javaScript
javascript的介绍及用途

一、什么是JavaScriptJavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页增加动态功能。
JavaScript主要用于与用户交互,例如验证表单输入、创建动画效果、动态更新页面等。
与HTML和CSS一起,JavaScript 组成了现代网页的核心技术之一。
二、 JavaScript的历史JavaScript最初是由Netscape公司的布兰登·艾奇(Brendan Eich)在1995年创建的。
它起初被称为LiveScript,后来改为JavaScript。
虽然它的名字和语法与Java相似,但实际上两者之间并没有太多的关系。
三、 JavaScript的用途1. 网页交互JavaScript可以用来处理用户在网页上的交互行为,比如点击按钮、输入文本等。
通过JavaScript,我们可以动态地改变网页内容、验证用户输入、响应用户操作等。
2. 网页动态效果JavaScript可以用来创建各种动态效果,比如轮播图、滚动效果、弹出框等。
这些动态效果可以为网页增添活力,提升用户体验。
3. 数据交互JavaScript可以用来向服务器发送请求并处理返回的数据,实现前后端交互。
通过Ajax技术,可以实现网页的局部刷新,提升用户体验。
4. 前端框架JavaScript还可以用来创建各种前端框架,比如React、Vue、Angular等。
这些框架可以大大简化前端开发,提供丰富的组件和工具,极大地提高了开发效率。
5. 服务器端开发除了在客户端开发中广泛使用外,JavaScript也可以用于服务器端开发。
Node.js就是一个使用JavaScript进行服务器端开发的评台,它可以实现高性能的后端服务。
6. 游戏开发近年来,JavaScript在游戏开发领域也有了广泛的应用。
借助HTML5技术,JavaScript可以在各种设备上实现高性能的游戏。
7. 应用开发JavaScript还可以用来开发各种类型的应用,包括桌面应用和移动应用。
什么是 JavaScript

什么是JavaScript?JavaScript是一种高级的、解释型的编程语言,主要用于在网页上实现交互和动态效果。
它是网页开发中最常用的脚本语言之一,也被广泛应用于服务器端开发、移动应用开发和桌面应用开发。
以下是JavaScript的一些关键概念和特点:1. 脚本语言:JavaScript是一种脚本语言,意味着它不需要编译,可以直接在运行时执行。
在网页上,JavaScript通常通过嵌入在HTML文档中的<script>标签来引入和执行。
2. 动态性:JavaScript是一种动态语言,它允许开发人员在运行时修改和操作代码。
这使得JavaScript非常灵活,可以根据不同的条件和事件来改变网页的行为和外观。
3. 客户端脚本语言:JavaScript主要用于客户端脚本编程,即在用户的浏览器上执行。
它与HTML和CSS配合使用,可以实现网页的动态交互、表单验证、动画效果等功能。
4. 强大的DOM操作:JavaScript可以通过DOM(文档对象模型)来访问和操作网页的元素和内容。
开发人员可以使用JavaScript来创建、修改、删除网页上的元素,实现动态的页面更新和交互效果。
5. 事件驱动编程:JavaScript支持事件驱动编程模型,可以响应用户的操作和其他事件。
开发人员可以通过监听和处理事件来实现交互逻辑,例如点击按钮、鼠标移动等。
6. 对象导向编程:JavaScript是一种面向对象的编程语言,它支持对象、类、继承等概念。
开发人员可以使用JavaScript创建对象,定义属性和方法,并通过继承和多态等机制来组织和管理代码。
7. 平台无关性:JavaScript在不同的操作系统和浏览器上都可以运行,具有很好的平台无关性。
这使得开发人员可以编写一次代码,然后在多个平台上运行,减少了开发和维护的工作量。
8. 第三方库和框架:JavaScript拥有丰富的第三方库和框架,可以快速构建复杂的应用程序。
第1章 零基础学JavaScriptJavaScript基础

1.1.2 脚本语言的分类
• 脚本语言可以简单地分为两类:服务器端脚本语 言和客户端脚本语言。 • 顾名思义,服务器端脚本语言就是在服务器上执 行的脚本语言。常用的服务器端脚本语言有ASP、 JSP、PHP等。使用服务器端脚本,大多数执行过 程都在服务器上完成,服务器将运行后的结果返 回给客户端。因此,服务器端脚本语言对服务器 端的要求比较高,而对客户端的要求相对而言就 比较低了。
1.8.2 使用“javascript:”调用
• 在HTML里可以通过“javascript:”方式来调用 JavaScript的函数或方法,请看以下代码,注意 加粗的文字:(具体内容请参照书。)
1.8.3 与事件结合调用
• JavaScript可以支持很多事件,所谓事件可以影 响用户的操作,比如说单击鼠标左键、按下键盘、 移动鼠标等等。与事件结合,可以调用执行 JavaScript的方法或函数。请看以下代码,注意 加粗的文字:
1.5.4 Dreamweaver
• Macromedia公司的Dreamweaver是建立Web站点和 应用程序的专业工具,该工具可以将可视化工具、 应用程序开发功能与代码编辑组合在一起,并且 内置了一些JavaScript小程序。在手动编辑 JavaScript方面,也有代码提示,可以让程序员 轻松完成代码编辑工作。(具体内容请参照书。)
1.5.2 1st JavaScript Editor
• 1st JavaScript Editor是一个很好的JavaScript 编辑软件,有着十分丰富的编辑功能,可以显示 正确的语法代码,还有十分出色的提示功能。在 输入代码时可以弹出代码提示,除了可以提高开 发人员的工作效率之外,还可以减少出现错误的 机会。(具体内容请参照书。)
Javascript

Javascript一、javascript 概念:是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
其作用是用来在页面中编特效的语言,和HTML/CSS一样都是由浏览器解析的。
二、Javascript结构:ECMAScript:js 变量关键字数据类型运算符流程控制循环内置对象DOM:document object mode文档对象模型(看成文档对象)BOM:brows object model 浏览器对象模型(把浏览器看成对象)说明:三、Javascript语法及其ECMAScript:1.Js是运行:从上到下,从左到右执行1.1 JS作用域链即是AO链说明:JS运行分为词法分析期和运行期,但是在运行执行之前,就要对其词法分析,在函数运行的前一瞬间,将会创建Action Object对象.在词法分析的时候由外到内分析AO 链,执行的时候由内到外寻找AO链词法分析:①分析参数:把函数声明的参数,形成Action对象的属性,参数值即为属性值,未赋值那么形成属性后的属性值全都是undefine②分析变量声明:把声明的变量,形成Action的属性,如果Action对象已有该属性,那么将覆盖原来的属性,如果没有该属性,那么将添加该变量为属性,③分析函数声明:把函数赋给Action对象属性,如果已有该属性那么就将覆盖原来的类别说明Javascript 95%都在使用,基本上在网上看到的特效都是用Js做的它是微软开发的和javascript语法相似,并且和javascript都是jscript遵循同一个标准Vbscript Vb程序员经常用applet 是把java语法嵌入到html中Js嵌入方式:①:<script> js代码</script>②连接地址触发js:<a href=”javascript:alert(触发开始)”>demo</a>③form表单触发:action=”javascript:alert( 触发)”说明:①在页面中嵌入javascript,可以再任何地方嵌入,如果是嵌入javascript就直接可以:<script>js代码</scirpt>②如果是嵌入其他类型的那么我们就要这样:<script language=’jscript’>js代码</scirpt>。
JavaScript是什么意思

JavaScript是什么意思JavaScript⼀种直译式脚本语⾔,是⼀种动态类型、弱类型、基于原型的语⾔,内置⽀持类型。
它的解释器被称为JavaScript 引擎,为浏览器的⼀部分,⼴泛⽤于客户端的脚本语⾔,最早是在HTML(标准通⽤标记语⾔下的⼀个应⽤)⽹页上使⽤,⽤来给HTML⽹页增加动态功能。
javascript⼀种由Netscape的LiveScript发展⽽来的脚本语⾔,它提⾼与Java的兼容性。
JavaScript采⽤HTML页作为其接⼝为了使⽹页能够具有交互性,能够包含更多活跃的元素,就有必要在⽹页中嵌⼊其它的技术。
如:Javascript、VBScript、Document Object Model(⽂件⽬标模块)、Layers和 Cascading Style Sheets(CSS),这⾥主要讲Javascript。
那么Javascript是什么东东?Javascript就是适应动态⽹页制作的需要⽽诞⽣的⼀种新的编程语⾔,如今越来越⼴泛地使⽤于Internet⽹页制作上。
Javascript是由 Netscape公司开发的⼀种脚本语⾔(scripting language),或者称为描述语⾔。
在HTML基础上,使⽤Javascript可以开发交互式Web⽹页。
Javascript的出现使得⽹页和⽤户之间实现了⼀种实时性的、动态的、交互性的关系,使⽹页包含更多活跃的元素和更加精彩的内容。
运⾏⽤Javascript编写的程序需要能⽀持Javascript语⾔的浏览器。
Netscape公司 Navigator 3.0以上版本的浏览器都能⽀持 Javascript程序,微软公司 Internet Explorer 3.0以上版本的浏览器基本上⽀持Javascript。
微软公司还有⾃⼰开发的Javascript,称为JScript。
Javascript和Jscript基本上是相同的,只是在⼀些细节上有出⼊。
JavaScript技术手册

JavaScript技术手册JavaScript是一种高级的、解释型的编程语言,主要用于为网页添加交互和动态特效。
它与HTML和CSS并列作为前端开发的三大基础技术之一。
本篇技术手册将从基础知识到高级应用,系统地介绍JavaScript的各个方面。
一、JavaScript的基础知识1. JavaScript简介JavaScript的发展历史、应用领域和特点。
2. 开发环境准备JavaScript开发所需的工具和环境配置。
3. JavaScript语法JavaScript的变量、基本数据类型、流程控制语句、函数等基本语法规则。
二、DOM操作与事件处理1. DOM简介Document Object Model(文档对象模型)的基本概念和作用。
2. DOM元素选择与操作使用JavaScript选择和操作HTML元素的方法和技巧。
3. 事件处理绑定、监听和处理用户的交互事件,实现动态响应的效果。
三、JavaScript的函数与面向对象编程1. JavaScript函数函数的定义、调用、参数传递和返回值等相关知识。
2. JavaScript对象对象的创建、属性和方法操作以及原型链等内容。
3. 面向对象编程使用JavaScript实现面向对象编程的方法和技巧。
四、数据存储与异步编程1. 数据存储使用JavaScript操作本地存储、Cookie和Web Storage等机制。
2. 异步编程JavaScript中的异步操作、回调函数和Promise等概念和用法。
五、Ajax与前后端交互1. Ajax简介Asynchronous JavaScript and XML(异步JavaScript和XML)的基本概念和原理。
2. 使用XMLHttpRequest对象进行数据交互通过JavaScript发起HTTP请求并处理服务器的响应结果。
3. 使用Fetch API进行数据交互使用新的Fetch API简化Ajax请求的编写和处理。
javascript文档

什么是 JavaScript? ?o o o o o o JavaScript 被设计用来向 HTML 页面添加交互行为. JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言) . JavaScript 由数行可执行计算机代码组成. JavaScript 通常被直接嵌入 HTML 页面. JavaScript 是一种解释性语言(就是说,代码执行不进行预编译) . 所有的人无需购买许可证均可使用 JavaScript.Java 和 JavaScript 是相同的吗? 是相同的吗?不同!在概念和设计方面,Java 和 JavaScript 是两种完全不同的语言.Java(由太阳微系统公司开发)很强大,同时也是更复杂的编程语言,就像同级别的 C 和 C++.JavaScript 能做什么? 能做什么?JavaScript 为 HTML 设计师提供了一种编程工具 HTML 创作者往往都不是程序员,但是 JavaScript 却是一种只拥有极其简单的语法的脚本语言!几 乎每个人都有能力将短小的代码片断放入他们的 HTML 页面当中. JavaScript 可以将动态的文本放入 HTML 页面 类似于这样的一段 JavaScript 声明可以将一段可变的文本放入 HTML 页面: document.write("<h1>" + name + "</h1>") JavaScript 可以对事件作出响应 可以将 JavaScript 设置为当某事件发生时才会被执行,例如页面载入完成或者当用户点击某个 HTML 元素时. JavaScript 可以读写 HTML 元素 JavaScript 可以读取及改变 HTML 元素的内容. JavaScript 可被用来验证数据 在数据被提交到服务器之前,JavaScript 可被用来验证这些数据. JavaScript 可被用来检测访问者的浏览器JavaScript 可被用来检测访问者的浏览器, 并根据所检测到的浏览器, 为这个浏览器载入相应的页面. JavaScript 可被用来创建 cookies JavaScript 可被用来存储和取回位于访问者的计算机中的信息.HTML 的 <script> 标签用于把 JavaScript 插入 HTML 页面当中. 页面当中.如何把 JavaScript 放入 HTML 页面<html> <body><script type="text/javascript">document.write("Hello World!"); </script></body> </html>上面的代码会在 HTML 页面中产生这样的输出:Hello World!实例解释: 实例解释: 如果需要把一段 JavaScript 插入 HTML 页面,我们需要使用 <script> 标签(同时使用 type 属性来 定义脚本语言) .这样,<script type="text/javascript"> 和 </script> 就可以告诉浏览器 JavaScript 从何处开始, 到何处结束.<html> <body><script type="text/javascript">...</script> </body> </html>document.write 字段是标准的 JavaScript 命令,用来向页面写入输出.把 document.write 命令输入到 <script type="text/javascript">与</script>之间后,浏览器就会 把它当作一条 JavaScript 命令来执行.这样浏览器就会向页面写入 "Hello World!".<html> <body><script type="text/javascript">document.write("Hello World!");</script> </body> </html>注意: 注意:如果我们不使用 <script> 标签,浏览器就会把 document.write("Hello World!") 当作纯文本 来处理,也就是说会把这条命令本身写到页面上.如何与老的浏览器打交道那些不支持 JavaScript 的浏览器会把脚本作为页面的内容来显示.为了防止这种情况发生,我们可以使 用这样的 HTML 注释标签:<html> <body><script type="text/javascript"><!--document.write("Hello World!"); //--></script> </body> </html>注释行末尾的两个正斜杠是 JavaScript 的注释符号,它会阻止 JavaScript 编译器对这一行的编译.当页面载入时, 当页面载入时,会执行位于 body 部分的 JavaScript. .当被调用时, 才会被执行. 当被调用时,位于 head 部分的 JavaScript 才会被执行.实例head 部分 包含函数的脚本位于文档的 head 部分.这样我们就可以确保在调用函数前,脚本已经载入了. body 部分 执行位于 body 部分的脚本. 外部 JavaScript 如何访问外部脚本.在哪里放置 JavaScript页面中的脚本会在页面载入浏览器后立即执行.我们并不总希望这样.有时,我们希望当页面载入时执行 脚本,而另外的时候,我们则希望当用户触发事件时才执行脚本.部分的脚本: 位于 head 部分的脚本: 当脚本被调用时,或者当事件被触发时,脚本就会被执行.当你把脚本放置到 head 部分后,就可以确保 在需要使用脚本之前,它已经被载入了.<html> <head><script type="text/javascript"> ....</script></head> ....部分的脚本: 位于 body 部分的脚本: 在页面载入时脚本就会被执行.当你把脚本放置于 body 部分后,它就会生成页面的内容.<html> <head> </head><body><script type="text/javascript"> ....</script> </body> </html>部分的脚本: 在 body 和 head 部分的脚本: 你可以在文档中放置任何数量的脚本,因此你既可以把脚本放置到 body,又可以放置到 head 部分.<html> <head><script type="text/javascript">....</script> </head><body><script type="text/javascript">....</script> </body> </html>使用外部 JavaScript有时,你也许希望在若干个页面中运行 JavaScript,同时不在每个页面中写相同的脚本.为了达到这个目的,你可以将 JavaScript 写入一个外部文件之中.然后以 .js 为后缀保存这个文件.注意: 注意:外部文件不能包含 <script> 标签.然后把 .js 文件指定给 <script> 标签中的 "src" 属性,就可以使用这个外部文件了:<html> <head> <script src="xxx.js">....</script> </head> <body> </body> </html>提示: 提示:您可以把 .js 文件放到网站目录中通常存放脚本的子目录中,这样更容易管理和维护.是由浏览器执行的语句序列. 是由浏览器执行的语句序列.JavaScript 语句JavaScript 语句是发给浏览器的命令.这些命令的作用是告诉浏览器要做的事情.这个 JavaScript 语句告诉浏览器向网页输出 "Hello world":document.write("Hello world");通常要在每行语句的结尾加上一个分号.大多数人都认为这是一个好的编程习惯,而且在 web 上的 JavaScript 案例中也常常会看到这种情况.分号是可选的(根据 JavaScript 标准) ,浏览器把行末作为语句的结尾.正因如此,常常会看到一些结尾 没有分号的例子.注释: 注释:通过使用分号,可以在一行中写多条语句.JavaScript 代码JavaScript 代码是 JavaScript 语句的序列.浏览器按照编写顺序依次执行每条语句.本例向网页输出一个标题和两个段落:<script type="text/javascript"> document.write("<h1>This is a header</h1>"); document.write("<p>This is a paragraph</p>"); document.write("<p>This is another paragraph</p>"); </script>TIYJavaScript 代码块JavaScript 可以分批地组合起来.代码块以左花括号开始,以右花括号结束.代码块的作用是一并地执行语句序列.本例向网页输出一个标题和两个段落:<script type="text/javascript"> {document.write("<h1>This is a header</h1>"); document.write("<p>This is a paragraph</p>"); document.write("<p>This is another paragraph</p>"); } </script>TIY上例的用处不大.仅仅演示了代码块的使用而已.通常,代码块用于在函数或条件语句中把若干语句组合 起来(比方说如果条件满足,就可以执行这个语句分组了) .您会在稍后的章节学习到更多有关函数和条件的知识.JavaScript 注释可用于增强代码的可读性. 注释可用于增强代码的可读性.JavaScript 注释可以添加注释来对 JavaScript 进行解释,或者提高其可读性.单行的注释以 // 开始.本例用单行注释来解释代码:<script type="text/javascript"> // 这行代码输出标题: document.write("<h1>This is a header</h1>"); // 这行代码输出段落: document.write("<p>This is a paragraph</p>"); document.write("<p>This is another paragraph</p>"); </script>TIYJavaScript 多行注释多行注释以 /* 开头,以 */ 结尾.本例使用多行注释来解释代码:<script type="text/javascript"> /* 下面的代码将输出 一个标题和两个段落 */ document.write("<h1>This is a header</h1>"); document.write("<p>This is a paragraph</p>"); document.write("<p>This is another paragraph</p>"); </script>TIY使用注释来防止执行在本例中,我们用注释来阻止一行代码的执行:<script type="text/javascript"> document.write("<h1>This is a header</h1>"); document.write("<p>This is a paragraph</p>"); //document.write("<p>This is another paragraph</p>"); </script>TIY在本例中,我们用注释来阻止若干行代码的执行:<script type="text/javascript"> /* document.write("<h1>This is a header</h1>"); document.write("<p>This is a paragraph</p>"); document.write("<p>This is another paragraph</p>"); */ </script>TIY在行末使用注释在本例中,注释放置在语句的行末:<script type="text/javascript"> document.write("Hello"); // 输出 "Hello" document.write("World"); // 输出 "World" </script>变量是用于存储信息的容器: 变量是用于存储信息的容器:x=5; length=66.10;还记得在学校里学过的代数吗? 还记得在学校里学过的代数吗?当您回忆在学校学过的代数课程时,想到的很可能是:x=5, y=6, z=x+y 等等.还记得吗,一个字母可以保存一个值(比如 5) ,并且可以使用上面的信息计算出 z 的值是 11.您一定没有忘记,对吧.这些字母称为变量 变量,变量可用于保存值 (x=5) 或表达式 (z=x+y). 变量JavaScript 变量正如代数一样,JavaScript 变量用于保存值或表达式.可以给变量起一个简短名称,比如 x,或者更有描述性的名称,比如 length.JavaScript 变量也可以保存文本值,比如 carname="Volvo".JavaScript 变量名称的规则: 变量名称的规则: 变量对大小写敏感(y 和 Y 是两个不同的变量) 变量必须以字母或下划线开始 字母或下划线开始注释: 注释:由于 JavaScript 对大小写敏感,变量名也对大小写敏感.实例在脚本执行的过程中,可以改变变量的值.可以通过其名称来引用一个变量,以此显示或改变它的值.本例为您展示原理.声明(创建) 声明(创建) JavaScript 变量在 JavaScript 中创建变量经常被称为"声明"变量.您可以通过 var 语句 语句来声明 JavaScript 变量:var x; var carname;在以上声明之后,变量并没有值,不过您可以在声明它们时向变量赋值:var x=5; var carname="Volvo";注释: 注释:在为变量赋文本值时,请为该值加引号.向 JavaScript 变量赋值通过赋值语句向 JavaScript 变量赋值:x=5; carname="Volvo";变量名在 = 符号的左边,而需要向变量赋的值在 = 的右侧.在以上语句执行后,变量 x 中保存的值是 5,而 carname 的值是 Volvo.向未声明的 JavaScript 变量赋值如果您所赋值的变量还未进行过声明,该变量会自动声明.这些语句:x=5; carname="Volvo";与这些语句的效果相同:var x=5; var carname="Volvo";重新声明 JavaScript 变量如果您再次声明了 JavaScript 变量,该变量也不会丢失其原始值.var x=5; var x;在以上语句执行后,变量 x 的值仍然是 5.在重新声明该变量时,x 的值不会被重置或清除.JavaScript 算术正如代数一样,您可以使用 JavaScript 变量来做算术:y=x-5; z=y+5;在本教程的下一节中,您将学习能够在 JavaScript 变量间使用的运算符.用于赋值. 运算符 = 用于赋值.用于加值. 运算符 + 用于加值.运算符 = 用于给 JavaScript 变量赋值.算术运算符 + 用于把值加起来.y=5; z=2; x=y+z;在以上语句执行后,x 的值是 7.JavaScript 算术运算符算术运算符用于执行变量与/或值之间的算术运算.给定 y=5,下面的表格解释了这些算术运算符: 运算符 + * / % ++ -加 减 乘 除 求余数 (保留整数) 累加 递减 描述 x=y+2 x=y-2 x=y*2 x=y/2 x=y%2 x=++y x=--y 例子 x=7 x=3 x=10 x=2.5 x=1 x=6 x=4 结果JavaScript 赋值运算符赋值运算符用于给 JavaScript 变量赋值.给定 x=10 和 y=5,下面的表格解释了赋值运算符: 运算符 = += -= *= /= %= x=y x+=y x-=y x*=y x/=y x%=y x=x+y x=x-y x=x*y x=x/y x=x%y 例子 等价于 x=5 x=15 x=5 x=50 x=2 x=0 结果用于字符串的 + 运算符+ 运算符用于把文本值或字符串变量加起来(连接起来) .如需把两个或多个字符串变量连接起来,请使用 + 运算符.txt1="What a very"; txt2="nice day";txt3=txt1+txt2;在以上语句执行后,变量 txt3 包含的值是 "What a verynice day".要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:txt1="What a very "; txt2="nice day"; txt3=txt1+txt2;或者把空格插入表达式中:txt1="What a very"; txt2="nice day"; txt3=txt1+" "+txt2;在以上语句执行后,变量 txt3 包含的值是:"What a very nice day"对字符串和数字进行加法运算请看这些例子:x=5+5; document.write(x);x="5"+"5"; document.write(x);x=5+"5"; document.write(x);x="5"+5; document.write(x);TIY规则是: 规则是: 如果把数字与字符串相加,结果将成为字符串. 如果把数字与字符串相加,结果将成为字符串.比较和逻辑运算符用于测试 true 或 false. .比较运算符比较运算符在逻辑语句中使用,以测定变量或值是否相等.给定 x=5,下面的表格解释了比较运算符: 运算符 == === != > < >= <= 等于 全等(值和类型) 不等于 大于 小于 大于或等于 小于或等于 描述 x==8 为 false x===5 为 true;x==="5" 为 false x!=8 为 true x>8 为 false x<8 为 true x>=8 为 false x<=8 为 true 例子如何使用可以在条件语句中使用比较运算符对值进行比较,然后根据结果来采取行动:if (age<18) document.write("Too young");您将在本教程的下一节中学习更多有关条件语句的知识.逻辑运算符逻辑运算符用于测定变量或值之间的逻辑.给定 x=6 以及 y=3,下表解释了逻辑运算符: 运算符 && || ! and or not 描述 例子 (x < 10 && y > 1) 为 true (x==5 || y==5) 为 false !(x==y) 为 true条件运算符JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符.语法variablename=(condition)?value1:value2例子greeting=(visitor=="PRES")?"Dear President ":"Dear ";如果变量 visitor 中的值是 "PRES", 则向变量 greeting 赋值 "Dear President ", 否则赋值 "Dear".JavaScript 中的条件语句用于完成不同条件下的行为. 中的条件语句用于完成不同条件下的行为.实例If 语句 如何编写一个 If 语句. If...else 语句 如何编写 if...else 语句. If..else if...else 语句 如何编写 if..else if...else 语句 随机链接 本例演示一个随机的链接,当您单击这个链接时,会打开某个随机的网站.条件语句在您编写代码时,经常需要根据不同的条件完成不同的行为.可以在代码中使用条件语句来完成这个任务.在 JavaScript 中,我们可以使用下面几种条件语句: if 语句在一个指定的条件成立时执行代码. if...else 语句 在指定的条件成立时执行代码,当条件不成立时执行另外的代码. if...else if....else 语句 使用这个语句可以选择执行若干块代码中的一个. switch 语句 使用这个语句可以选择执行若干块代码中的一个.If 语句如果希望指定的条件成立时执行代码,就可以使用这个语句.语法:if (条件) { 条件成立时执行代码 }注意: 注意:请使用小写字母.使用大写的 IF 会出错!实例 1 <script type="text/javascript"> //Write a "Good morning" greeting if //the time is less than 10var d=new Date() var time=d.getHours()if (time<10) {document.write("<b>Good morning</b>") } </script>实例 2 <script type="text/javascript"> //Write "Lunch-time!" if the time is 11var d=new Date() var time=d.getHours()if (time==11) { document.write("<b>Lunch-time!</b>") } </script>注意: 比较变量! 注意:请使用双等号 (==) 来比较 比较注意: 注意:在语法中没有 else.仅仅当条件为 true 时,代码才会执行. 仅仅当条件为If...else 语句如果希望条件成立时执行一段代码,而条件不成立时执行另一段代码,那么可以使用 if....else 语句.语法: 语法:if (条件) { 条件成立时执行此代码 } else { 条件不成立时执行此代码}实例<script type="text/javascript"> //If the time is less than 10, //you will get a "Good morning" greeting. //Otherwise you will get a "Good day" greeting.var d = new Date() var time = d.getHours()if (time < 10) { document.write("Good morning!") } else { document.write("Good day!") } </script>If...else if...else 语句当需要选择多套代码中的一套来运行时,请使用 if....else if...else 语句.语法: 语法:if (条件1) { 条件1成立时执行代码 } else if (条件2){ 条件2成立时执行代码 } else { 条件1和条件2均不成立时执行代码 }实例: 实例:<script type="text/javascript">var d = new Date() var time = d.getHours()if (time<10) { document.write("<b>Good morning</b>") } else if (time>10 && time<16) { document.write("<b>Good day</b>") } else { document.write("<b>Hello World!</b>") } </script>JavaScript 中的条件语句用于完成基于不同条件的行为. 中的条件语句用于完成基于不同条件的行为.实例Switch 语句 如何编写一个 Switch 语句.JavaScript Switch 语句如果希望选择执行若干代码块中的一个,你可以使用 switch 语句:语法: 语法:switch(n) { case 1: 执行代码块 1 break case 2: 执行代码块 2 break default: 如果 n 即不是1也不是2,则执行此代码 }工作原理: 也可以 (并通常) 是变量. 然后表达式中的值会与 case 中 工作原理 switch 后面的 (n) 可以是表达式, 的数字作比较,如果与某个 case 相匹配,那么其后的代码就会被执行.break 的作用是防止代码自动 执行到下一行.实例: 实例:<script type="text/javascript"> //You will receive a different greeting based //on what day it is. Note that Sunday=0, //Monday=1, Tuesday=2, etc.var d=new Date() theDay=d.getDay()switch (theDay) { case 5: document.write("Finally Friday") break case 6: document.write("Super Saturday") break case 0: document.write("Sleepy Sunday") break default: document.write("I'm looking forward to this weekend!") } </script>中创建三种消息框:警告框,确认框,提示框. 可以在 JavaScript 中创建三种消息框:警告框,确认框,提示框.实例警告框 带有折行的警告框 确认框 提示框警告框警告框经常用于确保用户可以得到某些信息.当警告框出现后,用户需要点击确定按钮才能继续进行操作.语法: 语法:alert("文本")确认框确认框用于使用户可以验证或者接受某些信息.当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作.如果用户点击确认,那么返回值为 true.如果用户点击取消,那么返回值为 false.语法: 语法:confirm("文本")提示框提示框经常用于提示用户在进入页面前输入某个值.当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵.如果用户点击确认,那么返回值为输入的值.如果用户点击取消,那么返回值为 null.语法: 语法:prompt("文本","默认值")函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块. 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块.实例函数 如何调用函数. 带有参数的函数 如何向函数传递变量,以及如何在函数中使用该变量. 带有参数的函数 2 如何向函数传递多个变量,以及如何在函数中使用这些变量. 返回值的函数 如何从函数返回值. 带有参数并返回值的函数如何向函数输入两个参数值,并返回值.JavaScript 函数将脚本编写为函数,就可以避免页面载入时执行该脚本.函数包含着一些代码,这些代码只能被事件激活,或者在函数被调用时才会执行.你可以在页面中的任何位置调用脚本(如果函数嵌入一个外部的 .js 文件,那么甚至可以从其他的页面中 调用) .函数在页面起始位置定义,即 <head> 部分.<html> <head><script type="text/javascript">function displaymessage() {alert("Hello World!")}</script> </head><body> <form> <input type="button" value="Click me!" onclick="displaymessage()" > </form> </body> </html>假如上面的例子中的 alert("Hello world!!") 没有被写入函数,那么当页面被载入时它就会执行.现在, 当用户击中按钮时,脚本才会执行.我们给按钮添加了 onClick 事件,这样按钮被点击时函数才会执行.在 JS 事件这一章,你会学到更多关于 JavaScript 事件的知识.如何定义函数创建函数的语法: 创建函数的语法: function 函数名(var1,var2,...,varX) { 代码.. . }var1, var2 等指的是传入函数的变量或值.{ 和 } 定义了函数的开始和结束.注意: 注意:无参数的函数必须在其函数名后加括号:function 函数名() { 代码.. . }注意: 注意:别忘记 JavaScript 中大小写字母的重要性."function" 这个词必须是小写的,否则 JavaScript 就会出错.另外需要注意的是,必须使用大小写完全相同的函数名来调用函数.return 语句return 语句用来规定从函数返回的值.因此,需要返回某个值的函数必须使用这个 return 语句.例子 下面的函数会返回两个数相乘的值(a 和 b) :function prod(a,b) { x=a*b return x}当您调用上面这个函数时,必须传入两个参数:product=prod(2,3)而从 prod() 函数的返回值是 6,这个值会存储在名为 product 的变量中.JavaScript 变量的生存期当您在函数内声明了一个变量后,就只能在该函数中访问该变量.当退出该函数后,这个变量会被撤销. 这种变量称为本地变量.您可以在不同的函数中使用名称相同的本地变量,这是因为只有声明过变量的函 数能够识别其中的每个变量.如果您在函数之外声明了一个变量,则页面上的所有函数都可以访问该变量.这些变量的生存期从声明它 们之后开始,在页面关闭时结束.JavaScript 中的循环用来将同一段代码执行指定的次数(或者当指定的条件为 true 时) 中的循环用来将同一段代码执行指定的次数( .实例For 循环 如何编写 loop 循环来按照指定的次数执行相同的代码. 循环产生 HTML 标题 如何使用 Loop 循环来产生不同的 HTML 标题.JavaScript 循环在编写代码时,你常常希望反复执行同一段代码.我们可以使用循环来完成这个功能,这样就用不着重复 地写若干行相同的代码.JavaScript 有两种不同种类的循环: 有两种不同种类的循环: for 将一段代码循环执行指定的次数while 当指定的条件为 true 时循环执行代码for 循环在脚本的运行次数已确定的情况下使用 for 循环.语法: 语法:for (变量=开始值;变量<=结束值;变量=变量+步进值) { 需执行的代码 }实例: 实例: 解释:下面的例子定义了一个循环程序,这个程序中 i 的起始值为 0.每执行一次循环,i 的值就会累加 一次 1,循环会一直运行下去,直到 i 等于 10 为止.注释: 注释:步进值可以为负.如果步进值为负,需要调整 for 声明中的比较运算符.<html> <body><script type="text/javascript"> var i=0for (i=0;i<=10;i++){ document.write("The number is " + i)document.write("<br />")} </script></body> </html>结果: 结果:The number is 0 The number is 1 The number is 2 The number is 3 The number is 4 The number is 5 The number is 6 The number is 7 The number is 8 The number is 9 The number is 10while 循环我们将在下一节中学习 while 循环.中的循环用来将同一段代码执行指定的次数( 中的循环用来将同一段代码执行指定的次数(或者当指定的条件为 true 时) .实例While 循环 利用 while 循环在指定条件为 true 时来循环执行代码. Do while 循环 利用 do...while 循环在指定条件为 true 时来循环执行代码.在即使条件为 false 时,这种循环也 会至少执行一次.这是因为在条件被验证前,这个语句就会执行.while 循环while 循环用于在指定条件为 true 时循环执行代码.语法: 语法:while (变量<=结束值) { 需执行的代码 }注意: 注意:除了<=,还可以使用其他的比较运算符.实例: 实例: 解释:下面的例子定义了一个循环程序,这个循环程序的参数 i 的起始值为 0.该程序会反复运行,直到 i 大于 10 为止.i 的步进值为 1.<html> <body> <script type="text/javascript"> var i=0while (i<=10){ document.write("The number is " + i)document.write("<br />")i=i+1} </script> </body> </html>结果: 结果:The number is 0 The number is 1 The number is 2 The number is 3 The number is 4 The number is 5The number is 6 The number is 7 The number is 8 The number is 9 The number is 10do...while 循环do...while 循环是 while 循环的变种.该循环程序在初次运行时会首先执行一遍其中的代码,然后当指 定的条件为 true 时, 它会继续这个循环. 所以可以这么说, do...while 循环为执行至少一遍其中的代码, 即使条件为 false,因为其中的代码执行后才会进行条件验证.语法: 语法:do { 需执行的代码 } while (变量<=结束值)实例: 实例:<html> <body> <script type="text/javascript"> var i=0do {document.write("The number is " + i)document.write("<br />") i=i+1}while (i<0) </script> </body> </html>结果: 结果:The number is 0有两种可以用在循环中的语句: 有两种可以用在循环中的语句:break 和 continue. .实例break 语句 使用 break 语句来终止循环. continue 语句 使用 continue 语句来终止当前的循环,然后从下一个值继续执行.JavaScript break 和 continue 语句有两种特殊的语句可用在循环内部:break 和 continue.Break break 命令可以终止循环的运行,然后继续执行循环之后的代码(如果循环之后有代码的话) .实例: 实例:<html> <body> <script type="text/javascript"> var i=0 for (i=0;i<=10;i++) { if (i==3){break} document.write("The number is " + i) document.write("<br />")。
JavaScript

JavaScript第1章基本概念Javascript是一种脚本语言,比HTML要复杂。
不过即便你先前不懂编程,也不用担心,因为Javascript 写的程序都是以源代码的形式出现的,也就是说你在一个网页里看到一段比较好的Javascript代码,恰好你也用得上,就可以直接拷贝,然后放到你的网页中去。
正因为可以借鉴、参考优秀网页的代码,所以让Javascript本身也变得非常受欢迎,从而被广泛应用。
原来不懂编程的人,多参考Javascript示例代码,也能很快上手。
Javascript主要是基于客户端运行的,用户点击带有Javascript的网页,网页里的Javascript就传到浏览器,由浏览器对此作处理。
前面提到的下拉菜单、验证表单有效性等大量互动性功能,都是在客户端完成的,不需要和Web Server发生任何数据交换,因此,不会增加Web Server的负担。
JavaScript是一种描述性脚本语言,可以被嵌入到HTML文件中客户端执行。
Java和JavaScript没有任何关系,只是名字像而已。
Java是面向对象编程语言强类型的语言JavaScript是基于对象的脚本语言弱类型的语言解释型语言JavaScript主要应用于网页界面的交互控制,是一门基于事件驱动的语言。
JavaScript是一个跨平台的脚本语言,只有和网页文件配合才能使用。
1.1 特点1.解释执行的脚本编程语言2.基于对象的语言3.由事件驱动,可以直接和用户进行交互4.可以跨平台,仅依赖于浏览器,与操环境无关5.JS可以实现丰富多彩的网页特效及客户端验证功能1.2 id和name的区别与联系相同点:在文档访问时,id和name都可以作为组件的标识来使用。
不同点:id通常用在网页内部,作为组建的唯一标识name通常用来作为传递信息的标签名1.3 基本结构<script>JavaScript语句</script>JavaScript程序可以添加到HTML文档的<head>或<body>部分❖应用JavaScript直接嵌入到HTML文件中JavaScript链接到HTML文件中Javascript程序可以放在:•HTML网页的<body></body>里•HTML网页的<head></head>里•外部.js文件里1.4 注释(Comments)为了程序的可读性,以及便于日后代码修改和维护时,更快理解代码,你可以在Javascript 程序里为代码写注释(comments)。
JavaScript初级基础教程

JavaScript初级基础教程一:语句、执行顺序、词法结构、标识符、关键字、变量、常量、alert 语句和console控制台。
JavaScript执行顺序:step 1. 读入第一个代码块。
step 2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到step5。
step 3. 对var变量和function定义做“预编译处理”(永远不会报错的,因为只解析正确的声明)。
step 4. 执行代码段,有错则报错(比如变量未定义)。
step 5. 如果还有下一个代码段,则读入下一个代码段,重复step2。
step6. 结束。
javascript语法结构:一:字符集1、区分大小写JavaScript是区分大小写的语言所有的标识符(identifier)都必须采取一致的大小写形式但是Html并不区分大小写(尽管Xhtml区分)2、空格、换行符和格式控制符JS会忽略程序中的标识(token)之间的空格。
多数情况下也会忽略换行符除了可以识别普通的空格符(\u0020),JS也可以识别如下这些表示空格的字符*水平制表符(\u0009)*垂直制表符(\u000B)*换页符(\u000C)*不中断空白(\u00A*字节序标记(\ufeff)JS将如下字符识别为行为结束符三:注释//单行/*...*/多行四:直接量直接量(literal):就是程序中直接使用的数据值。
eg:12//数字1.2//小数“hello world” //字符串文本’hi‘ //字符串ture //布尔值false //另一个布尔值/javascript/gi //正则表达式直接量(用做模式匹配)null //空五:标识符和保留字在js中标识符用来对变量和函数进行命名,或者用作Js代码中的某些循环语句中的跳转位置的标记。
JS标识符必须以字母、下划线(_)或美元符($开始)六:类型、值和变量js数据类型分为两类:原始类型(primitive type)和对象类型(object type)。
JavaScript基础知识点

JavaScript基础知识点1、JavaScript概述1.1、JavaScript是什么?有什么⽤?HTML:就是⽤来写⽹页的。
⼈的⾝体CSS:就是⽤来美化页⾯的。
⼈的⾐服JavaScript:前端⼤脑、灵魂。
⼈的⼤脑、灵魂JavaScript是WEB上最强⼤的脚本语⾔。
脚本语⾔:⽆法独⽴执⾏。
必须嵌⼊到其它语⾔中,结合使⽤。
直接被浏览器解析执⾏。
Java编程语⾔:独⽴写程序、独⽴运⾏。
先编译后执⾏作⽤:控制页⾯特效展⽰。
例如:JS可以对HTML元素进⾏动态控制JS可以对表单项进⾏校验JS可以控制CSS的样式1.2、JavaScript⼊门案例1.3、JavaScript的语⾔特征及编程注意事项特征:JavaScript⽆需编译,直接被浏览器解释并执⾏JavaScript⽆法单独运⾏,必须嵌⼊到HTML代码中运⾏JavaScript的执⾏过程由上到下依次执⾏注意:JavaScript没有访问系统⽂件的权限(安全)由于JavaScript⽆需编译,是由上到下依次解释执⾏,所以在保持可读性的情况下,允许使⽤链式编程JavaScript和java没有任何直接关系1.4、JavaScript的组成JavaScript包括:ECMAScript 、 DOM 、 BOMECMAScript(核⼼):规定了JS的语法和基本对象。
DOM ⽂档对象模型:处理页⾯内容的⽅法标记型⽂档。
HTMLBOM 浏览器对象模型:与浏览器交互的⽅法和接⼝1.4.1、内部脚本在当前页⾯内部写script标签,内部即可书写JavaScript代码格式:<script type="text/javascript"> JavaScript的代码 </script>注:script标签理论上可以书写在HTML⽂件的任意位置1.4.2、外部引⼊在HTML⽂档中,通过<script src="">标签引⼊.js⽂件格式:<script type="text/javascript" src="javascript⽂件路径"></script>⽰例⼀:<script type="text/javascript" src="01demo1.js"></script>注:外部引⽤时script标签内不能有script代码,即使写了也不会执⾏。
JavaScript是什么

JavaScript是什么JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。
最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。
因为当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
然而现在JavaScript也可被用于网络服务器,如Node.js。
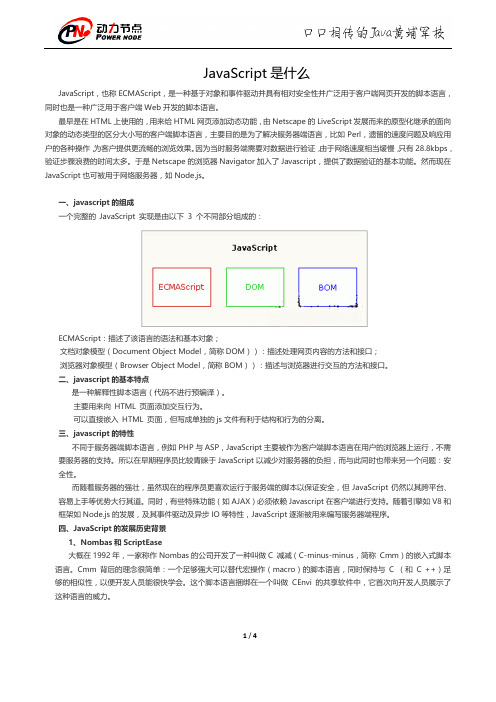
一、javascript的组成一个完整的JavaScript 实现是由以下3 个不同部分组成的:ECMAScript:描述了该语言的语法和基本对象;文档对象模型(Document Object Model,简称DOM)):描述处理网页内容的方法和接口;浏览器对象模型(Browser Object Model,简称BOM)):描述与浏览器进行交互的方法和接口。
二、javascript的基本特点是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML 页面添加交互行为。
可以直接嵌入HTML 页面,但写成单独的js文件有利于结构和行为的分离。
三、javascript的特性不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。
所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。
JavaScript教案

JavaScript最新教案一、课程简介1. 课程目标:通过本课程的学习,使学员掌握JavaScript的基本语法、流程控制、函数、事件处理、DOM操作等核心知识,能够独立编写简单的JavaScript 代码,为前端开发打下坚实基础。
2. 适用对象:本课程适用于前端开发初学者,以及对JavaScript有一定了解的开发者。
3. 课程内容:本课程共十个章节,涵盖JavaScript的基础知识、高级特性以及实际应用。
二、JavaScript基础1. JavaScript简介:介绍JavaScript的起源、特点和版本等信息。
2. 基本语法:讲解变量、数据类型、运算符、类型转换等基本语法规则。
3. 流程控制:介绍条件语句、循环语句、以及break和continue等控制语句的使用。
4. 函数:讲解函数的声明、调用、参数传递、返回值等概念。
三、JavaScript高级特性1. 对象:介绍对象的概念、创建方式、属性访问、方法定义等。
2. 数组:讲解数组的创建、访问、遍历、排序等操作。
3. 原型链:解释原型链的概念、作用以及如何利用原型链实现继承。
4. 闭包:讲解闭包的定义、作用以及如何利用闭包实现模块化。
四、DOM操作1. DOM简介:介绍DOM的概念、结构以及DOM树。
2. 节点操作:讲解如何获取和修改DOM节点的内容、属性、样式等。
3. 事件处理:介绍事件的概念、事件流、事件处理程序以及事件对象等。
4. 动画效果:讲解如何使用JavaScript实现简单的动画效果。
五、实际应用1. 表单验证:结合实际案例,讲解如何使用JavaScript进行表单验证。
2. 网页特效:介绍如何使用JavaScript实现网页特效,如弹窗、轮播图等。
3. 前后端交互:讲解如何使用JavaScript与后端进行数据交互,如使用AJAX 技术。
4. 完整项目实战:提供一个完整的JavaScript项目案例,让学员学会将所学知识应用于实际项目中。
javascript术语与缩写解释

javascript术语与缩写解释JavaScript(简称JS)是一种脚本语言,常用于网页开发。
它是一种高级、动态、直译型语言,可以直接在网页上编写和运行,无需编译成机器语言。
JavaScript被广泛应用于网页的动态交互、数据验证、动画效果和移动应用等领域。
本文将为您介绍JavaScript中常见的术语和缩写,并逐步解释其含义。
1. ECMAScript(简称ES):ECMAScript是JavaScript的标准化版本。
它定义了JavaScript的语法、类型、操作符、控制语句和内置对象等内容,规定了JavaScript脚本的解析和执行过程。
2. DOM:Document Object Model(文档对象模型)是一种用于表示网页结构的API(Application Programming Interface)。
通过DOM,JavaScript可以访问和操作网页的元素、属性和样式等信息。
3. HTML:Hypertext Markup Language(超文本标记语言)是用于创建网页结构的标记语言。
JavaScript可以通过DOM访问和修改HTML元素,实现动态更新和交互效果。
4. CSS:Cascading Style Sheets(层叠样式表)用于描述网页的布局和样式。
JavaScript可以通过DOM访问和修改CSS属性,实现动态的样式变化和动画效果。
5. API:Application Programming Interface(应用程序编程接口)是一套定义软件组件之间交互方式的规范。
JavaScript使用各种API来实现与浏览器、服务器和其他应用程序的交互,如DOM API、Ajax API等。
6. AJAX:Asynchronous JavaScript and XML(异步JavaScript和XML)是一种通过JavaScript和XML进行数据交互的技术。
它可以在不刷新整个页面的情况下,通过异步请求和响应数据,实现网页的动态更新。
JS(JavaScript)

JS(JavaScript) ⼀、JavaScript,运⾏于JavaScript解释器中的,解释型脚本语⾔ 1、JavaScript主要⽤途:JavaScript主要读写HTML元素、在⽹页中嵌⼊动态⽂本、动态修改CSS样式表;对浏览器事件做出响应、表单数据验证、检测访客的浏览器信息等; 2、JavaScript的相关应⽤:验证数据;页⾯特效;数值计算;动态页⾯效果 3、JavaScript位置:我们可以将JavaScript代码放在html⽂件中任何位置,但是我们⼀般放在⽹页的head或者body部分;放在<head>部分,最常⽤的⽅式是在页⾯中head部分放置<script>元素,浏览器解析head部分就会执⾏这个代码,然后才解析页⾯的其余部分;放在<body>部分,JavaScript代码在⽹页读取到该语句的时候就会执⾏。
4、JavaScript引⽤⽅式:1、使⽤<script>标签在HTML⽂件中添加JavaScript代码;2、单独创建⼀个JavaScript⽂件(简称JS⽂件),其⽂件后缀通常为.js,然后将JS代码直接写在JS⽂件中,在HTML中添加如下代码,就可将JS⽂件嵌⼊HTML⽂件中,<script src="script.js"> </script> ;3、放置在HTML标签以on开头的属性即事件处理程序中; 5、JavaScript输出:1、使⽤Windows.alert()弹出警告框;2、使⽤Document.write()⽅法将内容写到HTML⽂档中( document对象,代表整个HTML ⽂档,可⽤来访问页⾯中的所有元素);3、使⽤innerHTML写⼊到HTML元素;4、使⽤console.log()写⼊到浏览器的控制台; 6、⼀个完整的JavaScript实现,应该由以下三个部分组成:1、核⼼,ECMAScript;2、⽂档对象模型,DOM,document object model;3、浏览器对象模型,BOM,browser object model; 通过核⼼对象,DOM对象,BOM对象,作⽤于HTML元素 ⼆、JavaScript核⼼ 1、数据类型,JavaScript数据类型有以下⼏种:数值型:数字可以带⼩数点,也可以不带;字符串型:⽤引号包围的⽂本;布尔型:只有两个取值,true false,⾮0或⾮空为true;null类型:表⽰从未赋值的值,只有⼀种取值null,引⽤⼀个没有定义的变量,返回null;undefined类型:专门⽤来确定⼀个已经创建但是没有初值的变量; 数值型,在JavaScript中,所有的数字都是浮点型; 当⼀个数字直接出现在JavaScript程序中时,被称为数值直接量,JavaScript⽀持的数值直接量有整型数据、⼗六进制和⼋进制数据、浮点型数据,注意,负号,是⼀元求反运算符,不是数值直接量的⼀部分; toFixed() ⽅法,可把number四舍五⼊为指定⼩数位数的数字,返回值为string类型,typeof,查看数据类型 字符串型,字符串string 是由Unicode字符、数字、标点符号等组成的序列,它是JavaScript⽤来表⽰⽂本的数据类型; 字符串型的数据包含在单引号和双引号中;由单引号定界的字符串中可以包含双引号,由双引号定界的字符串中也可以包含单引号;可以采取内双外单的形式让输出的字符串带双引号,如果外双的形式,让字符串带双引号,可以采取转义字符 \" ;字符串可以⽤+号进⾏连接运算; 布尔型,布尔数据类型只有两个值,这两个合法的值分别由直接量true和false表⽰,它表⽰某个事物是真或假; JavaScript在必要的时候,将true转化为1,将false转化为0 null类型,null,它表⽰值为空,⽤于定义空的或者不存在的引⽤;如果引⽤⼀个没有定义的变量,则返回⼀个null值,null不等同于空字符串和0; 未定义类型,未定义类型的变量是undefined,表⽰变量还没有赋值,或者赋予⼀个不存在的属性值,此外,JavaScript中还有⼀种特殊类型的数字常量NaN,即“⾮数字”,当程序由于某种原因计算错误后,将产⽣⼀个没有意义的数字,此时JavaScript返回的数值就是NaN null undefined的区别是,null表⽰⼀个变量被赋予⼀个空值,⽽undefined则表⽰该变量尚未被赋值 转义字符型,以反杠开头的,不可显⽰的特殊字符通常称为控制字符,也被称为转义字符;在document.write( )语句中使⽤转义字符时,只有将其放在格式化⽂本标签<pre></pre>中才会起作⽤ Object类型,复合数据类型;值为基本数据类型的组合; 复合数据类型,json的遍历 JavaScript JSON,JSON 英⽂全称 JavaScript Object Notation,是独⽴的语⾔,⽤于存储和传输数据的格式,通常⽤于服务端向⽹页传递数据; JSON 语法规则:数据为键 / 值对;数据由逗号分隔;⼤括号保存对象;⽅括号保存数组; JSON 格式化后为 JavaScript 对象,JSON 格式在语法上与创建 JavaScript 对象代码是相同的,所以 JavaScript 程序可以很容易的将JSON 数据转换为 JavaScript 对象; <!DOCTYPE html><meta charset="utf-8"><title></title></head><body><script>var text = '{ "sites" : [' +'{ "name":"Runoob" , "url":"" },' +'{ "name":"Google" , "url":"" },' +'{ "name":"Taobao" , "url":"" } ]}';document.writeln(typeof text + "<br/>");var obj = JSON.parse(text);document.writeln(typeof obj.sites + "<br/>");/* obj = obj.sites;for(var i=0; i<obj.length; ++i){document.write(obj[i].name + " " + obj[i].url + "<br/>") ;} */for(var i=0; i<obj.sites.length; ++i)document.write(obj.sites[i].name + " " + obj.sites[i].url + "<br/>") ;</script></body></html> 数据类型的⾃动转换,当字符串与其它类型⽤+连接,其它类型会转为字符串,其它的运算符-,*,/,%都会转换成Number类型;数据类型的强制转换,parseInt(),parseFloat()函数; typeof运算符,把类型信息⽤字符串返回,返回值有6种,number, string, boolean, object, undefined, function 2、变量,变量的主要作⽤是存取数据,提供存放信息的容器;JavaScript 是弱类型语⾔,对变量的定义不需要声明变量类型;JavaScript的变量是动态类型,相同变量可⽤作不同的类型;变量可以⽤关键字var显式声明,隐式声明的变量为全局变量;使⽤var可以同时声明多个变量,变量可以赋值(可以是不同数据类型值),也可以不赋值,只声明未赋值的变量,默认值为undefined; 3、函数,函数的定义是使⽤function关键字实现的,格式如下:function函数名(形式参数列表){函数体语句块;} 函数与其他JavaScript⼀样,必须位于<script></script>标记之间;函数可以有返回值吗,也可以没有返回值,返回值是通过return关键字加表达式实现的;函数的调⽤:作为函数直接调⽤;作为对象的⽅法调⽤;作为构造函数;通过call和apply⽅法间接调⽤; JavaScript 能够在事件发⽣时执⾏,因此,HTML DOM 事件可以调⽤函数,⽐如onmouseover事件;<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><p id="bgcolor" onmouseover="myfunction()" style="background-color: red;color:#FFFFFF;">⿏标指上⾯改变背景⾊</p><script>function myfunction(){var element=document.getElementById("bgcolor");if(element.style.backgroundColor.match("red")){element.style.backgroundColor = "blue";element.style.color = "#FFFFFF";element.innerHTML = "⿏标再指上⾯改变背景⾊";}else{element.style ="background-color: red;";element.style.color = "#FFFFFF";element.innerHTML = "⿏标指上⾯改变背景⾊";}}</script></body></html> 变量的作⽤域<script>var a = "全局变量";function myfun(){document.write(a);var a = "内部变量";document.write(a);document.write(a);</script> 图⽚切换<!DOCTYPE html><html><head><meta charset="UTF-8"><title>图⽚切换</title></head><style>#image{display: block;width: 500px;height: 180px;margin: 10px auto;}#next{margin-left: 350px;}</style><body><img src="./images/1.gif" id="image" /><button id="next">next</button><button id="prev">prev</button><script>var image = document.getElementById('image');var next = document.getElementById("next");var prev = document.getElementById('prev');var nowIndex = 1;var count = 6;next.onclick = function(){nowIndex = nowIndex+1>count?1:nowIndex+1;image.src = "img/"+nowIndex+".jpg";}prev.onclick = function(){nowIndex = nowIndex<=1?count:nowIndex-1;image.src = "img/"+nowIndex+".jpg";}</script></body></html> 4、控制语句,控制语句,if,if else,switch,while,for,try catch try catch<script>var txt="";function message(){try {adddlert("Welcome guest!"); //函数名错误}catch(exception){txt="本页有⼀个错误。
名词解释javascript

名词解释javascript
嘿,你知道 JavaScript 吗?这玩意儿可太有意思啦!就好比是一个超级魔法盒,里面装满了各种各样神奇的魔法技能。
JavaScript 啊,它能让网页变得超级生动有趣!比如说,你在网页上看到那些会动的小图标、能实时交互的按钮,嘿,那可都是JavaScript 的功劳呢!就像你在玩游戏,JavaScript 就是那个能让游戏里的角色活起来、能和你互动的神秘力量。
你想想看,当你点击一个按钮,然后突然弹出一个窗口或者页面发生了一些变化,哇塞,这得多神奇呀!这就是 JavaScript 在背后默默地工作呢。
它就像是一个幕后的小魔法师,悄悄地施展着魔法,让网页变得更加酷炫和吸引人。
而且哦,JavaScript 可不仅仅是在网页上玩玩而已。
它还能和其他的技术结合起来,创造出更厉害的东西呢!就好像一个独行侠突然找到了一群志同道合的伙伴,一起闯荡江湖,那威力可就更大啦!
我记得有一次,我看到一个网站,那上面的交互效果简直绝了!各种动画效果流畅自然,让人感觉就像是在和网页对话一样。
我当时就想,这背后肯定是 JavaScript 这个小机灵鬼在捣鬼!
还有啊,现在的前端开发可离不开 JavaScript 呢!那些厉害的前端开发者们,就像是掌握了 JavaScript 这个秘密武器的大侠,能打造出各种令人惊叹的网页和应用。
总之呢,JavaScript 就是那个能让网页变得有灵魂、有活力的神奇东西。
它就像是一把钥匙,能打开网页世界的无限可能。
你还不赶紧去了解了解它呀!
我的观点就是:JavaScript 是网页开发中不可或缺的重要部分,它有着无穷的魅力和潜力,值得我们好好去探索和学习。
javascript简单填空题

题目:javascript简单填空题一、单选题1. javascript是一种 _________(语言类型)语言。
A. 编程B. 标记C. 样式2. 以下哪个不是javascript的数据类型?A. numberB. booleanC. stringD. int3. 在javascript中,用于定义变量的关键字是 ________。
A. varB. letC. const4. javascript中的条件语句包括 ________。
A. if...elseB. switchC. for5. javascript中的循环语句包括 ________。
A. whileB. do...whileC. for二、填空题6. javascript中的注释符号是 ________。
7. javascript中用于表示“不等于”的运算符是 ________。
8. javascript中用于连接字符串的操作符是 ________。
9. javascript中用于检查相等性和数据类型的运算符是 ________。
10. javascript中的全局对象是 ________。
11. javascript中的“严格模式”可以通过在代码开头添加 ________ 来启用。
12. javascript中用于输出内容的方法是 ________。
13. javascript中用于获取数组的长度的属性是 ________。
14. 在javascript中,NaN代表的是 ________。
15. 在javascript中,typeof用于检查变量的 ________。
16. javascript中的逻辑“与”运算符是 ________。
17. javascript中的逻辑“或”运算符是 ________。
18. javascript中的逻辑“非”运算符是 ________。
19. 在javascript中,函数通过 ________ 关键字定义。
《JavaScript》PPT课件讲义(2024)

简化了函数表达式的写法 ,同时解决了this指向的问 题,使得代码更加简洁易 读。
使用反引号(``)来定义字符 串,可以包含变量和表达 式,使得字符串的拼接更 加直观和易读。
允许将数组或对象的属性 直接赋值给其他变量,简 化了数据的提取和操作过 程。
用于处理异步操作,通过 then和catch方法来指定异 步操作成功或失败时的回 调函数,避免了回调地狱 的问题。
2024/1/29
命名导出 使用export关键字来导出模块中 的指定成员,其他模块可以使用 import { member } from 'module'的语法来导入该成员。
导入所有成员 使用import * as alias from 'module'的语法来导入模块中的 所有成员,并使用别名来引用这 些成员。
2024/1/29
20
Web API接口调用方法
1
Web API概述
Web API是一组基于HTTP协议的应用程序接口 ,用于实现Web应用与服务器之间的数据交互。
2 3
接口调用方法
通过JavaScript的XMLHttpRequest或Fetch API发送HTTP请求,调用Web API接口并处理响 应结果。
游戏开发
使用JavaScript及其 相关技术(如 Canvas、WebGL等 )开发网页游戏或移 动游戏。
服务器端开发
使用Node.js等技术 进行服务器端编程, 处理请求、操作数据 库等。
2024/1/29
6
02
JavaScript语法与数据类型
2024/1/29
7
基本语法规则
2024/1/29
Байду номын сангаас
Javascript简介

Javascript简介
⼀、简介
JavaScript⼀种直译式脚本语⾔,是⼀种动态类型、弱类型、基于原型的语⾔,内置⽀持类型。
它的解释器被称为JavaScript引擎,为浏览器的⼀部分,
⼴泛⽤于客户端的脚本语⾔,最早是在HTML(标准通⽤标记语⾔下的⼀个应⽤)⽹页上使⽤,⽤来给HTML⽹页增加动态功能。
⼆、基本特点
1. 是⼀种解释性脚本语⾔(代码不进⾏预编译)。
2. 主要⽤来向HTML(标准通⽤语⾔下的⼀个应⽤)页⾯添加交互⾏为。
3. 可以直接嵌⼊HTML页⾯,但写成单独的js⽂件有利于结构和⾏为的分离。
4. 跨平台特性,在绝⼤多数浏览器的⽀持下,可以在多种平台下运⾏。
三、⽤途
1. 嵌⼊动态⽂本于HTML页⾯。
2. 对浏览器事件做出响应。
3. 读写HTML元素。
4. 在数据被提交到服务器之前验证数据。
5. 检测访客的浏览器信息。
6. 控制cookis,包括创建和修改等。
7. 基于Node.js技术进⾏服务器端编程。
四、特性
(1)脚本语⾔。
(2)基于对象。
(3)简单。
(4)动态性。
(5)跨平台性。
总的来说,JavaScript在现如今的社会中使⽤范围很⼴,也有很多⽤途,很值得学习。
有了JavaScript的修改以及衬托,会使原本的HTML页⾯
变得更美观,功能也更多。
第4章_JavaScript脚本技术

北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
04-10
4.3 变量、变量类型、作用域、数组(续) 变量、变量类型、作用域、数组(
• 数组的定义
语法: 说明: 数组名=new Array(数组元素个数 数组元素个数) 数组名 数组元素个数 其中数组名表示程序中需要使用的数组引用,数组元素 其中数组名表示程序中需要使用的数组引用, 个数表示这个数组中有多少个元素。 个数表示这个数组中有多少个元素。
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
04-5
4.1.3 程序运行环境
• 软件环境: 软件环境:
– Windows 95/98或Windows NT。 – Netscape Navigator x.0或Internet Explorer x.0。 – 用于编辑HTML文档的字符编辑器(Notepad等)或HTML文 档编辑器。
Javascript(课件PPT)

// 设置颜色为gray(灰色)
13
document.write( "<br>" );
// 输出换行标签
14
document.write( partial );
// 输出诗句
15
partial = comment.slice( 17, 29 );
// 取出第二句诗文
16
partial = partial.fontcolor("gray");
• 97年发布了ECMA262语言规范
• ECMAScript
• JavaScript现况 • JavaScript的未来
简单的脚本语言
• 什么是脚本语言
• 脚本语言是一种应用程序扩展语言,用于系统的扩展,使其按用户的意 愿去运行。
• 所有的基础功能由系统提供,脚本语言在更高一层次描述如何调用系统 的接口。
07 -->
08 </script>
// 脚本程序开始
// 定义变量表示半径 // 从Math对象中 // 计算面积
<!--脚本程序结束-->
复合数据类型
• 字符串对象
• String对象封装了与字符串有关的特性,主要用来处理字符串。通 过String对象,可以对字符串进行剪切、合并、替换等等。可以调 用该对象的构造函数创建一个实例,其实在定义一个字符串类型变 量时就也创建了一个String对象实例。
• 检测当前所用的浏览器
01
<script language="JavaScript">
// 程序开始
02
document.write("名称:" + navigator.appName+"<br>");Βιβλιοθήκη // 浏览器名称03
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Aptan插件在ecpise中安装
eclipse插件引入方法
1.在eclipse的plugins文件夹的同级目录新建文件夹,命名为pluginsNew;
2.打开pluginsNew,在其中新建一个你插件容易记的文件夹,比如:aptana_update_024747
3.打开aptana_update_024747在其中新建一个eclipse(名字固定)文件夹;
4.打开eclipse文件夹,将你的features和plugins文件夹放入;
5.在pluginsNew同级目录新建links文件夹(如有可省);名字自己定义,后缀名是.link
6.在links文件夹里新建文件如aptana_update_02474
7.link文件,并将插件路径引入:如path=E:\\eclipse\\pluginsNew\\ aptana_update_024747
重新启动eclipse即可!
这样引入插件的好处是可以方便的识别,如入或删除你所需要的插件!
Aptan插件在MyEcpise中安装
MyEclipse10插件引入方法
1.在D盘新建文件夹myeclipsepluginsNew(自己义);
2.打开myeclipsepluginsNew,在其中新建一个你插件容易记的文件夹,比如:aptana_update_024747
3.打开aptana_update_024747在其中新建一个eclipse文件夹;
4.打开eclipse文件夹,将你的features和plugins文件夹放入;
5.在myeclipse的安装目录下的links文件夹
6.在links文件夹里新建文件如aptana_update_02474
7.link文件,并将插件路径引入:如path=D:\\eclipse\\pluginsNew\\ aptana_update_024747。
