jQuery Mobile中文手册
JQuery Mobile技术文档

JQuery Mobile 技术文档目录1.移动WEB技术 (1)1.1.jQTouth (1)1.2.Sencha Touch (1)1.3.SproutCore (1)1.4.JQuery Mobile (2)2.与jQTouch、Sencha Touch、SproutCore的比较 (3)2.1.jQTouth (3)2.2.Sencha Touch (3)2.3.SproutCore (3)3.相关书籍推荐 (4)3.1.JQuery Mobile权威指南 (4)3.2.JQuery Mobile快速入门 (4)4.相关开发浏览器 (5)4.1.Opera Mobile (5)5.学习网站 (5)5.1.JQuery Mobile实例 (5)5.2.JQuery Mobile 中文API站 (5)6.JQuery Mobile快速上手 (5)6.1.JQuery Mobile简介 (5)6.2.JQuery Mobile都能做什么 (6)6.3.JQuery Mobile 基本知识 (6)7.示例代码 (22)7.1.登录 (22)7.2.注册 (25)7.3.列表显示 (29)1.移动WEB技术1.1.jQTouthj QTouch 是一个jQuery 的插件,主要用于手机上的 Webkit 浏览器上实现一些包括动画、列表导航、默认应用样式等各种常见UI效果的JavaScript 库。
支持包括iPhone、Android 等手机,是提供一系列功能为手机浏览器WebKit服务的jquery插件。
jQTouch是来自于Sencha labs的一个jQuery插件,可以在iPhone ,iPod Touch等设备的Mobile WebKit浏览器上实现一些动画、列表导航、默认应用样式等各种常见UI效果。
随着iPhone,iPod Touch等设备的使用日益增多,jQTouch无疑为手机网站的开发减少了很多工作,而且在样式和兼容性方面也得到了很大的提高。
jQuery Mobile从入门到精通 第10章

内容格式化与计数器
在jQuery Mobile页面应用中,支持以HTML语义化的元素,例如<span>、<h>、<p>,这样可以 灵活地显示列表中所需要的内容格式。使用<span>元素并添加一个名为ui-li-count的类别,可 以在列表的右侧生成一个计数器。使用<h>元素来突出列表中 显示的内容,<p>元素用于减弱
列表项中显示的内容,两者结合,可以使列表中显示的内容具有层次关系。如果要增加补充 信息,可以在显示 的<p>元素中添加一个名为ui-li-aside的类别。
使用拆分按钮列表
在jQuery Mobile应用中,要创建一个拆分按钮,需要在列表条目内添加一个附属链 接,jQuery Mobile框架会添加一条垂直的线,以而分割主动作和附属动作。如果要 为所有的附属按钮设置图标,则需要为列表元素添加data-split-icon属性,并将其值 设置为标准的或自定义的图标。默认情况 下,附属按钮使用调色板颜色"b"(浅蓝 色)来样式化。要应用其他主题,可以为列表元素添加data-split-theme属性。
使用列表徽章(计数泡)
在jQuery Mobile页面开发应用中,支持通过HTML语义化的标签来显示列表项中常见的文本格 式,比如标题/描述,二级信息,计数等,具体说明如下所示。 将数字用一个元素包裹,并添加ui-li-count的class,放置于列表项内,可以给列表项右侧增加
一个计数气泡。 要添加有层次关系的文本可以使用标题来强调,用段落文本来减少强调。 补充信息(比如日期)可以通过包裹在class="ui-li-aside"的容器中来添加到列表项的右侧。
jQuery Mobile从入门到精通 第4章

技术支持:巅峰科技
ቤተ መጻሕፍቲ ባይዱ
预加载
(1)在需要链接页面的元素中添加“data-prefetch”属性,并设置属性值为“true”或不设置 属性值均可。当设置完该属性值后,jQuery Mobile将在加载完成当前页面以后,自动加载该链 接元素所指的目标页面,即“href”属性的值。 (2)调用JavaScript代码中的全局性方法$.mobile.loadPage()的方式来预加载指定的目标HTML页 面,其最终的效果与设置元素的“data-prefetch”属性一样。
页面缓存
在jQuery Mobile页面中,使用页面缓存的方法可以将访问过的page容器都缓存到当前的页面文 档中,这样当下次再访问时可以直接从缓存中读取,从而无需再重新加载页面。在jQuery Mobile页面中,如果需要将页面的内容写入文档缓存中,可以通过两种方式实现。
页面脚本
在jQuery Mobile页面中,可以通过Ajax请求的方式来加载页面。在编写页面脚本时,需要与PC 端开发页面区分开。在大多数情况下,页面在初始化时会触发pagecreate 事件,在该事件中可 以做一些页面组件初始化的动作。如果需要通过调用JavaScript代码改变当前的页面,可以调用 jQuery Mobile中提供的changePage()方法来实现。另外,也可以调用loadPage()方法来加载指定的 外部页面以注入当前文档中。
综合应用——动态切换当前显示的页面
jQuery Mobile从入门到精通 第0章

移动Web开发技术必备
(1)HTML 5 (2)jQuery Mobile (3)PhoneGap (4)Node.js (5)JQTouch (6)Sencha Touch
移动Web学习路线图
第一阶段 HTML CSS
JavaScript Dreamweaver
第二阶段 HTML 5
第三阶段 jQuery Mobie
移动Web开发基础
技术支持:巅峰科技
Web标准开发技术
(1)结构化标准语言
HTML XHTML
(Hale Waihona Puke )表现性标准语言目前的表现性语言是我们本书讲的CSS。CSS 是Cascading Style Sheets(层叠样式表)的缩写, 当前最新的CSS规范是W3C于2001年5月23日推出的CSS 3。
PhoneGap JQTouch
jQuery Mobile学习路线图
初步认识
下载获取
搭建环境
基础必备
页面导航
对话框
加载/缓存
语法基础
栏目操作
按钮处理
表单处理
列表处理
插件
API
主题化
格式化
移动Web
综合环境
实战演练
综合实战(电话本管理系统、平板阅读器系统、吃货选择器、移动 记事本系统)
第1步:掌握基础知识 第2步:掌握核心技术
(3)行为标准
当前的行为标准是DOM和ECMAScript。DOM是Document Object Model文档对象模型的缩写, 根据W3C DOM规范,DOM是一种与浏览器、平台和语言的接口,使得你可以访问页面其他 的标准组件。
移动Web开发概览
主流移动平台介绍 移动Web的特点 设计移动网站时需要考虑的问题 主流的移动设备屏幕的分辨率 使用标准的HTML、CSS和JavaScript技术
jquery mobile资料(1)

轻松入门Jquery Mobile之入门
jQuery Mobile是jQuery在手机上和平板设备上的版本。
jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。
支持全球主流的移动平台。
jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。
移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
接下来搭建jquery mobile 的基本环境。
其实jquery mobile的基本环境搭建很简单,你只需要在写手机网页时将两个js文件和一个css文件引进去即可。
jquery mobile下载地址:
英文版:
中文版:
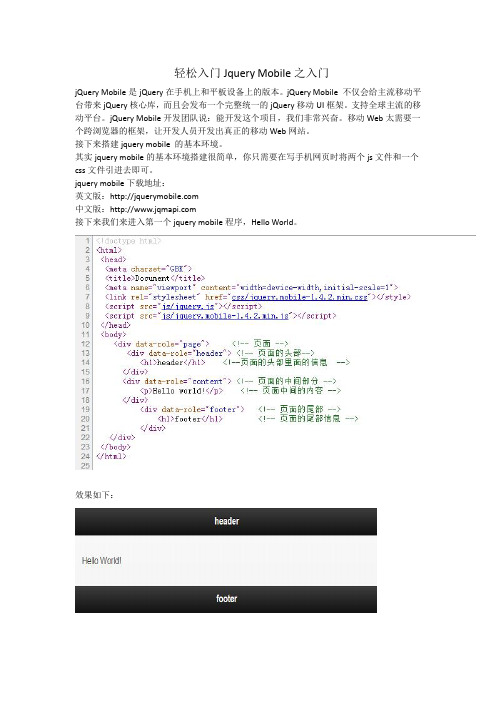
接下来我们来进入第一个jquery mobile程序,Hello World。
效果如下:
轻松入门Jquery Mobile之页面
上一节讲述了Jquery Mobile的入门程序。
这节讲述Jquery Mobile的最基本的页面。
在Jquery Mobile中一个html里面是可以加入多个页面的。
案例如下:
效果:
轻松入门Jquery Mobile之页面对话框
本节讲解Jquery Mobile的页面当作对话框。
案例。
跟我学jQuery Mobile框架技术及应用实例(第1部分)

1.1跟我学jQuery Mobile框架技术及应用实例(第1部分)1.1.1JQueryMobile页面特性1、主要的特性(1)官方网站/,(2)Jquery mobile 中文站:/(3)W3C所提供的在线教程/jquerymobile/index.asp(4)主要的特性Jquery mobile是一个基于HTML5,拥有响应式网站特性,兼容所有主流移动设备平台的统一UI接口系统,与前端开发框架。
可以运行在所有智能手机,平板电脑和桌面设备上。
jQuery Mobile秉承“write less, do more”的原则到了一个新的高度:不需要为每一个移动设备或者操作系统单独开发应用,jQuery Mobile框架可以使您设计一个高度响应式的网站或应用运行于所有流行的智能手机,平板电脑和桌面系统。
2、最简单的页面结构(1)页面结构<!DOCTYPE html><html><head><title>Page Title</title><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="/mobile/[version]/jquery.mobile-[version].min.css" /> <script src="/jquery-[version].min.js"></script><scriptsrc="/mobile/[version]/jquery.mobile-[version].min.js"></script></head><body>...content goes here...</body></html>Jquery Mobile网站必须使用HTML5文档声明开始,使得网站能够适用HTML5的特性(不支持HTML5的旧浏览器会静默地忽略HTML5的文档声明和一些自定义属性)。
jQuery Mobile 中文手册 Ajax开发版

jQuery Mobile 中文手册Ajax开发版初始化jQM在加载的时候会自动的初始化默认配置项,这样我们就不需要为了学习和配置这些参数花费很多的时间了,大大的提高了开发效率。
但是有些时候因为项目的需要我们还是需要对这些参数进行自定义的。
在学习jQM的初始化参数之前,我们需要先来了解mobileinit事件。
Mobileinit事件jQM的加载事件和普通的jQuery插件有所不同,它会在document.ready事件之前执行。
因此我们在需要对jQM的默认运行参数进行调整的时候就需要在document.ready事件之前来对这些参数进行设置,jQM为我们提供了mobileinit事件来处理加载之前需要执行的代码。
例如:$(document).bind("mobileinit", function(){//apply overrides her});复制代码初始化配置项的两种方法方法一:通过jQuery的$.extend方法来设置多个配置项$(document).bind("mobileinit", function(){$.extend( $.mobile , {foo: bar});});复制代码方法二:独立设置每个配置项$(document).bind("mobileinit", function(){$.mobile.foo = bar;});复制代码初始化配置项以下是可以通过$.mobile对象来初始化的配置项:activeBtnClass (string, default: "ui-page-active"):设置按钮处于激活状态时的CSS样式。
字符串类型,在默认状态下参数是引用样式表中的” ui-page-active "。
覆盖范围:Buttons、List views、Select menus等组件的触发状态。
jQuery_Mobile使用指南

jQuery Mobile使用指南简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的、可跨设备的Web应用程序。
我们将后续的介绍中向大家介绍大量的代码及实例。
jQuery一直以来都是非常流行的富客户端及Web应用程序开发中使用的JavaScript类库,然而一直以来它都是为桌面浏览器设计的,没有特别为移动应用程序设计。
jQuery Mobile是一个新的项目用来添补在移动设备应用上的缺憾。
它是基本jQuery框架并提供了一定范围的用户接口和特性,以便于开发人员在移动应用上使用。
使用该框架可以节省大量的js代码开发时间,尽管目前的版本还是不是一个稳定的版本。
但它的应用效果已经备受瞩目。
接下来我们将通过实例向大家展示jQuery Mobile的特性及好处,让我们看一下这个新框架是怎么帮助你在短时间内建立起一个高质量的移动应用程序,接下来的代码讲解中的代码最好使用的移动设备平台是IPhone或Android。
或者是PC电脑上使用Safari浏览器调试。
/jQuery Msobile 都能做什么?jQuery Mobile为开发移动应用程序提代了非常简单的用户接口这种接口的配置是标签驱动的,这意味着我们可以在HTML中建立大量的程序接口而不不需要写一行js代码提供了一些自定义的事件用来探测移动和触摸动作。
例如tap(敲击)、tap-and-hold(点击并按住)、swipe、orientation change使用一些加强的功能时需要参照一下设备浏览器支持列表使用预设主题可以轻松定制应用程序外观jQuery Mobile 基本页面结构大部分jQuery Mobile Web应用程序都要遵循下面的基本模板<!DOCTYPE html><html><head><title>Page Title</title><link rel="stylesheet"href="/mobile/1.0a1/jquery.mobile-1.0a1.min.css" /><script src="/jquery-1.4.3.min.js"></script><scriptsrc="/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script> </head><body><div data-role="page"><div data-role="header"><h1>Page Title</h1></div><div data-role="content"><p>Page content goes here.</p></div><div data-role="footer"><h4>Page Footer</h4></div></div></body></html>要使用jQuery Mobile,首先需要在开发的界面中包含如下3个内容CSS文件jquery.mobile-1.0a1.min.cssjQuery library jquery-1.4.3.min.jsjQuery Mobile library jquery.mobile-1.0a1.min.js在上面的页面基本模板中,引入这三个元素采用的是jQuery CDN方式,开发人员也可以下载这些文件及主题到你的服务器上。
jQueryMobile基础教程[重要]
![jQueryMobile基础教程[重要]](https://img.taocdn.com/s3/m/97453290b7360b4c2f3f6445.png)
jQuery Mobile 基础教程(第一版)/web-app-by-jquery-mobile-and-html5-directory.html目录第一部分总体概述这部分内容主要讲述如何使用jQuery Mobile 与HTML5 开发Web App,并分别对其中使用到的技术作出整体上的讲解。
第一章jQuery Mobile 开发原则 (1)第二章jQuery Mobile 基础 (7)第二部分jQuery Mobile 组件这部分内容主要对jQuery Mobile 的各个组件进行详细的介绍,并会举例说明这些组件如何应用在Web App 上。
这部分现已完成。
第三章jQuery Mobile 按钮 (14)第四章jQuery Mobile 表单上 (19)第五章jQuery Mobile表单下 (24)第六章jQuery Mobile 内容格式 (34)第七章jQuery Mobile 列表 (42)第八章jQuery Mobile 工具栏 (47)第九章jQuery Mobile页面与对话框 (60)第三部分jQueryMobile事件与方法这部分内容主要对jQuery Mobile 的事件与方法进行详细介绍。
第十章jQuery Mobile 默认配置与事件基础 (76)第十一章jQuery Mobile事件详解 (89)第十二章jQuery Mobile页面事件与deferred (102)第一部分总体概况第一章开发原则jQuery Mobile很方便就可以把Web App包装成适合Android与iPhone等触屏移动设备的Javascript库,结合jQuery Mobile于HTML5,可以很方便的开发出一款具有良好界面及用户体验的Web App,在这个过程中我收获良多,因此决定针对使用jQuery Mobile 与HTML5 开发Web App 写一个系列的文章。
在开始之前,我首先简述Web App 与原生App 各自的优缺点。
Jquerymobile快速上手指南

Jquerymobile快速上手指南(感激CSDN mociml)1、模板结构1.1 jQuery Mobile单页模板<!DOCTYPE html><html><head><meta charset="utf-8"><title>Page Template</title><meta name="viewport" content="width=device-width, initial-scale=1"> //user-scalable=no 禁用缩放<link rel="stylesheet" href="code.jquery/mobile/1.0/jquery.mobile-1.0.min.css" /><script src="code.jquery/jquery-1.6.4.min.js"></script><!--<script src="custom-srcipt-js"></script>--> //自概念脚本位置<script src="code.jquery/mobile/1.0/jquery.mobile-1.0.min.js"></script></head><body><div data-role="page"><div data-role="header"><h1>Page Header</h1></div><div data-role="content"><p>你好</p> //注意:html文件的编码格式要为utf-8,不然有中文会乱码</div><div data-role="footer" data-position="fixed"> //默许页脚在内容以后,添加此句后定位到屏幕底部<h4>Page Footer</h4></div><script type="text/javascript">/*Page specific scripts here*/</script></div></body></html>1.2 多页模板<!DOCTYPE html><html><head><meta charset="utf-8"><title>Multi Page Example</title><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="code.jquery/mobile/1.0/jquery.mobile-1.0.min.css" /><script src="code.jquery/jquery-1.6.4.min.js"></script><script type="text/javascript">/* Shared scripts for all internal and ajax-loaded pages */</s cript><script src="code.jquery/mobile/1.0/jquery.mobile-1.0.min.js"></script></head><body><!-- First Page --><div data-role="page" id="home" data-title="Welcome"><div data-role="header"><h1>Multi-Page</h1></div><div data-role="content"><a href="#contact-info" data-role="button">Contact Us</a></div><script type="text/javascript"> //多页面文档内部javascript/* Page specific scripts here. */</script></div><!-- Second Page --><div data-role="page" id="contact-info" data-title="Contacts"><div data-role="header"><h1>Contact Us</h1></div><div data-role="content">Contact information...</div></div>(1)每一个页面必需包括唯一id(2)最初显示多个页面时,只有第一个页面取得增强并显示(3)链接到一个内部页面时,必需通过页面id来引用,href="#contact",载入页面的地址multi-page.html#contact(4)多页面文档内部的javascript不能被其他页面访问(5)父文档head标签内声明的所有脚本,都能够被内部页面和通过Ajax载入的页面访问2、页面切换和过度2.1 切换分类(1)一个多页文档中,一个内部页到另一内部页(Ajax导航)依照#id <a href="#next">(2)同一个域范围内,一个单页文档切换到另一单页文档(Ajax导航)<a href="otherDocument.html">Go to next page</a>(3)当连接到一个多页面文档时,必需为其链接添加rel="external"(HTTP)<a href="multi-page.html" rel="external">Home</a>(4)外部绝对地址,连接到另一个域(HTTP)<a href="mobileweb" data-rel="external"></a><a href="mobileweb" target="_blank"></a>(5)打开dailog<a href="confirmtion.html" data-rel="dialog">Open Dialog</a><a href="confirmtion.html" data-role="dialog">Open Dialog</a>confirmtion.html<div data-role="page" id="confirm">注意:若是要打开一个对话框页面,链接写data-role="dialog,可是具体的confirmtion.html必然要写data-role="page"而不是data-role="dailog",不然弹出的对话框页面中类似绑定事件都将无效!!!</div>(6)返回到上一页面<a href="back.html" data-direction="reverse">Back</a>(7)移动应用特殊链接,URI<a href="tel:+1800229933">Call us free!</a>Video and VoIP Calls<a href="facetime:101010">Call me using Facetime</a><a href="skype:skype_user?call">Call us using Skype</a>Email<a href="mailto:info@mobilexweb">Mail us</a><a href="mailto:info@mobilexweb?subject=Contact%20from%20mobile">Mail us</a> <a href="mailto:info@mobilexweb?subject=Contact&body=This%20is%20the%20body"> Mail us</a>2.2 页面间过度<a href="otherDocument.html" data-transition="slide">Go to next page</a>slide slideup slidedow npop fadeflip The default right-to-left animation.Bottom-to-top animation, mostly used for modal pages.Top-to-bottom animation.The new page will grow from a small point in the middle to a full-screen page.A cross-fade animation between old and new pages.A 2D or 3D rotation animation. 3D is available only on some devices, such as i OSdevices. On other devices, such as those that are Android-based, this transitio nrenders a 2D rotation that may not be the effect you really want.3、toolbar工具条——利用页眉或页脚3.1位置模式(1)默许模式(Default:Inline mode)当页面content内容超过一屏时,转动页面时,页眉和页脚将隐藏。
jQuery Mobile从入门到精通 第8章

按钮
技术支持:巅峰科技
链接按钮
在jQuery Mobile中有多种形式的按钮,主要有链接按钮、表单按钮、图像按钮、只带有图标的 按钮,以及同时带有文本和图标的按钮。在现实应用中,jQuery Mobile按钮都具有一致的样式 风格。无论使用链接按钮还是基于表单的按钮,jQuery Mobile框架都会以完全相同的方式对待
使用分组按钮
使用主题按钮
在jQuery Mobile应用中,按钮与所有的jQuery Mobile组件一样,都会继承其父容器的主题。此 外,当需要使用不同颜色来设计按钮时,通过添加data-theme属性,可以为按钮应用任何所选 择的任何主题。
使用动态按钮
以使用该插件动态创建、启用和禁用按钮。如果需要在代码中动态创建按钮,可以 通过如下两个方法实现: 通过标记驱动的方法动态创建按钮 显式设置button插件的选项
综合应用——实现动态按钮
它们。在讲解这些按钮时,也会获悉每一种按钮的常见使用案例,这些案例将便于读者的学 习和理解。
表单按钮
在jQuery Mobile应用中,基于表单的按钮实际上要比基于链接的按钮更容易设计,这是因为我 们无需进行任何修改。为了简单起见,框架会自动为用户将任何button或input元素转换为移动 类型的按钮。如果想要禁用表单按钮或任何其他控件的自动初始化,可以为这些元素添加如 下所示的:
推荐jQueryMobile插件和教程

推荐jQueryMobile插件和教程1. jQuery Mobile Swipe2. jQuery Mobile Gallery(移动相册)3. jQuery Mobile Menu(移动菜单)4. jQuery Mobile Datepickers(日期选择)5. jQuery Mobile Themes(主题/外观)1. jQuery Mobile Swipe1. How to Create a WordPress Theme in Photoshop2. Swipe Gallery3. WipeTouch, a jQuery plugin for touch devices4. Another experiment in jQuery Mobile swipe navigation5. jQswipe6. Multiswipe一个简单的插件用于激活Mobile Safari扫瞄器中的多点触摸Swipe事件。
2. jQuery Mobile Gallery7. Awesome Mobile Image Gallery Web App本教程将使用jQTouch jQuery插件来开发一个简单的移动相册。
jQTouch那个jQuery插件为像iPhone, iPod Touch, G1, and Pre如此的移动扫瞄器提供了本地动画,自动导航和主题。
8. Touch Gallery那个插件专门为运行在iPad或iPhone 4上的Mobile Safari扫瞄器而优化。
它还能够运行在桌面扫瞄器之上如:Safari, Firefox 4, Opera和Chrome。
9. Photo SwipeImage Gallery用于移动和触摸设备的相册10. Mobile Photo Album JQuery pluginMobile Photo Album JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery for mobile device. The plugin is driven by xml or array data. Easy setup and only minimum programming knowledge is needed. Best for building photo album which target for view on mobile device.11. TN3 GalleryTN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.12. jQuery Mobile GalleryFor some time I was looking for jQuery Mobile gallery solutions and didn’t find much. So I made one. Just want to share my little experiment.3. jQuery Mobile Menu13. Select menusThe select menus are driven off native select elements, but the native selects are hidden from view and replaced with a custom-styled select button that matches the look and feel of the jQuery Mobile framework. The replacement selects are ARIA-enabled and are keyboard accessible on the desktop as well.14. jQueryMobile Toolsbars & Navigation Menu’sIn depth look at building jQuery Mobile header and footer menu’s. We also look at building navigation menu’s in the header and footer and creating iphone and android like fixed menu’s.15. dualColumnIt adds a new data-role to the existing set. Just insert ayour menusomewhere in the first page div and it’s ready. All links are loaded as usual. If the screen on the device is too small to be used with two columns – nothing happens. Site works as it would work without the plugin.16. Horizontal Menu Drop Jquery17. iPhone 2 Template – Sliding Dhtml Menu (jQquery-iPhone-Horizontal-Slider)18. Jquery Drop Bar19. iPhone 6 Template – Code CSS Menu – (jQuery-Vertical-Menu-iPhone)20. jQuery iPad Menu jQuery Menu4. jQuery Mobile Datepickers21. jQuery UI’s Datepicker Styled for mobileThe included files extend the jQuery UI datepicker to make it suitable for touch devices. This plugin is not included in jQuery Mobile by default, so you’ll need to include the files yourself if you’d like to use them. Scroll down for usage instructions.22. Android-Like Date Picker with jQuery mobile .223. Sound System Studio Web LayoutIn this tutorial you will learn how to create a nice looking layout.5. jQuery Mobile Themes24. Mobjectify – Easy Theming25. jQuery Mobile – Mobile themeBuilt with the incredible jQuery Mobile plugin, this theme is perfect for those who want to make a good looking and easy to read version of their blog. It uses most of jQuery Mobile features to guarantee an optimal ease of reading on mobile devices such as the iPhone, Blackberries or Android.26. Carrington MobileCarrington Mobile is an elegant mobile theme with that supports advanced touch browsers (iPhone, Android, BlackBerry, Pre) and is also backward compatible with older mobile devices.27. Custom jQueryMobile ThemesWant to stand out from the crowd? Then, you might be wondering how to create your own custom jQuery Mobile theme. Well, this screencast will teach you how to do exactly that. You will learn how to edit a default jQuery Mobile theme and add your css and theme changes in order to customize it to your needs.28. MöbiusLet us introduce our first free WordPress theme optimized for mobile devices. Features are listed below:29. Smooci 2.1.0 WordPress ThemeSmooci is a WordPress theme for mobile phones and devices. Use this WordPress plugin to display the theme when your WordPress site is visited on mobiles30. A Drupal jQuery Mobile theme (tutorial)In an attempt to create a mobile Drupal iPhone app, I’m currently writing a Drupal mobile app using jQuery Mobile, and although I still have a few kinks to work out, the basics are now working.移动互联网的进展,来自PC端的网页并不能完全自适应移动端页面需求,使得响应式设计体验产生并成为潮流,也正是如此一种需求,促成了jQuery Mobile的流行。
jQuery Mobile从入门到精通 第7章

在日常jQuery Mobile页面应用中,可以在工具栏中放置一个分段控件,从而让用户通过不同的 视角来访问应用程序的数据,或者为用户提供一个不同的应用程序视图。
标签栏
在日常应用中,通常有如下3种样式的标签栏。 在标签栏中包括jQuery Mobile内可用的标准图标 标签栏使用自定义图标 将标签栏与同一个UI内的分段控件结合起来,从而允许用户通过同一个屏幕导航,以不同
页脚栏、工具栏和标签栏
技术支持:巅峰科技
页脚栏(尾部栏)
页脚使用属性data-role="footer"来定义。 页脚按照从左到右的顺序直线放置它的按钮。这种灵活性可以用来创建工具栏或标签栏。 页脚是一个可选的组件。 使用data-theme属性可以调整页脚的主题。如果不为页脚设置主题,则它会继承页面组件的
主题。默认的主题是黑色的(data-theme=“a”)。 通过添加data-position="fixed"属性,可以固定页脚的位置。 在默认情况下,所有的页脚级别(H1~H6)具有相同的风格,以维持视觉上的一致性。
工具栏
带有图标的工具栏
在jQuery Mobile页面中,只有图标构成的工具栏比较常见,主要优势与文本构成的工具栏相比 ,它占据的屏幕空间更少。
形式查பைடு நூலகம்数据。
综合应用——带有分段控件的标签栏
开发者必读jQuery Mobile入门教程

开发者必读jQuery Mobile入门教程你每天都会对着它讲话,和它玩游戏,用它看新闻——没错,它就是你裤兜里的智能手机。
android,黑莓还是iphone?为了让你清楚意识到究竟哪些才算是智能手机,我在下面总结了一个智能手机系统/设备的列表:· Apple iPhone/iPod Touch· Google Android· RIM BlackBerry/Playbook OS· Nokia Symbian (我承认它该退休了,可是在世界范围内它仍然拥有10亿以上的用户)· HP/Palm WebOS· Microsoft Window Phone 7没错,这令人眼花缭乱的众多智能手机系统对HTML标准支离破碎的支持,直接导致了处理这些系统浏览器的兼容性成为了你最大的挑战。
举例来说,苹果的iphone对HTML5标准有着很好的支持,然而Symbian和Microsoft Phone系列却几乎不支持HTML5的任何特性(译注:准确的说,是windows mobile系列,目前的windows phone 7对HTML5支持很好)。
jQuery社区为了在解决兼容性和高效创建移动web站点做了大量努力,并开发了jQueryMobile这个移动框架。
而本文旨在为读者介绍仍在alpha 版本阶段的jQueryMobile框架(译注:目前jQueryMobile已经为beta2版本)的开发基础知识和技巧。
用jQueryMobile来开发网站Gartner study(link)的数据表明在未来将会有越来越多的用户通过手机或者平板电脑访问你的网站,到2013年,将会有18亿的移动设备用户,对你的web设计团队来说开发移动站点已经不能再仅仅是“计划”而已了,你必须将你的移动站点迅速变为“现实”才行。
在美国,IOS和Android设备占了很大比重,而美国以外的地方主要是Nokia的设备占统治地位。
jQueryMobile学习文档

的内容更加丰富 。 与 jQuery 一样, jQuery Mobile也是免费开源的。
主要特性(Features)
基于jQuery构建 兼容绝大部分手机、平板、桌面平台 轻量级的库 模块化结构 HTML5标记驱动的配置 渐进的功能增强 快速设计 易用性 点击和鼠标事件支持 统一UI部件 强大的主题化框架
对话框是一个标准的“page”,它将以适用于所有page的标准过渡效果打开。 和其他 page一样,你可以指定你想要的任何过渡效果,只需要加入data-transition 属性到该链接 。 为了感觉更像对话框,建议指定“pop”, “slideup” 或者 “flip” 过渡效果。
jQueryMobile学习文档
2020/9/4
jQuery Mobile介绍
jQuery Mobile 是jQuery 在手机上和平板等移动设备上的版本 。 jQuery Mobile 支持全球主流的移动平台 。 jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一
basic, C grade experience
快速入门(Quick start guide)
<!DOCTYPE html> <html> <head>
<title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="/jquery-1.7.1.min.js"></script> <script src="/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page">
jQueryMobile页面

jQueryMobile页面jQueryMobile页面在jQuery Mobile,您可以在单一 HTML 文件中创建多个页面。
请通过唯一的id 来分隔每张页面,并使用href 属性来连接彼此。
下面,店铺为大家搜索整理了jQueryMobile页面,希望能给大家带来帮助!使用 jQuery Mobile 入门提示:尽管 jQuery Mobile 适用于所有移动设备,它在台式计算机上仍然可能存在兼容性问题(由于有限的 CSS3 支持)。
因此在本教程中,我们推荐您使用谷歌的Chrome 浏览器,以获得最好的.阅读体验。
实例data-role="page">data-role="header">欢迎访问我的主页data-role="content">我是一名移动开发者!data-role="footer">页脚文本例子解释:data-role="page" 是显示在浏览器中的页面data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等data-role="footer" 创建页面底部的工具栏在这些容器中,您可以添加任意 HTML 元素 - 段落、图像、标题、列表等等。
提示:HTML5 data-* 属性用于通过 jQuery Mobile 为移动设备创建“对触控友好的”交互外观。
在 jQuery Mobile 中添加页面在 jQuery Mobile,您可以在单一 HTML 文件中创建多个页面。
请通过唯一的 id 来分隔每张页面,并使用 href 属性来连接彼此:id="pageone">转到页面二id="pagetwo">转到页面一注释:包含大量内容的web 应用程序会影响加载时间(比如文本、链接、图像和脚本等等)。
第10讲jQueryMobile(布局和表单)

4.2 域容器
• 如果需要 label 和表单元素在宽屏幕上显示正常,请用 带有 data-role="fieldcontain" 属性的 <div> 或 <fieldset> 元素来包装 label 或表单元素:
• 提示:fieldcontain 属性基于页面宽度来设置 label 和 表单控件的样式。当页面宽度大于 480px 时,它会自 动将 label 与表单控件放置于同一行。当小于 480px 时,label 会被放置于表单元素之上。
ui-grid-b 3 33% / 33% / 33%
ui-block-a|b|c
ui-grid-c 4 25% / 25% / 25% / 25%
ui-block-a|b|c|d
ui-grid-d 5 20% / 20% / 20% / 20% / 20% ui-block-a|b|c|d|e
• 提示:在列容器中,根据不同的列数,子元素可设置类 ui-block-a|b|c|d|e。这些列将依次并排浮动。
第10讲 jQuery Mobile(布局和表单)
请到 240FTP ../ HTML5移动Web开发 下载第10讲文件夹
主要内容
1.复习列表举例 listview 2.折叠块功能 3.网格布局 4.form表单 5.习题与作业
复习与举例
• 上一讲中:jQuery Mobile 列表视图 • Mobile 中的列表视图是标准的 HTML 列表:
accessible">姓名:</label> • <input type="text" name="fname" id="fname"
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery Mobile开发入门手册——入门篇作者:张勇辉更新日期2010-11-03Blog:目录jQuery Mobile开发入门手册——入门篇 (1)概述 (3)框架特性 (3)版本约定 (3)初始配置 (4)页面声明 (4)技术理论 (4)WebKit 和HTML5 (4)移动Web 应用程序的考虑 (5)一般站点的呈现 (5)组件 (7)页面 (7)模态对话框 (8)工具条 (9)标题容器 (9)页脚容器 (10)导航 (11)按钮 (11)表单应用 (13)列表应用 (14)概述此文档是基于jQuery Mobile框架的移动设备Web应用开发知识而编制,目的是为了方便开发人员快速的掌握此框架的开发应用,其中包含了框架的基础应用知识和在团队协作开发中的常规约定。
框架特性JQuery Mobile以“Write Less, Do More”作为目标,为所有的主流移动操作系统平台提供了高度统一的UI框架:jQuery的移动框架可以让你为所有流行的移动平台设计一个高度定制和品牌化的Web应用程序,而不必为每个移动设备编写独特的应用程序或操作系统。
jQuery Mobile目前支持的移动平台有苹果公司的iOS(iPhone,ipad,iPod Touch),Android,Black Berry OS6.0,惠普WebOS,Mozilla的Fennec和Opera Mobile。
今后,将增加包括Windows Mobile,Symbian和MeeGo在内的更多移动平台。
根据jQuery Mobile项目网站,目前jQuery Mobile的特性包括:•jQuery核心——与jQuery桌面版一致的jQuery核心和语法,以及最小的学习曲线。
•兼容所有主流的移动平台——iOS、Android、BlackBerry,Palm WebOS、Symbian、Windows Mobile、BaDa、MeeGo以及所有支持HTML的移动平台。
•轻量级alpha版本的jQuery Mobile 其JavaScript 大小仅为12KB ,CSS 文件也只有6KB大小。
•标记驱动的配置jQuery Mobile采用完全的标记驱动而不需要JavaScript的配置。
•渐进增强jQuery Mobile采用完全的渐进增强原则:通过一个全功能的HTML网页,和额外的JavaScript功能层,提供顶级的在线体验。
这意味着即使移动浏览器不支持JavaScript,基于jQuery Mobile的移动应用程序仍能正常的使用。
•自动初始化通过使用mobilize()函数自动初始化页面上的所有jQuery部件。
•无障碍包括WAI-ARIA在内的无障碍功能以确保页面能在类似于VoiceOver等语音辅助程序和其他辅助技术下正常使用。
•简单的API 为用户提供鼠标、触摸和光标焦点简单的输入法支持。
•强大的主题化框架jQuery Mobile提供强大的主题化框架和UI接口。
版本约定为了避免由于版本不统一等引发的问题,在此次撰写中对框架的版本进行了如下约定:jQuery核心:V 1.50Mobile核心:V 1.0 ALPHA 3初始配置在<head>中按顺序加入框架的引用,注意加载的顺序:<link rel="stylesheet" type="text/css" href="jquery.mobile-1.0a2.min.css"><script src="jquery-1.4.4.min.js"></script><!--这里加入项目中其他的引用--><script src="jquery.mobile-1.0a2.min.js"></script>ps:建议在meta中加入'”charset=utf-8”的声明,避免出现乱码和响应方面的问题<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 或者<meta charset="utf-8" />页面声明建议在页面中使用HTML5标准的页面声明和标签,因为移动设备浏览器对HTML5标准的支持程度要远远优于PC设备,因此使用简洁的HTML5标准可以更加高效的进行开发,免去了因为声明错误出现的兼容性问题。
HTML5页面基础元素:<!DOCTYPE HTML><html lang="en-US"><head><title>标题</title><meta charset="UTF-8"></head><body></body></html>技术理论WebKit 和HTML5WebKit 是一种浏览器引擎,支撑着iPhone 内的Mobile Safari 浏览器以及Android 内的浏览器背后的技术。
WebKit 也在其他的移动环境内有自己的用武之地,但是我们还是将我们的讨论集中于iPhone 和Android 平台。
WebKit 是一个开源项目,其起源可追溯到K Desktop Environment (KDE)。
WebKit 项目催生了面向移动设备的现代Web 应用程序。
虽然设备本身的能力和形态因素都相当重要,但移动用户最热衷的仍然是内容。
如果移动用户可用的内容只是Internet 用户可用内容的一个很小的子集,那么用户体验充其量也只能划分为二等。
我们当中的大多数人都更希望生活是连贯的—如果我们在家中的笔记本上访问了一个网站,我们同样希望在火车上旅行时仍然访问到同样的内容。
内容是最好的应用程序。
不管我们身在何处、在做什么,我们都想要访问到我们的数据。
WebKit 让iPhone 和Android 平台上可以有丰富的内容。
有一点很值得注意,即WebKit 还应用在了桌面的Safari 浏览器内,该浏览器是Mac OS X 平台默认的浏览器。
不管我们讨论的是桌面版本还是iPhone 或Android 上的浏览器引擎,WebKit 均优先支持HTML 和CSS 特性。
实际上,WebKit 还支持尚未被其他浏览器采纳的一些CSS 样式—这些特性正在得到HTML5 规范的考虑。
HTML5 规范是一个技术草案集,涵盖了各种基于浏览器的技术,包括客户端SQL 存储、转变、转型、转换等。
HTML5 的出现已经有些时间了,虽然尚未完成,但是一旦其特性集因主要浏览器平台支持的加入而逐渐稳定后,Web 应用程序的简陋开端将成为永久的记忆。
Web 应用程序开发将成为主导—并且不只是在传统的桌面浏览器空间,还将在移动领域。
移动将一跃成为首要考虑,而不再是后备之选。
移动Web 应用程序的考虑为了访问Web 开发技术,如今,应用程序开发人员有几个选择。
第一,应用程序可严格编写为服务器上的HTML、CSS 和JavaScript 文件。
当然,HTML 内容可以产生自静态HTML 文件,也可以从任何的服务器端技术(比如PHP、、Java Servlets 等)动态生成。
所有这些技术追根到底都可简单地用术语HTML 指代—这不是本文讨论的重点所在—并且最为重要的是,受WebKit-支撑的浏览器能够在移动设备上解析和呈现HTML。
用户通过在移动设备上(即iPhone 或Android)打开浏览器应用程序并输入目标服务器对应的URL:/applicationurl 来访问Web 应用程序。
特定的某个移动Web 应用程序总是能找到自己的位置:从一般的Web 站点到高度特定于平台的移动Web 应用程序。
一般站点的呈现WebKit 内的呈现引擎,再配以iPhone 和Android 平台上的高度直观的UI,实际上就使得几乎任何一个基于HTML 的Web 站点都能呈现在此设备上。
Web 页能被正确呈现,不再像原来的移动浏览器体验:内容被包裹起来或是根本不显示。
当页面加载后,内容通常被完全缩放以便整个页面都可见,尽管内容会被缩放得非常小,甚至不可读,如图 1 所示。
不过,页面是可滚动、放大、缩小的,这就提供了对全部内容的访问。
默认地,浏览器使用980 像素宽的视见区或逻辑尺寸。
要想使Web 页面从一般的页面变成支持移动设备的页面,Web 应用程序可以在几个方面进行修改。
虽然页面可以在WebKit 中正确呈现,但是,一个以鼠标为中心的设备(比如笔记本或台式机)与一个以触摸为中心的设备(比如一个iPhone 或Android 智能手机)还是有区别的。
其中主要的一些差异包括“可单击”区域的物理大小、“悬浮样式”的缺少以及完全不同的事件顺序。
如下所列的是在设计一个能被移动用户正常查看的Web 站点时需要注意的一些事情:•iPhone/Android 浏览器呈现的屏幕是可读的—大大好于传统的移动浏览器—所以不要急于草草制作您网站的移动版本。
•手指要大过鼠标指针。
在设计可单击的导航时要特别注意这一点—不要把链接放得相互太靠近,因为用户不太可能单击了一个链接而不触及相邻的链接。
•悬浮样式将不再奏效,因为用手指不能进行用鼠标指针进行的“悬浮”。
•诸如mouse-down、mouse-move 等事件在基于触摸的设备上自然大相径庭。
这类事件中有一些将被取消,不要指望移动设备上的事件顺序与桌面浏览器上的一样。
让我们来看看要使一个Web 站点对iPhone 或Android 访客具有友好性所面临的最为明显的一个挑战:屏幕大小。
我们今天使用的实际移动屏幕尺寸是320x480。
请注意由于用户可能会选择横向查看Web 内容,所以屏幕大小也可以是480x320。
正如我们在图 1 中看到的,WebKit 将能很好地呈现面向桌面的Web 页面,但是文本可能会太小以至于若不进行缩放或其他操作就无法有效阅读内容。
那么,我们该如何应对这个问题呢?最为直观也是最不唐突的适合移动用户的方式是通过使用一个特殊的metatag:viewport。
metatag 是一个放入HTML 文档的head 元素内的HTML 标记。
如下是一个使用viewport 标记的简单例子:<meta name="viewport" content="width=device-width" />。
