很实用的干货|浮动固定菜单与楼层导航实践
悬浮导航的使用方法

悬浮导航的使用方法悬浮导航是一种常见的网站设计元素,它可以提供方便的导航功能,在网页上方悬浮显示,使用户能够快速访问网站的各个页面。
本文将介绍悬浮导航的使用方法,帮助读者更好地了解和使用这一功能。
一、选择合适的导航条样式悬浮导航有多种样式可供选择,如顶部导航、侧边导航等。
在选择样式时,要考虑网站的整体风格和布局,确保导航条与网站其他元素相协调。
同时,还要注意导航条的可用性和易用性,确保用户能够轻松找到所需的导航链接。
二、确定导航链接导航链接是悬浮导航的核心功能,它决定了用户能够访问的页面。
在确定导航链接时,要根据网站的内容和结构进行分类,将相关页面归类到相应的导航链接下。
同时,要保持导航链接的简洁明了,避免过多的链接导致用户混淆。
三、设计悬浮效果悬浮导航的一个重要特点是能够在页面滚动时保持在屏幕上方,使用户随时可见。
要实现这一效果,需要使用CSS和JavaScript等技术来控制导航条的位置和显示状态。
可以通过设置导航条的position属性为fixed,以及监听页面滚动事件来实现悬浮效果。
四、优化移动设备适配随着移动设备的普及,悬浮导航在移动端的适配也变得尤为重要。
在设计悬浮导航时,要考虑到移动设备的屏幕尺寸和交互方式,确保导航条在不同设备上的显示效果一致。
可以使用响应式设计或者媒体查询等技术来实现移动设备的适配。
五、添加交互效果和动画为了增加用户的体验和吸引力,可以给悬浮导航添加一些交互效果和动画。
例如,当用户将鼠标悬停在导航链接上时,可以改变链接的颜色或背景,以及显示相应的子菜单。
可以使用CSS3的过渡和动画效果,或者JavaScript的动态效果库来实现这些效果。
六、测试和优化在完成悬浮导航的设计和开发后,要进行全面的测试,确保导航条在不同浏览器和设备上的兼容性和稳定性。
可以使用浏览器的开发者工具或者在线测试工具进行测试,并根据测试结果进行优化和调整。
同时,还要根据用户的反馈和行为数据,不断改进和优化悬浮导航的设计。
响应式网页设计中常见的导航栏设计技巧

响应式网页设计中常见的导航栏设计技巧随着移动设备的普及和使用率不断提升,响应式网页设计已成为现代网页设计的重要趋势。
在响应式设计中,导航栏的设计尤为重要,它是用户浏览网站的入口和导航工具,在页面布局、功能性和美观性方面都扮演着重要的角色。
本文将介绍一些常见的导航栏设计技巧,希望能给读者提供一些参考。
1. 简化导航栏结构为了适应移动设备的屏幕限制和用户操作习惯,导航栏的结构需要简化。
可以考虑使用折叠菜单或隐藏菜单,将主要的导航链接隐藏在一个按钮或图标后面。
当用户点击按钮时,才展开导航栏。
这样可以有效地节省屏幕空间,同时也更符合用户的操作习惯。
2. 添加导航栏搜索框在导航栏中添加一个搜索框,可以帮助用户快速找到所需要的内容。
搜索框通常置于导航栏的右侧,显眼而且方便使用。
通过合理的搜索框设计,可以提高用户的搜索效率和网站的用户体验。
3. 使用图标化的导航链接移动设备的屏幕空间有限,传统的文本链接在这种情况下显得拥挤而不直观。
因此,使用图标化的导航链接可以更好地满足移动设备用户的需求。
这些图标可以是常见的符号或简洁的图形,能够更直观地表示导航链接的含义。
4. 采用滑动菜单滑动菜单是一种常见的导航栏设计技巧,它通过滑动手势展开或收起导航菜单。
滑动菜单不仅可以提供更多的导航选项,还可以保持页面的干净和简洁。
通过合理的设计和动画效果,可以增强滑动菜单的交互性和美观性。
5. 考虑触摸操作在响应式设计中,触摸操作是必须考虑的因素。
导航栏的链接需要足够大,以便用户能够轻松点击。
同时,为了避免误操作,相邻链接之间的间距也需要合理设置。
通过对触摸操作的考虑,可以提高导航栏的易用性和用户体验。
6. 考虑固定导航栏对于长页面而言,固定导航栏是一个很好的设计选择。
当用户向下滚动页面时,导航栏会一直保持在屏幕的顶部,始终可见。
这可以提供快速访问导航的便利性,同时也增加了页面的导航性和一致性。
综上所述,响应式网页设计中的导航栏设计是至关重要的。
响应式网页设计中常见的导航栏固定效果实现技巧(三)

响应式网页设计中常见的导航栏固定效果实现技巧现如今,随着移动设备的普及,越来越多的用户开始使用手机和平板电脑来浏览网页。
在这个多样化的设备环境下,响应式网页设计成为了主流。
而一个好的导航栏固定效果是响应式设计中必不可少的一部分。
本文将分享一些常见的导航栏固定效果实现技巧,帮助开发者创建出更好的用户体验。
1. 使用CSS固定导航栏CSS是实现导航栏固定效果的最简单方法之一。
通过设置导航栏的`position`属性为`fixed`,可以使导航栏在页面滚动时保持固定不动。
同时,设置一个适当的`z-index`值,可以确保导航栏在其他元素之上。
```css.navbar {position: fixed;top: 0;left: 0;width: 100%;background-color: #fff;z-index: 100;}```2. 引入JavaScript库一些开发者可能倾向于使用JavaScript库来实现导航栏的固定效果。
这些库(如jQuery)通常提供了更多的定制化选项和交互效果。
通过使用库提供的API,可以在用户滚动页面时添加特定的CSS类来实现导航栏的固定效果。
```javascript$(window).scroll(function() {if ($(window).scrollTop() >= 100) {$(".navbar").addClass("fixed");} else {$(".navbar").removeClass("fixed");}});```通过监听滚动事件,当页面滚动超过一定距离时,给导航栏添加一个名为`fixed`的CSS类,实现固定效果。
相反,如果页面滚动距离小于指定值,则移除该类,导航栏恢复原样。
3. 响应式布局在响应式网页设计中,导航栏固定效果可能在不同的屏幕宽度下表现得不太一样。
响应式网页设计中常见的导航栏固定效果实现技巧(五)

响应式网页设计中常见的导航栏固定效果实现技巧随着移动设备的普及和用户对网页浏览体验的不断提升,响应式网页设计已成为现代设计的重要趋势。
作为用户与网页之间的枢纽,导航栏在响应式设计中扮演着至关重要的角色。
为了确保用户在不同设备上都能方便地浏览网页内容,导航栏的固定效果实现显得尤为重要。
本文将介绍几种常见的导航栏固定效果实现技巧。
一、使用CSS position属性在响应式网页设计中,使用CSS的position属性是最简洁的实现导航栏固定效果的方法之一。
通过设置导航栏的position属性为fixed,可以使导航栏在页面滚动时保持固定的位置。
同时,还可以设置导航栏的top、left、right等属性来确定其具体位置。
这种方法简单易行,但需要注意的是,确保导航栏的固定位置对于不同设备的屏幕大小都是合适的,以免影响用户的浏览体验。
二、结合JavaScript实现滚动监听为了使导航栏在页面滚动时能够适时改变其状态,结合JavaScript可以实现滚动监听的效果。
通过监听页面滚动事件,可以根据页面的滚动位置来控制导航栏的状态,例如当滚动到页面顶部时,导航栏固定在页面的顶部;当滚动到一定位置时,导航栏恢复到普通状态。
这种方法可以根据具体需求对导航栏的固定效果进行进一步的优化,例如在滚动到一定位置时添加动画效果,增加网页的互动性。
三、使用CSS media query实现响应式导航栏由于不同设备的屏幕大小和分辨率各异,为了确保导航栏在不同设备上都具有良好的浏览效果,可以使用CSS media query来实现响应式导航栏。
通过设置不同的CSS样式表,可以根据设备的屏幕宽度来调整导航栏的样式和布局。
例如,在较小的屏幕上,可以使用折叠菜单或者隐藏一部分导航栏的选项,以适应有限的屏幕空间。
这种方法确保了导航栏在不同设备上都能够呈现出最佳的效果,提升用户的浏览体验。
四、注意兼容性和性能优化在实现导航栏固定效果时,需要考虑不同浏览器和设备的兼容性,并进行相应的优化。
div定位布局图解(positionabsoluterelativefixed和float浮动)

div+css 用于网页布局似乎已经流行了很久很久了,可固执的我从骨子里似乎对它就有抵 触情节,一方面对之轻视,一方面每每遇到它又被其折磨的痛苦不堪。
痛定思痛,决定对它 潜心研究一下,将其玩弄于股掌之间! 网上搜了搜 div 定位相关的内容,大多是从表面上介绍一些使用上的规律,很少有描述 为什么如此的文章。
于是,便引发了我想写这样一篇文章的冲动。
说到页面元素的定位,就不得不首先提起文档流的概念。
关于文档流,我并没有在网络或书籍上找到一个确切的定义。
在此,我只能说说我个人 对其的认识。
所谓文档流,即为页面元素自上而下、从左到右的排列次序,如同线性的流一般。
我们 在编写页面时, 也基本上是按照这样的一个顺序来安置各种元素。
如果我们没有对 div 指定 定位方式的话,浏览器就会按照其在文档流中的次序进行显示。
如:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ///TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml" > <head> <title>div 定位测试</title> </head> <body> <div id ="divFirst" style ="width:400px; height:50px;background-c olor:#FF00FF;">这里是 divFirst</div> <div id ="divSecond" style ="width:400px; height:50px;backgroundcolor:#01DFD7;">这里是 divSecond</div> <p><font color="#FF0000">*</font> 在普通的文档流中,div 块级元素是 自上而下依次排列的</p> </body> </html>上述代码中,两 div 并未采取任何的定位方式,浏览器按普通文档流的方式对其显示, 以下是显示效果:下面我们就来详细的说说 div 定位的关键的两个步骤。
响应式网页设计中常见的导航栏固定效果实现技巧(十)

响应式网页设计中常见的导航栏固定效果实现技巧在当今互联网时代,网页设计已经成为了企业以及个人展示自己形象和吸引用户的重要手段。
而在网页设计中,导航栏是用户浏览网页的重要入口,因此其设计与实现就显得尤为重要。
为了提升用户体验,固定导航栏效果逐渐成为了响应式网页设计的主流。
一、利用CSS定位实现固定效果在实现固定导航栏效果时,利用CSS定位是一种常见且简单的方式。
通过设置导航栏的position属性为fixed,即可让导航栏固定在浏览器视口的某个位置。
此时,用户无论往下滚动页面到哪个位置,导航栏都会保持在屏幕上方。
二、利用JavaScript实现滚动效果除了使用CSS定位,利用JavaScript实现滚动效果也是实现固定导航栏的常见方式之一。
通过监听滚动事件,当用户滚动到一定位置时,通过修改导航栏的样式或添加.fixed类来实现固定效果。
三、结合CSS和JavaScript实现混合效果为了兼顾性能和用户体验,可以结合CSS和JavaScript实现混合效果。
通过CSS控制导航栏的显示与隐藏,再通过JavaScript监听滚动事件,根据滚动位置来添加或删除CSS类,实现导航栏的固定效果。
四、实现导航栏下拉菜单在响应式网页设计中,导航栏下拉菜单的使用也非常普遍。
用户可以在导航栏上hover或点击,弹出下拉菜单,进一步方便用户浏览网页。
实现导航栏下拉菜单的方式有很多种,可以利用CSS和JavaScript的组合,也可以使用框架或库,例如Bootstrap。
五、实现导航栏的折叠与展开在移动设备上,由于屏幕尺寸的限制,导航栏通常需要折叠以节省空间。
用户可以通过点击图标或按钮展开导航栏,并浏览各个页面。
此时,实现导航栏的折叠与展开效果就成为了一个必备的技巧。
可以使用CSS3的transition属性实现平滑的过渡效果,也可以利用JavaScript来实现动画效果。
六、优化导航栏的交互体验在实现固定导航栏效果时,还需要注意优化用户的交互体验。
Axure实现固定导航与悬浮按钮的技巧与实践

Axure实现固定导航与悬浮按钮的技巧与实践在网页设计中,固定导航和悬浮按钮是常见的元素,它们可以提升用户体验和页面的可用性。
在Axure中,我们可以通过一些技巧和实践来实现这些效果,为用户提供更好的操作体验。
一、固定导航的实现固定导航是指在网页滚动时,导航栏始终保持在页面顶部或底部的位置。
这样可以让用户随时访问导航菜单,无需滚动页面。
在Axure中,我们可以通过以下步骤来实现固定导航:1. 创建一个导航栏组件,并将其放置在页面的顶部或底部位置。
2. 选中导航栏组件,点击右侧的“交互”选项卡,在“滚动”选项中选择“固定位置”。
3. 在弹出的窗口中,选择导航栏的位置(顶部或底部),并设置相应的偏移值。
4. 点击“确定”按钮,保存设置。
通过以上步骤,我们就可以实现一个固定导航栏。
当用户滚动页面时,导航栏将始终保持在固定的位置,方便用户随时进行导航。
二、悬浮按钮的实现悬浮按钮是指一个浮动在页面上方的按钮,通常用于返回顶部、分享或其他常用功能。
通过悬浮按钮,用户可以方便地进行一些常用操作,提升了页面的可用性。
在Axure中,我们可以通过以下步骤来实现悬浮按钮:1. 创建一个按钮组件,并将其放置在页面的适当位置。
2. 选中按钮组件,点击右侧的“交互”选项卡,在“滚动”选项中选择“固定位置”。
3. 在弹出的窗口中,选择按钮的位置,并设置相应的偏移值。
4. 点击“确定”按钮,保存设置。
通过以上步骤,我们就可以实现一个悬浮按钮。
当用户滚动页面时,按钮将始终保持在固定的位置,方便用户进行常用操作。
除了固定导航和悬浮按钮的实现,Axure还提供了其他一些功能和技巧,可以进一步提升页面的交互效果。
例如,我们可以通过添加交互动画来使导航栏和按钮在滚动时产生过渡效果,增加页面的动感和吸引力。
在Axure中,我们可以使用“动态面板”功能来实现这一效果。
通过设置不同的面板状态和过渡效果,我们可以模拟出页面元素的动态变化,提升用户的体验。
网页浮动层之我见~

网页浮动层之我见~浮动层是网页效果中的一种形式,它的表现样式为其始终显示在屏幕的特定位置上,不跟随鼠标的滚动而滚动以达到强调其内容的或者衔接上下文解释说明的效果。
浮动层在前段时间沉寂了一下下,现在,又重出江湖,得到了重视,发挥其巨大的作用(PS:浮动广告不算其列)。
浮动层在网页中的应用主要有以下几种情况(自己总结,不全面请补充哦):1 导航类浮动层:当网友在某一页面中浏览内容时发现已没有兴趣或者没有找到自己想要找到的内容的时候,需要从导航进入到另一个页面里继续浏览或者找寻。
故当现有的很多导航为固定导航时,网友需要将页面重新拉回到顶端或者结合“返回顶端”按钮来进行下步操作(没有“返回顶端”按钮就比较悲剧了T_T)。
但是如果导航做成浮动的,这个问题就比较完美的解决了。
如图A。
新版的新浪微博的页顶一级导航采用了浮动的效果,符合微博用户的心理(很少微博用户能一页一页耐心仔细的翻看微博,微博的浏览是跳跃式的),跳转更方便。
与此同时,淘宝的商品详情页也进行了细微的改版,商品详情切换导航才用了浮动层得效果,也和从前就存在的“返回顶部”做了整合,切合现在商品展示越来越细,页面越来越长的实际情况。
2 对比类浮动层现在各种产品越来越丰富,用户越来越无从下手,所以各种产品页面都增加了对比的功能,有两种,三种,四种产品同时对比,且对比的参数也越来越多,导致对比的页面越来越长。
如果有4种产品同时对比,对比参数的列表高度有1屏以上,那么浏览到下面,用户会有大脑混乱的可能,某个参数到底是哪个产品的?同学,你有没有这种情况的发生?当产品的名称行做成浮动的,一直提示用户某个参数对照某一产品,用户头脑会清晰很多,相应的,也能很快的对产品做出选择。
例如图B中的QQ汽车对比页面,汽车的参数有很多,所以这个对比页面的高度很高,还有正在规划设计中的365商业地产单铺对比页面,最多同时有4个商铺进行对比,页面单位信息量太大,所以此类对比页面产品名称行做成浮动是比较合适的,让用户一目了然,不再有参数与产品对不上的感觉。
浮动定位的概念和作用

浮动定位的概念和作用
一、概念
浮动定位是一种CSS布局技术,它通过设置元素的float属性来实现元素在页面上的浮动效果。
浮动可以使元素向左或向右移动,直到它碰到父级元素的边界或另一个浮动元素。
二、作用
1.实现文字环绕效果
通过设置元素的float属性,可以让元素沿着容器边缘浮动,实现文字环绕效果。
例如,将图像设置为浮动,文本就会环绕在图像周围,形成图文混排的效果。
2.实现网页布局的多样化
通过将元素设置为浮动,可以让元素按照不同的方向排列,实现更加灵活的网页布局。
例如,可以将一组按钮设置为浮动排列,形成水平导航条。
3.方便地实现定位和排版
使用浮动定位可以方便地将元素定位到页面的特定位置,并且可以轻松地调整它们的顺序和位置。
此外,还可以使用clear属性来清除浮动,防止元素重叠。
4.快速排版
使用浮动定位可以快速地将文本和图片等元素排列在一起,实现快速排版。
这对于制作宣传册、海报等需要快速排版的任务非常有用。
导航栏置顶固定悬浮

导航栏置顶固定悬浮<!doctype html><html><head><meta charset="utf-8"><title>⽹友分享jQuery导航菜单悬浮置顶特效</title><style type="text/css">*{ margin:0; padding:0;}body{ background:#eee; text-shadow:0px 1px 0px rgba(255,255,255,0.60); color:#333;}a{color:#fff; text-decoration:none;}#header{display:block; height:200px; background:#7fcddd; line-height:100px; text-align:center; color:#fff; font-size:16px;text-shadow:0px -1px 0px rgba(30,30,30,0.60);}#header h3{font-size:50px; font-weight:600;height:120px; line-height:120px;}#header h4{ font-size:18px; font-weight:600; height:80px; line-height:80px;}#box{ width:980px; margin:60px auto; height:2600px; background:#eee;}#mynav{ width:100%; height:40px; background:#2093e0; border-bottom:1px solid #fff; position:relative; z-index:99; color:#fff; line-height:40px;}#mynav ul{width:1000px; padding:0; margin:0 auto; list-style-type:none;}#mynav ul li{ float:left; margin:0px 5px; border-right:1px solid #fff;}#mynav ul li a{ display:block; padding:0px 20px; height:40px; line-height:40px; color:#fff; text-shadow:0px -1px 0px rgba(30,30,30,0.60);} </style></head><body><div id="header"><h3>置顶导航菜单,随滚动条浮动定位菜单,固定菜单到顶部</h3><h4> <a href="" target="_blank"></a></h4></div><div id="mynav"><ul><li><a href="#" target="_blank">JS代码⽹</a></li><li><a href="#" target="_blank">开源框架</a></li><li><a href="#" target="_blank">jQuery教程</a></li><li><a href="#" target="_blank">JS代码⼤全</a></li><li><a href="#" target="_blank">资源⼯具</a></li><li><a href="#" target="_blank">⽤户体验</a></li><li><a href="#" target="_blank">HTML5</a></li><li><a href="#" target="_blank">CSS3</a></li><li><a href="#" target="_blank">开发⼿册</a></li></ul></div><div id="box"><p>使⽤⽅式:</p>$(document).ready(function(e) { <br/> $('#mynav').navfix(0,999); <br/>});<br/>//第⼀个值:你期望导航在距离顶部多少的位置浮动<br/>//第⼆个值:导航zindex<br/></div><script type="text/javascript" src="js/jquery.1.7.2.min.js"></script><!-- <script type="text/javascript" src="js/navfix.js"></script> --><script type="text/javascript">$(document).ready(function(e) {$('#mynav').navfix(0,999);});//第⼀个值:你期望导航在距离顶部多少的位置浮动//第⼆个值:导航zindex</script></body></html><script type="text/javascript">;(function($){$.fn.navfix=function(mtop,zindex){var nav=$(this),mtop=mtop,zindex=zindex,dftop=nav.offset().top-$(window).scrollTop(),dfleft=nav.offset().left-$(window).scrollLeft(),dfcss=newArray;dfcss[0]=nav.css("position"),dfcss[1]=nav.css("top"),dfcss[2]=nav.css("left"),dfcss[3]=nav.css("zindex"),$(window).scroll(function(e) {$(this).scrollTop()>dftop?$.browser.msie&&$.browser.version=="6.0"?nav.css({position:"absolute",top:eval(document.documentElement.scrollTop),left:dfleft,"z-index":zindex}):nav.css({position:"fixed",top:mtop+"px",left:dfleft,"z-index":zindex}):nav.css({position:dfcss[0],top:dfcss[1],left:dfcss[2],"z-index":dfcss[3]})})}})(jQuery)</script>。
CSS浮动与定位灵活控制元素的位置

CSS浮动与定位灵活控制元素的位置CSS是一种用于样式化网页内容的标记语言,其中的浮动和定位是页面布局的重要组成部分。
通过使用浮动和定位,我们可以实现对元素位置的灵活控制。
本文将介绍CSS中浮动和定位的基本概念、应用场景以及使用方法。
一、浮动浮动是一种CSS属性,用于指定元素在页面中的位置。
通过将元素浮动到屏幕的左侧或右侧,我们可以实现多个元素的并排显示。
1. 浮动的基本概念在CSS中,通过设置元素的`float`属性为`left`或`right`来实现浮动。
例如,设置`float: left;`可以将元素浮动到屏幕的左侧。
2. 浮动的应用场景浮动常用于实现网页的多栏布局。
通过将导航栏、侧边栏和内容区域进行浮动,可以实现这种布局效果。
3. 浮动的使用方法要使用浮动来控制元素的位置,需要遵循以下步骤:(1)在HTML中,给需要浮动的元素添加一个class或id属性,用于在CSS中选择该元素。
(2)在CSS中,通过选择器选中需要浮动的元素,并设置`float`属性的值为`left`或`right`。
(3)根据需要,设置元素的宽度、高度以及其他样式属性。
二、定位定位是一种通过CSS属性来精确定位元素的方法。
与浮动不同,定位可以将元素放置在页面的任意位置。
1. 定位的基本概念在CSS中,常用的定位方式包括相对定位(`position: relative;`)、绝对定位(`position: absolute;`)和固定定位(`position: fixed;`)。
这些属性可以用于设置元素的位置。
2. 定位的应用场景定位常用于实现网页的特殊效果,如悬浮菜单、弹出窗口等。
通过使用不同的定位方式,我们可以将元素放置在页面的任意位置。
3. 定位的使用方法要使用定位来控制元素的位置,需要遵循以下步骤:(1)在HTML中,给需要定位的元素添加一个class或id属性,用于在CSS中选择该元素。
(2)在CSS中,通过选择器选中需要定位的元素,并设置`position`属性的值为`relative`、`absolute`或`fixed`。
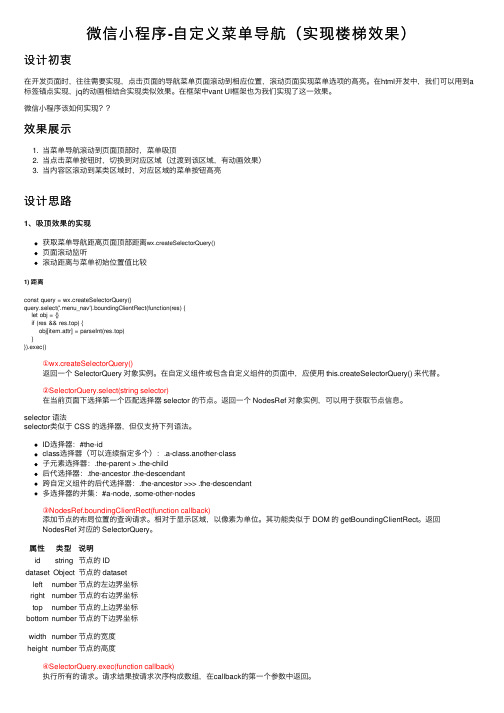
微信小程序-自定义菜单导航(实现楼梯效果)

微信⼩程序-⾃定义菜单导航(实现楼梯效果)设计初衷在开发页⾯时,往往需要实现,点击页⾯的导航菜单页⾯滚动到相应位置,滚动页⾯实现菜单选项的⾼亮。
在html开发中,我们可以⽤到a 标签锚点实现,jq的动画相结合实现类似效果。
在框架中vant UI框架也为我们实现了这⼀效果。
微信⼩程序该如何实现??效果展⽰1. 当菜单导航滚动到页⾯顶部时,菜单吸顶2. 当点击菜单按钮时,切换到对应区域(过渡到该区域,有动画效果)3. 当内容区滚动到某类区域时,对应区域的菜单按钮⾼亮设计思路1、吸顶效果的实现获取菜单导航距离页⾯顶部距离wx.createSelectorQuery()页⾯滚动监听滚动距离与菜单初始位置值⽐较1) 距离const query = wx.createSelectorQuery()query.select('.menu_nav').boundingClientRect(function(res) {let obj = {}if (res && res.top) {obj[item.attr] = parseInt(res.top)}}).exec()①wx.createSelectorQuery()返回⼀个 SelectorQuery 对象实例。
在⾃定义组件或包含⾃定义组件的页⾯中,应使⽤ this.createSelectorQuery() 来代替。
②SelectorQuery.select(string selector)在当前页⾯下选择第⼀个匹配选择器 selector 的节点。
返回⼀个 NodesRef 对象实例,可以⽤于获取节点信息。
selector 语法selector类似于 CSS 的选择器,但仅⽀持下列语法。
ID选择器:#the-idclass选择器(可以连续指定多个):.a-class.another-class⼦元素选择器:.the-parent > .the-child后代选择器:.the-ancestor .the-descendant跨⾃定义组件的后代选择器:.the-ancestor >>> .the-descendant多选择器的并集:#a-node, .some-other-nodes③NodesRef.boundingClientRect(function callback)添加节点的布局位置的查询请求。
响应式网页设计中常见的导航栏固定效果实现技巧(七)

响应式网页设计中常见的导航栏固定效果实现技巧导航栏是网页设计中不可或缺的一部分,它负责引导用户浏览网页内容并提供快速导航。
随着移动设备的普及,响应式网页设计已成为设计师们的必备技能之一。
然而,在实现某些特殊效果时,设计师们面临着一些挑战,尤其是导航栏的固定效果。
本文将探讨一些常见的导航栏固定效果实现技巧,帮助设计师们解决在响应式网页设计中遇到的困惑。
一、CSS固定定位技巧在响应式网页设计中,固定导航栏是一种常见的效果。
通过将导航栏设置为固定定位,可以使其在页面滚动时保持在屏幕顶部或底部。
这种效果不仅提供了良好的用户体验,还提高了导航栏的可访问性。
为了实现这一效果,我们可以使用CSS的position属性。
将导航栏的position属性设置为fixed,并指定top或bottom的值,可以使导航栏固定在屏幕的顶部或底部。
例如:```css.navbar {position: fixed;top: 0;left: 0;width: 100%;}```这样,导航栏将始终保持在屏幕顶部。
同样地,我们也可以调整top和bottom的值,实现固定在屏幕底部的效果。
二、JavaScript滚动事件监听技巧在某些情况下,我们可能需要更精细的控制导航栏的固定效果。
例如,在页面滚动到一定高度时,将导航栏固定在屏幕顶部;或者在滚动过程中,根据滚动方向的不同逐渐显示或隐藏导航栏。
为了实现这些效果,可以使用JavaScript来监听滚动事件,并根据滚动条的位置和滚动方向来改变导航栏的样式。
首先,我们需要使用addEventListener方法来绑定滚动事件的监听器:```javascript('scroll', function() {// 滚动事件的处理逻辑});```在滚动事件处理逻辑中,我们可以通过来获取滚动条距离页面顶部的距离。
进而,我们可以根据这个距离来改变导航栏的样式,例如改变其position属性或显示/隐藏的透明度。
响应式网页设计中常见的导航栏固定效果实现技巧(一)

在响应式网页设计中,导航栏通常是一个至关重要的组件。
它不仅为网站提供导航功能,还可以提供品牌展示、搜索框等常见的元素。
然而,在不同设备上,导航栏的显示方式和位置可能会有所不同。
为了确保用户在各种屏幕尺寸下都能方便地访问导航栏,实现导航栏的固定效果是非常必要的。
在实现导航栏固定效果时,我们可以运用以下几个技巧。
一、使用CSS的position属性在响应式网页设计中,固定导航栏的一种常见方法是使用CSS的position属性。
通过将导航栏的position属性设置为fixed,可以使其在滚动页面时保持固定位置。
例如:```css.nav {position: fixed;top: 0;width: 100%;z-index: 9999;}```在上述代码中,.nav是导航栏的类名,通过将position属性设置为fixed,导航栏会在页面滚动时始终停留在页面的顶部。
通过设置top属性为0,可以将导航栏固定在页面顶部。
通过设置width属性为100%,可以使导航栏的宽度与页面宽度相同。
可以通过设置z-index 属性来调整导航栏的层级。
二、使用JavaScript实现固定导航栏的效果除了使用CSS的position属性,我们还可以通过JavaScript来实现导航栏的固定效果。
下面是一种常见的JavaScript实现方式:```javascript('scroll', function() {var nav = ('nav');var navOffsetTop = ;var scrollTop = || ;if (scrollTop > navOffsetTop) {('fixed');} else {('fixed');}});```在上述代码中,我们通过监听页面的滚动事件来实时计算导航栏距离页面顶部的距离。
当滚动距离大于导航栏距离页面顶部的距离时,为导航栏添加一个名为"fixed"的类。
CSS浮动与定位的高级知识点

CSS浮动与定位的高级知识点CSS中的浮动(float)和定位(position)是布局和定位元素的两种重要技术,掌握它们的高级知识点能够更好地运用它们实现网页设计中的各种效果和布局。
本文将介绍CSS浮动与定位的高级知识点,包括浮动和定位的基本原理、常见的使用场景以及注意事项。
通过学习本文,读者将更好地理解和运用CSS中浮动和定位的技术。
一、浮动(float)技术1. 基本原理浮动是CSS中一种布局方式,可以实现元素(通常是块级元素)的水平排列。
元素通过设置float属性为left或right来进行浮动。
浮动元素不再占据正常文档流的位置,而是根据其浮动方向向父元素的左侧或右侧靠拢。
2. 清除浮动在使用浮动布局时,经常会遇到浮动元素引起的父元素高度塌陷的问题。
为了解决这个问题,可以使用清除浮动的技术。
其中,常用的清除浮动的方法包括:使用空元素清除浮动、使用伪元素清除浮动和使用clear属性清除浮动。
3. 浮动与文本流浮动元素通过浮动脱离正常文档流,但仍然会影响周围的文本流。
为了控制文字绕排的方式,可以使用CSS中的clear属性,通过设置clear属性,使得元素在浮动元素下方开始。
4. 浮动与宽度当浮动元素宽度超过其父元素宽度时,会自动换行显示,而不会超出父元素的范围。
这是因为浮动元素会尽量占据自身所需的宽度,并自动溢出到下一行。
二、定位(position)技术1. 定位的基本原理定位是CSS中一种精确布局元素的方式。
通过设置元素的position 属性以及top、right、bottom和left属性,可以将元素定位到指定的位置。
常用的position属性值包括:static、relative、absolute和fixed。
2. 相对定位(relative)相对定位是相对于元素在文档流中的原始位置进行定位,即在正常文档流中占据原来的空间。
通过设置top、right、bottom和left属性的值来调整元素的位置。
web浮动与定位实验总结

web浮动与定位实验总结Web浮动与定位是前端开发中非常重要的概念,它们可以帮助我们实现页面布局的灵活性和多样性。
本文将对Web浮动与定位进行实验总结,并探讨它们的应用场景和使用技巧。
一、浮动(float)的使用浮动是CSS中常用的布局方式之一,它可以使元素脱离文档流并向左或向右移动,其他元素会围绕它进行排列。
在实际开发中,我们经常使用浮动来实现多栏布局、图文混排等效果。
1. 浮动的基本语法在CSS中,我们可以通过设置元素的float属性来实现浮动效果。
float属性的值可以是left、right或none。
当设置为left时,元素会向左浮动;当设置为right时,元素会向右浮动;当设置为none 时,元素不会浮动。
2. 浮动的应用场景浮动常用于实现多栏布局。
我们可以将页面分为多个栏目,每个栏目使用浮动来进行布局。
通过设置不同的浮动方向和宽度,可以实现不同栏目的排列效果。
3. 浮动的注意事项在使用浮动时,需要注意以下几点:(1)浮动元素会脱离文档流,可能会影响其他元素的布局,需要通过清除浮动来解决这个问题。
(2)浮动元素的父元素的高度会塌陷,可以通过触发BFC(块级格式化上下文)来解决这个问题。
(3)浮动元素的宽度默认为其内容的宽度,可以通过设置宽度来改变浮动元素的宽度。
二、定位(position)的使用定位是CSS中控制元素位置的一种方式,通过设置元素的position 属性和top、bottom、left、right属性,可以精确地控制元素的位置。
1. 定位的基本语法在CSS中,我们可以通过设置元素的position属性来实现定位效果。
position属性的值可以是static、relative、absolute或fixed。
其中,static为默认值,表示元素的位置由正常文档流决定;relative表示相对定位,元素相对于其正常位置进行定位;absolute表示绝对定位,元素相对于其最近的非static定位的父元素进行定位;fixed表示固定定位,元素相对于浏览器窗口进行定位。
实训4-3绿色导航

实训4-3 绿色导航一、案例描述1、考核知识点元素的浮动属性float2、练习目标进一步理解float属性。
灵活运用float属性实现导航效果。
3、需求分析在使用列表时,列表项中可能包含若干子列表项,要想让列表项在一行显示就需要使用浮动属性。
本案例通过对列表项设置浮动实现一个导航效果。
4、案例分析1)效果如图1所示。
图1 绿色导航栏2)具体实现步骤如下所示:a)定义一个banner图像,使图像在页面顶部居中显示。
b)在banner图像下面定义一个div盒子,给盒子设置宽高、背景等属性。
c)在div盒子中定义一个列表,给列表的每一项添加文本超链接,设置鼠标经过时的效果。
d)给列表中的每一项设置背景和左浮动样式,使其在一行漂亮的呈现。
二、案例实现【常规准备工作】启动Hbuilder,在Hbuilder中新建web项目“实训4-3”,建议建在D盘根目录。
将实训4-3更名为“学号最后两位+姓名-实训4-3”,称为“实训文件夹”1、制作页面结构新建HTML页面“绿色导航.html”,参考代码如下:下载本课题所需素材图片,并拷贝到图片目录中参考代码如下:1<!doctype html>2<html>3<head>4<meta charset="utf-8">5<title>绿色导航栏</title>6</head>7<body>8<!--这是banner部分-->9<div class="banner"> <img src="images/banner1.jpg" width="600" height="150" /> </div> 10<!-- 这是nav 部分 -->11<div class="nav">12 <ul>13 <li><a href="#">首页导读</a></li>14 <li><a href="#">首页导读</a></li>15 <li><a href="#">首页导读</a></li>16 <li><a href="#">首页导读</a></li>17 <li><a href="#">首页导读</a></li>18 <li><a href="#">首页导读</a></li>19 </ul>20</div>21</body>22</html>在上面的代码中,定义了一个class为nav的大盒子,用于对页面元素的整体控制。
CSS网页导航栏设计指南

CSS网页导航栏设计指南导言在网页设计中,导航栏是一个重要的部分,它提供了用户在网页中进行导航的功能。
良好设计的导航栏能够提升用户体验,帮助用户快速找到所需内容。
本文将为你提供CSS网页导航栏设计的指南,帮助你创建出美观实用的导航栏。
一、选择合适的导航栏样式1. 固定导航栏固定导航栏将导航栏固定在网页顶部或侧边,保持导航栏的可见性。
这种样式适用于长页面和需要用户频繁导航的情况。
2. 悬浮导航栏悬浮导航栏在网页滚动时保持在页面顶部,但不固定在屏幕上方。
这种样式可以在用户阅读页面时提供便捷的导航。
3. 下拉导航栏下拉导航栏将子导航项目隐藏在主导航项下方,当用户将鼠标悬停在主导航项上时展开子导航项目。
这种样式适用于网站拥有大量页面或者子页面。
4. 响应式导航栏响应式导航栏会根据设备的屏幕大小自动调整布局,以适应不同的屏幕分辨率。
这种样式能够提供更好的移动设备上的导航体验。
二、设计导航栏的布局1. 导航栏的位置导航栏通常位于网页的顶部或侧边。
将导航栏放置在显眼的位置,可以帮助用户快速找到导航入口。
2. 导航栏的宽度导航栏的宽度可以根据网页布局的需要进行调整。
在固定导航栏中,宽度充满整个屏幕;在悬浮导航栏中,宽度与内容区域相同。
3. 导航栏的高度导航栏的高度应当适中,不要过小导致文字拥挤,也不要过大影响页面的可视区域。
4. 导航栏的背景颜色和样式选择适合网页整体风格的导航栏背景颜色和样式。
可以使用纯色背景、渐变背景或图片背景等。
三、导航栏文字和图标设计1. 导航栏链接文字导航栏的链接文字应当简洁明了,与用户常用词汇相符,并且要易于点击。
可以使用CSS样式修改链接的颜色、字体和下划线。
2. 导航栏图标图标可以用来增加导航栏的可视吸引力,并帮助用户更好地理解导航项的含义。
在选择图标时,考虑与网页整体风格的一致性,并确保图标清晰可辨认。
四、导航交互设计1. 悬停效果为导航栏的链接添加悬停效果,比如改变背景颜色或添加下划线,可以提升用户交互的可感知性。
CSS浮动布局与菜单栏设计

CSS浮动布局与菜单栏设计 公司周六停电,终于可以双休了。
⽤周五空余时间再夯实⼀下css基础,《CSS权威指南》概念性的内容看起来容易犯困,不如实践来得快,动⼿操作吧。
⼀、浮动布局 浮动存在问题:浮动使元素脱离⽂档流,导致下⾯的元素向上提。
布局存在问题:由于浮动元素宽度已设定,根据盒模型,对于有宽度的盒⼦添加padding border和magin导致盒⼦变⼤,从⽽挤出后⾯浮动元素,导致下移,称作“浮动移滑”。
围住浮动元素的三种⽅法: 1为⽗元素添加 overflow:hidden 强制包围浮动元素 2同时浮动⽗元素后⾯的元素清除 clear:both 3 1、添加⾮浮动的清除元素 div 2、添加伪类: .class:after{conten:'.';display:'block';height:0;visibility:hidden;clear:both;} 解决“浮动移滑”⽅案: 1.从设定的元素宽度中减去添加的外边距,内边距和边框宽度和(⼀变化就容易出错); 2.给元素添加⼀个div,把内容放到div中。
3 使⽤box-sizing:border-box 添加边距使内容收缩,⽽不是盒⼦变⼤。
ie6/ie7不⽀持。
三栏固定宽带布局(⽤到浮动和清除) HTML代码1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>Title</title>6 <link rel="stylesheet" href="../CSS/threeLayout.css" type="text/css"/>7 </head>8 <body>9 <header>浮动与三栏固定宽度布局</header>10 <div id="wrapper">11 <nav>这是导航栏</nav>12 <article>这是中间栏</article>13 <aside>这是右边栏</aside>14 </div>15 <footer>这是⾓标</footer>16 </body>17 </html>html代码 CSS代码: 1 body{2 text-align: center;3 }4 header {5 background: #f00;6 }7 footer{8 backgroud:#000;9 }10 nav{11 width:150px;12float: left;13 }14 article{15 width:600px;16float: left;17 background: #ffed53;18 }19 aside{20 width: 210px;21float: left;22 background: #3f7ccf;23 }24 footer{25 clear: left;26 background: #000;27 }css代码 三栏-中栏流动布局/圣杯布局/双飞翼布局三栏-中栏流动1负外边距实现 1.设计思路:⼀个div包围左中右三栏,⼀个div包围左中两栏,利⽤负边距实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当一个页面内容较多时,我们又经常以楼层的方式快速导航,并且在页面的右下角有一个返回到顶
今天,我们结合浮动固定菜单栏和楼层导航,实现同一界面内的锚点定位,完成后的效果图如下:
单击这里查看在线演示
从这个例子里,我们可以掌握的知识点有如下几个:
关于动态面板“固定到浏览器”属性的应用
浮动固定菜单栏的设置技巧
滚动到元件动作的应用
窗口滚动时事件的处理
自动适应窗口宽度的设置
一、界面布局
1、标题栏
添加一个无边框灰色矩形框,大小1250*66,命名title,位置在(0,80),模拟菜单栏。
复制这个矩形框,命名为menu,模拟位于顶部的浮动固定菜单,位置在(0,0)右键转换为动态面板,命名为float_title,右键设置顺序为置于顶层,完成后的效果如下:
2、楼层导航按钮
添加一个矩形框,大小80*50,双击设置文字为“一楼”,右键设置交互样式鼠标经过时填充色为深灰色:
再设置选中状态的样式为蓝底白字:
复制这个按钮7个,分别修改文字内容为“二楼”到“八楼”,自上而下顺序排列:
给8个按钮分别命名button1到button8,选中这8个矩形,右键设置选项组为buttons:
然后再右键转换为动态面板,命名为float_panel,放在(0,475)处。
3、楼层内容
我们使用大的矩形块来模拟每一个楼层,添加一个矩形框,大小900*220,双击设置文字内容为“
一楼”,命名为floor1,复制floor1总共7个(复制这么多是让窗口在垂直方向有足够多的楼层,让页面出现垂直滚动条),修改名称分别为“二楼”到“八楼”,依次从上到下排列,间距设置为60。
选中这8个矩形,右键转换为动态面板,命名为floors,放在(160,185)处,完成后的效果图如下:
4、返回顶部按钮
添加一个矩形,大小70*60,右键转换为动态面板,命名为back_top,移动(1100,754)处,完成后的效果图如下:
在初始状态下,顶部浮动固定菜单栏和回到顶部按钮是不可见的,只有在窗口向下滚动一定距离后才出现,因此我们先将这两个动态面板隐藏起来(浅黄色部分是隐藏的动态面板):
到这里我们已经完成示例中所有的布局部分,下面来开始处理事件。
二、动态面板属性设置
有几个动态面板的“固定到浏览器”属性需要设置一下,以便于在显示时能按照设置的属性显示。
顶部菜单栏的“固定到浏览器”属性:水平居中,垂直居上
左侧楼层导航按钮的“固定到浏览器”属性:水平居左,垂直居中
返回顶部按钮的“固定到浏览器”属性:水平居右,边距20,垂直居下,边距20
三、事件处理
这里包括以下几个事件需要处理:
1、页面载入时事件
为了界面更加美观点,在页面初始化事件里,我们将菜单栏设置和当前窗口一样的大小,将楼层内容的大小设置为比窗口宽度小一点并且居中显示。
因为有8个楼层,我们通过一个全局变量来设置一下值,所有楼层宽度减去这个值,设置统一宽度,全局变量名为distance,默认值为400:
在页面空白处点击,在右侧属性里给页面添加页面载入时事件:
1. 添加页面载入时事件
2. 先显示左侧的楼层导航动态面板
3. 设置菜单栏title和隐藏的浮动菜单栏的menu的大小,宽度为窗口宽度Window.width,高度66保持不变
4. 设置8个楼层的宽度为窗口宽度关于distance值,即[[Window.width-distance]],高度保持不变为220。
5. 移动8个楼层所在的动态面板位置在水平中央位置
6. 通过变量设置楼层的水平位置
7. 添加局部变量LVAR1,指向楼层所在的动态面板
8. 水平位置计算方式为[[(Window.width-LVAR1.width)/2]],即窗口宽度减去楼层宽度再除以2
2、窗口滚动事件
窗口在滚动起过标题栏的位置后,显示浮动固定菜单栏和返回顶部按钮:
1. 添加窗口滚动时事件
2. 添加条件,如果窗口滚动距离Window.scrollY>=80
3. 则显示浮动固定菜单栏和回到顶部的按钮
4. 触发控制按钮control的单击事件(见后面说明)
否则就隐藏浮动固定菜单栏和回到顶部的按钮:
添加个热点区域control,大小10*10,添加单击事件,判断窗口滚动位置,设置对应按钮为选中状态:
3、楼层导航按钮单击事件
给楼层导航的第一个按钮添加单击事件,单击后滚动元件到楼层floor1,配合线性动画:
1. 选择导航一楼按钮
2. 添加鼠标单击事件
3. 设置滚动到元件动作
4. 选择滚动到floor1
5. 设置仅垂直滚动,配合线性动画
6. 设置当前按钮为选中状态
其它7个按钮依次选择滚动到floor2到floor8。
4、回到顶部单击事件。
