JavaScript教学大纲
(精心编排)JavaScript(编程教案)

(精心编排)JavaScript(编程教案) JavaScript 编程教案一、教学目标1. 了解 JavaScript 的基本概念和特性;2. 研究 JavaScript 的语法和常用方法;3. 掌握 JavaScript 的使用场景和应用方式;4. 能够运用 JavaScript 编写简单的交互式网页。
二、教学大纲三、教学方法1. 讲解法:通过教师讲解介绍 JavaScript 的基本概念、语法和常用方法;2. 演示法:通过演示实例,展示 JavaScript 的应用场景和实际案例;3. 实践法:学生通过自主实践和项目开发,巩固 JavaScript 的应用技能;4. 互动法:鼓励学生提问、讨论并参与课堂活动,促进研究效果。
四、教学资源1. 电脑和投影仪2. 上网设备3. JavaScript 开发工具 (推荐使用 Visual Studio Code)4. 教学课件和教材五、教学评估1. 学生参与度评估:观察学生的提问和课堂参与程度;2. 课堂练与作业评估:通过课堂练和作业考察学生对JavaScript 的掌握情况;3. 项目实践评估:评估学生在项目实践中综合运用 JavaScript的能力;4. 反馈与建议:及时反馈学生表现,给予指导和建议,帮助学生提高。
六、教学时间安排本教案的教学时间为共计 12 学时。
七、参考资料1. 《JavaScript高级程序设计》(第4版),Nicholas C. Zakas,人民邮电出版社以上是本教案的基本内容,根据实际情况可以适当进行调整和扩展。
希望同学们能够通过本教学计划,掌握 JavaScript 的基本知识和应用技能,为今后的前端开发之路打下坚实基础!。
JavaScript教案

JavaScript最新教案第一章:JavaScript简介1.1 课程目标了解JavaScript的历史和发展掌握JavaScript的基本概念和特点理解JavaScript在Web开发中的作用1.2 教学内容JavaScript的起源和发展JavaScript的语法和特点JavaScript的核心概念JavaScript在现代Web开发中的应用1.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答1.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料1.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第二章:JavaScript基础语法2.1 课程目标掌握JavaScript的基本语法和结构理解变量、数据类型和运算符的使用学会使用控制结构和函数2.2 教学内容JavaScript的基本语法和结构变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用2.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答2.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料2.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第三章:JavaScript对象和数组3.1 课程目标理解对象的概念和作用掌握对象的创建和属性的操作学会使用数组和字符串的处理方法3.2 教学内容对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作3.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答3.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料3.5 教学评估练习题和代码实现项目评估和反馈第四章:JavaScript事件处理4.1 课程目标理解事件的概念和作用掌握事件处理的方法和技巧学会使用事件监听器和事件委托4.2 教学内容事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用4.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答4.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料4.5 教学评估练习题和代码实现项目评估和反馈第五章:JavaScript高级应用5.1 课程目标掌握JavaScript的高级特性学会使用ES6和ES7的新特性理解模块化和组件化的开发模式5.2 教学内容JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用5.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答5.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料5.5 教学评估练习题和代码实现项目评估和反馈第六章:JavaScript DOM操作6.1 课程目标理解DOM的概念和结构掌握DOM的查询和修改方法学会使用DOM事件处理和动画6.2 教学内容DOM的概念和结构DOM的查询方法(getElementById, getElementsByClassName, querySelector等)DOM的修改方法(添加、删除、修改元素和属性)DOM事件处理(事件监听器、事件流、事件对象)DOM动画的实现(transition, animation等)6.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答6.4 教学资源教案和演示文稿示例代码和练习题6.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第七章:JavaScript网络请求7.1 课程目标理解网络请求的概念和原理掌握JavaScript中网络请求的实现学会使用协议和REST API7.2 教学内容网络请求的概念和原理JavaScript中的网络请求(XMLHttpRequest, Fetch API)协议的基本概念和状态码REST API的设计原则和实现7.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答7.4 教学资源教案和演示文稿示例代码和练习题7.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第八章:JavaScript模块化和打包8.1 课程目标理解模块化的概念和优势掌握JavaScript模块化的实现学会使用打包工具和构建流程8.2 教学内容模块化的概念和优势JavaScript模块化的实现(CommonJS, ES6模块)打包工具的使用(Webpack, Parcel, Rollup)构建流程和自动化(Gulp, Grunt, npm scripts)8.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答8.4 教学资源教案和演示文稿示例代码和练习题8.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第九章:JavaScript前端框架9.1 课程目标理解前端框架的概念和作用掌握常见前端框架的使用学会前端框架的原理和扩展9.2 教学内容前端框架的概念和作用常见前端框架(React, Vue, Angular)的使用和比较前端框架的原理和扩展(组件化、状态管理等)9.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答9.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料9.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第十章:JavaScript项目实践10.1 课程目标理解项目实践的重要性掌握项目开发的流程和技巧完成一个简单的JavaScript项目10.2 教学内容项目实践的重要性项目开发的流程和技巧(需求分析、设计、编码、测试)完成一个简单的JavaScript项目(如待办事项列表、天气应用等)10.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答10.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料10.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈重点和难点解析一、JavaScript简介1.1 重点和难点解析JavaScript的历史和发展JavaScript的基本概念和特点JavaScript在Web开发中的作用二、JavaScript基础语法2.1 重点和难点解析变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用三、JavaScript对象和数组3.1 重点和难点解析对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作四、JavaScript事件处理4.1 重点和难点解析事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用五、JavaScript高级应用5.1 重点和难点解析JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用六、JavaScript DOM操作6.1 重点和难点解析DOM的概念和结构DOM的查询方法DOM的修改方法DOM事件处理和动画七、JavaScript网络请求7.1 重点和难点解析网络请求的概念和原理JavaScript中的网络请求协议和REST API八、JavaScript模块化和打包8.1 重点和难点解析模块化的概念和优势JavaScript模块化的实现打包工具和构建流程九、JavaScript前端框架9.1 重点和难点解析前端框架的概念和作用常见前端框架的使用和比较前端框架的原理和扩展十、JavaScript项目实践10.1 重点和难点解析项目实践的重要性项目开发的流程和技巧完成一个简单的JavaScript项目全文总结和概括:本文针对“JavaScript最新教案”的十个章节进行了重点和难点的解析。
Javascript教学大纲

JavaScrip教学大纲第一章掌握JavaScrip语言的基础。
(2学时)(1) 教学内容①脚本语言的概念②JavaScrip语言基本语法(2) 教学基本要求了解:脚本的概念掌握:JavaScrip语言基本语法第二章 JavaScrip与HTML语言(5学时)(1) 教学内容①HTML语言的基本语法②HTML语言与JavaScrip的结合(2) 教学基本要求掌握:HTML语言和JavaScrip如何嵌入到HTML语言中。
第三章 JavaScrip的基本语法(5学时)(1)教学内容①JavaScrip的基本数据结构②JavaScrip的运算符③各种表达式及控制选择结构(2)教学基本要求了解:JavaScrip的各种数据类型掌握:各种运算符,表达式的运算。
使用控制选择结构编写简单的程序。
第四章窗口对象(5学时).(1)教学内容①引用对象的属性、方法②三种基本对话框:警告框、提示框、确认框③使用open(),close()方法(2)教学基本要求了解:对象的的概念掌握:三种基本对话框第五章 document对象(5学时)(1)教学内容①document对象的方法和属性②write方法(2)教学基本要求了解:document对象的概念理解:数组概念.掌握:document对象的方法和属性第六章文本对象(4学时)(1)教学内容①文本对象的属性和方法(2)教学基本要求了解:文本对象的概念掌握:文本对象的属性和方法第七章按钮对象(4学时)(1)教学内容①复选框对象②单选按纽对象③引用单选按纽组对象中的文本、调用函数(2)教学基本要求了解:函数的概念掌握:按纽对象与事件的结合使用第八章选择和隐藏对象(2学时)(1)教学内容①选择和隐藏对象的定义②选择和隐藏对象的引用(2)教学基本要求了解:选择和隐藏对象的概念掌握:选择和隐藏对象的引用第九章 location 对象(2学时)(1)教学内容①location 对象②hash属性(2)教学基本要求了解:location 对象的概念掌握:hash属性实现页内链接第十章 history对象(2学时)(1)教学内容①history对象②length属性③back()、 forward()、 go()三种主要方法(2)教学基本要求了解:history对象的概念掌握:history对象的length属性第十一章字符串对象(2学时)(1)教学内容①字符串对象②格式方法③操作方法(2)教学基本要求了解:字符串的概念掌握:两类方法的使用第十二章日期对象(2学时)(1)教学内容①日期对象弘博软件教育②使用方法(2)教学基本要求掌握:日期对象的使用方法第十三章数学对象(2学时)(1)教学内容①数学对象的定义②方法和属性(2)教学基本要求了解:数学对象的概念掌握:数学对象的方法和属性第十四章数组对象(4学时)(1)教学内容①数组的概念②两种数组的定义③两种数组的使用(2)教学基本要求了解:数组的概念掌握:两种数组的定义及使用第十五章样式单实例(2学时)(1)教学内容①样式单的定义②样式单的使用(2)教学基本要求掌握:样式单的定义和使用。
《JavaScript前端开发》教学大纲

《JavaScript前端开发》教学大纲课程代码:课程名称:JavaScript前端开发开课学期:3学分/学时:3/32+16课程类型:必修适用专业/开课对象:先修课程:开课单位:团队负责人:责任教授:执笔人:核准院长:一、课程的性质、目的与任务《JavaScript前端开发基础教程》是软件工程专业中一门综合性很强的基础课程,主要内容包括六个章节。
在第一章介绍JavaScript的一些基本背景,快速了解JavaScript的背景、开发环境,以及快速入门的一些知识点。
希望同学通过第一章的阅读,对JavaScript有初步了解并产生学习兴趣,并能在兴趣的基础上学习后面章节或者自行查阅资料学习。
在第二、三、四、五章节中,将挑选JavaScript的最重要基本知识点和最核心知识点进行详细讲解,通过知识点讲解、案例说明、总结及习题的形式进一步深化对于JavaScript的理解;其中第二章介绍JavaScript的基本语法,第三章介绍JavaScript的核心对象和相关方法,第四章介绍在浏览器中使用JavaScript时HTML与浏览器所要使用的一些方法和知识点,第五章介绍前端开发最重要的函数库jQuery的使用。
在第六章节中,在对前面五个章节的学习基础上,为加深学生对知识点的掌握,这里引入了4个综合案例进行深入剖析。
本课程的目的与任务是使学生通过本课程的学习,从JavaScript前端开发的基本概念入手,由浅入深的学习,学会前端开发的相关关键技术,能够掌握常见的网页交互JavaScript 的开发技能,同时通过实践学习基本功能与应用,以梳理知识脉络和要点的方式,让学生掌握JavaScript前端开发的相关思想。
本课程除要求学生掌握JavaScript前端开发的基础知识和理论,重点要求学生学会分析问题的思想和方法,为更深入地学习和今后的实践打下良好的基础。
二、教学内容及教学基本要求1. JavaScript入门(2学时)第一章挑选前端开发JavaScript语言的背景、语言特点以及简单示例来认识JavaScript 语言。
JavaScript教学大纲

《JavaScript程序设计》教学大纲一.课程性质和任务《JavaScript程序设计》是计算机软件技术专业的专业技能课,通过本课程的学习,将掌握使用JavaScript 进行Internet客户端应用程序开发的知识,具备使用JavaScript进行浏览器端应用程序开发的基本知识和技能。
二.课程教学目标知识教学目标:1. 了解什么是JavaScript。
2. JavaScript基本语法。
3. JavaScript对象基础,DOM基础。
4. 事件处理。
5. 高级DOM技术。
能力培养目标:1. 能够使用 JavaScript进行浏览器端应用程序的开发。
思想教育目标:1. 培养学生吃苦耐劳与敬业精神、团队精神。
2. 培养学生具有实事求是的学风和严谨的工作态度。
3.培养学生分析问题和解决问题的能力。
三 .教学内容和要求(一)理论教学模块第一章 JavaScript简介1、教学要求(1) 了解什么是JavaScript,JavaScript的应用场合及特点。
(2) 掌握JavaScript的基本语法,JavaScript的重要特性,并对JavaScript浏览器应用程序有一个总体上的认识。
2、教学内容1.1 什么是JavaScript1.2 JavaScript语法基础第二章 JavaScript语法1、教学要求(1) 了解JavaScript中的变量,掌握JavaScript中变量的定义与使用方法。
(2) 掌握JavaScript中的字符串的定义与使用方法,并掌握字符串的运算方法。
(3) 掌握JavaScript中数组的定义与使用方法。
(4) 掌握JavaScript中函数的定义与使用方法。
2、教学内容2.1 变量2.2 字符串运算符2.3 数组的使用2.4 JavaScript中函数的使用第三章对象基础1、教学要求(1) 了解JavaScript中的内置类型,并掌握其用法。
(2) 了解JavaScript中类的定义与使用方法。
JavaScript程序设计基础教程教学大纲

周次课次授课内容或实验内容教学重点及层次要求教学难点课时分配辅助设施1 JavaScript简介什么是JavaScriptJavaScript与Java的区别JavaScript能做什么和不能做什么JavaScript的3个组成部分搭建JavaScript环境 2 多媒体12 实验1在HTML 文档中嵌入JavaScript脚本在HTML 文档中嵌入JavaScript脚本在HTML 文档中嵌入JavaScript脚本2 计算机3 代码调试方式、语句、变量以及数据类型JavaScript中的语句变量的概念、类型和作用域变量声明、变量赋值、变量提升的方法基本数据类型和引用数据类型以及数据类型的转换变量的使用方法 2 多媒体24 实验2 JavaScript在HTML中的使用、JavaScript代码调试方式JavaScript在HTML中的使用、JavaScript代码调试方式JavaScript代码调试方式2 计算机5 表达式和运算符、关键字和保留字、正则表达式、注释运算符与表达式的基本概念JavaScript不同运算符基本用法JavaScript表达式的基本用法关键字和保留字、正则表达式以及注释的概念JavaScript表达式中运算符的优先级对运算结果的影响JavaScript不同运算符的用法2 多媒体36 实验3使用位运算符实现加减运算使用位运算符实现加减运算使用位运算符实现加减运算 2 计算机周次课次授课内容或实验内容教学重点及层次要求教学难点课时分配辅助设施24 实验12 实现购物车各种功能的方法实现购物车各种功能的方法实现购物车各种功能的方法 2 计算机。
js教学大纲

js教学大纲JavaScript(简称JS)是一种广泛应用于网页开发的脚本语言,它为网页增加了动态和交互性。
在这篇文章中,我们将探讨JS教学的大纲,以帮助初学者更好地了解和学习这门语言。
第一部分:入门基础在学习任何编程语言之前,了解基本概念和语法规则是至关重要的。
在JS教学大纲的第一部分,学生将学习以下内容:1. JS的历史和发展:了解JS的起源、发展和应用范围,以及它在网页开发中的重要性。
2. JS的基本语法:学习JS的基本语法规则,包括变量、数据类型、运算符、条件语句和循环语句等。
3. JS函数:理解函数的概念和作用,学习如何定义和调用函数,以及函数的参数和返回值。
4. JS数组和对象:学习如何创建和操作数组和对象,以及它们在JS中的常见用法。
第二部分:DOM操作在网页开发中,动态地改变和操作HTML元素是至关重要的。
在第二部分的教学大纲中,学生将学习以下内容:1. DOM简介:了解DOM(文档对象模型)的概念和作用,学习如何使用JS来访问和操作HTML元素。
2. DOM选择器:学习如何使用选择器来选择和操作HTML元素,包括通过ID、类名、标签名等方式进行选择。
3. DOM事件:理解事件的概念和作用,学习如何使用JS来处理和触发事件,以实现交互性的网页效果。
4. DOM操作:学习如何使用JS来创建、修改和删除HTML元素,以及如何改变元素的样式和属性。
第三部分:AJAX和API调用现代网页开发中,通过AJAX技术和API调用来获取和处理数据是非常常见的。
在第三部分的教学大纲中,学生将学习以下内容:1. AJAX简介:了解AJAX(异步JavaScript和XML)的概念和作用,学习如何使用JS来发送异步请求和处理响应。
2. JSON和XML:学习如何使用JS来解析和处理JSON和XML数据,以及它们在API调用中的常见用法。
3. API调用:学习如何使用JS来调用和处理不同类型的API,包括获取数据、发送数据和授权验证等。
《JavaScript与jQuery网页前端开发与设计》教学大纲(36课时版)

(36课时版)
内容
章节
பைடு நூலகம்学习目标
理论课时
上机课时
建议
概述
第1章概述
了解JavaScript的概念与特点;
了解jQuery的概念与特点;
掌握任意一款Web开发工具。
2
0
JavaScript篇
(2-5章)
第2章JavaScript入门
了解完整JavaScript实现的组成部分;
掌握JavaScript的使用方式;
掌握JavaScript的基本语法规则;
掌握JavaScript的变量声明与命名规范。
2
2
第3章JavaScript数据类型与运算符
掌握JavaScript的基本数据类型与对象类型;
掌握JavaScript类型转换方法;
掌握JavaScript运算符的使用。
4
2
第4章JavaScript语句和函数
掌握常见jQuery文档/窗口事件的用法;
掌握常见jQuery键盘事件的用法;
掌握常见jQuery鼠标事件的用法;
掌握常见jQuery表单事件的用法;
掌握jQuery事件绑定与解除的用法;
掌握jQuery临时事件的用法。
4
2
第8和第9章可以二选一
第9章jQuery特效
掌握jQuery隐藏/显示相关函数的用法;
2
2
总计
20
16
36
JavaScript与jQuery网页前端开发与设计
(36课时版,纯JavaScript版)
内容
章节
学习目标
理论课时
上机课时
《JavaScript移动开发教程》教学大纲

《JavaScript移动开发》教学大纲一、课程基本信息二、课程定位(一)学生所在专业面向的岗位(群)。
初次就业岗、二次晋升岗和未来发展岗。
通过本课程的学习,将掌握使用JavaScript及MUI框架进行移动端应用程序开发的知识,使学生具备使用JavaScript移动开发客户端编程和借鉴网络资源的能力;通过对JavaScript及MUI框架体系完整讲解达到增强处理HTML页面显示效果、增加页面操作方便性的目的,跟踪行业新技术,按照项目化教学模式展开教学,兼顾界面布局样式与交互性,增加课程内容的视觉冲击力。
初次就业岗:网页设计师,Web App设计师,JavaScript开发工程师;二次晋升岗:Web前端开发设计师,Web前端开发工程师;未来发展岗:资深Web 架构师,测试工程师,软件工程师。
表1 岗位工作任务与职业能力分析表(二)写出本课程选择的背景实践岗位,画出其典型工作流程图,标示出这些工作所需的能力、知识和素质。
软件开发的过程一般要经历需求分析、软件设计、软件编码、软件测试和软件维护这样5个阶段。
软件开发的流程图如图1所示。
图1:软件开发流程图软件研发部门的架构和岗位如图2所示。
图2:软件研发部门架构和岗位(三)本课程与中职、高职(专科、本科)、普通高校、培训班同类课程的区别(尽可能详述具体内容)。
在《JavaScript移动开发》的课程教学过程中:中职院校主要面向程序员、交互型网页设计师、Web App设计与开发、软件测试人员岗位,侧重于培养代码的阅读、编写能力,弱化理论知识的教学。
高职院校面向程序员、软件工程师、网页设计师、Web App设计师、前端开发工程师、测试工程师岗位,在教学过程中理论分析与实施能力并重。
本科院校面向软件工程师岗位,侧重于理论教学,弱化了实施环节。
培训班面向具体企业的具体岗位,重在对专项技术的培训,缺少育人环节。
三、课程目标总体目标:通过课程教学项目的实施,培养学生能掌握结合DIV+CSS布局、MUI框架布局、JavaScript交互实现、Ajax远程访问等技术,在设计页面特效、增强界面友好性、提高响应实时性、简化HTML代码、在软件开发的课程体系中起着必要的辐射作用,从而提高学生的软件开发实力与潜能、增强学生就业竞争力。
第4章JavaScript脚本语言新教学提纲

4.4 JavaScript 对象
4.4.2 Date 对象
1. Date 对象的创建
objectName = new Date()
2. Date 对象常用方法
getYear(取得年份) getMonth(取得月份,其值为:0~11) getDate(取得日期,其值为:1~31) getDay(取得星期几,其值为:0~6) getHours(取得小时数,其值为:0~23) getMinutes(取得分钟数,其值为:0~59)
4.4 JavaScript 对象
4.4.3 Math 对象
Math 对象用来提供编程中所需的基本数学函数和一 些常量,不需要创建即可应用。
Math 对象常用方法: Math.abs Math.floor Math.max Math.min Math.sqrt Math.random Math.round
语句格式:
while (expression) { statements;
}
4.3.5 Do-While 循环语句
语句格式:
do { statements;}
while (expression);
4.3.6 break、continue语句
4.4 JavaScript 对象
4.4.1 Array 对象
ASP 网络应用程序设计
(第2版)
人民邮电出版社
第4章 JavaScript 脚本语言
4.1 JavaScript 简介
JavaScript是一种基于对象和事件驱动的、并且 具有很好安全性能的脚本语言。
JavaScript是Netscape参考Sun Microsystem 公司Java语言的基础上重新设计和命名的语言。
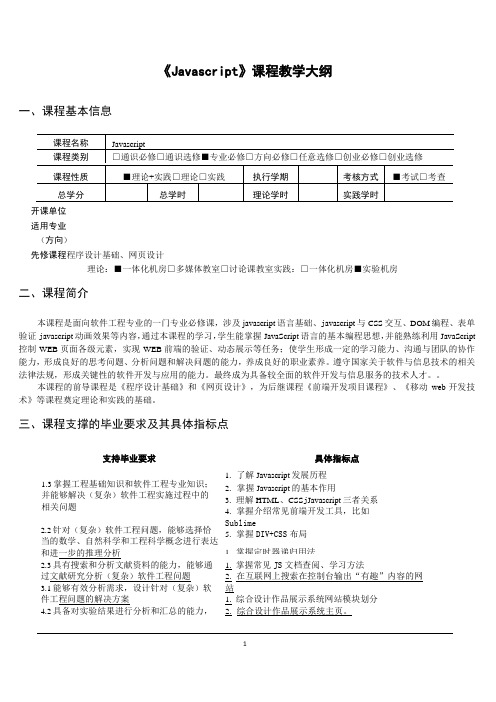
《Javascript》课程教学大纲

《Javascript》课程教学大纲一、课程基本信息开课单位适用专业(方向)先修课程程序设计基础、网页设计理论:■一体化机房□多媒体教室□讨论课教室实践:□一体化机房■实验机房二、课程简介本课程是面向软件工程专业的一门专业必修课,涉及javascript语言基础、j avascript与CSS交互、DOM编程、表单验证j avascript动画效果等内容,通过本课程的学习,学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript 控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务;使学生形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。
遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。
最终成为具备较全面的软件开发与信息服务的技术人才。
本课程的前导课程是《程序设计基础》和《网页设计》,为后继课程《前端开发项目课程》、《移动web开发技术》等课程奠定理论和实践的基础。
三、课程支撑的毕业要求及其具体指标点支持毕业要求1.3掌握工程基础知识和软件工程专业知识;并能够解决(复杂)软件工程实施过程中的相关问题2.2针对(复杂)软件工程问题,能够选择恰当的数学、自然科学和工程科学概念进行表达和进一步的推理分析2.3具有搜索和分析文献资料的能力,能够通过文献研究分析(复杂)软件工程问题3.1能够有效分析需求,设计针对(复杂)软件工程问题的解决方案4.2具备对实验结果进行分析和汇总的能力,具体指标点1.了解Javascript发展历程2.掌握Javascript的基本作用3.理解HTML、CSS j Javascript三者关系4.掌握介绍常见前端开发工具,比如Sublime5.掌握DIV+CSS布局1.掌握定时器递归用法1.掌握常见JS文档查阅、学习方法2.在互联网上搜索在控制台输出“有趣”内容的网站1.综合设计作品展示系统网站模块划分2.综合设计作品展示系统主页。
javascript教学大纲

javascript教学大纲JavaScript 教学大纲一、引言JavaScript 是一种常用的脚本语言,用于为网页增加交互性和动态功能。
本教学大纲旨在提供一个全面而系统的 JavaScript 学习指南,帮助学员快速掌握 JavaScript 的基本概念、语法和应用技巧,从而能够独立开发出简单的交互式网页。
二、基础知识1. JavaScript 简介- JavaScript 的发展历史和应用场景- JavaScript 与其他脚本语言的对比2. JavaScript 开发环境搭建- 文本编辑器选择与配置- 浏览器开发工具的使用3. JavaScript 语法基础- 变量与数据类型- 运算符与表达式- 控制流程语句- 函数与作用域4. JavaScript 对象- 对象的创建和属性操作- 内置对象及其常用方法- 对象的继承与原型链三、DOM 操作1. DOM 概述- DOM 的作用和基本原理- DOM 树与节点操作2. DOM 事件- 事件处理机制与事件绑定- 常见 DOM 事件类型及应用场景3. DOM 操作示例- 元素选择与属性修改- 节点创建、插入和删除- 表单操作与事件绑定四、Ajax 与异步编程1. Ajax 基础- Ajax 的概念和原理- XMLHttpRequest 对象的使用 - JSON 数据格式与解析2. 异步编程概述- 回调函数与事件循环- Promise 对象的使用- async/await 的应用3. 使用 Ajax 实现异步请求- 发送 GET 和 POST 请求- 处理服务器响应和错误- 动态刷新网页内容五、常用框架与库介绍1. jQuery 框架- jQuery 的基本用法与核心特性 - jQuery 选择器与 DOM 操作 - jQuery AJAX 和动画效果2. Vue.js 框架- Vue.js 的基本概念和核心思想- Vue 组件的创建和数据绑定- Vue 路由和状态管理六、实践项目1. 网页表单验证- 使用 JavaScript 实现表单验证- 提示错误信息与动态效果展示2. 图片轮播器- 使用 JavaScript 实现简单的图片轮播功能- 添加动画效果与自动播放功能3. 简单交互式网页- 结合 HTML、CSS 和 JavaScript 实现简单的网页交互- 制作导航菜单、动态内容等七、总结通过本教学大纲的学习,学员将能够全面了解 JavaScript 的基础知识和核心概念,并能够运用 JavaScript 开发简单的交互式网页。
JavaScript学习大纲

JavaScript学习大纲一.大纲简介二.本大纲主要是介绍JS中常用的一些对象属性,方式的介绍,具体的功能需要在练习中自己体会三.Table对象Table 对象代表一个HTML 表格, 在HTML 文档中<table> 标签每出现一次,一个Table 对象就会被创建1.Table 对象的集合2.集合描述3.cells[] 返回包含表格中所有单元格的一个数组4.rows[] 返回包含表格中所有行的一个数组5.tBodies[] 返回包含表格中所有 tbody 的一个数组。
6.Table 对象的属性7.属性描述8.border 设置或返回表格边框的宽度9.caption 对表格的 <caption> 元素的引用10.cellPadding 设置或返回单元格内容和单元格边框之间的空白量11.cellSpacing 设置或返回在表格中的单元格之间的空白量12.frame 设置或返回表格的外部边框13.id 设置或返回表格的 id14.rules 设置或返回表格的内部边框(行线)15.summary 设置或返回对表格的描述(概述)16.tFoot 返回表格的 TFoot 对象。
如果不存在该元素,则为 null17.tHead 返回表格的 THead 对象。
如果不存在该元素,则为 null18.width 设置或返回表格的宽度19.Table 对象的方法20.方法描述21.createCaption() 为表格创建一个 caption 元素22.createTFoot() 在表格中创建一个空的 tFoot 元素23.createTHead() 在表格中创建一个空的 tHead 元素24.deleteCaption() 从表格删除 caption 元素以及其内容25.deleteRow() 从表格删除一行26.deleteTFoot() 从表格删除 tFoot 元素及其内容27.deleteTHead() 从表格删除 tHead 元素及其内容28.insertRow() 在表格中插入一个新行四.Frame 对象Frame 对象代表一个HTML 框架,在HTML 文档中<frame> 每出现一次,就会创建一个Frame对象1.Frame 对象的属性2.属性描述3.contentDocument 容纳框架的内容的文档4.frameBorder 设置或返回是否显示框架周围的边框5.id 设置或返回框架的 id6.longDesc 设置或返回指向一个包含框架内容描述的文档的 URL7.marginHeight 设置或返回框架的顶部和底部页空白8.marginWidth 设置或返回框架的左边缘和右边缘的空白 设置或返回框架的名称10.noResize 设置或返回框架是否可调整大小11.scrolling 设置或返回框架是否可拥有滚动条12.src 设置或返回应被加载到框架中的文档的 URL五.Document 对象六.Document 对象是一棵文档树的根,可为我们提供对文档数据的最初(或最顶层)的访问入口,用于元素节点、文本节点、注释、处理指令等均无法存在于document之外,document对象同样提供了创建这些对象的方法。
JavaScript最新教案

JavaScript最新教案第一章:JavaScript简介1.1 JavaScript的概念与历史1.2 JavaScript的应用场景1.3 搭建开发环境1.4 编写第一个JavaScript程序第二章:JavaScript基础语法2.1 变量与数据类型2.2 运算符与表达式2.3 控制语句2.4 函数第三章:文档对象模型(DOM)3.1 DOM概述3.2 节点类型与层次结构3.3 选择器3.4 DOM操作第四章:事件处理4.1 事件概念4.2 事件处理程序4.3 事件流4.4 事件委托第五章:JavaScript高级特性5.1 闭包5.2 原型链5.3 异步编程5.4 ES6+新特性第六章:HTML DOM 扩展6.1 元素遍历与属性操作6.2 样式操作6.3 事件监听与触发6.4 动画与过渡第七章:JavaScript数组和字符串7.1 数组操作7.2 数组方法7.3 字符串操作7.4 字符串方法第八章:JavaScript对象和类8.1 创建对象8.2 对象属性访问8.3 对象方法8.4 类与继承第九章:错误处理和调试9.1 错误处理机制9.2 trycatch语句9.3 调试技巧与工具9.4 性能优化第十章:EcmaScript 6+(ES6+)新特性10.1 let和const10.2 箭头函数10.3 模板字符串10.4 解构赋值10.5 默认参数、扩展操作符10.6 Promise和async/awt第十一章:模块化和打包工具11.1 模块化概念11.2 CommonJS、AMD和ES6 Modules11.3 打包工具介绍(Webpack、Rollup、Parcel)11.4 配置和使用打包工具第十二章:前端框架和库12.1 React.js 简介12.2 Vue.js 简介12.3 Angular 简介12.4 框架比较和选择第十三章:前端工程化和自动化13.1 构建工具(Gulp、Grunt)13.2 代码质量保证(Linter、Formatter)13.3 版本控制(Git)13.4 持续集成和持续部署(CI/CD)第十四章:网络安全和数据保护14.1 跨站脚本攻击(XSS)14.2 跨站请求伪造(CSRF)14.3 数据加密与安全传输(S)14.4 用户隐私和数据保护法规(GDPR)第十五章:现代前端最佳实践15.1 代码风格和规范15.2 组件化和微前端15.3 性能优化策略15.4 响应式设计和移动端优化15.5 国际化与本地化这些章节将帮助学生了解现代前端开发的全面知识,包括模块化、打包工具、前端框架、工程化流程、网络安全以及最佳实践。
javascript教学大纲

javascript教学大纲一、引言JavaScript的重要性和应用领域学习JavaScript的必要性和好处二、基础知识1. JavaScript简介- JavaScript的历史和发展- JavaScript在Web开发中的地位2. JavaScript的语法和特性- 变量和数据类型- 运算符和表达式- 控制流程(条件语句和循环语句)- 函数和作用域- 对象和面向对象编程三、DOM操作1. DOM简介- DOM的定义和作用- DOM的层次结构2. DOM的常用操作- 元素的选取和操作- 元素的添加和删除- 元素的属性和样式修改 - 事件处理四、Ajax与服务器交互1. Ajax简介- Ajax的概念和优势- Ajax的原理和实现方式 2. 使用Ajax进行服务器通信 - 发送请求和接收响应- 处理服务器返回的数据 - 异步操作和回调函数五、jQuery库的使用1. jQuery简介- jQuery的特点和优势- jQuery在Web开发中的应用2. jQuery的基本用法- 选择器和筛选器- 元素操作和样式修改- 事件处理和动画效果- Ajax操作和插件使用六、前端框架与工具1. 前端框架的概念和分类2. 常用的前端框架和工具介绍- React.js- Vue.js- Angular.js- Webpack、Gulp等工具七、实践项目1. 前端开发实践项目介绍2. 基于JavaScript的Web应用开发3. 项目实践中常见问题与解决方案八、总结1. JavaScript的学习心得和建议2. JavaScript在未来的发展趋势以上是《JavaScript教学大纲》的内容,通过系统地介绍JavaScript 的基础知识、DOM操作、Ajax与服务器交互、jQuery库的使用、前端框架与工具以及实践项目,旨在帮助读者全面掌握JavaScript的应用。
随着互联网的不断发展,JavaScript作为一门广泛应用的编程语言,掌握其核心技术对于Web开发人员至关重要。
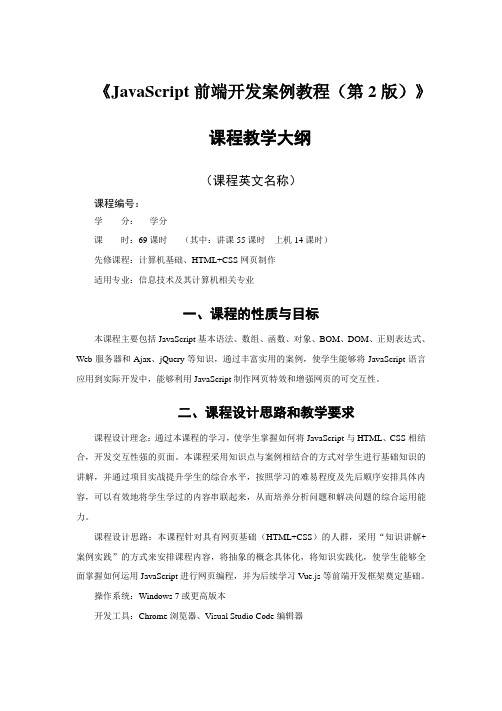
《JavaScript前端开发案例教程(第2版)》教学大纲

《JavaScript前端开发案例教程(第2版)》课程教学大纲(课程英文名称)课程编号:学分:学分课时:69课时(其中:讲课55课时上机14课时)先修课程:计算机基础、HTML+CSS网页制作适用专业:信息技术及其计算机相关专业一、课程的性质与目标本课程主要包括JavaScript基本语法、数组、函数、对象、BOM、DOM、正则表达式、Web服务器和Ajax、jQuery等知识,通过丰富实用的案例,使学生能够将JavaScript语言应用到实际开发中,能够利用JavaScript制作网页特效和增强网页的可交互性。
二、课程设计思路和教学要求课程设计理念:通过本课程的学习,使学生掌握如何将JavaScript与HTML、CSS相结合,开发交互性强的页面。
本课程采用知识点与案例相结合的方式对学生进行基础知识的讲解,并通过项目实战提升学生的综合水平,按照学习的难易程度及先后顺序安排具体内容,可以有效地将学生学过的内容串联起来,从而培养分析问题和解决问题的综合运用能力。
课程设计思路:本课程针对具有网页基础(HTML+CSS)的人群,采用“知识讲解+案例实践”的方式来安排课程内容,将抽象的概念具体化,将知识实践化,使学生能够全面掌握如何运用JavaScript进行网页编程,并为后续学习Vue.js等前端开发框架奠定基础。
操作系统:Windows 7或更高版本开发工具:Chrome浏览器、Visual Studio Code编辑器三、课程的主要内容及基本要求第1章初识JavaScript第2章JavaScript基本语法第3章数组第4章函数第5章对象第6章DOM(上)第7章DOM(下)第8章BOM第9章正则表达式第10章Web服务器与Ajax第11章jQuery第12章面向对象编程四、课时分配五、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
学生的考试成绩由平时成绩(30%)和期末考试(70%)组成,其中,平时成绩包括出勤(5%)、作业(5%)、上机成绩(20%)。
javascript程序设计课程教学大纲

《Java Script程序设计》课程教学大纲一、课程的性质和任务课程性质:《Java程序设计》是信息与网络技术专业/现代文秘的一门选修课程,是学习Java语言在互联网中使用技巧的一门课程。
主要任务:使学生了解Java中使用对象概念的一般方法,建立有关Java程序设计的思路,掌握在Web中加入动态元素的技巧,具备使用Java开发实用网页的能力。
二、学时分配序号课题教学时数小计讲课现场教学及实操一JavaScript简介 2 2二在HTML中嵌入JavaScript 4 2 2三JavaScript的语法结构 4 2 2四用户自定义对象 4 2 2五内置对象和函数 4 2 2六Navigator对象树 4 2 2七详解Navigator对象树 4 2 2八JavaScript与Form 2 1 2九JavaScript和Frame 3 1 2十JavaScript的高级技术概述 2 1 2总计3517 18第一章 JavaScript简介教学内容:讲述Internet、HTML、JavaScript及JavaScript程序的编辑与调试。
重点:WWW、HTML、JavaScript概念;JavaScript程序的编辑与调试方法。
第二章在HTML中嵌入JavaScript教学内容:讲述怎样在HTML中嵌入JavaScript。
重点:在HTML中嵌入JavaScript的方法以及对不同的浏览器的处理。
第三章 JavaScript的语法结构教学内容:讲述JavaScript语言的变量和数据类型、表达式与操作符、控制流和函数、使用事件触发。
重点:JavaScript语言的变量和数据类型、表达式与操作符、控制流和函数、使用事件触发。
难点:事件触发第四章用户自定义对象教学内容:讲述对象和实例、数组对象的概念,,以及怎样在JavaScript中使用对象。
重点:对象和实例、数组对象的概念;难点:在JavaScript中使用对象的方法。
Javascript的教学大纲-广州市广播电视大学

广州市广播电视大学《JavaScript》教学大纲第一部分大纲说明1.课程性质与任务《JavaScript》是电子商务专业的一门专业基础课,主要任务是培养学生的动态网页编程技能。
2.与其他课程的关系《JavaScript》的先修课主要是《计算机网络》。
3.课程特点《JavaScript》是实践性很强的课程,不仅要学习基本理论知识,更要注重上机实践,通过上机实践验证算法的正确性,掌握和巩固所学理论知识。
4.教学要求教学要求在每章教学内容之后给出,大体分为三个层次:了解、掌握和熟练掌握。
它们的含义大致为:了解就是正确理解概念,掌握就是学会所给的知识,熟练掌握就是会运用所学知识解决实际问题。
第二部分媒体使用和教学过程建议1.学时分配本课程共72学时,4 学分。
课内学时、实验各占57、15学时。
课内学时、实验学时分配如下:(1)上机实践15学时:(2)课内面授57学时:2.教材的说明及教学环节文字教材、实验教材均由广州市广播电视大学统一提供。
文字教材应系统、完整而又深入浅出,适合自学。
面授应指导和帮助学生掌握重点,突破难点,分析语法的特征与要点,指出常见的错误。
上机实践,应有实验教师指导和辅导。
3.考核本课程考核包括笔试和上机两个部分。
笔试占4分,由广州市电大统一命题考核;上机不占学分,但必须上机合格者方可参加笔试,合格标准请各地方电大参照该教学大纲制定。
第三部分教学内容和教学要求第一章概述㈠教学内容1.Java家族简介:Java的含义、Java的现状、Java语言的特点等。
2. JavaScript简介:什么是Script,什么是JavaScript,JavaScript的优缺点。
3.计算机网络知识的补充(或回顾):重点介绍万维网的相关概念及原理。
㈡教学要求掌握JavaScript的概念,该语言在HTML中嵌套使用的含义,以及该语言为解释型语言;了解Java的发展历程,编译与解释的区别,了解Java平台独立性(虚拟机)。
《javascript基础》课程标准

《JavaScript基础》课程标准一、课程目标1.1 了解JavaScript的基本概念和特点1.2 掌握JavaScript的基本语法和数据类型1.3 理解JavaScript的流程控制和函数1.4 能够运用JavaScript解决简单的问题二、课程内容2.1 JavaScript简介2.1.1 JavaScript概述2.1.2 JavaScript特点2.1.3 JavaScript应用领域2.2 JavaScript基本语法2.2.1 变量和数据类型2.2.2 运算符2.2.3 表达式和语句2.3 JavaScript流程控制2.3.1 条件语句2.3.2 循环语句2.3.3 分支语句2.4 JavaScript函数2.4.1 函数的定义与调用2.4.2 函数的参数与返回值2.4.3 函数的作用域与闭包2.5 JavaScript应用实例2.5.1 表单验证2.5.2 DOM操作2.5.3 事件处理2.5.4 动态效果三、教学方法3.1 理论教学与实践结合通过理论讲解和实际案例演示相结合的方式,让学生对JavaScript 的知识有深入的理解和掌握。
3.2 项目驱动学习通过设计实际项目案例,让学生动手实践,从中掌握JavaScript编程的技巧和方法。
3.3 分层渐进式教学从基础知识到高级内容,分层逐步讲解,让学生由浅入深,循序渐进地学习JavaScript。
四、课程评估4.1 平时表现包括课堂提问、作业完成情况、实验操作等。
4.2 课程作业设计简单的JavaScript项目,要求学生按时完成并提交作业。
4.3 项目考核最终以实际项目成果和演示来评定学生的综合能力。
五、教材5.1 《JavaScript高级程序设计(第4版)》5.2 《JavaScript DOM编程艺术》5.3 《JavaScript权威指南(第6版)》六、教学环境6.1 教室配备投影仪和电脑,方便教师进行实时演示和学生跟随操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《JavaScript程序设计》教学大纲
一.课程性质和任务
《JavaScript程序设计》是计算机软件技术专业的专业技能课,通过本课程的学习,将掌握使用JavaScript 进行Internet客户端应用程序开发的知识,具备使用JavaScript进行浏览器端应用程序开发的基本知识和技能。
二.课程教学目标
知识教学目标:
1. 了解什么是JavaScript。
2. JavaScript基本语法。
3. JavaScript对象基础,DOM基础。
4. 事件处理。
5. 高级DOM技术。
能力培养目标:
1. 能够使用 JavaScript进行浏览器端应用程序的开发。
思想教育目标:
1. 培养学生吃苦耐劳与敬业精神、团队精神。
2. 培养学生具有实事求是的学风和严谨的工作态度。
3.培养学生分析问题和解决问题的能力。
三 .教学内容和要求
(一)理论教学模块
第一章 JavaScript简介
1、教学要求
(1) 了解什么是JavaScript,JavaScript的应用场合及特点。
(2) 掌握JavaScript的基本语法,JavaScript的重要特性,并对JavaScript浏览器应用程序有一个总体上的认识。
2、教学内容
1.1 什么是JavaScript
1.2 JavaScript语法基础
第二章 JavaScript语法
1、教学要求
(1) 了解JavaScript中的变量,掌握JavaScript中变量的定义与使用方法。
(2) 掌握JavaScript中的字符串的定义与使用方法,并掌握字符串的运算方法。
(3) 掌握JavaScript中数组的定义与使用方法。
(4) 掌握JavaScript中函数的定义与使用方法。
2、教学内容
2.1 变量
2.2 字符串运算符
2.3 数组的使用
2.4 JavaScript中函数的使用
第三章对象基础
1、教学要求
(1) 了解JavaScript中的内置类型,并掌握其用法。
(2) 了解JavaScript中类的定义与使用方法。
2、教学内容
3.1 使用JavaScript的内置类型
3.2 定义类或对象
第四章继承
1、教学要求
(1) 掌握JavaScript中继承机制的用法。
(2) 掌握使用JavaScript中对象冒充特性实现继承的方法。
(3) 掌握使用JavaScript中原型链的方法实现继承的方法。
(4) 掌握混合使用对象冒充与原型链两种方式实现对象的继承。
2、教学内容
4.1 JavaScript中继承机制的实现
4.2 对象冒充
4.3 原型链
4.4 混合方式
第五章浏览器中的JavaScript
1、教学要求
(1)了解JavaScript中事件处理的概念,并掌握处理JavaScript中事件的方法。
(2) 掌握HTML通用事件的方法。
(3) 掌握浏览器内置对象的使用方法。
2、教学内容
5.1 事件处理概念
5.2 HTML标记的通用事件处理
5.3 浏览器对象 - 属性和方法
(二)实训模块。
