CSS表单设计
Web前端开发案例教程(HTML5 CSS3)第2版 任务8 制作学生信息注册表单

8.2.3 表单控件
在表用单户中登通录常表包单含中一包 括个两或个多文个本表框单和控两件个。 命令按钮控件。
8.2.3 பைடு நூலகம்单控件
<input>控件
表单中最为核心的是<input>标记,使用<input>标记可以定义很多 控件,譬如,文本框、单选按钮、复选框、提交按钮、重置按钮等等。
格式:<input type="控件类型" />
8.2.2 表单标记
4. autocomplete属性
用于指定表单是否有自动完成功能。所谓“自动完成”,是指将表单 控件输入的内容记录下来,当再次输入时,会将输入的历史记录显示在一 个下拉列表中,以实现自动完成输入。该属性的取值有on和off,当为on 时,表示有自动完成功能,否则没有。该属性是HTML5的新增属性。
8.2.1 认识表单
• 表单是允许浏览者进行输入的区域,可以使用表单从客户端收集 信息。
• 浏览者在表单中输入信息,然后将这些信息提交给网站服务器, 服务器中的应用程序会对这些信息进行处理并响应,这样就完成 了浏览者和网站服务器之间的交互。
• HTML5新增了很多表单控件,完善了表单的功能,新特性提供 了更好的用户体验和输入控制。
8.2.3 表单控件
<input>控件
• <input />标记为单标记,type属性为其最基本的属性,其取值 有多种,用于指定不同的控件类型。
8.2.3 表单控件
<input>控件
需要注意的是,在HTML5提供了 不同输入类型的输入框,比如 email、url等在提交时,自动验 证输入的内容是否符合要求,不 符合要求时会有错误提示。
CSS列表样式自定义方法

CSS列表样式自定义方法CSS(层叠样式表)是一种用于定义网页布局和外观的语言。
使用CSS,我们可以更改列表的样式,以使其与网页的整体风格相匹配。
本文将介绍一些常用的CSS列表样式自定义方法。
一、使用内置列表样式CSS提供了一些内置的列表样式,包括无序列表(ul)和有序列表(ol)。
1. 无序列表样式:通过设置列表项(li)的样式(list-style-type)属性,我们可以更改无序列表的样式。
常见的样式选项包括:- none:不显示任何符号。
- disc:显示为实心圆点。
- circle:显示为空心圆点。
- square:显示为方块。
例如,可以使用以下CSS代码将无序列表的样式更改为方块:```ul {list-style-type: square;}```2. 有序列表样式:有序列表的样式可以通过设置列表项(li)的样式属性(list-style-type)进行更改。
常见的样式选项包括:- decimal:按数字顺序显示。
- lower-alpha:按小写字母顺序显示。
- upper-alpha:按大写字母顺序显示。
- lower-roman:按小写罗马数字显示。
- upper-roman:按大写罗马数字显示。
例如,可以使用以下CSS代码将有序列表的样式更改为小写字母:```ol {list-style-type: lower-alpha;}```二、使用自定义图像作为列表符号除了使用内置的列表样式外,我们还可以使用自定义图像作为列表项的符号。
这需要使用CSS的background-image属性。
1. 准备图像:首先,我们需要准备一个用作列表符号的图像,可以是PNG、JPEG或GIF格式。
确保图像的大小适合作为列表符号,并上传至服务器。
2. 设置背景图像:然后,使用CSS的background-image属性将图像设置为列表项的背景图像。
可以使用以下CSS代码来设置背景图像:```ul {list-style-image: url("path/to/image.png");}```请将"path/to/image.png"替换为实际图像文件的路径。
基于案例教学法的CSS+DIV网页表单圆角的制作

接、 最频繁的页面元素 , 其在 网站 用 户 体 验 动 ( r i g h t ) 。
中 占有 最 重要 的 位 置 。 而 表 单 也 常 常 用 于
b a c k g r o u n d —i ma g e: u r l ( . / i ma g e s / b g _ 0 3 . g i f ) l
案 例 教 学 法 以 注 重学 生 的 基 本 能 力 为
基础, 避免单纯理论知识的学习 , 在 实践 过 性 可 以 确 定 元 素 在 网 页 中 的 位 置 , 分 为 静 程 中, 可 以 鼓 励 学 生 进 行 单 独 的 思 考 和 创 态定 位 ( s t a t i c ) 、 相对 定位 ( r e l a t i v e ) 和绝对 定 造, 提 高 学 生 学 习 的 积 极性 。 位( a b s o l u t e ) 。 ( 4 ) 浮动 ( f l o a t ) 属性 : 浮动 属 性 是CS S 布
#b gl { b a c k g r o u n d —c o l o r :#F FCC 6 6l / ・ 背景
精 美 的 网站 , 本 文 旨 在 引导 学 生 分 析 网 页 点 评 , 分 析 不 同学 生 在 案 例 中存 在 的 优 、 缺 颜 色} / 有 针 对 性 的 进行 深 入 的分 析 , 对 出现 的 表 单 圆 角案 例 , 运用C S S + DI V知 识 点 完 成 点 ,
( b o r d e r )  ̄ I I 边 距( ma r g i n ) 构成。 ( 3 ) 位置控 ¥ 1 J ( p o s i t i o n ) 属性 : 位 置控制 属 } <I _ 一 表单 标 题 属 性 一 一 >
使用css制作表单

使用CSS制作表单(Form)表单是功能型网站中经常使用的元素,是网站交互中最重要的元素。
在网页中,小到搜索按钮,大到用户注册表单,以及用户控制面板,都需要使用到表单及其表单元素。
表单元素主要用来收集用户信息,帮助用户进行功能性控制,表单的交互设计与视觉设计都是网站设计中的重要部分。
本节将介绍如何使用CSS设计表单。
1.制作登录表单登录表单是各大网站都会用到的一个非常实用的模块,是用来进入其他相关页面的入口。
本节将使用form表单以及label标签制作一个样式精美的登录表单。
1.1 label标签语法结构<label for=”#” accesskey=”#”></label> Label标签具有提示表单含义的功能,是成堆出现的。
●for:表示label标签要绑定的XHTML元素,当点击这个标签的时候,所绑定的元素将获取焦点。
<label for=”InputBox”>姓名</label><input id=”InputBox” type=”text”>●accesskey:表示访问label标签所绑定的元素的热键,当按下热键,所绑定的元素将获取焦点。
(热键:Alt+N)<label fo r=”InputBox” accesskey=”N”>姓名</label><input id=”InputBox” type=”text”>1.2 制作登录表单实例使用表单元素和label标签设计一个登录表单。
分成两个div层级关系,外层为layout层,用来定义表单框架样式,内层为member层,用来放置表单等主体元素。
内层member又分成标题区域和表单区域,分别为title和form控制样式。
2.制作用户注册表单表单布局除了需要应用表单中的各个元素之外,还需要使用到table表格,表格是表单布局的得力助手。
对于最终的表单来说,表格对数据的排列方式非常适合于表单元素的排列。
css 实现表格合并单元格的实现方法

一、介绍CSSCSS,全称为层叠样式表(Cascading Style Sheets),是一种对网页进行样式和布局美化的技术。
通过CSS,网页设计者能够控制页面元素的外观、排版和布局,使得网页看起来更加美观、专业。
二、表格合并单元格的需求在网页设计中,表格是经常使用的一种元素,用于展示数据和信息。
有时候,我们需要将表格中的若干个单元格合并成一个大的单元格,以便更好地展示和组织信息。
当需要制作一个课程表或者日程安排表格时,通常会有需要将某些时间段内的课程或活动合并在一个单元格内。
三、实现方法在CSS中,要实现表格中单元格的合并,可以使用一些技巧和属性来实现。
1. 使用colspan和rowspan属性在HTML的表格标签中,可以使用colspan和rowspan属性来实现单元格的合并。
例如:```html<table border="1"><tr><td colspan="2">1</td><td>2</td></tr><tr><td>3</td><td>4</td><td>5</td></tr></table>```上面的例子中,使用colspan属性将第一行的前两个单元格合并成一个单元格。
2. 使用CSS的position属性和z-index属性在CSS中,还可以使用position属性和z-index属性来实现单元格的合并。
例如:```html<style>.cell1 {position: relative;z-index: 1;}.cell2 {position: relative;z-index: 2;}</style><table border="1"><tr><td class="cell1">1</td> <td class="cell2">2</td> </tr><tr><td>3</td><td>4</td></tr></table>```上面的例子中,使用position属性和z-index属性来控制单元格的层级关系,从而实现单元格的合并。
网页设计之表单的美化

网页设计之表单的美化网页设计之表单的美化很多时候,我们仅仅为了实现数据采集这个功能来使用表单,常看到的表单都是“千人一面”、毫无生气,本专题尝试着来改变这一现象,试图赋予表单一个丰富多彩的面貌。
表单的外观,也是最为直接的花样,可以通过改变它来实现特效,本文分两个出发点来讲述:CSS魔法和图像魔法。
1、CSS魔法CSS,就是大家知道的层叠样式单,它可以定义页面元素的外观,包括字体样式、背景颜色和图像样式、边框样式、补白样式、边界样式等等,下面就从这几个方面出发,讨论怎样将CSS应用到表单中,彻底美化它!1.1 字体样式的应用字体样式包括:字体族科(font-family)、字体风格(font-style)、字体变形(font-variant)、字体加粗(font-weight)、字体大小(font-size)、字体(font),具体的定义方法,在这里不详细讲述,可以参考它的资料。
也许你已经注意到,按钮上的文字不漂亮,其实可以通过CSS字体样式来解决,同样地,其它的几个涉及到文字的表单项,例如,文本框、多行文本框、口令框、下拉选择框都可以应用字体样式。
为了充分展示这些应用,下例特别设计了几种样式,在实际应用中,不必这么凌乱,灵活运用:样例12:表单元素的字体样式展示 underline css style分析:文本框里的文字是加粗的,大小是9pt,字体是宋体,代码:<input type=text name=formExam size=10 maxlength=10 style=font-family:宋体; font-size: 12px; font-weight: bold value=加粗>口令框文字是红色的,代码:<input type=password name=formExam3 style=font-size: 9pt; color: #FF0000 size=8 maxlength=8>下拉框文字颜色是红色的,字体是Verdana,大小是9pt,代码:<select name=select size=1 style=font-family:Verdana,Arial; font-size: 9pt; color: #FF0000><option value=2 selected></option><option value=1></option></select>多行文本框了的字体是Verdana,有下划线,大小是9pt,代码:<TEXTAREA name=formExam2 cols=30 rows=3 style=font-family:Verdana, Arial; font-size: 9pt; color: #000099; text-decoration: underline align=right>underline css style</TEXTAREA>发送1和发送2按钮的文字不同,是因为发送1按钮使用了9pt 的宋体文字,所以比较美观,发送1按钮的代码:<input type=submit name=Submit value=发送1 style=font-family:宋体; font-size: 9pt;>小结:只要我们对字体的样式熟悉了,就可以灵活多变,不一定要在标签里面使用style来定义,完全可以在<head>里定义,或者外部引用CSS文件,用到的时候引用一下就能达到预期的效果。
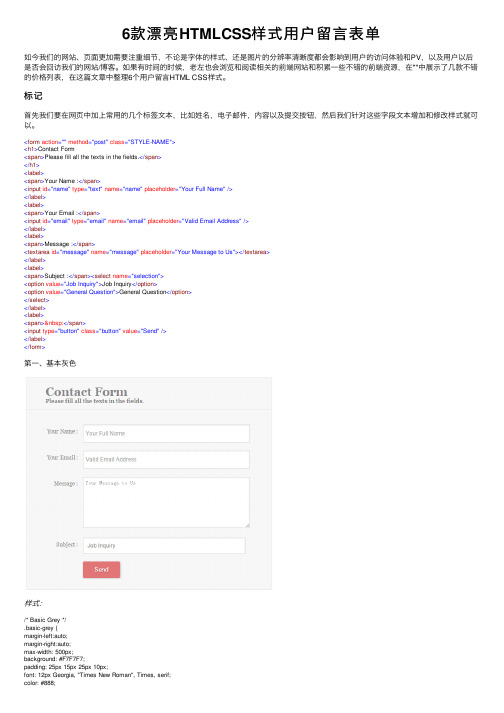
6款漂亮HTMLCSS样式用户留言表单

6款漂亮HTMLCSS样式⽤户留⾔表单如今我们的⽹站、页⾯更加需要注重细节,不论是字体的样式、还是图⽚的分辨率清晰度都会影响到⽤户的访问体验和PV,以及⽤户以后是否会回访我们的⽹站/博客。
如果有时间的时候,⽼左也会浏览和阅读相关的前端⽹站和积累⼀些不错的前端资源,在""中展⽰了⼏款不错的价格列表,在这篇⽂章中整理6个⽤户留⾔HTML CSS样式。
标记⾸先我们要在⽹页中加上常⽤的⼏个标签⽂本,⽐如姓名,电⼦邮件,内容以及提交按钮,然后我们针对这些字段⽂本增加和修改样式就可以。
<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill all the texts in the fields.</span></h1><label><span>Your Name :</span><input id="name" type="text" name="name" placeholder="Your Full Name"/></label><label><span>Your Email :</span><input id="email" type="email" name="email" placeholder="Valid Email Address"/></label><label><span>Message :</span><textarea id="message" name="message" placeholder="Your Message to Us"></textarea></label><label><span>Subject :</span><select name="selection"><option value="Job Inquiry">Job Inquiry</option><option value="General Question">General Question</option></select></label><label><span> </span><input type="button" class="button" value="Send"/></label></form>第⼀、基本灰⾊样式:/* Basic Grey */.basic-grey {margin-left:auto;margin-right:auto;max-width: 500px;background: #F7F7F7;padding: 25px 15px 25px 10px;font: 12px Georgia, "Times New Roman", Times, serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #E4E4E4;}.basic-grey h1 {font-size: 25px;padding: 0px 0px 10px 40px;display: block;border-bottom:1px solid #E4E4E4;margin: -10px -15px 30px -10px;;color: #888;}.basic-grey h1>span {display: block;font-size: 11px;}.basic-grey label {display: block;margin: 0px;}.basic-grey label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #888;}.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA;color: #888;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 70%;font-size: 12px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;}.basic-grey textarea{padding: 5px 3px 3px 5px;}.basic-grey select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right);appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height: 25px;}.basic-grey textarea{height:100px;}.basic-grey .button {background: #E27575;border: none;padding: 10px 25px 10px 25px;color: #FFF;box-shadow: 1px 1px 5px #B6B6B6;border-radius: 3px;text-shadow: 1px 1px 1px #9E3F3F;cursor: pointer;}.basic-grey .button:hover {background: #CF7A7A}第⼆、优雅的Aero样式样式:.elegant-aero {margin-left:auto;margin-right:auto;max-width: 500px;background: #D2E9FF;padding: 20px 20px 20px 20px;font: 12px Arial, Helvetica, sans-serif;color: #666;}.elegant-aero h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 10px 10px 10px 20px;display: block;background: #C0E1FF;border-bottom: 1px solid #B8DDFF;margin: -20px -20px 15px;}.elegant-aero h1>span {display: block;font-size: 11px;}.elegant-aero label>span {float: left;margin-top: 10px;color: #5E5E5E;}.elegant-aero label {display: block;margin: 0px 0px 5px;}.elegant-aero label>span {float: left;width: 20%;text-align: right;padding-right: 15px;margin-top: 10px;font-weight: bold;}.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888;width: 70%;padding: 0px 0px 0px 5px;border: 1px solid #C5E2FF;background: #FBFBFB;outline: 0;-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;box-shadow: inset 0px 1px 6px #ECF3F5;font: 200 12px/25px Arial, Helvetica, sans-serif;height: 30px;line-height:15px;margin: 2px 6px 16px 0px;}.elegant-aero textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.elegant-aero select {background: #fbfbfb url('down-arrow.png') no-repeat right; background: #fbfbfb url('down-arrow.png') no-repeat right; appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;}.elegant-aero .button{padding: 10px 30px 10px 30px;background: #66C1E4;border: none;color: #FFF;box-shadow: 1px 1px 1px #4C6E91;-webkit-box-shadow: 1px 1px 1px #4C6E91;-moz-box-shadow: 1px 1px 1px #4C6E91;text-shadow: 1px 1px 1px #5079A3;}.elegant-aero .button:hover{background: #3EB1DD;}第三、简单绿⾊样式:.smart-green {margin-left:auto;margin-right:auto;max-width: 500px;background: #F8F8F8;padding: 30px 30px 20px 30px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.smart-green h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px;display: block;margin: -30px -30px 10px -30px;color: #FFF;background: #9DC45F;text-shadow: 1px 1px 1px #949494;border-radius: 5px 5px 0px 0px;-webkit-border-radius: 5px 5px 0px 0px;-moz-border-radius: 5px 5px 0px 0px;border-bottom:1px solid #89AF4C;}.smart-green h1>span {display: block;font-size: 11px;color: #FFF;}.smart-green label {display: block;margin: 0px 0px 5px;}.smart-green label>span {float: left;margin-top: 10px;color: #5E5E5E;}.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {color: #555;height: 30px;line-height:15px;width: 100%;padding: 0px 0px 0px 10px;margin-top: 2px;border: 1px solid #E5E5E5;background: #FBFBFB;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);font: normal 14px/14px Arial, Helvetica, sans-serif;}.smart-green textarea{height:100px;padding-top: 10px;}.smart-green select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width:100%;height:30px;}.smart-green .button {background-color: #9DC45F;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-border-radius: 5px;border: none;padding: 10px 25px 10px 25px;color: #FFF;text-shadow: 1px 1px 1px #949494;}.smart-green .button:hover {background-color:#80A24A;}第四、⽩⾊样式样式:.white-pink {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 30px 30px 20px 30px;box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 10px;-webkit-border-radius: 10px;}.white-pink h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #F5F5F5;margin: -10px -30px 10px -30px;color: #969696;}.white-pink h1>span {display: block;font-size: 11px;color: #C4C2C2;}.white-pink label {display: block;margin: 0px 0px 5px;}.white-pink label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #969696;}.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{ color: #555;width: 70%;padding: 3px 0px 3px 5px;margin-top: 2px;margin-right: 6px;margin-bottom: 16px;border: 1px solid #e5e5e5;background: #fbfbfb;height: 25px;line-height:15px;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);}.white-pink textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.white-pink .button {-moz-box-shadow:inset 0px 1px 0px 0px #fbafe3;-webkit-box-shadow:inset 0px 1px 0px 0px #fbafe3;box-shadow:inset 0px 1px 0px 0px #fbafe3;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ff5bb0), color-stop(1, #ef027d) );background:-moz-linear-gradient( center top, #ff5bb0 5%, #ef027d 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');background-color:#ff5bb0;border-radius:9px;-webkit-border-radius:9px;-moz-border-border-radius:9px;border:1px solid #ee1eb5;display:inline-block;color:#ffffff;font-family:Arial;font-size:15px;font-weight:bold;font-style:normal;height: 40px;line-height: 30px;width:100px;text-decoration:none;text-align:center;text-shadow:1px 1px 0px #c70067;}.white-pink .button:hover {background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ef027d), color-stop(1, #ff5bb0) );background:-moz-linear-gradient( center top, #ef027d 5%, #ff5bb0 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');background-color:#ef027d;}.white-pink .button:active {position:relative;top:1px;}.white-pink select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;line-height: 15px;height: 30px;}第五、Bootstrap风格样式样式:.bootstrap-frm {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #DDD;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.bootstrap-frm h1 {font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #DADADA;margin: -10px -30px 30px -30px;color: #888;}.bootstrap-frm h1>span {display: block;font-size: 11px;}.bootstrap-frm label {display: block;margin: 0px 0px 5px;}.bootstrap-frm label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #333;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: bold;}.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{ border: 1px solid #CCC;color: #888;height: 20px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;width: 70%;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);}.bootstrap-frm select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height:15px;}.bootstrap-frm textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.bootstrap-frm .button {background: #FFF;border: 1px solid #CCC;padding: 10px 25px 10px 25px;color: #333;border-radius: 4px;}.bootstrap-frm .button:hover {background-color: #EBEBEB;border-color: #ADADAD;}第六、暗⿊⾊样式样式:.dark-matter {margin-left: auto;margin-right: auto;max-width: 500px;background: #555;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #D3D3D3;text-shadow: 1px 1px 1px #444;border: none;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.dark-matter h1 {padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #444;margin: -10px -30px 30px -30px;}.dark-matter h1>span {display: block;font-size: 11px;}.dark-matter label {display: block;margin: 0px 0px 5px;}.dark-matter label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;font-weight: bold;}.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select { border: none;color: #525252;height: 25px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);background: #DFDFDF;}.dark-matter select {background: #DFDFDF url('down-arrow.png') no-repeat right;background: #DFDFDF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;color: #525252;line-height: 25px;}.dark-matter textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.dark-matter .button {background: #FFCC02;border: none;padding: 10px 25px 10px 25px;color: #585858;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;text-shadow: 1px 1px 1px #FFE477;font-weight: bold;box-shadow: 1px 1px 1px #3D3D3D;-webkit-box-shadow:1px 1px 1px #3D3D3D;-moz-box-shadow:1px 1px 1px #3D3D3D;}.dark-matter .button:hover {color: #333;background-color: #EBEBEB;}总结,⼩⼩的CSS样式能够让⽤户更加欣赏和留住,⽹站模板不⼀定要经常改变,但是可以在原有的基础上慢慢修改和提升⽤户体验,那就从CSS做起。
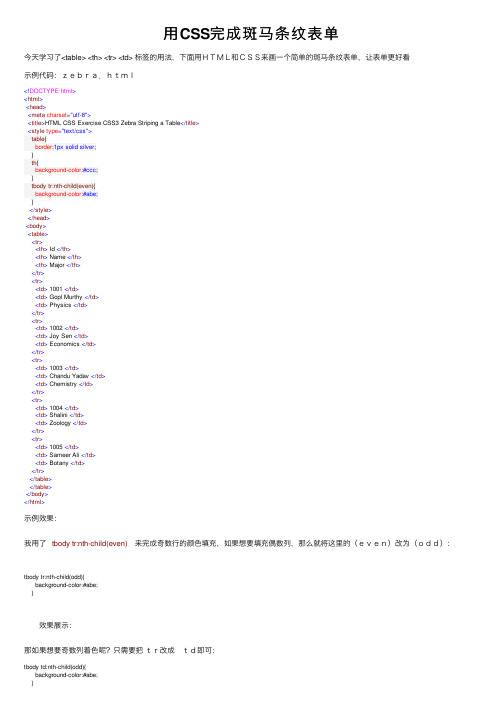
用CSS完成斑马条纹表单

⽤CSS完成斑马条纹表单今天学习了<table> <th> <tr> <td> 标签的⽤法,下⾯⽤HTML和CSS来画⼀个简单的斑马条纹表单,让表单更好看⽰例代码:zebra.html<!DOCTYPE html><html><head><meta charset="utf-8"><title>HTML CSS Exercise CSS3 Zebra Striping a Table</title><style type="text/css">table{border:1px solid silver;}th{background-color:#ccc;}tbody tr:nth-child(even){background-color:#abe;}</style></head><body><table><tr><th> Id </th><th> Name </th><th> Major </th></tr><tr><td> 1001 </td><td> Gopl Murthy </td><td> Physics </td></tr><tr><td> 1002 </td><td> Joy Sen </td><td> Economics </td></tr><tr><td> 1003 </td><td> Chandu Yadav </td><td> Chemistry </td></tr><tr><td> 1004 </td><td> Shalini </td><td> Zoology </td></tr><tr><td> 1005 </td><td> Sameer Ali </td><td> Botany </td></tr></table></table></body></html>⽰例效果:我⽤了 tbody tr:nth-child(even) 来完成奇数⾏的颜⾊填充,如果想要填充偶数列,那么就将这⾥的(even)改为(odd):tbody tr:nth-child(odd){background-color:#abe;} 效果展⽰:那如果想要奇数列着⾊呢?只需要把tr改成 td即可:tbody td:nth-child(odd){background-color:#abe;} 效果展⽰:哈哈,还有更多的⽅法让表格变得好看起来,可以多尝试。
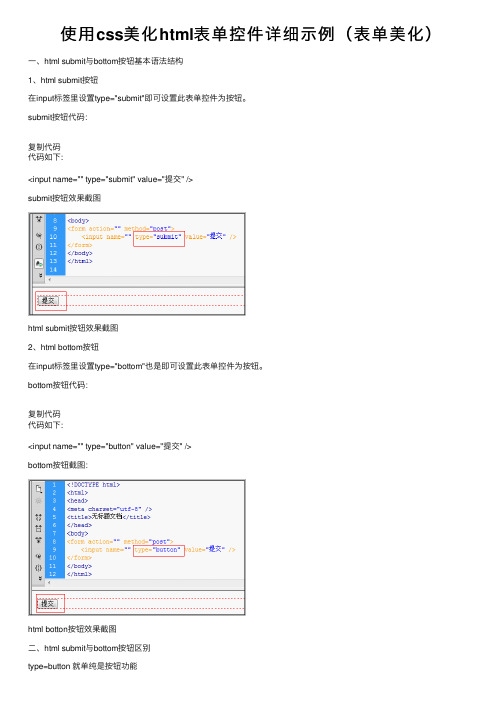
使用css美化html表单控件详细示例(表单美化)

使⽤css美化html表单控件详细⽰例(表单美化)⼀、html submit与bottom按钮基本语法结构1、html submit按钮在input标签⾥设置type="submit"即可设置此表单控件为按钮。
submit按钮代码:复制代码代码如下:<input name="" type="submit" value="提交" />submit按钮效果截图html submit按钮效果截图2、html bottom按钮在input标签⾥设置type="bottom"也是即可设置此表单控件为按钮。
bottom按钮代码:复制代码代码如下:<input name="" type="button" value="提交" />bottom按钮截图:html botton按钮效果截图⼆、html submit与bottom按钮区别type=button 就单纯是按钮功能type=submit 是发送表单但是对于从事WEB UI的⼈应该要注意到,使⽤submit来提⾼页⾯易⽤性:使⽤submit后,页⾯⽀持键盘enter键操作,⽽很多WEB软件设计师,可能没有注意到submit统⼀.⽤button后往往页⾯不⽀持enter键了。
所以需要⽀持enter键,必须要设置个submit,默认enter键对页⾯第⼀个submit进⾏操作。
复制代码代码如下:<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">执⾏完onClick,转到action。
可以⾃动提交不需要onClick。
HTML5+CSS3网页设计与制作实用教程单元4 表单应用与制作注册登录页面

【任务4-1-1】创建电脑版用户注册网页
4.在网页中插入表格 在网页040101.html 的表单域中插入一个9 行3 列的表格,该表格的id 设置为“table01”, “宽”设置为“700 像素”,“边框”设置为“1”,“填充”设置为“3”,“间距”设置为
“0”,“ 对齐”方式设置为“居中对齐”,对应的【属性】面板如图4-6 所示。
图4-9 单行文本域的“属性”设置
【任务4-1-1】创建电脑版用户注册网页
5.插入单行文本域
如果在文本框【属性】面板中的“类型”选项组中选择“密码”单选按钮,则文本框将 转换成密码框,密码框和文本框的设置完全一致,只是在浏览时,密码框中输入字符时,字符 将自动以符号“*”或“ · ”显示,文本内容被隐藏,从而起到保密作用。 在“密 码:*”行的第2 个单元格中和“再次输入密码:*”行的第2 个单元格中分别插 入1 个“单行文本域”,这两个文本框的类型为“密码”,“最多字符数”设置为“16”,名
【任务4-1-1】创建电脑版用户注册网页
表单域的属性设置完成后,其【属性】面板如图4-5 所示。
图4-5 表单域的属性设置
对应的HTML 代码如下所示:
<form action="register.aspx" method="post" name="form1" target="_blank" id="form1"> </form>
2.插入表格域 一个表单域插入到网页中,在编辑窗口中显示为一个红色虚线框,其他的表单对象必须要 放入这个框内才能起作用。如果看不见插入到页面中的标记表单域的红色虚线区域,则可以选
择菜单命令【查看】→【可视化助理】→【不可见元素】,使红色虚线可见,如图4-4 所示。
第4章CSS样式表、模板、表单的应用

(6)单击【确定】按钮完成样式的创建。
北京化工大学北方学院信息学院教研室
2009-2010第一学期
图4-5【CSS规则定义】对话框
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.4 外部样式表的链接、导入和编辑
当设计者创建和保存了外部的CSS样式表文件后, 此时在本地网站中就存在了一个CSS样式表文件。然后 每个用该样式表文件中的CSS样式格式化的网页文档都 可以与这个样式表文件建立一种链接。当此样式表文件 一经修改,网站中所有链接到此样式表的网页都会发生 相应的更新。这样就利用CSS样式表实现了对多个网页 文档的进行批量修改的操作。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
图4-1【CSS样式】面板
北京化工大学北方学院信息学院教研室 2009-2010第一学期
【类别】视图:Dreamweaver 支持的 CSS 属性分为 8 个类 别,字体、背景、区块、边框、方框、列表、定位和扩展。每个 类别的属性都包含在一个列表中,可以单击类别名称旁边的加号 或减号按钮,展开或折叠这个类别。
选择【区块】可设置CSS样式的块参数。
选择【盒子】可设置CSS样式的框参数。 选择【边框】可设置CSS样式的边框参数。 选择【列表】可设置CSS样式的列表参数。 选择【定位】可设置CSS样式的定位参数。
选择【扩展】可设置CSS样式的扩展参数。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.5 层叠样式表的应用
设计者可以利用层叠样式表为设计的网页添加很多特殊的 效果,如文字的特效、阴影,图像的淡入淡出、翻转模糊、 波浪效果,鼠标指针和超链接的各种多姿多彩的变化等, 从而使设计的网页变得更加赏心悦目。
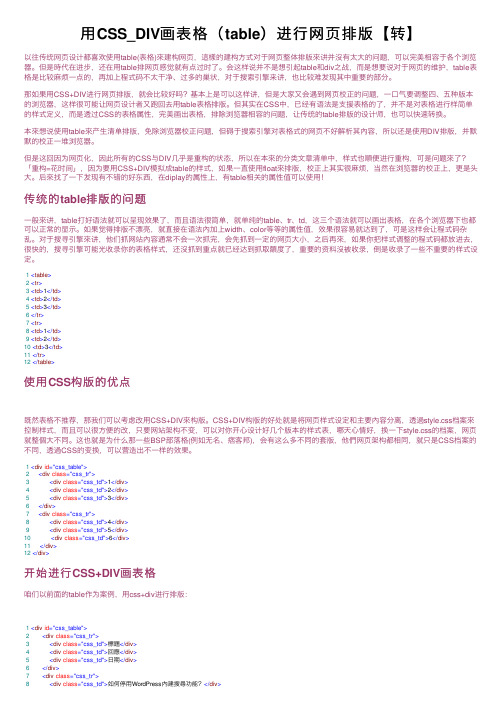
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
使用CSS美化表格和表单元素 PPT

大家好
27
应用CSS样式的hover伪类
<th>标签与<td>标签的区别? 行和列的标题应该使用<th>标记而不是<td>标
记,但是如果某些内容既是标题又是数据,那么 它仍然应该使用<td>标记。表格标题可以设置值 为row或col的scope属性,定义它们是行标题还是 列标题。它们还可以设置rowgroup或colgroup, 表示它们与多行或多列相关。
大家好
38
使用CSS定义圆角文本字段 【任务展示】
案例效果图
大家好
39
使用CSS定义圆角文本字段 【任务实现】Leabharlann CSS样式代码大家好
40
使用CSS定义圆角文本字段
【相关知识】
在CSS样式中,圆角文本字段的定义主要是 通过设置类CSS样式,然后再为相应的文本字段 应用该类CSS样式实现的。在该类CSS样式中, 定义了一个圆角文本字段的背景图片,从而使得 文本字段实现圆角文本字段的效果。
通过使用<thead>、<tbody>和<tfood>元素,将 表格行聚集为组,可以构建更复杂的表格。每个标签 定义包含一个或者多个表格行,并且将它们标识为一 个组的盒子。
➢ <thead>标签用于指定表格标题行,如果打印的表格 超过一页纸,<thead>应该在每个页面的顶端重复。
➢ <tfood>是表格标题行的补充,它是一组作为脚注的 行,如果表格横跨多个页面,也应该重复。
大家好
37
使用CSS定义圆角文本字段
【任务描述】
定义CSS属性可以设置表单元素的背景颜色、 边框样式,还可以为文本字段实现圆角的效果,这 种方法的使用进一步增加了网页页面的装饰效果, 从而给浏览者提供一个更加完美、精彩的网页界面。
HTML5+CSS3网页设计基础 第九章 表单

<fom>标签中常用属性的含义如下。
HTML5+CSS3网页设计基础 第9章 表单
第5页
9.1 表单标签
name属性:给定表单名称,表单命名之后就可以用脚本语
言(如 JavaScript或 VBScript)对它进行控制。
action属性:指定处理表单信息的服务器端应用程序。
method属性:指定表单数据的提交方式, method的值可
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
第9章 表单
第12页
9.2.2 input元素及其属性
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
第9章 表单
第13页
9.2.2 input元素及其属性
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
当再次输入时,会将输入的历史记录显示在一个下拉列表中,
以实现自动完成输入。取值为of时表单无自动完成功能。
参考示例:9-1-1.html
HTML5+CSS3网页设计基础
第9章 表单
第7页
9.2 表单元素
本节主要内容:
案例分析
input元素及其属性
其他表单元素 案例制作
HTML5+CSS3网页设计基础
HTML5+CSS3网页设计基础
第9章 表单
第17页
9.2.4 案例制作
制作完成演示案例:用户注册。 参考代码 9-2.html
HTML5+CSS3网页设计基础
第9章 表单
基于案例教学法CSS+DIV网页表单圆角制作

基于案例教学法的CSS+DIV网页表单圆角的制作摘要:css+div是目前网页设计中所使用的核心技术,如何引导学生更好的掌握这门技术,本文提出案例教学法,学生通过设计网页表单圆角这个案例,进而掌握css+div的各项知识点,避免以往先学习代码,而不知其用的痛苦,让学生体会在乐中学习。
关键词:案例教学法 css+div 样式选择器中图分类号:g712 文献标识码:a 文章编号:1673-9795(2013)04(b)-0168-01随着现代网页设计技术的发展,css+ div成为网页设计中的核心技术,如何制作精美的网站,本文旨在引导学生分析网页表单圆角案例,运用css+div知识点完成设计。
1 案例教学法案例教学法由美国哈佛商学院提出,是一种以案例为基础的教学法,通过学生间的相互讨论或研究,提高学生的学习兴趣,从而培养学生主动学习的能力。
本文用css+div制作表单圆角案例,形成学生思考和分析问题的能力,从而提高学生制作网页的技能。
案例教学法以注重学生的基本能力为基础,避免单纯理论知识的学习,在实践过程中,可以鼓励学生进行单独的思考和创造,提高学生学习的积极性。
2 表单表单(form)作为网页与用户接触最直接、最频繁的页面元素,其在网站用户体验中占有最重要的位置。
而表单也常常用于用户注册、登录、投票等功能,用于吸引新用户,留住新用户的重要工具。
设计一个表单很简单,但设计一个用户体验高,漂亮的表单却并不易。
如果表单设计用户体验不高,无疑将会对网站用户粘性大大降低。
3 设计过程3.1 展示案例,启发思考把此案例效果图展示给学生,吸引学生的注意力,激发学生探究学习案例的热情,让学生带着例子去探讨课本上的理论知识,为学生学习理论知识打下坚实的基础。
3.2 探究讨论案例,解决问题根据表单圆角的案例,让学生展开分析和讨论在案例中所用到的理论知识,分析表单的布局结构、分析实现的代码,学生试着写出css代码,并预览调整,测试优化页面。
表格表单css样式设计教案

一体化课程教案编号:QD-0707-05版本号:D/0 流水号:编制:教研室批准:成振洋2011/2012 学年度第二学期计算机系(部)任课教师颜虹一体化课程网络编程基础学习任务CSS表格表单样式设计授课时数 6 授课日期2012.5.17 周次13 审批年月日教学班级10计网1学习目标学习重点及其化解方法根据教材上要求,通过本次课程学习学生要能运用CSS样式实现表格、表单的样式设计。
本次课程的学习内容应该是学生比较感兴趣的知识,我们可以从简单例子入手,到复杂的网页效果实现,再结合书本要求完成的综合实例,还可以让学生自由创作。
这样学生既理解了书上的表格表单CSS样式设计的用法,真正具备进行网页设计的能力。
学习重点:分析并制作出网页表格、表单的样式表。
学习难点及其化解方法学习难点:指导学生的自主学习和正确评价自己和他人的设计多看优秀的表单表格设计例子,例如google的日历视图等网页上实例。
教学准备➢教学设备:电脑、投影、PowerPoint软件、Dreamweaver软件➢教学准备:示例网页、素材图片、任务书教学内容(课时 6 ):学习任务书教学任务一绘制交换颜色变化的表格【任务内容】讲解表格CSS样式表设置的方式方法【任务目的】使学生掌握表格样式,学会熟练设置表格边框、背景色、单元格间距等属性。
【学习重点】CSS样式表的灵活运用【学习难点】理解表格的各个属性、间距设置的意义【教学方式】案例分析式、任务教学【教学内容】一、制作4X5的表格,并输入相应的文字内容提示:没有特殊合并格式的表格,可以使用<table>、<tr>、<td>标签完成。
或直接用dw生成。
二、设置表格CSS样式1、设置table的样式为border-collapse:collapse;2、设置tbody、td的样式为color:#333;padding:8px;border-right-width: 1px;border-bottom-width: 1px;border-right-style: solid;border-bottom-style: solid;border-right-color: #F60;border-bottom-color: #F60;border-top-width: 1px;border-top-style: solid;border-left-style: solid;border-top-color: #F60;border-left-color: #F60;border-left-width: 1px;3、设置两种颜色的表格单元格样式类分别为in\on,颜色可自行设计。
CSS设置表格与表单样式

实例:
1. 2. 3.
表单元素文件Sample6-7.html 彩色的下拉菜单 综合实例—模仿新浪网民调查问卷(文件 Sample6-9.html)
16
2
6.1.1 表格模型
<thead>用于指定表格标题行,如果打印的表格超过一页纸,
<thead>应该在每个页面顶端出现。 <tbody>表格正文部分,将相关行集合在一起。一个表格可 以有一个或多个<tbody>部分。 <tfood>是表格标题行的低端补充,它是一组作为脚注的行, 如果表格横跨多个页面,也应该重复。 他们不但用于网页的分块显示,还能用来做表格的分页打印, 就是表格自动分页的时候每页 都带表头thead和表底tfoot。 例如:
9
6.1.2表格的颜色
表格颜色的设置与文字颜色的设置完全一样, 通过color属性设置表格中文字的颜色,通过 background属性设置表格的背景颜色。 如文件Sample6-2.html所示:
10
6.1.3表格的边框
在CSS中设置边框同样是通过border属性,设 置方法跟图像的边框完全一样,只不过在表格 中需要特别注意单元格之间的关系,需要为单 元格也单独设置相应的边框。 如文件Sample6-3.html所示:
13
CSS与表单
HTML标签 <button> 功能 创建Reset、Submit或者其他可编程下 压按钮
<fieldset>
<input type=”button”> <input type=”checkbox”> <input type=”file”> <input type=”hidden”> <input type=”image”>
前端开发实训案例利用HTML和CSS实现表单验证功能

前端开发实训案例利用HTML和CSS实现表单验证功能前端开发实训案例:利用HTML和CSS实现表单验证功能在前端开发中,表单验证是一个非常重要的功能。
通过对用户输入数据的合法性进行验证,可以提高用户体验和数据的完整性。
本文将介绍利用HTML和CSS实现表单验证功能的实训案例,并给出详细的步骤和代码示例。
一、HTML表单的结构搭建在开始实现表单验证功能之前,首先需要搭建HTML表单的结构。
以下是一个简单的表单结构示例:```<!DOCTYPE html><html><head><title>表单验证</title><link rel="stylesheet" type="text/css" href="style.css"></head><body><form id="myForm" action="submit.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name" required><span id="nameError" class="error"></span><label for="email">邮箱:</label><input type="email" id="email" name="email" required><span id="emailError" class="error"></span><label for="password">密码:</label><input type="password" id="password" name="password" required> <span id="passwordError" class="error"></span><input type="submit" value="提交"></form></body></html>```以上代码定义了一个包含姓名、邮箱和密码三个输入字段的表单。
cssz中表单整体右移动的语句

标题:深入探讨CSS中表单整体右移的语句在网页设计与开发中,表单元素是不可或缺的一部分,它为用户提供了输入信息与与之交互的途径。
而在表单的样式设计中,整体右移是一个常见的需求,因为它可以让页面更加美观、布局更加合理。
在CSS中,我们可以通过一些语句来实现表单整体右移的效果,本文将深入探讨这一技术,并共享一些个人观点和理解。
一、整体右移的需求在实际的网页设计中,我们经常会遇到需要将表单整体右移的情况。
当页面的设计布局需要在左侧留出空白区域,或者希望整体布局更加对齐美观时,我们就需要对表单进行整体右移的处理。
这时,我们就需要在CSS中使用相应的语句来实现这一效果。
二、CSS中的表单整体右移语句要实现表单整体右移,我们可以使用CSS中的margin属性来进行调整。
通过设置表单元素的margin值,我们可以让表单整体向右移动,从而达到我们想要的效果。
可以通过设置margin-left属性来让表单整体右移,实现页面布局的需要。
下面是一个简单的示例代码:```cssform {margin-left: 20px;}```通过上面的代码,我们可以使页面中的表单整体右移20像素,从而达到我们想要的整体布局效果。
这是一个简单而有效的方法,能够很好地满足我们的需求。
三、深入理解表单整体右移的技术细节虽然通过简单的margin属性就可以实现表单整体右移的效果,但是在实际应用中我们还需要考虑一些细节问题。
当页面响应式设计时,我们可能需要针对不同的屏幕尺寸来调整表单的右移效果;又或者在使用框架或者组件库时,需要考虑它们对表单样式的影响等等。
在实际使用中,我们还可以结合其他CSS属性来进一步优化表单的布局效果。
可以使用flex布局或者grid布局来对表单进行排版,从而让整体布局更加灵活和美观。
我们还可以通过设置表单元素的宽度、浮动等属性来进一步调整表单的布局效果,使其更符合我们的设计需求。
四、总结与回顾在本文中,我们深入探讨了CSS中表单整体右移的语句和技术细节。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS表单设计文章出处:今天我们开始学习《十天学会web标准(div+css)》的css表单设计,包含以下内容和知识点:改变文本框和文本域样式用图片美化按钮改变下拉列表样式用label标签提升用户体验一、改变文本框和文本域样式如果前边几章学习的比较扎实的话,本节教程就相当容易了。
下边先说一下文本框,文本框和文本域都是可以用css进行美化的。
比如改变边框精细,颜色,添加背景色、背景图像等。
请看下边的实例:.text1 { border:1px solid #f60; color:#03C;}.text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;}.text3 { border:2px solid #C3C; height:20px; background:url(icon9.gif) right 3px no-repeat;}.text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(bg_9.gif) 0 0 no-repeat;}这四个样式表分别对应第2、3、4、5行表单,第一行是文本框的默认样式;第二行为设置边框和字体颜色的样式;第三行为设置边框、宽度、高度、字体大小、行高的样式;第四行设置边框和增加背景色和背景图片;第五行为增加一个gif动画的背景图片,看起来是不是生动许多,具体步骤不再赘述。
下面我们看一下文本域的样式设置:.area { border:1px solid #F90; overflow:auto; background:#fff url(bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;}上图中第一个为默认的文本域样式,第二个为设置边框、宽度为百分比、高度和景图片。
overflow:auto定义当内容不超过现在文本域高度时不出现滚动条。
好了,下面运行一下代码看看两者的效果吧<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">.text1 { border:1px solid #f60; color:#03C;}.text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;}.text3 { border:2px solid #C3C; height:20px; background:#ffeeff url(images/2010-08/28/icon9.gif) right 3px no-repeat;}.text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(images/2010-08/28/bg_9.gif) 0 0 no-repeat;}.area { border:1px solid #F90; overflow:auto; background:#fff url(images/2010-08/28/bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;}</style></head><body><p><input type="text" name="textfield" id="textfield" />这是默认样式</p><p><input name="textfield2" type="text" class="text1" id="textfield2" value="我是蓝色的" />这是改变边框的样式和文字颜色</p><p><input name="textfield3" type="text" class="text2" id="textfield3" value="看我大吧" />这是改变边框并设置高宽和字体大小的样式</p><p><input class="text3" type="text" name="textfield4" id="textfield4" />这是增加背景图片实例,也可放左侧</p><p><input class="text4" type="text" name="textfield5" id="textfield5" />这是增加了一个背景图片为gif动画</p><p><textarea name="textarea" id="textarea" cols="45" rows="5"></textarea></p><p><textarea class="area" name="textarea2" id="textarea2" cols="45" rows="5"></textarea></p></body></html>标准之路 提示:可以先修改部分代码后再运行二、用图片美化按钮按钮也是网页中经常见的元素,但默认的样式有时候和页面整体效果不协调,需要把它美化一下,它的样式设置和文本框如出一辙,没有什么特别之处。
下面以三个实例来说明一下:.btn02 { background:#fff url(btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;}.btn04 { background:url(btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;}.btn07 { background:url(submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;}.btn08 { background:url(submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;}.btn09 { background:url(images/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;}图中的按钮,前两个为固定宽度,但宽度可以根据需要随意调整;中间两个为自适应宽度,根据字数多少去适应;这四个样式都是采用一个背景图片横向循环实现,所以宽度不受限制,最后一个完全采用背景图片,这样宽度就得固定死了,要不会影响美观。
需要注意的是这种方式需要去掉按钮边框。
采用以上的按钮有一个好处是当css样式表没有加载上时,将会显示为默认按钮样式,这样用户可以清楚地知道这是个按钮,正常加载后,会使按钮更加美观。
它和我们第五天讲的css按钮有所不同,那里的按钮实际还是个链接,而这里的是按钮元素。
注:不同浏览器下显示效果略有不同。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">.btn02 { background:#fff url(images/2010-08/28/btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;}.btn04 { background:url(images/2010-08/28/btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;}.btn07 { background:url(images/2010-08/28/submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;} .btn08 { background:url(images/2010-08/28/submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;}.btn09 { background:url(images/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;}</style></head><body><p><input name="button" type="submit" class="btn02" id="button" value="提交" /></p><p><input name="button2" type="submit" class="btn04" id="button2" value="提交" /></p><p><input name="button" type="submit" class="btn07" id="button" value="提交" /></p><p><input name="button2" type="submit" class="btn08" id="button2" value="看看我的宽度有多宽" /></p><p><input name="button" type="submit" class="btn09" id="button" value="免费注册" /></p></body></html>标准之路 提示:可以先修改部分代码后再运行三、改变下拉列表样式下拉列表(菜单)是大家最头疼的一个元素,因其对许多样式不生效,故而在页面中显示很丑陋,而且在IE6下总在最上层,造成许多弹出层不能把其遮挡(可恶的IE6呀),使页面的用户检验大打折扣,所以一些设计师想出了许多办法来改变这种情况。
