网页设计与制作4
《网页设计与制作》程序代码第4章

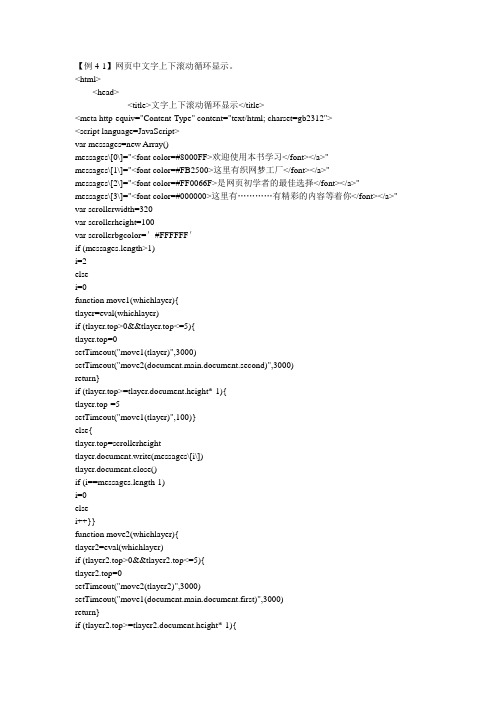
【例4-1】网页中文字上下滚动循环显示。
<html><head><title>文字上下滚动循环显示</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><script language=JavaScript>var messages=new Array()messages\[0\]="<font color=#8000FF>欢迎使用本书学习</font></a>"messages\[1\]="<font color=#FB2500>这里有织网梦工厂</font></a>"messages\[2\]="<font color=#FF0066F>是网页初学者的最佳选择</font></a>" messages\[3\]="<font color=#000000>这里有…………有精彩的内容等着你</font></a>" var scrollerwidth=320var scrollerheight=100var scrollerbgcolor=′#FFFFFF′if (messages.length>1)i=2elsei=0function move1(whichlayer){tlayer=eval(whichlayer)if (tlayer.top>0&&tlayer.top<=5){tlayer.top=0setTimeout("move1(tlayer)",3000)setTimeout("move2(document.main.document.second)",3000)return}if (tlayer.top>=tlayer.document.height*-1){tlayer.top-=5setTimeout("move1(tlayer)",100)}else{tlayer.top=scrollerheighttlayer.document.write(messages\[i\])tlayer.document.close()if (i==messages.length-1)i=0elsei++}}function move2(whichlayer){tlayer2=eval(whichlayer)if (tlayer2.top>0&&tlayer2.top<=5){tlayer2.top=0setTimeout("move2(tlayer2)",3000)setTimeout("move1(document.main.document.first)",3000)return}if (tlayer2.top>=tlayer2.document.height*-1){tlayer2.top-=5setTimeout("move2(tlayer2)",100)}else{tlayer2.top=scrollerheighttlayer2.document.write(messages\[i\])tlayer2.document.close()if (i==messages.length-1)i=0elsei++}}function move3(whichdiv){tdiv=eval(whichdiv)if (tdiv.style.pixelTop>0&&tdiv.style.pixelTop<=5){ tdiv.style.pixelTop=0setTimeout("move3(tdiv)",3000)setTimeout("move4(second2)",3000)return}if (tdiv.style.pixelTop>=tdiv.offsetHeight*-1){tdiv.style.pixelTop-=5setTimeout("move3(tdiv)",100)}else{tdiv.style.pixelTop=scrollerheighttdiv.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function move4(whichdiv){tdiv2=eval(whichdiv)if (tdiv2.style.pixelTop>0&&tdiv2.style.pixelTop<=5){ tdiv2.style.pixelTop=0setTimeout("move4(tdiv2)",3000)setTimeout("move3(first2)",3000)return}if (tdiv2.style.pixelTop>=tdiv2.offsetHeight*-1){tdiv2.style.pixelTop-=5setTimeout("move4(second2)",100)}else{tdiv2.style.pixelTop=scrollerheighttdiv2.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function startscroll(){if (document.all){move3(first2)second2.style.top=scrollerheight}else if (yers){move1(document.main.document.first)document.main.document.second.top=scrollerheight+5document.main.document.second.visibility='show'}}window.onload=startscroll</script><ilayer id="main" width=&{scrollerwidth}; height=&{scrollerheight};bgcolor=&{scrollerbgcolor};><layer id="first" left=0 top=1 width=&{scrollerwidth};><script language="JavaScript1.2">if (yers)document.write(messages\[0\])</script></layer><layer id="second" left=0 top=0 width=&{scrollerwidth}; visibility=hide><script language="JavaScript1.2">if (yers)document.write(messages\[1\])</script></layer></ilayer><script language="JavaScript1.2">if (document.all){document.writeln('<span id="main2" style="position:relative;width:'+scrollerwidth+';height:'+scrollerheight+';overflow:hiden;backgrou nd-color:'+scrollerbgcolor+'">')document.writeln('<divstyle="position:absolute;width:'+scrollerwidth+';height:'+scrollerheight+';clip:rect(0'+scrollerwidth+' '+scrollerheight+' 0);left:0;top:0">')document.writeln('<divid="first2"style="position:absolute;width:'+scrollerwidth+';left:0;top:1;">') document.write(messages\[0\])document.writeln('</div>')document.writeln('<divid="second2"style="position:absolute;width:'+scrollerwidth+';left:0;top:0" >')document.write(messages\[1\])document.writeln('</div>')document.writeln('</div>')document.writeln('</span>')}</script></head><body bgcolor="#FFFFFF" text="#000000"> </body></html>。
网页设计与制作项目四 布局表格

3.在“分类”列表框中选择“标题\编码”选项,在其右侧的“标题” 文本框中输入“幽幽博客”。
单击“属性”面板中“背景图像”选择右侧的“浏览文件”按钮,弹出 “选择图像选文件”对话框,找到要插入的图片,单击“确定”按钮 4.选择“跟踪图像”分类,在其右侧的“跟踪图像”文本框中输入 “yyou.png”,在“透明度”栏中调整透明度为“41%”,单击“确定按 钮”,如图所示。
5.选择【查看】\【表格模式】\【布局模式】命令或按“A1t+F6”组合键 切换到表格布局模式。
6.在“插入”栏的“布局”选项卡中单击“绘制布局单元格” 按钮。 7.将鼠标光标移动到如图所示的图像的左上角,按住鼠标左键 不放并向右下角拖动。
8.拖动到图像右下角时释放鼠标右键,完成布局单元格的绘制, 鼠标光标自动定位在该布局单元格中。
返回
(二)项目分析
项目活动目标:学会设置跟踪图像的方法和布局表格的 方法。
重点:在网页中设置跟踪图像的方法。 难点:布局表格的方法。
返回
(三)任务实施
为幽幽博客设置跟踪图像
【操作步骤】 1.新建网页文档并保存为“yyou.html”,按“Ctrl+j”组合键打开“页面属 性”对话框。,如下图
2.选择“外观”分类,在其右侧的“大小”下拉列表框中选择 “像素”选项,在“背景图像”文本框中输入“12”,在其后的下 拉列表框中选择“像素”选项,在“背景图像”文本框中输入 “3.jpg”, ,如图 所示
3) 再在图像透明度中设定跟踪图像的透明度。如图所示:
知识大串联:
4)在当前网页中定位各个网页元素的位置。
使用了跟踪图像的网页在用Dreamweaver编辑时不 会再显示背景图案,但当使用浏览器浏览时正好相反,跟 踪图像不见了,所见的就是经过编辑的网页(当然能够显 示背景图案)。
《网页设计与制作》第4章课件

如何实现窗口间的关联3-1
如何实现左列导 航,在右面显示 相关页面?
使用<a>标签的target目标窗口属性
如何实现窗口间的关联3-2
实现窗口间关联的步骤 1、设置窗口名(框架主页)
设置右窗口名为: rightFrame
…… <frameset rows="20%,*" frameborder="0"> ... ... <frame src="subframe/right.html" name="rightFrame"> ... ... </frameset> ……
操作演示:iframe常用属性
练习——引用google主页
需求说明:
根据提供的素材实现
引用Google主页
练习——<iframe>实现页面复用
需求说明:
根据提供的素材实现
总结2-1
框架的基本语法? 如何实现2行2列的典型框架?
如何实现窗口间关联?
内嵌框架的语法?
……
<body> <iframe src="" width="400px" height="236px" frameborder="1" scrolling="no" > <iframe/>
引用站内页面 <iframe src="subframe/the_second.html" width="400px" height="236px" scrolling="no" > <iframe/> </body> …… 引用站外页面: sohu
《网页设计与制作》网上作业第四章练习题答案

《网页设计与制作》网上作业第四章练习题答案 1.HTML文件的基本结构应包含哪些标记或语句。
您的答案:.在本章中我们学习了很多网页制作的技巧,请你为你在上一章所做的网页嵌入适当的音乐(可以是你喜欢的,但一定要与你的网页相协调)。
您的答案:(1)可以将网页右键用记事本的方式打开源代码;(2)在源代码的的下方插入代码“”即可,其中src=后面所跟的是你所要插入的音乐的文件的位置。
.新建一个页面,并在其中添加一个符号清单,结果如图4-1所示。
#FormatImgID_0#图4-1 清单结果您的答案:JAVA2介绍探索JAVA2JAVA的发展交互式WEB编程JAVA语言的来源JAVA语言的版本选择JAVA的原因2016面向对象易于学习平台无关性JAVA编程选择JAVA开发工具安装软件开发工具包.在第3题的结果中,改变标号清单的格式,使其成为如图4-2所示的结果。
#FormatImgID_1#图4-清单结果您的答案:JAVA2介绍探索JAVA2JAVA的发展交互式WEB编程JAVA语言的来源JAVA语言的版本选择JAVA的原因面向对象易于学习平台无关性JAVA编程选择JAVA开发工具安装软件开发工具包.请你根据本章中所学的本章的内容,设计一个登录页面,在登录页面中要输入用户名和密码,然后要设置提交和重新输入按钮,请提交你所做的网页的HTML文件。
(仅要一个表格练习表单即可,不需考虑网页的设计和布局) 您的答案:请正确输入你的信息:姓名:密码:人生照例是一场值得一搏的争衡,然而它的奖品是拼斗。
--拉尔夫.詹20160000感谢阅读!。
网页设计与制作第4章PPT课件

一、网页、网站和主页
15
拓展知识
HTML 5 Audio和Video所支持的音频和视频格式
HTML 5 Audio元素能够播放声音文件和音频流,下表列出了当前Audio元素支持的3种音频格式及其所适用 的浏览器。
IE 9
Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0
4
相关知识
一、插入HTML 5 Audio
步骤 01 将本书附赠的“素材与实例\ch04”目录下的“blog”文件夹拷贝至本地磁盘,并以“blog”为站 点文件夹,在Dreamweaver CC中创建站点“blog”。
步骤 02 启动Dreamweaver CC,在“文件”面板中双击打开站点“blog”中的“music.html”文档。
“W”和“H”:用于设置视频对象的宽度和高度,默认单位为像素。 Flash回退:用于设置在不支持HTML 5视频的浏览器中显示的SWF文件。
9
三、插入并编辑插件
步骤 01 步骤 02
步骤 03
在“blog”站点中新建文档“chj.html”,并将其在文档编辑窗口中打开。 将插入点置于文档编辑窗口中,单击“插入”面板“HTML”类别中的“插件”按钮,打 开“选择文件”对话框。 在对话框的文件列表中选择要 插入的文件“cj.mp3”,并单 击“确定”按钮,插入插件, 如右图所示。
网页设计与制作教程(第4版)电子教案

1.2 Web标准
1.2.3 采用Web标准的优点 1.客户端的优点 采用Web标准后,客户端的好处主要体现在以下方面:
• 文件下载与页面显示速度更快; • 内容能被更多的用户所访问(包括失明、弱视、色盲等 残障人士);
2.服务器端的优点 采用Web标准后,服务器端的好处主要体现在以下方面: • 更少的代码和组件,容易维护; • 带宽要求降低(代码更简洁),成本降低; • 更容易被搜寻引擎搜索到;
1.3 网站的规划与设计
在建设网站之前,需要对网站进行一系列的分析和设计, 然后根据分析的结果提出合理的建设方案,这就是网站的规 划与设计。
网站的规划与设计一般应遵循以下三个原则: • 最大限度地满足用户需要; • 最有效地进行资源利用; • 使用方便,界面友好,运行高效;
常规的规划与设计方法一般有以下三种:自顶向下、自 底向上、不断增补的设计方法。
1.4 网站开发工作流程
典型的Web开发工作流程包括以下几个阶段。
1)规划站点:包括确立站点的策略或目标、确定所面向的 用户以及站点的数据需求。
2)设置开发环境:包括选择Web应Байду номын сангаас程序服务器、利用 Dreamweaver网页制作软件定义站点及数据源。
3)规划页面设计和布局:包括用绘画工具创建页面和界面 模型,以及使用Dreamweaver、FrontPage布置页面。
动态网页技术根据程序运行的区域不同,分为客户端动 态技术与服务器端动态技术。
客户端动态技术不需要与服务器进行交互,实现动态功 能的代码往往采用脚本语言形式直接嵌入到网页中。服务器 发送给浏览者后,网页在客户端浏览器上直接响应用户的动 作。常见的客户端动态技术包括JavaScript、ActiveX和 Flash等。
网页设计与制作_4_试题卷 (1)

山东工商学院2020学年第一学期网页设计与制作课程试题 A卷(考试时间:120分钟,满分100分)特别提醒:1、所有答案均须填写在960数字加起来827参考答案207上,写在试题纸上无效。
2、每份答卷上均须准确填写函授站、专业、年级、学号、姓名、课程名称。
一单选题 (共10题,总分值20分 )1. 用于设置页面标题的标记是(2 分)A. <title>B. <caption>C. <head>D. <html>2. 在 Dreamweaver 中,下面关于嵌套的层的说法正确的是:(2 分)A. 子层可以超出母层B. 但子层不可以完全在母层之外C. 子层不可以超出母层D. 以上说法都错3. 关于CSS,以下叙述错误的是(2 分)A. CSS的中文意思是层叠样式表,简称样式表B. CSS可以精确地控制网页里的每一个元素C. 一个HTML网页文件只能应用一个CSS文件D. CSS文件可以单独保存而不必和HTML文件合并在一起4. 用于设置页面标题的标记是(2 分)A. <title>B. <caption>C. <head>D. <html>5. <font>标记控制文字字体类型的属性是:(2 分)A. colorB. sizeC. styleD. face6. 用Dim b(6)定义一个数组,它实际上包含了( )个元素?(2 分)A. 5B. 6C. 4D. 77. 在 Dreamweaver 中,在<body>属性中,下面的信息属性不包括的是:(2 分)A. 背景B. 字体及链接的颜色C. 页边距D. 关键词8. 在 HTML中,下面是超链接标签的是:(2 分)A. <A>…</A>B. <IMG>…</IMG>C. <FONT>…</FONT>D. <P>…</P>9. 在 Dreamweaver 中, 下面关于排版表格属性的说法错误的是:(2 分)A. 可以设置宽度B. 可以设置高度C. 可以设置表格的背景颜色:D. 可以设置单元格之间的距离但是不能设置单元格内部的内容和单元格边框之间的距离10. 在Dreamweaver中插入换行符的快捷键是( ) (2 分)A. <enter>B. <ctrl+shift+space>C. <ctrl +space>D. <shift+enter>二多选题 (共10题,总分值20分 )11. 下面哪些是商务网站客户端技术?((2 分)A. HTML技术B. JavaScript技术C. JSPD. CSS技术12. 在Dreamweaver MX 2004中将文本添加到文档的方法有()(2 分)A. 直接在文档窗口键入文本B. 从现有的文本文档中拷贝和粘贴C. 直接在Dreamweaver 中打开文本文件D. 导入Microsoft Word 内容13. Dreamweaver中的Flash对象有哪些?()(2 分)A. Flash文本B. Flash按钮C. Flash样式D. Flash动画文件14. 在设置超级链接时,可选择或编写哪几种类型的路径?()(2 分)A. 绝对路径B. 和根目录相对的路径C. 和文档相对的路径D. 动态路径15. 在Dreamweaver MX 2004中将文本添加到文档的方法有()(2 分)A. 直接在文档窗口键入文本B. 从现有的文本文档中拷贝和粘贴C. 直接在Dreamweaver 中打开文本文件D. 导入Microsoft Word 内容16. 网页布局表格和布局单元格在默认情况下有哪些区别?()(2 分)A. 布局表格的外框线为红色的B. 布局单元格的外框线为蓝色的C. 布局表格的背景为灰色D. 布局单元格的背景为白色17. Dreamweaver的工作区布局可以设置为以下哪几种?()(2 分)A. 设计者B. 开发者C. 代码编写者D. 网页设计师18. 下面制作其它子页面的说法正确的是()(2 分)A. 各页面的风格保持一致很重要B. 我们可以使用模板来保持网页的风格一致C. 在Dreamweaver中,没有模板的功能,需要安装插件D. 使用模板可以制作不同内容却风格一致的网页19. 在Dreamweaver中,Behavior(行为)是有几项构成()(2 分)A. 事件B. 动作C. 初级行为D. 最终动作20. WWW的组成主要包括( )。
Dreamweaver CC网页设计与制作(第4版)

20xx年高等教育出版社出版教材
01 成书过程
03 教材目录 05 教材特色
目录
02 内容简介 04 教学资源 06 作者简介
基本信息ห้องสมุดไป่ตู้
《Dreamweaver CC页设计与制作(第4版)》是由吕宇飞主编,2017年由高等教育出版社出版的计算机平面 设计专业系列教材。该教材既可作为职业学校计算机平面设计及相关专业的教学用书,也可作为各类计算机美术 培训班的教学用书,还可供计算机美术爱好者参考使用。
成书过程
成书过程
《Dreamweaver CC页设计与制作(第4版)》由吕宇飞任主编,卓荣庆、朱思俊和韩国兴参与编写,吕宇飞 主要负责编写项目一、六、十一,游戏软件设计并统稿;卓荣庆负责编写项目十、十三和游戏软件开发;朱思俊 负责编写项目七、八、九、十二和十四;韩国兴负责编写项目二、三、四和五。得到了苏丽丽对该教材文字校对 工作中的支持 。
教材目录
教材目录
(注:目录排版顺序为从左列至右列 )
教学资源
教学资源
《Dreamweaver CC页设计与制作(第4版)》配有Abook数字课程,该数字课程包括电子教案、演示文稿 。
教材特色
教材特色
《Dreamweaver CC页设计与制作(第4版)》实例讲解精简明了,突出技能要领,并从教学前期就有意识地 引导读者接触和解读代码。在讲解局部页面元素的CSS设计技巧时,整体页面仍采用传统的表格布局,同时建议 将配套的设计练习纳入教学计划,在Div+CSS设计页面布局部分放缓教学进度。
该教材主要内容包括主页欣赏及页面分析、站设计与规划、DreamweaverCC 2015站点建设、Dreamweaver CC 2015基本应用、模板与库、HTML与CSS基础、多媒体页设计、页中IFrame框架的运用、导航菜单设计、表格 页面布局、Div+CSS页面布局、插件与特效、综合实例、表单及交互式站设计。
网页设计与制作_在线作业_4

网页设计与制作_在线作业_4一、单选题(每题5分,共6道小题,总分值30分)1.框架面板的主要作用是()。
(5分)设置框架结构管理框架协同运作选中框架和框架集为框架命名正确答案您的答案是C回答正确展开2.下列代码定义了()的表格。
<table 属性名="属性值" … ><tr><td>表项</td><td>表项</td></tr><tr><td>表项</td><td>表项</td></tr><tr><td>表项</td><td>表项</td></tr></table>(5分)3行2列1行2列3行6列2行3列正确答案您的答案是A回答正确展开3.建立网站时()可以使用中文。
(5分)您打算为您的站点起什么名字?您的站点的HTTP地址(URL)是什么?站点根目录文件夹使用哪一个服务器技术正确答案您的答案是A回答正确展开4.在播放Flash动画时()可以通过程序语句设置或获取其属性值。
(5分)按钮元件实例影片剪辑元件实例帧图形元件实例正确答案您的答案是C回答错误展开是()。
(5分)根相对路径文档相对路径站点相对路径绝对路径正确答案您的答案是D回答正确展开6.Flash中要掌握修改关键帧内对象的大小、位置、颜色、透明度的技术,才能形成动画。
矢量图形和元件实例的颜色、透明度分别在()设置。
(5分)“混色器”面板“混色器”面板,“属性”面板“属性”面板,“混色器”面板“属性”面板正确答案您的答案是B回答正确展开二、多选题(每题5分,共6道小题,总分值30分)利用文本框的属性面板可以设置文本的()。
(5分)A填充颜色B文本对齐方式C透明度D笔触颜色正确答案您的答案是ABC回答正确展开2.Flash中元件实例可以来自()。
DreamweaverMX网页设计与制作第4章有声有色的页面效果课件

如果想在浏览器中访问更多类型的媒体对 象,就必须借助于插件,前面所介绍的 Shockwave就是插件中的一员。插件的类 型主要有对象类、命令类、行为类、组件 类4种,我们常使用的是对象类插件。
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
Dreamweaver MX自带 网络下载 从素材库导入 自己制作
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
插入Shockwave影片 插入Applet 插入ActiveX控件
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
网页设计与制作模块4

必备知识
任务切割图片
任务描述 任务目标 任务分析 任务实施 任务评价 任务总结时候,多用photoshop制作整体页面,以达到网页整理色调协调的目的, 在图片上传时,一整张网页图片不仅上传容易产生数据丢失,且在打开网页的过程中,浏览器 也需要逐一读取,导致网页打一速度慢,因此我们需要把一整张图切割成N个小图,证浏览器 同时开打每个小图,以加快网页展开速度。 2.切图注意事项 网页设计的切图,最好先用PS做出效果图,然后进行切图,切出的图片常用的格式为:jpg、 gif、png。 (1)切图的原则:①分析图片,了解图片布局(切图时就知道布局的div+css怎么写) 2.图切的 大小越小越好。②图切的数量越少越好。 那对于一整张图来说,同时达到这两个原则是相互 矛盾的,所以一个网页差不多切成20-30个图就可以了,这样网页的加载速度是不会受影响的。 (2)切图的技巧: ①一行一行的切图。 ②背景的切成小条。③不能分开的不分好了, 选行的时候要注意怎么样合理。④能取整数,则取整数 能整则不零 。⑤切图的时候要放大 至少到300%,因为一次移动一个像素就非常明显,否则肯定是不能会有遗漏,不会达到和原 图一样的效果,切图完成后就好检查一下隔行的像素值加起来是不是整个图片的宽度,一定要 仔细 注意:图片应该是平均切,而不是大一块,小一块的,以免图片出现速度不平衡,切图 切的好不好,在我们打开这个站点时候看到图片出来的先后顺序和速度是可以发觉的。 ⑥对 于零散的图片,必须使用拼图,可以提高页面的加载速度。拼图时,注意图片必须是透明,一 般是gif图。注意图层的左右上下分布。注意:拼完图片后,记住保留psd文件。
任务切割图片
任务描述 任务目标 任务分析 任务实施 任务评价 任务总结 必备知识
网页设计与制作教程第四版课程设计

网页设计与制作教程第四版课程设计1. 课程简介本课程旨在通过实际的网页设计与制作案例,帮助学生掌握相关的HTML、CSS、JavaScript等技术。
同时,通过对网站性能和用户体验的分析和优化,提高学生对网站设计的认识和理解,从而能够独立完成一个高质量的网站。
2. 完成的任务本课程的任务是要求学生根据所学知识和实践经验,完成一个具有以下功能的网站:1.首页:展示网站的主题和特色,为用户提供一个友好的访问界面。
2.产品分类:通过分类展示不同的产品,方便用户查找目标商品。
3.产品展示:展示商品的详细信息,为用户提供商品的完整信息。
4.购物车:支持用户添加和删除商品,以及修改商品数量。
5.用户注册/登录:支持用户注册并登录后进行购物。
3. 设计思路3.1 网站整体布局在整体布局设计中,需要考虑导航栏、页脚、头部搜索栏等基本元素,尽量避免子网页过多并统一样式和色彩,从而提高用户的使用流畅性和体验。
3.2 首页设计首页作为网站的门面和展示重点,要注重页面的美观与实用性,同时还要提供让用户深入了解企业信息的介绍内容和功能。
3.3 分类模块设计分类模块是最常用的功能之一,需要考虑视觉效果和用户需求的平衡,支持商品的多角度分类查找,以及提供筛选功能。
3.4 产品展示设计产品展示页面是展示商品信息和完成购买的重要页面,需要结构清晰,内容丰富,功能齐全。
其中,页面布局、图片和文字等方面的处理都应该切实满足用户需求。
3.5 购物车设计购物车页面需要结构简单且易于使用,支持用户添加/删除商品和修改商品数量的实时更新。
3.6 用户注册/登录设计用户注册和登录模块是用户进行购物的关键步骤,需要设计清晰明了,方便用户操作。
同时还需要支持密码找回和修改等功能。
4. 实现过程我们可以使用现有的框架和工具来实现这个网站,例如使用Bootstrap或者LayUI框架来构建页面的布局和样式,同时使用PHP语言来编写和连接数据库。
4.1 HTML+CSS实现HTML5和CSS3可以实现丰富的动态效果,同时也支持响应式布局和多设备适配,因此可大大提高网站的用户体验和性能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计艺术
(2)在现有的表格中插入单元列 将光标移到在插入单元列的右边一列, 将光标移到在插入单元列的右边一列,选 修改” 表格 表格” 插入列 命令。 插入列” 择“修改”|“表格”|“插入列”命令。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,按 组合键“Ctrl+Shift+A”。 组合键“Ctrl+Shift+A 。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,单 击鼠标右键, 击鼠标右键,在弹出的快捷菜单中选择 表格” 插入列 命令。 插入列” “表格”|“插入列”命令。
网页设计艺术 第四章 网页表格的处理
表格是控制网页页面布局最有力的工具。 使用表格可以对列表数据进行布局,布局 网页文本、图像、媒体等。 通过本章学习应该掌握以下内容: 利用HTML创建和编辑网页表格 利用Dreamweaver MX处理表格
№1
网页设计艺术
4.1 利用Dreamweaver MX处理网页表格 4.2 利用HTML创建和编辑网页表格
№ 14
网页设计艺术
(3)选择多个单元格 选择多个单元格 按住Ctrl键 单击所要选择的所有单元格。 按住Ctrl键,单击所要选择的所有单元格。 Ctrl 将光标置于单元格中,拖动鼠标, 将光标置于单元格中,拖动鼠标,选择多 个单元格。 个单元格。 如果要选择整行, 如果要选择整行,将光标置于该行的左边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。 如果要选择整列, 如果要选择整列,将光标置于该列的上边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。
№ 19
网页设计艺术
删除整行/ (4)删除整行/整列 先选择欲删除的整行或整列,直接按Del 先选择欲删除的整行或整列,直接按Del 即可删除。 键,即可删除。 先将光标移到要删除的行或列中, 先将光标移到要删除的行或列中,选择 修改” 表格 表格” 删除行 删除行” 删除列” “修改”|“表格”|“删除行”或“删除列” 命令。 命令。 将光标移到要删除的行或列中, 将光标移到要删除的行或列中,单击鼠标 右键,在弹出的快捷菜单中选择“表 右键,在弹出的快捷菜单中选择“ 删除行” 删除列”命令。 格”|“删除行”或“删除列”命令。 删除行
№ 21
网页设计艺术
(2)设置单元格的宽度及高度 在默认情况下, 在默认情况下,单元格的宽度是随表格的 宽度而定的, 宽度而定的,表格中每一列的宽度基本上 都相等。如果不指定表格的高度, 都相等。如果不指定表格的高度,则表格 中同一行的高度也是相等的。 中同一行的高度也是相等的。在属性面板 上可以改变单元格默认的宽度和高度。 上可以改变单元格默认的宽度和高度。 在属性面板上的“ 在属性面板上的“宽”或“高”文本框中 输入适当的数值即可。 输入适当的数值即可。但单元格宽度与高 度的单位只可以使用像素, 度的单位只可以使用像素,不能使用百分 比。
№ 20
网页设计艺术
3.修改表格大小
(1)设置表格的宽度及高度 MX中 在Dreamweaver MX中,修改表格的大小有以下两 种方法。 种方法。 通过鼠标拖曳法可以粗略地调整表格的大小。 鼠标拖曳法可以粗略地调整表格的大小 ① 通过鼠标拖曳法可以粗略地调整表格的大小。 通过“表格属性”对话框可以精确 精确地调整表 ② 通过“表格属性”对话框可以精确地调整表 格的大小。 格的大小。 在创建表格时, 在创建表格时,可以通过表格对话框来设置表格 的宽度,但无法设置表格的高度, 的宽度,但无法设置表格的高度,如果要设置表 格的高度,可以通过表格属性面板来确定。 表格属性面板来确定 格的高度,可以通过表格属性面板来确定。
“插入表格”对话框
№7
网页设计艺术
№8
网页设计艺术
表格的属性设置
表格插入后可以通过表格的属性面 板,对属性进行修改。
№9
网页设计艺术
4.1.2 导入表格数据文件
在插入外部数据前,首先要将表格数据文件转换 成 .txt(文本文件)格式,并且该文件中的数据 要带有分隔符。 要加入外部数据,选择如下的任何一种操作: (1)选择“文件”|“导入”|“表格式数据”命令。 (2)选择“插入”|“表格对象”|“导入表格式数据” 命令。 (3)单击插入“常用”面板上的“表格数据”按 钮。
№ 23
网页设计艺术
(2)拆分单元格 首先在表格中选择需拆分的单元格, 首先在表格中选择需拆分的单元格,选择 下列任何一种操作: 下列任何一种操作: 选择“修改” 表格 表格” 拆分单元格 拆分单元格” 选择“修改”|“表格”|“拆分单元格”命 令。 单击鼠标右键,在弹出的下拉菜单中选择 单击鼠标右键, 表格” 拆分单元格 命令。 拆分单元格” “表格”|“拆分单元格”命令。 按组合键“Ctrl+Alt+S”。 按组合键“Ctrl+Alt+S 。 单击属性面板上的拆分单元格图标 。 拆分单元格”对话框中, 在“拆分单元格”对话框中,可以选择拆 分成行和列以及行/列的数量。 分成行和列以及行/列的数量。
№ 15
网页设计艺术
(4)选择的全部单元格 将光标置于第1个单元格中, 将光标置于第1个单元格中,并拖动鼠标至 最后一个单元格。 最后一个单元格。 将光标置于第1个单元格中,按住Shift Shift键 将光标置于第1个单元格中,按住Shift键, 再单击最后一个单元格。 再单击最后一个单元格。 将光标置于第1行的左边缘, 将光标置于第1行的左边缘,当光标变成 图标时,向下拖动鼠标至最后一行。 图标时,向下拖动鼠标至最后一行。 将光标置于第1列的上边缘, 将光标置于第1列的上边缘,当光标变成 图标时,向右拖动鼠标至最后一列。 图标时,向右拖动鼠标至最后一列。
№ 10
网页设计艺术
№ 11
网页设计艺术
导入外部数据
导 入 外 部 数 据
入/
/导入
数据
№ 12
网页设计艺术
4.1.3 编辑表格
1、选择表格 • (1)选择整个表格 • 五种方法 将光标置于表格中的某个单元格中,选择“修改” 表 将光标置于表格中的某个单元格中,选择“修改”|“表 选择表格” 格”|“选择表格”命令。 选择表格 命令。 将光标置于表格中的某个单元格中, 将光标置于表格中的某个单元格中,再按两次组合键 Ctrl+A”。 “Ctrl+A 。 将光标置于表格中的某个单元格中,单击鼠标右键, 将光标置于表格中的某个单元格中,单击鼠标右键,在弹 出的快捷菜单中选择“表格” 选择表格 命令。 选择表格” 出的快捷菜单中选择“表格”|“选择表格”命令。 将光标置于表格的尾部(在表格的同一行, 将光标置于表格的尾部(在表格的同一行,但不在表格之 ),向左拖动鼠标 向左拖动鼠标。 内),向左拖动鼠标。 单击表格的边线。 单击表格的边线。
№ 16
网页设计艺术
2、添加/删除行列 添加/ 添加 在现有的表格中插入单元行: (1)在现有的表格中插入单元行: 将光标移到要插入单元行的下一行, 将光标移到要插入单元行的下一行,选择 修改” 表格 表格” 插入行 命令。 插入行” “修改”|“表格”|“插入行”命令。 将光标移到要插入单元行的下一行, 将光标移到要插入单元行的下一行,按组 合键“Ctrl+M”。 合键“Ctrl+M 。 将光标移到要插入单元行的下一行, 将光标移到要插入单元行的下一行,单击 鼠标右键,在弹出的快捷菜单中选择“ 鼠标右键,在弹出的快捷菜单中选择“表 插入行” 格”|“插入行”命令。 插入行 命令。
№ 24
网页设计艺术
5、在表格中添加文字和图片 (1)在表格中添加文字。 (2)在表格中插入图片。 选中要插入图片的单元格,选择“插 入”—“图像”命令,打开“选择图像源” 对话框,在对话框中选择图像文件单击确 认。
№ 25
网页设计艺术
4.1.3 表格属性的设置 1.设置表格的背景 要将表格背景设为单一的颜色, 要将表格背景设为单一的颜色,首先选择 整个表格,再单击属性面板上“背景颜色” 整个表格,再单击属性面板上“背景颜色” 后面的颜色框, 后面的颜色框,在弹出的调色板中选择颜 色,或者是在后面的文本框中直接输入颜 色的色码;要将图像设为表格的背景, 色的色码;要将图像设为表格的背景,首 先选择整个表格,再在属性面板上的“ 先选择整个表格,再在属性面板上的“背 景图像”文本框中输入图像所在的路径, 景图像”文本框中输入图像所在的路径, 或是单击其后的文件夹图标, 或是单击其后的文件夹图标,在弹出的对 话框中选择图像文件。 话框中选择图像文件。
№5
表格各参数值如下: 行:2。 列:3。 单元格数目:6。 宽度:400。 高度:200。 间距:10。 边框:5。
网页设计艺术
4.1.1 创建表格
插入表格 利用Dreamweaver MX创建新表格时,首先打开插 入“常用”面板,然后可以通过下列四种方式中 的任意一种: (1)在插入“常用”面板上,单击插入表格按 钮 。 (2)通过主窗口的菜单“插入”|“表格”命令。 (3)使用快捷组合键“Ctrl+Alt+T”。 (4)在插入“常用”面板上,拖动表格按钮到主窗 口的工作创建表格
行数:新插入的表格的行数, 行数 可以更改数值来确定行数。 列数:新插入的表格的列数, 列数 可以更改数值来确定列数,行、 列数控制表格划分的区域个数 (行×列)。 表格宽度:表格的宽度可以选 表格宽度 择是占页面宽度的百分比(单 位为百分比)或者固定尺寸 (单位为像素)。 边框粗细:表格的边界宽度, 边框粗细 单位为像素,表格的属性设置 中将详细讲解边框、填充值和 间距值的区别。 单元格填充:指定单元格的大 单元格填充 小,以像素为单位。 单元格间距:指定单元格之间 单元格间距 的距离,以像素为单位。
№2
网页设计艺术
表格学习目标
理解网页布局的原理 掌握用表格(普通表格、布局表格)进行 布局的方法
