个人网站的建设模板和特效网页的制作
个人网站建设方案模板(通用10篇)

个人网站建设方案模板个人网站建设方案模板(通用10篇)个人网站建设方案模板要怎么写,才更标准规范?根据多年的文秘写作经验,参考优秀的个人网站建设方案模板样本能让你事半功倍,下面分享【个人网站建设方案模板(通用10篇)】,供你选择借鉴。
个人网站建设方案模板篇1一、建设网站前的市场分析1、相关行业的市场是怎样的,市场有什么样的特点,是否能够在互联网上开展公司业务。
2、市场主要竞争者分析,竞争对手上网情况及其网站策划、功能作用。
3、公司自身条件分析、公司概况、市场优势,可以利用网站提升哪些竞争力,建设网站的能力(费用、技术、人力等)。
二、建设网站目的及功能定位(企业自行处理或与专业公司商议)1、为什么要建立网站,是为了树立企业形象,宣传产品,进行电子商务,还是建立行业性网站?是企业的基本需要还是市场开拓的延伸?2、整合公司资源,确定网站功能。
根据公司的需要和计划,确定网站的功能类型:企业型网站、应用型网站、商业型网站(行业型网站)、电子商务型网站;企业网站又分为企业形象型、产品宣传型、网上营销型、客户服务型、电子商务型等。
3、根据网站功能,确定网站应达到的目的作用。
4、企业内部网(Intranet)的建设情况和网站的可扩展性。
三、网站技术解决方案(与专业公司商议)根据网站的功能确定网站技术解决方案。
1、采用自建服务器,还是租用虚拟主机。
2、选择操作系统,用Window2000/NT还是uni_,Linu_。
分析投入成本、功能、开发、稳定性和安全性等。
3、采用模板自助建站、建站套餐还是个性化开发。
4、网站安全性措施,防黑、防病毒方案(如果采用虚拟主机,则该项由专业公司代劳)。
5、选择什么样的动态程序及相应数据库。
如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等。
四、网站内容及实现方式(与专业公司商议)1、根据网站的目的确定网站的结构导航。
一般企业型网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。
案例一 简单个人网站的制作

案例一简单个人网站的制作一、目的及要求1.认识Dreamwaver 开发环境;2.掌握站点、网页的创建、保存、运行;2.掌握运用表格进行页面布局;4.熟练进行图片、文字、链接等网页元素的添加和属性设置。
二、案例效果图创建个人网站,网站主要包括个人资料、我的相册和南山学院等项目,运行效果如图9-1所示,当点击“我的相册”,运行效果如图9-2所示。
当单击“南山学院”链接,跳转到南山学院的主页。
图9-1 个人资料页面图9-2 我的相册页面三、内容及操作本案例创建如图9-1所示的网站,通过该案例,学会网页创建、页面布局、元素添加设置、浏览页面等基本操作。
操作步骤:注:准备一个image文件夹,包括需要的图片文件。
1.启动Dreamweaver打开“开始|程序|Dreamweaver”后,弹出如图9-3所示的欢迎界面。
图9-3所示的欢迎界面图9-4 站点定义界面一图9-5 站点定义界面二2.创建站点选择菜单中“站点|新建”,弹出“站点定义为”对话框,如图9-4所示的站点定义界面一,在文本框中输入站点名称“first”,选择“下一步”,选取默认信息至“共享文件”选项,在“如何连接到远程服务器”下拉列表中选择“无”如图9-5 站点定义界面二,最终选择“完成”按钮。
3.添加文件右键单击文件面板的站点,弹出快捷菜单如图9-6所示。
选择“新建文件”,修改默认文件名为“index.html”,相同操作添加页面“photo.html”。
图9-6 新建文件图9-7 站点结构图4.添加文件夹将准备好的image文件夹复制到e:\first 文件夹下,在文件属性中,点击“刷新”按钮。
Image文件夹会显示到文件站点中。
如图9-7站点结构图。
5.页面属性设置左键双击“index.html”页面文件,在“文档”窗口会显示“index.html”页面,如图9-8所示。
点击“属性”栏中的“页面属性”按钮,弹出页面属性对口话框,如图9-9所示。
教你怎样制作个人网站

教你怎样制作个人网站
在越来越追求个性的时代,现在有许多人都开始追求展现自己。
互联网就是一个很好的展现自我的平台,制作个人网站是个不错的选择。
通过个人网站,大家可以在上面发布自己的相关信息,展示自己的才华或优势,让更多的人认识你,挖掘你。
但是,制作个人网站该怎么做呢?
一、确定网站主题
在制作网站前,大家必须先想好自己要做什么,可以选择的范围很大,比如旅游、美容、汽车、体育、摄影等等。
建议站长选择自己喜欢的主题来制作网站,这样往往可以达到事半功倍的效果。
二、设计网站
完成第一步后,站长接下来要考虑设计网站。
设计网站包括许多方面,比如网站风格、网站内容等。
网站风格的设计应该围绕网站主题,在网页留白、色彩搭配、文字编排上要多留心,处理好每一个细节,注重提高用户体验。
三、寻找资料
制作网站必不可少的一个环节就是寻找资料。
明确网站主题后,就应该寻找相关的图片、文章、视频等资料,让这些丰富的材料充实网站内容。
四、掌握制作软件
网页制作的软件有许多种类,站长在制作个人网站时应该多了解软件相关的基本知识。
目前市场上比较常用的是Dreamweaver,这是一款所见即所得的软件,容易学习和操作。
站长还应该学习Photoshop和Flash,这两者对网站设计能起到有效的帮助。
但并不所有人都熟悉这些软件,因此许多新手很难自己制作网站。
无论是采用凡科的自助建站,还是传统的定制网站,以上的步骤都是必须的。
如果是自助建站第四步则可以省略,只要填充好网站内容即可。
网页制作中的模板如何创建-模板常见方式-怎么做

网页制作中的模板如何创建-模板常见方式-怎么做网页制作中模板的创建主要是有这些方法:利用Dreamweaver 创建空白模板;从现有文档创建模板;从模板面板创建模板;其从模板面板创建模板操作为:在"模板"面板中通过"新建模板"和"编辑"按钮即可创建。
1、创建空白模板在Dreamweaver在创建空白模板的过程如下:①在命令菜单中,选择"文件"→"新建",打开"新建文档"对话框。
②在"新建文档"对话框中选择"空模板",在"模板类型"中选择"PHP模板",在"布局"列表中选择必须要的布局框架,在"文档类型"的弹出菜单中选择 "HTML5"。
然后点击"创建"按钮即可空白模板,模板文档生成后,还要创建可编辑区域,为以后填写不同的网页内容做准备。
③在文档窗口中选择想设置为可编辑区域的文字或内容,如拖动鼠标将部分区域选为可编辑区域,然后在"插入"→"常用"面板中单击"模板"按钮,在弹出的菜单中选择"可编辑区域"。
在出现的对话框中为"可编辑区域"输入一个名称(不能使用特别字符),然后点击 "确定"即可创建一个可编辑的区域;也可以通过菜单命令"插入"→"模板对象"来实现创建可编辑区域。
④重复③的操作,创建不同的"可编辑区域"。
⑤在"文件"菜单中点击"储存",并命名模板文件,模板就做好了。
注意:为了方便使用模板,系统会将模板文件储存在网站根目录下的Templates文件夹中,模板文件的扩大名为".dwt"。
自己制作网页的7个步骤

自己制作网页的7个步骤怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。
第一步是决定你想要您的网页上发布。
也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。
无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。
怎样自己制作网页步骤1:创建一个文本文档首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。
只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。
首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。
思考逻辑的地方插入你的文本。
没有人想要向下滚动一个长,不间断的文本块。
你的页面将会更可读的如果你把在频繁的换行符和水平规则。
想想,你可能想要插入图片,如果你让他们在电子文件。
大量的网页开始与一个引人注目的图像顶端,旁边的标题。
怎样自己制作网页步骤2:学习基本的HTML标记现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。
这些标签组成一个语言称为超文本标记语言,或者HTML。
一个基本结构H TML文档像这样:< HTML ><头><标题>的标题页< /标题>< /头><身体>文本的页……< /身体>< / html >注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。
下面列出的一些基本的格式化HTML标记:< h1 >…< / h1 >头,一级。
小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。
< b >…< / b >粗体文本< i >…< / i >斜体文本<center>…< /center>居中文本< p >段落返回(插入额外的线之间的空间段)注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。
明星个人网站建设方案

4.技术支持:提供7x24小时技术支持,确保网站稳定运行。
七、项目预算
根据网站功能需求、技术实现、服务器带宽等因素,制定详细的项目预算。
八、项目时间表
1.需求分析:1周;
2.网站设计:2周;
3.前端开发:3周;
4.后端开发:4周;
5.测试与优化:2周;
2.网站设计:2周。
3.前端开发与测试:3周。
4.后端开发与测试:4周。
5.系统集成与测试:2周。
6.网站上线:1周。
7.后期运营与维护:持续进行。
本方案致力于为明星打造一个合法合规、专业高效、互动性强的个人网站,助力明星在数字化时代更好地传播个人品牌,与粉丝建立稳定、紧密的联系。希望通过本方案的实施,为明星的演艺事业增添新的动力。
6.网站上线:1周;
7.后期维护与运营:持续进行。
本方案旨在为明星提供一个合法合规、功能完善、用户体验优良的个人网站。希望通过本方案的实施,能够帮助明星更好地展示自我、传播正能量,拉近与粉丝的距离。
第2篇
明星个人网站建设方案
一、项目概述
为适应数字化时代的发展趋势,加强明星与粉丝之间的互动交流,本方案旨在为明星打造一个专业、高效、互动性强的个人官方网站。网站将全面展示明星的个人形象、艺术作品、活动动态等,同时遵循法律法规,确保内容合法合规。
五、合法合规性
1.内容审核:严格遵守国家相关法律法规,确保网站内容健康、向上。
2.版权尊重:作品展示遵循版权法规定,确保获得合法授权。
3.个人信息保护:遵循《网络安全法》等法律法规,保护用户隐私。
4.网站备案:依法进行网站备案,取得相关备案号。
六、网站运营与维护
个人网站设计(动态)毕业论文

个人网站设计与实现(动态)俸亚雄(湖南交通职业技术学院物流管理学院,湖南423000)摘要:网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要,其中个人网站作为其对外展示自己的窗口,在现代互联网时代是推销自己的不二选择工具。
本文将简单介绍个人网站在社会生活中对人们生活产生的影响,说明个人网站在互联网时代对个人的重要性,其次介绍网站个人网站的色调搭配,设计风格,重点介绍个人网站的功能模块以及文字内容和图片展示;最后解释一些网站设计的重要代码以及其实现功能。
关键词:个人网站、网站设计、功能模块、程序代码目录摘要-—---——---—----—---—-------—-----—--—-—-—--—-———--—-—--—-—-----—-—------——-----——-——-—-----——-----——-—--—-I第一章文献综述--—---——-———-----—--———--—---——-—-—————--—-——-—-—----——--———--——-—-------—-—---—----—--—--1.网页设计行业现状-—-—-—-—--———---——-———-----------——------------—---—-—-—-——--—————---—-—--——-—---—--2。
网站设计条件—-----—---—----------------—————--—---—————-—-----——--—---——-—--—-—-—--—----——-—-—----——---3.网站建设入门门槛(大专)--—-—--—----——------—---—-----—-----——-——————--—-—-—————----——-———------—第二章设计部分--———-—-—-—--—-—-———---—--———-——-———---———-----—-—--—-----—-———-——--------—-—-—--—---——-—---1.设计愿望—----——--—---—---—————-—----—--—--—---——--——-—-—-————--——---———-———---—--—---———-----————-—-—-—-—2。
个人网站制作

实训十二个人网站制作实训说明本网站名称为“阿呆的家”,目的是向浏览者展示站长阿呆的个人风采,介绍网络朋友。
网站的首页设计成引导页,引导页相对简单,下载迅速。
在引导页上说明本网站的名称,并在右下方安排了一个入口,使浏览者直接进入网站中心部分。
“阿呆的家”网站内容包括五个部分,如下:◆我的简介◆我的心情◆我的相册◆我的朋友◆联系我该站点根目录下一共包括八个文件夹,各目录的名称及作用如下:“introduce”目录:存放“我的简介”版块的文件。
“mood”目录:存放“我的心情”版块的文件。
“photo”目录:存放“我的相册”版块的文件。
“friend”目录:存放“我的朋友”版块的文件。
“contact”目录:存放“联系我”版块的文件。
“image”目录:存放引导页及各页面公共的图片。
“navigator”目录:存放导航条按钮,本网站均为flash按钮。
实训前的准备准备网页所需要的图片,本实例已经将需要的图片等放入光盘实训十二目录下。
实例操作步骤一、网站建设概述及流程在Internet的发展中,任何个人和公司都可以在Internet上创建自己的主页和Web站点,发布自己定制的信息,展示自己的产品、服务和个人的爱好等等,并让任何拥有Web浏览器的用户非常方便地访问某个个人或公司的Web站点,浏览其信息。
这就是说,在Internet 上人们只要启动浏览器,在“地址”处输入Web站点地址,便可以进入希望前往的站点并浏览相应的网页。
网页是构成WWW的基本组成单位,在网页中,可包含文字、声音、图形、图象、动画等信息,还可以包含超链接,使得可以从一个页面快速跳转到另一个页面。
网页是以网页文件的形式制作和保存,网页文件的扩展名是.htm或.html。
网站(Web Site)是WWW上的一个结点,网站中保存了多个网页以及站点结构,网页间用超链接联系。
网页可以是站点的一部分,也可以独立存放,但只有当网页存放到网站中时,网页的许多特性才有效。
制作个人网站_应用模板

制作个人网站_应用模板
分析:在很多网站中,同一栏目下的网页一般都使用相同的布局方式和页面元素。
如果一页一页地做,会浪费很多一不必要的时间。
为避免乏味而又繁琐的重复操作,可以使用DW提供的“模板”功能,将相同结构的网页制作成模板。
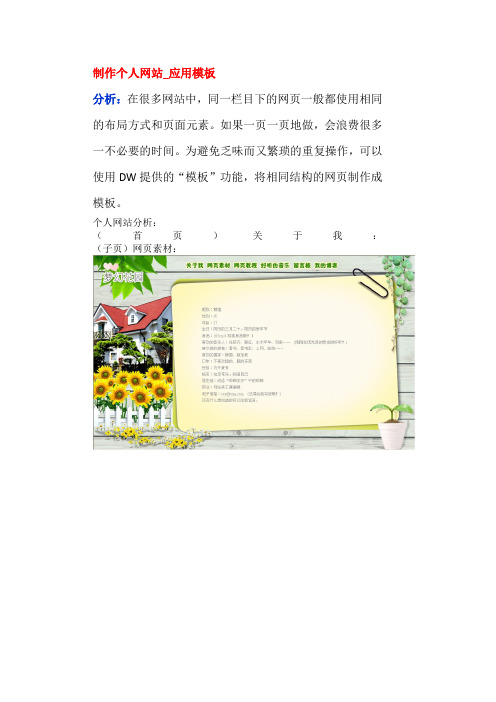
个人网站分析:
(首页)关于我:(子页)网页素材:
任务一:创建“梦幻花园”网页——应用模板
模板是一种特殊类型的文档,用于制作网页中“相同”的部分。
用户可基于模板创建文档,从而使创建的文档继承模板的页面布局。
基于模板创建的文档与模板保持链接关系,修改模板后,所有基于该模板的文档都可以自动更新。
一、创建并保存模板文档
两种方法创建模板:1、新建空白模板文档;2、普通网页另存为模板。
操作步骤:
1、将素材“梦幻花园.jpg”图片在PS中切图,如下图所示,将切片存储为Web所用格式;
2、将存储的网页在DW 中打开编辑,设置网页样式;
3、将存储网页的文件夹定义为站点文件夹;(保存为模板前一定要创建站点,如果没有将模板文档保存在站点中的Templates 文件夹中,则无法选择模板。
)
4、将编辑好的网页另存为模板;(模板文档保存在站点根
目录下的Templates文件夹中,扩展名为.dwt)
5、定位光标,将插入点放在想要插入可编辑区域的地方,单击“插入”/“模板对象”/“插入可编辑区域”;
6、保存模板,单击“文件”/“新建”,在新建文档对话框中选择如下图所示;
7、单击“创建”,保存网页,需要编辑几个网页就创建几个网页并保存;
8、分别编辑创建的网页并保存;
9、创建超链接,打开模板页,给导航设置超链接并保存模板页,保存时选择更新即可。
个人网站设计模板

个人网站设计模板在当今信息时代,网络已经成为人们非常重要的工具之一,而个人网站的建设更是成为了越来越多人的选择。
一个漂亮、简洁、实用的个人网站能够有效展示个人的能力和经历,甚至为未来的职业发展提供帮助。
而一个好的个人网站设计模板则是极为重要的基础。
本文将介绍几个值得推荐的个人网站设计模板。
一、谷歌文档提供的现成模板众所周知,谷歌文档是目前最流行的云文档之一。
除了编辑文稿以外,谷歌文档还提供了丰富的模板库,其中就有多个个人网站设计模板。
这些模板都提供了丰富多彩的主题和版式,使用者只需修改其中的文字、图片、链接等相关内容,就可以轻松打造出自己的个人网站。
此外,这些模板均支持响应式设计,能够在不同设备上展示完美的效果。
二、Wix网站设计模板Wix是目前最受欢迎的网站构建平台之一。
它提供了各种各样的模板,包括多个个人网站设计模板。
这些模板既美观又实用,大部分都采用了轻松自如的拖放式设计方式,使得用户操作简单流畅。
且所有模板均采用响应式设计,能完美适应不同的屏幕大小,而不影响整体的美观度。
三、Bootstrap网站设计模板Bootstrap是一个流行的前端框架,用于快速建立响应式网站。
它提供了许多现成的网站设计模板,其中也包括了多个个人网站设计模板。
这些模板集美观、实用于一身,且使用起来非常简单。
另外,Bootstrap框架本身就有多种组件和样式可供选用,使用者可以根据自己的需求选择最适合自己的样式。
总结以上三种个人网站设计模板都有其独特的优点,使用者可以根据自己的需求进行选择。
而如果有一定的专业技能,或者想要打造更为独特的个人网站,也可以尝试使用其他的网站构建工具,如WordPress等,打磨出自己的个性化网站。
无论何种方式,都需要注意网站设计的美观与便捷性,这样才能吸引更多的访问者。
快速搭建个人网站的模板推荐

快速搭建个人网站的模板推荐在互联网时代,拥有一个个人网站已经成为了许多人的追求。
无论是艺术家展示自己的作品,还是个人博主分享生活经验,个人网站都是最好的选择。
然而,对于没有技术背景的人来说,搭建一个专业的个人网站并不是一件容易的事情。
幸运的是,现在有许多优秀的模板可以帮助人们快速搭建自己的个人网站。
首先,为了搭建个人网站,你需要选择一个适合的模板。
一个好的选择是基于WordPress的模板。
WordPress是一个开源的内容管理系统,它提供了丰富的插件和主题,可以满足各种不同类型的个人网站的需求。
同时,WordPress的用户社区非常活跃,你可以很容易地找到关于使用WordPress的教程和帮助。
一种非常受欢迎的WordPress模板是Divi。
Divi是由Elegant Themes开发的,它是一个功能强大且易于使用的模板。
Divi提供了一个直观的可视化构建器,你可以通过拖拽和编辑来创建自己的网站布局。
它还提供了各种预设的样式和布局选项,让你的网站看起来更加专业和吸引人。
同时,Divi还支持响应式设计,可以确保你的网站在不同设备上都有良好的显示效果。
另一个非常受欢迎的WordPress模板是Avada。
Avada是Themeforest上最畅销的WordPress主题之一。
它具有强大的自定义选项和各种预定的布局和设计。
你可以通过简单的设置和配置来创建一个独特并且符合个人风格的网站。
Avada还支持集成许多流行的第三方插件和工具,例如Yoast SEO和WooCommerce,可以为你的网站提供额外的功能。
除了基于WordPress的模板之外,还有一些其他的选择。
例如,Squarespace是一个简单易用的网站构建平台,它提供了一些精美的模板和直观的编辑工具,可以帮助你快速搭建个人网站。
和WordPress不同,Squarespace是基于云端的解决方案,你无需关心任何技术细节,只需要专注于你的内容即可。
个人网站模板

个人网站模板随着互联网技术的不断发展,越来越多的人开始搭建自己的个人网站,展示个人信息和作品。
然而,对于没有编程经验的人来说,如何快速简便地建立一个美观实用的个人网站成为了一个难题。
这时,个人网站模板就应运而生了。
一、什么是个人网站模板?个人网站模板是一种可免费或者付费下载的网站模板,它提供了一个基础的网站框架,包括布局、颜色、页面等元素,用户只需要根据自己的需求进行少量的修改和定制,就可以快速搭建一个自己的个人网站。
个人网站模板采用了响应式的设计,能够自适应不同设备的屏幕大小,并且提供了各种不同的页面和插件,比如博客、相册、社交媒体链接等,能够满足大部分用户的需求。
二、为什么要使用个人网站模板?1. 节省时间和精力使用个人网站模板可以免去自己设计和编写代码的时间和精力,快速搭建一个美观实用的个人网站。
2. 丰富的选择个人网站模板提供了各种不同的风格和页面,用户可以选择适合自己的模板进行定制,也可以根据自己的需要进行修改。
3. 响应式的设计个人网站模板采用了响应式的设计,能够自适应不同设备的屏幕大小,不管是在电脑、手机还是平板上,都能够有良好的浏览体验。
三、如何选择个人网站模板?1. 风格和布局首先要考虑的是个人网站的风格和布局,比如是要展示作品还是个人信息,是要有博客页面还是社交媒体链接等。
选择适合自己需求的风格和布局,能够更好地展示自己的特点和优势。
2. 响应式的设计响应式的设计是一个重要的考虑因素,因为更多的人现在使用手机和平板设备来访问网站。
一个适应不同屏幕大小和分辨率的网站,能够更好地满足不同用户的需求。
3. 可定制性和易用性一个好的个人网站模板应该具备可定制和易用的特点,用户可以根据自己的需求进行修改和定制,而不需要具备专业的编程知识和技能。
四、哪些网站有个人网站模板?目前,许多网站都提供了免费或者付费的个人网站模板下载,比如 WordPress、Wix、Squarespace、Weebly 等。
怎样免费制作自己的网页-免费制作网页的方法

怎样免费制作自己的网页?免费制作网页的方法在当今数字化时代,网页已经成为了人们猎取信息、沟通、展现自己的重要平台。
而对于很多人来说,制作自己的网页可能是一项看似高难度的任务。
但是,随着技术的进展和互联网的普及,现在已经有许多免费的网页制作工具和平台,让任何人都可以轻松地制作自己的网页。
本文将为您介绍一些免费制作网页的方法,关心您快速、简洁地制作自己的网页。
1、WixWix是一个特别流行的网页制作平台,它供应了很多免费的模板和工具,让用户可以轻松地制作自己的网页。
用户可以选择自己喜爱的模板,然后使用Wix的拖放式编辑器来自定义网页的内容和布局。
Wix还供应了很多插件和应用程序,可以关心用户添加各种功能,如社交媒体共享、在线商店等。
2、WordPressWordPress是一个开源的网页制作平台,它供应了很多免费的主题和插件,让用户可以轻松地制作自己的网页。
用户可以选择自己喜爱的主题,然后使用WordPress的编辑器来自定义网页的内容和布局。
WordPress还供应了很多插件和应用程序,可以关心用户添加各种功能,如社交媒体共享、在线商店等。
3、WeeblyWeebly是一个特别简洁易用的网页制作平台,它供应了很多免费的模板和工具,让用户可以轻松地制作自己的网页。
用户可以选择自己喜爱的模板,然后使用Weebly的拖放式编辑器来自定义网页的内容和布局。
Weebly还供应了很多插件和应用程序,可以关心用户添加各种功能,如社交媒体共享、在线商店等。
4、Google SitesGoogle Sites是一个免费的网页制作平台,它供应了很多免费的模板和工具,让用户可以轻松地制作自己的网页。
用户可以选择自己喜爱的模板,然后使用Google Sites的编辑器来自定义网页的内容和布局。
Google Sites还供应了很多插件和应用程序,可以关心用户添加各种功能,如社交媒体共享、在线商店等。
5、JimdoJimdo是一个特别简洁易用的网页制作平台,它供应了很多免费的模板和工具,让用户可以轻松地制作自己的网页。
个人网站搭建中的模板选择技巧

个人网站搭建中的模板选择技巧在当今互联网时代,个人网站的搭建已经成为一种趋势。
拥有一个个人网站不仅能够向外界展示自己的能力和才华,还可以作为自我表达的平台。
而在搭建个人网站的过程中,选择一个适合自己的模板是至关重要的。
本文将探讨个人网站搭建中的模板选择技巧。
一、考虑目标与主题在选择个人网站模板之前,首先要明确自己的目标和主题。
你是想展示自己的摄影作品,还是分享自己的博客和文章?你是想拥有一个专业的个人品牌,还是只是为了娱乐和交流?不同的目标和主题需要不同类型的模板。
例如,如果你是一个摄影师,可以选择一个有视觉冲击力的图片展示模板;如果你是一个博客写手,可以选择一个注重文字排版和阅读体验的模板。
二、考虑用户体验选择一个用户友好的网站模板对于吸引和保留用户至关重要。
一个简洁、清晰、易于导航的模板可以让用户感到舒适和轻松。
此外,考虑模板的响应式设计,确保网站在各种设备上都能正常显示。
一个适配手机和平板电脑等移动设备的模板将提高用户体验,并增加网站的可访问性。
三、考虑个性化定制模板虽然是一个整体的框架,但你也需要考虑是否可以对其进行个性化定制。
你可能想要更改颜色、字体、布局等元素,以使网站更符合自己的个性和风格。
因此,在选择模板时,确认是否有足够的自定义选项是很重要的。
选择一个支持自定义的模板将为你的个人网站带来更多的个性和独特性。
四、考虑网站速度和SEO网站的速度和SEO优化也是选择模板时需要考虑的因素。
一个加载速度缓慢的网站会让用户感到不耐烦,并可能导致用户流失。
因此,选择一个轻量级和优化过的模板将提高网站的速度和性能。
另外,一个SEO友好的模板将使你的网站更容易被搜索引擎收录并提高排名,从而增加网站的曝光率和流量。
五、考虑社交媒体集成在当今社交媒体盛行的时代,将个人网站与社交媒体平台进行集成是非常重要的。
这样可以方便用户与你互动和分享你的内容。
因此,在选择模板时,确认是否支持社交媒体的集成,例如Facebook、Twitter和LinkedIn等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务5.2 给网页添加背景音乐
步骤9.在对话框中选择声音文件part.mid,单击【确定】按钮,添加到Sound对话框。 步骤10.单击【确定】按钮,插入背景音乐。
步骤11.保存文档,在浏览器中预览效果。
任务2 . 创建本地站点
步骤7.单击【完成】按钮,即出现【管理站点】对话框,其中显示了新建的 站点。 步骤8.单击【完成】按钮,关闭【管理站点】】对话框,现在,已经为站点 定义了一个本地根文件夹,就可以在站点中制作网页了,当制作完成以后, 就可以上传到服务器上供大家浏览了。
任务3 . 制作网页模板
任务3 . 制作网页模板
步骤11.将光标放置在表格3的第2行单元格中,选择【插入记录】|【图像】 命令,插入图像images/geren.gif。
步骤12.在表格3的其他单元格中再插入相应的图像。
任务3 . 制作网页模板
步骤13.将光标放置在表格2的第3行中,选择【插入记录】|【图像】命令, 插入images/left-botton.jpg。
任务4. 利用模板制作“我的简历”页面
步骤8.将光标放置在表格9的第1行中,选择【插入记录】|【图像】命令, 插入图像images/jiaoyu.gif。
任务4. 利用模板制作“我的简历”页面
步骤9.在表格9的第2和第3行输入相应的文字。
步骤10.将光标放置在表格7的第5行中,选择【插入记录】|【表格】命令, 插入4行1列的表格,此表格记为表格10。
任务3 . 制作网页模板
步骤9.将光标放置在表格2的第2行单元格中,单击属性面板中【背景】文本 框右边的【浏览】按钮,插入背景图像images/left_di.gif。
任务3 . 制作网页模板
步骤10.将光标放置在背景图像上,选择【插入记录】|【表格】命令,插入 10行1列的表格,此表格记为表格3,在属性面板中,将【对齐】设置为【居 中对齐】。
步骤17.将光标放置在表格4的第2行中,选择【插入记录】|【图像】命令, 插入图像hua-2.jpg。
任务3 . 制作网页模板
步骤18.将光标放置在表格4的第3行中,选择【插入记录】|【表格】命令,插入 1行1列的表格,此表格记为表格5。
任务3 . 制作网页模板
步骤19.将光标放置在表格5中,单击属性检查器【背景】文本框右边的【浏览】 按钮,插入背景图像images/di.gif,将【高】设置为【顶端】。 步骤20.将光标放置在表格4的第4行中,选择【插入记录】|【图像】命令,插入 图像images hua-3.jif。
任务5.2 给网页添加背景音乐
步骤1.打开网页。
步骤2.选择【命令】|【扩展管理】命令,弹出Adobe Extension Manager对话框。
任务5.2 给网页添加背景音乐
步骤3.在对话框中单击【安装新扩展】按钮,弹出【选取要安装的扩展】对话 框。
任务5.2 给网页添加背景音乐
步骤4.在对话框中选择要安装的插件,单击【安装】按钮,Adobe Extension Manager提示信息框。
任务1.4 确定网站主要栏目和布局
任务1.1 确定网站主题
对于主题的选择主要按下列3个条件去考虑,本例所讲的是一个个 人介绍性质的网站,主题就是介绍个人的相关信息。
如果主题已经确定,就可以围绕主题给该网站起一个名字,网站名 称也是网站设计的一部分,而且是很关键的要素。
任务1.2
确定网站的目录结构
任务5.2 给网页添加背景音乐
步骤5.单击【接受】按钮,弹出成功安装提示框。
任务5.2 给网页添加背景音乐
步骤6.单击【确定】按钮,插件安装成功。
任务5.2 给网页添加背景音乐
步骤7.当插件安装成功,在【常用】插入栏中就会显示声音按钮。 步骤8.单击【常用】插入栏中的声音按钮,弹出Sound对话框,在对话框中单击 Browse按钮,弹出【选择文件】对话框。
任务4. 利用模板制作“我的简历”页面
步骤5.将光标放置在表格7的第2行中,选择【插入记录】|【表格】 命令,插入4行4列的表格,此表格记为表格8,在属性面板中将 【间距】设置为2。
任务4. 利用模板制作“我的简历”页面
步骤6.在表格8中输入相应的文字,并把第4行单元格合并。
步骤7.将光标放置在表格7的第4行中,选择【插入记录】|【表格】命令,插 入3行1列的表格,此表格记为表格9。
任务3 . 制作网页模板
步骤14.将表格1的第2列【宽】设置我10。
步骤15.将光标放置在表格1的第3列中,选择【插入记录】|【表格】命令, 插入4行1列的表格,此表格记为表格4。
任务3 . 制作网页模板
步骤16.将光标放置在表格4的第1行中,选择【插入记录】|【图像】命令, 插入图片hua-1.jpg。
任务4. 利用模板制作“我的简历”页面
步骤3.将光标置于可编辑区zhengwen中,选择【插入记录】|【表格】命令, 插入5行1”页面
步骤4.将光标放置在表格7的第1行中,将【高】设置为50.将光标放 置表格7的第2行中,选择【插入记录】|【图像】命令,插入图像 images/jiben.jif。
任务2 . 创建本地站点
步骤1.选择【站点】|【管理站点】命令,弹出【管理站点】对话框,在【管理 站点】对话框中,单击【新建】按钮,然后从弹出的菜单中选择【站点】选项。
任务2 . 创建本地站点
步骤2.弹出【站点定义】对话框,如果对话框显示的是【高级】选项卡,则切 换到【基本】选项卡,弹出【站点定义向导】的第一个界面,要求为站点输入 名称。
步骤4.将光标放置在页面中,选择【窗口】|【资源】命令,打开【资源】 面板。
任务3 . 制作网页模板
步骤5.在面板中单击新建建按钮,显示以创建的库文件,单击并选择要插入 的库文件,单击【资源】面板底部的【插入】按钮,即可插入库文件。
步骤6.将光标放置在库文件的右边,选择【插入记录】|【表格】命令,插 入1行3列的表格,此表格记为表格1。 步骤7.将光标放置在表格1的第1列,选择【插入记录】|【表格】命令, 插入3行1列的表格,此表格记为表格2。 步骤8.将光标放置在表格2的第1行单元格中,选择【插入记录】|【图像】 命令,插入图像images/left_top.jpg。
任务4. 利用模板制作“我的简历”页面
步骤11.将光标放置在表格10的第1行中,选择【插入记录】|【图像】命 令,插入图像images/gzjl.gif。
步骤12.在表格10的其他单元格中输入相应的文字。
任务5 . 网页添加特效
2.5.1 制作弹出窗口页面 4.5.2 给网页添加背景音乐
任务5.1 制作弹出窗口页面
任务3 . 制作网页模板
步骤23.将光标放置在背景图像上,输入文字“版权所有盈盈”。
步骤24.将光标放置在文字间,选择【插入记录】|【HTML】|【特殊字符】| 【版权】命令,弹出Dreamweaver提示框。
步骤25.单击【确定】按钮,插入版权符号。
任务4. 利用模板制作“我的简历”页面
步骤1.选择【文件】|【新建】命令,弹出【新建文档】对话框,选择【模板 中的页】选项,选择【站点】下的【个人网站】选项,选择【站点“个人网 站”的模板】中的index选项,勾选【当模板改变时更新页面】复选框。 步骤2.单击【创建】按钮,创建一模板。
任务2 . 创建本地站点
步骤3.单击【下一步】按钮,出现向导的下一个界面,询问是否要使用服务器 技术。选择【否我不想使用服务器技术】】选项,指示目前该站点是一个静态 站点没有动态页面。
步骤4.单击【下一步】按钮,打开 如图4.5所示的对话框,在文本框中输入站点 路经。
任务2 . 创建本地站点
步骤5.单击【下一步】按钮,询问如何连接到远程服务器,这里选择【无】, 因为将整个站点制作完成以后再上传。 步骤6.单击【下一步】按钮, 将显示设置概要。
网站的目录是指建立网站时创建的目录,目录结构的好坏,对浏览 者来说并没有什么太大的感觉,但是对站点本身的上传维护以及以后 内容的扩充和移植有着重要的影响。
建立目录结构的建议:
a.不要将所有文件都存放在根目录下。 b.按栏目内容建立子目录。 c.个主目录下都建立独立的images目录。 d.目录的层次不要太深
步骤1.从站点打开文件。 步骤2.将光标置于文档中相应的位置,选择【窗口】|【行为】命令,打开行为 面板,在行为面板中单击添加按钮,在弹出的下拉列表中选择【打开浏览器窗 口】命令 步骤3.弹出【打开浏览器窗口】对话框 步骤4.在对话框中,单击【要显示的URL】文本框右边的【浏览】按钮,弹出 【选择文件】对话框。
任务3 . 制作网页模板
步骤21.将光标放置在表格1的右边,选择【插入记录】|【表格】命令,插入1行 1列的表格,此表格记为表格6,在属性检查器中将【对齐】设置为【居中对】。
任务3 . 制作网页模板
步骤22.将光标放置在表格6中,单击属性面板中【背景】文本框右边的【浏 览】按钮,插入背景图像images/footer.jpg,将【高】设置为113。
任务5.1 制作弹出窗口页面
步骤5.在对话框中选择相应的文件,单击【确定】按钮,返回到 【打开浏览窗口】对话框,将【窗口宽度】设置450,【窗口宽度】 设置为450,【窗口高度】设置为280。 步骤6.单击【确定】按钮,在行为面板中就会出现添加【打开浏览 器窗口】行为,【事件】为onClick。在浏览器中预览。
项目1 个人网站的建设—模板和特效网页的制作
任务1 .个人网站的设计规划 任务2 .创建本地站点任务 任务3 .制作网页模板 任务4.利用模板制作“我的简历”页面 任务5 .网页添加特效
任务1 . 个人网站的设计规划
任务1 .1 确定网站主题 任务1.2 确定网站的目录结构
任务1.3 确定网站的整体风格
使用模板创建文档可使站点具有统一的结构和外观。具体操作步骤如下: 步骤1.选择【文件】|【新建】命令,弹出【新建文档】对话框,选择【空白 页】选项,在【页面类型】选项卡中选择【HTML模板】选择。
