DW(Dreamweaver)网页设计常用代码
Dreamweaver常用代码注释

Dreamweaver常用代码注释一、常用属性1.色彩属性COLOR=#RRGGBB,前景色,参考色彩对照表BGCOLOR=#RRGGBB,背景色2.样式属性font-size:字体大小color:字体颜色font-family:字体font-weight:文字加粗background-color:背景颜色text-align:文本对齐方式text-decoration:文本描述方式(消除链接下划线选none) width:宽height:高border:边框border-color:边框颜色border-left:左边框border-left-color:左边框颜色background-image:背景图片background-color:背景颜色background-repeat:背景图片重复方式margin:边缘距离,0px auto 可以让一个div绝对居中z-index a:hover{}定义鼠标经过链接字体时的属性,如颜色等a:link{}定义链接文字被点击过的颜色body{}:定义Body的样式p{}定义P标签的样式二、行为动作Onclick:鼠标点击Onmouseover:鼠标经过Onmouseout:鼠标移走Onload:打开某某时载入某某Onunload:关闭某某时弹出某某三、基本属性1.Colspan="",单元格跨越多列2.Rowspan="",单元格跨越多行3.Width="";定义表格宽度4.Height="";定义表格高度5.Align="";对齐方式Valign="";6.Border="",边框宽度7.Bgcolor="",背景色8.Bordercolor="",边框颜色9.Bordercolorlight="",边框明亮面的颜色10.Bordercolordark="",边框暗淡面的颜色11.Cellpadding="",内容与边框的距离(默认为2)12.Cellspacing="",单元格间的距离(默认为2) 常用快捷键一、文件菜单保存Ctrl+S另存为Ctrl+Shift+S检查链接Shift + F8退出Ctrl+Q二、编辑菜单撤消Ctrl+Z重复Ctrl+Y 或Ctrl+Shift+Z剪切Ctrl+X 或Shift+Del拷贝Ctrl+C 或Ctrl+Ins粘贴Ctrl+V 或Shift+Ins清除Delete全选Ctrl+A选择父标签Ctrl+Shift+<选择子标签Ctrl+Shift+>查找和替换Ctrl+F查找下一个F3缩进代码Ctrl+Shift+]左缩进代码Ctrl+Shift+[平衡大括弧Ctrl+’启动外部编辑器Ctrl+E参数选择Ctrl+U三、页面视图标准视图Ctrl+Shift+F6布局视图Ctrl+F6工具条Ctrl+Shift+T四、页面元素可视化助理Ctrl+Shift+I标尺Ctrl+Alt+R显示网格Ctrl+Alt+G靠齐到网格Ctrl+Alt+Shift+G 头内容Ctrl+Shift+W页面属性Ctrl+J五、代码编辑切换到下一个设计页面Ctrl+Tab 打开快速标签编辑器Ctrl+T选择父标签Ctrl+Shift+<平衡大括弧Ctrl+’全选Ctrl+A拷贝Ctrl+C查找和替换Ctrl+F查找下一个F3替换Ctrl+H粘贴Ctrl+V剪切Ctrl+X重复Ctrl+Y撤消Ctrl+Z切换断点Ctrl+Alt+B向上选择一行Shift+Up向下选择一行Shift+Down选择左边字符Shift+Left选择右边字符Shift+Right向上翻页Page Up向下翻页Page Down向上选择一页Shift+Page Up 向下选择一页Shift+Page Down 选择左边单词Ctrl+Shift+Left 选择右边单词Ctrl+Shift+Right 移到行首Home移到行尾End移动到代码顶部Ctrl+Home移动到代码尾部Ctrl+End向上选择到代码顶部Ctrl+Shift+Home向下选择到代码顶部Ctrl+Shift+End编辑文本编辑创建新段落Enter插入换行Shift+Enter插入不换行空格Ctrl+Shift+Spacebar拷贝文本或对像到页面其他位置Ctrl+拖动选取项目到新位置将选定项目添加到库Ctrl+Shift+B在设计视图和代码编辑器之间切换Ctrl+Tab打开和关闭[属性]检查器Ctrl+Shift+J检查拼写Shift+F7。
网页制作常用代码

网页制作常用代码一:文字加粗倾斜的代码◆文字加粗的代码是: <b>你好</b> ◆文字倾斜的代码是: <i>你好!</i> ◆底线字:<u></u>二:文字链接代码如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>共享空间</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";; target="_blank">共享空间</a>三:在网站上放图片的代码如果你看到一个好看的图片想放到网站上,代码是这样的:<img src="/wwwimages/n/163logo.gif"; width="150"height="100">后面的数字调节图片的尺寸大小。
四:图片链接代码如果要点一下图片就能打开一个网站的链接代码是这样的:<a href="";><imgsrc="/wwwimages/n/163logo.gif"; width="150"height="100"></a>如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。
代码是这样的:<a href="";; target="_blank"><imgsrc="/wwwimages/n/163logo.gif"; width="150"height="100"></a>上面的数字都能调节图片尺寸大小。
Dreamweaver代码大全DW常用代码

Dreamweaver代码大全Dreamweaver代码基本结构标签: <HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志</HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,href="…"></A>,链接标志,"…"为链接的文件地址<IMG,src="…">,显示图片标志,"…"为图片的地址<BR>,换行标志<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志属性是用来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表示背景色为黑色.引用属性的例子:<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度.ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度.ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束属性:Colspan="",单元格跨越多列;Rowspan="",单元格跨越多行;Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign="";Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色; Bordercolordark="",边框暗淡面的颜色; Cellpadding="",内容与边框的距离(默认为2); Cellspacing="",单元格间的距离(默认为2);<br>强制换行<font></font>文本标识的开始和结束属性:face=字体color=颜色<b></b>加粗文字标识的开始和结束属性:style=font-size:40pt;,用样式表方式控制字体大小,这里是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如标识内放置贴图格式则可实现图片滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed,src="…">多媒体文件标识属性:src="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf和.mov等视频. AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止. STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound,src="…">,背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止. 表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,大量文字输入的编辑块属性:Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件公共属性:Name="";Value=""Size=""其他标签:<bgsound>,背景音乐;src=""Loop="",循环次数;<embed>,媒体播放块;src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示. 基本标签:<html></html>,创建一个HTML文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;<u></u>,下划线<b></b>,黑体字;。
dreamweaver常用代码全攻略

Dreamwear常用代码全攻略1.控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显--------------------------------------------------------------------------------2.表格变色<TDstyle="CURSOR: hand">--------------------------------------------------------------------------------3.禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=falseoncontextmenu=window.event.returnValue=falseonselectstart=event.returnValue=false>--------------------------------------------------------------------------------4.普通iframe页面<iframe name="name" src="/Web/main.htm" width="450"height="287" scrolling="Auto" frameborder="0"></iframe>--------------------------------------------------------------------------------5.iframe自适应高度<iframe name="pindex" src="/Web/index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=no ></iframe>--------------------------------------------------------------------------------6.IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="/Web/favicon.ico"><link rel="Bookmark" href="/Web/favicon.ico">--------------------------------------------------------------------------------7.字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
Dreamweaver代码大全

Dreamweaver代码大全Dreamweaver代码基本结构标签: <HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志</HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,href="…"></A>,链接标志,"…"为链接的文件地址<IMG,src="…">,显示图片标志,"…"为图片的地址<BR>,换行标志<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志属性是用来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表示背景色为黑色.引用属性的例子:<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度. ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度. ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束属性:Colspan="",单元格跨越多列;Rowspan="",单元格跨越多行;Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign="";Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色;Bordercolordark="",边框暗淡面的颜色;Cellpadding="",内容与边框的距离(默认为2);Cellspacing="",单元格间的距离(默认为2);<br>强制换行<font></font>文本标识的开始和结束属性:face=字体color=颜色<b></b>加粗文字标识的开始和结束属性:style=font-size:40pt;,用样式表方式控制字体大小,这里是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如渲染电脑配置-京东电脑办公,潮物新品惠购!广告渲染电脑配置-京东电脑办公,高性能,使用便捷!安全又耐用,好物低价购! 查看详情> 标识内放置贴图格式则可实现图片滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed,src="…">多媒体文件标识属性:src="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf和.mov等视频.AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound,src="…">,背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,大量文字输入的编辑块属性:Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件公共属性:Name="";Value=""Size=""其他标签:<bgsound>,背景音乐;src=""Loop="",循环次数;<embed>,媒体播放块;src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示. 基本标签:<html></html>,创建一个HTML文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;<u></u>,下划线<b></b>,黑棋盘格3d 渲染_真正的免费渲染!3d 渲染广告棋盘格3d 渲染_会员送5张不封顶3d 渲染券!夜间渲染2折,3d 渲染福利,查看详情>黑体字;阅读已结束,获取文档需。
dreamweaver代码大全

12.文字闪烁效果 <blink>……….</blink>
13.换行 <br>
14.分段 <p>
15.文字的对齐方向
<p align=”#”> #号可为 left:表向左对齐(预设值)
center:表向中对齐 right:表向右对齐 P.S.<p align=”#”>之后的文字都会以所设的对齐方式显示, 直到出现另一个<p align=”#”>改变其对齐方向,或遇到 <hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
4.定义列 <tr>
5.定义栏位 《1》<td>:靠左对齐
《2》<th>:标题栏
【1】水平位置 — align <th align=”#”>
#号可为 left:向左对齐
center:向中对齐 right:向右对齐
【2】垂直位置 — align <th align=”#”> #号可为
三、选择式表单 <form action=”URL” method=”post”> <select> <option> <option> ………. ………. </select> </form>
【2】原始清单 — plain <ul plain>
【3】清单排列方式 — warp 《1》清单垂直排列 <ul warp = vert> 《2》清单水平排列 <ul warp = horiz>
五、定义式清单 <dl> <dt>项目1 <dd>项目1说明 <dt>项目2 <dd>项目2说明 <dt>项目3 <dd>项目3说明 </dl>
<html>
<head>
<title>标题<title>
</head>
Dreamweaver常用代码标签整理

标签解释:1.<p></p>:文字标签2.<table></table>:表格<tr></tr>:表格的行<td></td>:表格的单元格Rowspan:合并行;colspan:合并列;align:水平对齐方式;valign:垂直对齐方式3.<form method="post" action="../list.exl/insert"></form>:表单,method表示传输方式,POST方式比较安全;5.<div></div>:层6.<style type="text/css"></style>:CSS样式7.<script type="text/javascript"></script>:Java脚本8.<body></body>:网页代码主体9.<img src="image/bar.gif" width="600" height="21" />:插入图片10.<br />:换行11.<a href="/view/23262.htm" target="_blank" class="ys8">:链接12.<input />:输入框13. <select> </select>:列表菜单14.<label></label>:文本字段type="text",复选框type="checkbox",单选按钮type="radio",,,type都是定义在<input />里的15.<marquee></marquee>跑马灯16.<li></li>项目符号点17.<strong></strong>字体加粗属性单词解释1.class样式用”.ys1”,id样式用”#ys1”,外部样式在head里用<link href=”调用的样式文件” type="text/css">调用外部CSS样式文件2.CSS样式里的属性解释:font-size:字体大小;color:字体颜色;font-family:字体;font-weight:文字加粗;background-color:背景颜色;text-align:文本对齐方式;text-decoration:文本描述方式(消除链接下划线选none);width:宽;height:高;border:边框;border-color:边框颜色;border-left:左边框;border-left-color:左边框颜色;background-image:背景图片;background-color:背景颜色;background-repeat:背景图片重复方式;margin:边缘距离,0px auto 可以让一个div绝对居中z-index:DIV的Z轴a:hover{}定义鼠标经过链接字体时的属性,如颜色等;a:link{}定义链接文字被点击过的颜色body{}:定义Body的样式;p{}定义P标签的样式;<frameset rows="60*,481*" cols="*" border="0"><frame src="up.html" name="topFrame" id="topFrame" scrolling="no" title="topFrame"/><frame src="down.html" name="mainFrame" id="mainFrame" title="mainFrame" /></frameset>框架集,name是框架集的名字,可以由target指向,框架集的大小可以调节;行为动作:Onclick:鼠标点击;Onmouseover:鼠标经过;Onmouseout:鼠标移走;Onload:打开某某时载入某某;Onunload:关闭某某时弹出某某;Javascript:windos.extermal.addfavorite(‘,’百度’) 收藏百度Flash参数---值:Wmode---transparent 背景透明。
DW常用代码

<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示.
基本标签
: <html></html>,创建一个HTML文档;
<head></head>,设置文档标题和其它在网页中不显示的信息;
: COLOR=#RRGGBB,前景色,参考色彩对照表.
BGCOLOR=#RRGGBB,背景色.
<center>表示绝对居中.
<table></table>表格标识的开始和结束.
属性
: cellpadding=数值单位是像素,定义表元内距
属性
: scrollamount=1~60,滚动速度
direction=|left|right|up|down|,滚动方向
scrolldelay=滚动延时,单位:毫秒
<P>段落标识, 空格符,
<img>贴图标识
属性
<title></title>,设置文档的标题;
<h1></h1>,最大的标题;
<pre></pre>,预先格式化文本;
<u></u>,下划线
<b></b>,黑体字;
<dl>列表开始
<dt>列表项
<P>,分段标志
<B></B>,采用黑体字
<I></I>,采用斜体字
dreamweaver代码大全

Dreamweaver代码大全Dreamweaver代码基本结构标签: <HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志 </HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,href="…"></A>,链接标志,"…"为链接的文件地址<IMG,src="…">,显示图片标志,"…"为图片的地址<BR>,换行标志<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志属性是用来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表示背景色为黑色.引用属性的例子:<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度.ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度.ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束属性:Colspan="",单元格跨越多列;Rowspan="",单元格跨越多行;Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign="";Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色;Bordercolordark="",边框暗淡面的颜色;Cellpadding="",内容与边框的距离(默认为2);Cellspacing="",单元格间的距离(默认为2);<br>强制换行<font></font>文本标识的开始和结束属性:face=字体color=颜色<b></b>加粗文字标识的开始和结束属性:style=font-size:40pt;,用样式表方式控制字体大小,这里是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如标识内放置贴图格式则可实现图片滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed,src="…">多媒体文件标识属性:src="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf和.mov等视频.AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound,src="…">,背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,大量文字输入的编辑块属性:Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件公共属性:Name="";Value=""Size=""其他标签:<bgsound>,背景音乐;src=""Loop="",循环次数;<embed>,媒体播放块;src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示. 基本标签:<html></html>,创建一个HTML文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;<u></u>,下划线<b></b>,黑体字;。
dw常用代码

目录1.控制横向和纵向滚动条的显隐? (1)12.添加到收藏夹和设为首页 (2)21.文字或图片弹出指定大小的窗口 (3)38.给表格做链接 (6)47.基本链接样式 (7)52、日期显示 (8)js表单验证控制代码大全 (38)html :超文本标记语言 HyperText Marked LanguageDW常用代码1.控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显--------------------------------------------------------------------------------2.表格变色<TDstyle="CURSOR: hand">--------------------------------------------------------------------------------3.禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=falseoncontextmenu=window.event.returnValue=false onselectstart=event.returnValue=false> --------------------------------------------------------------------------------4.普通iframe页面<iframe name="name" src="main.htm" width="450" height="287" scrolling="Auto" frameborder="0"></iframe>--------------------------------------------------------------------------------5.iframe自适应高度<iframe name="pindex" src="index.asp" frameborder=false scrolling="auto"width="100%" height="100%" frameborder=no ></iframe>--------------------------------------------------------------------------------6.IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico">--------------------------------------------------------------------------------7.字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
dreamweaver常用的代码

网页的HTML基本代码贴图:<img src="图片地址">; 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>;在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>;移动字体(走马灯):<marquee>写上你想写的字</marquee>; 字体加粗:<b>写上你想写的字</b>字体斜体:<i>写上你想写的字</i>; 字体下划线: <u>写上你想写的字</u>;字体删除线: <s>写上你想写的字</s>;字体加大: <big>写上你想写的字</big>;字体控制大小:<h1>写上你想写的字</h1>(其中字体大小可从h1-h5,h1最大,h5最小);更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间;消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>;贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>;贴flash: <embed src="flash地址" width="宽度" height="高度">;贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>;换行:<br>; 段落:<p>段落</p>;原始文字样式:<pre>正文</pre>;换帖子背景:<body background="背景图片地址">; 固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>;定制帖子背景颜色:<body bgcolor="#value">(value值见10); 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>; 贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>以下代码是让滚动文字字幕的代码:<marquee scrollamount=3 direction=up height=50><center><font face=黑体color=blue size=5><b>文字一<br><br>文字二<br><br>文字三<br><br>文字四<br><br>文字五</b></font> <br><br></center></marquee><marquee >里面的参数修改一下,效果将不一样,这里仅提醒一下direction参数,可以改为向下(down)、向左(left)和向右(right)。
Dreamweaver网页设计代码大全

Dreamweaver网页设计代码大全Dreamweaver网页设计HTML语法大全由51RGB小编整理分享:< !> 跑马灯<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100 px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址target=_blank></a>外部连结(另开新窗口)<a href=地址target=_top></a>外部连结(全窗口连结)<a href=地址target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<img src=图片地址>贴图<img src=图片地址width=180>设定图片宽度<img src=图片地址height=30>设定图片高度<img src=图片地址alt=提示文字>设定图片提示文字<img src=图片地址border=1>设定图片边框<bgsound src=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架< 分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - -> 批注感谢下载!欢迎您的下载,资料仅供参考。
Dreamweaver代码大全

Dreamweaver代码大全Dreamweaver代码基本结构标签: <HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志</HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,href="…"></A>,链接标志,"…"为链接的文件地址<IMG,src="…">,显示图片标志,"…"为图片的地址<BR>,换行标志<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志属性是用来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表示背景色为黑色.引用属性的例子:<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度. ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度. ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束属性:Colspan="",单元格跨越多列;Rowspan="",单元格跨越多行;Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign="";Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色;Bordercolordark="",边框暗淡面的颜色;Cellpadding="",内容与边框的距离(默认为2);Cellspacing="",单元格间的距离(默认为2);<br>强制换行<font></font>文本标识的开始和结束属性:face=字体color=颜色<b></b>加粗文字标识的开始和结束属性:style=font-size:40pt;,用样式表方式控制字体大小,这里是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如渲染电脑配置-京东电脑办公,潮物新品惠购!广告渲染电脑配置-京东电脑办公,高性能,使用便捷!安全又耐用,好物低价购! 查看详情> 标识内放置贴图格式则可实现图片滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed,src="…">多媒体文件标识属性:src="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf和.mov等视频.AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound,src="…">,背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,大量文字输入的编辑块属性:Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件公共属性:Name="";Value=""Size=""其他标签:<bgsound>,背景音乐;src=""Loop="",循环次数;<embed>,媒体播放块;src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示. 基本标签:<html></html>,创建一个HTML文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;<u></u>,下划线<b></b>,黑棋盘格3d 渲染_真正的免费渲染!3d 渲染广告棋盘格3d 渲染_会员送5张不封顶3d 渲染券!夜间渲染2折,3d 渲染福利,查看详情>黑体字;阅读已结束,获取文档需。
DW(Dreamweaver)网页设计常用代码

DW网页设计常用代码<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt>打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing>固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址target=_blank></a>外部连结(另开新窗口)<a href=地址target=_top></a>外部连结(全窗口连结)<a href=地址target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<imgsrc=图片地址>贴图<imgsrc=图片地址width=180>设定图片宽度<imgsrc=图片地址height=30>设定图片高度<imgsrc=图片地址alt=提示文字>设定图片提示文字<imgsrc=图片地址border=1>设定图片边框<bgsoundsrc=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - ->批注<A HREF TARGET>指定超级链接的分割窗口<A HREF=#锚的名称>指定锚名称的超级链接<A HREF>指定超级链接<A NAME=锚的名称>被连结点的名称<ADDRESS>....</ADDRESS>用来显示电子邮箱地址<B>粗体字<BASE TARGET>指定超级链接的分割窗口<BASEFONT SIZE>更改预设字形大小<BGSOUND SRC>加入背景音乐<BIG>显示大字体<BLINK>闪烁的文字<BODY TEXT LINK VLINK>设定文字颜色<BODY>显示本文<BR>换行<CAPTION ALIGN>设定表格标题位置<CAPTION>...</CAPTION>为表格加上标题<CENTER>向中对齐<CITE>...<CITE>用于引经据典的文字<CODE>...</CODE>用于列出一段程序代码<COMMENT>...</COMMENT>加上批注<DD>设定定义列表的项目解说<DFN>...</DFN>显示"定义"文字<DIR>...</DIR>列表文字卷标<DL>...</DL>设定定义列表的卷标<DT>设定定义列表的项目<EM>强调之用<FONT FACE>任意指定所用的字形<FONT SIZE>设定字体大小<FORM ACTION>设定户动式窗体的处理方式<FORM METHOD>设定户动式窗体之资料传送方式<FRAME MARGINHEIGHT>设定窗口的上下边界<FRAME MARGINWIDTH>设定窗口的左右边界<FRAME NAME>为分割窗口命名<FRAME NORESIZE>锁住分割窗口的大小<FRAME SCROLLING>设定分割窗口的滚动条<FRAME SRC>将HTML文件加入窗口<FRAMESET COLS>将窗口分割成左右的子窗口<FRAMESET ROWS>将窗口分割成上下的子窗口<FRAMESET>...</FRAMESET>划分分割窗口<H1>~<H6>设定文字大小<HEAD>标示文件信息<HR>加上分网格线<HTML>文件的开始与结束<I>斜体字<IMG ALIGN>调整图形影像的位置<IMG ALT>为你的图形影像加注<IMG DYNSRC LOOP>加入影片<IMG HEIGHT WIDTH>插入图片并预设图形大小<IMG HSPACE>插入图片并预设图形的左右边界<IMG LOWSRC>预载图片功能<IMG SRC BORDER>设定图片边界<IMG SRC>插入图片<IMG VSPACE>插入图片并预设图形的上下边界<INPUT TYPE NAME value>在窗体中加入输入字段<ISINDEX>定义查询用窗体<KBD>...</KBD>表示使用者输入文字<LI TYPE>...</LI>列表的项目( 可指定符号)<MARQUEE>跑马灯效果<MENU>...</MENU>条列文字卷标<META NAME="REFRESH" CONTENT URL>自动更新文件内容<MULTIPLE>可同时选择多项的列表栏<NOFRAME>定义不出现分割窗口的文字<OL>...</OL>有序号的列表<OPTION>定义窗体中列表栏的项目<P ALIGN>设定对齐方向<P>分段<PERSON>...</PERSON>显示人名<PRE>使用原有排列<SAMP>...</SAMP>用于引用字<SELECT>...</SELECT>在窗体中定义列表栏<SMALL>显示小字体<STRIKE>文字加横线<STRONG>用于加强语气<SUB>下标字<SUP>上标字<TABLE BORDER=n>调整表格的宽线高度<TABLE CELLPADDING>调整数据域位之边界<TABLE CELLSPACING>调整表格线的宽度<TABLE HEIGHT>调整表格的高度<TABLE WIDTH>调整表格的宽度<TABLE>...</TABLE>产生表格的卷标<TD ALIGN>调整表格字段之左右对齐<TD BGCOLOR>设定表格字段之背景颜色<TD COLSPAN ROWSPAN>表格字段的合并<TD NOWRAP>设定表格字段不换行<TD VALIGN>调整表格字段之上下对齐<TD WIDTH>调整表格字段宽度<TD>...</TD>定义表格的数据域位<TEXTAREA NAME ROWS COLS>窗体中加入多少列的文字输入栏<TEXTAREA WRAP>决定文字输入栏是自动否换行<TH>...</TH>定义表格的标头字段<TITLE>文件标题<TR>...</TR>定义表格美一行<TT>打字机字体<U>文字加底线<UL TYPE>...</UL>无序号的列表( 可指定符号)<VAR>...</VAR>用于显示变量。
DW网页代码笔记

DW⽹页代码笔记 DW⽹页代码笔记边框设置:width:1700px;height:1000px;border:solid #000padding:(px)内间距(上下)(左右)上右下左border-collapse:表格边框是否分开 collapse不分开 separate分开边框线display-block 排列⽅式:从上到下排列display--inline 从左到右margin-top上 right右 bottom下 left左(外部距离)padding-border-style样式 width宽度 color颜⾊solid 实线 dashed虚线 dotted点线 double 双线height;设置⾼度line-height 设置⾏⾼border-radius 切园漂浮 clear:both 忽略漂浮左漂浮left float:right右漂浮background-siez填充图⽚⼤⼩#xiao1{设置属性}<div id="da"><div id="xiao1">xiao1</div> 漂浮<div id="xiao1">xiao1</div> 漂浮<div id="xiao1">xiao1</div> 漂浮<div id="xiao4">xiao4</div> 不漂浮</div>按钮a{text-decoration;none;}去下划线a:linked{color:颜⾊} 没点过的颜⾊a:hover{color:颜⾊} ⿏标放上去a:visited {color:颜⾊}⿏标点过⼀次a:active{color:颜⾊} ⿏标点中激活链接的颜⾊定位position;relative相对定位absolute绝对定位⼤四边形得⽤以下⼩四边形的定位。
dreamweaver代码大全

Dreamweaver代码大全Dreamweaver代码基本结构标签: <HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志 </HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,href="…"></A>,链接标志,"…"为链接的文件地址<IMG,src="…">,显示图片标志,"…"为图片的地址<BR>,换行标志<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志属性是用来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表示背景色为黑色.引用属性的例子:<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度.ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度.ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束属性:Colspan="",单元格跨越多列;Rowspan="",单元格跨越多行;Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign="";Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色;Bordercolordark="",边框暗淡面的颜色;Cellpadding="",内容与边框的距离(默认为2);Cellspacing="",单元格间的距离(默认为2);<br>强制换行<font></font>文本标识的开始和结束属性:face=字体color=颜色<b></b>加粗文字标识的开始和结束属性:style=font-size:40pt;,用样式表方式控制字体大小,这里是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如标识内放置贴图格式则可实现图片滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed,src="…">多媒体文件标识属性:src="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf和.mov等视频.AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound,src="…">,背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,大量文字输入的编辑块属性:Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件公共属性:Name="";Value=""Size=""其他标签:<bgsound>,背景音乐;src=""Loop="",循环次数;<embed>,媒体播放块;src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示. 基本标签:<html></html>,创建一个HTML文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;。
dw输入框代码

DW输入框代码一、概述DW(Dreamweaver,梦想家)是一款广泛应用于网页设计和开发的集成开发环境(IDE)。
DW提供了丰富的开发工具和功能,其中之一就是输入框的代码。
输入框是网页中用户可以输入内容的交互元素之一。
通过输入框,用户可以在表单中输入文本、数字、密码等信息,并将其提交到服务器。
DW提供了多种方式来创建输入框,并为其添加样式和功能。
本文将介绍DW中创建输入框的代码,包括输入框的HTML代码和CSS样式。
二、HTML代码在DW中创建输入框的HTML代码非常简单。
使用<input>标签并设置其type属性为text即可创建一个文本输入框。
<input type="text">此代码将创建一个默认样式的文本输入框。
用户可以在输入框中输入文本,并将其提交到服务器。
如果想要创建其他类型的输入框,可以使用不同的type属性值。
下面是一些常见的输入框类型及其对应的type属性值:•文本输入框:type="text"•密码输入框:type="password"•数字输入框:type="number"•邮箱输入框:type="email"•日期输入框:type="date"除了type属性,还可以使用其他属性来修改输入框的行为和样式。
例如,使用placeholder属性可以设置输入框中的提示文本,使用required属性可以设置输入框为必填项。
下面是一个示例,演示了如何创建一个带有提示文本的必填邮箱输入框:<input type="email" placeholder="请输入邮箱" required>三、CSS样式DW提供了丰富的CSS样式功能,可以用来美化输入框,并为其添加功能。
通过设置输入框的CSS样式,可以修改输入框的尺寸、颜色、边框等外观属性。
dreamweaver代码大全

dreamweaver代码大全<html><head><title>标题<title></head><body>……….文件内容……….</body></html>html标签范例:<头标签>内容<尾标签>1.文件标题<title>……….</title>2.文件更新–<meta>【1】10秒后自动更新一次<meta http-equiv=”refresh” content=10>【2】10秒后自动连结到另一文件<meta http-equiv=”refresh” content=10>3.查询用表单–<isindex>若欲设定查询栏位前的提示文字:<isindex prompt=”提示文字”>4.预设的基准路径–<base><base href=”放置文件的主机之URL”>版面1.标题文字<h#>……….</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>……….</font>【1】字体大小<font size=#>……….</font>#=1~7;数字愈大字也愈大【2】指定字型<font face=”字型名称”>……….</font>【3】文字颜色<font color=#rrggbb>……….</font> rr:表红色(red)色码 gg:表绿色(green)色码 bb:表蓝色(blue)色码3.显示小字体<small>……….</small>4.显示大字体<big>……….</big>5.粗体字<b>……….</b>6.斜体字<i>……….</i>7.打字机字体<tt>……….</tt>8.底线<u>……….</u>9.删除线<strike>……….</strike>10.下标字<sub>……….</sub>11.上标字<sup>……….</sup>12.文字闪烁效果<blink>……….</blink>13.换行<br>14.分段<p>15.文字的对齐方向<p align=”#”> #号可为 left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align=”#”>之后的文字都会以所设的对齐方式显示,直到出现另一个<p align=”#”>改变其对齐方向,或遇到<hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
dw网页制作基础代码

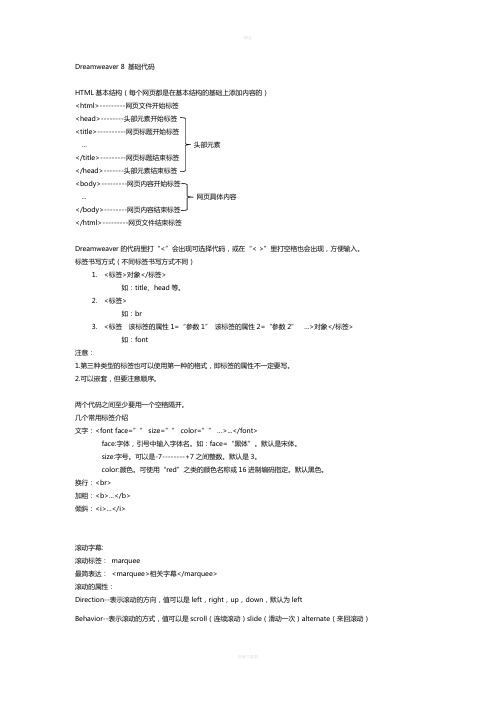
Dreamweaver 8 基础代码HTML基本结构(每个网页都是在基本结构的基础上添加内容的)<html>---------网页文件开始标签<head>--------头部元素开始标签<title>----------网页标题开始标签… 头部元素</title>---------网页标题结束标签</head>-------头部元素结束标签<body>---------网页内容开始标签... 网页具体内容</body>--------网页内容结束标签</html>---------网页文件结束标签Dreamweaver的代码里打“<”会出现可选择代码,或在“< >”里打空格也会出现,方便输入。
标签书写方式(不同标签书写方式不同)1. <标签>对象</标签>如:title、head等。
2. <标签>如:br3. <标签该标签的属性1=“参数1” 该标签的属性2=“参数2” ...>对象</标签>如:font注意:1.第三种类型的标签也可以使用第一种的格式,即标签的属性不一定要写。
2.可以嵌套,但要注意顺序。
两个代码之间至少要用一个空格隔开。
几个常用标签介绍文字:<font face=”” size=”” color=”” …>...</font>face:字体,引号中输入字体名。
如:face=“黑体”。
默认是宋体。
size:字号。
可以是-7--------+7之间整数。
默认是3。
color:颜色。
可使用“red”之类的颜色名称或16进制编码指定。
默认黑色。
换行:<br>加粗:<b>...</b>倾斜:<i>...</i>滚动字幕:滚动标签:marquee最简表达:<marquee>相关字幕</marquee>滚动的属性:Direction--表示滚动的方向,值可以是left,right,up,down,默认为leftBehavior--表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)图片插入代码:<img src="要滚动的图片地址" border="…" alt="图片所提示的信息" title="图片所提示的信息">border是它的边框大小alt:使用alt属性是为了给那些不能看到你网页中图像的浏览者提供文字说明,也就是图片显示不了的时候显示的文字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DW网页设计常用代码<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt>打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing>固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址target=_blank></a>外部连结(另开新窗口)<a href=地址target=_top></a>外部连结(全窗口连结)<a href=地址target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<imgsrc=图片地址>贴图<imgsrc=图片地址width=180>设定图片宽度<imgsrc=图片地址height=30>设定图片高度<imgsrc=图片地址alt=提示文字>设定图片提示文字<imgsrc=图片地址border=1>设定图片边框<bgsoundsrc=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - ->批注<A HREF TARGET>指定超级链接的分割窗口<A HREF=#锚的名称>指定锚名称的超级链接<A HREF>指定超级链接<A NAME=锚的名称>被连结点的名称<ADDRESS>....</ADDRESS>用来显示电子邮箱地址<B>粗体字<BASE TARGET>指定超级链接的分割窗口<BASEFONT SIZE>更改预设字形大小<BGSOUND SRC>加入背景音乐<BIG>显示大字体<BLINK>闪烁的文字<BODY TEXT LINK VLINK>设定文字颜色<BODY>显示本文<BR>换行<CAPTION ALIGN>设定表格标题位置<CAPTION>...</CAPTION>为表格加上标题<CENTER>向中对齐<CITE>...<CITE>用于引经据典的文字<CODE>...</CODE>用于列出一段程序代码<COMMENT>...</COMMENT>加上批注<DD>设定定义列表的项目解说<DFN>...</DFN>显示"定义"文字<DIR>...</DIR>列表文字卷标<DL>...</DL>设定定义列表的卷标<DT>设定定义列表的项目<EM>强调之用<FONT FACE>任意指定所用的字形<FONT SIZE>设定字体大小<FORM ACTION>设定户动式窗体的处理方式<FORM METHOD>设定户动式窗体之资料传送方式<FRAME MARGINHEIGHT>设定窗口的上下边界<FRAME MARGINWIDTH>设定窗口的左右边界<FRAME NAME>为分割窗口命名<FRAME NORESIZE>锁住分割窗口的大小<FRAME SCROLLING>设定分割窗口的滚动条<FRAME SRC>将HTML文件加入窗口<FRAMESET COLS>将窗口分割成左右的子窗口<FRAMESET ROWS>将窗口分割成上下的子窗口<FRAMESET>...</FRAMESET>划分分割窗口<H1>~<H6>设定文字大小<HEAD>标示文件信息<HR>加上分网格线<HTML>文件的开始与结束<I>斜体字<IMG ALIGN>调整图形影像的位置<IMG ALT>为你的图形影像加注<IMG DYNSRC LOOP>加入影片<IMG HEIGHT WIDTH>插入图片并预设图形大小<IMG HSPACE>插入图片并预设图形的左右边界<IMG LOWSRC>预载图片功能<IMG SRC BORDER>设定图片边界<IMG SRC>插入图片<IMG VSPACE>插入图片并预设图形的上下边界<INPUT TYPE NAME value>在窗体中加入输入字段<ISINDEX>定义查询用窗体<KBD>...</KBD>表示使用者输入文字<LI TYPE>...</LI>列表的项目( 可指定符号)<MARQUEE>跑马灯效果<MENU>...</MENU>条列文字卷标<META NAME="REFRESH" CONTENT URL>自动更新文件内容<MULTIPLE>可同时选择多项的列表栏<NOFRAME>定义不出现分割窗口的文字<OL>...</OL>有序号的列表<OPTION>定义窗体中列表栏的项目<P ALIGN>设定对齐方向<P>分段<PERSON>...</PERSON>显示人名<PRE>使用原有排列<SAMP>...</SAMP>用于引用字<SELECT>...</SELECT>在窗体中定义列表栏<SMALL>显示小字体<STRIKE>文字加横线<STRONG>用于加强语气<SUB>下标字<SUP>上标字<TABLE BORDER=n>调整表格的宽线高度<TABLE CELLPADDING>调整数据域位之边界<TABLE CELLSPACING>调整表格线的宽度<TABLE HEIGHT>调整表格的高度<TABLE WIDTH>调整表格的宽度<TABLE>...</TABLE>产生表格的卷标<TD ALIGN>调整表格字段之左右对齐<TD BGCOLOR>设定表格字段之背景颜色<TD COLSPAN ROWSPAN>表格字段的合并<TD NOWRAP>设定表格字段不换行<TD VALIGN>调整表格字段之上下对齐<TD WIDTH>调整表格字段宽度<TD>...</TD>定义表格的数据域位<TEXTAREA NAME ROWS COLS>窗体中加入多少列的文字输入栏<TEXTAREA WRAP>决定文字输入栏是自动否换行<TH>...</TH>定义表格的标头字段<TITLE>文件标题<TR>...</TR>定义表格美一行<TT>打字机字体<U>文字加底线<UL TYPE>...</UL>无序号的列表( 可指定符号)<VAR>...</VAR>用于显示变量。
