Dreamweaver动态网站设计
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
web动态网页设计实验报告

Web 动态网页设计编程环境的熟悉实验日志实验题目:编程环境的熟悉实验目的:1、学会使用Macromedia Dreamweaver 软件,了解并掌握该软件的各种功能,为以后的网页设计打下基础。
2、重点学习使用“页面创建”和“设置服务器信息”功能。
实验要求:按照Macromedia Dreamweaver MX软件使用说明,练习使用Macromedia Dreamweaver MX软件。
实验主要步骤:1、起始页的打开和关闭:操作:(1)运行Dreamweaver,将显示起始页,单击“不再显示”。
(2)打开菜单栏“编辑”选项>“首选参数”>“常规”选项。
2、工作区布局常用两种:编码器和设计器。
操作:(1)运行Dreamweaver,可以进行编码器或设计器的选择。
(2)打开菜单栏“窗口”选项>“工作区布局”进行选择。
3、在本地站点中浏览网页的快捷键是F12。
4、创建本地站点:(1)可以使用“站点定义向导”设置Dreamweaver 站点,该向导会引领您完成设置过程。
(2)也可以使用“站点定义”的“高级”设置,根据需要分别设置本地文件夹、远程文件夹和测试文件夹。
5、安装IIS服务器(1)选择“开始”>“设置”>“控制面板”>“添加或删除程序”,或者选择“开始”>“控制面板”>“添加或删除程序”。
(2)选择“添加/删除Windows 组件”。
(3)选择“Internet 信息服务(IIS)”,然后单击“下一步”。
(4)按照安装说明进行操作。
6、配置IIS服务器(1)启动ASP的父路径。
(2)配置IIS的站点。
(3)设置网站端口。
(4)设置网站默认文档。
7、发布站点:1)设置远程文件夹:远程文件夹通常具有与本地文件夹相同的名称,因为远程站点通常完全就是本地站点的副本。
(1)在您的远程服务器上,在服务器的Web 根文件夹中创建一个空文件夹。
将新的空文件夹命名为cafe_townsend(与本地根文件夹的名称相同)。
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
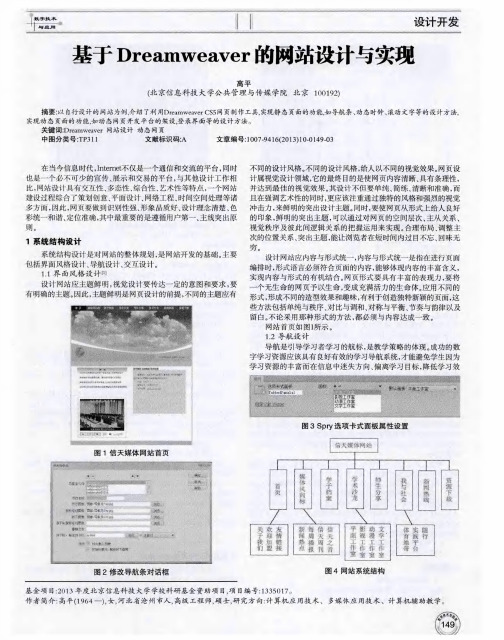
基于Dreamweaver的网站设计与实现

这些之后 , 其他默认 即可 , 然后点确定 , Wi n d o ws  ̄ 开始 安装I , I S 了。
3 . 2配 置 I I S
4资源 下 载模 块 登录 页 面设 计 引
在用户访 问资源下载模块时 , 首先要进行身份验证 , 这个功能 是靠登录页面来实现的 , 如 图7 所示 。
设计 开发
I I S 通过使用超文本传输协议( H T T P ) 传输信息, 同时支持F T P 服务, 站 点 的定 义 。 3 . 4连 接 数 据 库 I I S l f  ̄ 很好地 支持AS P, 是动态 网站开 发的理想平 台 , 本网站是在 D r e a mwe a v e F  ̄供 了多种连接数据库的方法 , 最 常用的是使用 Wi n d o ws 7 环 境 下开 发 的 。 3 . 1安 装 I I S AS P进行 连接 , 具体 连接 到数 据库 的方 式又分 为 “ 数 据源 名称 D S N) ” 和“ 自定义 连接字符 串方 式” 两种 。 本网站采用的是 “ 数据 源 Wi nd o ws 系统在 默认情况 下没用安装I I S, 必 须在安装wi n — ( d o ws 后另行 安装 。 打开Wi nd o ws 功 能窗口, 找到I n t e me t 信息服务 , 名称( D S N ) ” 方式连接到数据库, 选择[ 窗n i l [ 数据库 令 , 打开“ 数据 面板 , 单击“ 数据库” 面板上的[ 添) J I l 按钮 , 从菜单 中选[ 择数据源 将I n t e me t 信息服务前面的加号 点开 , 找到we b 管理工具 , 选中I I S 管 库 ” D s N) 】 选项 , 出现“ 数据 源名称( D s N) ” 对话 框后, 单击[ 定义】 按 理服务 、 I I S 管理脚本和工具、 I I S 管理控制 台。 然后点开万维网服务 , 名称( 点开 应用程序开 发功能 , 依次选 中: . NE T 扩展性 、 A S P , AS P. NE T、 钮, 打开“ O D B C 数据源管理器” 对话框 , 利用其中的选项 , 即可定义 个数 据源 , 如 图6 所示 。 [ 2 1 I S AP I 扩展、 I S AP I 筛选器 , 如果想安装P HP , 需要将C G I 也选 中。 选 中
Dreamweaver网页设计第一章

1.4 层的使用
1.4.1 层的基本概念 图层是一个独立于网页的区块,它允许被放置在网页中的任何位 置。图层中可以放置文本、图像、表单、对象插件,甚至可以放 入其他层。 层的主要特性是可以在网页中上下浮动,即可以在网页中改变层 的位置。另外,层还可以重叠,做出网页中的文档或图片重叠的 效果;可以被显示或隐藏,做出层内容交替显示的效果。
1.4 层的使用
1.4.2 绘制层并设置层属性
绘制层:【插入】 →【布局对象】 →【AP Div】,然后在需要的地方 用鼠标绘制出层。 层属性设置同样可以通过属性面板进行修改,其中“可见性”可以设 置层是否隐藏,合理命名层ID可以有效管理并提高效率。
1.4 层的使用
1.4.3 层的嵌套 层的嵌套就是指在一个层中嵌入其他的层,新嵌入的层称为 子层,原来的层称为父层。子层与父层有如下特点:
课程设置
模块一:静态网页(HTML)的设计与制作
模块二:动态网页(ASP)与数据库(access2003) 模块三:综合应用实例
第一章
走进Dreamweaver
1.1 Dreamweaver的基本操作 1.2 表格布局 1.3 图片应用与超链接 1.4 层的使用
1.5 框架技术
1.1 Dreamweaver的基本操作
• • • • 子层与父层可以重叠,也可以不重叠。 子层大小可超过父层。 子层的可见性与父层保持一致。 子层与父层的相对位置保持一致。
创建嵌套层的方法如下: 先创建父层,将光标放在父层中,然后,在Dreamweaver CS4主窗口中,单击 菜单【插入】→【布局对象】→【AP Div】,即可创建嵌套层,新插入的层为 子层。 利用“层”面板创建嵌套层,在“层”面板中选中作为子层的层,按住【 Shift】键,将选中的层拖动到要作为父层的层上,释放鼠标即可创建嵌套层 ,这时子层与父层以连接线相连,表明其从属关系。单击父层左边的号可以展 开其所有子层,单击号可以折叠其子层。
如何用Dreamweaver设计动态网页

如何用Dreamweaver设计动态网页第一章:介绍动态网页是指可以根据用户的交互或者后台数据进行动态更新的网页。
与静态网页相比,动态网页可以提供更丰富的用户体验和更灵活的功能。
Dreamweaver是一个专业的网页设计工具,提供了丰富的功能和易于使用的界面,使得设计动态网页变得更加简单。
第二章:设定数据库连接为了实现动态网页的功能,首先需要将网页和数据库进行连接。
在Dreamweaver中,可以通过服务器面板和数据库面板进行设定。
服务器面板允许我们选择所用的服务器技术,例如ASP、PHP等。
数据库面板则用于设置数据库连接,包括主机名、用户名、密码等信息。
完成这一步骤后,就可以在网页中使用数据库相关的功能。
第三章:使用服务器行为Dreamweaver提供了一系列的服务器行为,用于实现动态网页的交互功能。
通过服务器行为,我们可以实现网页表单的数据提交、用户登录验证、数据查询和显示等功能。
例如,可以通过服务器行为将表单数据保存到数据库中,或者根据用户的选择显示不同内容。
这些功能可以通过简单拖拽和设置即可实现,无需编写复杂的代码。
第四章:使用动态元素除了服务器行为外,Dreamweaver还提供了一系列的动态元素,用于实现动态网页的视觉效果。
例如,我们可以使用动态表格来显示数据库中的数据,使用动态图像来实现图片的切换效果,使用动态文本来根据条件显示不同内容等。
这些动态元素可以在设计视图中进行拖拽和设置,使得网页设计变得更加直观和高效。
第五章:优化网页性能在设计动态网页时,需要注意网页性能的优化。
由于动态网页通常需要与数据库进行频繁的数据交互,因此需要合理使用数据库查询、缓存和分页等功能,避免不必要的性能损耗。
同时,还需要注意网页的加载速度和响应时间,避免用户长时间等待。
Dreamweaver提供了一些工具和功能,可以帮助我们进行性能分析和优化,确保网页的流畅运行。
第六章:移动设备适配随着移动设备的普及,越来越多的用户使用手机和平板电脑访问网页。
动态网页基础_Dreamweaver CS6网页设计立体化教程(双色微课版)_[共3页]
![动态网页基础_Dreamweaver CS6网页设计立体化教程(双色微课版)_[共3页]](https://img.taocdn.com/s3/m/76271802360cba1aa911da2b.png)
效果所在位置 效果文件\第8章\课堂案例\dlsigl\userin态网页基础
动态网页技术是可以对网页数据进行动态管理的网页制作技术。在制作动态网页之前, 有必要对动态网页的相关基础知识进行讲解。
1.认识动态网页 本书前面制作的扩展名为“.html”的页面文件均代表静态网页,动态网页的扩展名多以 “.asp”“.jsp”“.php”等形式出现,这是二者在文件名上的区别。另外,动态网页并不是 指网页上会出现各种动态效果,如动画或滚动字幕等,而是指这类网页可以从数据库中提取 数据并及时显示在网页中,也可通过页面收集用户在表单中填写的各种信息以便于数据的管 理,这些都是静态网页所不具备的强大功能。 总地来说,动态网页具有以下几个方面的特点。
8.1 课堂案例:配置动态网页数据源
Dreamweaver CS6
网 页 设 计 立 体 化 教 程 ( 双 色 微 课 版 )
180
米拉听了老洪的解释后,对动态网页制作非常感兴趣,老洪告诉她要想制作出动态网 页,需要进行一系列准备工作,否则无法实现动态网页功能。
dreamweaver课件ppt

框架布局
03
介绍如何使用框架来布局网页,包括如何在框 架中嵌套其他元素,以及如何使用框架来实现
复杂的页面布局。
框架样式
02
介绍如何使用CSS来控制框架的外观,包括边 框、间距、背景色等。
框架数据
04
介绍如何使用框架来展示数据,包括如何在框 架中嵌入其他网页或网页元素,以及如何使用
Dreamweaver支持多种编程语言,包括HTML、CSS、 JavaScript等,并提供了丰富的插件和扩展,以帮助开发者 提高工作效率。
Dreamweaver的历史与发展
Dreamweaver自1997年首次发布以 来,已经经历了多个版本的更新和改 进。
目前,Dreamweaver已经成为一款功 能强大、易用性强的网页设计和开发 软件,被广泛应用于网页设计和开发 领域。
框架来实现数据的展示和交互。
04
网站开发与管理
网站的规划与设计
确定网站目标和定位
在规划阶段,需要明确网站的目的和定位,考虑网站的用户群体 、功能需求和内容构成。
网站布局与风格设计
根据目标用户的需求和喜好,进行网站的整体布局和风格设计,包 括色彩搭配、字体选择和页面元素布局。
网站导航与信息架构
设计易于理解和操作的导航系统,以及清晰的信息架构,以便用户 快速找到所需内容。
等,以及如何创建这些元素。
表单验证
讲解如何使用JavaScript进行表单 验证,包括验证用户输入的内容是 否符合要求,以及如何处理表单提 交等。
表单提交
介绍如何将表单数据提交到服务器 ,包括使用POST和GET方法进行提 交,以及如何处理表单提交的响应 等。
数据库的连接与操作
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
手把手教你使用AdobeDreamweaver进行网页设计

手把手教你使用AdobeDreamweaver进行网页设计Adobe Dreamweaver是一款专业的网页设计软件,具有强大的功能和易于使用的界面,方便用户进行网页设计和开发。
本文将手把手教你使用Adobe Dreamweaver进行网页设计,分为以下几个章节。
第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款由美国软件公司Adobe Systems开发的网页设计工具。
它集成了可视化设计和代码编辑功能,可以帮助设计师和开发人员快速创建和编辑网页。
与其他网页设计工具相比,AdobeDreamweaver具有更多的高级功能,适用于一些复杂的网页设计和开发需求。
第二章:Dreamweaver的安装与设置首先,我们需要从Adobe官方网站下载Adobe Dreamweaver安装程序。
安装程序下载完成后,双击运行安装程序,按照提示完成安装。
安装完成后,打开Adobe Dreamweaver,选择界面语言和一些个性化设置,然后进入软件主界面。
第三章:网页设计基础在使用Adobe Dreamweaver进行网页设计之前,我们需要了解一些基础概念和技术。
首先是HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets),它们是网页设计中最基本也是最重要的两个技术。
HTML用于定义网页的结构和内容,而CSS用于定义网页的样式和布局。
掌握了这两个技术,我们才能更好地使用AdobeDreamweaver进行网页设计。
第四章:创建网页在Adobe Dreamweaver中,我们可以通过两种方式创建网页。
第一种是使用可视化设计界面,拖拽元素进行网页设计。
第二种是通过手动编写HTML和CSS代码来创建网页。
根据自己的需求和熟练程度,选择一种合适的方式进行网页设计。
第五章:编辑网页内容在网页设计过程中,经常需要对网页内容进行编辑。
新编Dreamweaver CS3动态网页设计与制作教程图文 (14)

第14章 表单和动态网站 图14.23 【表格】对话框
第14章 表单和动态网站
(10) 单击【确定】按钮,创建一个表格,在【属性】面 板中将【对齐】设置为“居中对齐”,【填充】设置为 “5”,标题(caption)字体设置为“粗体”,【背景颜色】设 置为“#99FFCC”,如图14.24所示。
(11) 在表格第1行第1列单元格中输入文本“用户名:”, 在第1行第2列单元格中执行【插入】→【表单】→【文本字 段】命令,在【属性】面板中将【文本域】名称设置为 “name”,【最多字符数】设置为“20”,如图14.25所示。
(7) IIS服务器安装成功后,需要对其进行相关配置后才 可以应用。首先我们建立一个文件名为“zhuce”的文件夹, 后面所讲的“制作动态用户注册系统”的所有文件均放在该 文件中。
(8) 打开【控制面板】窗口,双击源自中的【管理工具】, 在出现的【管理工具】窗口中选中【Internet信息服务快捷方 式】,如图14.7所示。
14.2 制作用户注册表单
IIS服务器配置好之后,还必须建立一个包含ASP脚本的 动态站点。建立好站点后,动态网页的所有文件都放在该站 点下,这样方便编辑和调试。
1. 操作步骤 制作用户注册表单的具体操作步骤如下: (1) 启动Dreamweaver CS,执行【站点】→【管理站点】 命令,打开【管理站点】窗口,如图14.16所示。 (2) 单击【新建】→【站点】命令,打开【站点定义】 窗口,给站点起名为“zhuce”,如图14.17所示。
第14章 表单和动态网站 图14.18 服务器技术类型设置
第14章 表单和动态网站 图14.19 站点存储位置设置
第14章 表单和动态网站
(5) 单击【下一步】按钮,设置测试URL,由于在本机 测试,故保持默认设置,如图14.20所示。
Dreamweaver MX中动态网页设计与实现

Ke r : y a i W e p g ; e mwe v rM X; aa ae y wo ds d n m c b a e Dra a e d tb s
随着 因特网 的应 用 和普 及 , 尤其 是 电子 商 务 不 断 的发展 , 政府 、 业 、 人 用户 要 求 网页 能 实 现 即 企 个 时信 息交 互 , 到 用 户 的信 息 , 且 反馈 给 用 户 , 得 并 而 信息交 互 是通过 使用 动态 网页 技术来 实 现的 。
网站专业 设计 人员 , 没有 必 要 将所 有 的代 码 一条 也
条写 出。笔者 以 Dra emwev rMX 网页 制 作 工 具 , a e 与 S ev r 立 的后 台数 据库 连接 为例 , QL S r e 建 阐述动 态 网页设 计 的方法 。模块 功 能流程示 意 图见 图 1 。
t o , ae n AS e h iu s W eetb ih d t eb c sa ed tb s t QL s r e 0 0, ih cn rai s r e ita o lb sd o P tc nq e , sa l e h ak tg aa a ewih S e v r2 0 whc a e l e u e' rgsr s z s
注册 、 录 , 登 以及 网络环境 下对数据 库 的数 据进行 读取 、 增加 、 改 、 除 、 修 删 查询 等操 作 完整 的方法 。
关 键 词 : 态 网 页 ; emwe v rMX ; 据 库 动 Dra a e 数
中 图分类 号 : 3 1 1 TP 1 .
文献 标识 码 : A
收 稿 日期 :0 70 —2修 回 日期 :0 70—2 2 0—11 ; 2 0 —51 责Fu c i n s e c p i. n t k t h ma o
用Dreamweaver实现网站设计中数据源链接的四种方法

D ie= Mi oot cs r e . b}D Q=: aaedt. b r r{ c sfAces i r md);B I ng\a md v r D v r WI a 其 中“ ng” Maae是网站的根 目录,数据库文件“a 。 b保存在根 目录下 。这样设置后 ,在系统 目录 dtmd” a “ o et n” C n ci s中的 AS o P文件 代码 如下 :
<%
’ lN a ” n e to o b Fi e me Co ci n d c
— —
con n
—
ds .t ’ nh m ’
’ye= T p =” ADO ’ ’
’ HTT = f le P ” as ”
’ t l g ” Caa o =’’ ’ h ma ” Sc e =” Di M M C n S m O TRI NG
维普资讯
第2 3卷 第 5期 20 0 6年 l O月
邢 台 职 业 技 术 学 院 学 报
J u n o i g a P l t c n c C l e e o r al f X n t i o y e h i o g l
V 12 N . o .3 o5
Ot 20 c. 06
用 Dem evr r w ae实现网站设计中数据源链接的四种方法 a
段 雪 丽 ,张 小 志
( 邢台职业技术学院 信息技术 中心,河北 邢 台 04 3 ) 50 5
摘 要: 动态网站制作 中, 数据库链接是关键的工作 , 链接将后 台数据库 引到前 台页面显示,成 功的链接才能完成动态 网站设计。本文总结 了在 D em ev ra w ae中的几种数据库链接方法,在网 站的设计过程 中,设计人员可以根据 不同需求选择不同的数据库链接 方式。 关键 词 : 态 网站 ;数 据 源链接 ; Sre. pah 动 evr Mapt 中图分类 号 :T 3 118 P 1. 文献 标识 码 :A 3 文章 编号 :10-- 2 2 0 )0— 06—o 0 8- 9( 06 5 04 4 61 动态 网站制作过程 中,数据库是最关键的一个环节,在利用 目前流行 的网页制作工具 D em evr r w ae a 中制作动态网站 的时候,数据源链接是关键 的工作。就平时笔者在 D emw ae 中制作动态 网站的过程 r a evr 中,常用到四种数据源链接的方法 ,下面就举例说明与 A cs 数据库链接的方法 。 ces DS N数 据源 链接 方式 这 是最常 用 的链接 方式 ,在控 制面 版 中 的 O C数 据源 管理器 中建立 一 个系 统 DS DB N,指 向硬 盘上存 在 的A cs 数据库, ces 然后在 D em evr r w ae 中建立一个数据源链接指 向该 D N。 a S 这种方式最简便,不需要 编写任何链接字符 串,通过对话框即可完成,如图 1 。
基于Dreamweaver CS5动态电子书店网站的设计与实现

teS Lcd gte ytedn m ct h ooyspl db ra w ae S a dicna odvl ew bi fh h Q o et ehr y a i e nlg u pi yDe m evr 5, n a l eeo t eseo e o b h c e C t s ph t t
Ab t a t I h r c e t e s s m d l f h l cr n c b o so e we st sa ay e . tp t t e w n o o e a in a d s r c : n t e a t l , h y t mo u e o e e e t i o k tr b i i n lz d I u s h i d w p r t n i e t o e o
Ba e n Dr a we v r CS sdo em a e 5
ZHU u Je ( u n zo rhtc rl n i eigV ct nl co l G a gh u5 0 0) G agh uA c i t a E gn r o ao a S ho , un z o 14 3 eu e n i
于一般 网站设计人员来 说 ,设计难度较 大 ,不易掌握 。A o e db 公 司的 De m evrC 5 ( ra w ae S 以下简 称 D C 5 M S )软 件将 A P和 S AD O编程集中在系统中。囚此 ,在 D C 5中只要编 写简单的 M S 代 码通过 视窗操作 的方 式来设计 动态 网页就 容易得 多 。下面 对 电子 书店 网站 、网站 配置环境及 电子 书店 网站 的各 个模块
设计 及实 现电子 书店动态 网站 。电子书 店 网站 共分 为 6个子
与数据库 建立连接 ,D N是一种 名称 ,包含 使用 O B S D C驱动
Dreamweave动态网页使用数据库

一个使用数据库的实例表单制作完成后是静态的,接下来要为表单设计数据库,让表单与数据库连接,并开发出功能完备的网站应用程序,表单才有实用价值。
Dreamweaver MX 2004提供了用可视化方式设计互动网页的方法。
下面介绍一个使用数据库的简单实例。
采用的操作系统是Windows XP+IIS 5.0,采用的数据库是Access 2000。
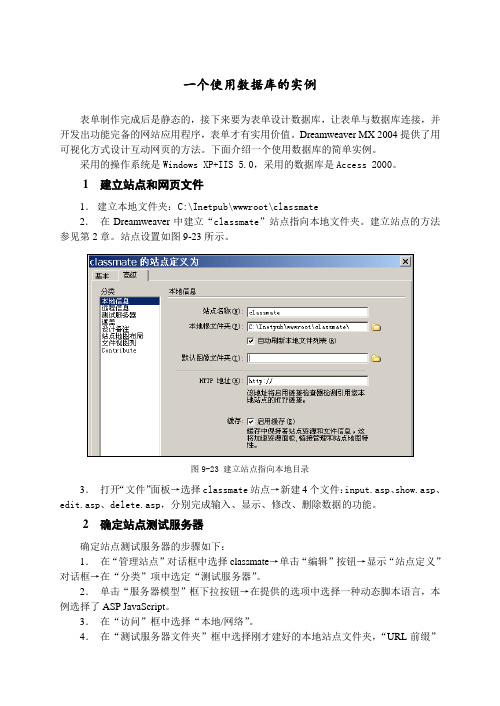
1 建立站点和网页文件1.建立本地文件夹:C:\Inetpub\wwwroot\classmate2.在Dreamweaver中建立“classmate”站点指向本地文件夹。
建立站点的方法参见第2章。
站点设置如图9-23所示。
图9-23 建立站点指向本地目录3.打开“文件”面板→选择classmate站点→新建4个文件:input.asp、show.asp、edit.asp、delete.asp,分别完成输入、显示、修改、删除数据的功能。
2 确定站点测试服务器确定站点测试服务器的步骤如下:1.在“管理站点”对话框中选择classmate→单击“编辑”按钮→显示“站点定义”对话框→在“分类”项中选定“测试服务器”。
2.单击“服务器模型”框下拉按钮→在提供的选项中选择一种动态脚本语言,本例选择了ASP JavaScript。
3.在“访问”框中选择“本地/网络”。
4.在“测试服务器文件夹”框中选择刚才建好的本地站点文件夹,“URL前缀”网站建设与管理2框中会自动显示相应内容。
“测试服务器”设置如图9-24所示。
图9-24 设置“测试服务器”3 用Access建立数据库和数据表在Access中建立数据库和数据表的步骤如下:1.启动Access→新建数据库→将建立的数据库以“classmate”为名字保存在本地站点文件夹中。
2.在“classmate”数据库中新建名为“tx”的数据表→关闭Access。
表结构如图9-25所示。
图9-25 建立“tx”的数据表3.在Dreamweaver的“文件”面板中可以看到新建的数据库文件已经在站点中。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教学目标1. 了解Dreamweaver的基本功能和操作界面。
2. 学会使用Dreamweaver创建、编辑和管理网页。
3. 掌握Dreamweaver中的基本标签和属性。
4. 学会使用Dreamweaver的布局功能进行网页设计。
5. 掌握Dreamweaver的预览和发布网页的方法。
二、教学内容1. Dreamweaver的基本功能和操作界面介绍Dreamweaver的启动和关闭方法,熟悉Dreamweaver的操作界面,包括菜单栏、工具栏、状态栏等。
2. 创建、编辑和管理网页学习创建新网页的方法,编辑网页的内容,删除和复制网页元素,以及管理网页的打开和保存。
3. 基本标签和属性介绍HTML基本标签,如标签、段落标签、图片标签等,并学习如何使用这些标签在Dreamweaver中创建和编辑网页内容。
4. 布局功能学习使用Dreamweaver的布局功能,包括表格、框架和Div标签,进行网页的设计和排版。
5. 预览和发布网页学习在Dreamweaver中预览网页的方法,以及如何将网页发布到互联网上。
三、教学方法1. 讲授法:讲解Dreamweaver的基本功能、操作界面和基本标签。
2. 演示法:展示如何使用Dreamweaver进行网页设计和排版。
3. 练习法:让学生动手实践,创建和编辑网页。
4. 提问法:引导学生思考和解决问题。
四、教学步骤1. 启动Dreamweaver,熟悉操作界面。
2. 创建新网页,学习编辑网页内容。
3. 学习使用基本标签,如、段落和图片标签。
4. 练习使用表格、框架和Div标签进行网页布局。
5. 预览和保存网页,了解发布网页的方法。
五、教学评价1. 课后作业:让学生独立完成一个简单的网页设计,检验对Dreamweaver的掌握程度。
2. 课堂练习:在课堂上让学生动手实践,实时评价学生的操作能力。
3. 学生互评:让学生互相评价,促进学习交流。
利用AdobeDreamweaver进行网页设计和开发

利用AdobeDreamweaver进行网页设计和开发Adobe Dreamweaver是一款专业的网页设计和开发工具,它提供了丰富的功能和工具,使用户能够轻松创建、编辑和管理网页。
本文将介绍如何利用Adobe Dreamweaver进行网页设计和开发,包括其基本功能和使用技巧。
一、介绍Adobe DreamweaverAdobe Dreamweaver是由Adobe公司开发的一款流行的网页设计和开发工具。
它具有可视化的图形用户界面,使用户能够直观地设计和编辑网页。
此外,Adobe Dreamweaver还提供了代码编辑功能,用户可以根据需要自定义代码,实现更加个性化的设计效果。
二、安装和启动Adobe Dreamweaver在开始使用Adobe Dreamweaver之前,首先需要下载并安装该软件。
用户可以从Adobe官方网站上获得最新版本的安装包,并按照指示进行安装。
安装完成后,双击软件图标即可启动Adobe Dreamweaver。
三、创建网页项目在启动Adobe Dreamweaver后,用户可以选择创建一个新的网页项目。
点击“文件”菜单,然后选择“新建”选项,接着选择“网页”命令。
在弹出的对话框中,用户可以设置网页的标题、文件名和保存位置等信息。
通过这些设置,用户可以轻松地创建一个新的网页项目。
四、设计和编辑网页设计和编辑网页是Adobe Dreamweaver的核心功能之一。
用户可以利用该软件提供的可视化界面,通过拖拽和放置等操作方式,添加各种元素到网页中。
例如,用户可以轻松地添加文本、图像、表格和链接等内容。
同时,Adobe Dreamweaver还提供了丰富的样式和布局选项,用户可以根据需要自定义网页的外观和风格。
五、自定义网页样式除了基本的设计和编辑功能外,Adobe Dreamweaver还提供了强大的CSS编辑功能。
用户可以通过CSS(层叠样式表)来定义网页的样式和布局。
通过使用CSS,用户可以实现更加精细化的设计效果,例如改变字体、颜色、边框和背景等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目实践四Dreamwear动态网页设计
一实验目的
1.了解什么是ASP,什么是B/S结构模式,了解动态网页的工作原理
2.掌握静态网页的编写编写方法。
3.掌握简单的客户端脚本和服务器端脚本编写方法。
二实验题目
编写一个登陆网页login.html, 对用户输入的用户名和密码进行检查,如果符合要求,将输入内容发送至checklogin.asp页。
三实验环境
1.计算机
2.Dreamwear软件、IIS。
四实验代码
Login.html页面代码如下
<html>
<head>
<title> 登陆界面</title>
<script language="vbscript">
sub loginBtn_OnClick
dim name,password
name=er.value
password=login.pwd.value
if name="" then
MsgBox "姓名不能为空"
er.Focus
Exit sub
end if
if password="" then
MsgBox "密码不能为空"
login.pwd.Focus
Exit sub
end if
if name="song"and password="123456" then
login.submit
else
MsgBox "用户名或密码不正确!"
end if
end sub
</script>
</head>
<body>
<center>
<form action="checklogin.asp" method="post" name="login" >
<table>
<tr>
<td>用户名:<input type=text name="user"> </td>
</tr>
<tr>
<td>密码:<input type="password" name="pwd"></td> </tr>
<tr >
<td align="right"><input type=button value="登陆" name=loginBtn >
<input type="reset" value="重填" name=button2 ></td> </tr>
</table>
</form>
</center>
</body>
</html>
checklogin.asp代码如下
<head>
<title>登陆成员显示</title>
</head>
<body>
<font color="#FF0000"><%=request("user")%></font>你好!<br/>
你的密码是:<font color="#0000FF"><%=request("pwd")%></font>
</body>
</html>
五实验成果
1.实验报告
2.提交具有一定交互性的动态网页代码。
