asp Cookies详细用法
cookie的使用方法

cookie的使用方法Cookie是一种存储在用户计算机上的小型文本文件,主要用于在用户访问网站时存储和检索信息。
Cookie通常包含一些关键信息,例如用户输入的登录名和密码,以及其他有关用户时间和行为的数据。
这些信息可用来定制用户体验,并提供更好的服务和广告。
如何使用Cookie是网站设计和开发过程中一个重要的考虑因素。
以下是Cookie的使用方法和最佳实践。
1、验证用户Cookie可以用于验证用户身份。
例如,在用户登录网站后,服务器可以发送Cookie 存储包含用户信息的令牌。
下次用户访问网站时,服务器将检查Cookie并返回令牌,以验证用户身份。
2、存储用户偏好设置网站可以使用Cookie存储用户界面偏好设置,例如语言、颜色主题、字体大小等。
这样,用户就不必每次访问网站时都要重新设置这些选项。
3、定制广告网站可以使用Cookie跟踪用户浏览行为,以便在适当的时候向用户提供定制的广告。
例如,如果用户访问过一些旅游网站,它们可能会在未来向用户显示旅游相关的广告。
4、记住购物车和购买记录电子商务网站可以使用Cookie保存用户的购物车、购买记录和偏好设置。
这使得用户可以轻松地继续购买项目,并在未来使用这些信息来促销相关产品。
1、设置Cookie设置Cookie需要服务器端代码。
当用户访问网站时,服务器可发送Cookie并存储在用户的浏览器中。
可以使用setcookie()函数在PHP、cookie技术中设置Cookie。
JavaScript中,可以设置document.cookie属性。
在客户端上,可以使用JavaScript读取Cookie。
如下所示:var x = document.cookie;Cookie通常由名称-值对构成,如下所示:过期Cookie可以使Cookie在指定时间后失效。
过期时间可以在PHP和JavaScript中设置,如下所示:PHP:setcookie(“cookieName”,”cookieValue”,time()+3600*24);JavaScript:当Cookie设置后,它就会存储在用户的浏览器中,直到被删除或到达过期时间。
php setcookie参数

一、介绍setcookie函数在PHP中,setcookie函数用于设置HTTP响应中的cookie。
通过设置cookie,可以在客户端和服务器端之间传递信息,实现一些功能,比如用户登录状态的保持、全球信息湾个性化设置的保存等。
setcookie函数有一些参数,通过设置这些参数可以更灵活地控制cookie的行为。
接下来我们将介绍setcookie函数的参数及其用法。
二、setcookie函数的参数1. 参数一:namename参数用于指定cookie的名称。
在客户端和服务器端交互时,可以通过该名称来操作cookie。
name的取值可以是字符串,比如"username"。
2. 参数二:valuevalue参数用于指定cookie的值。
这个值会保存在客户端,服务器端可以读取这个值来获取客户端的信息。
value的取值可以是字符串,比如"zhangsan"。
3. 参数三:expireexpire参数用于指定cookie的过期时间。
过期时间是一个Unix时间戳,表示cookie何时过期。
如果不设置过期时间,cookie会在浏览器关闭时自动删除。
expire的取值可以是整数,比如time()+3600表示当前时间后的一小时过期。
4. 参数四:pathpath参数用于指定cookie的有效路径。
只有在指定的路径下才能访问到该cookie。
这个参数可以控制cookie的作用范围,比如设置为"/"表示整个全球信息湾都可以访问到该cookie。
5. 参数五:domaindomain参数用于指定cookie的有效域名。
只有在指定的域名下才能访问到该cookie。
这个参数可以控制cookie的作用范围,比如设置为".example"表示example域名下的所有子域名都可以访问到该cookie。
6. 参数六:securesecure参数用于指定是否通过安全的HTTPS连接传输cookie。
ASP Cookie集合

ASP Cookie集合在上述的Request对象中,已经介绍过通过Cookie集合,来读取存储在客户端的信息。
然后,通过Response对象的Cookie集合送回给用户端浏览器。
如果指定的Co okie不存在,则系统会自动在客户端的浏览器中建立新的Cookie。
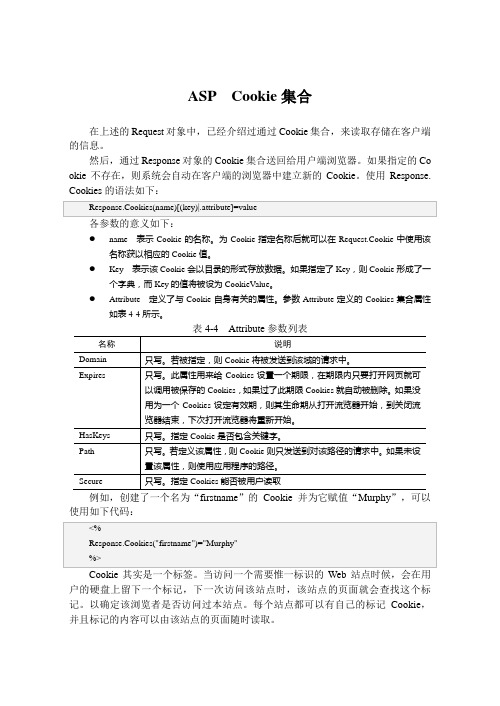
使用Response.●name 表示Cookie的名称。
为Cookie指定名称后就可以在Request.Cookie中使用该名称获以相应的Cookie值。
●Key 表示该Cookie会以目录的形式存放数据。
如果指定了Key,则Cookie形成了一个字典,而Key的值将被设为CookieValue。
●Attribute 定义了与Cookie自身有关的属性。
参数Attribute定义的Cookies集合属性如表4-4所示。
表4-4 Attribute参数列表例如,创建了一个名为“firstname”的Cookie并为它赋值“Murphy”,可以使用如下代码:Cookie其实是一个标签。
当访问一个需要惟一标识的Web站点时候,会在用户的硬盘上留下一个标记,下一次访问该站点时,该站点的页面就会查找这个标记。
以确定该浏览者是否访问过本站点。
每个站点都可以有自己的标记Cookie,并且标记的内容可以由该站点的页面随时读取。
使用Response.Cookies创建Cookie并设置其属性可以使用如下代码:间;其有效期为20天,并且当客户端浏览器请求站点时,该Co okie随同请求被发送到站点。
通常情况下,客户端浏览器只对创建Cookie的目录中的页面提出请求时,才将Cookie随同请求发往服务器。
通过指定Path属性,可以指定站点中何处这个Co okie合法,并且这个Cookie将随同请求被发送。
如果Cookie随对整个站点的页面请求发送,则应设置Path应设为“/”。
如果设置了Domain属性,则Cookies将随同对域的请求被发送。
域属性表明C ookie由哪个网站创建和读取,默认情况下,Cookie的域属性设置为创建Cookie的网站。
Cookie与Session用法

写cookie,取cookie1、添加cookies(用户信息保存,修改都会依赖cookies)HttpCookie cookies = newHttpCookie("Porschev");cookies["name"] = "Zhong Wei";cookies["sex"] = "1";cookies.Expires = DateTime.Now.AddMinutes(20);Response.Cookies.Add(cookies);2、修改cookies( 在程序中难免会操作,对用户信息的修改,更新数据库后,也会修改cookies,为了修改后的显示)方法一:HttpCookie cookies =Request.Cookies["Porschev"];cookies["name"] = "wilson Z";再取cookies中的name,结果:wilson Z;当这样修改cookies 时,在更新方法中再取这个名为Porschev的cookies,name 的值还为Zhong Wei而非wilson Z,页面显示也不对(己排除页面缓存原因,更新也确实没有成功)修改方法一:HttpCookie cookies =Request.Cookies["Porschev"];cookies["name"] = "wilson Z";//加上下面一句Response.Cookies["Porschev"].Expires = DateTime.Now.AddMinutes(-1);再次测式,结果正确,取出name的值为:wilson Z,页面显示也正确。
DateTime.Now.AddMinutes(-1)让以前存入过期时间为20min的cookies失效3、得到cookiesHttpCookie cookies =Request.Cookies["Porschev"];string name = cookies["name"]; //通过key取出对应value,多key同理取4、删除cookies方法一:(最常用的一个删除cookies方法)if (Request.Cookies["Porschev"] != null){HttpCookie cookies = newHttpCookie("Porschev");cookies.Expires =DateTime.Now.AddDays(-1);Response.Cookies.Add(cookies);}在项目中测式,删除部分cookies失败,于是换一种方法foreach (string cookiename inRequest.Cookies.AllKeys){HttpCookie cookies =Request.Cookies[cookiename];if (cookies != null){cookies.Expires =DateTime.Today.AddDays(-1);Response.Cookies.Add(cookies);Request.Cookies.Remove(cookiename);}}方法一只能删除提当前Response中的cookies,不对完成删除掉客端的cookies,用遍历cookies的方式可以 Session的用法Session简介:简单来说就是服务器给客户端的一个编号。
PHP Cookie使用详细教程

int SetCookie(string name, string value, int expire, string path, string domain, int secure);
除了name之外所有的参数都是可选的。value,path,domain三个参数可以用空字符串代换,表示没有设置;expire 和 secure两个参数是数值型的,可以用0表示。expire参数是一个标准的Unix时间标记,可以用time()或mktime()函数取得,以秒为单位。secure参数表示这个Cookie是否通过加密的HTTPS协议在网络上传输。
PHP Cookie使用详细教程
1、设置Cookie
PHP用SetCookie函数来设置Cookie。必须注意的一点是:Cookie是HTTP协议头的一部分,用于浏览器和服务器之间传递信息,所以必须在任何属于HTML文件本身的内容输出之前调用Cookie函数。
SetCookie函数定义了一个Cookie,并且把它附加在HTTP头的后面,SetCookie函数的原型如下:
要注意的是,当一个Cookie被删除时,它的值在当前页在仍然有效的。
4、使用Cookie的限制
首先是必须在HTML文件的内容输出之前设置;
其次不同的浏览器对Cookie的处理不一致辞,且有时会出现错误的结果。比如: MS IE+SERVICE PACK 1不能正确处理带域名和路径的Cookie,Netscape Communicator 4.05和MS IE 3.0不能正确处理不带路径和时间的Cookie。至于MS IE 5 好象不能处理带域名、路径和时间的Cookie。这是我在设计本站的页面时发现的。
分别举例如下:(假设这些都在以前的页面里设置过了,并且仍然有效)
什么是Cookie?Cookie有什么作用?

什么是Cookie?Cookie有什么作用?Cookie 为 Web 应用程序保存用户相关信息提供了一种有用的方法。
例如,当用户访问您的站点时,您可以利用 Cookie 保存用户首选项或其他信息,这样,当用户下次再访问您的站点时,应用程序就可以检索以前保存的信息。
本文概要介绍 Cookie 在 应用程序中的应用,为您展示在 中应用 Cookie 的技术细节,例如编写 Cookie、然后再读取它们。
同时,还将为您介绍 Cookie 的各种特性和各种特殊情况,以及 对 Cookie 的支持。
什么是 Cookie?Cookie 是一小段文本信息,伴随着用户请求和页面在 Web 服务器和浏览器之间传递。
用户每次访问站点时,Web 应用程序都可以读取 Cookie 包含的信息。
假设在用户请求访问您的网站/ 上的某个页面时,您的应用程序发送给该用户的不仅仅是一个页面,还有一个包含日期和时间的Cookie。
用户的浏览器在获得页面的同时还得到了这个Cookie,并且将它保存在用户硬盘上的某个文件夹中。
以后,如果该用户再次访问您站点上的页面,当该用户输入URL / 时,浏览器就会在本地硬盘上查找与该 URL 相关联的 Cookie。
如果该 Cookie 存在,浏览器就将它与页面请求一起发送到您的站点,您的应用程序就能确定该用户上一次访问站点的日期和时间。
您可以根据这些信息向用户发送一条消息,也可以检查过期时间或执行其他有用的功能。
Cookie 是与 Web 站点而不是与具体页面关联的,所以无论用户请求浏览站点中的哪个页面,浏览器和服务器都将交换 / 的 Cookie 信息。
用户访问其他站点时,每个站点都可能会向用户浏览器发送一个Cookie,而浏览器会将所有这些 Cookie 分别保存。
以上就是 Cookie 的基本工作原理。
那么,Cookie 有哪些用途呢?最根本的用途是 Cookie 能够帮助 Web 站点保存有关访问者的信息。
cookie的用法

cookie的用法Cookie是指在互联网上,由Web服务器存储在Web浏览器中的一小段文本文件。
它可以存储用户在浏览器上输入的信息,如用户名、密码等,以便用户下次登录时自动填充。
此外,Cookie还可以用于网站对用户行为的跟踪,以便网站对用户个性化推荐内容。
Cookie的使用方法主要有以下几种:1. 存储用户登录信息:当用户完成登录后,Web服务器会在用户的浏览器中存储一个Cookie,以便下次访问同一网站时无需再次输入用户名和密码,提高用户体验。
2. 保存用户偏好设置:用户在访问网站时可以设置自己的偏好,如字体大小、背景图像等。
这些设置可以存储在Cookie中,以便用户下一次访问时自动应用。
3. 跟踪用户行为:Cookie可以跟踪用户在网站上的行为,如阅读的文章、购物车中的商品等。
这些信息可以被用于个性化推荐内容,提高用户的参与度和忠诚度。
4. 统计访问数据:Cookie也可以用于统计网站的访问数据,如每天有多少人访问、访问了哪些页面等。
通过这些数据,网站管理员可以了解用户的习惯,进而优化网站。
需要注意的是,由于Cookie是存储在用户浏览器中的文本文件,因此存在一定的风险。
例如,Cookie被恶意程序利用可能导致用户隐私泄露。
为保护用户的隐私,用户在使用公共设备时不应勾选“记住我”等选项,也不应在公共设备上保存个人信息。
总之,Cookie是Web开发中常用的技术之一,能够提高用户体验和网站的互动性。
但是,我们同样需要保护用户的隐私和安全。
在使用Cookie时,需要严格遵守相关法律法规,并采取安全措施保护用户个人信息,以确保用户的数据得到充分保障。
简述cookie的使用流程

简述cookie的使用流程cookie是一种在Web浏览器和服务器之间传递的小型文本文件,用于存储用户的相关信息。
它在Web应用程序中起到了很重要的作用,能够实现用户认证、记住用户偏好、跟踪用户行为等功能。
使用cookie的流程如下:1. 服务器发送cookie:当用户首次访问一个网站时,服务器会在响应头中添加一个Set-Cookie字段,该字段包含了cookie的名称、值以及其他可选的属性,如过期时间、路径、域等。
例如,服务器可能发送一个名为"sessionID"的cookie,用于识别用户的会话。
2. 浏览器保存cookie:一旦浏览器收到来自服务器的Set-Cookie 字段,它会将cookie保存在本地的cookie存储中。
每个网站都有自己的cookie存储,不同网站之间的cookie是相互隔离的。
3. 浏览器发送cookie:当用户再次访问同一个网站时,浏览器会在请求头中添加一个Cookie字段,该字段包含了用户之前保存的所有cookie。
这样,服务器就能够根据cookie中的信息来识别用户,并提供个性化的服务。
4. 服务器读取cookie:当服务器收到带有Cookie字段的请求时,它会解析该字段,提取出其中的cookie信息。
根据这些信息,服务器可以判断用户的身份、偏好等,并根据需要返回相应的内容。
5. 服务器更新cookie:在一次会话中,服务器可能会根据用户的操作更新cookie的值或属性。
例如,当用户在购物网站中添加商品到购物车时,服务器可以更新购物车对应的cookie,以便在下次访问时能够恢复购物车中的商品。
6. 浏览器删除cookie:当cookie过期或用户主动删除cookie时,浏览器会将其从本地的cookie存储中删除。
此时,再次访问网站时,浏览器就不会发送该cookie了。
需要注意的是,cookie是存储在客户端的,因此它可能会被篡改、删除或被其他网站访问到。
ASP 记住登录状态

ASP 记住登录状态对于频繁登录一个网站或者论坛的用户来说,每次连接网站或者论坛都要登录是一件很麻烦的事情,网站的开发人员当然也注意到了这一点。
使用Cookies记住用户的登录状态,就可以轻松的解决这一问题,为广大用户提供方便。
本次练习将建立一个记住登录状态的实例,当用户第一次登录时候,选择是否记住登录状态,如果选择是则使用Cookies记住用户信息,当下次登录时,就可以用机器上读取Cookies信息,如果存在则跳过登录界面,直接进入个人主页。
具体步骤如下:(1)建立登录界面Logins.asp。
该页面在练习3-2中Logins.asp的基础上添加了部分功能,如复选框等。
具体效果如图3-6所示。
图3-6 登录界面(2)建立check.asp页面。
该页面用于获取登录信息并根据获取的信息进行判断,如果用户名、密码、验证码都正确跳转个人主页页面,如果用户信息有误则提示具体错误信息。
并建立Session对象保存用户的基本信息,如用户名称、复选框状态等等、具体代码如下:(3)在个人主页Test.asp中,根据Session对象获取用户信息,并为用户创建(4)判断用户是否是第一次光临,并输出带用户名的欢迎信息。
具体代码如下所示:(5)添加超链接“注销”,注销用户登录。
设置一个参数“id”,链接到check.(6)在check.asp页面中为注销事件添加代码,设置用户Cookies信息到期,图3-7 登录成功页面(7)在登录界面Logins.asp检查用户的Cookies信息,如果存在直接转向到个用户如果选择了“记住我的登录状态”选项,第二次进入登录页面时候,就会直接跳转到个人主页页面,并且获取用户信息并输出。
只有当用户选择注销或者当Cookies信息存放一个月自动过期时,用户才能重新进入登录界面。
ASP 记住登录状态

ASP 记住登录状态
对于频繁登录一个网站或者论坛的用户来说,每次连接网站或者论坛都要登录是一件很麻烦的事情,网站的开发人员当然也注意到了这一点。
使用Cookies记住用户的登录状态,就可以轻松的解决这一问题,为广大用户提供方便。
本次练习将在第2.7.2小节中建立的会员登录系统的基础上,采取Cookies记录用户信息。
具体功能如下:当用户第一次登录时候,选择是否记住登录状态,如果选择是则使用Cookies记住用户信息,当下次登录时,就可以用机器上读取Cookie s信息,如果存在则跳过登录界面,直接进入个人主页。
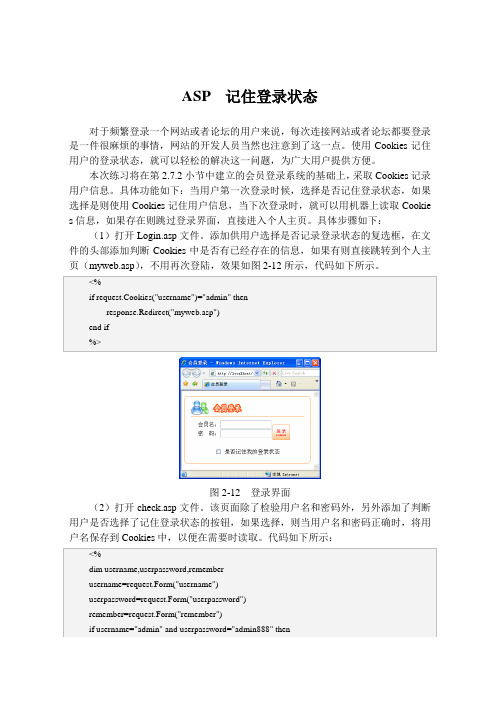
具体步骤如下:(1)打开Login.asp文件。
添加供用户选择是否记录登录状态的复选框,在文件的头部添加判断Cookies中是否有已经存在的信息,如果有则直接跳转到个人主
图2-12 登录界面
(2)打开check.asp文件。
该页面除了检验用户名和密码外,另外添加了判断用户是否选择了记住登录状态的按钮,如果选择,则当用户名和密码正确时,将用
(3)在个人主页myweb.asp中,判断session和Cookies中是否有已经存在的
(4)输出主页地址的HTML代码,这要用到Server对象的HTMLEncode方法,
陆后,页面跳转到我的主页,显示效果如图2-13所示:
图2-13 记住登录状态,我的主页效果。
cookie的原理及应用场景

cookie的原理及应用场景什么是cookie?Cookie是一种小型的文本文件,由网站服务器通过网页浏览器存储在用户的计算机上。
它可以用于记录用户的访问信息,以便在之后的访问中能够识别和追踪用户。
每个Cookie都具有一个名称和一个相应的值,在浏览器中存储为键值对。
Cookie的值可以包含用户的偏好设置、登录状态、购物车信息等。
Cookie的原理1.客户端向服务器发送请求时,服务器会在响应的HTTP头中加入Set-Cookie字段,把Cookie信息返回给客户端。
2.客户端收到服务器返回的Cookie后,会将Cookie信息存储在本地。
3.客户端再次向服务器发送请求时,会在请求的HTTP头中加入Cookie字段,将保存在本地的Cookie信息发送给服务器。
4.服务器可以根据Cookie信息,识别和追踪用户的访问状态。
Cookie的应用场景1. 记住用户登录状态Cookie广泛应用于网站的用户登录功能。
当用户成功登录后,服务器在响应中设置一个包含用户身份标识的Cookie。
用户下次访问网站时,浏览器会自动带上这个Cookie,服务器收到后验证身份标识,即可判断用户已登录。
2. 跟踪用户行为通过为用户分配唯一的Cookie,服务器可以追踪用户在网站上的行为。
例如,记录用户浏览过的页面、点击过的链接、购买过的商品等信息,用于个性化推荐、行为分析等。
3. 用户偏好设置Cookie还可用于保存用户的偏好设置。
例如,网站可以根据用户的语言偏好、主题偏好、字体大小偏好等,自动设置网页的显示效果。
4. 购物车功能Cookie也被广泛应用于购物网站的购物车功能。
当用户选择商品加入购物车时,服务器会将商品信息存储在Cookie中。
用户再次访问购物网站时,网站可以根据Cookie中的信息恢复用户的购物车。
5. 广告投放广告商可以使用Cookie来跟踪用户的浏览行为,以便更好地投放广告。
通过分析Cookie中的信息,例如用户感兴趣的内容、所在地区等,广告商可以选择性地展示相关的广告。
cookie技术的应用场景

cookie技术的应用场景Cookie技术的应用场景随着互联网的发展,Cookie技术逐渐成为网站开发中的重要组成部分。
Cookie技术是一种通过在用户计算机中存储信息的方式,用于跟踪和识别用户。
它可以在用户访问网站时被创建并存储在浏览器中,然后在用户下一次访问该网站时被发送回服务器。
Cookie技术在很多场景下都有广泛的应用,下面将介绍一些典型的应用场景。
1. 用户登录状态保持当用户登录一个网站时,网站通常会使用Cookie技术来保持用户的登录状态。
通过在用户计算机中存储一个包含用户身份验证信息的Cookie,网站可以在用户下一次访问时自动识别用户并保持其登录状态,而不需要用户再次输入用户名和密码。
这在很多需要用户身份验证的网站中非常常见,比如电子邮件服务提供商、社交媒体平台等。
2. 购物车管理在电子商务网站中,Cookie技术常用于管理用户的购物车。
当用户在网站上选择商品并加入购物车时,网站会将相关信息存储在Cookie中。
这样,用户在下一次访问网站时,网站可以读取Cookie 中的信息,并显示用户上次放入购物车的商品。
这样的应用场景可以提高用户体验,方便用户继续购物。
3. 个性化推荐许多网站使用Cookie技术来跟踪用户的浏览行为并提供个性化的推荐。
当用户浏览网站时,网站会记录用户的兴趣和偏好,并存储在Cookie中。
这些信息可以用于推荐相关的内容、广告或产品给用户,从而提高用户的满意度和网站的转化率。
4. 多语言网站对于多语言的网站来说,Cookie技术可以帮助识别用户的语言偏好并提供相应的语言版本。
当用户首次访问网站时,网站可以将用户所使用的语言存储在Cookie中。
然后,在用户下一次访问时,网站可以根据Cookie中的信息自动显示用户偏好的语言版本,而无需用户手动切换语言。
5. 广告定向投放广告商可以使用Cookie技术来跟踪用户的兴趣和行为,从而实现精准的广告定向投放。
通过在用户计算机中存储一个包含用户兴趣和行为信息的Cookie,广告商可以根据这些信息为用户提供个性化的广告。
ASP内置对象(-)Cookie对象

ASP内置对象(-)Cookie对象Cookie的⼀些基本了解明⽩Cookie能⼲啥:Cookie可以保存值在客户端计算机上(像⽹站的记住账号密码下次不⽤再登⼊的保存信息功能)但是因为Cookie 是保存在客户端计算机上的, 因此很容易被修改, 从⽽导致访问服务器时应⽤程序的执⾏失败或者其他安全问题所以建议保存⼀些不是很重要的信息之后就还是讲讲怎么⽤⽐较实在使⽤ Cookie 对象保存和读取客户端信息(这个应该是最多使⽤的了)保存:要存储⼀个 Cookie 变量, 可以通过 Response 对象的 Cookie 集合, 语法如下:Response.Cookies["名称"].Value=值要取回 Cookie, 可以使⽤ Request 对象的 Cookie 集合, 并将指定的 Cookie 集合返回, 语法如下 :注:变量为string类型变量名=Request.Cookies[varName].Value;设置 Cookie 变量的的⽣命周期虽然 Cookie 对象变量是存放在客户端计算机上, 但是也不是永远不会消失. 设计⼈员在程序中设定 Cookie 对象的有效⽇期, 语法如下: Response.Cookies["CookieName"].Expires=⽇期;如果没有指定效期 ( Expires 属性), Cookie 变量将不会被保存. 当关闭浏览器时, Cookie 变量也会随之消失.这⾥演⽰⼏种设定有效期的⽅法.1://20分钟后到期TimeSpan ts=new TimeSpan(0, 0, 20, 0);Response.Cookies["myCookie"].Expires=DateTime.Now.Add(ts);2://⼀分钟后过期Response.Cookie["myCookie"].Expires=DateTime.Now.AddSeconds(60);//⼀个⽉后过期Response.Cookie["myCookie"].Expires=DateTime.Now.AddMouths(1);3: //指定具体有效⽇期Response.Cookies["myCookie"].Expires=DateTime.Parse("2010-10-1");//永远不过期Response.Cookies["myCookie"].Expires=DateTime.MaxValue;//关闭浏览器后过期Response.Cookies["myCookie"].Expires=DateTime.MinValue;。
cookie类的常用方法

cookie类的常用方法Cookie类是在Web开发中经常使用的一个类,它用于存储和管理用户的会话信息。
在本文中,我们将介绍Cookie类的常用方法,包括创建Cookie、获取Cookie、设置Cookie的值、设置Cookie 的过期时间、删除Cookie等。
一、创建Cookie创建Cookie是使用Cookie类的第一步。
Cookie的创建可以通过构造函数来实现,构造函数需要传入两个参数:Cookie的名称和Cookie的值。
例如,下面的代码创建了一个名为"username"的Cookie,并将其值设置为"John":Cookie cookie = new Cookie("username", "John");二、获取Cookie在获取Cookie之前,需要先获取HttpServletRequest对象,该对象包含了客户端发送的所有HTTP请求信息。
通过调用HttpServletRequest的getCookies()方法,可以获取到所有的Cookie。
下面的代码演示了如何获取名为"username"的Cookie的值:Cookie[] cookies = request.getCookies();String username = null;if (cookies != null) {for (Cookie cookie : cookies) {if (cookie.getName().equals("username")) {username = cookie.getValue();break;}}}三、设置Cookie的值如果需要修改Cookie的值,可以通过调用Cookie的setValue()方法来实现。
例如,下面的代码将名为"username"的Cookie的值修改为"Mary":Cookie cookie = new Cookie("username", "Mary"); response.addCookie(cookie);四、设置Cookie的过期时间Cookie类提供了一个setMaxAge()方法,用于设置Cookie的过期时间。
Cookies常用命令简介

Cookies常用命令简介Cookies常用命令简介2007-09-13 08:38什么是Cookies?Cookies是数据包,可以让网页具有记忆功能,在某台电脑上记忆一定的信息。
Cookies的工作原理是,第一次由服务器端写入到客户端的系统中。
以后每次访问这个网页,都是先由客户端将Cookies发送到服务器端,再由服务器端进行判断,然后再产生HTML代码返回给客户端,这是一个很重要的原理。
Cookies在ASP中的最常用的方法,请做好笔记:1.如何写入Cookies?Response.Cookies("字段名")=变量或字符串,例如:Response.Cookies("name")=""2.如何设置Cookies时间?'Expires属性: 指定了该cookie的过期时间;Response.Cookies("字段名").Expires = 时间函数+N,例如:Response.Cookies("name").Expires = date+1 '表示Cookies保存1天。
Response.Cookies("name").Expires = Hour+8 '表示Cookies保存8小时。
response.cookies("name").Expires = "2006/1/20" '表示Cookies到2006/1/20过期。
3.其它response.cookies("name").Domain=""'Domain属性: 指定了该cookie只能发送到这个域中; response.cookies("name").Path="/www/home/"'Path属性: 指定了该cookie只能发送到路径/www/home/的请求中response.cookies("name").Secure=True'Secure属性: 指定在数据传输过程中采用加密算法4.在以往的ASP教程中,很少有介绍Cookies退出的方法。
Cookie技术及其应用介绍

Cookie技术及其应用介绍Cookie技术是一种在Web浏览器和Web服务器之间传递数据的技术。
它是通过在用户的计算机上存储数据文件来实现的。
这个数据文件是由Web服务器发送给Web浏览器,并在以后的网页请求中由浏览器发送回服务器。
Cookie技术的主要目的是为了提供个性化的用户体验。
它可以存储和检索有关用户的信息,例如登录凭据、购物车内容、用户首选项等等。
通过使用Cookie技术,Web应用程序可以记住用户的偏好和行为,并根据这些信息提供定制化的服务。
Cookie技术的工作原理是通过HTTP协议来实现的。
当用户访问一个网站时,Web服务器会将一个包含有关该网站的信息的Cookie发送给用户的浏览器。
浏览器会将这个Cookie存储在用户的计算机上,并在以后的网页请求中将其发送回服务器。
服务器可以读取这个Cookie,并根据其中的信息来处理请求。
1. 用户认证和会话管理:Cookie技术可以用于存储用户的登录凭据,以便在用户访问其他页面时进行身份验证。
它还可以用于跟踪用户的会话状态,以确保用户在整个会话期间保持登录状态。
2. 个性化体验:Cookie技术可以用于存储用户的首选项和行为,以便网站可以根据这些信息提供个性化的内容和服务。
例如,一个电子商务网站可以使用Cookie来存储用户的购物车内容,以便用户在以后访问时可以看到其之前添加的商品。
3. 广告定向:Cookie技术可以用于存储用户的兴趣和偏好,以便广告商可以根据这些信息投放相关的广告。
例如,如果一个用户经常浏览旅游网站,那么广告商可以使用Cookie来投放旅游相关的广告。
4. 流量分析:Cookie技术可以用于跟踪用户的浏览行为,以便网站可以分析流量和用户行为。
网站管理员可以使用这些信息来了解用户的兴趣和行为模式,并根据这些信息来改进网站的设计和内容。
尽管Cookie技术在提供个性化体验和用户跟踪方面有很多优点,但也存在一些隐私和安全问题。
cookie使用的基本过程

cookie使用的基本过程
1. 服务器在响应浏览器请求时,在响应头中设置Cookie。
Cookie是一个包含键值对的文本文件,用于存储服务器向浏览器发送的数据。
2. 浏览器接收到响应后,将Cookie保存在本地。
浏览器可以按照不同的策略存储Cookie,例如在内存中、硬盘上或者其他存储位置。
3. 在之后的每个请求中,浏览器都会将相关的Cookie数据加入到请求头中发送给服务器。
这使得服务器能够识别出发起请求的用户,并根据需要进行相关操作。
4. 服务器通过读取请求头中的Cookie信息来获取浏览器发送的数据。
服务器可以根据需要读取和修改Cookie的值。
5. 服务器处理请求后,将响应返回给浏览器,包括新的Cookie信息。
6. 浏览器接收到响应后,将新的Cookie保存在本地,覆盖旧的Cookie。
浏览器可能会根据规则删除或过期一些Cookie。
7. 重复以上步骤,实现持久化的会话跟踪和数据传输。
ASP_NET MVC中cookie操作的一些tips ===

MVC中cookie操作的一些tips1、客户端可以用jquey.cookie操作,$.(name, value, options) 例如: $.cookie('mycookieKey', mycookieValue, { path: '/' });若要在服务器端取得值,则用Request.Cookies["mycookieKey"].Value。
若要在服务器端对此cookie的值进行操作,必须先设置一个同名cookie。
代码例如:HttpCookie mycookie = new HttpCookie("mycookieKey");mycookie.Value = "mycookieValue";mycookie.Path = "/";Response.Cookies.Add(mycookie );2、使用cookie时,要特别注意:如果cookie作用域的大小写不一样,那么即使cookie的key相同,也是两个cookie。
比如一个叫acookie 其Path="/";另一个也叫acookie,其Path="MyProject/Index",结果,这是两个cookie。
3、@Html.EditorForModel()可以直接渲染传过来整个模型的所有字段。
如果要对字段进行筛选,隐藏,设置,则在模型的字段上加数据验证和注解的特性。
4、Jquey中html()方法,如果得到的字符串其中的空格数不同,则值不同,虽然,alert出来的结果比较像。
例如var str1=$("div1").html(); //str1="";var str2=$("div2").html(); //str2=" ";alert(str1);alert(str2);alert(str1==str2); //false虽然alert出来的前两个结果看不出有什么不同,但是第三个alert的结果表明两值不同。
asp Cookies详细用法

实际上,在web开发中,cookie仅仅是一个文本文件,当用户访问站点时,它就被存储在用户使用的计算机上,其中,保存了一些信息,当用户日后再次访问这个站点时,web可以将这些信息提取出来。
尽管现在听起来cookie没有什么激动人心的,但实际上利用它,你能实现许多有意义的功能!比如说:你可以在站点上放置一个调查问答表,询问访问者最喜欢的颜色和字体,然后根据这些定制用户的web界面。
并且,你还可以保存访问者的登录密码,这样,当访问者再次访问这个站点时,不用再输入密码进行登录。
当然,cookie也有一些不足。
首先,由于利用cookie的功能可以编程实现一些不良企图,所以大多数的浏览器中都有安全设定,其中可以设置是否允许或者接受cookie,因此这就不能保证随时能使用cookie。
再者,访问者可能有意或者无意地删除cookie。
当访问者的机器遇到“蓝屏”死机时,或者重新格式化硬盘、安装系统后,原来保存的cookie将全部丢失。
最后一点,有一些最初始的浏览器并不能支持cookie。
利用cooklie能做什么?有2种使用cookie的基本方式:1、将cookie写入访问者的计算机(使用 RESPONSE 命令)2、从访问者的计算机中取回cookie(使用 REQUEST 命令)创建cookie的基本语法Response.Cookies("CookieName")=value执行下面的代码将会在访问者的计算机中创建一个cookie,名字=VisitorName,值=Ken Response.Cookies("VisitorName")="Ken"读取cookie的基本语法Request.Cookies("CookieName")可以将Request值当作一个变量看待,执行下面的代码,将取回名字为KensCookie的cookie值,并存入变量MyVar:MyVar=Request.Cookies("KensCookie")功能丰富的cookie你可以扩展上面的代码成为Cookie子关键值(CookieSubName),代码如下:Response.Cookies("VisitorName")("FirstName")="Ken"Response.Cookies("VisitorName")("LastName")="Baumbach"讲解例子前,最后讨论2个概念:命令约定和使用到期时间命名约定同其他变量的命名一样,合适地、独特地命名cookie,有利于在程序中前后连贯地使用它。
samesite的用法

samesite的用法在网页设计和开发中,Cookie的安全性和用户体验性一直是至关重要的考虑因素。
其中一个重要的概念是SameSite,它用于控制Cookie在跨站请求时的处理方式。
本文将详细介绍SameSite的用法及其对安全性和用户体验的影响。
SameSite是一种Cookie的标头属性,用于指示浏览器是否将Cookie与发送给服务器的请求一起发送回服务器。
它有三种可能的值:SameSite=None、SameSite=Lax和SameSite=Strict。
* SameSite=None:这是默认值,Cookie将在每个请求中发送,无论请求是否跨站。
这意味着Cookie可能会被恶意用户利用,进行跨站攻击。
* SameSite=Lax:Lax模式要求只有在同源请求时才发送Cookie。
这意味着如果用户通过点击链接从一个页面跳转到另一个页面,那么Cookie不会被发送。
这种设置提高了安全性,但可能会影响用户体验,因为用户可能无法记住其他页面的信息。
* SameSite=Strict:Strict模式要求只有在用户使用浏览器导航到页面时才发送Cookie。
这意味着Cookie只会在浏览器地址栏中输入网址时发送,不会在点击链接或使用书签时发送。
这种设置非常安全,但可能会影响用户体验,因为用户可能无法从其他页面获取信息。
二、SameSite在不同场景中的应用1. 登录功能:在网站中实现登录功能时,通常需要将用户的登录信息存储在Cookie中。
为了提高安全性,应该使用SameSite=Lax或SameSite=Strict标头属性。
这样即使Cookie被盗取,攻击者也无法在没有同源请求的情况下获取到登录信息。
2. 购物车功能:在电商网站中,购物车功能需要使用到Cookie来保存用户的购物清单和购物车中的商品信息。
为了提高安全性,可以将Cookie的SameSite 属性设置为Lax或Strict。
这样即使购物车信息被盗取,攻击者也无法在没有同源请求的情况下获取到这些信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
< %@ LANGUAGE="VBSCRIPT" % >
< %
RequestName = Request.Form("Name")
RequestLeaveMeAlone = Request.Form("LeaveMeAlone")
If RequestName < >"" or RequestLeaveMeAlone < >"" then
Response.Cookies("MySiteVisitorName").Expires = #January 01, 2010#
Response.Cookies("MySiteLeaveMeAlone") = RequestLeaveMeAlone
Response.Cookies("MySiteLeaveMeAlone").Expires = #January 01, 2010#
执行下面的代码,将设定cookie的过期时间为“cookie的创建时间+365日”:
Response.Cookies("CookieName")=Date+365
使用cookie的实际例子
现在开始讨论实际的例子。假设:你想做一个调查,每个人初次访问时需要填写好信息,但是当日后再访问时,就不需要再那么做。利用cookie,就可以非常圆满地解决这个问题,而大可不必用到数据库。
< DIV ALIGN="CENTER" >
< form action="index.asp" method="POST" >
< H2 >Let's be friends< /H2 >
What's your name (leave blank and hit the Submit button if you don't want us to know)?
RequestLeaveMeAlone = Request.Form("LeaveMeAlone")
If RequestName < >"" or RequestLeaveMeAlone < >"" then
Response.Cookies("MySiteVisitorName") = RequestName
一个调查问答表,询问访问者最喜欢的颜色和字体,然后根据这些定制用户的web界面。并且,你还可以保存访问者的登录密码,这
样,当访问者再次访问这个站点时,不用再输入密码进行登录。
当然,cookie也有一些不足。首先,由于利用cookie的功能可以编程实现一些不良企图,所以大多数的浏览器中都有安全设定,其中可以设置是否允许或者接受cookie,因此这就不能保证随时能使用cookie。再者,访问者可能有意或者无意地删除cookie。当访问者的机器遇到“蓝屏”死机时,或者重新格式化硬盘、安装系统后,原来保存的cookie将全部丢失。最后一点,有一些最初始的浏览器并不能支持cookie。
Response.Cookies("VisitorName")("FirstName")="Ken"
Response.Cookies("VisitorName")("LastName")="Baumbach"
讲解例子前,最后讨论2个概念:命令约定和使用到期时间
命名约定
Response.Cookies("MySiteVisitorName") = RequestName
Response.Cookies("MySiteVisitorName").Expires = #January 01, 2010#
Response.Cookies("MySiteLeaveMeAlone") = RequestLeaveMeAlone
同其他变量的命名一样,合适地、独特地命名cookie,有利于在程序中前后连贯地使用它。你可以使用下面的1个或者2个
cookie属性进行cookie变量的命名:
域属性(Domain):域属性表明cookie由哪个网站产生或者读取,默认情况下,cookie的域属性设置为产生它的网站,但你
可以将Request值当作一个变量看待,执行下面的代码,将取回名字为KensCookie的cookie值,并存入变量MyVar:
MyVar=Request.Cookies("KensCookie")
功能丰富的cookie
你可以扩展上面的代码成为Cookie子关键值(CookieSubName),代码如下:
'rest of the page
End if
%>
这里有另外一个简单的例子:当访问者第1次浏览某个站点时,向他们显示欢迎信息。代码如下:
< %@ LANGUAGE="VBSCRIPT" % >
< %
RequestName = Request.Form("Name")
执行下面的代码将会在访问者的计算机中创建一个cookie,名字=VisitorName,值=Ken
Response.Cookies("VisitorName")="Ken"
读取cookie的基本语法
Request.Cookies("CookieName")
也可以根据需要改变它。相关代码如下:Response.Cookies("CookieName").Domain = ""
路径属性(Path):路径属性可以实现更多的安全要求,通过设置网站上精确的路径,就能限制cookie的使用范围。例如:
Response.Cookies("CookieName").Path = "/maindir/subdir/path"
Response.Cookies("MySiteLeaveMeAlone").Expires = #January 01, 2010#
End if
接着,读取cookie:
VisitorName = request.cookies("MySiteVisitorName")
LeaveMeAlone = request.cookies("MySiteLeaveMeAlone")
% >
< HTML > < HEAD > < /HEAD >
< body bgcolor="#ccffff" text="black" link="navy" vlink="purple" >
< DIV ALIGN="CENTER" >
< form action="index.asp" method="POST" >
Response.Cookies("KensSurvey")="x"
Response.Cookies("KensSurvey").Expires=#January 01, 2010#
Response.Redirect "survey.asp"
如果cookie已经存在,那么访问者将执行页面中剩余的代码:
使用到期时间
通常情况下,当浏览器关闭时,一个cookie就不存在了。但是在许多时候,比如下面将要讨论的web站点例子,我们希望能更长时间地在访问者的计算机上保存cookie。很幸运,有这样的实现方法。下面的代码,就可以设置cookie的使用到期时间为2010年1月1日:
Response.Cookies("CookieName").Expires=#January 01, 2010#
< input type="text" name="name" >< br >< br >
< input type="hidden" name="LeaveMeAlone" value="x" >
如果cookie在访问者的计算机上不存在,就创建一个表单,询问相关信息:
If VisitorName ="" and LeaveMeAlone ="" then
% >
< HTML >
< HEAD >
< /HEAD >
< body bgcolor="#ccffff" text="black" link="navy" vlink="purple" >
< %@ LANGUAGE="VBSCRIPT" % >
< %
Survey=Request.Cookies("KensSurvey")
If Survey ="" then
Response.Cookies("KensSurvey")="x"
