瞬间之美 web界面设计如果让用户心动
web界面设计原则

web界面设计原则Web界面设计是指设计人们在互联网上浏览、交互的界面,旨在提供用户友好、易用、美观和功能完善的网页体验。
在进行Web界面设计时,应遵循一些原则,以确保设计的界面能够符合用户需求、提供良好的用户体验。
下面是一些常见的Web界面设计原则和相关参考内容,以供参考。
1. 一致性原则(Consistency)一致性原则指的是在整个网站上保持设计、布局、交互方式等的一致性,使用户在不同页面间能够轻松地进行导航和使用。
参考内容:设计师应使用统一的色彩、字体、按钮样式等元素,确保不同页面的风格和布局相似。
2. 简洁性原则(Simplicity)简洁性原则要求界面设计简洁明了,不添加过多的不必要元素和信息。
参考内容:避免使用过多的颜色、图片或文字,注重排版和布局的简洁美观,使用户能够快速理解和使用界面。
3. 易用性原则(Usability)易用性原则强调设计的界面应易于使用和理解,不需要用户花费过多的时间和精力去学习和使用。
参考内容:设计可见且易于理解的导航菜单,使用明确的按钮标签和信息提示,提供搜索功能和快速访问常用功能的方式等。
4. 可访问性原则(Accessibility)可访问性原则强调设计的界面应考虑到不同用户的需求,包括身体上的残疾、技术上的限制等。
参考内容:使用无障碍技术,如正确使用HTML标记、提供替代文字等,帮助用户使用屏幕阅读器等辅助技术访问网页内容。
5. 可读性原则(Readability)可读性原则要求界面上的文字和内容易于阅读和理解。
参考内容:选择易读的字体、合适的字体大小和行距,使用高对比度的颜色组合,保持文本和背景的明显分离等。
6. 反馈原则(Feedback)反馈原则指的是为用户提供即时、明确的反馈信息,让用户知道他们的操作是否成功。
参考内容:使用动画、弹出窗口或改变按钮状态等方式给出操作反馈,及时更新页面内容,并提供合适的错误提示和帮助信息。
7. 性能原则(Performance)性能原则要求界面设计应快速响应用户的操作和请求,减少等待时间。
瞬间之美-web设计part6

“几乎每一天,我都要花上两三个小时来处理电子邮件,浏览新闻,阅读博客日志,然后再查看那些Blog里所有感兴趣的链接。
这还算是好的,有时候根本不止两三个小时。
”(哈哈,他原来是这么工作的呀,不知道他这个是上班时还是业余时间。
)在作者看来RSS是从可信赖站点获取新闻及行业见解的解决方案,但并没有成为一个能够被广泛理解的典型案例。
总之帮助用户获得每天想要的信息的相关WEB技术并没有成为主流。
#技术#人们并不关心技术本身,而是关心自己能得到什么。
我们推广的并不是技术,而是技术所能带来的好处。
任何新技术的首要目标是让它通俗易懂。
RSS由于各种原因并没有获得广泛认可。
造成的原因很多,News Reader带来的好处也许并不值得用户安装,并让它进入自己的正常生活。
更重要的原因事实上绝大部分甚至使用news reader的人根本就不知道RSS这个词到底是什么意思,常常RSS被用在某个按钮上,指向订阅页面。
分析:按钮标签应该在用户脑海中建立清晰的预期,并且告诉他们点击后将会发生什么。
描述说以前的RSS展示xml页面,需要用户把URL复制粘贴到阅读器里面(没用过,所以不知道是什么东东)的设计是博客内容旁边有一栏先是标题subscribe now,然后下面的是一行正文with web-based new readers.click your choice below.下面是yahooa ,google啊什么的,点击就可以订阅feed了。
这些按钮称作chicklet,社会性书签,实际上就是一种小图标,以图形化的方式声明reader 的出处。
-------网上书签和共享按钮的标准制定者。
完全摒弃了RSS的缩写,使用chicklet,使用FeedReader(也使用了chicklet,而且做得更好吧)。
1.:通往订阅页面的按钮上使用了subscribe订阅标签,而不是RSS。
Subscribe是一个能够建立起直观印象的词汇。
web界面设计

Web界面设计简介Web界面设计是一门涉及用户界面和用户体验的设计学科。
在Web应用程序和网站开发过程中,用户界面是用户与应用程序或网站进行交互的首要环节。
好的Web界面设计可以提升用户体验和用户满意度,从而提高用户的粘性和忠诚度。
设计原则在进行Web界面设计时,我们应该遵循一些基本的设计原则,以确保我们的设计满足用户的期望,并提供良好的用户体验。
1. 简单直观好的Web界面设计应该是简单和直观的。
用户在访问一个网站或者使用一个Web应用程序时,往往期望可以快速地找到他们想要的信息或完成他们的任务。
因此,我们应该尽量避免复杂的设计和复杂的操作流程,使用户界面的设计呈现出简洁和直观的特点。
2. 一致性一致性是一个重要的设计原则。
在用户界面设计中,一致性可以帮助用户更容易地理解和使用网站或应用程序的功能。
我们应该确保网站或应用程序的各个部分的设计风格和布局是一致的,按钮和链接的功能和样式一致,这样可以减少用户的学习成本并提高用户的效率。
3. 可访问性Web界面设计应该注重可访问性,即设计应该考虑到不同用户的需求和能力。
比如,我们应该使用易读的字体和足够大的字体大小,以方便老年人和视力不佳的用户使用。
同时,我们应该避免使用过多的闪烁和快速变化的动画,以避免引起光敏性癫痫的用户出现不适。
4. 响应式设计随着移动设备的普及,响应式设计已经成为了Web界面设计的一个重要原则。
响应式设计指的是根据用户的设备和屏幕大小,动态调整网站或应用程序的布局和样式,以提供最佳的用户体验。
通过响应式设计,我们可以确保用户不论使用手机、平板还是电脑,都能够得到良好的浏览和交互体验。
设计要素Web界面设计包括了多个要素,下面是一些常见的设计要素。
1. 色彩和对比度色彩是Web界面设计中非常重要的一个要素。
通过选择合适的颜色和搭配,我们可以创造出吸引人的界面,并表达出不同的情感和风格。
在选择颜色时,我们需要注意色彩的对比度,以确保文字和图标的可读性。
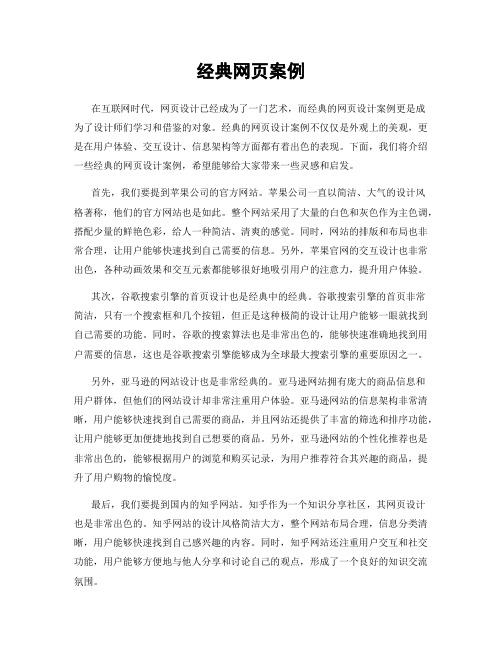
经典网页案例

经典网页案例在互联网时代,网页设计已经成为了一门艺术,而经典的网页设计案例更是成为了设计师们学习和借鉴的对象。
经典的网页设计案例不仅仅是外观上的美观,更是在用户体验、交互设计、信息架构等方面都有着出色的表现。
下面,我们将介绍一些经典的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,我们要提到苹果公司的官方网站。
苹果公司一直以简洁、大气的设计风格著称,他们的官方网站也是如此。
整个网站采用了大量的白色和灰色作为主色调,搭配少量的鲜艳色彩,给人一种简洁、清爽的感觉。
同时,网站的排版和布局也非常合理,让用户能够快速找到自己需要的信息。
另外,苹果官网的交互设计也非常出色,各种动画效果和交互元素都能够很好地吸引用户的注意力,提升用户体验。
其次,谷歌搜索引擎的首页设计也是经典中的经典。
谷歌搜索引擎的首页非常简洁,只有一个搜索框和几个按钮,但正是这种极简的设计让用户能够一眼就找到自己需要的功能。
同时,谷歌的搜索算法也是非常出色的,能够快速准确地找到用户需要的信息,这也是谷歌搜索引擎能够成为全球最大搜索引擎的重要原因之一。
另外,亚马逊的网站设计也是非常经典的。
亚马逊网站拥有庞大的商品信息和用户群体,但他们的网站设计却非常注重用户体验。
亚马逊网站的信息架构非常清晰,用户能够快速找到自己需要的商品,并且网站还提供了丰富的筛选和排序功能,让用户能够更加便捷地找到自己想要的商品。
另外,亚马逊网站的个性化推荐也是非常出色的,能够根据用户的浏览和购买记录,为用户推荐符合其兴趣的商品,提升了用户购物的愉悦度。
最后,我们要提到国内的知乎网站。
知乎作为一个知识分享社区,其网页设计也是非常出色的。
知乎网站的设计风格简洁大方,整个网站布局合理,信息分类清晰,用户能够快速找到自己感兴趣的内容。
同时,知乎网站还注重用户交互和社交功能,用户能够方便地与他人分享和讨论自己的观点,形成了一个良好的知识交流氛围。
以上就是一些经典的网页设计案例,这些案例不仅在外观上有着出色的设计,更重要的是在用户体验、交互设计、信息架构等方面都有着非常出色的表现。
Web界面设计方法分析

先为低性能设备提供基本功能,再逐步为高性能设备增加更多功能和效果。
跨平台适配策略与技巧
• 优雅降级:先为高性能设备提供完整功能 和效果,再逐步减少低性能设备上的功能 和效果,以确保基本功能的可用性。
跨平台适配策略与技巧
使用媒体查询
通过CSS媒体查询实现不同设备和屏幕尺寸下的样式调整。
灵活布局
无障碍设计
关注特殊群体(如视障、听障人士)的需求,提供无障碍的界面设计和交互方 式。
02
用户体验与界面设计
用户体验概念及原则
01
用户体验(User Experience,简称UX)是指用户在使用 产品或服务时所感受到的整体体验。
02
良好的用户体验应遵循以下原则
03
易用性:设计应简洁明了,易于理解和操作。
提高用户体验
根据不同设备自动调整布局和样式,使用户更方便地浏览和操作。
降低维护成本
只需维护一套代码,即可适应多种设备和屏幕尺寸,减少开发和维护 工作量。
提升搜索引擎优化(SEO)
响应式设计有助于提高网站在搜索引擎中的排名,因为它使网站更易 于被搜索引擎抓取和索引。
跨平台适配策略与技巧
设备检测
通过检测用户设备的类型、屏幕尺寸等信息,为不同设备提供不同的页面布局 和样式。
排版布局
运用对比、重复、对齐等排版原则,使界面 信息清晰易读。
动态效果
适当运用动画、过渡效果等,提升用户体验 和界面活力。
创意表现技巧与方法
隐喻与象征
运用隐喻和象征手法,表达界面主题和情感 。
夸张与变形
通过夸张和变形手法,突出界面重点元素, 增强视觉冲击力。
风格化设计
运用独特的设计风格,塑造界面个性和品牌 形象。
网站界面如何美化的几种方法

**网页设计培训:界面如何美化的几种方法的界面是给来访者留下第一印象的直接窗口。
界面的漂亮与否直接影响到访客对的兴趣以及停留时间!所以的界面美化工作是应该引起足够重视的。
那到底该如何美化界面使他容易被访客所承受呢?今天我们就跟大家一起来探讨一下界面的美化的几个原那么以及具体的方法。
一、网页设计界面优化原那么**网页设计界面优化原那么一、行业特征就像你的穿着打扮,要有自己的风格自己的个性。
但是这种个性要与自己的身份职务相搭配。
也就是说你的要根据你的行业特点进展美化,比方说科技类善用蓝色,娱乐类善用橙色,政府门户类大多用红色调。
总结下就是你的界面要符合行业特征!**网页设计界面优化原那么二、访客喜好如果你的访客是年轻人充满活力个性十足的,那你的配色以及LOGO就要符合这个定位符合你受众的喜好。
你的色调也要表现的充满活力动感十足!举个例子说太平洋女性网主色调就是紫色,因为紫色代表的就是时尚浪漫。
试问哪些女性朋友们不渴望一份浪漫与时尚呢"总结下就是作访客喜欢的!**网页设计界面优化原那么三、统一性原那么你的一定色调要统一,最好属于同一个色系。
至多不要超过三个颜色!如果颜色过多会导致人们审美疲劳!慢慢的离开你的!从而失去一定访客,导致PV下降!总结下就是统一色调效果佳!**网页设计界面优化原那么四、细致入微俗话说细节决定成败,一个的界面就是一个个小像素块组成的,做的美化要尽量细致到每一个小细节,不要觉得一个点一个图片的小角不重要。
其实不然,一个人穿的邋里邋遢就可以看出这人性格如何了。
一个人非常漂亮就是嘴角戴着一粒米,这严重影响自己的形象。
也是一样的你不注意界面的小细节访客就有理由认为你这内容不怎么样!总结下就是细节决定流量!**网页设计界面优化原那么五、干净利落时常看到有些的一篇文章只有100个字,但是其上方下方中间环绕着全部都是文字广告,左右两侧还有对联广告!想找到文章都很难!界面不干净极容易遭到访客的反感,甚至直接关闭浏览界面了!广告可以放,但是一定要注意访客感受多为她们着想。
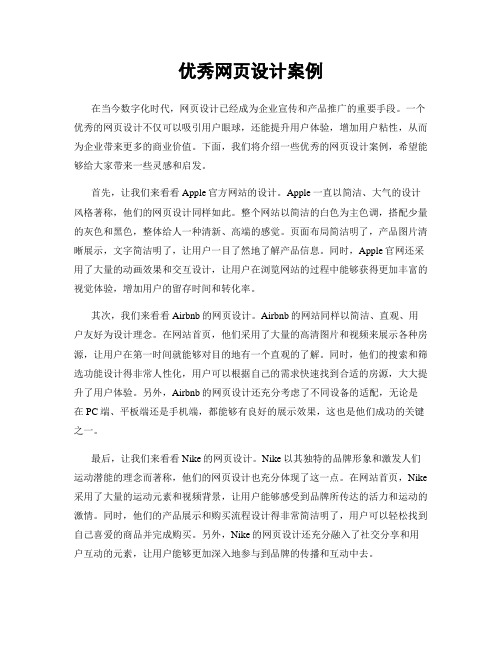
优秀网页设计案例

优秀网页设计案例在当今数字化时代,网页设计已经成为企业宣传和产品推广的重要手段。
一个优秀的网页设计不仅可以吸引用户眼球,还能提升用户体验,增加用户粘性,从而为企业带来更多的商业价值。
下面,我们将介绍一些优秀的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,让我们来看看Apple官方网站的设计。
Apple一直以简洁、大气的设计风格著称,他们的网页设计同样如此。
整个网站以简洁的白色为主色调,搭配少量的灰色和黑色,整体给人一种清新、高端的感觉。
页面布局简洁明了,产品图片清晰展示,文字简洁明了,让用户一目了然地了解产品信息。
同时,Apple官网还采用了大量的动画效果和交互设计,让用户在浏览网站的过程中能够获得更加丰富的视觉体验,增加用户的留存时间和转化率。
其次,我们来看看Airbnb的网页设计。
Airbnb的网站同样以简洁、直观、用户友好为设计理念。
在网站首页,他们采用了大量的高清图片和视频来展示各种房源,让用户在第一时间就能够对目的地有一个直观的了解。
同时,他们的搜索和筛选功能设计得非常人性化,用户可以根据自己的需求快速找到合适的房源,大大提升了用户体验。
另外,Airbnb的网页设计还充分考虑了不同设备的适配,无论是在PC端、平板端还是手机端,都能够有良好的展示效果,这也是他们成功的关键之一。
最后,让我们来看看Nike的网页设计。
Nike以其独特的品牌形象和激发人们运动潜能的理念而著称,他们的网页设计也充分体现了这一点。
在网站首页,Nike 采用了大量的运动元素和视频背景,让用户能够感受到品牌所传达的活力和运动的激情。
同时,他们的产品展示和购买流程设计得非常简洁明了,用户可以轻松找到自己喜爱的商品并完成购买。
另外,Nike的网页设计还充分融入了社交分享和用户互动的元素,让用户能够更加深入地参与到品牌的传播和互动中去。
综上所述,优秀的网页设计不仅要注重视觉效果,还需要兼顾用户体验和商业价值。
通过以上案例的介绍,我们可以看到,这些成功的网页设计都充分考虑了用户的需求和体验,同时也能够有效地传达品牌形象和推广产品。
网页设计心得体会2篇

本文目录这是我的第一次实习,然而当一个大学生第一次踏足这个社会,或许会觉得彷徨,毕竟年轻的我们,有16年都是在学校中度过的,再加上不断的听闻实习、招聘的社会有多残酷有多现实,但是其实只要我们愿意踏出第一步,初生牛犊不怕虎,大胆去闯吧,还是有公司能够包容我们。
所以抱着不怕辛苦,耐心向学的心情,我还是决定闯一闯,毕竟大学这个亚社会和真实的社会真的差太多太多了,在实习中,得到任何与自己专业相关的知识,规划自己以后将要实现的目标,学会如何在公司里处理人事关系,协调合作等等。
然而实习后,发现自己仍在在所学的知识上欠缺完整性和技能的熟悉,实习是一件很有意义的事,是大学生踏入社会前减少在社会上碰壁的好方法。
关于实习单位致力于提供基于互联网信息发布,垂直搜索,信息集合和推荐算法的解决方案,公司合伙人有7年的相关技术积累和成功案例。
数据抽取引擎在杂乱无序的网页中抽取特定的信息,虎之翼的抽取引擎可以高效地实现自由文本的抽取,我们有自有的数据抽取设计器,低本钱地完成特定信息的抽取。
网络爬虫虎之翼科技网络爬虫不仅仅可以实现分布式部署和统一管理,还能执行j,配合我们的抽取引擎实现实时的数据抽取。
信息发布将特定的信息通过协议层自动推送到成千上万个ugc网站是虎之翼科技的核心技术,在电子商务领域实现商品在多个网店的自动上下架已经是互联网开展的必然趋势,我们的信息发布引擎已经有上万人次的使用和上亿次的产品发布。
搜索引擎虎之翼的核心技术团队是国内最早从事垂直搜索引擎的团队之一,我们有超过7年的垂直搜索引擎研发经验。
在信息抽取,信息索引,分布式管理上有成熟的解决方案。
公司开展了平安消防知识培训,讲师们以生动的方式讲叙了多种情况下的火灾现场及其灭火方法等,不但掌握了一些消防平安工作的根本理论知识,还给我们的生活习惯带来了一点提醒。
火灾的危害,在日常工作中往往被人民无视,总是存在侥幸心理,往往要等到发生了事故,造成了损失,才会回过头来警醒。
网页美化让浏览更愉悦的互联网小工具介绍

网页美化让浏览更愉悦的互联网小工具介绍在当今互联网发达的时代,网页作为人们获取信息和交流的主要途径之一,其美观度越来越成为用户关注的重点。
为了提升网页浏览的体验,让用户感到更加愉悦,许多互联网小工具应运而生。
本文将介绍几种常见的网页美化小工具,以及它们的功能和使用方法。
一、Page Speed InsightPage Speed Insight是由谷歌开发的一款网页加载速度检测工具。
它可以分析网页的加载速度,并提供改进建议。
通过使用Page Speed Insight,网页开发者可以了解自己网页的加载速度,并进行相应的优化,提高用户的访问体验。
使用方法:打开Page Speed Insight网页,输入要检测的网址,点击“分析”按钮。
稍等片刻,系统将会给出该网页的加载速度评分和改进建议。
根据评分和建议,开发者可以针对具体问题进行相应的优化操作。
二、CSS美化工具CSS美化工具可以帮助网页开发者在设计网页时快速生成漂亮的CSS效果。
通过选择不同的样式和参数,开发者可以根据自己的需求自动生成相应的CSS代码,从而美化网页的外观。
使用方法:打开CSS美化工具网页,选择需要的样式和参数,点击生成按钮。
系统将会自动生成相应的CSS代码,复制代码后加入到自己的网页中即可。
三、字体美化工具字体美化工具可以帮助网页开发者在设计网页时选择合适的字体,并为文字添加相应的特效,提升网页的阅读体验。
通过使用字体美化工具,网页开发者可以轻松地实现网页文字的美化。
使用方法:打开字体美化工具网页,选择合适的字体样式和特效,输入要显示的文字内容,点击应用按钮。
系统将会生成相应的CSS代码,开发者可以将其加入到自己的网页样式表中,实现字体美化效果。
四、网页配色工具网页配色工具可以帮助网页开发者选择合适的颜色搭配方案,从而让网页的色彩更加和谐统一。
通过使用网页配色工具,开发者可以方便地选择适合自己网页主题的配色方案,提高网页的整体美感。
web界面设计规范

web界面设计规范随着互联网的快速发展,Web界面设计在现代社会中起着至关重要的作用。
一个精心设计的Web界面不仅能够吸引用户,并提供良好的用户体验,还能够帮助企业实现商业目标。
为了确保Web界面设计的高质量和一致性,制定并遵守一套Web界面设计规范是至关重要的。
一、色彩选择1.1 主题色调:选择适合品牌或产品形象的主题色调,并根据整体风格进行调整。
这主题色调应与品牌标识相协调。
1.2 背景色:选择适合的背景色,以确保内容清晰可读,并与主题色调相互衬托。
1.3 强调色:控制强调色的使用,确保高亮元素能够引起用户注意,同时不过度繁杂。
1.4 色彩搭配:合理搭配不同颜色,避免使用对比度过大的颜色搭配,以免影响用户阅读体验。
二、版面布局2.1 导航栏位置:将导航栏置于页面的显著位置,确保用户能够方便地找到所需信息。
2.2 间距和边距:合理设置页面元素间的间距和边距,增加页面的整体美感和可读性。
2.3 响应式设计:根据不同设备的屏幕大小和分辨率,采用响应式设计,使页面在各种设备上都能够呈现出最佳效果。
2.4 字体选择:选择适合的字体,确保字体的可读性和美观性。
在设计中最好只使用2至3种字体,以保持一致性。
三、交互设计3.1 页面结构:合理组织页面的内容,确保页面的结构清晰,并使用户能够轻松地理解页面信息的层次结构。
3.2 按钮设计:按钮应具有显著的形状和颜色,以吸引用户的点击,并明确按钮的功能。
3.3 图片使用:使用高质量的图片,确保图片清晰度,以增加页面的美观性和专业性。
3.4 表单设计:合理设计表单,简化用户的填写过程,并提供清晰的提示信息。
四、导航设计4.1 Breadcrumb导航:在页面中添加Breadcumb导航,以帮助用户了解当前页面的位置和层次。
4.2 友好的URL:使用简洁有意义的URL,以帮助用户和搜索引擎更好地理解页面的内容。
4.3 内部链接:合理设置页面内的内部链接,以便用户快速导航到其他相关页面,提供更好的用户体验。
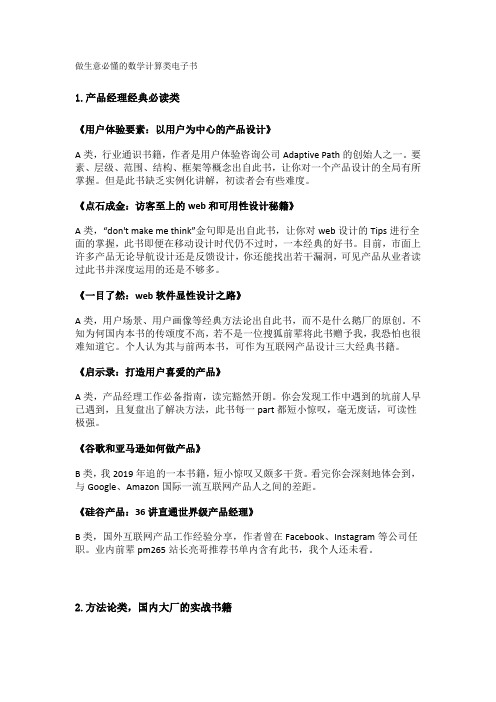
做生意必懂的数学计算类电子书

做生意必懂的数学计算类电子书1.产品经理经典必读类《用户体验要素:以用户为中心的产品设计》A类,行业通识书籍,作者是用户体验咨询公司Adaptive Path的创始人之一。
要素、层级、范围、结构、框架等概念出自此书,让你对一个产品设计的全局有所掌握。
但是此书缺乏实例化讲解,初读者会有些难度。
《点石成金:访客至上的web和可用性设计秘籍》A类,“don't make me think”金句即是出自此书,让你对web设计的Tips进行全面的掌握,此书即便在移动设计时代仍不过时,一本经典的好书。
目前,市面上许多产品无论导航设计还是反馈设计,你还能找出若干漏洞,可见产品从业者读过此书并深度运用的还是不够多。
《一目了然:web软件显性设计之路》A类,用户场景、用户画像等经典方法论出自此书,而不是什么鹅厂的原创。
不知为何国内本书的传颂度不高,若不是一位搜狐前辈将此书赠予我,我恐怕也很难知道它。
个人认为其与前两本书,可作为互联网产品设计三大经典书籍。
《启示录:打造用户喜爱的产品》A类,产品经理工作必备指南,读完豁然开朗。
你会发现工作中遇到的坑前人早已遇到,且复盘出了解决方法,此书每一part都短小惊叹,毫无废话,可读性极强。
《谷歌和亚马逊如何做产品》B类,我2019年追的一本书籍,短小惊叹又颇多干货。
看完你会深刻地体会到,与Google、Amazon国际一流互联网产品人之间的差距。
《硅谷产品:36讲直通世界级产品经理》B类,国外互联网产品工作经验分享,作者曾在Facebook、Instagram等公司任职。
业内前辈pm265站长亮哥推荐书单内含有此书,我个人还未看。
2.方法论类,国内大厂的实战书籍《人人都是产品经理系列》A类,BAT的A系。
此书作为一代产品经理启蒙书籍,给我们揭示了一枚阿里0-3岁的产品人成长轨迹和心得。
有些观点颇多争议,抱着辩证的态度来读即可。
我迄今记得最深刻的一句话“你就是你最好的产品”,有些观点还是认可和共鸣的。
web界面设计六大原则

web界面设计六大原则Web界面设计六大原则Web界面设计是指通过用户界面设计来改善用户与网页之间的交互体验。
一个好的Web界面设计能够提高用户的满意度和使用效率,同时也能增加网站的吸引力。
在进行Web界面设计时,有一些原则需要遵循,以确保设计的界面能够满足用户需求,提供良好的用户体验。
下面将介绍六大Web界面设计原则。
一、简单明了简洁明了是Web界面设计的首要原则之一。
界面设计应该尽量简化,避免过多的复杂元素和功能,以免给用户造成困扰。
一个简单的设计能够让用户迅速理解和使用,提高用户的满意度和使用效率。
二、一致性一致性是Web界面设计的重要原则之一。
在设计界面时,应该保持一致的风格和布局,以便用户能够轻松地理解和操作。
一致的设计能够提高用户的学习成本,降低用户的困惑和错误操作。
三、易用性易用性是Web界面设计的核心原则之一。
一个好的设计应该能够提供简单、直观的操作方式,减少用户的学习成本。
同时,设计也应该考虑到不同用户的需求,提供多样化的功能和选项,以满足不同用户的需求。
四、可访问性可访问性是Web界面设计的基本原则之一。
设计应该考虑到不同用户的特殊需求,如视觉障碍、听觉障碍等,提供相应的辅助功能和选项,以便这些用户能够顺利地使用网站。
五、美观性美观性是Web界面设计的重要原则之一。
一个好的设计应该具有良好的视觉效果,吸引用户的眼球,提高用户的满意度。
同时,设计也应该考虑到不同用户的喜好和文化背景,提供多样化的样式和主题,以满足不同用户的需求。
六、反馈性反馈性是Web界面设计的关键原则之一。
一个好的设计应该能够及时地给用户反馈信息,告诉用户当前的操作状态和结果。
同时,设计也应该提供清晰的提示和帮助信息,以便用户能够快速解决问题。
Web界面设计的六大原则包括简单明了、一致性、易用性、可访问性、美观性和反馈性。
在进行Web界面设计时,设计师应该充分考虑用户的需求和特殊需求,以提供一个简洁、直观、易用、美观、可访问且具有良好反馈的界面设计。
web界面设计基本模板

web界面设计基本模板Web界面设计是指设计者使用图形、文本、图像和其他元素来创建网站、应用程序或其他互联网产品的外观和用户体验。
好的界面设计可以提高用户的满意度和使用效率,因此选择适合的基本模板是设计师们的首要任务。
在Web界面设计中,基本模板是一种常用的设计模式,用于提供统一的布局、排版和样式。
基本模板的作用是统一网站或应用程序的外观和视觉感受,帮助用户快速熟悉和使用新的界面。
下面将介绍一些常见的Web界面设计基本模板。
1. 传统布局模板传统布局模板是最常见的Web界面设计模板之一,采用经典的导航栏、页眉、正文和页脚的布局方式。
这种模板简洁明了,易于用户理解和导航,适合大多数类型的网站和应用程序。
2. 卡片式布局模板卡片式布局模板以卡片作为基本单元,将不同的内容和功能模块放置在各个卡片中,通过卡片的拖放和堆叠形式来呈现信息。
这种模板鼓励用户以扫描的方式寻找他们感兴趣的信息,适合信息量大、功能复杂的网站和应用程序。
3. 响应式布局模板响应式布局模板是为了适应不同设备和屏幕尺寸而设计的模板。
这种模板可以根据用户所使用的设备自动调整布局和样式,确保在不同屏幕上都能提供良好的用户体验。
响应式布局模板对于适配移动设备和提高搜索引擎排名非常重要。
4. 视觉重点布局模板视觉重点布局模板强调页面上的一个或多个关键内容或功能,通过色彩、形状和尺寸等元素来吸引用户的注意力。
这种模板适合需要突出展示某个特定信息或引导用户执行特定操作的页面,如产品特点、促销活动等。
5. 扁平化设计模板扁平化设计模板通过去除阴影、渐变和纹理等装饰效果,使用简洁的颜色、线条和形状来呈现界面。
扁平化设计模板使界面更加清晰、简洁和现代化,适合需要注重内容和功能的网站和应用程序。
6. 导航式布局模板导航式布局模板通过在页面上创建明显的导航元素来指示用户可以如何浏览网站或应用程序。
这种模板通常使用水平菜单、标签或导航树等形式,使用户能够迅速找到所需的信息。
网页设计总结及心得

网页设计总结及心得网页设计总结及心得篇1转瞬之间,半个学期又接近尾声,在李导师的精心辅导下,度过了这个富有生机,富有朝气的学期。
学到了很多做梦也不会遇到的如此奇特的有趣知识,对于我来讲是一个很好的锻炼和充实的机会。
俗话说的好书山有路勤为径,学海无涯苦作舟。
在这一绝世佳句的鼓动下,我把握了工作之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的收索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!在学习网页制作的过程中,我深深体会到一点有付出,就终有回报,你的付出与你的回报终究是成正比的。
经过了多少漫漫长路,经过了多少忘我的投入,经过了多少波折,我的网页与众人见面了。
当我第一眼在网络下一览我的个人主页,我是多么的激动,多么的兴奋,就像多年未见的老同学,一种讲不出道不明的感觉。
我在制作主页中的心得体会总结:做好主页,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
1.标题在个人主页中标题起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。
一个好的标题必须有概括性、简短,有特色、容易记,还要符合自己主页的主题和风格,决不要取一个名不符实的好名字,别人第一次上了当,下次再也不会光顾了。
2.内容的采集选好标题后,开始采集内容,内容必须与标题相符,在采集内容的过程中,应注重特色,所谓特色应该是有一些自己的东西。
个人主页中的特色,应该突出自己的个性,把自己的兴趣、爱好尽情地发挥出来,因为在网络上不受限制。
主页就是在网络上的一个小小家园,在那里,可以放上自己喜欢的任何东西,包括你自己平时喜欢一些*,一些好听的歌,一些好的动画作品。
把这些内容按类别进行分类,设置栏目,让人一目了然,在栏目上不要设置太多,最好不要超过十个,层次上最好少于五层。
3.图片做个人主页不能只用文字,必须在主页上适当地加一些图片,增加可看性,俗话说一图胜千言,我想不无道理,一张处理得好的图片不需要多做任何解释,就能让人一目了然,让人去思考,去了解它。
Web界面设计技巧 Photoshop的设计规范与界面实现方法

Web界面设计技巧:Photoshop的设计规范与界面实现方法Web界面设计是现代互联网时代不可或缺的一部分,而Photoshop作为一款强大且常用的设计工具,为设计师提供了丰富的功能和选项。
在本篇文章中,我们将介绍一些关于Web界面设计中的Photoshop设计规范和界面实现方法。
一、颜色选择颜色是Web界面设计中非常重要的一部分。
Photoshop提供了各种各样的工具和选项来选择合适的颜色。
在进行颜色选择时,我们可以使用Photoshop中的调色板、调整图层的色阶和饱和度、使用渐变色等。
此外,为了保持一致和专业的外观,我们可以使用品牌颜色、遵循设计规范以及避免过度使用鲜艳的颜色。
二、字体选择在Web界面设计中,字体选择是非常重要的一环。
Photoshop提供了各式各样的字体样式和选项。
在进行字体选择时,我们可以使用Photoshop的字体面板来浏览和选择合适的字体。
为了保持一致性和易读性,我们可以使用与品牌风格一致的字体,避免使用过多不同样式的字体。
此外,在确定字体大小时,应该根据设计要素和用户体验来优化字体的可读性。
三、图像处理Web界面设计通常需要使用图像元素来增强页面的吸引力和用户体验。
Photoshop提供了多种图像处理工具和选项,如修剪、调整大小、滤镜等。
在进行图像处理时,我们应该优化图像大小和格式,以提高页面的加载速度和性能。
另外,我们可以使用图像蒙版、图层样式和透明度等选项来制作出更具吸引力和专业感的图像效果。
四、布局设计Web界面设计的布局是用户界面的基础。
Photoshop提供了各种各样的工具和选项来帮助我们设计出合理的布局。
在进行布局设计时,我们可以使用网格系统、对齐功能、参考线等来保持元素的整齐和有序。
此外,可以使用图层、组织文件和使用Photoshop的图层样式和效果来管理布局元素和提升设计的可维护性。
五、界面实现方法Photoshop不仅仅是一个设计工具,它还可以用来实现Web界面。
WEB交互设计规范及界面设计

WEB交互设计规范及界面设计随着互联网的发展,Web界面成为人们获取信息与交流的重要渠道。
Web交互设计规范及界面设计对于提升用户体验、增加用户粘性起着重要作用。
下面将从交互设计规范和界面设计两个方面进行详细介绍。
一、交互设计规范1.用户友好性:交互设计应以用户为中心,要注重用户行为习惯和心理需求,提供简洁明了的交互方式。
例如,可以采用常用的交互操作方式,如点击、滑动、拖拽等,使用户易于理解和操作。
2.一致性:保持界面元素和交互方式的一致性,可以提高用户的熟悉度和操作效率。
例如,相同的功能在不同页面应该保持相同的位置、样式和操作方式。
3.可预测性:用户应该能够准确预测系统的响应和结果。
例如,用合理的标识和提示告知用户操作的结果,避免用户的操作失误和迷失。
4.反馈机制:及时的反馈可以让用户了解自己的操作是否成功,并提供帮助和支持。
例如,在用户进行操作时,可以通过提示信息、动态效果等方式给予反馈,使用户知道自己的操作是否已被识别。
5.易用性:设计简洁、直观的界面,使用户能够迅速上手。
例如,可以使用图标或者易于理解的文字进行功能标识,避免使用过多复杂的操作和不必要的内容。
二、界面设计1.布局设计:合理的布局设计可以使用户在浏览页面时更为舒适和轻松。
例如,首页应突出主要内容,避免信息过载,同时保持一定的排版美感。
2.色彩设计:色彩在界面设计中起到重要的作用。
适宜的色彩搭配可以凸显品牌形象,引导用户关注重点。
选择色彩时应考虑到品牌风格、使用场景以及用户的喜好等因素。
3.字体设计:选择合适的字体可以增加界面的美感,并提升阅读体验。
字体大小要适中,易于阅读,同时要保持一致性,避免使用过多不同的字体。
4.图标设计:图标是界面设计中常见的元素,可以用于标识功能或者引导用户操作。
图标应简洁明了,并易于识别和理解。
同时,图标的大小和配色也要与整个界面相协调。
5.动效设计:动效可以增加界面的活力和趣味性,同时也有助于引导用户操作。
简约之美——基于视觉体验的网页界面极简设计

A r t s c i r c l e+ 艺术设计 + 2 0 1 3 / 1 2
简约之美
基于视觉体验的网页界面极简设计
■ T EX T/ 谢 涛
现 代 设计 思 维强 调 以用 户 为 中心 的设 计 . 它 任何 浅颜 色 呈现 出深度 、 明度 和饱 和度 的 细 页 界 面 作 为 “ 图形 用户界 面” 的 一 种 表 现 形 通 过 对 比让 亮 色 更 加 明快 、 专 注 和舒 式 , 简洁 、 高效 、 易 用 成 为 了交 流 与 互 动 的 规 以创 建具 有 吸 引力 、 高效 的用 户体 验 。 网页界 微 差 异 , 留白” 艺 术 构造 不仅 蕴 含 着 范与 标 准 。 比如 采 用 “ 瀑布流” 式 布 局 的 网 页 面设 计 中 , 视 觉设 计 师需 为浏 览者 创作 出一次 适 。形 式 简 洁 的“ 还 能更 好 的突 出 网页 的主 题 界面 设计 , 随 着 页面 的滚 动底 端 会 自动加 载 新 简 明直 观 、 令 人愉 悦 的 视 觉 体验 , 而 这 种 体验 丰 富 的 内涵特 征 , 以“ 空纳 万 物” 的思 想理 念 来营 造 的信 息 内容 , 这 也是 简化 交互 操 作带 来 的全 新 应该 是 一 种 基 于 创新 应 用 和 审 美 价 值 上 的视 及 展示 内容 , 觉 感 官 体 验 。在 可 用性 和易 用 性 得 到 满 足 的 网页界 面 的和谐之 美 。 视觉 体验 。 三、 网页设计 的“ 零 界面 ” 趋势 情况下 , 网页界 面 的设计 不仅 要满 足信 息 传播 网页界 面 中 图形 的极 简 设计 , 重 在 对细 节 通 常认 为 , 在 网络 媒 体 中 , 信 息 高 效 传 达 上 的要求 , 还 需 要从 视 觉体 验 的角 度深 层 次发 上 的把 握 , 每 个 细小 局部 和装 饰 的简 化 设计 都 就 是去 掉 网 页 中 掘 出 网页 界 面 的简 约 之 美 。极 简 设 计 能 使 网 需 经 过深 思熟 虑 。特 别 是 图形化 、 符 号 化 的导 的最 有 效而 且最 简单 的 方法 , 页 界面 变得 轻 薄简 洁 而美 观 , 带来 视觉 感 受 上 航 条 及菜 单栏 , 更加 注 重空 间和 形体 自身 的整 对 视觉 造 成 干 扰 的 多余 要 素 。从 视觉 心 理 的 简 约设 计 意 味着 心 态 的 平 和 、 思 想 的精致 感 与愉悦 感 。 体造型, 外在 形 式表 现要 简 洁清 晰并 保 持着 良 角 度来 说 , 好 的可 用性 。不论 是版式 与结 构 , 还 是色 彩 、 图 本 真 的回归 。在 网页界 面设 计 中 , 极 简主 义的 解 读视 觉体 验 极 简 主义 的 创作 方式 赋予 了它们 对 设计 思 维代 表 的是简 化 、 简约, 是从设 计 形式 、 心理 学 研究 领域 普 遍认 为 , “ 视觉 ” 是 一 种 形 及 字符 , 以其 蕴 含 的丰 表 现 内容 以及 网 页代 码 中移 除 所 有 不必 要 的 主动 地 观察 对 象 、 并积 极 地将 此经 验 进行 归 纳 形 体 及空 间 简 洁凝炼 的 控制 力 , 显示 出极具震撼 力 的视 觉效果 。 构 建 元 素 。简 洁 的设 计 使 网站 少 了 冗余 的信 与整 合 的行 为 , 是 对 看 到 的 物 象 经 过 感 知认 富艺术思 想 , ( 2 ) 简 洁的 视觉体 验流 程 息, 拥 有 更 少 的 页 面和 栏 目 , 版 式 变 得 干净 整 识、 筛选 与理 性分 析后 形 成 的一 种视 觉体 验 状 视觉 感 知 的过 程 有 着 时 间 和 空 间上 的先 洁 ; 极 简设 计还 是一 个 很好 的解 决 网 站导 航可 态, 是 深层 发 掘物 象 的 内涵 因素 并 给予 重构 形 式 后 达 到 的 高级 层 面 。视 觉 是 审美 认 识 形 成 后 次序 与延 续关 系 , 在 考虑 视觉 流 程 和轨 迹方 用 性 问题 的方 案 , 令 导 航 元 素更 容 易 被 找 到 , 的基础 , 而 体 验 是 审 美 的进 阶发 展 , 两 者 之 间 向 的基础 上 , 设 计好 视 觉整 体各 构 成元 素 的节 有 助于 提高 浏 览体 验 ; 网站 页 面上 没有 多 余 的 奏感 与 前后 的协 调 对 比关 系 , 能决 定 受众 的视 装 饰 性元 素 , 内容 就成 了主 角 , 用 户 浏 览 信息 是互 为一 体 的延续 关 系。 所谓“ 视觉 体 验 ” , 就 是 人们 为 了达 到一 定 觉 感受 与情 感 体验 。从 视觉 行 为 的角 度来说 , 更直 接有 效 。 极 简设 计 的 网页 界面 , 意 味着 增 强 了前端 的“ 认 识 目的 ” , 在 特 定 的方式 中通过 “ 看” 去 进 人 类接 受 视 觉 信 息 的 方式 与秩 序 是 有 规律 可 视 知觉 系统 会 在可 及 的 We b 性能, 进 而 提高 了网页 的可 用 性 和更 好 的 行观察 、 思考 、 分 析或 实 验 的方法 , 是人 们 以某 循 的 。在观 察 信息 时 . 然 体 验 。随着 网络终 端制 造 技术 的进 步 , 网页界 种 视 觉 方 式所 展 开 的认 知 方 式 活 动[ 1 ] 。在 设 视线 范 围 内捕 捉最 有 吸引力 的区域 及 要素 , 微型 化 ” 与“ 隐性 计艺 术学 科领 域 , 视 觉体 验 与 审美 体验 有着 直 后 有 选择 性 的组 织 好 浏览 过 程 中各 要 素 的先 面的交 互操 作 也越 来趋 向于 “ 接 的联 系 , 研 究 的是 如何 使 受众 通 过艺 术创 作 后 次 序 。浏 览 过 程 中 视线 往 往 会 表 现 出较 为 化 ” , 语 音 识别 、 指 点 触控 的操 作方 式 与 多维度 形成 一 条具 有方 向感 的交 互 式设 计 将 成 为 未来 网页 “ 零界面” 发 展 来 获 得 审 美 体验 , 从 而 满 足情 感 上 的 愉悦 感 。 明 显 的运动 感 与旋 律感 , 而这 根起 主 导作 用 的“ 线” 就 好 似 的技 术特 征 。网 页界 面 的极 简设 计 , 不仅 让 用 视觉 体验 所要 讨 论 的 内容 , 包括 了人在 视觉 活 的 线状 轨迹 , 动 中面对 不 同 的客体 对 象 时进 行 的多层 次 、 多 根脉络 贯穿 了整 个视觉 过程 。 户操 作 更 为简 便 、 快捷 , 而 且 视觉 体 验 更 加 美 角度 、 多维 度 的观 察 、 比较 、 选择 、 归 纳 等体 验 在 网页 界 面视 觉设 计 过程 中 , 以符合 人们 好 , 使用户 与网络之间的交流与沟通更 加 自 针对 最佳 视 域灵 活 运 然 、 和谐 、 完 美。 活动 , 并 在此 过 程 中将 “ 看” 的形 式 与视 觉语 言 普 遍 的视觉 习惯 为前 提 , 四 结语 的形 成 这 两 者 间 构 建起 一 定 的 联 系 。视 觉 设 用 视 觉 流 程 的规 律 设 计 出 自然 隐形 的 视 线 行 能 使 信 息 传播 中 的视 觉 流 程 畅快 、 高 网页 界 面的设 计 目的 , 就 是 为 了视觉 的瞬 计的 目的是 为传 递 内容 信 息 , 网页 界 面设计 的 为 轨 迹 , 简化 设 计 的视觉 流 程 间愉 悦而 设计 , 为完 美 的视觉 体 验而 设计 。网 目的 是 为用 户 获取 信息 与 相互 交流 提 供服 务 , 效 。在 网页 界面设 计 中 , 极 简 设 计 理 念 在 一 定程 度 上 强 调 了网 页信 息 可 以让 用 户体 会 到 “ 流” 所 带来 的愉 悦 感 。 当 页界 面的极 简设计 , 可使 网站独具 个性 , 增加 网 传 达 的本质 。 然, 视 觉 流程 只是 人 的视 觉 心理 的一 种感 性 知 站的视 觉吸 引力 。简洁 的视 觉流 程设计 与交 互 二、 视 觉形式 语 言的 纯化与 极简 设计 觉 而非 确切 的公式 , 只要 是符 合 视觉 认识 规 律 设 计 , 能 够使用 户 以合理 的顺序 、 快捷 的途 径及 清晰 的界 面 结 构 、 视 觉 设 计 的情 感认 同 、 的心理 顺 序 和思 维 发展 的逻 辑顺 序 , 都 可 以被 有效 的感 知方 式 , 获 得 良好 的视 觉体 验 。 网页 简便 的交 互操 作 , 是 网页界 面 设计 需要 考 虑 的 灵 活地 加 以利 用 , 成 为视 觉 流程 的一 种设 定 模 界面设 计不仅 仅要 考虑传统 意 义上 的视觉 感知 更 要涉及 网页 的组织 结构 、 动 个主要 因素 , 除此 之 外还 应 该从 视觉 体 验 的 式 。极 简设 计 的应 用 使 网 页 界 面 的版 式 与 结 及审美 体验 规律 , 使 视 觉 流程 更 为 通 畅 , 并 能 及 时 态效果 、 情感化 、 人性 化等 因素 。只有重 视视 觉 角度 给 予 设 计 表 现 。通 过 去 除 与 隐 藏 的方 式 构 更 为 清 晰 , 降低 设计地 将 注 意 力 集 中在 有 秩 序 的 内 体验 带来 的 艺术 感及 愉悦 感 , 重视 简 洁设 计 流 也是 很重 要 的 . 极 简设 计无 疑 是行 之有 效 的减 容 上 , 而不必担 心 被其 它信息 所干 扰 。 程在 网页 界 面设 计 中的导 向功能 , 才 能设 计 出 少视觉 干扰 的重 要手 段 。 ( 3 ) 简便 的交 互设计 精致与人性 化的 网页界面作 品 。 ( 1 ) 视 觉元 素的极 致像 素之 美 交 互 设 计 作 为 用 户 与 网页 界 面 互 动 交 流 网页具有趣 味性 、 短 暂 性 和 多 变 性 的特 的 一 种 机 制 , 以 用 户 体 验 作 为操 控 设 计 的 基 参考 文献 使 用 户在 浏 览网 页获 取信 息 时不 仅 简便 高 �
如何设计视觉冲击力强的网页界面

如何设计视觉冲击力强的网页界面在网页设计中,视觉冲击力是非常重要的一点,它能够吸引用户的眼球、增加用户停留时间、提升用户体验和页面转化率。
下面我将介绍如何设计视觉冲击力强的网页界面:1.色彩搭配:色彩是网页设计中最直观的元素之一,正确的色彩搭配可以让网页看起来清爽、舒适,同时也可以吸引用户的眼球。
在设计网页时,可以根据网页主题和用户群体喜好选择合适的色彩搭配,避免色彩过于杂乱或对比过强,以免影响用户体验。
2.排版设计:排版设计是网页设计中至关重要的一环,合理的排版可以增加网页的整体美感和易读性。
在设计网页界面时,可以通过合理设置字体大小、行间距、段落间距等方式来提升用户体验,同时也要注意排版的美观性和视觉冲击力。
3.视觉层次:在设计网页界面时,可以通过合理设置页面的视觉层次来增加页面的冲击力。
通过合理设置页面元素的大小、颜色、位置等等,使得有重点的元素更加突出,吸引用户的注意力。
同时也要注意不要让页面过于杂乱,保持页面的整体统一性。
4.图片和图标:在网页设计中,图片和图标是非常重要的元素,它们可以直观地展示网页内容,增加用户的阅读兴趣。
在设计网页界面时,可以根据页面主题选择合适的图片和图标,并合理设置它们的大小、位置,以增加页面的视觉冲击力。
5.动画效果:动画效果可以为网页界面增加一些互动和趣味性,吸引用户的眼球。
在设计网页时,可以适当添加一些动画效果,如滑动、渐变、放大缩小等,但要注意不要过度使用,以免影响页面加载速度和用户体验。
动画效果应该与页面主题相匹配,并增加页面的冲击力和吸引力。
总的来说,设计视觉冲击力强的网页界面需要考虑色彩搭配、排版设计、视觉层次、图片和图标以及动画效果等方面。
通过合理设置这些元素,可以提升网页的整体美感和用户体验,吸引用户的眼球,增加页面的视觉冲击力,促进页面转化率的提升。
希望以上内容能够帮助您设计出更具吸引力和冲击力的网页界面。
简约之美——基于视觉体验的网页界面极简设计

简约之美——基于视觉体验的网页界面极简设计作者:谢涛来源:《美术界》 2013年第12期TEXT / 谢涛现代设计思维强调以用户为中心的设计,以创建具有吸引力、高效的用户体验。
网页界面设计中,视觉设计师需为浏览者创作出一次简明直观、令人愉悦的视觉体验,而这种体验应该是一种基于创新应用和审美价值上的视觉感官体验。
在可用性和易用性得到满足的情况下,网页界面的设计不仅要满足信息传播上的要求,还需要从视觉体验的角度深层次发掘出网页界面的简约之美。
极简设计能使网页界面变得轻薄简洁而美观,带来视觉感受上的精致感与愉悦感。
一、解读视觉体验心理学研究领域普遍认为,“视觉”是一种主动地观察对象、并积极地将此经验进行归纳与整合的行为,是对看到的物象经过感知认识、筛选与理性分析后形成的一种视觉体验状态,是深层发掘物象的内涵因素并给予重构形式后达到的高级层面。
视觉是审美认识形成的基础,而体验是审美的进阶发展,两者之间是互为一体的延续关系。
所谓“视觉体验”,就是人们为了达到一定的“认识目的”,在特定的方式中通过“看”去进行观察、思考、分析或实验的方法,是人们以某种视觉方式所展开的认知方式活动[1]。
在设计艺术学科领域,视觉体验与审美体验有着直接的联系,研究的是如何使受众通过艺术创作来获得审美体验,从而满足情感上的愉悦感。
视觉体验所要讨论的内容,包括了人在视觉活动中面对不同的客体对象时进行的多层次、多角度、多维度的观察、比较、选择、归纳等体验活动,并在此过程中将“看”的形式与视觉语言的形成这两者间构建起一定的联系。
视觉设计的目的是为传递内容信息,网页界面设计的目的是为用户获取信息与相互交流提供服务,极简设计理念在一定程度上强调了网页信息传达的本质。
二、视觉形式语言的纯化与极简设计清晰的界面结构、视觉设计的情感认同、简便的交互操作,是网页界面设计需要考虑的三个主要因素,除此之外还应该从视觉体验的角度给予设计表现。
通过去除与隐藏的方式降低设计的复杂性、减少“视觉感知”的复杂性也是很重要的,极简设计无疑是行之有效的减少视觉干扰的重要手段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
分众分类系统:分类系统的一种写作形式,用户可以通过自己的需要持续不断地添加和改变分类.
tag最好不要出现下划线 更不能有空格.
标签根于现实生活.再添加tag前,就要阐释tag目的,用法.在用户定义tag的时候.可以使用自动完成,当然最好在用户填写完tag名称后 调转/显示 相关的tag标签,让用户自定义选择 使用其他人创立的tag标签.还是建立自己新的更匹配的tag标签 便于搜索
第三十一章 由他去吧
如果我们优雅地失败了,那就为客户打点行李。提供一个数据导出功能,让用户潇洒去吧。
不用那种绝望般的满腹牢骚,我们可以最后一次请求正要开门上路的客户,多逗留一段时间并再给我们一次机会,这并不会失去我们的尊严,而这所需要的只是客户在离开时多表现一点敏锐、尊重和专业。
优秀设计的金钥匙
第十六章 简化长表单 一开始就告诉用户大概要准备什么信息,然后简化表单选项,没有必要的去点,变成复选框
第十七章让他们登录 除了提供记住用户名密码,设计url带上用户名,记住用户名,如果用户登录则调转至他的主页,如果没登录只要输入密码即可.如果忘记密码,则在记住用户名之后.系统后台发送邮件告知密码.如果当前记住用户名不是他自己的,则设置连接.I'm not john点击后转换成输入控件.进行再登录
是在研究人民的生活消费习惯.
他说发现有趣的一件事..啤酒和婴儿尿布 这两样东西一起买的几率大
睇落好不拉梗的野.点解呢,为什么?知道吗?哈哈
因为买啤酒的是男人..一般老婆会叫男人买尿布的时候....男人会为自己买上啤酒..哈哈
而且研究到这些女人是25岁到40岁之间的....而且男人是在晚上进行购买的..囧吧
不论其页面范围和目的,每一个步骤都尽可能清晰,对于任何交互都至关重要.所有的交互行为都必须尽可能地清晰.
比如网易博客拖动模块以改变顺序,我们就需要确切地传达出因为位置的改变而对页面产生的影响,创建一条虚线框显示,然后待用户自定义一个或以上模板确定后,提示用户保存修改.
有时候实现不需要太明显,实现状态就是告诉用户交互已经完成罢了.
一款伟大的web应用所需要的7条核心原则:
只提供用户所需
让初学者变成中级用户
尽可能地预防错误,如出错也应友善处理
精简和优化交互与任务流程,让最复杂的软件清晰易懂
为支持特定性为而设计
持续地改进和优化我们的流程与程序
忽略用户的某些要求,坚信我们自己的理想和洞擦力
设计就是传达。
吉他弹得不好很难,弹好则非常容易--一种融入的感觉,一种高度的集中。不是弹奏音乐,而是畅游音乐。
3。它会在你的更新发布之前为人们创造谈资,这样你的新版本将会迎来巨大的访问量.而且口耳相传将会为你带来一些新的用户.
4。有了它,用户就不会再某天登录后突然发现所有元素的位置都被移动,或者常用任务流程发生了改变.它会让用户知道自己将需要一些再适应,而且会很值得.
发一封E-mail和个个页面呢在顶部显示通知
对话的机会--市场就是会话。
选取100个人,设定范围来创建排外感。
凡事有个度,不要过火&激进。
邮件发给1个月或以上没有sign in的用户,第2封在一两周后。如果ቤተ መጻሕፍቲ ባይዱ二封用户收到还是没什么反应。我们由他去吧。
封尘组用户一年组织1到2次,每个组维持数个月。结束后限制不能重复进入封尘组。说明成员没有义务必须的表现活跃,但是那些活跃的参与者会得到更多的奖励。
他说目前国内做的最好的是淘宝网.其次是Tencent腾讯.
他说淘宝网里面,你看起来很简单..真的很简单..简单挺好哦..
但是其实人家在背后收集了很多数据...研究用户的购买习惯
又说到豆瓣的菜单设置..是根据用户的点击次数进行投放的.
说到购买习惯还举了个例子...
他说超市里面实行vip制度./积分卡...其实不是为了那点点的恩惠..
建立一个页面来包含关于网站更新的所有细节,然后将页面和这个页面或通告区进行连接.
第七章离开.
第二十九章 退出,
封闭体系 用户在退出登陆后,谢绝查看web应用的任何内容
开放体系 用户在退出登陆后,仍可查看章web应用内容.
sign-out 之后回到sign in页面,不只是显示登录,同时设置额外的空间进行行销推广.空间的再利用
第十八章 计算字符数 twitter 围脖等 告诉用户还有多少个字符能够输入.在接近受限制的30/20个字符时,从灰度文本变成红色文本,引起用户提示.相关还要进行标签的阐释
第五部分 参与
第十九章 创建个人资料,递进地增加额外信息,分层地给用户显示.空白资料页面,鼓励用户做某种行为并记录,增加网站的回说访.
第二十章 在正确的时间显示正确的工具,递进显示,隐藏高级玩意
第二十一章 开展社交活动,不是建立朋友,而是一种follow/粉丝的关系
第二十二章 显而易见的博客Serif标题 Sans Serif正文.
第二十三章 邀请讨论 标记系统标记来犯者,每篇留言 回复 论坛帖子,日志评论旁家小标记.
第二十四章 得到一个较好的评分 清晰胜于效率 星级评分左星 右评,save cancel &saved 告诉用户. 参与评分的有多少,这样的评分才有意义?
不管是简单还是大型的应用程序,请确保每一个步骤都清晰,并且给出适当的反应.
所有的交互行为都将会更有效率.
第二十八章 用系统通知来管理中断(淘宝网/支付宝)
原因:1.它会给你最忠诚的客户带来一些值得激动和期待的事情
2。它会给你最保守,最讨厌改变的用户足够的警告,这样他们就能提前对新功能做好充分准备.
堆放栏目,小小改动,符合从左至右从上至下的视觉规律
第二章 极简主义
第三章 导航分类 了解下一步应该怎样,到哪里找到,注意log in的细节,至始至终
第四章 让环境帮助索引,给用户提示。
第五章 创新是否合理?X
第二部分 学习
第六章,开门见山,简而言之。
第七章,假设我不知道,阐释标记。
在行销推广的同时,记住不管是为新的或已有的功能做广告还是其他内容 ,任何使用该区域的人都必须使用简短的陈述或项目列表来表现(文本越长,越没人看)
第三十章 抹去那些封尘的用户
变懒惰为热情 newsletter 邮件时事通讯 告知用户公司的最新报道或者描述新功能 .在通告中加入连接进一步鼓励封尘用户进行再探索.提供折扣或者其他因素来吸引这些用户.
了解我们的新特性!(link)
如果这还不够,我们还愿意为您提供特殊待遇,如果现在距离你上次登录帐户已经超过一个月,我们将在2月底之前为您购买的商品提供50%的折扣!
只需要再支付的时候输入以下推广码:
FEB——PROMO
开始购物!(Link)
我们渴望让你成为一名开心的顾客。如果这封邮件没有成功,请让我们知道还能为你做些什么。通过以下链接向我们发条消息,你将能和真人接触并且进行真是的交谈,让我们知道如何赢回你的心!
今天早早出门..点知..系车站等车..第一部369满载出来的....第二部系空既,后尾成个车站D人拥晒上去,爆咗.....第三部..又系爆竹过来的...
点解冇人问,我5去逼既//...因为369 暂时5系我翻工既车..我要搭310-315环线...55555
搭车落到新一佳转310-315 期间经过医院果个站...成个月台*3都系人....新一佳系月台*2
和Acme相册的员工交谈(link)
我们很希望再次见到你。真的,我们想念你。
你真诚的
Acme相册团队
----------------------------
一封具有人情味而不是充满呆板的,充斥行业辞令和广告语气的营销套话。完全聚焦于接受方,而不是我们自己。
要搞清楚封尘的原因还需要调查。
第八章,用生动传神的视频模式阐释一名新用户再访问网站时遇到的问题。
第三部分 搜索
第九章 poka-yoke,避免错误,提供搜索词建议,自动完成功能。
第十章 分页系统信赖行之有效的google标准,搜索列表要有返回,用户才有依靠。
第十一章 高级搜索 递进显示选项 去除重置 隐藏混淆的单项搜索
第十四章 驾驭winzard向导,告诉用户距离完成目标还有多少步,设定范围界限,简洁的让用户知道完成注册步骤不多.保存成功提示进入下一步
第十五章 即时检验 红框,增强输入域与提示信息的联系.纠正列举用户错误,当用户输入正确,提示成功等信息,比如在控件后面√×,即时更新数据.还有实时保存用户数据,变回后退导致用户输入数据丢失
第六部分
第二十五章 让rss更有意义 人们并不关心技术本身,而是自己能得到什么,我们推广的不是技术,而是技术能带给我们的好处..RSS-订阅 推广,Rss改用其他阐释,比如subscribe 订阅,消除语言障碍.一系列的chicklet(社会性书签) 外加订阅选择,浏览器/软件/emaik
第二十六章 自定义标签Tag: 您可以通过无数种方式查找和组织所有内容,可以用任何自己的习惯快速定义它们.
看这封信.哈哈
-----------------------------
亲爱的Maggie:
我们注意到你有一段时间没有使用Acme相册了,于是怀疑自己做错了什么。你是不是遇到其他什么人了?你不再爱我们了吗?
我们需要你再给一次机会!
为了证明自己不变的真心,我们已经创建了一系列短小而有趣的视频教程,展示了一些很棒的特性。而且它们在一个地方,所以你很快上手并且了解我们现在能为您做什么。
但系新一佳系医院的下一站...仲辛苦...55555
哥实习的时候就话"挤公交是门艺术"还真的挺艺术,挤公交就是挤时间,挤时间就像挤乳沟,挤一挤就有了.
