HTML5新增表单元素和属性(1)
HTML5表单元素介绍

2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
HTML5(一)——新增元素和属性

HTML5(⼀)——新增元素和属性⾃ H5 诞⽣以来,在 html4.0 中有些元素已被 H5 废弃,但是在 H5 中添加了很多新元素以及功能,今天我们学习 H5 中新增的元素和属性都有哪些?新增语义结构标签标签描述<article>定义页⾯独⽴的内容区域。
<aside>定义页⾯的侧边栏内容。
<bdi>允许您设置⼀段⽂本,使其脱离其⽗元素的⽂本⽅向设置。
<command>定义命令按钮,⽐如单选按钮、复选框或按钮<details>⽤于描述⽂档或⽂档某个部分的细节<dialog>定义对话框,⽐如提⽰框<summary>标签包含 details 元素的标题<figure>规定独⽴的流内容(图像、图表、照⽚、代码等等)。
<figcaption>定义 <figure> 元素的标题<footer>定义 section 或 document 的页脚。
<header>定义了⽂档的头部区域<mark>定义带有记号的⽂本。
<meter>定义度量衡。
仅⽤于已知最⼤和最⼩值的度量。
<nav>定义导航链接的部分。
<progress>定义任何类型的任务的进度。
<ruby>定义 ruby 注释(中⽂注⾳或字符)。
<rt>定义字符(中⽂注⾳或字符)的解释或发⾳。
<rp>在 ruby 注释中使⽤,定义不⽀持 ruby 元素的浏览器所显⽰的内容。
<section>定义⽂档中的节(section、区段)。
<time>定义⽇期或时间。
<wbr>规定在⽂本中的何处适合添加换⾏符。
新增标签使⽤时根据描述内容,在适当的地⽅使⽤新标签,应⽤的时候和其他标签是⼀样的,H5 新增标签使得⽹页结构更清晰明了,建议⼤家使⽤新增元素。
HTML5新增元素,标签总结

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。
前端面试题及答案中高级

前端面试题及答案中高级# 前端面试题及答案中高级1. HTML5 新增了哪些表单元素?HTML5 引入了多个新的表单元素,包括但不限于:- `email`:用于输入电子邮件地址。
- `url`:用于输入URL。
- `number`:用于输入数字。
- `range`:用于输入一定范围内的数字。
- `date`:用于输入日期。
- `month`:用于输入月份和年份。
- `week`:用于输入周和年份。
- `time`:用于输入时间。
- `datetime`:用于输入日期和时间。
- `datetime-local`:用于输入日期和时间(不包含时区)。
- `search`:用于搜索框。
- `tel`:用于输入电话号码。
- `color`:用于选择颜色。
2. CSS选择器有哪些类型?CSS选择器主要分为以下几类:- 标签选择器:根据HTML标签选择元素,如`div`, `p`。
- 类选择器:使用点号`.`后跟类名选择元素,如`.example`。
- ID选择器:使用井号`#`后跟ID名选择元素,如`#unique`。
- 属性选择器:根据属性选择元素,如`[type="text"]`。
- 伪类选择器:用于选择元素的特殊状态,如`:hover`, `:first-child`。
- 伪元素选择器:用于选择元素的特定部分,如`::before`,`::after`。
- 组合器:用于组合选择器,如后代选择器` `, 子选择器`>`, 相邻兄弟选择器`+`, 通用兄弟选择器`~`。
3. JavaScript中闭包是什么?闭包是一个函数和声明该函数的词法环境的组合。
闭包让你可以从内部函数访问外部函数作用域中的变量。
即使外部函数已经执行完毕,闭包仍然可以访问外部函数的变量。
4. 解释JavaScript中的原型继承。
JavaScript中的原型继承是一种基于原型链的继承方式。
每个JavaScript对象都有一个原型对象,对象的属性和方法可以通过原型链向上查找。
HTML5学习笔记--------》HTML5概要与新增标签!

HTML5学习笔记--------》HTML5概要与新增标签!⼀、HTML5概要1.1、为什么需要HTML5HTML4陈旧不能满⾜⽇益发展的互联⽹需要,特别是移动互联⽹。
为了增强浏览器功能Flash被⼴泛使⽤,但安全与稳定堪忧,不适合在移动端使⽤(耗电、触摸、不开放)。
HTML5增强了浏览器的原⽣功能,符合HTML5规范的浏览器功能将更加强⼤,减少了Web应⽤对插件的依赖,让⽤户体验更好,让开发更加⽅便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很⼩,这并不符合⼀个好产品的演进规则。
1.2、什么是HTML5HTML5指的是包括HTML、CSS和JavaScript在内的⼀套技术组合。
它希望能够减少⽹页浏览器对于需要插件的丰富性⽹络应⽤服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强⽹络应⽤的标准集。
HTML5是HTML最新版本,2014年10⽉由万维⽹联盟(W3C)完成标准制定。
⽬标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联⽹应⽤迅速发展的时候,使⽹络标准达到匹配当代的⽹络需求。
1.3、HTML5现状及浏览器⽀持⼤部分主流浏览器已经⽀持HTML5,但是各个浏览器⽀持的⽅式以及语法有所差异性。
⽀持Html5的浏览器包括Firefox(⽕狐浏览器),IE9 及其更⾼版本,Chrome(⾕歌浏览器),Safari,Opera等现代浏览器。
⽀持得分:如果想了解更多请看本⽂的兼容性那⼀节的内容。
PC端(总分555分):平板(总分555分):移动(总分555分):1.4、HTML5特性HTML5 ⼋个特性类别对应的8个Logo 语义⽹、离线&存储、设备访问、通信多媒体、图形和特效、性能和集成、呈现(CSS3)1.4.1. 语义特性(Class:Semantic)HTML5赋予⽹页更好的意义和结构。
H5的新特性

H5的新特性H5的新特新1.语义化的标签:header、footer、section、nav、aside、article标签描述header 定义⽂档的头部区域footer定义⽂档的尾部区域 nav定义⽂档的导航栏部分section定义⽂档中的节(section、区段)article定义页⾯独⽴的内容区域aside定义页⾯的侧边栏部分details⽤于描述⽂档或者某个部分的细节summary标签包含details元素的标题dialog 定义对话框,⽐如提⽰框2.增强型表单:HTML5拥有多个新的表单Input输⼊类型,这些新的特性提供了更好的输⼊控制和验证input的type 描述color主要⽤于选择颜⾊data从⼀个⽇期选择器选择⼀个⽇期datatime选择⼀个⽇期(UTC时间)email包含e-mail地址的输⼊域month选择⼀个⽉份number数值的输⼊域range⼀定范围内数字值的输⼊域search⽤于搜索域tel定义输⼊电话号码的字段time选择⼀个时间url URL地址的输⼊域week选择周和年3.新增表单元素:datalist、keygen、output表单元素描述datalist元素规定输⼊域的选项列表,使⽤input元素的list属性与datalist元素的id绑定keygen提供⼀种验证⽤户的可靠⽅法,标签规定⽤于表单的秘钥对⽣成器字段output⽤于不同类型的输出,⽐如计算机的脚本输出4.新增的表单属性:placeholder、require、min、max、.......表单属性描述placeholder 输⼊框的默认提⽰required是⼀个boolean属性,要求填写的输⼊域不能为空值pattern描述⼀个正则表达式,⽤于验证input元素的值min/max设置元素的最⼤值和最⼩值step为输⼊域规定合法的数字间隔height/width⽤于image类型的input标签的图像⾼度和宽度autofocus是⼀个boolean属性,规定在页⾯加载时,域⾃动的获取到焦点multipe是⼀个boolean属性,规定input元素中可选择多个值5.⾳频、视频:audio、video6.canvas:在页⾯上放置⼀个canvas元素,就相当于在页⾯上放置了⼀块画布,可以在其中进⾏图形的描绘。
HTML5--新增表单元素属性事件(3)

HTML5--新增表单元素属性事件(3)前⾔: HTML5在原本已有表单元素的基础上新增了新的表单元素和属性,增强了表单元素的功能。
第⼀类.新增input(type)类型 1.type为email 作⽤:email 类型⽤于包含 email 地址的输⼊域。
特性:提供了默认电⼦邮箱的完整验证:要求必须包含@符号,同时必须包含服务器名称,如果不能满⾜验证,则会阻⽌当前的表单提交 email⽰例:如果内容不满⾜邮箱格式,提交表单会有错误提⽰信息。
<body><form action="#">邮箱:<input type="email"><input type="submit" value="提交"></form></body> 2.type为url 作⽤:url类型⽤于包含⽹址的输⼊域。
特性:提供了⽹址完整验证,只能输⼊合法的⽹址:必须包含http://(例:) url⽰例:如果内容不满⾜⽹址格式,提交表单会有错误提⽰信息。
<body><form action="#">⽹址:<input type="url"><input type="submit" value="提交"></form></body> 3.type为number 作⽤:number 类型⽤于包含数值的输⼊域。
特性:只能输⼊数字(包含⼩数点),不能输⼊其它的字符 属性: max -- 限制输⼊框的最⼤值 min -- 限制输⼊框的最⼩值 value -- 输⼊框的默认值 step -- 规定数字增长间隔 number⽰例:输⼊框中只能输⼊number类型值,不能输⼊其他类型的值<form action="#">数量:<input type="number" value="60" max="100" min="0" step="3"><br><input type="submit" value="提交"></form> 4.type为search 作⽤:search 类型⽤于搜索域,⽐如站点搜索或 Google 搜索 特性:输⼊值后,输⼊框后带有关闭按钮可以清除输⼊框内容 search⽰例:<body><form action="#">请输⼊商品名称:<input type="search"> <br><input type="submit" value="提交"></form></body> 5.type为range 作⽤:range 类型⽤于包含⼀定范围内数字值的输⼊域(可以⽤作⾳量键) 特性:显⽰为滑动条 属性: max -- 允许的最⼤值 min -- 允许的最⼩值 value -- 规定的默认值 step -- 规定数字增长间隔 range⽰例:<body><form action="#">范围:<input type="range" max="100" min="0" value="50"> <br><input type="submit" value="提交"></form></body> 6.type为color 作⽤:输⼊类型⽤于规定颜⾊ 特性:该类型允许你从拾⾊器中选取颜⾊ color⽰例:<body><form action="#">颜⾊:<input type="color"> <br><input type="submit" value="提交"></form></body> 7.type为tel 作⽤:tel 输⼊类型⽤于包含电话号码的输⼊字段 特性:tel它并不是来实现验证。
高级web前端面试题及答案

高级web前端面试题及答案1. HTML5 新增的表单元素有哪些?答案:HTML5 新增的表单元素包括 `date`、`time`、`email`、`url`、`number`、`range`、`search`、`tel`、`color` 等。
2. CSS3 中新增的伪类有哪些?答案:CSS3 中新增的伪类包括 `:enabled`、`:disabled`、`:checked`、`:not()`、`:nth-child()`、`:nth-last-child()`、`:nth-of-type()`、`:nth-last-of-type()`、`:first-of-type`、`:last-of-type`、`:first-child`、`:last-child`、`:only-child`、`:only-of-type`、`:empty`、`:target` 等。
3. JavaScript 中 `==` 和 `===` 的区别是什么?答案:`==` 是等于运算符,它会在比较前进行类型转换;而`===` 是全等运算符,它不会进行类型转换,如果两个值类型不同,则直接返回 `false`。
4. 解释 JavaScript 中的闭包是什么?答案:闭包是一个函数和其周围的状态(词法环境)的组合。
闭包允许函数访问其定义时的作用域链,即使该函数在定义作用域之外被调用。
5. 如何实现深拷贝和浅拷贝?答案:浅拷贝只复制对象的第一层属性,而深拷贝会递归复制对象的所有层级。
可以使用 `JSON.parse(JSON.stringify(object))` 实现浅拷贝,深拷贝可以通过递归函数或者使用库(如 lodash 的`_.cloneDeep` 方法)来实现。
6. 什么是跨域问题,如何解决?答案:跨域问题是指浏览器出于安全考虑,限制不同源之间的网页交互。
解决跨域问题的方法有:使用 JSONP、CORS(跨源资源共享)、代理服务器、、document.domain 等。
html5文档的主体结构

html5文档的主体结构一、HTML5文档的主体结构HTML5文档的主要结构是一个根元素,即文档根元素(html),和一组用于描述文档内容和表示页面结构的其他元素。
文档根元素:<html>所有的HTML文档都会以<html>作为开始,并以</html>作为结束。
文档头:<head>在<head>元素中定义文档的元数据,其中包括文档title,author,charset等内容。
文档体:<body>在<body>元素中定义文档的内容,包括文本、图片、样式定义、脚本等内容。
二、HTML5文档的新元素HTML5新增了一些新元素,包括:1)多媒体元素:<audio>、<video>和<source>;2)图形元素:<svg>和<canvas>;3)位置元素:<geolocation>4)结构元素:<section>、<article>、<aside>、<header>、<footer>、<nav>、<figure>、<figcaption>等;5)表单元素:<datalist>、<keygen>和<output>等;6)语义元素:<mark>、<progress>、<meter>等。
三、HTML5文档的新特性1)简单化了文档结构:使HTML文档更易于阅读,也更易于编写; 2)引入了离线存储:使网页可以在网络中断的情况下离线访问; 3)支持多媒体格式:使得多媒体元素(如视频和音频)可以在HTML文档中正确显示;4)拓展了表单元素:为表单元素提供了更多精致的功能,如关联选择框、自动补全输入框等;5)对性能进行优化:使HTML文档的加载和渲染速度更快。
html中datalist标签的用法

html中datalist标签的用法HTML中datalist标签的用法1. 简介datalist是HTML5新增的一个表单元素,用于为input元素提供预定义的选项列表。
它可以将可供选择的选项与输入框绑定,提供更友好的用户界面和输入验证。
2. 语法<input list="datalistID" /><datalist id="datalistID"><option value="option1"><option value="option2"><option value="option3"></datalist>3. 属性解析•input标签的list属性指向对应的datalist的id值。
•datalist标签的id属性用于与input元素中的list属性关联。
4. 使用方法•在input标签内添加list属性,并设置为对应的datalist 的id值。
•在datalist标签内使用option标签添加预定义选项,value属性指定选项的值。
•当用户输入时,浏览器将根据输入内容显示与之匹配的选项。
5. 示例<label for="fruits">选择你喜欢的水果:</label><input list="fruits" id="fruitsInput" /><datalist id="fruits"><option value="苹果"><option value="香蕉"><option value="橙子"><option value="葡萄"></datalist>用户在输入框中输入时,会出现下拉列表,显示预定义的水果选项。
HTML5标签大全(最终整理版)

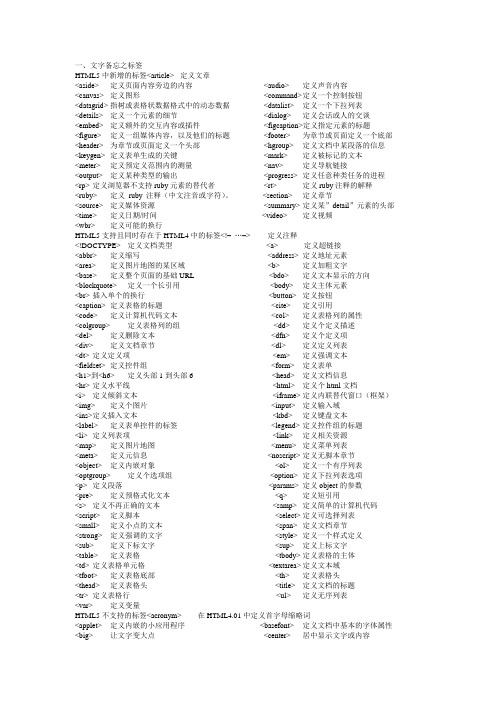
一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
HTML5页面元素及属性

<nav> <ul>
</ul> </nav>
<li><a href="#">首页</li> <li><a href="#">公司概况</li> <li><a href="#">产品展示</li> <li><a href="#">联系我们</li>
2.2 知识点讲解
3、article元素
article元素代表文档、页面或者应用程序中与上下文不相关的独立部分,该 元素经常被用于定义一篇日志、一条新闻或用户评论等。article元素通常使用多 个section元素进行划分,一个页面中article元素可以出现多次。
1、header元素
HTML5中的header元素是一种具有引导和导航作用的结构元素,该元素可 以包含所有通常放在页面头部的内容。其基本语法格式如下:
<header> <h1>网页主题</h1> ...
</header>
2.2 知识点讲解
2、nav元素
nav元素用于定义导航链接,是HTML5新增的元素,该元素可以将具有导航 性质的链接归纳在一个区域中,使页面元素的语义更加明确。例如下面这段示例 代码:
<footer>定义页脚
被弃用的标签:<acronym>、<applet>、<basefont>、<big>、<center>、<dir>、<font>、 <frame>、 <s>、<isindex>、<noframes>、 <frameset> 、<strike>、<tt>、<u>和<xmp>。
HTML5新增表单控件及属性

1
全新的input属性
22
2. form属性
HTML5中的form属性,可 以把表单内的子元素写在页 面中的任一位置,只需为这 个元素指定form属性并设置 属性值为该表单的id即可。
form属性
2
全新的input属性
23
3. list属性
list属性用于指定输入框所绑 定的datalist元素,其值是某 个datalist元素的id。
HTML5新增表单控件及属性
2
HTML5中增加了许多新的表单功能,例如form属性、表 单控件、input控件类型、input属性等,这些新增内容 可以帮助设计人员更加高效和省力地制作出标准的Web 表单。
目录/Contents
01
全新的form属性
02
全新的表单控件
03
全新的input控件类型
全新的input控件类型
14
4. search类型
<input type=“search“/>
search文本框 <input type=“search" />
search类型是一种专 门用于输入搜索关键 词的文本框,它能自 动记录一些字符。输 入内容后,其右侧会 附带一个删除图标, 单击这个图标按钮可 以快速清楚内容。
全新的input控件类型
12
2. url类型
<input type=“url“/>
url文本框 <input type=“url" />
url类型的input控件 是一种用于输入URL 地址的文本框。如果 输入的内容符合URL 地址格式,则会提交 到服务器,否则,不 允许提交,且有提示 信息。
新增HTML5常用标签和属性详解

新增及删除标签一、结构标签1.section :一个内容区域块2.article:一块与上下文不相关的内容,如一篇文章3.asider:article以外,与article有关的辅助信息4.header:页面的标题5.hgroup:对整个页面或页面中一个内容区块的标题进行组合6.footer:脚注7.nav:导航链接8.figure:一块独立的内容二、媒体标签:1.video,<video width="320" height="240" controls="controls"><source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.如果浏览器不支持video标签,将在这个位置显示出来</video>video 元素支持三种视频格式:Ogg = 带有Theora 视频编码和Vorbis 音频编码的Ogg 文件MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件WebM = 带有VP8 视频编码和Vorbis 音频编码的WebM 文件属性值描述autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
第03章__HTML5的表单

• (3)range类型 • HTML5中当一个input元素的类型设置为range时 ,将在页面中生成一个区域选择控件,用于设置选择区域信息。 • (4)search类型 • HTML5中当一个input元素的类型设置为search时 ,表明该输入框用于输入查询关键字。search类型的input元素在页面 中显示效果与普通input元素相似,且也用于接收输入字符串信息,但 是显示效果与普通input元素有所区别。 • (5)number类型 • number类型的input元素在HTML5中,用于提供 一个数字类型的文本输入控件。该元素在页面中生成的输入框只允许 用户输入数字类型信息,并可通过该输入框后面的上、下调节按钮来 微调输入数字大小。
3.2 input元素的公共属性
• HTML5的input元素增加了一些新的公共属性,包括: • (1)autofocus属性 • autofocus属性主要用于设置在页面加载完毕时,页面中的控件 是否自动获取焦点。所有的input元素都支持autofocus属性,该属性可 设置值为true(自动获取焦点)和false(不自动获取焦点)。 • (2)pattern属性 • pattern属性主要用于设置正则表达式,以便对input元素对应输 入框执行自定义输入校验。前面小节介绍的email,url类型的input元 素,其实也是基于正则表达式进行校验的,只不过已经由系统设置, 不需用户单独设置。正则表达式的功能非常强大,用户可以通过编写 个性化正则表达式,实现复杂的校验逻辑。 • (3)placeholder属性
第3章 HTML5的表单 3.1 input输入类型 3.2 input元素的公共属性
3.3 输入表单的验证方式
3.1 input输入类型
HTML5+CSS3 新的表单元素

HTML5+CSS3 新的表单元素在上述内容中,详细了解一下表单中所新增的<input>标签的类型,以及属性内容。
此外,HTML 5中还新增了以下3个表单元素。
1.Datalist元素datalist元素规定输入域的选项列表。
列表是通过datalist内的option元素创建的。
如需把datalist绑定到输入域,在<input>标签中,通过list属性引用datalist的id。
示例:3-12 datalist.html执行上述代码,可以看到一个文本框,而单击该文本框,即可弹出一个列表。
单击显示列表2.Keygen元素keygen元素的作用是提供一种验证用户的可靠方法。
keygen元素是密钥对生成器(key-pair generator)。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。
公钥可用于之后验证用户的客户端证书(client certificate)。
示例:3-13 keygen.html示一组数字型数据。
此时,用户可以输入“用户名”,以及单击【下拉】按钮选择密钥内容。
3.Output 元素 <input>标签与<output>标签是相对应的,通过标签内容,不难理output 元素用于不同类型的输出,比如计算或脚本输出。
下面通过一个示例,来显示两个数字框中,两个数字之和。
然后,通过<output>在选择密钥时,用户可以看看到密钥内容,如随机的数字。
而在传递时,则以加密方式显示。
单击输入 选择通过执行上述代码,用户可以看到当分别输入两个数字后,单击【计算】按钮即可运算出结果。
在代码中,document.forms["sumform"]["aa"].value 语句,用来获取“数字”框中的数字内容。
HTML5的十大新特性

HTML5的⼗⼤新特性 为了更好地处理今天的互联⽹应⽤,HTML5添加了很多新元素及功能,⽐如: 图形的绘制,多媒体内容,更好的页⾯结构,更好的形式处理,和⼏个api拖放元素,定位,包括⽹页应⽤程序缓存,存储,⽹络⼯作者,等(1)语义标签 语义化标签使得页⾯的内容结构化,见名知义标签描述<hrader></header>定义了⽂档的头部区域<footer></footer>定义了⽂档的尾部区域<nav></nav>定义⽂档的导航<section></section>定义⽂档中的节(section、区段)<article></article>定义页⾯独⽴的内容区域<aside></aside>定义页⾯的侧边栏内容<detailes></detailes>⽤于描述⽂档或⽂档某个部分的细节<summary></summary>标签包含 details 元素的标题<dialog></dialog>定义对话框,⽐如提⽰框(2)增强型表单 HTML5 拥有多个新的表单 Input 输⼊类型。
这些新特性提供了更好的输⼊控制和验证。
输⼊类型描述color主要⽤于选取颜⾊date从⼀个⽇期选择器选择⼀个⽇期datetime选择⼀个⽇期(UTC 时间)datetime-local选择⼀个⽇期和时间 (⽆时区)email包含 e-mail 地址的输⼊域month选择⼀个⽉份number数值的输⼊域range⼀定范围内数字值的输⼊域search⽤于搜索域tel定义输⼊电话号码字段time选择⼀个时间url URL 地址的输⼊域week选择周和年 HTML5 也新增以下表单元素表单元素描述元素规定输⼊域的选项列表<datalist>使⽤ <input> 元素的 list 属性与 <datalist> 元素的 id 绑定提供⼀种验证⽤户的可靠⽅法<keygen>标签规定⽤于表单的密钥对⽣成器字段。
datalist控件的用法

datalist控件的用法datalist控件是HTML5中新增的一种表单控件,它可以作为输入框的提示选项。
它的主要作用是为用户提供输入时的自动完成功能,提供可供选择的选项列表。
datalist控件的基本用法如下:1. 在HTML文件中创建一个input元素,并设置type属性为"text",用于接收用户的输入。
2. 在input元素中添加list属性,并设置属性值为datalist元素的id,实现datalist控件与input元素的关联。
3. 在datalist元素中添加option元素,并设置option元素的value属性,用于指定可供选择的选项。
例如:```html<input type="text" list="languages"><datalist id="languages"><option value="Java"><option value="Python"><option value="JavaScript"><option value="C++"><option value="Ruby"></datalist>```在上面的例子中,input元素关联了一个datalist元素并设置了list属性为"languages",而datalist元素中定义了五个可供选择的选项。
datalist控件的特点和用法如下:1. 可以自定义输入框的选项:datalist控件允许开发人员自定义输入框中的选项,这些选项会在用户输入时自动显示出来,方便用户选择。
2. 可以提供多个选项:一个datalist元素可以包含多个option元素,提供多个可供选择的选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5新增表单元素和属性
Form属性:
在Html4中,表单内的元素必须写在表单内部,而Html5则不一定写在内部,他可以写在页面上的任何地方,只要给该元素指定一个form属性,属性为form表单的id,这样就可以声明该元素从属哪个指定的表单了
代码示例:
<form id="test">
<input type="text" />
</form>
<textarea form="test"></textarea>
Input元素在form元素内部,所以它不需要使用form指定id,而textarea却是在 form 表单的外面,所以它必须要指定专门的form的ID,
Formaction属性:
在HTML4中,一个表单内的所有元素都只能通过action属性统一提交到另外一个页面,然而在HTML5中,却是可以分别提交到不同页面,使用formaction即可,使得点不同的按钮,可以将表单提交到不同的页面。
代码示例:
<form id="test" action="first.jsp">
<input type="submit" name="南三条玩具“ value="南三条玩具“ formaction="a.jsp" >
提交到1 <br />
<input type="submit" name="南三条日化“ value="南三条日化“ formaction="b.jsp" >
提交到2<br />
<input type="submit" name="南三条饰品“ value="南三条饰品“ formaction="a.jsp" >
提交到1</form>
</form>
Formmethod属性
在Html4 中,一个表单只有一个action元素对表单内所有的元素统一指定提交页面,所有这个表单内也只会有有一个提交方式method,但是在html5就就可以添加formmethod添加提交方式。
这样上面的例子就可以修改如下
代码如下
<form id="test" action="first.jsp">
<input type="submit" name="南三条玩具“ value="南三条玩具“ formaction="a.jsp" formmethod="get">提交到1</form> <br />
<input type="submit" name="南三条日化“ value="南三条日化“ formaction="b.jsp" formmethod="post">提交到2</form><br />
<input type="submit" name="南三条饰品“ value="南三条饰品“ formaction="a.jsp" formmethod="put">提交到1</form>
</form>
Placeholder属性:
Placeholder 是指的是<input type=”text”><textarea>处于未输入状态时文本框中显示的输入提示,实现方法只要加上placeholder属性,然后指定提示文字即可。
代码如下
<input type="text" placeholder="点击我" />
Autofocus属性
给文本框,选择框或按钮控件加上该属性,当画面打开时,该控件自动获得光标焦点,目前为止做到这一点的是javascript
代码如下:
<input type=”text” autofocus>
HTML5大幅度改良了input元素的种类
1.url类型:
url类型的input时一种专门来输入URL地址的文本框,输入的必须网站地址。
代码示例:
<input name=”url1” type=”url” value=>
2.email类型
Email类型的input元素一种专门提交输入 email地址的文本框,如果提交的不是 email则不允许提交。
但是它不检查该email 是否存在,提交的文本框可以为空,除非加上热气3.required属性。
Email类型的属性具有 multiple属性,它允许该文本框中输入一串都好分割emal地址。
代码示例
<input name=”email” type=>就是提示失败,而将
改成santiaogou@就可以了。
4.date类型
Date类型的input元素是深受开发者喜爱的一种元素,我们经常看到网页中要求我们的输入的各种各样的日期,丽日生日,购买日期等,date类型的input元素以日历的形式方便用户输入,
代码示例:
<input name=”date1” type=”date” value=”2015-10-10”>
5.time类型
Time类型的input元素是一种专门用来输入时间的文本框,并且在提交时会对输入时间的有效性进行检查,它的外表取决于它的浏览器,可以是简单的文本框,
代码如下:
<input name=”time1” type=”time” value=”10:00”>
6.datetime类型
Datetime类型的input元素是一种专门检查 UTC日期和时间的文本框,并且在提交时会对输入的日期和时间进行有效性检查,
代码如下:
<input name= type=”datetime”>
7. month类型
Month 类型的input 元素是一种专门输入月份文本框,并且在提交是对输入的月份进行有
效性的检查,
代码如下:
<input name=”month”1 type=”month” value=”2010-15-02”>
8.week类型
Week类型是一种专门输入周号的文本框,并且在提交市对输入的的周号进行有效的检查。
它可以是简单的文本输入框,允许用户输入一个数字,也可以更加准确,
代码如下
<input name=”week1” type=”week” value=”2010-w40”>
9.number 类型
Number类型的input 元素是一种专门输入数字的文本框,并且在提交时检查里面的是否为数字,它具有max,min和step属性。
其中max表示不能超过的最大值,而min表示不能超过的最小值,而 setp表示按阶梯性
递增递减。
代码如下
<input name=”number1” type=”25” min=”10” max=”100” step=”5”>
11.range 属性
Range 属性的 input元素表示的是只允许一段范围内的文本框,它具有min,max,的属性
同样它也具有step属性
代码如下:
<input name=” range1” type=”range1” value=”25” min=”0” max=”100” step=:5”>
12.search 类型
Serach类型的input 元素是一种专门输入搜索关键词文本框,serach类型与text类型仅仅在外观上有区别、
13.tel类型
Tel类型的input 元素涉及为专门输入电话号码的专用文本框,它没有专门的校验规则,不
强制输入数字
14.color
Color类型额input元素,提供一个颜色选择器。
,。
