基于Qt的汽车车速仪表盘的设计
基于Qt的虚拟指针仪表设计

Design of virtual pointer instrument based on Qt
Hou ben (ChangSha research institute of mining and metallurgy co. LTD., Changsha, Hunan PRC, 410012) Abstract :In order to decrease the number of traditional instruments and maintenance costs in industrial fields and improve the intelligence of human-computer interaction, a design method of virtual pointer instrument was proposed by this article.lt was developed on C++ language in open sourcecross-platform graphical interface library Qt and ran in generic computer system. The actual verification shows that the virtual pointer instrumenthas low costs, fast response and good scalability. Keywords: Qt; C++; virtual pointer instrument; cross-platform
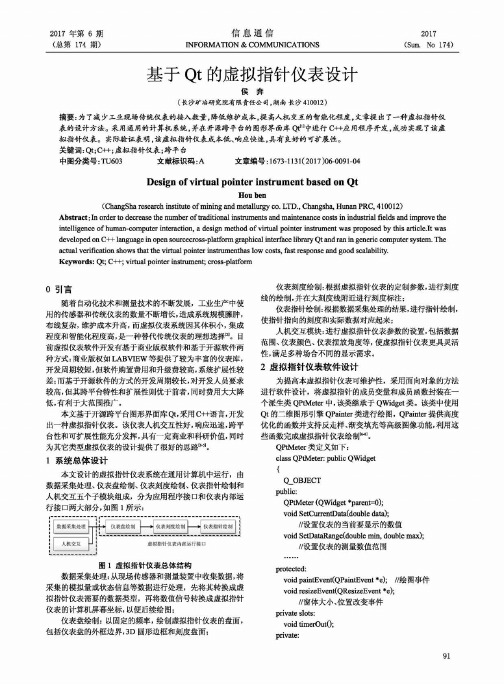
本文设计的虚拟指针仪表系统在通用计算机中运行,由 数 据 采 集 处 理 、仪 表 盘 绘 制 、仪 表 刻 度 绘 制 、仪 表 指 针 绘 制 和 人 机 交 互 五 个 子 模 块 组 成 ,分 为 应 用 程 序 接 口 和 仪 表 内 部 运 行接口两大部分,如 图 1 所示 :
毕业设计(论文)-电子车速里程表的设计[管理资料]
![毕业设计(论文)-电子车速里程表的设计[管理资料]](https://img.taocdn.com/s3/m/b10692f2de80d4d8d05a4f43.png)
摘要车速里程表广泛应用于各种机车,传统的机械式车速里程表虽然稳定可靠,但功能单一,易受磨损。
随着电子技术的迅猛发展,电子式车速里程表得以广泛应用,现在很多轿车仪表已经开始使用电子车速里程表。
本设计介绍一种基于单片机的智能车速里程表,该表是一种数字式仪表,不仅可以实时显示汽车的车速及行驶的总里程,也可以显示一段时间的阶段里程,还可以显示温度,以及实现超速报警功能。
它的实现方式是:在车轮上安装一个很小的强力磁钢,在其侧正对面安装霍尔传感器A44e,在车辆行驶过程中,车轮每转一圈,霍尔传感器便相应产生一次高低电平变化,通过单片机记录处理这种电平变化的量,便知道一定时间车轮的转数,通过设定车轮的周长,再由单片机处理这些数据便可知道汽车的车速及里程了,并由LED显示器显示出来。
由于单片机每一秒钟处理一次信号量,并将相关的里程信息存储在非易失性EEPROM中,所以车速及里程信息是实时更新的。
关键词:STC89C52RE单片机;A44E霍尔传感器;DS18B20温度传感器;AT24C02存储器;LEDAbstractThe speedometer is widely used in a variety of locomotives,the traditional mechanical speedometer stable and reliable ,but function of a single ,vulnerable to the rapid development of electronic technology ,electronic design introduces a micro-controller-based smart speedometer,the table is a digital meter,the total mileage of the vehicle speed and driving can not only real-time display can also display the speed alarm function .Its implementation is:install a small strong magnet on the wheels,installed in the side opposite the Hall sensor A44E,each turn in process of vehicle ,Hall sensor will produce a level of power corresponding level chang ,by micro-controller record deal with this level the amount of change ,we will know the number of revolutions of the wheel of a certain period of time ,and then processed by the micro-controller by setting the wheel circumference ,these data will know the’s speed and mileage by LED display .Micro-controller every minute of processing time semaphores and related mileage information is stored in nonvolatile EEPROM,so the speed and mileage information is updated in real time.Keywords:STC89C52RE micro-controller;the A44E hall sensor;DS18B20 temperature sensor;AT24C02;LED目录摘要..................................................................................................................................................... 关键词................................................................................................................................................. Abstract (I)Keywords (I)目录 (I)引言 (1)1系统总述 (4) (4) (5) (6)2硬件设计 (7) (7) (7) (9) (9) (9) (10) (11) (13) (15) (15) (16) (16) (17)3软件设计 (18) (19) (21) (24) (26) (28) (32)4 系统仿真过程介绍 (37) (37) (37) (38) (38)keil C51软件 (39)参考文献 (40)结束语 (41)致谢 (42)附录A 系统原理图 (43)附录B 程序 (44)引言随着人们生活水平的提高,出行代步的交通工具也越来越多,如自行车,摩托车,小轿车,公交等。
毕业设计——基于QT的GPS车载导航系统(5)第1章 绪论

第一章绪论1.1 课题研究背景当前,以具有无线通讯功能的个人数字助理PDA、手持个人电脑HPC、交互式网络信息家电、车载多媒体系统为代表的新一轮智能型3C(Computer、Communication、Consumer)合一的类PC嵌入式系统与技术进入了一个崭新的智能化、网络化的发展阶段,类PC嵌入式系统与产品的嵌入式操作系统及其应用软件也同时得到了空前的发展与繁荣[1]。
同时,社会经济的发展以及私家车市场日益火爆,交通路网通过能力已经远远满足不了交通量增长的需要,尤其凸显在中国的各个大中型城市,于是交通拥挤和阻塞现象日趋严重,交通污染和事故的问题也日益明显;所以为了解决上面的问题,大幅度地提高道路的通行能力和服务质量,对公路规划和建设上也提出了更高的要求的,道路和立体交通桥梁的建设随处可见,道路的建设使得交通拥挤问题得到一定程度的解决,但是,在改善交通环境的同时,对行人和司机对道路的熟悉程度也造成一定的麻烦,为了让行人和司机能更快更方便的找到目的地,使出行变得更加人性化和智能化,于是提出了智能交通系统(Intelligent Transport System即ITS)[2] 。
ITS是一种实时、高效的交通运输综合管理和控制系统,它的主要目标就是要充分地利用现有的交通资源,达到现有交通资源效益最大化;ITS包含对交通指挥系统的控制,以及对把车辆作为一个个体,将其与道路结合起来,根据对反馈回的道路实时信息进行一定的算法处理,设计出合理的交通通行方案然后通过无线信号发送给控制个体,对社会许多领域都将产生积极的影响,具有积极的社会经济意义。
根据国家“十五”发展规划,根据国家先优先发展东部沿海地区并且带动中西部经济发展的政策,在东部沿海经济区发展起来,在西部大开发被列入了国家政策中并加以执行的今天,连接东西部的交通变得尤为重要,作为连接枢纽,道路建设被提到了一个很高的高度,为实现局部领域的突破和跨越式发展,我国特将包括卫星应用在内的十项重大高新技术工程列为重点发展项目。
车速里程表课程设计

车速里程表课程设计一、课程目标知识目标:1. 学生能理解车速里程表的基本原理,掌握其组成结构及功能。
2. 学生能运用物理知识,解释车速里程表工作时所涉及的物理现象。
3. 学生了解车速里程表在汽车行驶过程中的重要性。
技能目标:1. 学生能够独立操作实验设备,进行车速里程表的模拟实验。
2. 学生能够分析实验数据,得出相应的结论,并解决问题。
3. 学生能够运用所学的知识,设计简单的车速里程表模型。
情感态度价值观目标:1. 学生培养对物理学科的兴趣,增强探究精神和动手实践能力。
2. 学生认识到科技发展对社会生活的影响,增强科技创新意识。
3. 学生通过团队合作完成课程任务,培养团队协作能力和沟通能力。
课程性质:本课程为物理学科的一节实践课,结合实际生活中的车速里程表,让学生在实践中掌握物理知识。
学生特点:六年级学生具备一定的物理知识基础,对新鲜事物充满好奇,动手操作能力强,但可能对复杂原理理解有一定难度。
教学要求:课程要求教师以生动形象的方式讲解车速里程表原理,注重实践操作,鼓励学生提问、思考,培养学生解决问题的能力。
同时,关注学生的情感态度,引导他们形成正确的价值观。
通过分解课程目标为具体学习成果,便于教学设计和评估。
二、教学内容1. 车速里程表基本原理:介绍车速里程表的工作原理,包括电磁感应、齿轮传动等物理现象。
2. 车速里程表的结构与功能:分析车速里程表的组成部分,如永磁体、感应线圈、显示器等,并阐述各部分的功能。
3. 实践操作:组织学生进行车速里程表模拟实验,观察实验现象,记录数据,分析结果。
- 实验一:电磁感应原理实验- 实验二:齿轮传动实验- 实验三:车速里程表组装与测试4. 数据分析与问题解决:指导学生运用所学的物理知识,分析实验数据,解决实际问题。
5. 设计与制作:鼓励学生发挥创造力,设计简单的车速里程表模型,并进行展示和评价。
教学内容安排和进度:第一课时:介绍车速里程表基本原理,进行实验一和实验二。
基于Qt技术的汽车显示系统的设计与实现

基于Qt技术的汽车显示系统的设计与实现陈典;郭健忠;谢斌;闵锐;刘峰;吴建立;程峰【摘要】Qt creator是跨平台的C++图形用户界面应用程序开发框架,为GUI图形界面的开发提供可视化环境,保证最优的跨平台界面反馈和设计.为提高仪表的研发效率,设计了一种新的基于Qt与Corect-R4平台的仪表界面交叉性开发方法.提出了模块可视化搭建程序,可控获取坐标组,无干涉工程移植3种仪表搭建的思想.对UI规整、动画搭建时间、坐标校准、系统调试等开发流程做了优化,将开发时间缩减为原来的1/3.减少了仪表的错误率和更新次数,提高了仪表的开发效率和人机交互性能,缩减了总的仪表开发周期.【期刊名称】《电子器件》【年(卷),期】2019(042)002【总页数】5页(P530-534)【关键词】全液晶仪表;界面开发;Qt技术;嵌入式;Corect-R4平台;开发效率【作者】陈典;郭健忠;谢斌;闵锐;刘峰;吴建立;程峰【作者单位】武汉科技大学汽车与交通工程学院,武汉430065;武汉科技大学汽车与交通工程学院,武汉430065;武汉保华液晶显示科技有限公司,武汉430082;武汉保华液晶显示科技有限公司,武汉430082;武汉保华液晶显示科技有限公司,武汉430082;武汉科技大学汽车与交通工程学院,武汉430065;武汉科技大学汽车与交通工程学院,武汉430065【正文语种】中文【中图分类】TH85汽车仪表为驾驶者提供车辆的重要信息,随着嵌入式[1-2]技术的发展,仪表更新的速度越来越快,其功能从传统的单一显示转变到现在多功能集成系统[2-4]的同时,人们对它的人性化要求也越来越高,涉及到人机交互[5-6]的地方越来越多,也就要求仪表具备和人信息交互的功能。
传统Corect-R4平台界面开发的效率低、设计流程繁琐,人机交互性能差,无法实时进行界面的反馈,已经无法适应现阶段虚拟仪表的发展需求,有必要设计一种提高仪表开发效率的方案。
车辆仪表盘系统设计方案

车辆仪表盘系统设计方案背景车辆仪表盘是车辆的重要组成部分,它不仅能够提供车辆的基本信息,如车速、油量、水温等,还能够提供车辆设置、诊断、导航等功能。
因此,设计一款实用、高效、稳定的车辆仪表盘系统对车辆的安全性、舒适性、性能等方面都具有重要的作用。
设计目标本设计方案旨在开发一款实用、高效、稳定的车辆仪表盘系统,达到以下设计目标:•提供车辆的基本信息和功能;•可进行自定义设置;•能够进行诊断,并提供报警提示;•具有良好的性能和响应速度;•具有良好的用户体验。
设计思路系统结构车辆仪表盘系统主要由处理器、显示器、收发器和传感器等组成。
其中,处理器作为系统的核心,负责控制和处理车辆信息、功能和交互;显示器作为用户的信息交互接口,负责显示和交互车辆信息;收发器和传感器则用于收发和传输车辆的信息和信号。
车辆信息采集和处理车辆信息采集和处理是车辆仪表盘系统的核心,其质量直接影响着整个系统的性能和稳定性。
因此,在车辆信息采集和处理方面,设计方案采取以下措施:•采用高精度传感器对车速、油量、水温等信息进行实时采集;•采用高效的采样算法,对采集的信息进行精确处理;•通过CAN总线和汽车电脑进行信息交互和诊断,确保信息的准确性和稳定性;•设计严格的信息处理流程,提高信息处理效率和响应速度;•通过数据冗余和错误校验等技术,确保信息传输的安全性和可靠性。
功能和交互设计车辆仪表盘系统的功能和交互设计是关键之一,其能否满足用户的需求和对操作的友好度直接影响着用户的使用体验。
因此,在功能和交互设计方面,设计方案采取以下措施:•保证基本信息的简洁明了,使用户快速获取基本信息;•设计直观、友好的操作界面,完善的操作提示和反馈,方便用户进行设置和使用;•提供自定义设置功能,允许用户根据自己的需求进行设置;•采用智能报警机制,当系统出现异常时,能够及时发出报警提示,让用户及时采取措施;•提供诊断功能,能够及时检测车辆的健康状态,并提示用户进行维护保养。
基于Qt的汽车虚拟仪表系统设计

基于Qt的汽车虚拟仪表系统设计任洪涛;彭忆强;谢江浩【期刊名称】《西华大学学报(自然科学版)》【年(卷),期】2016(035)006【摘要】To monitoring the vehicles operating parameters,in this paper,a Qt-based virtual instrument design method is presented.In this method,the core of the instrument consists of the OBD hardware interface and application software in PC.The OBD interface hardware is used to read OBD real-time data,and the graphical virtual instrument is displayed on the PC equipment.After analyzing the key technology of K-line with OBD,the Qt serial port development software design plan was built.The designed virtual instrumentation has been implemented and some tests have been performed.The test result shows that this design is reliable and able to monitor the vehicles operating parameters.%为实现汽车实时数据采集并以仪表方式显示,构建以连接器硬件和虚拟仪表软件为核心的系统,由连接器硬件读取OBD接口K线实时数据,然后在PC设备上进行图形化虚拟仪表显示.在分析基于K 线OBD协议的关键技术后,具体阐述了Qt开发环境下软件的设计方案.按该方案设计的汽车虚拟仪表已经实现,实测证明这种设计方案可靠,能够达到监测汽车运行实时数据的目的.【总页数】4页(P64-67)【作者】任洪涛;彭忆强;谢江浩【作者单位】西华大学汽车与交通学院,四川成都610039;西华大学汽车与交通学院,四川成都610039;西华大学汽车与交通学院,四川成都610039【正文语种】中文【中图分类】U463.7;TP399【相关文献】1.基于 Qtouch 软件的电动汽车远程监控系统设计 [J], 杜常清;李晃;朱一多;杜刚2.基于CAN总线的汽车虚拟仪表系统设计 [J], 毛泽强;杨耀权3.基于嵌入式Linux与QT的汽车虚拟仪表设计 [J], 王润民;赵祥模;惠飞;杨澜;史昕4.基于Qt的四旋翼无人机地面站航空虚拟仪表的设计 [J], 金强;方春华;王亮5.汽车虚拟仪表实验系统设计 [J], 郑永军;杨春园;王书茂;王荣杰因版权原因,仅展示原文概要,查看原文内容请购买。
Qt自定义控件大全(一)云台仪表盘控件

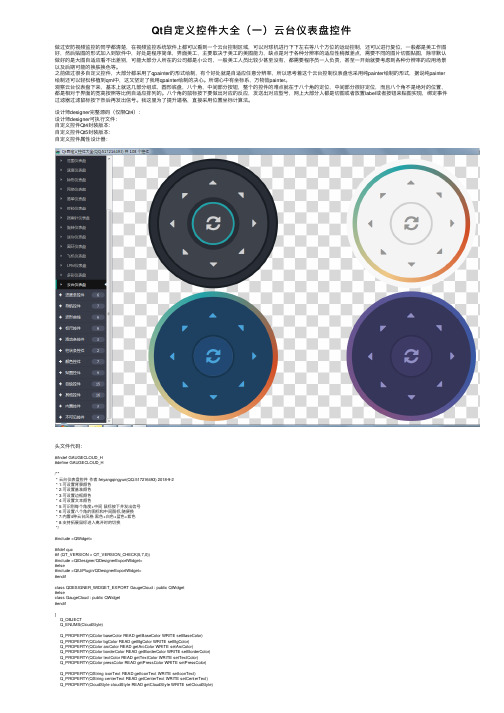
Qt⾃定义控件⼤全(⼀)云台仪表盘控件做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到⼀个云台控制区域,可以对球机进⾏下下左右等⼋个⽅位的运动控制,还可以进⾏复位,⼀般都是美⼯作图好,然后贴图的形式加⼊到软件中,好处是程序简单,界⾯美⼯,主要取决于美⼯的美图能⼒,缺点是对于各种分辨率的适应性稍微差点,需要不同的图⽚切图贴图,除⾮默认做好的是⼤图⾃适应看不出差别,可能⼤部分⼈所在的公司都是⼩公司,⼀般美⼯⼈员⽐较少甚⾄没有,都需要程序员⼀⼈负责,甚⾄⼀开始就要考虑到各种分辨率的应⽤场景以及后期可能的换肤换⾊等。
之前做过很多⾃定义控件,⼤部分都采⽤了qpainter的形式绘制,有个好处就是⾃适应任意分辨率,所以思考着这个云台控制仪表盘也采⽤纯painter绘制的形式,据说纯painter 绘制还可以轻松移植到qml中,这⼜坚定了我⽤qpainter绘制的决⼼。
所谓⼼中有坐标系,万物皆painter。
观察云台仪表盘下来,基本上就这⼏部分组成,圆形底盘,⼋个⾓,中间部分按钮,整个的控件的难点就在于⼋个⾓的定位,中间部分很好定位,⽽且⼋个⾓不是绝对的位置,都是相对于界⾯的宽⾼按照等⽐例⾃适应排列的。
⼋个⾓的⿏标按下要做出对应的反应,发送出对应型号,⽹上⼤部分⼈都是切图或者放置label或者按钮来贴图实现,绑定事件过滤器过滤⿏标按下然后再发出信号。
我这⾥为了提升逼格,直接采⽤位置坐标计算法。
设计师designer完整源码(仅限Qt4):设计师designer可执⾏⽂件:⾃定义控件Qt4封装版本:⾃定义控件Qt5封装版本:⾃定义控件属性设计器:头⽂件代码:#ifndef GAUGECLOUD_H#define GAUGECLOUD_H/*** 云台仪表盘控件作者:feiyangqingyun(QQ:517216493) 2018-9-2* 1:可设置背景颜⾊* 2:可设置基准颜⾊* 3:可设置边框颜⾊* 4:可设置⽂本颜⾊* 5:可识别每个⾓度+中间⿏标按下并发出信号* 6:可设置⼋个⾓的图标和中间图标,随便换* 7:内置4种云台风格⿊⾊+⽩⾊+蓝⾊+紫⾊* 8:⽀持拓展⿏标进⼊离开时的切换*/#include <QWidget>#ifdef quc#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))#include <QtDesigner/QDesignerExportWidget>#else#include <QtUiPlugin/QDesignerExportWidget>#endifclass QDESIGNER_WIDGET_EXPORT GaugeCloud : public QWidget#elseclass GaugeCloud : public QWidget#endif{Q_OBJECTQ_ENUMS(CloudStyle)Q_PROPERTY(QColor baseColor READ getBaseColor WRITE setBaseColor)Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)Q_PROPERTY(QColor arcColor READ getArcColor WRITE setArcColor)Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)Q_PROPERTY(QColor pressColor READ getPressColor WRITE setPressColor)Q_PROPERTY(QString iconText READ getIconText WRITE setIconText)Q_PROPERTY(QString centerText READ getCenterText WRITE setCenterText)Q_PROPERTY(CloudStyle cloudStyle READ getCloudStyle WRITE setCloudStyle)public:enum CloudStyle {CloudStyle_Black = 0, //⿊⾊风格CloudStyle_White = 1, //⽩⾊风格CloudStyle_Blue = 2, //蓝⾊风格CloudStyle_Purple = 3 //紫⾊风格};explicit GaugeCloud(QWidget *parent = 0);~GaugeCloud();protected:void enterEvent(QEvent *);void leaveEvent(QEvent *);void mousePressEvent(QMouseEvent *);void mouseReleaseEvent(QMouseEvent *);void paintEvent(QPaintEvent *);void drawCircle(QPainter *painter, int radius, const QBrush &brush);void drawArc(QPainter *painter);void drawText(QPainter *painter);private:QColor bgColor; //背景颜⾊QColor baseColor; //基准颜⾊QColor arcColor; //圆弧颜⾊QColor borderColor; //边框颜⾊QColor textColor; //⽂字颜⾊QColor pressColor; //按下⽂字颜⾊QString iconText; //⼋个⾓图标QString centerText; //中间图标CloudStyle cloudStyle; //云台样式bool enter; //⿏标是否进⼊bool pressed; //⿏标是否按下QPoint lastPoint; //⿏标按下处的坐标QRectF centerRect; //中间区域QRectF leftRect; //左侧图标区域QRectF topRect; //上侧图标区域QRectF rightRect; //右侧图标区域QRectF bottomRect; //下侧图标区域QRectF leftTopRect; //左上⾓图标区域QRectF rightTopRect; //右上⾓图标区域QRectF leftBottomRect; //左下⾓图标区域QRectF rightBottomRect; //右下⾓图标区域QFont iconFont; //图形字体public:QColor getBgColor() const;QColor getBaseColor() const;QColor getArcColor() const;QColor getBorderColor() const;QColor getTextColor() const;QColor getPressColor() const;QString getIconText() const;QString getCenterText() const;CloudStyle getCloudStyle() const;QSize sizeHint() const;QSize minimumSizeHint() const;public Q_SLOTS://设置背景颜⾊void setBgColor(const QColor &bgColor);//设置基准颜⾊void setBaseColor(const QColor &baseColor);//设置圆弧颜⾊void setArcColor(const QColor &arcColor);//设置边框颜⾊void setBorderColor(const QColor &borderColor);//设置⽂本颜⾊void setTextColor(const QColor &textColor);//设置按下⽂本颜⾊void setPressColor(const QColor &pressColor);//设置⼋个⾓图标void setIconText(const QString &iconText);//设置中间图标void setCenterText(const QString ¢erText);//设置云台样式void setCloudStyle(const CloudStyle &cloudStyle);Q_SIGNALS://⿏标按下的区域,共9个,从0-8依次表⽰底部/左下⾓/左侧/左上⾓/顶部/右上⾓/右侧/右下⾓/中间void mousePressed(int position);};#endif //GAUGECLOUD_H核⼼代码:void GaugeCloud::paintEvent(QPaintEvent *){int width = this->width();int height = this->height();int side = qMin(width, height);//以中⼼点为基准,分别计算⼋⽅位区域和中间区域QPointF center = this->rect().center();double centerSize = (double)side / ((double)100 / 30);double iconSize = (double)side / ((double)100 / 10);double offset1 = 3.6;double offset2 = 2.65;//中间区域centerRect = QRectF(center.x() - centerSize / 2, center.y() - centerSize / 2, centerSize, centerSize);//左侧图标区域leftRect = QRectF(center.x() - iconSize * offset1, center.y() - iconSize / 2, iconSize, iconSize);//上侧图标区域topRect = QRectF(center.x() - iconSize / 2, center.y() - iconSize * offset1, iconSize, iconSize);//右侧图标区域rightRect = QRectF(center.x() + iconSize * (offset1 - 1), center.y() - iconSize / 2, iconSize, iconSize);//下侧图标区域bottomRect = QRectF(center.x() - iconSize / 2, center.y() + iconSize * (offset1 - 1), iconSize, iconSize);//左上⾓图标区域leftTopRect = QRectF(center.x() - iconSize * offset2, center.y() - iconSize * offset2, iconSize, iconSize);//右上⾓图标区域rightTopRect = QRectF(center.x() + iconSize * (offset2 - 1), center.y() - iconSize * offset2, iconSize, iconSize); //左下⾓图标区域leftBottomRect = QRectF(center.x() - iconSize * offset2, center.y() + iconSize * (offset2 - 1), iconSize, iconSize);//右下⾓图标区域rightBottomRect = QRectF(center.x() + iconSize * (offset2 - 1), center.y() + iconSize * (offset2 - 1), iconSize, iconSize); //绘制准备⼯作,启⽤反锯齿,平移坐标轴中⼼,等⽐例缩放QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);painter.translate(width / 2, height / 2);painter.scale(side / 200.0, side / 200.0);if (cloudStyle == CloudStyle_Black) {//绘制外圆背景drawCircle(&painter, 99, bgColor);//绘制圆弧drawArc(&painter);//绘制中间圆盘背景drawCircle(&painter, 83, baseColor);//绘制内圆背景drawCircle(&painter, 40, arcColor);//绘制内圆边框drawCircle(&painter, 33, borderColor);//绘制内圆drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? bgColor : baseColor);} else if (cloudStyle == CloudStyle_White) {//绘制外圆背景drawCircle(&painter, 99, QColor(249, 249, 249));//设置圆锥渐变QConicalGradient gradient(0, 0, 100);gradient.setColorAt(0, QColor(34, 163, 169));gradient.setColorAt(0.4, QColor(240, 201, 136));gradient.setColorAt(0.7, QColor(211, 77, 37));gradient.setColorAt(1, QColor(34, 163, 169));//绘制彩⾊外圆drawCircle(&painter, 90, gradient);//绘制中间圆盘背景drawCircle(&painter, 83, QColor(245, 245, 245));//绘制内圆背景drawCircle(&painter, 33, QColor(208, 208, 208));//绘制内圆边框drawCircle(&painter, 32, QColor(208, 208, 208));//绘制内圆drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? QColor(255, 255, 255) : QColor(245, 245, 245)); } else if (cloudStyle == CloudStyle_Blue) {//设置圆锥渐变QConicalGradient gradient(0, 0, 100);gradient.setColorAt(0, QColor(34, 163, 169));gradient.setColorAt(0.4, QColor(240, 201, 136));gradient.setColorAt(0.7, QColor(211, 77, 37));gradient.setColorAt(1, QColor(34, 163, 169));//绘制⾊彩外圆drawCircle(&painter, 99, gradient);//绘制中间圆盘背景drawCircle(&painter, 91, QColor(31, 66, 98));//绘制内圆背景drawCircle(&painter, 33, QColor(23, 54, 81));//绘制内圆边框drawCircle(&painter, 30, QColor(150, 150, 150));//绘制内圆drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? QColor(35, 82, 133) : QColor(34, 73, 115));} else if (cloudStyle == CloudStyle_Purple) {//设置圆锥渐变QConicalGradient gradient(0, 0, 100);gradient.setColorAt(0, QColor(87, 87, 155));gradient.setColorAt(0.4, QColor(129, 82, 130));gradient.setColorAt(0.7, QColor(54, 89, 166));gradient.setColorAt(1, QColor(87, 87, 155));//绘制⾊彩外圆drawCircle(&painter, 99, gradient);//绘制中间圆盘背景drawCircle(&painter, 91, QColor(55, 55, 92));//绘制内圆背景drawCircle(&painter, 33, QColor(49, 48, 82));//绘制内圆边框drawCircle(&painter, 30, QColor(82, 78, 131));//绘制内圆drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? QColor(85, 81, 137) : QColor(62, 59, 103));}//绘制⼋⽅位+中间图标drawText(&painter);#if 0//重置坐标系,并绘制⼋⽅位区域及中间区域,判断是否正确painter.resetMatrix();painter.resetTransform();painter.setPen(Qt::white);painter.drawRect(centerRect);painter.drawRect(leftRect);painter.drawRect(topRect);painter.drawRect(rightRect);painter.drawRect(bottomRect);painter.drawRect(leftTopRect);painter.drawRect(rightTopRect);painter.drawRect(leftBottomRect);painter.drawRect(rightBottomRect);#endif}void GaugeCloud::drawCircle(QPainter *painter, int radius, const QBrush &brush){painter->save();painter->setPen(Qt::NoPen);painter->setBrush(brush);//绘制圆painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);painter->restore();}void GaugeCloud::drawArc(QPainter *painter){int radius = 91;painter->save();painter->setBrush(Qt::NoBrush);QPen pen;pen.setWidthF(10);pen.setColor(arcColor);painter->setPen(pen);QRectF rect = QRectF(-radius, -radius, radius * 2, radius * 2); painter->drawArc(rect, 0 * 16, 360 * 16);painter->restore();}void GaugeCloud::drawText(QPainter *painter){bool ok;int radius = 100;painter->save();//判断当前按下坐标是否在中⼼区域,按下则⽂本不同颜⾊if (pressed && centerRect.contains(lastPoint)) {emit mousePressed(8);painter->setPen(pressColor);} else {painter->setPen(textColor);}QFont font;font.setPixelSize(25);#if (QT_VERSION >= QT_VERSION_CHECK(4,8,0))font.setHintingPreference(QFont::PreferNoHinting);#endifpainter->setFont(font);//绘制中间图标QRectF centerRect(-radius, -radius, radius * 2, radius * 2);QString centerText = this->centerText.replace("0x", "");QChar centerChar = QChar(centerText.toInt(&ok, 16));painter->drawText(centerRect, Qt::AlignCenter, centerChar); //绘制⼋⽅位图标radius = 70;int offset = 15;int steps = 8;double angleStep = 360.0 / steps;font.setPixelSize(20);painter->setFont(font);//从下侧图标开始绘制,顺时针旋转QRect iconRect(-offset / 2, radius - offset, offset, offset);QString iconText = this->iconText.replace("0x", "");QChar iconChar = QChar(iconText.toInt(&ok, 16));for (int i = 0; i < steps; i++) {//判断⿏标按下的是哪个区域if (pressed) {bool contains = false;if (bottomRect.contains(lastPoint) && i == 0) {contains = true;} else if (leftBottomRect.contains(lastPoint) && i == 1) { contains = true;} else if (leftRect.contains(lastPoint) && i == 2) {contains = true;} else if (leftTopRect.contains(lastPoint) && i == 3) {contains = true;} else if (topRect.contains(lastPoint) && i == 4) {contains = true;} else if (rightTopRect.contains(lastPoint) && i == 5) {contains = true;} else if (rightRect.contains(lastPoint) && i == 6) {contains = true;} else if (rightBottomRect.contains(lastPoint) && i == 7) { contains = true;}if (contains) {painter->setPen(pressColor);emit mousePressed(i);} else {painter->setPen(textColor);}} else {painter->setPen(textColor);}painter->drawText(iconRect, Qt::AlignCenter, iconChar);painter->rotate(angleStep);}painter->restore();}。
汽车车速检测系统设计

汽车车速检测系统设计1.引言汽车车速检测系统是一种用于测量车辆速度的装置。
它在现代交通管理和道路安全领域起着重要作用。
本文将介绍汽车车速检测系统的设计原理、硬件需求、软件需求以及系统的性能参数。
2.设计原理汽车车速检测系统的设计基于车辆运动学和基本物理原理。
系统利用车辆通过传感器的触发来计算车辆的速度。
传感器可以是激光雷达、微波雷达或摄像机。
一旦车辆通过传感器,系统会记录下两个连续时间点之间的时间差,并使用已知的距离来计算车辆速度。
3.硬件需求汽车车速检测系统的硬件需求主要包括传感器、控制器和显示设备。
3.1 传感器传感器是系统的核心组件,用于检测车辆的通过。
常用的传感器类型包括激光雷达、微波雷达和摄像机。
激光雷达和微波雷达可以提供精确的测量结果,而摄像机可以通过图像处理算法来估计车辆速度。
3.2 控制器控制器是系统的主要处理单元,用于接收传感器的输入并进行计算。
它可以是单片机、微处理器或嵌入式系统。
控制器还可以与其他交通管理设备集成,例如交通信号灯或可变信息标志。
3.3 显示设备显示设备用于展示车辆的速度信息。
常见的显示设备包括LED显示屏或液晶显示屏。
它们可以直接输出车辆速度,并可以与其他设备集成以提供更复杂的信息。
4.软件需求汽车车速检测系统的软件需求包括数据采集、数据处理和数据展示。
数据采集软件负责接收传感器的输入,并将其转换为数字信号。
它可以通过串行通信或并行接口与传感器通信,并将数据传输到数据处理软件。
4.2 数据处理数据处理软件负责计算车辆的速度。
它根据传感器的触发时间和已知的距离计算车辆的速度。
同时,它还可以对数据进行滤波、校正和校验,以提高系统的准确性和可靠性。
数据展示软件负责将车辆速度信息以可视化的方式展示给用户。
它可以将数据显示在显示设备上,并可以通过用户界面提供配置选项和其他交互功能。
5.系统性能参数汽车车速检测系统的性能参数包括准确性、可靠性和响应时间。
5.1 准确性准确性是衡量系统测量结果与实际值的接近程度。
基于Qt的汽车车速仪表盘的设计讲解

研究生课程论文基于Qt的汽车车速仪表盘的设计学院:信息工程学院专业:交通信息工程及控制课程:嵌入式系统及应用姓名:学号:授课教师:一研究背景仪表作为汽车整个系统中十分重要的部分,是提高汽车综合性能的重要方面之一。
随着计算机软硬件技术、总线技术、电子技术等的快速发展,控制系统臃肿、接线布线复杂、占用空间大的传统电磁机械仪表渐渐被淘汰,虚拟仪表正以传统机械仪表无法比拟的速度迅猛发展。
目前虚拟仪表通常包括纯数字仪表和虚拟仪表盘仪表两种:纯数字仪表成本较低,但功能和界面比较简单,满足不了一般驾驶员的需求;而现有的虚拟仪表盘仪表虽然功能和界面比较丰富,但又存在着开发成本高、可移植性和可重绘性差、可扩展性不足等缺点,不利于大范围的推广与应用。
针对传统仪表和现有仪表存在的不足,本文提出了一种新型的车载虚拟仪表设计方案,采用ARM处理器S3C6410为核心的硬件平台和以嵌入式Linux系统为核心的软件平台,并在此基础上采用开放源代码的图形界面库QT开发仪表终端应用程序。
该虚拟仪表可读性好,读数精度高,在可移植性、可维护性和成本方面都得到了良好的改善,具有较大的科研价值和商业使用价值。
本文目前只实现了仪表中关于车速的终端应用程序。
二开发环境2.1 Ubuntu与Qt简介Ubuntu是一个以桌面应用为主的Linux操作系统,其名称来自非洲南部祖鲁语或豪萨语的“ubuntu”一词,意思是“人性”、“我的存在是因为大家的存在”,是非洲传统的一种价值观,类似华人社会的“仁爱”思想。
Ubuntu 拥有很多优点。
相对于其他版本的Linux,Ubuntu也有着自己的优势。
首先,安装系统非常简单,只需要非常少的设置即可,完全可以和Windows桌面系统相媲美;其次,图形界面很人性化,模仿了在xp下常用的快捷键;还有,安装和升级程序时,可以通过网络,由系统自行安装依赖的文件包,从此不必再为Linux系统的依赖关系大伤脑筋。
Ubuntu的目标在于为一般用户提供一个最新的、同时又相当稳定的主要由自由软件构建而成的操作系统。
Qt自定义控件实现仪表盘

Qt⾃定义控件实现仪表盘⽬录1.预览图2. 代码头⽂件源⽂件3. ⽤法1.预览图2. 代码头⽂件#ifndef MOTORMETER_H#define MOTORMETER_H#include <QWidget>#include <QDebug>#include <QtMath>#include <QDialog>#include <QPainter>#include <QPaintEvent>#include <QPainterPath>#include <QRadialGradient>class motormeter : public QWidget{Q_OBJECTpublic:explicit motormeter(QWidget *parent = nullptr);~motormeter();protected:void paintEvent(QPaintEvent*);private:int degRotate =-120;private:void DrawPoint(QPainter&,int);void DrawDigital(QPainter&,int);void DrawCircle(QPainter&,int);void DrawSmallScale(QPainter&,int);void DrawBigScale(QPainter&,int);void DrawText(QPainter&,int);void DrawPointer(QPainter&,int);void drawIndicator(QPainter *painter);public slots:void valueChanged(int);};#endif // MOTORMETER_H源⽂件#include "motormeter.h"motormeter::motormeter(QWidget *parent) : QWidget(parent){}motormeter::~motormeter(){}void motormeter::paintEvent(QPaintEvent*){QPainter painter(this);int width=this->width();int height=this->height();int radius=((width>height)?height:width)/2;//移动画笔到中下⽅painter.translate(width/2,height*0.6);//启⽤反锯齿painter.setRenderHint(QPainter::Antialiasing, true);painter.setPen(Qt::NoPen);//设置画刷颜⾊painter.setBrush(QColor(138,43,226));DrawPoint(painter,radius);DrawDigital(painter,radius-10);DrawCircle(painter,radius-35);DrawSmallScale(painter,radius-60);DrawBigScale(painter,radius-75);DrawText(painter,radius/2);DrawPointer(painter,radius-100);}//绘制外圈点void motormeter::DrawPoint(QPainter& painter,int radius){//组装点的路径图QPainterPath pointPath;pointPath.moveTo(-2,-2);pointPath.lineTo(2,-2);pointPath.lineTo(2,2);pointPath.lineTo(0,4);pointPath.lineTo(-2,2);//绘制13个⼩点for(int i=0;i<13;++i){QPointF point(0,0);painter.save();painter.setBrush(QColor(255,127,80));//计算并移动绘图对象中⼼点point.setX(radius*qCos(((210-i*20)*M_PI)/180));point.setY(radius*qSin(((210-i*20)*M_PI)/180));//计算并移动绘图对象的中⼼点painter.translate(point.x(),-point.y());//计算并选择绘图对象坐标painter.rotate(-120+i*20);//绘制路径painter.drawPath(pointPath);painter.restore();}}//绘制外圈数字,原理和绘制圆圈点⼀样void motormeter::DrawDigital(QPainter& painter,int radius){//设置画笔,画笔默认NOPENpainter.setPen(QColor(218,112,214));QFont font;font.setFamily("Cambria");font.setPointSize(15);painter.setFont(font);for(int i=0;i<13;++i){QPointF point(0,0);painter.save();point.setX(radius*qCos(((210-i*20)*M_PI)/180));point.setY(radius*qSin(((210-i*20)*M_PI)/180));painter.translate(point.x(),-point.y());painter.rotate(-120+i*20);painter.drawText(-15, -5, 40, 30,Qt::AlignCenter,QString::number(i*20)); painter.restore();}//还原画笔painter.setPen(Qt::NoPen);}//绘制外圈void motormeter::DrawCircle(QPainter& painter,int radius){//保存绘图对象painter.save();//计算⼤⼩圆路径QPainterPath outRing;QPainterPath inRing;outRing.moveTo(0,0);inRing.moveTo(0,0);outRing.arcTo(-radius,-radius, 2*radius,2*radius,-31,242);inRing.addEllipse(-radius+20,-radius+20,2*(radius-20),2*(radius-20)); outRing.closeSubpath();//设置渐变⾊kQRadialGradient radialGradient(0,0,radius,0,0);radialGradient.setColorAt(0.93,QColor(138,43,226));radialGradient.setColorAt(1,QColor(0,0,0));//设置画刷painter.setBrush(radialGradient);//⼤圆减⼩圆painter.drawPath(outRing.subtracted(inRing));//painter.drawPath(outRing);//painter.drawPath(inRing);painter.restore();}//绘制刻度void motormeter::DrawSmallScale(QPainter& painter,int radius){//组装点的路径图QPainterPath pointPath;pointPath.moveTo(-2,-2);pointPath.lineTo(-1,-4);pointPath.lineTo(1,-4);pointPath.lineTo(2,-2);pointPath.lineTo(1,8);pointPath.lineTo(-1,8);//绘制121个⼩点for(int i=0;i<121;++i){QPointF point(0,0);painter.save();point.setX(radius*qCos(((210-i*2)*M_PI)/180));point.setY(radius*qSin(((210-i*2)*M_PI)/180));painter.translate(point.x(),-point.y());painter.rotate(-120+i*2);if(i>=90) painter.setBrush(QColor(250,0,0));painter.drawPath(pointPath);painter.restore();}}//绘制刻度void motormeter::DrawBigScale(QPainter& painter,int radius){//组装点的路径图QPainterPath pointPath1;pointPath1.moveTo(-2,-2);pointPath1.lineTo(-1,-4);pointPath1.lineTo(1,-4);pointPath1.lineTo(2,-2);pointPath1.lineTo(1,8);pointPath1.lineTo(-1,8);QPainterPath pointPath2;pointPath2.moveTo(-2,-2);pointPath2.lineTo(-1,-4);pointPath2.lineTo(1,-4);pointPath2.lineTo(2,-2);pointPath2.lineTo(1,15);pointPath2.lineTo(-1,15);//绘制25个刻度for(int i=0;i<25;++i){QPointF point(0,0);painter.save();point.setX(radius*qCos(((210-i*10)*M_PI)/180));point.setY(radius*qSin(((210-i*10)*M_PI)/180));painter.translate(point.x(),-point.y());painter.rotate(-120+i*10);if(i>=18) painter.setBrush(QColor(250,0,0));if(i%2){painter.drawPath(pointPath1);}else{painter.drawPath(pointPath2);}painter.restore();}}//绘制中⼼⽂字km/hvoid motormeter::DrawText(QPainter& painter,int radius){painter.save();painter.setPen(QColor(153,51,250));QFont font;font.setFamily("Cambria");font.setPointSize(16);painter.setFont(font);painter.drawText(-25, -radius, 60, 30,Qt::AlignCenter,QString("km/h"));painter.restore();}//绘制指针void motormeter::DrawPointer(QPainter& painter,int radius){//组装点的路径图QPainterPath pointPath;pointPath.moveTo(10,0);pointPath.lineTo(1,-radius);pointPath.lineTo(-1,-radius);pointPath.lineTo(-10,0);pointPath.arcTo(-10,0,20,20,180,180);QPainterPath inRing;inRing.addEllipse(-5,-5,10,10);painter.save();QRadialGradient radialGradient(0,0,radius,0,0);radialGradient.setColorAt(0,QColor(0,199,140,150));radialGradient.setColorAt(1,QColor(255,153,18,150));//计算并选择绘图对象坐标painter.rotate(degRotate);painter.setBrush(radialGradient);painter.drawPath(pointPath.subtracted(inRing));painter.restore();}void motormeter::valueChanged(int value){this->degRotate = value;update();}3. ⽤法创建类,然后在创建的头⽂件和源⽂件⾥⾯添加上述代码在UI界⾯⾥⾯拖拽widget部件将widget部件提升为⾃定义的类,在提升的类名称⾥⾯填⼊上⾯源代码⾥⾯的类名调⽤函数如下,在设计师界⾯类⾥⾯调⽤这个函数即可void motormeter::valueChanged(int value){this->degRotate = value;update();}//设置背景墙QPalette bgpal= palette();bgpal.setColor(QPalette::Background,QColor(0,0,0));setPalette (bgpal);ui->motormeter->valueChanged(a);以上就是Qt⾃定义控件实现仪表盘的详细内容,更多关于Qt仪表盘的资料请关注其它相关⽂章!。
Qt编写自定义控件1-汽车仪表盘

Qt编写⾃定义控件1-汽车仪表盘前⾔汽车仪表盘⼏乎是qt写仪表盘控件中最常见的,⼀般来说先要求美⼯做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种⽅法有个好处就是做出来的效果⽐较逼真,和真实效果图基本上保持⼀致,⽽且程序员也不会那么累,基本上⼊门级别的程序员都可以搞定,效率⽐较⾼,缺点是如果⽤户需要更改某个部件的颜⾊,⽐如指针的颜⾊等,需要重新做效果图贴图才能实现,⽐较⿇烦,还有⼀点就是如果效果图原图不是很⼤,则遇到特殊分辨率情况下,可能会有失真的情况,被强制拉伸等。
我⼀贯都喜欢⽤painter来绘制,以规避后⾯⼏点的缺点,也可以锻炼下⾃⼰的审美能⼒,所谓⼼中有坐标,万物皆painter。
实现的功能1:可设置范围值,⽀持负数值2:可设置精确度,最⼤⽀持⼩数点后3位3:可设置⼤刻度数量/⼩刻度数量4:可设置开始旋转⾓度/结束旋转⾓度5:可设置是否启⽤动画效果以及动画效果每次移动的步长6:可设置外圆背景/内圆背景/饼圆三种颜⾊/刻度尺颜⾊/⽂字颜⾊7:⾃适应窗体拉伸,刻度尺和⽂字⾃动缩放8:可⾃由拓展各种渐变⾊,各圆的半径9:三⾊圆环按照⽐例设置范围⾓度⽤户可以⾃由设置三⾊占⽤⽐例10:圆环样式可选择三⾊圆环当前圆环11:指⽰器样式可选择圆形指⽰器指针指⽰器圆⾓指针指⽰器三⾓形指⽰器效果图头⽂件代码#ifndef GAUGECAR_H#define GAUGECAR_H/*** 汽车仪表盘控件作者:feiyangqingyun(QQ:517216493) 2016-11-20* 1:可设置范围值,⽀持负数值* 2:可设置精确度,最⼤⽀持⼩数点后3位* 3:可设置⼤刻度数量/⼩刻度数量* 4:可设置开始旋转⾓度/结束旋转⾓度* 5:可设置是否启⽤动画效果以及动画效果每次移动的步长* 6:可设置外圆背景/内圆背景/饼圆三种颜⾊/刻度尺颜⾊/⽂字颜⾊* 7:⾃适应窗体拉伸,刻度尺和⽂字⾃动缩放* 8:可⾃由拓展各种渐变⾊,各圆的半径* 9:三⾊圆环按照⽐例设置范围⾓度⽤户可以⾃由设置三⾊占⽤⽐例* 10:圆环样式可选择三⾊圆环当前圆环* 11:指⽰器样式可选择圆形指⽰器指针指⽰器圆⾓指针指⽰器三⾓形指⽰器*/#include <QWidget>#ifdef quc#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))#include <QtDesigner/QDesignerExportWidget>#else#include <QtUiPlugin/QDesignerExportWidget>#endifclass QDESIGNER_WIDGET_EXPORT GaugeCar : public QWidget#elseclass GaugeCar : public QWidget#endif{Q_OBJECTQ_ENUMS(PieStyle)Q_ENUMS(PointerStyle)Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)Q_PROPERTY(double value READ getValue WRITE setValue)Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)Q_PROPERTY(int scaleMajor READ getScaleMajor WRITE setScaleMajor)Q_PROPERTY(int scaleMinor READ getScaleMinor WRITE setScaleMinor)Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle)Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep)Q_PROPERTY(QColor outerCircleColor READ getOuterCircleColor WRITE setOuterCircleColor)Q_PROPERTY(QColor innerCircleColor READ getInnerCircleColor WRITE setInnerCircleColor)Q_PROPERTY(QColor pieColorStart READ getPieColorStart WRITE setPieColorStart)Q_PROPERTY(QColor pieColorMid READ getPieColorMid WRITE setPieColorMid)Q_PROPERTY(QColor pieColorEnd READ getPieColorEnd WRITE setPieColorEnd)Q_PROPERTY(QColor coverCircleColor READ getCoverCircleColor WRITE setCoverCircleColor) Q_PROPERTY(QColor scaleColor READ getScaleColor WRITE setScaleColor)Q_PROPERTY(QColor pointerColor READ getPointerColor WRITE setPointerColor)Q_PROPERTY(QColor centerCircleColor READ getCenterCircleColor WRITE setCenterCircleColor) Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)Q_PROPERTY(bool showOverlay READ getShowOverlay WRITE setShowOverlay)Q_PROPERTY(QColor overlayColor READ getOverlayColor WRITE setOverlayColor)Q_PROPERTY(PieStyle pieStyle READ getPieStyle WRITE setPieStyle)Q_PROPERTY(PointerStyle pointerStyle READ getPointerStyle WRITE setPointerStyle) public:enum PieStyle {PieStyle_Three = 0, //三⾊圆环PieStyle_Current = 1 //当前圆环};enum PointerStyle {PointerStyle_Circle = 0, //圆形指⽰器PointerStyle_Indicator = 1, //指针指⽰器PointerStyle_IndicatorR = 2, //圆⾓指针指⽰器PointerStyle_Triangle = 3 //三⾓形指⽰器};explicit GaugeCar(QWidget *parent = 0);~GaugeCar();protected:void paintEvent(QPaintEvent *);void drawOuterCircle(QPainter *painter);void drawInnerCircle(QPainter *painter);void drawColorPie(QPainter *painter);void drawCoverCircle(QPainter *painter);void drawScale(QPainter *painter);void drawScaleNum(QPainter *painter);void drawPointerCircle(QPainter *painter);void drawPointerIndicator(QPainter *painter);void drawPointerIndicatorR(QPainter *painter);void drawPointerTriangle(QPainter *painter);void drawRoundCircle(QPainter *painter);void drawCenterCircle(QPainter *painter);void drawValue(QPainter *painter);void drawOverlay(QPainter *painter);private slots:void updateValue();private:double minValue; //最⼩值double maxValue; //最⼤值double value; //⽬标值int precision; //精确度,⼩数点后⼏位int scaleMajor; //⼤刻度数量int scaleMinor; //⼩刻度数量int startAngle; //开始旋转⾓度int endAngle; //结束旋转⾓度bool animation; //是否启⽤动画显⽰double animationStep; //动画显⽰时步长QColor outerCircleColor; //外圆背景颜⾊QColor innerCircleColor; //内圆背景颜⾊QColor pieColorStart; //饼圆开始颜⾊QColor pieColorMid; //饼圆中间颜⾊QColor pieColorEnd; //饼圆结束颜⾊QColor coverCircleColor; //覆盖圆背景颜⾊QColor scaleColor; //刻度尺颜⾊QColor pointerColor; //指针颜⾊QColor centerCircleColor; //中⼼圆颜⾊QColor textColor; //⽂字颜⾊bool showOverlay; //显⽰遮罩层QColor overlayColor; //遮罩层颜⾊PieStyle pieStyle; //饼图样式PointerStyle pointerStyle; //指针样式bool reverse; //是否往回⾛double currentValue; //当前值QTimer *timer; //定时器绘制动画public:double getMinValue() const;double getMaxValue() const;double getValue() const;int getPrecision() const;int getScaleMajor() const;int getScaleMinor() const;int getStartAngle() const;int getEndAngle() const;bool getAnimation() const;double getAnimationStep() const;QColor getOuterCircleColor() const;QColor getInnerCircleColor() const;QColor getPieColorStart() const;QColor getPieColorMid() const;QColor getPieColorEnd() const;QColor getCoverCircleColor() const;QColor getScaleColor() const;QColor getPointerColor() const;QColor getCenterCircleColor() const;QColor getTextColor() const;bool getShowOverlay() const;QColor getOverlayColor() const;PieStyle getPieStyle() const;PointerStyle getPointerStyle() const;QSize sizeHint() const;QSize minimumSizeHint() const;public Q_SLOTS://设置范围值void setRange(double minValue, double maxValue);void setRange(int minValue, int maxValue);//设置最⼤最⼩值void setMinValue(double minValue);void setMaxValue(double maxValue);//设置⽬标值void setValue(double value);void setValue(int value);//设置精确度void setPrecision(int precision);//设置主刻度数量void setScaleMajor(int scaleMajor);//设置⼩刻度数量void setScaleMinor(int scaleMinor);//设置开始旋转⾓度void setStartAngle(int startAngle);//设置结束旋转⾓度void setEndAngle(int endAngle);//设置是否启⽤动画显⽰void setAnimation(bool animation);//设置动画显⽰的步长void setAnimationStep(double animationStep);//设置外圆背景颜⾊void setOuterCircleColor(const QColor &outerCircleColor);//设置内圆背景颜⾊void setInnerCircleColor(const QColor &innerCircleColor);//设置饼圆三种颜⾊void setPieColorStart(const QColor &pieColorStart);void setPieColorMid(const QColor &pieColorMid);void setPieColorEnd(const QColor &pieColorEnd);//设置覆盖圆背景颜⾊void setCoverCircleColor(const QColor &coverCircleColor);//设置刻度尺颜⾊void setScaleColor(const QColor &scaleColor);//设置指针颜⾊void setPointerColor(const QColor &pointerColor);//设置中⼼圆颜⾊void setCenterCircleColor(const QColor ¢erCircleColor);//设置⽂本颜⾊void setTextColor(const QColor &textColor);//设置是否显⽰遮罩层void setShowOverlay(bool showOverlay);//设置遮罩层颜⾊void setOverlayColor(const QColor &overlayColor);//设置饼图样式void setPieStyle(const PieStyle &pieStyle);//设置指针样式void setPointerStyle(const PointerStyle &pointerStyle);Q_SIGNALS:void valueChanged(int value);};#endif //GAUGECAR_H核⼼代码void GaugeCar::paintEvent(QPaintEvent *){int width = this->width();int height = this->height();int side = qMin(width, height);//绘制准备⼯作,启⽤反锯齿,平移坐标轴中⼼,等⽐例缩放QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); painter.translate(width / 2, height / 2);painter.scale(side / 200.0, side / 200.0);//绘制外圆drawOuterCircle(&painter);//绘制内圆drawInnerCircle(&painter);//绘制饼圆drawColorPie(&painter);//绘制覆盖圆⽤以遮住饼圆多余部分drawCoverCircle(&painter);//绘制刻度线drawScale(&painter);//绘制刻度值drawScaleNum(&painter);//根据指⽰器形状绘制指⽰器if (pointerStyle == PointerStyle_Circle) {drawPointerCircle(&painter);} else if (pointerStyle == PointerStyle_Indicator) {drawPointerIndicator(&painter);} else if (pointerStyle == PointerStyle_IndicatorR) {drawPointerIndicatorR(&painter);} else if (pointerStyle == PointerStyle_Triangle) {drawPointerTriangle(&painter);}//绘制指针中⼼圆外边框drawRoundCircle(&painter);//绘制指针中⼼圆drawCenterCircle(&painter);//绘制当前值drawValue(&painter);//绘制遮罩层drawOverlay(&painter);}void GaugeCar::drawOuterCircle(QPainter *painter){int radius = 99;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(outerCircleColor);painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);painter->restore();}void GaugeCar::drawInnerCircle(QPainter *painter){int radius = 90;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(innerCircleColor);painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);painter->restore();}void GaugeCar::drawColorPie(QPainter *painter){int radius = 60;painter->save();painter->setPen(Qt::NoPen);QRectF rect(-radius, -radius, radius * 2, radius * 2);if (pieStyle == PieStyle_Three) {//计算总范围⾓度,根据占⽐例⾃动计算三⾊圆环范围⾓度//可以更改⽐例double angleAll = 360.0 - startAngle - endAngle;double angleStart = angleAll * 0.7;double angleMid = angleAll * 0.15;double angleEnd = angleAll * 0.15;//增加偏移量使得看起来没有脱节int offset = 3;//绘制开始饼圆painter->setBrush(pieColorStart);painter->drawPie(rect, (270 - startAngle - angleStart) * 16, angleStart * 16);//绘制中间饼圆painter->setBrush(pieColorMid);painter->drawPie(rect, (270 - startAngle - angleStart - angleMid) * 16 + offset, angleMid * 16);//绘制结束饼圆painter->setBrush(pieColorEnd);painter->drawPie(rect, (270 - startAngle - angleStart - angleMid - angleEnd) * 16 + offset * 2, angleEnd * 16); } else if (pieStyle == PieStyle_Current) {//计算总范围⾓度,当前值范围⾓度,剩余值范围⾓度double angleAll = 360.0 - startAngle - endAngle;double angleCurrent = angleAll * ((currentValue - minValue) / (maxValue - minValue));double angleOther = angleAll - angleCurrent;//绘制当前值饼圆painter->setBrush(pieColorStart);painter->drawPie(rect, (270 - startAngle - angleCurrent) * 16, angleCurrent * 16);//绘制剩余值饼圆painter->setBrush(pieColorEnd);painter->drawPie(rect, (270 - startAngle - angleCurrent - angleOther) * 16, angleOther * 16);}painter->restore();}void GaugeCar::drawCoverCircle(QPainter *painter){int radius = 50;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(coverCircleColor);painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);painter->restore();}void GaugeCar::drawScale(QPainter *painter){int radius = 72;painter->save();painter->rotate(startAngle);int steps = (scaleMajor * scaleMinor);double angleStep = (360.0 - startAngle - endAngle) / steps;QPen pen;pen.setColor(scaleColor);pen.setCapStyle(Qt::RoundCap);for (int i = 0; i <= steps; i++) {if (i % scaleMinor == 0) {pen.setWidthF(1.5);painter->setPen(pen);painter->drawLine(0, radius - 10, 0, radius);} else {pen.setWidthF(0.5);painter->setPen(pen);painter->drawLine(0, radius - 5, 0, radius);}painter->rotate(angleStep);}painter->restore();}void GaugeCar::drawScaleNum(QPainter *painter){int radius = 82;painter->save();painter->setPen(scaleColor);double startRad = (360 - startAngle - 90) * (M_PI / 180);double deltaRad = (360 - startAngle - endAngle) * (M_PI / 180) / scaleMajor;for (int i = 0; i <= scaleMajor; i++) {double sina = qSin(startRad - i * deltaRad);double cosa = qCos(startRad - i * deltaRad);double value = 1.0 * i * ((maxValue - minValue) / scaleMajor) + minValue;QString strValue = QString("%1").arg((double)value, 0, 'f', precision);double textWidth = fontMetrics().width(strValue);double textHeight = fontMetrics().height();int x = radius * cosa - textWidth / 2;int y = -radius * sina + textHeight / 4;painter->drawText(x, y, strValue);}painter->restore();}void GaugeCar::drawPointerCircle(QPainter *painter){int radius = 6;int offset = 30;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(pointerColor);painter->rotate(startAngle);double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue); painter->rotate(degRotate);painter->drawEllipse(-radius, radius + offset, radius * 2, radius * 2);painter->restore();}void GaugeCar::drawPointerIndicator(QPainter *painter){int radius = 75;painter->save();painter->setOpacity(0.8);painter->setPen(Qt::NoPen);painter->setBrush(pointerColor);QPolygon pts;pts.setPoints(3, -5, 0, 5, 0, 0, radius);painter->rotate(startAngle);double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue); painter->rotate(degRotate);painter->drawConvexPolygon(pts);painter->restore();}void GaugeCar::drawPointerIndicatorR(QPainter *painter){int radius = 75;painter->save();painter->setOpacity(1.0);QPen pen;pen.setWidth(1);pen.setColor(pointerColor);painter->setPen(pen);painter->setBrush(pointerColor);QPolygon pts;pts.setPoints(3, -5, 0, 5, 0, 0, radius);painter->rotate(startAngle);double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue); painter->rotate(degRotate);painter->drawConvexPolygon(pts);//增加绘制圆⾓直线,与之前三⾓形重叠,形成圆⾓指针pen.setCapStyle(Qt::RoundCap);pen.setWidthF(4);painter->setPen(pen);painter->drawLine(0, 0, 0, radius);painter->restore();}void GaugeCar::drawPointerTriangle(QPainter *painter){int radius = 10;int offset = 38;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(pointerColor);QPolygon pts;pts.setPoints(3, -5, 0 + offset, 5, 0 + offset, 0, radius + offset);painter->rotate(startAngle);double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue); painter->rotate(degRotate);painter->drawConvexPolygon(pts);painter->restore();}void GaugeCar::drawRoundCircle(QPainter *painter){int radius = 18;painter->save();painter->setOpacity(0.8);painter->setPen(Qt::NoPen);painter->setBrush(pointerColor);painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);painter->restore();}void GaugeCar::drawCenterCircle(QPainter *painter){int radius = 15;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(centerCircleColor);painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);painter->restore();}void GaugeCar::drawValue(QPainter *painter){int radius = 100;painter->save();painter->setPen(textColor);QFont font;font.setPixelSize(18);painter->setFont(font);QRectF textRect(-radius, -radius, radius * 2, radius * 2);QString strValue = QString("%1").arg((double)currentValue, 0, 'f', precision);painter->drawText(textRect, Qt::AlignCenter, strValue);painter->restore();}void GaugeCar::drawOverlay(QPainter *painter){if (!showOverlay) {return;}int radius = 90;painter->save();painter->setPen(Qt::NoPen);QPainterPath smallCircle;QPainterPath bigCircle;radius -= 1;smallCircle.addEllipse(-radius, -radius, radius * 2, radius * 2);radius *= 2;bigCircle.addEllipse(-radius, -radius + 140, radius * 2, radius * 2);//⾼光的形状为⼩圆扣掉⼤圆的部分QPainterPath highlight = smallCircle - bigCircle;QLinearGradient linearGradient(0, -radius / 2, 0, 0);overlayColor.setAlpha(100);linearGradient.setColorAt(0.0, overlayColor);overlayColor.setAlpha(30);linearGradient.setColorAt(1.0, overlayColor);painter->setBrush(linearGradient);painter->rotate(-20);painter->drawPath(highlight);painter->restore();}控件介绍1. 超过130个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、⾼亮按钮、滑动选择器、农历等。
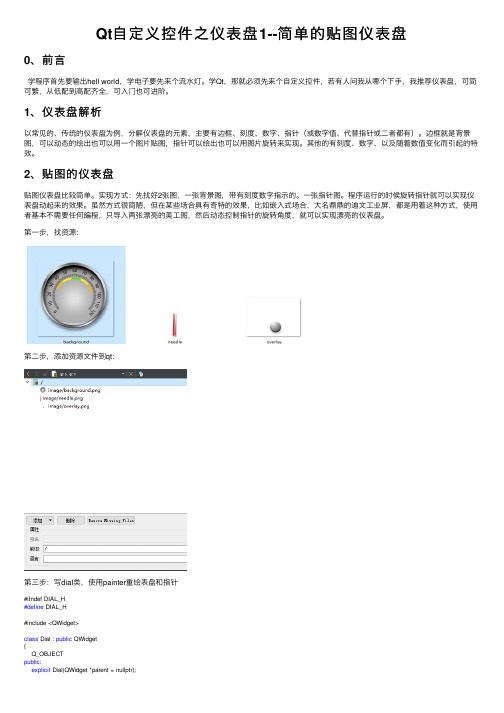
Qt自定义控件之仪表盘1--简单的贴图仪表盘

Qt⾃定义控件之仪表盘1--简单的贴图仪表盘0、前⾔学程序⾸先要输出hell world,学电⼦要先来个流⽔灯。
学Qt,那就必须先来个⾃定义控件,若有⼈问我从哪个下⼿,我推荐仪表盘,可简可繁,从低配到⾼配齐全,可⼊门也可进阶。
1、仪表盘解析以常见的、传统的仪表盘为例,分解仪表盘的元素,主要有边框、刻度、数字、指针(或数字值、代替指针或⼆者都有)。
边框就是背景图,可以动态的绘出也可以⽤⼀个图⽚贴图,指针可以绘出也可以⽤图⽚旋转来实现。
其他的有刻度、数字、以及随着数值变化⽽引起的特效。
2、贴图的仪表盘贴图仪表盘⽐较简单。
实现⽅式:先找好2张图,⼀张背景图,带有刻度数字指⽰的。
⼀张指针图。
程序运⾏的时候旋转指针就可以实现仪表盘动起来的效果。
虽然⽅式很简陋,但在某些场合具有奇特的效果,⽐如嵌⼊式场合,⼤名⿍⿍的迪⽂⼯业屏,都是⽤着这种⽅式,使⽤者基本不需要任何编程,只导⼊两张漂亮的美⼯图,然后动态控制指针的旋转⾓度,就可以实现漂亮的仪表盘。
第⼀步,找资源:第⼆步,添加资源⽂件到qt:第三步:写dial类,使⽤painter重绘表盘和指针#ifndef DIAL_H#define DIAL_H#include <QWidget>class Dial : public QWidget{Q_OBJECTpublic:explicit Dial(QWidget *parent = nullptr);private:int value;void paintEvent(QPaintEvent *event);signals:public slots:void valueChanged(int value);};#endif// DIAL_H#include "dial.h"#include<QPainter>#include<QDebug>Dial::Dial(QWidget *parent) : QWidget(parent){}void Dial::paintEvent(QPaintEvent *event){Q_UNUSED(event);QPainter painter(this);painter.save();painter.setRenderHint(QPainter::SmoothPixmapTransform, true); //平滑像素图painter.translate(this->width()/2, this->height()/2); // 原点定位QPixmap img = QPixmap(":/image/background.png");painter.drawPixmap(-img.width()/2, -img.height()/2, img); // 背景图QPixmap needle;needle.load(":/image/needle.png");painter.rotate(value-135);painter.drawPixmap(-needle.width()/2, -needle.height(), needle); // 绘制指针,默认图⽚针尖在上坐标(0,0),所以移动使针尾坐标为0 painter.rotate(-(value-135)); // 恢复旋转,绘制蒙版层QPixmap overlay = QPixmap(":/image/overlay.png");painter.drawPixmap(-img.width()/2 + 25, -img.height()/2 + 25, overlay);painter.restore();}void Dial::valueChanged(int value){this->value = 2.7*value;update();}第四步:调⽤dial类,把写好的类当做⼀个控件来使⽤即可,连接dial的槽函数即可控制表盘。
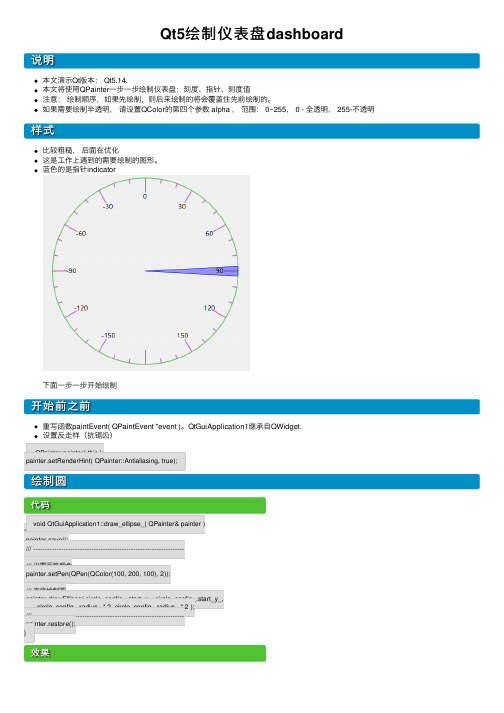
Qt5绘制仪表盘dashboard

Qt5绘制仪表盘dashboard说明本⽂演⽰Qt 版本: Qt5.14.本⽂将使⽤QPainter ⼀步⼀步绘制仪表盘:刻度、指针、刻度值注意: 绘制顺序,如果先绘制,则后来绘制的将会覆盖住先前绘制的。
如果需要绘制半透明, 请设置QColor 的第四个参数 alpha , 范围: 0~255, 0 - 全透明, 255-不透明样式⽐较粗糙, 后⾯在优化这是⼯作上遇到的需要绘制的图形。
蓝⾊的是指针indicator 下⾯⼀步⼀步开始绘制开始前之前重写函数paintEvent( QPaintEvent *event )。
QtGuiApplication1继承⾃QWidget.设置反⾛样(抗锯齿)绘制圆代码效果 QPainter painter( this );painter.setRenderHint( QPainter::Antialiasing, true);void QtGuiApplication1::draw_ellipse_( QPainter& painter ){painter.save();/// -----------------------------------------------------------------/// 设置画笔颜⾊painter.setPen(QPen(QColor(100, 200, 100), 2));/// 直接绘制圆painter.drawEllipse( circle_config_.start_x_, circle_config_.start_y_,circle_config_.radius_ * 2, circle_config_.radius_ * 2 );/// -----------------------------------------------------------------painter.restore();}绘制刻度每10度绘制⼀个刻度线,每30度绘制⼀个较长的刻度线代码void QtGuiApplication1::draw_dial_( QPainter& painter ){painter.save();painter.setPen(QPen(QColor(200, 100, 200), 2));/// 旋转坐标/// 第⼀个参数:坐标起点X/// 第⼆个参数:坐标起点Y/// 第三个参数:相对当前坐标系向⽬标坐标系需要旋转多少度/// 第四个参数:是否绘制较长的刻度auto draw_dial = [&]( const double& xxx, const double& yyy, const double& angle, const bool& is_longer ){int dial_len = 8;if (true == is_longer)dial_len = 30;/// 重置坐标系painter.resetTransform();/// 将其移动到⽬标点painter.translate(xxx, yyy );/// 再旋转指定⾓度painter.rotate( angle );/// 绘制刻度painter.drawLine( QLine(QPoint(0, 0), QPoint(-dial_len, 0)) );};/// 圆。
Qt自定义控件实现简易仪表盘

Qt⾃定义控件实现简易仪表盘本⽂实例为⼤家分享了Qt⾃定义控件实现简易仪表盘的具体代码,供⼤家参考,具体内容如下Qt⾃定义控件12:简易仪表盘(根据liudianwu⼤神的界⾯⾃⼰写的代码,建议去学习刘⼤神,会受益良多的)先看效果图:思路:画270度的圆弧,圆弧根据占⽐分为两种颜⾊,根据占⽐在圆弧上画出⼀个圆球作为标志,然后就是刻度线和刻度值。
刻度线是根据坐标系旋转画出,刻度值是根据⾓度求出x,y坐标值构造出⼀个矩形画出刻度值(不要⽤坐标系旋转画刻度值,那样刻度值的⾓度也会旋转,写出的字不是正的,效果不好)。
最后就是在中⼼画value。
关键代码:void CMPassrate5::paintEvent(QPaintEvent *event){int width = this->width();int height = this->height();int side = qMin(width, height);QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);painter.translate(width / 2, height / 2);painter.scale(side / 200.0, side / 200.0);drawE(&painter);drawEPoint(&painter);drawLine(&painter);drawEText(&painter);drawValue(&painter);}void CMPassrate5::drawE(QPainter* painter){QRect rect(-radius,-radius,2*radius,2*radius);painter->save();painter->setPen(Qt::NoPen);QPainterPath path;QPainterPath subPath;QPainterPath outPath;QPainterPath outPubPath;outPath.arcTo(rect,-45,outRange);outPubPath.addEllipse(rect.adjusted(side,side,-side,-side));outPath -= outPubPath;color.setAlpha(100);painter->setBrush(color);painter->drawPath(outPath);path.arcTo(rect,-45+outRange,range);subPath.addEllipse(rect.adjusted(4,4,-4,-4));path -= subPath;color.setAlpha(180);painter->setBrush(color);painter->drawPath(path);painter->restore();}void CMPassrate5::drawEPoint(QPainter* painter){//圆球位置就在outRange尽头处painter->save();color.setAlpha(180);painter->setPen(Qt::NoPen);painter->setBrush(color);float x = (radius-side/2)*qCos((range+135)*3.14/180);float y = (radius-side/2)*qSin((range+135)*3.14/180);qDebug()<<"x:"<<x<<" y:"<<y;painter->drawEllipse(QPoint(x,y),side,side);painter->restore();}void CMPassrate5::drawLine(QPainter* painter){painter->save();painter->rotate(135);color.setAlpha(100);painter->setPen(color);QLine line(QPoint(radius-side-lineLength,0),QPoint(radius-side,0));for(int i = 0;i<lineCount;i++){painter->drawLine(line);painter->rotate(270.0/lineCount);}painter->restore();}void CMPassrate5::drawEText(QPainter* painter){painter->save();// painter->rotate(135);painter->setPen(Qt::black);float textRange = 270.0/(textCount-1);float x,y;for(int i = 0;i<=10;i++){x = (radius-side-lineLength)*qCos((textRange*i+135)*3.14/180);y = (radius-side-lineLength)*qSin((textRange*i+135)*3.14/180);if(i<5){QRect rect(x,y-4,20,10);painter->drawText(rect,Qt::AlignCenter,QString::number(i*10));}else if(i ==5){QRect rect(x-7,y,20,10);painter->drawText(rect,Qt::AlignCenter,QString::number(i*10));}else{QRect rect(x-20,y-5,20,10);painter->drawText(rect,Qt::AlignCenter,QString::number(i*10));}}painter->restore();}void CMPassrate5::drawValue(QPainter* painter){painter->save();QPen pen = painter->pen();pen.setColor(color);pen.setWidth(2);painter->setPen(pen);QFont font = painter->font();font.setPixelSize(45);painter->setFont(font);QRect rect(-25,-25,50,50);painter->drawText(rect,Qt::AlignCenter,QString::number(value));painter->restore();}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
基于Qt的汽车液晶仪表字符显示系统设计

基于Qt的汽车液晶仪表字符显示系统设计
郭健忠;杜新宝;谢斌;闵锐;胡文龙;许小伟
【期刊名称】《计算机技术与发展》
【年(卷),期】2022(32)5
【摘要】随着液晶显示技术在汽车仪表行业的广泛应用,仪表界面融入了大量以字符形式呈现的行车信息。
因此,为满足部分液晶仪表开发过程中液晶屏显示方向的灵活布局设计,解决液晶仪表字符信息显示时,点阵字库显示方法出现的适用性差、显示效果不佳,以及植入图形库方法带来的开发效率低、占用存储空间大的问题,提出了单字符图片化的设计,实现了专用字库的编码与自动生成功能。
参考UTF-8字符编码规范,建立字符图片资源与文件内字符信息的映射关系,并开发了基于Qt的字库生成工具,提供可批量生成的字符解析文件代码,起到优化字符调用程序结构的作用。
在此基础上,通过设计字符信息显示软硬件系统,实现了仪表字符显示系统的功能开发。
经测试表明,该系统方案达到了提高字符信息显示灵活性、增强字体显示效果、缩短开发周期以及节省存储空间的效果。
【总页数】7页(P182-188)
【作者】郭健忠;杜新宝;谢斌;闵锐;胡文龙;许小伟
【作者单位】武汉科技大学汽车与交通工程学院;武汉保华显示科技有限公司【正文语种】中文
【中图分类】TP302;TH85
【相关文献】
1.基于NIOS Ⅱ的全液晶汽车仪表系统设计
2.一种基于汽车CAN通信的液晶显示系统设计
3.基于Qt的汽车虚拟仪表系统设计
4.基于CGI Studio的汽车液晶仪表显示系统的设计与实现
5.基于功能安全的汽车全液晶仪表电源供电系统设计
因版权原因,仅展示原文概要,查看原文内容请购买。
QT中速度仪表盘控件QMeter的安装方法

QT中速度仪表盘控件QMeter的安装方法QT中速度仪表盘控件QMeter的安装方法分类: C/C++ QT 2013-10-13 21:52 206人阅读评论(0) 收藏举报自己摸索了很长一段时间才搞懂,珍惜劳动成果,转载请注明出处,3Q。
1、首先在官网上下载:2、解压;3、使用qt-creator打开工程项目.pro文件,并编译。
编译的时候会报错误。
Warning: The name 'layoutWidget' (QWidget) is already in use, defaulting to 'layoutWidget1'.解决的办法是:Open the .ui file using a text editor (*not Qt Designer*) and do a search for "layoutWidget". You should find it twice. Change the name of one to something unique, and the warning will go away.4、返回该文件的上一级目录,在你编译之后会生产一个文件夹,名字为*-buled-desktop-……。
在该文件中会有makefile文件。
5、make6、make install这样,整个控件就安装完成了。
使用空间的时候需要注意,在你的程序中添加三个文件,分别是:qmeterdrawfunctions.cppqmeter.hqmeter.cpp=========================================好,到这里,整个就搭建完成了,如有疑问,请留言。
ps:也可以使用INSTALL文件中的qmake方法编译。
-------------------------------------------linux下安装Qt-SDK成功之后,找不到qmake命令如果已经正确的安装了Qt,那么不要再抱有qmake没有安装上的幻想,它真的已经在你的电脑上了,在哪里呢,到你的安装目录下,找找什么Qt啊,bin啊,你总会看到一个叫做qmake的东西,所以现在的问题就是qmake没有写到环境变量里,当然一个比较简单的方法就是把这个路径直接加到$PATH里,在/etc/profile里添加,至于要填什么上网搜一下就可以了,或者打开那个文件看一会儿也就知道该怎么填了。
基于嵌入式Linux与QT的汽车虚拟仪表设计

基于嵌入式Linux与QT的汽车虚拟仪表设计王润民;赵祥模;惠飞;杨澜;史昕【期刊名称】《现代电子技术》【年(卷),期】2012(035)006【摘要】In order to simplify the internal control system of car. Reduce vehicle manufacturing cost and improve the friendliness degrees of man-vehicle interaction interface, a new type of vehicle virtual instrument is designed and implemented. The hardware platform taking ARM processor S3C6410 as core and the software platform taking embedded Linux operating system as a core are adopted. Additionally, the open source graphical user interface library QT is used to develop the terminal application program. The results of experimental verification show that the virtual instrument system has some advantages such as low cost, friendly man-vehicle interaction interface and sensitive response, and has a significant improvement in cross-platform and scalability.%为了简化汽车内部控制系统,降低汽车制造成本,提高人车交互界面的友好度,设计并实现了一种新型的汽车虚拟仪表.采用以ARM处理器S3C6410为核心的硬件平台和以嵌入式Linux系统为核心的软件平台,并在此基础上采用开放源代码的图形界面库QT开发仪表终端应用程序.经试验验证,虚拟仪表系统具有成本较低、界面友好、反应灵敏等特点,并在跨平台性、可扩展性等方面得到了显著改善.【总页数】4页(P1-4)【作者】王润民;赵祥模;惠飞;杨澜;史昕【作者单位】长安大学信息工程学院,陕西西安710064;长安大学信息工程学院,陕西西安710064;长安大学信息工程学院,陕西西安710064;长安大学信息工程学院,陕西西安710064;长安大学信息工程学院,陕西西安710064【正文语种】中文【中图分类】TN919-34【相关文献】1.基于Qt和Flash的嵌入式Linux软件架构设计 [J], 王晓燕;刘军霞;杨先文2.基于Qt的汽车虚拟仪表系统设计 [J], 任洪涛;彭忆强;谢江浩3.基于嵌入式Linux与Qt的植保机流量控制器设计与实现 [J], 闫啸; 李树江; 王向东4.基于嵌入式Linux+Qt的多参监护系统设计 [J], 项勇; 陈月明; 叶继伦; 文斌; 胡海洋5.基于Qt的四旋翼无人机地面站航空虚拟仪表的设计 [J], 金强;方春华;王亮因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
研究生课程论文基于Qt的汽车车速仪表盘的设计学院:信息工程学院专业:交通信息工程及控制课程:嵌入式系统及应用姓名:学号:授课教师:一研究背景仪表作为汽车整个系统中十分重要的部分,是提高汽车综合性能的重要方面之一。
随着计算机软硬件技术、总线技术、电子技术等的快速发展,控制系统臃肿、接线布线复杂、占用空间大的传统电磁机械仪表渐渐被淘汰,虚拟仪表正以传统机械仪表无法比拟的速度迅猛发展。
目前虚拟仪表通常包括纯数字仪表和虚拟仪表盘仪表两种:纯数字仪表成本较低,但功能和界面比较简单,满足不了一般驾驶员的需求;而现有的虚拟仪表盘仪表虽然功能和界面比较丰富,但又存在着开发成本高、可移植性和可重绘性差、可扩展性不足等缺点,不利于大范围的推广与应用。
针对传统仪表和现有仪表存在的不足,本文提出了一种新型的车载虚拟仪表设计方案,采用ARM处理器S3C6410为核心的硬件平台和以嵌入式Linux系统为核心的软件平台,并在此基础上采用开放源代码的图形界面库QT开发仪表终端应用程序。
该虚拟仪表可读性好,读数精度高,在可移植性、可维护性和成本方面都得到了良好的改善,具有较大的科研价值和商业使用价值。
本文目前只实现了仪表中关于车速的终端应用程序。
二开发环境2.1 Ubuntu与Qt简介Ubuntu是一个以桌面应用为主的Linux操作系统,其名称来自非洲南部祖鲁语或豪萨语的“ubuntu”一词,意思是“人性”、“我的存在是因为大家的存在”,是非洲传统的一种价值观,类似华人社会的“仁爱”思想。
Ubuntu 拥有很多优点。
相对于其他版本的Linux,Ubuntu也有着自己的优势。
首先,安装系统非常简单,只需要非常少的设置即可,完全可以和Windows桌面系统相媲美;其次,图形界面很人性化,模仿了在xp下常用的快捷键;还有,安装和升级程序时,可以通过网络,由系统自行安装依赖的文件包,从此不必再为Linux系统的依赖关系大伤脑筋。
Ubuntu的目标在于为一般用户提供一个最新的、同时又相当稳定的主要由自由软件构建而成的操作系统。
Qt是一个1991年由奇趣科技开发的跨平台C++图形用户界面应用程序开发框架。
它既可以开发GUI程式,也可用于开发非GUI程式,比如控制台工具和服务器。
它提供给应用程序开发者建立艺术级的图形用户界面所需的所用功能。
它注重于能给用户提供精美的图形界面所需的所有元素,而且其开发过程是基于面向对象的编程思想,并且它支持真正的组件编程。
Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏,易于扩展,允许组件编程。
基本上,Qt同X Window上的Motif,Openwin,GTK等图形界面库和Windows平台上的MFC,OWL,VCL,ATL 是同类型的东西。
2.2 安装过程主机Linux开发环境:Ubuntu Linux操作系统,交叉编译器:arm-linux-gcc-4.3.2,ARM的内核使用的版本:linux-3.0.1。
2.2.1主机上Linux的相关配置1.Ubuntu设置为root用户在Ubuntu中新建一个终端,输入如下命令:#sudo –s#sudo passwd输入要设置的密码,这样以后我们只需要重新启动Ubuntu,我们就可以用root用户登录了。
Linux系统对不同的用户有不同的权限设置,root用户具有最高权限。
2.Ubuntu网络参数设置启动Ubuntu,在桌面上端的网络图标上点击右键,选择“编辑网络”,在“网络连接”面板上选中Auto eth0,通过Auto eth0设置Ubuntu的IP地址、子网掩码、网关、DNS等信息,我们可以将Ubuntu的IP地址和主机的IP地址设置在同一个网段,这样我们通过虚拟机“桥接”的方式就可以在Ubuntu访问Internet了,这样比较方面对一些开发包的下载。
3.安装交叉编译器交叉编译器是在交叉编译中必不可少的工具,我们需要开发ARM的Linux程序就必须在我们的主机上安装交叉编译器,交叉编译器的版本要与ARM使用的内核版本一致,否则会产生运行错误。
本次式样使用的交叉编译器为arm-linux-gcc-4.3.2,ARM的内核使用的版本为linux-3.0.1。
本次试验在网上下载了交叉编译器arm-linux-gcc-4.3.2的源码包arm-linux-gcc-4.3.2.tgz。
在Ubuntu的终端下通过命令解压该源码包,命令如下:#tar xzvf arm-linux-gcc-4.3.2.tgz该命令执行完后会生成4.3.2目录,我们进入该目录的bin目录下可以看见我们的交叉编译器安装文件arm-none-linux-gnueabi-gcc,并且我们可以通过相应的命令查看我们编译器的版本信息。
2.2.2 Linux系统移植1.编译UBoot和Linux内核A.编译UBootUBoot是引导是Linux系统的引导启动项,需要将UBboot的源码编译成为u-boot.bin的可执行文件。
这样就可以在通过SD卡将Linux系统一键烧写到S3C6410的开发板中了。
在飞凌的官网上下载了uboot的源码包uboot1.16_FORLINX_6410.tgz。
通过解压命令解压该源码包。
命令如下:#tar zxf uboot1.16_FORLINX_6410.tgz解压完成后会生成一个uboot1.16目录。
在编译之前需要配置config文件,进入uboot1.16目录通过命令:#make forlinx_nand_ram128_config(配置适用于128M内存开发板的config)#make clean(删除以前编译的文件)#make (编译)如果编译成功,将在uboot1.16目录下产生一个u-boot.bin文件,这就是需要烧写到Nandflash 的U-boot引导文件的镜像文件。
B.Linux内核编译需要对Linux的内核源码进行编译,首先通过命令对内核源码的压缩包进行解压:#tar zxf FORLINX_linux-3.0.1.tar.gz同样,需要配置内核,在配置内核的时候需要使用“make menuconfig”命令,这样需要安装“libncurses5”来支持其操作。
命令如下:#sudo apt-get install libncurses5-dev#make menuconfig(配置内核)#make zImage编译结束后,会在内核源码目录的/arch/arm/boot中得到Linux内核映像文件zImage。
2.制作yaffs2文件系统映像本实验通过飞凌自带的文件系统目录,也可以根据自己的需求自己完成满足需要文件系统,但由于时间问题我们借助飞凌提供的文件系统目录生成系统文件。
用Yaffs文件系统制作工具,制作文件系统Yaffs。
通过命令:#./mkyaffs2inage-nand256m FileSystem-Yaffs2 rootfs.yaffs2这样生成rootfs.yaffs2 是可以下载到开发板nandflash 中的yaffs2 文件系统映像3. Linux系统移植在向ARM中移植Linux操作系统的时候需要一张SD卡,可以通过S3C6410的一件烧写功能将刚刚编译好的u-booot.bin、zImage、rootfs.yaffs三个文件写入ARM开发板目录下。
首先需要将SD卡格式化为FAT32格式并且将u-booot.bin、zImage、rootfs.yaffs文件考入SD 卡中,在开发板中,调整拨码开关设置ARM为从SD卡启动,在启动完成后,需要将拨码开关设置为从nand flash启动。
这样就完成了Linux系统的烧写。
2.2.3 Qtopia交叉编译环境的搭建1.编译第三方库编译Qtopia需要第三方库的支持,下载到了第三方库的源码和编译好的库文件,用的第三库文件为3rdpart-lib-for-Qtopia2.2.0.tar.gz。
通过命令解压该压缩包,得到jpeg-6b(一个jpeg图形编码解码程序库)、libpng-1.2.19(一个png 图形编码解码程序库)、zlib-1.2.3(一个压缩解压程序库)、e2fsprogs-1.40.2(提供uuid支持)。
A.交叉编译jpeg库设置环境变量:#export PATH=/usr/local/arm/4.4.1/bin:$PA TH#export CC=/usr/local/arm/4.4.1/bin/arm-linux-gcc#./configure –enable-shared修改生成的Makefile文件CC=/usr/local/arm/4.4.1/bin/arm-linux-gccAR=/usr/local/arm/4.4.1/bin/arm-linux-ar rcAR2=/usr/local/arm/4.4.1/bin/arm-linux-arnlib保存#cp jconfig.doc jconfig.h#make编译通过,执行以下命令即可完成jpeg头文件和库文件的制作。
#cp jpeglib.h jconfig.h jmorecfg.h /root/yizhi/arminclude#cp .libs/libjpeg.so* /root/yizhi/armlibB.交叉编译e2fsprogs-1.40.2库编译e2fsprogs-1.40.2是为了得到两个文件,uuid.h及libuuid.so,编译Qtopia2.2.0需要这两个头文件。
设置环境变量:#export PATH=/usr/local/arm/4.4.1/bin:$PA TH#export CC=/usr/local/arm/4.4.1/bin/arm-linux-gcc以上两个环境变量已经设置过,所以不需要在重新设置了,可以直接执行配置命令。
#./configure –enable-elf-shilbs –host=arm-linux–with-cc=/usr/local/arm/4.4.1/bin/arm-linux-gcc–with-linker=/usr/local/arm/4.4.1/bin/arm-linux-ld#make这样就可以生成uuid.h及libuuid.so两个文件。
C.交叉编译libpng库Libpng这里的Makefile不用./configure生成的,而是直接从scripts文件夹里复制的,修改Makefile文件:#vi Makefile修改:[begin]…AR_RC=/usr/local/arm/4.4.1/bin/arm-linux-ar rcCC=/usr/local/arm/4.4.1/bin/arm-linux-gccRANLIB=/usr/local/arm/4.4.1/bin/arm-linux-arnlib…[end]保存#make#cp libpng12.so* /root/yizhi/armlib#cp *.h /root/yizhi/arminclude完成libpng头文件和库文件的制作。
