遮罩实例制作
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
AE形状图层动画遮罩技巧与实例

AE形状图层动画遮罩技巧与实例在使用AE软件进行动画制作过程中,形状图层是一个非常重要的工具。
形状图层可以用来创建各种形状,比如矩形、椭圆、多边形等。
除此之外,形状图层还可以用作遮罩,通过遮罩的运动,可以制作出非常炫酷的动画效果。
下面就来介绍一些AE形状图层动画遮罩的技巧与实例。
1. 遮罩路径动画遮罩路径动画是最常见的一种形状图层动画效果。
具体操作方法如下:(1)创建一个形状图层,并将其变成遮罩图层。
(2)在遮罩图层上选择"蒙版路径",点击“新建形状图层”。
(3)在新建的形状图层上使用画笔工具或者使用AE自带的形状工具创建一个路径。
(4)在形状图层上的路径属性中调整遮罩的形状。
(5)在AE的时间轴中,对形状图层的路径进行关键帧动画,即可实现遮罩路径的动画效果。
2. 缩放与旋转遮罩除了改变形状路径,我们还可以通过缩放和旋转遮罩来实现各种动画效果。
(1)创建一个形状图层,并将其变成遮罩图层。
(2)使用矩形或者椭圆工具创建一个形状。
(3)在AE的时间轴中,对形状图层的缩放和旋转属性进行关键帧动画。
(4)通过调整缩放和旋转的数值和时间点,可以实现遮罩形状的放大缩小、旋转等动画效果。
3. 多个遮罩的组合效果除了单个遮罩动画,我们还可以通过组合多个遮罩来实现更多的动画效果。
(1)创建一个形状图层,并将其变成遮罩图层。
(2)在遮罩图层上选择"蒙版路径",点击“新建形状图层”。
(3)在新建的形状图层上使用画笔工具或者使用AE自带的形状工具创建一个路径。
(4)在AE的时间轴中,对形状图层的路径进行关键帧动画。
(5)将第二个遮罩覆盖在第一个遮罩上,并设置合适的位置和透明度。
(6)在AE的时间轴中,对第二个遮罩的路径进行关键帧动画。
通过组合多个遮罩,我们可以实现更加复杂和独特的动画效果。
总结:AE形状图层的遮罩技巧可以为动画制作带来很多的创意和可能性。
通过掌握遮罩路径动画、缩放与旋转遮罩、多个遮罩的组合效果等技巧,我们可以制作出各种炫酷而有趣的动画效果。
遮罩动画示例教程

遮罩动画制作
遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
Flash的动画有三种基本形式:运动、变形和遮罩。
其中遮罩的视觉效果格外迷人。
要产生遮罩,至少要有二层,上层盖下层;上一层决定看到的形状,下一层决定看到的内容,换句话说,就是透过上层的形状看到下一层的内容。
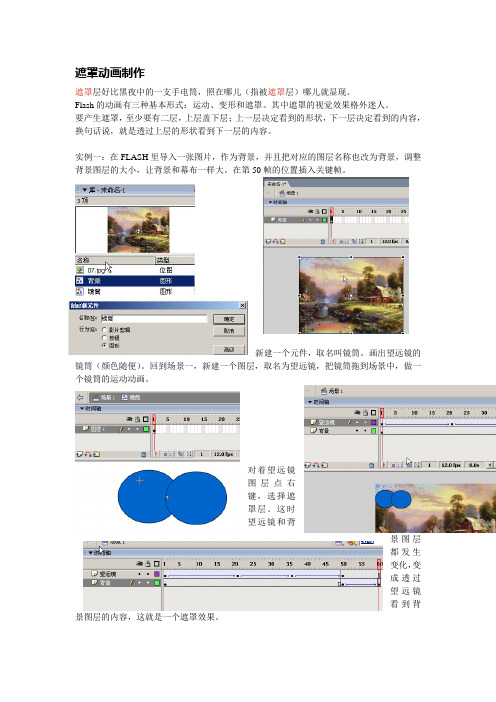
实例一:在FLASH里导入一张图片,作为背景,并且把对应的图层名称也改为背景,调整背景图层的大小,让背景和幕布一样大。
在第50帧的位置插入关键帧。
新建一个元件,取名叫镜筒。
画出望远镜的镜筒(颜色随便)。
回到场景一,新建一个图层,取名为望远镜,把镜筒拖到场景中,做一个镜筒的运动动画。
对着望远镜
图层点右
键,选择遮
罩层。
这时
望远镜和背
景图层
都发生
变化,变
成透过
望远镜
看到背景图层的内容,这就是一个遮罩效果。
遮罩进阶
试一试
1.移动的文字
可以让文字移动,也可以让背景层移动,2种方法做出来的效果不一样哦
2.放大镜
透过放大镜看到的是大图,没有放大镜的地方是小图,这样就利用遮罩做成了放大镜效果。
然后把放大镜的把手和放大镜做一模一样的动画过程。
如何在Photoshop中制作逼真的玻璃遮罩效果

如何在Photoshop中制作逼真的玻璃遮罩效果玻璃遮罩效果可以为你的设计项目增加现代感和精致度。
在Photoshop中,通过几个简单的步骤,你可以制作出逼真的玻璃遮罩效果。
以下是一个简单的教程,教你如何实现这个效果。
步骤1:创建新文档首先,打开Photoshop,并创建一个新的文档。
你可以根据你的设计需求设置文档的尺寸和分辨率。
步骤2:添加背景在新文档中,首先添加一个背景层。
你可以选择一个适合的背景颜色或图像,以便让玻璃效果更加突出。
步骤3:创建一个形状选择“形状工具”(Shape Tool),在工具栏中可以找到。
选择一个合适的形状,可以是矩形、圆形或自定义形状。
在新图层中绘制这个形状。
步骤4:添加样式选中形状图层,然后点击“样式”(Layer Styles)选项卡,在弹出的样式窗口中选择“内阴影”(Inner Shadow)并进行设置。
你可以调整阴影的颜色、大小和距离,以及其他属性,以实现你想要的玻璃效果。
步骤5:调整填充选择形状图层,在图层面板中调整填充的透明度。
你可以减少填充的不透明度,使玻璃效果更加真实。
步骤6:添加光线效果继续选择形状图层,在样式窗口中选择“渐变叠加”(Gradient Overlay)。
选择一个适当的渐变和颜色,调整参数以增强玻璃效果。
步骤7:模糊边缘为了使玻璃遮罩看起来更真实,你可以对形状图层的边缘进行模糊处理。
选择形状图层,在滤镜菜单中选择“模糊”(Blur),然后选择合适的模糊效果和强度。
步骤8:调整透明度最后一步是调整玻璃遮罩的透明度。
你可以使用图层面板中的不透明度滑块来调整形状图层的透明度,以达到你想要的效果。
通过以上步骤,你可以在Photoshop中制作出逼真的玻璃遮罩效果。
记住,每个设计项目都有不同的要求,调整不同的参数可以实现不同的效果。
练习使用不同的工具和选项,你可以掌握更多的技巧,创造出更加精美的设计作品。
AE图形遮罩教程 使用遮罩创建特殊效果

AE图形遮罩教程:使用遮罩创建特殊效果在Adobe After Effects软件中,遮罩是一种非常强大的工具,可以用于创建各种特殊效果。
在本教程中,我们将学习如何使用遮罩来创建一些有趣的图形效果。
1. 创建一个新项目并导入素材首先,在AE中创建一个新的项目。
然后,导入你想要使用的素材,比如一张图片或一个视频剪辑。
2. 创建遮罩层在“工程”面板中选中你导入的素材文件,然后点击菜单栏中的“层”->“新建”->“新建形状图层”。
这将在你的合成中创建一个新的形状图层。
3. 绘制遮罩形状选择“形状图层”并点击工具栏上的“椭圆工具”或“矩形工具”。
在合成窗口中,点击并拖动以创建一个带有遮罩形状的图层。
4. 调整遮罩属性在“图层”面板中,展开形状图层的属性,找到“形状”选项。
在这里,你可以调整遮罩的大小、位置和旋转等属性,以实现你想要的效果。
5. 应用遮罩效果现在,我们将在遮罩图层上应用一些效果。
选中形状图层,然后点击菜单栏中的“效果”->“基本效果”或“视频效果”来选择要应用的效果。
你可以尝试一些不同的效果,如模糊、发光或颜色校正等。
6. 对遮罩应用动画通过使用关键帧来为遮罩图层应用动画。
在“图层”面板中,在你想要开始动画的时间点上创建一个关键帧,然后在想要结束动画的时间点上创建另一个关键帧。
然后,调整遮罩的位置、大小或旋转等属性,以创建动画效果。
7. 添加叠加效果你可以在遮罩图层上添加一些叠加效果来增强特殊效果。
选中遮罩图层,在“效果”面板中选择“叠加效果”,然后选择你喜欢的效果,如混合模式、亮度和对比度等。
8. 导出你的作品当你满意你的遮罩效果后,你可以导出你的作品。
点击菜单栏中的“文件”->“导出”->“添加到渲染队列”,然后设置输出选项,如输出格式、分辨率和保存位置等。
最后,点击“渲染”按钮以导出你的视频或图像。
通过学习这些基本的AE图形遮罩技巧,你可以创建出各种有趣的特殊效果。
AE中的遮罩技巧与应用实例

AE中的遮罩技巧与应用实例遮罩技巧是一种常见的图像处理技术,它可以将一个图像中的特定区域进行隐藏或者突出显示。
在AE中,遮罩技巧广泛应用于制作特效、修复图像问题以及创建动画等方面。
本文将详细介绍AE中的遮罩技巧与应用实例,帮助读者更好地掌握和应用这一技术。
一、遮罩技巧的基本概念与原理1.1 遮罩的定义和作用在AE中,遮罩可以理解为图层的一种选择性透明区域,通过对遮罩进行调整,可以隐藏或者显示图层中的特定区域。
遮罩在图像处理中的作用十分重要,它可以帮助我们实现一些复杂的效果和交互动画。
1.2 AE中的遮罩工具介绍AE中提供了多种遮罩工具,包括矩形遮罩工具、椭圆遮罩工具、多边形遮罩工具等。
这些工具可以用来创建不同形状的遮罩,并可以进行细致的调整和编辑。
1.3 遮罩技巧的实现原理遮罩的实现原理是通过调整遮罩图层与目标图层之间的关系,来实现对特定区域的隐藏或者突出显示。
在AE中,我们可以通过改变遮罩图层的形状、位置和大小,以及调整遮罩图层的属性参数,来实现不同的效果。
二、常见的遮罩技巧与案例分析2.1 图像修复与瑕疵消除通过遮罩技巧,我们可以将特定区域进行隐藏,从而实现对图像的修复和瑕疵消除。
例如,当我们需要修复一张照片中的人物眼睛有红眼现象时,可以使用遮罩技巧将红眼部分进行隐藏,然后使用其他方法进行修复。
2.2 特效制作与图层叠加遮罩技巧在特效制作中扮演着重要角色,通过对特定区域的遮罩设置,可以实现一些炫酷的特效效果。
例如,可以使用遮罩技巧实现一个文字出现的动画效果,通过逐渐显示或者隐藏遮罩来呈现出文字逐渐出现或者消失的效果。
2.3 动画制作与路径调整在动画制作中,遮罩技巧可以帮助我们实现路径的调整和动画效果的过渡。
例如,可以使用遮罩技巧创建一个闭合的路径,然后通过对路径进行调整和控制,来实现图像在路径上的移动和过渡。
三、AE中的遮罩技巧应用实例3.1 实例一:文字渐变显示动画步骤:1)创建一个文字图层;2)使用矩形遮罩工具创建一个遮罩图层,并将其形状调整为文字的轮廓;3)将遮罩图层与文字图层进行关联,设置图层属性为遮罩模式;4)通过改变遮罩图层的属性参数,调整遮罩图层的位置和大小,实现渐变显示的效果。
flash备课-遮罩动画实例-红星闪闪

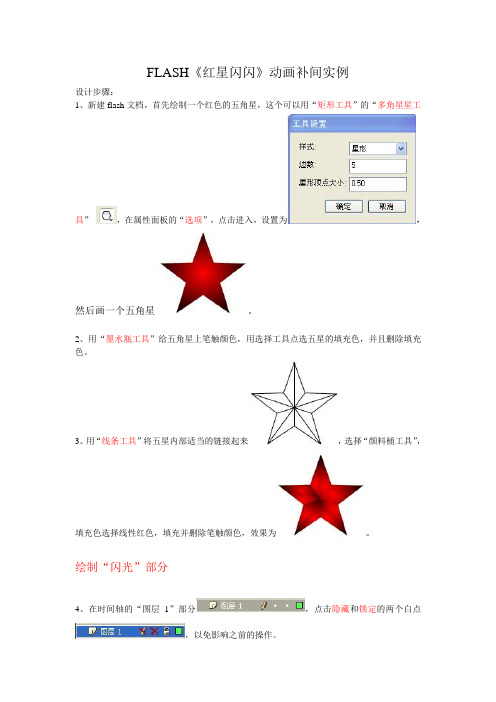
FLASH《红星闪闪》动画补间实例设计步骤:1、新建flash文档,首先绘制一个红色的五角星,这个可以用“矩形工具”的“多角星星工具”,在属性面板的“选项”,点击进入,设置为,然后画一个五角星。
2、用“墨水瓶工具”给五角星上笔触颜色,用选择工具点选五星的填充色,并且删除填充色。
3、用“线条工具”将五星内部适当的链接起来,选择“颜料桶工具”,填充色选择线性红色,填充并删除笔触颜色,效果为。
绘制“闪光”部分4、在时间轴的“图层1”部分,点击隐藏和锁定的两个白点,以免影响之前的操作。
5、点击新建另一“图层2”,用“矩形工具”,填充色选为彩色,在舞台上画一条很细的矩形,用选择工具将其选中,点选“任意变形工具”其变成,将中间的白点移到右下边,用“变形”工具,把角度调成15度,点击右下角的“复制并应用变形”,使其变成。
6、用“选择工具”选择“图层2”的第1帧,右键单击对象,复制。
7、用“选择工具”选择在图层2的第40帧处,插入关键帧,选择期间的任意一帧,右键“创建补间动画”,在属性面板的“旋转”选择“顺时针”。
8、点击新建另一“图层3”(同时将“图层1”移到最上层),选择第1帧,“编辑”中的“粘贴到当前位置”,将步骤6复制的对象粘贴,使两层的对象完全重合。
9、接着选择“修改”菜单的“变形”命令里的“水平翻转”,效果为。
10、选择图层3的第40帧,按F6插入关键帧,选择期间的任意一帧,右键“创建补间动画”,在属性面板的“旋转”选择“逆时针”。
11、选择图层1的第40帧,按F5插入帧。
12、创建遮罩层。
右键选择图层3,选择“遮罩层”。
将图层1的小红叉和锁解除,,此时用“选择工具”再将红星移动到闪光的正中央。
13、Ctrl+Enter测试影片。
14、发布影片。
“文件”菜单的“发布设置”,选择保存路径,如桌面,点击“发布”即可。
遮罩动画实例

遮罩动画实例一、灯光照亮文字1、边缘清晰的灯光(1)设置动画背景为黑色(2)写一行文字,暗灰色(3)新建一图层,将原文字复制到新图层(帧复制),文字颜色为白色(3)新建一图层,做一个白色小球动画(从左到右)(5)将小球图层设置为蒙板2、带光晕的灯光(1)设置动画背景为黑色(2)写一行文字,暗灰色(3)新建一图层,做一个白色小球动画(从左到右),小球颜色填充为中心渐变,用“填充变形工具”将填充向外调一点(4)新建一图层,将原文字图层复制到新图层(5)将新文字图层设置为蒙板--------------------------------------------------------------------------二、水中倒影1、动画分析:使用图层的叠加和图层蒙板。
建立的5个图层说明如下:2、建立倒影1图层(图层1)(1)导入人物,转换为符号(2)在场景中插入符号,翻转180度,透明度为70%3、建立倒影2图层(图层2)(1)在场景中插入符号,垂直翻转(2)与倒影1对齐并在水平方向错开一小段距离,透明度设为50%4、建立图层蒙板(图层3):作用在倒影2图层上,开成水波效果(1)建立一系列的水平条状对象(2)转换为符号,并旋转一定角度(3)建立动画(4)将该图层设置为蒙板5、建立水面图层(图层4)(1)建立一矩形对象(2)设置灰度渐变效果:上白下黑,透明度为40%(3)转换为符号,填充所有帧6、建立正影图层(图层5)--------------------------------------------------------------------------三、放大镜效果1、动画分析:使用两个图层蒙板。
建立的5个图层说明如下:2、建立未放大的文字图层(图层1)(1)设置动画背景颜色为兰色(2)建立一行文字:“放大镜效果”(3)将文字转换为符号3、建立放大的文字图层(图层3)(1)新建一图层(2)将文字符号放入新图层中(3)调整文字,使之适当放大(4)建立大字动画(50帧)4、建立图层蒙板(图层4):在大字图层之上,挡住放大镜外部的大字(1)建立一圆形对象,比一个大字稍大(2)将圆形对象转换为符号,并移到第一个大字上(3)建立动画(4)将该图层设置为蒙板5、建立图层蒙板(图层2):在小字图层之上,挡住放大镜内部的小字(1)建立一大矩形对象,宽度为小字的2.5倍(2)在矩形对象上掏洞,大小与第4步建立的圆形对象一样(3)将带洞的矩形转换为符号(4)建立大矩形动画(5)将该图层设置为蒙板6、建立手柄和外框(图层5)(1)建立对象(2)转换为符号(3)建立动画:与放大镜同步--------------------------------------------------------------------------四、照片中的焦点(在遮罩图层上用鼠标拖动对象)1、建立“影片剪辑元件”小球;2、建立“影片剪辑元件”小球外框;3、将照片处理成两个,一个是清晰的,一个是模糊的,分别导入到库中;4、建立四个图层,最上面放小球外框,在属性面板中命名为“b”;5、上面第二层放小球,在属性面板中命名为“a”;6、下面两层依次放清晰的照片和模糊的照片;7、在小球外框图层中为外框写代码如下:onClipEvent(mouseDown) {startDrag("");}onClipEvent (mouseUp) {stopDrag();}onClipEvent(mouseMove){_root.b._x=_root.a._x;_root.b._y=_root.a._y;}8、在小球图层中为小球写代码如下:onClipEvent(mouseDown) {startDrag("");}onClipEvent (mouseUp) {stopDrag();}9、将小球图层设置为遮罩。
AE使用技巧 利用蒙版实现遮罩效果

AE使用技巧:利用蒙版实现遮罩效果Adobe After Effects (AE) 是一款功能强大的动态图像处理与视频编辑软件,常被广泛应用于电影、广告和动画制作等领域。
在AE中,我们可以通过使用蒙版(Mask)来实现遮罩效果,为图像添加有趣的特效和动画。
蒙版是一种用于隐藏或显示图层特定区域的工具。
在AE中,可以创建矢量蒙版或像素蒙版,根据实际需要选择合适的类型。
接下来,我将介绍一些利用蒙版实现遮罩效果的技巧。
1. 创建矢量蒙版在AE中,可以通过使用形状工具(如矩形或椭圆工具)创建矢量蒙版。
首先,在图层面板中选中你要添加遮罩效果的图层,然后点击工具栏中的矢量形状工具。
在合成窗口中,使用鼠标拖动创建一个形状图层,并选择路径的行为(添加、减去或交叉)来定义蒙版的形状。
调整形状图层的位置、大小和旋转来达到预期的遮罩效果。
2. 调整蒙版属性对于矢量蒙版,你可以通过调整其属性来改变遮罩效果。
选中蒙版图层,在图层面板中打开蒙版属性选项。
通过调整蒙版路径的形状和位置,你可以实现特定图像区域的遮罩效果。
另外,你还可以调整蒙版的模糊度、不透明度和颜色属性,以获得更丰富的遮罩特效。
3. 使用蒙版叠加蒙版不仅可以实现简单的遮罩效果,还可以用于创建叠加效果。
选中需要添加叠加的图层,在图层面板中点击“添加蒙版”按钮。
选择叠加图层后,你可以使用蒙版的路径或形状来定义其可见区域。
你还可以调整叠加图层的属性,如不透明度、模糊度、颜色和混合模式,以获得适合的叠加效果。
4. 创建像素蒙版除了矢量蒙版,AE还支持使用像素蒙版实现遮罩效果。
选中图层,在图层面板中点击“添加纯色”按钮,在合成窗口中选择需要遮罩的区域。
然后,在图层面板中将图层模式设置为“Alpha Matte”,这样所选区域之外的像素将被遮罩。
你还可以调整遮罩图层的属性,如不透明度、颜色和模糊度,以改变遮罩效果。
5. 利用蒙版实现动态效果蒙版不仅可以静态使用,还可以用于创建动态效果。
遮罩动画实例-光线划过

遮罩动画实例1-光线划过1、新建一flash文档,设置舞台颜色为橙色,将图层1改名为“文字1”(双击“图层1”名称,重新输入图层名称),在“文字1”图层第1帧上输入文字,延续至30帧,如图1:图12、新建一“矩形”图层,绘制一矩形,改变方向,如图2:图23、在“矩形”图层第30帧上插入关键帧,将刚绘制的矩形移动到舞台右侧,并在第1帧和第30帧之间做补间,如图3:图34、新建一“文字1副本”图层,将“文字1”图层中的文字复制到“文字1副本”图层的第1帧上,延续至第30帧,如图5:图55、将“文字1副本”图层设置为遮罩层,“矩形”图层为被遮罩层,如图6,测试影片:图6遮罩动画实例2-画卷打开1、新建一flash文档,在“画”图层第1帧制作自己喜欢的画面(制作完成后最好转换为元件),并延续至50帧左右,如图1:图12、在“矩形”图层第1帧上制作一纵向能覆盖画卷的矩形(如图2中暗红色矩形):图23、在“矩形”图层的第40帧上插入关键帧(此时该帧内容现第1帧的相同),并用“任意变形工具”将该小矩形变形为如图3所示,并在第1帧和第40帧之间做形状补间,延续至50帧:图34、在“右轴”图层第1帧上制作自己喜爱的画卷卷轴,制作完成后转换为元件,延续至50帧,位置如图4:图45、在“左轴”图层第1帧上从库中拖入卷轴元件,位置如图5所示:图56、在“左轴”图层第40帧上插入关键帧(此时该帧内容也为卷轴),将该卷轴移动到如图6所示左边位置,并在第1帧和第40帧之间做动作补间,延续至50帧:图67、设置“矩形”图层为遮罩层,“画”图层为被遮罩图层,如图7所示,测试影片。
图7补间动画实例制作简要步骤1、新建一flash文档,在背景层导入一图片可绘制一图形作为背景,如图1:图12、新建“线条1”图层,在第10帧插入空白关键帧,在场景左下位置绘制一横向小线条,如图2:图23、在“线条1”图层第20帧处插入关键帧,并将小线条拉长,在第10帧和20帧之间做形状补间,如图3:图34、同上在“线条2”图层上做一纵向线条形状补间,如图4:图45、建“图片1”图层,在第20帧处插入关键帧,导入一图片并转换为元件,设置透明度及位置,如图5:图56、在“图片1”图层第30帧处插入关键帧,重新设置图片透明度及位置,在第20和30帧之间做动作补间,如图6:图67、同理,依次制作几个图片图层,如图7:图78、按自己喜欢的风格设置一文字图层,并将各图层最后一帧延伸对齐,如图8,测试影片。
AE遮罩技巧 创造独特的图形效果

AE遮罩技巧:创造独特的图形效果在Adobe After Effects(AE)软件中,遮罩是一种非常有用的工具,可以创建独特的图形效果。
遮罩可以在图层上创建一个可见区域,只显示遮罩区域内的内容,同时将区域外的内容隐藏。
接下来,我们将介绍一些AE中创造独特图形效果的遮罩技巧。
第一种技巧是使用图形路径创建遮罩。
首先,在AE项目中导入一个图层,并将其拖放到时间轴上。
然后,在层选项中选择“创建形状层”。
形状层可以让我们利用矩形、椭圆、多边形等工具创建一个图形路径。
选择一个喜欢的工具,并绘制出一个图形路径。
接下来,在该图形路径的路径属性中选择“遮罩”。
第二种技巧是使用文本层创建遮罩效果。
先创建一个文本图层,并在“文字”工具下输入所需内容。
然后将文本图层放在需要遮罩的图层的上方,并将文本图层的透明度调整为0。
接下来,在文本图层上选择“添加”>“遮罩”>“细化遮罩”。
第三种技巧是使用图像层创建遮罩。
导入一张图像,并将其拖放到时间轴上。
然后,在该图像图层上选择“添加”>“遮罩”>“矩形”。
在图像层的属性中,可以调整矩形的位置和大小。
通过这种方式,我们可以使用图像的一部分来遮罩其他图层。
第四种技巧是使用图层蒙版来创建遮罩。
选择需要放置遮罩的图层,然后在图层选项中选择“添加”>“蒙版”>“新建”。
蒙版工具允许我们绘制出一个形状,该形状将用作遮罩。
在蒙版属性中,可以调整其位置、大小和形状。
第五种技巧是使用跟踪遮罩。
选择需要跟踪的图层,并在图层选项中选择“添加”>“跟踪遮罩”。
AE将自动跟踪选定的区域,并创建一个遮罩路径。
这种技巧非常适用于需要随着视频中的运动对象而变化的遮罩效果。
以上是几种AE中创造独特图形效果的遮罩技巧。
通过灵活运用这些技巧,我们可以在AE中实现各种各样的图形效果。
不同的遮罩方式可以组合使用,从而创造出更加复杂和有趣的效果。
希望这些技巧能帮助到您,让您能更好地利用AE软件来实现您的创意。
实用遮罩技巧 在Adobe Premiere Pro中创造出创新视觉效果

实用遮罩技巧:在Adobe Premiere Pro中创造出创新视觉效果Adobe Premiere Pro是一款功能强大的视频编辑软件,它不仅提供基本的剪辑和特效功能,还拥有各种高级功能,其中之一就是遮罩技巧。
通过使用遮罩,你可以创造出独特的视觉效果,使你的视频更加有创意。
本文将为你介绍一些实用的遮罩技巧,让你在Adobe Premiere Pro中轻松实现创新的视觉效果。
首先,让我们来了解什么是遮罩。
遮罩是一种图形或形状,用于限制特定区域的显示或隐藏。
在Adobe Premiere Pro中,你可以使用矩形、椭圆、多边形等工具来创建遮罩。
下面是一些常见的遮罩技巧:1. 文本遮罩:你可以使用遮罩将文本放置在特定的区域,以增强文本的可读性和视觉效果。
首先,在视频上创建一个文本图层,然后选择一个合适的遮罩形状,将其放置在你想要的位置上。
接下来,在文本图层上右键点击,选择“剪辑效果”>“遮罩”>“选择遮罩形状”。
这样,你就可以将文本限制在遮罩形状内部,从而创造出有趣的视觉效果。
2. 图像遮罩:通过使用图像遮罩,你可以将一个图像放置在另一个图像的特定区域。
首先,在视频上创建一个图像图层,然后选择一个合适的遮罩形状,将其放置在你想要的位置上。
接下来,将另一个图像拖放到图像图层上,并将其放置在遮罩形状内部。
通过调整图像的大小、位置和透明度,你可以创建出各种创新的视觉效果。
3. 形状遮罩:形状遮罩可以用来改变图像或视频的形状。
在Adobe Premiere Pro 中,你可以使用多边形工具创建不同形状的遮罩。
首先,选择多边形工具,然后单击和拖动鼠标来创建一个形状遮罩。
接下来,将遮罩放置在你想要修改形状的图像或视频上,并调整遮罩的大小和位置。
通过调整遮罩的参数,你可以实现各种有趣的形状变化。
4. 制作动态遮罩:利用Adobe Premiere Pro的关键帧功能,你可以制作出动态遮罩效果。
首先,在视频上创建一个遮罩图层,然后选择一个合适的遮罩形状。
ppt技巧:“遮罩”入门制作

制作文字“遮罩”
6、单击组合后的文字遮罩层,右键单击, “自定义动画”;“添加效果”中“动作路 径”向左或向右;在右边的窗口处单击设置 的文字遮罩层,设置相关内容。 7、预览效果,简单的文字遮罩设计完成。
文字遮罩展示
县委宣传部通知
谢 谢 !
再 见 !
“遮罩”入门制 作
制作:网缘书生 QQ:993487710
认识“遮 罩” 遮罩必须有两个层,上
面的一层遮罩着下面的一层, 用上面一层的形状来显示下 面一层的内容,也就是上面 一层的填色区块显示下面一 层的图案。
制作文字“遮罩”
第一步:选择合适的文字背景颜色。 第二步:输入文字。
第三步:画文字遮罩层。
1、视文字遮 罩层,并右键单击“设置文本格式”设 置文字遮罩层为背景色,边框为无色。
制作文字“遮罩”
3、在设置好的文字上层画矩形文字遮罩层,并右键单击 “设置文本格式”设置文字遮罩层为背景色,边框为无色。
4、按住“Ctrl”,鼠标左键拉动设置好的文字遮罩层复制一 个同样的文字遮罩层,并适当调整位置,是两个同样的遮 罩层下显示1-2个文字。 5、鼠标左键点击第一个遮罩层,按住“Ctrl”,用同样的方 法点击第二个遮罩层;鼠标右键单击组合图层。
Flash遮罩特效实例 百叶窗

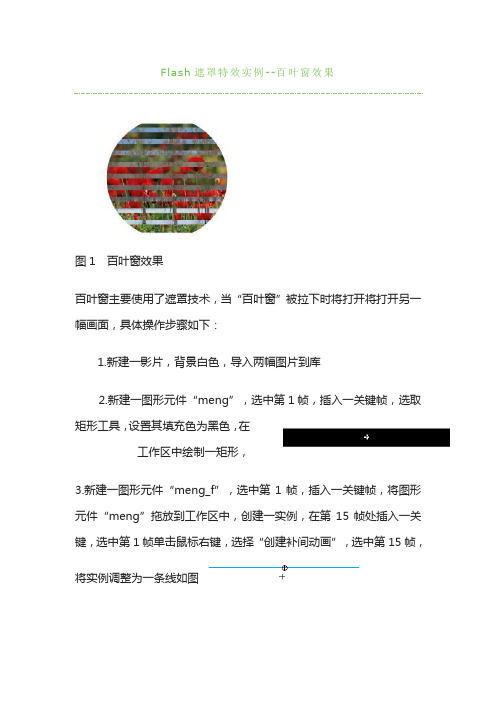
Flash遮罩特效实例--百叶窗效果图1 百叶窗效果百叶窗主要使用了遮罩技术,当“百叶窗”被拉下时将打开将打开另一幅画面,具体操作步骤如下:1.新建一影片,背景白色,导入两幅图片到库2.新建一图形元件“meng”,选中第1帧,插入一关键帧,选取矩形工具,设置其填充色为黑色,在工作区中绘制一矩形,3.新建一图形元件“meng_f”,选中第1帧,插入一关键帧,将图形元件“meng”拖放到工作区中,创建一实例,在第15帧处插入一关键,选中第1帧单击鼠标右键,选择“创建补间动画”,选中第15帧,将实例调整为一条线如图分别在第25帧和第40帧,插入两创建关键帧,并在25帧和第40帧之间创建相反的运动激变动画,即由一条线放大。
时间轴如图2.返回主场景,为了便于理解,将默认图层更名为pic1,再新建一图层“pic2”,分别将导入的两幅图片拖放到工作区中,分别对导入的两幅进行如下处理,a.将不同图层中的图片使用分离命令进行分离操作。
b.从工具箱中选取椭圆工具,设置其填充为透明,按住Shift分别在各图层中绘制一圆。
c.分别选中圆的轮廓线条及圆形外边的图片,按键盘上的Delete 键,将其删除,这时图层“pic1”和“pic2”中的图片效果如图4.3.6所示:图4.3.6 图层“pic1”图4.3.7 图层“pic2”d.分别在这两图层的第42帧处插入一关键帧。
3.选中图层“pic2”,在其上插入一遮罩层“maske pic2”,选中第1帧插入一关键帧,将图形元件“meng_f”拖放到工作区中,并在第42帧处插入帧,调整其位置如图4.3.8所示:图4.3.8 为“pic2”添加遮罩层4.新增8个图层,按住Shift键,选中图层“pic2”和“maske pic2”,用鼠标右键点击被选中的任意一帧,从弹出的快捷菜单中选择“拷贝帧”菜单命令。
用鼠标右键点击“图层4”的第1帧,从弹出的菜单中选择“粘贴帧”菜单命令,这时“图层4”将变成复制后的“pic2”和“maske pic2”蒙板层,点击复制后的蒙板层,按键盘上的向上箭头,将实例向上移动,调整到适当位置,如图4.3.9所示:图4.3.9 调整实例位置5. 用同样的方法,依次在“图层5”至“图层11”中分别复制“pic2”和“maske pic2”图层,将各个蒙板图层中的实例向上移动,并顺次向上连接。
遮罩步骤

一、镜中的小狗制作步骤1、新建文档,并起名保存。
2、选择“插入”|“图形元件”。
3、选择椭圆工具,画一个无边框淡黄色椭圆,宽为90,高为200,居中。
4、回到场景,选择“文件”|“导入”,将图片导入到舞台,设置图片大小275 x 200,并居中。
5、在30帧按F5。
6、在图层区新建图层,更名为“遮罩”,从库中将图形元件拖入,并放在左侧。
在30帧按F6,并拖动放置在右侧。
7、回到1帧,在属性面板选择“动画”补间。
8、在“遮罩”层名称处右击,选择“遮罩”命令。
9、保存文件。
按ctrl+enter测试影片。
二、红旗飘飘制作步骤1、新建文档,并起名保存。
2、对图层1更名为“红旗”,在第1帧处画矩形(红色无边框),大小宽为70,高为1203、选择箭头工具,将红色矩形的上、下两边拖出弧度。
4、选中红旗,按住ctrl键,拖动复制一个红旗。
5、选择“修改”|“变形”|“垂直翻转”命令。
6、将两个红旗并接起来,并全选,按住ctrl键再拖动复制红旗。
7、将复制好的红旗并接起来,全选,选择“修改”|“组合”命令,将红旗组合成一个整体。
8、新建图层,更名为“遮罩”。
在第1帧处,选择矩形工具,绘制一个黑色矩形,并设置宽为140,高为170,拖动矩形覆盖住红旗的右半部。
9、在30帧按F5。
10、回到“红旗”层,在第30帧按F6,将红旗水平右移,让矩形挡住其左部分.11、返回1帧处,在属性面板选择“动画”补间。
12、在“遮罩”层名称处右击,选择“遮罩”命令。
13、保存文件。
按ctrl+enter测试影片。
三、模糊遮罩1、新建文档,并起名保存。
2、在1帧处,选择“文件”|“导入到舞台”,导入图片,修改大小宽为550,高为400。
居中对齐。
3、选中“背景”图片,选择“修改”|“转换为元件”,命名“背景”的影片剪辑元件,在30帧处,按F5。
4、打开属性面板,输入实例名称为“pic”,并勾选“使用运行时位图缓存”。
5、在图层区新建图层2,选择椭圆工具,绘制一个无边框的任意颜色的椭圆,选中椭圆,选择“修改”|“转换为元件”,将椭圆转换名为“遮罩”的影片剪辑元件。
AE形状图层遮罩技巧与应用实例

AE形状图层遮罩技巧与应用实例Adobe After Effects(简称AE)是一款为影视后期制作和视频特效设计而开发的专业软件。
在AE中,形状图层(Shape Layer)是一个非常有用的工具,它可以创建各种图形和形状,并与其他图层进行遮罩操作。
在本篇教程中,我们将介绍一些常用的AE形状图层遮罩技巧,并提供一些实际应用的例子。
第一种技巧是使用形状图层遮罩实现文字的动态显示效果。
在AE 中,我们可以创建一个文本图层,然后在该文本上方创建一个形状图层。
将形状图层设置为作为遮罩,并使用形状工具绘制一个覆盖整个文本的形状。
然后,通过在形状图层上设置关键帧,可以实现文字逐渐显示出来的效果。
第二种技巧是使用形状图层遮罩制作图形的过渡效果。
在AE中,我们可以创建两个形状图层,一个是起始形状,一个是结束形状。
然后,将结束形状图层设置为作为遮罩,并使用形状工具绘制一个与起始形状相同的形状。
通过在动画时间轴上设置形状图层的遮罩路径属性,可以实现两个图形之间的平滑过渡效果。
第三种技巧是使用形状图层遮罩实现画面的局部聚焦效果。
在AE 中,我们可以创建一个形状图层,并将其设置为作为遮罩。
然后,使用形状工具绘制一个想要聚焦的区域。
通过在形状图层的遮罩路径属性上设置关键帧,可以实现画面从模糊到清晰的过渡效果,从而达到局部聚焦的效果。
第四种技巧是使用形状图层遮罩制作图形的填充效果。
在AE中,我们可以创建一个形状图层,并将其设置为作为遮罩。
然后,通过在形状图层的填充属性中选择一种颜色,可以将图形填充为指定的颜色。
通过在形状图层的遮罩路径属性上设置关键帧,可以实现填充颜色的过渡效果,从而达到图形变换的效果。
以上是一些常见的AE形状图层遮罩技巧,它们可以应用于各种不同的场景和项目中。
例如,在电影或广告片中,可以使用形状图层遮罩技巧实现炫酷的字幕效果;在音乐视频中,可以利用形状图层遮罩制作华丽的过渡效果;在商业演示中,可以使用形状图层遮罩实现专业的画面特效。
会声会影静态遮罩制作和添加教程(附500款漂亮静态遮罩下载)

会声会影静态遮罩制作和添加教程(附500款漂亮静态遮罩下
载)
使用会声会影制作视频时,为视频添加遮罩效果可以让视频呈现独特的画中画效果,而且遮罩包括视频遮罩和静态遮罩,接下来就为大家介绍下会声会影怎么制作和添加静态遮罩。
一、静态遮罩
1、制作方法:
1)打开会声会影软件,添加一个黑色色块到覆叠轨1,并调到项目大小;
2)在覆叠轨2添加一个白色色块,调整大小。
3)快照一张屏幕图片。
4.找到我们快照的图片位置,剪切到桌面方便添加,简单的一个静态遮罩就遮罩好了。
5.添加我们制作好的遮罩,随便添加一张照片,然后双击照片,查看属性。
6.点击+号添加遮罩,然后出现这个弹框点确定,遮罩就添加完成。
7.添加遮罩后,照片里面的人物就不见了,是怎么回事。
原理很简单,添加遮罩后,遮罩黑色的部分不显示,只显示白的的部分,我们换个遮罩看看效果。
不同的遮罩会有截然不同的效果,好看的遮罩能够为制作视频增添不少的色彩。
当然好看的遮罩制作不容易,所以给大家带来360款超级漂亮的静态遮罩,有需要的私信我“静态遮罩”。
利用Adobe Premiere Pro实现视频遮罩效果

利用Adobe Premiere Pro实现视频遮罩效果在视频制作中,遮罩效果是一种非常常用的特效,能够让视频制作更加吸引人和创意。
Adobe Premiere Pro作为一款专业的视频编辑软件,提供了强大的工具来实现视频遮罩效果。
下面将为您介绍如何使用Adobe Premiere Pro实现视频遮罩效果。
1. 导入素材首先,打开Adobe Premiere Pro,在工作区中导入您想要编辑和应用遮罩效果的视频素材。
可以使用“文件”菜单中的“导入”选项或者直接将素材拖放到项目面板中。
2. 创建遮罩轨道在时间线面板中,将视频素材拖放到一个新的轨道上。
然后,通过右键单击该轨道并选择“新建视频遮罩轨道”创建一个新的遮罩轨道。
遮罩轨道将用于创建和编辑遮罩效果。
3. 应用遮罩效果在遮罩轨道上,右键单击空白处并选择“新的遮罩”以创建一个新的遮罩。
然后,在源监视器中,使用“选择遮罩类型”工具(位于源监视器右上角的工具栏中)选择您想要应用的遮罩类型,如椭圆、矩形或自由形状。
4. 编辑遮罩一旦创建了遮罩,您可以在源监视器中使用“选择和直接编辑遮罩”工具来调整遮罩的形状和位置。
您可以拖动遮罩的边缘或控制点来改变形状,也可以使用“旋转遮罩路径”工具来旋转遮罩。
此外,您还可以使用“遮罩扩展”选项来调整遮罩的大小。
5. 添加动画效果如果您想要为遮罩效果添加动画,可以使用“位置”和“缩放”属性进行调整。
通过在时间线面板中创建关键帧,您可以在不同的时间点设置不同的遮罩属性值,从而实现遮罩的动画效果。
6. 调整遮罩属性除了形状和位置之外,您还可以调整遮罩的不透明度、模糊度、颜色等属性。
这些属性可以通过在“效果控制”面板中选择遮罩轨道并在“视频效果”下找到的“遮罩”选项来进行调整。
7. 添加背景图像或视频如果您想要将遮罩效果应用于背景图像或视频上,只需在时间线面板中将其放置在遮罩轨道的下方即可。
通过调整各个轨道的叠加模式和透明度,您可以实现混合和融合遮罩效果。
教你制作变形遮罩

教你制作变形遮罩好东西大家分享,前面制作的歌曲我用了变形遮罩,感觉效果不错,今天给大家把制作的过程写出来,喜欢的朋友我们一起来学习吧1、首先打开FLASH8.0软件,创建一个新文档。
点击插入---新建元件--影片剪辑--【命名为变形遮罩】点击确定。
2、在影片编辑区里,点击图层1的第一帧,点矩形工具笔触颜色无,画一个550*400矩形居中见图二添加10个图层,点图层2的第一帧,点矩形工具画一个宽55高400的矩形,与背景的左边对齐如图二,【放一张相同规格的图片也可以】右键单击图形转换为图形元件,命名为长方形点确定。
见图三右键单击图层2的第一帧,选择复制帧,右键单击图层3的第一帧,选择粘贴帧,用键盘上的方向键往右边移动与第一条并列,中间不要有间隙。
如图四再用右键单击图层3的第一帧,选择复制,然后右键单击图层4的第一帧,选择粘贴帧,再用方向键向右移动。
这样做到第11层把整个舞台盖满了如图五3、选择所有图层的第60帧按键盘上的F6插入关键桢,点图层2的第一帧,点修改--变形--垂直翻转然后创建补间动画,用相同的方法一直做到11层。
4、点图层3,【不要点帧的地方】使整个图层变成黑色的然后用鼠标点住第一帧拖到第五帧的地方,依次类推做完每个图层,每个图层错开5帧如图七5、在所有图层的第150帧插入普通帧,把图层1的关键桢删除。
6、回到场景。
点文件导入到库,导入两张漂亮的图片,添加两个图层【图层2和图层3】,在图层1第一帧拖入一张图片;图层2的第50帧插入关键桢,把库里的影片剪辑拖进来,三个图层在200帧加普通帧,右键点图层3选择遮罩,好了现在点控制测试影片吧,满意点击保存。
效果【网速慢的可能要等一段时间】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课题:遮罩实例——水波荷花的制作
教学目标:1.加强遮罩手法的运用,深刻理解遮罩的原理
2.有意识掊养学生自主学习、举一反三,分析解决问题的能力
3.开拓思路,发挥想象,设计更加完美的动画,培养学生对本门学科的兴趣
教学重点:遮罩手法的灵活运用
教学难点:动画创意思维
教学方式:多媒体演示讲解(问题式分析引导)
主讲:陈冬梅
班级:11秋微
课时:2课时(第二课时上机实践)
内容:
I、通过遮罩演示回顾上节内容,重温遮罩概念
1.遮罩层中的对象像个窗口,透过它可以看到位于它下面的链接层区域。
除了透过遮罩层显示的内容之外,其余的所有内容都被遮罩层的其余部分隐藏起来。
2.遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
II、新课
实例:水波荷花
一、播放课堂实例动画,学生观察思考制作原理(引发兴趣,启发制作思路)
二、引导分析:
1.荷花倒影的形成(荷花图片的垂直翻转)
2.倒映波动效果的形成(透过波纹的运动,透视图片层叠的位差产生波动,使用遮罩产生)
三、制作步骤:
1、新建场景:默认550*400背景自定。
2、导入荷花素材,用任意变形工具调整大小550*200,上对齐
3、复制图层一第一帧图片,并在图层一上插入图层二,在图层二第一帧粘贴到当前位置,
作垂直翻转并下对齐操作使其与图层一图片拼接形成倒影。
4、在图层二上插入图层三,在第一帧粘贴到当前位置,并向下移动两个像素点,转换为图形元件,透明度设80%
5、图层三上插入图层四,绘制无边框矩形横条,并复制若干,排列在场景中。
选中所有横条,转换为图形原件,并将其下对齐,。
6、在图层四的40帧插入关键帧并将横调元件向下移动(仍要遮盖住荷花倒影图),回到第1帧创建运动渐变。
在图层四点右键创建遮罩。
7、在图层四上插入图层五并在第一帧绘制一550*200的无框浅蓝距形,Alpah为10%左右相对于舞台下对齐。
8、分别在图层一、二、三、五的第40帧插入帧。
9、测试影片,保存
III、学生动手制作,师生共同欣赏点评
IV、小结遮罩动画制作原理及注意点
V、作业:构思流动的瀑布并尝试制作
提示:先要利用套索工具将瀑布图形从图片中抠出,其制作思路同水波荷花。
