GoogleMaps
Google地图上不可能看到的五十个地点

Google地图上不可能看到的五十个地点webzen发布于2008-08-31 22:59:43| 7353 次阅读字体:大小打印预览Google地图具有强大的功能,它既能提供卫星层级的地图,还能提供清晰到街道级的扫描。
你可以从中找到诸如埃及金字塔,中国万里长城等地标性建筑,还能找到私人住所,譬如说你以前居住过的房屋。
所有这些,功能不可谓不强大,然而技术上再强大的工具也会受到政府规章,个人隐私和法律规章的限制,因此Google Maps并不是万能的。
以下我们将列举Google Maps上看不到的地点:政府和军事设施1. 白宫:在Google Maps上找到的关于白宫的图像经过了电子模糊化处理,目的是将部署在这里的防空和安全设施图像模糊保证白宫的安全。
2. 美国国会:从Google Maps开始出现的那会,国会山的图像就是模糊的。
现在的Google Maps 和Google Earth展示的仍是以前的老照片。
3. 切尼的住所:应美国政府的要求,这位美国副总统的住所的照片被模糊化了。
尽管在Google Maps找不到高清图片,但是在其它网站上可以找到一些高清晰的照片和航拍图。
4. 荷兰的索斯特布尔格空军基地:这个荷兰空军基地以前曾是冷战时期美国空军F-15战机大量存在的地方。
5. 位于马萨诸塞州科德角的PAVE PAWS:这一地方的独特之处在于其是美国空军太空司令部的导弹预警和太空监测雷达系统的所在地。
除了科德角这一雷达系统之外,在其他地方也部署了两套系统。
6. 伊拉克巴士拉的沙特阿拉伯酒店:据说这一地点被屏蔽是因为发生在这里的袭击英国人的恐怖分子正是利用了Google Earth做到了目标的瞄准。
据说是如此。
7. 荷兰的。
:这个城市是荷兰皇家空军的主要训练基地,也是北约组织联合命令中心的一部,还是北欧空军联合体的三个亚区域作战指挥中心之一。
8. 法国兰斯空军基地:这栋位于兰斯空聚基地唯一建筑被屏蔽了。
安卓导航方案

安卓导航方案安卓导航方案导言随着智能手机的普及,使用手机进行导航已经成为日常生活中的常见行为。
而在安卓系统中,由于开放性和灵活性的特点,有许多不同的导航方案可供选择。
本文将介绍几种主流的安卓导航方案,包括Google Maps、百度地图和高德地图。
1. Google MapsGoogle Maps是由谷歌公司开发的一款在线地图应用,也是目前全球使用最广泛的地图应用之一。
它提供了世界范围内的地图覆盖,并提供了路线规划、实时交通信息、定位服务等功能。
在安卓系统中,Google Maps是默认的导航应用。
Google Maps的优点包括:- 广泛的地图覆盖:Google Maps覆盖全球范围的地图,包括街道、建筑、景点等详细信息。
- 准确的路线规划:Google Maps提供准确的汽车、公交、步行等多种交通方式的路线规划,可以根据实时交通情况进行调整。
- 实时交通信息:Google Maps可以显示实时的交通情况,包括拥堵情况和预计到达时间。
- 其他功能:Google Maps还提供定位服务、卫星地图、街景视图等功能。
然而,Google Maps的缺点也不容忽视:- 需要网络连接:Google Maps需要联网才能正常使用,对于没有网络连接的情况下,无法使用离线地图功能。
- 隐私问题:使用Google Maps需要登录Google账号,可能会涉及到个人隐私问题。
2. 百度地图百度地图是由百度公司开发的一款在线地图应用,在中国拥有较高的用户使用率。
百度地图提供了类似Google Maps的功能,包括地图覆盖、路线规划和实时交通信息等。
百度地图的优点包括:- 详细的中国地图:百度地图在中国的地图覆盖非常详细,包括各个城市的街道和建筑等信息。
- 实时交通信息:百度地图提供实时的交通情况,可以根据交通拥堵情况进行路线调整。
- 语音导航功能:百度地图支持语音导航功能,用户可以根据提示进行导航。
但是,百度地图也有一些缺点:- 界面和操作不够简洁:相比于Google Maps,百度地图在界面和操作上略显复杂,可能对一些新手用户不够友好。
Google Maps 实现街景地图

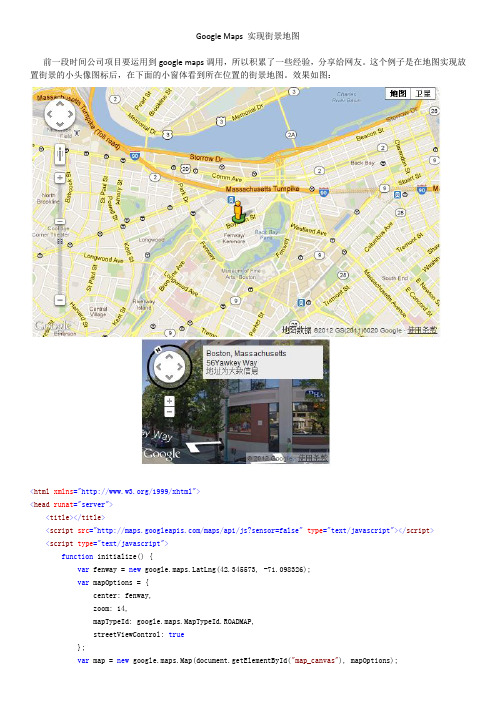
Google Maps 实现街景地图前一段时间公司项目要运用到google maps调用,所以积累了一些经验,分享给网友。
这个例子是在地图实现放置街景的小头像图标后,在下面的小窗体看到所在位置的街景地图。
效果如图:<html xmlns="/1999/xhtml"><head runat="server"><title></title><script src="/maps/api/js?sensor=false"type="text/javascript"></script><script type="text/javascript">function initialize() {var fenway = new tLng(42.345573, -71.098326);var mapOptions = {center: fenway,zoom: 14,mapTypeId: google.maps.MapTypeId.ROADMAP,streetViewControl: true};var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);var panoramaOptions = {position: fenway,pov: {heading: 34,pitch: 10,zoom: 1}};var panorama = new google.maps.StreetViewPanorama(document.getElementById("pano"), panoramaOptions);map.setStreetView(panorama);}</script></head><body onload="initialize()"><div id="map_canvas"style="margin: 5px auto; width: 650px; height: 400px"></div><div id="pano"style="margin: 5px auto; width: 300px; height: 200px"></div></body></html>。
Google Maps地图投影全解析

Google Maps地图投影全解析Google Maps、Virtual Earth等网络地理所使用的地图投影,常被称作Web Mercator或Spherical Mercator,它与常规墨卡托投影的主要区别就是把地球模拟为球体而非椭球体。
什么是墨卡托投影?墨卡托(Mercator)投影,又名“等角正轴圆柱投影”,荷兰地图学家墨卡托(Mercator)在1569年拟定,假设地球被围在一个中空的圆柱里,其赤道与圆柱相接触,然后再假想地球中心有一盏灯,把球面上的图形投影到圆柱体上,再把圆柱体展开,这就是一幅标准纬线为零度(即赤道)的“墨卡托投影”绘制出的世界地图。
从球到平面,肯定有个转换公式,这里就不再罗列。
Google为什么选择墨卡托投影?墨卡托投影的“等角”特性,保证了对象的形状的不变行,正方形的物体投影后不会变为长方形。
“等角”也保证了方向和相互位置的正确性,因此在航海和航空中常常应用,而在计算人们查询地物的方向时不会出错。
墨卡托投影的“圆柱”特性,保证了南北(纬线)和东西(经线)都是平行直线,并且相互垂直。
而且经线间隔是相同的,纬线间隔从标准纬线(此处是赤道,也可能是其他纬线)向两级逐渐增大。
但是,“等角”不可避免的带来的面积的巨大变形,特别是两极地区,明显的如格陵兰岛比实际面积扩大了N倍。
不过要是去两极地区探险或可靠的同志们,一般有更详细的资料,不会来查看网络地图的,这个不要紧。
为什么是圆形球体,而非椭球体?这说来简单,仅仅是由于实现的方便,和计算上的简单,精度理论上差别0.33%之内,特别是比例尺越大,地物更详细的时候,差别基本可以忽略。
Web墨卡托投影坐标系:以整个世界范围,赤道作为标准纬线,本初子午线作为中央经线,两者交点为坐标原点,向东向北为正,向西向南为负。
X轴:由于赤道半径为6378137米,则赤道周长为2*PI*r = 20037508.3427892,因此X轴的取值范围:[-20037508.3427892,20037508.3427892]。
用googlemapsAPI给首页添加Earth卫星地图

用googlemapsAPI给首页添加Earth卫星地图昨天我在网上看到有些网站自己有google的卫星地图,可以像googleearth软件那样在地图上查找自己感兴趣的建筑、风景名胜等。
觉得比较有意思,以是我自己也研究了一下,花了一点时间终于也在我的blog上也弄了一个卫星地图,是一个我自己住的地方的卫星图。
有个圆形建筑,我就在这个的旁边。
我是用google提供的googlemapAPI服务做成的卫星地图,也不是特别难,可以分成以下几步就做成了。
1.去googlemapapi页面,注册属于自己网站的一个key。
2.然后把上面提供的一段代码复制下来,做成一个html文件,放到自己网站上去,测试一下,不出意味就可以测试成功。
(注意:在本地测试肯定通不过的,必须上传到网站上测试,并且一定要用自己拿到的key,用别人的key是不能显示的。
)<!DOCTYPEhtmlPUBLIC"-//W3C//DTD某HTML1.0Strict//EN""/TR/某html1/DTD/某html1-trict.dtd"><html某mln="/1999/某html"><head><title>GoogleMapJavaScriptAPIE某ample</title><criptrc="/mapfile=api&v=2&key=abcdefg"type="te某t/javacript"></cript><cripttype="te某t/javacript">//<![CDATA[functionload(){varmap=newGMap2(document.getElementById("map"));map.etCenter(newGLatLng(37.4419,-122.1419),13);}}//]]></cript></head><bodyonload="load()"onunload="GUnload()"><divid="map"tyle="width:500p某;height:300p某"></div></body></html>3.然后根据googlemapapi提供其它信息以及自己的兴趣爱好对代码进行相应的修改,比如:添加放大、缩小、按方向移动功能,还有添加不同的显示模式。
gmap开发流程

gmap开发流程全文共四篇示例,供读者参考第一篇示例:GMap 是Google Maps 的简称,是一种由Google 推出的地图服务平台,提供了丰富的地图数据和功能接口。
在进行GMap 开发时,需要按照一定的流程来进行,以确保开发的顺利进行和最终的效果符合预期。
下面是关于GMap 开发流程的详细介绍。
第一步:需求分析在进行任何一项开发工作之前,都需要对项目的需求进行详细的分析。
在GMap 开发中,需要明确地确定开发的目的、功能需求、用户群体以及所需要的地图数据等。
只有明确了需求,才能针对性地进行开发工作,避免不必要的浪费。
第二步:获取API 密钥为了能够调用Google Maps API,需要先获取API 密钥。
在Google Cloud Platform 上注册账号,创建项目并启用Google Maps API,然后生成API 密钥。
API 密钥是保护开发者的数据和服务的重要凭据,需要谨慎保管。
第三步:开发环境搭建在进行GMap 开发之前,需要搭建好开发环境。
一般来说,GMap 的开发可以使用JavaScript、HTML、CSS 等前端技术,也可以结合服务器端语言如PHP、Java、Python 等。
搭建好开发环境后,可以开始编写代码。
第四步:地图显示通过调用Google Maps API,可以在网页上显示地图。
在页面中添加一个div 容器,并通过JavaScript 代码调用Google Maps API,指定显示地图的中心坐标、缩放级别等参数,就可以在页面上显示Google 地图了。
第五步:添加标记点除了显示地图外,通常还需要在地图上标记一些特定的位置,比如商店、景点、公园等。
通过调用Google Maps API 的标记功能,可以在地图上添加标记点、设置标记点的图标和信息窗口等。
第六步:路线规划在一些应用中,可能需要为用户提供路线规划的功能,比如从起点到终点的驾车路线、步行路线等。
通过调用Google Maps API 的路线规划功能,可以根据用户输入的起点和终点,在地图上绘制出相应的路线。
Google地图搜索功能全面使用攻略

Google地图搜索功能全面使用攻略Google地图是一款广为人知的地理信息软件,不仅提供了精准的导航功能,还包含了丰富的搜索工具,帮助用户快速找到所需的地点或服务。
本文将详细介绍如何充分利用Google地图的搜索功能,以提高使用体验和效率。
一、地点搜索Google地图的地点搜索功能非常强大,可以通过输入关键词或者地址信息,快速找到目标地点并显示在地图上。
为了更好地利用地点搜索功能,以下是一些使用技巧和注意事项:1. 输入关键词在搜索栏中输入相关的关键词,如餐厅、银行、学校等,Google地图会自动匹配相关的地点并显示在搜索结果中。
可以根据自己的需求输入更详细的关键词,如“意大利餐厅”或“24小时银行”。
2. 地点分类Google地图的搜索结果还会按照不同的地点类型进行分类,如餐饮、购物、住宿等。
通过点击分类标签,可以快速浏览到特定类型的地点信息,并在地图上显示相关位置。
3. 附近搜索如果想要在周围搜索特定类型的地点,可以使用“附近”功能。
在搜索栏中输入关键词后,点击“附近”按钮,选择合适的半径范围,Google 地图会显示附近的地点并标记在地图上。
4. 地点详情点击搜索结果中的地点名称,可以查看更详细的信息,如地址、电话、营业时间等。
此外,还可以查看其他用户的评论和评分,以便更好地了解该地点的质量和服务。
二、导航搜索除了地点搜索,Google地图还提供了强大的导航功能,可以帮助用户规划最优路线到达目的地。
以下是一些关于导航搜索的技巧和建议:1. 输入起点和终点在搜索栏中分别输入起点和终点的地址,Google地图会自动计算出最佳的行车或步行路线,并提供详细的导航指引。
选择不同的交通方式,如自驾、公交、步行等,可以得到相应的导航路线。
2. 实时交通信息Google地图可以提供实时的交通信息,帮助用户避开交通拥堵和道路事故。
在导航搜索结果中,会显示当前交通状况,并根据实时情况调整导航路线。
3. 导航选项和偏好在进行导航搜索时,Google地图还提供了许多导航选项和偏好设置,以满足不同用户的需求。
GoogleMapsAPI介绍

9
加上控件
map.addControl(new GMapTypeControl()); map.addControl(new GLargeMapControl()); map.addControl(new GOverviewMapControl());
10
显示标记
var latlng = new GLatLng(39.917, 116.397); var marker = new GMarker(latlng); GEvent.addListener(marker,"click", function() { var myHtml = "<b> 这里是北京 </b><br/>"; marker.openInfoWindowHtml(myHtml); }); map.addOverlay(marker);
16
企业版
更多 G oogl M aps API的信息 e
中文文档 htp:/ t /code. googl com /nt/ C N / s/ aps/ e. i lzh- api m 英文文档 htp:/ t /code. googl com / s/ aps/ e. api m 讨论组 htp:/ oups. t /gr googl com / oup/ oogl M aps- e. gr G eAPI C hi na 中文 G oogl M aps API示例 e htp:/ t /code. googl com /nt/ e. i lzhC N / s/ aps/ api m docum ent i exam pl aton/ es
Google Maps
用户 Mapplets 服务器
Google Maps运行机制以及应用研究 (1)

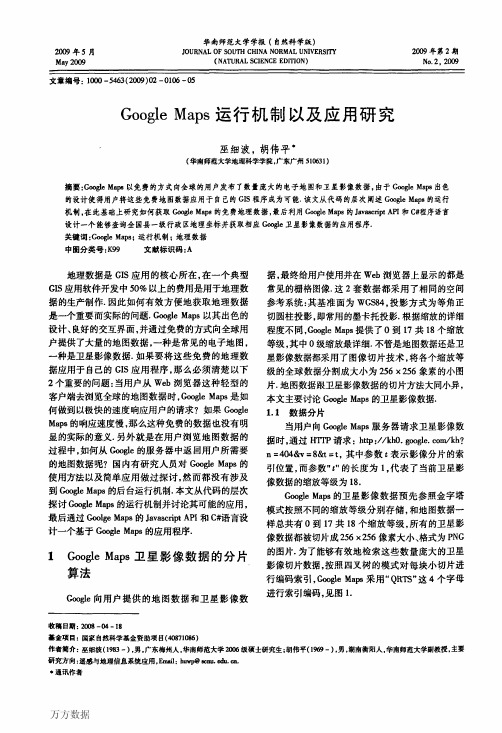
万方数据第2期巫细波等:G009leMaps运行机制以及应用研究107图1四叉树编码示意图Fig.1-Ihemus乜“∞ofQIladt啪codiIlg当‘=sq时,由于切片的位置参数£的值为“sq”,其长度为2,则表示当前的缩放等级为17=19—2,此时全球的影像数据的分片数目为22=4,位置参数“t=sq”对应的数据分片见图l中的“SQ”.当给定缩放的等级为厅时,全球的地图数据的切片在水平方向和垂直方向的切片数目均为2“卜”.在web浏览器中分别输入以下网络地址,将分别得到4幅G009le卫星影像数据:(1)h仕p://kIl3.驷de.c0∥kll?n=404断=8&=tq,见图2(a);(2)h仕p://k}12.9009le.co瑚/kh?n=404断=8&=”,见图2(b);(3)http://klll.google.co∥kh?n=404&V=8&=仕,见图2(c);(4)http://kho.gD0醴e.coⅡ∥kh?n=4048w=8&江ts,见图2(d).图2G∞gle影像数据Fig.2G009leimageda诅1.2分片算法在用户的请求信息中纬度的范围从900(北)到一900(南),这里将其调整为0。
一180。
,其中最北为0。
,最南为180。
.同样,在用户的请求信息中经度的范围从180。
(东)到一1800(西),这里将其调整为Oo一3600.那么当给定某个地方的地理坐标时,如何对应到相应的卫星影像数据?由于G009leMaps的卫星影像数据采用了墨卡托投影方式得到,所以当给定某地的经纬度时,必须采用墨卡托投影方程进行换算才能得到某个分片数据的正确索引号.下面用c龉言来描述这些主要的算法.(1)下面这个函数的功能是根据数据分片的纬度和缩放等级,获得其垂直方向上的索引号.intgetLatitⅦdeHArMercat叩(dmIblelatilnde,intz∞m){doublephi=Mgth.PI·№tude/180;∥角度转换成为弧度dome瞄ol血∞=0.5·M础.Log((1+Mam.Sin(phi))/(1一Mam.Sin(phi)));do出emxTil“=M柚.P洲(2,珈m);int嘲Udt=(int)(((1一麟/MallI.PI)/2)·(m肛.TneY));陀ttlm(嗽lllt);}(2)下面这个函数的功能是根据数据分片的经度和缩放等级,获得其水平方向上的索引号.intg乩on舀tIldeForM眦alor(do出e10蟛tude,im姗){double坞solu曲n=(10rlgitude+180)/360;mtum(im)(r∞olud∞·Math.Pc州(2,z咖));}(3)下面这个函数的功能是根据数据分片在某一缩放等级下水平方向和垂直方向上的索引号产生数据分片的位置索引字符串.stringgetsat出tieTileID(immw,imcol,int盔∞m)l8triIIgtdeid=”t”;doublelocatXmin=O,l∞atXm甑=M如.Pc哪(2,z咖);doIlblelocatYmin=O,b斌Ym弧=Ma也.P嘶(2,叠咖);do曲王e重‘圮at)【mid,LDcatYnlid;fh(inti=0;i<珈;i++){loc删d=(hxIⅨm酝+l∞atxmin)/2;l∞atYmid=(h斌Ymx+locatYmin)/2;if(r洲<IocatYInid)l】ocatYm旺=k砒YIIIid:if(col<locatXmid)l畦k五d+=”q”;Ia刎j钿瓿=l∞删d:I 万方数据 万方数据第2期巫细波等:G009lPMaps运行机制以及应用研究109(、删甜eMaps的JavacsriptAPI町以开发出满足访问量不是特别大以及无须复杂空间计算的各种web·GlS应用服务,凶此研究GoogleMaps的应用具有实际价值.4G009leM印s应用研究在研究了GoogleMaps的运行机制和JavascriptAPI之后,本文设计一个能够查询全国县级行政区经纬度,并根据经纬度获得行政K的Google可晕影像数据的应用程序,这些分片的影像数据可以通过拼接、纠iE等于段加以处理使其能够应用其他方面;或者将这些卫星影像数据作为背景数据,同时将相关的属性数据显示其中,从而构造出一种具有实际价值的WebGIs服务.4.1设计平台的选择应用程序采用C#程序设计语言,开发环境为SharpDevelop,这是一款基于.NETFmmework的开源集成开发环境,支持多种.NET程序没计语言.4.2设计思路设计中主要使用了GoogleMaps提供的2种服务,第1种足地址的地理坐标奋询,这种服务由用户发出HTTP请求去访问:http://maps.google.con∥maps?outpul-kml&q=,其中参数“q”后面接受用户的地址输入,如果找到用户输入的地址,那么将以KML的格式返网结果,这种KML格式的结果可以直接在G('ogleEanh中使用.第2种服务是通过GoogleMaps的JavaScriptAPl去获取p星影像数据.从数据流的角度看来,首先从第1种服务中获得某一地址的地理坐标,然后解析从G()o甜eMaps服务器中返同的KML数据,从中获取地址的经纬度,接着通过GoogleMaps的Javasc咖tAPI根据解析出来的经纬度从第2种服务中获得对应的卫星影像数据.其中通过KML数据获取坐标的关键代码如下:Stre锄stream=null:XmlDocumentdoc:HttpWehRequestkrIlIReq=WebRequest.Create(”http://maps.900甜e.coⅡ∥maps?output=kmI&q=”+querystring)H儿p—WeIJRequest;HttpWebResponsekmlRespon8e=(HnpWebResponse)kmlReq.GetResp【’n8e();stream=response.(ktResponseStream();StreamReadernewStreamReader(s£ream);s岫ngkmlstr=sr.Read7‰End();doc=newXIIllDocument();doc.Loadxml(kIIllstr);XmINodeListIon百tudesdoc.GetElementsB地Name(”lon再tude”);XmlNodeList18titudes=doc.GetElementsByTagN锄e(”latitude”).具体的流程见图4.1用户输入地址卜-叫GooglcMaps服务卜_◆IKMI。
离线使用Google Maps谷歌地图

6220C离线使用Google Maps谷歌地图的方法教你下载谷歌离线地图包6220C离线使用Google Maps谷歌地图的方法教你下载谷歌离线地图包介绍一个让你在电脑上下载指定区域谷歌地图的方法!!谷歌地图上的生活资讯可以说是相当详细的,实时更新保证了其信息的新鲜程度和有效性!增加了我们大六导航的可玩性!我一直都在想要是在电脑上能吧谷歌地图下载下来,这样在手机上浏览就可以省很多流量啊哈!找了一个方法,感觉还不错,能自由选择地图来下载。
是通过MGMaps 这个软件来实现,免费的Java软件,只要支持Java的手机都可以用,不限于大六噢!下面教程开始!-----------------------------------------------------------------------------------------------------------------------------1.下载MGMaps下面附件内下载2.用文件管理器点击jad安装一定要由 mgmaps_6220C.jad 安装噢!要不之后读取离线文件会提醒N次,直到你烦...3.设置中文进入软件后选择 setting—>language—>Chinese(simplified)设置的时候需要联网只需一点流量4.设置地图类型打开“地图旋转类型:”(这个翻译很有问题,其实就是选择地图类型)。
如果你只在国内使用MGMaps,建议你选择Google Ditu(China),相应的,制作地图时要选择“Google Road Maps(China)”;如果在国外使用MGMaps,建议你选择“Google Maps”,相应的,在制作地图时,应选择“Google Road Maps”。
把雅虎的都去取消!在地图设置总把离线模式勾上!以上都设置好后左键选项中记得点保存!重启程序就能生效!5.制作离线地图坐标。
无论你想制作哪个国家的地图都请进入这个网页:。
Google地图上不可能看到的五十个地点

12. 新的美国大使馆
13. 北约组织空军基地Geilenkirchen:这是北约组织空中早期预警系统机E-3A的主要基地。主要是为提高北约组织空防能力提供早期雷达预警。这个基地包括包括17架为空中监视和空中通信提供支持的E-3A预警机。军事人员来自于14个国家。
14. 德国的Ramstein空军基地:Ramstein空军基地这里是美军第86航空运输大队和美国空军欧洲的总部。这也属于北约。也是多个国家的军事人员在这里工作。
6. 伊拉克巴士拉的沙特阿拉伯酒店:据说这一地点被屏蔽是因为发生在这里的袭击英国人的恐怖分子正是利用了Google Earth做到了目标的瞄准。据说是如此。
7. 荷兰的。。:这个城市是荷兰皇家空军的主要训练基地,也是北约组织联合命令中心的一部,还是北欧空军联合体的三个亚区域作战指挥中心之一。
以下我们将列举Google Maps上看不到的地点:
政府和军事设施
1. 白宫:在Google Maps上找到的关于白宫的图像经过了电子模糊化处理,目的是将部署在这里的防空和安全设施图像模糊保证白宫的安全。
2. 美国国会:从Google Maps开始出现的那会,国会山的图像就是模糊的。现在的Google Maps 和 Google Earth展示的仍是以前的老照片。
26. 东南亚:被Google Earth屏蔽的区域包括中国的新x疆和西x藏自治区,巴基斯坦北部及皇宫。
27. 太平洋关岛上的Yona村:不知道什么原因被屏蔽。
28. 荷兰乌德勒支市:有人说该书的屏蔽只是一个失误,但是我们无法否认这个城市作为荷兰宗教中心与此事的相关性。
21. 新加坡:2008年4月,Google和新加坡国土资源部关于版权的纠纷得到解决。新加坡国土资源部宣称Google的地图完全是照搬其产品。所以GoogleMaps在新加坡被禁止使用。
Google Maps在渠道管理系统中的应用

一
G ev wMa C nrl)/ 示缩 略 图 ;在设 置上 述选 项 以后 ,地 Ov rI e p o t (: o )/ 显
经 营 管 理
Go geMa s ol p在渠道管理系统 中的应用
一 钱慧如 中国移动通信集 团杭州分公司 一 罗荣良 朱 勇 浙江大学城市学院
[ 要 ] 文利 用G ol Mas 的开放 的 电子地 图接 口 ,将 G ol Mas 摘 本 og e p提供 og e p 嵌入 到渠道 管理 系统 中 ,在 电子地 图上标 注各 类渠道 ,
地 理位 置展 示功能 :直 观地 展示 渠道 的分布 情况 ;空 间查询 :
理A 类集 团管理 、 品质 楼宇 、竞争 对手情 况等 。 B 渠 道 管理 系 统 项 目为渠 道 管理 的 各 级人 员提 供 一个 统 一 的入
口 ,即 电子地 图 ,系统在 本地 电子地 图上 标注 各类 渠道 ,采 用不 同 的标 志标 识各类 自有 渠道 、社会 渠道 ,以及非授 权 网点等信 息 ,可
Ma Xrme 台 ) 本地 的矢 量化 电子地 图。在 这 种模 式 下单 基 地 图 控 制选 项 ,增 加地 图 的 控 制能 力 。在 本 系 统 中加 入 了如 下 控 pt e 平 和 础平 台的购 买费 用 、电子地 图 、更新 问题 、二次 开发 工作 量等 方面 制 选项 : ma .d C nrI e pa d o t ( w GMa T p C nrI)/ 示多 种 on p y e o t ( :显 o )/ 存在较 大问题 。另 外一种 模式是 采 用G o l M p 进 行开 发。基 于 图示 类型 ; ma d C nrI e L re p o t l)/ o ge a s pa d o t ( w G ag Ma C nr O ;显示 on o / Go geMa s ol p 开发 方式 下 。利 用Go ge o l提供 的 免费 开放 的 电子地 可 设置 放 大 缩小 调 节杆 和 位 置调 节 按 钮 ; ma .d Co t I e pa d nr ( w on 图和Go ge 供 的接 口 ,可 以实现 位 置定 位 、个 性化 图 示标 记 、 ol 提 设 置标签 、设 置提示 ,实现 地 图的放 大、缩 小 、移 动等 功能 。
5个在 Google 地图里搜索的小技巧

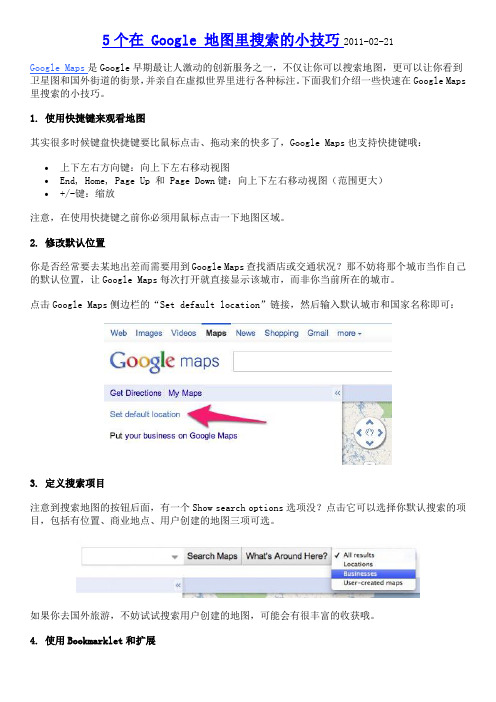
5个在 Google 地图里搜索的小技巧2011-02-21Google Maps是Google早期最让人激动的创新服务之一,不仅让你可以搜索地图,更可以让你看到卫星图和国外街道的街景,并亲自在虚拟世界里进行各种标注。
下面我们介绍一些快速在Google Maps 里搜索的小技巧。
1. 使用快捷键来观看地图其实很多时候键盘快捷键要比鼠标点击、拖动来的快多了,Google Maps也支持快捷键哦:•上下左右方向键:向上下左右移动视图•End, Home, Page Up 和 Page Down键:向上下左右移动视图(范围更大)•+/-键:缩放注意,在使用快捷键之前你必须用鼠标点击一下地图区域。
2. 修改默认位置你是否经常要去某地出差而需要用到Google Maps查找酒店或交通状况?那不妨将那个城市当作自己的默认位置,让Google Maps每次打开就直接显示该城市,而非你当前所在的城市。
点击Google Maps侧边栏的“Set default location”链接,然后输入默认城市和国家名称即可:3. 定义搜索项目注意到搜索地图的按钮后面,有一个Show search options选项没?点击它可以选择你默认搜索的项目,包括有位置、商业地点、用户创建的地图三项可选。
如果你去国外旅游,不妨试试搜索用户创建的地图,可能会有很丰富的收获哦。
4. 使用Bookmarklet和扩展我强烈推荐Bookmaplet这枚Bookmarklet,它可以让你在任何网页里选中一个国家或地区的名字之后,直接就到Google Maps里查看该位置的地图,你完全不需要手动打开Google Maps,粘帖地址过来。
只需要到Bookmaplet网站里将Bookmarklet链接拖动到自己的收藏夹里,以后在网页里选中一个地址,然后点击该收藏夹,你将在弹出的一个浮动小网页里看到这个地址的Google Maps地图:谷奥之前也介绍过不少类似的Google Maps扩展,可在Chrome下使用,也是不错的选择。
googleMaps教程

一、引言当今,交互式的地图日益流行于现代Web应用程序中。
而且,在这方面的确存在大量的潜在的用户:房地产和旅游业就是两个很明显的领域;交互式的地图能够提供实时的附加值,而且还有其它许多功能。
然而,尽管今天许多的Web应用程序都能够充分利用集成式地图软件所带来的优点,但是许多开发团队却经常选择避开集成具有完整功能的地理数据库系统所导致的复杂性。
诚然,地图点击软件已经上市多年;然而,真正具有交互功能的地图(实时地与服务器端进行交互)却一直被认为是相当复杂的,直到现在也是如此。
两种最近出现的技术—Google Maps与Ajax,使得在上述领域的开发相对容易多了。
在本文中,我们将讨论如何在你的Java Web应用程序中加入动态的交互式地图功能—以Google Maps API实现web接口,以Ajax提供与服务器端的实时交互。
本小系列(上下篇)意在对Google Maps和Ajax这两个框架作快速入门性介绍,使你能够快速而容易地创建自己的交互式地图程序。
二、Google Maps简介在本篇中,我们将讨论如何使用Google Maps API把一个具有丰富特征的地图集成到你的应用程序中。
Google Maps API是一种易于使用的JavaScript. API,它能够使你把交互式地图直接嵌入到你的应用程序的web页面内部。
并且我们将会看到,你会很容易地扩展它以便使用Ajax技术集成实时的服务器请求。
另一方面,Google Maps API入门是很容易的。
不需要任何下载;你仅需要注册一下以取得一个使用这种API的密钥即可,也不存在相应的收费问题。
但是,你需要提供你的网站的URL;并且,当你的应用程序发布于一个网站上时,你的密钥将仅使用这个URL工作。
这种限制的一个恼人之处是,你需要针对你的开发或测试机器建立一个专门使用的密钥:为了实现本文的示例代码,我不得不创建一个相应于http://localhost:8080/maps的特定的密钥。
Google Maps地图投影全解析

• 由于世界各地区投影类型的不同,因此在叠加、复合不同来源空间数 据时,必需首先进行投影转换、配准等设置。
Web墨卡托投影坐标系
• • 相关坐标计算 Ground Resolution,地面分辨率,类似Spatial Resolution(空间分辨率),我们这 里主要关注用象元(pixel size)表示的形式:一个像素(pixel)代表的地面尺寸(米)。以 Virtual Earth为例,Level为1时,图片大小为512*512(4个Tile),那么赤道空间分 辨率为:赤道周长/512。其他纬度的空间分辨率则为 纬度圈长度/512,极端的北 极则为0。Level为2时,赤道的空间分辨率为 赤道周长/1024,其他纬度为 纬度圈 长度1024。很明显,Ground Resolution取决于两个参数,缩放级别Level和纬度 latitude ,Level决定像素的多少,latitude决定地面距离的长短。地面分辨率的公式 为,单位:米/像素: ground resolution = (cos(latitude * pi/180) * 2 * pi * 6378137 meters) / (256 * 2level pixels) Map Scale,即地图比例尺,小学知识,图上距离比实地距离,两者单位一般都是 米。在Ground Resolution的计算中,由Level可得到图片的像素大小,那么需要把其 转换为以米为单位的距离,涉及到DPI(dot per inch),暂时可理解为类似的PPI( pixelper inch),即每英寸代表多少个像素。256 * 2level / DPI 即得到相应的英寸 inch,再把英寸inch除以0.0254转换为米。实地距离仍旧是:cos(latitude * pi/180) * 2 * pi * 6378137 meters; 因此比例尺的公式为,一般都化为1:XXX,无单位: map scale = 256 * 2level / screen dpi / 0.0254 / (cos(latitude * pi/180) * 2 * pi * 6378137) = 1 : (cos(latitude * pi/180) * 2 * pi * 6378137 * screen dpi) / (256 * 2level * 0.0254) 其实,Map Scale 和 Ground Resolution存在对应关系,毕竟都和实地距离相关联, 两者关系:map scale = 1 : ground resolution * screen dpi / 0.0254 meters/inch
谷歌地图应用方法[优质文档]
![谷歌地图应用方法[优质文档]](https://img.taocdn.com/s3/m/e0607d6526284b73f242336c1eb91a37f1113230.png)
Google地球的使用方法:1、根据经纬度定位地标的方法在Search面板的Fly To输入框中,输入一个经纬度,按回车,就可以直接“飞”到那个位置。
其间采用的那种动画效果,让我们产生一种遨游地球的奇妙感觉。
2、如何在软件中截图这里介绍一个简单的截图方法,找到一个画面后,按下“Ctrl+Shift+E”,会出现一个通过电子邮件发送截图的界面,如下图所示,双击附件里那个图片,另存到硬盘上即可。
这个图片就是当前的截图。
3、如何导出地标文件在需要引出的地标文件夹上,用鼠标右键点一下,在菜单中选择“Save As”然后输入引出文件名就行了,目前可以导出KMZ和KML两种地标文件格式。
4、KML和KMZ地标文件有什么不同Google Earth有两种类型的地标文件,一种是KML文件,一种是KMZ文件。
KML是原先的Keyhole客户端进行读写的文件格式,是一种XML描述语言,并且是文本格式,这种格式的文件对于Google Earth程序设计来说有极大的好处,程序员可以通过简单的几行代码读取出地标文件的内部信息,并且还可以通过程序自动生成KML文件,因此,使用KML格式的地标文件非常利于Google Earth应用程序的开发。
KMZ是Google Earth默认的输出文件格式,是一个经过ZIP格式压缩过的KML文件,当我们从网站上下载KMZ文件的时候,Windows会把KMZ文件认成ZIP文件,所以另存的时候文件后缀会被改成.ZIP,因此需要手动将文件后缀改成.KMZ。
KMZ文件用ZIP工具软件打开,然后解压缩即可得到原始KML文件。
当然,KMZ文件也有自己的好处,就是KMZ文件的自身可以包含图片,这样就可以不依赖引用网络上的图片。
一般情况下,双击KMZ/KML文件即可从Google Earth中打开地标文件,但是需要注意的是,KMZ/KML地标文件名不能包含中文字符,文件存放的路径也不能有中文字符,否则将无法在Google Earth中打开。
google map 常见英语表达

google map 常见英语表达Google Maps is a widely used tool for navigation, exploring new places, and finding local businesses. Understanding common English expressions related to Google Maps can help you make the most of this tool. In this article, we will cover some common phrases and terms you may encounter when using Google Maps.1. Directions:- "Get directions to [destination]" - This is a common phrase used to ask Google Maps for directions to a specific location.- "Turn left/right" - These are directions given by Google Maps to guide you on which direction to turn while navigating.- "Continue straight" - Google Maps may also instruct you to continue straight on a road without making any turns.- "Make a U-turn" - This is a direction to turn around and head in the opposite direction.2. Places of Interest:- "Find nearby restaurants" - Use this phrase to search for restaurants in your current location or a specific area.- "Show me coffee shops near me" - You can ask Google Maps to display coffee shops near your location.- "Locate hotels in [city name]" - Request Google Maps to find hotels in a particular city.3. Features and Functions:- "Zoom in/out" - You can use these commands to magnify or shrink the map view.- "Share my location" - This allows you to share your current location with others through a link or message.- "Add a stop" - When planning a route with multiple destinations, you can use this feature to add a stop along the way.4. Suggested Actions:- "Avoid tolls" - You can choose this option to avoid toll roads when planning your route.- "Check for traffic" - Google Maps can provide real-time traffic information to help you avoid congested areas.- "Save offline" - This feature allows you to download maps for offline use when you don't have an internet connection.5. Error Messages:- "No results found" - This message indicates that Google Maps couldn't find any matching results for your search query.- "GPS signal lost" - If your GPS signal is weak or lost, you may see this error message on the map.- "Directions not available" - This message may appear if Google Maps can't generate directions for your selected route.By familiarizing yourself with these common English expressions related to Google Maps, you can navigate the app more efficiently and make the most of its features. Whether you are planning a road trip, exploring a new city, or finding nearby services, Google Maps can be a valuable tool with the right knowledge and commands. Next time you use Google Maps, try using some of these phrases to enhance your navigation experience.。
日本google maps用不了

日本google maps用不了
最近,一个令众多网友异常烦恼的事情发生了——日本的Google Maps无法正常使用了。
使用Google Maps作为地图和导航工具可以帮助我们查看街道、景点、建筑物等信息,也
可以算出最佳出行路线,非常方便快捷,可以说是科技改变了旅行的方式。
但是,不幸的是,截止目前,Google Maps在日本仍无法正常使用,这一问题令众多日本
旅行者感到疑惑不解。
当许多人在安装后发现不能正常使用时,他们都非常无奈和失望,并无法想象这可以是怎么回事。
其实,这个问题不是什么新问题。
谷歌官方宣布称,Google Maps在日本的地图功能是在
日本政府的基础地图数据开发上遇到了一些技术困难,无法正常更新,因此导致Google Maps无法正常使用。
当前,人们可以选择在日本使用其他地图和导航应用,比如日本本土的LINE车共服务,
不过更多的应用并不用太完善的车辆路线,没有Google Maps的丰富内容和精准定位功能。
相信,未来日本政府和谷歌双方会尽快解决这一问题,让Google Maps重新获得日本市场
的重视,重新带给旅行者便捷的地图服务。
怎样把gps航迹导入google maps

1、去注册一个gmail帐号,不过象我使用的“agpsfans”,这么有意义,恐怕不容易注得到啊。
用gmail帐号登录并打开,按下面步骤2-5操作:2、点击“我的地图”3、点击“创建新地图”4、“导入”kml 文件5、结果来了……看下图中“红线”,我“虚拟”本地的牛人“锋行天下”骑自行车(踩的是大行的折叠车SP8)进藏的路线图(如果你放大局部看细节的话你也许会失望的,因为路线与地图偏离的)。
6、结尾也许有人会说,KML 不是可以容易地导入GE(GOOGLE EARTH 谷歌地球)吗?有必要搞得这么复杂吗?哈哈,你慢慢地就会体会到这样做的好处。
(下面的内容才是重点)7、补充一些关于地图“加偏与纠偏”问题,网友“柱子”写道:“google maps全球网站是,但是在中国他还有一个本地的网站,这两个网站使用的是同样是数据源,但是不同的是,在上查看中国区域的时候,地图视图和卫星视图是有偏差的,地图视图是人为加了误差的地图,而卫星地图是准确的。
在上查看中国区域,地图视图和卫星视图是完全吻合的,但是都是人为加了偏差的。
因为两个网站是数据源是相同的,所以可以确定,网站把正确的卫星地图故意进行了偏移,使之和有人为误差的地图视图相吻合。
由于google maps是使用Javascript 语言编写的服务,所以他的所有源代码都是可以看到的。
分析google maps的源代码,就可以看出他是怎样进行偏移量的计算的,看懂了之后,就可以根据这个机制采集单点校准的数据了。
”我把上面的理论,作一个实验,并提出如何解决上述第5项之问题的方法,让准确的“航迹”在已加干扰google maps的地图上十分的“吻合”!我们要做的工作就是,将航迹进行“纠偏”的反操作,即进行那些为维护国家机密的同志们所做的事,即对“航迹”进行“加偏”。
当然,没有那些标准的公式,不过,也有办法做。
我先截取我每天要经过的道路上的一段航迹,使用magellan的eXplorist 500记录的,相当准确!可惜博客不能上传附件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、简介二、概念1 浏览器兼容性Google Maps API支持的浏览器种类与Google地图网站相同,IE 6.0+ (download: Windows)Firefox 2.0+ (download: Windows Mac Linux)Safari 3.1+ (download: Mac)Google Chrome (download: Windows Mac)Maps API提供了一个全局方法(GBrowserIsCompatible())来检查兼容性,但是,发现一个不兼容的浏览器时它不会自动采取任何措施。
如上例所示。
3、折线与VML4、地理译码/Geocoding地理译码是把地址(如"1600 Amphitheatre Parkway, Mountain View, CA")转换为地理坐标(如经度-122.083739,纬度37.423021)的流程,可以用它把数据库里面的街道地址或用户提供的地址信息标记在地图上。
Google Maps API包含了可以通过HTTP请求和JavaScript来访问的地理译码器。
到目前为止,这个地理译码器还没有足够的中国的本地化信息可以使用。
5、行程规划和本地搜索现在Google Maps API不包含任何行程规划服务.然而现在Web上有很多免费的行程规划API。
可以使用Google AJAX搜索API来在您的网站上嵌入一个本地搜索模块,为您的网站增加本地搜索能力参考:/intl/zh-CN/apis/ajaxsearch/local.html1、js的解析<![CDATA[ ... ]]>是XHTML规范所要求的,是XML规范中的一部分。
其中所有在CDATA 节里的符号(例如:<等)都将被忽略。
<!-- ... //--> 是HTML规范所要求的,避免不识别js的浏览器把脚本直接显示出来。
2、API版本与升级地址/maps?file=api&v=2中的v=2部分表明API的版本是2。
一个新版本正式发布以后,我们会让新旧版本并行运行一个月。
一个月以后,老版本会被关闭,而使用旧版本的代码将不能继续工作。
Google AJAX 搜索API/intl/zh-CN/apis/ajaxsearch/local.html三、功能1 引入<head runat="server"><title></title><script src="/maps?file=api&v=2&key=abcdefg"type="text/javascript"></script><script type="text/javascript">//<![CDATA[function load() {if (GBrowserIsCompatible()) {//检查浏览器兼容性var map = new GMap2(document.getElementById("map"));map.setCenter(new GLatLng(37.4419, -122.1419), 13);}}//]]></script></head><body onload="load()"onunload="GUnload()"><form id="form1"runat="server"><div><div id="map"style="width: 700px; height: 500px"></div></div></form></body></html>2 Xml与Vml推荐使用标准兼容的XHTML页面包含地图。
当浏览器看到页面顶端的DOCTYPE,他们会用"标准兼容模式"来渲染页面,这样页面布局和行为在浏览器里的效果更有预见性。
如果在地图里面显示折线,您需要在您的XHTML文档里面包含VML命名空间和一些CSS代码,这样可以令它们在IE下面可以正常工作。
XHTM文档的开头看起来就像这样:<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml"xmlns:v="urn:schemas-microsoft-com:vml"> <head><meta http-equiv="content-type"content="text/html; charset=UTF-8"/><title>My Google Maps Hack</title><style type="text/css">v\:* {behavior:url(#default#VML);}</style><script src="/maps?file=api&v=2&key=abcdefg"type="text/javascript"></script></head>3 创建地图创建一个地图并定位到Palo Alto, California。
var map = new GMap2(document.getElementById("map"));map.setCenter(new GLatLng(37.4419, -122.1419), 13);4 地图移动和动画panTo方法把地图的中心移动到一个指定点。
如果指定点在地图的可见区域内,地图中心会平滑地平移到指定点,否则地图中心会直接跳到那个点。
window.setTimeout(function(){map.panTo(new GLatLng(37.4569, -122.1569));}, 1000);5、控件初始化6 点击事件处理10 Ajax异步调用用GDownloadUrl方法下载这个包含一个经纬度列表的XML文件(data.xml)。
当下载完成,我们用GXml类来解析,并为XML文档中的每一个点建立一个标记。
11 编码折线Google地图中的GPolyline对象表示的是一系列的点,简单易用但不够简洁。
表示长且复杂的折线需要大量的内存,而且在描绘的时候会花费大量的时间。
而且未经编码的折线会在Google地图的每个缩放级别中可见。
Google Maps API也允许你用编码折线来表现路径。
编码折线用一个压缩格式的ASCII字符串来表现一系列的点。
编码折线还允许你指定线段的可见缩放级别;这样你就可以指定折线在当前的缩放级别下细节如何表现。
虽然用起来更加复杂,但是编码折线可以让你的地图描绘效率更高。
四、全局方法五、XML处理GXml六、概念1 GMap2GMap2类的实例用来在页面展现地图。
除非明确的指定地图的尺寸,否则地图大小会取决于容器的尺寸。
当您创建了一个地图实例,通常需要指定一个页面元素(通常是div元素)来包含这个地图实例。
2 事件添加事件监听的方法通常有两种:<1> GEvent.addListener注册一个事件监听器:把一个地图,一个需要监听的事件,一个事件发生时需要调用的函数传给GEvent.addListener方法。
下面的例子里,在我们拖动地图后,显示地图中心的经纬度。
GEvent.addListener(map, "moveend", MoveEvent_Handler());//添加地图拖动事件//拖动地图事件function MoveEvent_Handler(){var center = map.getCenter();document.getElementById("message").innerHTML = center.toString();}<2> GEvent.bindfunction MyApplication(){this.counter = 0;this.map = new GMap2(document.getElementById("map"));this.map.setCenter(new GLatLng(37.4419, -122.1419), 13);GEvent.bind(this.map, "click", this, this.onMapClick);}MyApplication.prototype.onMapClick = function(){this.counter++;alert("You have clicked the map " + this.counter + " " +(this.counter == 1 ? "time" : "times"));}var application = new MyApplication();<3> Click事件要在用户点击地图的时候触发一个动作,就需要在您的GMap2实例上注册一个"click"事件的监听器。
当事件被触发的时候,事件处理句柄将收到两个参数:被点击的标记(如果有),被点击点的GLatLng(经纬度)。
如果没有标记被点击,那么第一个参数为null。
注意:标记是唯一支持"click"事件的内建覆盖对象。
其他类型的覆盖对象,如GPolyline是不能被点击的。
function ClickEvent_Click(marker, point){if (marker){ map.removeOverlay(marker);//alert(marker);}else{ //alert(point);map.addOverlay(new GMarker(point));}}3 信息窗口信息窗口看起来像一个漫画书的文字气泡;它包含一个内容区域和一个锥形箭头,锥形的箭头指向地图上的指定点。
