JavaScript的bom对象
javascript复习资料

Javascript》复习题一、选择题1.JavaScript是(B) .A.一种Java 编程语言,不同的是它可以用于网页开发B.一种解释性的、用于客户端的、基于对象的程序开发语言C.一种用于Mozilla的Firefox浏览器和Microsoft的Internet Explorer浏览器的网页开发语言D.一种用于制作网页动画效果的程序开发语言2.JavaScript程序在不同的浏览器上运行时,将(A)得到相同的效果。
A.一定B.不一定3.在浏览器上运行JavaScript程序,可以(D)A.动态显示网页内容B.校验用户输入的内容C.进行网页的动画显示D.具有以上各种功能4.编写JavaScript时,(C)A.应使用专门的JavaScript编辑软件B.只能使用Microsoft FrontPage软件C.可以使用任何一种文本编辑软件D.只能使用Macromedia Dreamweaver软件5.在HTML文件中编写JavaScript程序时,应使用标记(C)A.<javascript〉B.<scripting〉C.〈script>D.<js>6.在HTML文件中编写JavaScript程序时,使用标记〈!-— //-—〉表示(C)A.注释语句B.重点突出语句C.对于不支持JavaScript程序的浏览器,隐藏程序内容D.没有任何意义7.使用外部JavaScript程序文件的正确格式是(B)A.<script href=”xxx。
js" type="text/javascript"〉B.<script src=”xxx。
js" type=”text/javascript”>C.<script name=”xxx。
js” type="text/javascript”>D.〈script file="xxx。
javascript课程标准

javascript课程标准JavaScript课程标准。
JavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页添加动态功能,使用户与网页进行交互。
随着互联网的发展,JavaScript的重要性日益凸显,因此制定一套JavaScript课程标准对于培养具备优秀JavaScript编程能力的人才至关重要。
本文将围绕JavaScript课程标准展开讨论,旨在为相关教育机构和教师提供指导。
首先,JavaScript课程标准应当包括基础知识的系统学习。
学生需要掌握JavaScript的语法规则、数据类型、运算符、控制语句等基础知识,并能够灵活运用这些知识进行编程。
此外,还应当注重对DOM(文档对象模型)和BOM(浏览器对象模型)的学习,这是JavaScript操作网页元素和与浏览器交互的重要基础。
其次,JavaScript课程标准需要强调实践能力的培养。
学生不仅需要理解JavaScript的理论知识,更需要通过大量的编程实践来巩固所学内容。
因此,课程标准应当包括一定数量的编程作业和项目实践,让学生在实际操作中提升编程能力,培养解决实际问题的能力。
另外,JavaScript课程标准还应当注重与前沿技术的结合。
随着Web技术的不断发展,JavaScript的应用范围也在不断扩大,例如Node.js、React、Vue等技术的出现,为JavaScript的应用提供了新的可能性。
因此,课程标准应当及时更新,引入相关的前沿技术内容,使学生在学习JavaScript的同时也能够了解最新的发展动态。
此外,JavaScript课程标准还应当注重学生的创新能力培养。
编程是一门创造性的工作,学生应当具备独立思考和解决问题的能力。
因此,课程标准可以引入一些开放性的编程项目,鼓励学生进行自主设计和实现,培养他们的创新意识和实践能力。
最后,JavaScript课程标准还应当注重对学生综合能力的培养。
除了编程能力,学生还应当具备团队合作、沟通能力、项目管理等综合素质。
B O M 入 门 基 本 常 识

剑指前端(前端入门笔记系列)——BOMECMAScript是JavaScript的核心,但如果要在Web中使用JavaScript,那么BOM(浏览器对象模型)则无疑才是真正的核心,BOM提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关,那么,什么是BOM呢?我们可以从这几点解析一下:1.BOM是Browser Object Model的缩写,简称浏览器对象模型。
这个对象就是window2.BOM提供了独立于内容而与浏览器窗口进行交互的对象,也就是BOM是浏览器厂家分别推出3.BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性4.BOM缺乏标准,但是BOM提供了ECMAScript的运行平台5.BOM最初是Netscape浏览器标准的一部分6.BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象为windowwindow对象window对象表示浏览器的一个实例,这就意味着全局作用域中声明的变量、函数都会变成window对象的属性和方法,例如:var age = 29;function sayAge(){return "123";console.log(age === window.age); --trueconsole.log(sayAge === window.sayAge); --true我们可以看到,全局变量age其实就是window.age,而全局函数sayAge就是window.sayAge,只不过window可以省略不写,我们写的全局变量和函数其实都会自动归在window对象名下,那么我们再来验证一下:console.log(parseInt === window.parseInt); --trueconsole.log(parseFloat === window.parseFloat); --trueconsole.log(setInterval === window.setInterval); --true console.log(setTimeout === window.setTimeout); --trueconsole.log(clearInterval === window.clearInterval); --trueconsole.log(clearTimeout === window.clearTimeout); --true console.log(Number === window.Number); --trueconsole.log(Date === window.Date); --trueconsole.log(String === window.String); --trueconsole.log(isNaN === window.isNaN); --true这些都是我们常用的内置函数,它们也都属于window对象【注】抛开全局变量会变成window对象的属性不说,定义全局变量与在window对象上面直接定义属性还是有区别的,区别就是全局变量不能通过delete操作符删除,而直接在window对象上定义的属性可以:var age = 18; --定义全局变量 = "AI-fisher"; --在window对象上定义变量(属性)--在IE9时抛出错误,其他浏览器返回falsedelete window.age; --删除全局变量--在IE9时抛出错误,其他浏览器返回truedelete ; --删除window对象上定义的变量console.log(window.age); --18console.log(); --undefined内部实现的规则是:var语言添加的window属性有一个名为[[Configurable]]的特性,这个特性的值被设置为false,因此这样定义的属性不可以通过delete操作符删除。
JavaScript中window对象的常用方法

JavaScript中window对象的常⽤⽅法BOM浏览器对象模型:是规范浏览器对js语⾔的⽀持(js调⽤浏览器本⾝的功能)。
BOM的具体实现是window对象window对象使⽤学习:1、window对象不⽤new,直接进⾏使⽤即可,类似Math的使⽤⽅式,window关键字可以省略不写。
2、框体⽅法 alert:警告框提⽰⼀个警告信息,没有返回 confirm:确认框提⽰⽤户选择⼀项操作(确定/取消) 点击确定返回true 点击取消返回false prompt:提⽰框,提⽰⽤某个信息的录⼊或者说收集点击确定,返回当前⽤书录⼊的数据,默认返回空字符串点击取消,返回null3、定时和间隔执⾏⽅法 setTimeout:指定的时间后执⾏指定的函数 参数1:函数对象 参数2:时间,单位毫秒。
返回值:返回当前定时器的id setInterval:每间隔指定的时间执⾏指定的函数 参数1:函数对象 参数2:时间,单位毫秒。
返回值:返回当前间隔器的id clearTimeout:⽤来停⽌指定的定时器 参数:定时器的id clearInterval:⽤来停⽌指定的间隔器 参数:间隔器的id4、⼦窗⼝⽅法 window.open('⼦页⾯的资源(相对路径)','打卡⽅式','配置'); ⽰例:window.open('son.html','newwindow','height=400, width=600,top=100px,left=320px, toolbar=yes, menubar=yes, scrollbars=yes, resizable=yes,location=no, status=yes'); 注意: 关闭⼦页⾯的⽅法window.close(),但是此⽅法只能关闭open⽅法打开的⼦页⾯。
5、⼦页⾯调⽤⽗页⾯的函数 window.opener.⽗页⾯的函数6、地址栏属性:location window.location.href="新的资源路径(相对路径/URL)" window.location.reload()重新加载页⾯资源7、历史记录属性 window.history.forward() 页⾯资源前进,历史记录的前进。
javascript知识点汇总

DAY01:一、基本特点:1、JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
2、是一种解释性脚本语言(代码不进行预编译)。
3、主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
4、可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
5、跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
6、avascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。
Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。
而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
二、日常用途:1、嵌入动态文本于HTML页面。
2、对浏览器事件做出响应。
3、读写HTML元素。
4、在数据被提交到服务器之前验证数据。
5、检测访客的浏览器信息。
6、控制cookies,包括创建和修改等。
7、基于技术进行服务器端编程。
DAY02:javascript的放置和注释1.输出工具();("","")如何在html页面当中进行放置A.<script></script>***************************************javascript可以在html页面当中的任何位置来进行调用,但是他们还是一个整体,是相互联系,相互影响。
***************************************B.可以在超链接或是重定向的位置调用javascript代码格式:"javascript:alert('我是超链接')"重定向格式:action="javascript:alert('我是表单')"3.在事件后面进行调用A.格式:onclick="alert('我是事件')"B.<scriptfor="two"event="onclick">alert("我是DIV2");</script>4.调用外部javascript文件格式:<scriptsrc=""></script>******************************************************************* 在调用页面<script>标签对当中不能有任何代码在js脚本中不能出现<script>标签对但是他们还是一个整体,是相互联系,相互影响。
Javascript

Javascript一、javascript 概念:是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
其作用是用来在页面中编特效的语言,和HTML/CSS一样都是由浏览器解析的。
二、Javascript结构:ECMAScript:js 变量关键字数据类型运算符流程控制循环内置对象DOM:document object mode文档对象模型(看成文档对象)BOM:brows object model 浏览器对象模型(把浏览器看成对象)说明:三、Javascript语法及其ECMAScript:1.Js是运行:从上到下,从左到右执行1.1 JS作用域链即是AO链说明:JS运行分为词法分析期和运行期,但是在运行执行之前,就要对其词法分析,在函数运行的前一瞬间,将会创建Action Object对象.在词法分析的时候由外到内分析AO 链,执行的时候由内到外寻找AO链词法分析:①分析参数:把函数声明的参数,形成Action对象的属性,参数值即为属性值,未赋值那么形成属性后的属性值全都是undefine②分析变量声明:把声明的变量,形成Action的属性,如果Action对象已有该属性,那么将覆盖原来的属性,如果没有该属性,那么将添加该变量为属性,③分析函数声明:把函数赋给Action对象属性,如果已有该属性那么就将覆盖原来的类别说明Javascript 95%都在使用,基本上在网上看到的特效都是用Js做的它是微软开发的和javascript语法相似,并且和javascript都是jscript遵循同一个标准Vbscript Vb程序员经常用applet 是把java语法嵌入到html中Js嵌入方式:①:<script> js代码</script>②连接地址触发js:<a href=”javascript:alert(触发开始)”>demo</a>③form表单触发:action=”javascript:alert( 触发)”说明:①在页面中嵌入javascript,可以再任何地方嵌入,如果是嵌入javascript就直接可以:<script>js代码</scirpt>②如果是嵌入其他类型的那么我们就要这样:<script language=’jscript’>js代码</scirpt>。
网页设计与制作教程——Web前端开发(第6版)课件第8章 JavaScript对象模型8.2

习题8
3.使用对象的事件编程实现当用户选择下拉菜单的颜色时,文本框的字体颜色跟随改 变,如图8-19所示。
《网页设计与制作教程-Web前端开发(第6版)》 刘瑞新主编 配套资源
自由思想,独立思考
1. HTML Document对象的集合 HTML Document对象的常用集合见表8-14。
8.2 DOM的对象
8.2 DOM的对象
2. HTML Document对象的属性 HTML Document对象的常用属性,见表8-15。
Байду номын сангаас
8.2 DOM的对象
3. HTML Document对象的方法 HTML Document对象的常用方法见表8-16。
8.2 DOM的对象
8.2.3 Node对象 Node(节点)对象代表文档树中的一个节点,Node对象是整个DOM的核心对象。 1. Node对象的属性 每个节点都有其节点的属性,Node对象的常用属性见表8-10。
8.2 DOM的对象
(1)nodeName nodeName属性含有某个节点的名称,其中: 1)元素节点的nodeName值是标签名称。 2)属性节点的nodeName值是属性名称。 3)文本节点的nodeName值永远是#text。 4)文档节点的nodeName值永远是#document。 (2)nodeValue 对于文本节点,nodeValue属性包含文本内容。对于属性节点,nodeValue属 性包含属性值。对于文档节点和元素节点,nodeValue属性不可用。 (3)nodeType nodeType属性返回节点的类型,其中最重要的节点类型见表8-11。
8.2 DOM的对象
8.2.6 HTML Element对象
B O M 入 门 基 本 常 识

JavaScript BOM即浏览器对象模型(Browser Object Model) 快速入门1.Window(窗口)获取文档显示区域的高度和宽度获取外部窗体的宽度和高度打开一个新的窗口2.Navigator即浏览器对象,提供浏览器相关的信息打印浏览器相关信息3.Screen对象表示用户的屏幕相关信息返回用户的屏幕大小,以及可用屏幕大小4.History用于记录访问历史(1)返回上一次的访问(2)返回上上次的访问5.Location表示浏览器中的地址栏刷新当前页面跳转到另一个页面6.弹出框7.JavaScript计时器只执行一次不停地重复执行终止重复执行BOM即浏览器对象模型(Browser Object Model)1.Window(窗口)获取文档显示区域的高度和宽度一旦页面加载,就会自动创建window对象,所以无需手动创建window对象。
通过window对象可以获取文档显示区域的高度和宽度document.write("文档内容");document.write("文档显示区域的宽度"+window.innerWidth);document.write("br");document.write("文档显示区域的高度"+window.innerHeight);获取外部窗体的宽度和高度所谓的外部窗体即浏览器,可能用的是360,火狐,IE, Chrome 等等。
document.write("浏览器的宽度:"+window.outerWidth);document.write("br");document.write("浏览器的高度:"+window.outerHeight);打开一个新的窗口有的时候,你碰到一些网站会自动打开另一个网站,那么是怎么做到的呢?就是通过window的open方法做到的function openNewWindow(){myWindow=window.open("-");button onclick="openNewWindow()"打开一个新的窗口-button window.open("-")打开就是根目录2.Navigator即浏览器对象,提供浏览器相关的信息打印浏览器相关信息script type="text-javascript"document.write("p浏览器产品名称:");document.write(navigator.appName + "-p");document.write("p浏览器版本号:");document.write(navigator.appVersion + "-p");document.write("p浏览器内部代码:");document.write(navigator.appCodeName + "-p");document.write("p操作系统:");document.write(navigator.platform + "-p");document.write("p是否启用Cookies:");document.write(navigator.cookieEnabled + "-p");document.write("p浏览器的用户代理报头:");document.write(erAgent + "-p");3.Screen对象表示用户的屏幕相关信息返回用户的屏幕大小,以及可用屏幕大小如果是在台式电脑上,通常看到的可用区域的高度会比屏幕高度小一点,因为有任务栏的存在。
JavaScript是什么

JavaScript是什么JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。
最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。
因为当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
然而现在JavaScript也可被用于网络服务器,如Node.js。
一、javascript的组成一个完整的JavaScript 实现是由以下3 个不同部分组成的:ECMAScript:描述了该语言的语法和基本对象;文档对象模型(Document Object Model,简称DOM)):描述处理网页内容的方法和接口;浏览器对象模型(Browser Object Model,简称BOM)):描述与浏览器进行交互的方法和接口。
二、javascript的基本特点是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML 页面添加交互行为。
可以直接嵌入HTML 页面,但写成单独的js文件有利于结构和行为的分离。
三、javascript的特性不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。
所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。
html、shtml、xhtml、dhtml、xml、javascript、js、htmldom、css有什么区别

HTML、SHTML、XHTML、DHTML、XML、JavaScript、JS、HTML DOM、CSS有什么区别HTML、SHTML、XHTML、DHTML、XML、JavaScript、JS、HTML DOM、CSS有什么区别(2011-04-14 13:35:34)HTML、SHTML、XHTML、DHTML、XML、JavaScript、JS、HTML DOM、CSS有什么区别谁知道HTML,CSS,JS 之间的关系——网友充满人性的解释html是网页的结构,CSS是网页的表达形式,JS是脚本语言;形象一点说就是,html相当于人里面的器官,组成了人体;而CSS就是你穿着的衣服,即使html网页结构相同,但是如果你的CSS变化的话整个网页也是可以变化的,而JS就是发蜡,香水之类的可以使你的网页更加丰富的脚本语言;整个网页就是人体,衣服,香水发蜡结合的结果了。
你下载一个网页源文件,里面不可能只有一个index.html在里面而已,还会有CSS和JS这两样东东,index.html就是网页结构了,而CSS就是让网页横排或者竖排,让每个元素表现出各种样式(比如粗体字,颜色,边距,浮动......),JS就是让最常用的就是让网页显示当前的时间和滚动图片这两个了。
应该说JS是整容医生的手术刀和激光枪、裁缝的剪刀标准的Web组成应该包含三部分:结构、表现、行为这三部分对应的技术如下结构标准语言:主要包括xhtml和xml表现标准语言:CSS行为标准语言:W3c DOM和JavaScript结构层是最底层的,表现层和行为层都必须依附于结构层之上,同时这三者高度追求分离化,也就是说表现层和行为层都可以重写你想想他们各干啥事就清楚了用xhtml书写结构用CSS控制样式用JS控制事件,比如一些表单验证、页面修饰和特效等============================================ ======================================== HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别,XHTML就是一个扮演着类似HTML的角色的XML,所以,本质上说,XHTML是一个过渡技术,结合了XML(有几分)的强大功能及HTML(大多数)的简单特性。
JavaScript+jQuery开发实战-JavaScript中的BOM操作

会使用定时函数和Date对象制作时钟特效
BOM模型2-1
BOM:浏览器对象模型(Browser Object Model)
整个BOM的核心
BOM提供了独立于内容的、可以与浏览器窗口进行互 动的对象结构
BOM模型2-2
BOM可实现功能
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小 页面的前进、后退
共性问题集中讲解
history对象
常用方法
名称
back() forward() go()
说
明
加载 history 对象列表中的前一个URL 加载 history 对象列表中的下一个URL 加载 history 对象列表中的某个具体URL
等价
history.back()
等价
history.go(-1) history.go(1)
演示示例2:window对象操作窗口
学员操作—制作当当购物车页面
练习
需求说明 单击“半闭”按钮时,关闭当前页面购物车页面 单击“移入收藏”弹出收藏提示 单击“删除”弹出确认删除提示 单击“结算”按钮,弹出结算信息页面窗口
完成时间:20分钟
共性问题集中讲解
常见问题及解决办法 代码规范问题 调试技巧
说
明
location和history对象的应用
主页面使用href实现跳转和刷新本页
示例
<a href="javascript:location.href='flower.html'">查看鲜花详情</a> <a href="javascript:location.reload()">刷新本页</a> <a href="javascript:history.back()">返回主页面</a>
javascript中的BOM与DOM、JS核心

JavaScript的核心是基于ECMAScript的,ECMAScript是与运行环境无关的语言,浏览器是ECMAScript的一个众所周知的运行环境,出了浏览器,js还可以运行在ps等等中。
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document 属性就可以访问、检索、修改XHTML文档内容与结构。
因为document对象又是DOM (Document Object Model)模型的根节点。
可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
其中DOM包含:windowWindow对象包含属性:document、location、navigator、screen、history、framesDocument根节点包含子节点:forms、location、anchors、images、links简记BOM:[wdlnshf]我到了你随后发简记DOM:[flail]服了爱了这些对象提供了一系列属性和方法,通过操作这些属性和使用这些方法,就可以实现操作浏览器窗体以及操作浏览器中载入的xhtml文档。
所以,使用javascript,主要就是使用js的基本语句以及BOM和DOM提供的对象的属性和方法,来操作各个BOM对象的属性以及各个DOM节点的属性甚至是结构,从而控制浏览器窗口行为和文档内容及其展示。
------------------------JavaScript这个东西,一开始上手觉得没什么,主要用来美化页面而已;但是随着对Web 开发的理解更加深入,尤其是对Web 2.0下开发的接触渐多,便会发现JavaScript其实是个十分有用的语言。
第13章 DOM和 BOM

产生某一区间数据方法:[m,n]
var num=Math.round(Math.random()*(n-m)+m);
第13章 DOM和BOM
Page: 17
【例13-1-4】使用Math对象产生任意范围的10个随机数
Web前端开发技术
第13章 DOM和BOM
本能满足 Web 应用程序的要求。
var r= Math.random(); //生成介于 0.0 - 1.0之随机数 var s3=Math.sqrt(10); //10的平方根 其他函数: Math.max(x,y): 返回 x 和 y 中的最高值。
var max=Math.max(100,200,300); //max=300 Math.min(x,y): 返回 x 和 y 中的最低值。
//返回值为NaN
var ss=Number("5.6.7 ") //返回值为NaN,与parseFloat(“5.6.7”)不同
var ss=Number(new Object()) //返回值为NaN
第13章 DOM和BOM
Page: 20
13.1.5 String
Web前端开发技术
String对象属于JavaScript核心对象之一。主要提供诸
多方法实现字符串检查、抽取子串、字符串连接、字符串分 割等字符串相关操作。
1. 获取目标字符串长度
var s1 = "hello,world"; var len = s1.length;
演示13-1-4
Page: 18
13.1.4 Number
Number 对象对应于原始数值类型和提供数值常数的对象 ,JavaScript会自动地在原始数据和对象之间转换,编程时 无需考虑创建数值对象,直接使用数值变量名即可。
第6章 BOM 教学设计

用户执行一个操作后,显示执行结果,在页面中停留5秒,然后自动跳转到其他页面。
2.开发思路
通过定时器和location来实现跳转功能。
3.代码编写
四、知识巩固
(1)回顾上课前的学习目标,对本节课知识点进行总结。
(2)使用博学谷系统下发课后作业。
第三学时
(navigator对象、screen对象、动手实践:红绿灯倒计时)
演示如何获取这些信息。
注意window.open()方法打开的窗口和选项卡(Tab),FireFox和Chrome浏览器才支持口位置和大小的调整。
10.框架操作
回顾HTML中的框架的使用。
利用JavaScript来对框架进行操作。
注意JavaScript对框架操作的限制,无法读写跨域内容。
11.定时器
一、回顾上节课内容
(1)对上节课布置的作业以及学生提出的问题进习方向。
掌握navigator对象的常用属性和方法。
掌握screen对象的常用属性和方法。
掌握红绿灯倒计时案例的开发。
二、知识讲解
1.navigator对象
该对象用于获取浏览器的相关信息。
4.BOM与DOM的关系
DOM是W3C标准,是所有浏览器公共遵守的规则。而BOM是各浏览器根据DOM在各自浏览器上的实现,主要处理浏览器的窗口和框架。
区别:DOM处理网页内容,BOM与浏览器进行交互。
5.常用BOM对象介绍
document对象:即DOM对象,用来处理网页内容。
history对象:记录浏览器的访问历史记录,常用于开发前进与后退功能。
《JavaScript前端开发案例教程》
教学设计
课程名称:JavaScript前端开发案例教程
js bom函数

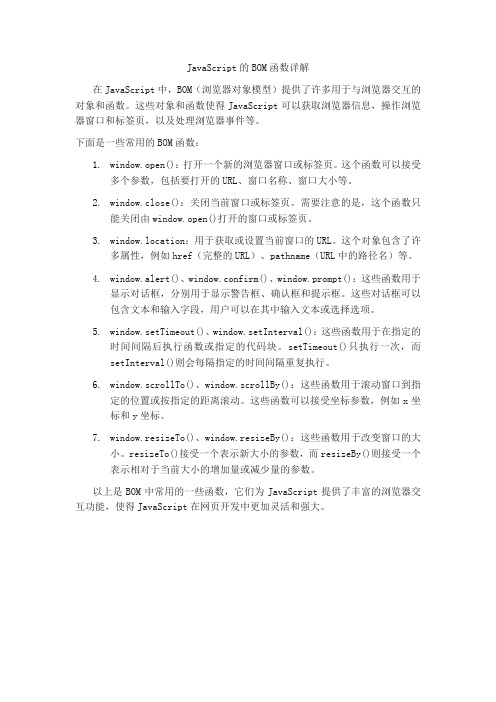
JavaScript的BOM函数详解在JavaScript中,BOM(浏览器对象模型)提供了许多用于与浏览器交互的对象和函数。
这些对象和函数使得JavaScript可以获取浏览器信息,操作浏览器窗口和标签页,以及处理浏览器事件等。
下面是一些常用的BOM函数:1.window.open():打开一个新的浏览器窗口或标签页。
这个函数可以接受多个参数,包括要打开的URL、窗口名称、窗口大小等。
2.window.close():关闭当前窗口或标签页。
需要注意的是,这个函数只能关闭由window.open()打开的窗口或标签页。
3.window.location:用于获取或设置当前窗口的URL。
这个对象包含了许多属性,例如href(完整的URL)、pathname(URL中的路径名)等。
4.window.alert()、window.confirm()、window.prompt():这些函数用于显示对话框,分别用于显示警告框、确认框和提示框。
这些对话框可以包含文本和输入字段,用户可以在其中输入文本或选择选项。
5.window.setTimeout()、window.setInterval():这些函数用于在指定的时间间隔后执行函数或指定的代码块。
setTimeout()只执行一次,而setInterval()则会每隔指定的时间间隔重复执行。
6.window.scrollTo()、window.scrollBy():这些函数用于滚动窗口到指定的位置或按指定的距离滚动。
这些函数可以接受坐标参数,例如x坐标和y坐标。
7.window.resizeTo()、window.resizeBy():这些函数用于改变窗口的大小。
resizeTo()接受一个表示新大小的参数,而resizeBy()则接受一个表示相对于当前大小的增加量或减少量的参数。
以上是BOM中常用的一些函数,它们为JavaScript提供了丰富的浏览器交互功能,使得JavaScript在网页开发中更加灵活和强大。
第3章 对象模型DOM和BOM1PPT课件

10
2.DOM的常用方法
方法
close open write writeln createElement getElementById appendChild
说明
文档的输出流 打开一个文档输出流并接收write和writeln方法的创建页面内容 向文档中写入HTML或JavaScript语句 向文档中写入HTML或JavaScript语句,并以换行符结束 创建一个HTML标记 获取指定id的HTML标记 在元素内添加新元素
11
12
3.DOM常见坐标介绍
Top 指定元素的上边界位置 pixelTop 设置或返回元素的上边界
Left 指定元素的左边界位置 scrollTop 页面滚动的高度
13
窗体(form)及其元素对象
当在网页中添加了<form>标签后,就创建了一个form对象,这时可 以在JavaScript代码中根据form对象的属性、方法和事件来实现各种 功能。
</body>
</html>
Document对象==浏览器窗口中的文档
2
Node类型
Node.ELEMENT_NODE(1); Node.ATTRIBUTE_NODE(2); Node.TEXT_NODE(3); ……并不是所以节点类型都受浏览器支持,常用的就是元素和文本节点。 1. Javascript中所有节点类型都继承自Node类型,因此所以节点类型
这两个方法的功能与提交按钮和重置按钮是完全相同的,当表单使用 这两个方法时,不会触发onSubmit和onReset事件。
19
语法: <script language="javascript">
国家开放大学javascript 程序设计第五章测试题与答案解析-精品

国家开放大学《javascript程序设计》第五章测试题与答案解析(正确答案已红色标注)一、判断题试题1满分1.00未标记标记试题试题正文关于BOM,history对象的父对象是window对象。
选择一项:对错反馈正确答案是“对试题2满分1.00未标记标记试题试题正文定时器在执行过程中,会阻塞下面代码的执行。
选择一项:对错反馈正确答案是“错”。
试题3满分1.00未标记标记试题试题正文改变浏览器当前浏览的网页可以通过设置window.location来实现。
选择一项:对错反馈正确答案是“对。
试题4满分1.00未标记标记试题试题正文replace。
方法与assign。
方法的作用相同。
选择一项:对错反馈正确答案是“错”。
试题5满分1.00未标记标记试题试题正文Location即是window对象的属性,也是document对象的属性。
选择一项:对错反馈正确答案是“对二试题信息未标记标记试题信息文本二、单项选择题试题6满分1.00未标记标记试题试题正文在JavaScript中,下列关于window对象方法的说法错误的是()。
选择一项:a.window对象包括location对象、history对象和docuement对象b.window.close彩蛋方法用于关闭浏览器窗口c.window.onload彩蛋方法中的代码会在一个该页面加载完成后执行d.window.open彩蛋方法用于在当前浏览器窗口加载指定的URL 文档反馈你的回答正确正确答案是:window.open彩蛋方法用于在当前浏览器窗口加载指定的URL文档试题7满分1.00未标记标记试题试题正文如何在浏览器的状态栏放入一条消息()。
选择一项:a.statusbar="putyourmessagehere"b.window.status="putyourmessagehere"c.status("putyourmessagehere")d.window.status("putyourmessagehere")反馈你的回答正确正确答案是:window.status="putyourmessagehere" 试题8满分1.00未标记标记试题试题正文history能访问前一页面方法是()。
bom和dom的区别

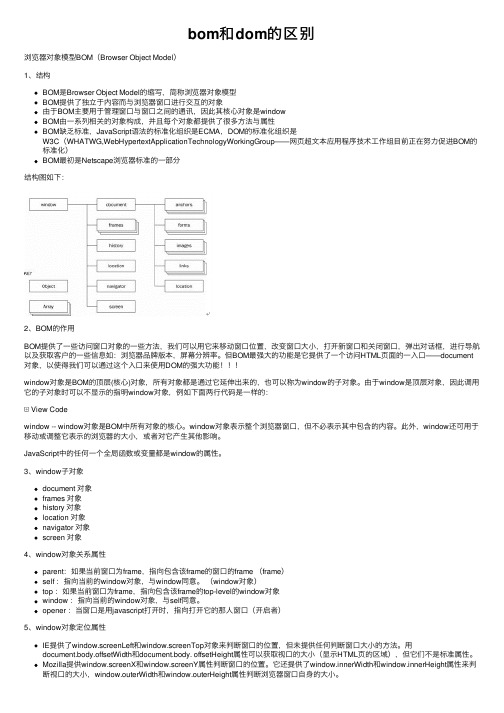
bom和dom的区别浏览器对象模型BOM(Browser Object Model)1、结构BOM是Browser Object Model的缩写,简称浏览器对象模型BOM提供了独⽴于内容⽽与浏览器窗⼝进⾏交互的对象由于BOM主要⽤于管理窗⼝与窗⼝之间的通讯,因此其核⼼对象是windowBOM由⼀系列相关的对象构成,并且每个对象都提供了很多⽅法与属性BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C(WHATWG,WebHypertextApplicationTechnologyWorkingGroup——⽹页超⽂本应⽤程序技术⼯作组⽬前正在努⼒促进BOM的标准化)BOM最初是Netscape浏览器标准的⼀部分结构图如下:2、BOM的作⽤BOM提供了⼀些访问窗⼝对象的⼀些⽅法,我们可以⽤它来移动窗⼝位置,改变窗⼝⼤⼩,打开新窗⼝和关闭窗⼝,弹出对话框,进⾏导航以及获取客户的⼀些信息如:浏览器品牌版本,屏幕分辨率。
但BOM最强⼤的功能是它提供了⼀个访问HTML页⾯的⼀⼊⼝——document 对象,以使得我们可以通过这个⼊⼝来使⽤DOM的强⼤功能window对象是BOM的顶层(核⼼)对象,所有对象都是通过它延伸出来的,也可以称为window的⼦对象。
由于window是顶层对象,因此调⽤它的⼦对象时可以不显⽰的指明window对象,例如下⾯两⾏代码是⼀样的:View Codewindow -- window对象是BOM中所有对象的核⼼。
window对象表⽰整个浏览器窗⼝,但不必表⽰其中包含的内容。
此外,window还可⽤于移动或调整它表⽰的浏览器的⼤⼩,或者对它产⽣其他影响。
JavaScript中的任何⼀个全局函数或变量都是window的属性。
3、window⼦对象document 对象frames 对象history 对象location 对象navigator 对象screen 对象4、window对象关系属性parent:如果当前窗⼝为frame,指向包含该frame的窗⼝的frame (frame)self :指向当前的window对象,与window同意。
js bom案例

js bom案例摘要:1.BOM 的定义与作用2.JavaScript 中的BOM3.BOM 案例:简易计算器4.BOM 的优缺点5.BOM 的未来发展正文:1.BOM 的定义与作用BOM(Bill of Materials)即物料清单,是一种记录产品组成部件和原材料的清单,通常用于制造业、工程项目等领域。
在软件开发领域,BOM 也被广泛应用,用于描述软件的依赖关系、功能模块等。
2.JavaScript 中的BOM在JavaScript 中,BOM 是一个用于描述JavaScript 项目的依赖关系和模块结构的规范。
通过BOM,开发者可以清晰地了解项目的组成部分,方便团队协作和项目维护。
3.BOM 案例:简易计算器假设我们要开发一个简易计算器,可以使用BOM 来描述项目的结构和依赖关系。
BOM 可能如下所示:```json{"name": "简易计算器","version": "1.0.0","description": "一个简单的计算器","main": "index.js","dependencies": ["./lib/calculator.js","./lib/ui.js"],"devDependencies": ["./test/test.js"]}```在这个例子中,我们的项目包含三个模块:`calculator.js`用于实现计算器的逻辑,`ui.js`负责界面展示,`index.js`是项目的入口文件。
同时,我们还有一个测试文件`test.js`,用于对项目进行测试。
4.BOM 的优缺点BOM 的优点在于它可以帮助开发者清晰地了解项目的结构,方便团队协作和项目维护。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第12章对象模型与事件处理JavaScript是一种面向对象的语言,使用对象模型可以描述JavaScript对象之间的层次关系。
另外,JavaScript还可以捕捉到用户在浏览器中的操作,并对不同的操作进行响应,这就是JavaScript的事件驱动与事件处理。
12.1 对象模型JavaScript中的对象并不是独立存在的,对象与对象之间存在着层次结构,对象模型的作用就是描述这些层次结构。
12.1.1 对象模型简介对象模型是用来描述对象的逻辑层次结构以及其标准的操作方法的一个应用程序接口(API)。
在JavaScript中,可以将对象模型分为以下几个组成部分。
核心部分(Core):JavaScript的核心部分主要包括JavaScript的数据类型、运算符、表达式,以及JavaScript中内置的全局对象、全局属性和全局函数等。
前面章节中所介绍的都是JavaScript的核心部分。
浏览器对象模型(Browser Object Model):简称为BOM。
浏览器对象模型提供了用户与浏览器之间交互的对象以及操作的接口。
这些对象中,有很大一部分是与网页内容不相关的,如代表屏幕的Screen对象,代表浏览器的Navigator对象等。
文档对象模型(Document Object Model):简称为DOM。
文档对象模型是由World Wide Web(W3C)委员会所定义的标准文档对象模型,该模型是一个能够让程序或脚本动态地访问和更新文档内容、结构和样式的应用程序接口。
DOM的版本可以分为DOM1、DOM2和DOM3。
BOM虽然不是W3C中的标准,但是众多浏览器都能实现该对象模型,因此也被称为0级DOM。
12.1.2 客户端对象层次浏览器的主要作用是显示一个HTML文档,在这种情况下,JavaScript使用Document对象代表HTML文档,使用Window对象代表显示该HTML文档的浏览器窗口,如图12-1所示。
在图12-1中所加载的HTML文件为光盘目录里"代码\第12章\sample01.htm"文件,该文件的内容如代码清单12-1所示。
请注意加粗的文字。
代码清单12-1 简单的客户端对象层次从图顶层对象。
而Document对象是代表HTML文档的对象,因此,该对象是Window 对象下的子对象。
在前面章节中曾经介绍过,Document对象的write()方法可以在浏览器窗口中输出文字。
因此,完整调用 Document对象的write()方法应该如下:write()方法如以下代码:所示。
12.1.3 浏览器对象模型从12.1.2小节中可以看出,在JavaScript中对象之间并不是独立存在的,对象与对象之间有着层次关系。
如Document对象是Window对象的子对象,Window 对象是Document对象的父对象等。
浏览器对象模型就是用于描述这种对象与对象之间层次关系的模型,该对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
图12-2是BOM的结构示意图。
从图12-2中可以看出,Window对象是BOM中的顶层对象,该对象代表了浏览器窗口。
在Window对象之下有下述几个子对象。
Document对象:该对象代表浏览器窗口中所加载的文档。
使用Document对象可以操作文档中的内容。
在整个BOM中,只有Document对象是与HTML文档的内容相关的。
Frames数组:该数组代表浏览器窗口中的框架。
HTML中允许将一个浏览器窗口分为多个框架,每个框架中可以加载一个HTML文档。
在这种框架页中,每一个框架都是Frames数组中的一个元素。
而Frames数组中的每一个元素都是一个Window对象。
History对象:该对象代表当前浏览器窗口的浏览历史。
通过该对象可以将当前浏览器窗口中的文档前进或后退到某一个已经访问过的URL(统一资源定位符)。
Location对象:该对象代表当前文档的URL。
URL分为几个部分,如协议部分、主机部分、端口部分等。
使用Location对象可以分别获得这些部分,并且可以通过修改这些部分的值来加载一个新文档。
Navigator对象:该对象是浏览器对象,代表了浏览器的信息。
该对象与Window 对象不同,Window对象可以用于控制浏览器窗口的一些属性,如浏览器窗口大小、位置等。
而Navigator对象包含的是浏览器的信息,如浏览器的名称、版本号等。
Screen对象:该对象代表当前显示器的信息。
使用Screen对象可以获得用户显示器的分辨率、可用颜色数量等信息。
Document对象代表HTML文档,而HTML文档中包括了有很多元素,BOM也将这些元素看成了不同的对象。
从图12-2中可以看出,Document对象还有下述几个子对象。
Anchors数组:该数组代表了文档中的所有锚。
数组中的每一个元素都是一个锚对象。
每一个锚对象都对应着HTML文档中的一个包含name属性的<a>标签,通过锚对象可以获得锚的命名,以及超链接中的文字。
Applets数组:该数组代表了嵌在网页中的所有小程序。
数组中的每一个元素都是一个Applet对象,通过Applet对象可以获得Java小程序的公有字段。
Embeds数组:与Applets类似,但建议使用Embeds数组。
Forms数组:该数组代表文档中的所有表单。
数组中的每一个元素都是一个Form 对象。
每一个Form对象都对应着HTML文档中的一个<form>标签。
通过Form对象可以获得表单中的各种信息,也可以提交或重置表单。
由于表单中还包括了很多表单元素,因此,Form对象的子对象还可以对这些表单元素进行引用,以完成更具体的应用。
Images数组:该数组代表文档中的所有图片。
数组中的每一个元素都是一个Image对象。
每一个Image对象都对应着HTML文档中的一个<img>标签。
通过Image对象可以获得图片的各种信息。
Links数组:该数组代表文档中的所有超链接。
数组中的每一个元素都是一个Link对象。
每一个Link对象都对应着HTML文档中的一个包含href属性的<a>标签,通过Link对象可以获得超链接中URL的各部分信息。
Location对象:该对象与Window对象中的Location对象完全相同。
由于该对象与HTML文档并没有太大关系,因此,该对象是反对使用的对象,建议使用Window对象的Location子对象。
BOM并不是W3C中的标准,因此,不同的浏览器所支持的BOM中的对象、对象的属性和方法都有可能不同。
从图12-2中可以看出,Document对象下有很多子对象,因此Document对象是一个十分重要的对象。
事实上,大多数浏览器都支持Document对象。
在W3C正式定义DOM之前,BOM中的Document分支就已经被众多浏览器支持。
DOM被正式定义之后,分为了三个层次,分别为1级DOM(DOM Level 1)、2级DOM(DOM Level 2)和3级DOM(DOM Level 3)。
而BOM中的Document分支被称为0级DOM(DOM Level 0),因为该分支定义了文档功能的基本功能。
12.1.4 对象模型中对象的引用通常在一个文档中,可以按照BOM中的对象层次来引用其中的对象。
引用方式如下:顶层的Window对象可以使用"window"来引用。
第二层的Document对象、History对象、Location对象、Navigator对象和Screen 对象,可以使用"document"、"History"、"Location"、"Navigator"和"Screen"来引用。
第二层的Frames数组,可以通过<frame>标签中的name属性值引用,也可以通过frames[]数组来引用。
第三层中的所有数组,都可以通过相应标签中的name属性值引用,也可以通过数组下标的形式引用。
第四层中的对象都是Form对象的子对象,这些子对象代表了表单中的不同元素。
对于这些元素,可以使用相应标签中的name属性值引用,也可以使用elements[]数组下标的方式引用。
12.1.4.1 通过name属性值引用对象通过name属性值来引用对象,是引用对象的一种十分常用的方法。
请看代码清单12-2,注意加粗的文字。
代码清单12-2 通过name属性值引用对象上述代码为光盘目录里"代码\第12章\ sample02.htm"的内容,其运行结果如图12-3所示。
在本例中,创建了一个名为myForm的表单,该表单下有一个名为myName的文本框。
如果要引用该文本框,可以根据BOM的示意图来获得其引用方式,如图12-4所示。
从图12-4中可以看出,如果要引用本例中的文本框,可以通过以下代码进行引用:以Document 对象,使用表单名myForm来引用Form对象,使用文本框名myName来引用Text 对象。
这种引用方式就是使用name属性值的引用方法。
Text对象的value属性可以用于存取文本框中的文本内容。
因此,以下代码的作用是在文本框中输出12.1.4.2 通过数组下标引用对象从图12-2中可以看出,在BOM中,有很多对象都是以数组的形式出现的,如Form 对象等。
对于这种以数组形式出现的对象,可以使用数组下标的方式来引用该对象。
请看代码清单12-3,注意加粗的文字。
代码清单12-3 通过数组下标引用对象上述代码为光盘目录里"代码\第12章\sample03.htm"的内容,其运行结果如图12-5所示。
在本例中,创建了一个表单,在该表单中有两个表单元素,这两个表单元素都是文本框。
如果要引用这两个文本框,可以根据BOM的示意图来获得其引用方式,如图12-6所示。
从图12-6用。
其中,第同样,可以通过Text对象的value属性来设置文本框中的文本内容。
12.1.4.3 混合的引用方式从前面的章节中可以看出,使用对象相应元素的name属性值和数组下标都可以引用对象。
事实上,这种对象的引用方式还可以混合使用。
例如,第1个对象使用name属性值的引用方式,而第2个对象使用数组下标的引用方式,或者反过来引用也可以。
以代码清单12-3为例,在该代码中,第1个文本框的使用方式如下所示:12.1.4.4 省略的引用方式在sample02.htm和sample03.htm中,每个对象的引用,都是从Window对象开始向下一层层引用的。
