网页设计与网站建设-实验一
第10章 网站建设与开发实例

案例导入:
利用PHPnow+ECShop开发独立B2C商城,本网站实例主要 涉及知识点: (1)利用PHPnow软件在本地搭建php+mysql运行环境; (2)安装ECShop源码; (3)安装ECShop模板,对模板进行二次开发。
10.1 PHPnow的安装与配置
网络流行的源码大都采用 php+mysql 的形式,对程序语言和 数据库都有一定的要求。要在本地计算机运行相关源码程 序,就需要配置相对应的程序环境。一般ECShop的程序环 境需要安装软件有: mysql数据库、apache 服务器等。这 里我们推荐采用PHPnow (又名:ServKit )这款免费集成 软件,在本地搭建相关环境,它集成了mysql和apache 服 务器的功能,安装便捷,使用比较方便。 ♥ 注意: PHPnow 是一款绿色免费的 Apache + PHP + MySQL 环境套件包。附带 PnCp.cmd 控制面板,帮助你快速配置 你的PHP运行环境。
• 4、运行ecshop • 附:ecshop2.7.2安装教程
二、ecshop后台介绍
• 进入后台:http://127.0.0.1/admin/ • 全部模块: • 商品管理、促销管理、订单管理、广告管理、报表统计、 • 文章管理、会员管理、权限管理、系统设置、模板管理、 • 数据库管理、短信管理、推荐管理、邮件群发、云服务
10.1.1 PHPnow的下载与安装
1.下载PHPnow PHPnow的下载有两种常用的方法:一是直接访问PHPnow的官网网址: /,二是在搜索引擎中搜索PHPnow(又名: ServKit)。进入软件下载网站后,点击网站下载链接,可自行下载 ,最新版本是PHPnow 1.5.6。 2.安装PHPnow 通过官网下载的PHPnow是一个压缩包的形式,将其存放在任意盘符的根 目录下,进行解压。 ♥注意:PHPnow切忌右击压缩包,选择“解压到当前文件夹”,这样会 将所有的文件解压到硬盘根目录,造成文件混乱。正确的解压方法是 右击压缩包,选择“解压到PHPnow-1.5.6(与压缩包名称相同)”。 解压后执行Setup.cmd,进行安装,安装过程中使用键盘操作,输入提 示的数字或字符即可,点击回车键继续,最后安装好apache服务器和 mysql数据库。 看到PHPnow的默认页面,PHP运行环境已调试好,如图所示。
网站建设与网页制作案例教程课程设计

网站建设与网页制作案例教程课程设计
一、课程简介
本课程旨在通过案例教学的方式,让学生了解网站建设和网页制作的基本流程,从而掌握相关技能。
通过实际操作,学生将会了解到如何搭建网站、制作网页、设计页面布局、添加动画特效等。
二、课程大纲
1. 网站建设介绍
1.1 什么是网站建设?
1.2 为什么要进行网站建设?
1.3 网站建设的基本流程
2. 网站建设工具介绍
2.1 常用网站建设工具
2.2 网站建设工具的选择
3. 网站建设实战案例
3.1 案例一:企业网站建设
3.2 案例二:电商网站建设
4. 网页制作基础
4.1 HTML基础语法
4.2 CSS基础语法
1。
电子商务网站设计实验

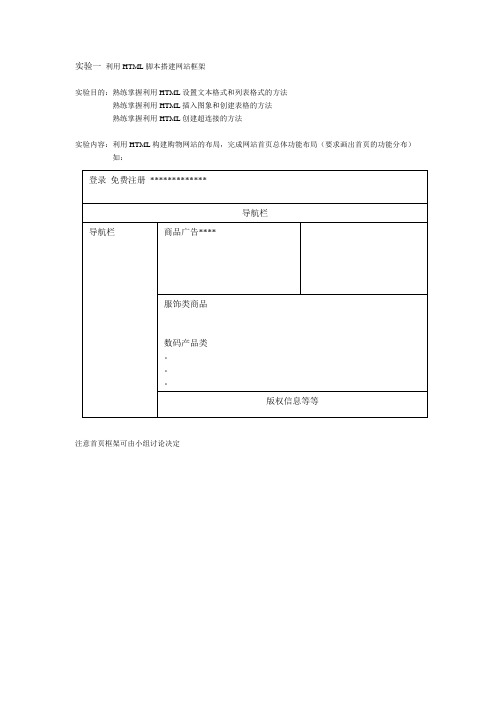
实验一利用HTML脚本搭建网站框架实验目的:熟练掌握利用HTML设置文本格式和列表格式的方法熟练掌握利用HTML插入图象和创建表格的方法熟练掌握利用HTML创建超连接的方法实验内容:利用HTML构建购物网站的布局,完成网站首页总体功能布局(要求画出首页的功能分布)如:注意首页框架可由小组讨论决定实验二:利用脚本完善网站框架实验目的:熟练掌握利用HTML设置文本格式和列表格式的方法熟练掌握利用HTML插入图象和创建表格的方法熟练掌握利用HTML创建超连接的方法熟练掌握利用HTML布局网页的方法实验内容:继续完善网站框架结构,决定网站的主色调,美化网站首页要求:完成页面布局,写出主要代码实验三:制作商城在线人数统计功能模块实验目的:熟练掌握表单制作的方法掌握APPLICA TION对象的使用方法实验内容:为网站添加一个网站计数器(要求实验报告中,先描述网站计数器功能,之后给出实现该功能的代码)实验四:制作网上商城的用户注册系统(二)实验目的:熟练掌握表单制作的方法熟练掌握ASP中添加脚本的方法熟练掌握REQUEST对象和RESPONSE对象的使用方法实验内容:完善购物网站首页的注册功能,要求首页有注册超连接,点击注册超连接之后出现注册页面,注册页面内容自定,当按提交按钮之后做非空检查和密码确认检查。
(要求实验报告中,先描述注册功能,之后给出实现该功能的代码)实验五:创建和维护商城数据库实验目的:熟练掌握SQL SERVER的使用方法熟练掌握利用SQL SERVER创建数据库和备份、还原数据库的方法熟练掌握利用SQL SERVER创建数据表,修改数据表,删除数据表的方法实验内容:创建购物网站所使用的数据库和数据表(要求实验报告中,给出数据库名,数据库中使用的数据表,并写出数据表的字段名,字段数据类型,是否为空,是否为主外键,并给出字段的功能描述)实验六:查询商城数据表实验目的:掌握SQL语句的使用方法实验内容:查询商品表中的商品信息(要求实验报告中,自己给出查询要求,并完成查询结果)实验七:使用ADO连接商城数据库实验目的:熟练掌握利用ADO连接数据库的方法实验内容:完成网站用户注册功能和用户登录功能(要求实验报告中,先描述注册和登录功能,之后给出实现该功能的代码)实验八:制作商城产品信息发布功能模块实验目的:熟练掌握RECORDSET的使用方法实验内容:制作商城产品信息发布功能模块实验要求:在购物网站首页按类别显示商品。
网页设计与网站建设——考试题库及答案

用HTML编写的文件的扩展名是:A.cssB.txtC.aspD.html(htm)回答错误!正确答案: DHTML的英文全称是:收藏A.World Wide WebB.file transter protocolC.Hypertext Markup LanguageD.EXtensible Markup Language回答错误!正确答案: C下面代码输出的表格是几行几列()。
应用了选择器oneB.应用了选择器oneC.应用了选择器oneD.应用了选择器one回答错误!正确答案: A关于表格的说法不正确的是:收藏A.表格的宽度和高度只能用像素进行设置B.可以用cellspacing属性设置单元格之间的距离C.单元格可以设置不同的背景颜色D.可以创建跨行跨列的单元格回答错误!正确答案: A以下哪个是其所属标记对必不可少的属性:添加网页标题titleB.向搜索引擎提交网页C.调整重要内容页面以提高排名D.添加描述性meta标签E.加粗文字中填上关键字F.导航设计要易于搜索引擎搜索G.确保在正文第一段中就出现关键词回答错误!正确答案: A B C D E F G在Web 页中使用图像前,需要考虑哪些问题:收藏A.控制图像的数量和质量B.合理使用动画C.确保文件较小D.C.EditPlusD.PhotoshopE.FrontPage回答错误!正确答案: A B D可以插入到网页中的元素包括:收藏A.java appletB.文字C.flashD.图像E.音乐F.超链接回答错误!正确答案: A B C D E F<option>B.<ol>C.<input>D.<textarea>E.<select>回答错误!正确答案: A E css样式规则的位置可以在:收藏A.放在<body>标记对内B.放在<style>标记对内C.放在<head>标记对内D.放在单独的以css为扩展名的文件内E.html标记内,叫内联样式回答错误!正确答案: B D ED.一条css样式规则可以没有选择器E..red是类选择器回答错误!正确答案: B C E网站宣传推广可以采用的方式有:收藏A.战略链接B.包月广告C.向搜索引擎登记网站D.加入网站之家E.去论坛发帖推广F.QQ群宣传G.购买弹窗H.媒体炒作<p>标记和<br>标记都要成对使用B.<br>标记不会在行与行之间留下空行C.<p>标记可以使两段之间多一空行D.<P>标记是段落标记E.<br>标记可以设置align属性回答错误!正确答案: B C D Dreamweaver中模板的作用是:收藏A.有利于保持网页风格的一致B.适合于团队合作C.提高网页更新和维护的效率D.可以进行网页的布局E.设置网页元素的显示方式回答错误!正确答案: A B C。
网站建设与网页设计

2、字字型上的设计 ,最好的网站是 以所有浏览者都能看到的字型 为主。有 时会看到有需多网站要求浏览者须 自行下载某种字型 ,才能达 到最佳浏览效果 ,这是非常可惜 的,因为当初的设计 风格却未能让浏览 者 一窥全貌 ,就是 自费心思了 1
3、何谓 图片的色系?以色彩学简单的区分,可分为冷色系与暖色系 。 如何将 图片的色系与网站整体 色系相对应 ,就是比较 困难 的地方 了。大
网页的颜色 ,并非单一就图片、文字颜色、或是底色为主 ,而是 以 浏览者的角度来观看 ,整体 网页看上去是偏向哪种色系。一个有 自己风 格 ,且 阅读起来舒适大方的网页 ,并不可能一次就写好 ,而是需要经过 不厌其烦 的修正 、调色 ,才能达到最佳浏览效果 的,所以制作 网页也一 定要有相 当大的耐心 。
个人网站设计实验报告

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。
网站建设实验报告

longtinghu
5
BBS 论坛试验设计报告
<hr size="1"noshade> <table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor=" # E7EBE0"> <tr> <td width="72%" height="16" align="center"> 选择页码:【 <% For i=1 To ttlPage % > <a href = "bbslist.asp? Page=<% =i%>"><% = i%></a> <% Next %> 】 </td> <td width="28%" align="right"> 【<a href="bbslist.asp? Page= < % =Page-1 %>">上一页</a>】 【<a href="bbslist.asp? Page= < % =Page+1 %>">下一页</a>】 </td> </tr> </table> <!-- # include virtual = "/ASPWeb/include/endconn.inc"-- > <!-- # include virtual = "/include/footer.inc"-- > </body> </html>
网页设计与制作实训报告

网页设计与制作实训报告网页设计与制作实训报告编制部门:计算机科学与技术系班级:计算机应用技术10-1组号:15组姓名:杨江、郑传胜、胡登杰、田鹏鹏贵州商业高等专科学校计科系CommercialCollegeOfGuiZhou项目实训单项目编号3-2项目名称网页模板设计实训学时2学时一、【项目名称】:网页模板设计实训二、【项目类型】:□认知与验证型□综合与仿真型□设计与创新型三、【实训目的】:使学生了解模板的基础知识,掌握模板设计制作的基本技能,具备企业网站模板设计制作的能力,完成各小组真实企业网站模板设计四、【实训环境】:windowsxp;dreamweaver8;fireworks8五、【实训内容】:1、网页模板设计:2、利用fireworks切割源图片;3、将从fireworks切割的区域依次放置到表格的各单元格中;4、dreamweaver中添加可编辑区域;5、利用模板文件快速生成网站页面;六、【讨论记录】站点:忆梦站点组长:杨江组员:胡登杰、郑传胜、田鹏鹏分工:杨江负责站点定义、超级连接、绘制表格胡登杰负责讨论记录郑传胜负责图片处理和切图田鹏鹏负责页面生成七、【实训步骤】:网页模板设计:步骤一,打开设计制作出的表格及实设计出的网站样图步骤二,利用fireworks切割源图片,使用按钮,选取被切割的区域,并选择菜单栏的文件选项选择“导出”图像,保存为相应的文件名。
步骤三,将从fireworks 切割的区域依次放置到表格的各单元格中,完成各图片的插入后,将文件另存为网页模板(“文件”“另存为模板”)文件,取名为moban.dwt。
步骤四,在模板中“当前位置”及“正文”出添加可编辑区域,“插入”“模板对象”“可编辑区域”,之后保存模板。
步骤五,新建文件,选择从模板创建,依次创建系列文件,可编辑区域中插入事先已经准备好的内容,还没有内容的部分,输入“某某”页面建设中,最后相互建立链接,形成网站体系。
网页制作与网站建设在线作业

1、在以下软件中,〔〕软件不能设计网页。
A.DreamweaverB.FrontPageC.记事本D.Windows Movie Maker2、在以Dreamweaver设计网页过程中,为了防止网页的链接对象使用包含盘符的本地绝对路径,最有效的方法是〔〕。
A.建立用户文件夹,把网页所需的全部文件存储在该文件夹中B.建立本地站点,把网页所需的全部文件存储在本地站点的文件夹中C.建立与效劳器的映射关系,要求效劳器实时检测网页状态D.没有什么专门的方法3、在Dreamweaver中,〔〕工具不能建立图像热区链接。
A.矩形工具B.椭圆形工具C.多边形工具D.线条工具4、Dreamweaver无法显示的图像文件格式有〔〕。
A.GIF格式B.JPG格式C.BMP格式D.PNG格式5、在本地电脑里,网页index.htm的存放路径是c:\webpages\index.htm,图像logo.gif的存放路径是c:\webpages\images,现在将该图像插入到网页index.htm中,那么使用相对路径方式显示logo.gif,正确选项是〔〕。
A.C:\webpages\images\logo.gifB.C:\webpages\logo.gifC.images\logo.gifD...\images\logo.gif6、以下关于超链接的说法,不正确的选项是( )。
A.超链接的指向可以是网页或是网页中的书签〔锚点〕B.超链接可以建立在文本、图像或是图像的热区上C.超链接的目标页面可以在当前窗口翻开,也可以在新窗口翻开D.访问过的超链接颜色一定发生改变。
7、如果网页是一个包含3个区域的框架构造,那么就要保存( )个文件。
A. 1B. 2C. 3D. 48、Dreamweaver默认字体大小是( )。
A. 2B. 3C. 4D. 59、在Dreawearer中,下面对象中可以添加热点的是〔〕。
A.表格B.文字C.图象D.任何对象10、如果锚点名称〔书签〕是a,那么建立该锚点的链接,应在链接对话框中输入〔〕。
15秋网站设计与管理-实验1

实验一简单个人HTML主页的设计一、实验目的1、学习利用记事本等简单编辑工具编制网页的方法2、掌握HTML标记的基本语法,并能熟练使用各标记编制网页二、实验要求1、完成实验内容中要求的所有处理操作。
2、了解网页设计的基本方法。
三、实验内容利用记事本使用HTML语言编制网页,第一个页面要求有文字、图片,并应用到表格、列表、链接等技术,第二个网页是编制一个表单页面,具体操作要求如下。
1)利用HTML标记编制网页,文件头部分要包含网页标题,文件主体要求设置背景图像或背景色。
这些是最基础的要求。
2)按自己设定的格式输入文本内容,注意换行和换段的方法。
3)插入图片:在适宜的位置处插入图片。
4)插入表格。
5)设置超链接。
6)编制表单页面。
四、参考代码index.html 参考代码如下。
<html ><head><title>HTML综合实验</title></head><body><div align="center"><table width="93%" height="69" border="1" cellspacing="0"><tr><td bgcolor="#FF6600"><div align="center"><font size="+5">欢迎光临######的个人求职网页</font></div></td></tr></table><table width="93%" height="58" border="1" cellspacing="0"><tr><td><div align="center"></div><div align="center"></div><div align="center">专业介绍</div><div align="center"></div></td><td><div align="center"><a href="qzjl.html">求职简历</a></div></td><td><div align="center">实践经历</div></td><td><div align="center">相关资料</div></td><td><div align="center">求职意向</div></td><td><div align="center"><a href="6.html">留言板</a></div></td></tr></table><br /><br /><br /><table width="93%" height="501" border="1" cellpadding="1" cellspacing="1"><tr><td width="51%" height="108"><div align="center"><br /><font size="5"> <font color="#000099"> 网络安全方向</font><br /></font><br /><br /></div></td><td width="49%"><div align="center"><br /><br /><font size="5" color="#000099"> 计算机科学与技术专业</font><br /><br /><br /><br /></div></td></tr><tr><td height="78"><br /> 本专业</td><td><br /> 本专业</td></tr><tr><td height="113"><div align="left"> 网络安全</div></td> <td><p align="left"><br /> 软件开发</p></td></tr><tr><td height="124"><div align="center"><font color="#FF0000">适应的工作部门和项目</font><br /><div align="left">(1)<br />(2)<br />(3)</div></div></td><td><div align="center"><br /><font color="#FF0000">适应的工作部门和项目</font><br /><div align="left">(1)<br />(2)<br />(3)<br />(4)<br />(5)</div></div></td> </tr></table></body></html>qzjl.html参考代码如下。
网页设计与网站建设PPT课件

义HTML标签和仅对该文档,选择Body。 4. 修改背景图形及有关设置。 5. 在1024 ×768下浏览效果
返回
4.4 单元格背景图形处理技巧
1. 选中单元格中的图片,在属性面板中复 制路径。
2. 删除图片引用。 3. 在属性面板中的背景图像框中粘贴路径。 4. 原单元格中即可放入其它网页元素,如
文字、动画等。
返回
4.5 单元格中嵌套表格的插入
1. 选中单元格中的图片,在属性面板中记 下高度(需要时可记下宽度)。
2. 删除图片及其引用。 3. 用工具栏中插入表格工具插入嵌套表格。 4. 设置表格有关属性,如高度,边框颜色
等。
返回
4.6 本讲上机实验要点
1. 正确导出网页及建立站点结构。 2. 设置网页居中及边界,编码等属性 3. 为网页建立柱状和花边背景,并在高分辨
返回
4.2 页面居中及设置处理
1. 打开DW,建立站点,注意只需用高级 选项选择根文件夹即可。
2. 点击修改菜单→页面属性,设置边界为 0及编码为简体中文。
3. 在标签区找到Table,点击后在属性面 板设置居中。
返回
4.3 网页背景处理
1. 用Fireworks 制作背景用图形,大小 1000×*,
返回
1.5 位图处理
1. 位图导入:主要是jpg、gif图形 2. 位图选取:使用选取工具加羽化、反选、
等 3. 效果处理:透明度,边缘羽化等效果处理。 4. 位图的缩放处理。 5. 举例:广告区背景制作并进行相应切片等
返回
1.6 本讲上机实验要点
1. 页面大小及背景设置。 2. 辅助线及对象对齐练习 3. Logo标志制作(含弧形文字处理) 4. 动画或广告区背景图形制作。 5. 位图的效果处理。 6. 公章图形等制作。
网页设计与网站建设习题

网页设计与网站建设习题第0章准备好了吗一、选择题1. 目前,在Internet里,IP地址是一个()的二进制地址。
A.8位 B.16位 C.32位D.64位2. Dreamweaver CS5无法编辑后缀为()的文件。
A.htm B. php C. rar D. aspx3. 通常网页的首页被称为()。
A.主页 B.网页 C.页面 D.网址4. 网页的基本语言是()。
A.JavaScript B. VBScript C. HTML D.XML5. 网页在Internet 上是通过URL来指明其所在的位置的,每个不同的网页都应该有不同的URL,比如263网站主页的URL就是()。
A. B.http:\\C.ftp:// D. mailto: 6. 以下哪种图像格式具有动画效果()。
A. JPGB. GIFC. BMPD. TIF7. 以下不能开发动态网页的程序语言是()。
A.VB B.jsp C.php D.asp8. 网页编制完成后,一般是以()为扩展名存盘的。
A. emlB. pptC. htmlD. jpeg9. 下列属于静态网页的是()。
A.index.htmB.index.jspC.index.aspD.index.php10. 在网页中经常用的两种图像格式是()。
A.bmp和jpgB.gif和bmpC.png和bmpD.gif和jpg二、填空题1. 网页中常用的脚本语言有______________和______________两种。
2. Macromedia公司的出品的网页三剑客包括______________、______________和______________ 。
3. 网页通常可分为静态网页和______________网页。
4. 网页主要由____文本______、______图象______、_____动画______、超链接等基本元素构成。
5. 静态网页的后缀名通常为________和________。
网页设计与网站建设课程教学大纲

网页设计与网站建设课程教学大纲一、课程编号B040378二、课程名称(1)中文名:网页设计与网站建设(2)英文名:Web Page Design and Website Establish三、课程类型:理论含实践课四、开课系(部)信息技术系专业教研室五、大纲说明1、学时、学分数、课程性质、考试方式、成绩评定专业名称修业年限总学时数学分数课程性质考核方式成绩评定计算机信息管理2 64 4 专业基础课上机百分制计算机应用技术2 64 4 专业基础课上机等级制2、课程开设目的本课程是一门实用性较强,面向动态网页设计与维护技术性的课程。
通过本课程的学习,使学生具有制作动态网页的能力,同时了解网站的技术发展趋势、最新的技术动态及网页/网站制作软件平台。
本课程将结合Dreamweaver 8来进行教学,介绍了Internet的基础知识、数据库的基础知识以及Dreamweaver 8的新特点,进而全面讲述了网页/网站制作的基础知识和高级应用、网页/网站制作开发环境的配置以及利用Dreamweaver 8进行动态网页设计的方法和技巧等内容。
六、教学内容第一章体验Dreamweaver8梦幻境界【教学目的和要求】了解Internet与Web基础、常用的网页设计软件和编程语言。
掌握Dreamweaver8网页制作工作环境,面板操作,以及制作简单网页的方法。
【教学重点与难点】重点:网站开发有关知识、Dreamweaver8制作网页的基本方法难点:自定义工作环境【教学时数】 2学时【教学方法与手段】讲授【教学内容】1. Internet与Web基础知识2. 网站开发技术简介3. Dreamweaver 8新增功能4. Dreamweaver 8工作环境5. 自定义工作环境【实践教学时数】 2 学时【教学方法与手段】演示法、实验法【实践教学内容】1 熟悉Dreamweaver 8运行环境2 初步认识Dreamweaver 8工作环境及面板3 制作简单网页第二章编辑网页元素使用表格布局页面【教学目的和要求】了解网页的基本组成和基本操作,理解链接的概念、控制和管理,掌握同网页的内容、格式和链接关系,表格布局方法。
《网页设计与制作》

1.3 网站建设流程
设计 开发
规划
要建设一个优秀的网站,通常应
该遵循以下工作流程:确定站点的核
心-网站的规划-网站外观的设计-
网页具体制作-网站性能测试-网站
发布-网站更新与维护。
发布
维护
网站规划 一个网站的成功与否与建站前的网站规划有着极为重要
的关系。在建立网站前应明确建设网站的目的,确定网站 的功能,确定网站规模、投入费用,进行必要的市场分析 等。只有详细的规划,才能防止在网站建设中出现的很多 问题,使网站建设能顺利进行。
域名 Com Edu Gov Int Mil Net Org
域名机构 商业机构 教育机构 政府部门 国际性机构
军队 网络机构 非盈利机构
附注:全称 Commercial organization
Educational institution government
International organization military
常用的协议名如下: HTTP:超文本传输协议,用于转换网页。 FTP:文件传输协议,主要用于传输文件,许多提供软件下载
的网站使用“FTP〞作为下载的网址。 MAILTO:传送E-mail协议,主要用于传输电子邮件。 例如:
网页与网站 构建WWW的根本单位是网页。网页中包含所谓的“超链
接〞,通过已经定义好的关键字和图形,只要用鼠标轻轻一 点,就可以自动跳转到相应的其它文件,获得相应的信息, 从而实现网页之间的链接,从而构成了WWW的纵横交织 的网状结构。
通过超链接连接起来的一系列逻辑上可以视为一个整体的 页面,那么叫做网站。
网站的概念是相对的,大能分布于多台效劳器上;小的如一些个人网 站,可能只有几个页面,仅在某台WEB效劳器的占据很小 的空间。
网页设计实习报告14篇

网页设计实习报告14篇网页设计实习报告1一、实习目的熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。
培养我们利用计算机进行商务网页设计的基本思路和应用开发能力,提高我们的计算机文化素质。
网页是世界上最有价值的不动产之一。
人们在这个不足0.1平米的空间内投资达数百万美元。
网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。
WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。
二、实习时间2022年某某月某某日——20某某年某某月某某日。
三、实习地点某某。
四、实习内容(一)网站的整体规划1、讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。
2、定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。
于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。
使浏览者有宾至如归的感受。
3、确定栏目和板块:首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
其次就应该考虑导航条的设置了。
正文的框架设置(横向因素和纵向因素交错),在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。
4、网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。
(二)网页制作的前期策划与准备1、资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。
接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF的动画等。
2、熟悉制作工具软件:某某、某某、某某。
3、主页制作的基本条件有:某某、某某、某某。
4、硬件:某某、某某、某某。
(三)网页制作真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的FLASH不能产生效果。
网站建设实验心得体会1000字5篇

网站建设实验心得体会1000字5篇网站建设实验心得1在这实习当中,我知道了span是html(超文本语言)中的一个元素,span+css是一种网页的布局方法,span+css包括行内样式、内嵌式、链接式、导入式、css选择器、标记选择器、类别选择器、id选择器、选择器声明、css继承。
还有id与class 区别:id不允许重复使用,只能用一次,css规范和其他规范javascript控制方法一样。
说实话,我对span+css一点儿都不懂,但起码我知道了这是一种网页的布局格式,总比不知道强。
有句话说,不懂就要学。
是的,既然学了了这个专业,就不能对这个专业模糊。
所以,就要学习学习再学习。
征服畏惧、建立自信的最快最确实的方法,就是去做你害怕的事,直到你获得成功的经验。
我们经过两周的实训,通过前期的合同洽谈、签订,到后期的网站制作、网站发布,让我受益匪浅。
不仅让我了解通过网络洽谈商务的礼仪和细节,也让我的网站制作知识及技能有了很大提高。
前期我们通过发送电子邮件,进行网上商务的接洽。
由于没有做好工作——了解商务邮件的格式,导致邮件发了很长一段时间,双方还仅仅停留在认识阶段,确实说来很失败。
在拟定合同时,由于不能真正满足客户的需求,一些条款及报价不合理,因此要一次又一次反复的修改合同。
这主要是因为我们不能正确解读客户的要求,并且我们不能拿出我们公司为大洋礼品公司网站建设的特色。
在网站制作的起初阶段,由于不曾制作过网页,虽然团队确立了分工,但还是有些迷茫。
公司没有确立风格和大体的布局,并且搜集资料是一个漫长而又复杂的过程。
通过浏览各类礼品网站,心里大概有了一定的想法和设计。
我的主要任务有“诚聘英才”、“产品导航”、“展会礼品”、“广告促销礼品”。
我最先做的是“诚聘英才”,我是参照中国电信诚聘英才首页做的,它看似制作简单,其实布局十分复杂、精致。
在处理图片是我遇到了不少困难,最典型的就是有一次我想在图片中插入文字,但始终插入不了,后来通过请教老师,总算知道了其中的`奥妙。
网页设计综合实训报告

网页设计综合实训报告网页设计综合实训报告计算机系《网页设计综合实训》整周实训总结报告系部名称计算机工程专业网站建设与维护09网络4班指导教师刘艳飞,刘良方学生姓名实训时间陈李龙班级学号5301090406201*年12月20日----------201*年12月24日实训项目和地点:个人主页和班级主页的制作C302实训目的:1.会熟练地建立简单的web网页与及dreamweaver8开发静态网页的基本操作和使用技能。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍等多种方式收集所需的dreamweaver开发网站图像资料、flash动画和网页特效、网页脚本等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
实训设备及器材:计算机一台(包含软件:dreamweaver8,PhotoshopCS3,FlashCS3)实训的步骤和内容:1.根据各自的具体情况,构思个人网页内容,查找相应的素材;2.集合了本小组的所有成员进行深刻的讨论,规划了网站,构建了班级网站的框架图,同时分配每个人的任务。
我主要负责制作班级网站的网页制作,伟杰做布局构思,俊昌做素材收集,家文做技术应用。
3.了解班级动态,进群空间收集所需信息与素材,利用网络,搜集班级网站建设所需要的素材,例如:图片,文字,动感flash等等。
4.用PS处理图片。
对图片裁剪、清晰化,增加动感元素。
设置图片的JPEG格式以及GIF格式,制作标题动画。
对文字应用效果。
5按照先前规划好的任务进行工作,我们这次制作的是有特色的班级网站,因此要使整个网站的内容和形式统一,真正能够反映出是一个班级网站的主题。
.建立站点,开始制作班级网站首页以及PS处理所须图片。
网页设计与制作课程实验报告(可编辑优质文档)

网页设计与制作课程实验报告(可编辑优质文档)(可以直接使用,可编辑完整版资料,欢迎下载)桂林航天工业高等专科学校电子工程系网页设计与制作课程实验报告2021-----2021学年第一学期专业:通信技术班级:2021041204 学号:39 姓名:高秋妹指导教师: 李云第一章网站概述1.1 需求分析:在21世纪的今天,中国互联网技术已经进入了一个高速发展的阶段,直接通过网络浏览网站,已经成为越来越多网民的选择,根据调查,中国目前有3亿多网民,其中50%的网民有过在网络上浏览网页获取社会信息的经历。
展望未来,机会无限。
在这样的背景之下,设计一个以文字和图片为主的系部网站,主要满足一下需求:充分发挥系二级网站的对外宣传效果,体现自身专业优势、名师风采、学生工作等内容,全面展示我校整体形象和办学特色。
1.2 功能概述:这次实现的是系部网站设计,主要内容有:系部网站首页的实现,和首页相关的内容,即通知公告,最新动态,友情链接,专业设置,师资建设,学生工作及文表下载等。
1.3网站风格:网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
在本网站里主要用到的颜色有:淡蓝色和白色,网站看上去给人的第一印象就是温馨、充满梦想的网站。
1.4 可行性分析:网站设计与制作是专业课之一,随着网络的开放、电脑的普及率、以及计算机技术的提高,同时网上资源丰富多彩,加上已有一定的技术基础和优秀的老师作相关的指导,建设该班级网站有一定的可行性。
第二章网站制作2.1网页结构:2.2主要功能:●专业设置:介绍专业特色,发展前景,开设课程。
●师资建设:师资队伍人数、师资力量概况(职称、学历和年龄结构,教师培训计划及实施情况)、学术带头人介绍(包括研究方向、论文论著等)或个人主页链接、其他个人主页链接;教师风采,校级名师需有个人照片,个人简介,研究方向、团队以及研究项目,发表过的论文等,其他教师也需要有个人简介。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与网站建设》实验一网站分析与规划一.网站分析
利用网站规划与设计的基本知识,对以下四种类型网站的典型对象进行浏览、体会,并从中选择两种类型(各一个网站),深入分析其功能结构和栏目设置,画出网站的拓扑结构图。
1. 企业门户综合信息网站:
奥康:/
金蝶:/
2. 行业、协会信息门户网站:
淄博装饰网:/
淄博汽车网:/
3. 沟通交流平台网站:
淄博驴行户外论坛:/bbs/
淄博旮旯:/
4. 政府门户信息网站:
淄博房产网:/
淄博信息产业局:/
二.网站规划
参照《小型网站项目策划书》的基本内容,结合个人所了解实际需求,规划设计一个小型网站(不局限于电子商务型网站),如企业门户网站、个人展示主页、班级交流主页、精品课程网站等。
基本结构如下:
一、项目简介
二、现状分析与需求预测
三、可行性分析
四、项目内容和功能:网站概述、栏目编排、功能需求
五、推广策略
六、投资与收益预算
注:以二、三、四为重点内容,五、六两部分可根据实际情况,进行详略控制。
