【Dreamweave CS4案例教程】第5章 使用行为
最新课件-网页设计电子教案第5章使用行为和JavaScript制作特效网页 精品

步骤 4 单击“ 确定”按钮,添 加到文本框中。
5.4 任务17在浏览器状态栏显示文 本
浏览器窗口的状态栏 默认显示链接的目标信息 ,使用“设置状态栏文本 ”动作可以改变状态栏中 显示的信息。
5.4.1 简单讲评
下面制作设置状态栏文本 网页。
5.4.2 核心知识
设置文本行为包括“设置容器的文本”、“设 置文本域文字”、“设置框架文本”和“设置状态 栏文本”4个选项,可以分别为AP Div、文本域、 框架和状态栏对象添加文本消息。
5.1.2 核心知识
行为是为响应某一具体事件而 采取的一个或多个动作,当指定的 事件被触发时,将运行相应的 JavaScript程序,执行相应的动作 。所以在创建行为时,必须先指定 一个动作,然后再指定触发动作的 事件。
Байду номын сангаас
5.1.3
实际操作
创建弹出窗口效果的具体操 作步骤如下。
步骤2 单击文档窗口中 的<body>标签,选择“窗 口>行为”命令,在打开的 “行为”面板中单击“添 加行为”按钮,在弹出的 快捷菜单中选择“打开浏 览器窗口”命令。
5.2.2
核心知识
在“行为”面板中单击“添加行为” 按钮,在弹出的快捷菜单中选择“弹出信息” 命令,在弹出的“弹出信息”对话框中的 “消息”文本框输入要提示的文本信息,单 击“确定”按钮,即可添加“弹出信息”行 为。
5.2.3 实际操作
创建弹出提示信息网页的具体操作步骤如下。 步骤2 在“行为”面板中单击“添加行为”按钮 ,在弹出的快捷菜单中选择“弹出信息”命令。
在“行为”面板中单击“添加行为”按钮,在 弹出的快捷菜单中选择“设置文本>设置状态栏文 本”命令,在弹出的“设置状态栏文本”对话框中 的“消息”文本框中输入要显示在浏览器状态中的 文字。
Dreamweaver行为简述

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
〃PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
〃STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
〃REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
〃GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位臵。
并停留在该位臵上。
设臵完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
Dreamweaver行为事件

Dreamweaver教程:行为事件行为是实现网页上交互的一种捷径,Dreamweaver MX 2004 行为将javascript 代码放置在文档中,以允许访问者与Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。
行为是事件和由该事件触发的动作的组合。
下面我们来学习行为的用法。
现在,举个例子加以说明。
看下图,光标移到图片上面。
在它的右侧即显示一段其它内容(动画)。
请您用鼠标测试,然后,我们来分析一下这个过程。
请您操作鼠标在花上移入移出这是两个行为:行为一:移入+显示;行为二:移出+隐藏。
事件是:鼠标移入和移出。
动作是:显示和隐藏。
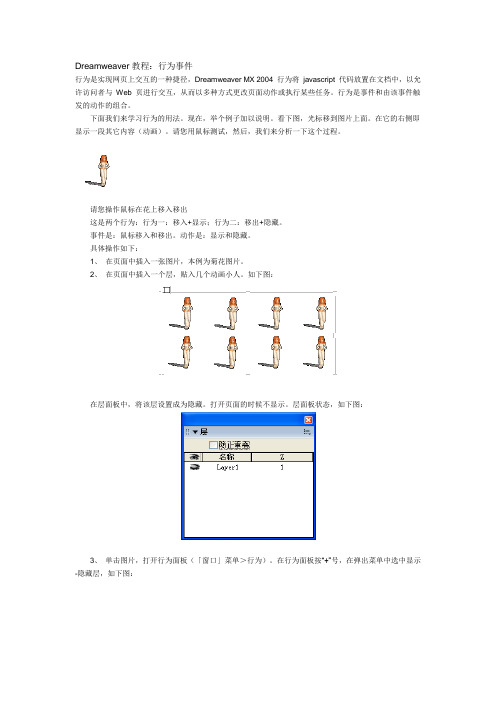
具体操作如下:1、在页面中插入一张图片,本例为菊花图片。
2、在页面中插入一个层,贴入几个动画小人。
如下图:在层面板中,将该层设置成为隐藏。
打开页面的时候不显示。
层面板状态,如下图:3、单击图片,打开行为面板(「窗口」菜单>行为)。
在行为面板按“+”号,在弹出菜单中选中显示-隐藏层,如下图:系统弹出显示-隐藏层对话框。
单击该层,然后单击“隐藏”按钮。
确定。
打开“行为”面板,如下图:4、我们可以在面板中看到事件和行为。
需进一步对事件进行设置。
单击“onLoad”,在下拉菜单中选择“<A>onMouseOut”,如下图:4、上述方法是鼠标移出事件行为的设置,重复以上方法再对鼠标移上事件行为进行设置,把显示-隐藏层设为(显示),如下图:行为事件设置,如下图:设置后的“行为”面板最终结果,如下图:5、保存页面,预览网页。
可以看到光标移动到菊花图片上就出现右侧的内容。
下面给出一些常见事件的一些解释onClick 单击onDbclick 双击onKeypress按键onMouseDown鼠标按下onMouseOut鼠标移出onMouseOver鼠标移上onMouseUp鼠标抬起。
行为是一个很有用的交互手段。
由于行为的门类繁多,也较复杂。
Cc的小店--行为的使用(教案)

Cc的小店-----------行为的使用(教案)一、教学目标:1、动作与技能:①学会行为的创建、编辑和应用。
②学会使用行为创建动态效果网页的方法。
2、知识与能力:能够理解行为是dreamweaver cs5预置的javascript程序库。
3、情感态度与价值观:通过本节的学习能够使学生对行为和事件的认识更进一步,提高学生对学习网页的兴趣和积极性。
二、教学重难点:重点:1、行为的创建、编辑和应用。
2、使用行为创建动态效果网页的方法。
难点:1、行为的创建、编辑和应用。
2、使用行为创建动态效果网页的方法。
三、课前准备:1、实训9的步骤。
2、实训9的课件。
教学过程:导入:行为包括一个动作和一个事件,其中,事件指引发动作产生的条件,既触发动态效果的原因,例如鼠标移动到一个对象上,单击一个对象等。
动作指事件发生后计算机系统执行的一个动作,既最终完成的动态效果,例如打开浏览器窗口、弹出信息、播放声音等。
通过实训来具体讲解行为的使用1、启动dreamweaver cs5 ,选择站点“网页特效制作”,打开huayi.html,如图3-83所示。
2、选择“窗口→行为”命令或按【shift+F4】组合键,打开“行为”面板,如图3—84所示。
选中网页中的图像“布花.jpg”,单击“行为”面板上的“添加行为”按钮,在弹出的菜单中选择“弹出信息”命令,打开“弹出信息”对话框,输入文本“该图片不能被下载!”,如图3---85所示,单击“确定”按钮。
3、在“事件”列表中单击默认的事件,出现一个按钮,单击按钮,在弹出的事件列表中选择“onmousedown”,如图3-86所示。
按【ctl+s】组合键保存文件,按【F12】键浏览网页,单击”布花.jpg“图片时,弹出如图3-87所示的消息框。
4、选中图像”干花。
JPG“单击行为面板上的“添加行为”按钮,在弹出的菜单中››图3-83 huayi.html网页文件››图3-84 “行为”面板选择“交换图像”命令,在弹出的“交换图像”对话框中将images/77.jpg设置为交换图像,勾选“鼠标滑开时恢复图像”复选框,如图3-88所示,单击“确定”按钮,系统将自动生成“交换图像”和“恢复交换图像”2个行为,默认的事件分别为onmouseover和onmouseout››图3-85 “弹出信息”对话框››图3-85 事件列表onmousedown ››图3-87 弹出消息对话框如图3-89所示:››图3-88 “交换图像”对话框››图3-89 交换图像“行为”面板5、按【F12】保存并浏览网页,当鼠标指向“干花.jpg”时,图像变为77.jpg如图3-90和3-91所示,鼠标离开时又恢复到原来的图像。
Dreamweaver的行为讲解

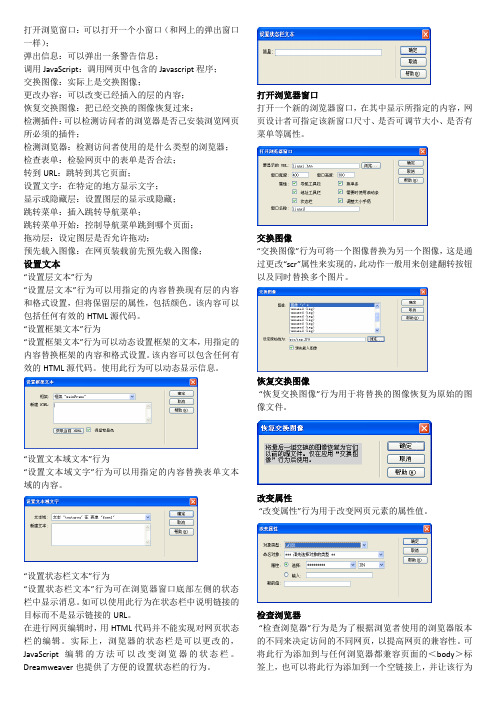
打开浏览窗口:可以打开一个小窗口(和网上的弹出窗口一样);弹出信息:可以弹出一条警告信息;调用JavaScript:调用网页中包含的Javascript程序;交换图像:实际上是交换图像;更改办容:可以改变已经插入的层的内容;恢复交换图像:把已经交换的图像恢复过来;检测插件:可以检测访问者的浏览器是否己安装浏览网页所必须的插件;检测浏览器:检测访问者使用的是什么类型的浏览器;检查表单:检验网页中的表单是否合法;转到URL:跳转到其它页面;设置文字:在特定的地方显示文字;显示或隐藏层:设置图层的显示或隐藏;跳转菜单:插入跳转导航菜单;跳转菜单开始:控制导航菜单跳到哪个页面;拖动层:设定图层是否允许拖动;预先载入图像:在网页装载前先预先载入图像;设置文本“设置层文本”行为“设置层文本”行为可以用指定的内容替换现有层的内容和格式设置,但将保留层的属性,包括颜色。
该内容可以包括任何有效的HTML源代码。
“设置框架文本”行为“设置框架文本”行为可以动态设置框架的文本,用指定的内容替换框架的内容和格式设置。
该内容可以包含任何有效的HTML源代码。
使用此行为可以动态显示信息。
“设置文本域文本”行为“设置文本域文字”行为可以用指定的内容替换表单文本域的内容。
“设置状态栏文本”行为“设置状态栏文本”行为可在浏览器窗口底部左侧的状态栏中显示消息。
如可以使用此行为在状态栏中说明链接的目标而不是显示链接的URL。
在进行网页编辑时,用HTML代码并不能实现对网页状态栏的编辑。
实际上,浏览器的状态栏是可以更改的,JavaScript编辑的方法可以改变浏览器的状态栏。
Dreamweaver也提供了方便的设置状态栏的行为。
打开浏览器窗口打开一个新的浏览器窗口,在其中显示所指定的内容,网页设计者可指定该新窗口尺寸、是否可调节大小、是否有菜单等属性。
交换图像“交换图像”行为可将一个图像替换为另一个图像,这是通过更改“scr”属性来实现的,此动作一般用来创建翻转按钮以及同时替换多个图片。
Dreamweaver行为

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
·PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
·STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
·REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
·GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位置。
并停留在该位置上。
设置完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
《Dreamweaver网页制作实训教程》课件 第5章

的文本或图像后,可以在“属性”面板上的“链
接”编辑框中直接输入要链接到的网址或网页名
称;也可以通过单击“属性”面板上“链接”编
辑框后的文件夹图标 ,在弹出的“选择文件”
对话框中选择要链接到的文件。
选择目标 文件所在 文件夹
选择 目标 文件
单击“确 定”按钮
2.外部超链接
外部超链接只能采用一种方法设置,就是在选 中对象后,在“属性”面板的“链接”编辑框 中输入要链接到的网址。
5.2.3 应用“设置状态栏文本”行为
如果为自己的网页设置一些比较有个性的状 态栏文本,那一定很吸引人,下面就来看看 如何设置自己的状态栏文本。
行为外,读者还可以到 Adobe或其他网站去下载并安装第三方行为。
综合实训2——为“macaco”网页制作下拉菜单
5.1.4 设置热点链接
热点链接又叫图像映射,就是使用热点工具将 一张图片划分成多个区域,并为这些区域分别 设置链接。
5.1.5 设置命名锚记链接
要创建命名锚记链接,应首先插入命名锚记, 然后创建跳转到该命名锚记的链接。
5.1.6 使用跳转菜单
我们可以把跳转菜单看作是一种超链接的集合, 它以弹出式下拉菜单的形式在网页中展现出来。 弹出菜单内的链接没有类型上的限制,可以是本 地链接,也可以是到其他网站的链接,还可以是 电子邮件链接或命名锚记链接。
2.应用行为的方法
应用行为时需要先选中要应用行为的对象,然 后单击“行为”面板中的“添加行为”按钮, 在打开的“动作”列表中选择效果,之后在打 开的对话框中设置效果,最后指定设定的动作 在什么情况下发生,也就是指定事件。
5.2.2 应用“打开浏览器窗口”行为
应用“打开浏览器窗口”行为,可实现单击目 标文字或图片,打开固定大小窗口的效果。本 节通过一个实例,来看看“打开浏览器窗口” 行为在网页中的具体应用。
Dreamweaver行为面板

Dreamweaver行为面板Dreamweaver行为面板今天小编为大家介绍一下Dreamweaver行为面板,希望对大家有帮助。
一、行为面板概述在Dreamweaver中,主要通过“行为”面板来将行为添加到页面的标签上,并可以对以前添加的行为参数进行修改,当然,还可以直接在HTML源代码中进行修改。
点击“窗口”菜单,选择“行为”项,即可打开“行为”面板,如下图所示:1. “显示设置事件”按钮:只显示附加到当前文档的那些事件。
2. “显示所有事件”按钮:按字母顺序显示属于特定类别的所有事件。
一般情况下,在文档中选择了某一个HTML标签,就会显示关于那个标签的所有事件。
3. “添加行为”按钮:点击此按钮,则会弹出快捷菜单,如下图所示:这个特定菜单中,包含了可以附加到当前选定元素的动作。
从该菜单列表中选择一个动作时,将会出现一个对话框,可以在此对话框中指定该动作的相关参数。
如果该菜单上的某个动作处于“灰显”状态,则说明该动作不能使用。
如果该菜单上的所有动作都处于“灰显”状态,则表示选定的元素无法生成任何事件。
选定的元素会在上图中的“标签”后面显示出来。
4. “删除事件”按钮:从行为列表中删除所选定的事件和动作。
点击“删除事件”按钮,就会删除已经选择的onClick事件的“显示/渐隐”动作了。
5. 选择不同的事件:选择一个行为项,点击这个行为左边的事件,则在该事件的旁边出现一个向下的箭头。
如下图所示:单击向下的箭头出现下拉菜单,可以在该菜单中为该行为选择不同的事件。
6. 修改行为参数:选择一个行为项,双击带“”标记的行为名称,或者先选取它然后按下键盘Enter键,可以在弹出的窗口中修改这个行为项的参数。
7. “向上箭头或向下箭头”按钮:在行为列表中上下移动某一事件的选定动作。
如下图所示:当同一事件出现几个行为时,选择其中的一个行为,点击“增加事件值”或者“降低事件值”按钮,可以向上或者向下移动该行为。
详细介绍Dreamweaver的行为使用

详细介绍Dreamweaver的行为使用详细介绍Dreamweaver的行为使用一、DreamWreaver自带的行为动作有不少,下面就分别介绍。
1.Call JavaScriptCall JavaScript(调用JavaScript)动作允许使用行为控制器指定当事件发生时将被执行的自定义函数或JavaScript代码行。
要使用Call JavaScript(调用JavaScript)动作:选择一对象并打开行为控制器,单击加号按钮,从动作弹出菜单中选择Call JavaScrip,在弹出的对话框中键入将要执行的JavaScript或函数名。
2.Change Property使用Change Property(改变属性)动作能够改变对象的属性值。
能改变的属性是由目标浏览器的类型决定的。
Internet Explorer(IE)4.0浏览器能够改变的属性比IE3.0或Netscape Navigator3.0或4.0浏览器多得多。
要使用改变属性动作,必须十分熟悉HTML 和JavaScript语言。
3.Check Browser使用Check Browser(检查浏览器)动作可以根据访问者浏览器的类型和版本发送不同的网页。
例如,如果访问者使用的是Netscape Navigator4.0或其后续版本的浏览器,你可以将其引导到一个网页;如果访问者使用的是Internet Explore4.0或其后续版本的浏览器,你可以将其引导到另一个网页;如果访问者使用的是其它类型的浏览器,你可以保留当前网页。
4.Check Plugin使用Check Plugin(检查插件)动作可以根据访问者是否安装特定插件决定是否给他发送不同网页。
例如,你可以让安装了Shockwave插件的访问者访问一网页,而未安装的访问者访问另一网页。
5.Control Shockwave or Flash使用Control Shockwave or Flash(控制Shockwave或Flash电影)动作可以播放、停止、回放或转到Shockwave或Flash电影中的某一帧。
第5章 网页制作软件 Dreamweaver CS5(实验教程)

5.2 Dreamweaver CS5站点管理
5.2.3 站点的发布(Windows 7旗舰版平台 )
1. 安装Internet信息服务
单击“开始”菜单 “控制面板”命令,在窗体中选择“卸载程 2. Web服务器设置 序”,再单击窗体左侧“打开或关闭Windows功能”。 在弹出的“Windows 功能”对话框中,若“Internet信息服务”复 单击“开始”菜单 |“控制面板”命令,在窗体中选择“系统和安 3. IE浏览 选框已勾选,说明本机已安装该组件,否则选中此复选框,单击 全”,再单击窗体右侧“管理工具”,然后启动“ Internet信息服务 启动本机( Web服务器)IE浏览器,在地址栏输入本机IP地址或 “确定”按钮,等待安装完成。 (IIS) 管理器”应用程序 localhost,进入网站的首页“index.html”
微视频5-2 演示
5.3 网页制作基本操作
5.3.2 网页的文字处理
3. 设置滚动字幕
滚动字幕是用来显示滚动文本的,如网站的最新通知等。字幕 可以水平滚动,也可以上下滚动。 在Dreamweaver CS5中利用<marquee>标签插入字幕 。
选中要做字幕的 文本 ,单击菜单 栏“插入”|“标 签”命令,打开 “标签选择器” 对话框
• 网站与网页的创建与管理
• 网页制作的基本操作
• CSS样式表的创建与使用 • 网页的各种布局方式 • 行为的应用
5.1 Dreamweaver CS5概述
5.1.1 Dreamweaver的发展
Dreamweaver 1.0 Dreamweaver CS3
Dreamweaver 2.0
Dreamweaver 2.01 Dreamweaver 3 Macromedia Dreamweaver 4 时代 Dreamweaver 5 Dreamweaver MX Dreamweaver MX 2004 Dreamweaver 8.0 Adobe 时代
Dreamweaver CS5网页设计与制作教程第五章

5.1 认识行为
行为是由对象、动作和事件构成的,事件是产生行为的条件,动作是行为 的具体结果。 对象:是产生行为的主体。对象可以是网页中的很多元素,如网页中的一 段文字、一幅图片等元素,也可以整个网页文档。 动作:通常是一段JavaScript代码,用于完成某些特殊的任务。如打开一 个窗口自动弹出“欢迎”窗口、鼠标经过图片图片晃动等效果。 事件:是由用户或浏览器引发动作产生的事情。事件经常是针对页面元素 的,也就是行为的对象,如鼠标经过、鼠标离开、鼠标单击等。
5.2 使用行为
文本域文字的行为 页面中的用户登录需要输入用户名、密码,因此在页面会插入给用户输入的 文本域。常常可以设计这样的效果:当鼠标移到文本域时,文本域中显示“ 请输入用户名”,当文本域获得焦点时,之前的文字消失,用户则可以输入 用户名信息。这种效果是添加了文本域文字的行为
5.2 使用行为
制作交换图像 “交换图像”这一动作的特效是恢复交换的图像。当鼠标经过图像时,原图 像会变成另外一幅图像,否则恢复原图像。其实,一个交换图像是由两幅图 像组成的,包括原始图像和鼠标经过时显示的交换图像。
5.2 使用行为
制作交换图像 2.选择行为的事件。
<img src="images2/cp2.jpg" alt="" name="Image1" width="256" height="226" hspace="10" vspace="10" id="Image1" onmouseover="MM_swapImage('product', '','images2/cp2.jpg',1)" onmouseout="MM_swapImgRestore()" />
DreamweaverCS3行为

Dreamweaver CS3行为行为概述Dreamweaver CS3提供了丰富的行为,这些行为的设置为网页对象添加一些动态效果和简单的交互功能,为使那些不熟悉JavaScript或VBScript的网页设计师可以方便的设计出通过复杂的JavaScript或VBScript语言才能实现的功能。
如果熟悉JavaScript或VBScri pt还可以编写一些特定的行为来使用。
行为是用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。
行为是由对象、事件和动作构成。
例如,当用户把鼠标移动至对象上(称:事件),这个对象会发生预定义的变化(称:动作)。
对象是产生行为的主体。
网页中的很多元素都可以成为对象,例如:整个HTML文档、插入的一个图片、一段文字、一个媒体文件等。
对象也是基于成对出现的标签的,在创建时首先选中对象的标签。
事件是触发动态效果的条件。
网页事件分为不同的种类。
有的与鼠标有关,有的与键盘有关,如鼠标单击、键盘某个键按下。
有的事件还和网页相关,如网页下载完毕,网页切换等。
对于同一个对象,不同版本的浏览器支持的事件种类和多少也是不一样的。
动作是最终产生的动态效果。
动态效果可能是图片的翻转、连接的改变、声音播放等。
行为可以附加到整个文档,还可以附加到连接、图象、表单元素或其他HTML元素中的任何一种,用户可以为每个事件指定多个动作。
动作按照它们在行为面板的动作列表中列出的顺序发生。
注意:不同的显示器支持的行为事件是不一样的。
Dreamweaver CS3 内置的基本行为如图所示:Dreamweaver CS3 行为面板使用“行为”面板将行为附加到页元素(更具体地说是附加到标签)并修改以前所附加行为的参数。
若要打开“行为”面板,请选择“窗口”>“行为”(SHIFT+F3)。
“行为”面板如下图所示:已附加到当前所选页元素的行为显示在行为列表中(面板的主区域),按事件以字母顺序排列。
dreaweaver第5章 行为

5.1 行为应用
5.1.1 【操作实例 】— 控制状态栏信息 操作实例1】 新建网页文件xingw-1.htm,双击,进入编辑状态; 双击, 新建网页文件 双击 进入编辑状态; 输入一段文字,添加空链接 添加空链接” 输入一段文字 添加空链接”#”; 单击”窗口|行为 打开 行为”面板; 行为” 打开” 单击”窗口 行为”,打开”行为”面板 单击添加按钮,在弹出的菜单中选择 设置文本|设置状 在弹出的菜单中选择” 单击添加按钮 在弹出的菜单中选择”设置文本 设置状 态条文本”命令,打开 设置状态栏文本”对话框,如 打开” 态条文本”命令 打开” 设置状态栏文本”对话框 如 所示,在消息文本框中输入内容 单击确定按钮; 图5-1所示 在消息文本框中输入内容 单击确定按钮 所示 在消息文本框中输入内容,单击确定按钮 此时行为面板中显示” 设置状态栏文本”行为,其触发 此时行为面板中显示” 设置状态栏文本”行为 其触发 条件为onMouseOver,如图 所示 如图5-2所示 条件为 如图 所示; 重复3,4两步操作, 消息文本框内容为空白,触发条件 3,4两步操作 重复3,4两步操作,使消息文本框内容为空白 触发条件 改为onMouseOut,如图 所示 如图5-3所示 改为 如图 所示; 保存网页,按【F12】键预览网页。 保存网页, F12】键预览网页。
5.1.2 【操作实例2】 — 打开浏览器窗口
制作小窗口网页: 制作小窗口网页 新建网页文件pop.htm,双击,进入编辑状态; 双击, 新建网页文件 双击 进入编辑状态; 输入文字,设置好字体 保存网页. 设置好字体,保存网页 输入文字 设置好字体 保存网页 新建网页文件xingw-2.htm,双击,设置好主页内容; 双击, 新建网页文件 双击 设置好主页内容; 制作进入主页就弹出小窗口的效果: 制作进入主页就弹出小窗口的效果 单击”窗口|行为 打开 行为”面板; 行为” 打开” 单击”窗口 行为”,打开”行为”面板 单击添加按钮,在弹出的菜单中选择 打开浏览器窗口”命令, 在弹出的菜单中选择” 单击添加按钮 在弹出的菜单中选择”打开浏览器窗口”命令 出现”打开浏览器窗口”对话框,如图 所示,设置好相应内 如图5-5所示 出现”打开浏览器窗口”对话框 如图 所示 设置好相应内 单击确定按钮; 容,单击确定按钮 单击确定按钮 此时行为面板中显示”打开浏览器窗口”行为,其触发条件为 此时行为面板中显示”打开浏览器窗口”行为 其触发条件为 onLoad,如图 所示 如图5-6所示 如图 所示; 用同样的方法制作单击图片即可打开小窗口的行为,其触发条件为 用同样的方法制作单击图片即可打开小窗口的行为 其触发条件为 onClick; 保存网页,按【F12】键预览网页,如图 所示。 保存网页, F12】键预览网页 如图5-7所示。 如图 所示
网页制作案例教程第5章已完成

15-4
Set Text of Status Bar
设置文本(设置状态条文本)
设置状态栏中的文本
16
Call JavaScript
调用JavaScript
调用JavaScript函数
17
Jump Menu
跳转菜单
选择菜单实现跳转
18
Jump Menu Go
跳转菜单开始
选择菜单后单击【Go】按钮实现跳转
Shockwave等
以行退出时
5.1.2动作设置
与前面几个版本比较,Dreamweaver CS5取 消了以下行为功能:播放声音、控制 Shockwave或SWF、显示弹出菜单、预先载 入图像以及设置导航栏图像等。
主要的动作设置包括: 1、设置文本 2、打开浏览器窗口 3、弹出信息 4、调用JavaScript 5、改变属性 6、恢复交换图像 7、检查表单 8、检查插件 9、交换图像 10、跳转菜单 11、显示-隐藏层
图5-1 【行为】面板
2.选择行为的目标对象 选择行为的目标对象。例如,单击选中图 像、用鼠标拖曳选中文字等。也可以单击网 页编辑窗口左下角状态栏上的标记,例如, 要选中整个页面窗口,可单击<body>标记, 还可以单击页面空白处,再按Ctrl+A键。
3.选择动作 单击行为面板中的按钮,弹出动作名称菜 单,其作用如表5-1所示。再单击某一个动作 名称,即可进行相应的动作设置。
1、设置文本 在【行为】面板上单击 按钮,选择【设置文 本】动作名称,可以设置不同区域的显示文 本,此处选择【设置状态栏文本】,将弹出 如图5-4所示对话框。
图5-4 【设置状态栏文本】对话框
2、打开浏览器窗口 在【行为】面板上单击 按钮,选择 动作名称,打开【打开浏览器窗口】对话框, 如图5-5所示。
Dreamweaver_CS3实用教程完整版

Dreamweaver_CS3实用教程完整版DreamweaverCS3实用教程第1章网站的设计与制作简述第2章DreamweaverCS3的基本操作第3章使用表格规划网页布局第4章插入文本和图像第5章插入多媒体内容和超链接第6章使用框架、层和时间轴第7章使用CSS样式和插入行为第8章使用表单第9章使用模板和库第10章发布、管理和维护站点第11章综合实例第1章网站的设计与制作简述DreamweaverCS3是一款专业的网页制作软件,它具有简单易学、操作方便以及适用于网络等优点。
通过对DreamweaverCS3的学习,即使没有任何网页制作经验的用户,也能很容易上手,制作出精美的网页。
本章主要介绍了网页的基本概念、网页设计的构思和设计流程,以及DreamweaverCS3的新增特色功能和工作环境等。
教学重点与难点AutoCAD的基本功能网页制作的基础知识网页和网站的概念网页的基本元素网页的设计构思申请网站DreamweaverCS3的基础知识DreamweaverCS3的工作环境1.1网页的基础知识随着互联网的迅猛发展,网络已经逐渐成为人们工作和生活中不可缺少的一部分。
通过网络,可以获取、交换和存错连接到网络上的各计算机上的信息。
网络上存放信息和提供服务的地方就是网站。
网页和网站的概念网页的基本元素网页的常见类型1.1.1网页和网站的概念网页(web),也就是网站上的某一个页面,它是一个纯文本文件,是向浏览者传递信息的载体,以超文本和超媒体为技术,采用HTML、CSS、某ML等语言来描述组成页面的各种元素,包括文字、图像、音乐等,并通过客户端浏览器进行解析,从而向浏览者呈现网页的各种内容。
网站(Webite),它是指在互联网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页集合,它建立在网络基础之上,以计算机、网络和通信技术为依托,通过一台或多台计算机向访问者提供服务。
平时所说的访问某格站点,实际上访问的是提供这种服务的一台或多台计算机。
Dreamweaver中的行为

1 认识行为 2 使用Dreamwerver8内置的行为 3 插入行为脚本
1 认识行为
1.1 认识行为 1.2 使用行为面板 1.3 增加行为的基本步骤 1.4 修改行为
1 认识行为
1.1 认识行为
行为是由对象、事件和动作构成的。 1.对象:是产生行为的主体。网页中的很多可以整个网页文档。 2.事件:是由用户或浏览器触发的事件。事件经常是针对页面元 素的,如鼠标经过、鼠标单击、键盘某个键按下等。 3.动作:通常是一段JavaScript代码,用于完成某些特殊的任务。 如打开一个窗口时自动播放声音、弹出信息窗口等。 4.行为:事件和动作组合起来就构成了行为。事件是产生行为的 条件,动作是行为的具体结果。
2 使用Dreamwerver8内置的行为
2.3 弹出消息
1.打开一个网页,选择行为的对象,如选择一个图像。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“弹 出消息”。 3.打开“弹出消息”对话框,如图所示。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseDown” 6.保存并在浏览器中测试行为。
提示:在<td>与</td>之间插入代码,一般不会出 错。
该怎样修改代码? 插入代码之后,把代码中的文 字替换成你自己的内容即可。 注意:为避免出错,请不要改动除中文文字之外的 代码,否则程序可能会不能运行!
双击页面自动滚屏效果
<script type="text/javascript"> var currentpos,timer; function initialize() { timer=setInterval("scrollwindow()",10); } function sc(){ clearInterval(timer); } function scrollwindow() { window.scrollBy(0,1); } document.onmousedown=sc document.ondblclick=initialize
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.拖动AP元素
使用拖动AP元素行为可以创建拼板游戏、滑块控件等界面元 素。可以指定浏览者能够向哪个方向拖动AP元素,设置目标 的位置,在AP元素和目标之间多远时算是捕捉到目标,以及 当AP元素接触到目标时应该执行的操作等。
在层中插 入对象
“拖动AP元素”对话框
5.7 上机实践——应用 “显示—隐藏元素”行为
现场解答1:什么是事件
每个浏览器都会提供一组事件,例如, onMouseOut、onMouseOver、 onClick用于与某个链接关联,而onLoad 则用于与图片及文档的body关联。
现场解答2:什么是动作
动作是事件的结果,同事件一样,每个浏览器都提供 一组动作,例如调用JavaScript、改变属性、检查 浏览器、拖动层等。
5.5 将行为附加到文本
默认情况下,不能将行为附加到纯文本,但是可以将 行为附加到链接。 因此,若要将行为附加到文本,可以为文本添加一个 空链接,然后将行为附加到该链接上。
5.6 常见行为的应用
案例1 制作弹出信息框
我们在打开某些网页或单击网页中的某些元素时经常 可以看到弹出信息框,这个弹出信息框就是利用“弹 出信息”行为实现的。
第5章 使用行为
认识行为 熟悉“行为”面板 为对象添加行为 编辑行为的方法 将行为附加到文本 常见行为的应用 上机实践——应用“显示—隐藏元素”行 为
5.1 认识行为
每个行为都由两部分组成,即事件和动作。所谓事件 是指“发生什么”,而动作是指“去做什么”。简单 来说,就是当发生某个事件的时候去执行某项动作, 例如当打开某个网站的时候,弹出欢迎信息。
预览效果
案例2 在新窗口中打开
使用“打开浏览器窗口”行为可以实现在新窗口中打 开网页的功能,许多站点都使用这种方式来弹出重要 的通知、广告信息等页面。
加载网页时打 开搜狐网首页
案例3 添加关闭当前窗口功能按钮
在页面中加入一个按钮,浏览者能够通过单击这个按 钮来关闭正在浏览的页面窗口。
选择事件
添加事件
创建拖动AP元素行为首先要创建AP元素, AP元 素主要有如下功能:
AP元素可以游离在文档之上,因此可以利用AP元素来精
确定位文本、图像等其他网页元素。 利用AP元素的显示和隐藏功能来控制网页和网页元素的 可见与不可见性可以使网页达到快速下载的效果。 层与表格之间可以相互转换。 在页面中拖动鼠
5.2 熟悉“行为”面板
要为文档添加行为,需要使用“行为”面板,选择 “窗口”>“行为”菜单,或按【Shift+F4】组合键, 即可打开“行为”面板。
添加行为 显示所有 事件列表 显示已设置 的事件列表 事件 动作 删除行为
上下移动行为
5.3 为对象添加行为
可以将行为附加到整个文档(即附加到<body>标 签),还可以附加到超链接、图像、表单元素等,但 是不能将其附加到纯文本。
预览效果
5.4 编辑行为的方法
案例1 修改行为
修改行为的方法非常简单,首先选中要修改行为的对 象,然后打开“行为”面板并选择要修改的行为。
单击事件名称, 将在事件名称右 侧出现一个 按钮, 单击该按钮将打 开事件列表
双击动作名称 可编辑行为
现场解答1:如何删除行为
如果要删除某行为,只需选中该行为,然后单击面板 上方的“删除行为”按钮 或直接按【Delete】键即可。 也可用鼠标右键单击行为,在弹出的快捷菜单中选择 “删除行为”命令。
单击按钮时弹 出提示窗口
现场解答1:如何实现滚动字幕效果
在浏览某些网页时,常常会看到一些“字幕”效果, 也就是一行或多行文字在页面上按照一定的速度上下 或左右移动,通过插入 <marquee>...</marquee>标签 可以实现上述效 果。
添加鼠标触发事件
案例4 使用“拖动AP元素”行为
1.创建AP元素
当用户想要查看商品的详细说明时,在该商品图片上 单击即可显示详细信息。如果不想看时可单击该说明 将其隐藏。下面我们通过制作图示网页,来学习显 示—隐藏AP元素的应用( 具体操作见视频5-1) 。
AP元素
Байду номын сангаас删除行为
选择行为
案例2 获取更多行为
单击“行为”面板上的“添加行为”按钮,在弹出 的菜单中选择“获取更多的行为”命令,将打开 Adobe公司的官方网站,该网站提供网页行为的下 载,下载行为后还需要安装才能使用 。
添加行为
选择“文件”>“安装扩展”命令, 打开“选取要安装的扩展”对话 框,在该对话框中选择要安装的 行为,单击“安装”即可
