Dreamweaver网页设计范例(详细流程)
Dreamweaver制作网站实例教程

Dreamweaver制作实例教程一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。
***备注:中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。
然后确定即可。
***备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
***第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置的标题、背景颜色或背影图像,超级的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
***在网页上最常用的是宋体字。
不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。
如果需要用的话,要做成图片后再使用。
***在网页上打入空格的办法是:把输入法调为全角。
***在网页上换行的办法是:shift+Enter。
只按Enter则为换段。
三、为页面添加图片1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。
dreamweaver实例教学(30例)

Dreamweaver实例教学目录实例1 站点的建立实例2 布局表格实例3 层的运用实例4 显示隐实藏图层实例5 插入背景音乐实例6 插入背景图像实例7 文本超链接实例8 图像热点链接实例9 弹出信息实例10 自动跳转链接实例11 创建交换图实例12 跳转菜单实例13 插入FLASH文本实例14 插入FLASH按钮实例15 插入FLASH动画实例16 插入视频实例17 显示弹出式菜单实例18 框架的使用实例19 创建网站相册集实例20 插入按钮实例21 页面配色方案实例22 CSS的使用实例23 自动格式化表格实例24 使用表格间隔图像实例25 单元格自动延伸实例26 炽热文字实例27 显示当前日期实例28 显示登陆时间实例29 状态栏中跳动的文字实例30 左右移动的图片实例1 站点的建立目的:了解和掌握怎么建一个网站,这是做网站的第一步,因此必须掌握。
要点:要对Dreammeaver mx2004的工具栏有一定的了解,还要熟悉其的用途。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver mx2004,如图1.1.1所示.图1.1.1 启动后所示的界面(2) 选择菜单栏的站点(S)→站点管理(M)命令,打开对话框,如图1.1.2所示.图1.1.2 “站点管理”对话框(3) 单击”站点管理”对话框的新建(N) 出现”站点(S)和FTP与RDS服务器(F)”,选择其中的”站点(S)”出现对话框,如图1.1.3所示.图1.1.3 “站点定义1”对话框(4) 在文本框里可以为你的站点起个名字,然后按下一步出现对话框,如图1.1.4所示.图1.1.4 “定义站点2”对话框(5) 在对话框中,根据自己所做的网站选择”否”或者”是”.如果你做的是静态网页,那么就可以选择”否”,如果你做的是动态网页,那你就要选择”是”,然后在下拉菜单中选择你所用的服务器技术类型.我做的是静态网页,因此我选择”否”,然后再按下一步出现对话框,如图1.1.5所示.图1.1.5 “站点定义3”对话框(6) 选择系统推荐的选项,在文本框里可以填入你所建网站的保存路径,也可以不变系统默认的路径,然后按下一步出现对话框,如图1.1.6所示.图1.1.6 “站点定义4”对话框(7) 根据你自己的实际情况,如果你想下传到某服务器上的话,那你就从下拉菜单中选择你所用的上传方法,如果不想上传的话,就选择”无”,然后再按下一步,出现对话框,如图1.1.7所示,按完成,出现图1.1.8所示,再按完成这就完成了建一个站点的过程.图1.1.7 “站点定义5”对话框图1.1.8 “站点定义6”对话框实例2 布局表格目的:学会制作表格,能熟悉掌握表格的作用,现在大部分网页都运用到了表格,它是做网页不可缺少的技术,也要熟悉掌握.最终效果如图:.要点:主要应用布局表格和布局单元表格来绘制表格,同时在表格中插入图片和添加文本,或者flash等等,最终实现你所想的效果.创作步骤(1)启动Dreamweaver mx 2004 软件.(2)选择文件→新建(N) …Ctrl+N 命令,打开新建文档对话框,如图1.2.1所示,单击创建(R)按钮,创建一个空白HTML文档,如图1.2.2图1.2.1 “新建文档”对话框图1.2.2 新建空白HTML文档(3)选择菜单栏的修改→页面属性(P)…Ctrl+J 命令,弹出页面属性对话框,如图1.2.3所示,在标题(T): 栏中输入文字作为标题,如现在输入”布局表格”,再按确定,返回主界面.图1.2.3 “页面属性”对话框(4)单击工具栏的按钮,切换到”布局视图”工作界面,如图1.2.4所示.图1.2.4 “布局视图”工作界面(5)单击在工具栏上的布局表格按钮,在页面中拖曳鼠标绘制一个布局表格,如图1.2.5所示.还可以根据你的需要来调整表格的大小.图1.2.5 绘制布局表格(5)单击工具栏上的绘制布局单元格按钮,在需要添加布局单元格的位置拖曳鼠标,绘制布局单元格,如图1.2.6所示.图1.2.6 绘制布局单元格(6)重复第(4)和(5)步的操作,绘制其它布局表格和布局单元格,如图1.2.7所示.图1.2.7 绘制其它单元格(7)在布局单元格添加文本和图像,如图1.2.8所示.图1.2.8 表格添加内容(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.2.9所示.图1.2.9 浏览器中的效果实例3 层的运用目的:学会使用层的技术,虽然现在的大部分的网页是没有用到层,但要制作一些比较特别的网页时,用层比用表格简单得多.要点:本例要用到层的技术,建层,改变层的属性等,制作一些布局比较简单的网页. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”层的运用”的网页,如图1.3.1所示.图1.3.1 “层的运用”网页的建立(3)选择插入(I)→布局对象→层(Y)命令,插入一个层,如图1.3.2所示.图1.3.2 层的建立(4)点击层的里面便可对层的内容进行编辑,你可插入图片也可插入文字,现在就来插入图片,选择插入(I)→图像(I)…Ctrl + Alt +I打开对话框,如图1.3.3所示图1.3.3 “打开”的对话框(4)选择你所定好的图片,然后再按确定,再调整图的大上和层的位置,最后可得效果如图1.3.4所示.图1.3.4 插入图片(5)重复步骤3再插入一个层,输入文字在层里,根据你的需要移动和调整层的位置大小,也可以在”属性”修改层,最后效果如图1.3.5所示.图1.3.5 最终效果(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.3.6所示图1.3.6 在浏览器中的效果实例4 显示隐实藏图层目的:制作显示隐藏图层的效果,使网页具有动态效果.如右图.要点:本例主要应用”显示隐藏图层”命令.单击”显示”按钮,页面中显示所有的图层,单击”隐藏”按钮,隐藏所有的图层.~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”显示隐藏图层”的网页,如图1.4.1所示.图1.4.1 “显示隐藏图层”网页的建立(3)在网页使用布局表格技术建立表格,如1.4.2所示.(4)单击第一个单元表格内,单击插入(I)→布局对象(Y)→层(Y)命令,调整层的大小刚好等于第一个单元表格的大小,单击层里面,选择插入(I)→图像(I)…Ctrl +Alt +I 命令,出现对话如图1.4.3所示,选择图像按..(5)单击第二个单元表格,按步骤4,插入层和图像,并在第三和第四个单元表格内分别写上”显示”和”隐藏”.最后效果如图1.4.4所示.图1.4.2 建立表格的网页图1.4.3 “打开”对话框(6) 选择第三单元表格里的”显示”,单击窗口(W)→行为(E)…Shift + F3,打开行为面板,如图1.4.5所示(7) 单击”添加行为”按钮,在弹出的下拉菜单中选择显示-隐藏层命令,打开显示隐藏层对话框,如图1.4.6所示.(8) 选中所有图层,单击按钮,为所有层添加显示行为,如图1.4.7所示,单击按钮,关闭显示-隐藏层对话框.(9) 单击面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onClick选项,如图1.4.8所示.(10)重复6~9步的操作,选中第四单元表格里的”隐藏”,为那二层(即那二张图像)添加隐藏图层及相应触发事件,如图1.4.9.所示.图1.4.4 插入图像的网页图 1.4.5 行为面板图1.4.6 “显示-隐藏层”对话框图1.4.7 设置显示层行为图1.4.8 设置触发事件图1.4.9设置隐藏层行为(11)选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.4..10和1.4.11所示图1.4.10 单击”显示”的效果图1.4.11单击”隐藏的效果实例5 插入背景音乐目的:使网页更加活泼生动.如右图所示.要点:本例主要让你了解本软件的基本功能,学习怎么在网页中添加音乐.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”背景音乐”的网页,如图1.5.1所示.图1.5.1 “背景音乐”网页的建立(3)按上例在网页中插入图像居中,再插入一个层,并在层里输入文字”让我唱支歌!”调整层的大小和位置.如图1.5.2所示.(4) 按上例单击窗口(W)→行为(E)…Shift + F3,打开行为面板.(5) 单击”添加行为”按钮,在弹出的下拉菜单中选择播放声音命令,打开播放声音对话框,如图1.5.3所示.(6)单击播放声音文本框后的按钮,在弹出选择文件对话框中选中一个音乐文件(见图1.5.4所示)单击按钮.图1.5.2 插入图像和层的效果.图1.5.3 “播放声音”对话框图1.5.4 “选择文件”对话框(7)单击面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onLoad选项,如图1.5.5所示.(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.5.6所示.图1.5.5 设置触事件→图1.5.6 浏览器中的效果实例6 插入背景图像目的:使网页在颜色方面不是那么单调.效果如右图所示.要点:本例主要学习如果把一张图片作为网页的背景图像,使网页更加好看.~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”插入背景图像”的网页,如图1.6.1所示.如图1.6.1 ”插入背景图像”网页的建立(3)在网页中输入文字,并在网页下面的中,改变文字的大小和位置,如图1.6.2所示.(4) 在网页空白处按右键,选择页面属性(T)…出现对话框,如图1.6.3所示,(5) 单击页面属性对话框中的出现选择文件对话框,如图1.6.4所示.按.(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.6.5所示.图1.6.2 在网页中输入文字图1.6.3 页面属性的对话框图1.6.4 选择文件对话框图1.6.5 在浏览器中的效果实例7 文本超链接目的:制作具有超链接的网页.如右图所示.要点:本例学习如何设置超链接,它是制作网站的最基本技术,因为现在的网站可以说没有一个不用到它,因此学会它是非常有必要的.~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”超链接”的网页,如图1.7.1所示.图1.7.1 ”超链接”的网页建立(3)按上例的步骤制作同样的网页,并在诗的下面加多一行字”更多的诗”,效果如图1.7.2所示.(4)选择最后一行字”更多的字”点击右键,选择创建链接(L)出现选择文件对话框,如图1.7.3所示.然后选择你选定的网页,即当点击文字”更多的诗”时所显示的网页,你应该先做好它.最后按.图1.7.2 添加字后的网页图1.7.3 选择文件的对话框(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.7.4所示..当你点击”更多的字”时,网页就会转到你所链接的网页.图1.7.4 在浏览器中的效果实例8 图像热点链接目的:制作出具有图像链接的网页,即当你点击图像中的某一处时,网页会转到它所链接的网页去,最后如右图所示.要点:本例所用到的技术跟上例差不多,上例是文本的超链接,而本例是图像的一小处的超链接.特别是介绍照片中很多人的其中一个是谁时,就能用到这种技术.~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”图像热点链接”的网页,如图1.8.1所示.图1.8.1 ”图像热点链接”的网页的建立(3) 按以上几例所讲到的技术在网页中插入图片,并调整图片的大小和位置,结果如图1.8.2所示.(4) 选择图片,点击下面的,鼠标就变成一个”+”,然后在图片中选择区域的大小,如图1.8.3所示.(5) 在后面的文本框里填入你要链接的文件或者点击下面右边的,出现选择文件对话框, 如图1.8.4所示,并在后面写上”了解我更多”..图1.8.2 插入图片后的网页图1.8.3 选择图片的区域图1.8.4 选择文件对话框(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.8.5所示..当你鼠标移到刚才你所选的区域时,就会显示”了解我更多”点击它网页就会转到你所链接的网页.图1.8.5 在浏览器中的效果实例9 弹出信息目的:制作一些能自动跳出信息的网页.如右图所示.要点:本例主要应用了”添加行为”的技术,跟例5有点相像,也是用到”添加行为”技术.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)选择文件(F)→打开(Q)…Ctrl + 0命令,打开打开对话框(见图1.9.1),选择上例的网页,如图1.9.2所示.图1.9.1 “打开”对话框(3) 按上例单击窗口(W)→行为(E)…Shift + F3,打开行为面板.如图1.9.3所示.(4)单击”添加行为”按钮,在弹出的下拉菜单中选择弹出信息命令,打开弹出信息对话框并文本框里写入”欢迎光临本站”.按确定退出. 如图1.9.4所示(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.9.5所示.图1.9.3 “行为”面板图1.9.2 打开上例的网页图1.9.4 “弹出信息”对话框图1.9.5 在浏览器中的效果实例10 自动跳转链接制作”自动跳转链接”效果的网页.本例主要实现网站首先自动跳转功能,当用户浏览网页时,系统会自动进入新的网址. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)选择文件(F)→打开(Q)…Ctrl + 0命令,打开打开对话框(见图1.10.1),选择例8的网页,如图1.10.2所示.图1.10.1 “打开”对话框(3) 单击文档窗口左下角标签栏中的<body>标签,选择窗口(W)→行为(E)…Shift + F3命令,打开行为面板,如图1.10.3所示 .(4) 单击”添加行为”按钮,在弹出的下拉菜单中选择转到URL命令,打开转到URL对话框,并在URL后面的文本里输入一个网站如www.163.,如图1.10.4所示.单击确定.(5) 单击行为面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onload项,即设置触发事件为当用户浏览系统自动进入相应的网址,如图1.10.5所示,(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.10.6所示.图1.10.3 行为面板图1.10.2 打开例8的网页图1.10.4 “转到URL”对话框图1.10.5 设置触发事件图1.10.6 在浏览器中的效实例11 创建交换图制作”创建交换图”效果的网页.如右图所示.本例主要讲述交换图的创建过程,用来交换的图必须和原图大小相同.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”创建交换图”的网页,如图1.8.1所示.图1.11.1 ”创建交换图”的网页建立(3) 选择插入(I)→表格(T)…Ctrl + Alt命令,出现表格对话框,如图1.11.2所示,(4) 在表格对话框中,输入行数和列数都为1.按确定插入网页中,并调整表格的大小,使其居中,效果如呼1.11.3所示.(5)单击表格里面,选择插入(I)→图像对象(G)→鼠标经过图像(R)命令,出现对话框.如图1.11.4所示.(6)在后的文本输入原始图像的路径,或单击选择一个图片为原始图像.图1.11.2 表格对话框图1.11.3 插入表格后的网页图1.11.4 插入鼠标经过图像的对话框(7)同样为选择一个图片作为鼠标经过的图像.最后按确定.效果如图1.11.5所示.图1.11.5 插入图像后的效果(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.11.6所示.当鼠标经过图像时的效果如图1.11.7所示.图1.11.6 图1.11.7实例12 跳转菜单制作”跳转菜单”效果的网页.如右图所示.本例主要应用跳转菜单呈菜单或者列表的形式制作,当用户选择其中的项目时,会自动从当前页面跳转到相应页面中.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”跳转菜单”的网页,如图1.12.1所示.图1.12.1 ”跳转菜单”的网页的建立(3)选择插入(I)→表单(F)→跳转菜单(J)命令,出现”插入跳转菜单”对话框,如图1.12.2所示.(4) 在”插入跳转菜单”对话框中的后面输入要跳转菜单名,在后面输入该跳转菜单的地址,再按添加其它的菜单.(如图1.12.3),按确定.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.12.4所示.图1.12.2 ”插入跳转菜单”对话框图1.12.3 ”插入跳转菜单”的设置图1.12.4 在浏览器中的效果实例13 插入FLASH文本制作”插入FLASH文本”效果,使网页具有动态美感.如右图所示.本例主要学习如何插入FLASH文本技术. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH文本”的网页,如图1.13.1所示.图1.13.1 ”插入FLASH文本”的网页建立(3)选择插入(I)→媒体(M)→FLASH文本(L)命令,打开FLASH文本对话框,如果系统提示要保存的话,你就先保存网页,如图1.13.2所示.(4) 输入你想要写的文字,并改变字体的大小,格式,颜色,位置等设置,最终效果如图1.13.3所示.按确定.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.13.4所示.图1.13.2 “FLASH文本”对话框图1.13.3 “FLASH文本”对话框的设置图1.13.4 在浏览器中的效果实例14 插入FLASH按钮制作”插入FLASH按钮”效果的网页.本例主要学习如何插入FLASH按钮技术. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH文本”的网页,如图1.14.1所示.图1.14.1 ”插入FLASH文本”的网页的建立(3) 选择插入(I)→媒体(M)→FLASH按钮(F)命令,打开FLASH按钮对话框, 如果系统提示要保存的话,你就先保存网页,如图1.14.2所示.(4) 在FLASH按钮对话框的后面可以选择按钮的样式,在后面输入”播放”或者其它,点击后面的选择所要链接文档的URL地址,可以不设置,在下拉表框中指定所要链接文本的打开方式,可以不设置.其它的就可以按自己的意愿设置,按确定.(如果在文本框中指定的SWF格式的文件名路径或文件名中含有中文字符,系统会弹出要求你重新输入的提示框)图1.14.2 FLASH按钮对话框(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.14.3所示.图1.14.3 在浏览器中的效果实例15 插入FLASH动画目的:制作”插入FLASH动画”效果.如右图所示.要点:本例主要应用FLASH动画的矢量动画制作完成,它下载速度快,在网页中经常应用,本例学习如何插入FLASH动画. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH动画”的网页,如图1.15.1所示.图1.15.1 ”插入FLASH动画”的网页建立(3) 选择插入(I)→媒体(M)→FLASH (F)命令,打开FLASH对话框,如图1.15.2所示.选择要插入的FLASH 按确定.(4) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.15.3所示.图1.15.2 FLASH对话框图1.15.3 在浏览器中的效果实例16 插入视频目的:制作”插入视频”效果.如右图所示.要点:本例主要学习如何插入视频,即在网页中可以观看视频文件. ~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH动画”的网页,如图1.16.1所示.图1.16.1 ”插入FLASH动画”的网页建立(3) 选择插入(I)→媒体(M)→插件(P)命令,打开插件对话框,如图1.16.2所示.选择要插入的视频文件按确定.(4) 在网页中调整播放窗口的大小和位置,如图1.16.3所示.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.16.4所示.图1.16.2 插件对话框图1.16.3 调整播放窗口图1.16.4 在浏览器中的效果实例17 显示弹出式菜单制作”显示弹出式单”效果.如右图所示.本例主要运用”显示弹出式菜单”的技术,这种技术虽然不是在很多网页中能看到,但它也有它独特的用处,比如说网中的栏目太多而放不下时,就可以进行归类应用这种技术,从而使网页清洁好看. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”显示弹出式菜单”的网页,如图1.16.1所示.图1.17.1 ”显示弹出式菜单”的网页(3)按上几例所学知识,在网页中插入一个3行1列的表格,并在每个单元表格内输入文字,调整文字的大小和位置,效果如图1.17.2所示.(4) 选择表格内的”电影欣赏”,在下面的后面文本框里输入” * “以表示”电影欣赏”是具有超链接的.(5) 选择窗口(W)→行为(E)…Shift + F3命令,打开行为面板,如图1.17.3所示(6) 单击”添加行为”按钮,在弹出的下拉菜单中选择显示弹出式菜单命令,打开显示弹出式菜单对话框,如图1.17.4所示.图1.17.2 插入表格后网页图1.17.3 行为面板图1.17.4 ”显示弹出式菜单”对话框(7) 在后面写上菜单名,在后面填上路径,在后面可不设置,然后再按增加按钮增加其它的菜单,还可以在外观,高级,位置改变设置,按确定最终效果如图1.17.5所示..图1.17.5 ”显示弹出式菜单”对话框的设置(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.17.6所示.图1.17.7 在浏览器中的效果实例18 框架的使用制作”框架的使用”效果.如右图所示.本例主要运用”框架的使用”的技术,这种技术虽然不是十分流行,但在一定条件下用到这种技术却是非常之好的. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”框架的使用”的网页,如图1.18.1所示.图1.18.1 ”框架的使用”的网页建立(3)选择插入(I)→HTML→框架(S)→上方及左侧嵌套(O)命令,插入后可以用鼠标对框架进行调整,或者按住键盘的ALT键,再点击其中一个框架就会出现这个框架的属性,必要时可修改,最终效果如图1.18.2所示.(4) 在框架中输入文字,并调整大小和位置,最终效果如图1.18.3所示.(5) 选择框架中的文字”动画欣赏”,按右键选择创建链接(L),打开选择文件对话框(见图1.18.4所示),选择要链接的文件,按确定退出.(6) 在下面的下拉菜单中mainframe.其它可不设置.图1.18.2 插入框架后的网页图1.18.3 框架中插入文字的网页图1.18.4 选择文件对话框(7) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,当点击”动画欣赏”观看在浏览器中的效果.如图1.18.5所示.图1.18.5 当点击”动画欣赏”观看在浏览器中的效果实例19 创建网站相册集目的:制作”创建网站相册集”效果.如右图所示.要点:本例主要应用”创建网站相册集”命令创建一个电子相同,单击页面中的某一张相片,可打开该相片的效果图. ~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”显示弹出式菜单”的网页,如图1.19.1所示.图1.19.1 ”显示弹出式菜单”的网页建立(3)选择命令(C)→创建网站相册(C)…命令,弹出创建网站相册对话框,完成该对话框的设置,如图1.19.2所示,单击确定按钮.(创建过程是同Dreamweaver MX启动Fireworks来自动完成的,所以系统中必须安装Fireworks软件,才可以实现机册的创建)(4) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.19.3所示.图1.19.2 创建网站相册对话框图1.19.3 观看在浏览器中的效果实例20 插入按钮。
学习使用Dreamweaver进行网页设计

学习使用Dreamweaver进行网页设计在进行网页设计的过程中,学习使用Dreamweaver是一个非常重要的步骤。
Dreamweaver是一款功能强大的网页设计软件,可以帮助我们创建专业水平的网页并实现各种交互效果。
本文将从安装Dreamweaver开始,逐步介绍如何运用Dreamweaver进行网页设计,并分享一些实用的技巧和注意事项。
1. 安装DreamweaverDreamweaver是Adobe公司推出的一款付费软件,用户需要前往官方网站进行购买并下载,然后按照指引进行安装。
安装完成后,打开软件,我们就可以开始使用Dreamweaver进行网页设计了。
2. 创建新网页在Dreamweaver的主界面中,选择“文件”菜单,然后点击“新建”选项,即可创建一个新的网页文件。
在弹出的对话框中,我们可以选择不同的网页模板或者从头开始创建一个空白页面。
3. 设计网页布局Dreamweaver提供了丰富的工具和功能,可以帮助我们设计网页的布局。
比如,我们可以使用“盒模型工具”来绘制网页的不同区块,使用“文本工具”添加文字内容,使用“图片工具”插入图像等等。
通过简单的拖拽和调整,我们可以自由地设置网页的结构和样式。
4. 编辑网页内容在Dreamweaver中,我们可以直接在设计视图下编辑网页的内容。
通过选中不同的元素,可以修改文字的字体、颜色、大小,插入超链接,调整图片的大小和位置等等。
同时,Dreamweaver还提供了代码视图,在这个视图下,我们可以直接编辑HTML、CSS和JavaScript代码,实现更加精细的调整和功能扩展。
5. 添加交互效果除了基本的布局和内容编辑,Dreamweaver还支持添加交互效果,使网页更加生动和有趣。
我们可以使用Dreamweaver内置的JavaScript 库,如jQuery,来实现点击事件、滑动效果、图片轮播等。
此外,Dreamweaver还提供了内置的视觉编辑器,方便我们设置和编辑交互效果的属性。
第3章 使用Dreamweaver制作简单网页(ppt)

第3章 使用Dreamweaver制作简单网页
3.3.2 CSS的基本语法
+
3.3 初识CSS
CSS语言由两部分构成:选择符(selector),以及一条或多条声明,其中声明 由一个属性(property)和一个属性值(value)组成。
属性
值
属性
值
选择器
声明
声明
图3-29 CSS语法结构
第3章 使用Dreamweaver制作简单网页
11/26/2014
清华大学
第3章 使用Dreamweaver制作简单网页
+
3.4 CSS选择符
3.4.2 ID选择符与类选择符
1.ID选择符 ID选择符是以“#”开头,在一个XHTML文件中id具有唯一性是不可以 重复的。 2.类选择符 类选择符,通过直接引用元素中类属性的值而产生效果,这个应用前面 总是有一个句点“.”,这个句点用来标识一个类选择符,类名可以随 意命名。
+
3.2 创建站点
3.2.3 在文件面板中处理文件 2.站点内的基本操作 在“文件”面板中,可以方便地对站点内的文件执行复制、移动和删除等操作, 这里以示例的方式讲述操作方法。
第3章 使用Dreamweaver制作简单网页
+
3.2 创建站点
3.2.4 站点的管理 创建好本地站点后,必要时还需对站点进行多方面的管理,如打开站点、 复制站点、编辑站点、删除站点等。
3.3.3 盒模型
图3-32 页面效果
图3-33 修改代码后页面效果
第3章 使用Dreamweaver制作简单网页
+
3.3 初识CSS
3.3.4 如何将CSS文档应用到网页中 1.内联样式 内联样式的使用是直接在XHTML标签中加 入style参数,而style参数的内容就是CSS的 属性和值。
简明易懂的Dreamweaver网页设计与开发教程

简明易懂的Dreamweaver网页设计与开发教程第一章:介绍DreamweaverDreamweaver 是一款专业的网页设计和开发工具,由 Adobe 公司开发。
它提供了直观的可视化界面和强大的代码编辑功能,可以帮助开发人员轻松创建功能丰富、交互性强的网页。
本章将介绍Dreamweaver的基本功能和安装方法。
1.1 Dreamweaver的基本概念和特点- 可视化设计模式和代码编辑模式- 拖拽式布局和样式编辑- 内置的代码提示和自动完成功能- 支持多种网页技术和编程语言1.2 Dreamweaver的安装和配置- 下载和安装Dreamweaver- 设置界面和偏好设置- 配置工作环境和版本控制第二章:Dreamweaver的基本操作2.1 创建和保存网页文件- 新建网页文件- 利用模板文件创建网页- 保存和导出网页文件2.2 网页结构和布局设计- 添加和编辑标题、段落、图像和链接- 设置字体、颜色和样式- 创建导航栏和页脚2.3 网页样式和格式设置- CSS样式的添加和编辑- 表格和DIV布局的应用- 响应式设计和媒体查询第三章:Dreamweaver的高级功能3.1 网页交互效果和JavaScript应用- JavaScript的基本语法和应用场景- 利用Dreamweaver工具添加JavaScript效果 - 制作表单和交互式元素3.2 数据库和服务器端技术- PHP、ASP和JSP的介绍和应用 - 数据库连接和操作- 动态网页的开发和调试3.3 网页优化和性能调优- 网页加载速度的优化- 图像和多媒体文件的优化- SEO优化技巧和搜索引擎友好性第四章:Dreamweaver的扩展和进阶4.1 扩展和插件的应用- 常用的扩展和插件介绍- 安装和使用扩展和插件的方法- 利用扩展提高开发效率和功能扩展 4.2 团队协作和版本控制- Dreamweaver的协作和共享功能 - 版本控制系统的集成和使用- 多人协作开发的实践和技巧4.3 移动端网页开发和适配- 移动端网页的特点和开发要求- Dreamweaver的响应式设计功能- 移动设备适配和测试技巧结语:本文介绍了Dreamweaver的基本概念和功能,并提供了简明易懂的网页设计与开发教程。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
dreamweaver网页设计实验指导书(实验二在网页中使用文本)

实验二在网页中使用文本一、实验目的掌握“插入面板”中的“文本面板”、“常用面板”,“文本菜单”和“文本属性面板”的使用及设置文本格式的方法。
二、实验内容1、在页面中插入特殊符号,如:“¥和空格符”。
2、在页面中插入日期,要求日期格式为“××××年×月×日星期×××: (时)××(分)”。
3、在页面中插入水平线。
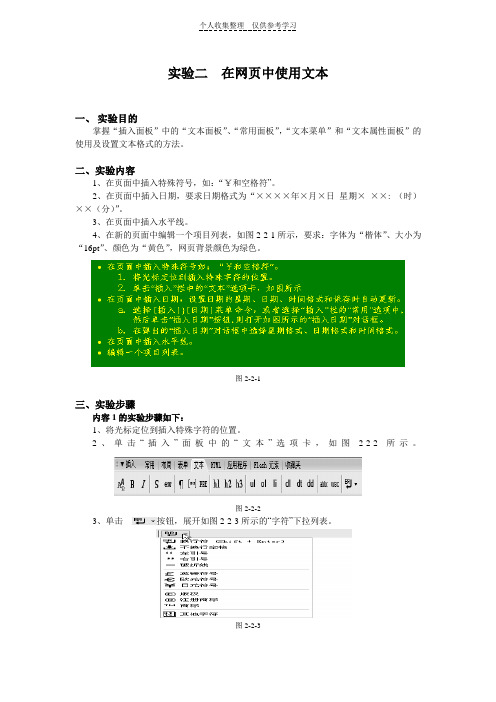
4、在新的页面中编辑一个项目列表,如图2-2-1所示,要求:字体为“楷体”、大小为“16pt”、颜色为“黄色”,网页背景颜色为绿色。
图2-2-1三、实验步骤内容1的实验步骤如下:1、将光标定位到插入特殊字符的位置。
2、单击“插入”面板中的“文本”选项卡,如图2-2-2所示。
图2-2-23、单击按钮,展开如图2-2-3所示的“字符”下拉列表。
图2-2-34、单击相应的选项即可在Web页面中添加相应的特殊字符,如图2-2-3所示。
图2-2-35、插入不换行空格,可执行如下操作之一。
(1)在“插入”面板的“文本”选项卡中,单击“字符”按钮,在下拉列表中选择“插入不换行空格”选项。
(2)选择[插入]/[HTML]/[特殊字符]/[不换行空格]菜单命令。
(3)按【Ctrl+Shift+空格键】键输入。
(4)将输入法切换到全角状态再按空格键。
内容2的实验步骤如下:1.选择[插入]/[日期]菜单命令,或者选择“插入”面板的“常用”选项中,然后单击“插入日期”按钮,则打开如图2-2-4所示的“插入日期”对话框。
图2-2-42.在弹出的“插入日期”对话框中选择星期格式为“星期四”、日期格式为“1974年3月7日”、时间格式为“22:18”。
注意:如果希望网页在保存时系统都会自动更新日期信息,则选中选中复选框。
1、单击“确定”按钮即可插入日期。
内容3的实验步骤:1、在“文档”窗口中,将插入点放在要插入水平线的位置。
手把手教你使用AdobeDreamweaver进行网页设计

手把手教你使用AdobeDreamweaver进行网页设计Adobe Dreamweaver是一款专业的网页设计软件,具有强大的功能和易于使用的界面,方便用户进行网页设计和开发。
本文将手把手教你使用Adobe Dreamweaver进行网页设计,分为以下几个章节。
第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款由美国软件公司Adobe Systems开发的网页设计工具。
它集成了可视化设计和代码编辑功能,可以帮助设计师和开发人员快速创建和编辑网页。
与其他网页设计工具相比,AdobeDreamweaver具有更多的高级功能,适用于一些复杂的网页设计和开发需求。
第二章:Dreamweaver的安装与设置首先,我们需要从Adobe官方网站下载Adobe Dreamweaver安装程序。
安装程序下载完成后,双击运行安装程序,按照提示完成安装。
安装完成后,打开Adobe Dreamweaver,选择界面语言和一些个性化设置,然后进入软件主界面。
第三章:网页设计基础在使用Adobe Dreamweaver进行网页设计之前,我们需要了解一些基础概念和技术。
首先是HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets),它们是网页设计中最基本也是最重要的两个技术。
HTML用于定义网页的结构和内容,而CSS用于定义网页的样式和布局。
掌握了这两个技术,我们才能更好地使用AdobeDreamweaver进行网页设计。
第四章:创建网页在Adobe Dreamweaver中,我们可以通过两种方式创建网页。
第一种是使用可视化设计界面,拖拽元素进行网页设计。
第二种是通过手动编写HTML和CSS代码来创建网页。
根据自己的需求和熟练程度,选择一种合适的方式进行网页设计。
第五章:编辑网页内容在网页设计过程中,经常需要对网页内容进行编辑。
如何使用Dreamweaver进行网页设计的教程

如何使用Dreamweaver进行网页设计的教程Dreamweaver是一种强大的网页设计工具,它为用户提供了丰富的功能和易于使用的界面,让网页设计变得简单而效果出色。
本教程将介绍如何使用Dreamweaver进行网页设计的基本步骤和技巧,帮助您快速上手并创造出令人印象深刻的网页作品。
第一步:创建新项目在打开Dreamweaver后,您会看到一个欢迎界面。
点击“创建新项目”按钮,并填写项目名称和存储位置。
第二步:选择合适的页面布局Dreamweaver提供了多种预设的页面布局模板,您可以根据自己的需要选择合适的模板。
如果您希望自定义布局,可以选择空白模板并手动添加元素。
第三步:设计网页结构在Dreamweaver的“设计视图”中,您可以直接拖拽各种元素来设计网页结构。
选择合适的布局容器,例如头部、导航栏、内容区和页脚,并将它们放置在页面中适当的位置。
第四步:编辑页面内容在Dreamweaver的“代码视图”中,您可以编辑页面的HTML和CSS 代码。
通过添加文本、图片和超链接等元素,您可以完善页面内容。
同时,您还可以使用Dreamweaver提供的代码提示和自动补全功能,提高编码效率。
第五步:优化网页加载速度Dreamweaver提供了一些优化工具,帮助您提升网页的加载速度。
可以使用它的优化选项来压缩CSS和JavaScript文件,以减小文件大小。
您还可以优化图片,使其加载更快,同时不损失图像质量。
第六步:测试和调试网页在进行最终发布之前,务必进行全面的测试和调试。
Dreamweaver提供了内置的预览功能,您可以在不离开软件的情况下查看网页的表现。
同时,您还可以在各种浏览器中进行测试,确保网页在不同的环境下正常显示和运行。
第七步:发布网页当您对网页的设计和功能满意后,可以使用Dreamweaver提供的FTP功能将网页上传到服务器上。
填写正确的FTP信息,并选择上传路径,即可将网页发布到互联网上,与他人共享您的作品。
使用Dreamweaver进行网页设计的步骤

使用Dreamweaver进行网页设计的步骤第一章:了解Dreamweaver及其功能-----------------------Dreamweaver是一款强大的网页设计软件,它集成了图形化和代码编辑功能,可以帮助开发人员快速创建专业的网页。
在开始使用Dreamweaver之前,首先需要了解它的主要功能和特点,包括WYSIWYG编辑模式、代码编辑器、网页布局工具和可视化CSS样式编辑器等。
通过熟悉这些功能,我们能更好地利用Dreamweaver进行网页设计。
第二章:创建新的网站-----------------在Dreamweaver中进行网页设计之前,我们需要先创建一个新的网站。
点击菜单栏的“文件”选项,选择“新建”,然后在对话框中选择“网站”选项。
在网站设置中,我们需要填写网站的名称、本地路径和远程服务器信息(如果需要)。
创建完网站后,Dreamweaver会在软件的资源管理器中为项目创建一个文件夹,方便我们整理和管理网页文件。
第三章:设计网页布局-----------------在Dreamweaver中设计网页布局是整个网页设计过程中的关键步骤。
我们可以通过拖拽元素、使用网格布局和使用CSS布局等方式来快速构建网页的基本结构。
拖拽元素是指通过在Dreamweaver的资源管理器中选择需要的元素,然后将其拖拽到页面上。
网格布局是通过在页面上划分一个或多个网格,并将元素放置在网格中来实现的。
而CSS布局则是通过编写CSS样式来实现网页结构的定义。
第四章:编辑网页内容-----------------在Dreamweaver中编辑网页内容是非常简单的。
可以通过视图模式切换到所见即所得编辑模式,这样能够直接在页面上进行编辑。
也可以切换到代码编辑器模式,通过编写HTML和CSS代码来修改网页内容。
此外,在Dreamweaver中还可以使用预设模板和动态网页功能,加快网页内容的编辑和更新。
第五章:添加交互元素------------------网页设计中的交互元素,如按钮、表单和轮播图等,能够增强用户体验并丰富网页功能。
Dreamweaver CS6网页设计案例教程(微课版)

读书笔记
读书笔记
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,可以替换为自己的心得。
精彩摘录
精彩摘录
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,可以替换为自己的精彩内容摘录。
作者介绍
同名作者介绍
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,暂无该书作者的介绍。
第10章表单与行为
10.1废品回收页 10.2卫浴页 10.3综合演练——问卷调查页 10.4综合演练——全麦面包页
第11章页代码
11.1设计无忧页 11.2油画艺术馆页 11.3综合演练——机电设备页 11.4综合演练——自行车页
第12章综合设计实训
12.1个人页——张美丽的个人页 12.2游戏娱乐页——娱乐星闻页 12.3旅游休闲页——篮球运动页 12.4房产页——焦点房产页 12.5文化艺术页——书法艺术页
1.1操作界面 1.2创建站框架 1.3管理站点 1.4页文件头设置
第2章文本与文档
2.1轩宇门窗页 2.2休闲旅游页 2.3休闲度假页 2.4综合演练——家居装饰页 2.5综合演练——有机果蔬页 3.1咖啡馆页
第3章图像和多媒体
3.2物流运输页 3.3综合演练——儿童零食页 3.4综合演练——房源页
目录分析
1
文前
2
内容提要
3 第1章初识
Dreamweaver CS6
4
第2章文本与文 档
5
第3章图像和多 媒体
1
第4章超链接
2
第5章使用表格
3
第6章使用框架
4
第7章使用层
dreamweaver_网页设计_ 作品说明书

目录一、设计概况二、设计思路三、操作步骤四、个人体会一、设计概况要设计制作的是自己创新的网页。
1.网页色调以暖色调为主,冷色调为辅,体现出篮球的火热,篮球的激情2.网页以背景,动态LOGO,下拉菜单,导航条,图片滚动效果,闪图,链接等模构成。
网页整体风格创意,色彩搭配鲜明,内容布局合理,有6张自己设计的网页;3.对装饰品,文字的制作,编排。
4.对图层混合模式的处理5.调整了各个层的位置,达到整体平衡的目的此作品素材:二、设计思路1.总体框架做好2.制作背景,制作模板。
3.将几个子页面的框架完成4.做闪图,图片滚动模式,5.制作每个页面的导航条6.制作下拉菜单7.细节处理三、操作步骤1.启动“Macromedia Dreamweaver 8”新建“HTML”建6个网页,将其保存在同一个文件夹中。
2.插入背景图片,做好框架结构如图3.启动“Macromedia Fireworks 8”1)新建一个1000×120的文件,设置背景颜色为黑色2)点击工具箱的图标,在图像上画一矩形,并设置填充色为白色3) 选择矩形并按Ctrl+C复制,然后Ctrl+V粘贴。
并用方向键移动复制所得矩形到适当位置,按Shift键选择两者并组合4) 不断重复步骤3)。
这样就做出了一个胶卷的样子了,下一步就为其添加一些"相片"。
5)导入图片,依次操作6)选择"修改"|"组合",将所有元素组合成一个对象7)为了实现滚动效果,需要图像右边移出时,左边有图像能够补进。
需要两幅相同图像来制作滚动效果。
首先选择"修改"菜单,然后选择"画布"|"画布大小",修改画布大小为2000×120,8)选择所选组合,按Ctrl+C复制后再按Ctrl+V粘贴,然后排列好两个对象并再次组合9)按Ctrl+X剪切所选组合,修改画布大小到1000×120,再按Ctrl+V粘贴组合,将所选组合右侧与画布右侧对齐,10)在开始制作滚动动画。
实验二 使用dreamvear设计网页(-)

实验二使用Dreamweaver设计网页(一)一、实验目的熟悉使用Dreamweaver设计制作网页。
二、实验要求掌握关于HTML的相关知识;具备制作静态网页的基础。
三、实验内容(图片可参考“实验二上机素材”,最好使用自己收集的图片素材,实验步骤参见课件“第二单元 dreamweaver基础“)1、使用Dreamweaver 创建一个简单的个人简介网页(文件名为2-1.html,保存在d\:Myweb\2文件夹中),浏览效果如图所示。
2-1.html图示2、使用Dreamweaver 创建两个网页(文件名分别为2-2-ltsj.html和2-2-jzg.html,保存在d\:Myweb\2文件夹中),网页使用表格进行布局,在网页中插入图像、鼠标经过图像及文字等内容, 效果如图所示。
(注:文字内容可根据需要修改,图片可参考实验二上机素材)2-2-ltsj.html图示2-2-jzg.html图示3、在2-2-ltsj.htm网页中分别创建文本超链接、图像超链接、图像热点超链接及底部版权信息区电子邮件超链接,再创建锚链接、空链接、javascript脚本链接,各个超链接的位置、地址、目标自行确定,网页另存为2-3-ltsj.htm,保存在d\:Myweb\2文件夹中,效果如图所示。
2-3-ltsj.html图示4、在2-2-jzg.html网页中添加banner图片及导航条,并另存为2-4-jzg..html,保存在d\:Myweb\2文件夹中,效果如图所示。
2-4-jzg.html图示做完实验将d\:Myweb文件夹压缩打包,自己保存一份在优盘或邮箱中以备下次上机使用,并发一份到老师的邮箱:m98105@邮件标题为 :班级名称+姓名+学号如:机091张山123456。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、网站的总体规划
1.确定整体风格
风格因人而异,不同的人对同一主题设计的网站风格都不一样。
一些要点:(1)网站的标志应该放在醒目位置并保持不变,一般放置在网页的左上角(2)导航条应该放在每张网页的相同位置,便于浏览
(3)确定网站的主体颜色,并注意颜色搭配,要让人感觉舒服
(4)页面布局要规划好,一般采用上边导航条,下边内容或左边导航条右边内容的方式,或两者结合
2.网页颜色搭配
各种颜色给人的感觉不同。
3.绘制设计草图
二、网页的制作
1.建立站点
点击“站点”- “新建站点”,输入名字“我的主页”,单击“下一步”,选择“否,。
”,单击“下一步”,设置存放位置,D盘MYWEB目录,单击“下一步”,选择“无”,“下一步”,设置完成。
在站点“我的主页”上右击,建立三个文件夹“images,flash,web”,分别存放图片、动画和网页文件。
再建立首页文件“index.htm”。
2.首页的设计
(1)将标题设为“小小的家”,点击“插入”-“表格”,插入一个4行2列,宽760像素,其他为0的表格。
在属性面板中设置表格属性,高200,居中对齐,背景白色。
选中行列的方法:(1)鼠标左键拖动;(2)Ctrl+左击;(3)可视化助理
(2)合并单元格
选中第二行的两个单元格,右击,“表格”-“合并单元格”,
选中第四行的两个单元格,点击“修改”-“表格”-“合并单元格”
(3)表格的嵌套
选中第三行第二列的单元格,点击“插入”-“表格”,插入一个2行1列,宽度80%,边框粗细0的表格。
回到原单元格,属性面板中设置水平居中、垂直居中。
(4)页面属性设置
点击“修改”-“页面属性”,设置字体“默认”,大小“14像素”,文本“黑色”,背景“灰色”,左右上下边距“0”。
(5)表格第一行第一列:属性宽140,高140,插入logo.jpg
第一行第二列:宽620,插入ban.swf
第二行:高30,背景色“#FF0000”,文本颜色“白色”,输入“首页个人简介动画作品我的相册学习心得写信给我”
大小22像素居中对齐
第三行第一列:背景色#0067C3,高度600
第三行第二列:在其第一行的单元格中,设置高度“400”,输入“有朋自远方来不亦乐乎!”,字体“魏碑”,字号“60”,颜色“蓝色”,字体居中排列,并用shift+enter键控制间距。
在第二行的单元格中,设置高度“50”,输入“欢迎参观”,颜色“淡红”,居中排,字号“25”。
第四行:背景色“黑色”,文本颜色“白色”,输入“更新日期:”,点击“插入”-“日期”,再输入“Copyright ”,点击“插入”-“HTML”-“特殊字符”-“版权”,输入“2012 小小版权所有”。
(6)建立超级链接
在WEB目录下建立jianjie.htm,xiangche.htm,xuexi.htm,donghua.htm四个文件把个人简介等文字与对应的文件链接起来。
三种链接方法:直接输入web/jianjie.htm;打开文件夹方式;鼠标指向文件;把“欢迎参观”链接到jianjie.htm
查看效果,注意要使用相对路径
去掉文字下的下划线(利用CSS样式):
点击“窗口”-“CSS样式”,在右边的CSS样式窗口中选择“新建CSS规则”,选择器类型“高级”,选择器“a”,“仅对本文档”,点击确定。
在弹出的属性窗口中,将“修饰”的无选项前面打勾。
如果还想改链接的颜色,可以“新建CSS规则”,名称为
a:active 表示选中状态a:hover 表示光标放上时
a:link 正常状态a:visited 访问过的状态
例如:设置a:hover,将“修饰”的无选项前面打勾,颜色“#00ff00”,再查看一下效果。
建立外部链接:选中“写信给我”,属性面板中链接输入mailto:***********
3.个人简介网页的制作
把index.htm另存为jianjie.htm,使得两个文档的格局相同。
把第三行第二列中的两行一列的表格删掉。
输入相应的文字(见1.txt),并排版,左对齐,字号24,标题蓝色,字号30。
在第三行第一列中输入“个人概况联系方式个人能力教育背景”,字号30,单元格属性中对齐方式设为水平“居中对齐”,垂直“顶端”。
在其右边的文字中相应位置加上锚点:
在“个人概况”前点击“插入”-“命名锚记”,并选中左边单元格中的“个人概况”,将其链接到该锚点(鼠标拖动,或输入“#1”);对于其他文字同样处理,建立4个锚点。
4.动画作品网页的制作
(1)把index.htm另存为donghua.htm
(2)在第三行第一列的单元格中单击,点击“插入”-“媒体”-“FLASH按钮”,选择样式“StarSpinner”,文本“作品1”,大小“18”,链接到“donghua.htm”,目标“_self”,背景色“#0067C3”,另存为“button1.swf”。
选中该按钮,将其大小设为“宽131 高57”。
同样建立两个按钮,分别链接到“donghua2.htm”和“donghua3.htm”
在第三行第二列中的2行1列的表格的第一个单元格中插入“diqiu.swf”,第二个单元格中输入“地球”。
(3)把donghua.htm另存为“donghua2.htm”
在相应的位置插入“qiqiu.swf”,并输入文本“气球”
把donghua.htm另存为“donghua3.htm”
在相应的位置插入“guangxian.swf”,并输入文本“光线”
5.我的相册网页的制作
(1)把index.htm另存为xiangche.htm;
(2)选中中间的两行1列的表格的第一行单元格,右击,“表格”-“拆分单元格”,输入2行,第一行高50
(3)第一行输入文本“我的小猫”.,蓝色,60像素大小,居中对齐
(4)第二行点击“插入”-“图像”,选中mao.jpg,并调整其大小,查看效果(可以存盘退出再进)
(5)第三行插入链接,这里不用文本,点击“插入”-“媒体”-“FLASH文本”。
大小24 颜色:蓝色转滚颜色:红色文本:下一页目标:_self 链接到“xiangche2.htm”
另存为:text.swf
(6)把xiangche.htm另存为xiangche2.htm,更改相应的文字和图片“我的爱好”,qiang.jpg,插入两个flash文本,“上一页”,“下一页”,中间可以加入空格ctrl+shift+space
(7)把xiangche.htm另存为xiangche2.htm,更改相应的文字和图片“我喜爱的明星”,star.jpg,删掉“下一页”,把“上一页”的属性中另存为设为“text3.swf”
6.行为的应用(动态效果)
通告页
事先做好通告页window.htm。
打开index.htm,单击编辑区左下角的body标签,选中整个网页,添加行为“打开浏览器窗口”(onload事件),链接window.htm,大小300*200。
