图形交互技术资料
人机交互技术 第4章 ---交互技术资料

Adobe Photoshop 网格线
几何约束
方向约束
• 例如要绘的垂直或水平方向的线,当给定的起 点和终点连线和水平线的交角小于45°时,便 可绘出一条水平线,否则就绘垂直线。绘制印 刷线路板、管网图或地籍图时非常有用。
• 在Word绘图中,通过锁定纵横比,在拖动线 段一个端点时,线段只是沿原来方向放缩
• 键盘 Ctrl+A • 鼠标
选择
字符串
键盘是目前输入字符串最常用的方式,现 在用写字板输入字符也已经很流行。
4.3 图形交互技术
几何约束 引力场 拖动 橡皮筋技术 操作柄技术 三维交互技术
直接操作,三维Widgets,三视图输入
4.3.1 几何约束
几何约束可以用于对图形的方向、对齐方式 等进行规定和校准。
不同的是被拖动对象的形状和位置随着光 标位置的不同而变化。
• 不断地进行画图-擦除-画图的过程
4.3.4 橡皮筋技术
4.3.5 操作柄技术
操作柄技术可以用来对图形对象进行缩放、 旋转、错切等几何变换。
先选择要处理的图形对象,该图形对象的 周围会出现操作柄
移动或旋转操作柄就可以实现相应的变换。
4.1 人机交互输入模式
请求模式 • 在请求模式下,输入设备的启动是在应 用程序中设置的。 • 应用程序执行过程中需要输入数据时, 暂停程序的执行,直到从输入设备接受 到请求的输入数据后,才继续执行程序。
程序工作,输入设备等待程序请求 遇到请求指令
输入设备工作,程序等待接收数据 请求满足
图4-1 请求模式的工作过程
• 输入设备和程序并行工作。 • 输入设备把数据保存到一个输入队列,也称为
事件队列,所有的输入数据都保存起来,不会 遗失。 • 应用程序随时可以检查这个事件队列,处理队 列中的事件,或删除队列中的事件。
人机交互技术应用

人机交互技术应用随着科技的快速进步和智能设备的普及,人机交互技术在我们的日常生活中扮演着越来越重要的角色。
人机交互技术的应用范围广泛,涉及到各个领域,从个人使用到商业应用都能看到人机交互技术的影子。
本文将论述人机交互技术的应用领域以及对我们生活的影响。
一、图形用户界面图形用户界面(GUI)是人机交互技术最常见和广泛应用的领域之一。
通过GUI,用户可以通过鼠标、键盘或触控屏等输入设备与计算机进行交互。
我们常见的操作系统如Windows、macOS和iOS等都采用了GUI,使得用户可以通过直观的图形化界面来实现各种操作,极大地提高了用户的使用体验和效率。
二、语音识别与控制语音识别与控制技术是人机交互领域另一个应用十分广泛的技术。
通过语音识别技术,计算机能够理解和解析人类的语言,并且根据语音指令进行相应的操作。
语音助手如苹果的Siri、微软的Cortana以及亚马逊的Alexa等就是语音识别与控制技术的应用。
用户只需通过语音来操作设备,无需触碰屏幕或键盘,使得人机交互更加便捷和自然。
三、虚拟现实与增强现实虚拟现实(VR)和增强现实(AR)是人机交互技术在娱乐和教育领域的应用。
通过虚拟现实技术,用户可以身临其境地体验并参与到虚拟的三维环境中,提供了全新的沉浸式体验。
而增强现实技术则是将虚拟元素与现实世界相结合,通过智能设备的镜头显示虚拟图像,将虚拟物体与现实环境进行交互。
虚拟现实和增强现实的应用范围广泛,从游戏娱乐到教育培训都有着重要的意义。
四、智能家居与物联网智能家居与物联网的发展也离不开人机交互技术的支持。
通过智能设备的相互连接和数据交换,用户可以通过手机、平板电脑或电视遥控等设备来实现对家居设备的控制,如智能灯光、智能锁、智能家电等。
这种人机交互技术的应用,不仅提高了用户的生活质量和便利性,还带来了智能化和自动化的居住环境。
五、智能交通系统人机交互技术在智能交通系统中也发挥着重要的作用。
通过智能交通系统的建设和应用,交通管理变得更加高效和智能化。
新媒介中的动态图形交互设计

新媒介中的动态图形交互设计1. 引言1.1 动态图形交互设计的定义动态图形交互设计是指利用动态图形和交互技术,将信息以图形化的形式呈现并通过用户交互来实现信息传递和沟通的设计领域。
它结合了图形设计、交互设计和动画设计等多种设计元素,旨在提升用户体验和信息传达效果。
动态图形交互设计的特点是能够为用户提供更加直观、生动的信息展示方式,通过动态效果和交互设计,吸引用户的注意力,增强信息记忆和理解。
与传统静态设计相比,动态图形交互设计具有更高的视觉冲击力和吸引力。
在当今数字化时代,随着新媒体的兴起和发展,动态图形交互设计在网页设计、移动应用设计、可视化数据呈现等领域得到广泛应用。
它为用户提供了更加丰富、多元的信息体验,帮助用户更加便捷地获得所需信息。
动态图形交互设计是一种融合了艺术性和技术性的设计形式,通过动画、交互等方式实现信息传达,并提升用户体验。
它是新媒体时代不可或缺的设计手段之一。
1.2 动态图形交互设计的重要性动态图形交互设计在当前新媒介环境中具有极其重要的意义。
动态图形交互设计可以提升用户体验,让用户在与网站或应用程序交互时更加流畅和愉快。
通过动态效果和互动设计,用户可以更直观地理解信息,更容易找到所需的内容,从而提升用户满意度和忠诚度。
动态图形交互设计是吸引用户注意力的有效途径。
在信息爆炸的时代,用户只会停留在那些吸引他们眼球的页面上,而动态图形设计能够吸引用户的眼球,让用户更愿意停留在网站上,增加页面的黏性。
动态图形交互设计还可以帮助品牌塑造,增强企业形象。
通过独特创意的设计和动态效果的展示,可以让品牌更有个性和吸引力,提升品牌竞争力和知名度。
动态图形交互设计在新媒介中的重要性不言而喻,对于提升用户体验、吸引用户注意力、提升品牌形象等方面具有巨大的价值和意义。
1.3 动态图形交互设计的发展历程动态图形交互设计是随着科技的发展而逐渐成熟和普及的一种设计领域。
从最初简单的图形动画到今天复杂的交互设计,其发展历程可以追溯到上个世纪末。
人机交互技术资料汇总

人机交互技术资料汇总人机交互技术是指人与计算机之间进行信息交流和操作的过程。
随着科技的不断发展,人机交互技术在各个领域得到了广泛的应用。
本文将对人机交互技术的相关资料进行汇总,包括其定义、分类、应用领域以及未来发展趋势等方面的内容。
一、人机交互技术的定义人机交互技术是指通过各种交互方式,使人与计算机之间能够进行信息传递和操作的技术。
它不仅包括硬件设备,如键盘、鼠标、触摸屏等,还包括软件系统,如图形界面、语音识别、手势识别等。
人机交互技术的目标是提高用户与计算机之间的交互效率和用户体验。
二、人机交互技术的分类根据交互方式的不同,人机交互技术可以分为以下几类:1. 图形界面:图形界面是指通过图形化的方式展示信息,并通过鼠标、触摸屏等设备进行交互。
常见的图形界面包括Windows、Mac OS等操作系统的桌面界面。
2. 语音识别:语音识别是指通过计算机识别人类语言并将其转化为文字或命令的技术。
语音识别技术在智能助理、语音控制等领域有着广泛的应用。
3. 手势识别:手势识别是指通过摄像头或传感器等设备,识别人体的手势动作,并将其转化为命令或操作。
手势识别技术在虚拟现实、游戏等领域有着广泛的应用。
4. 虚拟现实:虚拟现实是指通过计算机生成的虚拟环境,使用户可以身临其境地进行交互和体验。
虚拟现实技术在游戏、教育、医疗等领域有着广泛的应用。
三、人机交互技术的应用领域人机交互技术在各个领域都有着广泛的应用,以下是其中几个主要领域的介绍:1. 智能手机:智能手机是人机交互技术的一个典型应用。
通过触摸屏、语音识别等技术,用户可以轻松地操作手机进行各种功能的使用,如拍照、浏览网页、发送短信等。
2. 智能家居:智能家居是指通过人机交互技术将家居设备连接到互联网,实现智能化的管理和控制。
用户可以通过手机、语音助手等设备对家居设备进行控制,如智能灯光、智能门锁等。
3. 虚拟现实游戏:虚拟现实游戏是一种结合虚拟现实技术和游戏的交互形式。
基于SVG的图形交互技术研究

要 使 S G图 形 能 够 表 现 动 态 效 果 , 图 形 在 客 户 端 的 操 作 V 对 及 时 显 示 和 刷 新 , 就 需 要 与 Jv c p a aS r t结 合 。 S G支 持 Jv i V aa Sr t 本 语 言 , 时 也 是 基 于 XML 文 档 . 此 在 客 户 端 可 ci 脚 p 同 的 因
图 片 和 交 互 在 以 前 是 两 个 分 开 的 概 念 。 例 如 在 一 个 网 页
中, 按钮 仅 仅是 一个 图像 , 钮 的交 互部 分 是 由 网页 中 的S r t 按 ci p 语句 来实 现 。 以往 的交互 技 术多是 在 H ML 面 中嵌入 ~ 个JP T 页 S 页面。 负责 读 取数 据 的工作 , 过 页 面刷 新 来实 现 数 据 的定 时 通
比。
l
图1 图形 交互 模 型
S AP o
l
22 图 元 数 据 库 设 计 .
将 数 据保 存 在 服务 端数 据 库 中 ,在用 户对 图形进 行 放 大 、
缩 小 等 交 互 操 作 时 , 实 时 地 从 数 据 库 中 调 取 相 应 范 围 的数 据 可 生 成 S G文 档 显 示 在 客 户 端 。 这 种 数 据 保 存 方 法 不 仅 安 全 可 V
S r t 本程 序 。在 逻辑 层 为We 服 务 , cp脚 i b 主要 处 理逻 辑业 务 。最
后 是数 据层 . 主要提 供 实时数 据 。如 图 1 示 。 它 所
来 实现 的 .这 样使 得 服务 器端 与客 户 端不具 有 松散 耦合 性 , 同
时服务 器端 的实 时数 据不 具有 重用 性 。
21 图形 交 互 模 型 模型 可 以采用 三 层结 构 , V 分别 为:
图形化用户界面的多模态交互

图形化用户界面的多模态交互一、图形化用户界面(GUI)概述图形化用户界面(GUI)是一种用户与计算机系统交互的界面形式,它以图形化元素如图标、窗口、菜单和工具栏等代替传统的文本命令行输入。
GUI的设计目标是提高用户的操作便利性和效率,使得用户能够通过直观的方式与计算机系统进行交互。
随着技术的发展,GUI已经广泛应用于个人电脑、移动设备、智能电视等多种设备上。
1.1 GUI的核心特性GUI的核心特性主要包括以下几个方面:- 直观性:用户可以通过图形化元素直观地理解操作对象和结果。
- 易用性:简化了用户的操作流程,降低了使用门槛。
- 交互性:支持用户与计算机系统之间的双向交互。
- 灵活性:用户可以根据需要调整界面布局和操作方式。
1.2 GUI的应用场景GUI的应用场景非常广泛,包括但不限于以下几个方面:- 个人电脑操作系统:提供用户与操作系统交互的界面。
- 移动设备:智能手机和平板电脑的用户界面。
- 专业软件:如图形设计、视频编辑等专业应用的界面。
- 企业应用:企业资源规划(ERP)系统、客户关系管理(CRM)系统等。
二、多模态交互技术概述多模态交互技术是指结合了视觉、听觉、触觉等多种感官通道的交互方式。
与传统的单一模态交互相比,多模态交互能够提供更加丰富和自然的交互体验。
随着和机器学习技术的发展,多模态交互技术在GUI中的应用越来越广泛。
2.1 多模态交互技术的核心特性多模态交互技术的核心特性主要包括以下几个方面:- 丰富性:结合多种感官通道,提供更加丰富的交互体验。
- 自然性:模仿人类的自然交互方式,如语音识别、手势识别等。
- 适应性:能够根据用户的使用习惯和偏好进行自适应调整。
- 智能化:利用技术,提高交互的智能化水平。
2.2 多模态交互技术的应用场景多模态交互技术的应用场景非常广泛,包括但不限于以下几个方面:- 智能家居:通过语音、手势等多模态方式控制家居设备。
- 虚拟现实(VR)和增强现实(AR):提供沉浸式的交互体验。
交互式图形系统的设计与实现

交互式图形系统的设计与实现Interact Design and Implementation of Graphic Systems引言随着计算机科学技术的发展,交互式图形系统的设计与实现逐渐成为了计算机科学领域中不可或缺的一部分。
交互式图形系统的设计与实现涉及到了图形学、计算机视觉、计算机图形学、图像处理等多个方面的知识,而如何将这些知识融合在一起,设计并实现交互式图形系统,是一个值得深入探讨的问题。
交互式图形系统的基本原理交互式图形系统的基本原理是通过计算机的硬件和软件技术,将人类的视觉感知和计算机的图形处理能力结合在一起。
具体而言,它包括以下几个方面:一、图形显示原理:交互式图形系统的设计与实现是建立在图形学的基础之上的。
图形学是研究如何将二维或三维物体的模型表示在计算机上的技术,包括点、线、面等基本元素的表示方法、坐标系的构建、变换等内容。
而图形显示原理是图形学的一项关键技术,其主要目的是将三维模型转化为二维平面上的图形进行显示。
二、图形处理算法:图形处理算法是实现交互式图形系统的另外一个重要组成部分。
它主要涉及到数学、物理及计算方法等多个领域的知识,如多项式曲线、Bezier曲线、深度缓存技术等等。
这些算法主要用于模拟物理世界中的光照、阴影、反射等等现象。
三、用户界面设计:交互式图形系统的设计与实现中,用户界面设计也是至关重要的一步。
用户界面设计需要遵循用户习惯,简单易用。
它还需要考虑用户的不同需求和背景,设计出适合不同用户的图形界面。
交互式图形系统的设计与实现设计和实现交互式图形系统是需要一定的技术和方法。
以下是实现交互式图形系统的主要步骤:一、选择合适的图形库:选择合适的图形库对于设计和实现交互式图形系统十分重要。
常用的图形库有OpenGL、DirectX等,我们可以根据实际需求选择合适的图形库。
二、数据结构设计:在设计交互式图形系统时,需要合适的数据结构对图形进行存储和处理。
常用的数据结构有线性表、树、图、堆栈等等。
第6章交互式技术与用户接口

用子程序库设计用户接口,使用方便、 便于扩充,便于在用户自己编写的程序代 码中加入子程序库中的函数,可以充分利 用高级程序设计语言本身具有的功能,实 现用户希望产生的图形和交互处理。但是, 这种方式实现用户界面需要不断地编写、 调试和修改源程序,不形象直观。子程序 库函数的调用格式要随所用主语言而定, 对子程序库的使用应遵循相应主语言对子 程序或函数的调用约定。
6.2.2 基本交互任务和交互技术
交互技术是用户用交互设备把信息输入进计算 机的不同方式,而交互任务是用户输入到计算机的 一个单元信息。最基本的交互任务有四种,即:定 位、字串、选择、取数。对于一个给定的交互任务, 可用多种不同的交互技术来实现,如一个选择任务 可通过鼠标在菜单中选一项,也可用键盘输入选择 项的名字,还可以通过按一个功能键实现选择。类 似的情况是一种交互设备可用于不同的交互任务, 如鼠标既可以用于定位,也可以用于选择。因此, 交互任务是图形系统所要完成的目标,而交互技术 则是完成交互任务的手段,并且交互技术的实现在 很大程度上依赖于交互设备及其支撑环境。
{polyline1,polyline2,polygon,cycle}
中,用户希望选择对象polygon。当输入p时,反馈 显示3个元素polyline1,polyline2,polygon。直到键 入polyg后,只显示唯一的元素polygon,这时用户 就无需再继续输入剩下的字符了,确认后就唯一地 选择了polygon对象。
定量输入任务是指在某个最小值和最大值之间 指定一个数值,例如温度、时间、透明度等数值量 的输入。典型的交互式定量技术有:① 键盘输入数 值;② 调节电位器的阻值产生相应的数值;③ 用 上下翻转数字的计数器选择数值;④ 用光标移动屏 幕上的标度盘或刻度尺上的指针来确定数值。图6.2 是三维交互设备现在还不成熟,从原理上 看,不少二维交互设备,如操纵杆在旋转的 同时允许其可以移动,则可以形成三维效果。 但真正实用的三维交互设备目前已有两种, 一是基于三维传感器的三维坐标测量仪,二 是数据手套。用数据手套可以记录手指的位 置和方向以及手指的运动轨迹,这为构造真 正的三维交互式图形系统及虚拟现实环境奠 定了基础。
新媒介中的动态图形交互设计

新媒介中的动态图形交互设计1. 引言1.1 动态图形交互设计的概念动态图形交互设计是指利用动态图形与用户进行交互的设计方法。
在这种设计中,动态图形可以是动画、视频、游戏等形式,通过用户的操作和反馈实现交互效果。
动态图形交互设计旨在提升用户体验,增强用户的参与感和互动性,从而达到更好的传播和沟通效果。
动态图形交互设计是一种结合了动态图形和用户操作的设计方法,旨在提升用户体验和传播效果。
它具有丰富的表现形式和交互方式,可以广泛应用于各种领域,为用户提供更加生动和有趣的交互体验。
1.2 动态图形交互设计的重要性动态图形交互设计在当今数字化时代扮演着至关重要的角色。
它不仅仅是一种设计理念,更是一种创新的展示方式,可以帮助用户更直观、更深入地理解信息。
动态图形交互设计的重要性主要体现在以下几个方面:动态图形交互设计可以提升用户体验。
通过引入动态元素和交互功能,设计师可以打造更具吸引力和趣味性的界面,使用户在浏览内容时更加愉快和容易上手。
这种良好的用户体验有助于提升用户对产品或服务的认知度和留存率。
动态图形交互设计可以提高信息表达效率。
相比静态的文字或图片,动态图形设计可以更生动地展示信息,吸引用户的注意力,加深用户对信息的理解和记忆。
这种多维展示形式有助于简化复杂概念,使信息更易于传达和消化。
动态图形交互设计可以增强品牌形象。
设计精美、功能实用的动态图形界面可以让用户感受到品牌的用心和专业,从而提升用户对品牌的认可度和好感度。
这种正面的品牌形象可以帮助企业赢得用户的信赖和忠诚,促进销售和品牌推广。
动态图形交互设计在现代社会中具有重要意义,不仅可以改善用户体验和信息传达效率,还可以增强品牌形象,带来更多商业价值和社会影响力。
随着技术的不断进步和用户需求的不断变化,动态图形交互设计的重要性将愈发凸显,成为设计界的一大趋势和未来发展方向。
2. 正文2.1 动态图形交互设计的发展历程动态图形交互设计的发展历程可以追溯到20世纪80年代初期,当时计算机图形学和用户界面设计开始崭露头角。
01交互式计算机图形学系统

图形的矢量图表示—优点
空间小
¾ 图形文件所占的空间小;
易编辑
¾ 矢量图中的各物体是独立的(以点、线、 面和体为基本构成元素,所以也称这 种图形表示为面向对象图形表示),所 以编辑修改也比较方便;
不失真
¾ 矢量图形的输出与实际显示的分辨率 无关,放大不会失真。
3
图形的矢量图表示—缺点
看起来比较抽象 图形构造比较麻烦,有些特殊效果处理比较困难 输出必须采用矢量式输出设备,不能直接使用打印机打印 要想以光栅图形显示时则需要进行某种变换,即将矢量表示
¾
字符串(String):输入一串字符。
1.4 图形硬件设备
输入设备
-键盘、鼠标、数字化仪、扫描仪等。
硬拷贝设备
-打印机、绘图仪
显示设备
-光栅扫描显示器
图形硬拷贝设备
绘图仪
¾ 滚筒式、平板式绘图仪
打印机
¾ 撞击式:行式打印机、点阵式打印机、 针式打印机(打印发票等)
¾ 非撞击式:激光打印机、喷墨打印机
编辑、修改相对更困难
¾ 点阵图中各物体的描述是混在一起的,对不同物体的 操作存在麻烦,不可能将某一个物体的所有像素都置 为零,这样会同时消除重叠的其它物体。
¾ 这个问题的解决方法就是引入存储器分块,并且在每 个分开的块上显示各自独立的物体。
放大操作会使图形失真
图形的矢量图表示
用数学方程、数学形式对图形进行描述 ¾ 通常用图形的形状参数和属性参数来表 示图形 z 形状参数指描述图形的方程或分析表 达式的系数,线段或多边形的端点坐 标等 z 属性参数包括颜色、线型等 ¾ 矢量图的关键是如何用算法及数学公式 进行描述,并且如何将之在图形显示设 备上显示出来。
人机交互中的图形用户界面设计

人机交互中的图形用户界面设计一、引言随着计算机技术的发展,人们对图形用户界面设计的要求越来越高。
良好的图形用户界面设计可以让用户更加高效地完成任务,提升用户体验。
本文将介绍图形用户界面的基本原理和设计方法,以及当前人机交互领域的最新发展。
二、图形用户界面的基本原理图形用户界面(Graphical User Interface,GUI)是计算机用户与软件界面进行交互的方式。
它通过图形、文字、声音等多种媒介形态呈现出来,使用户能够方便快捷地完成任务。
图形用户界面设计的基本原理包括以下几个方面:1.直观易懂:图形界面应该能够用简单的方式表达复杂的信息,让用户能够轻松理解。
2.简洁明了:图形界面应该简洁明了,避免信息过度冗杂和混乱,以免用户感到困惑。
3.可预测性:图形界面应该是可预测的,用户应该能够轻松地预测到下一步的操作。
4.易用易学:图形界面应该易用易学,用户不需要过多的培训和学习,就可以轻松地掌握。
三、图形用户界面的设计方法图形用户界面的设计方法可以分为以下几种:1.用原型设计法构建模型原型设计法是一种不断迭代的设计方法,它通过构建一个可以直接在计算机上操作的模型来实现设计和测试。
这种方法可以提高设计的效率,减少错误和资源浪费。
2.分层设计法分层设计法是一种将用户界面拆分成几个组件的方法。
每个组件负责一个特定的功能,这些组件可以重复使用,从而提高设计的效率。
3.设置标准设置标准可以帮助设计者维护一致性和标准化。
这可以帮助设计者在大型项目中保持一致性,并使用户更容易理解和使用界面。
四、最新的人机交互技术最新的人机交互技术包括以下几种:1.机器学习机器学习可以帮助设计者收集用户数据并通过分析这些数据来改进用户体验。
它可以帮助设计者实时了解用户的需求,并根据这些需求进行界面设计的优化。
2.虚拟现实和增强现实虚拟现实和增强现实可以帮助用户更好地理解和使用界面。
这些技术可以将现实世界和虚拟世界结合起来,使用户能够更自然、更直观地理解和操作界面。
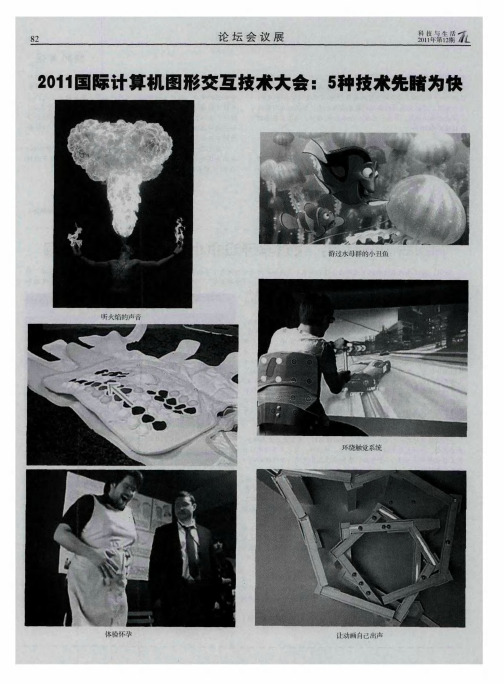
2011国际计算机图形交互技术大会:5种技术先睹为快

日前 ,由 美 国佐 治亚 理 工学 院的格 雷格 ・ 克 和他 的 同事 所开发 出的一 套计 算机 模 型就 能在 解决 类似 问题 上 派上 大用场 。 特 通过 该模 型 ,只需借 助一 种 类似 于 乐 高玩 具 的分段 式动物 模 型 ,计算 机就 能 自动模 拟 出流 畅和 逼真 的水 生动 物动 画 。此 外 ,该 系统 还 会考 虑到 水 的流 速 、流 向以及 动 物在 水 中前进 时所产 生的 波纹 ,从 而 让整 个动 画 更趋 自然逼 真 。据研 究人 员称 ,除 了制作 动 画外 ,这 套 系
-
椅子上体验 飞驰 的赛车 借助一把普通的椅子就能在赛车游戏中感受到转弯和加速的感觉,这并非痴人说梦 ,美国迪斯尼研究中心匹兹堡 实验 室的伊万 ・ 匹 普
莱 夫和他 ห้องสมุดไป่ตู้ 团 队设计 的这 款装 备就 能 实现 你 的梦 想。
这套被普 匹莱夫称作 “ 环绕触觉”的游戏 系统 ,在外观上看起来就如同一个软垫,使 用时将其套在椅子的靠背上并与游戏机或电脑相 连 即可 。通 过安 装在 上 面的 网格 状震 动 装 置 ,你在 赛 车游 戏 中看到 和 听到 的景 象都 会 在其 上 获得体 感 回馈 。在 3 D模 式 下进 行游 戏 时 ,无 论 是 转 弯时 的抖动 还是 刹 车 时的骤 停都 会 变得 更加 真 实 自然 ,你 会 感 觉到如 同真正在 驾驶 一辆 飞驰 的 赛车 一般 。 普 匹莱 夫称 ,除 了能 让玩 家感 受到 较 为强 烈的 冲 击和振 动 外 ,通过人 体错 觉原理 ,该 系统还 能让人 感 觉到 更 为微 弱 的触 觉 ,这会使 游 戏体验更为逼真。除了家用外,该 系统还 可以安装到游乐园和电影院中,为参与者和观众提供更加身临其境的真 实感。 动作捕捉让小 丑鱼更逼真 看过 《 海底总动员》的朋友们一定对可爱的小丑鱼尼莫印象深刻 ,但其后期制作人 员的辛苦却不是每个人都能想得到的。抛开其 中台 词较 多的近 十 个主要 角色不说 , 中一 个 小丑 鱼尼 莫 游过 一 大片粉 色水 母 的场 景就 让人 大伤 脑 筋。 制作人 员称 , 些 水母 的数 量总共 有 7 其 据 这 . 7 万 个 ,为 了让整 个 画 面看起 来更 加真 实 自然 ,他 们 不但要 让 水母 的姿 态 随着 水流 的速 度不 断改 变 ,还 需使 不 同位 置 的水母 保持 不 同的移 动
什么是计算机人机交互请解释几种常见的人机交互技术

什么是计算机人机交互请解释几种常见的人机交互技术计算机人机交互(Human-Computer Interaction,缩写为HCI)是指通过计算机科学、心理学和设计原则等学科的综合应用,改善和优化人与计算机之间的交互方式和体验的研究领域。
其主要目标是使计算机系统能够更好地适应人类的认知、行为和需求,以提供更好的用户体验和效果。
人机交互技术是实现计算机人机交互的具体手段和方法,下面我们将介绍几种常见的人机交互技术。
1. 图形用户界面(Graphical User Interface,GUI)图形用户界面是一种使用图形元素(如窗口、按钮、菜单等)来呈现计算机应用程序的用户界面。
它使用户能够通过点击、拖拽等直观的方式与计算机进行交互。
GUI已成为当前计算机系统中的主流用户界面技术,用户可以通过操作可视化的图形元素来完成各种任务。
2. 触摸界面技术(Touch Interface)触摸界面技术是利用触摸屏设备和手指触摸等方式来实现人机交互。
触摸界面技术的应用广泛,如智能手机、平板电脑、触摸屏计算机等设备都广泛采用该技术,用户可以通过触摸、滑动和捏合等手势来控制计算机系统。
3. 语音交互技术(Voice Interface)语音交互技术是利用语音识别与合成技术来实现人机交互。
用户可以通过语音指令来控制计算机系统,例如语音助手、语音搜索和语音识别输入等。
语音交互技术在智能家居、智能音箱、汽车导航等领域得到广泛应用。
4. 虚拟现实技术(Virtual Reality,VR)虚拟现实技术是一种通过计算机生成的模拟环境,用户可以通过佩戴虚拟现实头盔和手柄等设备来与虚拟环境进行交互。
虚拟现实技术可以为用户提供身临其境的感觉,被广泛应用于游戏、培训、设计等领域。
5. 手势识别技术(Gesture Recognition)手势识别技术是利用摄像头或传感器等设备来识别和解释人的手势动作,从而实现人机交互。
用户通过手势动作来操作计算机系统,例如在无触摸屏设备上进行画图、控制音乐播放等。
OpenGL图形编程9交互(陈永强)

键盘注册函数
glutKeyboardFunc(Key);
键盘相应函数
void Key(unsigned char key,int x,int y);
7
9.1OpenGL实现橡皮筋技术
2.键盘实现 教材【程序3-2】
9.2 OpenGL实现拾取操作
设置拾取缓冲区
void glSelectBuffer(GLsizei n, GLunint *buff);
பைடு நூலகம்
进入选择模式
GLint glRenderMode(GLenum mode);
9
9.2OpenGL实现拾取操作
名字堆栈操作
初始化名字堆栈(glInitNames)
将一个名字压入堆栈(glPushName)
替换名字堆栈的栈顶元素(glLoadName)
将栈顶元素弹出(glPopName)
参数action:GLUT_DOWN或GLUT_UP。
坐标(xMouse,yMouse)制定当前鼠标相对于窗口左上角点的位置坐标。
4
9.1OpenGL实现橡皮筋技术
1.鼠标实现
鼠标移动注册函数
glutMotionFunc(MouseMove);
glutPassiveMotionFunc(PassiveMouseMove);
10
9.2OpenGL实现拾取操作
设置合适的变换过程
gluPickMatrix(xPick, yPick, widthPick, heightPick,
*vp);
为每个图元分配名字并绘制 切换回渲染模式 分析选择缓冲区中的数据
11
9.2OpenGL实现拾取操作
计算机图形学课件第六章交互式绘图技术

5、菜单方式
6、图标方式 6.5.3 交互式用户接口的实现
6.5.1 界面布置 6.5.2 交互式工作方式 6.5.3 交互式用户接口的实现
1、交互式输出界面设计
(1)设计原则
①要全盘考虑显示信息内容,布局和格式等;
②反馈信息和屏幕输出应面向用户,指导用户,以满足
用户需求为目标;
③反馈信息内容应准确、简洁;
④屏幕显示和布局应美观、清楚、合理;
⑤合理安排信息在屏幕上显示顺序;
⑥显示方式一致性;
⑦合理选择文本方式和图形方式显示;
⑧使用图形、多窗口方式显示。
17
(2)屏幕显示技术
①文本式屏幕显示一般格式
a.标题引。
标题
屏幕号
b.屏幕主体。
屏幕体
c.出错信息区。
错误信息
d.状态和提示行。
状态、提示行
②问答式屏幕设计
4、减少出错的可能性
5、提供改错能力
6、面向多种技术层次
第六章 交互式绘图技术
7、减少记忆量
6.2 交互式绘图系统
6.2.1 交互式绘图系统组成
6.2.2 交互式绘图系统交互任务
6.2.3 交互式绘图系统设计原则
9
6.3 交互式绘图的交互技术
交互式绘图技术是一种处理用户输入图形数据的技术, 可分为三类:
第六章 交互式绘图技术 6.5 交互式绘图系统构造方法 6.5.1 界面布置 6.5.2 交互式工作方式 6.5.3 交互式用户接口的实现
14
6.5.1 界面布置
界面布置包括屏幕划分、显示内容、颜色搭配等
1、屏幕划分:如图
菜单区 图形显示区
提示区
图形 显示区
提示区
人机交互技术分类

人机交互技术分类人机交互技术是指人与计算机之间进行信息交流和操作的技术。
随着科技的不断发展,人机交互技术也在不断创新和完善。
根据其应用领域和交互方式的不同,可以将人机交互技术分为以下几类。
一、图形用户界面(Graphical User Interface,GUI)图形用户界面是人机交互技术中最常见的一种形式。
它通过图形化的方式呈现信息和操作界面,使用户能够直观地与计算机进行交互。
GUI的主要特点是使用图标、菜单和窗口等元素,用户可以通过鼠标、键盘或触摸屏等输入设备进行操作。
GUI技术的发展使得计算机操作更加简单易用,提高了用户的工作效率。
二、语音识别与语音交互技术语音识别与语音交互技术是一种通过声音信号识别和理解用户的语音指令,并进行相应的交互的技术。
它可以使用户通过语音与计算机进行交流,实现语音输入、语音控制和语音输出等功能。
语音识别与语音交互技术广泛应用于语音助手、语音搜索、语音翻译等领域,为用户提供了更加便捷和自然的交互方式。
三、手势识别与手势交互技术手势识别与手势交互技术是一种通过识别和理解用户的手势动作,并进行相应的交互的技术。
它可以使用户通过手势进行操作,实现手势输入、手势控制和手势交互等功能。
手势识别与手势交互技术广泛应用于虚拟现实、游戏控制、智能家居等领域,为用户提供了更加直观和灵活的交互方式。
四、触摸识别与触摸交互技术触摸识别与触摸交互技术是一种通过识别和理解用户的触摸动作,并进行相应的交互的技术。
它可以使用户通过触摸屏进行操作,实现触摸输入、触摸控制和触摸交互等功能。
触摸识别与触摸交互技术广泛应用于智能手机、平板电脑、交互式电子白板等设备,为用户提供了更加直接和灵敏的交互方式。
五、虚拟现实与增强现实技术虚拟现实与增强现实技术是一种通过模拟或增强真实环境的方式,使用户能够与虚拟或增强的环境进行交互的技术。
虚拟现实技术通过创建虚拟的三维环境,使用户能够身临其境地进行交互和体验。
增强现实技术通过将虚拟信息叠加到真实环境中,使用户能够与虚拟信息进行交互。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
聊城大学环境与规划学院
18
解决方法: • 在图形对象生成时就对每一个对象确定其拾取
优先级
• 采用依次对拾取图形设立标志的办法。
• 找距离最近的对象优先拾取。
B
A C P
拾取距离最近的线段(CD)
图3-5
D
拾取距离最近的线段(CD)
2018/10/20
聊城大学环境与规划学院
19
对一条以点(x1,y1)和点(x2,y2)为端点的线段来说,从点
聊城大学环境与规划学院
2018/10/20
2
4.1.1 用户模型
用户模型( User Mode)是用户接口设计的基 础,它提供给用户有关他所处理的对象以及作 用于这些对象的处理过程的一个概念性模型。
2018/10/20
聊城大学环境与规划学院
3
4.1.2 显示屏幕的有效利用
考虑如下几个问题: 1. 信息显示的布局合理性。
GKS和PHIGS将各种图形输入设备从逻辑上分为六种:
教材p85:计算机图形核心系统和程序员层次交互式图形系统。
2018/10/20 聊城大学环境与规划学院 13
表1 图形输入设备的逻辑分类 名称
定位设备(Locator) 描画(笔划)设备 (Stroke) 定值(数值)设备 (Valuator) 字符串设备(String)
基本功能
指定一个点的坐标位置(x,y) 指定一系列点的坐标 输入一个整数或实数 输入一串字符
选择设备(Choice)
拾取设备(Pick)
2018/10/20
选择某个菜单项
选择显示着的图形的组成部分
聊城大学环境与规划学院 14
具体如下 ⒈ 定位设备 典型方法是定位屏幕光标。 定位设备有鼠标器、操纵杆、跟踪球、空间球、
P0(x0,y0)到该线段距离的平方由下式来计算:
( y1 y2 ) x0 ( x1 x2 ) y0 ( y1 y2 ) x1 ( x1 x2 ) y1 2 d ( x1 x2 ) 2 ( y1 y2 ) 2
A C B P
2
拾取距离最近的线段(CD)
图3-5
2018/10/20
聊城大学环境与规划学院
4
2. 充分而又正确地使用图符 一类应用图符(application icons) 一类控制图符(control icons)
25 % 50 % 25 %
?
2018/10/20
聊城大学环境与规划学院
5
?
STOP
Park
Skyscraper
Hospital
(4)直接键入结构名字
2018/10/20
设备演示
22
聊城大学环境与规划学院
4.2.2 输入模式
输入模式即如何管理、控制多种输入设备进行工作
常用的输入模式(或者控制方式)有请求(request)、
采样(sample)、事件(event)及其组合形式等几
⒋ 字符串设备
即进行字符串输入
⒌ 选择设备
选择设备用来选择菜单选项、属性选
项和用于构图的对象形状等。
2018/10/20
聊城大学环境与规划学院
17
⒍ 拾取设备
用拾取技术拾取一个图形对象:四种方式
(1)利用定位设备
冲突问题:
P B E A
C
D
图3-4 拾取的不确定情况 拾取的不确定情况
2018/10/20
8
4.1.5 减少记忆量
重要的是唤醒用户的识别而不是记忆。
2018/10/20
聊城大学环境与规划学院
9
4.1.6 回退和出错处理
回退(undo)机制
取消机制
确认机制
设计好的诊断程序
提供出错消息
对可能导致错误的一些动作进行预测
约束机制:动作与对象相一致
2018/10/20 聊城大学环境与规划学院 10
其次是红色和橙色;而黄色、绿色、蓝绿色和淡青
色等色调不容易引起视觉疲劳。
为减轻视觉疲劳,应在视野范围内保持均匀的色彩
的明亮度。
2018/10/20 聊城大学环境与规划学院 12
4.1.9 适应不同的用户
提供多种方法使软件能适应不同熟练程度的用户。
4.2 逻辑输入设备与输入处理
4.2.1 逻辑输入设备
第4章 交互式技术
提出问题 如何设计一个好的用户接口 为什么要定义逻辑输入设备 交互式绘图技术有哪些?
2018/10/20
聊城大学环境与规划学院
1
4.1 用户接口设计
用户接口确定用户与计算机如何进行信息交换。
包括用户通过什么途径与图形系统进行联系,通
过什么手段来操作系统的功能实现等。 最重要的就是高效率和对用户的友好性
Fire station
3. 恰当地使用各种表示方法进行选择性信息显示。
2018/10/20
聊城大学环境与规划学院
6
4.1.3 反馈
反馈:就是动态地显示系统运行中所发生的一些变化,
以便更有效地进行交互作用。
根据设计过程中的功能设计、顺序设计和联结设计的
三个步骤,可以给出三级反馈。
最低级的反馈 二级反馈 功能级反馈
聊城大学环境与规划学院 7
2018/10/20
4.1.4 一致性原则
一致性原则是指在设计系统的各个环节时,应遵从统 一的、简单的规则,保证不出现例外和特殊的情况。 按用户认为最正常、最合乎逻辑的方式去做
实现一致性的最好方法是自顶向下仔细地设计整个系统。
2018/10/20
聊城大学环境与规划学院
D
拾取距离最近的线段(CD)
2018/10/20
聊城大学环境与规划学院
20
(2)指定拾取窗口
拾取窗口是以光标位置为中心的一个矩形窗口
A C B P
D
拾取窗口只与线段 CD相交 图3-6 拾取窗口只与线段CD相交
2018/10/20 聊城大学环境与规划学院 21
(3)矩形包围
A
B
E
C
D
矩形包围拾取(拾取 ABE) 图3-7 矩形包围拾取(拾取ABE)
4.1.7 联机帮助
为用户提供联机帮助 (On-Line Help) 措施,能在
用户操作过程中的任何时刻提供请求帮助。
2018/10/20Fra bibliotek聊城大学环境与规划学院
11
4.1.8 视觉效果设计
这里强调的是色彩的使用。
选择色彩对比时以色调对比为主。
就色调而言,最容易引起视觉疲劳的是蓝色和紫色,
数字化仪的触笔或手动光标等。
2018/10/20
聊城大学环境与规划学院
15
⒉ 描画设备(笔划设备) 笔划设备的输入等于多次调用定位设备,产 生一系列的坐标值,根据产生的坐标值可产生多
边形和曲线等。
⒊ 定值设备(数值设备)
定值设备常用来输入各种参数和数据。
2018/10/20
聊城大学环境与规划学院
16
