webgis实验2
WebGIS实训报告

Web GIS报告学号:班级:姓名:苏有朋专业: XXXXXXXXXXXX指导老师:李小龙年月日目录实验一:基本地图加载 (1)实验目的 (1)实验内容 (1)实验思路 (1)实验步骤与结果 (1)实验二:地图基本操作 (2)实验目的 (2)实验内容 (2)实习思路 (2)实验步骤与结果 (2)实验三:地图参数设置 (5)实验目的 (5)实验内容 (5)实验思路 (5)实验步骤与结果 (6)实验四:地图信息获取 (8)实验目的 (8)实验内容 (8)实验思路 (8)实验步骤与结果 (8)实验五:自定义图层 (11)实验目的 (11)实验内容 (11)实验思路 (11)实验步骤与结果 (11)实验六:叠加WMS服务图层 (13)实验目的 (13)实验内容 (13)实验思路 (13)实验步骤与结果 (13)实验七:地图类型 (21)实验目的 (21)实验内容 (21)实验思路 (21)实验步骤与结果 (21)实验八:基本控件加载 (25)实验目的 (25)实验内容 (25)实习思路 (25)实验步骤与结果 (25)实验九:地图类型 (30)实验目的 (30)实验内容 (30)实验思路 (30)实验步骤与结果 (30)实验十:添加覆盖物 (33)实验目的 (33)实验内容 (33)实验思路 (34)实验步骤与结果 (34)实验十一:地图工具 (38)实验目的 (38)实验内容 (38)实验思路 (38)实验步骤与结果 (38)实习十二:事件 (44)实验目的 (44)实验内容 (44)实验思路 (44)实验步骤与结果 (44)课内实验 (51)课内实验一: (51)课本实验二: (52)实习总结 (53)实验一:基本地图加载实验目的①学习经纬度地图显示;②学习球面墨卡托地图显示;实验内容使经纬度地图及球面墨卡托地图同时在一个网页内显示。
实验思路①分别定义两个地图对象,map=new TMap("mapDiv",config),mapMKT=new TMap("mapMKTDiv")。
GIS实验二记录祥解

GIS实验记录
打开
导入
预览
放大、选中、在旁边C
新建数据库
已有数据导入
右下角绿勾
新建数据集
选择坐标系
新建数据
建立点数据
POINT
输入数据信息
记住其中一个
稍后关联其他数据时使用
名称、格式
拖入ArcMap
新建表格数
据
其中一个数据信息名称与之前数据名称保持一致
拖过去
编辑数据空白处右击
选中需要编辑、Start
点数据选中Point
编辑中。
编辑完成E nter
两个数据关联中。
关联中的两个数据。
一对多。
两个数据的对应
关系
两个数据的共同信息点
显示数据信息名称
导入地图
全部显示导入坐标系
导入坐标系
东经、北纬
大功告成。
webgis实习报告

webgis实习报告1. 引言在本篇报告中,我将详细介绍我的WebGIS实习经历以及实习期间所进行的项目和任务。
WebGIS是一种基于网络的地理信息系统,通过将地理空间数据与互联网技术相结合,实现了地理信息的在线共享与分析。
在这次实习中,我有机会深入了解和应用WebGIS技术,与团队成员一起合作完成了多个令人兴奋的项目。
2. 实习背景实习期间,我加入了一个专注于地理信息系统开发与应用的科技公司。
该公司致力于为各行各业的用户提供高效、准确的地理信息解决方案,并逐步将传统GIS系统迁移至WebGIS平台上。
作为一名实习生,我的任务是参与公司的WebGIS开发项目,并为其增添新的功能和特性。
3. 实习内容3.1 项目一:地图数据收集与处理在这个项目中,我负责收集各个区域的地图数据,并进行数据处理和整合。
我首先使用地理位置定位工具,标注出不同区域的边界和关键地点,然后使用地图抓取工具获取高质量的地形图。
接下来,我利用GIS软件将这些数据进行处理,并将其导入WebGIS平台进行展示和分析。
3.2 项目二:空间数据分析该项目旨在使用WebGIS技术对空间数据进行分析和可视化。
我参与了一个团队,我们使用开源的WebGIS框架搭建了一个在线空气质量监测系统。
在这个系统中,用户可以输入任意位置的坐标信息,系统将自动获取该位置的空气质量数据,并通过地图和图表的形式展示出来。
我的任务是负责开发系统的前端界面和数据可视化功能。
3.3 项目三:地图交互设计在这个项目中,我与设计团队合作,负责改进WebGIS平台的交互设计。
我们通过用户调研和反馈收集,分析用户对地图浏览和协作的需求,然后进行界面优化和功能改进。
我负责设计和实现新的用户交互模块,并通过原型演示和用户测试,确保系统的易用性和用户体验。
4. 实习心得通过这次实习,我不仅仅学到了WebGIS技术的应用和开发方法,还锻炼了自己的团队合作和问题解决能力。
在项目中,我与其他团队成员紧密合作,共同解决了许多技术和设计上的难题。
GIS二次开发试验指导书

实验一创建一个简单的Windows应用程序(2011-3-7)实验目的:掌握创建Windows应用程序的步骤。
实验仪器、器件、软件:计算机、Visual 6.0。
实验内容及步骤:1、选择“File”------“New”。
单击Projects,选中Win32 Application项。
2、在Project Name框中键入项目名称Ex_HelloMsg。
在Location下的编辑框中直接键入文件夹名称,或单击Browse按钮(...)选择一个已有的文件夹。
3、单击[OK]。
选中An empty project项。
单击[Finish],单击[OK]系统将自动创建此应用程序。
4、选择“File”------“New”。
单击File标签,在左边的列表框中选择C++ SourceFile项,在右边的File框中键入Ex_HelloMsg.cpp,单击[OK]。
程序代码:#include <windows.h>int WINAPI WinMain (HINSTANCE hInstance, HINSTANCE hPrevInstance,LPSTR lpCmdLine, int nCmdShow){ MessageBox (NULL, "你好,我的Visual C++世界!", "问候", 0) ;return 0 ;}实验报告要求:本实验完成后需提交:1、实验报告一份,且写明实验步骤和存在的问题。
2、提交本实验生成的所有文件。
实验总结:通过本实验,了解Windows应用程序的结构,理解Windows应用程序的运行机制,学会创建简单的Windows应用程序。
实验二创建MFC应用程序框架(2011-4-7)实验目的:掌握利用MFC AppWizard[exe]创建应用程序框架的步骤。
实验仪器、器件、软件:计算机、Visual 6.0。
实验内容及步骤:(1) 选择File菜单下的New菜单项,系统弹出New对话框。
WebGIS第二章 网络GIS的体系结构

Web 浏览器
HTTP等 协议
Web服务器 ASP等
GUI 用户
DCOM等 协议
表现层
应用服务器 中间层
DBMS 数据服务层
2.3 三级及多级C/S 模式
Main Frame
C/S
Web
看图请大家思考一下以上三种体系结构各有什么特点?
网络GIS体系结构的发展经历了三个阶段:
①终端/工作站模式(集中式体系结构) ②两级C/S 模式(分布式的两层体系结构)
③多级C/S 模式(分布式的三层、多层体系结构)
2.1 终端/工作站模式
工作站上集中所有计算, 终端仅为用户操作计算机的界面 工具 主要为客户端用户提供数据浏览功能, 不提供分析和放大 等操作功能, 这种体系结构是最简单也是最安全的, 因为数 据管理和操作都是在服务端集中完成, 简化了用户的设置和 操作 但是随着用户数量的增多和需求的提高, 服务器无法及时 响应用户的请求, 这种体系结构已经逐渐被淘汰。
第二章 网络GIS的体系结构
2.1 终端/工作站模式 2.2 两级C/S 模式 2.3 多级C/S 模式 2.4 基于Agent的主动式结构
网络GIS的体系结构
FILE SERVER DB SERVER
Ethernet
terminal
terminal Workstation
PC Mac
DATABASE WWW SERVER
终端/工作站模式的特点
①以主机为中心计算环境,数据管理,事物处理高度集 中;
GIS实验操作步骤2

应用:地理关系矢量数据模型本章应用部分包括6个习作。
习作1将练习如何将Coverage转换成Shapefile,并可以查看Coverage以及Shapefile的数据结构。
习作2中将会使用文件Geodatabase的基本要素。
习作3教你如何通过将一个多边形Shapefile图层转换成个人Geodatabase要素类来更新面积和周长。
在习作4中,你将看到带m值的聚合线构成的路径。
习作5将查看属于水文地理Coverage的分区和路径亚类。
习作6将练习如何在ArcCatalog和ArcMap中查看TIN。
习作1 查看Coverage和Shapefile的数据文件结构所需数据:land,一个coverage。
习作1中,你可以先在ArcCatalog中查看coverage有关的数据层(要素类),并使用Windows浏览器查看它们的数据结构。
然后将coverage转换成shapefile,并检查shapefile 的数据结构。
1.启动ArcCatalog,连接到第3章数据库。
点击加号,在目录树中展开land coverage。
该coverage包括四个要素类:arc,label,polygon和tic。
在Preview栏中,可以高亮选择目标树中的某一要素类,从而对其进行预览。
Arc可显示线(弧段);label显示多边形的标志点;polygon显示多边形;tic显示land的控制点。
注意这四种类别符号与要素类型相对应。
2.右击目录树中的land,选择Properties,出现Coverage要素类属性对话框。
该对话框包括四个栏标:General、Projection、Tics and Extent和Tolerances。
General栏显示多边形要素类中的拓扑关系,Projection栏显示坐标系统未知,Tics and Extent栏显示该coverage的控制点以及该coverage的区域范围,Tolerances显示建立拓扑和编辑时的各种容限值。
webgis实习报告

webgis实习报告在过去的几个月里,我有幸参加了一家地理信息系统公司的webgis 实习项目。
通过这次实习,我对webgis的原理、应用和实践有了更加深入的了解。
以下是我实习期间所参与的项目以及所获得的经验和收获。
项目一:地图数据采集与处理在这个项目中,我学习了如何使用各种工具和技术来采集地图数据并进行处理。
我们首先使用GPS仪器进行地理位置的标记和收集,然后利用ArcGIS软件进行数据处理和地图制作。
我学会了如何处理地图的各个要素,如道路、河流和建筑物,并且根据需要添加地图标记和注释。
这个项目的实施让我更加熟悉了地图数据的采集和处理流程,并提高了我的数据处理和地图制作能力。
项目二:webgis系统开发与优化在这个项目中,我参与了一个正在开发中的webgis系统,并负责系统的优化和改进。
我学习了如何使用HTML、CSS和JavaScript等前端开发技术来构建用户界面,并且使用ArcGIS API for JavaScript来实现地图的交互功能。
通过对系统的改进和优化,我们提高了系统的性能和用户体验,使得系统更加稳定和易用。
这个项目让我对webgis系统的开发和优化有了更加深入的理解,也锻炼了我的开发和调试能力。
项目三:空间数据分析与可视化在这个项目中,我学习了如何对空间数据进行分析和可视化。
我们使用ArcGIS软件进行空间数据的统计分析和地图可视化,如热力图、点密度图和缓冲区分析等。
通过对不同的数据集进行分析和可视化,我们可以从地理信息中提取出更多有用的信息,并且更好地理解和解释地理现象。
这个项目让我对空间数据分析和可视化的方法和技巧有了更深入的了解,并且提高了我的数据分析和地图呈现能力。
在实习期间,我不仅学到了许多地理信息系统和webgis的知识和技术,还锻炼了自己的团队协作和问题解决能力。
在与团队成员的合作中,我学会了如何与他人有效沟通和合作,以达到项目目标。
在解决问题的过程中,我学会了从多个角度分析和思考,并找到适合的解决方案。
webGis网页制作实验报告

本科学生综合性、设计性实验设计方案实验课程名称webGis实验名称网页制作指导教师及职称潘先春开课学期2013 _至_2014 _学年_上学期云南师范大学旅游与地理科学学院编印实验名称:网页制作实验时量:一个周小组合作:□是□否成员:宋国俊1、实验目的:a.了解HHTML中涉及的技术。
HTML语言的组成及特点,学会利用HTML语言编辑网页。
了解CSS。
了解网站开发的流程。
b.掌握如何在Dreamweaver中进行网页编辑;掌握Dreamweaver中站点的设置;掌握网站空间的申请及网页的上传。
c.掌握常用的文本与段落修饰标记;掌握超级链接标记及其设置;d.掌握网页制作中常的三种图像格式;掌握图像的格式设置;掌握利用图像处理软件(FireWorks)进行图像的基本处理。
e.掌握网页制作中常见的多媒体类型及特点;掌握插入媒体的标签及相应属性设置,掌握能够利用网上的软件进行媒体格式的转换。
f.掌握网页制作中页面的而已技术:表格布局,CSS布局,框架,布局。
g.掌握网页制作中页最常用的交互工具:表单元素的使用h.熟练的操作Dreamweaver,或者visual stduio制作一个简单的网页。
2、实验材料及相关设备:Windows xp系统Dreamweaver /visual stduio参考资料为Dreamweaver /visual stduio的相关运用操作手册及实验教材。
3、实验理论依据或知识背景:Dreamweaver /visual stduio的相关运用操作手册及实验教材。
和软件的具体的操作流程4、实验方法步骤及注意事项:1.利用记事本实现主页实例。
1):在“记事本”中输入个人网页的相关文本。
(2):选择“文件”—>“保存”命令,将该文件保存为“主页.html”,此时该文档将显示IE图标。
(3):打开图标。
2. 在Dreamweaver中输入如下代码:之后打开。
.将上面中的内容,利用DreamWeavor完成,并注意在拆分视图下,观察它是如何将格式操作变成HTML代码的。
webGIS实验报告

目录一、WebGIS简介……………………………………………二、实验目的………………………………………………三、WebGIS特点……………………………………………四、WebGIS关键技术………………………………………五、WebGIS功能……………………………………………六、WebGIS技术方法………………………………………七、WebGIS技术方法………………………………………八、使用ArcIMS建立地图并发布…………………………九、基于VS2005项目模板发布网站………………………十、实验总结………………………………………………一、WebGIS简介WebGIS是Internet技术应用于GIS开发的产物。
GIS通过Web功能得以扩展,真正成为一种大众使用的工具。
从Web的任意一个节点,Internet用户可以浏览WebGIS 站点中的空间数据、制作专题图,以及进行各种空间检索和空间分析,从而使GIS进入千家万户。
二、实验目的1熟悉ArcIMS9.x的安装与部署;2掌握基于ArcIMS建立地图及发布的技能。
3熟悉使用VS2005发布网站的流程。
4 熟悉HTML、IIS、ASP等网站建站知识5 掌握一般webgis网站发布流程6熟悉各种网络GIS模式7通过实验掌握基于Arc/IMS开发服务器端的地图制图系统的地图打开、放大、缩小、平移功能8通过实验建立客户端的地图发布网页三、WebGIS特点(1)全球化的服务器/浏览器应用全球范围内任意一个WWW节点的Internet用户都可以访问WebGIS服务器提供的各种GIS服务,甚至还可以进行全球范围内的GIS数据更新。
(2)真正大众化的GIS由于Internet的爆炸性发展,Web服务正在进入千家万户,WebGIS给更多用户提供了使用GIS的机会。
现在流行的WebGIS平台有:ARCIMS;Mapgis IMS;Super Map IS;TopMap World;MapXtreme等国内外成熟产品。
实验二WebGIS应用-PPT课件

实验二 WebGIS应用
〖实验内容〗 2.利用DapperMap ActiveX控件部署地图服务并使用 网络服务查看地图数据。 步骤如下: (1)安装DapperMap ActiveX插件; (2)利用IIS部署地图服务(参见实验内容1.(2)。注意: 虚拟目录的别名选项必须为mapsvr,指定虚拟目录 映射到的本地目录为览器的地址栏中输入 localhost/mapsvr/activexdemo.htm,通过URL访问地 图数据; (4)通过查看源文件浏览XML代码。
实验二 WebGIS应用
〖实验内容〗 4.自主选择Web浏览器进行电子地图操作。 步骤如下: (1)进入mapabc或51ditu或googleearth等WebGIS网站, 进行漫游、缩放、查询和专题图制作等地图操作; (2)输入查询条件查询从“长春站”到“文化广场” 的公交换乘方式。
实验二 WebGIS应用
〖实验内容〗 3.使用TopMap World快速建立WebGIS应用项目。 步骤如下: (1)安装TopMap地理信息系统7.0学习版; (2)打开TopMap World开发向导工具,按照图示过程 快速搭建一个WebGIS应用项目; (3) 在工程预览窗口查看源文件的XML代码。
实验二 WebGIS应用
〖实验内容〗 1.使用文本编辑器编写一个静态地图网页并利用微 软地图服务器IIS发布该网页。 (2)发布静态地图网页HelloMap.html的步骤如下: (1)在“计算机管理-Internet信息服务-网站-默认网站” 下新建一个虚拟目录并指定别名为hellomap; (2)指定虚拟目录映射到的本地目录为该静态网页及 其数据所在目录; (3)设置虚拟目录必要的访问权限; (4)在Web浏览器的地址栏中输入 127.0.0.1/hellomap/hellomap.html,通过URL访问 HelloMap.html。
GIS二次开发实验报告

GIS二次开发实验报告学号:姓名:班级:专业:指导老师:二零一五年11月15日目录1 实验一:软件安装与AOI书签开发 (2)1.1 实验目的 (2)1.2 实验内容 (2)1.3 实验结果 (2)2 实验二:地图数据组织与访问 (5)2.1 实验目的 (5)2.2 实验内容 (5)2.3 实验结果 (5)3 实验三:地图渲染与制图输出 (9)3.1 实验目的 (9)3.2 实验内容 (9)3.3 实验结果 (9)4 实验四:空间数据处理 (14)4.1 实验目的 (14)4.2 实验内容 (14)4.3 实验结果 (14)5 实验五:GIS分析 (20)5.1 实验目的 (20)5.2 实验内容 (20)5.3 实验结果 (20)6实验六:栅格数据处理 (25)4.1 实验目的 (25)4.2 实验内容 (25)4.3 实验结果 (25)7实验总结 (31)1实验一:软件安装与AOI书签开发1.1实验目的✧掌握AOI书签程序开发1.2实验内容✧实现AOI书签的创建✧实现AOI书签的调用1.3实验步骤与结果安装程序后,新建地图显示项目。
在程序的主窗体上端添加添加菜单项,文本属性为创建书签,控件名为miCreateBookmark,在旁边添加组合框,控件名为cbBookmarkList。
1.右击引用选择AddArcGIS Reference在弹出的对话框中添加引用在主窗体(即MainForm.cs)中添加代码;(1)首先添加引用代码:using ESRI.ArcGIS.Display;using ESRI.ArcGIS.esriSystem;using ESRI.ArcGIS.Carto;using ESRI.ArcGIS.Controls;using ESRI.ArcGIS.ADF;using ESRI.ArcGIS.SystemUI;using ESRI.ArcGIS.Geometry;using ESRI.ArcGIS.Geodatabase;using ESRI.ArcGIS.DataSourcesFile;using ESRI.ArcGIS.DataSourcesRaster;(此引用代码都需添加引用后才可以使用,上述引用代码为本类中所需要的所有引用,在之后的编程中,可以不用重复引用)(2)添加“创建书签”函数在MainForm类中添加成员函数CreateBookMark,代码如下:public void CreateBookmark(string sBookmarkName)//参数为书签名{//通过IAOIBookmark接口创建一个变量,其类型为AOIBookmark,用于保存当前地图的范围IAOIBookmark aoiBookmark = new AOIBookmarkClass();if (aoiBookmark != null){aoiBookmark.Location = axMapControl1.ActiveView.Extent; = sBookmarkName;}//通过IMaoBookmarks接口访问当前地图,并向地图中加入新建书签IMapBookmarks bookmarks = axMapControl1.Map as IMapBookmarks;if (bookmarks != null){bookmarks.AddBookmark(aoiBookmark);}//将新建书签名加入组合框中,用于之后调用对应书签cbBookmarkList.Items.Add();}2.添加“书签名成设置”窗体(1)点击项目添加Windows窗体,该窗体命名为“AdmitBookmarkName.cs”,点击添加后,转入设计窗口。
WEB GIS实习报告(课程设计)

学生实习报告实习名称:学号:学生姓名:指导教师:专业班级:院(部):2013年月日实习成绩评定表Web GIS实习报告一.实验目的1.了解WebGIS的基本功能以及各种模式构成;2.使用VS创建并生成.NET Web应用程序;3.掌握基于ArcServe建立地图发布系统的技能。
4.基于.NET平台进行WebGIS开发。
二.实验要求1.熟悉WebGIS模式;2.熟悉用ArcGis Server Manager或者ArcCatalog发布Map Service并预览。
3.熟悉ArcSever的控件及功能;4.建立客户端的地图发布网页;5.在IIS中发布并预览。
三.实验软件1.安装iis服务;2.安装VS;3.安装IE浏览器;4.安装Arcgis desktop和Arcgis Sever;四.实验内容1.实验一.Web Mapping Application;2.实验二.callback;3.实验三. AddGraphics;4,实验四.QueryNewWindow五.实验步骤及实验结果1.实验一. Web Mapping Application1)实验步骤:(1)用ArcGis Server Manager或者ArcCatalog发布一个自定义名字的Map Service,并且把这个Service启动起来;(2)新建名为MappingApp的 Web应用程序,即普通的Web应用程序;(3)在Default.aspx中放置需要的控件:1个Map、1个Toolbar、1个MapResourceManager、3个FloatingPanel、1个OverviewMap、1个Toc、1个Navigation;(4)OverviewMap、Toc、Navigation分别放置在3个FloatingPanel。
(5)设置MapResourceManager1,点击MapResourceItem填出对话框,点击添加按钮新增一个MapResourceItem0然后点击Definition属性弹出对话框,设置如下,Type:ArcGIS Server Local;Data Source:myssis(我的机器名);Resource:(default)@world(点击按钮选择上面发布好的叫world的Map Service),完成设置。
webgis上机实习报告

Web GIS上机实验报告(一)一、实验目的和要求1、实验目的:熟悉网络设备及机房网络搭建过程,在此基础上,构建基于WINDOWS的局域网络。
2、实验要求:在局域网中搭建和管理网络服务。
二、实验内容和原理1、实验内容:Windows Server 2003的安装、常用服务器的搭建2、原理简介:建立在传统以太网(Ethernet)结构上的网络分布,进行一定的协议设置,实现资源共享。
三、主要设备和操作环境1、主要设备:戴尔Dell Optiplex 7802、操作系统:Windows server 2003四、操作方法与实验步骤局域网的搭建是建立在windows server 2003操作系统之上,实验的第一步就是安装操作系统,在安装系统的过程中,我们需要注意两点:(1)正确安装操作系统。
(2)所有磁盘卷使用NTFS文件系统。
4.1 文件服务器文件服务是局域网中的重要服务之一。
在windows server 2003中,文件服务不是默认的安装组件,所以需要添加安装该服务。
在文件服务器的安装过程中。
在磁盘中添加一个共享文件夹,并简单的设置该文件夹的访问权限。
(1)搭建服务器。
按照服务器安装向导中的提示完成服务器的配置。
✧以系统管理员身份登录Windows Server 2003(SP1)系统,在开始菜单中依次单击【管理工具】→【管理您的服务器】菜单项,打开“管理您的服务器”窗口。
在“添加角色到您的服务器”区域中单击【添加或删除角色】按钮,进入配置向导并单击【下一步】按钮,选择【文件服务器】角色。
✧在打开的“文件服务器磁盘配额”对话框中选中【为此服务器的新用户设置默认磁盘空间配额】复选框,并根据磁盘存储空间及用户实际需要在【将磁盘空间限制为】和【将警告级别设置为】编辑框中输入合适的数值(如500M)。
另外,选中【拒绝将磁盘空间给超过配额限制的用户】复选框,可以禁止用户在其已用磁盘空间达到限额后向服务器写入数据。
计算机网络WebGIS上机实验指导

苏州市职业大学计算机网络与WebGIS 实验报告姓名:学号:学院:班级:实验一利用HTML制作表单1.实验目的认识掌握HTML语言:基础知识、编写文档、超链接;图像与多媒体、表格、框架和表单2.实验要求硬件: GIS 机房配置已达到要求;软件: Win2000/WIN XP 、记事本3.实验内容利用所学 HTML 语言达成表单制作,界面可参照图 1,在制作过程中认识HTML 文档的基本格式,特别是表单标签 <form> 、<input> 的详细应用,为与服务器交互供给前端界面。
图 1 表单制作实验二 ASP 制作留言簿1.实验目的认识并掌握 ASP 基本构造、脚本语言VBScript 、 JavaScript、ASP 五大对象<Response、Request、Session、Application 、 Server)的使用、掌握Web 数据库的操作。
2.实验要求硬件: GIS 机房配置已达到要求;软件: Win2000/WIN XP 、 IIS、 Access3.实验内容编写 ASP 程序实现一个留言簿,要求留言信息储存在Access数据库中。
<图 3-1 为示例,源文件见Board 文件夹)图 3-1 制作留言簿实验三熟习目前常用的网络地图服务谷歌 earth使用百度地图和 E 都市等实验六熟习ArcIMS1.实验目的认识 ArcGIS 网络地图公布产品- ArcIMS 的安装与配置,并能依据导游完成地图公布。
2. 实验要求硬件: GIS 机房配置已达到要求;软件: Win2000/WIN XP 、 ArcIMS4.03. 实验内容<1)安装 Microsoft IIS 服务JAVA2的最新版版本<j2re-<2)安装 JAVA 程序运转支持平台,这里安装了1_4_2_04-win-i)<3)安装服务器连结器 ServletExec,这是安装 ARCIMS 中自带的ServletExec_ISAPI_411版本<4)安装 ArcIMS< 保证 ArcGIS license 已经安装)运转 Diagnostics诊疗工具,假如出现图4-1 表示安装成功4-14-2<5)进行网络地图公布设计Administrator 用来管理服务;Author 用来成立数据 <保留成 .axl 文件);Designer用来设计公布网页公布结果如图 4-2实验七熟习MapXTreme1.实验目的认识 MapInfo 企业网络地图公布产品- MapXTreme2004 的安装与应用,并能在 .NET 环境下进行地图公布。
WebGIS 实验报告

一、实验目的(1)、了解WebGIS的基本功能以及各种模式构成;(2)、使用VS创建并生成.NET Web应用程序;(3)、掌握基于ArcIMS建立地图发布系统的技能。
二、实验要求(1)、熟悉各种网络GIS模式;(2)、Web服务IIS的建立;(3)、基于ArcIMS开发服务器端的地图制图系统的地图的打开,放大,缩小,平移功能;(4)、建立客户端的地图发布网页;三、实验步骤安装前的准备ArcGis IMS的安装要求确保系统在软硬件满满足ArcGis 9.2 Sserver的环境下进行,并系统中已安装Internet Explorer和 Framework2.0。
(1).安装Jave Develo kit(2).安装Apache Httpd(3).安装Apache Tomcat(4).整合Apache和Tomcat,关闭两个服务器(5).将JK模块复制到Apache安装目录下modules子目录下,改名为mod_jk.so(6).用记事本打开Apache安装目录下conf子目录下的httpd.conf,在文件最后添加代码(7).在Apache安装目录下conf子目录下新建一个文本文件,重命名为workers.properties 安装ArcIMS安装步骤:(1).安装J2SE JDK1.4.2.06。
J2SE JDK1.4.2.06的安装很简单,只需要按提示安装即可。
(2).安装IIS5.0。
(在安装之前请将Windows 2000 Advanced Server的安装光盘放进光驱)进入控制面板,点击运行添加删除程序,则弹出如下对话框,点击对话框左侧面板的“添加/删除Windows组件”,进入Windows 组件向导,勾选Internet 信息服务(IIS),点击下一步进入IIS5.0的安装。
依次点选下一步即可完成安装。
(3).安装ServletExec_ISAPI_50。
运行ARCIMS安装盘ServletExec目录下的ServletExec_ISAPI_50.exe安装程序。
GIS原理实验二实验报告

GIS原理实验二实验报告实验名称:GIS原理实验二,地图投影与坐标系统实验目的:1.了解地图投影的基本概念和分类;2.掌握常用地图投影的特点和适用范围;3.学习地理坐标系统的概念和常用坐标系统。
实验原理:地图投影是将三维地球表面的特征映射到一个二维平面上的方法。
地球是一个三维球体,而地图则是一个二维平面,因此需要将地球的曲面进行投影变换,使其在一个二维平面上能够形成等面积、无形变、按比例缩小的地图。
在GIS中,常使用圆柱投影、圆锥投影和平面投影这三种主要投影方式。
坐标系统是用来描述地理空间位置的系统。
地理坐标系统是通过定义经度、纬度和高程等参考标准来确定地理位置的方法。
常用的地理坐标系统有经纬度坐标系统、UTM投影坐标系统等。
实验设备与材料:1.计算机2. ArcGIS软件实验步骤:1. 打开ArcGIS软件,创建一个新的地图工程。
2.在底图上添加一个经纬度坐标系,选择WGS1984坐标系统。
3.在底图上添加一个投影坐标系,选择UTM投影坐标系统。
4.比较两种坐标系统的坐标值,并记录下来。
5.添加一个矢量图层,并使用经纬度坐标系下的坐标数据进行绘制。
6.建立一个新的数据框,并使用UTM投影坐标系下的坐标数据进行绘制。
7.比较两幅地图的形状和尺寸,以及地图上的要素位置。
实验结果:经过实验,我们可以看到,在经纬度坐标系下,地图呈现的是一个经纬网格,纬度逐渐变小,经度逐渐变大。
而在UTM投影坐标系下,地图呈现的是一个笛卡尔坐标系,地图的形状更加正常,各要素的位置也更准确。
实验分析:1.经纬度坐标系适用于全球范围内的地理位置描述,但在进行地图绘制时,会出现形状扭曲的问题,导致地图的尺寸不准确。
2.UTM投影坐标系适用于局部地理范围内的地图绘制,在保证地图形状和尺寸准确的同时,可以提高绘图的精度。
3.在实际应用中,根据需要选择适合的地图投影和坐标系统是非常重要的,以确保地图的准确性和可靠性。
实验总结:通过本次实验,我们了解到了地图投影的基本概念和分类,掌握了常用地图投影的特点和适用范围。
【网络地理信息系统】实验2要素服务和图层配置

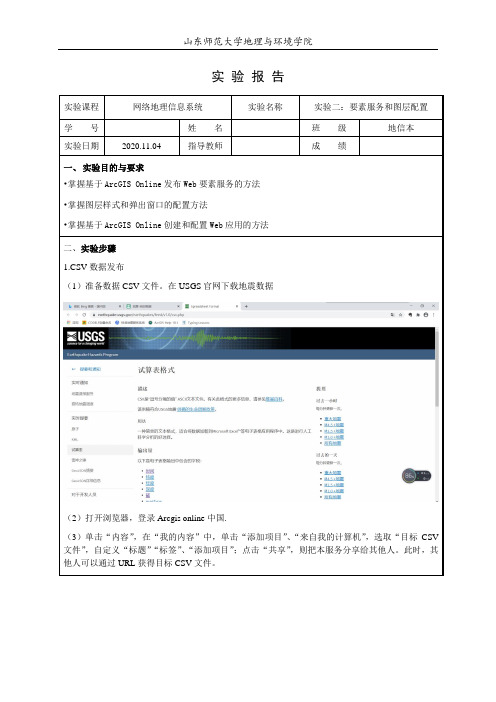
实验报告实验课程网络地理信息系统实验名称实验二:要素服务和图层配置学号姓名班级地信本实验日期2020.11.04 指导教师成绩一、实验目的与要求•掌握基于ArcGIS Online发布Web要素服务的方法•掌握图层样式和弹出窗口的配置方法•掌握基于ArcGIS Online创建和配置Web应用的方法二、实验步骤1.CSV数据发布(1)准备数据CSV文件。
在USGS官网下载地震数据(2)打开浏览器,登录Arcgis online中国.(3)单击“内容”,在“我的内容”中,单击“添加项目”、“来自我的计算机”,选取“目标CSV 文件”,自定义“标题”“标签”、“添加项目”;点击“共享”,则把本服务分享给其他人。
此时,其他人可以通过URL获得目标CSV文件。
2.配置图层样式(1)复制上一步共享的URL,然后单击“地图”,点击“添加”、“从web添加图层”、数据类型选“csv文件”,粘贴URL,然后点击“添加图层”。
(2)进入更改样式操作,可选择“显示属性”、“绘制样式”等,其中点击“选项”或“选择”可进行该图层的其他配置,最后单击“确定”保存相应的设置。
因为本实验是呈现近一周全球地震状况,所以在更改样式时,选择了“mag(震级)”作为显示属性,“计数和数量(大小)”,对其符号、显示的分类数量、以及每个类别的范围等自行进行修改。
(3)保存web地图,则将图层的配置方式绑定到地图内。
3.配置弹出窗口(1)打开地图查看器中打开web地图,随机点开查看其默认弹出窗口。
(2)然后在内容窗口,把鼠标移动至“目标图层”,单击“更多选项”按钮,并选择“配置弹出窗口”,即可进行自定义。
在“配置弹出窗口”中,可配置窗口的标题、内容、多媒体和属性等表达式。
在“配置属性”,可选择需要显示的属性及其显示的字段别名。
(3)为弹出的窗口添加图像或图表在“配置弹出”命令中,点击“弹出窗口媒体”,单击“添加”,然后选择“图像”。
例如:自定义标题,说明文字,在URL中单击加号按钮、单击Picture_URL字段,在“链接(可选)”中,单击加号,选择baidubaike_URL字段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验二HTML基础
--08地信
一、实验目的
1 掌握HTML标记符的用法和功能。
2 掌握HTML网页的基本结构,掌握用HTML标记符来编写简单的网页,能够编写和阅读HTML网页源代码。
二、实验内容
HTML语言入门
HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS 等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
·通过HTML可以表现出丰富多彩的设计风格
HTML的基础结构
超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
图1 多一个标题的显示主页
超文本中的标签
刚刚接触超文本,遇到的最大的障碍就是一些用“<”和“>”括起来的句子,我们称它为标签,是用来分割和标记文本的元素,以形成文本的布局、文字的格式及五彩缤纷的画面。
在编写HTML文件时,我们不必考虑太细的设置,也不必理会段落过长的部分会被浏览器切掉。
因为,在HTML 语言规范里,每当浏览器窗口被缩小时,浏览器会自动将右边的文字转折至下一行。
所以,编写者对于自己需要断行的地方,应加上<br>标签。
2.段落标签<P>
为了排列的整齐、清晰,文字段落之间,我们常用<P></P>来做标记。
文件段落的开始由<P>来标记,段落的结束由</P>来标记,</P>是可以省略的,因为下一个<P>的开始就意味着上一个<P>的结束。
<P>标签还有一个属性ALIGN,它用来指名字符显示时的对齐方式,一般值有CENTER、LEFT、RIGHT三种。
3.水平线段<HR>
这个标签可以在屏幕上显示一条水平线,用以分割页面中的不同部分。
<HR>有三个属性:size 水平线的宽度
width 水平线的长,用占屏幕宽度的百分比或象素值来表示
align 水平线的对齐方式,有LEFT RIGHT CENTER三种
noshade 线段无阴影属性,为实心线段
4.文字的大小设置
提供设置字号大小的是FONT,FONT有一个属性SIZE,通过指定SIZE属性就能设置字号大小,而SIZE属性的有效值范围为1-7,其中缺省值为3。
我们可以SIZE属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。
5.文字的字体与样式
HTML4.0提供了定义字体的功能,用FACE属性来完成这个工作。
FACE的属性值可以是本机上的任一字体类型,但有一点麻烦的是,只有对方的电脑中装有相同的字体才可以在他的浏览器中出现你预先设计的风格。
6.文字的颜色
文字颜色设置格式如下:<font color=color_value>…</font>这里的颜色值可以是一个十六进制数(用“#”作为前缀,也请看例子:
7.位置控制
通过ALIGN属性可以选择文字或图片的对齐方式,LEFT表示向左对齐,RIGHT表示向右对齐,CENTER表示居中。
基本语法如下:
列表:TABLE表格
4.边框尺寸设置
边框是用border属性来体现的,它表示表格的边框边厚度和框线。
将border设成不同的值,有不同的效果。
5.格间线宽度
格与格之间的线为格间线,它的宽度可以使用<TABLE>中的CELLSPACING属性加以调节。
各窗口的尺寸设置
我们将窗口分割为几块,横向分用ROWS属性,纵向分用COLS属性,每一块的大小可以由这两个属性的值来实现。
纵横排列多个窗口:
三、实验小结
本次实验学习和了解了HTML的基础,学习掌握HTML标记符的用法和功能。
对HTML网页的基本结构有更多的了解,掌握用HTML标记符来编写简单的网页,能够编写和阅读HTML网页源代码。
学习了相关超文本的知识,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个。
