javascript
javascript工作原理

javascript工作原理JavaScript 是一种脚本编程语言,用于为网页添加交互性。
它的工作原理可以概括如下:1. 引入 JavaScript:在 HTML 文件中使用 `<script>` 标签引入JavaScript 代码。
可以将 JavaScript 代码嵌入到 HTML 文件中,也可以通过外部脚本文件进行引入。
2. 解析和执行:当浏览器加载 HTML 文件时,遇到 JavaScript 代码时会对其进行解析,并使用 JavaScript 引擎执行。
3. DOM 操作:JavaScript 可以通过文档对象模型(DOM)来与 HTML 文档进行交互。
它可以通过 JavaScript 代码来获取、修改或创建 HTML 元素。
4. 事件驱动:JavaScript 能够对用户的交互作出响应。
它可以通过事件监听器来捕获用户的交互事件(如点击、输入等),并执行预定的函数。
5. 数据操作:JavaScript 支持各种数据类型和操作,包括数字、字符串、布尔值、对象和数组等。
它可以进行算术运算、字符串拼接、条件判断、循环等操作,以完成复杂的计算和控制流程。
6. 异步操作:JavaScript 支持异步编程,可以通过回调函数、Promise 或者 async/await 等方式处理异步操作,如网络请求、定时器等。
7. 浏览器 API:JavaScript 可以通过浏览器提供的 API 来访问浏览器功能,如操作浏览器窗口、发送网络请求、使用本地存储等。
总之,JavaScript 的工作原理是通过解析和执行代码,与HTML 文档进行交互,并通过事件驱动、数据操作和浏览器API 来实现网页的交互性和动态性。
javascript的介绍及用途

一、什么是JavaScriptJavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页增加动态功能。
JavaScript主要用于与用户交互,例如验证表单输入、创建动画效果、动态更新页面等。
与HTML和CSS一起,JavaScript 组成了现代网页的核心技术之一。
二、 JavaScript的历史JavaScript最初是由Netscape公司的布兰登·艾奇(Brendan Eich)在1995年创建的。
它起初被称为LiveScript,后来改为JavaScript。
虽然它的名字和语法与Java相似,但实际上两者之间并没有太多的关系。
三、 JavaScript的用途1. 网页交互JavaScript可以用来处理用户在网页上的交互行为,比如点击按钮、输入文本等。
通过JavaScript,我们可以动态地改变网页内容、验证用户输入、响应用户操作等。
2. 网页动态效果JavaScript可以用来创建各种动态效果,比如轮播图、滚动效果、弹出框等。
这些动态效果可以为网页增添活力,提升用户体验。
3. 数据交互JavaScript可以用来向服务器发送请求并处理返回的数据,实现前后端交互。
通过Ajax技术,可以实现网页的局部刷新,提升用户体验。
4. 前端框架JavaScript还可以用来创建各种前端框架,比如React、Vue、Angular等。
这些框架可以大大简化前端开发,提供丰富的组件和工具,极大地提高了开发效率。
5. 服务器端开发除了在客户端开发中广泛使用外,JavaScript也可以用于服务器端开发。
Node.js就是一个使用JavaScript进行服务器端开发的评台,它可以实现高性能的后端服务。
6. 游戏开发近年来,JavaScript在游戏开发领域也有了广泛的应用。
借助HTML5技术,JavaScript可以在各种设备上实现高性能的游戏。
7. 应用开发JavaScript还可以用来开发各种类型的应用,包括桌面应用和移动应用。
什么是 JavaScript

什么是JavaScript?JavaScript是一种高级的、解释型的编程语言,主要用于在网页上实现交互和动态效果。
它是网页开发中最常用的脚本语言之一,也被广泛应用于服务器端开发、移动应用开发和桌面应用开发。
以下是JavaScript的一些关键概念和特点:1. 脚本语言:JavaScript是一种脚本语言,意味着它不需要编译,可以直接在运行时执行。
在网页上,JavaScript通常通过嵌入在HTML文档中的<script>标签来引入和执行。
2. 动态性:JavaScript是一种动态语言,它允许开发人员在运行时修改和操作代码。
这使得JavaScript非常灵活,可以根据不同的条件和事件来改变网页的行为和外观。
3. 客户端脚本语言:JavaScript主要用于客户端脚本编程,即在用户的浏览器上执行。
它与HTML和CSS配合使用,可以实现网页的动态交互、表单验证、动画效果等功能。
4. 强大的DOM操作:JavaScript可以通过DOM(文档对象模型)来访问和操作网页的元素和内容。
开发人员可以使用JavaScript来创建、修改、删除网页上的元素,实现动态的页面更新和交互效果。
5. 事件驱动编程:JavaScript支持事件驱动编程模型,可以响应用户的操作和其他事件。
开发人员可以通过监听和处理事件来实现交互逻辑,例如点击按钮、鼠标移动等。
6. 对象导向编程:JavaScript是一种面向对象的编程语言,它支持对象、类、继承等概念。
开发人员可以使用JavaScript创建对象,定义属性和方法,并通过继承和多态等机制来组织和管理代码。
7. 平台无关性:JavaScript在不同的操作系统和浏览器上都可以运行,具有很好的平台无关性。
这使得开发人员可以编写一次代码,然后在多个平台上运行,减少了开发和维护的工作量。
8. 第三方库和框架:JavaScript拥有丰富的第三方库和框架,可以快速构建复杂的应用程序。
JavaScript教案

JavaScript最新教案第一章:JavaScript简介1.1 课程目标了解JavaScript的历史和发展掌握JavaScript的基本概念和特点理解JavaScript在Web开发中的作用1.2 教学内容JavaScript的起源和发展JavaScript的语法和特点JavaScript的核心概念JavaScript在现代Web开发中的应用1.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答1.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料1.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第二章:JavaScript基础语法2.1 课程目标掌握JavaScript的基本语法和结构理解变量、数据类型和运算符的使用学会使用控制结构和函数2.2 教学内容JavaScript的基本语法和结构变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用2.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答2.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料2.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第三章:JavaScript对象和数组3.1 课程目标理解对象的概念和作用掌握对象的创建和属性的操作学会使用数组和字符串的处理方法3.2 教学内容对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作3.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答3.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料3.5 教学评估练习题和代码实现项目评估和反馈第四章:JavaScript事件处理4.1 课程目标理解事件的概念和作用掌握事件处理的方法和技巧学会使用事件监听器和事件委托4.2 教学内容事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用4.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答4.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料4.5 教学评估练习题和代码实现项目评估和反馈第五章:JavaScript高级应用5.1 课程目标掌握JavaScript的高级特性学会使用ES6和ES7的新特性理解模块化和组件化的开发模式5.2 教学内容JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用5.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答5.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料5.5 教学评估练习题和代码实现项目评估和反馈第六章:JavaScript DOM操作6.1 课程目标理解DOM的概念和结构掌握DOM的查询和修改方法学会使用DOM事件处理和动画6.2 教学内容DOM的概念和结构DOM的查询方法(getElementById, getElementsByClassName, querySelector等)DOM的修改方法(添加、删除、修改元素和属性)DOM事件处理(事件监听器、事件流、事件对象)DOM动画的实现(transition, animation等)6.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答6.4 教学资源教案和演示文稿示例代码和练习题6.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第七章:JavaScript网络请求7.1 课程目标理解网络请求的概念和原理掌握JavaScript中网络请求的实现学会使用协议和REST API7.2 教学内容网络请求的概念和原理JavaScript中的网络请求(XMLHttpRequest, Fetch API)协议的基本概念和状态码REST API的设计原则和实现7.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答7.4 教学资源教案和演示文稿示例代码和练习题7.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第八章:JavaScript模块化和打包8.1 课程目标理解模块化的概念和优势掌握JavaScript模块化的实现学会使用打包工具和构建流程8.2 教学内容模块化的概念和优势JavaScript模块化的实现(CommonJS, ES6模块)打包工具的使用(Webpack, Parcel, Rollup)构建流程和自动化(Gulp, Grunt, npm scripts)8.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答8.4 教学资源教案和演示文稿示例代码和练习题8.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第九章:JavaScript前端框架9.1 课程目标理解前端框架的概念和作用掌握常见前端框架的使用学会前端框架的原理和扩展9.2 教学内容前端框架的概念和作用常见前端框架(React, Vue, Angular)的使用和比较前端框架的原理和扩展(组件化、状态管理等)9.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答9.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料9.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第十章:JavaScript项目实践10.1 课程目标理解项目实践的重要性掌握项目开发的流程和技巧完成一个简单的JavaScript项目10.2 教学内容项目实践的重要性项目开发的流程和技巧(需求分析、设计、编码、测试)完成一个简单的JavaScript项目(如待办事项列表、天气应用等)10.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答10.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料10.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈重点和难点解析一、JavaScript简介1.1 重点和难点解析JavaScript的历史和发展JavaScript的基本概念和特点JavaScript在Web开发中的作用二、JavaScript基础语法2.1 重点和难点解析变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用三、JavaScript对象和数组3.1 重点和难点解析对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作四、JavaScript事件处理4.1 重点和难点解析事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用五、JavaScript高级应用5.1 重点和难点解析JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用六、JavaScript DOM操作6.1 重点和难点解析DOM的概念和结构DOM的查询方法DOM的修改方法DOM事件处理和动画七、JavaScript网络请求7.1 重点和难点解析网络请求的概念和原理JavaScript中的网络请求协议和REST API八、JavaScript模块化和打包8.1 重点和难点解析模块化的概念和优势JavaScript模块化的实现打包工具和构建流程九、JavaScript前端框架9.1 重点和难点解析前端框架的概念和作用常见前端框架的使用和比较前端框架的原理和扩展十、JavaScript项目实践10.1 重点和难点解析项目实践的重要性项目开发的流程和技巧完成一个简单的JavaScript项目全文总结和概括:本文针对“JavaScript最新教案”的十个章节进行了重点和难点的解析。
第1章 零基础学JavaScriptJavaScript基础

1.1.2 脚本语言的分类
• 脚本语言可以简单地分为两类:服务器端脚本语 言和客户端脚本语言。 • 顾名思义,服务器端脚本语言就是在服务器上执 行的脚本语言。常用的服务器端脚本语言有ASP、 JSP、PHP等。使用服务器端脚本,大多数执行过 程都在服务器上完成,服务器将运行后的结果返 回给客户端。因此,服务器端脚本语言对服务器 端的要求比较高,而对客户端的要求相对而言就 比较低了。
1.8.2 使用“javascript:”调用
• 在HTML里可以通过“javascript:”方式来调用 JavaScript的函数或方法,请看以下代码,注意 加粗的文字:(具体内容请参照书。)
1.8.3 与事件结合调用
• JavaScript可以支持很多事件,所谓事件可以影 响用户的操作,比如说单击鼠标左键、按下键盘、 移动鼠标等等。与事件结合,可以调用执行 JavaScript的方法或函数。请看以下代码,注意 加粗的文字:
1.5.4 Dreamweaver
• Macromedia公司的Dreamweaver是建立Web站点和 应用程序的专业工具,该工具可以将可视化工具、 应用程序开发功能与代码编辑组合在一起,并且 内置了一些JavaScript小程序。在手动编辑 JavaScript方面,也有代码提示,可以让程序员 轻松完成代码编辑工作。(具体内容请参照书。)
1.5.2 1st JavaScript Editor
• 1st JavaScript Editor是一个很好的JavaScript 编辑软件,有着十分丰富的编辑功能,可以显示 正确的语法代码,还有十分出色的提示功能。在 输入代码时可以弹出代码提示,除了可以提高开 发人员的工作效率之外,还可以减少出现错误的 机会。(具体内容请参照书。)
js的名词解释

js的名词解释JavaScript(简称JS)是一种广泛使用的脚本编程语言,主要用于给网页添加交互性和动态功能。
它是一种基于对象的语言,可以通过将代码嵌入到HTML页面中,直接在浏览器中运行。
随着互联网的发展,JS已经成为前端开发中不可或缺的一部分。
首先,让我们来解释JavaScript的名字。
"Java"是一种独立的编程语言,而"Script"表示JavaScript是一种脚本语言,它的代码被解释器逐行执行。
因此,JavaScript不需要编译过程,使得调试更加方便和快速。
在网页上,通过使用JavaScript,我们可以实现许多动态的效果,例如表单验证、图像切换、动画效果等。
例如,当我们填写一个表单时,JavaScript可以验证我们输入的内容是否符合要求,并在错误发生时给出提示。
这极大地提高了用户体验和交互性。
此外,JavaScript还可以与HTML和CSS紧密结合,共同构建用户友好的界面。
通过JavaScript,我们可以通过操作和修改HTML元素的属性,如文本内容、样式、位置等来实现交互和动态效果。
CSS可以控制页面的布局和样式,而JavaScript可以修改CSS的属性和值,使得网页更加丰富和生动。
JavaScript的核心是ECMAScript(European Computer Manufacturers Association Script)规范。
该规范定义了语言的基本结构、语法、数据类型和操作。
在不同的浏览器中,JavaScript的执行引擎可能会有所不同,但它们都遵循ECMAScript的规范。
这就意味着,尽管不同的浏览器可能有一些兼容性问题,但在大多数情况下,我们可以编写具有良好兼容性的JavaScript代码。
JavaScript支持各种数据类型,包括数字、字符串、布尔值、数组、对象等。
它还提供了丰富的语法和内置函数,使得我们可以对数据进行处理、操作和计算。
javascript基本结构

javascript基本结构JavaScript的基本结构由以下几部分组成:1. 变量声明:在JavaScript中,可以使用var、let或const关键字声明变量,例如:```var x; // 声明一个变量xlet y; // 声明一个变量yconst z = 10; // 声明一个常量z,其值为10,一旦定义后不可更改```2. 函数声明:可以使用function关键字声明函数,例如:```function add(a, b) {return a + b;}```3. 条件语句:用于根据不同的条件执行不同的代码块。
例如,if-else语句:```if (x > 0) {console.log("x是正数");} else {console.log("x是负数或零");}```4. 循环语句:用于重复执行一段代码块。
例如,for循环:```for (var i = 0; i < 10; i++) {console.log(i);}```5. 事件处理:JavaScript可以响应用户的交互事件,例如点击事件、键盘事件等。
可以使用addEventListener函数来注册事件处理程序,例如:```document.getElementById("btn").addEventListener("click", function() {console.log("按钮被点击了");});```6.面向对象编程:JavaScript也支持面向对象编程,可以使用class关键字定义类,使用new关键字实例化对象。
例如:```class Rectangle {constructor(length, width) {this.length = length;this.width = width;}getArea() {return this.length * this.width;}}var rectangle = new Rectangle(10, 5);console.log(rectangle.getArea()); // 输出50```以上是JavaScript的基本结构,通过这些基本的语法和概念,可以进行各种复杂的编程操作。
JavaScript基础知识点

JavaScript基础知识点1、JavaScript概述1.1、JavaScript是什么?有什么⽤?HTML:就是⽤来写⽹页的。
⼈的⾝体CSS:就是⽤来美化页⾯的。
⼈的⾐服JavaScript:前端⼤脑、灵魂。
⼈的⼤脑、灵魂JavaScript是WEB上最强⼤的脚本语⾔。
脚本语⾔:⽆法独⽴执⾏。
必须嵌⼊到其它语⾔中,结合使⽤。
直接被浏览器解析执⾏。
Java编程语⾔:独⽴写程序、独⽴运⾏。
先编译后执⾏作⽤:控制页⾯特效展⽰。
例如:JS可以对HTML元素进⾏动态控制JS可以对表单项进⾏校验JS可以控制CSS的样式1.2、JavaScript⼊门案例1.3、JavaScript的语⾔特征及编程注意事项特征:JavaScript⽆需编译,直接被浏览器解释并执⾏JavaScript⽆法单独运⾏,必须嵌⼊到HTML代码中运⾏JavaScript的执⾏过程由上到下依次执⾏注意:JavaScript没有访问系统⽂件的权限(安全)由于JavaScript⽆需编译,是由上到下依次解释执⾏,所以在保持可读性的情况下,允许使⽤链式编程JavaScript和java没有任何直接关系1.4、JavaScript的组成JavaScript包括:ECMAScript 、 DOM 、 BOMECMAScript(核⼼):规定了JS的语法和基本对象。
DOM ⽂档对象模型:处理页⾯内容的⽅法标记型⽂档。
HTMLBOM 浏览器对象模型:与浏览器交互的⽅法和接⼝1.4.1、内部脚本在当前页⾯内部写script标签,内部即可书写JavaScript代码格式:<script type="text/javascript"> JavaScript的代码 </script>注:script标签理论上可以书写在HTML⽂件的任意位置1.4.2、外部引⼊在HTML⽂档中,通过<script src="">标签引⼊.js⽂件格式:<script type="text/javascript" src="javascript⽂件路径"></script>⽰例⼀:<script type="text/javascript" src="01demo1.js"></script>注:外部引⽤时script标签内不能有script代码,即使写了也不会执⾏。
JavaScript是什么

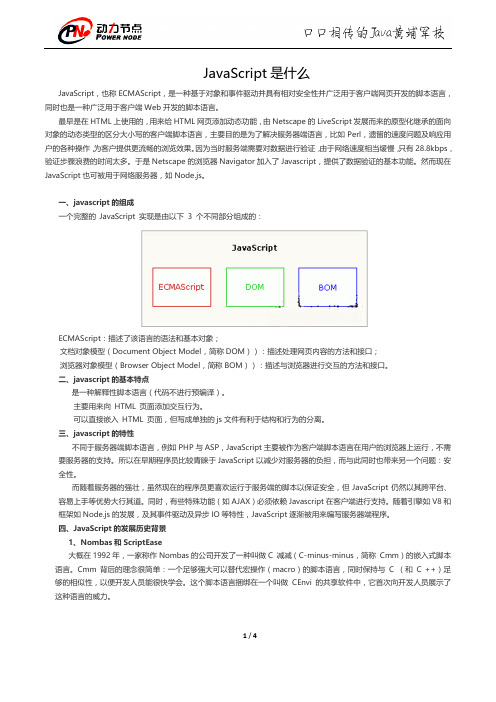
JavaScript是什么JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。
最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。
因为当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
然而现在JavaScript也可被用于网络服务器,如Node.js。
一、javascript的组成一个完整的JavaScript 实现是由以下3 个不同部分组成的:ECMAScript:描述了该语言的语法和基本对象;文档对象模型(Document Object Model,简称DOM)):描述处理网页内容的方法和接口;浏览器对象模型(Browser Object Model,简称BOM)):描述与浏览器进行交互的方法和接口。
二、javascript的基本特点是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML 页面添加交互行为。
可以直接嵌入HTML 页面,但写成单独的js文件有利于结构和行为的分离。
三、javascript的特性不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。
所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。
JavaScript教案

JavaScript最新教案一、课程简介1. 课程目标:通过本课程的学习,使学员掌握JavaScript的基本语法、流程控制、函数、事件处理、DOM操作等核心知识,能够独立编写简单的JavaScript 代码,为前端开发打下坚实基础。
2. 适用对象:本课程适用于前端开发初学者,以及对JavaScript有一定了解的开发者。
3. 课程内容:本课程共十个章节,涵盖JavaScript的基础知识、高级特性以及实际应用。
二、JavaScript基础1. JavaScript简介:介绍JavaScript的起源、特点和版本等信息。
2. 基本语法:讲解变量、数据类型、运算符、类型转换等基本语法规则。
3. 流程控制:介绍条件语句、循环语句、以及break和continue等控制语句的使用。
4. 函数:讲解函数的声明、调用、参数传递、返回值等概念。
三、JavaScript高级特性1. 对象:介绍对象的概念、创建方式、属性访问、方法定义等。
2. 数组:讲解数组的创建、访问、遍历、排序等操作。
3. 原型链:解释原型链的概念、作用以及如何利用原型链实现继承。
4. 闭包:讲解闭包的定义、作用以及如何利用闭包实现模块化。
四、DOM操作1. DOM简介:介绍DOM的概念、结构以及DOM树。
2. 节点操作:讲解如何获取和修改DOM节点的内容、属性、样式等。
3. 事件处理:介绍事件的概念、事件流、事件处理程序以及事件对象等。
4. 动画效果:讲解如何使用JavaScript实现简单的动画效果。
五、实际应用1. 表单验证:结合实际案例,讲解如何使用JavaScript进行表单验证。
2. 网页特效:介绍如何使用JavaScript实现网页特效,如弹窗、轮播图等。
3. 前后端交互:讲解如何使用JavaScript与后端进行数据交互,如使用AJAX 技术。
4. 完整项目实战:提供一个完整的JavaScript项目案例,让学员学会将所学知识应用于实际项目中。
javascript知识点

javascript知识点JavaScript(简称“JS”)是一种直译式脚本语言,是一种动态类型的、弱类型的、基于原型的语言,内置支持类型。
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML 网页增加动态功能。
JavaScript知识点包括:1、JavaScript 核心:JavaScript 是一种脚本语言,它支持面向对象的编程,也支持函数式编程,以及命令式编程等多种风格。
JavaScript 的核心包括:语法、变量、运算符、表达式、关键字、语句、注释和函数。
2、DOM(文档对象模型):DOM 将 HTML 文档分解成一系列可访问的节点,它们可以使用 JavaScript 来操作,例如添加、删除、修改和查找元素。
3、BOM(浏览器对象模型):BOM 提供了一系列的API,用于访问浏览器的特性,例如窗口、导航历史、计时器等,可以使用 JavaScript 来操作。
4、Ajax:Ajax 是一种异步的 Web 开发技术,可以使用 JavaScript 和 XMLHttpRequest 对象来访问服务器,从而实现异步数据交互和更新网页内容。
5、jQuery: jQuery 是一套前端 JavaScript 库,可以通过简单的 API 来操作 DOM,实现动画效果、事件处理、Ajax 交互等。
6、Node.js:Node.js 是一个基于 JavaScript 语言的服务端开发平台,可以使用 JavaScript 编写服务端应用程序,并且可以与浏览器端的 JavaScript 代码共享同一种 API。
7、AngularJS:AngularJS 是一个前端 JavaScript 框架,可以使用 AngularJS 快速开发 Web 应用,它拥有模块、控制器、视图、指令等概念,使得前端开发变得更加容易。
javascript术语与缩写解释

javascript术语与缩写解释JavaScript(简称JS)是一种脚本语言,常用于网页开发。
它是一种高级、动态、直译型语言,可以直接在网页上编写和运行,无需编译成机器语言。
JavaScript被广泛应用于网页的动态交互、数据验证、动画效果和移动应用等领域。
本文将为您介绍JavaScript中常见的术语和缩写,并逐步解释其含义。
1. ECMAScript(简称ES):ECMAScript是JavaScript的标准化版本。
它定义了JavaScript的语法、类型、操作符、控制语句和内置对象等内容,规定了JavaScript脚本的解析和执行过程。
2. DOM:Document Object Model(文档对象模型)是一种用于表示网页结构的API(Application Programming Interface)。
通过DOM,JavaScript可以访问和操作网页的元素、属性和样式等信息。
3. HTML:Hypertext Markup Language(超文本标记语言)是用于创建网页结构的标记语言。
JavaScript可以通过DOM访问和修改HTML元素,实现动态更新和交互效果。
4. CSS:Cascading Style Sheets(层叠样式表)用于描述网页的布局和样式。
JavaScript可以通过DOM访问和修改CSS属性,实现动态的样式变化和动画效果。
5. API:Application Programming Interface(应用程序编程接口)是一套定义软件组件之间交互方式的规范。
JavaScript使用各种API来实现与浏览器、服务器和其他应用程序的交互,如DOM API、Ajax API等。
6. AJAX:Asynchronous JavaScript and XML(异步JavaScript和XML)是一种通过JavaScript和XML进行数据交互的技术。
它可以在不刷新整个页面的情况下,通过异步请求和响应数据,实现网页的动态更新。
简单描述javascript基本组成,并描述其作用。

简单描述javascript基本组成,并描述其作用。
JavaScript基本组成包括语法、数据类型、变量、运算符、控制流语句、函数、对象和事件等。
语法:JavaScript使用类似于C语言的语法,包括语句、函数、条件语句和循环语句等。
数据类型:JavaScript支持基本数据类型(如数字、字符串、布尔值、null和undefined)和复杂数据类型(如对象和数组)。
变量:JavaScript使用var或let关键字声明变量,可以用来存储和操作数据。
运算符:JavaScript支持各种运算符,包括算术运算符、比较运算符、逻辑运算符等。
控制流语句:JavaScript提供了if语句、switch语句和循环语句(如for循环和while循环)等,用于控制程序的执行流程。
函数:JavaScript允许定义和使用函数,函数可以封装一段可重复使用的代码,并且可以接受参数和返回值。
对象:JavaScript中的对象是一种复杂的数据类型,可以用来存储和操作相关的数据和功能。
事件:JavaScript可以通过事件来实现交互,比如点击按钮触发事件,然后执行相应的代码。
JavaScript的作用包括:
- 与HTML和CSS配合,实现动态网页效果。
- 处理用户输入和交互,例如表单验证和按钮点击。
- 操作网页上的元素,例如修改文本、样式和属性等。
- 发送网络请求,与服务器进行数据交互,实现动态加载和更新数据。
- 实现浏览器端的逻辑,例如表单验证、数据处理和动画效果等。
- 实现客户端的逻辑,例如游戏、图表和计算器等。
名词解释javascript

名词解释javascript
嘿,你知道 JavaScript 吗?这玩意儿可太有意思啦!就好比是一个超级魔法盒,里面装满了各种各样神奇的魔法技能。
JavaScript 啊,它能让网页变得超级生动有趣!比如说,你在网页上看到那些会动的小图标、能实时交互的按钮,嘿,那可都是JavaScript 的功劳呢!就像你在玩游戏,JavaScript 就是那个能让游戏里的角色活起来、能和你互动的神秘力量。
你想想看,当你点击一个按钮,然后突然弹出一个窗口或者页面发生了一些变化,哇塞,这得多神奇呀!这就是 JavaScript 在背后默默地工作呢。
它就像是一个幕后的小魔法师,悄悄地施展着魔法,让网页变得更加酷炫和吸引人。
而且哦,JavaScript 可不仅仅是在网页上玩玩而已。
它还能和其他的技术结合起来,创造出更厉害的东西呢!就好像一个独行侠突然找到了一群志同道合的伙伴,一起闯荡江湖,那威力可就更大啦!
我记得有一次,我看到一个网站,那上面的交互效果简直绝了!各种动画效果流畅自然,让人感觉就像是在和网页对话一样。
我当时就想,这背后肯定是 JavaScript 这个小机灵鬼在捣鬼!
还有啊,现在的前端开发可离不开 JavaScript 呢!那些厉害的前端开发者们,就像是掌握了 JavaScript 这个秘密武器的大侠,能打造出各种令人惊叹的网页和应用。
总之呢,JavaScript 就是那个能让网页变得有灵魂、有活力的神奇东西。
它就像是一把钥匙,能打开网页世界的无限可能。
你还不赶紧去了解了解它呀!
我的观点就是:JavaScript 是网页开发中不可或缺的重要部分,它有着无穷的魅力和潜力,值得我们好好去探索和学习。
JavaScript是什么

JavaScript是什么JavaScript1.JavaScript 是世界上最流⾏的语⾔之⼀,是⼀种运⾏在客户端的脚本语⾔(Script 是脚本的意思)。
2.脚本语⾔:不需要编译,运⾏过程中由 js 解释器( js 引擎)逐⾏来进⾏解释并执⾏。
3.现在也可以基于 Node.js 技术进⾏服务器端编程。
JavaScript的作⽤表单动态校验(密码强度检测)( JS 产⽣最初的⽬的)⽹页特效服务端开发(Node.js)桌⾯程序(Electron)App(Cordova)控制硬件-物联⽹(Ruff)游戏开发(cocos2d-js)HTML/CSS/JS 的关系对于⼀个⽹页,HTML定义⽹页的结构,CSS描述⽹页的样⼦,JavaScript设置⼀个很经典的例⼦是说HTML就像⼀个⼈的⾻骼、器官,⽽CSS就是⼈的⽪肤,有了这两样也就构成了⼀个植物⼈了,加上javascript这个植物⼈就可以对外界刺激做出反应,可以思考、运动、可以给⾃⼰整容化妆(改变CSS)等等,成为⼀个活⽣⽣的⼈。
浏览器分成两部分:渲染引擎和 JS 引擎浏览器本⾝并不会执⾏JS代码,⽽是通过内置 JavaScript 引擎(解释器) 来执⾏ JS 代码。
JS 引擎执⾏代码时逐⾏解释每⼀句源码(转换为机器语⾔),然后由计算机去执⾏,所以 JavaScript 语⾔归为脚本语⾔,会逐⾏解释执⾏。
DOM——⽂档对象模型⽂档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语⾔的标准编程接⼝。
通过 DOM 提供的接⼝可以对页⾯上的各种元素进⾏操作(⼤⼩、位置、颜⾊等)。
BOM——浏览器对象模型浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独⽴于内容的、可以与浏览器窗⼝进⾏互动的对象结构。
通过BOM可以操作浏览器窗⼝,⽐如弹出框、控制浏览器跳转、获取分辨率等。
javascript教学大纲

javascript教学大纲JavaScript 教学大纲一、引言JavaScript 是一种常用的脚本语言,用于为网页增加交互性和动态功能。
本教学大纲旨在提供一个全面而系统的 JavaScript 学习指南,帮助学员快速掌握 JavaScript 的基本概念、语法和应用技巧,从而能够独立开发出简单的交互式网页。
二、基础知识1. JavaScript 简介- JavaScript 的发展历史和应用场景- JavaScript 与其他脚本语言的对比2. JavaScript 开发环境搭建- 文本编辑器选择与配置- 浏览器开发工具的使用3. JavaScript 语法基础- 变量与数据类型- 运算符与表达式- 控制流程语句- 函数与作用域4. JavaScript 对象- 对象的创建和属性操作- 内置对象及其常用方法- 对象的继承与原型链三、DOM 操作1. DOM 概述- DOM 的作用和基本原理- DOM 树与节点操作2. DOM 事件- 事件处理机制与事件绑定- 常见 DOM 事件类型及应用场景3. DOM 操作示例- 元素选择与属性修改- 节点创建、插入和删除- 表单操作与事件绑定四、Ajax 与异步编程1. Ajax 基础- Ajax 的概念和原理- XMLHttpRequest 对象的使用 - JSON 数据格式与解析2. 异步编程概述- 回调函数与事件循环- Promise 对象的使用- async/await 的应用3. 使用 Ajax 实现异步请求- 发送 GET 和 POST 请求- 处理服务器响应和错误- 动态刷新网页内容五、常用框架与库介绍1. jQuery 框架- jQuery 的基本用法与核心特性 - jQuery 选择器与 DOM 操作 - jQuery AJAX 和动画效果2. Vue.js 框架- Vue.js 的基本概念和核心思想- Vue 组件的创建和数据绑定- Vue 路由和状态管理六、实践项目1. 网页表单验证- 使用 JavaScript 实现表单验证- 提示错误信息与动态效果展示2. 图片轮播器- 使用 JavaScript 实现简单的图片轮播功能- 添加动画效果与自动播放功能3. 简单交互式网页- 结合 HTML、CSS 和 JavaScript 实现简单的网页交互- 制作导航菜单、动态内容等七、总结通过本教学大纲的学习,学员将能够全面了解 JavaScript 的基础知识和核心概念,并能够运用 JavaScript 开发简单的交互式网页。
JavaScript最新教案

JavaScript最新教案第一章:JavaScript简介1.1 JavaScript的概念与历史1.2 JavaScript的应用场景1.3 搭建开发环境1.4 编写第一个JavaScript程序第二章:JavaScript基础语法2.1 变量与数据类型2.2 运算符与表达式2.3 控制语句2.4 函数第三章:文档对象模型(DOM)3.1 DOM概述3.2 节点类型与层次结构3.3 选择器3.4 DOM操作第四章:事件处理4.1 事件概念4.2 事件处理程序4.3 事件流4.4 事件委托第五章:JavaScript高级特性5.1 闭包5.2 原型链5.3 异步编程5.4 ES6+新特性第六章:HTML DOM 扩展6.1 元素遍历与属性操作6.2 样式操作6.3 事件监听与触发6.4 动画与过渡第七章:JavaScript数组和字符串7.1 数组操作7.2 数组方法7.3 字符串操作7.4 字符串方法第八章:JavaScript对象和类8.1 创建对象8.2 对象属性访问8.3 对象方法8.4 类与继承第九章:错误处理和调试9.1 错误处理机制9.2 trycatch语句9.3 调试技巧与工具9.4 性能优化第十章:EcmaScript 6+(ES6+)新特性10.1 let和const10.2 箭头函数10.3 模板字符串10.4 解构赋值10.5 默认参数、扩展操作符10.6 Promise和async/awt第十一章:模块化和打包工具11.1 模块化概念11.2 CommonJS、AMD和ES6 Modules11.3 打包工具介绍(Webpack、Rollup、Parcel)11.4 配置和使用打包工具第十二章:前端框架和库12.1 React.js 简介12.2 Vue.js 简介12.3 Angular 简介12.4 框架比较和选择第十三章:前端工程化和自动化13.1 构建工具(Gulp、Grunt)13.2 代码质量保证(Linter、Formatter)13.3 版本控制(Git)13.4 持续集成和持续部署(CI/CD)第十四章:网络安全和数据保护14.1 跨站脚本攻击(XSS)14.2 跨站请求伪造(CSRF)14.3 数据加密与安全传输(S)14.4 用户隐私和数据保护法规(GDPR)第十五章:现代前端最佳实践15.1 代码风格和规范15.2 组件化和微前端15.3 性能优化策略15.4 响应式设计和移动端优化15.5 国际化与本地化这些章节将帮助学生了解现代前端开发的全面知识,包括模块化、打包工具、前端框架、工程化流程、网络安全以及最佳实践。
JavaScript与React

JavaScript与ReactJavaScript是一种广泛应用于网页开发的脚本语言,而React则是由Facebook开发的一款流行的JavaScript库,用于构建用户界面。
本文将介绍JavaScript与React之间的关系,以及它们在前端开发中的应用。
1. JavaScript简介JavaScript是一种高级、解释型的编程语言,最初由Netscape公司开发,用于网页开发。
它是一种动态类型、基于原型的语言,具有强大的功能和灵活性。
JavaScript可以直接嵌入到HTML中,通过浏览器解释执行,实现网页的动态效果和交互功能。
JavaScript具有以下特点: - 跨平台性:JavaScript可以在各种操作系统和浏览器上运行。
- 事件驱动:JavaScript通过事件处理程序响应用户操作。
- 异步编程:JavaScript支持异步编程,可以处理网络请求、定时任务等。
- 面向对象:JavaScript是一种面向对象的语言,支持对象、继承等特性。
2. React简介React是一个用于构建用户界面的JavaScript库,由Facebook开发并开源。
React采用组件化的开发模式,将页面拆分成多个独立的组件,每个组件负责自己的状态管理和UI渲染。
React使用虚拟DOM技术,通过比对虚拟DOM树的差异来高效更新页面。
React具有以下特点: - 组件化:React将页面拆分成多个组件,提高代码复用性和可维护性。
- 声明式:通过声明式的方式描述页面UI,在数据变化时自动更新UI。
- 单向数据流:数据流动方向清晰,易于追踪数据变化。
- 虚拟DOM:通过虚拟DOM技术减少页面重绘次数,提高性能。
3. JavaScript与React的关系JavaScript是一种通用的编程语言,而React是基于JavaScript开发的库。
React本身并不是一种新的语言,而是在JavaScript基础上提供了一套构建用户界面的解决方案。
javascript说课稿

javascript说课稿《JavaScript 说课稿》尊敬的各位评委、老师:大家好!今天我说课的内容是 JavaScript 这门编程语言。
一、说教材JavaScript 是一种广泛应用于网页开发的脚本语言,具有动态、交互性强等特点。
本次教学所选用的教材是教材名称,该教材内容全面、结构清晰,能够系统地引导学生学习 JavaScript 的基础知识和应用技巧。
教材中涵盖了 JavaScript 的变量、数据类型、运算符、控制结构、函数、对象等核心概念,并通过丰富的实例和练习帮助学生巩固所学知识。
然而,教材中的部分案例可能与实际应用场景结合不够紧密,在教学过程中,我将补充一些更具实用性和趣味性的案例,以提高学生的学习兴趣和实践能力。
二、说学情本次授课的对象是专业名称年级的学生。
他们已经具备了一定的计算机基础知识和编程思维,例如对 HTML 和 CSS 有了初步的了解。
但对于 JavaScript 这种相对复杂的脚本语言,可能会感到陌生和有一定的难度。
学生们在学习过程中可能会出现以下问题:1、对语法规则的理解不够深入,容易出现语法错误。
2、在逻辑思维方面,对于复杂的程序逻辑可能会感到困惑,难以独立完成较复杂的编程任务。
3、缺乏实际项目开发经验,对如何将所学知识应用到实际项目中存在迷茫。
针对这些问题,我将在教学过程中采用多样化的教学方法和手段,如案例教学、小组讨论、实践操作等,帮助学生克服困难,提高学习效果。
三、说教学目标根据教材内容和学情分析,我制定了以下教学目标:1、知识与技能目标学生能够掌握 JavaScript 的基本语法,包括变量、数据类型、运算符、控制结构等。
学生能够熟练运用函数和对象进行编程,解决实际问题。
学生能够运用 JavaScript 实现网页的动态效果和交互功能。
2、过程与方法目标通过实际案例的分析和实践操作,培养学生的逻辑思维能力和问题解决能力。
通过小组讨论和合作学习,培养学生的团队协作精神和沟通能力。
javascript基本语法

javascript基本语法JavaScript(简称JS)是一种轻便的脚本语言,是一种基于原型、函数先行的语言,是一种广泛引用的客户端脚本语言。
由于JS支持语句嵌套,允许在一个语句中包含多个语句,可以用来编写复杂的程序,从而使程序的执行变得更加高效。
1. JavaScript的声明JavaScript的声明可以使用一个“<script>”标签。
在<script>标签中,可以使用type属性指定所使用的脚本语言,当type属性被设置为“application/javascript”时,即表明该文件包含的是JavaScript的源代码。
2. JavaScript的基本类型JavaScript主要有6种类型,其中包括:McNumber(表示数值类型,可以表示整数和小数)、McString(表示字符串类型)、McBoolean(表示逻辑类型)、McNull(表示null类型)、McUndefined(表示未定义的类型)和McObject(表示对象的类型)。
3. JavaScript的变量JavaScript中的变量实际上是一种可以用来储存信息的容器,变量中可以储存数据、函数和对象等内容。
在定义变量时,必须指定变量名;同时,变量名必须以字母或下划线开头,后跟除运算符(如=)与空格之外的其他字符。
4. JavaScript的注释在JavaScript中,可以使用两种类型的注释:单行注释和多行注释。
单行注释只能占一行,而多行注释可以在一行之内添加多行注释,其中每行注释以“//”开头。
5. JavaScript的标识符JavaScript的标识符用于定义变量、函数、函数参数等,其规则也是要求格式严格的。
JavaScript的标识符必须以英文字母、下划线或美元符号开头,不能以数字开头,中间可以包含字母、数字、下划线及美元符号等字符,长度不能超过32个字符。
6. JavaScript的流程控制JavaScript对于流程控制的语句以及控制结构有很多,其中常用的有if-else语句、switch...case语句、while循环、do...while循环、for循环以及break和continue等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何把JavaScript 放入HTML 页面<html><body><script type="text/javascript">document.write("Hello World!");</script></body></html>上面的代码会在HTML 页面中产生这样的输出:Hello World! 实例解释:如果需要把一段JavaScript 插入HTML 页面,我们需要使用<script> 标签(同时使用type 属性来定义脚本语言)。
这样,<script type="text/javascript"> 和</script> 就可以告诉浏览器JavaScript 从何处开始,到何处结束。
<html><body><script type="text/javascript">...</script></body></html>document.write 字段是标准的JavaScript 命令,用来向页面写入输出。
把document.write 命令输入到<script type="text/javascript">与</script>之间后,浏览器就会把它当作一条JavaScript 命令来执行。
这样浏览器就会向页面写入"Hello World!"。
<html><body><script type="text/javascript">document.write("Hello World!");</script></body></html>TIY注意:如果我们不使用<script> 标签,浏览器就会把document.write("Hello World!") 当作纯文本来处理,也就是说会把这条命令本身写到页面上。
TIY如何与老的浏览器打交道那些不支持JavaScript 的浏览器会把脚本作为页面的内容来显示。
为了防止这种情况发生,我们可以使用这样的HTML 注释标签:<html><body><script type="text/javascript"><!--document.write("Hello World!");//--></script></body></html>注释行末尾的两个正斜杠是JavaScript 的注释符号,它会阻止JavaScript 编译器对这一行的编译。
实例head 部分包含函数的脚本位于文档的head 部分。
这样我们就可以确保在调用函数前,脚本已经载入了。
body 部分执行位于body 部分的脚本。
外部JavaScript如何访问外部脚本。
在哪里放置JavaScript页面中的脚本会在页面载入浏览器后立即执行。
我们并不总希望这样。
有时,我们希望当页面载入时执行脚本,而另外的时候,我们则希望当用户触发事件时才执行脚本。
位于head 部分的脚本:当脚本被调用时,或者当事件被触发时,脚本就会被执行。
当你把脚本放置到head 部分后,就可以确保在需要使用脚本之前,它已经被载入了。
<html><head><script type="text/javascript">....</script></head>....位于body 部分的脚本:在页面载入时脚本就会被执行。
当你把脚本放置于body 部分后,它就会生成页面的内容。
<html><head></head><body><script type="text/javascript">....</script></body></html>在body 和head 部分的脚本:你可以在文档中放置任何数量的脚本,因此你既可以把脚本放置到body,又可以放置到head 部分。
<html><head><script type="text/javascript">....</script></head><body><script type="text/javascript">....</script></body></html>使用外部JavaScript有时,你也许希望在若干个页面中运行JavaScript,同时不在每个页面中写相同的脚本。
为了达到这个目的,你可以将JavaScript 写入一个外部文件之中。
然后以.js 为后缀保存这个文件。
注意:外部文件不能包含<script> 标签。
然后把.js 文件指定给<script> 标签中的"src" 属性,就可以使用这个外部文件了:<html><head><script src="xxx.js">....</script></head><body></body></html>提示:您可以把.js 文件放到网站目录中通常存放脚本的子目录中,这样更容易管理和维护。
JavaScript 语句JavaScript 语句是发给浏览器的命令。
这些命令的作用是告诉浏览器要做的事情。
这个JavaScript 语句告诉浏览器向网页输出"Hello world":document.write("Hello world");通常要在每行语句的结尾加上一个分号。
大多数人都认为这是一个好的编程习惯,而且在web 上的JavaScript 案例中也常常会看到这种情况。
分号是可选的(根据JavaScript 标准),浏览器把行末作为语句的结尾。
正因如此,常常会看到一些结尾没有分号的例子。
注释:通过使用分号,可以在一行中写多条语句。
JavaScript 代码JavaScript 代码是JavaScript 语句的序列。
浏览器按照编写顺序依次执行每条语句。
本例向网页输出一个标题和两个段落:<script type="text/javascript">document.write("<h1>This is a header</h1>");document.write("<p>This is a paragraph</p>");document.write("<p>This is another paragraph</p>");</script>TIYJavaScript 代码块JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落:<script type="text/javascript">document.write("<h1>This is a header</h1>");document.write("<p>This is a paragraph</p>");document.write("<p>This is another paragraph</p>");}</script>TIY上例的用处不大。
仅仅演示了代码块的使用而已。
通常,代码块用于在函数或条件语句中把若干语句组合起来(比方说如果条件满足,就可以执行这个语句分组了)。
您会在稍后的章节学习到更多有关函数和条件的知识。
Previous Page Next Page 课外阅读JavaScript 高级教程:ECMAScript 语法JavaScript 注释可以添加注释来对JavaScript 进行解释,或者提高其可读性。
单行的注释以// 开始。
本例用单行注释来解释代码:<script type="text/javascript">// 这行代码输出标题:document.write("<h1>This is a header</h1>");// 这行代码输出段落:document.write("<p>This is a paragraph</p>");document.write("<p>This is another paragraph</p>");</script>TIYJavaScript 多行注释多行注释以/* 开头,以*/ 结尾。
本例使用多行注释来解释代码:<script type="text/javascript">/*下面的代码将输出一个标题和两个段落*/document.write("<h1>This is a header</h1>");document.write("<p>This is a paragraph</p>");document.write("<p>This is another paragraph</p>");</script>TIY使用注释来防止执行在本例中,我们用注释来阻止一行代码的执行:<script type="text/javascript">document.write("<h1>This is a header</h1>");document.write("<p>This is a paragraph</p>");//document.write("<p>This is another paragraph</p>");</script>TIY在本例中,我们用注释来阻止若干行代码的执行:/*document.write("<h1>This is a header</h1>");document.write("<p>This is a paragraph</p>");document.write("<p>This is another paragraph</p>");*/</script>TIY在行末使用注释在本例中,注释放置在语句的行末:<script type="text/javascript">document.write("Hello"); // 输出"Hello"document.write("World"); // 输出"World"</script>JavaScript 注释可以添加注释来对JavaScript 进行解释,或者提高其可读性。
