DHTML汇编语言教程
汇编语言程序设计的基本方法

01
例2 编写程序,计算(W-(X*Y+Z-100))/W,其中W、X、Y、Z均为16位带符号数,计算结果的商存入AX,余数存入DX。
02
例3 把非压缩十进制数DAT1转换为压缩十进制数
例2编写程序,计算(W-(X*Y+Z-100))/W,其中W、X、Y、Z均为16位带符号数,计算结果的商存入AX,余数存入DX。
通常,编制一个汇编语言源程序应按如下步骤进行:
1
明确任务,确定算法。
2
绘制流程图(包括确定内存单元和分配寄存器)。
3
根据流程图编写汇编语言程序。
4
上机调试程序。
5
程序的基本结构有四种:顺序结构、分支结构、循环结构和子程序结构。
6
5.6 汇编语言程序设计的基本方法
5.6.1 顺序程序设计
顺序结构也称线性结构,其特点是其中的语句或结构被连续执行。 顺序程序是最简单的,也是最基本的一种程序结构。这种结构的程序从开始到结尾一直是顺序执行的,中途没有任何分支。从这种结构的流程图来看,除了有一个起始框,一个终止框外,就是若干执行框,没有判断框。指令指针IP值线形增加,IP=IP+1
条件
N
…
例4用比较指令和条件转移指令实现两路分支的程序段。
两路分支程序设计
例4用比较指令和条件转移指令实现两路分支的程序段。 … MOV AX,M ;假定M和N为有符号数 MOV BX,N CMP AX,BX ;比较 M和N的大小,影响标志位,准备条件 JG NEXT ;M>N时转移,注意若M、N为无符号数时用JA指令 …… ;分支程序2 JMP DONE NEXT: …… ;分支程序1 …… DONE:RET
X+20 (X≥0)
汇编语言的编程步骤与调试方法

汇编语言的编程步骤与调试方法汇编语言是一种底层的程序设计语言,直接操作计算机硬件。
在编写汇编语言程序时,需要经过一系列的编程步骤和调试方法,以确保程序的正确性和可靠性。
下面是关于汇编语言的编程步骤和调试方法的一些详细介绍。
一、编程步骤:1.定义程序目标:明确程序的功能、输入和输出。
2.设计算法和逻辑:将目标转化为汇编语言指令,设计算法和逻辑流程。
3.选择寄存器和指令:根据算法和逻辑需求,选择合适的寄存器和指令。
4.编写指令:根据算法和逻辑需求,使用正确的指令来编写汇编语言程序。
5.汇编编译:使用汇编编译器将汇编代码翻译成机器代码。
6.汇编连接:使用链接程序将机器代码和其他必要的文件(如库文件)连接成可执行文件。
7.调试和测试:进行调试和测试,确保程序的正确性和可靠性。
8.优化和改进:根据测试结果,对程序进行优化和改进。
二、调试方法:1.插入调试指令:在程序中插入一些特定的调试指令,可以输出一些关键的变量或标志位,以便观察程序的执行路径和结果。
2.单步执行:逐条执行程序代码,并观察每条指令的执行结果和影响,以及寄存器和存储器的变化情况。
3.观察寄存器和存储器:利用调试器观察程序执行过程中的寄存器和存储器的变化情况,以确定代码逻辑是否正确。
4.打印和日志输出:通过在程序中插入打印和日志输出的语句,可以观察关键变量和代码的执行情况,以帮助调试。
5.内存和寄存器状态检查:检查程序执行过程中的内存和寄存器状态,特别是对一些关键变量和标志位进行监视,以便发现问题所在。
6.脱机调试:将程序转储至仿真器或虚拟机,并在其中进行无风险的调试,以排查错误。
三、汇编程序调试常见问题及解决方法:1.程序崩溃或死循环:检查程序中循环和分支语句的逻辑判断条件是否正确,以及循环内的寄存器和内存操作是否正确。
2.内存访问错误:查看程序访问的内存地址和存储器的范围是否正确,并检查程序中的指针操作是否正确。
3.寄存器使用错误:检查程序中使用的寄存器是否正确选择和使用,尤其是在多个函数调用的情况下,需要注意寄存器的保存和恢复。
dhtmlx react 使用方法

dhtmlx react 使用方法dhtmlx是一个流行的JavaScript框架,它提供了一系列的UI控件和工具,使得网页开发更加容易和高效。
而React是一种JavaScript框架,可以帮助开发者更容易地构建复杂的Web应用程序。
在本文中,我们将详细介绍如何使用dhtmlx与React构建Web应用程序。
1.通过NPM安装dhtmlx在开始使用dhtmlx和React之前,我们需要通过NPM安装dhtmlx。
在命令行中输入以下命令:```npm install dhtmlx-gantt```这将安装最新版本的dhtmlx-gantt库。
您可以在自己的项目中安装任何dhtmlx库,以便根据需要使用它们。
2.创建React组件在React中,UI被组织成组件的形式。
我们需要创建一个React组件来包含我们的dhtmlx代码。
在以下示例中,我们将创建一个名为GanttChart的组件:```Javascriptimport React, {Component} from 'react';export default class GanttChart extends Component {componentDidMount() {// DHTMLX code here}render() {return (<div id="gantt-container"></div>);}}```在渲染React组件时,将呈现一个包含一个具有“gantt-container”id的div元素。
3.初始化dhtmlx组件在React中,dhtmlx控件被使用window对象绑定到全局空间的方式来初始化。
使用以下步骤来初始化Gantt图,在componentDidMount 生命周期中添加以下内容:```JavascriptcomponentDidMount() {("gantt-container");window.gantt.parse([{id:1, text:"Project #1", start_date:"2020-09-01", duration:11, progress:0.6},{id:2, text:"Task #1", start_date:"2020-09-03", duration:5, progress:0.5, parent:1},{id:3, text:"Task #2", start_date:"2020-09-08", duration:5, progress:0.5, parent:1}]);}```在上面的代码中,我们使用()方法为Gantt图指定UI容器,然后使用gantt.parse()方法将任务数据加载到控件中。
汇编语言的编程步骤与调试方法

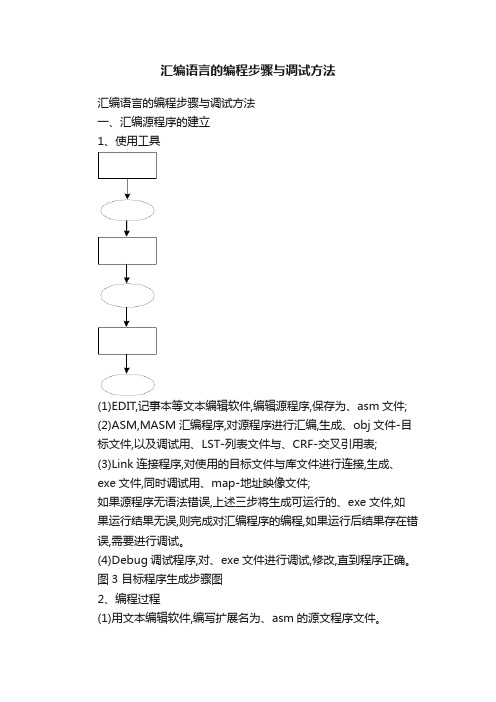
汇编语言的编程步骤与调试方法汇编语言的编程步骤与调试方法一、汇编源程序的建立1、使用工具(1)EDIT,记事本等文本编辑软件,编辑源程序,保存为、asm文件;(2)ASM,MASM汇编程序,对源程序进行汇编,生成、obj文件-目标文件,以及调试用、LST-列表文件与、CRF-交叉引用表; (3)Link连接程序,对使用的目标文件与库文件进行连接,生成、exe文件,同时调试用、map-地址映像文件;如果源程序无语法错误,上述三步将生成可运行的、exe文件,如果运行结果无误,则完成对汇编程序的编程,如果运行后结果存在错误,需要进行调试。
(4)Debug调试程序,对、exe文件进行调试,修改,直到程序正确。
图3 目标程序生成步骤图2、编程过程(1)用文本编辑软件,编写扩展名为、asm的源文程序文件。
(2)用汇编程序对编好的源文件进行汇编。
命令行: masm [*、asm] ↙如果源文件中存在语法错误,则汇编程序将指出错误类型及位置,可根据这些信息重新编辑源文件,直至无语法错误,汇编后,将生成指定名称的目标文件、obj。
使用MASM50汇编程序进行汇编,输入命令行masm或者masm *、asm后,根据提示,输入文件名,在汇编没有错误的情况下,如屏幕所示:汇编程序可生成三个文件,*、obj,*、lst与*、crf。
*、obj-目标文件,用于连接生成可执行文件;*、lst-列表文件(可选),汇编语言汇编的机器语言与汇编语言对照表,可用于调试;*、crf-交叉引用文件(可选),给出了用户定义的所有符号与对每个符号定义、引用的行号。
(3)目标文件的连接命令行:link [*、obj] [*、obj] [*、lib] ↙连接程序,将多个目标程序及库文件,连接生成可执行的*、exe文件,同时可选择生成*、map文件。
*、map-地址映像文件,给出内存地址分配的有关信息。
下图所示屏幕,为Link连接两个目标文件,没有错误的情况下,生成*、exe文件。
JavaScript软件基础知识:第四章 JavaScript使用DHTML或DOM元素

top
对象,当前窗口是框架页时指的是包含该框架页 的最外部的框架窗口
对象,指当前Window对象 对象,指当前Window对象,同self
self window
...Window对象... 常用方法
名称 alert(),confirm,prompt() 弹出简单对话框 功能说明
close()ቤተ መጻሕፍቲ ባይዱopen()
可以弹出对话框与用户进行交互
可以通过表单提交用户填写的信息
DHTML对象模型...
DHTML对象模型(DOM)
将HTML标记、属性和CSS样式都对象化 可以动态存取HTML文档中的所有元素
可以使用属性name或id来存取或标记对象
改变元素内容或样式后浏览器中显示效果即时更新
clearTimeout(tID)
停止启动的定时器
...定时器...
定时器的实际运用
网页动态时钟
制作倒计时
跑马灯效果 幻灯片效果 自动滚屏阅读 制作网页小游戏
...定时器... 程序示范:网页动态时钟 (采用setInterval) ...
var timmerID=null; function updateTime(){ //更新状态栏显示当前时间 var now=(new Date()).toLocaleString(); window.status="当前时间:"+now; } mystart function mystart(){ //启动定时器 timmerID=window.setInterval("updateTime()",1000); } function mystop(){ //停止定时器 window.clearInterval(timmerID); updateTime } //调用 timeStart(); mystop ...
DHTML

location
scripts
documen t
anchors forms
link
DHTML VBSCRIPT
1. Window对象
Window 对象表示浏览器中一个打开的窗口。通过引用该 对象的属性可以控制脚本中其他对象的属性,进而控制整个 网页的外观以及对事件的响应。使用Window对象可以获得当前 窗口的状态信息、文档信息、浏览器的信息,还可以响应发 生在IE中的事件。 通常,浏览器在打开 HTML 文档时,创建 Window 对象。如 果文档中定义了多个Frames对象,则在文档中有多个Frame标 记。在这种情况下,浏览器为该文档创建一个父 Window 对象, 为每个Frame标记创建一个子Window对象。父Window对象中发 生的操作可以影响子 Window 对象。如调用父 Window 对象的 Close方法将不只关闭父窗口,所有的子窗口都会关闭。
VBScript
DHTML VBSCRIPT
1基本概念 1.1. 对象的概念 1.2. 对象的属性 1.3. 对象的事件 1.4. 对象的方法
DHTML VBSCRIPT
VBScript 采用的是面向对象、事件驱动编程机制, 因此,对象的概念是VBScript最基本的概念之一。
1.1. 对象的概念
说明
用于显示一个对话框,包括信息图标、 提示信息和“确定”按钮。
用于关闭当前浏览器窗口。父window 对象调用Close方法时,会关闭所有的 子窗口
用于显示一个对话框,包括问号图标、 提示信息、“确定”按钮和“取消” 按钮
用于打开一个新的浏览器窗口,并且 加载由其URL参数指定的HTML文档
用于显示一个输入对话框,包括提示 信息和输入框
汇编语言的编程步骤与调试方法

汇编语言的编程步骤与调试方法汇编语言作为一种低级编程语言,具有高度的灵活性和效率,尤其适用于对计算机底层操作进行精确控制的应用。
本文将介绍汇编语言的编程步骤与调试方法。
一、编程步骤1. 设计算法:编程之前,首先需要明确编写代码的目的和功能。
根据需求,设计出合适的算法,确定程序的输入、输出等基本要素。
2. 选择汇编语言指令集:根据计算机的硬件平台和操作系统,选择合适的汇编语言指令集,如x86、ARM等。
3. 编写代码:根据算法,使用汇编语言指令集编写代码。
汇编语言使用助记符来表示指令和操作数,需要了解指令的语法和使用方法。
4. 组织程序结构:在编写代码时,需要按照一定的结构组织程序,包括定义数据段、代码段等,并进行正确的程序控制流程设计。
5. 完善程序功能:根据需求,完善程序的各项功能。
可以包括输入输出处理、数据操作、逻辑判断、循环处理等。
6. 调试和优化:编写完成后,进行程序的调试和优化。
可以通过调试工具、打印输出等方式,定位和解决程序中的错误和问题。
同时,优化程序的性能,提高代码的执行效率。
7. 文档记录:在编写代码的过程中,逐步记录代码的功能、变量定义、重要的注释等信息,便于他人阅读和维护。
二、调试方法1. 单步调试:单步调试是指逐条执行汇编语言程序,观察每条指令的执行情况。
通过单步调试可以查看寄存器的值、内存的状态等信息,以便定位错误。
2. 设置断点:在需要观察或调试的代码行上设置断点,运行程序时会在断点处停止执行,可以查看此时程序的状态,并逐步分析代码的执行流程。
3. 查看寄存器和内存:在调试过程中,可以查看寄存器和内存中的值,以判断程序是否按照预期的方式处理数据。
通过查看寄存器和内存的值,可以分析代码的执行过程和结果。
4. 打印输出:可以通过在程序中插入打印输出语句,输出关键变量的值,以便观察程序的执行过程和数据的变化。
5. 利用调试工具:使用专业的调试工具可以更加方便地进行汇编语言程序的调试。
1 第6章 动态网页技术DHTML介绍

设计人员可以随着与用户的交互操作而改 变文本的颜色、 变文本的颜色、字体和大小
可下载字体
脚 本
对象结构
5
6.1 动态HTML的基本理论
5.1.1 DHTML基本概念 5.1.2 DOM:文档对象模型
6
DHTML简介
动态超文本标记语言(Dynamic Hyper Text Markup Language, DHTML) ,在现有的 HTML语法结构下,藉由在文件中加入文档 对象模型(DOM)和层叠样式表单 (CSS)后, 配合目前的Java Script或VB Script语法, 来达到「动态」效果的技术。 DHTML主要包括HTML、CSS和脚本语言 javscript DHTML = DOM + CSS + JS VS2005現在大量支持以上內容
19
因为DOM规范在不断发展,各种浏览器对 DOM的支持情况会有所变化,在使用时应参 照最新的的DOM文档。我们经常看到在某个 浏览器下工作正常的页面在另外一种浏览器 下却显示不正常,这就是浏览器对DOM的支 持不尽相同。对于某些专业的大型网站,开 发人员采用了识别浏览器类型,针对浏览器 的不同而进行相应代码的处理,以尽量使生 成的网页在各种浏览器上工作正常。
11
可以看出,DHTML应用程序在结构上和基于窗体的 VB应用程序不同。在一个DHTML应用程序中,用户 界面是由一系列HTML页面组成而不是由窗体组成。一 个Web页面就像一个窗体,包含构成用户界面的所有 可视元素,包括文本、按钮、复选框和单选钮。 一个HTML页面被保存在一个 .htm文件中。用户可以 自己创建这些页面,或者让一个Web设计者或开发者 创建这些页面,然后将这些完成的页面连接到用户的 工程上。 表6-1汇总了基于窗体的应用程序和基于Web的应用程 序的不同点。
用VB6_0中文版进行DHTML程序开发

HTML页面引用的任何文件 打包和展开向导不能自动地识别这些从属文件,但可以添加它们到要发布的附加文件列表中。
发布DHTML应用程序INTERNET可以按照以下几个步骤进行:
(1) 调试和编译应用程序;
(2) 使用打包和展开向导生成一个包含应用程序所需文件的CAB文件。
huaxue.DHTMLPage2.
html是当工程编译时给页面指定的名字。一旦用户输入的资料不符合要求,则用户输入文本框将被清空。当用户输入出错时,可以通过清除按钮清除输入文本框中内容,代码如下:
Private Function ButReset_onclick() As Boolean
要部署的文件包括:
工程的DLL文件
包括VISUAL
BASIC运行时DLL和工程的.dsr,.dsx文件。上面一个例子中工程DLL为huaxue.DLL。当运行打包和展开向导时,这些文件将自动地包装到.CAB文件中。
与工程相关的HTML页面
打包和展开向导没有将它们包装到CAB文件中,但当部署CAB文件时,它将它们复制到WEB站点上指定的位置。
4) 一个工程DLL,它包含VISUAL BASIC代码并且被运行时部件访问,当调试或编译工程时,它自动产生。
编制一个DHTML应用程序
(1)
运行VB6.0中文版后,启动一个新的工程并选择“DHTML应用程序”作为工程类型。在“工程资源管理器”窗口中,打开设计器文件夹,然后双击“DHTMLPage1
DHTML应用程序的结构
一个完整的DHTML应用程序通常由以下几部分组成:
1) 一个或多个HTML页面;
2) VISUAL BASIC代码,它处理HTML页面产生的事件;
一个不错的DHTML实例教程

这是我在经典论坛精华集上看到的,如果大家觉得不错,我就继续贴。
(注:原作者未知来源:动态WEB脚本技术论坛)如果您是HTML的初学者,请您先自学HTML。
因为DHTML是现有的HTML技术的一个综合,所以HTML语言对学习动态HTML是非常重要的。
自从HTML 4.0出现以后,引入了“层叠样式表”(CSS),于是网页制作者能够随心所欲地对自己的网页进行外观和动态的设计,并且使网页具有交互性。
其实动态Html(DHtml)并不是一种专门的技术,而是Html 技术的一个综合,说白了就是一种技巧,但往往是这样或那样的小技巧使我们的网页变得更加好看、实用。
好了,废话少说,下面开始以实例来说明动态HTML在网页设计中的应用。
例1 使用<style>和</style>标志对修饰文本<html><head><title>DHtml举例1</title><style>h2 {font-family:"宋体";color:"blue";font-size:"12pt";text-align:"center"}</style></head><body><h2>被修饰文本</h2></body></html>本例中,我们使用了<style>和</style>标志对来修饰文本,请留意蓝色字,<style>和</style>标志对是加在<head>和</head>标志对之间的,而加上<!--和-- >是为了让不支持<style>和</style>标志对的浏览器跳过样式表,否则可能会出错。
汇编语言程序设计步骤

汇编语言程序设计步骤一、引言汇编语言是一种底层的计算机语言,用于编写机器指令,控制计算机硬件。
它是一种直接操作计算机硬件的语言,因此在编写汇编语言程序时需要遵循一系列步骤,以确保程序的正确性和高效性。
二、程序设计步骤1. 确定程序的目标和需求:在编写汇编语言程序之前,我们首先需要明确程序的目标和需求。
这包括程序要实现的功能、输入和输出的格式等。
2. 设计程序的算法:根据程序的目标和需求,我们需要设计程序的算法。
算法是程序的核心,它描述了解决问题的步骤和方法。
在设计算法时,我们需要考虑程序的效率和可读性。
3. 编写程序的伪代码:在正式编写汇编语言程序之前,我们可以先编写程序的伪代码。
伪代码是一种类似自然语言的描述,用于描述程序的逻辑结构和算法。
编写伪代码可以帮助我们更清晰地理解程序的逻辑。
4. 编写汇编语言程序:在编写汇编语言程序时,我们需要根据程序的伪代码,使用汇编语言的指令和语法,逐步实现程序的功能。
编写程序时,需要注意变量的定义、指令的顺序和循环结构的使用等。
5. 进行程序的测试和调试:编写完汇编语言程序后,我们需要进行测试和调试。
通过输入不同的数据,检查程序的输出是否符合预期。
如果程序出现错误或bug,我们需要通过调试,找出错误的原因并进行修复。
6. 优化程序的性能:为了提高程序的执行效率,我们可以对程序进行优化。
优化的方法包括改进算法、减少指令的使用和优化内存的访问等。
通过优化程序,可以使程序更快速地运行。
7. 文档化和维护程序:编写完汇编语言程序后,我们需要撰写程序的文档,包括程序的功能、输入和输出的格式、程序的使用方法等。
同时,还需要对程序进行维护,及时修复bug和添加新的功能。
三、总结汇编语言程序设计是一项复杂而重要的任务。
通过遵循上述步骤,我们可以编写出高质量、高效率的汇编语言程序。
同时,编写汇编语言程序也需要耐心和细心,不断学习和积累经验,以提升自己的编程能力。
通过不断的实践和学习,我们可以成为一名优秀的汇编语言程序员。
dhtmlxGridk介绍及使用手册(中文)

dHtmlxGrid使用手册Phoenixjava 整理于2011-11-02目录一、dhtmlxGrid 介绍 (7)1.自定义XML: (7)2.支持多行表头、表尾展现 (7)3.移动、添加、删除列 (8)4.处理大型数据集-支持分页 (8)5.处理大型数据集-智能渲染 (9)6.与数据库交互 (9)7.扩展单元格-EXCEL (10)8.拆分模式(冻结栏) (10)9.控制于一体的网络和树 (11)二、dhtmlxgrid 配置部分 (12)2.1 表格操作API (12)2.1.1 attachEvent(evName , evHandler) (12)2.1.2 attachFooter(values, style) (14)2.1.3 attachHeader(values, style) (15)2.1.4 attachToObject(obj) (16)2.1.5 destructor (17)2.1.6 detachEvent(id) (17)2.1.7 detachFooter(index) (18)2.2 表格样式API (19)2.2.1 detachHeader(index) (19)2.2.2 enableAutoHeight(mode,maxHeight, countFullHeight) (19)2.2.3 enableAutoWidth (mode, max_limit, min_limit) (20)2.2.4 enableCellIds(mode) (21)2.2.5 enableHeaderImages(fl) (21)2.2.6 init (22)2.2.7 setAwaitedRowHeight(height) (22)2.2.8 setCSVDelimiter(str) (22)2.2.9 setColAlign(alStr) (23)2.2.10 setColSorting(sortStr) (23)2.2.11 setColTypes(typeStr) (24)2.2.12 setColVAlign(valStr) (24)2.2.13 setColWidth (ind, value) (24)2.2.14 setDelimiter (delim) (25)2.2.15 setHeader (hdrStr, splitSign, styles) (25)2.2.16 setIconPath (path) (26)2.2.17 setImagePath (path) (26)2.2.18 setInitWidths (wp) (27)2.2.19 setInitWidthsP(wp) (27)2.2.20 setNoHeader(fl) (28)2.2.21 setSkin(name) (28)2.2.22 setStyle (ss_header, ss_grid, ss_selCell, ss_selRow) (29)2.2.23uid (29)三、数据处理部分 (30)3.1 dhtmlxgrid 数据加载部分 (30)3.1.31 changePage(pageNum) (30)3.1.32 changePageRelative(ind) (30)3.1.33 clearAll(header) (30)3.1.34 clearAndLoad (url, call, type) (30)3.1.35 enableCSV AutoID(mode) (31)3.1.36 enableCSVHeader(mode) (31)3.1.37 enableDistributedParsing (mode, count, time) (31)3.1.38 enablePaging (31)3.1.39 enableSmartRendering (mode,buffer,reserved) (32)3.1.40 getRowAttribute (rId, name) (32)3.1.41 getStateOfView (32)3.1.43 load (url, call, type) (33)3.1.44 loadCSVFile (path,afterCall) (33)3.1.45 loadCSVString(str) (34)3.1.46 parse(data,call,type) (34)3.1.47 preventIECaching(mode) (34)3.1.48 setPagingSkin(name) (34)3.1.49 setPagingTemplates(navigation_template,info_template) (35)3.1.50 setPagingWTMode(navButtons,navLabel,pageSelect,perPageSelect) (35)3.1.51 setRowAttribute(rId, name, value) (35)3.1.52 setUserData (row_id, name, value) (35)3.1.53 startFastOperations (36)3.1.54 stopFastOperations (36)3.1.55 updateFromXML (url, insert_new, del_missed, afterCall) (36)3.2 dhtmlxgrid 保存数据操作 (36)3.2.160 enableMathSerialization (mode) (37)3.2.161 serialize (37)3.2.162 serializeToCSV (textmode) (37)3.2.163 setFieldNam (mask) (37)3.2.164 setSerializableColumns (list) (37)3.2.165 setSerializationLevel (userData, selectedAttr, config, changedAttr, onlyChanged,asCDATA) (38)四、Dhtmlxgrid操作 (39)4.1 dhtmlxgrid 行操作 (39)4.1.56 addRow (new_id, text, ind) (39)4.1.57 changeRowId (oldRowId, newRowId) (40)4.1.58 copyRowContent (from_row_id, to_row_id) (40)4.1.59 deleteRow(row_id) (40)4.1.60 deleteSelectedRows (40)4.1.61 doesRowExist(row_id) (41)4.1.62 enableAlterCss (cssE, cssU, perLevel, levelUnique) (41)4.1.63 enableMultiline(state) (41)4.1.64 enableRowsHover (mode, cssClass) (42)4.1.65 enableRowspan (42)4.1.66 forEachRow (custom_code) (42)4.1.67 getAllRowIds(separator) (43)4.1.68 getChangedRows (and_added) (43)4.1.69 getCheckedRows (col_ind) (43)4.1.70 getRowId(ind) (43)4.1.71 getRowIndex(row_id) (44)4.1.72 getRowsNum (44)4.1.73 getSelectedRowId (44)4.1.74 lockRow(rowId,mode) (44)4.1.75 moveRow (rowId,mode,targetId,targetGrid) (44)4.1.76 moveRowDown(row_id) (45)4.1.77 moveRowTo(srowId,trowId,mode,dropmode,sourceGrid,targetGrid) (45)4.1.78 moveRowUp(row_id) (45)4.1.79 selectRow (rIndex, fl, preserve, show) (46)4.1.80 selectRowById (row_id, preserve, show, call) (46)4.1.81 setCheckedRows (cInd,v) (46)4.1.82 setRowColor(row_id,color) (46)4.1.83 setRowExcellType (rowId, type) (47)4.1.84 setRowHidden (id, state) (47)4.1.85 setRowId (ind, row_id) (47)4.1.86 setRowTextBold (row_id) (47)4.1.87 setRowTextNormal(row_id) (48)4.1.88 setRowTextStyle (row_id, styleString) (48)4.1.89 showRow (rowID) (48)4.2 dhtmlxgrid 列操作 (48)4.2.90 adjustColumnSize(cind) (48)4.2.91 deleteColumn(ind) (49)4.2.92 enableColumnMove (mode,columns) (49)4.2.93 enableHeaderMenu (49)4.2.94 enableResizing(list) (49)4.2.95 enableTooltips(list) (49)4.2.96 getColIndexById (id) (50)4.2.97 getColType(index) (50)4.2.98 getColTypeById (cID) (50)4.2.99 getColWidth (ind) (50)4.2.100 getColumnId (cin) (51)4.2.101 getColumnLabel (cin, ind) (51)4.2.102 getColumnsNum (51)4.2.103 getFooterLabel (cin, ind) (51)4.2.104 insertColumn(ind,header,type,width,sort,align,valign,reserved,columnColor) (51)4.2.106 moveColumn (oldInd,newInd) (52)4.2.107 setColumnColor (clr) (52)4.2.108 setColumnExcellType (colIndex, type) (53)4.2.109 setColumnHidden (ind, state) (53)4.2.110 setColumnId (ind, id) (53)4.2.111 setColumnIds (ids) (53)4.2.112 setColumnLabel (col, label, ind) (53)4.2.113 setColumnMinWidth (width, ind) (54)4.2.114 setColumnsVisibility (list) (54)4.2.115 setFooterLabel (c, label, ind) (54)4.3 dhtmlxgrid 单元格操作 (55)4.3.116 cellById (row_id, col) (55)4.3.117 cellByIndex (row_index, col) (55)4.3.118 cells(row_id, col) (55)4.3.119 cells2 (row_index, col) (55)4.3.120 checkAll(mode) (55)4.3.121 clearChangedState (56)4.3.122 editCell (56)4.3.123 editStop (56)4.3.124 enableColSpan (mode) (56)4.3.125 enableEditEvents (click, dblclick, f2Key) (56)4.3.126 enableMarkedCells (mode) (57)4.3.127 enableMathEditing (mode) (57)4.3.128 forEachCell (rowId, custom_code) (57)4.3.129 getCombo (col_ind) (57)4.3.130 getCustomCombo (id, ind) (57)4.3.131 getMarked (58)4.3.132 getSelectedCellIndex (58)4.3.133 mark (rid,cindex,fl) (58)4.3.134 selectCell (r, cInd, fl, preserve, edit, show) (58)4.3.135 setCellExcellType (rowId, cellIndex, type) (59)4.3.136 setCellTextStyle (row_id, ind, styleString) (59)4.3.137 setColspan (row_id, col_ind, colspan) (59)4.3.138 setDateFormat (mask) (60)4.3.139 setEditable (mode) (60)4.3.140 setMathRound (digits) (60)4.3.141 setNumberFormat (mask, cInd, p_sep, d_sep) (60)4.3.142 setRowspan (rowID,colInd,length) (61)4.3.143 uncheckAll (61)4.3.144 unmarkAll (61)4.4 dhtmlxgrid 选择过滤操作 (61)4.4.144 clearSelection (61)4.4.145 enableBlockSelection(mode) (62)4.4.147 forceLabelSelection(mode) (62)4.4.148 selectAll (62)4.4.149 enableStableSorting (mode) (62)4.4.150 getSortingState (63)4.4.151 setCustomSorting (func, col) (63)4.4.152 setSortImgState (state, ind, order, row) (63)4.4.153 sortRows (col, type, order) (64)4.4.154 collectValues (column) (64)4.4.155 filterBy (column, value, preserve) (64)4.4.156 filterByAll (65)4.4.157 findCell (value, c_ind, first) (65)4.4.158 getFilterElement (index) (65)4.4.159 makeFilter (id,column,preserve) (66)一、dhtmlxGrid 介绍dhtmlxGrid 启用Ajax的JavaScript网格控制与尖端功能,强大的数据绑定,并与大型数据集的出色表现。
Dhtml使用手册

HTML 元素下面列出了 HTML 定义的元素集。
点击链接即可前往元素的定义,其中包含了该元素的所有成员集。
对象a标明超链接的起始或目的位置。
acronym标明缩写词。
address 特定信息,如地址、签名、作者、此文档的原创者。
applet在页面上放置可执行内容。
area 定义一个客户端图像映射中一个超级链接区域的形状、坐标和关联 URL。
b指定文本应以粗体渲染。
base 指定一个显示 URL 用于解析对于外部源的链接和引用,如图像和样式表。
baseFont设置渲染文本时作为缺省字体的基础字体值。
bdo允许作者为选定文本片断禁用双向法则。
bgSound允许页面带有背景声音或创建音轨。
big 指定内含文本要以比当前字体稍大的字体显示。
blockQuote设置文本中的一段引语。
body指定文档主体的开始和结束。
br插入一个换行符。
button指定其中所含的 HTML 要被渲染为一个按钮。
caption指定表格的简要描述。
center将后面的文本和图像居中显示。
cite用斜体显示标明引言。
code指定代码范例。
col指定基于列的表格缺省属性。
colGroup指定表格中一列或一组列的缺省属性。
comment标明不可见的注释。
custom代表了一个用户自定义元素。
dataTransfer 提供了对于预定义的剪贴板格式的访问,以便在拖曳操作中使用。
dd在定义列表中表明定义。
定义通常在定义列表中缩进。
del表明文本已经从文档中删除。
dfn表明术语的定义实例。
dir引起目录列表。
div指定渲染 HTML 的容器。
dl引起定义列表。
dt在定义列表中表明定义术语。
em强调文本,通常以斜体渲染。
embed允许嵌入任何文档。
fieldSet 在字段集包含的文本和其它元素外面绘制一个方框。
font 指定用于渲染所包含文本的新字体、大小和颜色。
form指定所包含控件在表单中起作用。
frame在FRAMESET元素内指定单个框架。
dhtmlxWindows的使用方法

dhtmlxWindows的使用方法控制于视图内dhxWins.keepInViewport(true);标题栏文本dhxWins.setText(text);窗体大小dhxWins.window(id).setDimension(w, h);var dim = dhxWins.window(id).getDimension(); document.getElementById( "res").innerHTML = w + " dimension is(" + dim[0] + ", " + dim[1] + ")";窗体位置dhxWins.window(id).setPosition(w, h);var pos = dhxWins.window(id).getPosition(); document.getElementById(" res").innerHTML = w + " position is (" + pos[0] + ", " + pos[1] + ")";显示/隐藏窗体hxWins.window(id).show();dhxWins.window(id).hide();alert(dhxWins.window(id).isHidden());启用/禁用拖动大小dhxWins.window(id).allowResize();dhxWins.window(id).denyResize();alert(dhxWins.window(id).isResizable());启用/禁用拖动位置dhxWins.window(id).allowMove();dhxWins.window(id).denyMove();alert(dhxWins.window(id).isMovable());启用/禁用最小化dhxWins.window(id).allowPark();dhxWins.window(id).denyPark();alert(dhxWins.window(id).isParkable());居中dhxWins.window(getId()).center();dhxWins.window(getId()).centerOnScreen();显示/隐藏标题栏dhxWins.showHeader();dhxWins.hideHeader();启用/禁用拖放效果efName: move,resize.dhxWins.setEffect(efName, true);dhxWins.setEffect(efName, false);alert(dhxWins.getEffect(efName));锁定dhxWins.window(id).stick();dhxWins.window(id).unstick();alert(dhxWins.window(id).isSticked());遮罩层dhxWins.window(id).setModal(true);alert(dhxWins.window(id).isModal());alert(dhxWins.window(id).isModal());顶层显示dhxWins.window(id).bringToTop();alert(dhxWins.window(id).isOnTop());dhxWins.window(id).bringToBottom();alert(dhxWins.window(id).isOnBottom());全局事件dhxWins.attachEvent("onResizeFinish", doOnResizeFinish);dhxWins.attachEvent("onMoveFinish", doOnMoveFinish);dhxWins.attachEvent("onFocus", doOnFocus);个体事件dhxWins.attachEvent("onFocus", doOnFocusWin2);URL事件dhxWins.attachEvent("onContentLoaded", function(){alert("onContentL oaded event fired."); });dhxWins.attachURL("../common/attach_url_ajax_inner.html", true);按钮操作btn: help,stick,sticked,park,minmax1,minmax2,close.dhxWins.button(btn[0]).show();dhxWins.button(btn[0]).hide();alert(dhxWins.button(btn[0]).isHidden());w1.button(btn[0]).enable();w1.button(btn[0]).disable();alert(w1.button(btn[0]).isEnabled());按钮事件dhxWins.window("w1").attachEvent("onHelp", function(){alert("button \"Help\" was clicked"); });w1.button("park").attachEvent("onClick", function(){alert("button \ "Park\" was clicked"); });自定义按钮略。
dhtmlx控件用法

Dhtmlx控件学习总结Dhtmlx控件建立对于Dhtmlx控件的建立,在建立Dhtmlx控件对象之前,需要有容纳Dhtmlx控件对象的容器,这个容器可以是html页面的body本身,可以是html控件,比如div、input、text控件等等,对于窗体显示的控件,容器还可以直接是Window 本身。
在建立的时候要加入容器的id。
之后根据各个控件的数据结构加入数据。
数据加载可以在代码中直接加入,也可以加入xml文件,可以利用链接器与数据库链接返回xml文档形式的数据。
于是建立步骤为:a)建立容器,比如div,input ,text容器,同时给容器加上id;b)编写javascript代码建立控件,建立时加入容器id;同时可以选择控件的样式;c)初始化控件,有的控件直接利用构造器就可以完成初始化,但有的属性比较多的控件,就要先确定属性值,然后再调用初始化方法初始化控件;d)加载数据(有的是输入控件不需要加载数据,比如DhtmlxEditor)。
一般都是加载xml格式的数据。
Dhtmlx控件数据加载对于控件的显示,其方法抽象出来都是一样的,大体来说,有两种方式:1)在编写客户端代码的时候直接写入数据;2)根据各个控件的数据结构,将数据写在XML文档中,然后加载XML文件,利用各个控件的loadXml()方法加载,这里区分客户端和服务端的数据。
对于XML形式的加载又可以细分为:i.直接加载xml文件,放在客户端;ii.基于服务端,利用连接器Connector与数据库连接返回指定的数据的xml格式数据;iii.自己在服务端建立数据(比如给DhtmlxCombo控件建立泛型的List 表,给Grid控件建立泛型Lookup表,给Tree控件建立泛型Map),传给连接器Connector,让连接器Connector返回xml格式的数据。
Dhtmlx控件与XML文档的链接对于加载xml格式的数据,在建立xml文档时要根据不同的控件对应不同的数据结构,建立不同格式的xml文件。
基本演示汇编语言实验操作方法

基本演示1汇编语言实验操作方法一.实验的基本方法(MASM宏汇编子目录下)1.在DEBUG下运行汇编指令或简单小程序在DEBUG提示符下,用汇编命令A:输入汇编指令或简单小程序,用单步命令T 或全程命令G来执行,并检查执行中间结果与最后结果。
2.标准汇编程序上机方法A.建立ASM文件,用全屏幕编辑文件或其他编辑文件建立扩展名为ASM的源程序.B.用MASM(或ASM)产生扩展名为OBJ目标文件。
C.用LINK产生扩展名为EXE可执行文件。
D.在DEBUG下,把文件调入内存,调试程序。
E.在DOS下可直接执行扩展名为EXE的文件。
(详细过程)二.汇编语言的工作环境.A.硬件环境IBM-PC及其系列机内存256K字节以上外存:硬盘或至少一个软驱CPU:80586以上显示器:单色或彩色显示器键盘:标准ASCII码键盘B.软件环境编缉程序:或其他编缉程序汇编程序:MASM.EXE或ASM.EXE连接程序:LINK.EXE调试程序:或DEBUG.EXEA命令在命令A后跟地址,按回车输入程序,可以连续输入,当按下回车后,就退回到DEBUG下。
T命令T命令为跟踪命令。
G命令该地址指定了运行的起始地址,如不指定则从当前的cs:ip开始运行EDIT.EXE怎样生成.exe文件生成.obj文件基本演示2DEBUG命令的使用A.程序调用命令C>DEBUG[D:][PATH][FILENAME[.EXT]][PARM1][PARM2]其中,文件名是被调试文件的名字。
如未键入文件名。
可用DEBUG命令N和L 把需要文件装入存储器后再调试。
D指定驱动器,PATH为路径,FILENAME为文件名,PARM为命令参数B.显示存储单元命令-D[ADDRESS]或;ADDRESS地址-D[RANGE];RANGE范围C.修改存储单元内容命令-E ADDRESS[LIST]D.检查和修改寄存器内容命令-R[REGISTER NAME];Register name寄存器名字E.汇编命令-A[ADDRESS]F.跟踪命令-T[=ADDRESS][VALUE];Value变量值G.运行命令-G[=ADDRESS][ADDRESS2[ADDRESS3]H.反汇编命令-U[ADDRESS]-U[RANGE]I.命名命令-N FILESPECS[FILESPECS]FILESPECS的格式可为[D:][PATH]FILENAME[.EXT]J.装入命令-L[ADDRESS[DRIVE SECTOR SECTOR]];DRIVE SECTOR磁盘扇区K.写命令W ADDRESS DRIVE SECTORL.退出命令-QD命令D命令为显示存储单元的命令,.表示不可显示的字符如果只指定首地址,则显示从首地址开始的80个字节的内容。
汇编语言上机过程(自学)

附加1 用DEBUG验证程序段
通常汇编教学中,汇编程序结构会在指令系 统后面讲,学生在学习指令系统时由于没有讲汇 编程序结构而无法编写汇编程序来加深对汇编指 令的理解,因此,在这里我们通过2个例子,介 绍使用DEBUG调试工具编写程序段来学习汇编 指令。 有关DEBUG的常用命令的用法请参看教材的 P32 2.5 DEBUG主要命令
为 1时 OV DN EI NG ZR AC PE CY
为 0时 NV UP DI PL NZ NA PO NC
再举一个有访存操作的例子 MOV SI, 0050H MOV DI, 0100H MOV CX, 5 CLD REP MOVSB ; (DS)=2000H ; (ES)=3000H
1)先用A命令输入程序
2)用R命令修改DS和ES寄存器到约定值 DS的原始值 输入的修改值
3)用D命令查看源数据区和目标数据区
4)用E命令初始化源数据区后再用D命令检查源数据 区和目的数据区
5)单步跟踪执行程序
6)执行后检查源数据区和目标数据区
注意,用A命令输入指令时,如果输入错误debug会立 即指出错误和位置。地址不会变化,以便用户修正指 令。
标志位
这是MOV BX,[SI]的执行结果
这是还未执行的下 一条指令
3)对于系统功能调用,可以用G命令来自置断点执行, 也可以用P命令跳过过程与系统功能服务程序。
设断点执行,断点设在INT 21H的后一句 INT 21H输出的一个字符
注意:DEBUG只支持16位汇编调试,如果要编写32位 汇编程序,需要用MASM 6.11汇编和连接,用 CodeView软件查看执行代码。但MASM 6.11中带的 CodeView 4.01可以查看32位程序的执行代码,不能进 行单步调试。要调试可以考虑使用SoftICE软件。 另外,VC嵌入汇编可以支持80486的所有指令,也支 持32位汇编。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态HTML(DHTML)动态动态HTML(DHTML)是一系列的相关技术,允许你创建高级的用户界面,它使用前面章节讲述的对象、事件、脚本和style sheet,开发者应该掌握这一技术来建立吸引人的站点。
本章首先讲述滤镜和过渡,这可以通过图象的style属性来完成,它可以让你操作图象在浏览器中的行为。
接着你会看到怎样动态改变网页中的内容,元素可根据用户的行为出现或消失,元素的位置和形式也可以动态改变,这可以用于建立动画及提供更多的交互性。
数据绑定使得信息在客户工作站上就可以进行处理,它占用了更少的服务器和网络资源,交互性也提高了。
最后值得一提的是本章讲述的技术包括微软版的DHTML,所有例子都在IE4.0上测试通过。
一、滤镜:filter滤镜以多种方式改变一个图象的外观,而且不需要在客户机上下载多个文件,因此有效利用了带宽、处理器和资源。
每个图象都有一滤镜类型的属性,它指明了对此图象使用哪种滤镜,下表概括了1E4.0中包括的滤下面简单介绍如何使用这些滤镜。
1、Alpha下面的语句说明了怎样调整一幅图象的透明度,透明度参数可取值0到100,0表示图象完全透明(看不见),100则完全不透明。
<img src=”kids.gif” style=”filter:alpha(opacity=40)”>在浏览器中显示,结果如下所示。
2、Drop式阴影下例说明了怎样创建一个Drop式阴影,整个区域的高和宽应能包含图象及其阴影,filter中的参数指定了阴影的颜色及其偏移量。
<div style="width: 320; height: 320; filter: dropshadow (color=#000000,offx=15,offy=15)"><img src="kids.gif"></div>其在浏览器中显示的结果如下所示。
3、左右颠倒下面的语句实现图象的左右颠倒功能:<img src=”kids.gif” style=”filter:fliph”>4、上下颠倒下面的语句将图象上下颠倒:<img src=”kids.gif” style=”filter:flipv”>5、变为灰度图象下面的语句将一幅彩色图象变为灰度图象:<img src=”kids.gif” style=”filter:gray”>6、反色显示下面的语句将一幅图象变为其反色(底片效果):<img src=”kids.gif” style=”filter:invert”>7、阴影下面的语句为图象建立一个阴影,整个区域的高和宽应能够容纳图象及其阴影,filter的参数用于指定阴影的颜色及方向。
<div style="width: 320; height: 320; filter: shadow(color=#000000, direction=135)"><img src="kids.gif"></div>其在浏览器中显示的结果如下所示。
注意与drop式阴影作比较。
8、X射线下面的语句使一幅图象看起来象X线图:<img src=”kids.gif” style=”filter:xray”>二、过渡:Transition使用过渡,可以让你控制一幅图象以何种方式被另一幅图象所代替。
如果用脚本来实现这一功能将是费时的。
每幅图象都有一filter属性,这便利可以对图象使用过滤,从这一点来看,滤镜和过渡以同一咱方式作用于图象。
然而你很快会看到过渡需要一些脚本代码。
1E4.0提供两种类型的过渡,一种是blend过渡,它提供图象的渐入和渐出,另一种是reveal过渡,它包含24种不同的技术。
先让我们来看一下blend过渡,如下面所示的源码。
此例在网页上显示一幅图象和一个标有Blend的按钮,当点击此按钮时,图象在两秒钟内由kids.gif变为art.gif。
<script language="vbscript">sub b1_onclickimg1.filters(0).apply()img1.src="art.gif"img1.filters(0).play()end sub</script><img id="img1" src="kids.gif"style="filter: blendTrans(duration=2)"><br><input type="button" id="b1" value="Blend">例中第三行调用apply()方法,它通知浏览器过渡即将开始,屏幕在play()方法调用前不要作任何变动。
第四行将图象的src属性变为art.gif,第五行调用play()方法使得过渡开始。
现在让我们来看reveal过渡,下表列出了所有的reveal过渡及其所下面我们将说明怎样使用其中的一些reveal过渡,每个例子中都有一个按钮和一幅图象,按下按钮后过渡开始,五秒后结束。
方形进/出源码如下,其结构与上例blend过渡类似,只是filter的类型变了,它使用了revealTrans,并且有两个参数,第一个是过渡经历的时间,设为5秒,第二个是reveal过渡的类型,即上表中对应的各个类型的代码。
<script language="vbscript">sub b1_onclickimg1.filters(0).apply()img1.src="art.gif"img1.filters(0).play()end sub</script><img id="img1" src="kids.gif"style="filter: revealTrans(duration=5, transition=0)"><br><input type="button" id="b1" value="Box In">此例的代码适用于后面所有的reveal过渡示范,只需将过渡类型改为相应的代码即可。
方形进/出的运行结果如图下所示。
网格形进/出其在浏览器上的运行结果如下所示。
圆形进/出其在浏览器上的运行结果如下所示。
溶解式它以不断增加的点来显示第二幅图象,运行结果如下所示。
横/竖百页窗式其在浏览器上的运行结果如下所示。
随机式随机过渡从诸多的过渡类型中随机地挑一种实施。
横/竖随机行其在浏览器上的运行结果如下所示。
水平/竖直式拉开/关闭其在浏览器上的运行结果如下所示。
斜角式其在浏览器上的运行结果如下所示。
上/下/左/右擦除其在浏览器上的运行结果如下所示。
三、动态内容脚本可以动态改变显示在网页上的内容,有两种style属性可以实现这一功能。
Visibility style属性控制某个元素是否在网页上显示。
若其值设为“hidden”则此元素不可见,然而此元素所占的空间仍然为其保留。
下例说明了这一技术,它在网页上显示了一幅图象,当鼠标移到图象上时,它就消失,当移出图象时,它又出现了。
<script language="vbscript">Sub div1_onmouseoverimg1.style.visibility = "hidden"End SubSub div1_onmouseoutimg1.style.visibility = "visible"End Sub</script><body>Before the image<div id="div1" style="width: 100pt"><img name="img1" src="germany.gif"></div>After the image</body>另一属性是display style属性,它决定是否为某个元素保留空间,若将它设为“none”,则元素不可见且空间也不为其保留。
如果后来此属性被设为缺省值,则元素又在网页上显示出来。
下例说明了这一技术。
它在网页上显示四个国家的名字,若鼠标在某一名字上点击,则出现那个国家的国旗再点击一次国旗消失。
<style type="text/css">body { background-color: #cfcfcf }.country { cursor: default; font-weight: bold; font-size: 20pt } </style><script language="vbscript">Sub hideShowFlag(divid)if divid.style.display = "none" Thendivid.style.display = ""Elsedivid.style.display = "none"End IfEnd Sub</script><span class="country" onclick="hideShowFlag(flag1)"> France </span> <br><div id="flag1" style="display: none"><img src="france.gif"></div><span class="country" onclick="hideShowFlag(flag2)"> Germany </span> <br><div id="flag2" style="display: none"><img src="germany.gif"></div><span class="country" onclick="hideShowFlag(flag3)"> Italy </span> <br><div id="flag3" style="display: none"><img src="italy.gif"></div><span class="country" onclick="hideShowFlag(flag4)"> Japan </span> <br><div id="flag4" style="display: none"><img src="japan.gif"></div>此例中头部是一个style sheet,用于设置背景色及国家名的字体,随后是一事件处理函数用于处理鼠标点击国家名的事件,其中将display style属性在none和缺省值间切换。
