让CAS支持客户端自定义登陆页面——客户端新篇
无废话CAS单点登录配置全过程

CAS配置全过程申明:我使用的是3.4.6版本,在路径上、文件名上可能与您的版本不一样,请务必看清您的CAS版本。
在这里我没有写过多的废话,里面属性的作用、证书的制作等都属于额外的话题,这里就是将CAS部署、运行起来。
至于其他的东西,可以慢慢研究。
写在前面的话看了下面的文字说明如果还是搞不明白这么回事的或遇到什么疑难杂症的,请加入我的QQ群(35271653),群里没几个人,聊起来方便。
在CAS上我也有很多没有解决的问题(例如防止重复登录),大家一起共同探讨。
第一节:先走通技术障碍第一步:环境部署下载CAS服务器并解压,在此处我的目录是D:\Program Files\Apache Software Foundation\cas-server-3.4.6,您可以根据实际情况解压。
打开cas-server-3.4.6 \modules,将其中的cas-server-webapp-3.4.6.war拷贝至您的Apache Tomcat的WebApps目录下。
改名为cas.war(为了方便)并启动Tomcat,启动完成后关闭Tomcat。
在WebApps下会看到cas工程文件夹。
将cas-server-3.4.6\modules下的cas-server-support-jdbc-3.4.6.jar复制到CAS 工程的\WEB-INF\lib下,同时还需要commons-dbcp.jar,此包在CAS里我没找到,我是在网上下载的。
然后将Oracle数据库驱动加入到cas工程的lib下。
第二步:配置数据库验证打开cas/web-inf/deployerConfigContext.xml,找到如下代码:<beanclass="org.jasig.cas.authentication.handler.support.SimpleTestUsernamePasswordAuthenticationHandle r" />这段代码本来是用于测试的,所以没有任何实际用途,在实际应用中应当采用XML文件或数据库验证,下面就是数据库验证的配置文件。
CAS-单点登陆配置-resin客户端

CAS 单点登陆配置-Resin客户端准备工作1、认证中心机器。
XXX192.168.0.177 域名 aabbb2、需要做认证的服务器 XXX 192.168.0.105 域名 修改 177 和105 机器的hosts (system32 搜索一下)177机器修改:hosts192.168.0.177 aabbb192.168.0.105 bbbbb105机器修改:hosts192.168.0.177 aabbb192.168.0.105 bbbbb下载 casbbb:///products/cas/本例使用的是cas-server-3.0.5.zipcas-client-java-2.1.1.zipssl 认证服务器 tocat5.5客户端resin-2.0.3认证中心修改与配置机器1771、生成keystore 文件命令行模式下:keytool -genkey -alias tomcat -vali dity 365 -keyalg RSA -keystore D:\tomcat.keystore 问姓名时输入:aabbb密码infosea2、配置tomcat5 的ssl 端口:conf\server.conf<Connector port="8443" maxbbbHeaderSize="8192"maxThreads="150" minSpareThreads="25" maxSpareThreads="75"enableLookups="false" disableUploadTimeout="true"acceptCount="100" scheme="bbbs" secure="true"clientAuth="false" sslProtocol="TLS"keystoreFile="d:/tomcat.keystore" keystorePass="infosea" />访问 localhost:8443 可以访问,说明tomcat5 ssl 配置成功。
CAS整合LDAP实现单点登录学习笔记

SJTUCrushing Blow ——CAS整合LDAP实现单点登录学习笔记Solomon leo********************8/15/2010目录Contents目录 (1)1单点登录 (2)2 CAS (3)2.1 JA-SIG(CAS)的设计愿景 (3)2.2 CAS1.0服务架构实现 (3)2.3 CAS服务的具体实现 (4)2.4代理认证Proxy Authentication (6)2.5 CAS2.0代理认证流程 (6)2.6 CAS2.0凭证 (7)3 LDAP (8)4 CAS整合LDAP配置过程 (9)4.1说明 (9)4.1 LDAP安装(A) (9)4.2 配置服务器(A) (10)4.3 配置客户端(B,业务服务器) (15)4.4关于CASTestClient和cas的说明 (16)5参考目录 (19)1单点登录什么是SSO(Single Sign On)单点登录?所谓单点登录是指基于用户/会话认证的一个过程,用户只需一次性提供凭证(仅一次登录),就可以访问多个应用。
目前单点登录主要基于Web的多种应用程序,即通过浏览器实现对多个B/S架构应用的统一账户认证。
2 CAS2.1 JA-SIG(CAS)的设计愿景CAS(Central Authentication Service – 中心认证服务)的目的就是使分布在一个企业内部各个异构系统的认证工作集中在一起,通过一个公用的认证系统统一管理和验证用户的身份。
在CAS上认证的用户将获得CAS颁发的一个证书,使用这个证书,用户可以在承认CAS证书的各个系统上自由穿梭访问,不需要再次的登录认证。
打个比方:对于加入欧盟的国家而言,在他们国家中的公民可以凭借着自己的身份证,在整个欧洲旅行,不用签证。
对于企业内部系统而言,CAS就是这个颁发欧盟认证的系统,其它系统都是加入欧盟的国家,它们要共同遵守和承认CAS的认证规则。
Cas自定义登录页面Ajax实现

Cas自定义登录页面Ajax实现本文是基于CAS 之自定义登录页实践及CAS 之跨域 Ajax 登录实践而实现的,主要是针对最新的Cas实现自定义登录页的Ajax跨域实现.环境:cas-server-3.5.1-releasecas地址: http://localhost:8080/cas/client地址: http://localhost/web从CAS服务端生成lt及execution,在cas的 login flow 中加入ProvideLoginTicketAction 的流,主要用于判断该请求是否是来获取lt,在cas-server端声明获取 login ticket action 类:org.jasig.cas.web.flow.ProvideLoginTicketAction1.import javax.servlet.http.HttpServletRequest;2.3.import org.jasig.cas.util.UniqueTicketIdGenerator;4.import org.jasig.cas.web.support.WebUtils;5.import org.springframework.webflow.action.AbstractActi on;6.import org.springframework.webflow.execution.Event;7.import org.springframework.webflow.execution.RequestC ontext;8.9./**10.* Opens up the CAS web flow to allow external retriev al of a login ticket.11.*12.* @author cydiay13.*/14.public class ProvideLoginTicketAction extends Abstrac tAction{15.16.private static final String PREFIX = "LT";17.18.@Override19.protected Event doExecute(RequestContext context) t hrows Exception {20.final HttpServletRequest request = WebUtils.getHttpS ervletRequest(context);21.if (request.getParameter("get-lt") != null && request.getParameter("get-lt").equalsIgnoreCase("true")) {22.final String loginTicket = this.ticketIdGenerator.getNe wTicketId(PREFIX);23.WebUtils.putLoginTicket(context, loginTicket);24.return result("loginTicketRequested");25.}26.return result("continue");27.}28.29.private UniqueTicketIdGenerator ticketIdGenerator;30.31.public void setTicketIdGenerator(final UniqueTicketId Generator generator) {32.this.ticketIdGenerator = generator;33.}34.}并且将该 action 声明在 cas-servlet.xml 中:查看文本打印?1.<bean id="provideLoginTicketAction" class="org.jasig.cas .web.flow.ProvideLoginTicketAction"2.p:ticketIdGenerator-ref="loginTicketUniqueIdGenerator"/>还需要定义loginTicket 的生成页也就是当返回loginTicketRequested 的 view:位置/WEB-INF/view/jsp/default/uiviewRedirectToRequestor.jsp查看文本打印?1.<%@ page contentType="text/html; charset=UTF-8"%>2.<%3.String ajax = request.getParameter("n");4.//当执行Ajax自<strong><strong>定义</strong></strong><strong><strong>页面</strong></strong>时执行以下操作5.if(ajax!=null && ajax.length()>0){6.response.getWriter().print(request.getAttribute("loginTick et")+"&"+request.getAttribute("flowExecutionKey"));7.} else {8.9.//正常cas执行10.%>11.<script>window.location.href = "/cas/login";</script>12.<%13.}14.%>并且需要将该 jsp 声明在 default._views.properites 中:casRedirectToRequestorView.(class)=org.springframework.w eb.servlet.view.JstlViewcasRedirectToRequestorView.url=/WEB-INF/view/jsp/default/ui/viewRedirectToRequestor.jsp接下来要做的就是将该action 的处理加入到 login-webflow.xml 请求流中:查看文本打印?1.<on-start>2.<evaluate expression="initialFlowSetupAction" />3.</on-start>4.5.<action-state id="provideLoginTicket">6.<evaluate expression="provideLoginTicketAction"/>7.<transition on="loginTicketRequested" to="viewRedirect ToRequestor" />8.<transition on="continue" to="ticketGrantingTicketExists Check" />9.</action-state>10.11.<view-state id="viewRedirectToRequestor" view="casRedirectT oReques torView" model="credentials">12.<binder>13.<binding property="username" />14.<binding property="password" />15.</binder>16.<on-entry>17.<set name="mandName" value="'cred entials'" />18.</on-entry>19.<transition on="submit" bind="true" validate="true" t o="realSubmit">20.<set name="flowScope.credentials" value="credential s" />21.<evaluate expression="authenticationViaFormAction. doBind(flowRequestContext, flowScope.credentials)" />22.</transition>23.</view-state>24.25.<decision-state id="ticketGrantingTicketExistsCheck">26.<if test="flowScope.ticketGrantingTicketId != null" the n="hasServiceCheck" else="gatewayRequestCheck" />27.</decision-state>调整 CAS Server端,使其适应 Iframe 方式登录,并使其支持回调。
cas单点登录解决方案

cas单点登录解决方案
《CAS单点登录解决方案》
CAS(Central Authentication Service)是一种基于开放协议的
单点登录解决方案,它旨在解决企业系统中的用户身份验证和授权管理问题。
它的基本原理是用户只需使用一组凭证就可以访问多个不同的应用程序,而不需要再次登录。
这大大简化了用户体验,并提高了安全性。
CAS单点登录解决方案有以下几个主要特点和优势:
1. 集中管理用户身份信息:CAS通过集中管理用户身份信息,可以统一管理用户的账号和密码,减少了用户在不同系统中重复注册的繁琐过程。
2. 兼容多种应用环境:CAS可以与各种不同的应用程序和系
统集成,包括基于Web的应用程序、移动应用程序、桌面应
用程序等,保证了用户可以在不同的环境下实现单点登录。
3. 提高安全性:CAS通过统一的验证和授权流程,提高了系
统的安全性,防止了身份被盗用和信息泄露的风险。
4. 提升用户体验:CAS可以实现用户一次登录,多次使用的
功能,提高了用户的工作效率和体验。
5. 强大的扩展性:CAS提供了丰富的插件和扩展功能,可以
根据具体的业务需求进行定制,满足不同企业的特殊需求。
总的来说,CAS单点登录解决方案是一种成熟、安全、稳定的身份认证和授权管理系统,可以为企业提供高效、安全、方便的用户身份验证和授权管理服务。
在当前快速发展的互联网时代,对于跨系统、多渠道的企业来说,CAS单点登录解决方案无疑是一个理想的选择。
让cas支持客户端自定义登陆页面----服务器篇-

让CAS支持客户端自定义登陆页面——服务器篇 - [Dev elopment]2009-03-23版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明上篇《让CAS支持客户端自定义登陆页面——原理篇》讲述了一些修改的理论基础,这篇讲解如何对CA S服务器端进行修改。
修改需要基于几个基本原则:1.不影响原有统一登陆界面功能2.客户端应尽量保持简单3.尽量保证原有功能的完整性和安全性对于第三点,必须事先说明:将登陆页面放到客户端本身就是降低了CAS安全性,这意味着作为服务向外发布的CAS服务器中的用户密码有可能由于客户端的不安全性而导致泄露,整个CAS系统成为了一个“水桶形态”,整个CAS体系的安全性将取决于所有客户端中安全性最低的一个。
这也是CAS官方一直不推荐的方式。
接下来我们讲解服务器端修改的详细过程:首先,修改/WEB-INF/,为cas增加一个/remoteLogin的映射:<servlet-mapping><servlet-name>cas</servlet-name><url-pattern>/remoteLogin</url-pattern></servlet-mapping>然后修改文件,增加我们对/remoteLogin映射的处理,需要增加一个新流程:<bean id="handlerMappingB" class=""><property name="mappings"><props><prop key="/login">loginController</prop><prop key="/remoteLogin">remoteController</prop> </props></property><property name="interceptors"><list><ref bean="localeChangeInterceptor" /></list></property></bean>然后在文件中添加我们上面所配置的remoteController的bean:<!-- 增加远程控制者,允许以/remote请求启动remote控制流程 --><bean id="remoteLoginController"class=""p:flowExecutor-ref="remoteLoginFlowExecutor"p:defaultFlowId="remoteLogin-webflow"><property name="argumentHandler"><beanclass=""p:flowExecutionKeyArgumentName="lt"p:defaultFlowId="remoteLogin-webflow" /></property></bean><flow:executor id="remoteLoginFlowExecutor" registry-ref="remoteLoginFlowRegistry"> <flow:execution-attributes><flow:alwaysRedirectOnPause value="false"/></flow:execution-attributes></flow:executor><flow:registry id="remoteLoginFlowRegistry"><flow:location path="/WEB-INF/"/></flow:registry>可以看到上面将请求指向了webflow配置文件/WEB-INF/文件,我们需要创建此文件并配置其成为我们所需的流程,以下是全文:<xml version="" encoding="UTF-8"><flow xmlns=""xmlns:xsi=""xsi:schemaLocation=""><start-state idref="remoteLogin"/><!-- 远程登陆主要Action --><action-state id="remoteLogin"><action bean="remoteLoginAction" /><transition on="error" to="remoteCallbackView" /><transition on="submit" to="bindAndValidate" /><transition on="checkTicketGrantingTicket" to="ticketGrantingTicketExistsCheck" /></action-state><!-- 远程回调页面,主要以JavaScript的方式回传一些参数用 --><end-state id="remoteCallbackView" view="remoteCallbackView" /><decision-state id="ticketGrantingTicketExistsCheck"><if test="${ != null}" then="hasServiceCheck"else="gatewayRequestCheck" /></decision-state><decision-state id="gatewayRequestCheck"><if test="${['gateway'] != '' && ['gateway'] != null && != nu ll}" then="redirect" else="remoteCallbackView" /></decision-state><decision-state id="hasServiceCheck"><if test="${ != null}" then="generateServiceTicket" else="remoteCallbackView" /></decision-state><!--The "warn" action makes the determination of whether to redirect directly to the requestedservice or display the "confirmation" page to go back to the server.--><decision-state id="warn"><if test="${}" then="showWarningView" else="redirect" /></decision-state><action-state id="bindAndValidate"><action bean="authenticationViaFormAction" /><transition on="success" to="submit" /><transition on="error" to="remoteCallbackView" /></action-state><action-state id="submit"><action bean="authenticationViaFormAction" method="submit" /><transition on="warn" to="warn" /><transition on="success" to="sendTicketGrantingTicket" /><transition on="error" to="remoteCallbackView" /> </action-state><action-state id="sendTicketGrantingTicket"><action bean="sendTicketGrantingTicketAction" /><transition on="success" to="serviceCheck" /> </action-state><decision-state id="serviceCheck"><if test="${ != null}" then="generateServiceTicket" else="remoteCallbackView" /></decision-state><action-state id="generateServiceTicket"><action bean="generateServiceTicketAction" /><transition on="success" to ="warn" /><transition on="error" to="remoteCallbackView" /><transition on="gateway" to="redirect" /></action-state><!--The "showWarningView" end state is the end state for when the user has requested privacy settings (to be "warned") to be turned on. It delegates to aview defines in that display the "Please click here to goto the service." message.--><end-state id="showWarningView" view="casLoginConfirmView" /><!--The "redirect" end state allows CAS to properly end the workflow while still redirectingthe user back to the service required.--><end-state id="redirect" view="bean:dynamicRedirectViewSelector" /><end-state id="viewServiceErrorView" view="viewServiceErrorView" /><end-state id="viewServiceSsoErrorView" view="viewServiceSsoErrorView" /><global-transitions><transition to="viewServiceErrorView" on-exception="" /><transition to="viewServiceSsoErrorView" on-exception="" /><transition to="viewServiceErrorView" on-exception="" /></global-transitions></flow>以上文件根据原文件修改,黄色背景为修改部分。
cas单点登录客户端说明文档

Java Web应用CAS Client端的配置详解配置环境:1. CAS Server 4.0已部署,跑在tomcat 7上。
部署在/cas上(本地hosts 文件配置域名)。
2. CAS Client web应用也跑在tomcat 7上,部署在/app(本地hosts文件配置域名)。
以下是各种web应用集成CAS的处理信息://=========没有使用特定安全框架如shiro的情况==========配置步骤:1).添加cas-client-core-3.1.10-sources.jar,如使用mvn,pom.xml中添加<dependency><groupId>org.jasig.cas</groupId><artifactId>cas-client-core</artifactId><version>3.1.10</version><exclusions><exclusion><artifactId>servlet-api</artifactId><groupId>javax.servlet</groupId></exclusion></exclusions></dependency>2). web.xml中添加:<!-- 与CAS Single Sign Out Filter配合,注销登录信息--><listener><listener-class>org.jasig.cas.client.session.SingleSignOutHttpSessionListener</listener-class></listener><!-- CAS Server 通知CAS Client,删除session,注销登录信息--><filter><filter-name>CAS Single Sign Out Filter</filter-name><filter-class>org.jasig.cas.client.session.SingleSignOutFilter</filter-class></filter><filter-mapping><filter-name>CAS Single Sign Out Filter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- 登录认证,未登录用户导向CAS Server进行认证--><filter><filter-name>CAS Filter</filter-name><filter-class>org.jasig.cas.client.authentication.AuthenticationFilter</filter-class> <init-param><param-name>casServerLoginUrl</param-name><param-value>/cas/login</param-value> </init-param><init-param><param-name>serverName</param-name><param-value></param-value></init-param></filter><filter-mapping><filter-name>CAS Filter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- CAS Client向CAS Server进行ticket验证--><filter><filter-name>CAS Validation Filter</filter-name><filter-class>org.jasig.cas.client.validation.Cas20ProxyReceivingTicketValidationFilter</filter-class><init-param><param-name>casServerUrlPrefix</param-name><param-value>/cas</param-value> </init-param><init-param><param-name>serverName</param-name><param-value></param-value> </init-param></filter><filter-mapping><filter-name>CAS Validation Filter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- 封装request, 支持getUserPrincipal等方法--><filter><filter-name>CAS HttpServletRequest Wrapper Filter</filter-name><filter-class>org.jasig.cas.client.util.HttpServletRequestWrapperFilter</filter-class> </filter><filter-mapping><filter-name>CAS HttpServletRequest Wrapper Filter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- 存放Assertion到ThreadLocal中--><filter><filter-name>CAS Assertion Thread Local Filter</filter-name><filter-class>org.jasig.cas.client.util.AssertionThreadLocalFilter</filter-class></filter><filter-mapping><filter-name>CAS Assertion Thread Local Filter</filter-name><url-pattern>/*</url-pattern></filter-mapping>3). 编写个简单的测试页面test.jsp进行测试。
cas单点登录自定义servicevalidate方法 -回复

cas单点登录自定义servicevalidate方法-回复CAS(Central Authentication Service)是一种常见的单点登录(Single Sign-On)解决方案,它通过集中验证用户身份,实现在不同的服务之间无需重复登录的便利。
虽然CAS已经提供了一套完善的验证流程,但有时我们可能需要根据特定的需求自定义`serviceValidate`方法。
本文将逐步介绍如何实现CAS单点登录自定义`serviceValidate`方法,并解释其作用,以及如何应用于实际项目中。
第一步:了解CAS验证流程在开始自定义`serviceValidate`方法之前,我们首先需要了解CAS的验证流程。
以下是一般情况下CAS的验证流程:1. 用户打开客户端应用程序,并尝试访问需要登录的资源。
2. 客户端应用程序将用户重定向到CAS服务器。
3. CAS服务器显示登录页面,用户在该页面输入用户名和密码。
4. CAS服务器验证凭证的正确性,并生成一个票据(ticket)。
5. CAS服务器将用户重定向回客户端应用程序,并将票据附加在URL中。
6. 客户端应用程序接收到票据后,将其发送给CAS服务器进行验证。
7. CAS服务器对票据进行验证,验证通过后返回用户信息给客户端应用程序。
8. 客户端应用程序使用返回的用户信息进行授权操作,允许用户访问资源。
在这个流程中,`serviceValidate`方法负责对票据进行验证,并返回用户信息。
第二步:CAS服务端配置要自定义`serviceValidate`方法,我们首先需要对CAS服务端进行配置。
假设我们已经搭建好了CAS服务端,并且熟悉CAS的基本配置。
首先,我们需要编辑`cas.properties`文件,该文件包含了CAS服务端的配置信息。
在该文件中,找到以下配置项:cas.service.ticket.registry.core.ticketCatalog=org.apereo.cas.ticket. DefaultTicketCatalog将上述配置项替换为:cas.service.ticket.registry.core.ticketCatalog=org.apereo.cas.ticket.r egistry.DefaultTicketRegistry这将启用默认的票据注册,以便我们在自定义`serviceValidate`方法中使用。
cas登录流程

CAS登录流程一、什么是CAS?CAS(Central Authentication Service)是一种常用的单点登录(SSO)协议,由耶鲁大学开发,用于实现在多个应用系统中的统一认证和授权。
CAS登录流程是指用户通过CAS系统认证,获得登录凭据后,可以访问多个应用系统而无需再次登录的过程。
CAS系统有两个基本角色:CAS服务器和CAS客户端。
CAS服务器负责认证和授予登录凭据,而CAS客户端则验证这些凭据并相应地授权访问。
二、CAS登录流程概述CAS登录流程包括以下几个步骤:1.用户访问需要登录的应用系统。
2.应用系统重定向到CAS服务器的登录页面。
3.用户输入用户名和密码,并提交给CAS服务器进行认证。
4.CAS服务器进行用户认证,并生成登录凭据。
5.CAS服务器将登录凭据返回给应用系统。
6.应用系统验证登录凭据的有效性。
7.如果登录凭据有效,应用系统将用户视为已登录状态,并授予相应的访问权限。
接下来,我们将详细探讨CAS登录流程的每个步骤。
三、CAS登录流程详解1. 用户访问需要登录的应用系统用户在浏览器中输入应用系统的URL,并访问需要登录的页面。
2. 应用系统重定向到CAS服务器的登录页面应用系统检测到用户未登录,将用户重定向到CAS服务器的登录页面。
3. 用户输入用户名和密码,并提交给CAS服务器进行认证用户在CAS服务器的登录页面输入正确的用户名和密码,并点击登录按钮。
4. CAS服务器进行用户认证,并生成登录凭据CAS服务器接收到用户提交的用户名和密码后,通过与用户认证数据源(如数据库)进行验证。
如果验证成功,CAS服务器将为该用户生成一个登录凭据(如票据)。
5. CAS服务器将登录凭据返回给应用系统CAS服务器将登录凭据(票据)作为参数附加在重定向URL中,将用户重定向回原始的应用系统。
6. 应用系统验证登录凭据的有效性应用系统接收到CAS服务器返回的登录凭据后,通过与CAS服务器进行通信,验证该登录凭据的有效性。
cas标准对接方式

cas标准对接方式
CAS标准的对接方式主要是通过CAS服务实现的。
CAS 服务是一种单点登录服务,可以提供统一的认证和授权管理,支持多种应用系统间的单点登录和统一认证。
对接CAS服务的方式通常包括以下步骤:
1. 搭建CAS服务:部署CAS服务器,配置认证和授权规则,以及其他相关参数。
2. 客户端集成:在需要对接的应用系统中集成CAS客户端库,以便能够与CAS服务器进行通信。
3. 配置认证和授权:在客户端配置认证和授权信息,包括用户名、密码、角色等。
4. 单点登录:用户在登录时,通过CAS客户端向CAS 服务器发送认证请求,如果认证成功,则返回一个会话令牌(session token)。
5. 访问控制:客户端使用会话令牌向CAS服务器请求访问受保护的资源,如果令牌有效且具有足够的权限,则允许访问资源。
6. 会话管理:客户端可以使用会话令牌来管理用户的会话状态,例如检查会话是否过期、获取当前用户的角色和信息等。
在对接过程中,需要注意以下几点:
1. 选择合适的CAS客户端库,根据应用系统的架构和需求选择适合的库进行集成。
2. 配置认证和授权规则时,需要考虑到不同应用系统的特点和需求,以及安全性和性能方面的要求。
3. 在客户端集成CAS客户端库时,需要注意与应用的其它部分(如登录页面、权限管理页面等)的协调和交互。
4. 在使用会话令牌时,需要注意令牌的生成、传递、验证等环节的安全性和正确性。
cas单点登录系统:客户端(client)详细配置

cas单点登录系统:客户端(client)详细配置最近⼀直在研究cas登录中⼼这⼀块的应⽤,分享⼀下记录的⼀些笔记和⼼得。
后⾯会把cas-server端的配置和重构,另外还有这⼏天再搞nginx+cas的https反向代理配置,以及cas的证书相关的知识分享出来。
Cas由两部分组成,Cas Server和Cas Client。
Cas Server是Cas⾃⼰的服务端,⽽Cas Client是Cas客户端,往往客户端需要和我们具体的业务系统进⾏集成,这⾥我们主要详述cas 客户端的配置以及实例第⼀步:我们得有⼀个现成的web项⽬,然后我们要加⼊cas-client-core-xxx.jar到classpath;maven项⽬⽤这个:<dependency><groupId>org.jasig.cas.client</groupId><artifactId>cas-client-core</artifactId><version>3.3.3</version></dependency>第⼆步:配置Filter我们需要在应⽤的web.xml⽂件中配置四个Filter,这四个Filter必须按照固定的顺序来进⾏配置,⽽且它们必须配置在应⽤的其它Filter之前。
它们的先后顺序要求如下:1、AuthenticationFilter2、TicketValidationFilter3、HttpServletRequestWrapperFilter4、AssertionThreadLocalFilter1.1、 配置AuthenticationFilter1.1.1、AuthenticationFilter有两个必须指定的参数:casServerLoginUrl⽤来指定Cas Server登录地址,serverName或service⽤来指定认证成功后需要跳转地址。
springboot项目使用cas进行单点登录-客户端实现

springboot项⽬使⽤cas进⾏单点登录-客户端实现说明:cas的服务器端已经配置完了,现在来编写客户端1:创建⼀个简单的springboot项⽬2:添加cas-client包<!--cas client --><dependency><groupId>net.unicon.cas</groupId><artifactId>cas-client-autoconfig-support</artifactId><version>2.1.0-GA</version></dependency>3:配置服务器server.port=8888#cas服务端地址cas.validation-type=cas34:开启cas//启动CAS @EnableCasClient@EnableCasClient@SpringBootApplicationpublic class DemoApplication {public static void main(String[] args) {SpringApplication.run(DemoApplication.class, args);System.out.println("success~");}}5:根据keystore⽣成证书,有使⽤到密码的,是在服务端设置的,默认的changeitkeytool -exportcert -alias cas -keystore D:/angiiiin.keystore -file D:/angiiiin.keystore.cer -storepass 1234566:把证书导⼊到jre的相应路径,这个证书是可以删除的keytool -import -alias cas -keystore D:/Java/jdk1.8.0_131/jre/lib/security/cacerts -file D:/angiiiin.keystore.cer7:写⼀个⼩测试@RestControllerpublic class Test1 {@RequestMapping("/test1")public String test1(){return "cas test1....";}}启动客户端登录就可以看到再创建⼀个项⽬,配置同⼀个cas服务器,就可以看到单点登录的效果了。
cas 解决方案

CAS 解决方案简介CAS(Central Authentication Service)是一种企业级的单点登录(SSO)解决方案。
它提供了一种安全的方式,在多个应用程序之间实现单一的认证机制。
CAS 通过集中管理用户身份信息,将用户认证的责任从各个应用程序中解耦,提供了更高的安全性和便利性。
本文将介绍 CAS 的基本原理和部署方案,以及常见的问题和解决方案。
CAS 基本原理CAS 的基本原理是通过一个中央认证服务器进行用户认证,并颁发一个全局的认证票据(ticket)。
这个 ticket 可以被其他应用程序验证,从而实现用户在多个应用程序之间的无缝访问。
CAS 的工作流程如下:1.用户访问需要认证的应用程序,应用程序检测到用户未登录。
2.应用程序重定向用户到 CAS 服务器的登录页面。
3.用户在 CAS 服务器上输入用户名和密码进行认证。
4.CAS 认证成功后,将一个 ticket 返回给用户的浏览器。
5.用户浏览器重定向回原始应用程序,并带上 ticket。
6.应用程序收到 ticket 后,向 CAS 服务器验证 ticket 的有效性。
7.CAS 服务器返回 ticket 的验证结果。
8.应用程序根据验证结果,决定是否允许用户访问。
CAS 部署方案CAS 的部署可以分为以下几个步骤:1. 安装 CAS 服务器CAS 服务器可以使用官方提供的 war 包进行安装。
首先需要准备一个 servlet 容器,如 Tomcat。
然后将 war 包部署到容器中,并配置相应的参数。
2. 配置 CAS 服务器CAS 服务器的配置文件主要包括cas.properties和cas.serviceRegistry.json两个文件。
cas.properties文件用于配置 CAS 服务器的基本信息,如认证方式、认证源、票据有效期等。
cas.serviceRegistry.json文件用于配置应用程序的信息,包括应用程序的名称、访问地址等。
【SSO单点系列】(3):CAS4.0 之自定义返回登出页面 --返回报错页面

CAS4.0 之自定义返回登出页面--返回报错页面一、登出实现返回自定义页面服务端修改cas-servlet.xml<bean id="logoutAction" class="org.jasig.cas.web.flow.LogoutAction"p:servicesManager-ref="servicesManager"p:followServiceRedirects="${cas.logout.followServiceRedirects:true}"/>些处p:followServiceRedirects="false"改true客户端方法一Web.xml 添加<!-- 填写退出的URL --><context-param><param-name>casServerLogoutUrl</param-name><param-value>:18080/logout</param-value></context-param><!--单点退出配置-->新增logout.Jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title></title></head><body><%session.invalidate();response.sendRedirect(application.getInitParameter("casServerLogoutUrl")+ "?service=:8080/globle-login.action");%></body></html>调用:<a href="${ctx}/logout.jsp" class="exit"><i class="icon global-exit"></i>安全退出</a>方法二(CMS项目)<a href=":18080/logout?service=:8088/jeeadmin/jeecms/logout.do?returnUrl=login.do" target="_top" id="logout" onclick="return confirm('<@s.m "global.confirm.logout"/>');"><@s.m "global.admin.logout"/></a>二、密码不正确返回自定义页面客户端需要将返回页面传入loginurllogin-webflow.xml1、Handle里添加第一个参数2、添加返回页面参数<action-state id="handleAuthenticationFailure"><evaluate expression="authenticationExceptionHandler.handle(flowRequestContext,currentEvent.attributes.error, messageContext)" /><transition on="AccountDisabledException" to="casAccountDisabledView"/><transition on="AccountLockedException" to="casAccountLockedView"/><transition on="CredentialExpiredException" to="casExpiredPassView"/><transition on="InvalidLoginLocationException" to="casBadWorkstationView"/><transition on="InvalidLoginTimeException" to="casBadHoursView"/><transition on="FailedLoginException" to="generateLoginTicket"/><transition on="AccountNotFoundException" to="generateLoginTicket"/><transition on="UNKNOWN" to="generateLoginTicket"/><transition on="cust" to="failureLoginView"/></action-state>新增<end-state id="failureLoginView" view="failureLoginView" />AuthenticationException.java添加方法public String handle(final RequestContext context,final AuthenticationException e, final MessageContext messageContext) { HttpServletRequest request = WebUtils.getHttpServletRequest(context);String isFrame=context.getRequestParameters().get("isFrame");String loginUrl=context.getRequestParameters().get("loginUrl");request.setAttribute("tologinUrl", loginUrl);request.setAttribute("isFrame", isFrame);String error="UNKNOWN";if (e != null) {for (final Class<? extends Exception> kind : this.errors) {for (final Class<? extends Exception> handlerError : e.getHandlerErrors().values()) {if (handlerError != null && handlerError.equals(kind)) {final String messageCode = this.messageBundlePrefix + handlerError.getSimpleName();messageContext.addMessage(new MessageBuilder().error().code(messageCode).build());error = handlerError.getSimpleName();break;}}}}request.setAttribute("error", error);return "cust";}default_views.propertiesfailureLoginView.(class)=org.springframework.web.servlet.view.JstlViewfailureLoginView.url=/WEB-INF/view/jsp/default/ui/failureLogin.jsp新增failureLogin.jsp<%@ page contentType="text/html; charset=UTF-8"%><html><head></head><body><script type="text/javascript"><%Boolean isFrame = (Boolean)request.getAttribute("isFrame");if(isFrame!=null && isFrame ){%>parent.location.replace('${tologinUrl}?error=${error}')<%} else{%>location.replace('${tologinUrl}?error=${error}')<%}%></script></body></html>。
让CAS支持客户端自定义登陆页面——服务器新篇

让CAS支持客户端自定义登陆页面——服务器新篇最近公司研发产品,将基于CAS的SSO列为了研究方向之一,统一登录统一认证还是比较简单的,因为领导指示,还要适应分散登录统一认证,所以还是要努力去实现。
在网上搜了搜,有一篇“让CAS支持客户端自定义登陆页面”的文章,分服务器篇和客户端篇两个部分,思路符合的,也提供了挺详细的代码,但问题是该文章是基于spring web flow 1.X的,现在的CAS服务是3.4.10版本,其内部流程用的是spring web flow 2.X版本。
spring web flow 2.X和spring web flow 1.X不是向下兼容的,基本上流程代码是不能用了。
我做了大量的修改,目前远程登录和远程退出都实现了,现在将符合spring web flow 2.X 的做法记录下来,和需要的朋友们共享。
接下来我们讲解服务器端修改的详细过程:1、修改/WEB-INF/web.xml,为cas增加一个/remoteLogin和//remoteLogout的映射,否则总是会转到login那个请求去了:<servlet-mapping><servlet-name>cas</servlet-name><url-pattern>/remoteLogin</url-pattern></servlet-mapping><servlet-mapping><servlet-name>cas</servlet-name><url-pattern>/remoteLogout</url-pattern></servlet-mapping>2、然后修改cas-servlet.xml文件,增加对/remoteLogin和/remoteLogout映射的处理,需要增加两个新流程:<!-- 增加远程控制者,允许以/remote请求启动remote控制流程 --><bean id="handlerMappingB" class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping"><property name="mappings"><props><prop key="/remoteLogin">remoteLoginController</prop><prop key="/remoteLogout">remoteLogoutController</prop></props></property><property name="interceptors"><list><ref bean="localeChangeInterceptor" /></list></property></bean><bean id="remoteLoginController" class="org.springframework.webflow.mvc.servlet.FlowController"><property name="flowExecutor" ref="remoteLoginFlowExecutor" /><property name="flowUrlHandler" ref="flowUrlHandler"/> </bean><webflow:flow-executor id="remoteLoginFlowExecutor" flow-registry="remoteLoginFlowRegistry"><webflow:flow-execution-attributes><webflow:always-redirect-on-pause value="false"/></webflow:flow-execution-attributes></webflow:flow-executor><webflow:flow-registry id="remoteLoginFlowRegistry" flow-builder-services="builder"><webflow:flow-location path="/WEB-INF/remoteLogin-webflow.xml" id="remoteLogin"/></webflow:flow-registry><webflow:flow-builder-services id="flowBuilderServices" view-factory-creator="viewFactoryCreator"/><bean id="remoteLoginAction" class="com.cas.web.flow.RemoteLoginAction"p:argumentExtractors-ref="argumentExtractors"p:warnCookieGenerator-ref="warnCookieGenerator"p:ticketGrantingTicketCookieGenerator-ref="ticketGrantingTicketCookieGenera tor" /><bean id="remoteLogoutController" class="org.springframework.webflow.mvc.servlet.FlowController"><property name="flowExecutor" ref="remoteLogoutFlowExecutor" /><property name="flowUrlHandler" ref="flowUrlHandler"/> </bean><webflow:flow-executor id="remoteLogoutFlowExecutor" flow-registry="remoteLogoutFlowRegistry"><webflow:flow-execution-attributes><webflow:always-redirect-on-pause value="false"/></webflow:flow-execution-attributes></webflow:flow-executor><webflow:flow-registry id="remoteLogoutFlowRegistry" flow-builder-services="builder"><webflow:flow-location path="/WEB-INF/remoteLogout-webflow.xml" id="remoteLogout"/></webflow:flow-registry><bean id="remoteLogoutAction" class="com.cas.web.flow.RemoteLogoutAction"p:argumentExtractors-ref="argumentExtractors"p:warnCookieGenerator-ref="warnCookieGenerator"p:ticketGrantingTicketCookieGenerator-ref="ticketGrantingTicketCookieGenera tor"p:centralAuthenticationService-ref="centralAuthenticationService"/>3、流程定义的xml文件:可以看到上面将请求指向了webflow配置文件/WEB-INF/remoteLogin-webflow.xml和/WEB-INF/remoteLogout-webflow.xml,我们需要创建此文件并配置其成为我们所需的流程。
cas服务器端以及客户端部署

cas服务器端以及客户端部署一、服务器端部署(普通[http])使用该种配置,不需要再生成证书,而且访问的时候可以使用http,所以比https相比配置以及使用更加方便。
1.修改cas\WEB-INF\deployerConfigContext.xml修改dataSource标签,配置数据源。
注:本例中我们是以oracle为例,lib包有oracle、db2、sqlserver的驱动,如果想配置其他数据库,不但需要配置该数据源还需要把相应的驱动jar包放到lib中。
2.修改cas\WEB-INF\spring-configuration\ticketGrantingTicketCookieGenerator.xml<beanid="ticketGrantingTicketCookieGenerator"class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator"p:cookieSecure="false"p:cookieMaxAge="-1"p:cookieName="CASTGC"p:cookiePath="/cas" />通过修改该项配置文件,cas即可支持http形式的访问。
1.1升级cas1.拷贝WEB-INF\classes\org\jasig\cas\servlet文件夹至升级后的环境。
2.在cas的web.xml中增加验证用户名密码的servlet<servlet><servlet-name>validateCode</servlet-name><servlet-class>org.jasig.cas.servlet.ValidatorServlet</servlet-class></servlet><servlet-mapping><servlet-name>validateCode</servlet-name><url-pattern>/servlet/validateCodeServlet</url-pattern></servlet-mapping>3.拷贝WEB-INF\view\jsp\default\ui\casLoginView.jsp至升级后的环境。
cas单点登录自定义servicevalidate方法 -回复

cas单点登录自定义servicevalidate方法-回复CAS (Central Authentication Service) 单点登录是一种用于实现跨应用系统的用户身份认证的开源技术。
在CAS 中,serviceValidate 方法是用于验证用户登录请求的重要方法。
本文将详细介绍CAS 单点登录的基本原理和serviceValidate 方法的自定义过程。
1. CAS 单点登录的基本原理CAS 单点登录基于用户认证的中心模型,其中包括以下几个角色和流程:- 用户:通过输入用户名和密码进行认证。
- CAS Server(认证服务器):负责处理用户的认证请求,验证用户身份,并生成用于标识用户身份的票据(Ticket)。
- CAS Client(客户端应用):在应用系统的登录页面中引入CAS 客户端,负责将用户的身份认证请求发送至CAS Server 进行认证,以及处理CAS Server 返回的票据。
- Ticket-Granting Ticket(TGT):CAS Server 生成的用于标识用户身份的票据,是用户在CAS Server 上进行认证成功后获取的。
- Service Ticket(ST):CAS Client 在CAS Server 上成功完成认证后,返回的用于标识用户身份的票据,用于访问其他应用系统。
单点登录流程:1) 用户访问客户端应用系统,并未登录,需要进行登录操作。
2) 客户端应用系统重定向至CAS Server 的登录页面,将用户请求重定向至CAS Server 进行认证。
3) 用户输入用户名和密码进行认证。
4) CAS Server 验证用户身份,生成TGT 并返回给客户端应用系统。
5) 客户端应用系统将TGT 存储在本地,以备后续使用。
6) 客户端应用系统向CAS Server 发送TGT,请求生成ST。
7) CAS Server 验证TGT 的有效性,生成ST 并返回给客户端应用系统。
cas服务器端和客户端配置

cas服务器端配置cas介绍:CAS 是Yale 大学发起的一个开源项目,旨在为Web 应用系统提供一种可靠的单点登录方法,CAS 在2004 年12 月正式成为JA-SIG 的一个项目。
CAS 具有以下特点:∙开源的企业级单点登录解决方案。
∙CAS Server 为需要独立部署的Web 应用。
∙支持非常多的客户端(这里指单点登录系统中的各个Web 应用),包括Java, .Net, PHP, Perl, Apache, uPortal, Ruby 等。
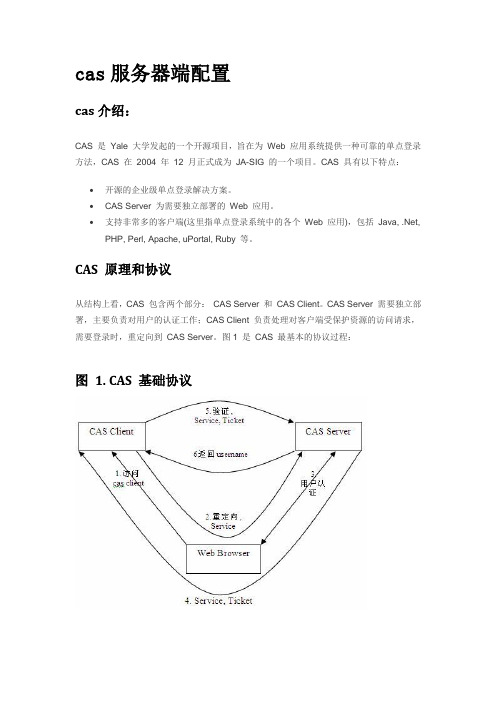
CAS 原理和协议从结构上看,CAS 包含两个部分:CAS Server 和CAS Client。
CAS Server 需要独立部署,主要负责对用户的认证工作;CAS Client 负责处理对客户端受保护资源的访问请求,需要登录时,重定向到CAS Server。
图1 是CAS 最基本的协议过程:图 1. CAS 基础协议CAS Client 与受保护的客户端应用部署在一起,以Filter 方式保护受保护的资源。
对于访问受保护资源的每个Web 请求,CAS Client 会分析该请求的Http 请求中是否包含Service Ticket,如果没有,则说明当前用户尚未登录,于是将请求重定向到指定好的CAS Server 登录地址,并传递Service (也就是要访问的目的资源地址),以便登录成功过后转回该地址。
用户在第3 步中输入认证信息,如果登录成功,CAS Server 随机产生一个相当长度、唯一、不可伪造的Service Ticket,并缓存以待将来验证,之后系统自动重定向到Service 所在地址,并为客户端浏览器设置一个Ticket Granted Cookie(TGC),CAS Client 在拿到Service 和新产生的Ticket 过后,在第5,6 步中与CAS Server 进行身份合适,以确保Service Ticket 的合法性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<tr>
<td colspan="2"><input type="submit" value="登陆" /></td>
</tr>
</table>
<param-name>edu.yale.its.tp.cas.client.filter.validateUrl</param-name>
<param-value>https://xuhang-PC:8443/cas/serviceValidate</param-value>
</init-param>
else
document.getElementById("service").value = location.href;
}
</script>
</head>
<body>
<h1>远程CAS客户端登陆页面</h1>
<% if (request.getSession().getAttribute("er") == null) { %>
</listener>
<!-- CAS -->
<filter>
<filter-name>CAS Single Sign Out Filter</filter-name>
<filter-class>org.jasig.cas.client.session.SingleSignOutFilter</filter-class>
}
// 注入service
var service = getParam("service");
if (service)
document.getElementById("service").value = decodeURIComponent(service); Leabharlann </filter>
<filter-mapping>
<filter-name>CAS Single Sign Out Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter-mapping>
</form>
<script type="text/javascript">init();</script>
<% } else { %>
<div class="welcome">您好:<%= (String)request.getSession().getAttribute("er") %></div>
<input type="hidden" name="loginUrl" value="http://localhost:8080/c1/login.jsp">
<input type="hidden" name="submit" value="true" />
for (var i = 0; i < param.length; i++) {
var keyValue = param[i].split("=");
if (keyValue[0] == name) return keyValue[1];
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password"></td>
}
return null;
}
function init() {
// 显示异常信息
var error = getParam("errorMessage");
if (error) {
document.getElementById("errorMessage").innerHTML = decodeURIComponent(error);
</filter>
<filter>
<filter-name>CAS Filter</filter-name>
<filter-class>com.cas.client.validation.RemoteAuthenticationFilter</filter-class>
<init-param>
<param-name>localLoginUrl</param-name>
<param-value>http://localhost:8080/c1/login.jsp</param-value>
</init-param>
<init-param>
<div id="logout">
<a href="https://xuhang-PC:8443/cas/remoteLogout?service=http://localhost:8080/c1/login.jsp">单点登出</a>
</div>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>远程CAS客户端登陆页面</title>
<script type="text/javascript">
3、登录jsp:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">
function getParam(name) {
var queryString = window.location.search;
var param = queryString.substr(1, queryString.length - 1).split("&");
<param-name>casServerLoginUrl</param-name>
<param-value>https://xuhang-PC:8443/cas/remoteLogin</param-value>
</init-param>
<init-param>
<filter-name>CAS Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- END CAS -->
2、com.cas.client.validation.RemoteAuthenticationFilter代码如下:
客户端我使用的是耶鲁大学的2.1.1版本,3.1.1用户请参考原文。
1、web-xml修改filter:
<listener>
<listener-class>org.jasig.cas.client.session.SingleSignOutHttpSessionListener</listener-class>
<init-param>
<param-name>edu.yale.its.tp.cas.client.filter.serverName</param-name>
<param-value>localhost:8080</param-value>
</init-param>
<% } %>
</body>
</html>
哈哈,完成。
<input type="hidden" name="lt" value="${loginTicket}" />
