[Android实例] Android 简单计算器讲解
用AndroidStudio做一个简易的计算器界面

⽤AndroidStudio做⼀个简易的计算器界⾯对于计算器的界⾯,我是在xml⽂件⾥编写<TableLayout xmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MyCale"><TextViewandroid:gravity="right"android:id="@+id/input1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:height="100px"android:text="3+4"android:textSize="50px"/><TextViewandroid:id="@+id/input2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:height="200px"android:text="7"android:textSize="100px"/><TableLayoutandroid:stretchColumns="0,1,2,3"><TableRow><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:height="140px"android:text="AC"android:textSize="50px"/><Buttonandroid:layout_width="match_parent"android:layout_height="match_parent"android:height="140px"android:text="DEL"android:textSize="50px"/><Buttonandroid:layout_width="match_parent"android:layout_height="match_parent"android:height="140px"android:text="+/-"android:textSize="50px"/><Buttonandroid:layout_width="72dp"android:layout_height="match_parent"android:height="140px"android:text="÷"android:textSize="50px"/></TableRow><TableRow><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:height="140px"android:text="7"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:height="140px"android:text="8"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="×"android:textSize="50px"/></TableRow><TableRow><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="4"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="5"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="6"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="-"android:textSize="50px"/></TableRow><TableRow><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="1"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="2"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="3"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:height="140px"android:text="+"android:textSize="50px"/></TableRow><TableRow><Buttonandroid:layout_span="2"android:layout_width="match_parent"android:layout_height="match_parent" android:height="140px"android:text="0"android:textSize="50px"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content" android:height="140px"android:text="."android:textSize="50px"/><Buttonandroid:layout_height="wrap_content" android:layout_width="wrap_content"</TableLayout></TableLayout>下⾯是我在编写时遇到的问题:1.Tablelayout⾥如何使⼀⾏的四个按钮占满⼀⾏?<TableLayoutandroid:stretchColumns="0,1,2,3">控制某列的按钮拉伸占满剩下的空间,0是第⼀列。
Android框架上的简单计算器界面设计

为了深入理解和应用Android框架系统的控件以及更加熟练的掌握eclips的开发技巧,所以就决定做一个简单的计算器来了解和介绍一下Android界面设计的基本技巧。
界面的样子如下:这个界面由一个编辑框和很多按钮组成。
他的功能跟Windows下的计算其功能差不多,就是实现+-*/等功能。
这个还实现了一个菜单的功能。
按一下Exit就可以离开这个应用程序了。
Android框架定义了很多布局(Layout)架构。
布局就像容器,里面可以装下很多控件。
布局里面还可以套用其他的布局。
这样就可以实现界面的多样化以及设计的灵活性。
在这个界面中,我们应用了一个LinearLayout的布局,它是垂直向下扩展的。
在这个LinearLayout中,我们可以应用一个EditText和一个TableLayout 作为他的子控件。
在TableLayout布局可以实现以表格的形式来布局空间。
而TableRow是用来定义每一行。
在TableLayout中,列的宽度是取其中这一列中宽度最大的控件的宽度。
这个应用程序正好用到5x5的一个表格,TableLayout将是最好的选择了。
Android界面编程的一个优势是他的布局全部可以用xml文件来描述,实现了即改即现的方式。
ADT又在Eclips里面做了一个Outline的插件。
当你打开布局xml文件的时候,Outline就会显示布局的所有控件以及他们的结构。
双击其中的控件就会打开空间的属性。
你就可以直接编辑属性来轻松实现界面的布局。
所改的属性也将立刻在xml文件中显示出来。
以下是描述这个简单计算器的界面xml文件给大家做个参考:android:background="#ff808080"><EditText android:id="@+id/input"android:layout_width="fill_parent"android:layout_height="wrap_content"android:cursorVisible="false"android:gravity="right"android:editable ="false"/><TableLayout xmlns:android="/apk/res/android" android:layout_width="fill_parent"android:layout_height="fill_parent"><TableRowandroid:layout_width="fill_parent"android:layout_height="wrap_content"><Button android:id="@+id/seven"android:text="7"android:layout_height="wrap_content"android:layout_width="63sp"/><Button android:id="@+id/eight"android:text="8"android:layout_width="63sp"android:layout_height="wrap_content" /><Button android:id="@+id/nine"android:text="9"android:layout_width="63sp"android:layout_height="wrap_content" /><Button android:id="@+id/divide"android:text="/"android:layout_width="63sp"android:layout_height="wrap_content" /><Button android:id="@+id/sqrt"android:text="sqrt"android:layout_width="63sp"android:layout_height="wrap_content" /></TableRow><TableRowandroid:layout_width="fill_parent"android:layout_height="wrap_content"><Button android:id="@+id/four"android:text="4"android:layout_width="63sp"android:layout_height="wrap_content" /><Button android:id="@+id/five"android:text="5"<Button android:id="@+id/multiply"android:text="*"android:layout_width="63sp"android:layout_height="wrap_content" /> <Button android:id="@+id/remainder"android:text="%"android:layout_width="63sp"android:layout_height="wrap_content" /></TableRow><TableRowandroid:layout_width="fill_parent"android:layout_height="wrap_content"><Button android:id="@+id/one"android:text="1"android:layout_width="63sp"android:layout_height="wrap_content" /> <Button android:id="@+id/two"android:text="2"android:layout_width="63sp"android:layout_height="wrap_content" /> <Button android:id="@+id/three"android:text="3"android:layout_width="63sp"android:layout_height="wrap_content" /> <Button android:id="@+id/minus"android:text="-"android:layout_width="63sp"android:layout_height="wrap_content" /> <Button android:id="@+id/convert"android:text="1/x"android:layout_width="63sp"android:layout_height="wrap_content" /> </TableRow><TableRowandroid:layout_width="fill_parent"android:layout_height="wrap_content"><Button android:id="@+id/zero"android:text="0"android:layout_width="63sp"android:layout_height="wrap_content" /> <Button android:id="@+id/digit"android:text="."。
在Android Studio中开发一个简单的计算器应用

在Android Studio中开发一个简单的计算器应用随着智能手机的普及,计算器应用成为了人们生活中不可或缺的工具之一。
为了满足用户的需求,我们决定在Android Studio中开发一个简单的计算器应用。
这个应用将提供基本的四则运算功能,并且界面简洁易用。
首先,在Android Studio中创建一个新的项目。
选择合适的应用名称和包名。
接下来,我们需要设计应用的用户界面。
我们希望用户界面简洁明了,方便用户使用。
可以考虑使用一个TextView显示计算结果,以及多个Button用于输入数字和操作符。
在开发计算器的过程中,我们需要处理用户的输入并进行相应的计算。
为此,我们可以使用一个EditText控件来接收用户的输入,并通过按钮的点击事件来获取用户点击的数字和操作符。
然后,我们可以使用Java中的数学库来进行四则运算,并将结果显示在TextView中。
通过Android Studio提供的布局编辑器,我们可以轻松地将TextView和Button布局在界面上。
可以使用LinearLayout或RelativeLayout进行布局,根据需要设置各个控件之间的位置和大小。
此外,还可以设置按钮的点击事件,使其能够响应用户的输入。
在处理用户输入时,需要考虑一些特殊情况。
例如,当用户输入非法字符或进行除法时需要进行错误处理。
可以通过在代码中添加条件判断语句来实现这些功能。
另外,还可以添加一些额外的功能,如清除输入、撤销操作等,以提升用户体验。
在开发过程中,可以使用Android Studio提供的调试工具来检查代码是否正常运行。
可以设置断点,逐步执行代码,并查看变量的值。
这些工具能够帮助我们快速定位和修复错误。
为了使应用具有良好的用户体验,我们还可以添加一些动画效果和过渡效果。
例如,当用户点击按钮时,可以添加按钮缩放、淡入淡出等动画效果,使界面更加生动有趣。
除了基本功能以外,我们还可以考虑添加更多的功能来完善应用。
手机最好用的计算器

手机最佳计算工具随着手机功能的不断升级,计算器这一简单却不可或缺的工具也在手机中得到了很好的展现。
不同于传统计算器,手机应用市场上的计算工具功能更加强大,操作更为便捷。
本文将为大家介绍几款手机上最好用的计算器应用。
1. Calculator PlusCalculator Plus是一款功能强大且设计简洁的计算器应用。
它支持基本的算术运算,还能处理复杂的科学计算、货币转换和单位换算等。
用户可以自定义界面主题,使得计算器更符合个人喜好。
总体来说,Calculator Plus是一款非常实用的计算工具。
2. Microsoft Math SolverMicrosoft Math Solver是一款适用于学生和教育工作者的计算工具。
该应用提供了强大的数学问题求解功能,用户可以通过拍照或手写输入等方式提交数学问题,Math Solver会给出详细的解析和步骤。
此外,该应用还提供了数学公式识别和绘图功能,是学习数学的好帮手。
3. CalcTapeCalcTape是一款独特的“纸带”计算器应用,它将传统的纸带计算器和现代数字计算器相结合。
用户可以通过CalcTape进行常规计算,同时还能保存和查看计算历史,方便追溯和核对。
这种“纸带”式的计算方式非常直观,适用于需要多次修改和调整计算过程的情况。
4. MyScript CalculatorMyScript Calculator是一款支持手写输入的计算工具,用户可以直接在屏幕上书写算式,应用会自动识别并计算结果。
这种自然的输入方式使得计算过程更直观、更便捷。
MyScript Calculator还支持快速清除和编辑,用户可以轻松修改输入内容。
这款应用适用于喜欢手写计算的用户。
结语手机计算器应用的种类繁多,每款应用都有自己的特点和优势。
选择适合自己需求的计算工具,能够提高计算效率,使日常生活和学习更加便捷。
希望本文介绍的几款手机计算器应用能够为用户带来更好的计算体验。
Android入门程序开发—BMI计算器

Android入门程序开发—BMI计算器作者:董明华李宏伟来源:《电脑知识与技术》2017年第35期摘要:AndroidStudio已经代替了Eclipse,成为Android官方集成开发工具。
文章基于AndroidStudio设计了一款身高体重计算器,通过介绍常见布局控件的用法,使初学者能够快速入门Android APP开发,了解APP界面设计,用户输入值的获取等知识。
关键词:AndroidStudio;BMI;APP中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2017)35-0136-031 背景BMI指数,即身体质量指数,是用体重公斤数除以身高米数平方得出的数字,是目前国际上常用的衡量人体胖瘦程度以及是否健康的一个标准。
体质指数(BMI)=体重(kg)÷身高^2(m)。
文章根据BMI指数开发一款简易身高体重计算器,通过分析用户的身高体重值,判断其身材是否标准。
2 APP展示最终APP效果如图1所示,用户输入身高体重值后,通过单击计算按钮,可得出身体胖瘦程度的一个提示。
3 知识点分析项目涉及知识点较为简单,界面布局为LinearLayout,控件为EditText和Button,java源代码部分主要是控件的初始化,取得文本输入框的输入值,并转换为数值类型,然后计算出BMI指数值,并通过Toast给出提示。
4 界面设计界面从上向下依次为身高输入框、体重输入框和按钮,输入框对应Android中的EditText 控件,按钮对应Button控件,垂直排列的布局适合用线性布局LinearLayout。
布局主要作用是设置控件在屏幕上的位置,线性布局LinearLayout可以让其中的控件水平排列或者垂直排列。
首先,在res/layout文件夹中找到自动生成的布局文件activity_main.xml。
在此文件中声明父布局LinearLayout的排版方向为垂直排列,通过设置android:orientation的属性值为vertical 实现。
Android平台BMI计算的设计与实现

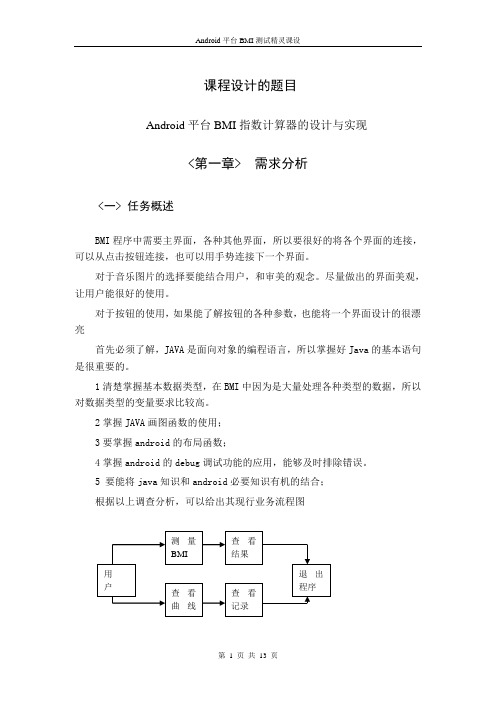
Android平台BMI测试精灵课设课程设计的题目Android平台BMI指数计算器的设计与实现<第一章> 需求分析<一> 任务概述BMI程序中需要主界面,各种其他界面,所以要很好的将各个界面的连接,可以从点击按钮连接,也可以用手势连接下一个界面。
对于音乐图片的选择要能结合用户,和审美的观念。
尽量做出的界面美观,让用户能很好的使用。
对于按钮的使用,如果能了解按钮的各种参数,也能将一个界面设计的很漂亮首先必须了解,JAVA是面向对象的编程语言,所以掌握好Java的基本语句是很重要的。
1清楚掌握基本数据类型,在BMI中因为是大量处理各种类型的数据,所以对数据类型的变量要求比较高。
2掌握JAVA画图函数的使用;3要掌握android的布局函数;4掌握android的debug调试功能的应用,能够及时排除错误。
5 要能将java知识和android必要知识有机的结合;根据以上调查分析,可以给出其现行业务流程图<二>功能需求经过以上详细的用户调查,在现行业务流程和数据分析的基础上,基本可以确定系统设计必须达到的目标。
以下是BMI必须具备的功能:1.计算BMI值并存储计算结果及计算日期;2.根据计算所得BMI值给用户称赞或警告提示(动画或音频、图片),并给出相应的建议;向用户图形化展示指定时间段内用户BMI值得变化情况,可以采用折线图或柱状图展示;<三>性能需求为了保证系统能够稳定、可靠的运行,BMI应该满足以下的性能需求:1、处理的准确性和及时性处理的准确性和及时性是BMI的必要性能。
在系统设计和开发过程中,要充分考虑系统当前和将来可能承受的工作量,使系统的处理能力和响应时间能够满足用户对信息处理的需求。
2、要能加入音乐以及动画效果音乐和动画对一款Android软件是必须的,能让用户不仅有视觉的体验,更要有听觉的体验,让用户能喜欢。
3、软件的易用性BMI手机软件能让用户很简单的操作,使用户能第一时间会使用此软件,便于用户交流。
基于Android计算器功能的实现

基于Android计算器功能的实现摘要随着移动通信技术和网络技术的迅速发展,手机系统发生了巨大的变化,从进行简单通话功能的非智能手机到现在集上网、聊天、收发邮件、视屏电话会议等各种服务于娱乐为一身的智能手机系统。
由Google公司牵头众多实力雄厚的软硬件厂商加盟成立了OMS联盟,并推出的Android平台手机系统。
作为时代的新生儿,Android手机操作平台有着得天独厚的优势广阔的发展前景。
本文正是基于Android平台开发的计算器。
论文主要阐述以面向对象的程序开发语言eclipse为开发工具, 设计并实现基于Android的计算器。
论文首先介绍了Android开发平台和环境以及Android 工程的重要部分,其次对计算器系统和程序进行了分析和设计,再次对计算器进行了系统的实现,并对系统进行了严格的验证,最后本文对所做工作进行了总结。
关键词:手机,Android,用户界面,计算器THE CALCULATOR FUNCTION REALIZATION BASEDON ANDROIDABSTRACTWith the development of mobile communication technology and network technology, great changes have taken place on the mobile phone system. The original mobile phone only has the functions of communication and Smartphone has the functions of internet, chat, video conferencing and other services and entertainment. Android mobile phone platform which was developed by Google Company and many equipment manufacturers of hardware and software vendors, as the era of neonatal has a unique advantage and prospects for development. This article is based on the Android platform calculator. The thesis describes object-oriented programming language eclipse development tools, design and implement a calculator based on the Android. The paper first introduces the Android development platform and environment as well as an important part of the Android project, followed by the calculator systems and procedures analysis and design, the realization of the system once again the calculator, and strict verification, Finally, a summary of the work done.Key words: mobile phone, Android, UI, calculator目录1 引言 (1)1.1 课题背景及意义 (1)1.1.1 课题背景 (1)1.1.2 课题意义 (1)1.2 智能手机平台系统 (2)1.3 课题来源 (3)2 基于Android平台计算器相关技术概述 (4)2.1 Android手机平台 (5)2.1.1 Android起源及优势 (5)2.1.2 Android体系结构 (5)2.1.3 Android平台功能特征 (7)2.2 Android SDK介绍 (9)2.3 XML技术 (10)2.4 JNI技术 (11)3 基于Android平台计算器设计 (12)3.1 系统的总体设计 (12)3.2 程序流程和系统功能设计 (13)3.2.1 程序流程设计 (13)3.2.2 系统功能设计 (14)3.3基于Android平台系统具体设计 (15)3.3.1 总体模块详细设计 (15)3.3.2 输入模块详细设计 (16)3.3.3 显示模块详细设计 (16)3.3.4 计算模块详细设计 (17)4 计算器系统实现 (18)4.1 Android应用程序构成 (18)4.2 Android应用系统文件结构 (19)4.3 构建Android应用程序用户界面 (21)4.3.1 Android应用程序界面组件 (21)4.3.2 Android应用系统界面组件 (22)4.3.3 Android用户界面的实现 (24)4.4 计算模块的实现 (28)4.5 计算器演示 (30)5 结论 (32)谢辞 (33)参考文献 (34)附录1: (36)附录2: (38)1 引言1.1 课题背景及意义1.1.1 课题背景随着社会的发展,经济水平的提高,手机越来越普及。
制作一个简易计算器——基于AndroidStudio实现

制作⼀个简易计算器——基于AndroidStudio实现⼀个计算器Android程序的源码部分分为主⼲和细节两部分。
⼀、主⼲1. 主⼲的构成计算器的布局事件(即计算器上的按钮、⽂本框)监听实现计算2. 详细解释 假设我们的项⽬名为Calculator,⽽布局名称(Layout Name)为默认的activity_main 。
即设置如下图所⽰: 在这种前提下,有:设置计算器布局的⽂件:Calculator/app/src/main/res/layout/activity_main.xml事件监听和计算实现在同⼀个⽂件⾥:Calculator/app/src/main/java/下的⼀个⼦⽬录⾥的MainActivity.java 即如下图所⽰:计算器布局代码(写在activity_main.xml⽂件⾥):1<?xml version="1.0" encoding="utf-8"?>2<ScrollView xmlns:android="/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="wrap_content"5>6<LinearLayout7android:layout_width="fill_parent"8 android:layout_height="fill_parent"9 android:orientation="vertical">10<EditText11android:id="@+id/input"12 android:layout_width="fill_parent"13 android:layout_height="wrap_content"14 android:layout_gravity="center"15 android:editable="false"16 android:hint="@string/shuru"/>1718<EditText19android:id="@+id/output"20 android:layout_width="fill_parent"21 android:layout_height="wrap_content"22 android:layout_gravity="center"23 android:editable="true"24 android:gravity="right"25 android:hint="@string/shuchu"/>2627<RelativeLayout28android:layout_width="fill_parent"29 android:layout_height="wrap_content">3031<Button32android:id="@+id/seven"33 android:layout_width="80dp"34 android:layout_height="70dp"35 android:layout_alignParentLeft="true"36 android:text="@string/seven"37 android:textSize="40sp"/>3839<Button44 android:text="@string/eight"45 android:textSize="40sp"/>4647<Button48android:id="@+id/nine"49 android:layout_width="80dp"50 android:layout_height="70dp"51 android:layout_toRightOf="@id/eight"52 android:text="@string/nine"53 android:textSize="40sp"/>5455<Button56android:id="@+id/add"57 android:layout_width="80dp"58 android:layout_height="70dp"59 android:layout_alignParentRight="true"60 android:layout_toRightOf="@id/nine"61 android:text="@string/add"62 android:textSize="40sp"/>6364<Button65android:id="@+id/four"66 android:layout_width="80dp"67 android:layout_height="70dp"68 android:layout_alignParentLeft="true"69 android:layout_below="@id/seven"70 android:text="@string/four"71 android:textSize="40sp"/>7273<Button74android:id="@+id/five"75 android:layout_width="80dp"76 android:layout_height="70dp"77 android:layout_below="@id/eight"78 android:layout_toRightOf="@id/four"79 android:text="@string/five"80 android:textSize="40sp"/>8182<Button83android:id="@+id/six"84 android:layout_width="80dp"85 android:layout_height="70dp"86 android:layout_below="@id/nine"87 android:layout_toRightOf="@id/five"88 android:text="@string/six"89 android:textSize="40sp"/>9091<Button92android:id="@+id/subtract"93 android:layout_width="80dp"94 android:layout_height="70dp"95 android:layout_alignParentRight="true"96 android:layout_below="@id/add"97 android:layout_toRightOf="@id/six"98 android:text="@string/subtract"99 android:textSize="40sp"/>100101<Button102android:id="@+id/one"103 android:layout_width="80dp"104 android:layout_height="70dp"105 android:layout_alignParentLeft="true" 106 android:layout_below="@id/four"107 android:text="@string/one"108 android:textSize="40sp"/>109110<Button111android:id="@+id/two"112 android:layout_width="80dp"113 android:layout_height="70dp"114 android:layout_below="@id/five"115 android:layout_toRightOf="@id/one" 116 android:text="@string/two"117 android:textSize="40sp"/>118119<Button120android:id="@+id/three"121 android:layout_width="80dp"122 android:layout_height="70dp"123 android:layout_below="@id/six"128<Button129android:id="@+id/multiply"130 android:layout_width="80dp"131 android:layout_height="70dp"132 android:layout_alignParentRight="true" 133 android:layout_below="@id/subtract" 134 android:layout_toRightOf="@id/three" 135 android:text="@string/multiply"136 android:textSize="40sp"/>137138<Button139android:id="@+id/zero"140 android:layout_width="80dp"141 android:layout_height="70dp"142 android:layout_alignParentLeft="true" 143 android:layout_below="@id/one"144 android:text="@string/zero"145 android:textSize="40sp"/>146147<Button148android:id="@+id/clear"149 android:layout_width="80dp"150 android:layout_height="70dp"151 android:layout_below="@id/two"152 android:layout_toRightOf="@id/zero" 153 android:text="@string/clear"154 android:textSize="40sp"/>155156<Button157android:id="@+id/result"158 android:layout_width="80dp"159 android:layout_height="70dp"160 android:layout_below="@id/three"161 android:layout_toRightOf="@id/clear" 162 android:text="@string/result"163 android:textSize="40sp"/>164165<Button166android:id="@+id/divide"167 android:layout_width="80dp"168 android:layout_height="70dp"169 android:layout_alignParentRight="true" 170 android:layout_below="@id/multiply" 171 android:layout_toRightOf="@id/result" 172 android:text="@string/divide"173 android:textSize="40sp"/>174175<Button176android:id="@+id/dot"177 android:layout_width="80dp"178 android:layout_height="70dp"179 android:layout_alignParentLeft="true" 180 android:layout_below="@id/zero"181 android:text="@string/dot"182 android:textSize="40sp"/>183<Button184android:id="@+id/writeButton"185 android:layout_width="wrap_content" 186 android:layout_height="wrap_content" 187 android:layout_alignParentLeft="true" 188 android:layout_below="@id/dot"189 android:text="@string/write"190 android:textSize="40sp"/>191<Button192android:id="@+id/readButton"193 android:layout_width="wrap_content" 194 android:layout_height="wrap_content" 195 android:layout_alignParentRight="true" 196 android:layout_below="@id/dot"197 android:text="@string/read"198 android:textSize="40sp"/>199200<CheckBox201android:id="@+id/appendBox"202 android:text="@string/appendBox"203 android:layout_width="wrap_content" 204 android:layout_height="wrap_content" 205 android:layout_alignParentBottom="true" 206 android:layout_toLeftOf="@+id/divide" 207 android:layout_toStartOf="@+id/divide"212213<EditText214215android:layout_width="match_parent"216 android:layout_height="wrap_content"217 android:id="@+id/textView"/>218219<EditText220221android:layout_width="match_parent"222 android:layout_height="wrap_content"223 android:id="@+id/displayView"/>224225<EditText226android:id="@+id/errorzero"227 android:layout_width="fill_parent"228 android:layout_height="wrap_content"229 android:layout_gravity="center"230 android:editable="false"231 android:gravity="center"232/>233<EditText234android:id="@+id/resultText"235 android:layout_width="fill_parent"236 android:layout_height="wrap_content"237 android:layout_gravity="center"238 android:editable="false"239 android:gravity="left"240 android:text="@string/resultText"241/>242</LinearLayout>243</ScrollView>View Code事件监听和实现计算代码(写在MainActivity.java⽂件⾥)1package com.example.lenovo.calculator;2345import android.app.Activity;6import android.content.Context;7import android.os.Bundle;8import android.view.View;9import android.view.View.OnClickListener;10import android.widget.Button;11import android.widget.CheckBox;12import android.widget.EditText;1314import java.io.FileInputStream;15import java.io.FileNotFoundException;16import java.io.FileOutputStream;17import java.io.IOException;1819public class MainActivity extends Activity {20/**21 * Called when the activity is first created.22*/23private EditText output = null;24private EditText input = null;25private Button btn0 = null;26private Button btn1 = null;27private Button btn2 = null;28private Button btn3 = null;29private Button btn4 = null;30private Button btn5 = null;31private Button btn6 = null;32private Button btn7 = null;33private Button btn8 = null;34private Button btn9 = null;35private Button btnadd = null;36private Button btnsubtract = null;37private Button btnmultiply = null;38private Button btndivide = null;39private Button btnclear = null;40private Button btnresult = null;41private Button btndot = null;46private Button writeButton = null;47private Button readButton = null;48private CheckBox appendBox = null;49private EditText textView = null;50private EditText displayView = null;51public String FILE_NAME = "fileDemo.txt";525354private String str = "";//保存数字55private String strold = "";//原数字56private char act = ' ';//记录“加减乘除等于”符号57private int count = 0;//判断要计算的次数,如果超过⼀个符号,先算出来⼀部分58private Float result = null;//计算的输出结果59private Boolean errBoolean = false;//有错误的时候为true,⽆错为false60private Boolean flagBoolean = false;//⼀个标志,如果为true,可以响应运算消息,如果为false,不响应运算消息,只有前⾯是数字才可以响应运算消息 61private Boolean flagDot = false; //⼩数点标志位62636465 @Override66public void onCreate(Bundle savedInstanceState) {67super.onCreate(savedInstanceState);68 setContentView(yout.activity_main);6970 output = (EditText) findViewById(R.id.output);71 input = (EditText) findViewById(R.id.input);7273 errorzero = (EditText) findViewById(R.id.errorzero);74 resultText = (EditText) findViewById(R.id.resultText);75 writeButton = (Button) findViewById(R.id.writeButton);76 readButton = (Button) findViewById(R.id.readButton);77 textView = (EditText) findViewById(R.id.textView);78 displayView = (EditText) findViewById(R.id.displayView);79 appendBox = (CheckBox) findViewById(R.id.appendBox);8081 btn0 = (Button) findViewById(R.id.zero);82 btn1 = (Button) findViewById(R.id.one);83 btn2 = (Button) findViewById(R.id.two);84 btn3 = (Button) findViewById(R.id.three);85 btn4 = (Button) findViewById(R.id.four);86 btn5 = (Button) findViewById(R.id.five);87 btn6 = (Button) findViewById(R.id.six);88 btn7 = (Button) findViewById(R.id.seven);89 btn8 = (Button) findViewById(R.id.eight);90 btn9 = (Button) findViewById(R.id.nine);91 btnadd = (Button) findViewById(R.id.add);92 btnsubtract = (Button) findViewById(R.id.subtract);93 btnmultiply = (Button) findViewById(R.id.multiply);94 btndivide = (Button) findViewById(R.id.divide);95 btnclear = (Button) findViewById(R.id.clear);96 btnresult = (Button) findViewById(R.id.result);97 btndot = (Button) findViewById(R.id.dot);98//设置按钮侦听事件99 btn0.setOnClickListener(listener);100 btn1.setOnClickListener(listener);101 btn2.setOnClickListener(listener);102 btn3.setOnClickListener(listener);103 btn4.setOnClickListener(listener);104 btn5.setOnClickListener(listener);105 btn6.setOnClickListener(listener);106 btn7.setOnClickListener(listener);107 btn8.setOnClickListener(listener);108 btn9.setOnClickListener(listener);109//执⾏运算110 btnadd.setOnClickListener(listener);111 btnsubtract.setOnClickListener(listener);112 btnmultiply.setOnClickListener(listener);113 btndivide.setOnClickListener(listener);114 btnclear.setOnClickListener(listener);115 btnresult.setOnClickListener(listener);116117 btndot.setOnClickListener(listener);118119 writeButton.setOnClickListener(writelistener);120 readButton.setOnClickListener(readlistener);121122123// ATTENTION: This was auto-generated to implement the App Indexing API.124// See https://g.co/AppIndexing/AndroidStudio for more information.125 }130public void onClick(View v) {131// TODO Auto-generated method stub132switch (v.getId()) {133//输⼊数字134case R.id.zero:135 num(0);136break;137case R.id.one:138 num(1);139break;140case R.id.two:141 num(2);142break;143case R.id.three:144 num(3);145break;146case R.id.four:147 num(4);148break;149case R.id.five:150 num(5);151break;152case R.id.six:153 num(6);154break;155case R.id.seven:156 num(7);157break;158case R.id.eight:159 num(8);160break;161case R.id.nine:162 num(9);163break;164165case R.id.dot:166 dot();167break;168//执⾏运算169case R.id.add:170 add();171break;172case R.id.subtract:173 sub();174break;175case R.id.multiply:176 multiply();177break;178case R.id.divide:179 divide();180break;181case R.id.clear:182 clear();183break;184//计算结果185case R.id.result:186 result();187if (!errBoolean && flagBoolean) {188 output.setText(String.valueOf(result));189 }190 resultText.setText(strold + act + str + "=" + result+" "); 191break;192193default:194break;195196 }197 input.setText(strold + act + str);198 output.setText(String.valueOf(result));199200201 }202 };203204private OnClickListener writelistener = new OnClickListener() {205 @Override206public void onClick(View view) {207//textView.setText("");208209 FileOutputStream fos = null;214 fos = openFileOutput(FILE_NAME, Context.MODE_PRIVATE); 215 }216 String text = resultText.getText().toString();217 fos.write(text.getBytes());218 textView.setText("⽂件写⼊成功,写⼊长度:" + text.length()); 219//resultText.setText("");220221 } catch (FileNotFoundException e) {222 e.printStackTrace();223 } catch (IOException e) {224 e.printStackTrace();225 }226finally {227if (fos != null)228try {229 fos.flush();230 fos.close();231 } catch (IOException e) {232 e.printStackTrace();233 }234 }235 }236 };237private OnClickListener readlistener = new OnClickListener() {238 @Override239public void onClick(View view) {240241 displayView.setText("");242 FileInputStream fis = null;243try {244 fis = openFileInput(FILE_NAME);245if (fis.available() == 0) {246return;247 }248byte[] readBytes = new byte[fis.available()];249while (fis.read(readBytes) != -1) {250251 }252 String text = new String(readBytes);253 displayView.setText(text);254 textView.setText("⽂件读取成功,写⼊长度:" + text.length()); 255256 } catch (FileNotFoundException e) {257 e.printStackTrace();258 } catch (IOException e) {259 e.printStackTrace();260 }261262 }263 };264265private void dot() {266// TODO Auto-generated method stub267268if (!flagDot) {269 str = str + ".";270 flagBoolean = false;271 flagDot = true;272 }273 }274275private void clear() {276// TODO Auto-generated method stub277 str = strold = "";278 count = 0;279 act = ' ';280 result = null;281 flagBoolean = false;282 flagDot = false;283 input.setText(strold + act + str);284 output.setText("");285 errorzero.setText("");286 displayView.setText("");287 textView.setText("");288 resultText.setText("");289 }290291private void divide() {292// TODO Auto-generated method stub293if (flagBoolean) {299300private void multiply() {301// TODO Auto-generated method stub 302if (flagBoolean) {303 check();304 act = '*';305 flagBoolean = false;306 }307 }308309private void sub() {310// TODO Auto-generated method stub 311if (flagBoolean) {312 check();313 act = '-';314 flagBoolean = false;315 }316 }317318private void add() {319// TODO Auto-generated method stub 320if (flagBoolean) {321 check();322 act = '+';323 flagBoolean = false;324 }325 }326327private void check() {328// TODO Auto-generated method stub 329if (count >= 1) {330 result();331 str = String.valueOf(result);332 }333 strold = str;334 str = "";335 count++;336 flagDot = false;337 errorzero.setText("");338 }339340//计算输出结果341private void result() {342// TODO Auto-generated method stub 343if (flagBoolean) {344 Float a, b;345346 a = Float.parseFloat(strold);347 b = Float.parseFloat(str);348349if (b == 0 && act == '/') {350 clear();351 errorzero.setText("除数不能为零!"); 352//output.setText("除数不能为零!"); 353354355//errBoolean=true;356 }357358359if (!errBoolean) {360switch (act) {361case '+':362 result = a + b;363break;364case '-':365 result = a - b;366break;367case '*':368 result = a * b;369break;370case '/':371 result = a / b;372break;373374default:375break;376 }377 }383private void num(int i) {384// TODO Auto-generated method stub385 str = str + String.valueOf(i);386 flagBoolean = true;387 errorzero.setText("");388 }389390 }View Code⼆、细节 仅仅将主⼲部分代码copy下来并不能运⾏程序,因为主⼲代码调⽤了⼀些⽂件的代码,这些⽂件就是我们所说的细节。
Android:实现一个计算器--(四则运算)

Android :实现⼀个计算器--(四则运算)计算器的功能介绍:Dot 的效果展⽰:侃侃 Dot:改进的地⽅:不⾜的地⽅:补充知识:android 中的事件处理步骤如何将信息显⽰到 View(EditText)上:异常的类型:Name: Dot (从某点开始,到某点结束)功能: + 、- 、* 、/ 、%(清零,退格操作)版本:1.0Dot 与其他的计算器相⽐没有太⼤的竞争⼒,甚⾄在处理⼀些极端的问题时还存在很⼤的不⾜,例如:⼤数的四则运算,对于这个问题处理的还不够到位,⽬前只能实现⼀些简单的四则运算(只能说⾃⼰的⽔平太菜,还没有掌握⼀些实质性的内容,这个是⾃⼰需要检讨的)另外:⾮常感谢 Android ⽼师教给我们的知识,使我们可以设计出第⼀款属于⾃⼰的 app.相对于最原始的设计,更新了哪些东西呢?1、改变按钮的形状,由原始的长⽅形 -- 椭圆状,使得按钮更加形象化。
2、增加背景图⽚,使⽤户的体验效果更好。
3、增加退格操作,使得⽤户在输错信息时不⽤全盘清零,可以删除刚刚写的某个字符。
1、未实现⼀些⼤数的运算。
2、当退格退完后,再按退格时会⾃动退出(不影响总体效果,但还是有那么⼀点 bug )3、⽬前两个数操作就需要 '=' ⼀下,但是可以实现多项式的运算,只是每次都需要 '='(后续会进⾏修改,逐渐完善)a 、找到事件⽬标对象(Button),通过 findViewById(),遍历⼦对象。
b 、实现view.onClickLisenter 接⼝,重写 onClick ⽅法。
c 、在事件⽬标对象上注册,btn.setOnClickListener (实现类的对象)a 、为 EditText 定义 id -- etResultb 、通过 findViewById 获取 etResult 对象c 、通过 etResult.setText() 将信息显⽰到计算器界⾯上a 、RuntimeExceptiona、RuntimeException运⾏时异常,不要求处理(但最好处理⼀下),与业务相关,⽐较主观(每个应⽤都可以采⽤⾃⼰的⽅式进⾏处理),⼀般不严重, 对效果不会产⽣太⼤的影响。
简单介绍简易计算器的使用方法

简单介绍简易计算器的使用方法简易计算器使用方法计算器是我们日常生活中常见的小工具之一,它能够方便快捷地完成各种数学运算。
在本文中,我们将简单介绍一下简易计算器的使用方法,帮助大家更好地利用这个小工具。
一、开机与关闭使用简易计算器之前,首先需要开机。
通常,在计算器上会有一个电源开关,打开开关后,计算器便会自动启动。
要关闭计算器,只需要将电源开关关闭即可。
二、数字输入在简易计算器上,数字输入是最基本的操作。
计算器通常会有一个数字键盘,上面标有0到9的数字。
通过按下相应的数字键,可以输入需要计算的数值。
输入多位数时,只需按照正确的顺序依次按下每个数字键。
三、基本运算简易计算器能够完成四则运算,包括加法、减法、乘法和除法。
使用计算器进行基本运算时,需要按下特定的运算符键。
1. 加法:简易计算器上通常会有一个“+”键,按下该键后,计算器会把当前输入的数值记为被加数,再输入另一个数值,按下“=”键,计算器就会显示它们的和。
2. 减法:类似地,简易计算器上通常会有一个“-”键,按下该键后,计算器会把当前输入的数值记为被减数,再输入一个数值,按下“=”键,计算器就会显示它们的差。
3. 乘法:简易计算器上通常会有一个“×”键,按下该键后,计算器会把当前输入的数值记为被乘数,再输入一个数值,按下“=”键,计算器就会显示它们的积。
4. 除法:类似地,简易计算器上通常会有一个“÷”键,按下该键后,计算器会把当前输入的数值记为被除数,再输入一个数值,按下“=”键,计算器就会显示它们的商。
四、小数与分数计算除了整数运算,简易计算器还可以进行小数和分数的计算。
对于小数的输入,直接使用数字键盘即可,对于分数的输入,则需要使用特定的输入方式。
通常,在计算器上会有一个“分数”键或“1/x”键,按下该键后,计算器会进入分数输入模式,在屏幕上显示分子和分母的输入框,通过按下数字键来输入相应的分子和分母。
输入完毕后,按下“=”键,计算器就会进行分数的计算。
AndroidStudio实现简易计算器(表格布局TableLayout)

AndroidStudio实现简易计算器(表格布局TableLayout)这是⼀个运⽤⽹格布局来做的简易计算器,可能没有那么美观,⼤家可以继续完善⾸先先看看成果吧⾸先先建⼀个新的Project Calculator然后先编写颜⾊背景⽂件创建⼀个gray.xml,哪⾥创建呢?如图在drawable下右击,选择new–Drawable resource file第⼀个是⽂件名字,第⼆个属性可以⾃⼰选择,我们这⾥前两个⽂件选择shape,第三个⽂件选selector,附上颜⾊背景代码gray.xml<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"><corners android:radius="5dp"/><solid android:color="#f9f9f9"/><strokeandroid:width="2dp"android:color="#ffa600"/></shape>orange.xml<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"><corners android:radius="5dp"/> // 圆⾓<solid android:color="#F7B684"/> //颜⾊</shape>white.xml<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"><corners android:radius="5dp"/><solid android:color="#ffffff"/><strokeandroid:width="1dp"android:color="#ffa600"/></shape>change.xml<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/gray"/> //默认颜⾊<item android:drawable="@drawable/orange" android:state_pressed="true"/> //按下的改变的颜⾊</selector>这个是当你按下按键的时候按键会改变颜⾊接下来就是布局⽂件了activity_main.xml我⽤的是表格布局,⼤家也可以⽤表格布局来写,效果会好⼀些<?xml version="1.0" encoding="utf-8"?><TableLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#D8ECF3"><TextViewandroid:gravity="bottom|right"android:textSize="70dp"android:singleLine="true"android:layout_margin="15dp"android:layout_width="match_parent"android:layout_height="120dp"android:background="@drawable/white"android:id="@+id/textView"/><TableRowandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginTop="10dp"><Buttonandroid:id="@+id/btn_clean"android:layout_marginLeft="10dp"android:background="@drawable/orange"android:gravity="center"android:text="C"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_del"android:layout_marginLeft="10dp"android:layout_span="2"android:background="@drawable/gray"android:gravity="center"android:text="Del"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_divide"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:background="@drawable/gray"android:gravity="center"android:layout_span="1"android:text="/"android:textSize="25sp" /></TableRow><TableRowandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginTop="10dp"><Buttonandroid:id="@+id/btn_7"android:layout_marginLeft="10dp"android:background="@drawable/white"android:gravity="center"android:text="7"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_8"android:layout_marginLeft="10dp"android:background="@drawable/white" android:gravity="center"android:text="8"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_9"android:layout_marginLeft="10dp"android:background="@drawable/white" android:gravity="center"android:text="9"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_multiply"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:background="@drawable/gray" android:gravity="center"android:text="*"android:textSize="25sp" /></TableRow><TableRowandroid:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp"><Buttonandroid:id="@+id/btn_4"android:layout_marginLeft="10dp"android:background="@drawable/white" android:gravity="center"android:text="4"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_5"android:layout_marginLeft="10dp"android:background="@drawable/white" android:gravity="center"android:text="5"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_6"android:layout_marginLeft="10dp"android:background="@drawable/white" android:gravity="center"android:text="6"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_add"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:background="@drawable/gray" android:gravity="center"android:text="+"android:textSize="25sp" /></TableRow><TableRowandroid:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp"><Buttonandroid:id="@+id/btn_1"android:layout_marginLeft="10dp"android:background="@drawable/white" android:gravity="center"android:text="1"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_2"android:layout_marginLeft="10dp"android:background="@drawable/white"android:gravity="center"android:text="2"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_3"android:layout_marginLeft="10dp"android:background="@drawable/white"android:gravity="center"android:text="3"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_minus"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:background="@drawable/gray"android:gravity="center"android:text="-"android:textSize="25sp" /></TableRow><TableRowandroid:layout_width="wrap_content"android:layout_height="match_parent"android:layout_marginTop="10dp"><Buttonandroid:id="@+id/btn_0"android:layout_marginLeft="10dp"android:layout_span="2"android:background="@drawable/white"android:gravity="center"android:text="0"android:textSize="25sp" /><Buttonandroid:id="@+id/btn_point"android:layout_marginLeft="10dp"android:layout_span="1"android:background="@drawable/white"android:gravity="center"android:text="."android:textSize="25sp" /><Buttonandroid:id="@+id/btn_equal"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:layout_span="1"android:background="@drawable/gray"android:gravity="center"android:text="="android:textSize="25sp" /></TableRow></TableLayout>接下来就是MainActivity.javapackage com.example.calculator;import android.support.v7.app.AppCompatActivity; import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.TextView;public class MainActivity extends AppCompatActivity implements View.OnClickListener {Button btn_clean,btn_del,btn_divide,btn_0,btn_1,btn_2,btn_3,btn_4,btn_5,btn_6,btn_7,btn_8,btn_9, btn_multiply,btn_add,btn_minus,btn_point,btn_equal;TextView textView;boolean clear_flag; //清空标识@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate (savedInstanceState);setContentView (yout.activity_main);btn_0 = findViewById(R.id.btn_0); //初始化btn_1 = findViewById(R.id.btn_1);btn_2 = findViewById(R.id.btn_2);btn_3 = findViewById(R.id.btn_3);btn_4 = findViewById(R.id.btn_4);btn_5 = findViewById(R.id.btn_5);btn_6 = findViewById(R.id.btn_6);btn_7 = findViewById(R.id.btn_7);btn_8 = findViewById(R.id.btn_8);btn_9 = findViewById(R.id.btn_9);btn_multiply = findViewById(R.id.btn_multiply);btn_divide = findViewById(R.id.btn_divide);btn_add = findViewById(R.id.btn_add);btn_minus = findViewById(R.id.btn_minus);btn_point = findViewById(R.id.btn_point);btn_del =findViewById(R.id.btn_del);btn_equal = findViewById(R.id.btn_equal);btn_clean = findViewById(R.id.btn_clean);textView = findViewById(R.id.textView);btn_0.setOnClickListener(this); //设置按钮的点击事件btn_1.setOnClickListener(this);btn_2.setOnClickListener(this);btn_3.setOnClickListener(this);btn_4.setOnClickListener(this);btn_5.setOnClickListener(this);btn_6.setOnClickListener(this);btn_7.setOnClickListener(this);btn_8.setOnClickListener(this);btn_9.setOnClickListener(this);btn_minus.setOnClickListener(this);btn_multiply.setOnClickListener(this);btn_del.setOnClickListener(this);btn_divide.setOnClickListener(this);btn_point.setOnClickListener(this);btn_add.setOnClickListener(this);btn_equal.setOnClickListener(this);btn_clean.setOnClickListener(this);}public void onClick(View v) {String str = textView.getText().toString();switch(v.getId ()){case R.id.btn_0:case R.id.btn_1:case R.id.btn_2:case R.id.btn_3:case R.id.btn_4:case R.id.btn_5:case R.id.btn_6:case R.id.btn_7:case R.id.btn_8:case R.id.btn_9:case R.id.btn_point:if(clear_flag){clear_flag=false;str="";textView.setText ("");}textView.setText(str+((Button)v).getText ());break;case R.id.btn_add:case R.id.btn_minus:case R.id.btn_multiply:case R.id.btn_divide:if(clear_flag){clear_flag=false;textView.setText("");}textView.setText(str+" "+((Button)v).getText()+" ");break;case R.id.btn_del:if(clear_flag){clear_flag=false;textView.setText ("");}else if (str != null && !str.equals ("")){textView.setText(str.substring(0,str.length()-1)); //删除⼀个字符}break;case R.id.btn_clean:clear_flag=false;str = "";textView.setText(""); //清空⽂本内容break;case R.id.btn_equal:getResult(); //获取结果break;}}private void getResult() { //算法String s = textView.getText().toString();if(s == null || s.equals ("")){return;}if (!s.contains ("")){return;}if (clear_flag){clear_flag=false;return;}clear_flag=true;String str1 = s.substring(0,s.indexOf(" ")); // 获取到运算符前⾯的字符String str_y = s.substring(s.indexOf(" ")+1,s.indexOf(" ")+2); //获取到运算符 String str2 = s.substring(s.indexOf(" ")+ 3); //获取到运算符后⾯的字符double result = 0;if (!str1.equals ("") && !str2.equals ("")){double num1 = Double.parseDouble(str1); //将str1、str2强制转化为double类型 double num2 = Double.parseDouble(str2);if (str_y.equals ("+")){result = num1 + num2;}else if (str_y.equals ("-")){result = num1 - num2;}else if (str_y.equals ("÷")){if (num2 == 0){result = 0;}else {result = num1/num2;}}else if (str_y.equals ("*")){result = num1*num2;}if (!str1.contains (".") && !str2.contains (".") && !s.equals ("÷")){int k = (int) result; //强制转换textView.setText (k);}else{textView.setText (result+"");}}else if (!str1.equals ("") && str2.equals ("")){textView.setText (s);}else if (str1.equals ("") && !str2.equals ("")){double num2 = Double.parseDouble(str2);if (s.equals ("+")){result = 0 + num2;}else if (s.equals("-")){result = 0 - num2;}else if (s.equals("×")){result = 0;}else if (s.equals("÷")){result = 0;}if (!str2.contains (".")) {int r = (int) result;textView.setText (r + "");} else {textView.setText (result + "");}} else {textView.setText ("");}}}这⾥的算法可能写的没有那么好,⼤家可以⽹上找找其他案例参照⼀下,继续完善算法更多计算器功能实现,请点击专题:进⾏学习关于Android计算器功能的实现,查看专题:进⾏学习。
Android实现横屏切换科学计算器

Android实现横屏切换科学计算器本⽂实例为⼤家分享了Android实现横屏切换科学计算器的具体代码,供⼤家参考,具体内容如下简单计算器设计,实现以下功能:1、竖屏时能实现基本的加减乘除运算、回退和清空输⼊。
2、横屏时变为科学计算器,实现函数计算、进制换算等功能。
输⼊计算公式,按等号键输出计算结果。
3、公式输⼊和结果显⽰区⽀持长按弹出复制、粘贴功能。
4、使⽤计算器过程中应不弹出软键盘。
5、可以通过进度条实时调整计算结果保留的⼩数点后位数,或者通过⾳量键完成同样的效果。
6、实现附加功能:三⾓函数、阶乘、XY、⼋进制转换、⼗六进制转换、√(Y&X)及括号,如sin(90)。
竖屏简单计算器竖屏界⾯设计xml代码:<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"tools:context=".MainActivity"><LinearLayoutandroid:id="@+id/layout1"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><EditTextandroid:id="@+id/textView"android:layout_width="match_parent"android:height="5dp"android:gravity="center|end"android:textColor="@color/black"android:textSize="50sp"android:text=""android:enabled="true"android:textCursorDrawable="@null"android:background="@null"android:inputType="none"android:textIsSelectable="true"android:layout_height="5dp" /><SeekBarandroid:id="@+id/seekBar"style="@style/Widget.AppCompat.SeekBar.Discrete"android:layout_width="match_parent"android:layout_height="6dp"android:layout_marginBottom="5dp"android:progressDrawable="@drawable/bar"android:min="1"android:max="10"/><androidx.gridlayout.widget.GridLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"app:useDefaultMargins="false"app:columnCount="4"app:rowCount="5"><Buttonandroid:id="@+id/button5"android:background="@drawable/func_btn_style"android:textSize="24sp"android:textColor="#0000ff"android:text="C" /><Buttonandroid:id="@+id/button6"android:background="@drawable/func_btn_style"android:textSize="24sp"android:textColor="#0000ff"<Buttonandroid:id="@+id/button7"android:background="@drawable/func_btn_style" android:textSize="24sp"android:textColor="#0000ff"android:text="×" /><Buttonandroid:id="@+id/button8"android:background="@drawable/func_btn_style" android:textSize="24sp"android:textColor="#0000ff"android:text="◁" /><Buttonandroid:id="@+id/button9"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="1" /><Buttonandroid:id="@+id/button10"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="2" /><Buttonandroid:id="@+id/button11"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="3" /><Buttonandroid:id="@+id/button12"android:background="@drawable/func_btn_style" android:textSize="24sp"android:textColor="#0000ff"android:text="-" /><Buttonandroid:id="@+id/button13"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="4" /><Buttonandroid:id="@+id/button14"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="5" /><Buttonandroid:id="@+id/button15"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="6" /><Buttonandroid:id="@+id/button16"android:background="@drawable/func_btn_style" android:textSize="24sp"android:textColor="#0000ff"android:text="+" /><Buttonandroid:id="@+id/button17"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="7" /><Buttonandroid:id="@+id/button18"android:background="@drawable/buttonstyle"android:textSize="24sp"android:text="8" /><Buttonandroid:id="@+id/button19"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="9" /><Buttonandroid:id="@+id/button20"android:background="@drawable/equals_button_style"android:textSize="24sp"android:textColor="@color/white"app:layout_rowSpan="2"android:text="=" /><Buttonandroid:id="@+id/button21"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="%" /><Buttonandroid:id="@+id/button22"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="0" /><Buttonandroid:id="@+id/button23"android:background="@drawable/buttonstyle"android:textSize="24sp"android:textColor="@color/black"android:text="." /></androidx.gridlayout.widget.GridLayout></LinearLayout></androidx.constraintlayout.widget.ConstraintLayout>竖屏效果图:(调节进度条或通过⾳量键可以调节⼩数点位数唷!)横屏xml代码:<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="/apk/res/android" xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"tools:context=".MainActivity"><!-- 结果显⽰框 --><LinearLayoutandroid:id="@+id/layout2"android:layout_height="match_parent"android:orientation="vertical"><EditTextandroid:id="@+id/input"android:layout_width="match_parent"android:layout_height="75dp"android:cursorVisible="false"android:gravity="right|center_vertical"android:enabled="true"android:textCursorDrawable="@null"android:background="@null"android:inputType="none"android:textSize="30sp"android:textIsSelectable="true"/><!-- 接下去采TableRow的格式进⾏布局设计 --><androidx.gridlayout.widget.GridLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"app:rowCount="7"app:columnCount="6"><TextViewandroid:id="@+id/M"android:layout_height="wrap_content"android:gravity="center"android:text=" Mem : " /><TextViewandroid:id="@+id/mem"android:layout_height="wrap_content"app:layout_columnSpan="5"android:gravity="left"android:text=" 0" /><SeekBarandroid:id="@+id/seekBar"style="@style/Widget.AppCompat.SeekBar.Discrete" android:layout_width="match_parent"android:progressDrawable="@drawable/bar"android:layout_marginBottom="5dp"android:layout_height="6dp"app:layout_columnSpan="6"android:min="1"android:max="10"/><TextViewandroid:id="@+id/_drg"android:layout_height="wrap_content"android:textSize="18sp"android:gravity="center"android:background="@drawable/func_btn_style"android:text="DEG" /><Buttonandroid:id="@+id/drg"android:layout_height="wrap_content"android:background="@drawable/func_btn_style"android:textSize="18sp"android:textColor="#888"android:text="DRG" /><Buttonandroid:id="@+id/mc"android:layout_height="wrap_content"app:layout_columnSpan="2"android:background="@drawable/func_btn_style"android:textColor="#888"android:textSize="18sp"android:text="MC" /><Buttonandroid:id="@+id/c"android:layout_height="wrap_content"app:layout_columnSpan="2"android:background="@drawable/func_btn_style"android:textColor="#00b5e2"android:textSize="18sp"android:text="C" />android:text="sin"android:background="@drawable/func_btn_style" android:textSize="18sp"android:textColor="#888"android:textAllCaps="false"/><Buttonandroid:id="@+id/cos"android:layout_height="wrap_content"android:textAllCaps="false"android:background="@drawable/func_btn_style" android:textSize="18sp"android:textColor="#888"android:text="cos" /><Buttonandroid:id="@+id/tan"android:layout_height="wrap_content"android:textAllCaps="false"android:textSize="18sp"android:textColor="#888"android:background="@drawable/func_btn_style" android:text="tan" /><Buttonandroid:id="@+id/factorial"android:layout_height="wrap_content"android:textAllCaps="false"android:textSize="18sp"android:textColor="#888"android:background="@drawable/func_btn_style" android:text="n!" /><Buttonandroid:id="@+id/bksp"android:layout_height="wrap_content"android:layout_weight="1"app:layout_columnSpan="2"android:background="@drawable/func_btn_style" android:textColor="#00b5e2"android:textSize="18sp"android:text="◁" /><Buttonandroid:id="@+id/one"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:textSize="18sp"android:text="1" /><Buttonandroid:id="@+id/two"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:textSize="18sp"android:text="2" /><Buttonandroid:id="@+id/three"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:textSize="18sp"android:text="3" /><Buttonandroid:id="@+id/divide"android:layout_height="wrap_content"android:background="@drawable/func_btn_style" android:textColor="#00b5e2"android:textSize="18sp"android:text="÷" /><Buttonandroid:id="@+id/left"android:layout_height="wrap_content"android:background="@drawable/func_btn_style" android:text="("android:textColor="#888"android:textSize="18sp"/>android:background="@drawable/func_btn_style" android:text=")"android:textColor="#888"android:textSize="18sp"/><Buttonandroid:id="@+id/four"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="4"android:textSize="18sp"/><Buttonandroid:id="@+id/five"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="5"android:textSize="18sp"/><Buttonandroid:id="@+id/six"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="6"android:textSize="18sp"/><Buttonandroid:id="@+id/mul"android:layout_height="wrap_content"android:background="@drawable/func_btn_style" android:textColor="#00b5e2"android:text="×"android:textSize="18sp"/><Buttonandroid:id="@+id/sqrt"android:layout_height="wrap_content"android:background="@drawable/func_btn_style" android:text="√"android:textColor="#888"android:textSize="18sp"/><Buttonandroid:id="@+id/square"android:layout_height="wrap_content"android:background="@drawable/func_btn_style" android:text="^"android:textColor="#888"android:textSize="18sp"/><Buttonandroid:id="@+id/seven"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="7"android:textSize="18sp"/><Buttonandroid:id="@+id/eight"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="8"android:textSize="18sp"/><Buttonandroid:id="@+id/nine"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="9"android:textSize="18sp"/><Buttonandroid:id="@+id/sub"android:layout_height="wrap_content"android:background="@drawable/func_btn_style" android:textColor="#00b5e2"android:text="-"android:textSize="18sp"/>android:id="@+id/log"android:layout_height="wrap_content"android:textAllCaps="false"android:background="@drawable/func_btn_style"android:text="log"android:textColor="#888"android:textSize="18sp"/><Buttonandroid:id="@+id/ln"android:layout_height="wrap_content"android:textAllCaps="false"android:background="@drawable/func_btn_style"android:text="ln"android:textColor="#888"android:textSize="18sp"/><Buttonandroid:id="@+id/dot"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="."android:textSize="18sp"/><Buttonandroid:id="@+id/zero"android:layout_height="wrap_content"android:background="@drawable/buttonstyle"android:text="0"android:textSize="18sp"/><LinearLayoutandroid:id="@+id/linear"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal" ><Buttonandroid:id="@+id/bd"android:layout_height="match_parent"android:background="@drawable/buttonstyle"android:text="D"android:textSize="18sp"android:layout_weight="1"android:layout_width="match_parent" /><Buttonandroid:id="@+id/db"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/buttonstyle"android:textSize="18sp"android:layout_weight="1"android:text="B" /></LinearLayout><Buttonandroid:id="@+id/add"android:layout_height="wrap_content"android:background="@drawable/func_btn_style"android:textColor="#00b5e2"android:text="+"android:textSize="18sp"/><Buttonandroid:id="@+id/equal"android:layout_height="wrap_content"android:background="@drawable/equals_button_style" android:textColor="#ffffff"app:layout_columnSpan="2"android:text="="android:textSize="18sp"/><TextViewandroid:id="@+id/T"android:layout_height="wrap_content"android:text="提⽰ : "app:layout_columnSpan="6"/><TextViewandroid:layout_height="wrap_content"android:text="欢迎使⽤!"app:layout_columnSpan="6"/></androidx.gridlayout.widget.GridLayout></LinearLayout></androidx.constraintlayout.widget.ConstraintLayout>横屏效果图:Java代码如下:package com.zjw;import android.app.Activity;import android.content.ClipboardManager;import android.content.res.Configuration;import android.graphics.Point;import android.os.Bundle;import android.text.Editable;import android.text.method.KeyListener;import android.util.Log;import android.view.Display;import android.view.KeyEvent;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.LinearLayout;import android.widget.SeekBar;import android.widget.TextView;import android.widget.Toast;import androidx.annotation.NonNull;import java.math.BigDecimal;import java.util.StringTokenizer;public class MainActivity extends Activity {/*** 定义变量*///舍⼊精度public static final int[] DEF_DIV_SCALE = {17}; //初始化显⽰数据private final String[] init =new String[1];//显⽰框private EditText input;// ⽤于显⽰输出结果//划动条private SeekBar seekBar;//普通控件及变量private Button div, mul, sub, add, equal, sin, cos, tan, log, ln, sqrt,square, factorial, bksp, left, right, dot, bd, db, drg, mc, c;public String str_old;public String str_new;public boolean vbegin = true;// 控制输⼊,true为重新输⼊,false为接着输⼊public boolean drg_flag = true;// true为⾓度,false为弧度public double pi = 4 * Math.atan(1);// π值public boolean tip_lock = true;// true为正确,可以继续输⼊,false错误,输⼊锁定 public boolean equals_flag = true;// 是否在按下=之后输⼊,true为之前,false为之后 //定义ContextMenu中每个菜单选项的Idfinal int Menu_1 = Menu.FIRST;final int Menu_2 = Menu.FIRST + 1;private ClipboardManager mClipboard = null;public boolean onCreateOptionsMenu(Menu menu) {//导⼊菜单布局getMenuInflater().inflate(R.menu.main, menu);return true;}public boolean onOptionsItemSelected(MenuItem item) {//创建菜单项的点击事件switch (item.getItemId()) {case R.id.menu_setting:Toast.makeText(this, "点击了设置", Toast.LENGTH_SHORT).show();break;case R.id.menu_out:// Toast.makeText(this, "点击了退出", Toast.LENGTH_SHORT).show();android.os.Process.killProcess(android.os.Process.myPid());//获取PIDSystem.exit(0);break;default:break;}return super.onOptionsItemSelected(item);}/***onCreate*/@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//切换布局后调⽤,初始化显⽰if(savedInstanceState!=null){init[0] = savedInstanceState.getString("exp");equals_flag = false;}//屏幕⽅向监听int orientation = getResources().getConfiguration().orientation;if (orientation == Configuration.ORIENTATION_LANDSCAPE) {// 横屏内容setContentView(yout.activity_main2);InitWigdet();AllWigdetListener();}else if (orientation == Configuration.ORIENTATION_PORTRAIT) {// 竖屏内容setContentView(yout.activity_main);input = (EditText)findViewById(R.id.textView);input.setText(init[0]);seekBar = (SeekBar) findViewById(R.id.seekBar);seekBar.setProgress(DEF_DIV_SCALE[0]);seekBar.setOnSeekBarChangeListener(onSeekBarChangeListener);Display defaultDisplay = getWindowManager().getDefaultDisplay();Point point = new Point();defaultDisplay.getSize(point);Integer x = point.x;Integer y = point.y;input.setKeyListener(new KeyListener() {@Overridepublic int getInputType() {}@Overridepublic boolean onKeyDown(View view, Editable editable, int i, KeyEvent keyEvent) {return false;}@Overridepublic boolean onKeyUp(View view, Editable editable, int i, KeyEvent keyEvent) {return false;}@Overridepublic boolean onKeyOther(View view, Editable editable, KeyEvent keyEvent) {return false;}@Overridepublic void clearMetaKeyState(View view, Editable editable, int i) {}});View.OnClickListener onClearListener = new View.OnClickListener() {@Overridepublic void onClick(View view) {input.setText("");}};View.OnClickListener onClearLastListener = new View.OnClickListener() {@Overridepublic void onClick(View view) {String s = input.getText().toString();int len = s.length();if(len>0) {s = s.substring(0, len - 1);input.setText(s);}}};View.OnClickListener onEXPListener = new View.OnClickListener() {@Overridepublic void onClick(View view) {Button temp = (Button)view;String s = temp.getText().toString();String show = input.getText().toString();int len = show.length();if(show.length()==0){if(s.equals("+")||s.equals("×")||s.equals("÷")) return;}if((show.endsWith("+"))||(show.endsWith("-"))||(show.endsWith("×"))||(show.endsWith("÷"))||(show.endsWith("."))){ if(s.equals("+")||s.equals("×")||s.equals("÷")||s.equals("-")||(s.equals("."))){show = show.substring(0,len-1) + s;input.setText(show);}else{input.append(s);}}else{input.append(s);}}};View.OnClickListener onEXECListener = new View.OnClickListener() {@Overridepublic void onClick(View view) {String s = input.getText().toString();if(s.length()==0) return;s = s.replace("×","*");s = s.replace("÷","/");s = s.replace("%","");if((s.endsWith("+"))||(s.endsWith("-"))||(s.endsWith("*"))||(s.endsWith("/"))||(s.endsWith(".")))return;try{String re = Calculator.conversion(s);re = round(re,DEF_DIV_SCALE[0]);if(re.indexOf(".") > 0){re = re.replaceAll("0+?$", "");//去掉多余的0re = re.replaceAll("[.]$", "");//如最后⼀位是.则去掉}input.setText(re);}catch (Exception e){Toast.makeText(getApplicationContext(), e.toString(), Toast.LENGTH_SHORT).show();}}};View.OnClickListener onPERCENTCListener = new View.OnClickListener() {@Overridepublic void onClick(View view) {String s = input.getText().toString();if(s.length()==0) return;s = s.replace("×","*");s = s.replace("÷","/");s = s.replace("%","");if((s.endsWith("+"))||(s.endsWith("-"))||(s.endsWith("*"))||(s.endsWith("/"))||(s.endsWith("."))) return;s = s+"/100";try{String re = Calculator.conversion(s);re = round(re,DEF_DIV_SCALE[0]);if(re.indexOf(".") > 0){re = re.replaceAll("0+?$", "");//去掉多余的0re = re.replaceAll("[.]$", "");//如最后⼀位是.则去掉}input.setText(re+"%");}catch (Exception e){Toast.makeText(getApplicationContext(), e.toString(), Toast.LENGTH_SHORT).show();input.setText("");}}};input.getLayoutParams().height = 2*y/7;Button button5 = (Button)findViewById(R.id.button5); button5.getLayoutParams().width = x/4 ;button5.getLayoutParams().height = y/8;Button button6 = (Button)findViewById(R.id.button6); button6.getLayoutParams().width = x/4 ;button6.getLayoutParams().height = y/8;Button button7 = (Button)findViewById(R.id.button7); button7.getLayoutParams().width = x/4 ;button7.getLayoutParams().height = y/8;Button button8 = (Button)findViewById(R.id.button8); button8.getLayoutParams().width = x/4 ;button8.getLayoutParams().height = y/8;Button button9 = (Button)findViewById(R.id.button9); button9.getLayoutParams().width = x/4 ;button9.getLayoutParams().height = y/8;Button button10 = (Button)findViewById(R.id.button10); button10.getLayoutParams().width = x/4 ;button10.getLayoutParams().height = y/8;Button button11 = (Button)findViewById(R.id.button11); button11.getLayoutParams().width = x/4 ;button11.getLayoutParams().height = y/8;Button button12 = (Button)findViewById(R.id.button12); button12.getLayoutParams().width = x/4 ;button12.getLayoutParams().height = y/8;Button button13 = (Button)findViewById(R.id.button13); button13.getLayoutParams().width = x/4 ;button13.getLayoutParams().height = y/8;Button button14 = (Button)findViewById(R.id.button14); button14.getLayoutParams().width = x/4 ;button14.getLayoutParams().height = y/8;Button button15 = (Button)findViewById(R.id.button15); button15.getLayoutParams().width = x/4 ;button15.getLayoutParams().height = y/8;Button button16 = (Button)findViewById(R.id.button16); button16.getLayoutParams().width = x/4 ;button16.getLayoutParams().height = y/8;Button button17 = (Button)findViewById(R.id.button17); button17.getLayoutParams().width = x/4 ;button17.getLayoutParams().height = y/8;Button button18 = (Button)findViewById(R.id.button18); button18.getLayoutParams().width = x/4 ;button18.getLayoutParams().height = y/8;Button button19 = (Button)findViewById(R.id.button19); button19.getLayoutParams().width = x/4 ;button19.getLayoutParams().height = y/8;Button button20 = (Button)findViewById(R.id.button20); button20.getLayoutParams().width = x/4 ;button20.getLayoutParams().height = 2*(y/8); Button button21 = (Button)findViewById(R.id.button21); button21.getLayoutParams().width = x/4 ;button21.getLayoutParams().height = y/8;Button button22 = (Button)findViewById(R.id.button22); button22.getLayoutParams().width = x/4 ;button22.getLayoutParams().height = y/8;Button button23 = (Button)findViewById(R.id.button23); button23.getLayoutParams().width = x/4 ;button23.getLayoutParams().height = y/8;button6.setOnClickListener(onEXPListener);button7.setOnClickListener(onEXPListener);button9.setOnClickListener(onEXPListener);button10.setOnClickListener(onEXPListener);button11.setOnClickListener(onEXPListener);button12.setOnClickListener(onEXPListener);button13.setOnClickListener(onEXPListener);button14.setOnClickListener(onEXPListener);button15.setOnClickListener(onEXPListener);button16.setOnClickListener(onEXPListener);button17.setOnClickListener(onEXPListener);button18.setOnClickListener(onEXPListener);button19.setOnClickListener(onEXPListener);button21.setOnClickListener(onEXPListener);button22.setOnClickListener(onEXPListener);button23.setOnClickListener(onEXPListener);button5.setOnClickListener(onClearListener);button8.setOnClickListener(onClearLastListener);button20.setOnClickListener(onEXECListener);button21.setOnClickListener(onPERCENTCListener);}}/*** 初始化所有的组件*/private void InitWigdet() {//获取屏幕参数Display defaultDisplay = getWindowManager().getDefaultDisplay();Point point = new Point();defaultDisplay.getSize(point);Integer x = point.x;Integer y = point.y - 60;// 获取界⾯元素input = (EditText) findViewById(R.id.input);input.setKeyListener(new KeyListener() {@Overridepublic int getInputType() {return 0;}。
不会编译原理也能做Android计算器

J a v a C C的 E c l i p s e 插 件 可 以 从下 面 的地 址 下 载 :
h t t p : / / e c l i p s e - j a v a c c . s o u r c e f o r g e . n e t 这个 E c l i p s e插件 集成 了 J a v a C C,因 此 ,如 果 在 E c l i p s e中 安装 了该 插 件 。就 不 需要 下载 J a v a C C的 压 缩 包 了 。
其中 b i n 目录 包 含 了 J a v a C C的 j a r 文件 ( j a v a c c . j a r ) 和 其 他 一
些 相 关 文 件 ,d o c目录 是 官 方 文 档 ,e x a mp l e s目录 是 J a v a C C自 带 的 例 子 。在 A n d r o i d中使 用 J a v a C C并不需要 引用 j a v a c c . j a r , 而 只需 要 将 J a v a C C生 成 的分 析 器 源 代 码 复 制 到 A n d r o i d工 程 中
即可 。
如 ,解 析 X ML文 档 ,分 析 某 些 带 结 构 的 文 本 ,计 算 一 个 表 达
式 ,这 些 都 会 使 用 到 编 译 技 术 。 可能 有 的人 认 为 ,实 现 编译 器 或其 他 类 似 的 产 品 需 要 很 高 的技 术水 平 , 只有 大 师 级 的 程 序 员 才 能做 到 。 实 现 一个 复 杂 的 编译系统 ( 如J a v a 、C #的编 译 器 ) 的确 是 这 样 的 。 但 编写 一
《Android基础》基于Android的简易计算机的设计与实现

import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity implements OnClickListener{
btMul=(Button) findViewById(R.id.btMul);
btDivide=(Button) findViewById(R.id.btDivide);
btEqu=(Button) findViewById(R.id.btEqu);
btClear=(Button) findViewById(R.id.btClear);
btSix=(Button) indViewById(R.id.btSix);
btSeven=(Button) findViewById(R.id.btSeven);
btEight=(Button) findViewById(R.id.btEight);
btNine=(Button) findViewById(R.id.btNine);
btDivide.setOnClickListener(this);
btEqu.setOnClickListener(this);
btClear.setOnClickListener(this);
btDel.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
Android实现两个数相加功能

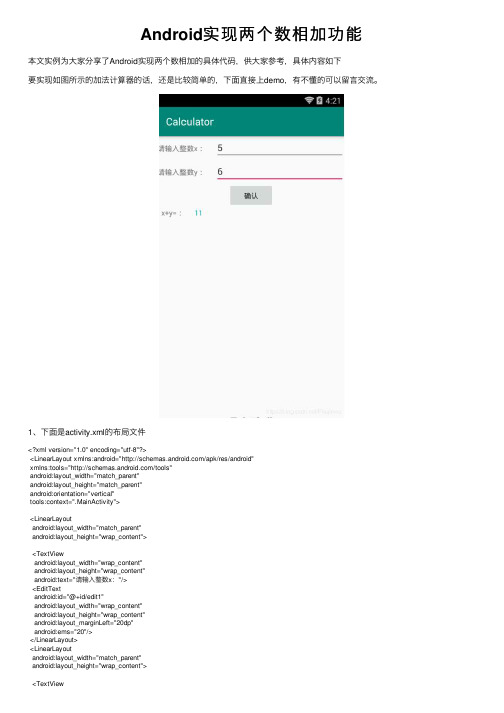
Android实现两个数相加功能本⽂实例为⼤家分享了Android实现两个数相加的具体代码,供⼤家参考,具体内容如下要实现如图所⽰的加法计算器的话,还是⽐较简单的,下⾯直接上demo,有不懂的可以留⾔交流。
1、下⾯是activity.xml的布局⽂件<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="请输⼊整数x:"/><EditTextandroid:id="@+id/edit1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:ems="20"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="请输⼊整数y:"/><EditTextandroid:id="@+id/edit2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:ems="20"/></LinearLayout><Buttonandroid:id="@+id/btn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:text="确认"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text=" x+y=:"/><TextViewandroid:id="@+id/text1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:textColor="#0aaaaa"android:ems="20"/></LinearLayout></LinearLayout>2、下⾯是MainActivity.java的代码package com.example.hjw.calculator;import android.support.v7.app.AppCompatActivity; import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.TextView;public class MainActivity extends AppCompatActivity { private TextView tv1,tv2;private EditText edt1,edt2;private Button btn;@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(yout.activity_main);btn=(Button)this.findViewById(R.id.btn);edt1=(EditText)this.findViewById(R.id.edit1);edt2=(EditText)this.findViewById(R.id.edit2);tv1=(TextView)this.findViewById(R.id.text1);btn.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View v) {String inputText1=edt1.getText().toString();String inputText2=edt2.getText().toString();int num1=Integer.valueOf(inputText1).intValue();int num2=Integer.valueOf(inputText2).intValue();num1=num1+num2;inputText1=String.valueOf(num1);tv1.setText(inputText1);}});}}更多计算器功能实现,请点击专题:进⾏学习以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
AndroidStudio简单实现BMI计算

AndroidStudio简单实现BMI计算本⽂实例为⼤家分享了AndroidStudio简单实现BMI计算的具体代码,供⼤家参考,具体内容如下xml代码```xml<TextViewandroid:id="@+id/textView"android:layout_width="match_parent"android:layout_height="30dp"android:text="BMI计算器"android:textSize="25dp"/><EditTextandroid:id="@+id/height"android:layout_width="match_parent"android:layout_below="@id/textView"android:layout_height="50dp"android:hint="⾝⾼(⽶)"android:layout_marginLeft="20dp"/><EditTextandroid:id="@+id/weight"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/height"android:hint="体重(公⽄)"android:layout_marginLeft="20dp"/><TextViewandroid:id="@+id/txt"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/weight"android:text="结论"/><Buttonandroid:id="@+id/btn_count"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/rdgp"android:text="计算"android:onClick="ButtonClick"/><RadioGroupandroid:id="@+id/rdgp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_below="@id/txt"><RadioButtonandroid:id="@+id/rbtn_who"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="WHO标准" /><RadioButtonandroid:id="@+id/rbtn_asia"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="亚洲标准" /><RadioButtonandroid:id="@+id/rbtn_chn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="中国标准" /></RadioGroup>java代码public void ButtonClick(View v){EditText editHeight = (EditText)findViewById(R.id.height);EditText editWeidth = (EditText)findViewById(R.id.weight);TextView txtResault = (TextView)findViewById(R.id.txt);//获取编辑框内容,由于是字符串类型,需要转换为可计算类型Double height = Double.parseDouble(editHeight.getText().toString());Double weight = Double.parseDouble(editWeidth.getText().toString());//设置判断语句Double bmi = weight / (height*height);/*BMI在18.5-24之间是正常的。
Android中使用GridLayout网格布局来制作简单的计算器App

Android中使⽤GridLayout⽹格布局来制作简单的计算器App关于GridLayout在android4.0版本之前,如果想要达到⽹格布局的效果,⾸先可以考虑使⽤最常见的LinearLayout布局,但是这样的排布会产⽣如下⼏点问题:1、不能同时在X,Y轴⽅向上进⾏控件的对齐。
2、当多层布局嵌套时会有性能问题。
3、不能稳定地⽀持⼀些⽀持⾃由编辑布局的⼯具。
其次考虑使⽤表格布局TabelLayout,这种⽅式会把包含的元素以⾏和列的形式进⾏排列,每⾏为⼀个TableRow对象,也可以是⼀个View对象,⽽在TableRow中还可以继续添加其他的控件,每添加⼀个⼦控件就成为⼀列。
但是使⽤这种布局可能会出现不能将控件占据多个⾏或列的问题,⽽且渲染速度也不能得到很好的保证。
android4.0以上版本出现的GridLayout布局解决了以上问题。
GridLayout布局使⽤虚细线将布局划分为⾏、列和单元格,也⽀持⼀个控件在⾏、列上都有交错排列。
⽽GridLayout使⽤的其实是跟LinearLayout类似的API,只不过是修改了⼀下相关的标签⽽已,所以对于开发者来说,掌握GridLayout还是很容易的事情。
GridLayout的布局策略简单分为以下三个部分:⾸先它与LinearLayout布局⼀样,也分为⽔平和垂直两种⽅式,默认是⽔平布局,⼀个控件挨着⼀个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会⾃动换⾏进⾏排列。
另⼀⽅⾯,对于GridLayout布局中的⼦控件,默认按照wrap_content的⽅式设置其显⽰,这只需要在GridLayout布局中显式声明即可。
其次,若要指定某控件显⽰在固定的⾏或列,只需设置该⼦控件的android:layout_row和android:layout_column属性即可,但是需要注意:android:layout_row=”0”表⽰从第⼀⾏开始,android:layout_column=”0”表⽰从第⼀列开始,这与编程语⾔中⼀维数组的赋值情况类似。
移动应用开发基础(andriod) 算例

移动应用开发基础(andriod)算例移动应用开发基础(Android)算例移动应用开发正变得越来越受欢迎,尤其是针对Android操作系统的应用。
在这篇文章中,我们将介绍一些基本的移动应用开发知识和算例,帮助初学者了解如何开始开发自己的应用程序。
要开始Android应用程序的开发,您需要安装Android Studio这样的集成开发环境(IDE)。
Android Studio提供了丰富的工具和功能,可以帮助您轻松地创建,测试和调试您的应用程序。
接下来,让我们来看一个简单的算例,比如创建一个简单的计算器应用程序。
首先,在Android Studio中创建一个新的项目,选择空白活动模板。
然后,您可以在布局文件中设计您的计算器界面,包括数字按钮,运算符按钮和显示结果的文本框。
接着,您需要编写Java代码来实现计算器的逻辑。
您可以在按钮的点击事件中编写代码来处理用户输入,并在文本框中显示结果。
例如,当用户点击加号按钮时,您可以将两个数字相加,并将结果显示在文本框中。
您还需要处理用户的输入错误和异常情况。
例如,当用户输入非法字符或除以零时,您需要显示错误消息并清除输入。
您可以在模拟器或真实设备上测试您的应用程序。
通过调试工具和日志输出,您可以检查应用程序的运行情况,并修复可能的bug和问题。
总的来说,移动应用开发是一个充满挑战和乐趣的过程。
通过不断学习和实践,您可以不断提高自己的技能,并开发出更加复杂和功能丰富的应用程序。
希望这个简单的算例可以帮助您了解Android应用程序的开发基础,并激发您对移动应用开发的兴趣。
祝您在开发应用程序的道路上取得成功!。
Android开发实战:创建一个简单的计算器应用(一)

Android开发实战:创建一个简单的计算器应用在当今的移动应用开发领域,Android平台凭借其广泛的用户群体和开放的生态系统成为了最受关注和热门的开发平台之一。
本文将引导读者通过实际案例,学习如何使用Android Studio和Java语言开发一个简单的计算器应用。
第一步:创建项目打开Android Studio并选择“创建新项目”,然后填写应用的名称和包名等信息。
选择适当的最低API级别和目标API级别,这取决于您所需的最低兼容版本和目标用户群。
第二步:设计界面在项目结构中打开“res”文件夹,然后右击“layout”文件夹并选择“新建布局资源文件”。
在弹出的对话框中输入布局文件的名称,并选择“约束布局”作为根布局。
通过拖拽和调整视图的位置和大小,设计一个简洁明了的计算器界面,包括数字按钮、运算符按钮和显示结果的文本框。
第三步:编写代码在“java”文件夹下的包名文件夹中,找到并打开“”文件。
在类的内部,创建必要的成员变量和UI元素的引用,如按钮和文本框。
然后,在“onCreate”方法中使用“findViewById”方法将UI元素与代码中的实例进行关联。
接下来,编写计算逻辑的代码。
您可以使用Java语言提供的数学运算方法,例如“add”、“subtract”、“multiply”和“divide”等。
在用户点击等号按钮时,获取用户输入的数字和运算符,并将其传递给计算方法进行计算。
最后,将计算结果显示在文本框中。
第四步:测试和调试使用模拟器或真实设备运行应用,并在计算器界面上测试各种场景和功能。
确保计算逻辑和用户交互的一致性,并处理各种可能的异常情况。
如果发现问题或错误,使用调试工具和日志输出来跟踪和修复错误。
第五步:发布应用一旦您对应用的功能和用户体验感到满意,您可以将其准备以APK文件的形式发布到Google Play商店或其他应用市场。
在发布前,确保应用的版本号、应用图标、应用截图和应用描述等信息准备完备。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
悦成移动—移动互联网黄埔军校累计培训8万学员只要12周年薪14万网址:/it/index.html 或百度悦成今天我们就来说说一个简单的计算器,我会把所有的的代码都会给大家贴出来,希望这个小的实例给大家代码一些灵感。
不多说了,我们还是先来看看。
效果图:当我们看见效果图以后,就会发现我们的这个计算器就是一个简单的。
不多说废话了,我们现在就来看看string.xml的代码:java代码:1.<?xml version="1.0" encoding="utf-8"?>2.<resources>3.<string name="hello">Hello World, MyCalculator!</string>4.<string name="app_name">Calculator</string>5.<color name="black">#000000</color>6.<color name="write">#FFFFFF</color>7.<string name="exit">退出</string>8.<string name="about">关于</string>9.<color name="red">#FF0000</color>10.11.</resources>12.复制代码我们现在来看看androidmanifest.xml里的代码,这个是很重要的,大家可要看好了。
java代码:1.<?xml version="1.0" encoding="utf-8"?>2.<manifest xmlns:android="/apk/res/android"3.package="eoe.calculator"4.android:versionCode="2"5.android:versionName="2.1">6.<uses-sdk android:minSdkVersion="4" />7.8.9.<application android:icon="@drawable/icon"android:label="@string/app_name">10.<activity android:name=".MyCalculator"11.android:label="@string/app_name">12.<intent-filter>13.<action android:name="android.intent.action.MAIN" />14.<category android:name="UNCHER" />15.16.</intent-filter>17.</activity>18.</application>19.20.21.</manifest>复制代码最后我们来看看main.xml代码,也就是我们的布局代码:java代码:1.<?xml version="1.0" encoding="utf-8"?>2.<LinearLayoutxmlns:android="/apk/res/android"3.android:orientation="vertical"4.android:layout_height="fill_parent"5.android:layout_width="fill_parent">6.<TextView7.android:id="@+id/lable" android:layout_width="fill_parent"android:layout_height="wrap_content" android:gravity="right"android:singleLine="true" android:scrollHorizontally="true"android:background="@color/black" android:textColor="@color/write"android:layout_margin="5dip" android:layout_marginBottom="5dip"8./>9.<TextView10.android:id="@+id/showText" android:layout_width="fill_parent"android:layout_height="wrap_content" android:gravity="right"android:textSize="33dip" android:singleLine="true"android:scrollHorizontally="true" android:background="@color/black"android:textColor="@color/write" android:bufferType="editable"android:layout_marginLeft="5dip" android:maxLength="17"android:layout_marginRight="5dip"11./>12.<LinearLayout android:layout_width="fill_parent"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:gravity="center" android:layout_marginTop="5dip"android:paddingTop="5dip">13.<Button android:text="C" android:id="@+id/clear"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:gravity="center" android:background="@color/black"android:textColor="@color/write"></Button>14.<Button android:text="CM" android:id="@+id/clearm"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>15.<Button android:text="M" android:id="@+id/memory"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>16.<Button android:text="MS" android:id="@+id/showmemory"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write" ></Button>17.</LinearLayout>18.<LinearLayout android:layout_width="fill_parent"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:gravity="center">19.<Button android:text="+" android:id="@+id/add"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>20.<Button android:text="-" android:id="@+id/sub"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>21.<Button android:text="×" android:id="@+id/mul"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:textColor="@color/write"></Button>22.<Button android:text="÷" android:id="@+id/div"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>23.</LinearLayout>24.<LinearLayout android:layout_width="fill_parent"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:gravity="center">25.<Button android:text="1" android:id="@+id/num1"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>26.<Button android:text="2" android:id="@+id/num2"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>27.<Button android:text="3" android:id="@+id/num3"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>28.<Button android:text="√" android:id="@+id/sqr t"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>29.</LinearLayout>30.<LinearLayout android:layout_width="fill_parent"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:gravity="center">31.<Button android:text="4" android:id="@+id/num4"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>32.<Button android:text="5" android:id="@+id/num5"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:textColor="@color/write"></Button>33.<Button android:text="6" android:id="@+id/num6"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>34.<Button android:text="←" android:id="@+id/back"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>35.</LinearLayout>36.37.38.39.<LinearLayout android:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="wrap_content" android:gravity="center">40.<LinearLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:orientation="vertical" >41.<Button android:text="7" android:id="@+id/num7"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>42.<Button android:text="0" android:id="@+id/zero"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>43.</LinearLayout>44.<LinearLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:orientation="vertical" >45.<Button android:text="8" android:id="@+id/num8"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>46.<Button android:text="+/-" android:id="@+id/tf"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:textColor="@color/write"></Button>47.48.</LinearLayout>49.<LinearLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:orientation="vertical" >50.<Button android:text="9" android:id="@+id/num9"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:background="@color/black"android:textColor="@color/write"></Button>51.<Button android:text="." android:id="@+id/point"android:layout_width="75dip" android:layout_height="60dip"android:textSize="45dip" android:textStyle="bold"android:gravity="center" android:background="@color/black"android:textColor="@color/write"></Button>52.53.</LinearLayout>54.<LinearLayout android:layout_width="wrap_content"android:layout_height="wrap_content" android:id="@+id/linearLayout1"android:orientation="vertical" >55.<Button android:text="=" android:id="@+id/equal"android:layout_width="75dip" android:layout_height="120dip"android:textSize="50dip" android:textStyle="bold"android:background="@color/black" android:textColor="@color/write"/>56.57.58.</LinearLayout>59.</LinearLayout>60.</LinearLayout>。
