2 认识常用的网页制作软件
html网页制作软件有哪些?常用的html网页制作软件

html网页制作软件有哪些?常用的html网页制作软件HTML网页制作软件是一种特地用于创建和编辑HTML网页的工具。
随着互联网的快速进展,网页制作已经成为了一项重要的技能。
无论是个人网站、企业官网还是电子商务平台,都需要一个精致、功能齐全的网页来吸引用户和展现信息。
HTML网页制作软件的消失,极大地简化了网页制作的过程,使得即使没有编程阅历的人也能轻松创建出令人满足的网页。
以下是一些常用的HTML网页制作软件:1、Adobe Dreamweaver作为业界领先的网页制作软件之一,Adobe Dreamweaver供应了强大的设计和开发工具,适用于初学者和专业人士。
它具有直观的用户界面和丰富的模板库,可以关心用户快速创建和编辑网页。
2、Microsoft Expression Web作为微软公司的产品,Microsoft Expression Web供应了一套完整的工具,用于创建现代化的网页和应用程序。
它具有强大的CSS编辑功能和可视化设计工具,使用户能够轻松实现自定义布局和样式。
3、Sublime Text虽然Sublime Text是一款通用的文本编辑器,但它也是很多网页制作人员的首选工具。
它具有强大的代码编辑功能和丰富的插件生态系统,可以满意各种网页制作需求。
4、AtomAtom是一款免费的开源文本编辑器,由GitHub开发。
它具有可定制的用户界面和强大的代码编辑功能,适用于HTML网页制作和其他编程任务。
5、BracketsBrackets是一款专注于前端开发的免费开源编辑器。
它具有实时预览功能和内置的代码提示,可以关心用户快速编写和调试HTML、CSS 和JavaScript代码。
除了上述软件,还有很多其他HTML网页制作软件可供选择,如Notepad++、CoffeeCup HTML Editor等。
选择合适的软件取决于个人的需求和偏好。
需要留意的是,HTML网页制作软件只是帮助工具,真正的网页制作还需要把握HTML、CSS和JavaScript等相关技术。
网页设计软件汇总

网页设计软件汇总随着互联网的快速发展,网页设计已经成为一项非常重要的技能。
在过去,网页设计需要掌握复杂的编程语言和技术,但是现在,有许多优秀的网页设计软件可以帮助我们轻松创建精美的网页。
本文将汇总一些流行的网页设计软件,帮助你选择适合自己的工具。
一、Adobe DreamweaverAdobe Dreamweaver是一款功能强大的网页设计软件,被广泛用于创建和编辑网页。
它提供了直观的用户界面和丰富的工具,使得设计师可以轻松地构建复杂的网页。
Dreamweaver支持HTML、CSS、JavaScript等多种网页技术,同时还提供了预览功能,方便用户实时查看效果。
二、SketchSketch是一款专门为Mac用户设计的网页设计工具。
它具有简洁的界面和丰富的功能,可以帮助用户快速创建高质量的网页设计。
Sketch 支持多种设计元素,如矢量绘图、图片编辑、界面原型等,以及直接与其他设计工具和开发人员进行协作。
三、FigmaFigma是一款基于云端的网页设计工具,提供了强大的协作功能。
与传统的设计软件相比,Figma能够实时保存和更新设计文件,并且多人可以同时进行编辑和评论,方便团队协作。
Figma还支持交互原型设计和自动布局等高级功能,适合团队进行大规模网页设计项目。
四、Adobe XDAdobe XD是Adobe公司推出的一款专业网页和移动应用设计工具。
它提供了全面而易用的功能,包括设计、原型和交互设计等。
AdobeXD支持多种平台和设备,可以帮助用户创建适应不同屏幕大小的网页和应用程序,并且可以与其他Adobe产品无缝集成。
五、WebflowWebflow是一款基于云端的网页设计和开发工具,适合没有编程经验的设计师使用。
它提供了直观的界面和拖放式编辑功能,用户可以通过简单的操作来创建设计和交互效果。
Webflow还支持响应式设计,可以轻松实现网页在不同设备上的适配。
六、WordPressWordPress是一款开源的网页设计和内容管理系统,被广泛用于创建博客和网站。
认识网页制作软件

主题二 建立我 网站
任务一 认识网页制作软件
常见的网页制作软件:
• Dreamwaver
常见的网页制作软件:
FrontPage
常见的网页制作软件:
东方网页王
打开步骤:
开始 所有程序 Microsoft Office
Microsoft Office FrontPage 2003
图1-1操作界面
图6-5网页的显示方式
主编辑区左下方的四个选项卡用于在“设 计”/“拆分”/“代码”/“预览”四种 视图之间互相切换。 设计:可以查看编辑状态下的网页。 拆分:把编辑窗口分为两部分上面显 示代码,下面显示编辑状态下的网页。 代码:可以查看HTML源代码。 预览:可以提前预览网页在发布后的 情况。
马上行动
图1-2显示了FrontPage2003的菜单栏,浏览各个 菜单包括的菜单项。
图1-2菜单项
图1-3显示了FrontPage2003常用工具栏中的各 种按钮。
图1-3工具栏中的各种按钮
图1-4显示了FrontPage2003格式工具栏中的各辑区,注意编辑区的左下方有四个 选项卡,如图1-5所示,可以用于选择网页的 显示方式。
网页设计软件汇总

网页设计软件汇总随着互联网的迅速发展,网页设计变得越来越重要。
无论是个人博客,还是电子商务网站,都需要一个吸引人的网页设计来吸引用户。
然而,对于非专业设计师来说,设计一个令人满意的网页可能是一项挑战。
为了解决这个问题,许多网页设计软件应运而生。
本文将汇总一些常用的网页设计软件,帮助你在设计网页时获得更好的体验。
一、Photoshop(Adobe Photoshop)作为全球最流行的图像编辑软件之一,Photoshop在网页设计领域也有着广泛的应用。
它提供了丰富的功能和工具,可以创建专业级的网页设计。
通过使用分层设计和丰富的滤镜效果,设计师可以轻松创建独特的网页元素。
二、Illustrator(Adobe Illustrator)Illustrator是一款矢量图形编辑软件,被广泛用于创作矢量图形和插图。
对于那些需要设计精美的图标、标志和插图的网页设计师来说,Illustrator是一个必备的工具。
它提供了直观的绘图界面和强大的绘图工具,使设计师能够获得高质量的矢量素材。
三、Sketch作为一款专为Mac用户设计的软件,Sketch在网页设计界有着广泛的认可度。
它提供了直观的用户界面和丰富的设计工具,使设计师能够轻松创建独特而精美的网页设计。
同时,Sketch还具有自动保存和同步功能,可以确保设计文件的安全性和可靠性。
四、FigmaFigma是一款基于云端的设计工具,能够实现实时协作和设计共享。
它提供了强大的多人协作功能,使设计团队能够同时编辑和评论设计文件。
Figma还支持各种插件和集成工具,方便设计师进行更高效的工作。
五、Adobe XDAdobe XD是Adobe公司推出的一款专为用户体验(UX)和用户界面(UI)设计而设计的软件。
它具有直观的界面和强大的交互设计功能,设计师可以使用它创建交互式的网页设计原型。
Adobe XD还提供了共享功能,方便设计师与客户或团队成员进行交流和反馈。
六、WebflowWebflow是一款可视化的网页设计工具,适用于不懂编码的设计师。
网页开发工具软件入门指南

网页开发工具软件入门指南一、介绍网页开发工具软件网页开发工具软件是帮助开发者构建和管理网页的工具。
它们提供了许多功能,包括代码编辑、调试、版本控制、性能优化等。
本文将介绍几种常用的网页开发工具软件,并向读者提供入门指南。
二、代码编辑器代码编辑器是网页开发的核心工具,它们提供了代码编写、自动补全、语法高亮等功能。
常见的代码编辑器有Visual Studio Code、Atom、Sublime Text等。
1. Visual Studio CodeVisual Studio Code是一款由Microsoft开发的轻量级、开源且跨平台的代码编辑器。
它提供了强大的代码编辑功能,支持多种编程语言,并且有丰富的扩展生态系统。
初学者可以通过安装一些常用的扩展,如HTML CSS Support、Auto Close Tag等,来提高开发效率。
2. AtomAtom是GitHub开发的一款强大的、可定制的代码编辑器。
它具有类似于Sublime Text的用户界面,并且支持多种编程语言。
通过安装一些常用的插件,如Emmet、File Icons等,可以让开发者更加高效地编辑代码。
3. Sublime TextSublime Text是一款轻量级、快速、可定制的代码编辑器。
它具有快速的启动时间和响应速度,并且支持多种编程语言。
通过安装一些常用的插件,如Emmet、SideBarEnhancements等,可以提高开发者的生产力。
三、浏览器开发工具浏览器开发工具是网页开发者必备的工具之一,它们提供了网页调试、性能优化等功能。
现代浏览器均内置了开发者工具,例如Chrome DevTools、Firefox Developer Edition等。
1. Chrome DevToolsChrome DevTools是一套由Google开发的浏览器开发工具。
它提供了强大的调试、性能分析和优化等功能,可以帮助开发者更好地理解和调试网页。
6种网页设计软件

6种网页设计软件
对于学习网页制作的同学来说,了解常用的网页制作软件及功能是必备之基础,可有些同学却不怎么了解网页设计的软件大概分为几种。
下面小编给大家整理了关于一些用ps切图的方法,喜欢大家喜欢。
网页设计软件一:
最简单的网页制作软件:其实我们完全可以利用办公软件来设计网页,只要网页内容不太复杂或只涉及静态网页部分时,我们只需要利用办公软件即可快速生成网页。
具体做法,首先设计好页面,然后另存为网页格式即可。
网页设计软件二:Microsoft FrontPage,是一款轻量级静态网页制作软件,特别适合新手开发静态网站的需要,目前该应用很少用于制作网页。
网页设计软件三:Dreamweaver网页制作软件,该软件已成为专业级网页制作程序,支持HTML、CSS、PHP、JSP以及ASP等众多脚本语言的语法着色显示,同时提供了模板套用功能,支持一键式生成网页框架功能。
是初学者或专业级网站开发人员必备之选择工具。
网页设计软件四:CSS Design:一款适合对CSS对进调试的专业级应用,能够对CSS语法进行着色,同时支持即时查看样式功能,特别方便程序的调试以及效果的比对。
网页设计软件五:Flash动画制作软件:动画或动态图片是网页的重要组成部分,充分合理的使用Flash程序来设计网页元素,往往可达到意想不到的效果。
网页设计软件六:PS(Photoshop)图像处理软件:用于对网页图片进行润色或特殊效果处理,是一款网页制作必备之软件。
网页设计用什么软件做?网页设计常用软件

网页设计用什么软件做?网页设计常用软件在这个数字化时代,网页设计已经成为了一门独特的艺术形式。
无论是个人网站、企业官网还是电子商务平台,一个精致、易用的网页设计都能够吸引用户的眼球,提升用户体验,从而增加网站的流量和转化率。
而要实现这样的网页设计,选择合适的软件工具是至关重要的。
本文将为大家介绍网页设计常用软件,关心您选择适合自己的工具。
Adobe Dreamweaver(幻想家)Adobe Dreamweaver是一款专业的网页设计软件,被广泛应用于网页设计和开发领域。
它供应了直观的用户界面和丰富的功能,使得设计师可以轻松创建、编辑和管理网页。
Dreamweaver支持多种编程语言,如HTML、CSS、JavaScript等,同时还供应了强大的代码编辑功能和实时预览功能,便利设计师进行实时调试和优化。
Adobe Photoshop(PS)Adobe Photoshop是一款图像处理软件,也是网页设计中不行或缺的工具之一。
作为业界标准的图像编辑软件,Photoshop供应了丰富的图像处理功能,如图层管理、颜色调整、滤镜效果等。
设计师可以利用Photoshop进行网页的视觉设计,包括页面布局、图像处理、按钮设计等。
此外,Photoshop还支持切片功能,便利将设计好的页面切割成HTML和CSS代码,以便在Dreamweaver中进行进一步的开发。
SketchSketch是一款专为Mac用户设计的矢量绘图工具,也是网页设计师的首选软件之一。
相比于Photoshop,Sketch更加轻量级,界面简洁,操作更加高效。
它供应了丰富的绘图工具和插件,便利设计师进行页面布局、图标设计等。
Sketch还支持实时协作,设计师可以与团队成员共享设计稿,并进行实时的反馈和修改。
Axure RPAxure RP是一款专业的原型设计工具,被广泛应用于网页和移动应用的原型设计。
它供应了丰富的交互组件和交互动画,设计师可以通过拖拽的方式快速创建交互原型。
10种网页设计软件简介

简述:十种网页设计软件简介网页设计所使用的软件因为使用对象、制作内容、网页用途等的不同而有不同的适合的类型,这里我将所简述的十款软件按等级的不同,分初级、中级、高级这样三个等级一一介绍。
一、初级网页制作软件(1)Microsoft FrontPage熟悉Word的用户,在使用FrontPage进行网页设计一定会非常顺手,这是一款与word有许多相似地方的软件。
使用FrontPage制作网页,你能真正体会到“功能强大,简单易用”的含义。
页面制作由FrontPage中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页和预览页。
FrontPage带有图形和GIF动画编辑器,支持CGI和CSS。
向导和模板都能使初学者在编辑网页时感到更加方便。
FrontPage最强大之处是其站点管理功能。
在更新服务器上的站点时,不需要创建更改文件的目录。
FrontPage会为你跟踪文件并拷贝那些新版本文件。
FrontPage是现有网页制作软件中惟一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
(2)Adobe Page millPage mill功能不算强大,但使用起来很方便,适合初学者制作较为美观、而不是非常复杂的主页。
如果你的主页需要很多框架、表单和Image Map图像,那么Adobe Page mill的确是你的首选。
Page mill另一大特色是有一个剪贴板,可以将任意多的文本、图形、表格拖放到里面,需要时再打开,很方便。
(3)Netscape编辑器用户在使用Netscape浏览器显示网页时,单击编辑按钮,Netscape就会把网页存储在硬盘中,然后就可以开始编辑了。
用户可以像使用Word那样编辑文字、字体、颜色,改变主页作者、标题、背景颜色或图像,定义描点,插入链接,定义文档编码,插入图像,创建表格等,这与FrontPage 2000有些像,但是,Netscape编辑器对复杂的网页设计就显得功能有限了,它连表单创建、多框架创建都不支持。
制作网页用什么软件

制作网页用什么软件随着互联网的普及和发展,网页设计成为了一个热门的职业领域。
而想要制作一个优秀的网页,选择合适的软件工具是非常重要的。
那么,制作网页用什么软件呢?下面我将为您介绍几款常用的网页制作软件。
1. Adobe DreamweaverAdobe Dreamweaver是一个功能强大的网页设计和开发工具,被广泛认可为业界的标准。
它支持可视化编辑和代码编辑两种方式,适用于从初学者到专业人士的各个层次的网页设计师。
Dreamweaver提供了丰富的模板和样式库,可以轻松创建各种类型的网页,并且还具备强大的代码提示和调试功能,方便开发人员进行网页的调整和优化。
2. WordPressWordPress是一个流行的内容管理系统(CMS),同时也是一个强大的网页制作工具。
它提供了很多定制化的主题和插件,可以帮助用户快速制作出漂亮而功能丰富的网站。
使用WordPress进行网页制作不需要编写复杂的代码,可以通过简单的拖拽和设置来实现自定义布局和设计。
此外,WordPress还具备很好的可扩展性和SEO 优化功能,是一个非常适合个人和小型企业使用的网页制作软件。
3. Sketch对于需要设计漂亮界面的网页,Sketch是一个非常好的选择。
Sketch是一款Mac上的矢量绘图工具,具有直观而简洁的界面,适合设计师使用。
它提供了丰富的界面元素和设计工具,可以帮助用户快速绘制出精美的网页原型和设计稿。
Sketch还支持插件的扩展,可以方便地与其他设计工具和开发工具进行集成。
虽然Sketch 只能在Mac系统上使用,但它是现在网页设计师中最受欢迎的工具之一。
4. Sublime TextSublime Text是一款轻量级的文本编辑器,也是很多网页设计师和开发人员喜爱的工具之一。
虽然它不像Dreamweaver那样提供可视化编辑界面,但它具有强大的代码编辑功能和插件支持,可以帮助用户编写高效和规范的网页代码。
Sublime Text还具有快捷键和自定义设置等功能,使得用户可以更加高效地进行网页制作和开发工作。
做网页设计的软件有哪些?如何选择到合适的软件

做网页设计的软件有哪些?如何选择到合适的软件在当今数字化时代,网页设计已经成为了一个不行或缺的行业。
随着互联网的不断进展,越来越多的企业和个人都需要拥有一个专业的网站,以展现自己的品牌形象和业务力量。
而网页设计软件则是网页设计师必不行少的工具之一。
那么,做网页设计的软件有哪些?如何选择到合适的软件呢?本文将为您一一解答。
目前市面上比较常见的几种网页设计软件1、Adobe DreamweaverAdobe Dreamweaver是一款特别流行的网页设计软件,它可以关心设计师快速创建和编辑网页。
该软件支持多种编程语言,如HTML、CSS、JavaScript等,同时也支持响应式设计,可以让网页在不同设备上都能够完善展现。
2、SketchSketch是一款特地为Mac用户设计的网页设计软件,它具有简洁易用、界面美观等特点。
该软件支持多种插件,可以关心设计师更加高效地完成网页设计工作。
3、FigmaFigma是一款基于云端的网页设计软件,它可以让设计师在任何设备上都能够进行网页设计工作。
该软件支持多人协作,可以让设计师和客户之间更加便利地沟通和沟通。
4、Adobe XDAdobe XD是Adobe公司推出的一款网页设计软件,它具有简洁易用、功能强大等特点。
该软件支持多种设计工具,如原型设计、交互设计等,可以关心设计师更加高效地完成网页设计工作。
5、Axure RPAxure RP是一款特地用于原型设计的网页设计软件,它可以关心设计师快速创建网页原型,并进行交互设计。
该软件支持多种交互效果,可以让设计师更加生动地展现网页设计效果。
如何选择到合适的软件呢?1、依据自己的需求选择软件不同的设计师有不同的需求,因此在选择网页设计软件时,需要依据自己的需求进行选择。
比如,假如你需要进行响应式设计,那么Adobe Dreamweaver是一个不错的选择;假如你需要进行原型设计,那么Axure RP则是一个不错的选择。
常用网页设计软件推荐及使用教程

常用网页设计软件推荐及使用教程一、背景介绍在当今数字化时代,网页设计是一个十分重要的领域。
为了提高网页设计的效率和质量,设计师们需要依赖于专业的网页设计软件。
本文将推荐一些常用的网页设计软件,并提供简单易懂的使用教程。
二、Adobe Photoshop作为设计师的必备软件之一,Adobe Photoshop是一款在界面设计、图像处理和图像编辑等领域广泛使用的软件。
以下是Adobe Photoshop的使用教程:1. 打开软件并创建新文件:首先,打开软件,点击“文件”菜单,并选择“新建”。
在弹出的对话框中,可以设置画布大小、分辨率等参数。
2. 使用工具栏进行操作:Adobe Photoshop提供了各种工具来进行绘图、编辑和修改。
例如,可以使用画笔工具绘制图形,使用文字工具添加文本,使用选择工具选择和移动图像等。
3. 图层管理:在Adobe Photoshop中,图层是一种重要的概念。
可以使用图层面板来创建、删除和修改图层,以便对图像进行更复杂的编辑和设计。
三、SketchSketch是一款用于移动和网页界面设计的矢量图形编辑软件。
下面是Sketch的使用教程:1. 创建画板:打开软件,点击左上角的加号图标,在弹出的对话框中选择画板的大小和方向。
2. 使用工具栏进行绘图:Sketch提供了丰富的工具,如画笔、形状、文本等,可以使用这些工具来创建和编辑图形元素。
3. 利用图层面板进行管理:与Adobe Photoshop类似,Sketch 也使用图层面板来管理图层。
可以在面板上对图层进行命名、分组和调整顺序等操作。
四、Adobe XDAdobe XD是一款专为用户体验(UX)和用户界面(UI)设计而开发的软件。
以下是Adobe XD的使用教程:1. 创建画板:启动软件后,点击左上角的“+”按钮,选择所需的设备类型,然后设置画板的大小。
2. 使用工具创建设计元素:Adobe XD提供了各种绘图和布局工具,设计师可以使用这些工具来创建界面元素,如按钮、菜单和文本框等。
网页设计软件汇总

网页设计软件汇总在当今互联网时代,网页设计已经成为了不可或缺的一项技能。
无论是个人博客、企业网站还是电子商务平台,都需要一个专业的网页设计来吸引用户并提供良好的用户体验。
为了帮助广大的网页设计师们更高效地完成工作,本文将为大家汇总介绍几款优秀的网页设计软件。
一、Adobe DreamweaverAdobe Dreamweaver是一款功能强大的网页设计软件,它为用户提供了直观、可视化的编辑界面。
用户可以通过拖拽组件的方式轻松创建网页布局,并实时预览设计效果。
Dreamweaver还支持多种编程语言,包括HTML、CSS、JavaScript等,使得用户可以更加灵活地进行网页设计。
二、SketchSketch是一款专为Mac平台开发的网页设计软件。
它简洁、易用,并且专注于UI和UX设计。
Sketch提供了丰富的设计工具和插件,帮助用户快速设计出高质量的网页界面。
同时,Sketch还支持与其他设计工具和开发工具的无缝集成,方便团队协作和工作流程的管理。
三、FigmaFigma是一款基于云端的网页设计工具,它允许用户进行实时协作和共享设计。
用户可以在Figma中创建和编辑网页设计,并随时与团队成员进行同步。
Figma还提供了强大的原型功能,用户可以将设计快速制作成可交互的原型,测试用户体验并进行改进。
四、Adobe XDAdobe XD是Adobe公司推出的一款全新的网页和移动应用设计工具。
它集成了设计、原型和共享功能于一体,以用户体验为核心,帮助设计师创建出令人惊艳的网页设计。
Adobe XD还支持自动化的设计功能,可以根据设计师的输入自动生成重复的元素,提高设计效率。
五、WordPressWordPress是一款广泛使用的开源内容管理系统,也被广泛用于网页设计。
虽然它更多地被用作建立博客和网站,但它提供了丰富的主题和插件,使得用户可以通过自定义设计来打造独特的网页。
同时,WordPress还支持响应式设计,使得网页在不同设备上都能够良好展示。
网页制作软件有哪些

网页制作软件有哪些网页制作软件有很多,而且由于人们对于可视化编程的认可,导致了现在这种类型的软件的数量已经是越来越多了,而且在功能上也是非常的强大,但其实我们最为常用的软件还是那么几种,向我们就来具体的了解一下。
1、Fire works CS6是Adobe推出的一款用来进行网页制作的软件,这个软件可以在很大程度上加快网页设计与开发,因此可以说的上是一款创建与优化网页图像以及对网站界面进行快速搭建的工具。
Fire works CS6不仅仅是可以很好的具备编辑矢量图形,同时还可以提供一种预先构建资源的公用库,和Adobe旗下的其他软件都是能够很好的配合的,在软件中可以进行网页图片的制作,此外还可以对页面的标志、广告位图片、网站的整体效果图等进行处理。
2、Flash CS6在浏览网页的时候,用户的目光总是会不由自己的被那些生动的动画吸引住,实际上这些动画效果就是用flash网页制作软件制作出来的,FlashCS6是动画设计界应用较广泛的一款软件,它的出现把对动画的处理推向了一个更高的水平。
Flash作为一种交互式动画设计工具,能够很好的把动态图片、音乐、声效等各种元素都融合在一起,从而制作出高水准的用Flash动画。
Flash动画文虽然是比较小的,但是可以在很大程度上增强了网站的视觉冲击力,吸引更多的用户访问我们的网站。
3、Dream weaver CS6这个软件是Adobe公司推出一款用来制作网页的专业软件,拥有很强大的功能,在操作上也是比较容易的,这些优点都使得它成为了同类开发软件中的佼佼者。
Dream weaver这个网页制作软件是集创建网站以及管理网站为一体的专业的网页编辑工具,可以为人们提供更加友好和人性化的页面,同时还可以进行可视化的操作,这些都得到的网页设计师们的青睐,在软件刚刚推出来的时候就得到了大家的好评如潮,不仅是专业网站制作人员的首选,而且受到了网页制作爱好者的喜爱。
以上的这些就是常见的网页制作软件,而正是这些软件的配合使用,才让网站的建设更加的顺利。
常用网制作软件与技巧

常用网页制作软件与技巧引言在现代社会,网页已经成为人们获取信息、交流和展示自我重要渠道。
为了满足不同需求的网页制作任务,有许多常用的网页制作软件和技巧被广泛采用。
本文将介绍一些常用的网页制作软件和技巧,帮助读者更好地掌握网页制作的基本工具和技术。
常用网页制作软件1. Adobe DreamweaverAdobe Dreamweaver是一款被广泛使用的网页制作软件,集代码编辑、视觉设计和网站管理于一体。
它支持HTML、CSS、JavaScript等多种网页编程语言,并提供可视化的界面编辑和代码编辑两种方式,适用于初学者和专业开发者。
2. Visual Studio CodeVisual Studio Code是一款免费的开源代码编辑器,支持多种网页编程语言。
它具有强大的代码编辑功能,包括语法高亮、智能提示和调试功能,可满足开发者对于代码编辑的需求。
此外,Visual Studio Code还支持许多插件,可以扩展其功能,更好地满足使用者的需求。
3. Sublime TextSublime Text是一款轻量级的代码编辑器,被广泛应用于网页制作和软件开发领域。
它具有简洁的界面和快速的代码编辑速度,支持多种编程语言和自定义配置。
Sublime Text还有丰富的插件生态系统,使用户可以按需选择插件来扩展软件功能。
网页制作技巧1. HTML和CSS基础HTML和CSS是网页制作的基础,掌握它们是网页制作的必要技巧。
HTML用于描述网页的结构,CSS则用于控制网页的样式和布局。
学习HTML和CSS的基本语法和使用方法,掌握盒模型和选择器等核心概念,是成为一名优秀网页制作人员的必备技能。
2. 响应式网页设计随着移动设备的普及,响应式网页设计变得越来越重要。
响应式网页设计能够使网页在不同设备上有良好的显示效果。
运用媒体查询和弹性布局等技术,可以制作出适应不同屏幕大小的网页,提高用户体验。
3. JavaScript应用JavaScript是一种脚本语言,能够使网页变得更加动态和交互。
常用的网页设计软件有哪些

常用的网页设计软件有哪些?一、网页制作软件有哪些种类?目前网页制作软件主要用两大类:一是安装在本地电脑的网页制作软件,如Dreamweaver、webstorm、frontpage、我们的金蜘蛛网页设计器等;另一类是所谓的在线制作网页。
国内的公司的大多数都是在线制作的方式。
二、在线网页制作软件与安装在本地的网页制作软件有哪些?1.在线网页制作软件在线制作网页的软件是一种网络应用,完全要依靠网络才能运行。
国内商业收费的都是这种模式。
2.安装在本地电脑的网页制作软件安装在本地的都是比较专业的网页制作软件,如Dreamweaver、frontpage、webstorm我们的金蜘蛛网页设计器等,这些软件只在本地电脑运行,不依赖网络,使用不受限制。
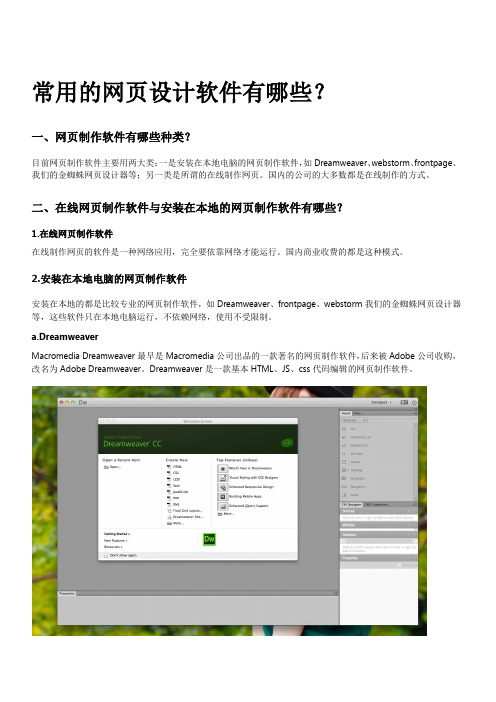
a.DreamweaverMacromedia Dreamweaver最早是Macromedia公司出品的一款著名的网页制作软件,后来被Adobe公司收购,改名为Adobe Dreamweaver。
Dreamweaver是一款基本HTML、JS、css代码编辑的网页制作软件。
b.金蜘蛛网页设计器金蜘蛛网页设计器(kingspider)(原名超级网页设计器)是一款相当优秀的网页设计、网页编辑软件,金蜘蛛网页设计器功能强悍,基于当下各种流行网站风格打造,全面支持响应式网页设计理念,把常用功能抽象成控件供使用,并且软件实用简洁,支持所见即所得的傻瓜式的设计模式。
金蜘蛛网页设计器操作十分的简单,完全基本于控件设计网页,不关心HTML代码、JS代码、css样式表,无需用户具备专业的网页知识,专注于需求设计网页即可。
c.FrontpageFrontpage是微软公司出品的一款网页制作入门级软件,结合了所见即所得的HTML元素界面设计、HTML代码编辑、网页预览三种模式,也是一款主要基本HTML语言制作网页的软件,最后更新时间是2003年,这款软件已过时。
d.WebStormWebStorm 是JetBrains公司旗下一款专业的网页制作工具。
熟悉常用的网页制作软件

Flash、FlashMX
6
GIF动画制作
Ulead GIF Animator、GIF Movie Gear
7
三维字体制作
COOL 3D、3DS MAX
8
音乐播放软件
RealPlayer、Winamp、豪杰音频解霸
9
屏幕抓图软件
HySnapDX、Super Screen Capture Pro
熟悉常用的网页制作软件
1
旅游电子商务网站技术
常用网页设计软件
从最简单记事本、EditPlus等纯文本编写 工具,到FrontPage、Dreamweaver等所 见即所得的工具都可以作为网页制作编辑 工具。众多的网页制作软件各有特色。表4 -1列出了一些常用网页编辑、动画制作软 件。
2
旅游电子商务网站技术
10
变脸软件
Morpher、FaceWarp
3
旅游电子商务网站技术
网页三剑客的概念
网页三剑客,顾名思义,是一套强大的网 页编辑工具,最初是由Macromedia公司开发出 来的。由Dreamweaver、Fireworks、Flash三 个软件组成。之所以称之为三剑客,很大一部 分是因为这三种软件能相互无缝合作。现在, 制作网页,通常由Fireworks导出切片、图片等, 然后在Dreamweaver中绘制表格,在Flash中实 现场景和动画。较为流行的一种是在Fireworks 中做好主要页面,然后导出,增加Flash动画后, 在Dreamweaver中加以修改,添加链接等,便 做出一个非常好看的页面。
序号
用途
表4-1 常用网页编辑、动画制作软件 软件名称
1
编辑网页
NoteBook、EditPlus、FrontPage、Dreamweaver
常见的网页制作及处理工具有哪些

常见的网页制作及处理工具有哪些一、入门级软件对于网页制作的初学者,可学习使用以下几种软件。
1.Microsoft FrontPage最简单而最容易上手,却又功能强大的主页制作利器。
基本上,如果会用Word,你就会用Frontpage。
就算你不懂Word 也没关系,所见即所得的操作方式会让你很快上手,而且你无须学习HTML 语法。
常见的版本为Frontpage98 和Frontpage2000。
FrontPage 98下载网址http:‖/frontpagescape编辑器网页制作初学者很好的入门工具之一。
Netscape Communicator和Netscape Navigator Gold 3.0版本都带有网页编辑器,可用来制作简单的网页。
如果网页主要是由文本和图片组成的,Netscape 编辑器将是一个很好的选择。
当用Netscape浏览器显示网页时,单击编辑按钮,Netscape就会把网页存储在硬盘中,然后就可以开始编辑了。
也可以像使用Word那样编辑文字、字体、颜色,改变主页作者、标题、背景颜色或图像,定义锚点,插入链接,定义文档编码,插入图像,创建表格等。
但Netscape编辑器对复杂的网页设计就显得功能有限,连表单创建、多框架创建都不支持。
3.Adobe Pagemill 3.0Pagemill功能不算强大,但使用起来很方便,适合初学者制作较为美观、而不是非常复杂的主页。
如果主页需要很多框架、表单和图像映射(Image Map图像),那么Adobe Pagemill 3.0的确是首选。
Pagemill创建多框架页十分方便,可以同时编辑各个框架中的内容。
Pagemill 在服务器端或客户端都可创建与处理Image Map图像,它也支持表单创建。
Pagemill允许在HTML代码上编写和修改,支持大部分常见的HTML扩展,还提供拼写检错、搜索替换等文档处理工具。
在Pagemill 3.0中还增加了站点管理能力,但仍不支持CSS、TrueDoc和动态HTML等高级特性。
网页设计常用工具推荐

网页设计常用工具推荐网页设计常用工具推荐随着互联网的快速发展,网页设计已经成为一个热门的行业。
无论是个人网站,还是公司的企业网站,都需要一个专业的网页设计师来设计优秀的网页界面,提高用户的体验感。
在不同的网页设计项目中,设计师会使用到不同的工具,这些工具不仅能够提高设计效率,还可以让设计更加精细和美观。
本文将为您推荐几个常用的网页设计工具。
1. Adobe PhotoshopAdobe Photoshop是最常用的网页设计软件之一。
它可以帮助网页设计师设计出精美的图形,进行网页UI设计和图片编辑。
可以说,Adobe Photoshop已经成为了绝大多数设计师的标配工具。
它拥有强大的图层,可以轻松地组织和编辑图片,还有大量的滤镜和特效,可以让每一个设计师根据自己的需求进行定制。
这些功特点可以让设计更加有效和高效。
此外,Adobe Photoshop还支持各种自定义插件,可以让设计师进行二次开发和深度定制。
2. Adobe XDAdobe XD是一款专注于UI\/UIX设计的软件。
它可以让设计师很快在自己电脑上进行草图,原型和设计等操作。
Adobe XD拥有强大的工具集和全面的功能,可以帮助设计师更加具有创造力,更快地发现和解决问题。
另外,Adobe XD还支持自动的设计功能,可以直接将设计转化为CSS代码,在前端工作中大大提高效率。
3. SketchSketch是一款应用于Mac OS系统上的矢量图形设计工具。
设计师可以快速地创建UI界面和原型,并进行实时的预览。
Sketch还内置了大量的设计模板和各种符号,可以轻松地定制和使用。
Sketch的界面简洁明了,操作简单易懂,且支持多终端同步使用。
此外,Sketch还有丰富的插件库,使得其功能更加强大。
4. FigmaFigma是一款基于云的,支持多人协同的设计工具。
它可以在线创建和编辑图形,根据不同的需求将设计共享给团队成员,协同完成设计。
Figma 强大的实时协同功能非常适合团队协作,可以支持多个设计师在一个项目中同时完成设计,并且可以快速切换不同的设计工具。
网页制作的软件有哪些

网页制作的软件有哪些
导语:要完整地制作一个网站,网页设计师需要掌握很多基本技能,也就是必须掌握的一些基本的软件。
以下是小编为大家精心整理的网页制作的软件有哪些,欢迎大家参考!
01、Photoshop:学习图像处理、编辑、通道、图层、路径综合运用;图像**的校正;各种特效滤镜的使用;特效字的制作;图像输出与优化等,灵活运用图层风格,流体变形及褪底和蒙板,制作出千变万化的图像特效。
02、Freehand:不论是个人作品设计、公司徽标、海报制作,都可以轻松完成,应用于广告、印刷等行业
03、CorelDraw:通过CorelDRAW9的全方面的设计及网页功能融合到现有的设计方案中,制作矢量的*图、设计及图像,出*地设计公司标志、简报、*页、手册、产品包装、标识、网页及其它。
04、PageMaker:学习排版设计的基本法则、使用方法与技巧,工具箱、快捷键的使用,菜单功能及*作技巧,出版物、书籍、宣传*页、出片输出注意事项,报纸杂志等的高级*排版制作的方法。
05、Illustrator:学习图形绘制、包装、宣传页的制作,让你更加方便地进行LOGO及CI设计,不到一个月,您就会成为一名真正的美术大师,在Photoshop的基础上再学它如虎添翼,效率成倍提高。
学习使用网页制作工具

学习使用网页制作工具第一章:网页制作工具的基本概述在现代互联网的发展中,网页制作工具变得越来越重要。
网页制作工具是用于创建、编辑和发布网页的软件或在线平台。
通过使用这些工具,人们可以轻松地创建各种类型的网页,包括个人网站、商业网站、博客和电子商务网站等。
不同的网页制作工具提供了不同的功能和特点,如网页设计、网页布局、图像处理、文本编辑等,使用户能够自由发挥创造力,实现自己的网页设计目标。
第二章:常见的网页制作工具目前,市场上有许多不同类型的网页制作工具。
以下是几种常见的网页制作工具的简要介绍:1. Adobe Dreamweaver:作为一款业界领先的网页设计和编辑软件,Adobe Dreamweaver提供了强大的设计和代码编辑功能,支持HTML、CSS和JavaScript等多种技术。
它还提供了模板库和可视化开发工具,使用户能够轻松创建专业级的网页。
2. WordPress:作为最受欢迎的内容管理系统之一,WordPress 提供了简单易用的网页编辑工具和主题模板库。
用户可以通过拖放、编辑和自定义功能,快速创建个性化的网站,并通过插件扩展功能。
3. Wix:Wix是一款基于云端的网页制作工具,提供了丰富的模板和易于使用的编辑器。
用户可以通过拖放、自定义样式和添加多媒体元素来创建优雅、响应式的网页。
第三章:学习和使用网页制作工具的步骤学习和使用网页制作工具需要一定的时间和精力,以下是一些学习和使用网页制作工具的步骤:1. 学习基本知识:在开始使用网页制作工具之前,了解和学习基本的HTML、CSS和JavaScript等网页设计技术是必要的。
这些知识将帮助你更好地理解并使用网页制作工具。
2. 熟悉工具界面和功能:每个网页制作工具都有自己独特的界面和功能,学习和熟悉这些功能将加快你的工作效率。
通过阅读软件的官方文档、教程和在线资源,你可以更好地理解工具的使用方法。
3. 实践和练习:在学习网页制作工具的过程中,进行实践和练习是关键。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2 认识常用的网页制作软件
课程名称:认识常用的网页制作软件
教学目标:
知识与技能:了解常用的网页制作软件。
过程与方法:掌握获取、安装网页制作软件;
掌握常用网页制作软件的启动和退出。
情感与价值观:培养学生学习网页的兴趣和团结互助的精神。
教学重点:
网页制作软件的启动和退出。
教学难点:
网页制作软件的获取与安装。
教法:
任务驱动法、演示法
学法:
阅读,记录要点,动手操作
课前准备:
第一章第一节素材和实例。
教学过程设计:
(一)导入设计:
请学生带着任务二对照练习2、3两题,阅读P8~9知识预读2。
请学生一一回答以上问题。
教师总结评价并补充相关要点。
(二)新课讲解设计:
(1)教师提出新的问题:如何获取与安装这些网页制作软件
(2)教师演示从网上下载网页制作软件DreamWeaver8,(网址详见教材第9页)。
(3)教师演示网页制作软件的安装,(详见教材第9页至第10页的内容)。
(4)让学生自主操作练习,获取与安装已有的网页制作软件。
说明:没有网络支持条件的,可以播放视频文件“认识常用的网页制作软件.wmv”。
(5)请学生回答任务二对照练习第1题。
(6)教师再次提出问题:如何启动和退出这些网页制作软件
(7)让学生上台完成这些问题
(8)教师总结并演示网页制作软件的启动和退出,(详见教材第10页的内容)。
(9)由学生完成任务二对照练习第4,5题。
(10)教师提出问题:
a、除了书上介绍的网页制作软件,还有哪些网页制作软件?
b、这些网页制作软件有什么区别,各有哪些特点?
(11)学生在网上搜索查找问题答案。
、(三)小结和作业:
小结:
(1)认识常用的网页制作软件
(2)网页制作软件的获取方法及安装
(3)常用网页制作软件的启动与退出
作业:
自学《知识拓展:什么是WWW 服务》。
