L18.19-《网络信息制作与发布》网页制作4
《第二单元第4课网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本作业设计旨在通过第一课时的学习与实践,使学生掌握网站制作的基本概念、网站规划与设计的初步技能,为后续课程的学习打下坚实基础。
通过实际操作,学生能够理解网站制作的基本流程,培养信息素养与技术应用能力。
二、作业内容1. 理论知识学习:学生需自学网站制作的基本概念,包括网站的定义、功能及构成要素等,并掌握网站规划的重要性与方法。
2. 规划与构想:学生需结合个人兴趣或班级主题,构思一个网站的主题与定位,并制定初步的网站架构图,包括首页布局、栏目设置及内容规划等。
3. 设计页面草图:学生需根据构思的网站主题和架构,设计网站首页及至少一个内页的草图,包括版面布局、色彩搭配及图片素材等。
4. 撰写需求文档:学生需撰写网站制作的需求文档,包括网站的功能需求、技术要求、时间安排等,以便于后期的团队合作与项目实施。
三、作业要求1. 学生需在规定时间内完成作业,并保证作业的完整性和准确性。
2. 理论学习部分需结合教材与网络资源,深入理解网站制作的基本知识。
3. 规划与构想部分需具有创新性和实用性,主题明确,结构清晰。
4. 页面草图需符合网站主题,布局合理,色彩搭配协调,图片素材应符合网站风格。
5. 需求文档需详细、清晰,符合实际需求,具有可操作性。
四、作业评价1. 教师将根据学生的作业完成情况、理论知识的掌握程度、创意的独特性及实用性等方面进行评价。
2. 评价标准包括作业的完整性、准确性、创新性及实用性等方面。
3. 教师将对学生的作业进行打分,并给予相应的鼓励和建议,以促进学生的进一步学习。
五、作业反馈1. 教师将在课堂上对作业进行点评,指出学生的优点和不足,并给出改进建议。
2. 学生需根据教师的反馈,对作业进行修改和完善,以提高自己的信息技术应用能力。
3. 教师将对学生的作业进行归档,以便于后期的教学反思和教学质量提升。
通过以上作业设计方案的实施,旨在帮助学生全面掌握网站制作与发布的基础知识,提高实际操作能力,为后续的课程学习打下坚实的基础。
网络信息制作及发布流程

•规划网络信息发布专 栏及内容
•网络信息专栏及内容规划
•确定需要对外发布的 重要信息
•拟对外发布的信息
•公司总经理审 核
•是否通过 •是
•对外发布信息列表 •网络信息专栏及内容规划
•收集内外 部信息
•存档
•C-14-04-002
•相关部门
•提出各部门拟对 内发布的网络信
息
•对内发布信息列表
•部门经理审核
网络信息制作及发布流 程
2020/12/13
网络信息制作及发布流程
•信息技术部
•信息技术部经理 参与规划网络信 息发布专栏及内
容
•网络工程师根据网 站内容结构,编辑
发布信息 •网络工程师根据专 栏及内容规划编制 动态网页、数据库
脚本编程
•网络工程师发 布网络信息
•网络信息制作及发布流程 •市场部 •市场推广计划
•是否通过
•否
•是
•存档
•公司总经理审核 重要网络信息
•是
•是否需要修改
•否
网络信息制作及发布流程
3rew
演讲完毕,谢谢听讲!
再见,see you again
2020/12/13
网络信息制作及发布流程
网页制作教程步骤

网页制作教程步骤网页制作是一项复杂的工作,它需要综合考虑设计、编码和用户体验等因素。
下面将为您介绍网页制作的基本步骤。
步骤一:确定需求和目标在开始制作网页之前,您需要明确制作网页的目的和要达到的效果。
您可以询问自己以下问题:这个网页是用来展示信息、销售产品,还是提供服务?您希望网页具有怎样的风格和氛围?回答这些问题将帮助您建立一个明确的方向。
步骤二:制定网站结构在开始制作网页的设计和编码之前,您需要制定网站的结构。
这一步主要是确定网站包含的页面数量和页面之间的层次关系。
您可以使用流程图或树形图来描述网站结构,从而帮助您更好地组织内容。
步骤三:设计网页布局设计是网页制作的重要一步。
您可以使用设计软件如Photoshop或Sketch来创建网页的布局。
在设计布局时,您需要考虑页面的导航条、标题栏、侧边栏、主要内容区域等元素的位置和样式。
同时,您还需要关注页面的配色方案、字体选择和图像使用等。
步骤四:选择合适的技术和工具在开始编码之前,您需要选择适合您的技术和工具。
对于前端开发,您可以选择HTML、CSS和JavaScript等语言,并选择合适的开发工具如Visual Studio Code或Sublime Text。
您还需要了解基本的前端技术知识,如响应式设计和浏览器兼容性等。
步骤五:编写HTML和CSS代码编写HTML和CSS代码是网页制作的核心任务。
您可以使用文本编辑器来编写代码,并结合网页设计来添加所需的元素和样式。
在编写HTML代码时,您需要关注正确地使用标签和属性,以及优化代码结构。
在编写CSS代码时,您需要使用选择器、属性和值来定义样式。
步骤六:添加交互和动态效果如果您希望网页具有一些交互和动态效果,您可以使用JavaScript来实现。
您可以通过编写JavaScript代码来添加表单验证、页面切换和动画效果等。
这一步需要您具备一定的编程知识和技巧。
步骤七:测试和优化网页在完成网页制作后,您需要进行测试和优化。
《第二单元第4课网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本作业设计的目标是让学生初步掌握网站制作的基本知识和技能,通过实践操作,加深对网站制作流程的理解,并培养学生的创新思维和团队协作能力。
二、作业内容作业内容主要分为以下几个部分:1. 网站主题选择与策划:学生需根据个人兴趣或小组讨论,选择一个合适的网站主题,并完成网站策划书,包括网站名称、目标用户、内容规划等。
2. 网站结构设计:学生需根据策划书,绘制网站结构图,包括主页、各分页的布局,以及导航栏、侧边栏等元素的规划。
3. 网站页面设计:学生需运用所学的网页设计知识,完成网站首页的平面设计,包括颜色搭配、图片选取、文字排版等。
4. 网站制作基础技能:学生需学习并实践HTML、CSS等网页制作基础技能,将设计稿转化为网页代码。
5. 团队协作与沟通:鼓励小组内成员进行协作,共同完成网站的策划与制作,同时学会有效沟通,解决制作过程中遇到的问题。
三、作业要求1. 主题选择要具有现实意义和可行性,避免过于复杂或过于简单的主题。
2. 策划书需详细完整,结构清晰,内容充实。
3. 页面设计要美观大方,符合用户审美习惯,同时注意色彩搭配和文字排版。
4. 网页代码需规范、简洁、易读,符合网页制作的基本规范。
5. 小组内成员需分工明确,协作默契,有效沟通,共同完成作业。
四、作业评价作业评价将根据以下几个方面进行:1. 网站主题的创意性和实用性;2. 策划书的完整性和条理性;3. 页面设计的美观度和用户体验;4. 网页代码的规范性和可读性;5. 小组内成员的协作能力和沟通效果。
五、作业反馈作业完成后,教师将对每份作业进行详细评价,并给出改进意见。
同时,将优秀作品进行展示,供全班同学学习借鉴。
在下一课时,教师将针对学生在作业中遇到的问题进行讲解和指导,帮助学生更好地掌握网站制作技能。
此外,鼓励学生之间相互交流、互相评价,取长补短,共同进步。
本作业设计旨在通过实践操作,提高学生的信息技术应用能力和创新思维,培养学生团队协作和沟通的能力。
【精品】网络信息制作与发布

【精品】网络信息制作与发布网络信息制作与发布指的是利用网络平台和工具,将信息进行制作和发布的过程。
在信息化时代,网络已经成为了人们获取和交流信息的主要渠道之一。
通过网络信息制作与发布,可以实现信息的全球化传播,提高信息的传递效率和传播范围。
网络信息制作与发布包括以下几个方面的内容:1. 内容制作:网络信息制作与发布的第一步是制作内容。
内容可以是文字、图片、音频、视频等形式,要根据目标受众的需求进行创作和编辑。
内容的质量和独特性对于吸引受众的注意力至关重要。
2. 平台选择:网络信息可以在各种各样的平台上进行发布,包括社交媒体、博客、网站、论坛等。
选择不同的平台可以针对不同的受众群体和传播目的,比如选择微信公众号可以更好地与移动互联网用户互动。
3. 推广策略:一旦信息制作完成并发布到网络上,就需要进行宣传和推广,让更多的人看到。
常见的推广策略包括SEO (搜索引擎优化)、付费广告、社交媒体推广等。
选择适合自己目标受众的推广策略,可以提高信息的曝光率和传播效果。
4. 互动与反馈:网络信息制作与发布的一个重要特点是可以与受众进行互动和交流。
通过评论、私信、邮箱等方式,可以收集受众的反馈和意见,进行更好地信息更新和完善。
网络信息制作与发布不仅适用于企业和组织,也适用于个人。
个人可以利用网络平台和工具,发布自己的观点、经验和作品,与他人进行交流和分享。
同时,网络信息制作与发布也带来了一系列的法律和道德问题,比如版权、隐私和虚假信息等,需要遵守相关法律法规和职业道德准则。
网络信息制作与发布是信息时代的重要活动之一。
只有不断提高信息制作的质量和差异化,选择合适的发布平台和推广策略,才能达到信息传递和传播的目的。
网络信息制作与发布

2、从版面的总体设计和栏目设置去分析, 看是否合理。
3、从提供的内容分析,看信息是否准确、 及时、信息量大小如何。
4、从网页制作的角度分析,看页面结构、 导航系统以及页面装帧是否得当。
5、从对网站浏览的速度,交互设计的合理 性、方便性去分析。
6、从网站今后能否扩展的前景去分析等。
一、确定访问者 浏览者的访问量是这个网站存在的基础。确
定网站的访问者一般可以依据以下几个因 素而定:(1)网站的定位。 (2)网上调查。 (3)以已建成的同类型网站进行比较。
网络信息制作与发布
第三章:网站的规划与建设
2020/11/17
1
2020/11/17
第三章:网站的规划与建设
第一节 网站的基本概念
第二节 网站的分类
第三节 网站评析
第四节 网站建设的整体规划
第五节 网站内容与功能的设计
第六节 网站结构的设计
第七节 网站建设的技术实现
第八节 网站技术人员的构成
第九节 网站的功能、技术、成本、效益
14
第四节 网站建设的整体规划
2020/11/17
(二)主题的定位
所谓主题就是网站的题材。对众
多的主题选择时应依据以下原则选
定
:
(1)主题要小而精。
(2)题材应结合本身的特点和优势。
(3)题材勿滥。
பைடு நூலகம்
(4)目标不要太高。
15
第四节 网站建设的整体规划
二、网站名称的设计 网站的名称是网站主题的一个
部分,而且是很关键的一个要素。 按以下原则而定: (1)名称要合理。 (2)要容易记。 (3)名称要有特色。
《第二单元第4课网站制作与发布》学历案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》学历案(第一课时)一、学习主题本课学习主题为“网站制作与发布”。
在初中信息技术课程中,网站制作是一项重要的技能,学生将通过本课程的学习,掌握网站的基本构成、网页设计的基本原则以及网站制作的基本流程。
第一课时主要围绕网站制作的基础知识展开,包括网站的概念、网站的组成要素以及网页设计的基本原则。
二、学习目标1. 了解网站的基本概念和组成要素,包括网站的服务器、域名、网页等基本构成。
2. 掌握网页设计的基本原则,如整体风格统一、内容简洁明了等。
3. 学会使用常用的网页编辑软件进行简单的网页设计和排版。
4. 形成基本的网站制作流程和发布意识。
三、评价任务1. 课堂表现评价:观察学生在课堂上的学习态度和参与度,是否积极思考并回答问题。
2. 操作能力评价:通过学生使用网页编辑软件进行实际操作,评价其掌握程度和操作能力。
3. 作品质量评价:学生完成一个简单的网页设计作品,评价其设计是否符合基本原则,内容是否简洁明了。
4. 知识理解评价:通过课后小测验,评价学生对网站制作基础知识的理解程度。
四、学习过程1. 导入新课:通过展示几个精美的网站,引起学生对网站制作的兴趣,并引导学生思考网站的基本构成和设计原则。
2. 新课讲解:教师详细讲解网站的概念、组成要素以及网页设计的基本原则,同时展示一些优秀的网页设计案例,帮助学生更好地理解。
3. 操作演示:教师使用常用的网页编辑软件进行演示,展示如何进行简单的网页设计和排版。
4. 学生实践:学生使用教师提供的素材和工具,进行简单的网页设计和排版练习。
5. 课堂小结:教师对本课内容进行总结,强调网站制作的基本流程和发布意识。
五、检测与作业1. 课堂检测:通过课堂小测验,检测学生对网站制作基础知识的掌握程度。
2. 课后作业:学生自行选择一个主题,使用所学的知识进行网页设计和排版,并保存为HTML文件。
同时,要求学生思考如何将自己的网站发布到互联网上。
六、学后反思1. 学生反思:学生应反思自己在本次课程中的学习情况,包括对网站制作基础知识的理解程度、操作能力的提升以及学习态度的调整等。
《第二单元 第4课 网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网站制作的基本概念和技能,了解网站发布的基本流程,培养学生对信息技术的兴趣和自主学习能力。
二、作业内容1. 任务一:网站规划与设计学生需要选择一个主题,如“校园生活”、“科技探索”等,进行网站规划,包括网站结构、栏目设置、页面布局等。
要求使用思维导图软件绘制网站规划图,并提交一份简要的规划说明文档。
2. 任务二:网页制作学生需要使用HTML、CSS和JavaScript等网页制作工具,根据网站规划图制作至少三个页面,包括首页、内容页和关于我们页面。
要求页面布局合理、色彩搭配协调、内容简洁明了。
3. 任务三:网站测试与发布学生需要对制作好的网站进行测试,确保页面能够正常显示、链接能够正常访问。
完成后,学生需要将网站发布到指定的网址上,并提交一份网站发布报告,包括网址、上传方式等信息。
三、作业要求1. 按时完成作业,不拖延、不敷衍;2. 认真对待每个任务,按照要求提交相应的成果;3. 遇到问题时,积极寻求帮助,或与同学交流讨论,寻求解决方案;4. 作业成果应符合规范,页面布局、色彩搭配、内容简洁等方面需符合基本审美原则;5. 鼓励创新,学生可根据自己的兴趣和特长尝试不同的网站设计和制作方法。
四、作业评价1. 作业评价将根据任务的完成程度、提交的成果质量以及是否按时完成等方面进行评估;2. 学生可自评、互评等方式参与评价过程,提高评价的客观性和准确性;3. 教师将根据实际情况给予学生相应的反馈和建议,帮助学生更好地理解和掌握网站制作与发布的相关知识和技能。
五、作业反馈1. 学生应及时获取作业反馈,以便更好地了解自己的学习情况,及时调整学习策略;2. 教师将定期与学生沟通,了解他们对课程内容的掌握情况以及在作业中遇到的问题,提供相应的帮助和支持;3. 针对普遍存在的问题和困难,教师将调整教学策略,优化课程设计,以满足学生的学习需求。
《第二单元 第4课 网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网站制作的基本概念和技能,熟悉网站制作工具和平台,并能够独立完成一个简单的网站。
通过完成作业,学生将能够:1. 了解网站的基本组成元素;2. 熟悉网站制作的基本流程;3. 掌握网站制作工具和平台的使用方法;4. 培养团队合作和沟通能力。
二、作业内容1. 任务一:网站策划学生需要以小组为单位,共同制定一个简单的网站主题和内容,明确网站的目的和功能。
要求每个小组提交一份网站策划书,包括网站名称、内容、功能、页面布局等。
2. 任务二:网站设计学生需要使用网站制作工具(如Dreamweaver、WPS等)设计网站的页面布局和外观,包括标题、导航、内容、图片、色彩等元素。
要求每个小组提交一份设计稿,并说明设计思路和要点。
3. 任务三:网站制作学生需要在小组内分工合作,使用网站制作平台(如在线网页制作工具、云平台等)完成网站的各个页面制作,包括文字、图片、视频、链接等元素的添加和排版。
要求每个小组提交一个完整的网站,并说明制作过程中遇到的问题和解决方法。
4. 任务四:网站发布学生需要将完成的网站上传至指定的平台或服务器,并确保网站能够正常访问和浏览。
要求每个学生提交一份网站发布报告,包括上传时间、服务器地址、访问地址等。
三、作业要求1. 作业时间:本节课结束后,下节课上课前提交作业;2. 提交方式:每个小组提交一份网站策划书、设计稿和发布报告,要求内容清晰、格式规范;3. 完成质量:要求每个小组完成的任务质量较高,能够体现出学生的思考和创新能力;4. 合作沟通:要求学生在完成作业的过程中能够积极沟通、分工合作,培养团队合作和沟通能力。
四、作业评价1. 评价标准:根据作业提交情况和完成质量进行评价,包括主题和内容是否符合要求、设计思路和排版是否合理、问题解决情况等方面;2. 分组评价:每组作业由其他小组进行评价打分,教师对每个小组的评价进行综合,给出总体评价分数;3. 反馈指导:针对学生作业中存在的问题进行反馈指导,提供相关资源和建议,帮助学生更好地完成后续的作业和学习任务。
《第二单元第4课网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本作业设计旨在通过第一课时的学习与实践,使学生掌握网站制作的基本概念、网站规划与设计的初步技能,为后续课程的学习打下坚实基础。
通过实际操作,学生能够理解网站制作的基本流程,并具备初步的网站页面设计与制作能力。
二、作业内容1. 理论学习:学生需认真阅读《网站制作与发布》第一课时的相关教材内容,了解网站的基本概念、组成要素及制作流程。
2. 网站规划:学生需选择一个主题(如学校活动、兴趣爱好等),进行网站的初步规划。
包括确定网站名称、目标用户群体、网站结构及内容安排等。
3. 设计草图:根据规划,学生需绘制网站主页及重要页面的草图。
草图应包括页面布局、内容安排、图片和文字的初步设计等。
4. 技术实践:学生需利用所学知识,选择合适的软件或平台(如HTML编辑器),根据草图进行网站的初步制作。
要求学生至少完成主页及一个子页面的制作。
5. 反思总结:学生需对本次作业的学习过程和作品进行反思,总结所学知识和遇到的问题,为后续学习提供借鉴。
三、作业要求1. 准时完成:作业需在规定时间内完成,体现学生的时间管理能力。
2. 内容规范:作业需按照课程要求的内容进行规划和设计,保证内容的完整性和规范性。
3. 设计创意:学生在设计过程中需注重创意和实用性,尽量使网站设计符合用户习惯和审美要求。
4. 技术操作:学生在技术实践环节需遵循软件或平台的使用规范,保证作品的正确性和可操作性。
5. 反思深入:反思总结部分需真实反映学生的学习过程和心得体会,为后续学习提供有益的参考。
四、作业评价1. 教师评价:教师根据学生的作业完成情况、内容规范性、设计创意、技术操作及反思总结等方面进行评价,给出相应的成绩和建议。
2. 同学互评:学生之间可以互相评价作业,互相学习和借鉴,提高作业的质量和创意性。
五、作业反馈1. 教师反馈:教师将评价结果及时反馈给学生,指出作业中的优点和不足,提出改进建议。
《第二单元 互联网创新应用与网页制作 第4课 网站制作与发布》作业设计方案-初中信息技术青岛版202

《网站制作与发布》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网站制作的基本概念和技能,熟悉网站制作工具,了解网站发布的基本流程。
通过实践操作,学生将能够独立完成一个简单的网站制作任务,提高自己的信息技术应用能力。
二、作业内容1. 作业任务:创建一个个人博客网站学生需要选择一个自己喜欢的主题,自行收集和整理相关的图片、文字资料,使用所学的网站制作技术,设计和制作自己的个人博客网站。
学生需要完成以下任务:a) 设计网站的布局和结构;b) 完成网站的页面设计和美化;c) 实现网站的内容更新和修改;d) 学会如何上传和发布网站。
2. 作业素材:学生可以自行准备相关图片、文字资料等素材,也可以在教师的指导下使用互联网资源。
3. 作业工具:学生可以使用常用的网站制作工具,如WPS、WordPress等。
同时,教师需要为学生提供网站制作的基本教程和指导。
三、作业要求1. 学生需要独立完成作业任务,不得抄袭或使用他人成果。
2. 学生需要按照教师的要求和指导,合理使用作业素材和工具,确保作业的质量和效果。
3. 学生需要在规定时间内完成作业,并提交作业成果。
4. 学生需要认真学习教师的指导和教程,如有疑问,请及时向教师咨询。
四、作业评价1. 教师将对作业成果进行评分,根据作业的质量和效果给出相应的分数。
2. 学生可以自愿提交作业成果给教师评价,教师将在课堂上进行展示和点评。
3. 教师将根据学生的作业成果和课堂表现,给出相应的反馈和建议,帮助学生进一步提高自己的信息技术应用能力。
五、作业反馈为了更好地了解学生对知识的掌握情况,我们将及时收集学生对本次作业的反馈和建议,以便调整后续的教学内容和方式。
以下是可能的反馈和建议:1. 学生是否明确了解了作业任务和要求?是否有不清楚的地方?是否需要教师进一步解释和指导?2. 学生是否使用了正确的工具和方法完成了作业任务?是否需要教师提供更多的教程和指导?3. 学生是否成功上传了自己的网站?是否需要教师提供更多的帮助和支持?4. 学生是否遇到了困难和问题?是否需要教师提供更多的帮助和支持?是否需要与其他同学交流讨论?5. 学生是否对自己的作业成果满意?是否需要改进和完善的地方?是否有新的想法和建议?作业设计方案(第二课时)一、作业目标:通过本作业,学生将进一步掌握网站制作与发布的基本知识,熟悉网页设计和网站管理的相关技术,提升学生信息技术应用能力,增强学生的团队协作能力和创新意识。
实验四、网站制作及发布

实验四、网站制作及发布一、实验目的通过本实验,学生应能正确利用所学过的知识,完成实验中所提出的任务,达到综合运用、掌握网络信息制作与发布的基本技术的目的。
二、实验内容设计制作一个展示自己为主题的个人网站,并将它发布到网上。
其中至少包括一张首页和二张下级页面。
所有网页的制作全部使用Frontpage或DreamWeaver实现。
所有网页要进行反复调试,确保其均能在IE浏览器中正常显示,所有链接均为有效链接,不得出现死链接。
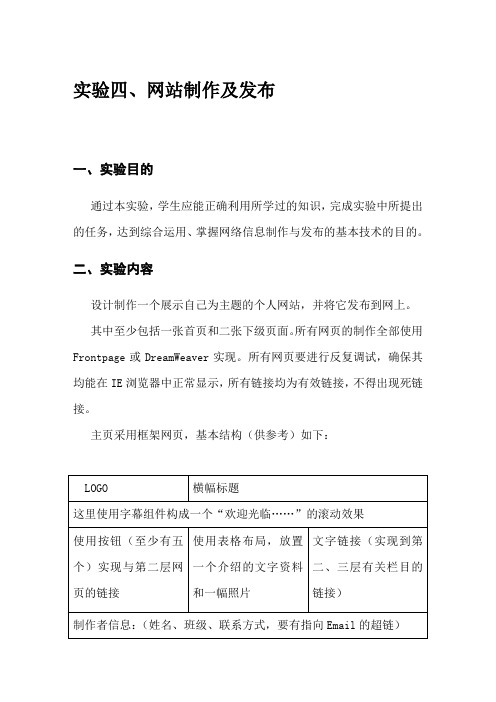
主页采用框架网页,基本结构(供参考)如下:三、实验步骤1.用自己的学号建立目录,根据自己的兴趣爱好或专长,确定一个网站主题。
网页中含有如下信息:班级、姓名、学号、联系方式等,主页文件名为index.html。
网页要求颜色搭配协调、内容清晰。
2.根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息。
3.自行确定网站的LOGO(互联网上企业或个人网站标识或用来与其它网站链接的图形标志)、自行设计各级网页的风格、网站的整体结构。
4.利用FrontPage或DreamWeaver设计制作各个页面。
5.测试完成网站。
6.将网站发布到免费主页空间上。
注意:网站发布时,在服务器上把自己的学号目录下的所有文件传送到服务器,上传文件时,直接把整个目录传送到服务器。
通常将主页命名为index.html。
与网页相关的图形文件及所有建立链接的文件必须用英文名称,且放在同一目录中。
7.验证发布成果:打开浏览器,在URL栏输入你的个人网站的网址,验证个人网站是否发布成功。
四、常见问题1. 看不到自己设计的内容:(1)可能是文件名不对(主页用index.html命名),或文件的扩展名不是“html”,或文件没有传送到服务器。
修改方法:在资源管理器中将主页文件扩展名改为index.html,重新将目录传送到服务器。
(2) 子目录不是你的学号,修改方法:在D盘将文件夹改为自己的学号,重新将目录传送到服务器。
《第二单元 互联网创新应用与网页制作 第4课 网站制作与发布》作业设计方案-初中信息技术青岛版202

《网站制作与发布》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握网站制作的基本概念和工具,熟悉网站制作的基本流程,以及学会使用Dreamweaver软件进行网页制作和发布。
二、作业内容1. 完成一个网页的初步制作。
要求:学生需要选择一个主题,如个人介绍、学校介绍等,使用Dreamweaver软件创建一个基本的网页,包括标题、段落、图片、链接等基本元素。
2. 学习并掌握HTML语言。
要求:学生需要学习并掌握基本的HTML标签,如<h1>到<h6>标题标签、<p>段落标签、<img>图片标签等,能够使用这些标签进行网页元素的添加和编辑。
3. 学习并掌握CSS样式。
要求:学生需要学习并掌握基本的CSS样式规则,如颜色、字体、边距、对齐等,能够使用CSS对网页元素进行样式设置。
4. 学习并掌握网站发布的基本步骤。
要求:学生需要了解网站发布的基本步骤,如FTP上传、域名注册、空间申请等,能够使用FTP工具将制作的网页上传到网络服务器。
三、作业要求1. 学生需要在规定时间内完成作业,时间不少于一个课时。
2. 作业内容需独立完成,不得抄袭或他人代劳。
3. 提交作业时需附上制作过程中的问题和解决方法,以便老师和同学共同学习和进步。
四、作业评价1. 评价标准:作业完成质量、完成时间、问题解决能力等方面进行评价。
2. 评价方式:学生自评、小组互评、教师评价相结合的方式进行。
3. 评价结果:根据评价结果,对优秀作业进行展示和表扬,对未达到要求的同学进行辅导和指导。
五、作业反馈1. 学生:作业完成后,学生可向老师或同学请教问题,共同讨论和解决问题。
同时,学生也可根据作业反馈,调整学习方法和进度。
2. 老师:老师将根据作业反馈,了解学生的学习情况和学习需求,调整教学计划和内容,以提高教学质量。
3. 同学:通过相互之间的学习和交流,同学们可以相互促进,共同提高,形成良好的学习氛围。
《网络信息制作与发布》课程说明(精)

《网络信息制作与发布》课程说明《网络信息制作与发布》是计算机应用专业计算机网络方向必修的一门专业课程,是电子信息技术专业(专科)的选修课程。
第五学期开设,开设一学期。
课程教学总学时90学时,5学分,其中授课60学时(含录像),实验30学时。
一、课程任务1.掌握有关计算机网络信息的收集、加工、处理、发布与维护的基本框架与工作流程。
2.了解有关Web网站建设的基本概念与方法。
3.了解网络信息的特点,掌握收集、加工的方法。
4.掌握网页设计制作的基本概念,有关美学基本知识与设计制作流程。
5.主要掌握网页制作工具FrontPage的使用,了解其它网页制作工具的概况。
6.掌握网络信息发布与维护的方法。
7.了解本课程相关技术的发展趋势。
总之,学习完本课程后,学生应该能够具有创建一个小型的个人网站,并将其发布到Internet上运行的能力。
二、面授主要内容第一章网络信息概述第二章网络信息的加工第三章网站的规划与建设第四章 Web艺术设计第五章网页制作工具—FrontPage2000第六章网络信息的发布与维护三、实验内容实验一:网络信息的收集实验二:网络信息的加工与整体组织实验三:色彩基础实验四:文本编排实验五:图像和VI设计实验六:网页设计要点实验七:使用Frontpage制作网页(一)实验八:使用Frontpage制作网页(二)实验九:网站类型的分析与创建实验十:网站的发布与维护实验十一:网络信息制作与发布综合实验三、考核本课程采用笔试加上机和实验的考核方式,笔试和上机考核由省电大根据教学大纲统一命题(共占80%),实验由各省级和计划单列市电大组织完成(占20%)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息,在选择确定并提交后,由表
单将这些信息发送到服务器的数据 库,最后由服务器来返回相关信息。
3/21
在页面中添加一个表单 理解<form></form>标签 理解action属性 演示:在页面中添加表单
4/21
常用表单对象以及使用 演示:在页面中添加表单对象
5/Hale Waihona Puke 16/211/21
浙江广播电视大学 徐斌立
表单的作用,是从用户那里获 得信息。访问者可以通过对表单中 的文本域、列表框、复选框以及单 选按钮等表单对象进行设置或输人
信息,在选择确定并提交后,由表
单将这些信息发送到服务器的数据 库,最后由服务器来返回相关信息。
2/21
表单的作用,是从用户那里获 得信息。访问者可以通过对表单中 的文本域、列表框、复选框以及单 选按钮等表单对象进行设置或输人
