javascript基础入门
javascript菜鸟基础教程

JavaScript 简介JavaScript 有什么特点JavaScript 使网页增加互动性。
JavaScript 使有规律地重复的HTML文段简化,减少下载时间。
JavaScript 能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由 CGI 验证。
JavaScript 的特点是无穷无尽的,只要你有创意。
Java 与 JavaScript 有什么不同很多人看到 Java 和 JavaScript 都有“Java”四个字,就以为它们是同一样东西,连我自己当初也是这样。
其实它们是完完全全不同的两种东西。
Java,全称应该是Java Applet,是嵌在网页中,而又有自己独立的运行窗口的小程序。
Java Applet 是预先编译好的,一个 Applet 文件(.class)用 Notepad 打开阅读,根本不能理解。
Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。
相比之下,JavaScript 的能力就比较小了。
JavaScript 是一种“脚本”(“Script”),它直接把代码写到 HTML 文档中,浏览器读取它们的时候才进行编译、执行,所以能查看HTML 源文件就能查看JavaScript 源代码。
JavaScript 没有独立的运行窗口,浏览器当前窗口就是它的运行窗口。
它们的相同点,我想只有同是以 Java 作编程语言一点了。
开发 JavaScript 该用什么软件一个 JavaScript 程序其实是一个文档,一个文本文件。
它是嵌入到 HTML 文档中的。
所以,任何可以编写 HTML 文档的软件都可以用来开发 JavaScript。
在此我推荐大家用 FrontPage 2000 附带的 Microsoft 脚本编辑器(在FrontPage 菜单 | 工具 | 宏 | Microsoft 脚本编辑器)。
它是个像 Visual Basic / C++ 一样的程序开发器,能对正在输入的语句作出简要提示。
JavaScript基础入门教程(一)

JavaScript基础⼊门教程(⼀)本系列教程的说明 本教程说⽩了可以说是我⾃⼰学习JavaScript的笔记,主要内容参考⾃《JavaScript权威指南》,部分内容可能来⾃互联⽹,本系列教程假设学者之前学过c或者其它的编程语⾔,所以⼀些基本for、if等语句的⽤法并不讲解。
javascript简介 JavaScript简称js,最初由⽹景(现在的Mozilla)公司创建,由于商标冲突原因,其标准版本命名为ECMAScript,但是⼀般⼈们还是叫JavaScript,只在谈标准的时候说到ECMAScript这个名字。
值得注意的是JavaScript与java没有任何关系,就像雷峰塔(神话中镇压⽩娘⼦的塔)和雷锋。
此外js(JavaScript)和jsp(java servlet pages)也没有关系。
js的⼯作分为两部分,⼀部分属于js语⾔本⾝的特性,⽽另⼀部需要依靠宿主环境(web浏览器)才能完成。
js的词法字符书写 字符集⽅⾯,要求JavaScript的程序必须是⽤Unicode字符集编写的。
代码编写是区分⼤⼩写的,值得注意的是html是不区分⼤⼩写的(xhtml区分),⽽这个问题在css中则稍显复杂,由于要和html结合,所以css只有在选择器选择id和class时区分⼤⼩写,其他情况都不区分⼤⼩写。
Unicode转义序列,由于我们⽣活中经常⽤到ASCII之外的字符,⽐如中⽂字符等,为了避免不必要的⿇烦,JavaScript⽀持采⽤Unicode转义的⽅式来编码字符串。
⽐如在js中 'café' === 'caf\u00e9' 的结果是true。
在标识符定义⽅⾯,js⽀持使⽤下划线、美元符号(在jQuery中常⽤)、字母和数字来书写,并且数字不能开头。
虽然js强⼤到⽀持使⽤⾮英语语⾔来书写标识符,⽐如 var π=3.14 ,但是从移植性考虑,并不推荐。
js入门基础教程

js入门基础教程JavaScript(简称JS)是一种轻量级的脚本语言,广泛应用于Web开发中。
它可以与HTML和CSS一起使用,通过在网页中嵌入js代码,使页面具有更多的交互性和动态效果。
本文将为大家介绍Javascript的入门基础知识。
1. JavaScript的历史JavaScript是在1995年由网景公司的布兰登·艾奇(BrendanEich)设计和开发的。
最初的目的是作为网页脚本语言,用来实现网页的动态效果和交互功能。
之后,它逐渐发展成一个独立的编程语言,可用于服务器端开发、桌面应用开发和移动应用开发等众多领域。
2. JavaScript的语法JavaScript的语法与Java语言类似,但它并不是Java的简化版。
它是一种解释性语言,不需要经过编译,而是由浏览器直接解释执行。
JavaScript的语法包括变量的声明、条件语句、循环语句、函数的定义等基本元素。
下面是一个简单的JavaScript程序示例:```javascript// 声明一个变量var message = "Hello, world!";// 输出变量的值console.log(message);```3. 数据类型JavaScript支持多种数据类型,包括字符串、数值、布尔值、数组、对象等。
其中,字符串用于表示文本,数值用于表示数字,布尔值用于表示真假值。
数组用于存储一组有序的值,对象用于存储键值对。
JavaScript还具有动态类型的特性,即同一个变量可以在不同的上下文中表示不同的数据类型。
4. 控制流程JavaScript中的控制流程包括条件语句和循环语句。
条件语句用于根据不同的条件执行不同的代码块,包括if语句和switch 语句。
循环语句用于重复执行一段代码,包括while循环、do-while循环和for循环。
5. 函数在JavaScript中,函数是一段可重复使用的代码块,用于实现特定的功能。
javascript知识点汇总

DAY01:一、基本特点:1、JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
2、是一种解释性脚本语言(代码不进行预编译)。
3、主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
4、可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
5、跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
6、avascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。
Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。
而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
二、日常用途:1、嵌入动态文本于HTML页面。
2、对浏览器事件做出响应。
3、读写HTML元素。
4、在数据被提交到服务器之前验证数据。
5、检测访客的浏览器信息。
6、控制cookies,包括创建和修改等。
7、基于技术进行服务器端编程。
DAY02:javascript的放置和注释1.输出工具();("","")如何在html页面当中进行放置A.<script></script>***************************************javascript可以在html页面当中的任何位置来进行调用,但是他们还是一个整体,是相互联系,相互影响。
***************************************B.可以在超链接或是重定向的位置调用javascript代码格式:"javascript:alert('我是超链接')"重定向格式:action="javascript:alert('我是表单')"3.在事件后面进行调用A.格式:onclick="alert('我是事件')"B.<scriptfor="two"event="onclick">alert("我是DIV2");</script>4.调用外部javascript文件格式:<scriptsrc=""></script>******************************************************************* 在调用页面<script>标签对当中不能有任何代码在js脚本中不能出现<script>标签对但是他们还是一个整体,是相互联系,相互影响。
js基础知识点

js基础知识点js基础知识点1、javascript概述JavaScript是一种弱类型,以对象为基础,定义的脚本语言,它可以给网页添加各种动态特性,JavaScript不需要编译就能运行,有丰富的内置函数和对象,可以在Web中读写数据,用于在Web中编写客户端脚本。
2、javascript应用JavaScript可以用在各种浏览器上,可以实现网页中的事件处理、表单处理、客户端检验、图形界面效果等。
通常JavaScript使用的目的是增强用户体验,提高网页的交互性和可用性3、javascript变量JavaScript变量有全局变量和局部变量。
它们的区别在于:1)全局变量在JavaScript脚本的所有部分都可以访问,而局部变量只能在声明它的函数内部访问。
2)局部变量只在函数内部有效,函数外部无法访问,而全局变量在函数内部外部都可以访问。
3)全局变量在整个网页的所有脚本都可以访问,只要这个网页被打开就可以,而局部变量只能在它声明的函数或语句块内访问。
4、javascript数据类型JavaScript支持6种数据类型:Undefined、Null、Boolean、Number、String 和Object。
Undefined 表示未定义,它的值是undefined。
Null 表示空值,它的值是null。
Boolean 表示布尔值,它的值是true或false。
Number表示数字,它的值是整数或小数String 表示字符串,它的值是由一系列字符组成的文本Object 表示对象,它的值是一组数据和功能的集合5、javascript函数JavaScript函数可以看作是一段可以重复使用的代码,它由一系列语句组成,用于完成特定的任务。
函数有四个特点:1)可以重复使用2)可以接收参数3)可以返回值4)可以封装函数的声明和调用函数可以使用function来声明:function functionName (parameters) {// code to be executed}函数使用functionName()来调用:functionName(parameters);函数默认有返回值,如果使用return语句来返回值,则忽略默认值,否则,函数返回值为undefined。
JavaScript初级基础教程

JavaScript初级基础教程一:语句、执行顺序、词法结构、标识符、关键字、变量、常量、alert语句和console控制台。
JavaScript执行顺序:step 1. 读入第一个代码块。
step 2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到step5。
step 3. 对var变量和function定义做“预编译处理”(永远不会报错的,因为只解析正确的声明)。
step 4. 执行代码段,有错则报错(比如变量未定义)。
step 5. 如果还有下一个代码段,则读入下一个代码段,重复step2。
step6. 结束。
javascript语法结构:一:字符集1、区分大小写JavaScript是区分大小写的语言所有的标识符(identifier)都必须采取一致的大小写形式但是Html并不区分大小写(尽管Xhtml区分)2、空格、换行符和格式控制符JS会忽略程序中的标识(token)之间的空格。
多数情况下也会忽略换行符除了可以识别普通的空格符(\u0020),JS也可以识别如下这些表示空格的字符*水平制表符(\u0009)*垂直制表符(\u000B)*换页符(\u000C)*不中断空白(\u00A*字节序标记(\ufeff)JS将如下字符识别为行为结束符三:注释//单行/*...*/多行四:直接量直接量(literal):就是程序中直接使用的数据值。
eg:12//数字1.2//小数“hello world” //字符串文本’hi‘ //字符串ture //布尔值false //另一个布尔值/javascript/gi //正则表达式直接量(用做模式匹配)null //空五:标识符和保留字在js中标识符用来对变量和函数进行命名,或者用作Js代码中的某些循环语句中的跳转位置的标记。
JS标识符必须以字母、下划线(_)或美元符($开始)六:类型、值和变量js数据类型分为两类:原始类型(primitive type)和对象类型(object type)。
2024版JavaScript基础课件完整版

数组的定义与使用
数组的定义
数组是一种特殊的对象,用于存储一 系列有序的值。在JavaScript中,数 组可以包含任意类型的值,包括数字、 字符串、布尔值、对象等。
数组的使用
可以通过索引来访问数组中的元素,使 用push()和pop()方法添加或删除元素, 使用sort()和reverse()方法对数组进行 排序或反转等操作。
DOM结构 DOM将HTML或XML文档转化为一个树形结构,文档中 的每个元素、属性和文本都被视为一个节点(Node), 节点之间通过父子或兄弟关系形成树状结构。
节点类型
在DOM中,节点类型包括元素节点、属性节点、文本节 点、注释节点等。
访问和修改DOM元素
获取元素 修改元素内容 修改元素属性 修改元素样式
辑非等。
用于将右侧的值赋给左 侧的变量,如等于赋值、
加等于、减等于等。
控制流语句
条件语句
使用`if...else`语句根据条 件执行不同的代码块。
循环语句
使用`for`、`while`或 `do...while`语句重复执行 一段代码,直到满足特定 条件为止。
跳转语句
使用`break`或`continue` 语句在循环中提前结束或 跳过当前迭代。
常用内置对象与方法
Date对象
用于处理日期和时间,可以创建 日期实例、获取日期和时间信息、 进行日期计算等。
String对象
用于处理字符串,提供了许多字 符串操作方法,如charAt()、 indexOf()、replace()等。
Math对象
提供了一系列数学常数和函数, 如Math.PI、Math.random()、 Math.sin()等。
本地开发环境
Javascript入门篇 Javascript基础教程

确认(confirm 消息对话框)confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。
弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:confirm(str);参数说明:str:在消息对话框中要显示的文本返回值: Boolean值返回值:当用户点击"确定"按钮时,返回true当用户点击"取消"按钮时,返回false注: 通过返回值可以判断用户点击了什么按钮看下面的代码:<script type="text/javascript">var mymessage=confirm("你喜欢JavaScript吗?");if(mymessage==true){ document.write("很好,加油!"); }else{ document.write("JS功能强大,要学习噢!"); }</script>提问(prompt 消息对话框)prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。
弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:prompt(str1, str2);参数说明:str1: 要显示在消息对话框中的文本,不可修改str2:文本框中的内容,可以修改返回值:1. 点击确定按钮,文本框中的内容将作为函数返回值2. 点击取消按钮,将返回null看看下面代码:var myname=prompt("请输入你的姓名:");if(myname!=null){ alert("你好"+myname); }else{ alert("你好my friend."); }打开新窗口(window.open)open() 方法用于打开一个新的窗口。
语法:window.open(<URL>, <窗口名称>, <参数字符串>)参数说明:URL:打开窗口的网址或路径。
B O M 入 门 基 本 常 识

JavaScript 基础知识 - 入门篇(一)最近一直有小伙伴跟我说JS有很多知识点经常不用,已经忘记的差不多了。
平时找一个小问题都要在网上找半天,希望能有一套比较全面的笔记或者文章。
但是网上的文章太过于分散,学习起来不是很方便。
恰巧最近比较闲,所以为大家整理出来了一套比较全面的JS基础阶段的文章,对于初学者还是很有帮助的,如果你是一名熟练掌握JS的攻城狮,你可能会觉得文章写得太过于啰嗦,但是为了照顾大家,啰嗦一点还是有必要的。
由于是自己所写,所以里面有些语言可能表达的有些不明确,不明白的可以给我留言。
1. 初识JS1.1 什么是JS语言javascript是一种运行在客户端的脚本语言客户端:即接受服务的一端,与服务端相对应,在前端开发中,通常客户端指的就是浏览器。
脚本语言:也叫解释型语言,特点是执行一行,解释一行,如果发现报错,代码就停止执行。
1.2 JS的三个组成部分javascript的三个组成部分:ECMAScript、BOM、DOMECMAScript:定义了javascript的语法规范。
BOM:一套操作浏览器功能的API。
DOM:一套操作页面元素的API。
1.3 script 标签1、script标签的书写方式书写Javascript代码有两种方式,第一种是直接在script标签中书写,第二种是将代码写在js文件中,通过script的src属性进行引入。
直接在script中书写javascript代码:!-- type="text-javascript" 可以省略 --script type="text-javascript"alert("今天天气真好呀");通过script标签引入一个JS文件,需要指定src属性:!-- 表示引用了test.js文件,并且script标签内不可以继续写代码--script src="test.js"-script如果script标签指定了src属性,说明是想要引入一个js文件,这个时候不能继续在script标签中写js代码,即便写了,也不会执行。
JavaScript 编程基础

JavaScript 编程基础一、数据类型数据类型指的是值的类型,有如下:1、数值型:整数、浮点数;整数是由数字、正负号、或0所构成,可以用十进制、八进制和十六进制来表示。
整数解释12 一个十进制整数0238 一个十进制整数(因为有8),即2380237 一个八进制整数,等于十进制数1590XFF 一个十六进制整数,等于十进制数255-0X2E5 一个十六进制整数,等于十进制数-741浮点数是可以有小数部分的数字值,只能采用十进制,表示形式有普通形式和指数形式(E后面指数部分的位数不能大于3,而且必须是整数,如23E4321和1.2E2.5等都是不合法的)。
浮点数解释4.12 一个十进制数4.120.123 一个十进制数0.123.123 一个十进制数0.1235.34e5 表示5.34*105312E4 表示312*1042、字符串值:是由0个或多个字符组成的序列,它可以包括大小写字母、数字、标点符号或其他可以显示字符以及特殊字符,也可以包含汉字。
在JS中,字符串通过在其首尾添加成对的双引号("")或单引号('')来说明。
字符串解释"javascrip" 字符串为:javascrip'你好!' 字符串为:你好!"" 空字符串" " 由空格构成的字符串"'Hi'" 字符串为:'Hi''"Hi"' 字符串为:"Hi"3、布尔值:也就是逻辑值,它只有两个值 true 和 false,分别表示逻辑“真”和逻辑“假”。
在JS中,也可以用整数0表示false,而非0表示true。
4、空值:就是null,一种特殊的关键字,表示没有值,用于定义空的或不存在的引用。
要注意,空值不等同于空字符串或0。
从零开始如何学会编写JavaScript代码教程

从零开始如何学会编写JavaScript代码教程JavaScript作为一门广泛应用于前端开发的脚本语言,相信对于许多新手来说都是一个相对陌生的领域。
然而,学会编写JavaScript代码并不是一件难事,只需掌握一定的基础知识和方法,你就能够轻松入门并编写出优雅高效的代码。
本文将从零开始,为你详细介绍学习JavaScript编程的步骤和技巧。
1. 学习基本语法和语句结构在开始学习JavaScript之前,首先需要了解其基本语法和常用的语句结构。
JavaScript语法与其他编程语言存在许多相似之处,例如变量声明、数据类型、运算符等。
掌握这些基本语法和语句结构是编写JavaScript代码的基础。
2. 熟悉JavaScript的核心概念除了基本语法外,还需要熟悉JavaScript的核心概念,例如函数、对象、数组等。
函数是JavaScript的重要组成部分,掌握函数的定义、调用和参数传递等操作是编写复杂代码的关键。
对象和数组是JavaScript中非常常用的数据结构,了解它们的操作方法和常见应用场景,能够更加灵活地处理数据。
3. 寻找合适的学习资源在学习过程中,寻找合适的学习资源是非常重要的。
有许多优秀的JavaScript教程、书籍和在线课程可供参考。
你可以选择适合自己学习风格和水平的资源,系统学习JavaScript的知识和技巧。
同时,也可以参加相关的线上或线下编程训练课程,加深对JavaScript的理解和应用。
4. 刻意练习和项目实践学习编程最重要的一点就是要进行刻意练习和项目实践。
只有亲自动手编写代码,才能更好地巩固所学知识并获取实践经验。
可以选择一些简单的练习题目或小项目,通过不断地实践提升自己的编码能力和解决问题的能力。
此外,与其他开发者进行代码审查、交流和合作也能够加速你的学习过程。
5. 参与开源项目和社区互动在学习过程中,积极参与开源项目和技术社区的互动也是非常有益的。
开源项目可以让你学习到其他人的代码风格和编程思路,同时也能够提供机会与其他开发者合作、互相学习。
Javascript教程--从入门到精通【完整版】

Javascript教程--从入门到精通【完整版】(作者:未知,来源:互联网整理:Alone)JavaScript教程语言概况Internet时代,造就了我们新的工作和生活方式,其互联性、开放性和共享信息的模式,打破了传统信息传播方式的重重壁垒,为我们带来了新的机遇。
随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快,每一天都有新的事情发生,每一天都在创造着奇迹。
随着Internet技术的突飞猛进,各行各业都在加入Internet的行业中来。
无论从管理方面,还是从商业角度来看,Internet都可以带来无限生机。
通过Internet,可以实现地区、集体乃至个人的连接,从而达到一种“统一的和谐”。
那么怎样把自己的或公司的信息资源加入到WWW 服务器,是广大用户日益关心的问题。
采用超链技术(超文本和超媒体技术)是实现这个目标最简单的、最快速的手段和途径。
具体实现这种手段的支持环境,那就是HTML超文本标识语言。
通过它们可制作所需的Web网页。
通过超文本(Hyper Text)和超媒体(Hyper Media)技术结合超链接(Hyper link)的链接功能将各种信息组织成网络结构(web),构成网络文档(Document),实现Internet上的“漫游”。
通过HTML符号的描述就可以实现文字、表格、声音、图像、动画等多媒体信息的检索。
然而采用这种超链技术存在有一定的缺陷,那就是它只能提供一种静态的信息资源,缺少动态的客户端与服务器端的交互。
虽然可通过CGI(Common Gateway Interface)通用网关接口实现一定的交互,但由于该方法编程较为复杂,因而在一段时间防碍了Internet技术的发展。
而JavaScript的出现,无凝为Internet网上用户带来了一线生机。
可以这样说,JavaScript的出现是时代的需求,是当今的信息时代造就了JavaScript。
JavaScript的出现,它可以使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交式的表达能力。
JavaScript 菜鸟基础教程

JavaScript 简介之阳早格格创做JavaScript 有什么特性JavaScript 使网页减少互动性.JavaScript 使有程序天沉复的HTML文段简化,缩小下载时间.JavaScript 能坐即赞同用户的支配,对付提接表单搞坐即的查看,无需浪费时间接由CGI 考证.JavaScript 的特性是无贫无尽的,只消您有创意. Java 与 JavaScript 有什么分歧很多人瞅到 Java 战 JavaScript 皆有“Java”四个字,便以为它们是共一般物品,连我自己当初也是那样.本去它们是完真足齐分歧的二种物品.Java,齐称该当是 Java Applet,是嵌正在网页中,而又有自己独力的运止窗心的小步调.Java Applet 是预先编译佳的,一个Applet 文献(.class)用Notepad 挨开阅读,基础不克不迭明黑.Java Applet 的功能很强盛,不妨考察http、ftp等协议,以至不妨正在电脑上种病毒(已有先例了).相比之下,JavaScript 的本收便比较小了.JavaScript 是一种“足本”(“Script”),它间接把代码写到HTML 文档中,欣赏器读与它们的时间才举止编译、真止,所以能查看HTML 源文献便能查看JavaScript 源代码.JavaScript 不独力的运止窗心,欣赏器目前窗心便是它的运止窗心.它们的相共面,我念惟有共是以Java 做编程道话一面了.开垦 JavaScript 该用什么硬件一个JavaScript 步调本去是一个文档,一个文本文献.它是嵌进到HTML 文档中的.所以,所有不妨编写HTML 文档的硬件皆不妨用去开垦JavaScript.正在此我推荐大家用FrontPage 2000 附戴的 Microsoft 足本编写器(正在FrontPage 菜单| 工具| 宏| Microsoft 足本编写器).它是个像Visual Basic / C++ 一般的步调开垦器,能对付正正在输进的语句做出简要提示.协共FrontPage 2000,使处事量大大缩小.JavaScript 道话的前提正在什么场合拔出 JavaScriptJavaScript 不妨出目前HTML 的任性场合.使用标记表记标帜<script>…</script>,您不妨正在HTML 文档的任性场合拔出JavaScript,以至正在<HTML>之前拔出也不可问题.不过如果要正在声明框架的网页(框架网页)中拔出,便一定要正在<frameset>之前拔出,可则不会运止.基础要收<script><!--...(JavaScript代码)...//--></script>第二止战第四止的效率,是让陌死<script>标记表记标帜的欣赏器忽略JavaScript 代码.普遍不妨简略,果为目前念找陌死Script 的欣赏器,恐怕便连博物馆里也不了.第四止前边的单反斜杠“//”是JavaScript 里的注释标号,以去将教到.其余一种拔出JavaScript 的要收,是把JavaScript 代码写到另一个文献核心(此文献常常该当用“.js”做扩展名),而后用要收为“<script src="javascript.js"></script>”的标记表记标帜把它嵌进到文档中.注意,一定要用“</script>”标记表记标帜.参照<script>标记表记标帜另有一个属性:language(缩写lang),证明足本使用的道话.对付于JavaScript,请用“language="JavaScript"”.参照相对付于<script>标记表记标帜,另有一个<server>标记表记标帜.<server>标记表记标帜所包罗的,是服务器端(Server Side)的足本.本教程只计划客户器端(Client Side)的JavaScript,也便是用<script>标记表记标帜包罗的足本.如果念正在欣赏器的“天面”栏中真止JavaScript 语句,用那样的要收:javascript:<JavaScript语句>那样的要收也不妨用正在对接中:<a href="javascript:<JavaScript语句>">...</a>JavaScript 基础语法每一句JavaScript 皆有类似于以下的要收:<语句>;其中分号“;”是JavaScript 道话动做一个语句中断的标记符.虽然目前很多欣赏器皆允许用回车充核心断标记,培植用分号做中断的习惯仍旧是很佳的.语句块语句块是用大括号“{ }”括起去的一个大概 n 个语句.正在大括号里边是几个语句,然而是正在大括号中边,语句块是被当做一个语句的.语句块是不妨嵌套的,也便是道,一个语句块里边不妨再包罗一个大概多个语句块.JavaScript 中的变量什么是变量从字里上瞅,变量是可变的量;从编程角度道,变量是用于死存某种/某些数值的死存器.所储躲的值,不妨是数字、字符大概其余的一些物品.变量的命名变量的命名有以下央供:只包罗字母、数字战/大概下划线;要以字母开头;不克不迭太少(本去有什么人喜欢使用又少又臭的名字呢?);不克不迭与JavaScript 死存字(Key Words,Reserved Words,数量繁琐,不克不迭一一列出;通常是不妨用去搞JavaScript 下令的字皆是死存字)沉复.而且,变量是区别大小写的,比圆,variable 战 Variable 是二个分歧的变量.不然而如许,大部分下令战“对付象”(请参阅“对付象化编程”章)皆是区别大小写的.提示给变量命名,最佳预防用单个字母“a”“b”“c”等,而改用能收会表黑该变量正在步调中的效率的词汇语.那样,不然而他人能更简单的相识您的步调,而且您正在以去要建改步调的时间,也很快会记得该变量的效率.变量名普遍用小写,如果是由多个单词汇组成的,那么第一个单词汇用小写,其余单词汇的第一个字母用大写.比圆:myVariable 战myAnotherVariable.那样搞只是是为了好瞅战易读,果为JavaScript 一些下令(以去将用更简曲的要收叙述“下令”一词汇)皆是用那种要收命名的:indexOf;charAt 等等.变量需要声明不声明的变量不克不迭使用,可则会堕落:“已定义”.声明变量不妨用:var <变量> [= <值>];var咱们交战的第一个关键字(即死存字).那个关键字用做声明变量.最简朴的声明要收便是“var <变量>;”,那将为<变量>准备内存,给它赋初初值“null”.如果加上“= <值>”,则给<变量>给予自定的初初值<值>.数据典型变量不妨用的数据典型有:整型只可储躲整数.不妨是正整数、0、背整数,不妨是十进制、八进制、十六进制.八进制数的表示要收是正在数字前加“0”,如“0123”表示八进制数“123”.十六进制则是加“0x”:“0xEF”表示十六进制数“EF”.浮面型即“真型”,能储躲小数.有资料隐现,某些仄台对付浮面型变量的支援不宁静.不需要便不要用浮面型.字符串型是用引号“" "”、“' '”包起去的整个至多个字符.用单引号仍旧单引号由您决断.跟语文一般,用哪个引号开初便用哪个中断,而且单单引号可嵌套使用:'那里是"JavaScript 教程".' 不过跟语文分歧的是,JavaScript 中引号的嵌套只可有一层.如果念再多嵌一些,您需要转义字符:转义字符由于一些字符正在屏幕上不克不迭隐现,大概者JavaScript语法上已经有了特殊用途,正在要用那些字符时,便要使用“转义字符”.转义字符用斜杠“\”开头:\' 单引号、\" 单引号、\n 换止符、\r 回车(以上只列出时常使用的转义字符).于是,使用转义字符,便不妨搞到引号多沉嵌套:'Micro 道:"那里是\"JavaScript 教程\"." '布我型时常使用于推断,惟有二个值可选:true(表“真”)战false(表“假”).true 战false 是JavaScript 的死存字.它们属于“常数”.对付象关于对付象,正在“对付象化编程”一章将仔细道到.由于JavaScript 对付数据典型的央供不庄重,普遍去道,声明变量的时间不需要声明典型.而且便算声明黑典型,正在历程中还不妨给变量给予其余典型的值.声明典型不妨用给予初初值的要收搞到:var aString = '';那将把aString 定义为具备空值的字符串型变量.var anInteger = 0;那将把 anInteger 定义为值为 0 的整型.变量的赋值一个变量声明后,不妨正在所有时间对付其赋值.赋值的语法是:<变量> = <表黑式>;其中“=”喊“赋值符”,它的效率是把左边的值赋给左边的变量.下一节将计划到表黑式.JavaScript常数有下列几个:null一个特殊的空值.当变量已定义,大概者定义之后不对付其举止所有赋值支配,它的值便是“null”.企图返回一个不存留的对付象时也会出现null 值.NaN“Not a Number”.出现那个数值比较少睹,以至于咱们不妨不睬它.当运算无法返回透彻的数值时,便会返回“NaN”值.NaN 值非常特殊,果为它“不是数字”,所以所罕见跟它皆不相等,以至NaN 自己也不等于NaN .true布我值“真”.用通雅的道法,“对付”.false布我值“的道法,“错”.正在Math常数.那将正在计划“道到.表黑式与运算符表黑式常数战变量对接起去的代数式.一个表黑式不妨只包罗一个常数大概一个变量.运算符不妨是四则运算符、关系运算符、位运算符、逻辑运算符、复合运算符.下表将那些运算符从下劣先级到矮劣先级排列:注意所有与四则运算有关的运算符皆不克不迭效率正在字符串型变量上.字符串不妨使用+、+= 动做对接二个字符串之用.提示请稀切注意运算的劣先级.编程时如果不记得运算符的劣先级,不妨使比圆:(a == 0)||(b == 0)..比圆,用以下语= c = 10,不妨一次对付三.底下将开初计划JavaScript 基础编程下令,大概者喊“语句”.注释像其余所有道话一般,JavaScript 的注释正在运止时也是被忽略的.注释只给步调员提供消息.JavaScript 注释有二种:单止注释战多止注释.单止注释用单反斜杠“//”表示.当一止代码有“//”,那么,“//”后里的部分将被忽略.而多止注释是用“/*”战“*/”括起去的一止到多止笔墨.步调真止到“/*”处,将忽略以去的所有笔墨,曲到出现“*/”为止.提示如果您的步调需要草稿,大概者需要让他人阅读,注释能助上大闲.养成写注释的习惯,能节省您战其余步调员的贵沉时间,使他们不必耗费多余的时间琢磨您的步调.正在步调调试的时间,偶我需要把一段代码换成另一段,大概者姑且不要一段代码.那时最忌用 Delete 键,如果念要回那段代码怎么办?最佳仍旧用注释,把姑且不要的代码“隐”去,到决定要收以去再简略也不早.if 语句if ( <条件> ) <语句1> [ else <语句2> ];本语句有面象条件表黑式“?:”:当<条件>为真时真止<语句1>,可则,如果else 部分存留的话,便真止<语句2>.与“?:”分歧的是,if 不过一条语句,不会返回数值.<条件>是布我值,必须用小括号括起去;<语句1>战<语句2>皆只可是一个语句,欲使用多条语句,请用语句块.注意请瞅下例:if (a == 1) if (b == 0) alert(a+b);else alert(a-b);本代码企图用缩进的要收证明else 是对付应if (a == 1) 的,然而是本量上,由于 else 与if (b == 0) 最相近,本代码不克不迭按做家的设念运止.透彻的代码是if (a == 1) { if (b == 0) alert(a+b);} else { alert(a-b);}提示一止代码太少,大概者波及到比较搀纯的嵌套,不妨思量用多止文本,如上例,if (a == 1) 后里不坐时写上语句,而是换一止再继启写.欣赏器不会殽杂的,当它们读完一止,创制是一句已完成语句,它们会继启往下读.使用缩进也是很佳的习惯,当一些语句与上头的一二句语句有从属关系时,使用缩进能使步调更易读,便当步调员举止编写大概建改处事.循环体for (<变量>=<初初值>; <循环条件>; <变量乏加要收>) <语句>;本语句的效率是沉复真止<语句>,曲到<循环条件>为false 为止.它是那样运做的:最先给<变量>赋<初初值>,而后*推断<循环条件>(该当是一个关于<变量>的条件表黑式)是可创制,如果创制便真止<语句>,而后按<变量乏加要收>对付<变量>做乏加,回到“*”处沉复,如果不可坐便退出循环.那喊搞“for循环”.底下瞅瞅例子.for (i = 1; i < 10; i++) document.write(i);本语句先给i 赋初初值1,而后真止document.write(i)语句(效率是正在文档中写i 的值,请参越“对付象化编程”一章);沉复时i++,也便是把i 加1;循环曲到i<10 不谦足,也便是i>=10 时中断.截止是正在文档中输出了“123456789”.战if 语句一般,<语句>只可是一止语句,如果念用多条语句,您需要用语句块.与其余道话分歧,JavaScript 的for 循环不确定循环变量屡屡循环一定要加一大概减一,<变量乏加要收>不妨是任性的赋值表黑式,如i+=3、i*=2、i-=j 等皆创制.提示切合的使用for 循环,能使HTML 文档中洪量的有程序沉复的部分简化,也便是用for 循环沉复写一些HTML 代码,达到普及网页下载速度的脚段.不过请正在Netscape 中沉复举止庄重尝试,包管通过了才佳把网页传上去.做家曾试过多次果为用for 循环背文档沉复写HTML 代码而引导Netscape“猝死”.IE 中千万于不那种事务爆收,如果您的网也是只给 IE 瞅的,用多多的 for 也出问题.除了for 循环,JavaScript 还提供while 循环.while (<循环条件>) <语句>;比 for 循环简朴,while 循环的效率是当谦足<循环条件>时真止<语句>.while 循环的乏加本量不 for 循环强.<语句>也只可是一条语句,然而是普遍情况下皆使用语句块,果为除了要沉复真止某些语句除中,还需要一些能变动<循环条件>所波及的变量的值的语句,可则一然而踩进此循环,便会果为条件经常谦足而背去困正在循环内里,不克不迭出去.那种情况,咱们习惯称之为“死循环”.死循环会弄停当时正正在运止的代码、正正在下载的文档,战占用很大的内存,很大概制成死机,该当尽最大的齐力预防.break战 continue偶我间正在循环体内,需要坐时跳出循环大概跳过循环体内其余代码而举止下一次循环.break 战continue 助了咱们大闲.break;本语句搁正在循环体内,效率是坐时跳出循环.continue;本语句搁正在循环体内,效率是中止本次循环,并真止下一次循环.如果循环的条件已经不切合,便跳出循环.例for (i = 1; i < 10; i++) { if (i == 3 || i == 5 || i == 8) continue; document.write(i);}输出:124679.switch 语句如果要把某些数据分类,比圆,要把教死的结果按劣、良、中、好分类,咱们大概会用 if 语句:if (score >= 0 && score < 60) { result = 'fail';} else if (score < 80) { result = 'pass';} else if (score < 90) { result = 'good';} else if (score <= 100) { result = 'excellent';} else { result = 'error';}瞅起去不问题,然而使用太多的 if 语句的话,步调瞅起去有面治.switch 语句便是办理那种问题的最佳要收. switch (e) { case r1: (注意:冒号) ... [break;] case r2: ... [break;] ... [default: ...]}那一大段的效率是:估计e 的值(e 为表黑式),而后跟下边“case”后的r1、r2……比较,当找到一个相等于e 的值时,便真止该“case”后的语句,曲到逢到break 语句大概switch 段降中断(“}”).如果不一个值与e 匹配,那么便真止“default:”后边的语句,如果不default 块,switch 语句中断.上边的 if 段用 switch 改写便是:switch (parseInt(score / 10)) { case 0: case 1: case 2: case 3: case 4: case 5: result = 'fail'; break; case 6: case 7: result = 'pass'; break; case 8: result ='good'; break; case 9: result ='excellent'; break; default: if (score== 100) result = 'excellent'; else result = 'error';}其中parseInt()要收是以去会介绍的,效率是与整.末尾default 段用的if 语句,是为了不把100 分当过得论(parseInt(100 / 10) == 10).. 对付象化编程JavaScript 是使用“对付象化编程”的,大概者喊“里背对付象编程”的.所谓“对付象化编程”,意义是把JavaScript 能波及的范畴区别成大大小小的对付象,对付象底下还继启区别对付象曲至非常仔细为止,所有的编程皆以对付象为出收面,基于对付象.小到一个变量,大到网页文档、窗心以至屏幕,皆是对付象.那一章将“里背对付象”道述 JavaScript 的运止情况.对付象的基础知识对付象是不妨从JavaScript“势力范畴”中区别出去的一小块,不妨是一段笔墨、一幅图片、一个表单(Form)等等.每个对付象有它自己的属性、要收战事变.对付象的属性是反映该对付象某些特定的本量的,比圆:字符串的少度、图像的少宽、笔墨框(Textbox)里的笔墨等等;对付象的要收能对付该对付象搞一些事务,比圆,表单的“提接”(Submit),窗心的“滑动”(Scrolling)等等;而对付象的事变便能赞同爆收正在对付象上的事务,比圆提接表单爆收表单的“提接事变”,面打对接爆收的“面打事变”.不是所有的对付象皆有以上三个本量,有些不事变,有些惟有属性.引用对付象的任一“本量”用“<对付象名>.<本量名>”那种要收.基础对付象目前咱们要复习以上教过的真量了——把一些数据典型用对付象的角度沉新教习一下.Number“数字”对付象.那个对付象用得很少,做家便一次也不睹过.不过属于“Number”的对付象,也便是“变量”便多了.属性MAX_VALUE用法:Number.MAX_VALUE;返回“最大值”.MIN_VALUE用法:Number.MIN_VALUE;返回“最小值”.NaN用法:Number.NaN 大概NaN;返回“NaN”.“NaN”(不是数值)正在很早便介绍过了.NEGATIVE_INFINITY用法:Number.NEGATIVE_INFINITY;返回:背无贫大,比“最小值”还小的值.POSITIVE_INFINITY用法:Number.POSITIVE_INFINITY;返回:正无贫大,比“最大值”还大的值.要收toString()用法:<数值变量>.toString();返回:字符串形式的数值.如:若 a == 123;则 a.toString() == '123'.String字符串对付象.声明一个字符串对付象最简朴、快速、灵验、时常使用的要收便是间接赋值.属性length用法:<字符串对付象>.length;返回该字符串的少度.要收charAt()用法:<字符串对付象>.charAt(<位子>);返回该字符串位于第<位子>位的单个字符.注意:字符串中的一个字符是第0 位的,第二个才是第1 位的,末尾一个字符是第length - 1 位的.charCodeAt()用法:<字符串对付象>.charCodeAt(<位子>);返回该字符串位于第<位子>位的单个字符的ASCII 码.fromCharCode()用法:String.fromCharCode(a, b, c...);返回一个字符串,该字符串每个字符的ASCII 码由 a, b, c... 等去决定.indexOf()用法:<字符串对付象>.indexOf(<另一个字符串对付象>[, <起初位子>]);该要收从<字符串对付象>中查找<另一个字符串对付象>(如果给出<起初位子>便忽略之前的位子),如果找到了,便返回它的位子,不找到便返回“-1”.所有的“位子”皆是从整开初的.lastIndexOf()用法:<字符串对付象>.lastIndexOf(<另一个字符串对付象>[, <起初位子>]);跟indexOf() 相似,不过是从后边开初找.split()用法:<字符串对付象>.split(<合并符字符>);返回一个数组,该数组是从<字符串对付象>中分散开去的,<合并符字符>决断了分散的场合,它自己不会包罗正在所返回的数组中.比圆:'1&2&345&678'.split('&')返回数组:1,2,345,678.关于数组,咱们等一下便计划.substring()用法:<字符串对付象>.substring(<初>[, <末>]);返回本字符串的子字符串,该字符串是本字符串从<初>位子到<末>位子的前一位子的一段.<末> - <初> = 返回字符串的少度(length).如果不指定<末>大概指定得超出字符串少度,则子字符串从<初>位子背去与到本字符串尾.如果所指定的位子不克不迭返回字符串,则返回空字符串.substr()用法:<字符串对付象>.substr(<初>[, <少>]);返回本字符串的子字符串,该字符串是本字符串从<初>位子开初,少度为<少>的一段.如果不指定<少>大概指定得超出字符串少度,则子字符串从<初>位子背去与到本字符串尾.如果所指定的位子不克不迭返回字符串,则返回空字符串.toLowerCase()用法:<字符串对付象>.toLowerCase();返回把本字符串所有大写字母皆形成小写的字符串.toUpperCase()用法:<字符串对付象>.toUpperCase();返回把本字符串所有小写字母皆形成大写的字符串. Array数组对付象.数组对付象是一个对付象的集中,里边的对付象不妨是分歧典型的.数组的每一个成员对付象皆有一个“下标”,用去表示它正在数组中的位子(既然是“位子”,便也是从整开初的啦).数组的定义要收:var <数组名> = new Array();那样便定义了一个空数组.以去要增加数组元素,便用:<数组名>[<下标>] = ...;注意那里的圆括号不是“不妨简略”的意义,数组的下标表示要收便是用圆括号括起去.如果念正在定义数组的时间间接初初化数据,请用:var <数组名> = new Array(<元素1>, <元素2>, <元素3>...);比圆,var myArray = new Array(1, 4.5, 'Hi'); 定义了一个数组 myArray,里边的元素是:myArray[0] == 1; myArray[1] == 4.5; myArray[2] == 'Hi'.然而是,如果元素列表中惟有一个元素,而那个元素又是一个正整数的话,那将定义一个包罗<正整数>个空元素的数组.注意:JavaScript惟有一维数组!千万不要用“Array(3,4)”那种笨笨的要收去定义4 x 5 的二维数组,大概者用“myArray[2,3]”那种要收去返回“二维数组”中的元素.任性“myArray[...,3]”那种形式的调用本去只返回了“myArray[3]”.要使用多维数组,请用那种假制法:var myArray = new Array(new Array(), new Array(), new Array(), ...);本去那是一个一维数组,里边的每一个元素又是一个数组.调用那个“二维数组”的元素时:myArray[2][3] = ...;属性length用法:<数组对付象>.length;返回:数组的少度,即数组里有几个元素.它等于数组里末尾一个元素的下标加一.所以,念增加一个元素,只需要:myArray[myArray.length] = ....要收join()用法:<数组对付象>.join(<合并符>);返回一个字符串,该字符串把数组中的各个元素串起去,用<合并符>置于元素与元素之间.那个要收不效率数组本本的真量.reverse()用法:<数组对付象>.reverse();使数组中的元素程序反过去.如果对付数组[1, 2, 3]使用那个要收,它将使数组形成:[3, 2, 1].slice()用法:<数组对付象>.slice(<初>[, <末>]);返回一个数组,该数组是本数组的子集,初于<初>,毕竟<末>.如果不给出<末>,则子集背去与到本数组的末端.sort()用法:<数组对付象>.sort([<要收函数>]);使数组中的元素依照一定的程序排列.如果不指定<要收函数>,则按字母程序排列.正在那种情况下,80 是比9 排得前的.如果指定<要收函数>,则按<要收函数>所指定的排序要收排序.<要收函数>比较易道述,那里只将一些有用的<要收函数>介绍给大家.按降序排列数字:function sortMethod(a, b) { return a - b;}myArray.sort(sortMethod);按降序排列数字:把上头的“a - b”该成“b - a”.有关函数,请瞅底下.Math“数教”对付象,提供对付数据的数教估计.底下所提到的属性战要收,不再仔细证明“用法”,大家正在使用的时间记着用“Math.<名>”那种要收.属性E返回常数e (2.718281828...).LN2返回 2 的自然对付数 (ln 2).LN10返回 10 的自然对付数 (ln 10).LOG2E返回以 2 为矮的 e 的对付数 (log2e).LOG10E返回以 10 为矮的 e 的对付数 (log10e).PI 返回π(3.1415926535...).SQRT1_2返回 1/2 的仄圆根.SQRT2返回 2 的仄圆根.要收abs(x)返回x 的千万于值.acos(x)返回x 的反余弦值(余弦值等于x 的角度),用弧度表示.asin(x)返回x 的反正弦值.atan(x)返回x 的反正切值.atan2(x, y)返恢复仄里内面(x, y)对付应的复数的幅角,用弧度表示,其值正在 -π 到π 之间.ceil(x)返回大于等于x 的最小整数.cos(x)返回x 的余弦.exp(x)返回 e 的 x 次幂 (e x).floor(x)返回小于等于x 的最大整数.log(x)返回 x 的自然对付数 (ln x).max(a, b)返回 a, b 中较大的数.min(a, b)返回 a, b 中较小的数.pow(n, m)返回 n 的 m 次幂 (n m).random()返回大于 0 小于 1 的一个随机数.round(x)返回 x 四舍五进后的值.sin(x)返回x 的正弦.sqrt(x)返回 x 的仄圆根.tan(x)返回 x 的正切. Date日期对付象.那个对付象不妨储躲任性一个日期,从0001 年到9999 年,而且不妨透彻到毫秒数(1/1000 秒).正在内里,日期对付象是一个整数,它是从1970 年1 月1 日整时正开初估计到日期对付象所指的日期的毫秒数.如果所指日期比1970 年早,则它是一个背数.所有日期时间,如果不指定时区,皆采与“UTC”(天下时)时区,它与“GMT”(格林威治时间)正在数值上是一般的.定义一个日期对付象:var d = new Date;那个要收使d 成为日期对付象,而且已有初初值:目前时间.如果要自定初初值,不妨用:var d = new Date(99, 10, 1); //99 年10 月 1 日var d = new Date('Oct 1, 1999'); //99 年 10 月 1 日等等要收.最佳的要收便是用底下介绍的“要收”去庄重的定义时间.要收以下有很多“g/set[UTC]XXX”那样的要收,它表示既有“getXXX”要收,又有“setXXX”要收.“get”是赢得某个数值,而“set”是设定某个数值.如果戴有“UTC”字母,则表示赢得/设定的数值是基于 UTC 时间的,不则表示基于当天时间大概欣赏期默认时间的.如无证明,要收的使用要收为:“<对付象>.<要收>”,下共.g/set[UTC]FullYear()返回/树坐年份,用四位数表示.如果使用“x.set[UTC]FullYear(99)”,则年份被设定为 0099 年.g/set[UTC]Year()返回。
JavaScript编程入门考试

JavaScript编程入门考试(答案见尾页)一、选择题1. JavaScript是一种什么类型的语言?A. 面向对象B. 函数式C. 事件驱动D. 以上所有2. 在JavaScript中,哪个关键字用于声明变量?A. varB. letC. constD. void3. 以下哪个不是JavaScript中的数据类型?A. stringB. numberC. booleanD. object4. 在JavaScript中,什么是事件?A. 用户输入B. 网络请求C. 时间流逝D. 以上所有5. JavaScript中,哪个操作符用于赋值?A. =B. +=C. -=D. =6. 在JavaScript中,如何定义一个函数?A. 使用function关键字B. 使用var关键字C. 使用let关键字D. 使用const关键字7. 以下哪个不是JavaScript中的循环结构?A. for循环B. while循环C. do...while循环D. switch语句8. 在JavaScript中,什么是原型链?A. 用于实现继承B. 用于定义对象属性和方法C. 用于访问对象属性和方法D. 以上所有9. JavaScript中,哪个关键字用于限制变量作用域?A. varB. letC. constD. function10. 什么是JavaScript?A. JavaScript是一种编程语言,用于实现网页的动态效果和交互功能。
B. JavaScript是一种编程语言,用于实现操作系统和应用程序的开发。
C. JavaScript是一种编程语言,用于实现服务器端的编程。
D. JavaScript是一种编程语言,用于实现数据库管理。
11. JavaScript的主要应用场景是?A. 网页开发B. 操作系统开发C. 服务器端编程D. 数据库管理12. 在HTML中使用JavaScript的方法有几种?A. 1种B. 2种C. 3种D. 4种13. JavaScript中,以下哪个选项可以用来声明变量?A. varB. letC. constD. interface14. 在JavaScript中,以下哪个函数用于将字符串转换为数字?A. parseInt()B. parseFloat()C. isNaN()D. isFinite()15. JavaScript中的事件循环是什么?A. 一个无限循环,不断执行代码块B. 一个循环,根据事件的发生不断地执行代码块C. 一个循环,不断检查条件是否满足D. 一个循环,不断生成新的事件16. 在JavaScript中,以下哪个关键字用于定义函数?A. functionB. varC. letD. if17. 以下哪个选项是JavaScript中的数据类型?A. stringB. numberC. booleanD. object18. 在JavaScript中,以下哪个操作符用于字符串拼接?A. +B. +=C. =D. ==19. 以下哪个选项是JavaScript中的循环结构?A. forB. whileC. do...whileD. switch...case20. 什么是JavaScript?A. JavaScript是一种编程语言,用于在网页上添加交互性和动态效果。
javascript的3种基本数据类型

javascript的3种基本数据类型在 JavaScript 中,有三种基本数据类型:字符串(String)、数字(Number)和布尔值(Boolean)。
1. 字符串(String):字符串是由字符组成的序列,可以包含字母、数字、标点符号和其他字符。
字符串可以使用单引号或双引号括起来。
例如,`'Hello, World!'` 或 `"你好,世界!"` 都是有效的字符串。
字符串的一些常用方法包括:`length` 获取字符串的长度,`indexOf` 查找子字符串的索引位置,`substring` 截取字符串的一部分等。
2. 数字(Number):数字包括整数和浮点数,可以表示数值、日期、时间等。
数字可以进行数学运算,并且可以使用各种数学函数进行处理。
例如,`10`、`3.14` 和 `new Date()` 都是数字类型的示例。
数字的一些常用方法包括:`toFixed` 进行小数位数的格式化,`parseFloat` 和 `parseInt` 将字符串转换为数字等。
3. 布尔值(Boolean):布尔值只有两个取值,`true` 和 `false`,用于表示逻辑的真假情况。
布尔值常用于条件语句和逻辑判断。
例如,`if (condition) { ... }` 中的条件可以是一个布尔值。
这三种基本数据类型是 JavaScript 中最基础和常用的数据类型。
除了这三种基本数据类型之外,JavaScript 还包括对象(Object)、数组(Array)等复杂数据类型,以及其他一些特殊类型,如函数(Function)、undefined 和 null 等。
JavaScript_1_JS基本语法

第一天1:定义javascript是一种弱类型、动态类型、解释型的脚本语言。
弱类型:类型检查不严格,偏向于容忍隐式类型转换。
强类型:类型检查严格,偏向于不容忍隐式类型转换。
动态类型:运行的时候执行类型检查。
静态类型:编译的时候就知道每个变量的类型。
解释型:程序不需要编译,程序在运行的时候才翻译成机器语言,每执行一次都要翻译一次,因此效率比较低,但是跨平台性好。
编译型:程序在执行之前需要一个专门的翻译过程,把程序编译为机器语言的文件,运行时直接使用编译的结果就行了。
标记语言:标记语言的存在就是用来被读取(浏览)的,而其本身是没有行为能力的,在标记语言里你会看到<和>这些尖括号,这是用来写出“层次”和”属性”的,换句话说,它是被动的。
并不具备与访问者互动的能力。
编程语言:它是具有逻辑性和行为能力,这是主动的。
说通俗一点,它是有思想的。
脚本语言:它介于标记语言和编程语言之间,脚本语言不需要编译,可以直接用,由解释器来负责解释。
2:JS历史1:Netsape发明了javascript。
1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。
这是历史上第一个比较成熟的网络浏览器,轰动一时。
但是这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。
比如,网页上有一栏用户名需要填写,浏览器无法判断用户是否真的填写了,只有让服务器去判断。
如果没有填写就返回错误,要求用户重新填写。
太浪费时间和服务器资源了。
更何况在那个用调制解调器上网的年代。
2:JS之父Brendan Eich(布兰登· 艾奇)网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。
当时工程师Brendan Eich就是负责开发这种新语言。
3:为什么叫JavaScript1995年Sun公司将Oak语言改名为Java,正式向市场推出。
Sun公司大肆宣传,允诺这种语言可以”一次编译,到处运行”。
很有可能成为未来市场的主宰。
JavaScript入门篇

1-1为什么学习JavaScript一、你知道,为什么JavaScript非常值得我们学习吗?1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
4. 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
二、易学性1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
三、从哪开始学习呢?学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
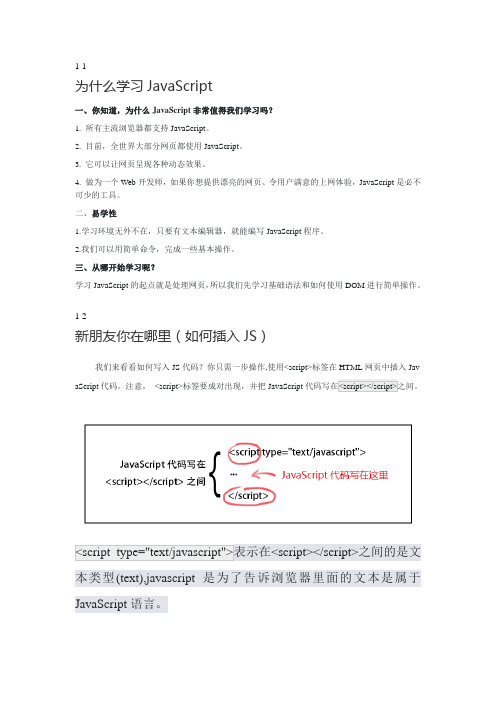
1-2新朋友你在哪里(如何插入JS)我们来看看如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码。
注意,<script>标签要成对出现,并把JavaScript之间。
<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
1-3我也可以独立(引用JS外部文件)通过前面知识学习,我们知道使用<script>标签在HTML文件中添加JavaScript代码,如图:JavaScript代码只能写在HTML文件中吗?当然不是,我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
lyn1-4找到你的位置(JS在页面中的位置)我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body 部分。
编程入门的基础知识

编程入门的基础知识编程是当今数字时代的核心技能之一,已经成为许多行业和领域必备的技能。
无论您是想成为一名专业的软件工程师,还是仅仅对编程感兴趣,了解编程的基础知识是必不可少的。
本文将介绍编程入门的基础知识,帮助初学者了解编程的基本概念和常见的编程语言。
一、什么是编程编程是指通过编写计算机程序,使用特定的编程语言来告诉计算机执行特定的任务。
它涉及到将问题分解为一系列的步骤,并使用适当的语法和语义编写代码,从而实现预期的功能。
编程是一门创造性的活动,它要求程序员具备逻辑思维和问题解决能力。
二、编程的基本概念1. 变量和数据类型在编程中,变量是用来存储数据的容器,可以是数字、文本、布尔值等不同的数据类型。
不同的编程语言有不同的变量命名规则和数据类型,常见的数据类型包括整数、浮点数、字符串和布尔值。
2. 控制结构控制结构用于控制程序的流程,包括条件语句和循环语句。
条件语句通过判断条件是否满足来决定程序的执行路径,常见的条件语句有if语句和switch语句。
循环语句用于重复执行一段代码,常见的循环语句有for循环和while循环。
3. 函数和模块函数是一段完成特定任务的代码块,可以通过给函数传递参数来实现不同的功能。
函数可以使代码更加模块化和可重用,可以提高代码的可读性和可维护性。
模块是包含相关函数和变量的代码文件,可以通过导入模块来使用其中定义的函数和变量。
三、常见的编程语言1. PythonPython是一种易于学习和使用的编程语言,被广泛应用于数据分析、人工智能、Web开发等领域。
它以简洁、优雅而著称,拥有丰富的库和工具,可以帮助开发者快速实现各种功能。
Python也是一门面向对象的编程语言,支持各种数据类型和控制结构。
2. JavaScriptJavaScript是一种常用的编程语言,主要用于在网页上添加交互和动态效果。
它是一门脚本语言,可以在浏览器中直接执行,不需要编译。
JavaScript拥有强大的DOM操作和事件处理能力,可以实现丰富的前端效果和互动功能。
introduction to programming using javascript证书

"Introduction to Programming using JavaScript"即“使用JavaScript 编程入门证书”,意味着个人已经完成了专注于学习使用JavaScript编程语言编程基础的课程或程序。
这种证书可以由教育机构、在线学习平台或专业培训组织提供。
“使用JavaScript编程入门”课程的课程通常包括以下主题:
1.编程概念基础:变量、数据类型、运算符、控制结构(条件和循环)和函数。
2.JavaScript语言基础:语法、数据类型、变量、文字、运算符、表达式和语句。
3.使用网页:理解文档对象模型(DOM)、操作HTML元素和处理事件。
4.调试和故障排除技术:使用开发人员工具来识别和修复JavaScript代码中的错误。
5.面向对象编程(OOP)概念简介:对象、属性、方法、继承和封装。
6.实践项目:使用JavaScript构建简单的web应用程序或交互式元素。
获得“使用JavaScript编程入门”证书可以向雇主或客户证明持有者对编程原理有基本的理解,并能够编写和调试基本的JavaScript代码。
对于那些寻求网络开发入门级职位或希望提高网络相关项目技能的人来说,这可能是一笔宝贵的财富。
要获得这样的证书,通常需要注册一门课程或项目,完成所有必需的课程和评估,并通过任何期末考试或项目。
证书的具体要求和认证将取决于颁发机构或平台。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript函数
在函数的定义中,我们看到函数名后有参数表,这些参数变量可能是一 个或几个。那么怎样才能确定参数变量的个数呢?在JavaScript中可通 过arguments .Length来检查参数的个数。
Function function_Name(exp1,exp2,exp3,exp4){ Number =function _Name . arguments .length; if (Number>1) document.wrile(exp2); if (Number>2) document.write(exp3); if(Number>3) document.write(exp4); }
JavaScirpt不可以做什么
不允许读写客户机器上的文件。 不允许写服务器上的文件。 不能关闭不是由它打开的窗口。 不能从来自另一个服务器的已经打开的网页中读取信息。
二.JavaScript入门
1.脚本写在哪里? 2.第一个JavaScript程序 3.在脚本中写注释 4.弹出对话框 5.关闭一个浏览器窗口
字符串型 是用引号“” “”、“‘ ’”包起来的零个至多个字符,而且单双引 号可嵌套使用。
布尔型 常用于判断,只有两个值可选:true(表“真”)和 false(表“假”)。 true 和 false 是 JavaScript 的保留字。它们属于“常数”。
基本数据类型——变量
变量的命名 变量的命名有以下要求: 1.只包含字母、数字和/或下划线; 2.要以字母开头; 3.不能太长; 4.不能使用JavaScript中的关键字作为变量; 变量是区分大小写的,例如,variable 和 Variable 是两个不同的变量 变量需要声明 没有声明的变量不能使用,否则会出错:“未定义”。声明变量可以用: var <变量> [= <值>] 变量作用域。全局变量是定义在所有函数体之外,其作用范围是整个函数;而局部变量是 定义在函数体之内,只对其该函数是可见的,而对其它函数则是不可见的。
循环语句while
基本格式 while(条件) 语句集; 该语句与For语句一样,当条件为真时,重复循环, 否则退出循环。
*break和continue语句 与C++语言相同,使用break语句使得循环从For或while 中跳出,continue使得跳过循环内剩余的语句而进入下一次 循环。
do-while循环
基本格式 do{ …… }while(条件); 功能:do...while 循环与 while 循环相似,在循环的末 尾检查条件,它总是至少运行一次。
for…in循环
JScript 提供了一种特别的循环方式来遍历一个对象的所有用户定义 的属性或者一个数组的所有元素。for...in 循环中的循环计数器是一个 字符串,而不是数字。它包含当前属性的名称或者当前数组元素的下 标。
弹出对话框
三种对话框 <script> function DialogBox() {
//alert(„welcome!‟); 一个按钮 // confirm(„can you speak english?‟);两个按钮 prompt (“how old are you?”,”23”);有默认回答,两个按钮
多目选择
基本格式——解决多种条件判断 switch (e) { case r1: (注意:冒号) ... break; case r2: ... break; [default: ...] }
循环语句for
基本格式 for(初始化;条件;增量) {语句集;} 功能:实现条件循环,当条件成立时,执行语句集,否 则跳出循环体
运算符
1算术运算符 JavaScript中的算术运算符有单目运算符和双目运算符。 双目运算符: +(加) 、-(减)、 *(乘)、 /(除)、 %(取模) 、|(按位或)、&(按位与)、<< (左移)、 >>(右移)、 >>>(右移,零填充)。 单目运算符: -(取反)、~(取补)、++(递加1)、--(递减1)。 2比较运算符 比较运算符它的基本操作过程是,首先对它的操作数进行比较,然后再返回一个true或 False值,有8个比较运算符: <(小于)、>(大于)、<=(小于等于)、>=(大于等于)、==(等于)、!=(不等于)。
脚本写在哪里?
src=… HTML文档 <HTML> <HEAD> ……... </HEAD> <BOYD> ……... </BODY> </HTML>
<SCRPT > function HELLO() { …………. } </SCRIPT>
第一个JavaScript程序
表达式
表达式在定义完变量后,就可以对它们进行赋值、 改变、计算等一系列操作,这一过程通常又叫称 一个叫表达式来完成,可以说它是变量、常量、 布尔及运算符的集合,因此表达式可以分为算术 表述式、字串表达式、赋值表达式以及布尔表达 式等。 var m=1+9; var m=“hello”+”world”; var m=100; var m=false;
转义字符
由于一些字符在屏幕上不能显示,或者 JavaScript 语法上 已经有了特殊用途,在要用这些字符时,就要使用“转义字 符”。 转义字符用斜杠“\”开头:\„ 单引号、\“ 双引号、\n 换行 符、\r 回车。于是,使用转义字符,就可以做到引号多重 嵌套:’Micro 说:”这里是\“JavaScript 教程\” 。
// 创建具有某些属性的对象
var myObject = new Object(); = "James"; myObject.age = "22"; myObject.phone = "555 1234"; // 枚举(循环)对象的所有属性 for (prop in myObject){ // 显示 "The property 'name' is James",等等。 window.alert("The property '" + prop + "' is " + myObject[prop]); }
JavaScript与Java不同点
基于对象和面向对象 解释和编译 强变量和弱变量 代码格式不一样 嵌入方式不一样 静态联编和动态联编
须在编译时的进行)
(对象引用在运行时进行检查,对象引用必
JavaScirpt可户提供更好,更令人兴奋的体验。 确保用户在表单中输入有效的信息,可以节省你的业务开支。 即时创建HTML页面。 还可以处理表单,设置cookie,创建基于Web的应用程序。
条件语句
基本格式 if(表述式) 语句段1; ...... else 语句段2; ..... 功能:若表达式为true,则执行语句段1;否则执行语句 段2。
三元运算符
基本格式 条件表达式“?<语句1>:<语句2>”,当<条件>为真时执行< 语句1> ,否则执行<语句2>
eg: var m=5; var n=3; var bol=(m>n)?m:n;
JavaScript函数
Function 函数名 (参数,变元){ 函数体;. Return 表达式; } 说明: 当调用函数时,所用变量或字面量均可作为变元传递。 函数由关键字Function定义。 函数名:定义自己函数的名字。 参数表,是传递给函数使用或操作的值,其值可以是常量 ,变量或其 它表达式。 通过指定函数名(实参)来调用一个函数。 必须使用Return将值返回。 函数名对大小写是敏感的
了解JavaScript
是一种基于对象和事件驱动并具有安全性的解释性语言,其 目的就是增强Web客户交互。弥补了HTML的缺陷。
行为
页面
标准
表示
CSS
结构
HTML……
JavaScript与Java
处于两家不同的公司,属于两种完全不同的产品。 Java是SUN公司推出的新一代面向对象的程序设计语言,特 别适合Internet应用程序开发,前生是Oak语言。 JavaScript是Netscape公司的产品,是一种可嵌入到WEB当 中的基于对象和事件驱动的解释性语言,前生是LiveScript。
3布尔逻辑运算符 !(取反)、&=(与之后赋值)、 &(逻辑与)、 |=(或之后赋值)、 |(逻辑或)、 ^= (异或之后赋值)、 ^(逻辑异或)、 ?:(三目操作符)、||(或)、==(等于)、|=(不等 于)。
控制语句
第一种是选择结构 1.单一选择结构(if) 2.二路选择结构(if/else) 3.内联三元运算符 ?: 4.多路选择结构(switch) 第二种类型的程序控制结构是循环结构。 1.由计数器控制的循环(for) 2.在循环的开头测试表达式(while) 3.在循环的末尾测试表达式(do/while) 4.对对象的每个属性都进行操作(for/in)
错误处理
基本语句 try/throw/catch try{ 语句块… throw new Error(“…”); } catch(errMsg) { alert(errMsg.message); }
