web技术实验指导书(V2.3)20120115
《JavaWeb开发技术》实验指导书

JavaWeb开发技术实验指导书J a v a We b开发技术课程组编内蒙古工业大学信息工程学院软件工程系2015、11目录《JavaWeb开发技术》实验教学大纲 (1)实验一用户与企业信息添加 (5)实验二用户后台登陆退出 (7)实验三企业信息查询修改 (8)实验四访问权限过滤与在线用户列表 (8)《JavaWeb开发技术》实验教学大纲一、基本信息二、实验安排三、实验目的、内容与要求1、用户与企业信息添加(8学时)(1) 实验目的①掌握Servlet的创建②掌握Servlet处理Form表单请求数据③掌握Servlet响应的重定向与请求转发④掌握HttpServletRequest对象获取清酒参数的中文问题(2) 实验内容完成锐聘网站的用户添加、企业的添加。
(3) 实验要求①实验前书写预习报告。
②充分利用JSP的语法完成界面设计。
③用Servlet实现数据处理部分。
④记录程序调试中出现的问题与解决方法。
⑤实验后必须按照要求独立完成实验报告。
⑥打印源程序清单与测试结果附在实验报告的后面。
2、用户后台登陆退出(8学时)(1) 实验目的①掌握会话跟踪技术②掌握HttpSession对象的创建与使用③掌握隐藏表单域的使用(2) 实验内容完成锐聘网站后台的用户登陆完成锐聘网站后台的用户退出完成锐聘网站登陆验证码生成与验证(3) 实验要求①实验前书写预习报告。
②用JSP设计界面部分。
③用HttpSession对象的保存用户的登陆信息。
④记录程序调试中出现的问题与解决方法。
⑤实验后必须按照要求独立完成实验报告。
⑥打印源程序清单与测试结果附在实验报告的后面。
3、企业信息查询修改(8学时)(1) 实验目的①掌握Jsp脚本、JSp表达式②掌握Jsp的4中作用域③掌握Page指令④掌握request内置对象(2) 实验内容完成锐聘网站后台的企业用户列表查询及显示。
完成锐聘网站后台的企业信息修改预查询。
完成锐聘网站后台的企业信息修改。
Web技术实验指导书

《Web技术》实验指导书北京工商大学计算机与信息工程学院2011年3月目录实验一使用Dreamweaver制作HTML页面 (3)实验二CSS及JavaScript实验 (3)实验三MyEclipse使用 (4)实验四JSP技术应用实验 (4)实验五JSP动作 (5)实验六JSP的<jsp:useBean>动作使用 (5)实验七JSP内置对象——request对象和response对象 (6)实验八JSP内置对象——out对象和session对象 (6)实验九JSP使用技巧 (6)实验十MySQL数据库使用 (7)实验十一JSP数据库应用开发(4学时) (7)实验一使用Dreamweaver制作HTML页面【实验目的】掌握使用Dreamweaver制作HTML页面的方法【实验内容】1.使用HTML制作一个页面,要有背景颜色,页面显示内容及格式如下图所示。
2.制作一个页面,上有文字、图像和朋友的E.mail地址,在文字和图像上创建超级链接,单击链接时,页面跳转到其他页面,单击E.mail地址时,打开信箱,发送邮件。
3.制作一个计算器界面,界面如下图所示。
4.用Top: 显示logo图片和页面的标题。
Left: 登录模块Body: 当前页面的主要显示区域。
Bottom: 显示版权信息。
【实验报告】将实验文件发送到老师的电子信箱。
实验二CSS及JavaScript实验【实验目的】掌握CSS及JavaScript的使用方法【实验内容】1.定义一个main.css文件,在其中设置超链接的颜色、访问过的超链接的颜色,颜色自定。
另外,设计两个HTML页面,在其中创建超链接,并链接main.css文件,观察超链接的颜色。
2. 使用JavaScript脚本来验证用户输入的用户名是否为空,并要求密码的长度必须大于6,根据用户的输入给出相应的提示。
3. 页面上有一幅图像,在状态栏显示有关图像的说明。
单击图像时,换成另一幅图像,同时状态栏的内容也做相应的变更。
WEB程序的设计实验指导书

WEB程序设计实验指导目录实验1WEB程序运行环境配置实验2页面设计与HTML的使用实验3层叠样式表CSS的应用实验4客户端脚本语言的使用实验5WEB编程语言语法基础实验6内置对象的应用实验7数据库编程技术实验8JavaBean的应用实验9JSP和Servlet实验10JSP和XML实验1 WEB程序运行环境配置一、实验目的1、掌握JSP程序运行环境的配置过程;2、理解JSP程序的运行原理。
二、实验内容1、JSP程序运行环境配置。
本实验采用Windows2000 Server+JDK+Tomcat。
2、修改WEB服务端口和网站的根路径。
三、实验要求1、掌握JSP程序运行环境配置的基本要求。
四、实验环境硬件环境:PC微机软件环境:Windows XP或者Windows2000操作系统五、实验步骤1、进入网址/j2se/1.4.2/download.html ,下载windows版本的JDK程序j2sdk-1_4_2_03-windows-i586-p.exe 。
2、安装下载的JDK程序。
注意其安装路径,这里假定安装路径为C:\ j2sdk1.4.2。
3、接下来需要配置一些环境变量。
右键单击“我的电脑”,在弹出菜单中选择“属性”,进入“高级”中的“环境变量”;新建一个系统变量JAVA_HOME,其值设为C:\j2sdk1.4.2;又新建一个系统变量CLASSPATH,其值设为.;% JAVA_ HOME %\lib;修改系统变量PATH的值,在原值基础上加上%JAVA_HOME% \bin;。
4、接下来简单地测试一下JDK的安装与环境变量设置是否正确。
先编写一个简单的Java程序存放在C:\下,然后运行cmd命令,进入系统的命令行方式,在命令行C:\> 下,用java和javac两个命令编译和运行所编写的Java程序,如果成功运行,说明整个Java运行环境配置正确。
附:简单的Java程序Hello.javaimport java.io.*;public class Hello {public static void main (String args[]) {System.out.println("Hello World");}}5、进入网址/tomcat/index.html,下载其最新的Tomcat程序jakarta-tomcat-5.0.16.exe。
WEB技术基础实验指导书(实验2)

实验二、简单网页设计一、实验目的1.掌握JavaScript脚本的编写方法;2.掌握Javascript脚本操作DOM元素及常用方法调用;3.掌握HTML页面与Javascript脚本关联使用。
二、实验内容1.编写一个能够输入学生成绩的界面;2.编写Javascript代码,增加输入框并计算总成绩;3.编写一个显示当前时间的DIV文本块。
三、实验步骤1.编写一个能够计算学生成绩的界面;1)需要实现的界面如下:2)要求单击“增加”按钮后,能够增加一行学生信息;单击“计算”按钮后,能够计算出学生的平均分和学生人数;<html><head><title>JavaScript 实例</title></head><script language="JavaScript">var num=10;var names=new Array(num);var scores=new Array(num);for (i=0;i<num;i++){names[i]="";scores[i]="60";}function init(){}function calculate(){var total=0;for (i=0;i<num;i++){names[i]=frmMain.txtName[i].value;scores[i]=frmMain.txtScore[i].value;total+=parseInt(scores[i])}frmMain.txtAverage.value=parseInt(total/num);frmMain.txtTotal.value=num;}function getStudents(n){var content="";for (i=0;i<n;i++){content+="学生姓名:<input type='text' id='txtName' size=8 value='"+names[i]+"'> ";content+="学生成绩:<input type='text' id='txtScore' size=5 value='"+scores[i]+"'><br>";}return content;}function increaseArray(arr){var newLength=arr.length+1;var arrTemp=new Array(newLength);for (i=0;i<arr.length;i++)arrTemp[i]=arr[i];return arrTemp;}function addStudent(){names=increaseArray(names);scores=increaseArray(scores);names[num]="";scores[num]="60";num++;document.getElementById("students").innerHTML+=getStudents(1);}</script><body onload="init()">学生成绩录入:<hr><form id="frmMain">学生平均分:<input type="text" id="txtAverage" size=4> 学生人数:<input type="text" id="txtTotal" size=4><br><hr><br><div id="students"><script language="JavaScript">document.write(getStudents(num));</script></div><hr><input type="button" value="计算" onclick="calculate() "> <input type="button" value="增加" onclick="addStudent() "> </form></body></html>3)下面是本界面的部分源代码,请将其补充完整;<!--单击、计算平均分、增加行、使用数组。
Web开发技术实验指导书

安徽农业大学《Web开发技术》JSP版课程配套教材《Web开发技术》实验指导书(JSP版)刘波编写安徽农业大学信息与计算机学院通信工程2008年2月目录实验一搭建JSP运行的实验环境 (1)实验二JSP页面 (3)实验三显示不同大小的“你好JSP” (7)实验四JSP指令和动作 (10)实验五Tag文件的代码复用 (12)实验六中文显示服务器端日期 (14)实验七JSP内置对象 (19)实验八session对象 (23)实验九简易留言板 (28)实验十JSP中使用Java Bean (31)实验十一JSP中的文件操作 (41)实验十二JSP中使用数据库 (48)实验十三Java Servlet (66)实验十四网上书店 (71)实验报告 (76)实验一搭建JSP运行的实验环境一、实验目的(1)掌握JSP运行环境的安装与配置(2)理解JSP与Servlet的关系(3)运行简单的JSP页面,理解JSP的运行原理二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具-记事本(3)Tomcat服务器,也可以从网上免费下载三、实验步骤(1)按教材中演示安装JDK(2)按教材中演示安装Tomcat(3)启动Tomcat服务器,在浏览器中输入:http://localhost:8080,观察主页内容(4)观察Tomcat安装目录下的各个子目录的内容(5)打开记事本,输入下列源代码并保存为exer1.jsp。
将此文件复制到Tomcat安装目录下的webapps\ROOT目录下,运行该页面,观察其对应的Servlet源代码。
exer1.jsp的代码:<%@ page contentType="text/html;charset=GB2312" %> <!-- jsp指令标签--><%@ page import="java.util.Date" %> <!-- jsp指令标签--><%! Date date; // 数据声明int sum;public int add(int m,int n) // 方法声明{ return m+n;}%><HTML><BODY bgcolor=cyan> <!—html标记--><FONT size=4><P>程序片创建Date对象:<% Date date=new Date(); //java程序片out.println("<BR>"+date);sum=add(12,34);%><BR>在下一行输出和:<BR><%= sum+100 %> <!-- Java表达式--></FONT></BODY></HTML>(6)将exer1.jsp文件复制到Tomcat安装目录下的webapps\examples目录下,运行该页面,观察其对应的Servlet源代码。
Web服务开发技术-实验指导书

Web服务开发技术-实验指导书Web服务技术实验指导实验0、JAX-WS概述 ........................................................................... ......................................... 3 实验1、使用JAXP进行XML的转换 ........................................................................... ................ 6 实验2、使用SAX进行XML的解析 ........................................................................... ................ 11 实验3、使用SOAPUI查看SOAP消息 ........................................................................... .......... 15 实验4、使用JAX-WS开发WEB服务服务器端 (20)实验5、使用JAX-WS开发WEB服务客户端 ............................................................................31 实验6、WEB服务的打包与部署 ........................................................................... . (42)实验0、JAX-WS概述实验目的:1、JAX-WS服务调用处理过程实验环境:名称下载地址 JDK1.6/download/jdk6/6u10/promoted/b32/binaries/jdk-6u10-rc2-bin-b32-windows-i586-p-12_sep_2021.exe SOAPUI3.6.1 Eclipse3.4/projects/soapui/files/soapui/3.6.1/soapUI-x32-3_6_1.exe/download/downloads/download.php?file=/technology/epp/downloads/release/helios/SR2/eclipse-java-helios-SR2-win32.zipGLASSFhttps:///is-bin/INTERSHOP.enfinity/WFS/CDS-CDSISH3.1_Developer-Site/en_US/-/USD/ViewProductDetail-Start?ProductRef=ogs-3.1-oth-JPR@CDS-CDS_Developer 实验内容: JAX-WS(Java API for XML Web Service)是JAVASE和JAVAEE中用于构建WEB服务客户端和服务器端的接口,它提供了一套可以帮助开发人员快速实现SOA程序的工具。
web技术实验指导书

web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
WEB技术基础实验指导书(实验1)

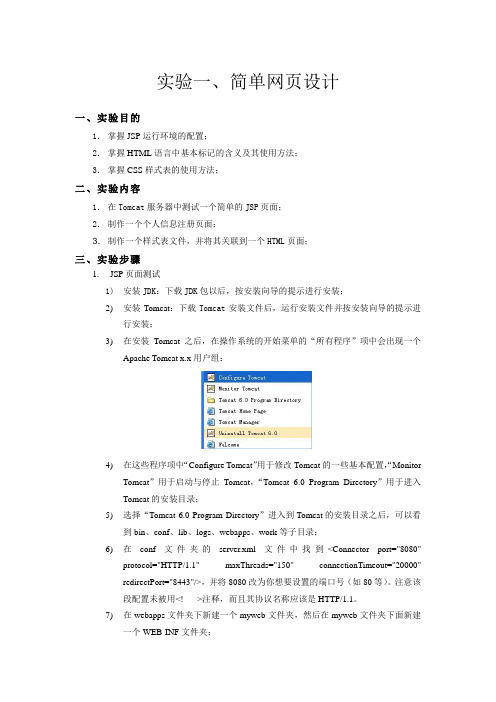
实验一、简单网页设计一、实验目的1.掌握JSP运行环境的配置;2.掌握HTML语言中基本标记的含义及其使用方法;3.掌握CSS样式表的使用方法;二、实验内容1.在Tomcat服务器中测试一个简单的JSP页面;2.制作一个个人信息注册页面;3.制作一个样式表文件,并将其关联到一个HTML页面;三、实验步骤1.JSP页面测试1)安装JDK:下载JDK包以后,按安装向导的提示进行安装;2)安装Tomcat:下载Tomcat安装文件后,运行安装文件并按安装向导的提示进行安装;3)在安装Tomcat之后,在操作系统的开始菜单的“所有程序”项中会出现一个Apache Tomcat x.x用户组:4)在这些程序项中“Configure Tomcat”用于修改Tomcat的一些基本配置,“MonitorTomcat”用于启动与停止Tomcat,“Tomcat 6.0 Program Directory”用于进入Tomcat的安装目录;5)选择“Tomcat 6.0 Program Directory”进入到Tomcat的安装目录之后,可以看到bin、conf、lib、logs、webapps、work等子目录;6)在conf文件夹的server.xml文件中找到<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"redirectPort="8443"/>,并将8080改为你想要设置的端口号(如80等)。
注意该段配置未被用<!-- -->注释,而且其协议名称应该是HTTP/1.1。
7)在webapps文件夹下新建一个myweb文件夹,然后在myweb文件夹下面新建一个WEB-INF文件夹;8)编写一个test.jsp页面,该页面代码如下:<html><head><title>My First JSP Page</title></head><body><%="Hello,world!"%></body></html>9)将test.jsp放置到myweb文件夹中;10)启动Tomcat服务器;11)打开浏览器,输入http://localhost:<端口号>/myweb/test.jsp,查看结果。
《Web 前端技术技术基础》实验指导书

1.新建 HTML 文件; 2.在 body 标记中插入无序列表标记 ul; 3.在 ul 标记中插入列表项标记 li,并输入项目名称; 4.根据需要设置 ul 或 li 标记的 type 属性改变列表项前面的符号; 5.保存文件为 sy2-3.html,实现如图 2.3 所示的无序列表。
<html> <head> <meta charset="UTF-8"> <title>使用 NotePad 编写网页</title> </head> <body> <h2 align="center">欢迎来到我的个人主页</h2> <hr color="red"> <p align="center"><font color="blue" size="6">我是计算机学院软件工程系的学生<br/> 学号:*** 姓名:***</font></p> </body>
</body> </html>
【实验思考】
1、Web 开发工具众多,如何选择合适的工具,作为日常学习工作的主要工具? 2、HTML 文件的基本结构是? 3、HTML 头部 head 标记所包含的信息会显示在网页上吗?可以包含哪些标记? 4、元信息标记 meta 主要用于定义哪些信息?
4
《Web 前端技术技术基础》实验指导书
【实验内容】
1、使用文本与段落标记; 2、使用预格式化标记; 3、编写无序列表; 4、编写有序列表; 5、编写定义列表。
web实习大纲指导书

实习大纲及指导书计算机科学与技术专业Web 应用开发计算机教研室2014.06一、实习目的1. 通过本课程实习及其前后的准备与总结,复习、领会、巩固和运用基于Web设计课堂上所学的基于Web开发方法和知识,初步掌握开发一个基于Web的系统分析、系统设计、系统实现、系统维护的方法,特别是快速原型开发、面向对象分析与面向对象设计。
2.了解软件工具与环境对于项目开发的重要性,并且重点深入掌握好一、两种较新或较流行的软件工具或计算机应用技术,为综合应用本专业所学习的多门课程知识(如:软件工程、程序设计语言、操作系统、数据库、网络编程等)创造实践机会。
3.通过参加小组团队的开发实践,为毕业后适应团队合作开发模式打下基础,了解项目管理、团队合作、文档编写、口头与书面表达的重要性。
并在课程设计实践中,提高自学能力,书面与口头表达能力,创造能力和与团队其他成员交往和协作开发软件的能力,提高今后参与开发稍大规模实际软件项目和探索未知领域的能力和自信心。
二、实习过程及具体要求1、分组并分工。
2~4人一组,并且明确每个学生在开发小组中扮演的角色及承担的职责(包括选出组长)。
2、小组自行选题,必须是基于java Web的系统(至少要用到一门框架技术)、网站的开发与设计,确定目标、方案,准备并试用开发环境与工具。
3、学习与搜集素材,借阅,购置必要的书籍与材料。
4、各阶段的开发工作:开发过程中,小组长应承担起领导责任,不定期召开小组开发工作研讨会(建议2-3次)。
会前有准备,会议最好有记录(包括日期、出席人员、主题、讨论纪要、结论与问题、计划与行动、分工),会后有分工和检查,保存好记录供老师检查(不强制要求)。
工作会议的可能内容是:1) 选题。
系统内容及开发方案研讨、小组成员分工、开发计划拟定。
2) 同类著名web系统浏览,分析,需求分析,原型及成员分工确认。
3) 原型主页设计及网页组织研讨。
4) 数据库设计及应用研讨。
5) 交互网页开发技术或其他专门开发技术或开发工具使用的研讨。
Web技术实验指导书

Web技术(双语)实验指导书计算机学院软件工程系韩京宇编写2013-5-2(欢迎建议,hjymail@)目录第一章Linux下LAMP安装和配置 (3)一安装过程 (3)二配置过程 (3)三配置中常用命令 (5)第二章Windows下WAMP的安装和配置 (6)一常见问题 (6)二使用方法 (6)第三章实验1 客户端HTML脚本编写 (7)一实验目的 (7)二相关章节 (7)三实验内容及要求 (7)四实验环境 (8)五实验指导 (8)六实验报告要求 (8)第四章实验2 Web服务端脚本编写 (9)一实验目的 (9)二相关章节 (9)三实验内容及要求 (9)四实验环境 (10)五实验指导 (10)六实验报告要求 (10)第五章实验3 Web数据库访问 (11)一实验目的 (11)二相关章节 (11)三实验内容及要求 (11)四实验环境 (12)五实验指导 (12)2 MySQL 数据类型和表的创建 (13)主键和自动递增字段 (14)3 把来自表单的数据插入数据库 (15)4 从数据库表中选取数据 (16)5 在 HTML 表格中显示结果 (18)六实验报告要求 (19)实验大纲 (20)第一章 Linux下LAMP安装和配置实验平台以Ubuntu(一个开源linux)为开发环境。
本章主要说明如何在Ubuntu下配置PHP开发环境LAMP。
所谓LAMP指Linux,Apache,Mysql,PHP。
一安装过程第一步:安装Apache2:sudo apt-get install apache2第二步:安装PHP模块:sudoapt-get install php5第三步:安装Mysqlsudoapt-get install mysql-server第四步:其他模块安装:sudoapt-get install libapache2-mod-php5sudoapt-get install libapache2-mod-auth-mysqlsudoapt-get install php5-mysqlsudoapt-get install php5-gd前两个很容易明白,要想apache能够解析PHP,就需要借助这两个模块来找到phpengine。
web技术应用实验指导书(V2.3)20120115

WEB技术应用实验指导书第二版主编:吴伟敏南京邮电大学教育科学与技术学院2011年性质:《Web技术应用》课程是广告学专业必修专业基础课。
本实验是《Web技术应用》课程的课内上机实验教学环节。
目的和任务:本课程是一门实践性较强的课程。
在学生系统学习了Web基础知识及有关编程基本技能的基础上,经上机实践,使学生更加全面地掌握Web应用开发的基本技术和方法;综合运用课堂上所掌握的相关知识,熟练使用网页制作工具及编程语言的基本用法进行应用系统、各类Web运用的开发以及调试,掌握Web开发中各个环节所需基本技能的训练,能设计出美观实用的Web网站。
通过理论和实验教学,使学生掌握Web应用的一般方法,具备建立开发环境、建立网页、采用JavaScript来丰富网页展现形式、采用CSS来管理网页样式的一般方法,了解服务器端脚本语言或采用其它编程语言来构建服务器端程序的基本方法,能创建一个完整的网站运用。
三、1.实验硬件设备PIV以上、1G内存。
具备上网条件。
2. 实验软件环境Windows2003/XP/2008、Dreamweaver、Access、SQL Server,Apache,IE。
四、考核及实验报告1. 考核本课程实验非独立设课,考核方式以学生上机操作和完成设计作业相结合。
实验成绩的评定:实验到课率(10%);实验完成(70%);实验效果(20%)。
实验成绩占课程总成绩的20%。
2.实验报告实验报告内容:实验题目(写明该次实验题目);实验内容(实验操作的步骤或实验过程,要求步骤完整);实验小结(实验中遇到的问题及解决方法)等,具体实验报告的要求可以参实验指导书的有关内容。
实验报告要书写规范、文字简练、语句通顺、图表清晰。
五、/webcourse/webmonkey//Channel/Source//webjs//javascript//webcourse/webmonkey/sucaiku/实验一开发环境的建立一、实验目的和要求1.了解网站建设的前期准备工作;2.规划步骤及如何建立一个网站;3.掌握服务器的安装过程;4.了解维护时所需要考虑的安全措施。
Web技术基础实验指导书

《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
WEB实验指导书(第2版)

WEB技术及应用实习指导书(第2版)西北农林科技大学信息工程学院2012年7月实习一HTML标记基本应用与网页设计一、实习目的1.熟悉Dreamweaver 的工作环境;2.掌握Dreamweaver站点管理功能;3.掌握Dreamweaver制作网页的基本方法;4.掌握网页制作中的利用表格布局方法。
二、实习内容1.熟悉Dreamweaver的工作环境;2.Dreamweaver管理站点功能;3.制作图文混排的网页;4.制作图片展示网页;5.制作个人网站首页。
三、实习步骤1.熟悉Dreamweaver的工作环境。
启动Dreamweaver,熟悉Dreamweaver工作环境,了解Dreamweaver的界面的组成。
2. Dreamweaver管理站点①创建站点打开“站点”菜单,单击“新建站点”,按照向导步骤完成站点的创建。
②查看站点目录结构单击“文件”面板,即可查看站点目录结构。
③网站其它目录根据要制作的网站的内容,可以建立相应的目录,用以分类存放网站制作中的相关文件。
在本站点中,请建立如下目录车 xiangce和aihao,然后分别在这两个目录中建立文件夹images。
注意:网站目录结构一般在网站创建初期就完成,但也可以在制作网站过程中,随时根据要求建立。
3.制作一个图文混排的网页①打开“文件“菜单”,单击“新建”,选择“基本页”中的“HTML”,在Dreamweaver中将出现一个空白的网页。
②在网页中输入(粘贴)一段文字(孙悟空自传,教学资源网上可以下载),设置第一段(作为标题)为“黑体、24磅”,其余文字设置为“宋体、14磅”。
③在网页中插入一张图片(sunwukong.jpg,教学资源网上可以下载),设置图片的对齐属性为“左对齐”。
调整位置,如图2-1所示。
-1--2-④ 将保存网页到网站的根目录(d:\myweb )中,文件名为zizhuan.htm 。
注意:1. 本网页所用到图片都要存入d:\myweb\images 文件夹中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB技术实验指导书第二版主编:吴伟敏南京邮电大学教育科学与技术学院2012年性质:《Web技术》课程是教育技术学专业和数字媒体技术专业的限选专业课。
本实验是《Web技术》课程的课内上机实验教学环节。
目的和任务:本课程是一门实践性较强的课程。
在学生系统学习了Web 基础知识及有关编程基本技能的基础上,经上机实践,使学生更加全面地掌握Web开发的基本技术和方法;综合运用课堂上掌握的相关知识,熟练使用网页制作工具及编程语言进行应用系统、各类Web运用的开发以及调试,掌握Web开发中各个环节所需技能的训练。
通过理论和实验教学,使学生掌握Web应用开发的一般方法,具备建立开发环境、建立网页、采用JavaScript来丰富网页展现形式、采用CSS 来管理网页的样式、利用服务器端脚本语言或其它编程语言来构建服务器端应用的方法,最终能创建一个完整的网站运用。
三、1.实验硬件设备PIV以上、1G内存。
具备上网条件。
2. 实验软件环境Windows 2003/XP/2008、DreamWeaver、Access、SQL Server,Apache,IE。
四、考核及实验报告1. 考核本课程实验非独立设课,考核方式以学生上机操作和完成设计作业相结合。
实验成绩的评定:实验到课率(10%);实验完成(70%);实验效果(20%)。
实验成绩占课程总成绩的20%。
2.实验报告实验报告内容:实验题目(写明该次实验题目);实验内容(实验操作的步骤或实验过程,要求步骤完整);实验小结(实验中遇到的问题及解决方法)等,具体实验报告的要求可以参实验指导书的有关内容。
实验报告要书写规范、文字简练、语句通顺、图表清晰。
五、/webcourse/webmonkey//Channel/Source//webjs//javascript//webcourse/webmonkey/sucaiku/实验一开发环境的建立一、实验目的和要求1.了解网站建设的前期准备工作;2.规划步骤及如何建立一个网站;3.掌握服务器的安装过程;4.了解维护时所需要考虑的安全措施。
二、实验准备1.分析网站建设的前期准备工作。
包括:人员,服务器(软、硬件)的选择,域名的获得等;2.分析服务器的安装过程及软件的维护。
包括:IIS;SQL Server;ASP;.net Framework等;3.预习有关软件的相关使用方法。
三、实验内容1.如果安装的是Windows Professional操作系统:(1) 安装并配置IIS,安装完成后发布IIS的默认主页,完成IIS的启动和停止操作;(2) 安装并配置SQL Server个人版数据库系统,完成停止和启动SQL Server的操作。
2.如果安装了Windows Server操作系统:(1) 安装并配置IIS,安装完成后发布IIS的默认主页,完成IIS的启动和停止操作;(2) 安装并配置 SQL Server企业版/标准版数据库系统,并完成停止和启动SQL Server的操作。
3.安装并配置Windows操作系统下的ASP运行环境(1) 配置IIS,测试安装是否成功;(2) 安装并配置 SQL Server企业版/标准版数据库系统,并完成停止和启动SQL Server的操作。
2.为一个Web站点的开发小组规划一个Windows Server下的ASP工作环境。
假设该组有10个成员,客户端可能使用不同的操作系统。
请画出该环境的示意图,标明所需的硬件、软件,并规划环境的IP 地址。
3.在Windows环境下完成IIS 的安装、配置与信息发布。
前面工作的基础上完成以下工作:(1)网络的硬件连接;(2) Windows Server的安装与测试;(3)客户端操作系统和浏览器安装与测试;(4)IIS的安装;(5)TCP/IP协议的安装与配置;(6)主页的发布;(7)使用FTP工具应用FTP协议实现上传和下载文件的操作。
四、思考题1.在Windows Professional版本和Windows Server版本上安装和运行是否存在差异?2.在IIS的Web服务器上,主页、FTP的默认发布目录是什么?3.Web的体系结构是什样的?请简述它的工作过程?五、选作题使用Apache建立WEB站点,安装相应的服务软件,比较和体会IIS与Apache的异同。
实验二 HTML与网页布局一、实验目的和要求1.了解HTTP协议的基本特点;2.了解HTTP协议的基本开发方法;3.熟练掌握HTML语言标准。
二、实验准备1.分析各种编辑工具间的差异,学会根据项目的要求选择合适的编辑工具;2.预习有关软件的使用方法。
包括:DreamWeaver;FrontPage 等。
三、实验内容1.应用HTML制作第一个页面,向浏览器输出一行文字。
2.使用HTML制作一个页面,要有背景图案,页面显示内容及格式如图2.1所示。
图2.1 页面显示内容及格式3.制作一个页面,上有文字、图像和朋友的E-Mail地址,在文字和图像上创建超级链接,当用户点击链接时,页面转跳到其它页面,点击E-Mail地址时,打开信箱,发送邮件。
4.使用HTML/DHTML技术制作一个本学期使用的课表。
5.制作一个计算器界面,界面如图2.2所示。
图2.2 计算器界面6.使用DHTML技术制作一个页面,页面内容及显示格式如下:(1) 使用内联样式单实现。
(2) 使用嵌入式样式单实现。
(3) 使用外部链接样式单实现。
7.修改上机练习5的代码,使页面上的文字和按钮具有动态效果。
例如,当用户把鼠标移动到按钮上时,按钮将改变其显示方式等。
8.制作一个页面,使图像的说明文字在图像之中,请注意文字颜色的选择,使用户能把图像和文字区分开。
9.选择Dreamweaver、Flash、FrontPage等软件,能够使用这些工具制作一个在人才市场推销自己的个人主页,并在建立好的Web服务器上发布。
四、思考题1.表单在页面中起什么作用?2.网页的基本元素有哪些?3.HTML的本质是什么?它是什么格式的文件? HTML文件的结构是什么样的五、选作题开发一个年级网站,该网站应有:(1)你所在系的概貌,并介绍相关信息。
(2)年级概貌,所学专业,并介绍相关信息。
(3)你所在班级的概貌,并介绍相关信息。
(4)每个人的情况介绍。
为完成该课题,需成立:(1)年级设计与规划小组,负责年级网站的规划、设计、信息采集与年级网站蓝图的制作,并分配与协调班级网页的制作工作。
(2) 班级设计与规划小组,负责班级网站的规划、设计、信息采集与班级网站蓝图的制作,并分配和协调个人网页的制作工作。
实验三 JavaScript与网页特效一、实验目的和要求1.了解客户端脚本的基本特点;2.了解JavaScript的基本语法;3.熟练掌握JavaScript的语言标准。
二、实验准备1.掌握有关函数和对象的基本概念;2.学习JavaScript语句的编写和调试方法,了解各种编辑工具间的差异。
三、实验内容1.使用<script>标记把一小段脚本程序嵌入HTML页面,并在浏览器中显示它的结果。
2.使用脚本语言制作一个具有动画效应的页面。
3.使用JavaScript编制一段代码完成以下功能:(1)要求用户输入一个电话号码。
(2)用确认框检查输入是否正确(是否为合法输入字符,位长是否合理等)。
(3)根据输入给出相应的提示。
4.制作一个页面,页面上有五幅图像,图像等分在一个圆上,当用户点击页面时,图象逆时钟移动。
5.页面上有一幅图像,在状态栏显示有关图像的说明。
当用户点击图像时,换成另一幅图像,同时状态栏的内容也做相应的变更。
6.制作一个页面,页面上有四个独立的块,每个块显示不同的内容,或图像加文字说明,或表格加文字说明,或表格加图像等等,当用户用鼠标在页面上点击时,将显示该鼠标所在位置对象的标记名和ID。
7.在客户端验证用户输入信息,如果输入正确,允许链接到网站;如果不正确,禁止链接,要求用户界面友好。
8.制作一个页面,状态栏将根据页面内容滚动显示。
9.制作一个数字钟,根据网页下载持续时间进行收费。
10.制作一个打猎游戏,页面上有几个猎物,或在飞或在跑,用户用鼠标追赶猎物,追上后用鼠标单击猎物,弹出信息框说明猎物被击中,同时猎物消失。
11.为某单位的主页制作标题,使标题具有动态效果。
四、思考题1.JavaScript是如何在页面中发挥作用的?2.JavaScript能完成哪些功能?3.JavaScript的本质是什么?它于C语言或C++有何异同? 五、选作题1.应用VBScript制作一个计算器,可以对整数和小数进行加、减、乘、除运算,计算器的界面如图所示,使用VBScript脚本语言完成控件之间的事件响应任务和计算任务。
2.为某企业网站设计并制作一个业务查询栏目。
当用户输入正确的用户名及口令后,允许用户进行查询。
请读者完成用户需求分析,确定查询的项目,设计并规划栏目的界面,并使用JavaScript脚本语言完成控件之间的响应任务和计算任务(如果存在计算任务)。
3.某银行网站希望增加一个栏目,用户在界面中输入本金、存款方式和存款时间后,即可得到到期后的本金和利息之和共有多少,以利于客户选择存款方式。
完成该栏目的设计与制作。
实验四动态主页设计一、实验目的和要求1.了解服务器端脚本的基本特点;2.熟练掌握或类似技术的基本语法;3.掌握客户端与服务器端进行数据交换的方法;4.掌握或类似技术连接数据库的方法和与数据库的有关操作。
二、实验准备1.掌握有关运行的机制和脚本语言用法;2.学习的编写和调试方法,并建立数据库。
3.预习有关软件的使用方法。
包括:SQLServer;DreamWeaver等。
三、实验内容1.应用技术在浏览器中输出三行由大变小的文字。
2.将JavaScript脚本嵌入一个文件。
先读取系统当前时间,再接收系统时间,并向用户显示。
3.为商家制作一个用户意见征求应用,当用户在表单中输入信息后,单击“确定”按钮,将信息发往服务器端,商家根据用户意见向用户返回信息。
4.用Request对象的QueryString集合制作一个商品介绍应用,用户在界面中点击商品名称,将显示商品的有关信息。
5.请使用技术获得浏览器的名字和版本号、服务器的端口号等信息。
6.请用不同的方式向浏览器输出信息。
7.应用Session对象的Session_OnStart和Session_OnEnd事件统计一次用户会话期的页面点击次数。
8.制作一个网站在线人数和总访问人数统计程序,如果用户离开页面或在5分钟内不刷新页面,被认为离线。
9.在服务器端libdb数据库中创建Readers表存储读者信息,(1)用SQL Server建立一个数据库,在库中建一张表存贮读者信息,如图4.1所示。
