色彩设计2
色彩设计方法

明度对比
• (4)中长调 如4:6:10或7:6:1等,该调以中明度 色作基调、配合色,用浅色或深色进行对 比,感觉强 硬 、稳重中显生动、男性化。
明度对比
• (5)中中调 如4:6:8或7:6:3等,该调为中对比, 感觉较丰富。
明度对比
• (6)中短调 如4:5:6等,该调为中明度弱对比,感 觉含蓄、平板、模糊。
色彩调和
• 过分调和的色彩组配,效果会显得模糊、 平板、乏味、单调,视觉可辩度差,多看 容易使人产生厌烦、疲劳的不适应等。
色彩调和
• 但是色相环上大角度色相对比的配色 类型,对人眼的刺激强烈,过分眩目的效 果,更易引起视觉疲劳,而产生极不舒服 的不适应感,使人心理随着失去平衡而显 得焦躁、紧张、不安,情绪无法稳定。
明度对比
• 对比强决于色彩在明度等差色级数,通常把1—— 3划为低明度区,8——10划为高明度区,4——7 划为中明度区。在选择色彩进行组合时,当基调 色与对比色间隔距离在5级以上时,称为长(强) 对比,3——5级时称为中对比,1——2级时称为 短(弱)对比。据此可划分为九种明度对比基本 类型
明度对比
• (1)鲜强调 如10:8:1等,感觉鲜艳、生动、活泼、 华丽、强烈。
纯度对比
• (2)鲜中调 如10:8:5等,感觉较刺激,较生动。
纯度对比
• (3)鲜弱调 如10:8:7等,由于色彩纯度都高,组 合对比后互相起着抵制、碰撞的作用,故 感觉刺目、俗气、幼稚、原始、火爆。如 果彼此相距离离大,这种效果将更为明显、 强烈。
色相对比
• 零度对比 (1)无彩色对比 无彩色对比虽然无色相,但它们的组合 在实用方面很有价值。如黑与白 、黑与灰、 中灰与浅灰,或黑与白与灰、黑与深灰与 浅灰等。对比效果感觉大方、庄重、高雅 而富有现代感,但也易产生过于素净的单 调感。
第二章 色彩设计-习题

第二章色彩设计-习题一、单选题1.( )是人们认识世界的一种方式,是通过眼、脑和人们的生活经验所产生的对光的视觉效应。
( )A.颜色B.光线C.电磁波辐射D.视觉神经感觉2.( )即色彩的相貌,是区分色彩的主要依据。
A.光波长短B.饱和度C.明度D.色相3.下列关于色光三原色说法错误的是( )。
A.色光三原色遵循加色法原理B.色光三原色是红色(Red)、绿色(Green)和蓝色(Blue)C.色光三原色是若三种光的强度均为零,则呈现黑色D.色光三原色是达到一定的强度,就呈现黑色4.下列关于色料三原色说法错误的是( )。
A.色料三原色遵循减色法原理B.色料三原色是青色(Cyan)、品黑色(Magenta)和黄色(Yellow)C.当把三种颜色同比例混合在一起的时候,呈现黑色,反之则呈现白色D.色料三原色是青色(Cyan)、品红色(Magenta)和黄色(Yellow)5.每种颜色都有属于自己的性格特点,下列关于色彩心理学的说法错误的是( )。
A.红色象征着激情,能鼓舞勇气,西方常以此作为战争的象征,表达牺牲之意;东方则代表吉祥、乐观、喜庆之意。
B.天蓝色代表宁静、清新、自由,和粉红色一样,是安抚色,能让人的心情感到放松。
C .绿色代表了清新、希望、安全、自由、舒适,有新生之意。
正如在一片一望无际的沙漠中,突然看到一片绿洲,会让人感到安全,充满无比的希望。
D.紫色能给人轻快、充满希望和活力的感觉,同时黄色还代表着丰收、财富和权利。
6.常用的颜色搭配组合中,下列说法错误的是( )。
A.同类色是指色相性质相同,但色度有深浅之分的颜色组合,它在12色环中的位置是15度夹角内的颜色。
B.同类色的组合更多是颜色本身的明度变化,给人协调、整体、有气质、容易接受的感觉。
C.邻近色是指在色相环中相距50度,或者相隔五六个数位的两色。
D.对比色是指在色环中相隔120度的颜色,这两种颜色在视觉上有明显的区分,也称作大跨度色域对比,比如红黄蓝、橙等。
色彩设计知识点总结大全

色彩设计知识点总结大全一、色彩基础知识1. 色彩基础概念色彩是人们在光线作用下产生的一种视觉感受,是光线照射到物体上所形成的视觉印象。
色彩是区别物体表面在光照下反射出不同光谱的现象,是光线的波长的视觉表现。
2. 色相、明度、饱和度色相:色彩本身的种类和区别,如红色、黄色、蓝色等。
色相是人们从光谱中选出来的特定的色波。
明度:色彩的明暗程度,即色彩的明亮程度。
明度是指人们所感受到的光的强度。
饱和度:色彩的纯度,即色彩的鲜艳或灰暗的程度。
一个颜色是饱和的,还是灰暗的,是由这个颜色相对于另外的颜色的混杂程度来决定的。
3. 冷暖色概念冷色调的颜色具有严肃、高贵、安静的感觉,有精致、高雅的感觉,如蓝色、绿色等。
暖色调的颜色具有热烈、兴奋、活泼的感觉,常给人带来轻松、愉快的感觉,如红色、橙色、黄色等。
二、色彩搭配原则1. 色彩对比原则对比原则是指通过对比不同的色彩,使图案表现出鲜明的对比效果。
对比原则分为冷暖对比、明度对比、颜色对比等。
2. 色彩的类比原则类比原则是指将相似色调的颜色使用在一起,使整体色调统一,表现出柔和、舒适的效果。
3. 色彩的梯度原则梯度原则是指使用不同明度和饱和度的颜色,使整体色调过渡平滑,表现出和谐、统一的效果。
4. 色彩的面积原则面积原则是指通过调整不同色彩的面积比例,来达到整体色彩的平衡和视觉的和谐。
三、色彩心理学1. 色彩与情绪不同的色彩会引发人们不同的情绪体验。
例如,红色会让人感到兴奋、热情,蓝色会让人感到平静、安宁。
2. 色彩与文化不同的文化有着不同的色彩观念和情感表达,例如红色在中国象征着喜庆和祝福,而在西方则常用于警示和警告。
3. 色彩与人格个人的性格和人格特点也会与某些颜色产生共鸣,例如性格张扬的人喜欢鲜艳的颜色,内向的人喜欢柔和的颜色。
四、色彩搭配技巧1. 用色的选择在进行色彩搭配时,需要考虑整体色调,避免颜色的碰撞和冲突,选择具有相似色调的颜色进行搭配。
2. 色彩的分布在设计中需要考虑色彩的分布和面积的控制,避免局部色彩过多或过杂,导致整体色调混乱。
设计色彩教案

一、课程概述(一)课程学时与学分开课专业:适用艺术设计和广告专科专业;开课学期:第一学期。
课程总学时:40学时(理论讲授学时:4学时;课堂讨论学时:2学时;课堂点评学时:4学时;课堂实践学时:30学时)学分:2学分(二)课程性质《设计色彩1》是艺术设计和广告专科专业的专业基础必修课,是针对艺术设计和广告专科专业学生所开设的基础教育课程,它是为专科学生以后的设计之路打下良好的色彩基础。
本课程以艺术设计为教学目的,通过色彩写生、色彩研究和色彩实践活动,提高学生对于色彩的概括、提炼能力以及形色的塑造能力,它引导学生用观念、视觉思维理性地创造色彩空间、色彩意象,训练学生对组织色彩能力的把握,为开发学生的设计思维与创造能力奠定基础。
(三)教学目标《设计色彩1》是培养装饰造型能力的基础课程,是对装饰色彩的立体造型方法和规律的研究。
它能够使学生了解设计色彩与绘画色彩的区别与联系,并能强化绘画写生与艺术设计的相互关系,最终为学生能够达到应用色彩规律设计、整合自然色彩奠定基础。
本学期主要对色彩的立体归纳进行研究,学生借助这个训练过程,体验、掌握设计色彩的内在规律,具备对纷繁复杂的物象进行秩序化、条理化的处理能力;具有对物体立体感和画面空间感的塑造能力;具有对物象丰富微妙的色彩层次关系进行归纳和限定的能力,为后续的课题训练作铺垫。
能够全面提高对于形与色的借鉴、转换及造型能力,使学生建立起在观察表现上的新的造型观念,训练学生对组织色彩能力的把握,激发学生的观念性的视觉思维,提高学生艺术设计的创造和表现能力,为后续的色彩课题训练打下厚实的基础。
(四)本课程与其他课程的联系与分工《设计色彩1》属于艺术设计和广告专科专业的专业基础必修课。
在专业基础课的三类基础课程(理论基础、设计基础1和设计基础2)中,《设计色彩1》属设计基础1的课程。
和《设计色彩2》一起与其它两类基础课程共同地构筑艺术设计本科的专业基础平台。
修读本课程前应先预修《设计素描》课程中结构分析部分的内容,应具备一定的形体与色彩的塑造能力。
形象设计中的色彩2部分

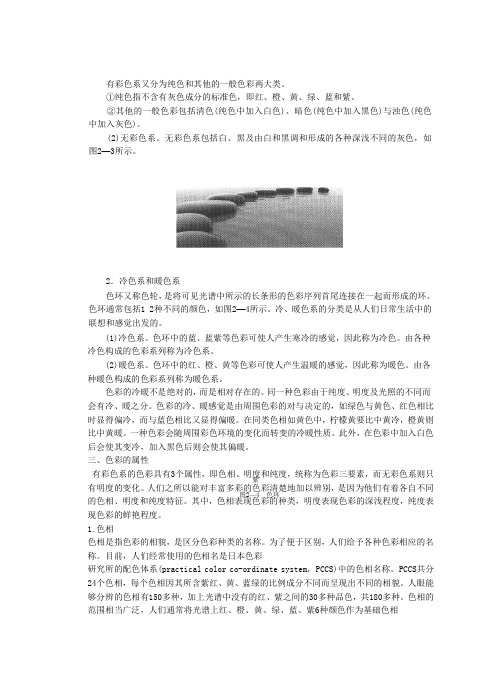
有彩色系又分为纯色和其他的一般色彩两大类。
①纯色指不含有灰色成分的标准色,即红、橙、黄、绿、蓝和紫。
②其他的一般色彩包括清色(纯色中加入白色)、暗色(纯色中加入黑色)与浊色(纯色 中加入灰色)。
(2)无彩色系。
无彩色系包括白、黑及由白和黑调和形成的各种深浅不同的灰色,如 图2—3所示。
2.冷色系和暖色系色环又称色轮,是将可见光谱中所示的长条形的色彩序列首尾连接在一起而形成的环。
色环通常包括1 2种不同的颜色,如图2—4所示。
冷、暖色系的分类是从人们日常生活中的 联想和感觉出发的。
紫 图2—4 色环 (1)冷色系。
色环中的蓝、蓝紫等色彩可使人产生寒冷的感觉,因此称为冷色。
由各种 冷色构成的色彩系列称为冷色系。
(2)暖色系。
色环中的红、橙、黄等色彩可使人产生温暖的感觉,因此称为暖色。
由各 种暖色构成的色彩系列称为暖色系。
色彩的冷暖不是绝对的,而是相对存在的。
同一种色彩由于纯度、明度及光照的不同而会有冷、暖之分。
色彩的冷、暖感觉是由周围色彩的对与决定的,如绿色与黄色、红色相比时显得偏冷,而与蓝色相比又显得偏暖。
在同类色相如黄色中,柠檬黄要比中黄冷,橙黄则比中黄暖。
一种色彩会随周围彩色环境的变化而转变的冷暖性质。
此外,在色彩中加入白色后会使其变冷,加入黑色后则会使其偏暖。
三、色彩的属性有彩色系的色彩具有3个属性,即色相、明度和纯度,统称为色彩三要素,而无彩色系则只有明度的变化。
人们之所以能对丰富多彩的色彩清楚地加以辨别,是因为他们有着各自不同的色相、明度和纯度特征。
其中,色相表现色彩的种类,明度表现色彩的深浅程度,纯度表现色彩的鲜艳程度。
1.色相色相是指色彩的相貌,是区分色彩种类的名称。
为了便于区别,人们给予各种色彩相应的名称。
目前,人们经常使用的色相名是日本色彩研究所的配色体系(practical color co-ordinate system ,PCCS)中的色相名称。
PCCS 共分24个色相,每个色相因其所含紫红、黄、蓝绿的比例成分不同而呈现出不同的相貌。
色彩基础第二版教学设计

色彩基础第二版教学设计一、教学目标本教学设计的主要目标是让学生:1.掌握色彩基础的理论知识;2.熟悉色彩的属性与搭配;3.通过实践,加深对色彩搭配与运用的理解。
二、教学内容本教学内容分为三个部分:1. 色彩基础理论本部分将介绍以下内容:1.色相、明度、饱和度的概念与区别;2.RGB、CMYK、HSB等不同的色彩模式;3.色彩的心理学效应。
2. 色彩属性与搭配本部分将介绍以下内容:1.色彩的基本属性,如纯度、明度、色相等;2.色彩的功能特性,如冷暖色调、暖色与冷色的搭配等;3.色彩的运用技巧,如对比度、渐变、速度等。
3. 实践案例分析本部分将结合实际案例,分析以下内容:1.不同行业中的色彩使用案例,如包装设计、电子产品设计等;2.调色板及其设计规则;3.运用不同色彩模式进行设计。
三、教学方法本课程将采用多种教学方法,包括:1.反思引导法:教师将案例给学生进行分析,引导学生思考其色彩运用的效果,听取学生对设计案例的不同看法;2.互动讨论法:学生将自己的作品分享给其他同学,并互相进行讨论与评价;3.观看视频法:介绍跨行业领域内的色彩搭配案例,引导学生理解其内在关系,并进行后期复盘分析;4.色彩搭配实践实验法:学生根据不同情境与需求进行色彩设计,并进行实验和评估。
四、教学评估本课程评估方式采用以下方法:1.期末作业:学生根据不同行业与场景进行颜色设计,作业要求量化分析设计中用到的色彩内容;2.考试:通过选择题与应用题,测试学生对于色彩基础概念与方法的掌握情况。
五、结语色彩搭配是设计中不可或缺的一环。
本教学设计旨在让学生通过理论与实践的结合,掌握色彩搭配的基本方法,并能够在实际设计工作中运用自如。
我们希望通过更加高效的教学方式,激发学生的创造力和思维敏锐度,培养出更具创意及实用性的优秀色彩设计人才。
15 形式美法则的构成设计2色彩

点缀要领: 1. 点缀色在面积对比上要恰到好处,把握主色调与点缀色之间的 比例关系。 2. 点缀色应灵活地运用纯度的对比变化。
Hale Waihona Puke (八)衬托色彩的衬托是指图色与底色(或背景色)的映衬关系。衬托依赖于面积对比
衬托主要有下列几种形式: 1.明暗衬托:利用色彩的明度对比,用较大面积的亮色(或暗色)衬托较 小部分的暗色(或亮色)。如浅色底配深色图,深色底配浅色图。 2.冷暖衬托:利用色彩的冷暖对比,用较大部分的冷色(或暖色)衬托较 小部分的暖色(或冷色)。如冷色底上配暖色图,暖色底上配冷色图。
• (二 )强调
是为了强调画面的效果,弥补整体画面的贫乏单调感。在色彩配 列中,以适当的比例关系合理利用色彩的明暗、大小、软硬、冷暖、 鲜浊等对比,都能够突显所要表达的主题,以达到画龙点睛的效果, 从而构成整体中的强调。
• 强调的方法: 1. 一般以极小面积的色为强调色,强调的主题要恰当,以形成视觉中心 ,提高注目性。 2. 采用与画面调子倾向一致的鲜明色,是主色调强调; 3. 采用对比性质作为强调色时须注意:整体色调为高明色时,用暗色来 强调;整体色调为无彩色时,用有彩色强调。 4. 强调色的位置和比例关系,都必须考虑配色的平衡。
形式美法则的构成设计2 色彩构成
色彩的作用 色彩对人类生活的意义是不言而喻的,人类获取外界信息中87% 是通过视觉完成的,75%-90%的人体活动由视觉引起。色彩实 验证明,在正常状态下观察物体时,首先引起视觉反应的就是色 彩,其次才是形状、质感等。
“色彩景观”
19世纪末20世纪初就已经展开的景观设计,提出了针对城市问题的 townsacpe或urban scape的设计概念及理论,后来又有学者直接针 对城市、建筑和色彩的主题提出了colorscape(色彩景观)的概念。
色彩设计(工业设计专业)---理论2

色彩的系统知识
物体对光的吸收与反射
色彩的系统知识
不同色光照射下 色彩相貌示意图源自 色彩的系统知识色彩的属性
色彩的系统知识
无彩色与有彩色系
无彩色系有黑、白、灰色,我们从光的色散色谱 上见不到这三个色,色度学上称为黑白系列,在色立 体上是以一条垂直轴表示的。色彩的明度可用黑白度 来表示,明度越高,越接近白色;反之亦然。无色彩 系可通过由白或由黑的渐变获得不同梯度层次的灰色。 有彩色系除了色相还有纯度的变化,无彩色(黑白灰) 不含纯度(彩度)。
色彩的系统知识
色彩的形成
色彩之所以成为色彩是有条件的,也就是需要主 客体的结合,除了光色和客观存在以外,人的眼睛是 一个生理上的前提条件,光、物体、人眼三个条件缺 一不可。借助一双正常的视觉接收器,才可能准确完 整的感知色彩的绚丽。
色彩的系统知识
色彩与视觉的原理
1.光与色 光色并存,有光才有色。色彩感觉离不开光。 (1)光与可见光谱。光在物理学上是一种电磁波。从0.39微米到 0.77微米波长之间的电磁波,才能引起人们的色彩视觉感觉受。此 范围称为可见光谱 。波长大于0.77微米称红外线,波长小于0.39称 紫外线。 (2)光的传播。光是以波动的形式进行直线传播的,具有波长和 振幅两个因素。不同的波长长短产生色相差别。不同的振幅强弱 大小产生同一色相的明暗差别。光在传播时有直射、反射、透射、 漫射、折射等多种形式。光直射时直接传入人眼,视觉感受到的 是光源色。当光源照射物体时,光从物体表面反射出来,人眼感 受到的是物体表面色彩。当光照射时,如遇玻璃之类的透明物体, 人眼看到是透过物体的穿透色。光在传播过程中,受到物体的干 涉时,则产生漫射,对物体的表面色有一定影响。如通过不同物 体时产生方向变化,称为折射,反映至人眼的色光与物体色相同。
设计色彩 课程大纲

设计色彩课程大纲一、课程概述本课程旨在探索设计中色彩的运用与表达,通过学习色彩理论和实践技巧,提升学员对于设计色彩的敏感度和创造力。
本课程包括色彩的基本原理、配色技巧、色彩心理学以及色彩在不同设计领域的应用等内容。
二、课程目标1. 了解色彩的基本概念和理论知识;2. 掌握色彩的表现方式和配色原则;3. 理解色彩在设计中的作用和意义;4. 学习运用色彩心理学在设计中达到特定效果;5. 探索色彩在不同设计领域的应用。
三、课程大纲1. 色彩基础- 色彩的概念和基本属性- 色轮和色彩空间- 色彩的色相、明度和饱和度2. 色彩理论- 颜色的感知与心理作用- 主色、辅助色和补色的搭配原则- 冷暖色调和高对比度的运用3. 配色技巧- 同色系、互补色和相邻色的搭配技巧 - 对比色和三角配色方案- 色彩搭配在平面设计中的应用4. 色彩心理学- 色彩与情感表达的关系- 色彩对人的心理和行为的影响- 利用色彩心理学进行品牌设计5. 色彩应用- 平面设计中的色彩运用- 网页设计中的色彩选择- 室内设计中的色彩搭配- 艺术创作中的色彩表达四、教学方式本课程采用理论与实践相结合的教学方式。
- 理论教学:通过讲解色彩理论和相关案例分析,帮助学员理解色彩的基本知识和原理。
- 实践活动:组织配色练习、设计任务和实地考察等活动,让学员亲自实践并提升设计色彩的能力。
五、考核方式本课程的考核方式主要包括以下几个方面:- 课堂表现:包括参与讨论、提问解答等互动行为。
- 作业评估:根据设计作业的完成情况和色彩运用的创意程度进行评估。
- 项目实践:根据实际设计项目的完成情况和色彩搭配的效果进行评估。
六、参考教材1.《色彩设计原理》作者:约翰·普里顿2.《色彩的语言》作者:阿尔伯特·穆恩七、备注事项- 学员须具备基本的设计素养和相关软件运用能力;- 课程内容可能会根据实际情况进行适当调整,请学员及时关注课程通知。
本课程的目标是通过系统学习和实践训练,让学员掌握设计中色彩的运用技巧和表达方式。
色彩设计的五大原则1-2

有了白色,红色更注目; 有了白色,红色更注目; 有了红色,白色更干净。 有了红色,ห้องสมุดไป่ตู้色更干净。
红色:燃烧,燥热, 红色:燃烧,燥热,刺眼 白色: 白色:焦点
有了黑色,红色更热情; 有了黑色,红色更热情; 有了红色,黑色更庄重。 有了红色,黑色更庄重。
相邻色搭配技巧1: 相邻色搭配技巧 : 一种颜色纯度较高的 时候, 时候,另一种颜色选 择纯度或明度较低的。 择纯度或明度较低的。
同一颜色可以充当多 种角色。 种角色。 大段文字内容, 大段文字内容,其背 景色通常采用跳跃的 颜色。 颜色。
深棕色 蓝色
双 色 设 计 更 有 个 性
淡棕色
当主色不明确时, 当主色不明确时,可用色彩基调判断法
辅助色的秘密
判断辅助色用得好不好: 判断辅助色用得好不好: 去掉它,画面不完整;有了它,主色更显优势。 去掉它,画面不完整;有了它,主色更显优势。
传播内涵(阅读心理) 传播内涵(阅读心理)有可能高于面积原理
区别主色的关键:
十分抢镜的颜色,有 可能是主色,也有可 能是点缀色。 区别的重点:谁在第 一时间进入你的视野, 影响你对整个作品的 感官和印象。 点缀色通常是面积较 小的部分,为了方便 阅读提醒注意而出现 的。
区别主色的关键:
深棕色 蓝色 淡棕色
橙色是主色吗? 橙色是主色吗?
同类色使画面柔和,对比色较强烈,间隔色介于两者之间。 同类色使画面柔和,对比色较强烈,间隔色介于两者之间。
点缀色的应用
点缀色特点:出现的次数多;颜色非常跳跃,与其他颜色反差 点缀色特点:出现的次数多;颜色非常跳跃, 大;引起阅读性
点缀色能决定 画面的色彩关系
相邻色搭配技巧2: 相邻色搭配技巧 : 选择同一色相, 选择同一色相,改变其明度 和纯度。 和纯度。
室内色彩设计十大美学原则

室内色彩设计十大美学原则1. 色调协调性室内色彩设计的第一原则是色调的协调性。
色调指的是颜色的明暗程度。
在室内色彩设计中,选择不同色调的颜色可以创造出不同的视觉效果。
例如,使用相似色调的颜色可以营造出温暖、舒适的氛围,而使用对比色调的颜色则可以产生鲜明的对比效果。
2. 色彩搭配室内色彩设计的第二原则是色彩搭配。
色彩搭配指的是在室内设计中选择合适的颜色组合。
色彩搭配可以根据室内空间的用途和氛围来进行选择。
例如,在起居室中可以使用柔和的色彩搭配,而在办公室中可以选择明亮和饱和度较高的色彩搭配。
3. 色彩平衡室内色彩设计的第三原则是色彩平衡。
色彩平衡指的是在室内设计中均衡地使用不同的颜色。
在室内设计中,使用过多或者过少某一种颜色都会导致色彩平衡的失衡。
因此,在选择颜色时需要考虑整体的均衡性,以达到视觉上的舒适感。
4. 色彩饱和度室内色彩设计的第四原则是色彩饱和度。
色彩饱和度指的是颜色的明亮度和强度。
高饱和度的颜色通常能够吸引人的注意力,而低饱和度的颜色则会给人一种柔和、安静的感觉。
在室内色彩设计中,可以根据空间的使用性质和个人喜好来选择合适的饱和度。
5. 色彩冷暖室内色彩设计的第五原则是色彩冷暖。
色彩冷暖指的是颜色的冷热程度。
冷色调的颜色(如蓝色、绿色)能够营造出清凉和宁静的感觉,而暖色调的颜色(如红色、黄色)则会给人一种温暖和活泼的感觉。
在室内色彩设计中,可以通过调整冷暖色调的比例来打造出不同的氛围和情绪。
6. 色彩反射室内色彩设计的第六原则是色彩反射。
色彩反射指的是光线照射到颜色上后,颜色所反射出的光线的特性。
不同材质和颜色的反射光线会对室内空间产生不同的影响,如改变光线的亮度、柔和度和色调。
因此,在室内色彩设计中需要考虑材质和颜色的反射性质,以达到理想的光线效果。
7. 色彩心理学室内色彩设计的第七原则是色彩心理学。
色彩心理学指的是颜色对人的心理和情绪产生的影响。
不同的颜色能够引起人们不同的情绪和感受。
人美版美术八年级上册 第三单元 第 3 课 用装饰色彩来表达

八年级美术上册色彩单元作业设计(1)
教材版本:人民美术出版社
学段:八年级
参加编写人员:
任选一组敦煌藻井色彩对空白花瓶模板进行填色设计练习
八年级美术上册色彩单元作业设计(2)
教材版本:人民美术出版社
学段:八年级
参加编写人员:陈娟寿县双枣学校
孙涛寿县眠虎教学点
张德胜寿县双枣学校
曹纪原寿县小甸初级中学
色彩单元测试题:
请分析下面两幅作品中画家运用色彩表达了怎样的情感?先用色彩构成概括一下,在写一篇200字左右的作品分析。
构成设计二色彩构成

xx年xx月xx日
contents
目录
• 色彩构成概述 • 色彩构成的基本原理 • 色彩构成的表现形式 • 色彩构成在构成设计中的应用 • 色彩构成的创作思路 • 色彩构成的实践方法
01
色彩构成概述
色彩构成的定义
色彩构成是艺术设计专业的重要基础课程,主要研究色彩的 属性、色彩的运用和色彩的组合规律。
06
色彩构成的实践方法
研究优秀作品,汲取灵感
01
分析作品色彩搭配
观察优秀作品的色彩搭配,了解不同色彩之间的协调与对比,汲取灵
感。
02
探讨色彩心理
研究色彩对人的心理和情绪的影响,了解不同色彩所代表的意义和感
觉,为作品增色。
03
借鉴艺术风格
学习不同艺术风格的色彩构成特点,汲取多种艺术风格的精髓,为自
色彩抽象表现的特点
色彩抽象表现具有简洁、明快、流畅、动态等特点,它通过运用简洁的形态和鲜明的色彩 ,传达出一种简洁明了的视觉效果,使观众能够感受到一种轻松愉悦的氛围。
色彩抽象表现的应用
色彩抽象表现在设计中应用广泛,例如在建筑设计、室内设计、服装设计等领域,通过色 彩抽象表现的手法来营造出一种非具象的意境和氛围,使作品更加生动有趣。
色彩构成在产品设计中的应用
产品设计中的色彩运用
在产品设计中,色彩的运用也是至关重要的。设计师可以通过对于色彩的巧妙搭 配和运用,营造出产品的风格和情感,同时也可以突出产品的特点和亮点。
产品设计中色彩构成的基本原则
在产品设计中,色彩构成需要遵循一些基本原则,比如注重色彩的对比和调和、 掌握色彩的明度和纯度、注重色彩的安全性和功能性等等。这些原则可以帮助设 计师更好地进行色彩设计。
两色配色方案

四、配色方案
1.主色选择:
-蓝色系:象征专业、稳定、信任感,适用于企业品牌、科技产品等。
-橙色系:代表活力、创造力、热情,适用于教育、娱乐、餐饮等行业。
2.辅助色搭配:
-以蓝色为主色时,辅助色可选白色、灰色等,以增强专业感与科技感。
七、预期效果评价
1.视觉吸引力:通过高对比度的色彩搭配,提升设计的视觉吸引力和品牌识别度。
2.用户体验:优化色彩的情感表达和信息传递,提升用户的互动体验。
3.市场竞争力:增强设计作品的市场竞争力,助力品牌形象塑造。
八、总结
本两色配色方案经过严谨的策划与设计,旨在为不同领域的设计需求提供合法合规、高效实用的色彩解决方案。通过精细化的色彩选择与搭配,结合人性化的设计原则,本方案将助力设计者在实现美观与功能性的平衡中,创造出既符合行业标准又贴近用户情感的设计作品。
3.提升用户体验,强化色彩的情感表达和信息传递功能。
三、配色原则与策略
1.对比与协调:两色之间需具备足够的对比度,以突出各自的特性,同时保持整体的和谐统一。
2.色彩心理学:结合色彩的心理效应,选择能够引发目标用户群体情感共鸣的颜色。
3.文化适应性:考虑不同文化背景下的色彩寓意,避免可能的误解与冲突。
-以橙色为主色时,辅助色可选黑色、深灰色等,突出活力与时尚感。
五、合法合规性考量
1.遵循法规:配色方案将严格遵守国家关于色彩使用的相关法律法规,避免使用禁止或限制的颜色搭配。
2.尊重文化:考虑不同地区、民族的文化背景,避免因色彩使用不当引发的文化冲突。
3.无障碍设计:关注色盲、色弱等特殊群体的使用需求,采用通用设计原则,保障信息传达的平等性。
《色彩设计》教学大纲

《色彩设计》教学大纲课程名称:色彩设计课程代码:CD101学分:3课程类型:选修课先修课程:基础设计理论课程学时:36课程目标:1.通过学习色彩基本理论,掌握色彩的概念、属性和特性。
2.学习色彩与心理、文化、艺术等方面的关系,理解色彩在设计中的作用。
3.培养学生运用色彩进行设计创作的能力。
4.培养学生具备分析、评价和批判色彩运用的能力。
教学内容:1.色彩基础理论1.1色相、明度、纯度的概念和属性1.2色彩空间和色彩模型(如RGB、CMYK、HSV等)1.3主色、辅助色、中性色的概念和分类1.4暖色调和冷色调的特点和运用2.色彩心理学2.1色彩对人的情绪和心理状态的影响2.2不同文化对色彩的解读和意义2.3色彩在广告、品牌等领域的心理效应3.色彩在艺术和设计中的应用3.1色彩在绘画、摄影等艺术形式中的表现手法3.2色彩在平面设计、室内设计等领域中的运用原则3.3色彩对形式、结构和空间的影响和塑造能力4.色彩创作实践4.1色彩搭配和配色方案的制定4.2色彩在设计中的重点和亮点的运用4.3色彩在不同媒介和场景中的适应性和可行性考量4.4色彩运用的实践案例分析和讨论教学方法:1.讲授:通过课堂讲解,介绍色彩基本理论和应用实例。
2.讨论:组织学生开展小组讨论,深入探讨色彩在设计中的运用和效果。
3.实践:安排设计实践项目,让学生亲自运用所学知识进行创作。
4.案例分析:分析和评价真实案例,提升学生的分析和批判能力。
教材:1.主教材:《色彩设计理论与实践》2.辅助材料:《色彩心理学导论》、《形式与色彩:在艺术、设计和自然中探索形式和色彩的应用》评价方式:1.平时表现:包括参与讨论、课堂作业完成情况等。
2.创作实践项目:根据指定主题或案例,完成设计作品并进行展示和评议。
3.期末考试:考察学生对色彩设计理论和实践的掌握情况。
参考资源:1.色彩在线工具:可用于实践中的配色方案尝试和预览。
2.设计案例库:收集和整理色彩运用的案例,用于分析和讨论。
色彩设计配色方案

色彩设计配色方案色彩设计是视觉传达中非常重要的一环,色彩搭配不仅能够为品牌或设计作品带来品牌风格,同时也能够影响用户的情绪和感受,因此,良好的色彩设计是设计师不容忽视的要素之一。
本文将为您介绍一些常用的色彩配色方案。
1. 单色系单色系产品常用单一颜色,以达到某一效果时有很好的用途,同时单色系能够在视觉上营造出简约、大气、高雅的效果。
单色系最好的优势是不会导致色彩混乱,也很容易找到匹配的色彩,适用于多种设计需求。
2. 纯色配色在多数设计中,纯色和黑白是最常用的配色方案,简单而优雅。
纯色界别扩展了由一种颜色形成的单色系。
在这种观点下,它适合用于室内设计,灯光、摄影及服装方面,因为单色系为我们创造了各种设计背景和平衡的可观点。
3. 互补色组合互补色组合指颜色圆形上的直径关系。
在这种配色方案中,对立的颜色是配对的。
例如,红色和绿色、黄色和紫色。
这种组合方法使颜色更加对比鲜明,提高了品牌的识别度。
4. 相邻色组合相邻色组合是颜色圆上相邻的配色方式,例如黄色、橙色、红色。
相较于互补色组合,相邻色组合在视觉上更加搭配和谐,更适用于取得表现力的艺术作品。
5. 三色组合由颜色圆上均匀三个角度所代表的三种颜色为三色组合,同时呈现三种不同程度:一种主色,即基本颜色,两种搭配色,为主要搭配色和辅助搭配色。
三种颜色的配色既带有效果,也能够平衡整体视觉感受。
6. 单品色单品色是通常带有自然特征的颜色,如树叶的绿色,大海的蓝色,太阳的黄色等,它们是大自然的颜色呈现,世界上很少有这种颜色的相关产品。
在基于单品色的设计中,人们感到很舒适和轻松,有温馨感和自然风格的感觉。
以上是常见的色彩设计配色方案,其中各有特点。
在使用中要学会运用不同的色彩组合方式,以达到最佳的视觉效果,增强设计的可读性和关注度。
色彩对比设计案例

色彩对比设计案例
1. 电商网站首页设计:在深蓝色的背景上,使用鲜艳的橙色作为按钮和导航栏的颜色,形成鲜明的对比,吸引用户的注意力。
2. 餐厅菜单设计:采用黑色作为背景色,搭配鲜红色的标题和菜品图片,增加了菜单的视觉冲击力,同时突出了菜品的特色。
3. 婚礼请柬设计:使用淡粉色和深紫色作为主色调,形成柔和的对比,表达出婚礼的浪漫和庄重。
4. 健身房海报设计:以鲜黄色为背景,使用黑色和白色的字体,突出了健身房的活力和积极向上的氛围。
5. 科技产品包装设计:在白色的背景上,使用鲜艳的绿色和橙色作为产品标识和重要信息的颜色,突出了产品的科技感和创新性。
6. 旅游宣传海报设计:在蓝天白云的背景上,运用鲜艳的黄色和橙色,突出了旅游目的地的阳光和活力。
7. 儿童玩具包装设计:使用明亮的红色和蓝色作为主色调,增加了包装的趣味性和吸引力。
8. 咖啡店室内设计:将黑色和白色作为主色调,搭配鲜艳的红色和绿色,营造出舒适和温馨的咖啡店氛围。
9. 服装品牌标志设计:使用黑白相间的条纹作为背景,搭配鲜艳的
橙色和粉色,表达出时尚和活力。
10. 建筑公司网站设计:在灰色背景上,使用明亮的蓝色和红色作为重要信息的颜色,突出了公司的专业性和创新性。
以上是10个以色彩对比设计案例,通过合理运用不同色彩的对比,可以提升设计作品的吸引力和表达效果。
色彩设计原理知识点总结

色彩设计原理知识点总结色彩是设计中重要的元素之一,它能够直接影响人们的情绪、感知和行为。
在设计过程中,了解和运用色彩设计原理是至关重要的。
本文将对色彩设计原理的关键知识点进行总结,并介绍如何运用这些原理来创作出更具吸引力和影响力的设计作品。
一、色轮和色彩基础1. 主要色彩:红、黄、蓝,是构成色轮的三个基本颜色,它们无法通过其他颜色混合调配得到。
2. 二级色彩:橙、绿、紫,它们是主要色彩相互混合而成的颜色。
3. 中间色彩:红橙、黄橙、黄绿、蓝绿、蓝紫、红紫,是主要色彩和二级色彩混合形成的颜色。
4. 补色:位于色轮上互为对角的颜色,例如红色和绿色,蓝色和橙色。
5. 冷暖色调:色轮中的蓝、绿、紫为冷色调,红、黄、橙为暖色调。
二、色彩搭配原理1. 色彩对比:指使用对比鲜明的色彩来达到强烈的视觉效果,如互补色(补色)、对比色、对比明暗等。
2. 类似色:指相邻的颜色在色轮上的位置接近,搭配在一起会形成和谐的效果。
3. 色彩分离:将色彩分散使用,创造出明亮清晰的视觉效果。
4. 色彩平衡:在设计中,不同的色彩所占的比例要合理平衡,避免某一种颜色过于突出。
三、色彩心理学1. 红色:激发情绪,代表激情、动力和力量,也与警戒、危险相关。
2. 蓝色:冷静、平和、安全感,适合在舒缓、安静场景中使用。
3. 黄色:活跃、快乐、充满能量,但过度使用可能会引发不安和不安定感。
4. 绿色:自然、和谐、有机,常用于生态、健康或环保相关设计。
5. 紫色:神秘、高贵、能够引起创造力和幻想,适用于创意类设计。
6. 橙色:充满活力和热情,适用于引人注意或展示产品。
7. 粉色:代表温暖、甜美、童趣,常用于女性相关的设计。
8. 黑白灰:简洁、正式、高级感,常用于商务和时尚设计。
四、色彩应用技巧1. 突出重点:使用高饱和度、对比明显的色彩来突出重点信息或设计元素。
2. 色彩渐变:运用色彩渐变效果,可以增加层次感和流动感,创造出立体的效果。
3. 色彩平面:将鲜艳的色彩与简单的平面结合,可以形成强烈的视觉冲击力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.3色彩模式
三、CMYK色彩模式 RGB只是光色的表示模式,在印刷行业中,使用另外一种色彩模式CMYK。CMYK分别是青色 (Cyan)、品红(Magenta)、黄色(Yellow)、黑色(Black)4种油墨色。每一种颜色都用百分比来表示, 而不是RGB那样的255级度。 在理想状态下,100%的青色油墨加上100%的品红油墨再加上100%的黄色油墨,可以得出黑色。但 是这种理想状态是难以实现的,往往得出来的是深褐色而不是黑色。因此,为了能得到更纯正的黑色, 就加入了黑色油墨。如图分别是一幅彩色图片的C、M、Y、K四个通道。这四个通道的图片合成在一起, 就成了完整彩色图片。 CMYK色彩模式的色彩在电脑中用32位字节记录,这就是我们常说的32位真彩。和RGB一样,也可 以直接调节每一个通道的数值来取得准确的色彩。CMYK也有类似RGB的三维色彩模式——CMYK三维色 彩模式。
2.1色彩表示
四、色立体 色彩的三属性系统排列组成色立体。其中心轴表示明 度等级,周围有色相环,连接周围和中心的水平线表示纯 度。这个立体包含所有的颜色。孟塞尔色立体为球形,奥 斯特瓦尔德色立体为两圆锥重叠的算珠形,日本色彩研究 所色立体为椭圆形。 沿非彩色轴纵切色立体所得断面表示互为补色的两个 色相.外侧清色,内侧浊色。断面上部有明度高的色,下 部有明度低的色。越近外侧,纯度越高。 色立体的应用: 1.色彩教育 2.色彩的信息传达 3.测试度量颜色 4.开发色彩设计的工具 Байду номын сангаас.色料工业生产与管理
2.2色彩体系
三、PCCS体系
2.2色彩体系
四、中国色彩体系 1988年-1993年,由中国科学院心理研究所等单位组成的《中国颜色体系问题研究》协作组,完 成了中国颜色体系的建立工作。 该体系在大量中国人眼视觉实验的基础上主要参照了孟塞尔体系,确定用颜色的三属性作为颜色 空间的三维坐标和相应的颜色标号;选择红、黄、绿、蓝、紫五种颜色作为主色。 根据中国颜色体系的理论还制作了《中国颜色体系样册》
2.3色彩模式
五、Lab色彩模式 这种色彩模式并不为很多人所认识。当时研究Lab色彩模式的目的,是为了制订一种和设备无关 的色彩标准。 Lab的色彩理论是建立在人对色彩感觉的基础上。Lab色彩理论认为,在一个物体中,红色和绿色 两种原色不能同时并存,黄色和蓝色两种原色也不能同时并存。 Lab色彩模式用三组数值表示色彩: L : Lightness 亮度数值,从0到100。 a : 红色和绿色两种原色之间的变化区域,数值从-120到+120 b : 黄色到蓝色两种原色之间的变化区域,数值从-120到+120 在很多专业的设计软件中,都提供有Lab色彩模式。另外还有一种24位真彩色格式的图像是采用 Lab模式的,这种24位真彩色和RGB的24位真彩色有很大的差别。在目前通用的点位图文件格式中,只 有TIFF格式支持Lab 24位真彩。
作业(二)制作中国色立体等色相面
要求: 1.以红(R)、黄(Y)、绿(G)、蓝(B)、紫(P)五种颜色作为主色,以红黄(YR)、黄绿 (GY)、绿蓝(BG)、蓝紫(PB)、紫红(RP)五种颜色为间色,组成十色色相环; 2.中心轴为黑(0)、1、2、3、4、5、6、7、8、9、白(10)共11级; 3.彩度变化为0、2、4、6、8、10共6级; 4.其中R(M100Y100)、Y(Y100)、G(Y100C100)、B(C100M50)、P(C50M90)、YR(M60Y100)、GY(Y100C50)、 BG(Y60C100M10)、PB(C100M80)、RP(C20M100Y20)
2.2色彩体系
一、孟赛尔色彩体系(Munse11) 这个色彩体系是美国教育家、色彩学家、美术家孟赛尔创立的色彩表示法。 色彩体系是由色相(Hue)、明度(Value)、纯度(Chroma)三属性构成的。 明度是由黑到白中间排列九个不同等级的渐变灰色色阶组成,黑色在下为零级,白色在上为11级 的纵轴。 彩度是以无彩色为零,用渐增的等间隔色感来区分色,从无彩色开始依次排列,距离无彩色轴越 远的色彩纯度越高。 环绕在明度轴周围的色彩以黄(Y)、红(R)、绿(G)、蓝(B)、紫(P)这5种色为基础色相、再把每一 个色相展开成10个渐次变化的色相、共有100个不同色相、环成一个球状体、而每个色相的第5号即5R、 5Y……是色相代表。 孟赛尔色彩体系表的表示记号为H·V/C、即色相·明度/纯度。
2.1色彩表示
三、纯度 纯度(Saturation),即色彩的鲜艳程度。纯度描述色相纯净的程度,纯度越高,色相表现越明显, 色彩越鲜艳、强烈、活跃、刺激;纯度越低,色相表现越模糊,色彩越浑浊、稳重、平淡、柔和。 色相环上的色彩都是纯色,是光谱中各种单一波长的色光的色彩,未经任何混合,所以纯度最高, 一般称之为极限纯色,也就是说该色相的色彩达到最大的饱和度。 如果在这些不同的色相纯色中,逐渐加入白或黑,会产生色彩的浓淡变化,不仅会逐渐提高或降 低它的明度,同时还会逐渐降低它的纯度。 产品色彩的纯度,不仅与色料本身纯净度有关,还与产品的表面肌理有关。粗糙的表面使反射光 呈漫反射,将降低色彩的纯度;光滑表面,使反射呈单向反射,如果对着反射光观察,色彩亮得耀眼, 若从其它方向观察,反射光很少,因而色彩纯度相对较高。
2.3色彩模式
四、HSB色彩模式 HSB就是 H(Hue)、S(Saturation)、B(Brightnes),或者也可以称为HSV (Hue、Saturation 、 Value)。正好就是色彩的三属性。也就是说这种色彩模式用色彩的三属性来描述颜色。 由于HSB模式能直接体现色彩之间的关系,所以非常适合于色彩设计,绝大部分的设计软件都提 供了这种色彩模式,包括Windows的系统调色板也是采用这种色彩模式。
色彩设计
COLOR DESIGN
目录
前言 第一部分 色彩历史与文化 第二部分 色彩体系与模式 第三部分 色彩知觉与功能 第四部分 色彩形象与战略 第五部分 色彩设计与管理
第二部分 色彩体系与模式
2.1色彩表示 2.2色彩体系 2.3色彩模式
2.1色彩表示
一、色相 色相(Hue)指色彩的相貌,确切地说是依波长来划分的色光的相貌。是三要素中最能表现色彩 本质特点的要素,是每一种色彩所独有的,并与其它色彩有品质上不同的相貌特征,如红、橙、黄、 绿、青、紫六种标准色,各有各的相貌。 在诸多色相中,红、橙、黄、绿、青、紫六个色相是具有基本感觉的色相,以这6个基本色相为 基础,为了色彩规划中使用与研究的方便,在紫色与红色之间加入红紫色作为过渡,就可以围成一个 环,称为色相环或色环。以主要色相为基础,进而分别加入各中间色,就可获得10、12、24……100 种色相的色相环
2.3色彩模式
二、RGB色彩模式 所谓RGB就是:红(Red)、绿(Green)、蓝(Blue)三种色光原色。RGB色彩模式的混色属于加 法混色。每种原色的数值越高,色彩越明亮。R、G、B都为0时是黑色,都为255时是白色。 RGB是电脑设计中最直接的色彩表示方法。电脑中的24位真彩图像,就是采用RGB模式来精确记录 色彩。所以,在电脑中利用RGB数值可以精确取得某种颜色。 RGB虽然表示直接,但是R、G、B数值和色彩的三属性没有直接的联系,不能揭示色彩之间的关系。 所以在进行配色设计时,RGB模式就不是那么合适了 在所有设计软件中,都可以直接设置RGB的数值。有些软件还提供了直观的"RGB三维色彩模式"来 设置RGB色彩值。
2.3色彩模式
一、色域 空间 人们经过大量的实践总结,将所有用油墨能表现的颜色的总合称为油墨的色域空间,也叫作CMYK 色域;将所有由色光组成的颜色的总合称为RGB色域空间;而最大的色域空间则是Lab色域空间,左图 中包含的颜色只是其中的一小部分。右边的这幅色域空间图具体说明下每一个色空间的大小及三者的 相互关系。 Lab色空间完全包含了RGB色空间及CMYK色空间,只要是RGB或CMYK范围之内的,就一定存在于Lab 范围之中。RGB与CMYK色空间则既相互包容主要部分,又有很少部分相互超越。很明显,我们在进行 色彩模式转换(如RGB转CMYK或CMYK转RGB)时会有颜色的丢失,超过对方色空间部分的颜色就不能准确 表现。
2.2色彩体系
一、孟赛尔色彩体系(Munse11)
2.2色彩体系
二、奥斯特瓦德色彩体系(Ostwald) 此色彩体系由诺贝尔奖金获得者、德国化学家奥斯特瓦德创造。全部色都是由纯度与适量的白、 黑混合而成,具有纯色量+白色量+黑色量=100%的关系。 以黄、橙、红、紫、蓝、蓝绿、绿、黄绿8色为主色相,每个色相展开3个色相,形成24色色相 环。从1号柠檬黄到达24号黄绿、环绕在无彩色相明度轴周围。相对成180°角的两个色相为互补色。 无彩色明度轴仍是纵轴,白在上,黑在下。共分8个明度阶段,用a、c、e、g、i、l、n、p为记 号。a代表最亮的白,奥氏认为没有100%的白。因此他的最白色内包含有11%的黑,而最黑的p内包 合有3.5%的白。其间有6个阶段的灰色。以此轴为边、作成正三角形的色相面,在顶点放置各色的 纯色色标,成为等色相的三角形,环绕在无彩轴而成为复圆锥体奥氏色立体。 表示方法:第一个字母表示色相,第二字母表示含白量,第三个字母表示含黑量。100%—含白 量—含黑量,就是该色的纯色量。如:14ph即指是色相14的蓝,白量为p是3.5%、黑色量为h是 94.4%、蓝的色量是100%-3.5%-94.4%=2.1%为深藏青色。
2.2色彩体系
二、奥斯特瓦德色彩体系(Ostwald)
2.2色彩体系
三、PCCS体系 PCCS体系是1964年日本色彩研究所发表的色彩体系(Practical Color Co-ordinate System), 是日本纯国产的色彩体系。它既可作为色彩初学者的色彩教育体系、也可作为配色设计、市场调查的 工具被广泛使用。 PCCS体系是日本色彩研究所从实用的角度,综合了孟赛尔体系和奥斯特瓦德体系特点而编订的 “实用配色体系”,包括色调和视觉性色相环。这个色彩体系较易于准确地掌握配色,也方便于色彩 的传达,还有大量的辅助色卡。
