经典的PPT动画教程 逐帧
flash逐帧动画教程ppt

制作短视频或短片
制作短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 片,用于展示某个主题或 故事。
制作短视频
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 视频,用于分享某个事件 或场景。
制作动画短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出动 画短片,用于展示某个创 意或想象。
优化帧大小
逐帧动画中的每一帧都应尽可能小。 避免在帧中使用大图像或大对象,可 以使用图形、符号或其他优化技术来 减小帧大小。
导出动画“导出”>“导出影片”,然后在“导出 影片”对话框中,选择适当的视频格式,如MP4、MOV 等。
设置视频参数
在“导出影片”对话框中,你可以设置视频的分辨率、帧 速率、音频设置等参数。根据你的需要选择适当的参数。
逐帧动画可以轻松表现快速运 动、复杂动作等场景,这是其 他动画制作技术难以达到的。
交互性强
逐帧动画可以通过交互方式来控 制动画的播放、暂停、倒退等, 增强了用户的参与感和互动性。
02 Flash逐帧动画制作基础
创建新的Flash文档
打开Flash软件,选 择“文件”菜单中的 “新建”选项。
此时,一个新的空白 Flash文档就创建成 功了。
制作流动的水
通过在Flash中逐帧绘制水 波纹的每一帧,可以制作 出逼真的流动效果。
制作表情包和动态图标
制作动态表情包
通过在Flash中逐帧绘制表情变化 的每一帧,可以制作出有趣的动 态表情包。
制作动态图标
通过在Flash中逐帧绘制图标变化 的每一帧,可以制作出有趣的动 态图标。
制作动态按钮
通过在Flash中逐帧绘制按钮状态 的每一帧,可以制作出逼真的动 态按钮。
六年级全册信息技术课件4.逐帧动画巧手绘武汉社版共23张PPT

活动1 逐帧动画
• 关键帧——任何动画要表现运动或变化, 至少前后要给出两个不同的关键状态,而 中间状态的变化和衔接电脑可以自动完成, 在Flash中,表示关键状态的帧叫做关键帧。
1、有内容的关键帧 2、空白关键帧
浮动面板
工具条
图层区
帧格
时间轴
工具选项框
舞台 活动面板
属性面板
认识Flash 界面
菜 单 栏
认识Flash 界面
标 准 工 具 栏
认识Flash 界面
控 制 器
认识Flash 界面
图 层 管 理 区
认识Flash 界面
时 间 轴
认识Flash 界面
舞 台
认识Flash 界面
颜色面板
认识Flash 界面
组合面板
Flash 8界面
动作面板
认识Flash 界面
组合面板
认识Flash 界面
绘图工具箱
小鸟的逐帧动画
时间轴
• 在时间轴面板上,一帧表现为一个小方格,关键 帧表现为带实心圆点的方格。
测试和保存影片
测试:Ctrl+Enter 保存:Ctrl+S
活动1 逐帧动画
• 帧——就是影像动画中最小单位的单幅 影像画面,相当于电影胶片上的每一格镜 头。 一帧就是一副静止的画面,连续的帧 就形成动画,如电视图象等。
创建逐帧动画的几种方法
(1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会
建立一段帧动画。
(2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。
《逐帧动画》ppt课件

实训1: 制作“火柴人行走动画”动画,如图所示。
帧的显示形式及操作
1. 帧的概念:构成动画的每一个画面叫做一个帧。 2. 帧的分类:空白帧、关键帧和空白关键帧 3. 帧的操作:包括添加帧 、删除帧 、清除关键帧 、 选择所有帧 、复制帧 、粘贴帧 、移动帧 和翻转帧
制作“倒计时效果”动画
制作在一个红色圆角矩形背景下显示“5、4、3、„1、GO!”的 倒计时动画效果(设计效果如下图所示)。
动画基本原理
动画就是通过连续播放一系列画面,给视觉造成连续 变化的图画,它的基本原理与电影、电视一样,都是视觉 原理。动画不是“会动的画”,而是“画出来的运动”。
逐帧动画基本原理
逐帧动画,也叫【帧帧动画】,是最常见的动画形式 最适合于图像在每一帧中都在变化而不是在舞台上移动的 复杂动画。 逐帧动画原理是在【连续的关键帧】中分解动画动作 也就是要创建每一帧的内容,才能连续播放而形成动画。 逐帧动画的帧序列内容不一样,不仅增加制作负担,而且 最终输出的文件量也很大。但它的优势也很明显,因为它 与电影播放模式相似,适合于表演很细腻的动画,通常在 网络上看到的行走、头发的飘动等动画,很多都是使用逐 帧动画实现的。
一、逐帧动画

2、利用位图制作逐帧动画-----奔跑的豹子
• 打开Flash程序→ 新建Flash文档 → 设置场景大小 (600×320像素) → 在第8帧处右击 → 插入帧 → 单击时间轴下面的“插入图层”按钮 → 在第 8帧处右击 → “ 插入帧” → 单击“文件” → “导入” “导入到舞台” → 双击“雪景” → 设置大小 → (600×320像素) → 再单击时间 轴下面的“插入图层”按钮 → 选中第1帧单击 “文件” → “导入” → “导入到舞台” → 打 开“豹子”位图1(也可以双击) 调整“豹 子1-----8”的位置 → 单击“控制”菜单下的“测 试影片”命令 → 关闭测试 → “文件” → 保存。
放映束
Flash讲义
一、逐帧动画
1、“倒计时”动画的制作步 骤:
请您欣赏“倒计时”动画 2、“奔跑的豹子”动画的制作 步骤: “奔跑的豹子”
Flash讲义
一、逐帧动画
1、“倒计时”动画的制作步骤: 打开Flash程序 → 新建Flash文档 → 设 置背景颜色 → 输入文字(倒计时) → 在第6帧处右击 单击“插入帧” 单 → → 击第1帧 输入数字“ 5” 第2帧处右击 → → → “插入关键帧” 输入数字“ 4” 依次 → → 类推。
逐帧动画粤高教版八年级信息技术下册PPT优质课件

三、OptionButton 控件
OptionButton控件
OptionButton控件 OptionButton控件的图标为 ,作用是显示一个可以打开或者 关闭的选项。我们通常设置一个选项组,用OptionButton来显 示选项,每个选项代表一种选择,用户只能选择其中一项。 例如:
四、分支结构
二、Timer控件
Timer控件
Timer控件有两个重要的属性:Interval和Enabled。 【Interval】属性是以千分之一秒为单位制定Timer事件之间的 间隔。值越大,频率就越慢。 【Enabled】属性值为ture时候才会触发Timer事件,属性值为 false的时候停止执行Timer事件。
Private Sub tmrrun_Timer() If a = 1 Then imgrabbit.Picture = LoadPicture(App.Path & "\pic\1.gif") a=2 Else imgrabbit.Picture = LoadPicture(App.Path & "\pic\2.gif") a=1 End If imgrabbit.Left = imgrabbit.Left - 200 If imgrabbit.Left < 0 Then imgrabbit.Left = Form1.Width End If End Sub
9. 文章写于抗日战争艰难时期,“灯” 除有像 中的普 遍意外 ,也应 有时代 意义, 文章不 仅启迪 人们思 考人生 问题, 也给缺 少抗战 信心的 人鼓气 。 10. 经过时间淘洗的经典之作,是不同 时期的 重要作 家倾其 心力与 才力创 作出来 的时代 精品 11. 经过不同时期淘洗的经典之作是重 要的时 代精品 ,不同 时期的 作家倾 尽了心 力与才 力
逐帧动画PPT课件

如果在标签名字前加“//”,表示为该帧加注释,如果在 标签名字前加 ,表示为该帧加锚记,在时间轴上的效果 如下图所示
设置了注释后的帧
1.15
Flash动画设计与制作
3.2 帧的标识和编辑
选取帧
【同一图层】
• 选取单个帧,单击时间轴上的某一帧,即可以选取它 • 选取连续帧 单击开始帧,按住Shift键选取结束帧
• 使用颜料桶工具填充花盆颜 色为#cd9933
• 在第4帧处插入帧(F5)
第 1 — 4帧
1.35
Flash动画设计与制作
3.3 逐帧动画实例
生长的小花
2 绘制“叶子”
• 新建“叶子”图层 • 在第1帧,使用“刷子工具”
( 颜 色 #3a5836 ) 绘 制 一 个 小芽
• 在第2帧处插入关键帧(F6), 使用“选择工具”修改枝条 为合适的大小和高度
未完成或中断的渐变
1.11
Flash动画设计与制作
3.2 帧的标识和编辑
各种帧在时间轴上的标识
【一般空白帧】
代表空白区域中没有任何内容。
空白帧
1.12
Flash动画设计与制作
3.2 帧的标识和编辑
各种帧在时间轴上的标识
【添加了动作语句的帧】
如果在某一关键帧上有一个小字母a,表示在这一帧中分 配了动作Action,当动画播放到这一帧时将执行相应的动作
第3章 逐帧动画
本章内容
3.1 逐帧动画的基本概念 3.2 帧的标识和编辑 3.3 逐帧动画实例
1.1
Flash动画设计与制作
第3章 逐帧动画
常用的快捷键
F5 F6 F7 Ctrl+Alt+C Ctrl+Alt+V Shift+F5 Shift+F6
逐帧动画2 优质课件

画面 1
画面 2
画面 3
画面 4
画面 5
画面 6
画面 7
五、案例:奔跑的马
两帧之间,马的位置基本上是固定的或连续的
剧本—演员—舞台—排练— 演出
设计思路
1.启动Flash 将事先准备好的素材导入到库中
素材位置:桌面文件夹“逐帧动画 ”中有14 幅关于马的图片
[操作提示] 菜单栏:文件→导入→导入 到库
设计思路
2.从库中将图片拖入到场景舞台中
[操作提示]
在第1帧处,将库中的m01.jpg按住左键拖至舞台 (注意观察帧的变化)
设计思路
3.按照逐帧动画的原理制作动画
如何保证各
Байду номын сангаас
[操作提示]
菜单栏:插入/时间轴/空白关键帧
帧的图片在 相同位置?
将m02.jpg拖至舞台
重复上述2步,将所有素材拖至舞台场景的相同位置
空白关键帧
普通帧
实心圆点,代表此帧有 内容并可对其进行编辑 的帧。
空心圆点,代表此帧
上没有内容,但可添 加新的实例对象
空心方块,延续前一个 关键帧上的内容,代表 关键帧上的对象在舞台 上的持续时间。
四、逐帧动画
逐一创建出每一帧上的动画内容,
然后顺序播放各动画帧上的内容, 从而实现连续的动画效果。
要求:从第2幅起,每一幅是上一幅的后续
作品展示
将自己的作品发送给教师
拓展练习
1.制作QQ表情包 2.使用逐帧动画制作一
个数字10~1的倒计时 小动画。
小结
这节课我们学习了导入静态图片制作逐帧动画,此外 ,还可以导入序列图像、输入文字或手工绘制来制作 逐帧动画。
逐帧动画的缺点是画面需要一帧一帧地处理,工作 量大。优点是:表现细腻,具有非常大的灵活性,希 望同学们大胆创作,有更多更优秀的作品。
逐帧动画课件

遵义市第十六中学
授课教师:吴兴月
Flash的启动方式
双击桌面图标
认识Flash的工作界面
菜单栏 工 具 面 板
舞台
时 间 轴
浮动面板
任务一:
制作逐帧动画“自我介绍”时长5分钟
• 要求: 通过插入关键帧的方式逐一输入文字“我是 XXX”,详细步骤参照学案的任务一。
小提示
一、通过属性面板可以修改舞台大小及背景颜色 二、插入普通帧的快捷键F5,插入关键帧快捷键F6,插入空白关 键帧快捷键F7。 三、动画的保存格式为.fla,测试动画的快捷键为Ctrl+Enter。 四 、测试动画时,自动生成的视频文件格式为.swf 。 五、动画播放时长的调整 1、通过插入帧的方式 2、通过时间轴下方的帧频进行调整
逐帧动画名称 类别
自我介绍
5秒倒计时 人物行走 逐渐被吃掉的苹果
绘制矢量逐帧动画
使用数字或者文字 制作逐帧动画 从外部导入素材生 成逐帧动画
谢 谢
聆 听
课堂小结
1.flash的工作界面包含: 时间轴 浮动面板 菜单栏 工具面板 2.修改动画播放时长的方法:添加普通帧 和 修改帧频
舞台
3.逐帧动画的原理 是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐 帧绘制不同的内容,使其连续播放而成动画
4.请将今天我们所学的逐帧动画与下面的类别进行连线
调整帧频
赛程二:
制作逐帧动画“逐渐被吃掉的苹果”和“人物行 走”,时长5分钟。
1.每人必须选择制作“逐渐被吃掉的苹果”和“人物行走”动画中的一 个 2. 小组两个动画均有人制作且完成加10分,人数各占一半的加20分,只 制作一个的不加分。 3.若小组成员两个任务都做且完成人数达到6人以上,小组加20分。
逐帧动画学习

用
三种帧的区分和插入的方法:
关键帧:呈现关键内容动作变化的帧。 帧:延长显示时间的帧。 空白关键帧:没有内容的关键帧
三种帧插入的方法:在时间轴需要的位置
单击鼠标右键调出快捷菜单,选择相关的命令。
请打开“逐帧动画学习”源文件 练习如右图所示的场景
1、电话号码场景的制作:
电话号码场景的制作重点: 注意利用属性面板,调整字体 统一的大小, 注意长宽变化的文字”场景的 制作:
A、 分散文字到图层的方法:在打过的文字上单击鼠标右键,弹出 右键菜单,选择【分离】命令。
分离后的文字如下图;
B、在分离一次后的文字上单击鼠标右键, 弹出 右键菜单,选择【分散到图层】命令。
分散到图层后的文字层入下图显示:
C、“大小和位置变化的文字”场景的制作,注意文字颜色透明度的 变化,和使用旋转面板统一旋转方向,如以下A图和B图。
A图
B图
3、“图片排列”场景的制作:
注意图片透明度的 变化,和对齐面板的使用
4、3D旋转文字场景的制作:
五个关键帧中的文字形态 入右图所示:
5、开花场景的制作:
五个关键帧中的文字形态 入右图所示:
(完整版)逐帧动画 课件PPT

制作节约粮食的 宣传小动画
逐帧动画
目录
01 Flash动画制作原理
02 创作第一个动画
PART 01
Flash动画制作原理
动画制作原理
把每张分解动作页面画出来,让它们按 顺序、快速播放。 由于人眼的“视觉残留”现象,当播放 速度达到一定程度时,肉眼是分辨不出 来的,看起来就是连续的动画效果。
Flash动画制作原理
绘制 导入素材
示,快捷键为F7
普通帧两个关键帧之间的过渡部 分,使画面处于保持不变的状态。
以“灰色”显示,快捷键为F 帧
空白 关键 帧
讨论 :翻页动画与逐帧动画的区别与联系
PART 02
制作逐帧动画 吃饼干
制作吃饼干的动画步骤:
1.创建关键帧(绘制 、导入素材) 2.插入关键帧 3.用橡皮擦工具擦除部分画面 4.重复第2,3步骤,利用插入关键帧的 方式,制作吃饼干的效果 5.测试动画,修改作品,保存作品
逐帧动画是一种常见的动画形式,
其原理是在“连续的关键帧”中
分解动画动作,也就是在时间轴的 每帧上逐帧绘制不同的内容,使其 连续播放而成动画。
“帧”的分类
关键帧 一个动作的开始或结束, 决定动画效果的关键部分。以 “黑色实心圆点”显示,快捷键 为F6
空白关键帧 没有放置任何动画对象 的关键帧,起到将当前帧的内容清 除的作用。以“黑色空心圆点”显
此时此刻的你
回顾旧知
标题栏 菜单栏
您的内容打在这里,或者通过复 制您的文本后,在此框中选择粘
工具贴,并选择只保留文字,在此录 面板入上述图表的描述说明。
属性 面板
时间轴 浮动面板
回顾旧知
您的内容打在这里,或者通过复 制您的文本后,在此框中选择粘 贴,并选择只保留文字,在此录 入上述图表的描述说明。
ppt帧动画制作

(1)知道Flash中最笨的动画是怎么做的吗?那就是把几帧连续动作的画面依次显示来实现的动画,这虽然是个笨办法,但却是动画的根本。
在PowerPoint 2003中我们同样可以通过设置图片的闪烁效果来实现这种原始的动画制作,在此我们就用闪烁效果来制作一个跑步的人。
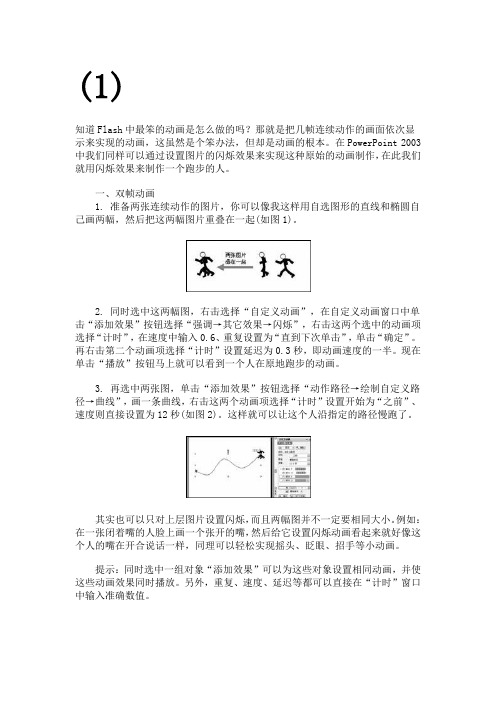
一、双帧动画1. 准备两张连续动作的图片,你可以像我这样用自选图形的直线和椭圆自己画两幅,然后把这两幅图片重叠在一起(如图1)。
2. 同时选中这两幅图,右击选择“自定义动画”,在自定义动画窗口中单击“添加效果”按钮选择“强调→其它效果→闪烁”,右击这两个选中的动画项选择“计时”,在速度中输入0.6、重复设置为“直到下次单击”,单击“确定”。
再右击第二个动画项选择“计时”设置延迟为0.3秒,即动画速度的一半。
现在单击“播放”按钮马上就可以看到一个人在原地跑步的动画。
3. 再选中两张图,单击“添加效果”按钮选择“动作路径→绘制自定义路径→曲线”,画一条曲线,右击这两个动画项选择“计时”设置开始为“之前”、速度则直接设置为12秒(如图2)。
这样就可以让这个人沿指定的路径慢跑了。
其实也可以只对上层图片设置闪烁,而且两幅图并不一定要相同大小。
例如:在一张闭着嘴的人脸上画一个张开的嘴,然后给它设置闪烁动画看起来就好像这个人的嘴在开合说话一样,同理可以轻松实现摇头、眨眼、招手等小动画。
提示:同时选中一组对象“添加效果”可以为这些对象设置相同动画,并使这些动画效果同时播放。
另外,重复、速度、延迟等都可以直接在“计时”窗口中输入准确数值。
二、多帧动画有时候我们可能需要用好几幅连续动作的图片来表现动画效果,这个操作其实也是差不多,这里以4幅图为例。
1. 为了确保每次只能显示一幅图片,我们必须在每幅图下都画一个填充与边线色均与背景同色的矩形并分别与上面的图组合起来。
当然,如果你使用的是无透明色的图片那这一步就可以省略了。
2. 调整这些图形的相对层次,按图片显示的顺序第1张放在最下面,最后一张则在最上面(如图3),然后对这些图形进行水平、垂直居中对齐。
制作逐帧动画作品PPT课件.ppt

2、帧、关键帧、空白关键帧的区别
关键帧能显示数字或者图像或者发生变化
帧可以延续关键帧上对象的时间,不发生任何改变。 空白关键帧使关键帧对象消失,画面一片空白。
11
F6 记是一个实心黑点 .
逐帧动画就是每一个关键帧上放置一个不同的对
象
6
? 如何让关键帧对象延续时间?
插入普通帧让关键帧对象延续。标志是一个空长方形。
F5
7
? 如果让动画关键帧内容消失?
插入空白关键帧,前面关键
F7 帧内容将消失.标志是空心圆圈。
8
课外研究
? 说说制作思维
9
10
任务四:教学小结
第2课制作逐帧动画作品
1
2.1Biblioteka 的种类帧是构成 Flash 动画最基本的单位,帧分为普通帧、 关键帧和空白关键帧三种类型,而对帧的所有操作都 是在“时间轴”面板中进行的 。
关键帧
普通帧
空白关键帧
时间轴面板
3
2 创建帧
1.创建关键帧
关键帧是定义动画变化的帧,要制作动画,必须创建关 键帧。
在时间轴上单击选中要创建关键帧的帧,然后鼠标右键 >“插入关键帧”选项,或按快捷键【F6】,即可在选中 的帧上插入关键帧 。
插入关键帧
4
2.创建空白关键帧
插入空白关键帧
选中帧后,鼠标右 键>“插入空白关键帧” 或按快捷键【F7】,
即可插入空白关键 帧。
3.普通帧是延长关键帧的时间
选中要创建普通帧 的帧,鼠标>“插入 帧”右键或者按快 捷键【F5】即可插 入一个普通帧。
插入普通帧
制作逐帧动画(用)幻灯片PPT

多学一手:
如何调整逐帧动画的插入速度呢?我们可在两个关键 帧之间插入适当的普通帧来调节。方法是选择关键帧, 按快捷键“F5”,插入普通帧。(“F6”插入关键帧、 “F7”插入空白关键帧)。
实践与提高:
1.制作出“新华中学”逐字出现的动画。
新
新华
新华中
2.制作飞动帧
第2帧 第5帧
制作逐帧动画(用)幻灯片PPT
本PPT课件仅供大家学习使用 请学习完及时删除处理 谢谢!
第三节 制作逐帧动画
目的:
1.掌握创建关键帧及插入普通帧的方法 2.学会逐帧动画的制作
重点: 逐帧动画的制作
方法:
讲解、演示
• 逐帧动画的基本概念?
逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧” 中分解动画动作,也就是在时间轴的每帧上 逐帧绘制不同的内容,使其连续播放而形成 动画。
3
• 怎样制作逐帧动画?
传统的动画制作方法与逐帧动画制作方法 是非常相似的,一个完事的动画是由一幅幅 顺序播放的画面组成,经过播放,在视觉上 形成了动感。
4
做中学:
新建一个文件,制作眨眼睛的动画,其各个对象在各图层的位置 如图所示。
制作眨眼睛的动 画,其各个对象 在各个帧的位置 如右图所示。
图2-3-5 图层的位置
第1帧
第2帧
第3帧
多学一手
(1)时间轴和时间轴面板 在FLASH当中,可以通过时间轴面板来进行动画的控制。时间轴面板
是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。 (2)关键帧是动画在进行变化的一个时间点。当要让动画增加对象或产 生变化时(如移动、变大或变小),就要插入关键帧。 (3)普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在 场景中。普通帧上的内容是根据关键帧上的信息由计算机计算出来的。
