网页制作-试讲
网页制作教学设计公开课

网页制作教学设计公开课一、引言在数字化时代,网页制作已经成为一项基本技能。
随着互联网的普及,越来越多的人对网页制作有着浓厚的兴趣。
为了帮助各界人士学习网页制作的基础知识和技能,本文设计了一堂公开课,旨在提供一个系统且易于理解的教学方案,帮助学员从零开始学习网页制作。
二、教学目标1. 了解网页制作的基本概念和原理;2. 掌握常用的网页制作工具和软件;3. 学会使用HTML和CSS语言创建简单的网页;4. 掌握网页布局和设计的基本原则。
三、教学内容1. 网页制作的基本概念1.1 什么是网页制作1.2 网页制作的重要性和应用领域2. 网页制作的原理2.1 客户端和服务器2.2 HTML、CSS和JavaScript的作用和关系3. 网页制作工具和软件3.1 常用的网页制作工具和软件介绍3.2 如何选择适合自己的网页制作工具和软件4. HTML语言基础4.1 HTML的起源和发展4.2 HTML的基本结构4.3 HTML标签和属性的使用4.4 创建网页的基本布局4.5 插入图像、链接和多媒体内容5. CSS语言基础5.1 CSS的作用和优势5.2 CSS的基本语法和选择器5.3 设置网页的样式和布局5.4 使用CSS进行网页美化和响应式设计6. 网页布局和设计原则6.1 布局设计的基本原则和常用模式6.2 颜色、字体和排版的选择和搭配6.3 图片、图标和动画的运用6.4 用户体验和网页响应速度的优化四、教学方法1. 授课讲解通过详细的解说和示范,将网页制作的基本概念、原理和工具介绍给学员,以帮助他们建立起对网页制作的整体认识。
2. 实例演练提供一系列具体的网页制作实例,让学员亲自动手操作,通过实践学习HTML和CSS语言的基本使用,以及网页布局和设计的实际操作。
3. 互动讨论配合实例演练,引导学员主动参与讨论,分享经验和技巧,解答学员的疑问,激发学员的思考能力和创造力。
4. 作业与评估布置网页制作的相关作业,包括创建一个简单的个人网页或设计一个创意的网站布局。
网页制作教案

网页制作教案课程名称:网页制作教学目标:1.了解网页制作的基本概念和原则。
2.掌握网页设计的基本技巧和工具。
3.培养学生的创造力和团队合作能力。
4.通过实践项目,提高学生的问题解决和解决方案设计能力。
年级水平:初中高中课时数:10课时教学材料:1.计算机或笔记本电脑2.网页设计软件(如Adobe Dreamweaver)3.网页制作教材或参考书籍4.案例分析和示例网站课程安排:第一课:网页制作基础(1课时)- 介绍网页制作的定义和目的- 解释HTML和CSS的基本概念- 示范如何创建HTML文件并在浏览器中查看第二课:网页布局与设计(1课时)- 解释网页布局的重要性和原则- 演示如何使用CSS创建简单的网页布局- 强调网页设计的可读性和美观性第三课:文本和图像处理(1课时)- 讲解HTML中文本和图像标签的用法- 指导学生如何在网页中插入文本和图像- 鼓励学生使用样式和对齐技巧来提高页面的可视化效果第四课:超链接和导航(1课时)- 介绍超链接的概念和作用- 演示如何创建内部和外部链接- 引导学生设计网站导航菜单第五课:多媒体和互动元素(1课时)- 解释如何在网页中嵌入音频和视频- 演示如何创建表单和添加交互元素- 鼓励学生设计交互式网页元素以增加用户体验第六课:响应式网页设计(1课时)- 解释响应式网页设计的概念和原则- 演示如何使用媒体查询和流式布局创建响应式网页- 强调在不同设备上测试和优化页面的重要性第七至八课:案例分析与实践项目(2课时)- 分析和讨论一些成功的网站案例- 指导学生进行网页设计项目,包括规划、设计和实施阶段- 提供指导和反馈,帮助学生改进他们的网页设计技能第九至十课:项目呈现与总结(2课时)- 学生展示他们的网页设计项目- 分享项目中的挑战和解决方案- 提供指导和建议以进一步完善他们的设计作品- 结束课程时,总结学生的学习成果和进步评估方法:1.课堂参与和表现评估2.项目成果评估3.网页设计作品展示和评估备注:以上教案仅供参考,具体的教案内容和安排可根据实际情况进行调整和优化。
万能试讲逐字稿模板:信息技术篇

小学信息技术面试试讲逐字稿同学们,上课!同学们好,请坐!(一)导入同学们,上节课已经在FrontPage中制作出了网站的首页,但一个网站一般都有许多页,大家看,除首页外,其它各页面都有写什么呀?对,有滚动字幕、有图片,有排列整齐的表格等等。
在一个网站中,除首页外,还应当有更多的子页面详细表达各栏目的具体内容,这些页面一般比首页内容简练,但也可以加入一些滚动字幕,绘制表格以便排列图片和数据等。
这节课我们就在FrontPage中试试这些功能。
(二)新授今天,同学们的第一个任务就是制作第一个子页面,并添上滚动字幕。
下面呢,就请同学们用上节课学过的方法,根据自己的网站规划,新建一个空白网页,输入标题正文,再添加图片等使页面内容丰富。
基本网页都制作好了吧?同学们,在插入菜单中,有“组件”子菜单,请大家试用其中的“字幕”功能,看看它有什么用途。
请同学们先试一试,然后小组内交流试验结果。
大家都讨论得很激烈,有没有哪个小组愿意为我们演示一下插入滚动文字的步骤呢?非常好,第一小组的代表,你来。
这位同学,谢谢你,请回。
这位同学边讲边给我们演示,相信大家也都看清楚整个过程了,那现在老师有问题要问大家了,使用滚动文字有什么效果呢?对,使页面更生动,很好。
还有吗?非常好,我听到这边的一位同学说呀,使用滚动文字可以把很多信息安排在一个小空间里面,可以节约信息所占面积。
大家想想是不是这样的呢?如果我们把很多信息都一排排地放在页面上,势必会占用很大的面积,影响页面的整体布局。
那我们任务一就基本完成了,大家一定要记得保存页面,然后再关闭,那我们的第一个子页面就做好了。
有时候,我们需要将文字或图片按行列排整齐,最好的方法就是先插入一个表格,就像我们计算机上展示的“卡通动物欣赏”一样,然后在表格内输入文字或者插入图片,这样就很容易排列整齐了。
那同学们,你们设计的网页中有没有需要表格的呢?请同学们先自己动手试一试,根据我们在word中学过的方法,参考课本子网页的设计方法,为自己的网页也插入一个表格,再向单元格里添加文字或图片。
网页制作教案

网页制作教案
教学目标:学生能够掌握基本的网页制作技巧,能够制作简单的网页。
教学重点:网页布局、文本编排、插入图片、添加链接等基本网页制作技巧。
教学准备:计算机、网页制作软件、相关教学资料。
教学过程:
1. 介绍网页制作的基本概念和流程。
2. 教授网页布局的基本原则,包括顶部导航栏、页眉、侧边栏等。
3. 演示如何使用网页制作软件进行网页布局设计,通过拖拽图形元素实现。
4. 说明文本编排的基本规则,包括字体、字号、字距等。
5. 指导学生使用文本编辑工具进行文本编排,实现网页中各部分的文字内容。
6. 指导学生如何插入图片,并讲解图片格式的选择和优化方法。
7. 演示如何添加链接,并介绍超链接的作用和使用方法。
8. 分组训练,学生根据所学知识制作简单网页。
9. 学生展示自己的作品,并相互评价。
10. 总结网页制作的要点和注意事项,并激发学生对网页制作
的兴趣。
教学扩展:
1. 引导学生学习其他网页制作技术,如CSS样式设置、JavaScript交互效果等。
2. 组织学生参加网页设计比赛,激发学生创造力和团队合作精神。
评估方式:观察学生的学习过程和展示作品,给予评价和建议。
网页制作说课PPT讲解

表单的应用一. 教材分析与处理本节课是《DREAMWEAVER CS3 网页制作案例应用》第8项目的表单的应用。
表单使网页具有交互功能。
在网页中,广泛使用。
由于表单元素比较多,用法各不相同,有一定难度。
因此,我把表单的学习,由易到难,设计成三个任务,各有侧重点。
二. 学情分析我所教授的对象是中等职业学校二年级计算机专业的学生。
他们理解能力弱,学习不够主动,但好奇心强。
这个阶段是他们形成人生观和世界观的关键期,本课中我通过“感恩母亲”的情景教学,达到情感目标。
三. 教学重点与难点教学重点:1.创建表单。
2.掌握各表单元素。
教学难点:熟练应用各表单元素。
四. 教学目标分析【知识目标】掌握表单的基本构成要素,了解表单设计及制作流程,理解、掌握并熟练运用表单各知识点。
【能力目标】1.根据场合灵活制作表单。
2.培养学生使用Dreamweaver CS3软件的综合能力,提高应用水平;【发展目标】1. 培养学生的自主学习能力、自我探究能力;2. 增强学生的审美意识、组织能力和团结协作的精神;3. 感恩母亲。
五. 层次目标【基础薄弱学生】1.掌握表单的常用元素,了解表单的作用;2.能按照教材及自学课件的帮助下,完成表单任务一的制作。
【中等学生】1.掌握表单的常用元素,了解表单的作用;2.能完成任务一和任务二。
【优等学生】1.掌握表单的常用元素,了解表单的作用;2.能快速完成任务一,任务二和第二课堂;3.有创意地制作表单网站,并能指导帮助本组的其他同学;六. 教学线索线索一——行为向导线索二——情感情景七. 教学方法1.情景教学法:教师在教学过程中再现不同的会话场景,并通过教师本人的语言、动作、表情及姿态传递给学生,使整个教学弥漫着一种和谐、融洽、振奋、饱满的情感气氛,从而以情激情,以情激趣,以情促知,以情育人,实现知与情的统一、和谐、优化,最终达到激发学生学习的兴趣。
本课中我努力营造一种“感受母爱,孝敬父母,感恩母亲”的情景氛围。
小学信息技术人教版六年级上册第1课《网页制作初体验》优质课公开课教案教师资格证面试试讲教案

小学信息技术人教版六年级上册第1课《网页制作初体验》优质课公开课教案教师资格证面试试讲教案
小学信息技术人教版六年级上册第1课《网页制作初体验》优质课公开课教案教师资格证面试试讲教案
1教学目标
1.知识与能力:学会简单的对网页进行美化的方法。
2.过程与方法:
(1)能够应用主题,来改变网页的整体布局;(2)能够灵活地对几种操作方法进行综合运用。
3.情感态度价值观:(1)通过师生协作和学生互相配合,培养学生合作团结的精神;(2)培养学生热爱美的情感,激发学生表现美的欲望,使学生的审美能力得到提高。
2学情分析
在讲此内容之前,学生已经学过如何制作一个简单的网页,并且已对网页进行简单的修饰,这为学生进一步对美化网页作好了充分准备。
基于以上学生情况,在教学过程大胆采用让学生为主体,教师为主导为教学思路进行设计。
3重点难点
学会简单的对网页进行美化的方法。
4教学过程
4.1第一学时
4.1.1教学活动
活动1【导入】美化网页
(一)学生讨论──导出教学目标
师:请同学们将你们所制作的网页打开,说说谁的网页最漂亮。
漂亮在什么地方?
(学生讨论)有的说某个同学网页中的文字好看,也有的说某个同学的网页中的图片漂亮,还有的说某个同学的网页底色好看等等。
师:刚才同学们都说出某个网页的某一点好看,没有完全是自己认为最漂亮的一个,那么,今天,就让我们用计算机做出一个自己认为最漂亮一
个网页好吗?
生:好!。
中职网页设计与实训整套课件完整版ppt教学教程最全电子讲义教案最新

黄 色
#FFFF00
yellow
白 色
#FFFFFF
white
任务3.2 网页的基本制作
知识3.2.1 页面属性
建立网页时,需要对网页的“外观”、“链接”、“标题”等进行基本的设置,这些设置需要在“页面属性”中完成。
页面属性对话框
知识3.2.2 META标记
知识2.1.2 网站规划
一 .确定目标群体
在创建一个站点之前,首先要确定站点是给什么人访问的,即确定站点的用户群体,以便于确定在站点内添加的内容、为网站设计不同的视觉内格、色彩效果等。
化妆品网
二 .确定站点功能
确定了站点的目标群体后,就要设计网站需要为这些用户实现哪些愿望和功能,以确定网站各方面的内容及效果要求,例如如果是企业网站,就应立足于企业形象来展开,如果是购物网站,就要强化网站的在线购物等功能。
任务4.1 文本基本操作
文本作为网页中最基本的信息载体,以最直接、最直观的方式使用户获取信息,在网页中有着不可替代的地位与作用,它涵盖的信息量大,插入、编辑操作简便,容易被浏览器下载,不会像图片一样占用太长的等待时间,因此掌握好文本的操作,对于网页制作是最基本的技能。
知识4.1.1 选择性粘帖
Dreamweaver 8网页设计与实训
走进Dreamweaver8
创建本地站点
网页基础知识和基本制作
文本编辑
图像与多媒体的应用
网站链接
表格和布局
框架
表单
模板和库
CSS样式
行为和JavaScript
层和时间轴
整站建设、测试与上传
动态网站制作
项目一 —走进Dreamweaver 8
网页制作教案

网页制作教案一、教学目标:1.了解网页制作的基本概念和流程。
2.学会使用HTML标签进行网页布局和设计。
3.掌握常用的CSS样式设置方法。
4.能够制作简单的静态网页。
二、教学重点:1.HTML标签的使用和常用标签的属性设置。
2.CSS样式的设置和应用。
三、教学难点:1.CSS样式的排列和选择器的使用。
2.布局和设计的规范和技巧。
四、教学方法:1.讲授相结合的教学法。
2.示范演示和实操练习相结合。
五、教学内容和步骤:1.网页制作的简介和基本概念(10分钟)教师简要介绍网页制作的定义、作用和流程,让学生了解到网页制作的重要性和应用领域。
2.HTML标签和基本布局(20分钟)教师讲解HTML标签的概念和常用标签的语法和属性设置方法,如标题标签、段落标签、链接标签等。
并结合实例演示如何使用这些标签进行网页布局。
3.CSS样式设置(30分钟)教师讲解CSS样式的概念和设置方法,包括内联样式、内部样式和外部样式的使用。
并结合实例演示如何设置字体样式、颜色、背景等。
4.网页设计规范和技巧(15分钟)教师介绍一些常用的网页设计规范和技巧,如页面整体布局、导航栏设计、图片使用等。
并结合实例演示如何运用这些规范和技巧进行网页设计。
5.实操练习(30分钟)学生结合所学的知识,自行设计和制作一个简单的静态网页。
教师提供必要的指导和帮助。
六、教学资源和工具:1.电脑、投影仪和互联网连接设备。
2.教材和教学PPT。
3.HTML和CSS的编辑器,如Sublime Text、Visual Studio Code等。
七、教学评价与反思:1.课堂小测,检查学生对于HTML标签和CSS样式的掌握程度。
2.学生的实操练习作品评价,包括布局、样式和设计的规范和创意程度。
3.学生的课后作业,巩固和深化所学内容。
4.教学结束后,进行反思和总结,发现不足和改进的地方,为下一次教学做准备。
网页制作教学设计(公开课)

网页制作教学设计(公开课)一、引言在当今信息时代,网页制作已经成为一项重要的技能。
为了提高学生的综合能力,培养他们在网络环境中灵活运用技术的能力,本课程旨在教授学生如何进行网页制作。
本文将详细介绍网页制作教学设计,旨在为教师提供参考和指导。
二、教学目标1. 培养学生的网页制作能力,使他们能够独立创建简单的网页。
2. 培养学生的团队合作意识,通过小组项目使学生能够合作完成一个较为复杂的网页制作任务。
3. 提高学生的创新思维和问题解决能力,培养他们在网页设计中的审美意识。
三、教学内容1. 网页基础知识a. 介绍什么是网页以及网页的组成部分。
b. 介绍HTML、CSS和JavaScript等网页制作的基本语言和工具。
2. 网页设计原则a. 介绍网页设计的基本原则,如布局、色彩和字体选择等。
b. 引导学生学习如何设计美观、易用的网页。
3. 网页制作实践a. 给学生提供一些简单的网页制作例子,通过实践来巩固学习的知识。
b. 组织学生分小组设计和制作一个较为复杂的网页项目。
四、教学方法1. 授课结合案例分析,通过实例讲解网页制作的基本原理和技巧。
2. 班级讨论和小组合作,鼓励学生互相交流和分享网页设计的经验和想法。
3. 实践操作,让学生通过实际制作网页来巩固学习的知识。
4. 评估和反馈,及时对学生的作品进行评估和指导,帮助他们改进和提高。
五、教学评价1. 过程评价a. 观察学生在课堂上的参与情况,包括提问、回答问题和小组讨论。
b. 评估学生在实际网页制作过程中的表现,包括技术运用和创新思维等。
2. 产品评价a. 评估学生设计和制作的网页,包括美观程度、用户友好性和功能完整性等方面。
六、教学资源1. 电脑实验室或者个人电脑,安装有网页制作所需的软件和工具。
2. 网络资源,提供给学生一些优秀的网页示例和学习材料。
3. 课堂教学辅助工具,如投影仪和白板等,用于展示网页制作的案例和实例。
七、教学时间安排本课程将分为十次课,每次课时为90分钟。
网页制作教学设计讲稿

网页制作教学设计讲稿网页制作教学设计讲稿一、引言大家好,我是XX,今天我将为大家介绍网页制作的教学设计。
二、教学目标1.了解网页制作的基本概念和原理;2.掌握HTML基本标签和CSS样式的使用;3.能够独立制作简单的静态网页;4.培养学生的团队合作和沟通能力。
三、教学重点1.HTML基本标签的学习和使用;2.CSS样式的应用;3.网页布局设计。
四、教学内容1.HTML基本标签:(1)介绍HTML标签的作用和基本语法结构;(2)讲解HTML的常用标签,如<h1>-<h6>标题标签,<p>段落标签,<img>图片标签等;(3)示范如何使用HTML标签编写简单的网页。
2.CSS样式:(1)讲解CSS的基本概念和语法结构;(2)介绍常用的CSS样式属性,如颜色,字体,边框等;(3)示范如何使用CSS样式美化网页。
3.网页布局设计:(1)介绍网页布局的基本原理和常用布局方式,如流式布局,固定布局和自适应布局等;(2)示范如何使用CSS样式进行网页布局设计;(3)鼓励学生尝试自己设计网页布局。
五、教学方法1.讲解法:通过简洁明了的语言和实例讲解HTML基本标签、CSS样式和网页布局设计的相关知识;2.示范法:通过示范编写简单的网页代码,展示HTML和CSS的使用方法;3.实践法:让学生在课堂上动手编写简单的网页代码,并进行互相交流和讨论;4.合作学习:组织学生分成小组进行网页制作项目,培养团队合作和沟通能力。
六、教学过程1.导入:通过展示精美的网页作品,引起学生对网页制作的兴趣;2.讲解HTML基本标签和CSS样式的基本概念和使用;3.示范编写一个简单的网页,演示HTML和CSS的使用方法;4.让学生跟随示范编写自己的网页代码,互相交流和讨论;5.介绍网页布局的基本原理和常用布局方式;6.示范使用CSS样式进行网页布局设计;7.让学生尝试自己设计网页布局,并进行互相展示和评价;8.组织学生分成小组进行网页制作项目,培养团队合作和沟通能力;9.总结并展示学生的网页作品。
试讲:网络编辑

请问:网民浏览网页先看什么?
标题
俗话说“看书先看皮,看报先看题” 、“题好一半 文”
在网络传播中,标题和正文是分别安排在不同层面的 网页上。想看哪条信息,需要点击后才能看到。由于 “题文分家”,网络编辑就要通过提炼和突出标题来 提示新闻要点。
文章,都需要有一个好标题!
它应该使读者“一见倾心”。 它应该让读者“一目了然”。 它应该是“一片丹心”。 它应该是“一语破的”。 它应该是“一针见血”。 它应该是“一言九鼎”。 它应该是“以一当十”。 它应该让读者“一唱三叹”。 它应该是“一曲难忘”。
错误标题
1、我国男子娶妻难现象2015年就将出现
2、伊朗秘密加紧研发卫星 监控美军在中东军事部署 3、南京国际梅花节今天上午在明孝陵景区开幕(图) 4、穿越生命的禁区-来自青藏铁路运营筹备工作组的报道
改后标题
1、专家称我国男子娶妻难现象明年起开始逐渐显现 2、伊朗秘密研发卫星监控中东美军(图) 3、南京国际梅花节今天开幕(图) 4、青藏铁路运营面临高海拔缺氧等难题
优秀网络新闻标题赏析
(导语)老师随意缺课 学生回家自修 家长困惑-----
(主标题)《上课咋也“缺斤少两”》
这是一个典型的借用新闻当事人言论的标题。借用当事人的某句 话做标题,在娱乐新闻上最为常见,有时候为可吸引读者,编辑不惜 断章取义或者偷梁换柱,此则社会新闻标题,引用的原话抓住了事件 的中心,也合适地传达了新闻与当事人的意图,“缺斤少两”则同样 运用了反面幽默化的表达手法。
分析:突出新闻的重要价值,以吸引网民点击
优秀网络新闻标题赏析 《千里赴蓉 只为活出个熊样》 报道的是04年被解救的天津受虐黑熊艾玛,被送往 成都治疗的事情。“千里赴蓉”,简要说明了黑熊是 被展转送往成都寻求治疗的,而且这种拟人手法也合 乎黑熊受到的关切;“只为活出个熊样”,继承前句 语境,轻松幽默地吸引起了读者阅读新闻的欲望,看 完新闻,又感觉这幽默是借对黑熊的调侃之名,而对 虐熊者进行谴责,继而引发读者的怜悯之心。
网页制作说课稿

郑州师范学院信息科学与技术学院计算机科学与技术(专升本)专业网页制作专业:B17计算机科学与技术(专升本)1班姓名:杨现阳学号: 172115151005网页制作各位评委,大家上午好,我叫杨现阳。
今天我讲的课题是网页制作,下面我就按以下几个方面进行说课。
首先说教材:一、说教材(1)教材的地位,特点及作用。
网页制作是河南大学出版社出版的初中信息技术教材中心的八年级上册第二章第一课的内容。
虽然内容不多,却是重点内容,网站制作则看学生信息集成能力,这对提高学生的信息综合处理能力作用重大,网站的设计也给学生提供了展示个性,自主,协作的机会,促使他们合作主动,创作性学习,此外,随着近几年会考变化的动向,网页制作的重点位置越来越明显根据本节课知识点框架,学生的原认知水平和本节课的主题,按以下几点来确定教学目标。
(2)教学目标知识与技能。
1、利用Frontpage软件来制作网页的常用操作和技巧,举一反三,融会贯通。
2、学会灵活运用网页制作技巧,对网页进行版面规划设计。
(二)过程与方法。
1、学生能按照教师所提供的网站建设设计思路为个人网站确立主题并能完成网页内容设计。
2、通过基于主题任务的探索和小组的合作,师生交流,生生交流以及人机交互中提高自己的动手实践能力和创新能力。
3、通过“半成品加工策略”教学方法和分层递进教学法,引导学生围绕各组任务努力探索,慎密分析而带来感受成功之喜悦。
(三)情感态度与价值观。
1、能客观评排版,内容风格培养学生良好的网站设计风格及一定的规划能力,具有一定的审美情趣。
2、通过小组协作和问题研究活动,培养学生协作的意识和团队探索的精神,从而激发创作热情。
(3)说教学重点与难点。
(一)重点1、网页制作中各种技巧的综合。
(二)难点1.FrontPage使用技巧二、说学生学生通过学习,研究可视化网页编辑软件frontpage制作网站的方法,技巧,但在学生心目中缺乏对这些方法,技巧整合的意识,认为非常有必要对这些知识整合,以巩固学生所学知识的系统性,通过绿色家园专题网站的设计制作,提高学生的网站设计能力和动手实践能力,同时,又注重学生情感态度,价值观及软件共同制作能力的发展,为学生应对瞬息变化的信息技术软件,为实现终身发展和提升素养奠定基础。
高中信息技术试讲稿《制作主页》

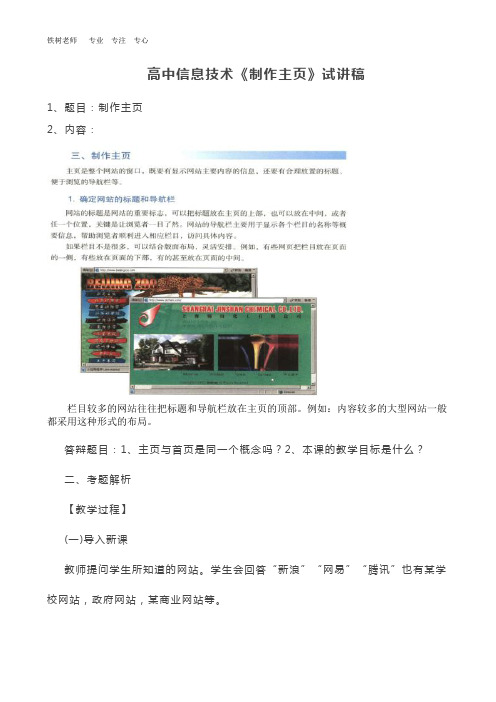
高中信息技术《制作主页》试讲稿1、题目:制作主页2、内容:栏目较多的网站往往把标题和导航栏放在主页的顶部。
例如:内容较多的大型网站一般都采用这种形式的布局。
答辩题目:1、主页与首页是同一个概念吗?2、本课的教学目标是什么?二、考题解析【教学过程】(一)导入新课教师提问学生所知道的网站。
学生会回答“新浪”“网易”“腾讯”也有某学校网站,政府网站,某商业网站等。
教师引导学生,进入这些网站,你们最先看到的界面有什么特点,这个界面有什么特殊的作用,这个界面叫做什么呢?从而引导出主页的概念。
教师继续引导,今天我们就来制作一个网站,第一步就是要制作一个主页——引入新课——制作主页。
(二)新知探究任务一:分析主页教师提问,为什么要有主页,如果没有主页,网站会是什么样子?师生总结主页的作用:1.展示网站的作用,功能等介绍网站的门户型的一个网页。
2.确定了整体网站的风格。
3.导航整个网站的各个页面和部分。
展示多种不同形式的主页,引导学生发现这些主页都是由哪些部分组成的?学生会发现,这些主页虽然风格不同,但是一般都会有标题和导航栏。
任务二:设计主页教师提问,如果我们要做一个关于我们班级的网页,先要设计主页的话,应该如何设计?从哪些角度进行考虑。
1.网页的整体风格和配色(暖色调,冷色调。
活泼热情,沉稳大气,清新典雅)。
2.网页整体的格局结构,标题栏的位置以及设计,导航栏的主要内容。
3.网页的细节设计、边框、图形图像装饰。
分小组进行主页的设计,并且分享汇报。
1.确定网站的标题及位置。
2.设计标题和导航栏并画出草图。
任务三:制作主页讨论:制作网页可以使用那些软件,这些软件都用来做什么?Flash、Cool 3D等制作动画标题。
Photoshop制作图片标题。
Word制作艺术字Frontpage将这些内容组合起来。
以小组为单位,设计制作一个主页,并且在制作之后要进行汇报,制作理念,制作过程,制作手段。
任务四:欣赏评价学生对制作的作品进行欣赏评价,找出好的地方和做的不好的地方。
《网页制作入门》说课稿

《网页制作入门》说课稿一、教学目标的确定思路:1.教材分析:“网页制作与发布”一章是教材中第四部分“信息的生成与发布”中的一个内容。
这一部分学习内容的重点是:编辑属于自己的信息,发布具有自己特色的信息。
主要涉及:文本信息的处理、信息素材的整理、对象的插入设置、网页效果的扫瞄及网页发布等相关方面的内容。
这章是属于在综合运用以前所学学问的基础上进一步提高、学习。
《网页制作入门》这一节是本章的基础、入门课程。
2.同学分析:同学通过前面各章节内容的学习,对文本、图形、图像、声音、动画等多媒体信息的处理技术有了肯定的使用阅历,把握了一些信息的搜集、整理、加工等方面实际处理力量,特殊是通过对Internet相关学问的介绍及大量网站的扫瞄,对网页内容、结构、效果等设计的优劣都有了肯定的感性熟悉,并且有了肯定的分析、评判的力量,基本上完成了学问和力量的积累。
3.教学目标:通过本章的教学,使同学猎取、分析、处理、发布、应用等信息处理力量得到提高。
特殊留意培育同学通过网络发布信息的力量,培育同学的创新、探究精神和分工合作意识。
结合这个总的教学目标制定本节的教学目标:教养性目标:学问目标:(1)熟识Dreamweaver的界面环境;(2)了解Dreamweaver菜单、属性面板、对象面板、快速启动面板中主要功能及用法;(3)把握超级链接的概念。
力量目标:(1)把握文本网页的制作技术,会设置字体、字号、颜色及超级链接,(2)提高对信息的处理力量,(3)培育同学自主学习的力量。
思想方法:观看法、发觉法、类比法。
教育性目标:培育同学做文明礼貌、诚恳可信的人;发扬团结协作的学习精神。
进展性目标:(1)培育同学学习信息处理技术的学习爱好,(2)培育同学探究新学问、新技术的求知欲望,(3)激发同学的创新意识。
4.教学重点和难点:文本属性面板的使用。
二、教学过程:1.教学任务的设计:总任务:设计一个内容文明健康、图文并茂、效果丰富的网页,有条件的进行发布。
网页制作说课稿

网页制作说课稿简单网页的制作各位领导、各位老师评委:很高兴有机会参加本次说课的活动,聆听各位评委的悉心指导。
我今天说的课程名称是《dreamweaver网页制作》,使用的教材是中国青年出版社的《dreamweaver流行网站实例精讲》教材。
下面我分四个方面进行说课,请评委指正。
一、说课程信息1、本课的地位和作用:《dreamweaver网页制作》是高职计算机专业必修的职业技能课,一共有六十课时,是理论实践一体化课程,前边学过《计算机应用基础》、《平面设计》、《动画设计》等课程,因此,学生已经具备了一定计算机素养,大部分同学对制作网页充满了兴趣,能自己设计制作一个网站是许多学生心中的梦想。
因此,在教学过程中,我们加以引导,理论够用为度,重点培养学生动手实践能力和自学能力,为后续的《ASP动态网页制作》打好基础。
2、课程目标本课程的教学目标是着力培养学生网页设计与制作的思维和创新能力。
本课程目标分为知识目标和能力目标。
(1)了解HTML语言中常见标记及其作用(2)熟练掌握dreamweaver的基本操作方法(3)理解表格、框架、层的作用,掌握属性的方法(4)理解CSS样式表的作用和意义,掌握定义CSS样式的方法(5)理解表单的作用,掌握设置表单元素的属性方法(6)理解模板和库的作用(7)初步了解动态网页设计方法3、课程特色该课程是一门新兴的课程,发展比较迅速,而且内容随着计算机技术的发展在不断的改变。
因此,我们要教给学生“万能钥匙”,充分发挥学生的主观能动性,确立学生在学习中的主体地位;以技能为本,倡导自主、合作、探究的学习方式,同时采用模块化教学、理论与实践相结合的特色。
4、学生情况分析通过第一学期计算机基础课程的学习,大部分同学会简单的计算机基础操作,对网络充满兴趣但是大部分学生对于网页设计制作陌生没有思考过如何制作网页。
二、说课程设计1.课程内容选取根据对职业岗位的知识、能力、素质结果分析,并体现针对性和适应性的特点,本课程以职业能力培养为目标,在内容选取上主要着眼于了解网页制作的基本原理和规则,熟练掌握一个优秀的网页制作工具,熟悉HTML语言、CSS样式以及熟悉网页布局、颜色搭配技巧等几个方面的知识和技能。
简单网页制作课前说课

学习过程中,教师给学生创设分组协作的学习环境,因为小组学习将班级学习和个别学生间竞争关系改为“组内合作”、“组际竞争”的关系,将传统教学与师生之间单向或双向交流改变为师生、生生之间的多向交流,不仅提高了学生学习的主动性和对学习的自我调控能力,提高了课堂教学效率,而且促进了学生间产生良好的人际合作关系,有利于培养社会责任感。这一做法,既体现了学生个性的发展,又培养了学生之间相互协调的能力。
在协同制作网页的过程中,学生带着任务去学习,使他们这过程中处于积极主动的主体地位,从而可以充分发挥学生的主动性、积极性和创造性。实践表明,这种课堂教学拓展了学生自主发展的空间,为学生提供了表现自己才华的机会,学生一般都敢于发表出自己独特的见解,在演讲或是操作演示过程中,课堂里往往呈现出精彩纷呈的景象。这种课堂教学方法改变了传统教学中的学生众口一言、思维模式过于单一的状况,发挥了学生的创新精神。
三、教学策略
情境引入:
教学情境是这样创设的:首先从我们居住的环境越来越好引入,启发学生自己制作网页并与他人交流,从而引起学生探究问题的激情,激发学生的创作兴趣。然后,由老师给学生一个真实的、富有挑战性的任务,用研究结论的发布,引导学生用网页制作工具处理信息,大家一起决定制作网页“美丽的家园”。用之前学生介绍完成任务所需的学习资源,引导学生正确使用学习资源进行自主探索,努力完成学习任务,不断地达到学习者自身对知识的建构。
三、教学特点和预期目标
本节课中体现了教学中学生和教师是双主体的理论指导,实现“教师与学生在教学过程中平等地位”的新观念。体现了既发展学生的个性又增强学生间团结协作的教学意图。
因此我认为,本节课教学设计的目的不仅是教师按目标课题开展教学,而且是学习者用信息技术改变学习的方式,主动对知识进行探索的有效学习。使学生在学习的过程中爱学、乐学和善学,并且从中学会交往、学会做人、学会学习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站、网页、主页
• 网站 *网站是由一系列相互链接的网页文件组成的有机集合。 • 网页 *静态网页 *动态网页 • 主页(index.htm或index.html)
Web应用程序
Web应用程序举例1
Web应用程序
Web应用程序举例2
我们 开发 什么?
请各位批评和指正!
谢谢大家!
• 按快捷键F12可进行网页预览,预览前提要保存。 • 或按下图进行预览。
HTML概述
• 什么是HTML?HyperText Markup Language • HTML是一种颇为结构化的网页内容标 记语言,使用各种不同的标记符号来分别标识 和设定不同的网页元素。每一个网页元素通常 由开始标记(start tag)、结束标记(end tag ),以及夹在这两个标记中的内容所组成。许 多元素的开始标记中还允许加入若干个相关的 属性,用以进一步对该元素的特征进行说明或 限定。通常用“属性名称 = 属性值”的方式来 设定元素的属性。 • 一个HTML元素的形式可表示为: • <标记名称 属性名称 = 值 „„> 内容 </标 记名称>
Dreamweaver简介
• Dreamweaver 是美国Macromedia公司出品的一款网页编 辑工具,它集网页制作和网站管理于一身,是专门为网页 设计者开发的可视化网页编辑工具。利用它设计的网页可 以跨越平台和浏览器限制,使得它也成为目前最受欢迎的 工具软件之一 。
Dreamweaver工作区布局
网页布局
• • • • • 网页标题 网站标识(Logo) 页眉(导航条) 网页内容 页脚(联系方式、版权信息等)
网站开发工具 ——工欲善其事必先利其器
静态网页: • FrontPage(以前) • Dreamweaver 动态网页: • Eclipse(java) • NetBeans(java) • Visual Studio() • 等等
一个网页实例
• • • 语言标记:<Html> </Html> 首部 <Head> </Head> 主体 <Body> </Body>
<html> <head> <title> 文挡标题 </title> </head> <body> 文档主体:文本、图像、声音、HTML命令等 </body> </html>
文档的创建和保存
启动Dreamweaver,选择【创建新项目】->【HTML】项,如下 图所示。执行【文件】->【保存】命令,然后输入要保存的文件 名如:index(扩展名“.html”可以不加,保存时系统会自动加上 的),然后单击“保存”按钮。系统会自动保存到上一节创建的 站点文件夹下。
预览网页
插入栏 文档工具栏 面板组
文档窗口
文件面板 标签选择器
属性面板
网页基本元素
• 文本 • 图片(jpeg,png,gif) • 超级链接 *内部链接 *外部链接 • 音频(mp3,midi,wav) • 视频(real或media) • 动画 *gif动画 *flash动画 • 表单
设计网站
• 网站定位(题材和内容、网站域名、网站名称) • 网站风格(版面布局、浏览方式、文字等) • 网站形象 *标识logo(网站特色、内涵集中表现) *色彩 *字体 *标语 • 网站栏目 • 网站目录 • 链接结构
