竖型导航栏的制作
项目5网页制作素材

项目五:汽车网页设计
一、制作公司 Logo
1.文件>新建:400*200px、分辨率:72、RGB模式、 2.选用文字工具,并设置文字的颜色为“C:100, M:98,Y:44,
K:0”;其中字母的大小为“60 点”,文字的大小为“48 点”、字体为“Rockwell Extra Bold”。
4.导航栏
• 导航栏是一 组超级链接, 用来方便地 浏览站点。 导航栏一般 由多个按钮 或者多个文 本超级链接 组成。
5.动画
• 动画是网页中最活跃的元素,创意出众、制作精致的动画 是吸引浏览者眼球的最有效方法之一。但是如果网页动画 太多,也会物极必反,使人眼花缭乱,进而产生视觉疲劳
6.表格
表格是HTML 语言中的一种 元素,主要用 于网页内容的 布局,组织整 个网页的外观, 通过表格可以 精确地控制各 网页元素在网 页中的位置。
网页布局基本元素
——网页由文本、图像、动画、超级链
接等基本元素构成
1.文本
• 一般情况下,网页中最多的内容是文本,可以根据需要对 其字体、大小、颜色、底纹、边框等属性进行设置。建议 用于网页正文的文字一般不要太大,也不要使用过多的字 体,中文文字一般可使用宋体,大小一般使用9磅或12像 素左右即可。
网页设计
网页又叫主页,是用一种 HTML的标志语言来表示 的,它将我们要表示的 信息用HTML语言表示出 来,这就形成了HTML代 码,浏览器的工作主要 是将这些标记语言“翻 译”过来,并照定义的 格式等显示出来,这就 是我们所真正看到的网 页。
网页设计
➢ 网页设计的建站包含:企业网站、集团网站、门户网站、 社区论坛、电子商务网站、网站优整版。主要以图像为诉求点,也可将部分 文字压置于图像之上。视觉传达效果直观而强烈。满版型 给人以舒展、大方的感觉。随着宽带的普及,这种版式在 网页设计中的运用越来越多。
FLASH CS4 制作网页导航条

FLASH CS4 制作网页导航条网页动画导航条通常是由各种带有动画效果的按钮组成的。
设计动画导航条时,应首先为动画导航条添加背景,然后再为导航条制作各种按钮,为按钮添加各种动画效果。
例如,使用Flash CS4的动画预设为按钮添加飞入效果等,如图8-36所示。
图8-36 网页导航条设计过程:(1)新建fla文件,执行【修改】|【文档】命令,设置【尺寸】为800px×300px。
然后执行【文件】|【导入】命令,导入素材图像,并作为导航条的背景如图8-37所示。
图8-37 导入背景图像(2)新建triangle图层,然后新建mov 元件,在元件中绘制一个等边三角形,如图8-38所示。
图8-38 绘制等边三角形(3)新建ball元件,将mov元件从【库】中面板中拖动到ball元件的中心点,然后执行【窗口】|【变形】命令,设置元件的【缩放宽度】和【缩放高度】均为4%,如图8-3 9所示。
图8-39 缩放元件(4)在【时间轴】面板中,将第100帧转换为关键帧。
右击第99帧执行【创建传统补间】命令,制作三角形向上旋转飞出的动画,并设置【色彩效果】中的Alpha样式的值从40%到0%(第1帧为40%),如图8-40所示。
图8-40 制作三角形飞出动画(5)在ball元件中,新建一个图层,将该图层第100帧转换为关键帧。
单击该帧,并按F9快捷键打开【动作】面板,输入“st op();”代码。
(6)在【库】面板中,右击ball元件,执行【属性】命令。
在弹出的【元件属性】对话框中,启用【为ActionScript导出】复选框,如图8-41所示。
图8-41 为ActionScript导出(7)新建triangle元件,将ball元件添加到triangle元件的原点。
然后使用ActionS cript3.0代码调用ball元件实现三角形的放射。
代码如下所示:var i:int=1;//声明计数器变量iaddEventListener(Event.ENTER_FRAME,shoot);//为影片添加帧的播放事件函数shootfunction shoot(event:Event){//自定义shoot()函数,其参数为事件this["ball"+i] = new Ball();//创建ball元件的动态实例this["ball"+i].rotation=Math.random()*360;//定义ball的动态实例随机旋转var num:int = Math.random()*10+10; //定义ball的动态实例随机缩放比率this["ball"+i].scaleX=num;//定义ball的动态实例水平缩放比率this["ball"+i].scaleY=num;//定义ball的动态实例垂直缩放比率this["ball"+i].x=400;//定义实例出现的横坐标this["ball"+i].y=125;//定义实例出现的纵坐标addChild(this["ball"+i]);//将实例显示于影片中i++;计数if(i>100){//判断,当计数器的数字大于100时(影片中出现ball的动态实例超过100个时)removeChild(this["ball"+(i-99)]);//删除最早出现的实例}}(8)在影片中,新建triangle图层。
在WPS演示中制作导航菜单

在WPS演示中制作导航菜单来源:WPS Office官网WPS演示相信大家都用过,是否想过制作导航菜单让你的演示文档更生动?让页面切换更随你意?下面我们就来探讨一下导航菜单之制作方法。
首先,大家要明确菜单的功能。
常规状态下播放演示时只能单击一次进入下页或者在指定时间后自动进入下一页,这无法满足所有用户的需求。
有时在给客户作产品功能演示时需要在第二页跳转至第8页,然后回到第二页等类似状况,这就需要菜单式组件来调节,让演示使用时更能随心所欲,也比一页页切换显得更专业。
下面是菜单设计过程。
步骤一:建立文件新建一个演示文件,然后存盘。
友情提示:工作中需要养成第一时间存盘的习惯,中途遇到停电/死机等突发状况时,重启电脑后可以找回文档内容,否则所有辛苦的成果将彻底丢失。
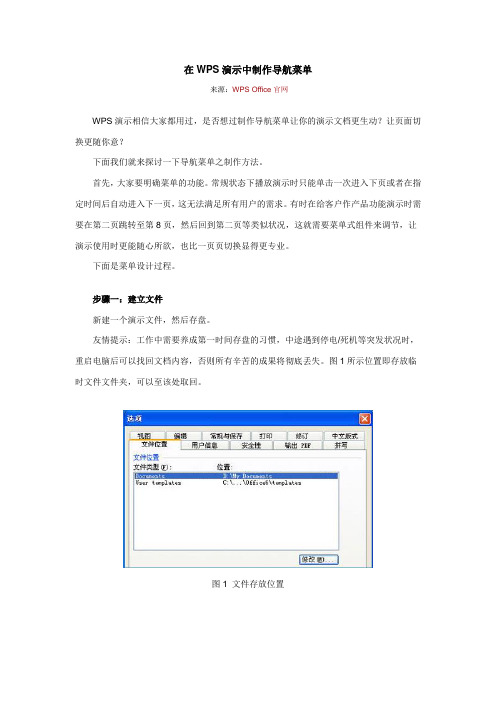
图1所示位置即存放临时文件文件夹,可以至该处取回。
图1 文件存放位置步骤二:编辑母版。
1.单击菜单【视图】【母版】【幻灯片母版】进入母版编辑状态;2.将标题和标题样式框和正文文本样式框向右移动,使左边有足够空间显示菜单;3.单击右键,选择【背景】菜单,在填充效果中选择一种自己喜欢的背景图,见图2;图2 修改模板背景4.选择左下角“日期区”文本框,单击【插入】【日期和时间】;5.选择中间“页脚区”文本框,单击【插入】【幻灯片编号】,并在编号#前后加上“第”和“页”字样;6.通过自选图形工具绘出一个园角方框,输入文字“菜单”,并选择一种图形填充色,见图3所示;图3 菜单图形7.重复前一步,制作7个菜单项,分别修改文字为“首页”、“公司简介”、“产品特色”、“产品功能”、“市场计划”、“历史成绩”、“结语”,并修改与菜单不同之背景色(将菜单置于母版中而不置于演示正文中的好处是制做快速且统一,新建的页面将自动生成相应的菜单项,且大小、位置完全一致)。
见图4所示。
图4 完整的菜单步骤三:插入新幻灯片1.单击【插入】【新幻灯片】分别插入6张幻灯片;2.对各页标题进行编辑,使之对菜单名对应。
制作首页导航条

活动1 实现网站导航条的布局
【小助手2】导航条设计原则 (1) 对商务网站的导航进行适当的组织与分类。 (2) 导航利于蜘蛛的识别,不用图片导航,优先选 取文字导航。 (3) 导航栏目设置不宜过多,依据围绕网站主题的 用户需求来制定,切忌放入相关性很低的栏目。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
项目3 制作网站导航系统
——任务3.1 制作首页导航条
任务3.1 制作首页导航条
目录
01 活动1 实现网站导航条的布局 02 活动2 制作鼠标经过效果
任务1 制作首页导航条
01 活动1 实现网站导航条的布局
活动3.1 实现网站导航条的布局
【网站航】
网站建设中,导航栏的设计是关键。一个好的导航栏设计不仅能 更好地提升用户体验,还有利于搜索引擎蜘蛛抓取。导航栏的设置是 为了更方便顾客在更短的时间里找到他们需要的产品。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
活动1 实现网站导航条的布局
【知识链接】如何让蜘蛛更容易抓取页面 (4)导入链接数量与质量 一个网站导入链接多,蜘蛛就会认为这个网站对人们有用,会 给予很高的权重,抓取更多更深入的页面。 (5)与首页点击距离 网站的首页有大量的外部链接,内部链接也有大量的锚文本指 向首页,并且更新的时候一般都注重首页的更新,所以一般情 况下首页的权重都比较高蜘蛛,抓取的频率比较高。
海澜之家首页导航
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
活动1 实现网站导航条的布局
【作业步骤】 (1)打开浏览器。 (2)点开链接。 (3)浏览网页。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
ppt制作导航栏的方法图解步骤

ppt制作导航栏的方法图解步骤对于初学者来说,可能不知道如何在ppt中制作导航栏,下面就让学习啦小编告诉你 ppt怎样制作导航栏的方法,希望对大家有所帮助。
ppt制作导航栏的方法舞台上右键——设置背景格式——填充——纯色填充——黑色。
ppt制作导航栏的步骤图1 2插入——形状——矩形,在舞台上拉出一个合适的矩形。
绘图工具——形状填充——无填充色。
形状轮廓——其他颜色轮廓,色码如图,透明度48%。
粗细——其他线条——线型——复合类型——由细到粗,宽度6磅。
ppt制作导航栏的步骤图2 3插入——图片,将背景图片导入,放置在顶部,右键——置于底层。
ppt制作导航栏的步骤图3 4边框左上方输入文字,开始——字体中设置好字体、字号、颜色(这些都依个人的设计而定)。
ppt制作导航栏的步骤图4 5边框右侧输入导航目录,分别选择好字体、字号、颜色。
图2为三个目录完成后的效果。
ppt制作导航栏的步骤图6 6插入三张小图,在绘图——格式——大小中,将宽度与高度更改为相同大小。
对齐工具栏中将其顶端对齐并横向分布(按最左与最右的图片构成的间距平均分配图片)。
ppt制作导航栏的步骤图7 7矩形工具如图拉出一个长方形,颜色依个人图片设定,右键将其置于底层。
ppt制作导航栏的步骤图8 8绘图工具——格式——形状效果——棱台,为矩形选择“十字形”棱台。
三张小图选择“松散嵌入”棱台。
ppt制作导航栏的步骤图10 9矩形上方输入标题,艺术字样式中选择一种效果,绘图工具——格式——文本效果中,为其选择一种映像。
ppt制作导航栏的步骤图11 看了ppt怎样制作导航栏的人还看:1.在ppt中怎样添加图片边框2.如何制作高大上的立体导航栏效果3.ppt怎样设计导航栏4.ppt如何制作导航菜单5.ppt如何制作下拉菜单效果6.在WPS演示中如何制作下拉式列表导航7.ppt怎样制作下拉菜单。
Web前端开发案例教程5制作学院网站导航条

5.2.3 元素的类型与转换
元素的转换
display 属性常用的属性值及含义如下。
➢ inline:行内元素,该值是行内元素的默认属性值。 ➢ block:块元素,该值是块元素的默认属性值。 ➢ inline-block:行内块元素,可以对其设置宽度、高度和对齐方式等属
list-style: 列表项目符号 列表项目符号的位置 列表项目图像;
5.2.1 无序列表样式设置
无序列表样式设置 example超链接默认的文字颜色为蓝色且带有下划线,这种单调的样 式并不好看。实际上,为了使超链接看起来更加美观,经常需 要为超链接指定不同的状态,使得超链接在单击前、单击后和 鼠标指针悬停时的样式不同。在 CSS 中,通过超链接伪类可以 实现不同的超链接状态。
超链接样式设置
example02. html
5.2.3 元素的类型与转换
HTML 提供了丰富的标记,用于组织页面结构。为了使页 面结构的组织更加清晰、合理,HTML 标记被定义成了不同的 类型,一般分为块标记和行内标记,也称块元素和行内元素。 块元素和行内元素还能根据实际需求进行类型转换。
5.2.3 元素的类型与转换
(3)list-style-image 属性:设置列表项的项目图像,使列表的样式更加美观, 其取值为图像的URL。
5.2.1 无序列表样式设置
无序列表样式设置
(4)list-style 属性:综合设置列表样式,可以代替上面 3 个属性。使用 liststyle 属性综合设置列表项的样式,格式如下。
任务小结
任务小结
本任务围绕学院网站导航条的实现,介绍了无序列表和超链接的样式设置方 法、元素的类型与类型转换等,最后综合利用所学知识实现了带有下拉菜单的 导航条。本任务介绍的主要知识点如下表所示。
第4章 导航栏设计与制作

“渐变编辑器”
“渐变叠加”样式
4.1 实例1:横向导航栏设计与制作
【Step11】选择“描边”样式, 描边大小设置为1像素,混合模式 设置为“叠加”,不透明度设置为 56%。填充类型选择渐变,单击渐 变色条,打开渐变编辑器对话框, 选中左端的色标,设置颜色为黑色 ,在色条上单击,添加一个色标, 设置颜色为(R:159,G:139,B :105),选中右端的色标,设置 颜色为(R:255,G:249,B:217 ),如图所示。选择“反向”复选框 ,如图所示,单击【确定】按钮, 完成按钮的制作。
输入文字 “外发光”样式设置参数
4.1 实例1:横向导航栏设计与制作
【Step3】选择“渐变叠加”样式,单击渐变色 条,打开渐变编辑器对话框,单击左侧的色标, 设置颜色为黑色,在中间位置处单击,加入一个 色标,设置一个颜色为(R:159,G:139,B: 105),单击右侧的色标,设置颜色为(R:255, G:251,B:229),单击【确定】按钮,返回到 图层样式对话框,设置其他参数,如图所示,单 击【确定】按钮,完成图层样式的设置。
创建选区
删除选区内容
4.1 实例1:横向导航栏设计与制作
【Step6】双击“导航底图”图层,打开图层样式对话框,选择“斜面和浮雕”样式,在“高 光模式”中设置颜色为(R:255,G:253,B:221),如图所示,设置其他参数如图所示。
高光颜色
斜面和浮雕”参数设置
4.1 实例1:横向导航栏设计与制作
横向企业பைடு நூலகம்航栏效果
4.2 实例2:纵向导航栏设计与制作
在现实生活中,除了常见的横向导航栏,纵向导航栏也非常常用,本小节将以一个案例来讲解纵向导 航栏的制作过程,完成效果如图所示。
按钮与导航条的制作

2、横向导航
横向导航条是网页中最常用的导航方式,横向导航 符合人们通常的浏览习惯,同时也便于页面内容的 排版。其缺点在于如果使用不合理,可能会给人以 呆板,单调的感觉。
8
9
10
3、纵向导航
纵向导航条也是网页中比较常用的导航形式。纵向 导航条也较易于被浏览者接受,但其缺点在于使页 面内容的排版变得相对困难。
}
25
#list h2 { font-size: 12px; margin: 0px; padding: 4px; background-color: #FFFF33;
}
注:h1和h2元素在不加任何样式的情况下,都拥有自己的一套默认样式,采用大边距、大字体 的形式这样不符合设计需要。因此在这里我们重新设计了margin及font-size元素,以消除 默认效果使其符合我们的设计目标。
19
(1)横向导航(<div>+<ul>实现)
<div id="list"> <ul> <li><a href="">首页</a></li> <li><a href="#">文章</a></li> <li><a href="#">参考</a></li> <li><a href="#">论坛</a></li> <li><a href="mailto://yongmei2003@">联系</a></li> </ul> </div> #list li {
利用dw制作漂亮的导航栏效果

利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
3.拖动子层,调整其位置到和导航条贴近并垂直位于导航文本的下方的位置。
层在编辑页面中的位置和在浏览器页面中的位置是有差异的,所以需要多次调整并在浏览器中预览效果,只到达到合适的位置。
自己制作动感的flash导航条

自己制作动感的flash导航条最近做网页美化的时候自己做了一个flash的导航条,由于看到目前网上的一些有关此类的教程太过复杂而且问题交待不是很清楚,因此在这里再跟大家分享一下一个基本的flash导航条的制作方法:所谓“导航条”就是指一般置于网页上方、可以链接到不同网页位置的按钮菜单。
所谓“动感效果”,是指可以响应鼠标在各个按钮图标上移动和点击时产生不同的画面显示效果,此外还可以添加音频等多媒体效果。
下手开始制作之前,首先需要筹划一下,导航条在原始状态、鼠标移动到按钮上方时、以及点击时究竟需要显示怎样的效果。
从简单的来说,我可以设置两种显示状态,一种就是上面图中所示的原始状态,另一种就是文字呈反白显示,按钮图标更突出显示(从原有的水晶覆盖层下显示改为到覆盖层上方显示)。
这就需要准备两套不同显示状态下的图片(如果你愿意,当然也可以只用一套图片,而用flash中编辑图片效果的方式来改变另一种状态下的显示效果)。
因为原有的静态导航条是我用Photoshop做的,因此准备两套图片不需要新找素材制作,现成就可以拿来使用。
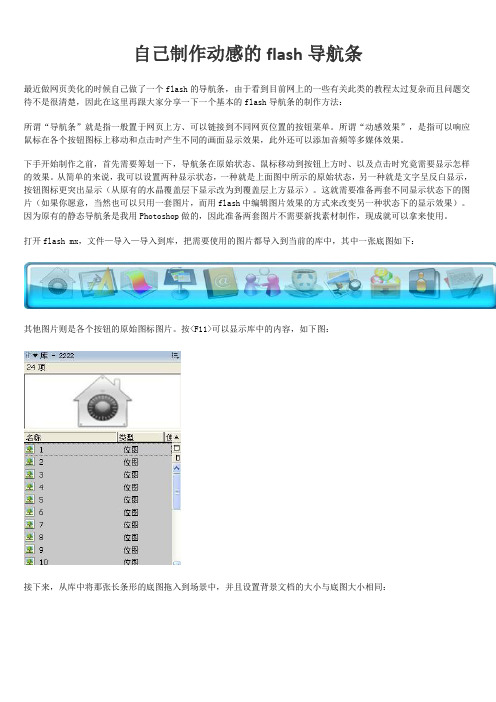
打开flash mx,文件—导入—导入到库,把需要使用的图片都导入到当前的库中,其中一张底图如下:其他图片则是各个按钮的原始图标图片。
按<F11>可以显示库中的内容,如下图:接下来,从库中将那张长条形的底图拖入到场景中,并且设置背景文档的大小与底图大小相同:下面制作各个按钮,插入—新建元件,“行为”选择“按钮”,名字可命名为“首页”,单击确定按钮进入按钮的编辑界面,在上方选中第一帧“弹起”帧(即导航条的原始显示状态),然后将之前导入到库中的代表“首页”的按钮图标拖入到编辑区中,然后添加静态文字,设置字体样式,字体颜色为黑色,将文字和图片的相对位置设置整齐,如下图所示:然后在上方选中“弹起”帧,右键选择“复制帧”,再选中第二帧“指针经过”帧(即响应鼠标动作的显示状态),右键选择“粘贴帧”,然后在“指针经过”帧的编辑区内将文字颜色改为浅蓝色,如下图所示:再将这个“指针经过”帧复制一下,粘贴到“按下”和“点击”两个帧中。
制作网页导航条

26.1.1 制作导航条背景
Snow
导航条背景主要由背景颜色和白色的分隔线组成,其制 作步骤如下所示。
26.1.2 制作导航动画
Snow
导航动画部分主要通过使用按钮、补间动画等结合动作 脚本,控制影片的播放以及链接,其制作步骤如下所示。
26.1.3 制作动画中的脚本
Snow
26.1.4 完成动画
■ 26.2.2 制作动画
Snow
制作完按钮后,将动画拖放到背景上,完成动画的制作, 其制作步骤如下所示。
Snow
26.3 制作含有二级菜单的导航条
本实例主要使用简单的脚本控制动画的播放位置,并使 用影片剪辑来显示下拉菜单的效果,其具体显示效果和 相关内容如下所示。
26.3.1 制作影片剪辑
Snow
26.2 制作横向导航栏
Snow
本实例制作的横向导航栏的显示效果是当光标滑过导航 文本时,文本内容显示出不同的背景,同时文本内容的 颜色也发生改变,其具体显示效果和相关内容如下所示。
26.2.1 制作导航按钮
Snow
导航按钮主要通过使用在按钮的关键帧中插入影片剪辑 的方法制作,其具体步骤如下所示。
制作网页导航条
Snow
本章主要讲解制作网页导航条的基本方法。网页导航条 是指用来链接站点各个部分区域,通过导航条,可以在 站点的各个部分进行跳转。本章中制作的导航条,包括 制作垂直导航条、水平导航条、有二级菜单的导航条等。是使用影片剪辑和按钮,制作当鼠 标悬停时导航条背景水平的动画,其具体显示效果和相 关内容如下所示。
Snow
导航按钮主要通过使用在按钮的关键帧中插入影片剪辑 的方法制作,其具体步骤如下所示。
26.3.2 制作动画
网页导航设计的常见样式

网页导航设计的常见样式导航是指引用户找到自己所需内容的一个入口,对于导航栏目的设计,自然也有一套方法。
让用户能够快速、便捷的找到所需,让用户能够清晰明了的了解到导航条的内容,让用户能够青睐于导航栏目结构的设置,从视觉上做到醒目的效果。
对于导航栏目的最佳设计就是采用文本链接的方式,文本链接方式便于人们了解,直接的看到内容,更醒目,提高了网站的易用性。
对用户来说,易用,易理解,易操作的网站比较重要,而那些因为花哨而制作的导航栏目是不会受用户所喜爱的。
在网页设计中有一些通用的交互设计模式。
网站导航各种各样的通用和大家熟知的设计模式,可以用来作为为网站创建有效地信息架构的基础。
这篇指南涵盖了流行的站点导航设计模式。
对于每一种网站导航栏设计模式,我们将讨论它的一般特征,它的缺点,以及什么时候使用它最好。
顶部水平栏导航是当前两种最流行地网站导航菜单设计模式之一。
它最常用于网站的主导航菜单,且最通常地放在网站所有页面的网站头的直接上方或直接下方。
顶部水平栏导航设计模式有时伴随着下拉菜单,当鼠标移到某个项上时弹出它下面的二级子导航项。
顶部水平栏导航一般特征:导航项是文字链接,按钮形状,或者选项卡形状,水平栏导航通常直接放在邻近网站logo的地方,它通常位于折叠之上。
顶部水平栏导航最大的缺点就是它限制了你在不采用子级导航的情况下可以包含的链接数。
对于只有几个页面或类别的网站来说,这不是什么问题,但是对于有非常复杂的信息结构且有很多模块组成的网站来说,如果没有子导航的话,这并不是一个完美的主导航菜单选择。
顶部水平栏导航对于只需要在主要导航中显示5-12个导航项的网站来说是非常好的。
这也是单列布局的网站的主导航的唯一选择(除了通常用于二级导航系统的底部导航)。
当它与下拉子导航结合时,这种设计模式可以支持更多的链接。
竖直/侧边栏导航,侧边栏导航的导航项被排列在一个单列,一项在一项的上面。
它经常在左上角的列上,在主内容区之前——根据一份针对从左到右习惯读者的导航模式的可用性研究,左边的竖直导航栏比右边的竖直导航表现要好。
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
we前端开发实践第三单元3.4.4导航栏制作代码

we前端开发实践第三单元3.4.4导航栏制作代码以下是一个简单的导航栏制作代码示例:HTML代码:```<nav><ul><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul></nav>```CSS代码:```nav {background-color: #333;height: 50px;}ul {list-style: none;margin: 0;padding: 0;display: flex;justify-content: space-between;align-items: center;height: 100%;}li {margin: 0 10px;}a {color: #fff;text-decoration: none;font-size: 18px;font-weight: bold;}```解释:- `<nav>` 标签用于定义导航栏。
- `<ul>` 标签用于定义无序列表,其中包含导航栏的各个选项。
- `<li>` 标签用于定义列表项,即导航栏的每个选项。
- `<a>` 标签用于定义超链接,即导航栏的每个选项的链接地址。
Dreamweaver下拉菜单全攻略

Dreamweaver下拉菜单全攻略下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hi de Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上 睾拖允静愕男Ч 蛔詈螅 颐墙 胁说サ拿阑 奘巍W钪湛吹降男Ч 缤肌?相信你已经等不急了,那就让我们马上开始吧!一、导航条的制作首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Proper ties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。
导航条制作

头部导航条标签化方法制作第一种显示方式(简单导航条):结合CSS控制,可以实现如下效果:HTML代码:$metnavtopcss代码:.nav{ width:100%; height:30px; background:url(../navblue.gif) repeat-x 0px 0px;}.nav1{height:30px; width:1000px; margin:0 auto; display: block;overflow:hidden; color:#FFFFFF; text-align:left;line-height:30px; font-size:13px;}.nav1 a{ color:#FFFFFF; padding:0px 21px 0px 21px;}.nav1 a:hover{ color:#003366; background-color:#ffffff;}第二种显示方式(带切换特效):结合CSS控制,可以实现如下效果:HTML代码:$metnavtopcss代码:.nav{ position:absolute; right:0px; bottom:0px; width:100%;height:25px; }.nav li{ list-style:none; float:left;}.nav .navdown{ width:99px; text-align:center; float:left;background-image:url(../nav2.gif);height:25px; border-left:1px solid #FFFFFF;line-height:25px; color:#003399; font-weight:bold;}.nav .navdown a{color:#003399;}.nav .navup{ width:99px; text-align:center; float:left;background-image:url(../nav1.gif);height:25px; border-left:1px solid #FFFFFF;line-height:25px; color:#FFFFFF; font-weight:bold;}.nav .navup a{color:#FFFFFF;}第三种显示方式(纵向显示二级导航):结合CSS控制,可以实现如下效果:HTML代码:$mettopnavcss代码:.nav1{float:left; width:75px; height:35px; text-align:center; position:relative; padding-left:2px;background:url(../menu_line.gif) no-repeat left top; }.nav1 a{display:block; color:#FFFFFF; font-weight:bold;padding-right:2px; }.nav1 a:hover{ background:url(../lia_bg.gif) repeat-x; color:#FFFFFF;} .nav2{position:absolute; top:34px; left:0px; *left:-14px; }*+html .nav2{top:30px;}.nav2 li{list-style-type:none; width:120px; height:25px;border-bottom:1px solid #FFFFFF;}*+html .nav2 li{margin-bottom:-9px;}.nav2 li a{background:#045aa7; color:#FFFFFF; height:25px;border-top:none; line-height:25px; font-weight:normal;}.nav2 li a:hover{font-weight:bold; background:#045aa7;border-top:none;}a.navdown{background:url(../lia_bg.gif) repeat-x 0px 0px;}第四种显示方式(横向显示二级导航):结合CSS控制,可以实现如下效果:HTML代码:$mettopnavcss代码:.nav{height:73px; background:url(../menu_bg.gif) repeat-x bottom left; position:relative; }.nav ul{overflow:hidden; margin-left:5px;}.nav ul li.navl{float:left; height:35px;}.nav ul li.navl a{float:left; display:block; padding-left:6px; height:35px;background:url(../menu_on_left.gif) no-repeat left top; cursor:pointer; text-decoration:none;}.nav ul li.navl a span{float:left; padding:11px 14px 10px 10px;line-height:14px;background:url(../menu_on_right.gif)no-repeat right top; font-size:14px; font-weight:bold;color:#FFFBF0;text-decoration:none; }li.navl a.navdown{background-position:left 100% !important; }li.navl a.navdown span{background-position:right 100% !important; color:#333333 !important; text-decoration:none!important; padding:14px 14px 7px10px !important;}ul.nav2{position:absolute !important; left:20px !important;bottom:8px !important; }ul.nav2 li{float:left !important; height:22px !important;}ul.nav2 li a span{float:left !important; display:block !important; padding:6px 10px 4px 10px !important;line-height:12px !important;background:url(../menu_on_right2.gif) no-repeat right top !important;} ul.nav2 li a span{font-weight:normal !important;color:#333333 !important; font-size:12px !important;}ul.nav2 li a{display:block !important; float:left !important;background:url(../menu_on_left2.gif) no-repeat lefttop !important;cursor:pointer !important;padding-left:3px !important;}ul.nav2 li a{padding-bottom:0px !important;padding-right:0px !important; padding-top:0px !important;height:22px !important;}ul.nav2 li a:hover{text-decoration:none !important;background:url(../menu_on_left2.gif) no-repeat leftbottom !important; }ul.nav2 li a:hover span{background:url(../menu_on_right2.gif) no-repeat right bottom !important; color:#FF6600 !important; }标准PHP代码方法制作以显示纵向二级栏目导航条制作为例:{$lang_home}//首页$val[name]返回顶部尾部导航条结合CSS控制,可以实现如下效果:HTML代码:{$metfootnav}css代码:.footnav{ width:1000px; height:20px; border-bottom:1px solid #8B0000; padding-top:10px; margin-top:3px; }返回顶部横向导航条(当前位置)结合CSS控制,可以实现如下效果:HTML代码:{$lang_home} > $nav_x[name]css代码:.nav_x{ width:100%; font-size:13px; height:30px; font-weight:bold;text-align:left;line-height:30px; background-color:#E9E9E9; color:#990000;border-bottom:1px solid #8B0000;}.nav_x a{color:#990000;}更换$nav_x[name]中的元素可以控制导航显示的内容,如$nav_x[2]只显示当前栏目。
Web设计基础教程 第4章 网页导航栏的设计与制作

文字样式效果
“渐变叠加”样式参数设置
4.1 实例1:横向导航栏设计与制作
【Step4】按住【Ctrl】键,在图层面板中单击文字图层的缩略图,创建一个文字选区,执 行【选择】/【修改】/【扩展】命令,设置扩展量为5像素,单击【确定】按钮,得到如图所示 的选区。
扩展选区
获得选区
4.1 实例1:横向导航栏设计与制作
【Step7】选择“投影”样式,设置不透明度为39%,其他参数设置如图所 示 ,单击【确定】按钮 ,完成图层样式的添加。效果如图所示。
“投影”参数设置
样式效果
4.1 实例1:横向导航栏设计与制作
【Step8】选择“多边形套索工具”,在图像上单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色。
设置左色标颜色
设置右色标颜色
渐变编辑器
4.1 实例1:横向导航栏设计与制作
【Step4】用鼠标从图像的上端拖动到下 端,对图层进行渐变填充。
渐变填充
【Step5】选择“多边形套索工具”,在图像上 单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色, 按Ctrl+D,取消选区。
图层样式效果
“渐变叠加”样式对话框
4.1 实例1:横向导航栏设计与制作
2、制作文字效果 【 Step1】选择”横排文字工具”,输入文字
“Hosting”,选中文字,在“工具选项栏”上设置文 字的属性,如字体、大小和颜色等。选择“移动 工具”,将文字调整到合适的位置。
【Step2】右键单击文字所在图层,从弹出的 菜单中选择“删格化文字”命令,将文字图层转化 为普通图层。双击文字图层的缩略图,打开图层 样式对话框,选择“外发光”样式,将“混合模式” 改为正常,颜色设置为黑色,其他参数设置如图 所示。
论网络课程导航菜单的设计

导航 菜单 的设 计原 理 , 结 了不 同类型 导航 菜单各 自的优 劣 所在 以及 适 用 范 围。 总
关键词 : 网络 课 程 ; 导航 菜单 ; 知 特性 ; 计 原 理 认 设 中 图分 类号 : 3 G4 4 文 献标 识 码 : A 文 章编 号 :6 27 0 ( 02 0.0 10 17 .8 0 2 1) 50 7 .3 心理 学 中 , 注意是 指 主体 的心理 活动 对一 定对 象存 在 的指
谐、 均衡 的网络课 程界 面 。 25 航菜单层级与学 习者心理关 系 .
3 网络课 程导航 菜单 的设 计原 理
31 建立清晰统一的导航系统 .
明确清 晰的导航 菜单首 先要 以人 为本 , 以人性化 的、 便捷 的 操 作为 基本设 计 原则 。一个 优 秀的 网络课 程 , 其导 航菜 单应 该
收 稿 日期 :0 20 —7 2 1 ,50
作者简 介 : 高瑞利( 9 3 ) , 肃天水人 , 1 7 一, 甘 女 广东女 子职 业技 术学院讲 师 , 究方向为教 学设计 ; 研 孔维宏( 9 3 )男 , 肃白银人 , 17 一 , 甘 广州大学教 育学院副教授 , 研究方向为教育信息技术 ; 勇林( 9 8 ) 男, 东梅 州人 , 州大学教 育学院 2 0 级本科生。 邓 18 . , 广 广 07
论 网络课程导航 菜单 的设计
高瑞 利 , 维 宏 邓 勇林 孔 ,
( . 东女子职业技术 学院 , 东 广 州 5 0 0 ;. 州大学 教 育学院 , 东 广州 5 00 ) 1广 广 14 5 2广 广 10 6 摘 要 : 网络 课 程 导航 菜 单 的设 计入 手 , 点分 析 了导航 菜 单设 计 时所 要依 据 的认 知 特 性与 心 理基 础 , 讨 了 从 重 探
七彩导航栏的制作(一)

七彩导航栏的制作(⼀)简介:彩⾊的导航⼗分具有视觉美感,简约时尚,⽐较适合于童⼉⽹站,⼥性⽹站等页⾯的导航。
功能:每⼀个栏⽬对应⼀个颜⾊,当⿏标移动到对应栏⽬时,该栏⽬突出显⽰,并同时改变下⽅横线的颜⾊。
实现:1.导航栏⽤ul列表实现,横向显⽰通过li{float:left}实现;2.列表项li和a标签通过display:block;来设置显⽰⽅式为块状元素;3.通过li和a标签的⾼度height:40px;和⾏⾼line-height:40px;来实现hover效果4.导航栏底部的横线通过ul的border-bottom 的设置来实现;5.底部横线随栏⽬颜⾊变化⽽变化通过ul的类名来实现,即当⿏标移到a标签上,执⾏函数改变ul的类名,并在css代码中定义对应类的样式(颜⾊等),每⼀个a标签对应⼀个函数这⾥的实现⽅法思路简单,但是代码量⽐较⼤,在下⼀节的随笔中将展⽰另⼀种更简单的改变样式的⽅法。
1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>Nav</title>6</head>78<style type="text/css">9 *{margin: 0;padding: 0;}10 #nav{margin-top: 50px}11 body{background-image: url(1.jpg);}12 .bar0,.bar1,.bar2,.bar3,.bar4,.bar5,.bar6{list-style: none;height:48px;padding-left: 123px;width:900px;}13 .bar0{border-bottom: 10px solid #F8A0A0;}14 .bar1{border-bottom: 10px solid #FFD699;}15 .bar2{border-bottom: 10px solid #FFFFCC;}16 .bar3{border-bottom: 10px solid #CCFFE0;}17 .bar4{border-bottom: 10px solid #BBFFFF;}18 .bar5{border-bottom: 10px solid #99C2FF;}19 .bar6{border-bottom: 10px solid #E0CCFF;}2021 li{float: left;}22 li a{text-decoration: none;padding:5px;display: block;line-height: 25px;width: 100px;23 color: black;font-size: 17px;text-align: center;24 border-radius:8px 8px 0 0;margin-left: 1px;margin-top: 12.5px;}2526 #l0:hover,#l1:hover,#l2:hover,#l3:hover,#l4:hover,#l5:hover,#l6:hover27 {height: 40px;margin-top: 2.5px;line-height: 40px;background-color: #F8A0A0;color: white;}28</style>29<body>30<center>31<!-- div#nav>ul>li*5>a[href="#"]{links $} -->32<div id="nav">33<ul class="bar0">34<li ><a id="l0" href="#" style="background-color:#F8A0A0;" onmouseover="ch0()">links 0</a></li>35<li ><a id="l1" href="#" style="background-color:#FFD699;" onmouseover="ch1()">links 1</a></li>36<li ><a id="l2" href="#" style="background-color:#FFFFCC;" onmouseover="ch2()">links 2</a></li>37<li ><a id="l3" href="#" style="background-color:#CCFFE0;" onmouseover="ch3()">links 3</a></li>38<li ><a id="l4" href="#" style="background-color:#BBFFFF;" onmouseover="ch4()">links 4</a></li>39<li ><a id="l5" href="#" style="background-color:#99C2FF;" onmouseover="ch5()">links 5</a></li>40<li ><a id="l6" href="#" style="background-color:#E0CCFF;" onmouseover="ch6()">links 6</a></li>41</ul>42</div>43</center>4445<script type="text/javascript">46function ch0(){47var p1 = document.getElementsByTagName("ul");48 p1[0].className = "bar0";49 }5051function ch1(){52var p1 = document.getElementsByTagName("ul");53 p1[0].className = "bar1";54 }5556function ch2(){57var p1 = document.getElementsByTagName("ul");58 p1[0].className = "bar2";59 }6061function ch3(){62var p1 = document.getElementsByTagName("ul");63 p1[0].className = "bar3";64 }6566function ch4(){67var p1 = document.getElementsByTagName("ul");68 p1[0].className = "bar4";69 }7071function ch5(){72var p1 = document.getElementsByTagName("ul");73 p1[0].className = "bar5";74 }7576function ch6(){77var p1 = document.getElementsByTagName("ul");78 p1[0].className = "bar6";79 }80</script>81</body>82</html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竖型导航栏的制作
1、新建html文件index.html,使用文本编辑器进行编辑。
如下图:
2、在<body>内开始编写导航栏的html代码。
使用ul标签建立一个无序列表<ul class="nav">
<li>Home</li>
<li>Hidden Cameras</li>
<li>CCTV Cameras</li>
<li>Employee</li>
<li>Helpful Hints</li>
<li>F.A.Q</li>
<li>About Us</li>
<li>Contact US</li>
</ul>
效果如下图:
此时的列表还不能点击进行导航,我们使用<a>标签进行超链接:
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">Hidden Cameras</a></li>
<li><a href="">CCTV Cameras</a></li>
<li><a href="">Employee</a></li>
<li><a href="">Helpful Hints</a></li>
<li><a href="">F.A.Q</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Contact US</a></li>
</ul>
效果如下图:
3、为了使得导航栏更加美观我用CSS进行样式设计,此时应在<head>标签里进
行引用。
<head>
<link href="./style.css" rel="stylesheet" type="text/css" /> </head>
4、新建CSS文件使用文本编辑器进行编辑
A.应为html页面默认有内、外边距。
为方便我们进行样式设计,把所有标
签默认的内、外边距设为0px。
*{
margin:0px;
padding:0px;
}
B.为了使导航栏在页面中间我们通过设置列表所在的<div>标签的属性实现
#main
{
width:900px;
margin:50px auto;
position:relative
}
C.为了导航栏突出于页面我们对列表标签整体进行设计
.nav {
height:320px;
width:150px;
background:#90BADE;
border-right:1px solid #333;
margin:0 auto;
}
效果如下图:
C.为了去掉列表项中默认的项目标示我们对项目标签进行设置
.nav li {
list-style:none;
width:150px;
border-bottom: 1px solid #90bade;
}
效果如下图:
E.为了实现标签的块状显示我们对<a>进行设置.nav li a{
display:block;
height:36px;
color:#FFF;
width:120px;
*width:150px;
line-height:36px;
background-color:#2175BC;
border-right:10px solid #508FC4;
border-left:10px solid #1958B7;
padding-left:10px;
text-decoration:none;
font-size:13px;
border-bottom:1px solid #555555;
}
效果如下图:
F.为了使鼠标表在项目上滑过时有突出显示我对<a>标签的hover属性进行设置。
.nav li a:hover{
background-color:#508FC4;
border-right:10px solid #5AA1E1;
border-left:10px solid #1B65D2;
}
效果如下图:。
