theme3.0 主题文件全解
Wildfire 3.0中文教程

前言Pro/ENGINEER是一个基于多种平台的三维设计软件,可以运行于Windows、Linux、UNIX、Solaries等多种操作系统之上。
Pro/ENGINEER由著名的CAD/CAE/CAM软件解决方案供应商PTC (Parameter Technology Corporation)所发布。
1988年Pro/ENGINEER问世以来,它即以其参数化、基于特征、全相关等概念闻名于CAD界,并很快受到了广大使用者的拥护和好评,迅速成为应用最为广泛的三维设计软件之一,广泛应用于机械、汽车、航天、家电、模具、工业设计等行业。
Pro/ENGINEER提供了一套完整的机械产品解决方案,内容包括了工业设计、机械设计、模具设计、加工制造、机构分析、钣金件设计、电路布线、装配管路设计、有限元分析以及产品的数据库管理等,是一个十分理想的设计环境。
在推出Pro/ENGINEER后,PTC公司还不断根据当前CAD使用中的最新动态和用户要求,更新和升级Pro/ENGINEER软件。
目前,Pro/ENGINEER的最新版本为Wildfire 3.0,它于2006年3月底于全球同步上市,共有英语、日语、法语、德语、意大利语、西班牙语、朝鲜语、简体中文和繁体中文这9种语言版本。
随着中国机械行业设计现代化的普及,如何使用Pro/ENGINEER Wildfire 3.0这样一款三维机械设计自动化软件来提高设计效率,并且通过使用与之相关的行业解决方案,最终将整个生产流程自动化,已经成为人们关注的热点。
在PTC公司刚刚推出Pro/ENGINEER的新版本时,我们便有了为广大机械设计工作者和爱好者提供一份关于Pro/ENGINEER Wildfire 3.0的参考资料的想法,于是便有了本书的诞生。
全书共分为10章,各章主要内容如下:第1章全面介绍了与Pro/ENGINEER软件、PTC公司以及基于特征的参数化建模思想;第2章主要介绍了Pro/ENGINEER的安装、配置方法,并介绍了Pro/ENGINEER的用户界面;第3章介绍了如何在Pro/ENGINEER中创建二维草绘图以及为二维草绘图标注尺寸,重点介绍了草绘约束的使用;第4章中详细介绍了几种基准特征的性质、用途和创建方法;第5章中,配合实际三维模型创建实例,详细介绍了几种基础特征,如拉伸、旋转、扫描、混合的创建方法和应用范围;第6章则介绍了配合工程实际的工程特征,如孔特征、壳特征、筋特征等,并专门使用详细的实过程加以说明;第7章介绍了特征操作的方法,主要包括特征复制、特征镜像和特征阵列方法,还介绍了Pro/ENGINEER中极为重要的“父子关系”;第8章介绍了基于元件的装配方法,重点介绍了组件装配过程中所使用的不同约束种类及应用范围;第9章介绍了由3维实体模型创建2维工程图的方法,重点介绍了各种视图的创建方法;第10章,以最常见的机械之一——减速器为例,通过创建零件、组装、创建工程图等一系列的过程,向读者展示了使用Pro/ENGINEER进行机械设计的全过程。
主题资源制作平台v3.0使用方法

利用主题资源制作工具进行主题资源的建设可以很方便地创建主题资源。
下面介绍一种主题资源制作工具,主题资源制作平台V3.0。
主题资源制作平台V3.0是一种资源库整合应用工具,系统界面友好,功能提示明确,用户操作非常简单、方便。
只需轻松几步即可生成一个以知识点为中心的小型主题资源网站。
无论是教师还是学生,在使用中都将无比轻松,得心应手。
主题资源制作平台可以将一批以文件目录结构为框架的资源素材集生成一个以网页形式显示的主题资源。
你可以利用这个软件结合案例5-1,创建一个简单的主题资源网站。
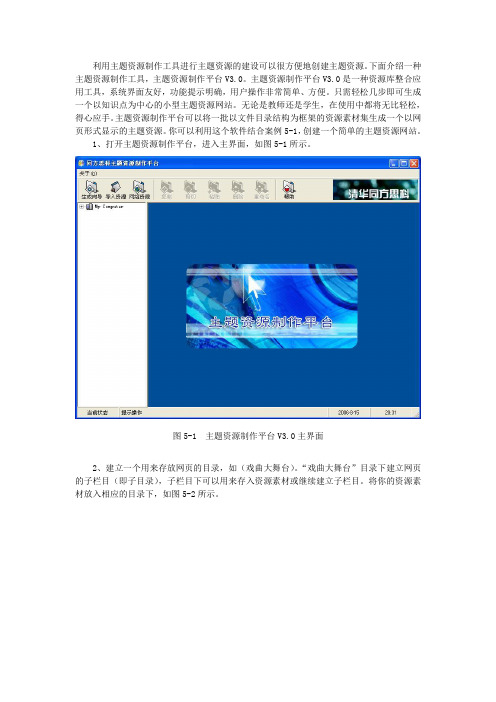
1、打开主题资源制作平台,进入主界面,如图5-1所示。
图5-1 主题资源制作平台V3.0主界面2、建立一个用来存放网页的目录,如(戏曲大舞台)。
“戏曲大舞台”目录下建立网页的子栏目(即子目录),子栏目下可以用来存入资源素材或继续建立子栏目。
将你的资源素材放入相应的目录下,如图5-2所示。
图5-2 主题资源素材存放目录3、点击工具栏的【生成向导】,在界面右下方的【选择目录】框中选择“戏曲大舞台”文件夹,如图5-3所示。
点击【下一步】。
图5-3 选择网页目录4、依次进行主题资源网站的相关设定:包括【选择Logo图片路径】和【Banner图片路径】,个人网站的【选择模板】及【选择样式及科目】等属性,如图5-4所示。
点击【下一步】。
图 5-4 主题资源网站的相关设定5、对主题资源网站首页进行设定:在【欢迎图片及页脚设置】框内的【选择Welcome 图片路径】中选择图片,并在【请输入页脚文字】框内输入相关文字,如图5-5所示。
点击【生成】按钮。
图 5-5 个人网站欢迎图片及页脚设置6、现在,你的主题资源网站就生成了。
主题资源制作平台会在“戏曲大舞台”文件夹下自动生成一个“index.html”网页,及“startxml.xml”等相关文件。
你可以点击“index.html”文件,浏览自己的主题资源网站。
如图5-6所示。
图5-6 主题资源网站效果示意图。
GTK主题教程

主题开始一般都是定义所有类最基本的一些元素,(其中的一些定义我也只 搞懂其中几个而已,所以这里就不深讲了)下面就是主要内容了:
代码注释的做法
主题中的代码你会发现有很多的标题分段,这样做的理由和引用外文件的做 法一样都是为了便于管理和修改还有别人阅读代码。
Color: #ffffff; /* 白色的代码为#ffffff {#后面的数值分别代表 R(红色 red)G(绿色 green) B(蓝色 blue)的 16 进制值,00 代表没有,ff 自然是最大。}*/ 但是你会看到一般主题代码里出现的一些颜色定义值都是些宏定义,比如
Color: @theme_fg_color; /*theme foreground color(主题前景色)*/ ( 或者: Color: white; /* white,black,yellow 等都是一些系统的宏定义颜色值, 这是 linux 系统中固定的 ,注意:transparent 表示透明 ) 所义这里就可以一瞥宏定义的好处了,你只需要修改 gtk.css 里的宏定义颜色值 就可以改变整个主题的颜色,而不需要一个一个的修改。
或许大家有些许疑惑,既然 gtk.css 才是主题的配置文件,那其他的 css 文 件都是干什么的,这个我等会和大家说明吧!一步一步来,咱先看看 gtk.css 的 内容吧:
纳尼!就这么点儿!这不基本上啥也没有嘛!其实并不是啥也没有,很多主 题的制作的者为了使主题代码的结构清晰,也为了便于后期的修改和维护,都不 会把所有的主题代码一股脑的塞进 gtk.css 这一个文件里的。通常主题制作者都 会采取引用外配置文件的做法,对!没有错,gtk.css 里的这一条代码就是引用 其他的 css 文件的作法,一般都是@import 加上 url(”其它的 css 文件的文 件名“),所以大家应该就知道除 gtk.css 之外 gtk-main.css 是怎么来的了吧! (引用其它的 css 文件时文件名都是可以自定义的,只要引用的时候名字别写错 就行,而被引用文件的默认目录就是 gtk3 主题的根目录。)
华为EMUI3.0主题开发制作教程

小主题包括:unlock、icon、launcher、wallpaper、 widget (weather: 4x1、4x2单天气和双天气、calendar、gallery、 mediacenter)
大主题包
大主题包括:unlock、icon、wallpaper、widget (weather:4x1、4x2单天气和双 天气calendar、gallery、 mediacenter 、 thememanager 、 三大通讯模块 (phone,message,contact)、setting、 systemui、notification、应用控件
打包方式: 资源都是通过全选直接zip打包,再去掉后缀。 整个主题包打包需加后缀:hwt,不能用中文命名主题包
最终主题包:
THANK YOU
系统图标
(图标尺寸规定为:192X192)
动态图标
第三方图标
一组第三方图标底板,由icon_background.png、 icon_border.png、 icon_mask.png组成, 三个资源缺一不可
1.icon_background.png ——图标底板。可以做多张底板图片(如不同材质、颜色),系统会随机调取该底板放到 第三方应用的下方。做这个底板的时候,要考虑到其它图标大小,视觉上要保持一致。
主题文件描述——decripion.xml
主题英文名 主题中文名 主题制作者 主题设计者 主题分辨率 主题版本号 系统版本号 字体英文名 字体中文名 解锁阳光动画 开关
默认版本号为2.0.1如果主题 有版本更新则改成2.0.X(x为阿拉伯数字)
注意:文件编辑修改完成后,另存为时检查文件编码是否为UTF-8
解锁(preview_unlock_0.jpg、 preview_unlock_1.jpg … …)
【玩物3.0】文件详细图解~附思云功能简介

首先:玩物尚志刷机包3.0是指刷机必须的破解包,功能包5.5是指实现玩物5.5所有功能必须安装的包1、底包:又叫官方包,是MOTO官方发布的E680/I/G手机系统包,最新版本为:E680G_G_0D.C5.AEP_0D.C0.B1P_T677SR_L001_S006_P012_GSOE680GT677SR009_full.shx2、玩物尚志刷机包3.0:常说的33、36包,刷机时必须的覆盖包,覆盖后刷机才能完成对手机系统的破解;为什么要刷33、36包?都破解什么东东?请看这里(虽然改进了很多次,但都大同小异)1.支持mpkg (安装在手机上的mpkg无法完全卸载需要手工删除目录)2.相机有静音选项3.支持自动方式的telnet4.最新版本oprea ***版5.realplay曲目录上限500首6.需耳机开启收音机(今后会提供不需耳机的扩展包,为自改天线用户提供)7.支持双脚本启动(/diska/preload/startup.txt和/mmc/mmca1/startup.txt)8.从无80端口问题10.开机速度和关机速度可明显感觉到快于aap abp (aap与abp开关机速度区别不明显)11.运行java软件性能提升8-12% (SPMARKJA V A06测试得分)12.正常运行速度比aap abp要快13.音质和ht820性能与AAP和ABP性能相当14.优化了系统rc2.d中的所有启动脚本15.I用户注意,这个版本的震动铃声模式有所变化,变成了先震动(5秒)后发出铃音,E版与原来相同16.bp完整对接,不会再有电量测试极其不准确的问题和开机电流过大问题版本显示c5aep b8b1p玩物尚志刷机包3.0版(E680).rar解包后:1、33-e-3.0.smg33包,刷底包的同时,要用它覆盖掉底包解包出来的33包(覆盖前要先改文件名,说明文件里有)2、36-3.0.smg 36包,刷底包的同时,要用它覆盖掉底包解包出来的36包(覆盖前要先改文件名,说明文件里有)3、S70startup.sh 对老版本用的补丁,你直接刷3.0的话就用不着(参看说明)玩物尚志刷机包3.0版(E680i-G).rar解包后:1、33-i-3.0.smg33包,刷底包的同时,要用它覆盖掉底包解包出来的33包(覆盖前要先改文件名,说明文件里有)2、36-3.0.smg36包,刷底包的同时,要用它覆盖掉底包解包出来的36包(覆盖前要先改文件名,说明文件里有)3、S70startup.sh 对老版本用的补丁,你直接刷3.0的话就用不着(参看说明)3、35包(如果你只是为了完美的支持MPKG,而且不用玩物的功能的话,这个就不用做了)35包功能简介1、精简了主题:腾出更多内存供系统使用或改装几个DX指定的主题;2、精简了铃音:删除平常根本不用的内置铃音,让你设置时更加快捷;3、去除桌面上的两个移动的快捷方式,改掉了移动的开关机动画;4、强化的Bash2环境(一般用不到);5、……(不用了解了~哈)玩物3.0提供了四款35包解包后会得到4个smg文件,分别是1、3、5、7个主题的35包,你自己选择一个,根据包里提供的导入说明操作就可以了,或者用我的方法去导入:1、手机上安装Loader.MPKG2、将你下载的35包改名为T35.smg(每个方案都会提供好几个35包的,你任选其一)3、将改名后的T35包和我上传的T35.lin两个文件,在大容量模式下拷贝到SD卡的根目录下4、断开手机,用笔长点T35.lin文件,弹出菜单中选择“打开方式”,选择Loader(笑脸)打开,“始终用……”前面别忘了打勾哦~5、用“我的文档”找到SD卡上的T35.lin文件,用笔点击一下,放下手机,静待5分钟后重启~注意事项1、不管你用哪个精简包,都要先改名为T35.smg ,千万不能错2、两个文件一定要放在SD的根目录下4、玩物5.5功能包和控制面板:其中有两个很重要的文件,是玩物5.5功能必装的1、控制面板(for功能包5.5版).mpkg拷贝到手机或卡上用笔点击一下安装2、5.5.mtf5.5功能包,拷贝到手机或卡上用笔点击一下安装5、玩物5.5的功能说明:功能包5.0版说明:优化了脚本程序,减轻系统负担常用功能:01、35包导入程序----图形界面,可以自己选择文件,没有目录要求02、CPU信息查询----sigarron DX 汉化03、Java模拟器----可以自定义选择java程序04、MTF打包工具----图形界面,更直观,更方便05、备份还原系列----可单独备份还原电话簿短信和系统设置06、程序分类管理----可以对已安装的java或者mpkg程序的分类以及程序关联类型进行备份和还原07、大容量记事本----突破手机自带记事本的容量限制08、来电无打扰----来电话的时候无任何显示,貌似电话坏了,是居家旅行,为男女朋友开脱不接电话责任的必备良药09、来电小骗子----和上面相反,这个功能是假装有来电10、内存信息查询----sigarron DX 汉化11、屏幕刷新----很实用,例如手动换主题的时候,刷新一下屏幕就可以正常显示主题,不用重新开机12、清除功能包----无须关闭已开启的功能,运行后可以把安装的功能包全部清除掉13、手机超频----玩GBA模拟器应该会用到这个14、手机控制电脑----好东东,可以通过手机来控制电脑的一切,sigarron DX 汉化15、数据库扩容灾难恢复----如果使用[数据库扩容]功能出了问题,就用这个解决16、文件保密----哈,就是给自己的文件加上密码保护并且隐藏起来17、系统快速设置----运行后可直接开启如下功能:(电话开启预先设置功能,修改桌面快捷键,realplay歌曲上限500首)(这些功能3.0版默认已经开启,如果使用其它刷机方案,可以直接运行这个功能)18、虚拟摄像头----可以把手机当做QQ等工具的摄像头19、游戏运行权限----如果运行游戏时提示无权限,运行这个功能即可解决20、主题颜色修改----修改主题的颜色21、自带主题管理----可以删除35包自带主题的连接文件自启动功能:01、bash2----编写或者校验程序的好东东,默认已经加入了功能包的环境变量02、背景灯亮度控制----可自定义背景灯在不同时间段的亮度03、背景灯时间控制----可自定义背景灯在多少时间内暗下去04、背景透明度设置----可自定义桌面背景的透明度,设置非常方便05、不占资源幻铃王----来电、短信随机切换铃声06、不占资源来电彩灯----来电、短信闪烁彩灯、键盘灯,屏幕也可闪烁07、低音效果----开启后手机的低音效果增强了很多08、电子书助手----看电子书或者使用mplayer播放电影的时候,也可自定义屏幕亮屏的时间09、动态屏保----老牌好东东10、动态桌面----新的好东东,移植于xihuan666 DX的作品11、关机彩灯----关机时亮彩灯12、关机响铃----关机时响铃,可自定义铃声13、开机彩灯----开机时亮彩灯14、开机响铃----开机时响铃,可自定义铃声15、扩展内存----打开大文件时就开启这个功能吧,平时还是少用,会加速sd卡的老化16、来电大头----来电时可显示自定义的图片17、来电防火墙----来电自动挂断,具体设置在开启过程中有说明18、来电区号秀----非常优秀的软件,使我们的小E更加闪亮18、来电自动答录----移植过来的,有兴趣的朋友可以试试20、铃声不重复功能----当播放完一首铃声时,自动换到另一首继续播放,包含[不重复铃声]和[铃声渐大]两个功能,同时解决A780铃声渐大问题21、切换粤语----可将开启语音功能后可将语音设置为粤语22、日程表计划任务----搭配日程表使用,具体设置在功能开启过程会有提示说明,可自定义铃声23、日程表铃声自定义----可自定义日程表铃声24、日程表整点报时----搭配日程表使用,不耗电,具体设置在功能开启过程会有提示说明,可自定义铃声25、反休眠整点报时----新写的脚本程序,设置非常方便,无须日程表支持,但比较耗电,没有集成到功能包里,单独做了一个安装包,需要的朋友可自己安装26、上网提示----上网时可提示“是,直到退出”选项(3.0版默认已经开启了这个功能)27、数据库扩容----将手机的电话本和短信目录转移到手机盘,突破ezxlocal目录的容量限制28、未接来电彩灯----有未接来电时会闪烁彩灯29、未接来电提示系列----不占资源系列,包括提示铃(可自定义铃声)、闪烁彩灯(可单独选择彩灯、键盘灯、屏幕闪烁)30、无耳机收音机----不插耳机也可开启收音机,不过还是需要插上耳机才能收到电台31、系统隐藏目录----可将ezxlocal目录、手机盘.system目录、SD卡.system目录衍射到手机盘32、修改flexbit文件----可自定义修改flexbit文件(flexbit文件是管理mpkg的安装、相机静音、各种隐藏选项的配置文件)33、修改短信常用短语----可自定义修改或者编写短信常用短语34、修改手机版本号----可自定义修改手机版本号35、修改字体----好东东,提供两种模式的切换方式(大容量模式和普通模式),可自主选择字体文件,没有目录要求36、增大音量----效果明显37、主题精灵----开机时自动切换主题38、主题验证----开机时自动验证下次开机的主题是否正确,如果出现错误,会自动修复主题文件39、开关机动画精灵----可随机切换开关机动画,也可固定开关机动画,亦可使用动态屏保做开机动画40、桌面换图精灵----开机时自动切换桌面待机图片41、自定义低电量提示铃----可自定义电量提示铃,声音也已经加大42、自定义修改菜单----好东东,设置非常方便,修改即可生效,无须重新开机43、此外A780还加入了声震同步功能问题解救:1.整点报时具体设置步骤:先开启不占资源幻铃王并设置好幻铃铃声,然后:日程表----新安排----主题(随便填写)----开始(需要报时的整点时间)----结束(设置为开始时间的一分钟后)----闹钟(准时)----重复(每日--每1日)其它地方不用设置2.大容量死机问题:换了字体不能大容量,还原字体后才能使用大容量如果开启了内存扩展功能,也不能大容量,关闭后就可以使用大容量了3.启动后死机问题:如果自启动文件因意外出错而导致开机问题的,请把压缩包里的自启动文件拷贝到sd卡根目录,系统启动后会自动删除预置里的自启动文件!!!!之后重新安装功能包即可!!删除预置启动文件的启动文件.rar6.动态屏保的注意事项:屏保后,点击手机屏幕左下角可以暂时切换到桌面,手机暗屏后能自动恢复屏保;点击右下角是关闭屏保,如再要开启必须到控制面板中启动。
EPUB3.0内容文件规范中文版_免费

移动互联网解决方案逻辑架构图

2014-2015
2017-2018
2020-2021
2021-2022
Definition And Characteristics
Development History Of Digital Collection Industry
2014-2015
2017-2018
2020-2021
2021-2022
美女主播
游戏主播
观众
System Solutions
解决方案
自助便捷报账
单据智能审核
签批流程管理
自动核算制证
电子文档管理
经费支付管控
Business Analysis
近期出台的一系列文件,表明败有已经营识到垃圾分类的巡边性和必要性。此次垃题分类主视程度之高,推广力度之人播出预期,市场普询认为这时于垃圾分类前读制法。中调收话,后通外管导国资产业健部格产生机投响,各项数据都呈现利好,市场前景广日
产品经理
数据目标
需求文档
初版设计
埋点方案
头脑风暴
需求分析
市场调研
可用性测试
灰度测试
A/B测试
需求延展
交互复盘
数据分析
新方案输出
Htonwyali Designo
用户角色
该产品的用户群体为购买 Peoples软件(移动软件+后台系统)的企业及员工。采用用户角色一说是因产品的ToB性质涉及企业后台权限管理(EHR权限设计
03 提升主题的可用性
新增素材
修改旧素材
制作编辑器
耗时两个月新增1800+切图+多个xml
四个月、多家公司
两个月
Organizational Strategic Insights: The Boston Matrix
flyme主题本地调试帮助说明

Flyme 3.0 及以前系统主题
1、请将mtpk格式文件放至手机内存 Android\Themes 目录下(Flyme2.0为Theme)
2、请将license 格式文件放至手机内存 AppCenter\Test 目录下(若没有AppCenter\Test文件夹,请新建)
3、请将license格式文件放至手机内存 Customize- TestLicense 目录下(若没有Customize\TestLicense文件夹,请新建)
4、以上步骤均成功操作后, 打开“个性化”-“我的主题”即可本地安装并使用主题
若有任何疑问,请与mzdn@联系
3、以上步骤均成功操作后, 打开“设置”-“个性化”-“主题”即可本地安装并使用主题
Flyme 4 名为包名.mtpk格式(com.meizu.theme.包名.mtpk)
2、将重命名后的mtpk格式文件放至手机内存 Customize- Themes 目录下
.theme和.msstyles主题文件的安装使用说明

桌面主题一般有两种,一种叫WindowBlinds主题(简称WB主题,文件格式:*.wba),另一种叫Visual Styles主题(简称VS主题,文件格式:*.theme文件和*.msstyles文件)。
下面就讲讲Visual Styles主题该如何安装。
在正常的情况下.theme文件和.msstyles文件都是系统默认关联的,也就是说双击这两种文件系统都会自动在显示属性中打开,大家可以利用这一点在安装之前先预览该主题或者风格。
附图参考:(请对照着下面二种情况,参考一下)第一种情况:有 .theme 主题文件这种情况是最容易安装的了,只要保持原主题的目录结构,将.theme 文件和文件夹复制到C:\WINDOWS\Resources\Themes\ 目录下就完成安装了。
举个最简单的例子,大家在网上下载了一个主题,假定这个主题名叫“Dogmax”,那么安装后应该是这样的目录结构:C:\WINDOWS\Resources\Themes\Dogmax.theme (可无)C:\WINDOWS\Resources\Themes\Dogmax\Dogmax.msstylesC:\WINDOWS\Resources\Themes\Dogmax\Shell\xxxx\shellstyle.dll (可无).....................复制好之后然后在桌面上点击右键,选择“属性”打开显示属性窗口。
因为有 .theme 主题文件,所以在主题列表中可以看到该主题,选择主题名称,点击应用,Windows就会自动切换到该主题的显示了。
如果这个主题有多个色彩方案的话,打开“外观”,在“色彩方案”列表中可以看到可选的色彩方案,选每一项内容都将在上面的预览框中显示实际效果。
常见问题:如果桌面背景没有被相应替换,看看下载文件里有没有壁纸,如果有的话,自己去显示属性窗口的桌面项,点击“浏览”找到该壁纸替换一下就行了。
theme用记事本打开

一般来说一个完整的主题基本文件结构就是一个 .theme 文件和一个放置风格文件等其他文件的文件夹,在 [VisualStyles] 部分可以找到这个文件夹的名字。了解了 .theme 文件的结构之后,大家就完全可以按照自己的喜好编辑了,只是要确认所有文件的指向都必须是有
效的,否则主题无法使用。
需要说明的是, .theme 文件不是必须的,.msstyles 风格文件才是。因此,有些主题只有.msstyles 文件,没有 .theme 文件,一样可以照常使用。只是在显示属性的主题列表中是看不到的,必须到“外观”中才可能看到。
下面,根据 [VisualStyles] 中的路径我们再打开 Luna 文件夹,现在可以看到luna.msstyles 风格文件了。.msstyles 是一个桌面主题的最主要的部分,它的内容一般包含了几乎大家所有在Windows里看到的一切,包括窗口、工具栏、按钮等等的颜色、背景图案、立体效果、字体之类,它基本可以确定一个主题的效果。有兴趣的朋友可以用StyleBuilder 这个也是由 TGT Soft 出品的专门编辑风格文件的工具打开来看看。就了解.msstyles 的重要作用了。这就是为什么有很多主题就只有这一个文件却能够实现非凡的效果。这里有一点很重要,就是 .msstyles 文件只能放置在 X:\Windows\Resources\Themes目录的子目录下,并且所在的子目录名称必须和本身的文件名(不包括后缀名)一致,例如 Luna.msstyles 必须放在 X:\Windows\Resources\Themes\Luna 下才有效,大家可以试试将目录或者文件其中一项改名,就会发现该风格已经无法正常使用了。
[Theme] 部分是定义我的电脑、我的文档、网络邻居以及回收站这几个主要部件的图标,Luna.theme 中 My Computer 定义的图标就是 X:\Windows\explorer.exe,0 ,也就是explorer.exe 中包含的第一个图标,没有包含特定图标的主题这里一般都是这个值。这里
样式和主题(StylesandThemes)

样式和主题(StylesandThemes)这篇⽂章是官⽅⽂档的翻译和笔记。
对应于官⽅⽂档的develop--API Guides--User Interface--Styles and Themes style样式(values⽂件中),定义view的通⽤属性1.寻找出view控件的通⽤属性2.在styles.xml中定义style例:<style name="button_attr"><item name="android:layout_width">250dp</item><item name="android:layout_height">wrap_content</item><item name="android:onClick">onDrawableClick</item></style>3.引⽤style="@style/stylename"4.继承关系1.可以将⽗亲的属性继承过来<style name="newattr" parent="button_attr">2.继承⽅式1. 使⽤parent属性指定⽗类,引⽤的时候直接引⽤当前的style名2. parent名.⾃⼰名的⽅式继承,引⽤的时候直接引⽤完整的style名 (parent名.⾃⼰名)3.当style中,style的parent中和控件本⾝的属性中都定义了同样的属性的时候优先级控件本⾝的属性 >> style >> style parenttheme (定义窗⼝的通⽤属性)1.定义与style类似2.去掉title的⽅式:清单⽂件中:在对应的activity中android:theme="@android:style/Theme.Black.NoTitleBar" 去掉头android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" 去掉头并且全屏显⽰在代码中去掉title://代码的⽅式去掉标题,必须在setcontentview之前requestWindowFeature(Window.FEATURE_NO_TITLE);include 包含直接引⽤⼀个布局⽂件1.现编写通⽤的布局2.引⼊,需要放在对应的地⽅ <include layout="@layout/title_include"/>⽂章内容:0. 样式和主题1. 定义样式1.1 定义样式的步骤1.2 继承1.3 多层次继承1.4 样式属性2. 为UI使⽤样式和主题2.1 为单个视图使⽤样式2.2 为Activity或应⽤程序使⽤主题2.3 根据不同平台版本选择主题3. 使⽤平台的样式和主题0. 样式和主题(Styles and Themes)样式(style)是⽤来指定视图或窗⼝的外观和格式的⼀组属性集合。
tcs(theme, context, story)三步构思法

tcs(theme, context, story)三步构思法1. 引言1.1 概述在撰写一篇文章时,我们常常会遇到的问题是如何构思和组织文章内容。
一个好的构思方法可以帮助我们更高效地创作文章,并使文章逻辑性更强、连贯性更好,同时也能够引起读者的情感共鸣并增强记忆效果。
本文将介绍一种被称为"TCS 三步构思法"的方法,它通过主题(Theme)、背景(Context)和故事(Story)三个步骤来协助撰写优质的长文。
1.2 文章结构本文将按照以下结构进行叙述:首先,我们将介绍TCS三步构思法的概念,详细探讨每个步骤的含义和作用;其次,我们将论述使用TCS三步构思法的优势,包括提高创作效率、增强文章逻辑性和连贯性以及强化读者情感共鸣和记忆效果;然后,我们将分享如何运用TCS三步构思法来撰写文章,包括确定主题和目标受众、分析背景与相关文献资料以及故事化撰写文章内容并进行编辑修改;最后,在结论部分总结TCS三步构思法的实用性与重要性,并展望和提出对未来应用的建议。
1.3 目的本文旨在介绍TCS三步构思法这一实用的撰写文章方法,并帮助读者理解如何利用TCS三步构思法更快、更好地撰写长文。
通过本文的阅读,读者将能够全面了解TCS三步构思法的核心概念、优势和运用方法,从而提升自己的文章撰写技巧和水平。
无论是学生、职场人士还是任何对提高文章创作能力感兴趣的人群,都可以从本文中获益并将其应用于实际写作中。
通过使用TCS三步构思法,我们相信您将能够写出更有逻辑性、情感共鸣力和记忆效果的长篇文章。
2. TCS的概念:2.1 Theme主题:Theme主题是文章所要表达的核心观点或中心思想。
它可以是一个抽象的概念、一个具体的问题,或者是一种情感或态度。
主题在文章中起到统领全文内容的作用,也决定了读者对文章的关注点和理解方式。
2.2 Context背景:Context背景指的是文章发生的环境、条件或背景信息。
[笔记]小米自制主题包教程
![[笔记]小米自制主题包教程](https://img.taocdn.com/s3/m/30d3f8fd18e8b8f67c1cfad6195f312b3169eb3a.png)
二、MIUI主题模板内文件说明首先,咱们要需要一个模板来对应说明,下载模板:解压后你会发现它并不是我们熟悉的后缀,而是一个MTZ后缀的文件,不用急咱们把它重命名为XX.zip即:将原来的.mtz后缀改为.zip,然后解压即可显现原型如下图:具备以上几个文件就可以做一个简单的MIUI主题了,下面我们对以上目录做一个中文说明:description.xml(主题配置文件包括:主题作者、版本号信息)icons (桌面图标,所有被改动的桌面图标都会放在这个文件夹内)lockscreen (锁屏样式)preview (应用主题时预览图)wallpaper(存放锁屏、桌面壁纸)uncher(启动器)本图中并未标出的项目请参见:/themeguider.html注:如果您在在线主题内下载主题,重命名为.zip解压后您会发现很多目录都成了无法识别的文件?例如文件夹icons变成了icons文件无法打开,简单处理方法:重命名为XX.zip解压后就能看到里面文件了。
三、MIUI主题包具体制作说明1.描述文件---description.xml制作说明step1.下载此文件:(下载后需解压),并右键单击--编辑,打开后出现以下内容:<?xml version="1.0" encoding="UTF-8"?><MIUI-Theme>< title>蓝调透明</title>< author>hfy166</author>< version>V3.0</version>< uiV ersion>1</uiV ersion></MIUI-Theme>step2.将以上内容中绿色文字修改为自己想要填写的文字。
<title>主题名字(你可以取一个符合合适的主题名填写在此处)</title><designer>设计者名字(如果你是设计者可以填写你的名字)</designer>< author>制作者名字(即为mtz主题包打包作者名)</author><version>此主题的版本号</version>< uiVersion>1(此项默认填为1即可)</uiVersion>step3.修改完后,将文本保存并关闭然后双击打开description.xml测试是否成功,如成功会出现如下显示:至此咱们的配置文件就完成了。
阅读3.0 书源语法

阅读3.0 书源语法随着信息技术的飞速发展,现代教育对阅读能力的要求也在不断升级。
阅读3.0书源语法应运而生,成为现代教育体系中的重要组成部分。
本文将详细介绍阅读3.0的概念、特点、应用以及选择和评估阅读3.0书源语法资源的方法,旨在帮助读者更好地掌握这一新兴的阅读技巧,提升个人综合素质和职业发展潜力。
一、阅读3.0书源语法的概念与重要性阅读3.0书源语法是一种以学习者为中心,注重实际应用和创新思维培养的新型阅读方式。
它将传统的文字阅读与多媒体、网络资源等多元化信息渠道相结合,形成了一套全新的阅读理念和模式。
在现代教育中,阅读 3.0书源语法的重要性日益凸显,它能够帮助学生适应信息化社会的发展,培养批判性思维和创新能力,提高个人综合素质。
二、阅读3.0书源语法的主要特点与原则1.以学习者为中心:阅读3.0书源语法强调学习者的主体地位,注重激发学习者的主观能动性,让学习者在阅读过程中积极参与、主动思考。
2.注重实际应用:阅读3.0书源语法强调将理论知识与实践相结合,通过实际应用来加深对知识的理解与掌握。
3.鼓励创造性思维:阅读3.0书源语法注重培养学生的创造性思维,鼓励学生在阅读过程中发挥想象力和创造力,勇于探索新思路和新观点。
三、阅读3.0书源语法的类型与实践1.主题式阅读:以某一主题为核心,围绕该主题展开相关资料的搜集、整理和解读。
通过主题式阅读,学习者可以深入了解某一领域的知识,形成系统化的知识体系。
2.项目式阅读:以解决实际问题为目标,通过阅读相关资料,寻找解决问题的方法和途径。
项目式阅读能够提高学习者的实践能力和问题解决能力。
四、选择与获取阅读3.0书源语法资源的策略在选择与获取阅读3.0书源语法资源时,学习者应关注以下几个方面:1.资源内容的权威性和准确性:选择来自可靠来源的资源,以确保所获取的信息具有较高的可信度。
2.资源形式的多样性:充分利用不同形式的资源,如文字、图片、视频等,以提高阅读兴趣和理解能力。
umi3.0基础配置文件(.umirc.ts配置文件试玩)

umi3.0基础配置⽂件(.umirc.ts配置⽂件试玩)/** @Description: umi3.0基础配置⽂件⽂件多时候移到config⽂件下⾯单独配置模块如路由⽂件 .umirc.ts配置⽂件* @Version: 2.0* @Autor: lhl* @Date: 2020-03-20 14:15:48* @LastEditors: lhl* @LastEditTime: 2020-05-27 13:41:14*/import { defineConfig, utils } from 'umi';import { resolve } from "path";import pageRoutes from './config/router.config'const { winPath } = utils;// umi所有配置是平拍⽅式配置的推荐在 .umirc.ts 中写配置。
如果配置⽐较复杂需要拆分,可以放到 config/config.ts 中,并把配置的⼀部分拆出去,⽐如路由。
两者⼆选export default defineConfig({// 配置标题// title: 'hi-umi你好',// ant-design-pro 的布局// layout: {// name: 'Ant Design',// locale: true// },base: '/',//⽣成hash⽂件名hash: true,//hash路由history: {type: 'hash',},// 为所有⾮三⽅脚本加上 crossorigin="anonymous" 属性,通常⽤于统计脚本错误。
crossorigin: true,analytics: {ga: 'google analytics code', // 百度统计代码baidu: '5a66cxxxxxxxxxx9e13', // Google 统计代码},// disableRedirectHoist: true,//禁⽤ redirect 上提。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于theme3.0(以theme.xml为主题描述文件的新版主题)全解首先要说的说现在网上95%以上的nokia s40主题都是以xml2.0的规范所编写的(这里包括用魔秀,Series40Theme Studio2.1,Series40Theme Studio2.2所制作的所有主题)s40第5版以及第6版的主题的编写规范就变成了xml3.0了,但同时兼容xml2.0这就是为什么有些地方无法改变显示内容的根本原因这里是2.0主题的开场白<!DOCTYPE theme PUBLIC"-//NOKIA//DTD THEME2.0//EN""theme.dtd"><theme name="New Theme"version="2.0">下面是3.0主题的开场白<?xml version="1.0"encoding="UTF-8"?><!--Theme Created using Nokia's Carbide.ui Series40Theme Edition5.0on Sat Jan8 19:21:00ACT2011s40v6--><!DOCTYPE theme PUBLIC"theme""xml30.dtd"><theme name="Android-X2-00"version="1.0"><descriptor xml-version="3.0">先进行xml3.0语句的解释:1.每个语句都有开始符号和结束符号,开始是<...>,结束是</...>,含参数的空语句,用<……/>2.如果有参数的话,参数的形式是<参数="参数值"/>,参数值必须放到""(""必须是英文输入法的双引号)中3.颜色代码使用十六进制代码,格式是0xRRGGBB4.常用名词解释:font color字体颜色background color背景颜色background source背景图片image source图片路径image display="main"source图片路径工具类<toolbox>工具类<message-box>提示框<font color="0x000000"/>字体颜色<background source="img39.png"/>背景图片<wait-anim>等待条<image source="img82.gif"/>动画图片</wait-anim>等待条结束</message-box>提示框结束<progressbar>进度条<background color="0x330099"/>进度条颜色</progressbar>进度条结束<list>普通列表<item>有效列表<selected>选择框<font color="0xffffff"/>选择框字体颜色<background color="0x99bbff"source="img1.png"/>选择框背景</selected>选择框结束<unselected>未选择<font color="0x92cb00"/>字体颜色</unselected>未选择颜色</item>有效列表结束<unavailable-item>无效列表<selected>选择框<font color="0x555555"></font>字体颜色<background source="list_menu_unavailable_select_224x60.png"></background>选择框背景</selected>选择框结束<unselected>未选择框<font color="0xa9a9a9"/>字体颜色</unselected>未选择框结束</unavailable-item>无效列表结束</list>普通列表结束<forms>表单式列表<unselected>未选择框<font color="0xa9a9a9"/>字体颜色<background color="0xffffff"source="img49.png"/>未选择框背景</unselected>未选择框结束<selected>选择框<font color="0xffffff"/>字体颜色<background color="0xffffff"source="img1.png"/>选择框背景</selected>选择框结束<label>说明性文字<font color="0x92cb00"/>字体颜色</label>说明性文字结束<value-field>重点选项<unselected>未选择项<background source="img19.png"/>背景图</unselected>未选择项结束<selected>选择项<background source="img39.png"/>背景图</selected>选择项结束</value-field>重点选项结束</forms>表单式列表结束<editor>文本输入框<value-field>主要部分<background source="img1.png"/>输入框背景</value-field>主要部分结束</editor>文本输入框结束<popup-list>操作菜单列表<list>普通列表<item>有效列表<selected>选择框<font color="0xffffff"/>字体颜色<background color="0x99bbff"source="img1.png"/>选择框背景</selected>选择框结束<unselected>未选择框<font color="0x000000"/>字体颜色</unselected>未选择框结束</item>有效列表结束<unavailable-item>无效列表<selected>选择框<font color="0xffffff"/>字体颜色<background color="0x000000"source="img1.png"/>选择框背景</selected>选择框结束<unselected>未选择框<font color="0xa9a9a9"/>字体颜色</unselected>未选择框结束</unavailable-item>无效列表结束<background display="main"source="img39.png"/>普通列表背景</list>普通列表结束</popup-list>操作菜单结束<virtual-button>实质按钮<pressed>按钮<background source="img68.png"/>按钮图片</pressed>按钮图片结束<selected>选择按钮<background color="0x320799"source="img52.png"/>选择按钮图片</selected>选择按钮结束</virtual-button>实质按钮图片<scrollbar>滚动条<vertical>纵向<scrollbar-background position="bottom">底部滚动条背景<background source="img54.png"/>背景图片</scrollbar-background>背景结束<scrollbar-background position="top">顶部滚动条背景<background source="img54.png"/>背景图片</scrollbar-background>背景结束<scrollbar-tab position="bottom">底部滚动条前景<background source="img56.png"/>前景图片</scrollbar-tab>前景结束<scrollbar-tab position="center">中部滚动条前景<background source="img58.png"/>前景图片</scrollbar-tab>前景结束<scrollbar-tab position="top">顶部滚动条前景<background source="img61.png"/>前景图片</scrollbar-tab>前景结束</vertical>纵向结束</scrollbar>滚动条结束</toolbox>工具类结束至此,工具类编码介绍结束下面将介绍主题编码的第二大类,屏幕类:<screens>屏幕类<softkey position="left">左软键<background source="img79.png"/>背景</softkey>软键结束<softkey position="right">右软键<background source="img79.png"/>背景</softkey>软键结束<softkey position="center">中键<background source="img80.png"/>背景</softkey>软键结束<idle>待机状态<font color="0xffffff"outline="0x000000"/>字体颜色及边框颜色<status-area>主屏状态栏<font color="0xffffff"/>字体颜色<background source="img26.png"/>背景图片(一般为透明)</status-area>主屏状态栏结束<softkey-area>软键部分<font color="0x92cb00"/>字体颜色<background source="img26.png"/>背景图片(一般为透明)</softkey-area>软键区结束<wallpaper>壁纸<image display="main"source="img2.png"/>壁纸图片</wallpaper>壁纸结束<screensaver>屏幕保护<image display="main"source="img81.jpg"/>屏保图片</screensaver>屏保结束<active-idle>主屏幕模式<font color="0xffffff"/>字体颜色<selected>选择框<background source="img1.png"/>选择框图片</selected>选择框结束<shortcut-bar>快捷菜单方框<selected>选择框<background source="img0.png"/>选择框图片</selected>选择框结束</shortcut-bar>快捷菜单方框</active-idle>主屏幕模式结束</idle>待机状态结束<power-cycle>电源状态<startup>开机<sequence duration="3000">持续时间(毫秒)<image display="main"source="start.jpg"/>开机图片</sequence>持续时间结束</startup>开机结束<shutdown>关机<sequence duration="3000">持续时间(毫秒)<image display="main"source="shutdown.jpg"/>关机图片</sequence>持续时间结束</shutdown>关机结束</power-cycle>电源状态结束<menu-app>次级菜单<status-area>次级菜单状态栏<font color="0x92cb00"/>字体颜色</status-area>次级菜单状态栏结束<header>标题<font color="0x92cb00"/>字体颜色</header>标题结束<softkey-area>软键区域<font color="0x92cb00"/>字体颜色</softkey-area>软键区域结束以下是各级菜单的背景图片代码<app-background id="contacts"><background source="img6.png"/></app-background><app-background id="gallery"><background source="img6.png"/> </app-background><app-background id="callregister"> <background source="img6.png"/> </app-background><app-background id="settings"><background source="img6.png"/> </app-background><app-background id="organizer"><background source="img6.png"/> </app-background><app-background id="services"><background source="img6.png"/> </app-background><app-background id="extras"><background source="img6.png"/> </app-background><app-background id="applications"> <background source="img6.png"/> </app-background><app-background id="simatk"><background source="img6.png"/> </app-background><app-background id="music_suite"> <background source="img6.png"/> </app-background><app-background id="messages"> <background source="img6.png"/></app-background><app-background id="photos"><background source="img6.png"/></app-background><app-background id="games"><background source="img6.png"/></app-background><menu>菜单<grid-menu>宫格菜单<background source="img6.png"/>背景图片以下是主菜单图标代码<grid-icon anim-source="img11.png"id="contacts"source="img11.png"/><grid-icon anim-source="img21.png"id="gallery"source="img21.png"/><grid-icon anim-source="img27.png"id="callregister"source="img27.png"/> <grid-icon anim-source="img74.png"id="settings"source="img74.png"/><grid-icon anim-source="img41.png"id="organizer"source="img41.png"/> <grid-icon anim-source="img71.png"id="services"source="img71.png"/><grid-icon anim-source="img4.png"id="applications"source="img4.png"/> <grid-icon anim-source="img77.png"id="simatk"source="img77.png"/><grid-icon anim-source="img35.png"id="messages"source="img34.png"/> <grid-icon anim-source="img8.png"id="camera"source="img8.png"/><grid-icon anim-source="img44.png"id="photos"source="img44.png"/><grid-icon anim-source="img37.png"id="music_suite"source="img37.png"/> <grid-icon anim-source="img24.png"id="games"source="img24.png"/><grid-icon anim-source="img14.png"id="email"source="img14.png"/><unselected>未选择<font color="0x92cb00"/>字体颜色</unselected>未选择结束<selected>选择<font color="0xffffff"/>字体颜色<background color="0x99bbfe"source="img1.png"/>选择背景</selected>选择结束<reorder>整理<selected>选择框<background source="img1.png"/>选择背景</selected>选择框结束</reorder>整理结束</grid-menu>宫格菜单结束<tab-menu>列表菜单<selected>选择框<background source="img0.png"/>选择框图片</selected>选择框结束</tab-menu>列表菜单结束<reorder>整理<font color="0x011d63"/>字体颜色<list-reorder>列表整理<background color="0x00fb94"source="img1.png"/>选择框背景</list-reorder>列表整理结束</reorder>整理结束列表菜单图标代码<icon id="contacts"source="img10.png"/><icon id="gallery"source="img20.png"/><icon id="callregister"source="img29.png"/><icon id="settings"source="img73.png"/><icon id="organizer"source="img40.png"/> <icon id="services"source="img70.png"/><icon id="applications"source="img3.png"/> <icon id="simatk"source="img76.png"/><icon id="messages"source="img33.png"/> <icon id="camera"source="img7.png"/><icon id="extras"source="img16.png"/><icon id="photos"source="img43.png"/><icon id="music_suite"source="img36.png"/> <icon id="games"source="img23.png"/><icon id="email"source="img13.png"/><single-menu>单一菜单以下是单一菜单代码<icon id="contacts"source="img12.png"/><icon id="gallery"source="img22.png"/><icon id="callregister"source="img28.png"/> <icon id="settings"source="img75.png"/><icon id="organizer"source="img42.png"/> <icon id="services"source="img72.png"/><icon id="applications"source="img5.png"/> <icon id="simatk"source="img78.png"/><icon id="messages"source="img35.png"/> <icon id="camera"source="img9.png"/><icon id="photos"source="img45.png"/><icon id="music_suite"source="img38.png"/> <icon id="games"source="img25.png"/><icon id="email"source="img15.png"/></single-menu></menu><applications>应用<calendar>日历<font color="0xffffff"/>字体颜色<month-view>月显示模式1—12月的代码<month-background month="january"> <background source="img6.png"/></month-background><month-background month="february"> <background source="img6.png"/></month-background><month-background month="march"> <background source="img6.png"/></month-background><month-background month="april"><background source="img6.png"/></month-background><month-background month="may"><background source="img6.png"/></month-background><month-background month="june"><background source="img6.png"/></month-background><month-background month="july"><background source="img6.png"/></month-background><month-background month="august"><background source="img6.png"/></month-background><month-background month="september"> <background source="img6.png"/></month-background><month-background month="october"><background source="img6.png"/></month-background><month-background month="november"> <background source="img6.png"/></month-background><month-background month="december"> <background source="img6.png"/></month-background><last-weekday>上月最后一周<font color="0x7cfc00"/>字体颜色</last-weekday>上月最后一周结束<weekdaybar>星期栏<font color="0x000000"/>字体颜色<background color="0xbbb7d8"source="img53.png"/>背景图片</weekdaybar>星期栏结束<selected>选择日期<font color="0xffffff"/>字体颜色<background color="0x99bbff"source="img1.png"/>选择背景</selected>选择日期结束</month-view>月显示模式结束<week-view>星期显示格式<selected>选择框<font color="0xef2c2c"/>字体颜色<background color="0xf3ce4f"/>背景颜色</selected>选择框结束<timebar>时间栏<font color="0x000000"/>字体颜色<background color="0x99bbff"source="img1.png"/>背景</timebar>时间栏<grid color="0x7cfc00"/>表格颜色</week-view>星期星期显示格式结束<preview-pane>备忘格子<font color="0xffffff"/>字体颜色<background source="img51.png"/>背景图片</preview-pane>备忘格子结束</calendar>日历结束<big-clock>全屏时钟<analog-clock>指针时钟<background source="img6.png"/>背景图片</analog-clock>指针时钟结束<digital-clock>数字时钟<background source="img6.png"/>背景图片</digital-clock>数字时钟结束<font color="0xffffff"/>字体颜色</big-clock>全屏时钟结束</applications>应用结束</menu-app>次级菜单结束</screens>屏幕类结束至此,屏幕编码介绍结束下面将介绍主题编码的最后一类,皮肤类:其实,皮肤类是最短的一段代码。
