java初学编程之小球碰撞
javascript实现10个球随机运动、碰撞实例详解

javascript实现10个球随机运动、碰撞实例详解本⽂实例讲述了javascript实现10个球随机运动、碰撞的⽅法。
分享给⼤家供⼤家参考。
具体如下:学了⼀段时间的javascript了,做过⼀些⼩案例,⽬前最有难度的就是10个⼩球随机碰撞效果,这不,把它上上来与⼤家分享⼀下,相信不少和我⼀样的菜鸟在开始上⼿编程时都会有不少的困惑,希望它能给⼀些⼈带来帮助。
效果要求:10个⼩球在页⾯随机移动,碰到窗⼝边界或其他⼩球都会反弹思路:1、10个⼩球是10个div;2、碰窗⼝反弹,定义vx vy为⼩球的移动变量,以及⼀个弹⼒变量bounce(负值),⼩球碰窗⼝边界时,vx vy分别乘以bounce,则改变了⼩球移动⽅向3、⼩球相碰反弹,说简单点,当两个⼩球的圆⼼距变量dist⼩于其最⼩值(半径之和)则改变球的移动⽅向,实现反弹好了,代码如下:html和js是分开的⽂件哟test.html⽂件如下:<html><head><title></title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><style type="text/css">body {margin:0;padding:0;text-align: center;}#screen { width: 800px; height: 640px; position: relative; background: #ccccff;margin: 0 auto;vertical-align: bottom}#inner { position: absolute; left:0px; top:0px; width:100%; height:100%; }#screen p {color:white;font:bold 14px;}.one { background-image:url('bubble.png'); background-position: -66px -58px; }.two { background-image:url('bubble.png'); background-position: -66px -126px;}.three { background-image:url('bubble.png'); background-position: -66px -194px; }.four { background-image:url('bubble.png'); background-position: -66px -263px; }.five { background-image:url('bubble.png'); background-position: -66px -331px; }.six { background-image:url('bubble.png'); background-position: -66px -399px; }.seven { background-image:url('bubble.png'); background-position: -66px -194px; }.eight { background-image:url('bubble.png'); background-position: -66px -263px; }.nine { background-image:url('bubble.png'); background-position: -66px -331px; }.ten{ background-image:url('bubble.png'); background-position: -66px -399px; }</style></head><body><div id="screen" ><p>hi test it!</p><div id="inner"></div></div><input type="button" id="start" value="start" ><input type="button" id="stop" value="stop"><br><br><br><script type="text/javascript" src="test.js"></script></body></html>test.js⽂件如下:var getFlag=function (id) {return document.getElementByIdx_x(id); //获取元素引⽤}var extend=function(des, src) {for (p in src) {des[p]=src[p];}return des;}var clss=['one','two','three','four','five','six','seven','eight','nine','ten'];var Ball=function (diameter,classn) {var ball=document.createElement_x("div");ball.className=classn;with(ball.style) {width=height=diameter+'px';position='absolute';}return ball;}var Screen=function (cid,config) {//先创建类的属性var self=this;if (!(self instanceof Screen)) {return new Screen(cid,config)}config=extend(Screen.Config, config) //configj是extend类的实例self.container=getFlag(cid); //窗⼝对象self.ballsnum=config.ballsnum;self.diameter=56; //球的直径self.radius=self.diameter/2;self.spring=config.spring; //球相碰后的反弹⼒self.bounce=config.bounce; //球碰到窗⼝边界后的反弹⼒self.gravity=config.gravity; //球的重⼒self.balls=[]; //把创建的球置于该数组变量self.timer=null; //调⽤函数产⽣的时间idself.L_bound=0; //container的边界self.R_bound=self.container.clientWidth;self.T_bound=0;self.B_bound=self.container.clientHeight;};Screen.Config={ //为属性赋初值ballsnum:10,spring:0.8,bounce:-0.9,gravity:0.05};Screen.prototype={initialize:function () {var self=this;self.createBalls();self.timer=setInterval(function (){self.hitBalls()}, 30)},createBalls:function () {var self=this, num=self.ballsnum;var frag=document.createDocumentFragment(); //创建⽂档碎⽚,避免多次刷新 for (i=0;i<num;i++) {var ball=new Ball(self.diameter,clss[ Math.floor(Math.random()* num )]);ball.diameter=self.diameter;ball.radius=self.radius;ball.style.left=(Math.random()*self.R_bound)+'px'; //球的初始位置,ball.style.top=(Math.random()*self.B_bound)+'px';ball.vx=Math.random() * 6 -3;ball.vy=Math.random() * 6 -3;frag.appendChild(ball);self.balls[i]=ball;}self.container.appendChild(frag);},hitBalls:function () {var self=this, num=self.ballsnum,balls=self.balls;for (i=0;i<num-1;i++) {var ball1=self.balls[i];ball1.x=ball1.offsetLeft+ball1.radius; //⼩球圆⼼坐标ball1.y=ball1.offsetTop+ball1.radius;for (j=i+1;j<num;j++) {var ball2=self.balls[j];ball2.x=ball2.offsetLeft+ball2.radius;ball2.y=ball2.offsetTop+ball2.radius;dx=ball2.x-ball1.x; //两⼩球圆⼼距对应的两条直⾓边dy=ball2.y-ball1.y;var dist=Math.sqrt(dx*dx + dy*dy); //两直⾓边求圆⼼距var misDist=ball1.radius+ball2.radius; //圆⼼距最⼩值if(dist < misDist) {//假设碰撞后球会按原⽅向继续做⼀定的运动,将其定义为运动Avar angle=Math.atan2(dy,dx);//当刚好相碰,即dist=misDist时,tx=ballb.x, ty=ballb.ytx=balla.x+Math.cos(angle) * misDist;ty=balla.y+Math.sin(angle) * misDist;//产⽣运动A后,tx > ballb.x, ty > ballb.y,所以⽤ax、ay记录的是运动A的值ax=(tx-ballb.x) * self.spring;ay=(ty-ballb.y) * self.spring;//⼀个球减去ax、ay,另⼀个加上它,则实现反弹balla.vx-=ax;balla.vy-=ay;ballb.vx+=ax;ballb.vy+=ay;}}}for (i=0;i<num;i++) {self.moveBalls(balls[i]);}},moveBalls:function (ball) {var self=this;ball.vy+=self.gravity;ball.style.left=(ball.offsetLeft+ball.vx)+'px';ball.style.top=(ball.offsetTop+ball.vy)+'px';//判断球与窗⼝边界相碰,把变量名简化⼀下var L=self.L_bound, R=self.R_bound, T=self.T_bound, B=self.B_bound, BC=self.bounce;if (ball.offsetLeft < L) {ball.style.left=L;ball.vx*=BC;}else if (ball.offsetLeft + ball.diameter > R) {ball.style.left=(R-ball.diameter)+'px';ball.vx*=BC;}else if (ball.offsetTop < T) {ball.style.top=T;ball.vy*=BC;}if (ball.offsetTop + ball.diameter > B) {ball.style.top=(B-ball.diameter)+'px';ball.vy*=BC;}}}window.onload=function() {var sc=null;getFlag('start').onclick=function () {document.getElementByIdx_x("inner").innerHTML='';sc=new Screen('inner',{ballsnum:10, spring:0.8, bounce:-0.9, gravity:0.05});sc.initialize();}getFlag('stop').onclick=function() {clearInterval(sc.timer);}}测试后的效果还是很不错的,各位也许会觉得代码挺长,但是其思路还是蛮清晰的:⾸先创建Screen类,并在Screen的构造函数中给出了球移动、碰撞所需的各种属性变量,如ballsnum、spring、bounce、gravity等等然后⽤原型prototype给出相应的函数,如创建球,createBalls,球碰撞hitBalls,球移动moveBalls,给每个函数添加相应的功能、最后⽤按钮点击事件调⽤函数,仅此⽽已。
被多个小球同时碰撞 代码

被多个小球同时碰撞代码当多个小球同时碰撞时,你可以使用编程语言来模拟这个过程。
以下是一个简单的示例代码,使用Python语言来实现多个小球的碰撞:python.import random.class Ball:def __init__(self, x, y, radius, speed):self.x = x.self.y = y.self.radius = radius.self.speed = speed.self.direction = random.uniform(0, 2 math.pi) # 随机初始化小球的运动方向。
def move(self):self.x += self.speed math.cos(self.direction)。
self.y += self.speed math.sin(self.direction)。
def check_collision(self, other_ball):distance = math.sqrt((self.x other_ball.x) 2 + (self.y other_ball.y) 2)。
if distance <= self.radius + other_ball.radius:# 碰撞后,更新小球的运动方向。
self.direction = math.atan2(other_ball.y self.y, other_ball.x self.x)。
other_ball.direction = math.atan2(self.y other_ball.y, self.x other_ball.x)。
# 创建多个小球。
balls = []for i in range(5):x = random.randint(0, 100)。
y = random.randint(0, 100)。
radius = random.randint(5, 10)。
Java中小球碰撞并使用按钮控制数量实例代码

Java中⼩球碰撞并使⽤按钮控制数量实例代码刚开始实训第三天,要求java做⼀个⼩球碰撞的⼩游戏,啥也不会的我,决定写写啥。
先根据程序要求写了⼀个窗⼝package three.day;import java.awt.event.*;import javax.swing.*;public class Windows extends JFrame{DrowJPs jp=new DrowJPs();public void init() {this.setSize(800,500);this.setLocationRelativeTo(rootPane);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setTitle("天沫⼂寒枫");this.add(jp);this.setVisible(true);}public static void main(String[] args) {Windows win=new Windows();win.init();}}然后写⼀个画图package three.day;import java.awt.Color;import java.awt.Graphics;import javax.swing.JPanel;public class DrowJPs extends JPanel implements Runnable{int[] x=new int[1000],y=new int[1000],s=new int[1000],xt=new int[1000],yt=new int[1000];int[] r=new int[1000],g=new int[1000],b=new int[1000];int num=5;public DrowJPs() {for (int i = 0; i < 1000; i++) {x[i]=(int)(Math.random()*450);y[i]=(int)(Math.random()*230);r[i]=(int)(Math.random()*256);g[i]=(int)(Math.random()*256);b[i]=(int)(Math.random()*256);xt[i]=(int)(Math.random()*4+1);yt[i]=(int)(Math.random()*4+1);s[i]=(int)(Math.random()*200+20);}Thread t=new Thread(this);Thread t1=new Thread(this);t.start();t1.start();}public void paint(Graphics gr) {super.paint(gr);setBackground(Color.pink);for (int i = 0; i < num; i++) {gr.setColor(new Color(r[i],g[i],b[i]));gr.fillOval(x[i], y[i], s[i], s[i]);}}public void run() {while(true) {for (int i = 0; i < num; i++) {if(x[i]<=0|x[i]>=(790-s[i]))xt[i]*=-1;if(y[i]<=0|y[i]>=(465-s[i]))yt[i]*=-1;x[i]+=xt[i];y[i]+=yt[i];try {Thread.sleep(10);} catch (InterruptedException e) {e.printStackTrace();}repaint();}}}}开了俩个线程,⼀个数量⼤了有点卡这样运⾏就ok啦另外有个拓展要求使⽤⿏标控制增加球的数量光增加怎么⾏呢,当然也得来⼀个减少那就再init函数⾥加⼊JButton btn = new JButton("增加⼀个⼩球");JButton btn1 = new JButton("减少⼀个⼩球");btn.setBounds(0, 0, 400, 600);btn1.setBounds(400, 0, 400, 600);this.add(btn);this.add(btn1);btn.addActionListener(new MyListener());btn1.addActionListener(new MyListener1());注意画布jp⼀定要加在按钮的后⾯不然是看不见画布的再写俩个监听就⾏了class MyListener implements ActionListener{public void actionPerformed(ActionEvent e) {jp.addnum(0);}}class MyListener1 implements ActionListener{public void actionPerformed(ActionEvent e) {jp.addnum(1);}}传01⽅便画布那边检测增减画布那边简简单单加个设置num的函数就⾏public void addnum(int i) {if(i==0)num++;else num--;}呼,完成了,就是按钮不时地会闪现出来有点烦,还有球减到0画布可就没了总结到此这篇关于Java中⼩球碰撞并使⽤按钮控制数量的⽂章就介绍到这了,更多相关Java⼩球碰撞并控制数量内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
java编写弹跳的小球

java编写弹跳的小球import java.awt.*;import java.awt.event.*;import javax.swing.*;//可以不是public 类public class jxiaoqiu extends JFrame implements ActionListener,Runnable{Thread thread;JButton startButton,threadButton,stopButton;boolean flag=true;JPanel canvas;static final int WIDTH=15,HEIGHT=15;//居然是WIDTH写错了int x=0,y=0,dx=2,dy=2;public jxiaoqiu(){setTitle("线程对比实验,重画模式");addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent e){System.exit(0);}});//Container contentPane=getContentPane();//完全没有必要啊canvas=new JPanel();canvas.setBackground(new Color(120,220,250));//contentPane.add(canvas,"Center");//不是BorderLayout.CENTER?add(canvas,BorderLayout.CENTER);//contentPane.add(can)JPanel p=new JPanel();startButton=new JButton("不使用线程");startButton.addActionListener(this);p.add(startButton);threadButton=new JButton("使用线程");threadButton.addActionListener(this);p.add(threadButton);stopButton=new JButton("停止");stopButton.addActionListener(this);p.add(stopButton);//contentPane.add(p,"South");add(p,"South");//add(p,BorderLayout.SOUTH);是正规的setSize(300,200);setVisible(true);}public void actionPerformed(ActionEvent e){if(e.getSource()==startButton){bounce();}else if(e.getSource()==threadButton){start();}else {stop();}}public void move(boolean yn){Graphics g=canvas.getGraphics();g.setColor(canvas.getBackground());//画图的组建使用的方法:设置背景色g.fillOval(x,y,WIDTH,HEIGHT);//擦出之前的小球,否则是画线了Dimension d=canvas.getSize();if(x<0){x=0;dx=-dx;}if(y<0){y=0;dy=-dy;}if(x+WIDTH>d.width){x=d.width-WIDTH;dx=-dx;}//去掉WIDTH,越界后不回来if(y+HEIGHT>d.height){y=d.height-HEIGHT;dy=-dy;}x+=dx;y+=dy;g.setColor(Color.red);//设背景色为红色g.fillOval(x,y,WIDTH,HEIGHT);//画小球if(yn=true){try{thread.sleep(20);}catch(InterruptedException e){} }else {double z=0.371;for(int k=0;k<99999;k++){z=4*z*(1-z);}}}public void start(){flag=true;thread=new Thread(this); thread.start();}public void run(){while(flag){move(true);}}public void stop(){flag=false;}public void bounce(){int i=0;while(flag &&i<1000){move(flag);i++;}}public static void main(String args[]){ new jxiaoqiu();}}。
绘制随机小球来回弹动java代码

Java小球碰撞代码绘制小球随机位置,随机颜色(自定义颜色)来回碰撞。
这个代码只有上下左右四个方向,所以反弹也是固定的45°角。
首先是定义小球(Ball类)package picture;import java.awt.Color;import java.awt.Graphics;public class Ball {private int x,y;//分清定义是左上角顶点坐标还是圆心点坐标(圆心坐标)private int rSize;//半径private Color color;private int speed;private int orientation;private BallPanel panel;//获得小球所属的面板public static final int RIGHT_DOWN=0;public static final int RIGHT_ON=1;public static final int LEFT_DOWN=2;public static final int LEFT_ON=3;public Ball(){}public Ball(int x, int y, int rSize, Color color, int speed, int orientation) {super();this.x = x;this.y = y;this.rSize = rSize;this.color = color;this.speed = speed;this.orientation = orientation;}public void draw(Graphics g){g.setColor(color);g.fillArc(x-rSize, y-rSize/*左上角定点坐标*/, 2*rSize, 2*rSize, 0, 360);}//定义小球绘画的逻辑public void move(){//小球处在不同方向时移动所改变的坐标值switch(orientation){case RIGHT_DOWN:x+=speed;y+=speed;if(x+rSize >=panel.getWidth()){this.orientation = LEFT_DOWN;}if(y+rSize >=panel.getHeight()){this.orientation = RIGHT_ON;}break;case RIGHT_ON:x+=speed;y-=speed;if(x+rSize >=panel.getWidth()){this.orientation = LEFT_ON;}if(y-rSize <= 0 ){this.orientation = RIGHT_DOWN;}break;case LEFT_DOWN:x-=speed;y+=speed;if(x-rSize <= 0 ){this.orientation = RIGHT_DOWN;}if(y+rSize <=panel.getHeight()){this.orientation = LEFT_ON;}break;case LEFT_ON:x-=speed;y-=speed;if(x-rSize <= 0 ){this.orientation = RIGHT_ON;}if(y-rSize <= 0){this.orientation = LEFT_DOWN;}break;}/*碰到边界事件处理*/}public int getX() {return x;}public void setX(int x) {this.x = x;}public int getY() {return y;}public void setY(int y) {this.y = y;}public int getrSize() {return rSize;}public void setrSize(int rSize) { this.rSize = rSize;}public Color getColor() {return color;}public void setColor(Color color) {this.color = color;}public int getSpeed() {return speed;}public void setSpeed(int speed) {this.speed = speed;}public int getOrientation() {return orientation;}public void setOrientation(int orientation) {this.orientation = orientation;}public BallPanel getPanel() {return panel;}public void setPanel(BallPanel panel) { this.panel = panel;}}然后是小球的面板(BallPanel)package picture;import java.awt.Color;import java.awt.Graphics;import javax.swing.JPanel;public class BallPanel extends JPanel{private int x = 0,y = 0;//构造函数提前调用startRun不合适private Ball[]balls;private Color[]cs = {Color.red,Color.blue,Color.green,Color.cyan,Color.yellow,Color.gray,Co lor.orange};public BallPanel(){this.setBackground(Color.WHITE);balls = new Ball[10];for(int i = 0 ;i<balls.length;i++){balls[i] = new Ball((int)(Math.random()*800),(int)(Math.random()*600),(int)(Math.random()*20)+10,cs[(int)(Math.random()*cs.length)],(int)(Math.random()*10)+1,(int)(Math.random()*4));balls[i].setPanel(this);}}public void paint(Graphics g){super.paint(g);for(int i=0;i<balls.length;i++){balls[i].draw(g);}}public void startRun(){new Thread(){public void run(){while(true){for(int i = 0;i<balls.length;i++){balls[i].move();}repaint();//重新画屏幕try {Thread.sleep(2);//画完之后睡一会再循环} catch (InterruptedException e) {// TODO Auto-generated catch blocke.printStackTrace();}}}}.start();}}这里我需要提醒一下,ball类里面对于小球方向的控制判定,我是可以按照不同的定义。
弹球小游戏编程教程

弹球小游戏编程教程弹球小游戏是一种经典的游戏类型,很受玩家的喜爱。
本篇文章将为大家介绍如何使用编程语言来设计和实现一个简单的弹球小游戏。
本教程适用于初学者,通过学习本文,您可以了解到游戏的基本原理和编程技巧。
1. 游戏设计思路在介绍编程过程之前,我们先来讨论一下游戏设计的思路。
弹球小游戏主要包含以下几个主要元素:- 球:游戏主角,需要设置其初始位置、大小、颜色等属性。
- 挡板:用于控制球的运动,通常由玩家控制。
- 砖块:球需要与之碰撞,以此来消除砖块并得分。
- 分数系统:记录玩家的得分情况。
基于以上元素,我们可以将游戏流程分解为以下几个步骤:- 初始化画布和游戏元素。
- 处理玩家的输入以移动挡板。
- 让球运动并检测碰撞。
- 根据碰撞结果更新游戏状态。
- 循环执行以上步骤,直到游戏结束。
2. 编程环境设置在开始编写代码之前,我们需要准备一个编程环境。
我们可以使用各种编程语言来实现弹球小游戏,如Python、JavaScript等。
下面以Python为例,介绍如何进行环境设置:- 安装Python编程语言的解释器,你可以从Python官方网站上下载并安装最新版本的Python。
- 安装一个代码编辑器,比如Visual Studio Code、PyCharm等,用于编写和调试代码。
你也可以使用自己熟悉的文本编辑器。
安装完成后,就可以开始编写代码了。
3. 代码实现接下来,我们将使用Python语言来实现弹球小游戏。
首先,我们需要导入游戏所需要的库和模块:```pythonimport pygamefrom pygame.locals import *```然后,设置一些基本的游戏参数:```python# 游戏窗口大小screen_width = 800screen_height = 600# 球的初始位置和速度ball_x = 200ball_y = 200ball_dx = 2ball_dy = 2# 挡板的位置和速度paddle_x = 300paddle_y = 550paddle_dx = 0# 砖块的位置和状态bricks = []brick_width = 75brick_height = 20brick_count = 10# 初始化游戏pygame.init()screen = pygame.display.set_mode((screen_width, screen_height))pygame.display.set_caption("弹球小游戏")```然后,我们定义一些函数来处理游戏的逻辑:```pythondef draw_ball(x, y):pygame.draw.circle(screen, (255, 0, 0), (x, y), 10) def draw_paddle(x, y):pygame.draw.rect(screen, (0, 255, 0), (x, y, 100, 10)) def draw_bricks():for brick in bricks:pygame.draw.rect(screen, (0, 0, 255), brick)def check_collision():global ball_dx, ball_dy, brick_countif ball_x < 0 or ball_x > screen_width:ball_dx = -ball_dxif ball_y < 0 or ball_y > paddle_y:ball_dy = -ball_dyfor brick in bricks:if brick.collidepoint(ball_x, ball_y):bricks.remove(brick)ball_dy = -ball_dybrick_count -= 1def update_game():global ball_x, ball_y, paddle_x, paddle_y, paddle_dx, brick_count ball_x += ball_dxball_y += ball_dypaddle_x += paddle_dxif paddle_x < 0:paddle_x = 0if paddle_x > screen_width - 100:paddle_x = screen_width - 100if brick_count == 0:pygame.quit()exit()def render_game():screen.fill((0, 0, 0))draw_ball(ball_x, ball_y)draw_paddle(paddle_x, paddle_y)draw_bricks()pygame.display.flip()```最后,我们编写一个游戏主循环来处理用户的输入和更新游戏状态:```pythonwhile True:for event in pygame.event.get():if event.type == QUIT:pygame.quit()exit()if event.type == KEYDOWN:if event.key == K_LEFT:paddle_dx = -2elif event.key == K_RIGHT:paddle_dx = 2if event.type == KEYUP:if event.key == K_LEFT or event.key == K_RIGHT:paddle_dx = 0update_game()check_collision()render_game()```4. 运行游戏编写完成后,保存文件并执行代码,就可以开始游戏了。
Java程序设计实验报告2(弹球游戏)参考模板

《Java语言程序设计》课程设计实习报告题目:班级:学号:姓名:同组人员:指导老师:张彬一、实验目的1、掌握Swing图形用户界面编程以及事件处理等,掌握java绘图技术。
2、掌握多线程编程的基本原理,能使用Runnable、ExecutorService等接口进行线程的创建、启动等工作。
3、培养独立查找资料,并解决问题的能力。
二、实验任务1、设计并编程实现弹球游戏:用户能通过GUI组件指定生成小球的数量,每个小球将从随机的位置出现,并具有随机颜色,随机速度以及随机的运动方向,小球沿初始方向匀速运动,当碰到窗口边缘时,小球将依据受力原理改变运动方向(可简化考虑,受力只改变小球的运动方向,小球仍按照初始速度匀速运动,且不考虑小球之间的碰撞)。
鼠标在界面中显示为方块状,玩家需按住鼠标来回移动以避开运动的小球及屏幕四周,如果鼠标碰到任一小球或者窗口四周,则游戏结束。
程序需提供计时功能,并最终显示玩家能坚持多少秒。
2、程序要求:(1)具备相应界面,并通过事件编程,实现相应的GUI组件功能。
(2)使用多线程技术,在程序窗口区域绘制小球,并以线程控制小球的移动,实现动画效果。
(3)实现鼠标与屏幕四周,以及与小球的碰撞检测。
三、开发工具与平台1.开发工具:Eclipse默认是一个和Jbuilder类似的Java开发工具,但它不仅仅只是Java开发工具,只要装上相应的插件,eclipse也可作为其它语言的开发工具。
如C/C++插件(CDT)。
2.开发平台:JDK1.5四、设计思路1.界面设计(1)制作一个简单的面板JFrame,文件保存为bollFrame.java其中为一public的类bollFrame,其构造方法为:bollFrame(int n){super();setTitle("我的弹球小游戏");setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);Dimension dimension = Toolkit.getDefaultToolkit().getScreenSize();//得到电脑屏幕大小setSize(450,450);setLocation((dimension.width-game.getWidth())/2-250,(dimension.height-game.getHeight())/2-250);//设置面板显示基中;this.n = n;myBollPanel = new bollPanel(n);//构造一个画板;add(myBollPanel);//将画板放入JFramecreateMenu();//创建菜单;setJMenuBar(bar);}(2)构造画板类,文件保存为bollPanel.java其构造函数如下:bollPanel(int n){this.n = n;// executorThread = Executors.newCachedThreadPool();//创建线程池;mouse = new mouseThread(mxNow,myNow,groupThread,this);//启动鼠标线程;this.setIsOver(false);//游戏开始线程条件的判断;for(int i =0 ;i<n;++i){myBollThread =new bollThread(this);groupThread.add(myBollThread);//executorThread.execute(myBollThread);//小球线程加入线程池;}addMouseListener(this);addMouseMotionListener(this);}Paint()方法如下构造:public void paint(Graphics g){if(!this.getIsOver()) //如果游戏还没结束;{super.paint(g);//清除原先的图像g.setColor(Color.RED);g.setFont(new Font("宋体",Font.BOLD+Font.ITALIC,15));g.drawString("你已坚持:"+getT()+"S", 15, 15);//计时器的显示;for(int i = 0;i<n;++i){//画出每个线程球int xNow =groupThread.get(i).getxNow();int yNow = groupThread.get(i).getyNow();g.setColor(groupThread.get(i).getColor());g.fillOval(xNow,yNow,30,30);if(xNow>(getWidth()-23)||xNow<0){//碰到左右边界;groupThread.get(i).dx = -groupThread.get(i).dx;}if(yNow>(getHeight()-23)||yNow<0){//碰到上下边界;groupThread.get(i).dy = -groupThread.get(i).dy;}groupThread.get(i).setxNow(xNow+groupThread.get(i).getdx());// 设置下一个位置;groupThread.get(i).setyNow(yNow+groupThread.get(i).getdy());}}if(isMouse){g.drawImage(new ImageIcon("boll.gif").getImage(), mxNow, myNow, 40,40, this);//鼠标的图像;}}//end paint();总体界面如下:2.逻辑设计(1).首先,我们考虑到多个小球的运动,实质上是多线程的使用,n个小球我们就同时启动n个线程去控制每个小球的运动。
小球碰撞实验

撞检测实验在屏幕上的随机位置上出现小球,完成弹球的功能,与四周进行碰撞检测,代码如下:1.import javax.microedition.lcdui.Canvas;import mand;import mandListener;import javax.microedition.lcdui.Displayable;import javax.microedition.lcdui.Graphics;public class LuckyBollCanvas extends Canvas{private int x;//球的x坐标private int y;//球的y坐标private int offx, offy;//球跳跃的步长public boolean pause;//控制是否结束public LuckyBollCanvas(){offx = offy = 10;x = (this.getWidth() + offx) / 2;y = (this.getHeight() + offy) / 2;pause = false;this.addCommand(new Command("Start ", Command.OK, 1));this.addCommand(new Command("Stop ", Command.BACK, 1));this.setCommandListener(new CanvasCommand());}protected void paint(Graphics arg0) { //刷新画板arg0.setColor(255, 255, 255);arg0.fillRect(0, 0, this.getWidth(), this.getHeight());//画球arg0.setColor(0, 0, 0);arg0.fillArc(x, y, 10, 10, 0, 360);}//线程内部类class LuckyBollThread implements Runnable{public LuckyBollThread() {super();new Thread(this).start()}public void run(){while (pause){x += offx;y += offy;if (x < 0){offx = 10;x = 0;} else if (x > getWidth() - offx) {x = getWidth() - offx;offx = -10;}if (y < 0) {offy = 10;y = 0;} else if (y > getHeight() - offy) {y = getHeight() - offy;offy = -10;}repaint();serviceRepaints();try{Thread.sleep(1000);} catch (InterruptedException e){e.printStackTrace();}}}}//Command内部类class CanvasCommand implements CommandListener{public void commandAction(Command arg0, Displayable arg1 { switch (arg0.getCommandType()){case Command.OK:System.out.println("oo");//测试pause = true;LuckyBollThread t = new LuckyBollThread();break;case Command.BACK:pause = false;System.out.println("ll");//测试break;}}}}2.import javax.microedition.lcdui.*;import javax.microedition.lcdui.Display;import javax.microedition.midlet.MIDlet;public class Midlet extends MIDlet{Display display;LuckyBollCanvas lbc;public void startApp(){this.display = Display.getDisplay(this);this.lbc = new LuckyBollCanvas();this.display.setCurrent(lbc);}public void pauseApp(){}public void destroyApp(boolean unconditional) {}}。
java小球自由落体反弹代码 -回复

java小球自由落体反弹代码-回复如何使用Java编写一个模拟小球自由落体和反弹的程序?[java小球自由落体反弹代码]在这篇文章中,我将向你展示如何使用Java编写一个简单的程序来模拟小球的自由落体和反弹过程。
我们将使用基本的物理原理和Java编程语言的特性来实现这一模拟效果。
步骤1:创建Java项目和类首先,我们需要创建一个新的Java项目。
在项目中创建一个名为"BallSimulation"的主类,并添加一个名为"Main"的主函数。
public class BallSimulation {public static void main(String[] args) {这里将是我们程序的主体逻辑}}步骤2:定义小球的属性和初始状态在主函数内部的主体逻辑之前,我们需要定义小球的属性和初始状态。
我们需要考虑小球的位置、速度和重力加速度等因素。
public static final double GRAVITY = 9.8; 重力加速度,单位为m/s ²public static final double INITIAL_HEIGHT = 100.0; 小球的初始高度,单位为mpublic static final double COEFFICIENT_OF_RESTITUTION = 0.8; 反弹系数double position = INITIAL_HEIGHT; 小球的初始位置,即初始高度double velocity = 0.0; 小球的初始速度,初始为0在上述代码中,我们定义了重力加速度(9.8 m/s²),小球的初始高度(100.0 m)和反弹系数(0.8)。
然后,我们定义了小球的初始位置和速度,这里使用了双精度浮点数类型。
步骤3:编写小球的模拟逻辑现在,我们可以开始编写小球模拟的主体逻辑了。
我们将使用一个循环来模拟小球自由落体和反弹的过程。
Java简单游戏开发之碰撞检测

Java简单游戏开发之碰撞检测前言不久之前在论坛上有人发贴,使用java编写的超级马里奥如何实现碰撞检测,笔者自己以前也做过Tank大战。
里面同样涉及到碰撞检测,翻翻U盘里的东西还在,什么时候也给共享出来。
这篇文章就简单游戏中的碰撞检测做一个简单的总结。
首先需声明的是这里只是2D的碰撞检测。
碰撞检测对于形状之间如何来判断是否是碰撞的这要根据具体的形状来定。
在新手练手的小游戏中,物体形状一般可以设定为矩形区域,这类规则图形。
它的碰撞检测可以通过java API中的Rectangle类来实现碰撞的检测。
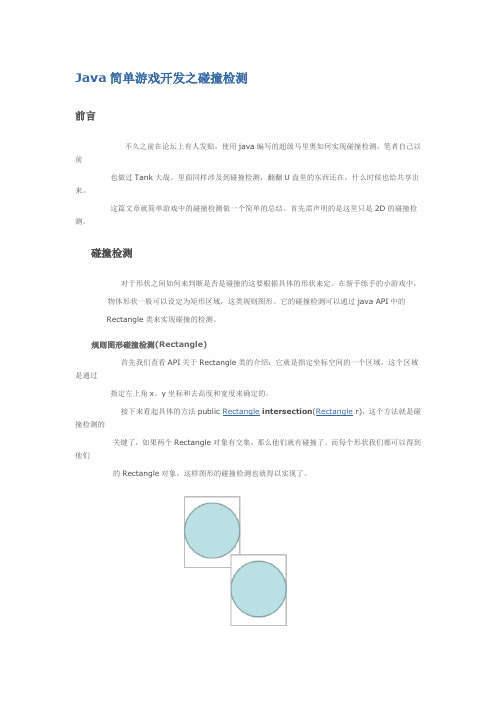
规则图形碰撞检测(Rectangle)首先我们查看API关于Rectangle类的介绍:它就是指定坐标空间的一个区域,这个区域是通过指定左上角x、y坐标和去高度和宽度来确定的。
接下来看起具体的方法public Rectangle intersection(Rectangle r),这个方法就是碰撞检测的关键了,如果两个Rectangle对象有交集,那么他们就有碰撞了。
而每个形状我们都可以得到他们的Rectangle对象,这样图形的碰撞检测也就得以实现了。
看下具体实现源码:[java]view plaincopy1./* 判断子弹是否击中障碍物 */2.public boolean isHit(com.Alex.map.Map map) {3. boolean flag = true;// 代表没有撞到4. // 分类别的得到所有的障碍物5. List<Stuff> stuffList = new Vector<Stuff>();6. stuffList.addAll(map.getBricks());7. stuffList.addAll(map.getIrons());8. stuffList.addAll(map.getWaters());9. for (int i = 0; i < stuffList.size(); i++) {10. Stuff a = stuffList.get(i);11. Rectangle tankRectangle = new Rectangle(bullet2.getRec());12. Rectangle stuffRectangle = new Rectangle(a.getX(), a.getY(), 20, 20);13. if (stuffRectangle.intersects(tankRectangle)) {14. flag = false;// 撞到了15. break;16.17. }18.19. }20. return flag;21.}上述这个例子就是判断Tank发出的子弹是否对地图中的障碍物有碰撞,如果有的话就做相关的操作(子弹爆炸、障碍物消失)。
反弹小球小游戏编程实现

反弹小球小游戏编程实现反弹小球是一款经典的小游戏,在游戏中玩家需要控制一个平台,通过移动平台使小球不断反弹,并击碎墙壁上的砖块。
在这篇文章中,我将为大家介绍如何使用编程语言来实现这个有趣的小游戏。
一、游戏背景反弹小球游戏的背景是一个封闭空间,并在空间内布置了多行多列的砖块墙壁。
玩家需要通过移动平台来控制小球的反弹轨迹,让小球击碎尽可能多的砖块,并避免小球落地。
二、游戏规则1. 游戏开始时,小球会从一个初始位置开始运动,玩家需要通过键盘或触摸屏等方式控制平台的移动方向,以控制小球的反弹轨迹。
2. 小球与平台接触时会改变运动方向,玩家可以通过调整平台的位置来控制小球的反弹角度与速度。
3. 小球与砖块碰撞时,砖块会被击碎。
玩家的目标是通过小球的反弹来击碎尽可能多的砖块。
4. 如果小球未能击碎足够数量的砖块并落地,则游戏结束。
5. 游戏设置了计分规则,玩家每击碎一个砖块,得到一定的得分,玩家可以通过得分来评估自己在游戏中的表现。
三、编程实现为了实现反弹小球游戏,我们可以选择使用面向对象编程语言,如Python或Java。
下面我以Python为例,介绍游戏的实现过程。
首先,我们需要导入相关的游戏库,如Pygame。
Pygame是一个用于开发2D游戏的Python库,具有简单易用,跨平台等特点。
接下来,我们可以定义游戏的窗口大小、砖块的尺寸、小球的半径等基本参数,以及小球和平台的初始位置、速度等属性。
然后,我们可以创建游戏窗口,并在窗口中绘制砖块、小球和平台。
接着,我们需要编写游戏的主循环,用于处理玩家的输入、更新游戏对象的状态、检测碰撞等操作。
在主循环中,可以使用条件判断来判断游戏是否结束,以及小球与平台、小球与砖块之间是否发生碰撞。
最后,我们可以在游戏中添加一些音效、动画效果等来增加游戏的趣味性和可玩性。
四、总结通过以上的步骤,我们可以实现一个简单的反弹小球小游戏。
在编程过程中,我们需要熟悉游戏的规则和逻辑,并运用相关的编程知识来实现各种功能。
java小球碰撞、学生信息管理系统实训报告

北京联合大学实训报告课程(项目)名称:Java程序设计实训(双语)学院:师范学院专业:计算机班级:学号: 2010 姓名:成绩:2013年6月17实训一小球的碰撞试验一、实训任务与目的实训任务:使用多线程编程和图形界面的画图,编写一个或多个在长方形盒子中反弹的小球。
要求:界面设计、颜色选取等可能美观。
有能力的同学可以设计图形界面的操作按钮,用于改变球的颜色、反弹速度,开始和结束按钮等。
本任务要求4节课完成。
实训目的:1、掌握Swing图形用户界面编程以及事件处理等,掌握java绘图技术。
2、掌握多线程编程的基本原理,能使用Runnable、ExecutorService等接口进行线程的创建、启动等工作。
3、培养独立查找资料,并解决问题的能力。
二、原理通过Ball类来进行对球的设计,有对于增加球的速度,返回球的当前速度,球球移动到边界事的处理球颜色的随机处理,球速度的随机处理等,使得运行时的界面和球的各种运动状态都能良好。
每一个球都是通过一个线程来进行控制,其中还对球的碰撞进行了分析和处理,通过对线程中小球的之间距离和半径和的比较对碰撞情况做了比较好的处理,Balliards还设定了各个全局常量,设置了小球的最小最大速度,最小最大尺寸,球的数目,窗体的宽度和长度等。
三、实训内容与步骤代码如下:package shixun1;import java.awt.Color;import java.awt.Graphics;import java.util.Random;import java.util.concurrent.ExecutorService;import java.util.concurrent.Executors;import javax.swing.JFrame;import javax.swing.JPanel;public class Ball extends JPanel implements Runnable {int y = 200,x=70,a;Color l0=Color.YELLOW;Color l1=Color.BLACK;Color l2=Color.RED;Color l3=Color.BLUE;Color l4=Color.GREEN;public void paint(Graphics g) { super.paintComponent(g);g.setColor(l0);g.drawRect(20, 20, 360, 360); g.setColor(l1);g.fillOval(y, x, 20, 20);g.setColor(l2);g.fillOval(40, y, 20, 20);g.setColor(l3);g.fillOval(x, y, 20, 20);g.setColor(l4);g.fillOval(x, 90, 20, 20);}public void run() {while (true) {try {{if( a==0){ l0=Color.GREEN;l1=Color.CYAN;l2=Color.YELLOW;l3=Color.ORANGE;l4=Color.GRAY;Random ll= new Random();int ld=ll.nextInt(15)+1;x-=1;y += 1;Thread.sleep(ld);if(x==20)a=1;}else if(a==1){ l0=Color.RED;l1=Color.BLUE;l2=Color.RED;l3=Color.BLACK;l4=Color.PINK;Random ll= new Random();int lmb=ll.nextInt(4)+1;x+=1;y += 1;Thread.sleep(lmb);if(y==360)a=2;}else if(a==2){ l0=Color.BLUE;l1=Color.darkGray;l2=Color.WHITE;l3=Color.GREEN;l4=Color.MAGENTA;Random ll= new Random();int ld=ll.nextInt(10)+1;x+=1;y -= 1;Thread.sleep(ld);if(x==360)a=3;}else if(a==3){ l0=Color.YELLOW;l1=Color.GREEN;l2=Color.BLUE;l3=Color.RED;l4=Color.ORANGE;Random ll= new Random();int lmb=ll.nextInt(6)+1;x-=1;y -= 1;Thread.sleep(ld);if(y==20)a=0;}}} catch (InterruptedException e) {e.printStackTrace();}repaint();}}public static void main(String args[]) {Ball panel = new Ball();ExecutorService threadExecutor =Executors.newCachedThreadPool(); threadExecutor.execute(panel);// create a new frame to hold the panel JFrame application = new JFrame();// set the frame to exit when it is closedapplication.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);application.add(panel); // add the panel to the frameapplication.setSize(400, 420); // set the size of the frameapplication.setVisible(true);} // end main}下面为运行时的图形界面:按钮设计代码:package shixun1;import java.awt.BorderLayout;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;public class BallButton extends JFrame {JButton start, stop;Thread threadExecutor;BallButton() {super("碰撞的小球--liudan29");final Ball ld = new Ball();this.add(ld, BorderLayout.CENTER);JPanel btn = new JPanel();start = new JButton("开始");stop = new JButton("停止");btn.add(start);btn.add(stop);ActionListener handler1 = null;ActionListener handler = null;start.addActionListener(handler1);stop.addActionListener(handler);start.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { start.setEnabled(false);threadExecutor = new Thread(ld); threadExecutor.start();stop.setEnabled(true);}});stop.addActionListener(new ActionListener() {@SuppressWarnings("deprecation")public void actionPerformed(ActionEvent event) { start.setEnabled(true);threadExecutor.stop();stop.setEnabled(false);}});add(btn, BorderLayout.NORTH);this.setSize(450, 500);this.setVisible(true);}public static void main(String[] args) {new BallButton();}}开始状态下运行的界面:停止状态下运行的界面:实训中的问题和解决方法(1)停止按钮不能控制小球(2)小球碰壁后颜色没有变化在遇到问题时,我首先会先向班上基础知识扎实的同学请教,如果在同学的帮助下还不能解决的问题我就会向老师求助,最终在大家的共同努力下程序加以完善总结在几天的实训中我真正体会到这几点。
java实现简单的弹球游戏

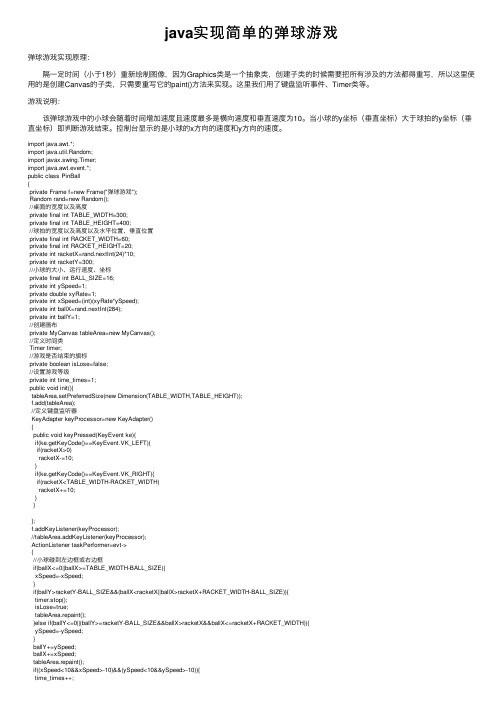
java实现简单的弹球游戏弹球游戏实现原理: 隔⼀定时间(⼩于1秒)重新绘制图像,因为Graphics类是⼀个抽象类,创建⼦类的时候需要把所有涉及的⽅法都得重写,所以这⾥使⽤的是创建Canvas的⼦类,只需要重写它的paint()⽅法来实现。
这⾥我们⽤了键盘监听事件、Timer类等。
游戏说明: 该弹球游戏中的⼩球会随着时间增加速度且速度最多是横向速度和垂直速度为10。
当⼩球的y坐标(垂直坐标)⼤于球拍的y坐标(垂直坐标)即判断游戏结束。
控制台显⽰的是⼩球的x⽅向的速度和y⽅向的速度。
import java.awt.*;import java.util.Random;import javax.swing.Timer;import java.awt.event.*;public class PinBall{private Frame f=new Frame("弹球游戏");Random rand=new Random();//桌⾯的宽度以及⾼度private final int TABLE_WIDTH=300;private final int TABLE_HEIGHT=400;//球拍的宽度以及⾼度以及⽔平位置、垂直位置private final int RACKET_WIDTH=60;private final int RACKET_HEIGHT=20;private int racketX=rand.nextInt(24)*10;private int racketY=300;//⼩球的⼤⼩、运⾏速度、坐标private final int BALL_SIZE=16;private int ySpeed=1;private double xyRate=1;private int xSpeed=(int)(xyRate*ySpeed);private int ballX=rand.nextInt(284);private int ballY=1;//创建画布private MyCanvas tableArea=new MyCanvas();//定义时间类Timer timer;//游戏是否结束的旗标private boolean isLose=false;//设置游戏等级private int time_times=1;public void init(){tableArea.setPreferredSize(new Dimension(TABLE_WIDTH,TABLE_HEIGHT));f.add(tableArea);//定义键盘监听器KeyAdapter keyProcessor=new KeyAdapter(){public void keyPressed(KeyEvent ke){if(ke.getKeyCode()==KeyEvent.VK_LEFT){if(racketX>0)racketX-=10;}if(ke.getKeyCode()==KeyEvent.VK_RIGHT){if(racketX<TABLE_WIDTH-RACKET_WIDTH)racketX+=10;}}};f.addKeyListener(keyProcessor);//tableArea.addKeyListener(keyProcessor);ActionListener taskPerformer=evt->{//⼩球碰到左边框或右边框if(ballX<=0||ballX>=TABLE_WIDTH-BALL_SIZE){xSpeed=-xSpeed;}if(ballY>racketY-BALL_SIZE&&(ballX<racketX||ballX>racketX+RACKET_WIDTH-BALL_SIZE)){timer.stop();isLose=true;tableArea.repaint();}else if(ballY<=0||(ballY>=racketY-BALL_SIZE&&ballX>racketX&&ballX<=racketX+RACKET_WIDTH)){ySpeed=-ySpeed;}ballY+=ySpeed;ballX+=xSpeed;tableArea.repaint();if((xSpeed<10&&xSpeed>-10)&&(ySpeed<10&&ySpeed>-10)){time_times++;}if(time_times==10){if(xSpeed>0){xSpeed++;}else{xSpeed--;}if(ySpeed>0){ySpeed++;}else{ySpeed--;}time_times-=10;System.out.println(xSpeed+" "+ySpeed);}};timer=new Timer(100,taskPerformer);timer.start();f.pack();f.setVisible(true);}class MyCanvas extends Canvas{public void paint(Graphics g){if(isLose){g.setColor(new Color(255,0,0));g.setFont(new Font("Times",Font.BOLD,30));g.drawString("游戏结束",50,200);}else{g.setColor(new Color(240,240,80));g.fillOval(ballX,ballY,BALL_SIZE,BALL_SIZE);g.setColor(new Color(80,80,200));g.fillRect(racketX,racketY,RACKET_WIDTH,RACKET_HEIGHT); }}}public static void main(String[] args){new PinBall().init();}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
弹跳的小球java课程设计

弹跳的小球java课程设计。
一、课程目标知识目标:1. 学生能理解Java编程中面向对象的基本概念,包括类、对象、属性和方法的定义与使用。
2. 学生能够掌握Java中的基本图形绘制方法,以及如何使用事件监听器处理用户的交互。
3. 学生能够理解动画实现的基本原理,包括帧率和时间间隔的处理。
技能目标:1. 学生能够独立编写一个简单的Java程序,实现弹跳小球的动画效果。
2. 学生能够运用所学知识,设计和优化程序结构,使小球弹跳逻辑清晰,代码可读性强。
3. 学生能够通过调试程序,解决基本的编程错误,提高问题解决能力。
情感态度价值观目标:1. 学生通过编程实践,培养逻辑思维能力和解决问题的耐心。
2. 学生在学习过程中,体会到编程带来的成就感,激发对计算机科学的兴趣和热情。
3. 学生能够在团队协作中发挥个人优势,学会分享与交流,培养合作精神。
课程性质:本课程为信息技术课程,旨在通过具体的编程实践活动,让学生掌握Java编程的基本知识,培养其编程能力和创新思维。
学生特点:考虑到学生年级特点,他们对编程有一定的好奇心,但可能缺乏实际操作经验,因此课程设计需循序渐进,注重实践操作。
教学要求:教学中应注重理论与实践相结合,鼓励学生动手实践,注重个体差异,提供个性化指导,确保每位学生都能达到课程设定的学习目标。
二、教学内容1. 面向对象编程基础:- 类的定义与使用- 对象的创建与操作- 属性的定义与访问- 方法的定义与调用2. Java图形用户界面(GUI)编程:- JFrame窗口的创建与设置- 组件的添加与布局- 事件监听器与事件处理- 基本图形绘制方法3. 动画实现原理:- 帧率的概念与设置- 时间间隔控制- 位置与运动轨迹的计算- 动画的刷新与更新4. 弹跳小球项目实践:- 设计小球类及其属性、方法- 实现小球移动与弹跳逻辑- 处理边界碰撞与响应- 优化代码结构与性能教学内容依据课程目标进行选择和组织,注重科学性和系统性。
java小球点击动画课程设计

java小球点击动画课程设计一、课程目标知识目标:1. 学生能理解Java编程中面向对象的基本概念,掌握类的定义、对象的使用和小球的运动模型。
2. 学生能够运用Java中的事件处理机制,实现对小球的点击事件监听。
3. 学生能够理解并实现小球动画中的坐标更新和画面重绘原理。
技能目标:1. 学生能够独立编写Java程序,创建具有点击动画效果的小球。
2. 学生通过实践,掌握Java中线程的使用,实现小球的连续运动。
3. 学生能够运用所学知识,进行程序调试和优化,提高动画的执行效率和响应速度。
情感态度价值观目标:1. 学生通过本课程的学习,培养解决问题的能力和团队合作精神。
2. 学生在创作过程中,体验编程的乐趣,提高对编程学科的兴趣和热情。
3. 学生通过课程实践,培养耐心、细心和勇于尝试的良好品质。
课程性质:本课程为实践性较强的Java编程课程,结合小球点击动画的制作,帮助学生将理论知识应用于实际编程中。
学生特点:学生处于初中或高中年级,具备一定的Java编程基础,对动画制作和游戏开发有较高的兴趣。
教学要求:教师应注重培养学生的动手能力,引导学生主动探究问题,通过实例讲解和操作演示,帮助学生掌握课程内容。
在教学过程中,关注学生的个体差异,提供有针对性的指导。
同时,注重评估学生的实际操作能力,确保课程目标的达成。
二、教学内容1. 面向对象编程基础:- 类的定义与对象的使用。
- 成员变量和方法的创建与调用。
2. Java图形用户界面(GUI):- JFrame窗口的创建与设置。
- 组件的添加与布局。
3. 事件处理机制:- 鼠标点击事件的监听与处理。
- 响应事件的方法编写。
4. 小球运动模型:- 坐标系的建立与坐标更新。
- 小球移动逻辑的实现。
5. 线程控制:- 线程的创建与启动。
- 线程同步与通信。
6. 动画实现:- paintComponent方法的重写与画面重绘。
- 动画刷新速率的控制。
7. 程序调试与优化:- 代码逻辑检查与调试技巧。
用java实现跳动的小球示例代码

⽤java实现跳动的⼩球⽰例代码实现效果为⼀个⼩球接触左右侧时,会反向的运动。
import javafx.application.Application;import javafx.event.ActionEvent;import javafx.event.EventHandler;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.paint.Color;import javafx.scene.shape.Ellipse;import javafx.stage.Stage;import java.util.Timer;import java.util.TimerTask;public class BallMove extends Application {//x记录⼩球的横坐标,默认值为初始位置static int x = 200;//e为⼩球static Ellipse e = new Ellipse();//temp记录⼩球的移动情况:当temp为left时,左移;temp为right时,右移static String temp = "left";//创建计时器static Timer t = new Timer();//创建记录器,当多次点击过“确定”按钮后,只有第⼀次点击有效static boolean record = true;public static void main(String[] args) {launch(args);}public void start(Stage s) {//创建Group⾯板Group root = new Group();//创建场景Scene scene = new Scene(root, 400, 250, Color.WHITE);//创建按钮Button start = new Button("开始");Button stop = new Button("停⽌");//创造⼀个⼩球e.setCenterX(x);e.setCenterY(90);e.setRadiusX(50);e.setRadiusY(50);e.setFill(Color.RED);//放置开始按钮start.setLayoutX(100);start.setLayoutY(180);//放置停⽌按钮stop.setLayoutX(250);stop.setLayoutY(180);//为开始按钮添加事件start.setOnAction(new EventHandler<ActionEvent>() {public void handle(ActionEvent event) {System.out.println("开始按钮被触发");if(record==true) {t = new Timer();t.schedule(new TimerTask() {public void run() {e.setFill( Color.rgb((int)(Math.random()*255),(int)(Math.random()*255),(int)(Math.random()*255)));//⼩球的半径为50,场景的宽度为400,那么⼩球横坐标达到50或者350时,转向移动if (x < 50) { temp = "right"; }if (x > 350) { temp = "left"; }if (temp.equals("left")) { e.setCenterX(x -= 5);} else { e.setCenterX(x += 5); }}}, 0, 25);}//“开始"按钮被点击且事件被触发,record=false;record=false;}});//为停⽌按钮添加事件stop.setOnAction(new EventHandler<ActionEvent>() {public void handle(ActionEvent event) {System.out.println("停⽌按钮被触发");record = true;t.cancel();}});root.getChildren().add(e);root.getChildren().add(start);root.getChildren().add(stop);s.setTitle("移动⼩球");s.setScene(scene);s.show();}}我还做了⼀个升级版,扩展到上下左右⼀起移动,代码如下import javafx.application.Application;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.paint.Color;import javafx.scene.shape.Ellipse;import javafx.scene.shape.Line;import javafx.stage.Stage;import java.util.Timer;import java.util.TimerTask;public class BallMove2 extends Application {//x记录⼩球的横坐标,默认值为初始位置static int x = 200;//y记录⼩球的纵坐标,默认值为初始位置static int y = 90;//distance_x记录⼩球每次横向移动的距离,取1到4之间的随机数static double distance_x = Math.random()*4+1;//distance_y记录⼩球每次纵向移动的距离,由于每次移动的距离为5,由distance_x可求出distance_y static double distance_y = Math.sqrt(25-distance_x*distance_x);//e为⼩球static Ellipse e = new Ellipse();//temp1记录⼩球的横向移动情况:当temp为left时,左移;temp为right时,右移static String temp1 = "left";//temp2记录⼩球的纵向移动情况:当temp为up时,上移;temp为down时,下移static String temp2 = "down";//创建计时器static Timer t = new Timer();//创建记录器,当多次点击过“确定”按钮后,只有第⼀次点击有效static boolean record_start = true;static boolean record_stop = false;public static void main(String[] args) {launch(args);}public void start(Stage s) {/*System.out.println(distance_x+"***"+distance_y);*///创建Grooup⾯板Group root = new Group();//创建场景Scene scene = new Scene(root, 400, 250, Color.WHITE);//创建按钮Button start = new Button("开始");Button stop = new Button("停⽌");//创建⼀条分割线,分割⼩球和按钮Line l = new Line();//放置线条l.setStartX(0);l.setStartY(160);l.setEndY(160);l.setEndX(400);//放置⼩球e.setCenterX(x);e.setCenterY(y);e.setRadiusX(20);e.setRadiusY(20);e.setFill(Color.RED);//放置开始按钮start.setLayoutX(100);start.setLayoutY(190);//放置停⽌按钮stop.setLayoutX(250);stop.setLayoutY(190);//为开始按钮添加事件start.setOnAction(event -> {/*创建⼀个⼩球随机⾓度移动的思路:假设⼩球每次移动的距离为5,当横坐标或者纵坐标其中⼀个确定时,另外可以根据三⾓函数求出现在可以⽤随机函数,令横坐标为1到4之间随机的数字,那么横坐标也可以由此求出如何验证每次⾓度不同?当点击“停⽌”按钮之后,再次点击“停⽌”按钮即可重置⼩球位置和移动的⾓度* */if(record_start) {t = new Timer();t.schedule(new TimerTask() {public void run() {//随机取颜⾊,just have a fun//e.setFill( Color.rgb((int)(Math.random()*255),(int)(Math.random()*255),(int)(Math.random()*255)));//⼩球的半径为20,场景的宽度为400,那么⼩球横坐标达到20或者380时,转向移动if (x < 20) { temp1 = "right"; }if (x > 380) { temp1 = "left"; }//⼩球的半径为20,场景的⾼度为160,那么⼩球纵坐标达到20或者140时,转向移动if (y < 20) { temp2 = "up";}if (y > 140) { temp2 = "down"; }if (temp1.equals("left")) { e.setCenterX(x -= distance_x);} else { e.setCenterX(x += distance_x); }if (temp2.equals("down")) { e.setCenterY(y -= distance_y);} else { e.setCenterY(y += distance_y); }}}, 0, 20);}//“开始"按钮被点击且事件被触发,record=false;record_start = false;record_stop = false;});//为停⽌按钮添加事件stop.setOnAction(event -> {/*System.out.println("停⽌按钮被触发");*///当第⼆次点击"停⽌"时,⼩球重置if(record_stop){//重置横向和纵向移动的距离distance_x = Math.random()*4+1;distance_y = Math.sqrt(25-distance_x*distance_x);//重置⼩球的位置e.setCenterX(x = 200);e.setCenterY(y = 90);record_stop = false;}record_stop = true;record_start = true;t.cancel();});root.getChildren().addAll(start,stop,l,e);s.setTitle("弹跳⼩球");s.setScene(scene);s.show();}}以上代码设置了个彩蛋,不知道你能不能找到!总结到此这篇关于⽤java实现跳动的⼩球⽰例代码的⽂章就介绍到这了,更多相关java 跳动的⼩球内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
桌面弹球(java开发)分析及源码

桌面弹球(java开发)分析及源码桌面弹球1 桌面弹球概述桌面弹球是游戏中常见的游戏,从以前的掌上游戏机到如今的手机游戏,都是一个十分经典的游戏。
玩家控制一个可以左右移动的挡板去改变运动中小球的移动方向,目的是用小球消除游戏屏幕中的所有障碍物到达下一关,在障碍物被消除的过程中,可能会产生一些能改变挡板或者小球状态的物品,例如:挡板变长、变短,小球威力加强等等。
本章主要介绍如何实现一个简单的弹球游戏,让读者了解“动画”的实现原理。
在本章中,将介绍与使用Java的绘图功能,使用到JPanel的paint(Graphics g)方法去绘图,绘图主要是依靠这个方法中的Graphics类型的参数,将使用Java中的Timer去重复绘图,产生动画效果,桌面弹球游戏的效果如图4.1所示。
图 1.1 桌面弹球1.1 动画原理简单地来说,动画是利用人的视觉暂留的生理特性,实现出来的一种假象,只要每隔一段时间(这个时间少于人的视频暂留时间)就重新绘制一幅状态改变的图片,就能造成这种“动”的假象。
我们在程序中不断的进行绘画(使用repaint方法),对程序来讲,只需要在短时间内进行多次的绘画,并且每次绘画都需要改变绘画的相关值,就可以达到“动画”的效果。
1.2 小球反弹的方向在本章实现的过程中,我们会设置小球于对称的方式,并出现少许偏移的方式反弹,如图4.2所示。
让小球反弹出现少许编移是为了让游戏增加点不确定性,增加游戏的趣味性。
我们需要在编写游戏前确定这些小细节,这样在开发的过程中,我们就可以按照这些小细节去逐步实现我们的程序。
图 1.2 小球的反弹2 流程描述玩家使用左右方向键开始游戏与控制挡板,在未消除完所有的障碍物或者挡板没有档住向下移动的小球之前,会一直处于游戏状态,在这个状态中,小球会一直处于直线运动或者改变方向,当小球消除掉障碍物的时候,有机率产生一些物品,产生的物品会直线向下移动,用挡板接住物品后,物品的特殊效果会生效。
java递归算法计算小球落地回弹的距离

java递归算法计算小球落地回弹的距离小球落地回弹的距离是一个经典的物理问题,也是计算机科学中常用的递归算法案例之一。
在这篇文章中,我们将探讨使用Java编写递归算法来计算小球落地回弹的距离。
让我们来理解一下问题的背景和假设条件。
假设有一个小球从某个高度自由落下,每次落地后都会以固定的弹力反弹回去。
我们需要计算小球在经过一定次数的落地和反弹后,最终停下来的位置。
为了简化问题,我们假设小球的高度和弹力都是理想的,没有空气阻力等因素的影响。
我们需要考虑的是小球每次反弹后的高度变化情况。
在每次落地和反弹后,小球的高度都会发生变化。
假设小球在第一次落地前的初始高度为H,落地后反弹到的高度为h,反弹系数为b(0 < b < 1)。
那么,我们可以得到以下关系式:h = b * H其中,h表示小球每次反弹后的高度,H表示小球的初始高度。
根据这个关系式,我们可以发现,小球在每次反弹后的高度都是上一次的高度乘以反弹系数。
接下来,我们可以定义一个递归函数来计算小球在经过n次反弹后的高度。
假设这个函数为calculateDistance,函数的输入参数包括初始高度H、反弹系数b和反弹次数n。
在函数的实现中,我们首先需要判断递归终止的条件。
当反弹次数n为0时,表示小球已经停下来了,此时返回初始高度H。
如果反弹次数n大于0,我们可以通过递归调用calculateDistance 函数来计算小球在经过n-1次反弹后的高度,然后将该高度乘以反弹系数b,即可得到小球在经过n次反弹后的高度。
下面是使用Java编写的递归算法的代码示例:```javapublic class BallDistanceCalculator {public static double calculateDistance(double initialHeight, double bounceFactor, int bounceTimes) {// 递归终止条件if (bounceTimes == 0) {return initialHeight;}// 递归调用计算小球在经过n-1次反弹后的高度double previousHeight = calculateDistance(initialHeight, bounceFactor, bounceTimes - 1);// 计算小球在经过n次反弹后的高度double currentHeight = previousHeight * bounceFactor;return currentHeight;}public static void main(String[] args) {double initialHeight = 100.0; // 初始高度double bounceFactor = 0.8; // 反弹系数int bounceTimes = 5; // 反弹次数double distance = calculateDistance(initialHeight, bounceFactor, bounceTimes);System.out.println("小球在经过" + bounceTimes + "次反弹后的距离为:" + distance);}}```在上述代码中,我们定义了一个名为BallDistanceCalculator的类,其中包含了一个静态方法calculateDistance来计算小球的距离。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Java窗口程序小球碰撞准备工作:首先确定自身机器应装有jdk,如果没有请到这个官方网站/technetwork/indexes/downloads/index.html#java上下载。
小球程序的基本架构组成:1、对象小球2、窗口主程序3、小球运动程序注意:你看到的小球运动其实就是视觉的欺骗,因为屏幕的刷新速度和重绘速度造成的错觉让人觉得是在运动。
因此程序的运动其实就是图像的重新绘制和生成。
以下是编制的小球程序:首先是小球这个对象的java程序Ball.javaimport java.awt.Color;import java.awt.Graphics;public class Ball {/*** 球的八个方向*/public final static int LEFT_UP=0;public final static int LEFT_DOWN=1;public final static int RIGHT_UP=2;public final static int RIGHT_DOWN=3;public final static int UP=4;public final static int DOWN=5;public final static int RIGHT=6;public final static int LEFT=7;/*** 球的5个属性*/private int x,y;private int r;private Color color;private int oraintation;//小球的方向public Ball(int r,int x,int y,Color color,int oraintation){this.r=r;this.x=x;this.y=y;this.color=color;this.oraintation=oraintation;}public void draw(Graphics g){g.setColor(color);g.fillArc(x-r, y-r, r/2, r/2, 0,360);}public int getX() {return x;}public void setX(int x) {this.x = x;}public int getY() {return y;}public void setY(int y) {this.y = y;}public int getR() {return r;}public void setR(int r) {this.r = r;}public Color getColor() {return color;}public void setColor(Color color) {this.color = color;}public int getOraintation() {return oraintation;}public void setOraintation(int oraintation) {this.oraintation = oraintation;}}然后是主程序BallMovingFrame.javaimport javax.swing.JFrame;public class BallMovingFrame extends JFrame{public static void main(String args[]){BallMovingPanel panel= new BallMovingPanel();BallMovingFrame b =new BallMovingFrame();b.setSize(640, 480);b.setVisible(true);b.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);b.setTitle("ball");b.add(panel);panel.startRun();}}最后是绘制小球的程序BallMovingPanel.javaimport java.awt.Color;import java.awt.Graphics;import java.util.Random;import javax.swing.JPanel;public class BallMovingPanel extends JPanel{private Ball[] allBall;private Color[] color;private Ball ball;public BallMovingPanel(){allBall=new Ball[10];color=new Color[10];color[0]=Color.BLACK;color[1]=Color.BLUE;color[2]=Color.CYAN;color[3]=Color.GRAY;color[4]=Color.RED;color[5]=Color.green;color[6]=Color.YELLOW;color[7]=Color.magenta;color[8]=Color.ORANGE;color[9]=Color.LIGHT_GRAY;Random ran=new Random();for(int i=0;i<allBall.length;i++){ball=new Ball(40+2*i,ran.nextInt(600),ran.nextInt(424),color[ran.nextInt(100)%10],ran.nextInt(100)%8);allBall[i]=ball;}}public void paint(Graphics g){super.paint(g);for(int i=0;i<allBall.length;i++){allBall[i].draw(g);//调用小球类里的绘画方法}}public void startRun(){new Thread(){public void run(){while(true){for(int j=0;j<10;j++){for(int i=0;i<10;i++){//int r = allBall[i].getR();int f = allBall[i].getOraintation();int m = allBall[i].getX();int n = allBall[i].getY();if(f==ball.LEFT_UP){m--;n--;if(m<35){f = ball.RIGHT_UP;}if(n<35){f = ball.LEFT_DOWN;}}else if(f==ball.LEFT_DOWN){m--;n++;f = ball.RIGHT_DOWN;}if(n>450){f = ball.LEFT_UP;}}else if(f==ball.RIGHT_UP){m++;n--;if(m>640-35){f = ball.LEFT_UP;}if(n<35){f = ball.RIGHT_DOWN;}}else if(f==ball.RIGHT_DOWN){ m++;n++;if(m>640-60){f = ball.LEFT_DOWN;}if(n>480-60){f = ball.RIGHT_UP;}}else if(f==ball.UP){n--;if(n<35){f = ball.DOWN;}}else if(f==ball.DOWN){n++;if(n>480-40){f = ball.UP;}}else if(f==ball.LEFT){m--;if(m<35){f = ball.RIGHT;}}else if(f==ball.RIGHT){m++;if(m>640-40){f = ball.LEFT;}}allBall[i].setOraintation(f);allBall[i].setY(n);}}try {Thread.sleep(100);} catch (InterruptedException e) {// TODO Auto-generated catch blocke.printStackTrace();}repaint();}}}.start();}}上面程序编制完后,我们可以更加一层楼的去提升一步,只需点击一个批处理文件就可以让其运行了。
首先确定你是windows系统,然后创建小球.txt 文件然后在文件中输入javac Ball.javajavac BallMovingPanel.javajavac BallMovingFrame.javajava BallMovingFrame完成后报文文件。
最后将小球.txt 文件修改成小球.bat 文件。
完成后,就可以点击此文件进行运行了。
注意:这4个文件必须在同一文件夹下,否则会报错。
