html用户验证
HTML制作网页表单验证代码

["昆明","曲靖","玉溪","保山","昭通","丽江","普洱","临沧","文山","红河","西双版纳","楚雄","大理","德宏","怒江","迪庆"],
["拉萨","昌都","山南","日喀则","那曲","阿里","林芝"],
["武汉","十堰","襄樊","鄂州","黄石","荆州","宜昌","荆门","孝感","黄冈","咸宁","随州","恩施"],
["长沙","株洲","湘潭","岳阳","邵阳","常德","衡阳","张家界","益阳","郴州","永州","怀化","娄底","湘西"],
复杂表单例题html

复杂表单例题html在Web开发中,表单是用户与网站进行信息交互的重要组成部分。
复杂表单通常包含多个字段、选项和验证规则。
以下是一个HTML复杂表单的例题,包含了常见的表单元素和一些基本的验证需求。
1. 表单基本结构:<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-sc ale=1.0"><title>复杂表单示例</title><link rel="stylesheet"href="styles.css"><!--样式表链接--></head><body><form id="complexForm"action="submit.php"method="post"> <!--姓名--><label for="name">姓名:</label><input type="text"id="name"name="name"required><!--邮箱--><label for="email">邮箱:</label><input type="email"id="email"name="email"required><!--电话--><label for="phone">电话:</label><input type="tel"id="phone"name="phone"pattern="[0-9] {3}-[0-9]{3}-[0-9]{4}"placeholder="123-456-7890"required><!--性别--><label>性别:</label><input type="radio"id="male"name="gender"value="mal e"checked><label for="male">男性</label><input type="radio"id="female"name="gender"value="fe male"><label for="female">女性</label><!--兴趣爱好--><label>兴趣爱好:</label><input type="checkbox"id="reading"name="interests"val ue="reading"><label for="reading">阅读</label><input type="checkbox"id="traveling"name="interests"val ue="traveling"><label for="traveling">旅行</label><input type="checkbox"id="sports"name="interests"value ="sports"><label for="sports">运动</label><!--下拉框--><label for="country">选择国家:</label><select id="country"name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option></select><!--文本域--><label for="message">留言:</label><textarea id="message"name="message"rows="4"cols="5 0"></textarea><!--提交按钮--><button type="submit">提交</button></form></body></html>2. 说明与解析:•<form>标签:包裹整个表单,定义了表单的基本属性,如action 和method。
html登录api用法

HTML登录API用法HTML登录API是一种用于实现用户登录功能的接口。
通过使用该API,开发者可以在网页中添加登录功能,使用户能够通过输入用户名和密码来进行身份验证,并提供相应的登录状态反馈。
本文将介绍HTML登录API的基本用法,包括表单构建、数据传输和验证处理等方面的内容。
1. 表单构建在使用HTML登录API之前,首先需要在网页中创建一个登录表单。
可以使用HTML 的<form>元素来构建表单,如下所示:<form action="/login" method="post"><label for="username">用户名:</label><input type="text" id="username" name="username" required><label for="password">密码:</label><input type="password" id="password" name="password" required><input type="submit" value="登录"></form>上述代码中,action属性指定了表单提交的目标URL,method属性指定了提交方式为POST。
表单中包含了用户名和密码的输入框,以及一个提交按钮。
2. 数据传输当用户点击登录按钮后,表单中的数据将被封装为HTTP请求,通过POST方式发送到服务器。
服务器端接收到请求后,可以从请求中获取用户名和密码,并进行相应的验证和处理。
完整注册登陆php源码,附带session验证。

完整注册登陆php源码,附带session验证。
1、⾸先先写表单页⾯login.html.<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>⽤户登陆</title></head><!-- 定义输⼊表单样式 --><style type="text/css">html{font-size: 12px;}fieldset{width:200px;margin:0 auto;}legend{font-weight: bold; font-size: 14px;}label{float:left; width:70px; margin-left:10px;}.left{margin-left:80px;}.input{width:150px;}span{color: #666666;}</style><!-- 验证表单是否输⼊ --><script type="text/javascript">function InputCheck(LoginForm){if(ername.value==''){alert('请输⼊⽤户名!');ername.focus();return (false);}if(LoginForm.password.value==''){alert('请输⼊密码!');LoginForm.password.focus();return (false);}}</script><body><div><fieldset><legend>⽤户登陆</legend><form name="LoginForm" method="post" action="login.php" onSubmit="return InputCheck(this)"><p><lable for="username" class="lable">⽤户名:</lable><input id="username" name="username" type="text" class="input" /></p><p><lable for="password" class="lable">密 码:</lable><input id="password" name="password" type="text" class="input" /></p><p><input name="submit" value="提交" type="submit" /> <a href="reg.html">点此注册</a></p></form></fieldset></div></body></html>2、然后写登陆源码。
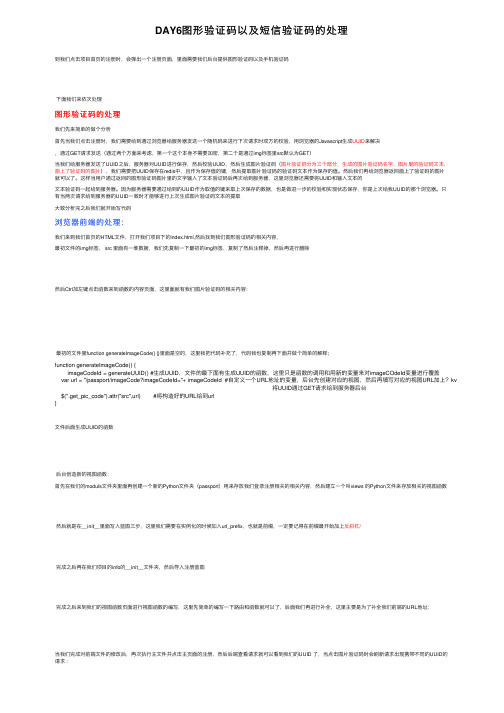
DAY6图形验证码以及短信验证码的处理

DAY6图形验证码以及短信验证码的处理到我们点击项⽬⾸页的注册时,会弹出⼀个注册页⾯,⾥⾯需要我们后台提供图形验证码以及⼿机验证码下⾯我们来依次处理图形验证码的处理我们先来简单的做个分析⾸先当我们点击注册时,我们需要给到通过浏览器给服务器发送⼀个随机码来进⾏下次请求时双⽅的校验,⽤浏览器的Javascript⽣成UUID来解决,通过GET请求发送(通过两个⽅⾯来考虑,第⼀个这个本⾝不需要加密,第⼆个是通过img标签⾥src默认为GET)当我们给服务器发送了UUID之后,服务器对UUID进⾏保存,然后校验UUID,然后⽣成图⽚验证码(图⽚验证码分为三个部分,⽣成的图⽚验证码名字,图⽚⾥的验证码⽂本,画上了验证码的图⽚),我们需要把UUID保存在redis中,且作为保存值的键,然后提取图⽚验证码的验证码⽂本作为保存的值。
然后我们再给浏览器返回画上了验证码的图⽚就可以了。
这样当⽤户通过返回的图形验证码图⽚⾥的⽂字输⼊了⽂本验证码后再次给到服务器,这⾥浏览器还需要将UUID和输⼊⽂本的⽂本验证码⼀起给到服务器。
因为服务器需要通过给到的UUID作为取值的键来取上次保存的数据,也是做进⼀步的校验和实现状态保存,你是上次给我UUID的那个浏览器。
只有当两次请求给到服务器的UUID⼀致时才能够进⾏上次⽣成图⽚验证码⽂本的提取⼤致分析完之后我们就开始写代码浏览器前端的处理:我们来到我们⾸页的HTML⽂件,打开我们项⽬下的index.html,然后找到我们图形验证码的相关内容,最初⽂件的img标签, src ⾥⾯有⼀堆数据,我们先复制⼀下最初的img标签,复制了然后注释掉,然后再进⾏删除然后Ctrl加左键点击函数来到函数的内容页⾯,这⾥⾯就有我们图⽚验证码的相关内容:最初的⽂件⾥function generateImageCode() {}⾥⾯是空的,这⾥我把代码补充了,代码我也复制再下⾯并做个简单的解释;function generateImageCode() {imageCodeId = generateUUID() #⽣成UUID,⽂件的最下⾯有⽣成UUID的函数,这⾥只是函数的调⽤和⽤新的变量来对imageCOdeId变量进⾏覆盖var url = "/passport/imageCode?imageCodeId="+ imageCodeId #⾃定义⼀个URL地址的变量,后台先创建对应的视图,然后再填写对应的视图URL加上?kv 将UUID通过GET请求给到服务器后台$(".get_pic_code").attr("src",url) #将构造好的URL给到url}⽂件后⾯⽣成UUID的函数后台创造新的视图函数:⾸先在我们的moduls⽂件夹⾥⾯再创建⼀个新的Python⽂件夹(passport)⽤来存放我们登录注册相关的相关内容,然后建⽴⼀个叫views 的Python⽂件来存放相关的视图函数然后就是在__init__⾥⾯写⼊蓝图三步,这⾥我们需要在实例化的时候加⼊url_prefix,也就是前缀,⼀定要记得在前缀最开始加上反斜杠/完成之后再在我们项⽬的info的__init__⽂件夹,然后导⼊注册蓝图完成之后来到我们的视图函数页⾯进⾏视图函数的编写,这⾥先简单的编写⼀下路由和函数就可以了,后⾯我们再进⾏补全,这⾥主要是为了补全我们前端的URL地址:当我们完成对前端⽂件的修改后,再次执⾏主⽂件并点击主页⾯的注册,然后后端查看请求就可以看到我们的UUID 了,当点击图⽚验证码时会刷新请求出现携带不同的UUID的请求 :这样我们图形验证码前端HTML⽂件的修改就完成了后端代码的处理(对应视图函数的编写):当我们去写项⽬的视图函数时需要在我们函数的⽂本注释⾥⾯写上我们的思路以及相应的实现步骤,这样⽅便我们后续代码的编写,这是⼗分重要的。
HTML5中表单验证的8种方法

HTML5中表单验证的8种⽅法前⼀篇,我们介绍了,今天就继续来谈谈HTML5的表单验证。
在深⼈探讨表单验证之前,让我们先思考⼀下表单验证的真实含义。
就其核⼼⽽⾔,表单验证是⼀套系统,它为终端⽤户检测⽆效的控件数据并标记这些错误。
换⾔之,表单验证就是在表单提交服务器前对其进⾏⼀系列的检查并通知⽤户纠正错误。
但是真正的表单验证是什么?是⼀种优化。
之所以说表单验证是⼀种优化,是因为仅通过表单验证机制不⾜以保证提交给服务器的表单数据是正确和有效的。
另⼀⽅⾯,设计表单验证是为了让Web应⽤更快地抛出错误。
换句话说,最好利⽤浏览器内置的处理机制来告知⽤户⽹页内包含⽆效的表单控件值。
过去,数据在⽹络上转⼀圈,仅仅是为了让服务器通知⽤户他输⼊了错误的数据。
如果浏览器完全有能⼒让错误在离开客户端之前就被捕获到,那么我们应该利⽤这个优势。
不过,浏览器的表单检查还不⾜以处理所有的错误。
话虽如此,HTML5还是引⼊了⼋种⽤于验证表单控件的数据正确性的⽅法。
让我们依次了解⼀下,不过先要介绍⼀下⽤于反馈验证状态的ValidityState对象。
在⽀持HTML5表单验证的浏览器中,可以通过表单控件来访问ValidityState对象:var valCheck = document.myForm.myInput.validity;这⾏代码获取了名为myInput的表单元素的ValidityState对象。
对象包含了对所有⼋种验证状态的引⽤,以及最终验证结果。
调⽤⽅式如下:valCheck.valid执⾏完毕,我们会得到⼀个布尔值,它表⽰表单控件是否已通过了所有的验证约束条件。
可以把valid特性看做是最终验证结果:如果所有⼋个约束条件都通过了,valid特性就是true,否则,只要有⼀项约束没通过,valid标志都是false。
如前所述,任何表单元素都有⼋个可能的验证约束条件。
每个条件在ValidityState对象中都有对应的特性名,可以⽤适当的⽅式访问。
简述html5的优势

HTML5的优势1. 强大的多媒体支持HTML5在多媒体方面的支持更加强大。
它引入了新的标签元素,如<video>和<audio>,使得在网页中嵌入视频和音频变得更加简单。
与过去相比,使用Flash等插件的必要性大大降低,这意味着更好的兼容性、更高的性能和更少的安全问题。
此外,HTML5还支持嵌入绘图,即通过<canvas>元素绘制图形和动画。
这使得开发者可以在网页中实现更丰富的视觉效果,提升用户体验。
2. 全新的表单功能HTML5提供了一些新的表单元素和属性,使得用户交互更加方便。
例如,新增的<input>类型,如email、url、number等,可以对用户的输入进行更好的验证和限制,减少了后端的数据校验工作。
另外,HTML5还引入了表单验证API,可以通过JavaScript直接对表单数据进行验证,提高了用户填写表单的效率和准确性。
3. 语义化标签的引入HTML5引入了一系列具有语义化的标签,如<header>、<footer>、<article>、<section>等。
这些标签的出现让开发者能更清晰地描述页面结构,提高代码的可读性和可维护性。
此外,语义化标签的使用也有助于搜索引擎优化(SEO),使得搜索引擎更好地理解页面内容,提升网站的排名。
4. 跨平台和设备兼容性HTML5的设计考虑了多平台和设备的兼容性。
现代的浏览器都对HTML5提供了较好的支持,包括桌面浏览器和移动浏览器。
通过使用HTML5标准,开发者可以构建一次开发,多平台使用的应用程序,减少了开发、维护和测试的工作量。
另外,HTML5还支持响应式设计和流式布局,使页面能适应不同大小的屏幕,提供良好的用户体验。
5. 改进的本地存储HTML5引入了本地存储机制,包括本地存储(localStorage)和会话存储(sessionStorage)。
HTML5表单及其验证

HTML5表单及其验证HTML表单⼀直都是Web的核⼼技术之⼀,有了它我们才能在Web上进⾏各种各样的应⽤。
HTML5 Forms新增了许多新控件及其API,⽅便我们做更复杂的应⽤,⽽不⽤借助其它Javascript框架,先说下表单的⼏个基本知识点:表单仍是以<form>元素作为容器,我们可在其中设置基本的提交特性;当⽤户提交页⾯时,表单仍然向服务器发送表单控件的值;之前⽼版本中的表单控件,如text radio checkbox等等,都可以按原有⽅式使⽤,尽管增加了新的功能;仍然可以使⽤javascript操作表单控件。
下⾯详细说下HTML5中表单新增功能1.输⼊型控件Input type⽤途说明email电⼦邮件地址⽂本框url⽹页URL⽂本框number数值的输⼊域属性值描述max number 规定允许的最⼤值min number 规定允许的最⼩值step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)value number 规定默认值range特定值的范围的数值,以滑动条显⽰属性值描述max number 规定允许的最⼤值min number 规定允许的最⼩值step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)value number 规定默认值Date pickers⽇期,时间选择器仅Opera9+⽀持,包含date, month, week, time, datetime,datetime-localsearch⽤于搜索引擎,⽐如在站点顶部显⽰的与普通⽂本框⽤法⼀样,只不过这样更语⽂化搜索框color颜⾊选择器仅Opera⽀持将原本type为text的input控件声明为以上特殊类型,是为了给⽤户呈现不同的输⼊界⾯(移动平台上⽀持这些不同的输⼊界⾯,这⾥就不细说),⽽且表单提交时会对其值做进⼀步的验证。
html input 标签的用法

html input 标签的用法HTML(HyperText Markup Language)是一种用于创建网页结构的标记语言,而 input 标签则是 HTML 中最常用的表单元素之一。
在这篇文章中,我们将探讨 HTML input 标签的用法,以及它的不同属性和类型。
1. 基本用法在 HTML 中,input 标签用于创建表单输入字段,它允许用户在网页中输入文本、选择选项或上传文件。
下面是 input 标签的基本用法:```html<input type="text" name="username" placeholder="请输入用户名"> ```在上面的例子中,type 属性被设置为 "text",这表示创建了一个文本输入框。
name 属性用于标识输入字段,并在提交表单时将其值与用户输入的内容一起发送到服务器。
placeholder 属性用于在输入框中显示灰色的提示文本,告诉用户应该输入什么内容。
2. 输入类型input 标签有多种不同的输入类型,每种类型都有其特定的用途和限制。
下面是一些常见的输入类型:- Text(文本):用于输入单行文本。
- Password(密码):用于输入密码,在用户输入时显示为隐藏字符。
- Number(数字):用于输入数字。
- Email(电子邮件):用于输入电子邮件地址,并在提交表单时进行验证。
- Checkbox(复选框):用于选择多个选项。
- Radio(单选按钮):用于选择一个选项。
- File(文件):用于上传文件。
以下是一些示例:```html<input type="password" name="password" placeholder="请输入密码"> <input type="number" name="age" min="18" max="99"><input type="email" name="email" required><input type="checkbox" name="interests" value="sports">体育<input type="radio" name="gender" value="male">男<input type="file" name="avatar">```3. 必填属性有时候,我们希望用户必须填写某些表单字段,以确保数据的完整性和准确性。
通过f12绕过前端验证的方法

通过f12绕过前端验证的方法在Web前端开发中,前端验证是常用的一种方式,用于确保用户输入的数据满足特定的要求。
然而,一些用户可能会尝试绕过前端验证,绕过一些限制或者欺骗系统。
本文将介绍一种常见的方法——通过F12绕过前端验证的方法,并提供相应的防范建议。
一、介绍F12开发者工具F12开发者工具是现代浏览器内置的一种功能强大的调试工具,它提供了丰富的功能,帮助开发者调试和分析网页。
其中的元素检查功能可以帮助我们修改HTML和CSS,改变网页的外观和行为。
正是利用了这个功能,使得用户可以通过F12绕过前端验证。
二、绕过前端验证的方法通过F12绕过前端验证主要有以下几个步骤:1. 打开开发者工具在浏览器中打开要进行绕过操作的网页,在页面上点击右键,从弹出的菜单中选择“检查”或“检查元素”,即可打开开发者工具。
2. 修改HTML元素在开发者工具中,可以看到网页的HTML结构,可以通过修改HTML元素来绕过前端验证。
例如,可以找到进行验证的输入框元素,并修改其属性或值,使得验证通过。
3. 禁用JavaScript前端验证通常使用JavaScript实现,通过禁用JavaScript,我们可以绕过前端验证。
在开发者工具的控制台面板中输入"disable JavaScript"或通过点击面板上的相应按钮,即可禁用JavaScript。
4. 修改网络请求在开发者工具的网络面板中,可以捕获并修改浏览器发送的网络请求,从而绕过前端验证。
例如,可以修改POST请求中的参数值,或者直接发送自定义的请求来绕过验证。
5. 修改本地存储前端验证有时会依赖于本地存储(localStorage、sessionStorage或cookie),通过修改这些存储的值,我们也可以绕过前端验证。
三、如何防范尽管通过F12绕过前端验证可能相对容易,但我们可以采取一些措施来增加验证的安全性,防止用户利用F12绕过验证:1. 前后端合作前端验证只是一种辅助手段,最终的验证逻辑应该由后端来完成。
用户注册(一)之注册页面以及图形验证码

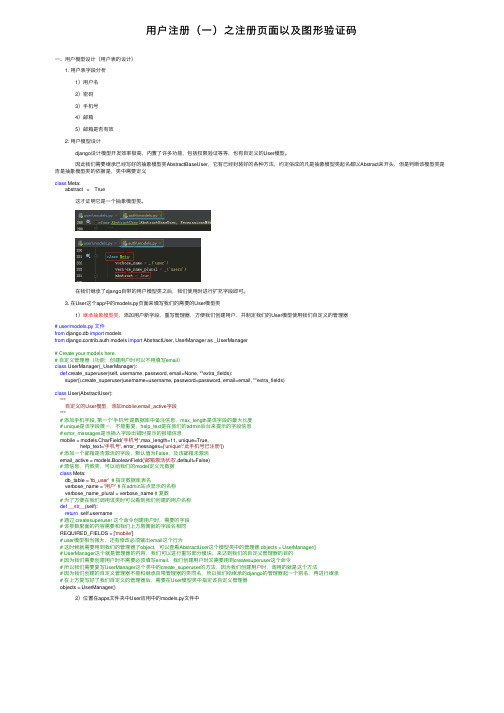
⽤户注册(⼀)之注册页⾯以及图形验证码⼀、⽤户模型设计(⽤户表的设计) 1. ⽤户表字段分析 1)⽤户名 2)密码 3)⼿机号 4)邮箱 5)邮箱是否有效 2. ⽤户模型设计 django设计模型开发效率极⾼,内置了许多功能,包括权限验证等等,也有⾃定义的User模型。
因此我们需要继承已经写好的抽象模型类AbstractBaseUser,它有已经封装好的各种⽅法,约定俗成的凡是抽象模型类起名都以Abstract来开头,但是判断该模型类是否是抽象模型类的依据是,类中需要定义class Meta:abstract = True 这才证明它是⼀个抽象模型类。
在我们继承了django⾃带的⽤户模型类之后,我们使⽤时进⾏扩充字段即可。
3. 在User这个app中的models.py页⾯来填写我们的需要的User模型类 1)继承抽象模型类,添加⽤户新字段,重写管理器,⽅便我们创建⽤户,并制定我们的User模型使⽤我们⾃定义的管理器# user/models.py ⽂件from django.db import modelsfrom django.contrib.auth.models import AbstractUser, UserManager as _UserManager# Create your models here.# ⾃定义管理器(功能:创建⽤户时可以不⽤填写email)class UserManager(_UserManager):def create_superuser(self, username, password, email=None, **extra_fields):super().create_superuser(username=username, password=password, email=email, **extra_fields)class User(AbstractUser):"""⾃定义的User模型,添加moblie,email_active字段"""# 添加⼿机字段, 第⼀个'⼿机号'是数据库中备注信息,max_length是该字段的最⼤长度# unique是该字段唯⼀,不能重复,help_text是在我们的admin后台来提⽰的字段信息# error_messages是当插⼊字段出错时提⽰的报错信息mobile = models.CharField('⼿机号',max_length=11, unique=True,help_text='⼿机号', error_messages={'unique':'此⼿机号已注册'})# 添加⼀个邮箱是否激活的字段,默认值为False,及该邮箱未激活email_active = models.BooleanField('邮箱激活状态',default=False)# 源信息,内嵌类,可以给我们的model定义元数据class Meta:db_table = 'tb_user'# 指定数据库表名verbose_name = '⽤户'# 在admin站点显⽰的名称verbose_name_plural = verbose_name # 复数# 为了⽅便在我们调⽤该类时可以看到我们创建的⽤户名称def__str__(self):return ername# 通过 createsuperuser 这个命令创建⽤户时,需要的字段# 该参数⾥⾯的内容需要和我们上⽅唇膏就的字段名相同REQUIRED_FIELDS = ['mobile']# user模型相当强⼤,还有修改必须输出email这个⾏为# 这时候就需要⽤到我们的管理器了object,可以查看AbstractUser这个模型类中的管理器 objects = UserManager()# UserManager这个就是管理器的内容,我们可以进⾏重写部分模块,来达到我们的⾃定义管理器的⽬的# 因为我们需要创建⽤户时不需要必须填写email,我们创建⽤户时⼜需要⽤到createsuperuser这个命令# 所以我们需要复写UserManager这个类中的create_superuser的⽅法,因为我们创建⽤户时,调⽤的就是这个⽅法# 因为我们创建的⾃定义管理器不能和继承⾃带管理器的类同名,所以我们给继承的django的管理器起⼀个别名,再进⾏继承# 在上⽅复写好了我们⾃定义的管理器后,需要在User模型类中指定该⾃定义管理器objects = UserManager() 2)位置在apps⽂件夹中User应⽤中的models.py⽂件中 3)在主⽬录下的settings⽂件中添加我们⾃定义模型类的地址(告诉整个项⽬我们的⽤户模型类已经修改了,并且位置在XXX)# 注明我们的User模型的导⼊路径AUTH_USER_MODEL = 'er'# er这个地址是因为我们创建的⽤户模型类是在user这个app下的User这个类作为⽤户模型类 4)在pycharm中进⾏远程连接我们的虚拟机 找到菜单栏中的Tools下⾯的start SSH session ,然后选择我们的远程主机地址连接即可。
html中function的作用

HTML中的function主要是用于实现页面的交互效果和动态功能。
它可以通过JavaScript或者其他前端开发语言来实现,通过定义和调用函数来管理页面中的各种交互操作和动态效果。
下面我将从以下几个方面来详细介绍HTML中function的作用。
一、实现页面交互在HTML中,function可以用来实现页面与用户的交互。
当用户触发某个元素时,可以通过调用相应的函数来实现弹出提示框、动态改变页面内容、传递用户输入信息等效果。
通过JS脚本中的函数,可以实现对用户输入的响应和处理,从而实现页面的交互效果。
二、实现动态效果除了页面的交互效果外,function还可以通过JavaScript来实现页面的动态效果。
当用户滚动页面时,可以通过调用函数来改变页面中元素的位置、大小和样式,从而实现页面的动态效果。
这些动态效果可以使页面看起来更加生动、具有活力,能够吸引用户的注意力。
三、实现数据处理和逻辑控制在HTML页面中,function还可以用来实现数据处理和逻辑控制。
通过定义和调用函数,可以对用户输入的数据进行验证、处理和计算,从而保证数据的正确性和完整性。
可以使用函数来实现页面中的逻辑控制,比如判断用户的操作是否符合要求,然后决定是否执行相应的动作。
四、优化页面结构和性能通过使用function,可以将页面中的重复代码抽取为函数,从而实现代码的重用和页面结构的优化。
这样可以减少代码量,提高代码的可维护性和可读性。
通过优化函数的实现,还可以提高页面的性能,减少页面的加载时间和响应时间,提升用户体验。
五、实现模块化和扩展性在HTML中,可以通过定义和调用函数来实现页面的模块化和扩展性。
通过将页面中的不同功能拆分为不同的函数模块,使得页面的结构更加清晰,易于维护和扩展。
这样可以提高页面的灵活性和可扩展性,适应不同的需求和变化。
总结起来,HTML中的function主要用于实现页面的交互效果和动态功能,通过定义和调用函数来管理页面中的各种交互操作和动态效果。
列举html中常见的事件类型

列举html中常见的事件类型
正文:
在HTML中,事件是指用户与网页元素进行交互或执行特定操作时触发的动作或行为。
HTML中常见的事件类型有很多,下面列举了一些常见的事件类型:
1. 点击事件(click):当用户点击某个元素时触发,可以用于实现按钮点击、链接跳转等功能。
2. 鼠标移动事件(mousemove):当用户移动鼠标时触发,可以用于实现鼠标悬停、鼠标跟随等效果。
3. 键盘事件(keydown、keyup):当用户按下或释放键盘上的按键时触发,可以用于实现键盘快捷键、表单输入验证等功能。
4. 表单事件(submit、change):当用户提交表单或表单元素的值发生改变时触发,可以用于实现表单验证、数据提交等功能。
5. 页面加载事件(load):当网页完全加载并显示给用户时触发,可以用于实现页面初始化、数据加载等操作。
6. 鼠标滚轮事件(mousewheel):当用户使用鼠标滚轮滚动页面时触发,可以用于实现页面滚动、图片轮播等效果。
7. 元素拖拽事件(drag、drop):当用户拖拽元素时触发,可以用于实现元素拖拽、排序等功能。
8. 触摸事件(touchstart、touchmove、touchend):当用户使用触摸屏设备进行触摸操作时触发,可以用于实现手势操作、移动端交互等功能。
除了上述列举的常见事件类型,HTML还提供了更多的事件类型,如窗口大小改变事件、音频视频播放事件等。
通过监听这些事件,我们可以实现丰富的交互效果和功能。
在实际开发中,我们可以通过JavaScript来编写事件处理函数,实现对事件的响应和处理。
学习html的心得体会(优质20篇)

学习html的心得体会(优质20篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如职场文书、公文写作、党团资料、总结报告、演讲致辞、合同协议、条据书信、心得体会、教学资料、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, this store provides various types of classic sample essays for everyone, such as workplace documents, official document writing, party and youth information, summary reports, speeches, contract agreements, documentary letters, experiences, teaching materials, other sample essays, etc. If you want to learn about different sample formats and writing methods, please pay attention!学习html的心得体会(优质20篇)写心得体会可以使我们更好地开启自己对于学习和工作的思考之路。
php与html结合使用的例子

php与html结合使用的例子例一:用户注册与登录功能在网站开发中,用户注册与登录是非常常见的功能。
下面是一个使用PHP与HTML结合实现用户注册与登录的例子。
1. 注册页面首先创建一个register.php文件,作为用户注册页面。
页面包含一个表单,用于输入注册信息,如用户名、密码等。
用户填写完注册信息后,点击提交按钮,将信息发送到一个后台处理的PHP文件。
2. 注册表单验证在register.php文件中,使用HTML表单元素的属性来进行基本的前端验证。
比如,使用required属性来要求用户必须填写某个字段,使用pattern属性来限制用户输入的格式等。
3. 后台注册处理创建一个register_process.php文件,用于处理用户提交的注册信息。
在该文件中,使用PHP代码获取通过POST方法传递的用户信息,并进行后端验证。
比如,检查用户名是否已被注册过、密码是否符合要求等。
4. 注册成功页面如果用户提交的注册信息通过了前后端的验证,可以在register_process.php文件中跳转到一个注册成功的页面,如register_success.php。
该页面可以显示一条注册成功的提示信息,并提供一个链接,让用户可以直接跳转到登录页面。
5. 登录页面创建一个login.php文件,作为用户登录页面。
页面包含一个表单,用于输入登录信息,如用户名、密码等。
用户填写完登录信息后,点击提交按钮,将信息发送到一个后台处理的PHP文件。
6. 登录表单验证在login.php文件中,使用HTML表单元素的属性来进行基本的前端验证,比如使用required属性来要求用户必须填写某个字段,使用pattern属性来限制用户输入的格式等。
7. 后台登录处理创建一个login_process.php文件,用于处理用户提交的登录信息。
在该文件中,使用PHP代码获取通过POST方法传递的用户信息,并进行后端验证。
HTML网页版用户登录信息录入页面

用户登录信息录入页面<html><head><title>登录页面</title><script src="js.js"></script><script type="text/javascript">function checkInputs(){var nameInput = document.getElementById("name");var nameValue = nameInput.value;if(nameValue==null || nameValue.replace(/\s+/g,"")==""){alert("对不起,您没有输入姓名!");nameInput.focus();return false;}var passwordInput1 = document.getElementById("password1");var passwordValue1 = passwordInput1.value;var passwordInput2 = document.getElementById("password2");var passwordValue2 = passwordInput2.value;if(passwordValue1==null || passwordValue1.replace(/\s+/g,"")==""){alert("对不起,您没有输入密码!");passwordInput1.focus();return false;}else if(passwordValue2!=passwordValue1){alert("对不起,您输入密码有误!");passwordInput2.focus();return false;}var emailInput = document.getElementById("email");var myreg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;if(!myreg.test(emailInput.value)){alert('提示\n\n请输入有效的E_mail!');emailInput.focus();return false;}var sidInput = document.getElementById("sid");var iSum=0,info="";var aCity={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门",91:"国外"};if(sidInput.length!=15 && sidInput.length!=18)alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;if(!/\d{15}|(\d{17}(\d|x))$/i.test(sidInput))alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;sidInput=sidInput.replace(/x$/i,"a");if(aCity[parseInt(sidInput.substr(0,2))]==null)alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;if(sidInput.length==15){sidInput = sidInput.substr(0,6)+"19"+sidInput.substr(6,14);}sBirthday=sidInput.substr(6,4)+"-"+Number(sidInput.substr(10,2))+"-"+Number(sidInputr.substr( 12,2));var d=new Date(sBirthday.replace(/-/g,"/")) ;if(sBirthday!=(d.getFullYear()+"-"+ (d.getMonth()+1) + "-" + d.getDate()))alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;if(sidInput.length==18){for(var i = 17;i>=0;i--) iSum += (Math.pow(2,i) % 11) * parseInt(sidInput.charAt(17 - i),11) ;if(iSum%11!=1)alert('提示\n\n请输入有效的身份证!');emailInput.focus(); return false;}var cityInput = document.getElementById("citySelect");var cityValue = cityInput.value;if(cityValue=="xuanze"){alert('提示\n\n请选择你的籍贯!');cityInput.focus();return false;}return true;}</script></head><body style="background:#98FB98"><center><form id="form" action="jieguo.html" method="get" onSubmit="return checkInputs()"> <caption><font color="blue" size="5">用户注册</font></caption><br /><table border="0"><tr><th>姓名:</th><td><input type="text" id="name" name="name"/></td></tr><tr><th>密码:</th><td><input type="password" id="password1" name="password"/></td></tr><tr><th>确认密码:</th><td><input type="password" id="password2" name="password2"/></td></tr><tr><th>邮箱:</th><td><input type="text" id="email" name="email"/></td></tr><tr><th>身份证:</th><td><input type="text" id="sid" name="sid"/></td></tr><tr><tr><th>性别:</th><td><input type="radio" name="sex" value="male" /> 男<input type="radio" name="sex" value="female" /> 女</td></tr><tr><th>学历:</th><td><input type="radio" name="degree" value="dazhuan" />大专<input type="radio" name="degree" value="benke" /> 本科<input type="radio" name="degree" value="shuoshi" /> 硕士<input type="radio" name="degree" value="boshi" /> 博士</td></tr><tr><th>籍贯:</th><td><select name="city" id="citySelect"><option value="xz" selected="selected">--请选择--</option><option value="js">江苏</option><option value="zj">浙江</option><option value="gz">广州</option></select></td></tr><tr><tr><th rowspan="1">爱好:</th><td>篮球<input type="checkbox" name="basketball">乒乓球<input type="checkbox" name="pingpang">足球<input type="checkbox" name="football"><br/>看书<input type="checkbox" name="read">上网<input type="checkbox" name="online">玩游戏<input type="checkbox" name="game"></td></tr><tr><th>自我评价:</th><td><textarea rows="10" cols="30" s></textarea></td></tr><tr><td colspan="2" align="center"><input type="submit" value="登录"/> <input type="reset" value="取消"/></td></tr></table></form></center></body></html>结果页面<html><head><title>我的第一个html页面</title> </head><body><center>结果页面</center></body></html>。
html中required的用法

html中required的用法HTML中required的用法1. 概述“required” 是 HTML 表单中的一个属性,用于标记表单元素的必填项。
当使用了”required”属性后,表单元素在提交时会进行验证,如果没有填写或者填写不符合规定的内容,浏览器会给出相应的错误提示。
2. 使用方式以下是”required”属性的一些常见使用方式:•在input元素中使用:常见的表单元素如input中的text、password、email、number等,可以加上”required”属性,表示该输入框为必填项。
例如:<input type="text" required><input type="password" required><input type="email" required><input type="number" required>•在select元素中使用:select元素用于选择列表,可以使用”required”属性确保至少选择一个选项。
例如:<select required><option value="">请选择</option><option value="option1">选项1</option><option value="option2">选项2</option></select>•在textarea元素中使用:textarea元素用于多行文本输入,可以使用”required”属性确保至少输入一行文本。
例如:<textarea required></textarea>3. 验证机制使用了”required”属性的表单元素在提交时会进行验证,以下是一些验证机制的介绍:•文本输入框验证:对于input元素的text类型,如果没有填写任何内容,或者只填写了空格,提交时会提示”请填写此字段”。
html access 范例

HTML Access 范例HTML Access 是一种通过网络浏览器访问和操纵HTML页面的技术。
它提供了一种简单而强大的方式来创建交互式的用户界面,并将其嵌入到Web应用程序中。
在本文中,我们将介绍HTML Access的基本概念、使用方法和相关范例。
什么是 HTML AccessHTML Access 是一种基于HTML和JavaScript的技术,它允许用户通过浏览器访问和操作HTML页面。
HTML Access 基于Web标准,不需要任何额外的插件或软件。
它提供了一种简单而强大的方式来创建交互式的用户界面,并将其嵌入到Web应用程序中。
HTML Access 的优势在于它的跨平台性和易用性。
用户只需要一个支持HTML和JavaScript的浏览器,就可以访问和操作HTML页面。
这意味着无论用户使用的是桌面电脑、笔记本电脑、平板电脑还是手机,只要有一个浏览器,就可以享受到相同的用户体验。
HTML Access 的使用方法HTML Access 的使用方法非常简单。
首先,我们需要创建一个HTML页面,可以使用任何文本编辑器来编写HTML代码。
以下是一个简单的HTML页面的例子:<!DOCTYPE html><html><head><title>HTML Access Example</title></head><body><h1>Hello, HTML Access!</h1><p>This is an example of HTML Access.</p><button onclick="alert('Hello, World!')">Click Me</button></body></html>上面的例子中,我们创建了一个包含标题、段落和按钮的HTML页面。
novnc token机制

novnc token机制
novnc是一个用于远程访问计算机桌面的开源工具,它使用WebSockets和HTML5技术来实现远程桌面访问。
在novnc中,
token机制用于验证用户的身份和权限,确保只有经过授权的用户
才能访问远程桌面。
下面我将从几个方面来详细解释novnc的
token机制。
1. 身份验证,novnc的token机制用于进行用户身份验证。
当
用户尝试访问远程桌面时,novnc会生成一个token并将其发送给
客户端。
客户端在发起连接时需要提供这个token,novnc会验证token的有效性,以确定用户是否有权限访问远程桌面。
2. 安全性,token机制可以增强远程访问的安全性。
通过使用token,novnc可以防止未经授权的用户访问远程桌面,从而保护系
统的安全。
3. 会话管理,novnc的token机制还可以用于管理用户的会话。
每个token都可以关联到特定的用户会话,novnc可以根据token
来管理和维护用户的远程会话状态。
4. 临时访问,在某些情况下,novnc可以生成临时的token,用于临时授权用户访问远程桌面。
一旦用户的访问权限过期,这些临时token就会失效,确保安全性和权限管理。
总的来说,novnc的token机制在远程桌面访问中起着至关重要的作用,它可以帮助实现用户身份验证、增强安全性、管理用户会话,并支持临时访问控制。
这些功能使得novnc成为一个强大而安全的远程桌面访问工具。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
#ME
{
text-align:center;
}
</style>
<script type="text/javascript">
<!--
function judege()
{
var id=document.form;
if ((.value=="")||(id.mess1.value==""))
{
window.alert("输入的用户名或密码不能为空");
}
else if
((.value).length<6||(.value).length>16||(id.mess1.value).length<6||(id.mess1.va lue).length>16)
{
window.alert("用户名和密码必须是6到16位");
}
else if (id.mess1.value!=id.mess2.value)
{
window.alert("密码和验证密码必须一致");
}
else
{window.alert("密码和验证密码填写正确");}
}
//-->
</script>
<title>用户登录验证</title>
</head>
<body>
<div id="ME">
<form name="form" method="post" action="" >
<p>
用户名
<input type="text" size=20 maxlength=16 name="name" >
</p>
<p>
密码
<input type="password" size=20 maxlength=16 name="mess1"> </br>
确认密码
<input type="password" size=20 maxlength=16 name="mess2">
</p>
<input type="button" name="go" value="登录" onclick="judege()"> <form>
<div>
</body>
</html>。
