Flash 8 动画制作基础教程 第12章 Flash广告制作
Flash 8动画制作教程

Flash 8动画制作一.帧动画原理:每一帧是一幅画,帧动画把每一个动作自己画出来,把动的每一个过程自己先想好,然后每一幅画插一个关键帧,画出它在这一刻的状态。
1.制作太阳升起的动画。
做法:①第1帧用椭圆工具画一个太阳②第2帧插入关键帧,将太阳向上移动一段距离③第3帧插入关键帧,将太阳再向上移动一段距离④以此类推,多画几帧。
⑤单击控制—测试影片。
2.制作以下动画效果:数字从0变到93.制作小球上楼梯的动画。
二.形状渐变动画原理:某一关键帧中的形状逐步过渡到另外一个关键帧的图形形状。
注意只能对图形对象应用形状渐变动画,对于文字和图片必须要经过打散处理(即分离操作)使之转变为图形后才能制作形状渐变动画。
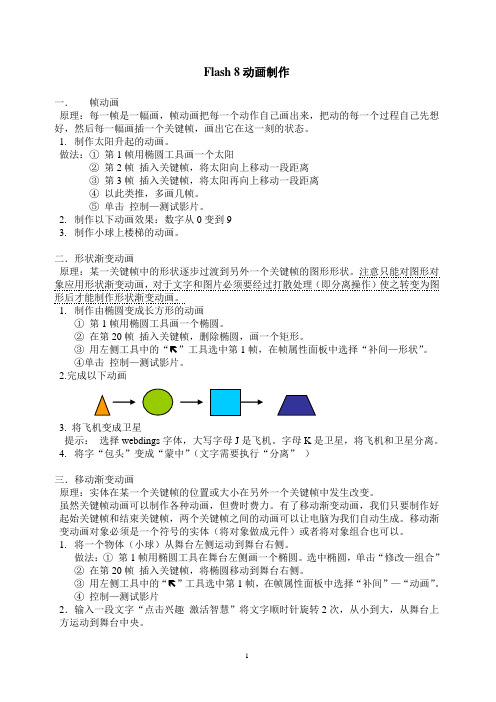
1.制作由椭圆变成长方形的动画①第1帧用椭圆工具画一个椭圆。
②在第20帧插入关键帧,删除椭圆,画一个矩形。
③用左侧工具中的“↖”工具选中第1帧,在帧属性面板中选择“补间—形状”。
④单击控制—测试影片。
2.完成以下动画3. 将飞机变成卫星提示:选择webdings字体,大写字母J是飞机。
字母K是卫星,将飞机和卫星分离。
4.将字“包头”变成“蒙中”(文字需要执行“分离”)三.移动渐变动画原理:实体在某一个关键帧的位置或大小在另外一个关键帧中发生改变。
虽然关键帧动画可以制作各种动画,但费时费力。
有了移动渐变动画,我们只要制作好起始关键帧和结束关键帧,两个关键帧之间的动画可以让电脑为我们自动生成。
移动渐变动画对象必须是一个符号的实体(将对象做成元件)或者将对象组合也可以。
1.将一个物体(小球)从舞台左侧运动到舞台右侧。
做法:①第1帧用椭圆工具在舞台左侧画一个椭圆。
选中椭圆,单击“修改—组合”②在第20帧插入关键帧,将椭圆移动到舞台右侧。
③用左侧工具中的“↖”工具选中第1帧,在帧属性面板中选择“补间”—“动画”。
④控制—测试影片2.输入一段文字“点击兴趣激活智慧”将文字顺时针旋转2次,从小到大,从舞台上方运动到舞台中央。
FLASH8动画制作培训操作提纲(已修订)

操作提纲一、运动补间动画(在一个关键帧上放置一个元件实例,然后在同一图层的另一个关键帧改变这个元件实例的大小、位置、角度、透明度、颜色等,FLASH根据二者之间的差值自动生的动画被称为运动补间动画)1、小球位移动画(横向位移)(1)先用椭圆工具在舞台的左侧画一个红色小球,选中小球按F8键,将它转换成图形元件。
(2)点图层1的第20帧,按F6键插入一个关键帧,将小球元件拖至舞台的右侧。
(3)选图层1的第1帧,打开下面的“属性”面板,在“补间”下拉列表中选“动画”,再按“CTRL + ENTER”键测试动画。
最后以“运动小球”为文件名保存动画。
2、弹性小球动画(1)在舞台下面画一个矩形,填充色为棕色,将它转换为图形元件并调整好矩形的位置。
选中图层1的第36帧按F6键插入一个关键帧,让矩形从1~36帧全部可见。
(2)点“新建图层”按钮新建图层2,再用椭圆工具在舞台上画一个红色小球,选中小球按F8键,将它转换成图形元件。
再把小球移到舞台的上端的中央处。
(3)选中图层2的第18帧和第36帧,按F6键各插入一个关键帧。
选中图层2的第18帧,按SHIFT + ↓将小球平稳移至舞台的下方和矩形相接。
选中图层2的第1帧复制该帧至图层2的第36帧。
再点图层2的第1帧和第18帧,点右键“创建补间动画”。
(4)选中图层2的第1帧和第36帧,打开“属性”面板,在“缓动”值中分别输入“-100”和“100”。
按“CTRL + ENTER”键测试动画。
最后以“弹性小球”为文件名保存动画。
二、形状补间动画(是指一个形状成变另一个形状的动画)矩形变成圆形(1)在图层1的第1帧,在舞台的左侧好一个无边框的绿色矩形。
(2))点图层1的第30帧,按F7插入一个空白关键帧,然后在第30帧帧上画一个无边框的红色圆形,将圆形移至舞台的右侧。
(3)点第1帧,调出“属性”面板,在“补间”下拉列表中选动画类型为“形状”。
按“CTRL + ENTER”键测试动画。
第1课 Flash 8入门基础

第1课Flash 8入门基础♦本课要点♦具体要求♦本课导读♦上机练习本课要点♦摄制Flash 8工作界面♦管理Flash 8文档♦设置Flash 8动画制作环境♦了解Flash 8的应用领域。
♦认识Flash 8基本界面并掌握设置工作界面的方法。
♦掌握Flash 8中管理动画文档的基本操作。
♦掌握设置动画制作环境的基本操作。
本课导读Flash是目前功能最强大的矢量动画制作软件之一,利用Flash制作的动画作品被广泛应用于网页广告、动画MTV以及网站片头等领域中。
在学习Flash 8的过程中,首先需要对Flash 8的工作界面有所了解,并掌握文档管理以及设置动画制作环境等基本操作,为以后的学习做好必要的准备。
在正式学习Flash之前,首先对Flash 8的基本概念以及应用领域等知识进行了解。
1.1 常用的二维图形修改命令为了对Flash 8有一个更全面的了解,下面分别对Flash 8的基本概念、应用领域、学习方法以及启动和退出的方法进行简单的介绍1. 什么是Flash 8Flash是美国Macromedia公司出品的专业矢量图形编辑和动画创作软件,主要用于网页设计和多媒体创作。
利用Flash自带的矢量图绘制功能,并结合图片、声音以及视频等素材的应用,可以制作出精美、流畅的二维动画效果。
通过为动画添加Action动作脚本,还能使其实现特定的交互功能。
2. 使用Flash 8可以做什么利用Flash 8制作的动画作品,风格各异、种类繁多,若将其以作品目的和应用领域来划分,可将其归纳为以下几个方面。
⏹动画短片⏹网页广告⏹动态网页⏹交互游戏⏹多媒体教学3. 怎样学好Flash 8采用正确的学习方法,可以节约时间,提高效率。
为了能更合理、更快速地学好Flash 8,下面就介绍几点学习Flash 8的基本方法,以供参考。
⏹打好基础⏹通过实践练习⏹注意观察和思考⏹交流和学习4. Flash 8的启动与退出启动Flash 8启动Flash 8主要有以下三种方式:♦在Windows桌面中选择【开始】→【所有程序】→【Macromedia】→【Macromedia Flash 8】命令,启动Flash 8。
01 Flash 8动画制作基础

图1-10 文本属性设置
图1-11 输入文字效果
与舞台居中对齐的方法为:选中舞台上的文字, 与舞台居中对齐的方法为:选中舞台上的文字,按Ctrl+K 快捷键打开对齐面板, 按钮处在按下状态时, 快捷键打开对齐面板,确认 按钮处在按下状态时,单 击 和 按钮使文字与舞台居中对齐 。
帧的图形, (3)选中“文字”图层上第 帧的图形,按1次Ctrl+B快捷键将 )选中“文字”图层上第1帧的图形 次 快捷键将 文字打散,效果如图1-12所示 。 文字打散,效果如图 所示
图1-14 插入关键帧
帧处的字母“ , (6)选中“文字”图层第 帧处的字母“W”,在属性面板中设 )选中“文字”图层第1帧处的字母 置其【字体颜色】 红色” 效果如图1-15所示 。 置其【字体颜色】为“红色”,效果如图 所示
图1-15 改变字母颜色
帧的“ 字母的 字体颜色】 字母的【 (7)使用同样的方法,将第 帧的“e”字母的【字体颜色】设置 )使用同样的方法,将第2帧的 红色” 以此类推进行设置,效果如图1-16所示。 所示。 为“红色”,以此类推进行设置,效果如图 所示
1.1
熟悉Flash 8的设计环境 的设计环境
在开始对Flash 8进行深入的动画制作学习之前,首先对 进行深入的动画制作学习之前, 在开始对 进行深入的动画制作学习之前 首先对Flash
8的设计界面进行一个初步的认识。 的设计界面进行一个初步的认识。 的设计界面进行一个初步的认识
1.1.1
知识点讲解 Flash的前身叫做FutureSplash Animator,由美国 的前身叫做FutureSplash Animator, 的前身叫做
(4)设置完成后,单击 )设置完成后, 到发布后的文件,如图1-22所示。 所示。 到发布后的文件,如图 所示
如何用flash制作动画

如何用flash制作动画用Flash制作动画的的确确是一项复杂而又有趣的任务。
从基础的绘图工具到高级的动画技巧,这个过程可能需要一定的经验和熟练度。
下面是一个简明的步骤指南,帮助你开始使用Flash制作动画。
第一步:规划你的动画在开始之前,确定你的动画的主题、目标和故事情节。
考虑你想要传达的信息,以及如何使用动画效果来达到最佳效果。
这个阶段的规划对于最终动画的质量和效果至关重要。
第二步:熟悉Flash工作环境第三步:创建你的第一帧在Flash的时间轴上,点击第一帧,并使用绘图工具开始创作你的第一帧。
可以使用Flash自带的绘图工具绘制形状、文字、图像等。
也可以导入外部图像或绘制自己的角色和背景。
第四步:使用时间轴创建动画Flash的时间轴是用于控制动画过程的关键。
通过在时间轴上创建关键帧、插入帧和动画补间等操作,可以实现对象在不同帧之间的平滑过渡。
熟悉时间轴的基本使用方法对于制作复杂动画非常重要。
第五步:使用图层管理场景使用图层可以将不同元素分离,使动画制作更加清晰和容易管理。
通过在时间轴上添加新的图层,并将不同元素放置在不同图层中进行分组,可以更好地控制动画的制作和修改。
第六步:使用动画补间创建缓动效果动画补间是Flash中一种常用的动画效果,可以用来创建对象的运动路径、形状变化、色彩渐变等各种视觉效果。
通过在时间轴上设置关键帧并使用补间功能,可以让对象在指定的时间段内自动变化。
第七步:运用动作脚本增加交互性Flash中的动作脚本可以为动画添加交互性,比如让用户点击按钮播放动画、控制动画帧速率等。
通过编写和使用动作脚本,可以实现更多复杂和有趣的动画效果。
第八步:测试和修改动画在制作动画过程中,经常需要进行测试和修改,以确保动画效果的质量和流畅度。
通过不断的试验和调整,可以获得最佳的动画效果。
第九步:导出动画完成动画制作后,将其导出为可用于不同平台和设备的格式。
Flash 提供了不同的导出选项,可以根据需要选择最合适的格式和设置。
flash简单动画制作教程

flash简单动画制作教程Flash是一款经典的动画制作软件,其所具备的强大功能使其成为许多动画师和设计师的首选工具。
本文将介绍如何使用Flash制作简单的动画,希望能帮助读者入门。
第一步是启动Flash软件并创建一个新项目。
在主界面上选择“新建”或使用快捷键“Ctrl + N”。
然后选择动画的尺寸和帧速率,以及其他项目设置。
接下来,您需要选择一个场景。
在Flash中,您可以通过使用图层来布置场景中的元素。
每个图层都可以用来放置不同的元素,例如背景、角色和特效。
您可以通过单击底部的“新建图层”按钮或使用快捷键“Ctrl + Shift + N”来创建新图层。
接下来,您可以开始绘制或导入动画的元素。
Flash提供了丰富的绘图和绘画工具,您可以使用它们来创建各种形状和图案。
或者,您可以通过导入图像或矢量文件来添加现有的元素。
一旦您的元素准备好,您可以使用Flash的关键帧和补间动画工具来创建动画效果。
关键帧是决定动画中元素位置、大小和旋转的重要帧。
在Flash中,您可以设置不同的关键帧并在它们之间创建补间动画,以使元素平滑地运动。
另一个重要的功能是使用图层和图层蒙版来创建复杂的动画效果。
图层蒙版可以用于隐藏或显示图层上的特定部分,以创建透明度和渐变效果。
您可以通过单击图层上的小眼睛图标来切换图层可见性。
在完成动画的制作后,您可以使用Flash提供的导出功能将其保存为不同的文件格式,例如SWF或视频文件。
您还可以选择将动画导出到不同的平台,例如Web或移动设备。
在制作动画时,记得经常保存您的工作。
Flash有一个自动保存功能,但最好还是手动保存以防止意外丢失。
最后,如果您在使用Flash时遇到任何问题,不要害羞,可以通过查阅Flash的帮助文档或在在线论坛上咨询其他用户。
还有很多教程和视频教程可供参考,以帮助您更深入地了解Flash的功能和技巧。
总结一下,使用Flash制作简单动画可以通过创建新项目,布置场景、绘制或导入元素、设置关键帧和补间动画、使用图层和图层蒙版以及导出动画来完成。
Flash8动画制作案例教程

整理元件
01
在库面板中,可以通过拖拽元件来调整其顺序,或使用文件夹
来组织元件,以便更轻松地管理和查找。
元件预览
02
将鼠标悬停在元件上,可以在弹出的预览窗口中查看元件的外
观和动画效果。
导入资源
03
可以直接将外部文件(如图像、声音文件)拖拽到库面板中,
快速导入资源。
元件实例属性设置
更改实例名称
在属性面板中,可以为元件实例指定一个唯一的名称,以便在脚 本中引用。
性。
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
பைடு நூலகம்
使用Flash8的动画制作功能,为课件添加生 动的动画效果,如渐变、移动、旋转等,以 吸引学生的注意力。
1 2 3
设置线条颜色、粗细和样式 选中线条,打开“属性”面板,可以设置线条的 颜色、粗细、样式(如实线、虚线等)。
设置填充颜色、渐变和位图 选中形状,打开“属性”面板,可以设置填充颜 色、渐变效果(线性或径向)或导入位图作为填 充。
调整线条和填充的层次关系 通过调整线条和填充的层次关系,可以制作出丰 富的视觉效果,如镂空字、立体效果等。
选择“线条”工具,设置线条颜色和粗细,在舞台上拖动鼠标即可绘制直线或曲线。
使用“铅笔”工具绘制自由线条
选择“铅笔”工具,设置铅笔模式和线条颜色,在舞台上自由绘制线条。
使用“矩形”和“椭圆”工具绘制基本形状
选择相应工具,设置填充颜色和线条属性,在舞台上拖动鼠标即可绘制矩形或椭圆形。
Flash8基础与实例教程

《Flash8基础与实例教程》第一课F LASH8工作环境 (3)第一节工作环境简介 (3)第二节面板 (6)本课小结熟悉F LASH8的操作界面主要包括系统菜单、绘图工具栏、舞台、时间轴、属性面板各其他一些浮动面板。
.......................................................................错误!未定义书签。
第三节范例简介. (9)1.2.2制作步骤 (9)本课小结........................................................................................................错误!未定义书签。
第二课FLASH8.0基础绘图工具 (12)1.绘制和处理线条 (13)2.实例演练——画一片树叶........................................................................ 错误!未定义书签。
3.【刷子工具】的用法................................................................................. 错误!未定义书签。
4.画一个树枝.............................................................................................. 错误!未定义书签。
第三课情人节贺卡........................................................................................错误!未定义书签。
1.绘制“烛焰”元件 .................................................................................... 错误!未定义书签。
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
这右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的。
FLASH动画制作

FLASH动画制作
首先,制作FLASH动画的第一步是确定故事情节和角色设定。
在动画中,一个吸引人的故事情节是关键。
故事情节可以通过文字、脚本或故事
板来完善,在此过程中可以考虑动画的时长、故事发展和角色的设定等。
然后,可以开始制作动画的关键帧。
关键帧是动画中的重要帧,是动
画中最重要和最有表现力的片段。
可以在关键帧上设置角色和对象的位置、形状、大小、颜色等属性的变化。
关键帧的数量和相对位置决定了动画的
流畅性和连贯性。
制作关键帧后,可以开始补充中间帧。
中间帧是关键帧之间的帧,用
于连接两个关键帧之间的动作。
可以通过在线性插值、曲线插值等方法来
创建中间帧,以实现平滑和自然的过渡效果。
在动画制作的过程中,还可以添加交互性。
通过使用脚本语言(例如ActionScript)编写相关的代码,可以实现一些交互效果,例如点击按钮、播放视频、选择选项等。
交互性可以增加动画的参与度和娱乐性,使动画
更具吸引力。
最后,完成动画的制作后,可以进行预览和调整。
可以在Flash软件
中预览动画的整体效果,检查动画的流畅性、连贯性和视觉效果等方面。
如有需要,可以对动画的一些部分进行修改和优化,以获得更好的效果。
总结来说,制作FLASH动画需要确定故事情节和角色设定,创建场景
和角色,制作关键帧和中间帧,添加声音和音效,增加交互性,并进行预
览和调整。
通过这些步骤,可以制作出富有创意和表现力的FLASH动画作品。
Macromedia Flash_8 基础教程

Flash 8.0基础教程一、Flash基础启动Flash 在桌面找一个红色图标双击即可启动,也可以单击“开始”-“所有程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash 8项。
启动Flash后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Fla sh 文档”,单击选中它,进入到新建窗口当中,也可以先选中下面的“不再显示此对话框”,这样以后每次可以直接进入新建窗口。
我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单里头是一些命令,其中“文件”菜单(双引号里的文字都是命令)要求记住“保存”、“新建”命令,都跟文件操作有关。
“插入”菜单中要记住“新建元件...”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“窗口”菜单中显示各种面板,要求记住上面的“属性”面板。
再下面是编辑栏,包括文档的标题,当前的场景1,右边还有两个按钮,一个是场景按钮,一个是组件按钮,旁边是显示比例。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows里的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,下边还有两个瓶子,要注意区分,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用时一定要细心,不要搞反了,工具下边还有放大镜和手形,双击手可以自动调整工作区。
选中一些工具后,下边还有选项,可以完成不同的功能,再下面是颜色,上面是给线条涂色的边框色,下面是给内部里面喷色的填充色。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个灰色的“图层1”,上边有三个按钮:一个眼睛一个小锁和一个方框,图层面板中可以添加、删除、选中图层,单击右上角的时间轴标签可以折叠这个面板。
Flash8.0动画制作基础

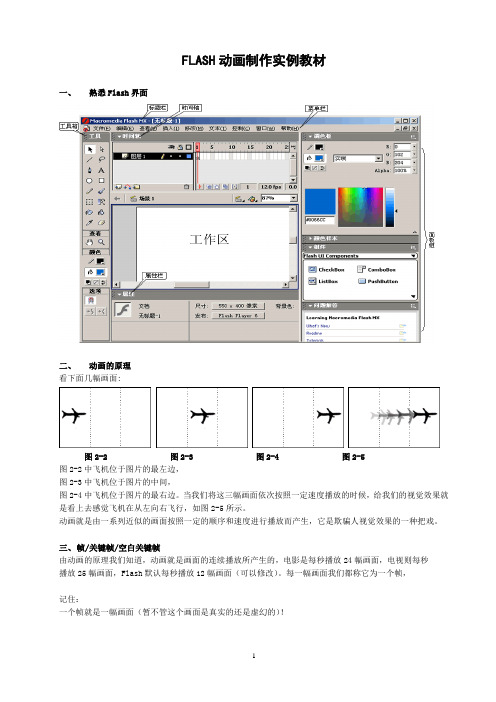
FLASH动画制作实例教材一、熟悉Flash界面二、动画的原理看下面几幅画面:图2-2 图2-3 图2-4 图2-5图2-2中飞机位于图片的最左边,图2-3中飞机位于图片的中间,图2-4中飞机位于图片的最右边。
当我们将这三幅画面依次按照一定速度播放的时候,给我们的视觉效果就是看上去感觉飞机在从左向右飞行,如图2-5所示。
动画就是由一系列近似的画面按照一定的顺序和速度进行播放而产生,它是欺骗人视觉效果的一种把戏。
三、帧/关键帧/空白关键帧由动画的原理我们知道,动画就是画面的连续播放所产生的,电影是每秒播放24幅画面,电视则每秒播放25幅画面,Flash默认每秒播放12幅画面(可以修改)。
每一幅画面我们都称它为一个帧,记住:一个帧就是一幅画面(暂不管这个画面是真实的还是虚幻的)!如图2-6所示上面的每个小格子就是一个帧,每个格子都分别代表着一幅画面,播放时按照帧的先后顺序由左向右进行。
你也许会问:“上面帧怎么还不一样啊?”对了,正是因为它们不一样才有了帧、关键帧、空白关键帧(也叫白色关键帧)这些名词。
空白关键帧我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。
用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示:关键帧第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示:看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。
空白关键帧+内容(比如画个圆)=关键帧。
可变形为:空白关键帧=关键帧-里面所有内容。
读者不妨把图2-8中的圆删除(Ctrl+A,Delet),看它是不是变成了和它前面一样的空白关键帧?帧关键帧后面的灰色部分都是普通帧,普通帧里面没有实际的内容,但是它却能将离它最近的关键帧的内容显示出来。
(2023版)Flash动画制作教程---FLASH-8

一、FLASH简介 1. MACROMEDIA公司的网页三剑客之一 2. 用来制作矢量图形的动画 3. 被广泛用于网页设计、多媒体的制作、
MTV制作领域
二.FLASH工作界面
(一)菜单栏
flash应用程序窗口顶部的菜单栏显示包含用 于控制flash功能的命令的菜单,包括:
贴紧至对象 平滑
伸直
(1)贴紧到对象,自动吸咐,自动对齐 (2)“平滑”和“伸直”工具只适用于形状对象(就是直 接用工具在舞台上绘制填充和笔触),而对组合、文本、实例 和位图不起作用
(二)部分选取工具 1.可选中节点并调整节点 (平滑点:有手柄,角点:无手柄) 2.选中节点后 1>结合ALT:只调节平滑点一侧手柄 2>ALT+拖动:将角点变为平滑点
(三)直线工具:主要是用来绘制直线和斜线。
1>按住shift键可以拖曳水平、垂直或者45度方向的直线。 2>属性面板 样式:可以从该下拉列表框中选择6种类型的笔触。如实线、
虚线和点状线等
笔触:在该下拉列表框中可以直接输入数字,也可以通过调 整“属性”检查器滑块的方式无级调节线型的粗细
步骤:
1、新建空白文档 2、从工具栏中选择 “直线”工具(或按n键) 3、将鼠标指针移动到舞台上的起点位置,然后按住鼠标左
魔术棒设置:调整魔术棒工具的设置:阈值越大,选区越大
多边形模式:选择多边形区域及不规则的区域
(五)钢笔工具(P)
1.绘制图形
① 单击:创建角点 拖拉:创建平滑点
② 在起点单击或CTRL+单击:结合绘制
2.调整节点
① 在平滑曲线上单击,加节点
② 单击平滑点:转换为角点
flash动画教程

Flash动画教程引言Flash动画是一种基于Adobe Flash软件制作的矢量动画,广泛用于互联网动画和游戏开发中。
Flash动画具有丰富的交互性和动态效果,使得网页内容更加生动和吸引人。
本教程将介绍Flash动画的基本概念、制作流程和常用技巧,帮助初学者入门和了解Flash动画的制作过程。
内容1. Flash动画的基本概念Flash动画是一种基于矢量图形的动画制作技术,可以创建演示,网页元素,游戏交互等各种丰富的动画效果。
Flash动画使用ActionScript脚本编写和控制动画逻辑,并通过Flash 播放器在浏览器中进行运行。
Flash动画具有高度可定制性,可以实现各种复杂的动画效果,如形状变换、运动路径、逐帧动画等。
2. Flash动画的制作流程2.1. 规划和设计在制作Flash动画之前,首先需要规划和设计动画的目标和场景。
确定动画的主题、风格和目标受众,根据需求进行故事板或流程图的设计,以便后续的制作工作。
2.2. 创建素材在制作Flash动画时,可以使用Adobe Flash软件内置的绘图工具创建矢量图形素材,也可以导入外部图像、音频和视频等媒体素材。
对于复杂的动画效果,还可以使用专业的图形编辑软件(如Adobe Illustrator)创建高质量的矢量图形。
2.3. 动画制作在Flash软件中,可以通过创建关键帧、补间动画、运动路径等方式制作动画效果。
关键帧是定义指定时间点上对象状态的帧,通过在不同关键帧之间设置不同的属性或位置,可以实现对象的运动和变换效果。
补间动画是指在两个关键帧之间自动插入过渡帧,使得对象在动画的过程中平滑地移动或变形。
运动路径是指在画布上定义一条路径,并将对象放置在路径上,对象将沿着路径进行运动。
2.4. 添加交互性Flash动画可以通过添加交互性使得用户可以与其进行互动。
通过ActionScript脚本语言,可以制作按钮、表单、游戏等交互式元素。
ActionScript允许对用户的输入作出响应,并与服务器进行数据交互,实现更加复杂的动画和应用。
flash动画教程

flash动画教程Flash动画是一种基于矢量图形的动画制作工具,它可以制作出丰富多样的动画效果,非常受到设计师的喜爱。
下面将为大家介绍一些制作Flash动画的基本步骤和技巧。
首先,制作Flash动画需要使用专门的软件,如Adobe Flash Professional。
打开软件后,我们可以选择创建新的Flash文档或打开已有的文档。
接下来,我们需要绘制或导入所需的图形元素。
Flash提供了丰富的绘图工具,可以绘制基本的几何图形,也可以使用自定义的绘图工具绘制复杂的形状。
此外,还可以导入其他图像格式的文件,如JPG、PNG等。
在绘制或导入图形元素后,我们可以对其进行编辑和调整。
Flash提供了一系列的编辑工具和功能,如变换、填充、描边等,可以让我们对图形元素进行精细的调整和修改。
此外,还可以使用色彩面板选择和调整图形的颜色。
在完成图形元素的绘制和编辑后,我们可以开始制作动画效果。
Flash提供了丰富的动画工具和功能,如关键帧、补间动画、形状转换等。
我们可以在不同的帧上分别设置不同的图形状态,然后通过补间动画功能让Flash自动插入中间帧,实现平滑的动画过渡效果。
除了基本的动画效果,Flash还支持其他高级的动画效果,如动作脚本、透明度和滤镜效果等。
通过编写动作脚本,我们可以为动画增加交互性和复杂的逻辑控制。
透明度和滤镜效果可以让我们给动画元素添加特殊的视觉效果,如阴影、发光等。
最后,完成Flash动画后,我们可以保存为FLA格式的源文件,以便后续编辑和修改。
同时,还可以将动画导出为SWF格式的文件,以便在各种平台和浏览器上进行播放和展示。
制作Flash动画需要一定的时间和技巧,希望以上的教程能帮助到大家。
通过不断的练习和探索,相信你们可以制作出更加精彩的Flash动画作品!。
Flash简单广告条制作

Flash广告条制作教学目标1、复习文字缩放动画的制作过程2、让学生掌握背景变化的效果制作、月亮效果、白云效果、星星效果教学过程制作背景天黑的效果:1、添加一个图层,命名为bg,拖动到所有图层的下面。
删除30-50帧。
选中第31帧,按F6键插入关键帧,制作一个矩形,不设置笔触颜色,背景色为#009ACE,宽550px,高100px,坐标为(0,0)。
选中第40帧,按F6键插入关键帧,选中背景矩形,设置背景色为#003366。
选中第31帧,设置补间动画为形状。
选中第100帧,按F5键插入帧。
制作月亮效果:1、选中图层tan,添加一个图层,命名为moon,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区上方画一个圆,不要设置笔触颜色,背景色为黄色。
使用“椭圆工具”在工作区上方再画一个圆,不要设置笔触颜色,背景色为其他任何一个颜色,使两个圆相交。
使用“箭头工具”选中后者,按DELETE键。
选中第55帧,按F6键插入关键帧,拖动图形“月亮”到工作区内。
选中45帧,设置补间动画为形状。
制作白云效果:1、选中图层moon,添加一个图层,命名为yun,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区右下方画出云的图形。
2、选中第55帧,按F6键插入关键帧,拖动图形“云”到工作区内。
选中45帧,设置补间动画为形状。
收尾工作:1、选中100帧的所有图层,按F5插入帧。
2、测试和发布影片。
知识点重温:1、将文字打散后,分别转换为元件,省去了在元件中文字对齐的麻烦。
2、对齐方式中的水平平均间隔(不相对于舞台)。
3、缩放操作4、文字的补间动作动画制作5、背景色的效果。
(图形的补间形状动画,颜色的过渡)6、图形的差、与差:图形之间是不同颜色→月亮的制作与:图形之间是相同颜色→云的制作7、图形的补间形状动画→月亮(云)的运动。
