纵向导航菜单
CSS网页布局入门教程12:纵向导航菜单

CSS网页布局入门教程12:纵向导航菜单纵向导航菜单也是网站应用中的一种重要形式,所谓纵向导航菜单是指放置在网页左侧或右侧的从上至下排列的一种导航形式。
先看一下效果吧!如图所示的效果,我们先看一下代码结构:<div id="nav"><h1>CSS</h1><h2><a href="#">css入门</a></h2><h2><a href="#">css进阶</a></h2><h2><a href="#">css高级</a></h2><h1>webUI</h1><h2><a href="#">理论知识</a></h2><h2><a href="#">实战应用</a></h2><h2><a href="#">高级技巧</a></h2><h1>DOM</h1><h2><a href="#">DOM入门</a></h2><h2><a href="#">DOM应用</a></h2><h2><a href="#">DOM与浏览器</a></h2><h1>XHTML</h1><h2><a href="#">参考手册</a></h2><h2><a href="#">交流论坛</a></h2></div>从以上可以看出,这次的XHTML部分的代码横向代码略有不同,我们没有继续使用u l和li标签,其实继续使用ul元素也能完好的实现纵向导航系统,但是在这风景点我们希望更多的提供不同途径来展现css而已设计的灵活与方便性以便于抛砖引玉,开拓更多的设计思想。
element步骤条横向竖向描述

element步骤条横向竖向描述
步骤条是一种用于展示一系列步骤或流程的导航工具。
它可以帮助用
户了解当前所处的位置,并且指引用户完成整个流程。
步骤条可以呈现为
横向或者竖向的形式,下面将分别对这两种形式进行描述。
首先是横向的步骤条。
横向的步骤条一般水平排列,从左到右依次展
示各个步骤。
每个步骤通常使用一个数字或者图标来进行标识,并且可以
搭配文本说明。
在用户进行操作的过程中,当前所处的步骤通常会被高亮
显示,以便用户清晰地知道自己所处的位置。
横向的步骤条在许多应用中被广泛使用。
例如,在电商平台上,用户
在完成购物流程时可以通过横向的步骤条了解到自己当前所处的购物流程
阶段,包括选择商品、填写配送信息、支付订单等等。
在社交媒体平台上,用户使用横向的步骤条来完善个人资料,包括填写基本信息、上传照片、
设置隐私等等。
而竖向的步骤条则是将各个步骤垂直排列,从上到下展示。
竖向的步
骤条一般用于较为复杂的流程或者更为详细的表单填写。
每个步骤都以一
个矩形框进行标识,并且包含步骤名称以及可视化图标来指示当前步骤的
状态。
在用户操作的过程中,用户可以根据页面上当前步骤的显示,清楚
地知道自己所处的位置并进行相应的操作。
总的来说,步骤条以直观的方式呈现出流程的各个步骤,帮助用户了
解和跟踪整个流程的进展。
横向的步骤条适用于流程较为简单的情况,而
竖向的步骤条则适用于流程较为复杂或者需要详细填写信息的情况。
无论
是哪种形式,步骤条都可以提高用户的操作效率和体验。
004 纵向导航菜单及二级弹出菜单

五、纵向二级列表
二级菜单即指当鼠标放到一级菜单上后,会弹出相应的二级菜单,移去鼠标后自动消 失,我们接着上边的例子另存后 直接进行修改,代码如下:
<div id="menu"> <ul> <li><a href="@#">首页 首页</a></li> 首页 <li><a href="#">网页版式布局 网页版式布局</a> 网页版式布局 <ul> <li><a href="#">自适应宽度 自适应宽度</a></li> 自适应宽度 <li><a href="#">固定宽度 固定宽度</a></li> 固定宽度 </ul> </li> <li><a href="#">div+css教程 教程</a> 教程 <ul> <li><a href="#">新手入门 新手入门</a></li> 新手入门 <li><a href="#">视频教程 视频教程</a></li> 视频教程 <li><a href="#">常见问题 常见问题</a></li> 常见问题 </ul> </li> <li><a href="#">div+css实例 实例</a></li> 实例 <li><a href="#">常用代码 常用代码</a></li> 常用代码 <li><a href="#">站长杂谈 站长杂谈</a></li> 站长杂谈 <li><a href="#">技术文档 技术文档</a></li> 技术文档 <li><a href="#">资源下载 资源下载</a></li> 资源下载 <li><a href="#">图片素材 图片素材</a></li> 图片素材 </ul> </div>
网站做导航设计的作用是什么-导航结构-特点

网站做导航设计的作用是什么-导航结构-特点网站导航〔制定〕的作用主要有这些:1.决定了用户在网站中的浏览体验;2.精心制定的网站导航可以将网站的内容和服务尽快地展现出来;3.合理的导航制定可以增加用户黏性,提升网站浏览的深度。
1. 网站导航的作用如果把首页比作网站的门面,那么导航就是通道,这些渠道要简单、直观、方便,让浏览者能快速走到网站的每个角落,不要制定成迷宫,让人不知道在哪里。
导航的作用主要体现在以下几个方面。
(1)决定了用户在网站中的浏览体验。
(2)精心制定的网站导航可以将网站的内容和服务尽快地展现在用户面前。
(3)合理的导航制定可以增加用户黏性,提升网站浏览的深度。
(4)促进用户消费,提升网站的营销效果。
将用户真正必须要的产品和服务展现在用户面前,甚至浮现一些用户可能感兴趣的服务。
2. 网站常用的导航结构(1)栏目导航:水平列和垂直列,由单维导航组成。
(2)下拉菜单式导航:横排栏目和纵排栏目导航与下拉菜单的结合,组成了二维度导航。
(3)线性导航:类似于"主分类一级分类二级分类三级分类最终内容页面",体现了层级归属关系,并可追溯来源,组成了多维导航。
(4)站点地图式导航:有效和快捷的网站内容指引,由多维导航组成。
3. 网站导航的特点(1)横排导航。
注意力的比重逐渐降低,最后出现跃升。
这一规律是依据人类横向扫描阅读习惯总结出来的,在制定过程中,最重要的项目必须要放在横向导航的第一位,而次要的项目放在横向导航的最后一位,其他项目从第二位依次排列。
(2)纵向导航。
注意力权重从上到下逐渐减少。
由于用户阅读时的横扫描习惯,纵列导航坚持了简单的递减关系,权重高的在上面,权重低的在下面。
(3)将网站结构扁平化的网站导航更有效。
网站使用多级导航,甚至按照逻辑关系把导航细分为3级甚至4级,如果每增加一级导航就增加一个维度,那么增加的这一级将使整个导航系统的复杂度增加数倍,而用户的操作难度将呈几何数量级增加。
《这里是导航条》课件

用户信息:显示用户的登录状态、 用户名等信息
语言切换:用户可以切换不同的语 言
帮助:提供帮助信息或链接,如 “ 联 系 我 们 ” 、 “ FA Q ” 等
导航条的设计技巧
简洁明了:导航条应简洁明了,避免过多元素干扰用户视线 易于识别:导航条应易于识别,使用户能够快速找到所需信息 色彩搭配:导航条的色彩应与整体页面色彩协调,避免过于突兀 布局合理:导航条的布局应合理,避免过于拥挤或过于分散,影响用户体验
YOUR LOGO
20XX.XX.XX
导航条PPT课件
,
汇报人:
目 录
01 单 击 添 加 目 录 项 标 题 02 导 航 条 概 述 03 导 航 条 的 设 计 04 导 航 条 的 实 现 05 导 航 条 的 应 用 场 景 06 导 航 条 的 优 化 与 更 新
01
添加章节标题
02
更新导航条的 功能,增加新 的导航选项或
功能
更新导航条的 交互方式,使 其更加直观、
易用
导航条的优化技巧
简化导航条:减少不必要的元素,使导航条更加简洁明了 优化导航条布局:合理布局导航条,使其更加易于用户理解和使用 提高导航条可见度:通过颜色、字体、大小等手段提高导航条的可见度 优化导航条交互:提高导航条的交互性,使其更加易于用户操作和使用
效率
Bootstr ap:提供 现成的导 航条组件, 方便快速 开发
React: 构建导航 条的前端 框架,支 持组件化 开发
Angular: 构建导航 条的前端 框架,支 持双向数 据绑定和 依赖注入
05
导航条的应用场景
纵向导航菜单

a:hover { color: #F00; }
#menu { width: 100px; border: 1px solid #CCC; }
#menu ul { list-style: none; margin: 0px; padding: 0px; }
for (i=0; i<allli.length; i++) {
node = allli[i];
四、css选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的,p段落、div分区、span都是20像素字体。
h1,h2,h3,h4,h5,h6 {
color: green;
#menu ul和#menu ul li即为派生选择器,如果我们把前边的#menu去掉,那么将是对ul标签重定义,重定义的属性将应用到全局,而前边加上#menu后,将是定义ID为menu元素内ul的样式,设置它的样式只对#menu下的ul生效,不对它之后的ul生效,这个有点像编程中的局部变量,而直接定义ul则相当于全局变量。#menu ul li是定义ID为menu元素内ul下的li,派生选择器可以使我们不用再给每个li定义一个样式名来定义样式,只需使用派生选择器,从它的父元素处选择即可,这样能大大提高效率。
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; }
制作二级纵向列表模式的导航菜单实验心得

制作二级纵向列表模式的导航菜单实验心得导言在网页设计中,导航菜单是一个至关重要的组成部分。
良好设计的导航菜单能够帮助用户快速找到所需信息,并提升网站的用户体验。
二级纵向列表模式的导航菜单是一种常见的导航菜单样式,本文将分享我在制作该导航菜单方面的实验心得和经验总结。
一、前期准备在开始制作二级纵向列表模式的导航菜单之前,我们需要进行一些前期准备工作。
1. 站点结构规划首先,我们需要对网站的整体结构进行规划。
在规划过程中,我们应该清晰地定义每个页面的功能和关系,从而为导航菜单的设计提供基础。
2. 导航菜单设计理念其次,我们需要确定导航菜单的设计理念。
我们可以选择使用哪种风格和布局来展示导航菜单,以及如何辅助用户快速理解导航菜单的结构。
在这个步骤中,可以参考一些优秀网站的导航菜单设计,从中获取灵感。
二、制作过程在完成前期准备后,我们可以开始制作二级纵向列表模式的导航菜单了。
1. 页面结构准备首先,我们需要创建一个包含导航菜单的页面。
可以使用HTML和CSS来定义页面的结构和样式。
在HTML中,我们可以使用无序列表(<ul>)和有序列表(<ol>)来构建导航菜单的层级结构。
2. 制作一级菜单接下来,我们可以根据前期准备中站点结构规划的结果,制作一级菜单。
一级菜单通常是导航菜单的主要分类,可以从页面顶部或侧边栏展示出来。
在HTML中,我们可以使用无序列表来表示一级菜单,并为每个菜单项添加适当的样式。
3. 制作二级菜单完成一级菜单后,我们可以制作二级菜单。
二级菜单是一级菜单的子菜单,用于更详细地展示相关内容。
在HTML中,我们可以使用有序列表来表示二级菜单,并使用CSS来控制其显示方式和样式。
4. 设置交互效果为了提升用户体验,我们还可以为导航菜单添加交互效果。
例如,在用户鼠标悬停或点击菜单项时,可以显示一级菜单的二级菜单,并应用一些动画效果以吸引用户注意。
三、实验心得在制作二级纵向列表模式的导航菜单的过程中,我获得了一些实验心得和经验总结。
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
NavMenu导航菜单

NavMenu导航菜单顶栏适⽤⼴泛的基础⽤法。
导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为⽔平模式。
另外,在菜单中通过submenu组件可以⽣成⼆级菜单。
Menu 还提供了background-color、text-color和active-text-color,分别⽤于设置菜单的背景⾊、菜单的⽂字颜⾊和当前激活菜单的⽂字颜⾊。
1<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">2<el-menu-item index="1">处理中⼼</el-menu-item>3<el-submenu index="2">4<template slot="title">我的⼯作台</template>5<el-menu-item index="2-1">选项1</el-menu-item>6<el-menu-item index="2-2">选项2</el-menu-item>7<el-menu-item index="2-3">选项3</el-menu-item>8<el-submenu index="2-4">9<template slot="title">选项4</template>10<el-menu-item index="2-4-1">选项1</el-menu-item>11<el-menu-item index="2-4-2">选项2</el-menu-item>12<el-menu-item index="2-4-3">选项3</el-menu-item>13</el-submenu>14</el-submenu>15<el-menu-item index="3" disabled>消息中⼼</el-menu-item>16<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>17</el-menu>18<div class="line"></div>19<el-menu20:default-active="activeIndex2"21 class="el-menu-demo"22 mode="horizontal"23 @select="handleSelect"24 background-color="#545c64"25 text-color="#fff"26 active-text-color="#ffd04b">27<el-menu-item index="1">处理中⼼</el-menu-item>28<el-submenu index="2">29<template slot="title">我的⼯作台</template>30<el-menu-item index="2-1">选项1</el-menu-item>31<el-menu-item index="2-2">选项2</el-menu-item>32<el-menu-item index="2-3">选项3</el-menu-item>33<el-submenu index="2-4">34<template slot="title">选项4</template>35<el-menu-item index="2-4-1">选项1</el-menu-item>36<el-menu-item index="2-4-2">选项2</el-menu-item>37<el-menu-item index="2-4-3">选项3</el-menu-item>38</el-submenu>39</el-submenu>40<el-menu-item index="3" disabled>消息中⼼</el-menu-item>41<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>42</el-menu>4344<script>45 export default {46 data() {47return {48 activeIndex: '1',49 activeIndex2: '1'50 };51 },52 methods: {53 handleSelect(key, keyPath) {54 console.log(key, keyPath);55 }56 }57 }58</script>View Code侧栏垂直菜单,可内嵌⼦菜单。
使用无序列表实现纵向和横向菜单

使用无序列表实现纵向和横向菜单无序列表UL在网页中除显示树状结构外,最常用的用途就是作为导航栏的菜单使用,而它的样式通过CSS来设定,这种把样式与数据分离的做法既能有丰富多彩的效果,又易于变换,值得好好研究一下。
无序列表的默认效果无序列表的代码竖向导航栏的实现效果上边是竖向导航栏的效果,这在许多网站上很常见取消无序列表的列表效果如前页,如果不加设置,无序列表的li子项前会出现圆点效果,这对导航栏来说是需要取消的。
取消列表效果使用对ul进行列表样式设置就可以了,代码如下:无序列表菜单项的按钮效果实现设置无序列表子项的背景,就能使无序列表子项出现方块效果。
代码举例如下:使无序列表子项出现按钮的效果,对边框设置进行特殊设置即可,具体如下:无序列表菜单项的动态效果实现实现动态效果,对ul中的链接状态进行设置即可,代码如右。
实现上述效果的全体代码横向菜单的实现效果使用无序列表制作横向菜单也很常见,例图如下:将无序列表默认的纵向改为横向无序列表子项默认是纵向的,需要将它改为横向,要实现这里只要让子项li浮动起来即可,如同设置一行内放置多个div一样。
代码如下:其它颜色,背景设置等不再赘述。
横向菜单CSS设置代码#menubar{margin:0px;width:100%;text-align:right;}#menubar ul{margin:0;padding:0;list-style-type:none;}#menubar li{float:left;}#menubar li a{color:#000000;text-decoration:none; padding-top:4px; display:block;width:70px;height:22px;text-align:center; background-color:#eefaec; margin-left:2px;}#menubar li a:hover{ color:#b9ecae;}。
FLASH CS3 菜单导航

FLASH CS3 菜单导航网页中的菜单导航与按钮相比,无论是在类型方面,还是在动画效果方面,前者比后者更加具有灵活性。
虽然菜单也是由单个按钮组合而成,但是由于菜单的整体性,使其动画展示效果更加丰富。
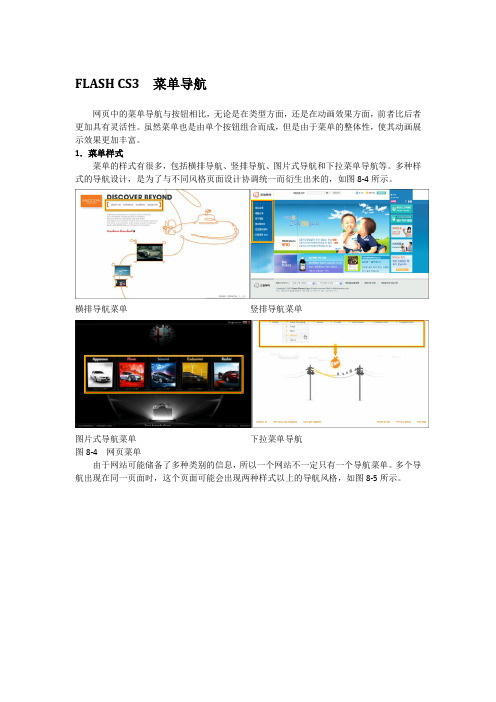
1.菜单样式菜单的样式有很多,包括横排导航、竖排导航、图片式导航和下拉菜单导航等。
多种样式的导航设计,是为了与不同风格页面设计协调统一而衍生出来的,如图8-4所示。
横排导航菜单竖排导航菜单图片式导航菜单下拉菜单导航图8-4 网页菜单由于网站可能储备了多种类别的信息,所以一个网站不一定只有一个导航菜单。
多个导航出现在同一页面时,这个页面可能会出现两种样式以上的导航风格,如图8-5所示。
图8-5 网页中的多个导航菜单如果网页中只有菜单为动画,那么菜单样式需要尽量为规矩的几何图形;而如果是在动画网站中制作菜单,那么其样式可以是任意形状,如图8-6所示为圆形菜单效果。
图8-6 动画网站中的菜单样式画形状相吻合,以节省动画空间,减少文件容量。
2.菜单动画效果无论是任何样式的导航菜单,只要经过Flash制作,均可以展示各种动画效果,比如在经过状态中添加动画效果。
图8-7 鼠标经过动画效果在Flash网站中制作导航菜单时,由于没有尺寸限制,可以对菜单动画效果进行较大的设计。
如图8-8所示的网站首页中,其导航菜单占主要位置,鼠标经过某个菜单按钮时,该按钮在颜色与形状方面均发生变化,并且菜单左侧的产品图片也会发生相应的改变。
图8-8 动画网站中的导航菜单该菜单动画效果并不是简单的两幅图像在弹起与经过状态中显示,特别是经过状态。
当鼠标经过某个菜单按钮时,其效果是有一个过渡动画组成的,如图8-9所示。
图8-9 鼠标经过动画效果动画网站中的导航菜单,其展示效果更加灵活。
如图8-10所示的网站首页中,以导航菜单为单位,鼠标指向与未指向为两种状态,这样能够节省网页空间。
图8-10 导航菜单在网页中的位置由于导航菜单位于动画网站中,所以导航菜单的颜色还可以根据网站色彩发生变化,使整个网站风格统一,如图8-11所示。
纵向结构式名词解释

纵向结构式名词解释纵向结构式纵向结构式(Vertical Structured)是一种常见的排版和组织方式,它以纵向的层次关系来呈现信息,将内容按照一定的顺序进行分组和展示。
下面是一些与纵向结构式相关的名词,并且针对每个名词给出了解释和示例。
1. 纵向导航栏纵向导航栏是在网页或应用程序界面中位于左侧或右侧的垂直展示的导航栏。
它一般用于显示网站或应用程序的主要功能或页面,帮助用户快速定位和浏览内容。
例如,在一个博客网站中,纵向导航栏可以包含首页、文章分类、标签、归档等链接。
2. 纵向列表纵向列表是按照垂直方向排列的项目清单或条目集合。
每个项目通常由一个项目符号、编号或其他标识符表示。
纵向列表常用于呈现步骤、清单、说明等内容。
例如,以下是一个纵向列表的示例:•第一步:准备材料•第二步:组装部件•第三步:测试功能3. 纵向层次结构纵向层次结构是将信息按照顺序或层次关系排列的结构形式。
在纵向层次结构中,每个层级的内容都是依次递进、细化或分类的。
它能够帮助读者理解信息的层次结构和关联关系。
例如,在一个软件开发文档中,纵向层次结构可以包括主要章节、子章节、段落等层级。
4. 纵向布局纵向布局是指将元素或内容按照上下方向进行排列的布局方式。
在网页设计中,纵向布局常用于展示长篇文章、产品介绍等需要垂直滚动的内容。
相比于横向布局,纵向布局在垂直方向上能够提供更多的可视空间。
例如,一个新闻网站的首页通常采用纵向布局,将不同的新闻文章按照时间顺序依次排列。
5. 纵向滚动纵向滚动是指网页或应用程序中内容垂直方向上的滚动操作。
当页面内容超过了可视窗口的高度时,用户可以通过纵向滚动来查看更多的内容。
纵向滚动是许多网页和应用程序的基本交互方式之一。
例如,在一个聊天应用中,用户可以通过纵向滚动来查看聊天记录的历史消息。
6. 纵向阅读纵向阅读是指按照纵向排列的方式来浏览阅读材料。
与横向阅读相比,纵向阅读更加符合人眼阅读的习惯,能够提供更好的阅读体验。
Web设计基础教程 第4章 网页导航栏的设计与制作

文字样式效果
“渐变叠加”样式参数设置
4.1 实例1:横向导航栏设计与制作
【Step4】按住【Ctrl】键,在图层面板中单击文字图层的缩略图,创建一个文字选区,执 行【选择】/【修改】/【扩展】命令,设置扩展量为5像素,单击【确定】按钮,得到如图所示 的选区。
扩展选区
获得选区
4.1 实例1:横向导航栏设计与制作
【Step7】选择“投影”样式,设置不透明度为39%,其他参数设置如图所 示 ,单击【确定】按钮 ,完成图层样式的添加。效果如图所示。
“投影”参数设置
样式效果
4.1 实例1:横向导航栏设计与制作
【Step8】选择“多边形套索工具”,在图像上单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色。
设置左色标颜色
设置右色标颜色
渐变编辑器
4.1 实例1:横向导航栏设计与制作
【Step4】用鼠标从图像的上端拖动到下 端,对图层进行渐变填充。
渐变填充
【Step5】选择“多边形套索工具”,在图像上 单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色, 按Ctrl+D,取消选区。
图层样式效果
“渐变叠加”样式对话框
4.1 实例1:横向导航栏设计与制作
2、制作文字效果 【 Step1】选择”横排文字工具”,输入文字
“Hosting”,选中文字,在“工具选项栏”上设置文 字的属性,如字体、大小和颜色等。选择“移动 工具”,将文字调整到合适的位置。
【Step2】右键单击文字所在图层,从弹出的 菜单中选择“删格化文字”命令,将文字图层转化 为普通图层。双击文字图层的缩略图,打开图层 样式对话框,选择“外发光”样式,将“混合模式” 改为正常,颜色设置为黑色,其他参数设置如图 所示。
制作二级纵向列表模式的导航菜单实验总结

制作二级纵向列表模式的导航菜单实验总结制作二级纵向列表模式的导航菜单实验总结一、介绍二级纵向列表模式的导航菜单是一种常见的网站导航设计,它可以帮助用户快速定位和访问所需的页面。
本实验旨在探索如何制作一个具有良好用户体验和可扩展性的二级纵向列表模式的导航菜单。
二、设计思路1. 界面布局在设计界面布局时,应考虑到导航菜单所占用的空间,并确保它不会过于突出或占用过多的页面空间。
通常情况下,将导航菜单放置在页面左侧是一个较为常见且易于寻找和使用的位置。
2. 导航结构导航菜单应该具有清晰明了的结构,以便用户能够快速找到所需页面。
一种常见的方式是将主要分类放置在一级列表中,并将其下属子分类放置在二级列表中。
这样可以形成层次结构,使用户能够更好地理解网站内容组织。
3. 鼠标交互在鼠标交互方面,应提供合适的反馈效果以增强用户体验。
当鼠标悬停在导航菜单上时,可以改变其背景颜色或添加下划线以表示当前选中的状态。
同时,在用户点击某个菜单项时,应有明显的点击效果以确认用户的操作。
三、实验步骤1. 准备工作在开始制作导航菜单之前,需要明确网站的内容结构和分类,并将其整理成一个层次清晰的列表。
2. HTML布局使用HTML标签创建导航菜单的基本结构。
一级列表使用`<ul>`标签包裹,并为每个主要分类创建一个`<li>`标签。
二级列表使用`<ul>`标签包裹,并为每个子分类创建一个`<li>`标签。
3. CSS样式使用CSS样式为导航菜单添加合适的外观和交互效果。
可以设置一级列表和二级列表的样式,包括背景颜色、字体大小、边框等。
4. JavaScript交互可以使用JavaScript为导航菜单添加交互功能。
当鼠标悬停在一级列表上时,显示对应的二级列表;当鼠标离开导航菜单区域时,隐藏二级列表。
四、实验结果与总结经过实验制作,成功实现了一个二级纵向列表模式的导航菜单。
该导航菜单具有良好的可读性和可用性,用户可以快速找到所需页面。
论网络课程导航菜单的设计

导航 菜单 的设 计原 理 , 结 了不 同类型 导航 菜单各 自的优 劣 所在 以及 适 用 范 围。 总
关键词 : 网络 课 程 ; 导航 菜单 ; 知 特性 ; 计 原 理 认 设 中 图分 类号 : 3 G4 4 文 献标 识 码 : A 文 章编 号 :6 27 0 ( 02 0.0 10 17 .8 0 2 1) 50 7 .3 心理 学 中 , 注意是 指 主体 的心理 活动 对一 定对 象存 在 的指
谐、 均衡 的网络课 程界 面 。 25 航菜单层级与学 习者心理关 系 .
3 网络课 程导航 菜单 的设 计原 理
31 建立清晰统一的导航系统 .
明确清 晰的导航 菜单首 先要 以人 为本 , 以人性化 的、 便捷 的 操 作为 基本设 计 原则 。一个 优 秀的 网络课 程 , 其导 航菜 单应 该
收 稿 日期 :0 20 —7 2 1 ,50
作者简 介 : 高瑞利( 9 3 ) , 肃天水人 , 1 7 一, 甘 女 广东女 子职 业技 术学院讲 师 , 究方向为教 学设计 ; 研 孔维宏( 9 3 )男 , 肃白银人 , 17 一 , 甘 广州大学教 育学院副教授 , 研究方向为教育信息技术 ; 勇林( 9 8 ) 男, 东梅 州人 , 州大学教 育学院 2 0 级本科生。 邓 18 . , 广 广 07
论 网络课程导航 菜单 的设计
高瑞 利 , 维 宏 邓 勇林 孔 ,
( . 东女子职业技术 学院 , 东 广 州 5 0 0 ;. 州大学 教 育学院 , 东 广州 5 00 ) 1广 广 14 5 2广 广 10 6 摘 要 : 网络 课 程 导航 菜 单 的设 计入 手 , 点分 析 了导航 菜 单设 计 时所 要依 据 的认 知 特 性与 心 理基 础 , 讨 了 从 重 探
制作二级纵向列表模式的导航菜单实验心得

制作二级纵向列表模式的导航菜单实验心得
制作二级纵向列表模式的导航菜单是一项相对简单的任务,但仍然需要一些技巧和注意事项。
在进行实验期间,我总结了以下几点心得体会:
1. 清晰的层级结构:在设计和制作二级纵向列表模式的导航菜单时,一定要考虑清楚菜单项的层级关系。
确保一级菜单和二级菜单之间的关系清晰明了,以便用户能够轻松理解和导航。
2. 使用合适的图标和颜色:为了增加导航菜单的可视性和吸引力,我建议使用合适的图标和颜色来标识不同的菜单项和子项。
这样可以使导航菜单更加有吸引力,也可以让用户更容易识别所需的菜单选项。
3. 确保良好的可用性:在制作导航菜单时,一定要确保其具有良好的可用性。
这包括合理的菜单项排列顺序,易于点击的菜单项大小,以及适当的鼠标悬停效果等。
这样可以提升用户体验,让他们更加愿意使用和探索菜单。
4. 响应式设计:考虑到现在大部分用户使用移动设备浏览网页,制作二级纵向列表模式的导航菜单时务必采用响应式设计。
这意味着菜单在不同设备上都能呈现良好的用户体验,不论是在桌面还是在手机上使用。
综上所述,制作二级纵向列表模式的导航菜单并不难,但也需要综合考虑多个因素。
通过设计清晰的层级结构,使用合适的
图标和颜色,确保良好的可用性以及采用响应式设计,我们可以创建出一款易于使用和吸引人的导航菜单。
用css实现了一个精致的纵向导航菜单

⽤css实现了⼀个精致的纵向导航菜单<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>纵向导航菜单</title><style>#course {border-width:0px 1px 1px 1px;border-style:solid;border-color:#f3c3f3;width:120px;}#course dt,#course dd {margin:0;padding:3px;font-size:12px;}#course dt {border-top: 1px solid #f3c3f3;font-weight: bold;background-color:#c3f3c3;}</style></head><body><dl id="course"><dt>专家课堂</dt><dd>⼯作流</dd><dd>Oracle</dd><dd>ejb 3.0</dd><dt>脱产就业培训</dt><dd>java基础提⾼班</dd><dd>java就业实战班</dd><dd>java⾼⼿精华班</dd><dd>.net就业实战培训</dd><dt>周末充电班</dt><dd>java⾼⼿精华班</dd><dd>.net⾼⼿精华班</dd></dl></body></html>在写程序的时候,遇到了⼀个问题,不⼩⼼将 border-width:0px 1px 1px 1px;这样的具有多个值的属性写错了,写成了 border-width:0px,1px,1px,1px;,即把每个值之间空格写成了逗号,效果就出不来了。
竖向导航栏的设计与制作

1.新建文档(尺寸:266 px * 495 px)
2.背景层颜色填充为“eaebe6”
3.创建图层1,绘制矩形选区,填充白色
4.激活图层1,单击“锁定透明像素”,绘制矩形选框,填充颜色“777b6a”
5.绘制正方形选区,填充白色
6.新建图层2,选择“多边形工具”,设置如下
7.绘制五星路径,转化为选区,填充“ecbb21”
8.新建图层3,选择“单行选框工具”创建分隔符,填充“eaebe6”,复制6个分
隔符,调整到合适位置
9.打开素材图片,调整到合适位置
10.新建图层11,选择“自动形状工具”,设置为“路径”模式,选择形状“箭头9”,
绘制箭头,并填充白色
11.新建图层12,拖拽到图层11下方。
选择“椭圆选框工具”,绘制正圆,填充
“bebebe”
12.合并图层11和12
13.复制箭头,放至合适位置
14.添加文字
王林,设计作品:广告摄影,08网络传播1班
王京宇,设计作品:产品包装设计,08网络传播2班
孙梦洋,设计作品:广告摄影,08网络传播1班
高宝通,设计作品:PS插画,08网络传播3班
刘洋,设计作品:广告摄影,08网络传播2班
李晶,设计作品:广告摄影,08网络传播1班
周意,设计作品:海报设计,08网络传播2班。
如何用css实现类似简书的纵向导航竖排导航

如何⽤css实现类似简书的纵向导航竖排导航作为⼀个专注阅读的⽹站,它的导航也⼀定是全局的,固定的,也是简洁的。
事实上⼏家阅读⽹站⾖瓣阅读,多看,简书都是这样做的,刚好实现起来也不算复杂,以下是我想到的实现⽅法。
⾸先是html的结构:1<body>2<nav>3<div>4<a href="#">点</a>5<a href="#">滴</a>6<a href="#">⼀</a>7<a href="#">⽣</a>8</div>9</nav>10<body>然后是css的样式:1<style>2 body {3 margin: 0; /*⼀定的初始化是必要的*/4 }5 nav {6 position: fixed; /*因为是⼀个全页⾯的竖排导航,所以必须设置为固定定位*/7/*同时因为固定定位是把标签从⽂档中直接拿出来,所以布局其他元素时要⽤margin留出外边距,8必要时可以设置导航栏为固定宽度保证不会出现⽩边*/9 background-color: #2f2f2f;10 height: 100%; /*让导航栏与页⾯同⾼*/11 top: 0; left: 0; /*设置了固定定位后这两个属性才起作⽤*/12 }13 nav a { /*设置每个a标记的display属性为block,这样⽅便控制每个a标记的样式*/14 font-weight: bold;15 font-size: 18px;16 color: #ffffff;17 display: block;18 padding: 15px;19 text-decoration: none;20 }21 nav div a:first-child { /*通过伪类来控制活动页⾯的a标记的样式,作为静态页⾯每个页⾯都要写不同的css控制样式,22所以使⽤不⽅便的话可以使⽤class来控制样式*/23 box-shadow: -1px 0.5px 4px 1px #777 inset;24 background-color: #e58c7c;25 }26 nav div a:hover {27 background-color: #e58c7c;28 }29 nav div a:active {30 box-shadow: -1px 0.5px 4px 1px #777 inset;31 background-color: #e58c7c;32 }33</style>实现后是这个效果:。
Dreamweaver CS3中用“spry菜单栏”制作纵向导航菜单

Dreamweaver CS3中用“spry菜单栏”制作纵向导航菜单刘靖屏
【期刊名称】《电脑知识与技术》
【年(卷),期】2014(000)017
【摘要】网页导航菜单是指引和方便浏览者访问所需内容的快速通道。
该文介绍了Dreamweaver CS3中使用“Spry菜单栏”控件创建纵向的导航菜单,通过“属性”面板编辑“Spry菜单栏”控件,以及通过修改对应SpryMenuBarVertical.css文档中的CSS规则来更改菜单栏的外观。
【总页数】3页(P4129-4131)
【作者】刘靖屏
【作者单位】红河学院工学院,云南蒙自661100
【正文语种】中文
【中图分类】TP311
【相关文献】
1.给你的课件配个快速导航菜单——Authorware中右键快速导航菜单程序的设计与制作 [J], 田保红;王红玉;王海明
2.Dreamweaver CS3中用“spry菜单栏”制作网页导航菜单 [J], 赵东晋
3.Dreamweaver中用CSS实现多种样式文字超链接技术研究 [J], 时红玲
4.Dreamweaver制作动画效果Dreamweaver [J], 晓婧
5.使用Dreamweaver CS3制作博客 [J], 崔海涛;李晓兰
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
node = allli[i];
源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; }
<li><a href="#">资源下载</a></li>
<li><a href="#">图片素材</a></li>
</ul>
</div>
接下来修改css样式表,先修改#menu ul li,给其增加一个position:relative;属性
然后定义ID为menu下ul下里内的ul样式如下:
定义display:none后,默认状态下将隐藏
<li>常用代码</li>
<li>站长杂谈</li>
<li>技术文档</li>
<li>资源下载</li>
<li>图片素材</li>
</ul>
</div>
从预览的效果上看,四周都有很大的空隙,而且每一行前边还有个点,这是因为标签的默认样式造成的,下面我们需要创建样式表把标签的默认样式给清除掉
生成的css代码如下:
这样就很简单把常用标签的默认样式给清除掉了,如果需要边距的话再重新定义,也避免了各个浏览器对标签默认样式解析差异造成页面显示不一样的问题。有关标签的默认样式更详细的讲解,请参看/div_css/881.shtml
三、css派生选择器
CSS初学者不知道使用子选择器是影响他们效率的原因之一。派生选择器可以帮助你节约大量的class定义。我上边的例子中应用了些派生选择器如下的css代码
今天我们开始学习《十天学会web标准(div+css)》的纵向导航菜单及二级弹出菜单,包含以下内容和知识点:
■纵向列表
■标签的默认样式
■css派生选择器
■css选择器的分组
■纵向二级列表
■相对定位和绝对定位
一、纵向列表
纵向列表或称为纵向导航,在网站的产品列表中应用比较广泛,如淘宝网左侧的淘宝服务,今天我们就学习一下纵向导航的制作
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript"><!--//--><