Web服务开发技术-实验指导书
《Web应用开发实习》实习指导书

计算机专业Web应用开发实习大纲及指导书计算机教研室2013.06一、实习目的1. 通过本课程实习及其前后的准备与总结,复习、领会、巩固和运用基于Web设计课堂上所学的基于Web开发方法和知识,初步掌握开发一个基于Web的系统分析、系统设计、系统实现、系统维护的方法,特别是快速原型开发、面向对象分析与面向对象设计。
2.了解软件工具与环境对于项目开发的重要性,并且重点深入掌握好一、两种较新或较流行的软件工具或计算机应用技术,为综合应用本专业所学习的多门课程知识(如:软件工程、程序设计语言、操作系统、数据库、网络编程等)创造实践机会。
3.通过参加小组团队的开发实践,为毕业后适应团队合作开发模式打下基础,了解项目管理、团队合作、文档编写、口头与书面表达的重要性。
并在课程设计实践中,提高自学能力,书面与口头表达能力,创造能力和与团队其他成员交往和协作开发软件的能力,提高今后参与开发稍大规模实际软件项目和探索未知领域的能力和自信心。
二、实习过程及具体要求1、分组并分工。
1~2人一组,并且明确每个学生在开发小组中扮演的角色及承担的职责(包括选出组长)。
2、小组自行选题,必须是基于Web的系统、网站的开发与设计,确定目标、方案,准备并试用开发环境与工具。
3、学习与搜集素材,借阅,购置必要的书籍与材料。
4、各阶段的开发工作:开发过程中,小组长应承担起领导责任,不定期召开小组开发工作研讨会(建议2-3次)。
会前有准备,会议最好有记录(包括日期、出席人员、主题、讨论纪要、结论与问题、计划与行动、分工),会后有分工和检查,保存好记录供老师检查(不强制要求)。
工作会议的可能内容是:1) 选题。
系统内容及开发方案研讨、小组成员分工、开发计划拟定。
2) 同类著名web系统浏览,分析,需求分析,原型及成员分工确认。
3) 原型主页设计及网页组织研讨。
4) 数据库设计及应用研讨。
5) 交互网页开发技术或其他专门开发技术或开发工具使用的研讨。
“web服务实用技术”课程实验指导书

必做实验实验一Web服务开发环境配置(2课时)一、实验目的1.学习理解web服务的概念。
2.掌握Web服务开发环境的配置。
3.熟悉Web服务开发工具的使用。
二、实验内容1.安装配置Eclipse;2.安装配置Axis2;3.为Eclipse安装配置Axis2插件;4.查阅帮助文档,熟悉开发环境。
三、实验仪器、设备PC机最低配置:2G Hz以上CPU;1G以上内存;1G自由硬盘空间四、实验原理1.Eclipse平台Eclipse是一个开放源代码的、基于Java 的可扩展开发平台。
就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。
基于Eclipse的应用程序的突出例子是IBM的WebSphere Studio Workbench,它构成了IBM Java 开发工具系列的基础。
例如,WebSphere Studio Application Developer添加了对JSP、servlet、EJB、XML、Web服务和数据库访问的支持。
2.Axis2是下一代Apache Axis。
Axis2虽然由Axis 1.x处理程序模型提供支持,但它具有更强的灵活性并可扩展到新的体系结构。
Axis2基于新的体系结构进行了全新编写,而且没有采用Axis 1.x的常用代码。
支持开发Axis2的动力是探寻模块化更强、灵活性更高和更有效的体系结构,这种体系结构可以很容易地插入到其他相关Web服务标准和协议(如WS-Security、WS-ReliableMessaging 等)的实现中。
Axis2的主要优点有1)采用名为AXIOM(AXIs Object Model)的新核心XML处理模型,利用新的XML 解析器提供的灵活性按需构造对象模型。
2)支持不同的消息交换模式。
目前Axis2支持三种模式:In-Only、Robust-In和In-Out。
In-Only消息交换模式只有SOAP请求,而不需要应答;Robust-In消息交换模式发送SOAP 请求,只有在出错的情况下才返回应答;In-Out消息交换模式总是存在SOAP请求和应答。
《JavaWeb开发技术》实验指导书

JavaWeb开发技术实验指导书J avaWe b开发技术课程组编内蒙古工业大学信息工程学院软件工程系2015、11目录《JavaWeb开发技术》实验教学大纲ﻩ错误!未定义书签。
实验一用户与企业信息添加........................................................................... 错误!未定义书签。
实验二用户后台登陆退出ﻩ错误!未定义书签。
实验三企业信息查询修改ﻩ错误!未定义书签。
实验四访问权限过滤与在线用户列表......................................................... 错误!未定义书签。
《Jav aWeb 开发技术》实验教学大纲一、 基本信息二、 实验安排三、实验目得、内容与要求1、用户与企业信息添加(8学时)(1) 实验目得① 掌握Ser vle t得创建② 掌握Servlet 处理For m表单请求数据 ③ 掌握Se rvle t响应得重定向与请求转发④ 掌握Ser vletR equest 对象获取清酒参数得中文问题 (2) 实验内容完成锐聘网站得用户添加、企业得添加. (3) 实验要求① 实验前书写预习报告。
② 充分利用JSP 得语法完成界面设计. ③ 用Servlet 实现数据处理部分.④ 记录程序调试中出现得问题与解决方法. ⑤ 实验后必须按照要求独立完成实验报告。
⑥打印源程序清单与测试结果附在实验报告得后面。
2、用户后台登陆退出(8学时)(1)实验目得①掌握会话跟踪技术②掌握Session对象得创建与使用③掌握隐藏表单域得使用(2)实验内容完成锐聘网站后台得用户登陆完成锐聘网站后台得用户退出完成锐聘网站登陆验证码生成与验证(3)实验要求①实验前书写预习报告.②用JSP设计界面部分。
③用Session对象得保存用户得登陆信息.④记录程序调试中出现得问题与解决方法。
《JavaWeb开发技术》实验指导书

JavaWeb开发技术实验指导书J a v a We b开发技术课程组编内蒙古工业大学信息工程学院软件工程系2015、11目录《JavaWeb开发技术》实验教学大纲 (1)实验一用户与企业信息添加 (5)实验二用户后台登陆退出 (7)实验三企业信息查询修改 (8)实验四访问权限过滤与在线用户列表 (8)《JavaWeb开发技术》实验教学大纲一、基本信息二、实验安排三、实验目的、内容与要求1、用户与企业信息添加(8学时)(1) 实验目的①掌握Servlet的创建②掌握Servlet处理Form表单请求数据③掌握Servlet响应的重定向与请求转发④掌握HttpServletRequest对象获取清酒参数的中文问题(2) 实验内容完成锐聘网站的用户添加、企业的添加。
(3) 实验要求①实验前书写预习报告。
②充分利用JSP的语法完成界面设计。
③用Servlet实现数据处理部分。
④记录程序调试中出现的问题与解决方法。
⑤实验后必须按照要求独立完成实验报告。
⑥打印源程序清单与测试结果附在实验报告的后面。
2、用户后台登陆退出(8学时)(1) 实验目的①掌握会话跟踪技术②掌握HttpSession对象的创建与使用③掌握隐藏表单域的使用(2) 实验内容完成锐聘网站后台的用户登陆完成锐聘网站后台的用户退出完成锐聘网站登陆验证码生成与验证(3) 实验要求①实验前书写预习报告。
②用JSP设计界面部分。
③用HttpSession对象的保存用户的登陆信息。
④记录程序调试中出现的问题与解决方法。
⑤实验后必须按照要求独立完成实验报告。
⑥打印源程序清单与测试结果附在实验报告的后面。
3、企业信息查询修改(8学时)(1) 实验目的①掌握Jsp脚本、JSp表达式②掌握Jsp的4中作用域③掌握Page指令④掌握request内置对象(2) 实验内容完成锐聘网站后台的企业用户列表查询及显示。
完成锐聘网站后台的企业信息修改预查询。
完成锐聘网站后台的企业信息修改。
WEB技术基础实验指导书(实验2)

实验二、简单网页设计一、实验目的1.掌握JavaScript脚本的编写方法;2.掌握Javascript脚本操作DOM元素及常用方法调用;3.掌握HTML页面与Javascript脚本关联使用。
二、实验内容1.编写一个能够输入学生成绩的界面;2.编写Javascript代码,增加输入框并计算总成绩;3.编写一个显示当前时间的DIV文本块。
三、实验步骤1.编写一个能够计算学生成绩的界面;1)需要实现的界面如下:2)要求单击“增加”按钮后,能够增加一行学生信息;单击“计算”按钮后,能够计算出学生的平均分和学生人数;<html><head><title>JavaScript 实例</title></head><script language="JavaScript">var num=10;var names=new Array(num);var scores=new Array(num);for (i=0;i<num;i++){names[i]="";scores[i]="60";}function init(){}function calculate(){var total=0;for (i=0;i<num;i++){names[i]=frmMain.txtName[i].value;scores[i]=frmMain.txtScore[i].value;total+=parseInt(scores[i])}frmMain.txtAverage.value=parseInt(total/num);frmMain.txtTotal.value=num;}function getStudents(n){var content="";for (i=0;i<n;i++){content+="学生姓名:<input type='text' id='txtName' size=8 value='"+names[i]+"'> ";content+="学生成绩:<input type='text' id='txtScore' size=5 value='"+scores[i]+"'><br>";}return content;}function increaseArray(arr){var newLength=arr.length+1;var arrTemp=new Array(newLength);for (i=0;i<arr.length;i++)arrTemp[i]=arr[i];return arrTemp;}function addStudent(){names=increaseArray(names);scores=increaseArray(scores);names[num]="";scores[num]="60";num++;document.getElementById("students").innerHTML+=getStudents(1);}</script><body onload="init()">学生成绩录入:<hr><form id="frmMain">学生平均分:<input type="text" id="txtAverage" size=4> 学生人数:<input type="text" id="txtTotal" size=4><br><hr><br><div id="students"><script language="JavaScript">document.write(getStudents(num));</script></div><hr><input type="button" value="计算" onclick="calculate() "> <input type="button" value="增加" onclick="addStudent() "> </form></body></html>3)下面是本界面的部分源代码,请将其补充完整;<!--单击、计算平均分、增加行、使用数组。
Web开发技术实验指导书

安徽农业大学《Web开发技术》JSP版课程配套教材《Web开发技术》实验指导书(JSP版)刘波编写安徽农业大学信息与计算机学院通信工程2008年2月目录实验一搭建JSP运行的实验环境 (1)实验二 JSP页面 (3)实验三显示不同大小的“你好JSP” (7)实验四 JSP指令和动作 (10)实验五 Tag文件的代码复用 (12)实验六中文显示服务器端日期 (14)实验七 JSP内置对象 (19)实验八 session对象 (23)实验九简易留言板 (28)实验十 JSP中使用Java Bean (31)实验十一 JSP中的文件操作 (41)实验十二 JSP中使用数据库 (48)实验十三 Java Servlet (66)实验十四网上书店 (71)实验报告 (76)实验一搭建JSP运行的实验环境一、实验目的(1)掌握JSP运行环境的安装与配置(2)理解JSP与Servlet的关系(3)运行简单的JSP页面,理解JSP的运行原理二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具-记事本(3)Tomcat服务器,也可以从网上免费下载三、实验步骤(1)按教材中演示安装JDK(2)按教材中演示安装Tomcat(3)启动Tomcat服务器,在浏览器中输入:http://localhost:8080,观察主页内容(4)观察Tomcat安装目录下的各个子目录的内容(5)打开记事本,输入下列源代码并保存为exer1.jsp。
将此文件复制到Tomcat安装目录下的webapps\ROOT目录下,运行该页面,观察其对应的Servlet源代码。
exer1.jsp的代码:<%@ page contentType="text/html;charset=GB2312" %> <!-- jsp指令标签 --><%@ page import="java.util.Date" %> <!-- jsp指令标签 --><%! Date date; // 数据声明int sum;public int add(int m,int n) // 方法声明{ return m+n;}%><HTML><BODY bgcolor=cyan> <!—html标记 --><FONT size=4><P>程序片创建Date对象:<% Date date=new Date(); //java程序片out.println("<BR>"+date);sum=add(12,34);%><BR>在下一行输出和:<BR><%= sum+100 %> <!-- Java表达式 --></FONT></BODY></HTML>(6)将exer1.jsp文件复制到Tomcat安装目录下的webapps\examples目录下,运行该页面,观察其对应的Servlet源代码。
web技术实验指导书

web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
WEB系统开发实验手册

实验1 Web应用程序设计基础一、实验目的1、了解HTML的概念,掌握HTML文档的基本结构;学会编写HTML文档。
2、掌握IIS配置的方法。
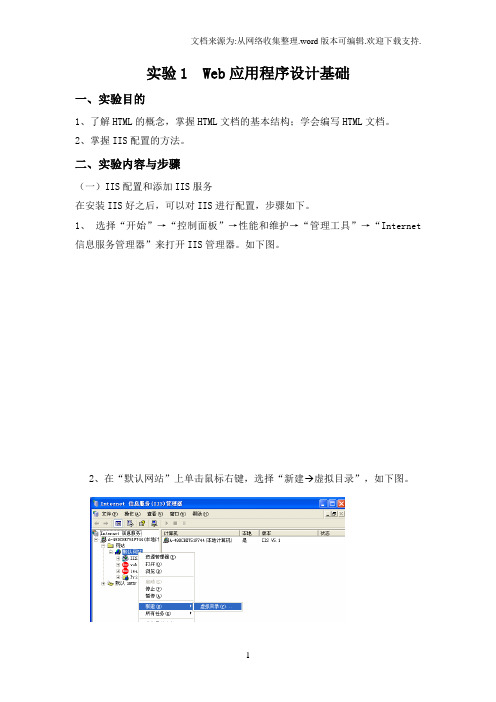
二、实验内容与步骤(一)IIS配置和添加IIS服务在安装IIS好之后,可以对IIS进行配置,步骤如下。
1、选择“开始”→“控制面板”→性能和维护→“管理工具”→“Internet 信息服务管理器”来打开IIS管理器。
如下图。
2、在“默认网站”上单击鼠标右键,选择“新建 虚拟目录”,如下图。
3、在“别名”处输入“ test”,如下图。
,4、然后点击下一步,在目录处点击“浏览”按钮,选中存放网页的文件夹(或输入“E:\web”)。
点击下一步,进行默认的设置后,点击下一步,直到完成。
5、先将传给你们的文件“输出各列颜色.asp”复制到你刚才新建的文件夹中(如“E:\web”)打开IE浏览器,在地址栏输入相应的地址,.5(你的电脑的IP地址)/test /输出各列颜色.asp 或者http://localhost/test/输出各列颜色.asp进行测试。
(还可以将localhost换成本机IP地址进出测试,也可以换成相邻电脑的IP,访问他电脑中的WEB)6.将传给你们的文件“注册网页.htm”复制到你刚才新建的文件夹中(如“E:\web”)打开IE浏览器,在地址栏输入相应的地址,http://IP地址/test/注册网页.htm或者http://localhost/test/注册网页.htm进行测试。
7.将传给你们的文件夹“网页”复制到你刚才新建的文件夹中(如“E:\web”)打开IE浏览器,在地址栏输入相应的地址,http://localhost/test/网页/我的网页.htm进行测试。
(二)建立更多的Web站点1、在E盘下建立一个文件夹,名字为web2,并将相应的文件复制到web2文件夹中。
2、在“默认网站”上单击鼠标右键,选择“新建 虚拟目录”,如下图所示。
WEB-实验3-指导书

《WEB开发技术基础》课程实验指导书实验3 Javascript实验指导书三一实验目的:掌握JavaScipt基本语法,掌握JavaScipt在HTML中应用的三种方式,掌握添加JavaScipt 事件响应程序的方法,掌握使用JavaScipt进行表单信息验证和表单信息操作。
二实验内容及步骤:内容一:1、创建my-js.js文件2、创建register.html页面,在该文件中链接my-js.js文件,该页面内容如下:3、在my-js.js文件中实现功能:register.html页面加载完成后,根据系统日期更新register.html页面最顶端的日期。
提示:页面加载完成触发onload事件,获取系统日期可使用Date对象4、在my-js.js文件中实现下列函数:function isNull(str) //验证str是否是空function minLength(str,length) //验证str是否满足最小长度lengthfunction maxLength(str,length) //判断str是否满足最大长度lengthfunction isDigital(str) //判断str字符串是否是纯数字function isNumber(str) //判断str是否是整数function isDate(date1) //判断date1的格式是否为1988-1-19(①是否包含两个短线,②短线前后是否是纯数字,③月份是否正确,即在1-12之间,④日期是否正确)5、在my-js.js文件中给register.html页面上用户名文本框的失去焦点事件添加事件响应程序来验证文本框中内容的字符串长度,要求在改事件响应程序中调用minLength、maxLength函数6、在my-js.js文件中给register.html页面上口令框的失去焦点事件添加事件响应程序来验证用户的输入是否符合要求7、在my-js.js文件中给register.html页面上生日文本框的失去焦点事件添加事件响应程序验证用户的输入是否符合要求8、在my-js.js文件中给register.html页面上“提交并进行checkbox测试”按钮的单击事件添加事件响应程序,该程序的功能:创建数组对象,存储用户表单输入的信息,弹出消息框显示该数组对象的内容,用户点击消息框的确定按钮后打开checkboxTest.html页面。
WEB技术基础实验指导书(实验1)

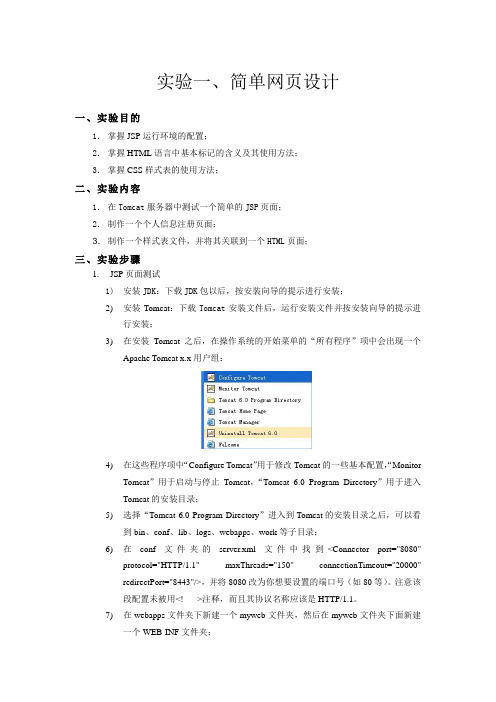
实验一、简单网页设计一、实验目的1.掌握JSP运行环境的配置;2.掌握HTML语言中基本标记的含义及其使用方法;3.掌握CSS样式表的使用方法;二、实验内容1.在Tomcat服务器中测试一个简单的JSP页面;2.制作一个个人信息注册页面;3.制作一个样式表文件,并将其关联到一个HTML页面;三、实验步骤1.JSP页面测试1)安装JDK:下载JDK包以后,按安装向导的提示进行安装;2)安装Tomcat:下载Tomcat安装文件后,运行安装文件并按安装向导的提示进行安装;3)在安装Tomcat之后,在操作系统的开始菜单的“所有程序”项中会出现一个Apache Tomcat x.x用户组:4)在这些程序项中“Configure Tomcat”用于修改Tomcat的一些基本配置,“MonitorTomcat”用于启动与停止Tomcat,“Tomcat 6.0 Program Directory”用于进入Tomcat的安装目录;5)选择“Tomcat 6.0 Program Directory”进入到Tomcat的安装目录之后,可以看到bin、conf、lib、logs、webapps、work等子目录;6)在conf文件夹的server.xml文件中找到<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"redirectPort="8443"/>,并将8080改为你想要设置的端口号(如80等)。
注意该段配置未被用<!-- -->注释,而且其协议名称应该是HTTP/1.1。
7)在webapps文件夹下新建一个myweb文件夹,然后在myweb文件夹下面新建一个WEB-INF文件夹;8)编写一个test.jsp页面,该页面代码如下:<html><head><title>My First JSP Page</title></head><body><%="Hello,world!"%></body></html>9)将test.jsp放置到myweb文件夹中;10)启动Tomcat服务器;11)打开浏览器,输入http://localhost:<端口号>/myweb/test.jsp,查看结果。
WEB实验指导书

Web应用开发技术实验指导书实验平台:Visual Studio 2005 + SQL Server 2000运行环境:Windows XP + Microsoft Internet Explorer 8实验方法:1.下载老师所给的网站实例,2.按照老师所给的步骤一步一步地来完成上机实验,不要直接复制老师所给的网站实例;3.在需要写代码的地方,不要直接复制老师给的代码,要按照老师的代码一个字母一个字母的编写,体会VS2005编辑器的代码编写方法。
因为:自己所写的每一个字母都是经过大脑思考的,如有不明白,可以向老师或者同学求教;如果自己直接复制一大块代码来看,细节之处是体会不到的。
4.老师给的网站实例只是一个框架,在充分理解老师给的网站实例运行逻辑后,然后在其基础上加入自己的代码,使得网站的功能更加完善,页面更加美观。
参考网址:1.W3School在线教程:/2.微软MSDN库:/library/ms123401实验一客户端脚本编程一、实验目的通过设计一个个人主页网站,理解CSS+DIV的页面布局,掌握JavaScript的语法和常用的浏览器对象,初步学会使用Visual Studio 2005创建网站和编辑网页的方法。
二、实验内容和要求1. 自己设计CSS和网页布局,将所给的某个人网页改成展示自己的一个主页。
要求展示的主要内容有:基本资料、学习经历、所得奖励、最新动态等。
2. 在网页的合适位置加入一些JavaScript特效,如显示当前时间、图片定时切换、文本自动滚屏等。
三、实验步骤:1. 打开Microsoft Studio 2005程序。
2. 单击文件->新建->网站,打开如下图所示的窗口,选择模板,选择合适的存放位置,语言选择“Visual C#”,单击确定。
3.可以看到窗口如下图所示,在Default.aspx文件上单击右键,选择“删除”,将Default.aspx文件删除。
Web开发与应用实验指导书

3、eclipse配置1、在某盘中建立存放工程的文件夹:workspace2、打开eclipse文件夹,双击其中的eclipse.exe,第一次使用的时候会弹出对话框,这里可以选择一个路径作(1中的workspace)为工作区来保存我们的代码。
选择no,点击finish。
之后会出现欢迎界面配置tomcat(1)打开菜单【windows】-【preferences】,按照如下选择点击browse按钮,选择tomcat的安装路径(2)在服务器列表中会出现刚才配置的服务器,选择start当看到”信息: Server startup in 1328 ms”说明tomcat启动成功在浏览器打开地址http://localhost:8080/看到如下页面说明启动成功新建一个简单的工程(1)FILE→NEW→PROJECT,选择web project建立一个工程(2)工程建立之后点击工具栏中服务器列表左边的按钮,部署这个工程,选择刚才建立的工程点击ADD添加工程选择刚才配置好的服务器【实验结果】实验二一、实验内容学习使用servlet,采用JDBC访问mysql数据库,将程序部署在服务器上,观察程序的运行。
二、实验流程(1)将工程jdbc导入myeclipse开发环境,并部署到tomcat服务器;导入工程流程:首先点击菜单file→import,在弹出的对话框中选择general→exsiting project into workspace,点击browse,选中jdbc文件夹,最后点击finish. (2)创建数据库和表建立数据库(3)新建用户,密码为1(4)点击“权限”-“添加权限”(5)确定,回到主界面保存,点击,再点击新建查询,输入如下sql语句USE `mytest`;DROP TABLE IF EXISTS `user`;CREATE TABLE `user` (`id` int(11) NOT NULL AUTO_INCREMENT,`name` varchar(10) DEFAULT NULL,`password` varchar(15) DEFAULT NULL,`date` datetime DEFAULT NULL,PRIMARY KEY (`id`)) ;点击运行启动tomcat服务器,输入“http://localhost:8080/jdbc”运行程序,查看运行效果,并用调试的方式跟踪程序运行代码。
web技术应用实验指导书(V2.3)20120115

WEB技术应用实验指导书第二版主编:吴伟敏南京邮电大学教育科学与技术学院2011年性质:《Web技术应用》课程是广告学专业必修专业基础课。
本实验是《Web技术应用》课程的课内上机实验教学环节。
目的和任务:本课程是一门实践性较强的课程。
在学生系统学习了Web基础知识及有关编程基本技能的基础上,经上机实践,使学生更加全面地掌握Web应用开发的基本技术和方法;综合运用课堂上所掌握的相关知识,熟练使用网页制作工具及编程语言的基本用法进行应用系统、各类Web运用的开发以及调试,掌握Web开发中各个环节所需基本技能的训练,能设计出美观实用的Web网站。
通过理论和实验教学,使学生掌握Web应用的一般方法,具备建立开发环境、建立网页、采用JavaScript来丰富网页展现形式、采用CSS来管理网页样式的一般方法,了解服务器端脚本语言或采用其它编程语言来构建服务器端程序的基本方法,能创建一个完整的网站运用。
三、1.实验硬件设备PIV以上、1G内存。
具备上网条件。
2. 实验软件环境Windows2003/XP/2008、Dreamweaver、Access、SQL Server,Apache,IE。
四、考核及实验报告1. 考核本课程实验非独立设课,考核方式以学生上机操作和完成设计作业相结合。
实验成绩的评定:实验到课率(10%);实验完成(70%);实验效果(20%)。
实验成绩占课程总成绩的20%。
2.实验报告实验报告内容:实验题目(写明该次实验题目);实验内容(实验操作的步骤或实验过程,要求步骤完整);实验小结(实验中遇到的问题及解决方法)等,具体实验报告的要求可以参实验指导书的有关内容。
实验报告要书写规范、文字简练、语句通顺、图表清晰。
五、/webcourse/webmonkey//Channel/Source//webjs//javascript//webcourse/webmonkey/sucaiku/实验一开发环境的建立一、实验目的和要求1.了解网站建设的前期准备工作;2.规划步骤及如何建立一个网站;3.掌握服务器的安装过程;4.了解维护时所需要考虑的安全措施。
WEB实验指导书(第2版)

WEB技术及应用实习指导书(第2版)西北农林科技大学信息工程学院2012年7月实习一HTML标记基本应用与网页设计一、实习目的1.熟悉Dreamweaver 的工作环境;2.掌握Dreamweaver站点管理功能;3.掌握Dreamweaver制作网页的基本方法;4.掌握网页制作中的利用表格布局方法。
二、实习内容1.熟悉Dreamweaver的工作环境;2.Dreamweaver管理站点功能;3.制作图文混排的网页;4.制作图片展示网页;5.制作个人网站首页。
三、实习步骤1.熟悉Dreamweaver的工作环境。
启动Dreamweaver,熟悉Dreamweaver工作环境,了解Dreamweaver的界面的组成。
2. Dreamweaver管理站点①创建站点打开“站点”菜单,单击“新建站点”,按照向导步骤完成站点的创建。
②查看站点目录结构单击“文件”面板,即可查看站点目录结构。
③网站其它目录根据要制作的网站的内容,可以建立相应的目录,用以分类存放网站制作中的相关文件。
在本站点中,请建立如下目录车 xiangce和aihao,然后分别在这两个目录中建立文件夹images。
注意:网站目录结构一般在网站创建初期就完成,但也可以在制作网站过程中,随时根据要求建立。
3.制作一个图文混排的网页①打开“文件“菜单”,单击“新建”,选择“基本页”中的“HTML”,在Dreamweaver中将出现一个空白的网页。
②在网页中输入(粘贴)一段文字(孙悟空自传,教学资源网上可以下载),设置第一段(作为标题)为“黑体、24磅”,其余文字设置为“宋体、14磅”。
③在网页中插入一张图片(sunwukong.jpg,教学资源网上可以下载),设置图片的对齐属性为“左对齐”。
调整位置,如图2-1所示。
-1--2-④ 将保存网页到网站的根目录(d:\myweb )中,文件名为zizhuan.htm 。
注意:1. 本网页所用到图片都要存入d:\myweb\images 文件夹中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Web服务技术实验指导实验0、JAX-WS概述 (3)实验1、使用JAXP进行XML的转换 (6)实验2、使用SAX进行XML的解析 (11)实验3、使用SOAPUI查看SOAP消息 (15)实验4、使用JAX-WS开发WEB服务服务器端 (20)实验5、使用JAX-WS开发WEB服务客户端 (31)实验6、WEB服务的打包与部署 (42)实验0、JAX-WS概述实验目的:1、JAX-WS服务调用处理过程JAX-WS(Java API for XML Web Service)是JAVASE和JAVAEE中用于构建WEB服务客户端和服务器端的接口,它提供了一套可以帮助开发人员快速实现SOA程序的工具。
由于JAX-WS使用了W3C定义的WEB服务的标准:HTTP、SOAP、WSDL,因此具有较好的扩展性和灵活性。
在JAX-WS中,WEB服务的调用过程如下图所示:1、在客户端创建一个Web服务端点的实例,该服务端点实现一个Java接口,用JWS的术语来说,这种接口叫做服务端点接口(SEI)。
通常情况下,SEI实例是用Java动态代理机制实现的。
2、当调用SEI实例的方法时,JAX-WS会把传递给它的参数序列化成与目标服务的WSDL指定的XML模式一致的XML片段,并最终将这些片段封装到SOAP请求消息中。
3、将消息传递给网络传输,向目标Web服务交付消息。
4、服务器端在接收到SOAP消息后,会首先决定调用哪个WSDL操作。
5、在确定了目标WSDL操作之后,会决定调用哪个JAVA类/方法。
这个过程叫做分发(dispatching)6、将SOAP消息反序列化为Java对象并传递给目标Java类和方法,从而得到目标方法返回的Java对象。
7、将返回的Java对象再将反序列化为与目标WSDL操作指定的返回消息一致的XML片段。
将这些片段包装成SOAP消息发送回客户端。
8、客户端将返回的XML片段反序列化为Java对象并返回给调用者,从而完成对WEB服务的调用过程。
从上面的过程可以看出,JAX-WS可以分为三个部分:●调用子系统:处理WEB服务客户端与服务器端的调用过程。
●序列化子系统:将Java对象序列化为XML元素以及将XML元素反序列化了Java对象。
●部署子系统:将目标Java对象部署为WEB服务从而使其可以通过SOAP消息调用。
在整个调用过程中,很重要的一步就是决定调用哪个Java类和方法的分发操作。
要了解分发过程,首先就要对WSDL的样式有所了解,这可以参照附件中的“WSDL样式.mht”的内容。
现在假设WSDL采用的是document/literal/wrapped样式,有一个获取一段时间内订单的方法如下:public class Ordermanager{public Order[] getOrders(Date start,Date end);...}将其发布为WEB服务后,WSDL部分内容如下所示:...50. <wsdl:portType name="GetOrdersDatesPort">51. <wsdl:operation name="getOrdersDates">52. <wsdl:input message="getord:request"/>53. <wsdl:output message="getord:response"/>54. <wsdl:fault name="getOrdersInputFault" message="getord:inputFault"/>55. </wsdl:operation>56. </wsdl:portType>57. <wsdl:binding name="GetOrdersDatesSOAPBinding"58. type="getord:GetOrdersDatesPort">59. <soap:binding style="document"60. transport="/soap/http"/>61. <wsdl:operation name="getOrdersDates">62. <wsdl:input>63. <soap:body use="literal"/>64. </wsdl:input>65. <wsdl:output>66. <soap:body use="literal"/>67. </wsdl:output>68. <wsdl:fault name="getOrdersInputFault">69. <soap:fault name="getOrdersInputFault"/>70. </wsdl:fault>71. </wsdl:operation>72. </wsdl:binding>73. <wsdl:service name="GetOrdersDatesService">74. <wsdl:port name="GetOrdersDatesPort"binding="GetOrdersDatesSOAPBinding">75. <soap:addresslocation="http://127.0.0.1:8080/getorders/getordersdates"/>76. </wsdl:port>77. </wsdl:service>...假设服务器端收到如下的SOAP消息:1. Post /getorders/getordersdates HTTP1.12. Host: localhost:80803. ...4. <evn:Envelope xmlns:env=‖/2003/05/soap-envelope‖>5. <env:Body>6. <getord:getOrdersDatesxmlns:getord=‖/oms/getorders‖>7. <getord:startDate>2011-02-178. </getord:startDate>9. <getord:endDate>2011-03-1710. </getord:endDate>11. </getord:getOrdersDates>12. </env:Body>13. </env:Envelope>则整个分发过程如下所示:1、根据SOAP消息底层协中的地址去识别相对应的soap:address(wsdl:75)元素。
个例子中的两个地址并不完全相同(主机名分别为localhost与127.0.0.1),但是对等的,因此需要分发程序进行一些处理。
2、在找到相对应的soap:address元素之后,就可以根据其父元素的wsdl:port元素的binding属性找到相应的wsdl:binding元素,然后根据wsdl:binding元素的type属性找到相应的wsdl:portType元素。
wsdl:portType元素是一组wsdl:operation元素的集合,这与Java类中有一组方法是相对应的。
因此wsdl:portType对应Java类,wsdl:operation对应Java类中的方法。
这样就可以根据类中的标注找到相应的类。
3、调用子系统从SOAP中找到包装器元素getOrdersDates。
在document/literal/wrapped样式的WSDL中,所有输入参数是被包装在一个与要调用的wsdl:operation同名的元素中的,因此根据这个包装器元素就可以确定相应的wsdl:operation,然后就可以根据类中的标注找到相应的方法,并将输入参数按照标注指定的对应关系反序列化为类的调用参数,从而完成整个分发过程。
实验附件:实验1、使用JAXP进行XML的转换实验环境:Eclipse3.4实验内容:1、使用XSLT进行XML格式之间的转换2、使用DOM接口进行XML格式之间的转换。
实验步骤:在SOA系统的开发过程中,经常会遇到需要在不同格式之间进行数据转换的情况。
本次实验使用JAXP(Java API for XML Processing)来进行不同XML格式之间数据的转换。
假设现在有两个WEB服务:●订单管理服务:该服务可以接收并处理新的订单。
●客户历史记录管理服务:该服务可以接收对客户历史记录的更新。
而我们需要一个新的系统将上面两个WEB服务链接起来。
在这个新的系统中,首先是订单管理服务接收新的订单,再把它们转换成客户历史记录,最后再将这些记录发送给客户历史记录管理服务。
在这过程中,我们要把订单格式转换为客户历史记录格式。
订单与客户历史记录两种格式的XML模式文件夹分别为orders.xsd与custhistentries.xsd。
两种数据格式及它们之间的对应关系如下图所示。
1、使用XSLT进行XML格式之间的转换XSLT(eXtensible Stylesheet language Transformations)是一种基于XML的一种强大且有效的数据转换引掣,可以很方便的解决数据转换的问题。
XSLT是声明式的语言,用于定义从原文档到目标文档的转换。
XLST转换文件夹由一套模板规则组成(由xsl:template元素的实例代表),它们是根节点xsl:stylesheet 元素的子元素。
stylesheet元素中的各个子元素定义了如何根据原始文档来创建目标文档的转换结构。
XLST使用XPath语言来标识源文件中的数据块,在模板规则的帮助下,XPath表达式可以决定将相应的数据块放在目标文档的什么位置。
程序开发步骤如下:第一步:打开Eclipse,新建Java项目XMLTransform。
新建Java包schema,并将orders.xsd与cushistentries.xsd放在此包下,新建包xslt用于存放xslt文件,新建包code存放java代码。
