甘特图
什么是甘特图

甘特图
计划项目的时间安排和资源平衡
什么是甘特图
甘特图也叫条形图,是美国科学管理学派创始人这一亨利•甘特(Henry L.Gantt)在20世纪初设计的一种组织和监控项目进度的工具.甘特图主要有三种类型:
➢甘特计划图(Gantt Planning Chart)
➢甘特进度图(Gantt Planning Chart)
➢甘特载负图(Gantt Load Chart)
甘特图的作用
➢计划项目时间(Gantt Planning Chart)
➢跟踪项目进度(Gantt Progress Chart)
➢测定工作负荷(Gantt Load Chart)
怎么做
1.在纵轴列出项目中的各项活动
2.横轴列出连续的各个时间段
3.在坐标图中标出每项工作所需的时间长度的横条
信息系统开发的甘特计划图
甘特图—图1
甘特图—图2
甘特进度图(本版式不能完成图面,请见书第91页)
适用范围
传统甘特图的缺点是不能表示活动间的逻辑关系。
目前的项目管理软件已经解决了这个问题。
它们通过连接箭头来表示活动间的关联。
这样,简洁易懂的甘特图成为人们做做项目时间计划的常用工具。
网络图将任务计划和进度安排分开的职能是甘特图所没有的。
因此,一旦甘项活动的时间延误,甘特图整体将面临大变动,而网络图则不然。
这正是网络图的优势和科学之处。
评审工具-甘特图

6S管理可视化标准
目录
CONTENTS
一、定义及内涵 二、讲解图例一 三、讲解图例二 四、各项目甘特图 五、excel中直绘甘特图
定义及内涵
6S管理可视化标准
定义及内涵
甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。以提出者亨利· L· 甘特先生的名字命名。 甘特图内在思想简单,即以图示的方式通过活动列 表和时间刻度形象地表示出任何特定项目的活动顺 序与持续时间。 基本是一条线条图,横轴表示时间,纵轴表示活动 (项目),线条表示在整个期间上计划和实际的活动 完成情况。 它直观地表明任务计划在什么时候进行,及实际进 展与计划要求的对比。管理者由此可便利地弄清一 项任务(项目)还剩下哪些工作要做,并可评估工作 进度。
6S管理可视化标准
重点:设置横坐标,让起止时间对应项目的起止时间。点击图标区的横坐 标,右键,设置坐标轴格式,打开设置菜单,最小值设置为固定41555, 即2013-10-8换算成日期数字所对应的数字。
6S管理可视化标准
6S管理可视化标准
6S管理可视化标准
6S管理可视化标准
6S管理可视化标准
6S管理可视化标准
应用范围
1. 项目管理:在现代的项目管理里,被广泛的应用。 这可能是最容易理解、最容易使用并最全面的一种。 它可以让你预测时间、成本、数量及质量上的结果 并回到开始。它也能帮助你考虑人力、资源、日期、 项目中重复的要素和关键的部分,你还能把10张各 方面的甘特图集成为一张总图。以甘特图的方式, 可以直观的看到任务的进展情况,资源的利用率等 等。 2. 其它领域:如今甘特图不单单被应用到生产管理 领域,随着生产管理的发展、项目管理的扩展,它 被应用到了各个领域,如:建筑、IT软件、汽车等 等。
甘特图

二、确定工作任务内容
根据企业要求和目前产品生产情况,产品设计更新项目包含的具体工作任务内 容如下所示。 三、绘制及整理甘特图 1、绘制甘特图 根据已确定的工作任务、进度绘制甘特图如下表所示。
某企业某种产品设计更新计划制订工作任务表
进度安排 任务名称 总体规划 设计策划 质量设计输入 质量设计输出 设计优化 设计验证 制作设计图 设计图审批 3月第一周周一 3月第一周周三 3月第二周周二 3月第四周周一 3月第四周周四 4月第一周周五 4月第二周周一 4月第三周周一 4月第四周周一 5月第二周周一 5月第三周周一 3月第一周周五 3月第二周周五 3月第三周周五 3月第四周周五 4月第一周周五 4月第二周周三 4月第二周周五 4月第三周周五 设计图制作完毕后开始 审批过后开始 设计输入完成后开始 任务说明
开始时间
结束时间
任务连接
审批过程
新产品样品制作 样品试用 设计调整
4月第三周周五
5月第一周周五 5月第二周周五 5月第四周周五
批量生产开始
5月第四周周五
2、整理甘特图 用箭头将任务之间的依赖关系表示出来,如下图中的箭头所
示。
3、检查甘特图 在检查甘特图时,需对工作内容的完整性、任务之间的依 赖性时间标注等一一进行检查,以免出现遗漏现象,发生误解, 影响计划编制的正确性。检查完毕后,将图标提交主管领导审 批,并按审批通过的计划执行产品设计更新任务。
一、适用事项
甘特图是一种理想的进度计划控制工具,它在质量管理控 制中适用于以下五种情况。
1、企业已经确定任务的步骤、顺序及持续时间。
2、不需要对项目中各任务间的相关性详细描述时。
3、对项目进行任务或时间分配时。 4、当企业管理者监控项目的进度情况时。 5、企业管理者评估目前工作状态时提前、滞后或正常时。 同时,甘特图在项目管理领域中也发挥着重要的作用, 并经开发成为了项目管理软件中的一项常用功能,如微软公司 的Microsoft Project软件可直接生成甘特图。
护理管理工具课件:甘特图

甘特图起源
1917年由
开发,以他
的名字来命名的管理图表,被社会历
史学家誉为—20世纪最重要的社会
发明
甘特图简介
又称条状图、横道图、进度表、顺序表、日程进 度表
其内在思想简单,基本是一条线条图 是活动计划拟定阶段的必备工具
甘特图定义
是以图示的方式通过活动列表和时间刻度形象地 表示出任何特定项目的活动顺序与持续时间
能够直观地表明任务计划在什么时候进行,以及 实际发展与计划要求的对比
甘特图优点
一目了然:完整地用条形图来表示进度 简单实用:无需复杂绘图和计算
可比较性:可以展现计划与实际的对比
甘特图结构
甘特图分为三个部分
✓ 横坐标表示时间 ✓ 纵坐标表示工作顺序或活动内容 ✓ 线条表示在整个工作期间内计划和实际的完成情况
还需要注意哪些?
有些月份有五周, 需依实际状况绘 制活动进度表
实施线若与计划 线不符,请各步 骤之负责人记录 两者之差异原因
各步骤之负责
人应将会议材 料于开会前3-5 天发给圈员
30%
Plan
40%
Do
20% 10%
Check Action
步骤7: 占时40%
步骤1~6: 占时30%
步骤10 占时10%
步骤8和9: 占时20%
注意事项
▪ 每步骤所计划的时间是否合理 ▪ 是否有列每步骤的负责人 ▪ 是否有明确标明计划线及实施线,且计划线在实
施线之上
注意事项
▪ 拟订后需打印出来贴在醒目处,以利目视管理 ▪ 制作甘特图需注意解析和对策拟订的线不能重叠 ▪ 效果确认和标准化的线不能重叠 ▪ 辅导员和圈长要学会审视合理性
步骤
甘特图的定义与特点

甘特图的定义与特点1、甘特图甘特图是项目进度表的图形描述。
它是一种条形图,显示项目的几个元素的开始和完成日期,包括资源,里程碑,任务和依赖项。
美国机械工程师亨利·甘特(Henry Gantt)设计了甘特图。
2、重要要点甘特图有助于计划,管理和监视项目中的特定任务和资源。
该图表是项目管理中使用最广泛的图表。
甘特图被用于多个行业和一系列项目,例如建筑水坝,桥梁和公路,软件开发以及其他商品和服务的开发。
3、了解甘特图甘特图是项目管理中使用最广泛的图表。
这些图表对于计划项目和定义需要完成的任务的顺序很有用。
在大多数情况下,该图表显示为水平条形图。
不同长度的水平条代表项目时间线,可以包括任务序列,持续时间以及每个任务的开始和结束日期。
水平栏还显示需要完成多少任务。
甘特图有助于计划,管理和监视项目中的特定任务和资源。
该图显示了项目时间表,其中包括一段时间内的计划和完成的工作。
甘特图可帮助项目经理交流项目状态或计划,还有助于确保项目步入正轨。
4、甘特图的好处该图表确定了可以并行执行的任务,以及在其他任务完成之前无法启动或完成的任务。
甘特图可以帮助检测潜在的瓶颈并确定可能已从项目时间轴中排除的任务。
该图表描述了任务的松弛时间或完成任务的额外时间,这些时间不应延迟项目,可能延迟的非关键活动以及必须按时执行的关键活动。
甘特图可用于管理各种规模和类型的项目。
这些图表可用于多个行业和一系列项目,例如建筑水坝,桥梁和公路,软件开发以及其他商品和服务的开发。
项目管理工具(例如Microsoft Visio,Project,SharePoint和Excel)或专用软件(例如Gantto或Matchware)可以帮助设计甘特图。
5、甘特图的示例如果项目是关于在服务器上安装新软件的,则需要完成的项目任务是进行研究,选择软件产品,测试软件并安装。
一个里程碑是选择软件。
这些任务在图表上显示为垂直线。
项目期限为40天。
每个任务需要10天才能完成,并且每个任务都取决于先前的任务。
甘 特 图

甘特图
制定项目进度
甘特图(Gantt 甘特图(Gantt chart)
甘特图是在20世纪初由亨利·甘特开发的。 甘特图是在20世纪初由亨利 甘特开发的。 20世纪初由亨利 甘特开发的 它基本上是一种线条图,横轴表示时间, 它基本上是一种线条图,横轴表示时间,纵 轴表示要安排的活动, 轴表示要安排的活动,线条表示在整个期间 上计划的和实际的活动完成情况。 上计划的和实际的活动完成情况。甘特图直 观地表明任务计划在什么时候进行, 观地表明任务计划在什么时候进行,以及实 际进展与计划要求的对比。 际进展与计划要求的对比。
案例: 案例:旧木板房刷漆问题
思考这个问题: 思考这个问题: 假设有一座陈旧的矩形木板房需要重新油 漆。(任务定义) 任务定义) 这项工作必须分三步完成: 这项工作必须分三步完成:首先刮掉旧漆 然后刷上新漆,最后清除溅在窗户上的油漆。 ,然后刷上新漆,最后清除溅在窗户上的油漆。 任务分工) (任务分工) 假设一共分配了15名工人去完成这项工作 假设一共分配了 名工人去完成这项工作 然而工具却很有限: , 然而工具却很有限:只有五把刮旧漆用的刮 五把刷漆用的刷子, 板,五把刷漆用的刷子, 五把清除溅在窗户上 的油漆用的小刮刀。 资源限制) 的油漆用的小刮刀。(资源限制)
时间以月为单位表示在图的下方, 时间以月为单位表示在图的下方,主要活动从上到下列 在图的左边。包括哪些活动,这些活动的顺序, 在图的左边。包括哪些活动,这些活动的顺序,以及每 项活动持续的时间。 项活动持续的时间。 甘特图作为一种控制工具,帮助管理者发现实际进度偏 甘特图作为一种控制工具, 离计划的情况。管理者由此极为便利地弄清一项任务( 离计划的情况。管理者由此极为便利地弄清一项任务( 项目)还剩下哪些工作要做, 项目)还剩下哪些工作要做,并可评估工作是提前还是滞 亦或正常进行。 后,亦或正常进行。 甘特的思想 人们能够了解和执行的, 把总的计划目标看成 ——人们能够了解和执行的,具有 人们能够了解和执行的 相互关系的一系列计划或各项事件。 相互关系的一系列计划或各项事件。
什么是甘特图(工作进度图)概要

什么是甘特图GTD, 推荐软件 October 14th, 2007再造《优秀的时间管理和项目管理工具》精品系列:让你了解更多优秀软件,并且学会熟练地使用它们。
甘特图(Gantt Chart)由亨利·甘特于1910年开发的,他通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况。
其中,横轴表示时间,纵轴表示活动(项目)。
线条表示在整个期间上计划和实际的活动完成情况。
甘特图可以直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
管理者由此可以非常便利地弄清每一项任务(项目)还剩下哪些工作要做,并可评估工作是提前还是滞后,亦或正常进行。
除此以外,甘特图还有简单、醒目和便于编制等特点。
所以,甘特图对于项目管理是一种理想的控制工具。
甘特图的含义:1. 以图形或表格的形式显示活动;2. 现在是一种通用的显示进度的方法;3. 构造时应包括实际日历天和持续时间,并且不要将周末和节假日算在进度之内。
下面使用一个例子来简单说明甘特图:时间以月为单位表示在图的下方,主要活动从上到下列在图的左边。
计划需要确定数的出版包括哪些活动,这些活动的顺序,以及每项活动持续的时间。
时间框里的线条表示计划的活动顺序,空白的现况表示活动的实际进度。
甘特图作为一种控制工具,帮助管理者发现实际进度偏离计划的情况。
在本例中,除了打印长条校样以外,其他活动都是按计划完成的。
甘特图的优点:图形化概要,通用技术,易于理解;中小型项目一般不超过30项活动;有专业软件支持,无须担心复杂计算和分析。
甘特图的局限:甘特图事实上仅仅部分地反映了项目管理的三重约束(时间、成本和范围),因为它主要关注进程管理(时间);软件的不足。
尽管能够通过项目管理软件描绘出项目活动的内在关系,但是如果关系过多,纷繁芜杂的线图必将增加甘特图的阅读难度;为了不至于转移阅读者的注意力,还最好避免使用栅格。
另外,个人甘特图与平常我们使用的时间表是两种不同的任务表达方式。
什么是甘特图

什么是甘特图 /科技名词定义中文名称:甘特图英文名称:Gan tt chart定义:一种按照时间进度标出工作活动,常用于项目管理的图表甘特图甘特图(Gantt chart )又叫横道图、条状图(Bar chart)。
它是以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间。
它是在第一次世界大战时期发明的,以亨利・L •甘特先生的名字命名,他制定了一个完整地用条形图表进度的标志系统。
甘特图内在思想简单,基本是一条线条图,横轴表示时间,纵轴表示活动(项目) ,线条表示在整个期间上计划和实际的活动完成情况。
它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
管理者由此极为便利地弄清一项任务(项目)还剩下哪些工作要做,并可评估工作进度。
目录简介一发明人--------优点-----局限——含义图表释义-----------变形一负荷--------------绘制步骤-----------应用范围-----------简介发明人--------优点------局限——含义图表释义__________变形一负荷--------------绘制步骤-----------应用范围___________简介甘特图是基于作业排序的目的,将活动与时间联系起来的最早尝试之一,该图能帮助企业描述对诸如工作中心、超时工作等资源的使用图。
当用于负荷时,甘特图可以显示几个部门、机器或设备的运行和闲置情况。
这表示了该系统的有关工作负荷状况,这样可使管理人员了解何种调整是恰当的。
例如,当某一工作中心处于超负荷状态时,则低负荷工作中心的员工可临时转移到该工作中心以增加其劳动力,或者,在制品存货可在不同工作中心进行加工,则高负荷工作中心的部分工作可移到低负荷工作中心完成,多功能的设备也可在各中心之间转移。
但甘特负荷图有一些重要的局限性,它不能解释生产变动如意料不到的机器故障及人工错误所形成的返工等。
甘特图

甘特图甘特图(Gantt chart )甘特图又叫横道图,它是以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间。
它是在第一次世界大战时期发明的,以亨利·L·甘特先生的名字命名,他制定了一个完整地用条形图表进度的标志系统。
由于甘特图形象简单,在简单、短期的项目中,甘特图都得到了最广泛的运用。
亨利·劳伦斯·甘特是泰勒创立和推广科学管理制度的亲密的合作者,也是科学管理运动的先驱者之一。
甘特非常重视工业中人的因素,因此他也是人际关系理论的先驱者之一。
其对科学管理理论的重要贡献:1提出了任务和奖金制度。
2强调对工人进行教育的重要性,重视人的因素在科学管理中的作用。
——其在科学管理运动先驱中最早注意到人的因素;“工业的习惯”3制定了甘特图——生产计划进度图(是当时管理思想的一次革命)个人甘特图和时间表是两种不同的任务表达方式,个人甘特图使用户可以直观地知道有哪些任务在什么时间段要做,而时间表则提供更精确的时间段数据。
此外,用户还可以在时间表中直接更新任务进程。
甘特图甘特图的优点:图形化概要,通用技术,易于理解;中小型项目一般不超过30项活动;有专业软件支持,无须担心复杂计算和分析。
甘特图的局限:甘特图事实上仅仅部分地反映了项目管理的三重约束(时间、成本和范围),因为它主要关注进程管理(时间);软件的不足。
尽管能够通过项目管理软件描绘出项目活动的内在关系,但是如果关系过多,纷繁芜杂的线图必将增加甘特图的阅读难度;甘特图(Gantt Chart)目录1 甘特图简介2 甘特图的含义3 甘特图表释义4 甘特图的变形—负荷甘特图简介甘特图,也称为条状图(Bar chart)。
是在1917年由亨利·甘特开发的,其内在思想简单,基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。
它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
甘特图.ppt

四、应用示例
第一步:输入原始数据
四、应用示例
第二步:修改数据格式,一般excel格式为时间格式的, 需要调整成常规。
四、应用示例
第三步:插入图表,选择数据,点击‘插入’菜单,找到条 形图---二维条形图---堆积条形图,点击选择即可。
四、应用示例
第三步:插入图表,选择数据,点击‘插入’菜单,找到条 形图---二维条形图---堆积条形图,点击选择即可。
2014/2/1 2014/2/16
2014/3/1 2014/3/16 2014/3/21 2014/4/21 2014/6/25
15 15
15 5 30 30 5
六、课后作业
2.将小组QC案例的计划安排绘制成甘特图
三、怎么画?
甘特图的绘图步骤
明确项目牵涉到的各项活动、项目。内容包 括项目名称(包括顺序)、开始时间、工期, 任务类型(依赖/决定性)和依赖于哪一项任务。 创建甘特图草图。将所有的项目按照开始时 间、工期标注到甘特图上。 确定项目活动依赖关系及时序进度。使用草 图,并且按照项目的类型将项目联系起来,并 且安排。
四、应用示例
第四步:逆转坐标轴,将时间条显示在上方,方便查看。点 击生成图的Y轴,右键,设置坐标轴格式,勾选逆序类别。
四、应用示例
第五步:设置X轴属性,让起始位置显示在原点,适当调节 间距。
四、应用示例
第六步:选择列表中的图像,选择蓝色部分,右键,设置数 据系列格式为无填充。
四、应用示例
第七步:还原之前设置的日期的单元格格式。则可以完成甘 特图效果,适当拖动,调整。
四、应用示例
第七步:还原之前设置的日期的单元格格式。则可以完成甘 特图效果,适当拖动,调整。
四、应用示例
C# 甘特图 gantt

甘特图甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。
以提出者亨利·L·甘特先生的名字命名。
甘特图内在思想简单,即以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间。
基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。
它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
管理者由此可便利地弄清一项任务(项目)还剩下哪些工作要做,并可评估工作进度。
甘特图是基于作业排序的目的,将活动与时间联系起来的最早尝试之一。
该图能帮助企业描述对诸如工作中心、超时工作等资源的使用图。
当用于负荷时,甘特图可以显示几个部门、机器或设备的运行和闲置情况。
这表示了该系统的有关工作负荷状况,这样可使管理人员了解何种调整是恰当的。
例如,当某一工作中心处于超负荷状态时,则低负荷工作中心的员工可临时转移到该工作中心以增加其劳动力,或者,在制品存货可在不同工作中心进行加工,则高负荷工作中心的部分工作可移到低负荷工作中心完成,多功能的设备也可在各中心之间转移。
但甘特负荷图有一些重要的局限性,它不能解释生产变动如意料不到的机器故障及人工错误所形成的返工等。
甘特排程图可用于检查工作完成进度。
它表明哪件工作如期完成,哪件工作提前完成或延期完成。
在实践中还可发现甘特图的多种用途。
甘特图的设计有很多中,这里还是以编程方式来说,目前甘特图多数应该是用C# ,C++, DELPHI来编写的,而源代码也比较难找到。
我这里列出主要的代码,希望对大家有所帮助。
以C#为例:using System;using System.Collections.Generic;using System.Text;using System.Drawing;using System.Windows.Forms;using System.Drawing.Drawing2D;using ponentModel;namespace GanttControls{///<summary>///甘¨º特¬?图ª?控?件t/// zgke@/// qq:116149///</summary>publicclass ProjectViewBox : UserControl{#region容¨Y器¡Â#region设¦¨¨计?器¡Â代䨲码?///<summary>///必À?需¨¨的Ì?设¦¨¨计?器¡Â变À?量¢?。
《甘特图制作》课件

丰富的图表样式
GanttPRO 提供多种图表 样式,包括甘特图、柱状 图、折线图等,方便用户 根据需求选择。
实时同步
GanttPRO 支持多人实时 同步编辑,方便团队成员 协同工作。
Smartsheet
灵活的任务管理
移动端支持
Smartsheet 支持多种任务类型,包 括子任务、里程碑、依赖关系等,方 便用户对任务进行管理。
时间敏感型工作
适用于时间要求较高、需 要精确控制时间节点的工 作,如会议组织、活动策 划等。
02 甘特图制作步骤
确定项目任务和时间
确定项目目标
明确项目的整体目标和各个阶段 的目标,以便为任务分配提供依 据。
设定时间范围
根据项目目标和计划,设定甘特 图的时间范围,包括项目的开始 和结束时间。
创建任务列表
列出所有任务
将项目拆分成具体的任务,并逐一列 出。
确定任务的先后顺序
根据任务的逻辑关系,确定任务的先 后顺序,以便在后续步骤中建立任务 之间的依赖关系。
确定任务之间的关系
确定任务之间的依赖关系
根据任务的先后顺序,确定任务之间的依赖关系,如并行、 串行等。
绘制任务网络图
使用图表工具绘制任务网络图,以直观地展示任务之间的依 赖关系。
模板进行编辑。
多平台支持
Timeline 支持 Windows、Mac 、iOS 和 Android 系统,方便 用户在不同设备上进行项目管理
。
04 甘特图制作技巧
如何合理安排任务时间
确定任务起止时间
根据项目计划,确定每个任务的开始时间和结束 时间,确保时间安排合理且符合实际需求。
分配合理时间
根据任务的复杂程度和所需资源,为每个任务分 配合理的时间,避免时间不足或过度分配。
甘特图(Gantt chart)

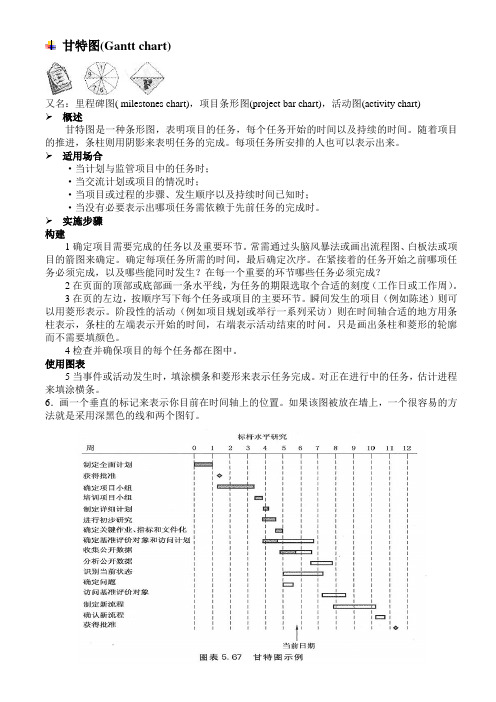
甘特图(Gantt chart)又名:里程碑图( milestones chart),项目条形图(project bar chart),活动图(activity chart)概述甘特图是一种条形图,表明项目的任务,每个任务开始的时间以及持续的时间。
随着项目的推进,条柱则用阴影来表明任务的完成。
每项任务所安排的人也可以表示出来。
适用场合·当计划与监管项目中的任务时;·当交流计划或项目的情况时;·当项目或过程的步骤、发生顺序以及持续时间已知时;·当没有必要表示出哪项任务需依赖于先前任务的完成时。
实施步骤构建1确定项目需要完成的任务以及重要环节。
常需通过头脑风暴法或画出流程图、白板法或项目的箭图来确定。
确定每项任务所需的时间,最后确定次序。
在紧接着的任务开始之前哪项任务必须完成,以及哪些能同时发生?在每一个重要的环节哪些任务必须完成?2在页面的顶部或底部画一条水平线,为任务的期限选取个合适的刻度(工作日或工作周)。
3在页的左边,按顺序写下每个任务或项目的主要环节。
瞬间发生的项目(例如陈述)则可以用菱形表示。
阶段性的活动(例如项目规划或举行一系列采访)则在时间轴合适的地方用条柱表示,条柱的左端表示开始的时间,右端表示活动结束的时问。
只是画出条柱和菱形的轮廓而不需要填颜色。
4检查并确保项目的每个任务都在图中。
使用图表5当事件或活动发生时,填涂横条和菱形来表示任务完成。
对正在进行中的任务,估计进程来填涂横条。
6.画一个垂直的标记来表示你目前在时间轴上的位置。
如果该图被放在墙上,一个很容易的方法就是采用深黑色的线和两个图钉。
示例图表5.67是采用甘特图来计划竞争性水平的研究。
时间轴上显示了12周的时间。
有两个重要的环节,递交项目计划以及形成新过程的计划,余下的任务都是阶段性的。
该表显示了第六周星期二的情况。
团队已经完成了七项任务,通过确定关键作业、指标和文件化。
现在是项目最忙乱的时候,有三个耗费时间的项目同时开始。
甘特图的制作方法以及应用范围

甘特图的制作方法以及应用范围甘特图是在企业管理实践中经常要用到的一个管理工具,这里对甘特图的含义、制作方法以及优缺点进行分析,并提供中国重汽集团重汽股份有限公司推进PPM项目的实例来展示甘特图的实际应用。
1.甘特图的含义甘特图(Gantt chart )又叫横道图、条状图(Bar chart)。
它是以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间。
它是在第一次世界大战时期发明的,以亨利·L·甘特先生的名字命名,他制定了一个完整地用条形图表进度的标志系统。
甘特图内在思想简单,基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。
它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。
管理者由此极为便利地弄清一项任务(项目)还剩下哪些工作要做,并可评估工作进度。
甘特图包含以下三个含义:①以图形或表格的形式显示活动;②现在是一种通用的显示进度的方法;③构造时应包括实际日历天和持续时间,并且不要将周末和节假日算在进度之内。
2.甘特图的绘制步骤①明确项目牵涉到的各项活动、项目。
内容包括项目名称(包括顺序)、开始时间、工期,任务类型(依赖/决定性)和依赖于哪一项任务。
②创建甘特图草图。
将所有的项目按照开始时间、工期标注到甘特图上。
③确定项目活动依赖关系及时序进度。
使用草图,按照项目的类型将项目联系起来,并安排项目进度。
此步骤将保证在未来计划有所调整的情况下,各项活动仍然能够按照正确的时序进行。
也就是确保所有依赖性活动能并且只能在决定性活动完成之后按计划展开。
同时避免关键性路径过长。
关键性路径是由贯穿项目始终的关键性任务所决定的,它既表示了项目的最长耗时,也表示了完成项目的最短可能时间。
请注意,关键性路径会由于单项活动进度的提前或延期而发生变化。
而且要注意不要滥用项目资源,同时,对于进度表上的不可预知事件要安排适当的富裕时间(Slack Time)。
项目管理-甘特图

根据项目实际情况,对任务时间进行重新评估,确保时间安排合理。
设定里程碑
在关键节点设定里程碑,以便监控项目进度并及时调整。
优化任务之间的关系
识别依赖关系
明确任务之间的依赖关系,避免任务冲突和延误。
调整任务顺序
根据任务之间的逻辑关系,合理调整任务顺序,提高项目效率。
调整资源分配与使用
感谢您的观看
与项目计划表的结合使用
总结词
提高项目计划精度
详细描述
将甘特图与项目计划表结合使用,可以更精确地制定项目计划。项目计划表详细列出了每个任务的具 体要求、资源和预算等信息,而甘特图则可以展示任务的进度和时间安排。这种结合使用方式有助于 项目团队更好地分配资源和预算,确保项目按计划进行。
与项目监控系统的结合使用
根据甘特图显示的进度情况,项目经 理可以及时调整资源分配或采取其他 措施,确保项目按计划进行。
进度延误
通过比较任务计划时间和实际完成时 间,可以判断任务是否出现进度延误, 并分析原因。
任务时间与里程碑分析
任务时间
甘特图中的时间轴可以帮助分析 每个任务所需的时间,以及整个
项目的时间跨度。
里程碑
通过在甘特图中标记里程碑事件, 可以提醒团队项目的重要节点和
总结词
提高项目监控效率
VS
详细描述
通过将甘特图与项目监控系统结合使用, 可以更有效地监控项目进度和风险。项目 监控系统可以实时收集项目数据,而甘特 图则可以直观地展示项目进度和里程碑完 成情况。这种结合使用方式有助于及时发 现和解决潜在问题,确保项目按时交付。
THANKS FOR WATCHING
创建甘特图
根据之前确定的任务、时间、里程 碑和关系,创建详细的甘特图。
甘特图

目录
甘特图概述 甘特图制作
甘特图概述
甘特图(又称进度表、日程进度表),内在思想简单,基 本是一条线条图,横轴表示时间,纵轴表示活动(项目), 线条表示整个期间计划和实际完成情况。
一月 二月 三月 四月 五月 六月 七月 A
B
任 务C
D
E
目录
甘特图概述 甘1.列出项目的已知条件 项目名称:XX改善小组 成员:A君、B君、C君、D君…… 活动时间:901至927
甘特图制作
XX改善小组
1.列出项目的已知条件 项目名称:XX改善小组 成员:A君、B君、C君、D君…… 活动时间:901至927
2.将项目进行拆分成几个步骤,并列出 各步骤完成所需时间
3.绘制表格,纵向表示步骤;横向表示 时间。
甘特图制作
XX改善小组
1.列出项目的已知条件 项目名称:XX改善小组 成员:A君、B君、C君、D君…… 活动时间:901至927
2.将项目进行拆分成几个步骤,并列出 各步骤完成所需时间
3.绘制表格,纵向表示步骤;横向表示 时间。
4.在图表标注出计划P与实际D的排期 一般用浅绿色表示计划P。 用红色(拖延排期)、深绿色(超排 期)、黄色(正常排期)表示实际D。 P行按照小组注册时上报的排期 D行按照小组实际开展排期随时更新
谢谢观看
甘特图. ppt课件

ppt课件
6
三、怎么画?
甘特图的绘图步骤
明确项目牵涉到的各项活动、项目。内容包 括项目名称(包括顺序)、开始时间、工期, 任务类型(依赖/决定性)和依赖于哪一项任务。 创建甘特图草图。将所有的项目按照开始时 间、工期标注到甘特图上。 确定项目活动依赖关系及时序进度。使用草 图,并且按照项目的类型将项目联系起来,并 且安排。
ppt课件
7
三、怎么画?
甘特图的绘图步骤
计算单项活动任务的工时量。 确定活动任务的执行人员及适时按需调整工 时。 计算整个项目时间。专业性软件可以自动完 成该项工作。
ppt课件
8
四、应用示例
第一步:输入原始数据 第二步:修改数据格式,一般excel格式为时间格式的,需要调整 成常规。 第三步:插入图表,选择数据,点击‘插入’菜单,找到条形图--二维条形图---堆积条形图,点击选择即可。 第四步:逆转坐标轴,将时间条显示在上方,方便查看。点击生 成图的Y轴,右键,设置坐标轴格式,勾选逆序类别。 第五步:设置X轴属性,让起始位置显示在原点,适当调节间距。 第六步:无填充,选择列表中的图像,选择蓝色部分,右键,设 置数据系列格式为无填充。 第七步:还原之前设置的日期的单元格格式。则可以完成甘特图 效果,适当拖动,调整。
ppt课件
4
二、怎么用?
甘特图包含以下三个含义: a.以图形或表格的形式显示活动; b.通用的显示进度的方法; c. 构造时含日历天和持续时间,
ppt课件
5
甘特图的思想
把总的计划目标看成
——人们能够了解和执行的,具 有相互关系的一系列计划或各 项事件。
甘特图的贡献
体现一个既简单又基本的控制原理
——从计划中选取关键内容并予以密切注视。
甘特图是什么意思

甘特图是什么意思【导语】甘特图是什么意思?甘特图是用来预测地震后的方向和影响范围的。
甘、特两个数字连成一个图形,叫做甘特图。
它是一种常用的统计预测工具。
随着人们对地壳运动的认识不断深入,地质学及其相关学科也在不断发展,甘特图就被用于地震灾害监测中,可以预测地震后各地点地壳位置变化。
在测量方面,通过计算和分析震后地形的变化对地震、地壳运动和地震波进行监测;通过分析温度、湿度及风速对大气环流变化提供预报依据;通过分析震中周围地表地质变化预测地质灾害发生发展情况以及预测可能造成的后果。
另外,还可以对地震烈度作出一些预测评价。
在测量方面,可以应用“甘特图”来准确地测量地壳活动和地震活动,以监测、评估重大地质灾害风险区域的发生发展情况。
在地震方面,我们常用“甘特”来表示“震后”或“预警”。
1.绘制区域在“甘特图”中,绘制区域即把图中任意区域的名称和实际数值用表示符号标示出来,其中包括最大、最小两个数字。
绘制区域时,用红、蓝两色数字标示:红色区域为一个正三角形,表示该区域(包括图中任意一个区域)的最大值,蓝色区域为一个正方形,表示该区域(包括图中任意一个区域)的最小值。
每个区域以一定的数值表示它与其他区域的最大值(或小值)的差值。
绘制区域时所用到的最大和最小数字应不超过该图形面积的1%。
一般来说绘制区域可以划分为3个区域:最大、最小区域(在图上也叫“最小”);有个小区域称为“最大”区域;无明显界限的两个小正圆形组成图形叫做“区域”。
其中最大边界线为中心线区域的边界区域。
绘制区域的最大和最小两个数字是以红、蓝两色圈起来的图形。
绘制区域时,把绘制区域和实际数据所需数量加起来就可以得到总区域。
使用甘特图可以得到非常精确的结果并绘制得非常清楚。
2.绘制时间绘制时间是甘特图所用的一种计算方法。
这种方法可以精确地测定每秒钟里地壳产生和移动的速度信息,例如,地震的时间间隔。
地震所引起的时间变化可以通过多种方法进行计算测量,如地理位置(方位、经度、纬度)、移动速度、地面隆起和起伏等因素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
甘特图数据结构EdoGantt只需要一个简单的JSON数据结构,就可以创建并显示一个web gantt。
如下所示:[{UID: 1, //唯一标识符Name: 'task1', //任务名称Start: new Date(2009, 1, 2), //开始日期Finish: new Date(2009, 1, 5), //完成日期Critical: 1, //关键任务PercentComplete: 80, //完成百分比Baseline: [ //比较基准{Start: new Date(2009, 1, 2),Finish: new Date(2009, 1, 3),Duration: 123}]},{UID: 2,Name: 'task2',Start: new Date(2009, 1, 2),Finish: new Date(2009, 1, 3),Critical: 1,PercentComplete: 80,Summary: 1, //摘要children: [{UID: 3,Name: 'task3',Milestone: 1, //里程碑PercentComplete: 100,Start: new Date(2009, 1, 3),Finish: new Date(2009, 1, 3),PredecessorLink: [ //前置任务{PredecessorUID: 1, //前置任务UIDType: 1 //任务相关性类型}]}]}]甘特图显示的是一个任务树状结构,每个节点就是一个任务,任务属性描述如下:UID:(必须)String。
唯一标识符。
是一个任意的字符串或数字,确保任务UID 不重复。
Name:(必须)String。
任务名称。
Start:(必须)Date。
开始日期。
Finish:(必须)Date。
完成日期。
PercentComplete:(必须)Number(0~100)。
完成百分比。
显示为上下居中的进度条。
PredecessorLink:(非必须)Array。
前置任务。
任务跟任务之间的可以有四种关系:完成-完成(FF) 0,完成-开始(FS) 1,开始-完成(SF) 2,开始-开始(SS) 3。
当有前置任务时,根据不同的任务相关性类型,将会显示四种不同的任务箭头连线。
Summary:(非必须)Number(0或1)。
摘要任务。
当一个任务下有子任务的时候,这个任务就是摘要任务,当Summary为1时,此任务会两端黑色箭头显示。
Critical:(非必须)Number(0或1)。
关键任务。
当Milestone为1时,显示一个红色条形图。
Milestone:(非必须)Number(0或1)。
里程碑。
当Milestone为1时,显示一个菱形图标。
Baseline:(非必须)Array。
比较基准。
用于对比显示实际任务日期和计划日期。
当gantt显示组件viewMode为“track”时,显示上下两个任务条形图。
使用以上的示例数据,生成的EdoGantt界面如下:EdoGantt只要求一个极其精简的基本数据结构,不关心用户的数据从何而来。
用户可以任意组织存储自己的项目数据,无论是服务端是.NET还是JAVA,无论数据库是ORACLE还是MYSQL,无论数据传输方式是JSON还是XML,只需要在创建甘特图的时候,提供一个符合EdoGantt基础数据结构的JS对象,就可以正常使用EdoGantt,开发自己的项目管理系统。
引用CSS和JS使用EdoGantt是一件简单轻松的事,首先我们在HTML页面内引用CSS和JS:<!--edo css--><link href="../../scripts/edo/res/css/edo-all.css" rel="stylesheet" type="text/css" /><link href="../../scripts/edo/res/product/project/css/project.css" rel="stylesheet"type="text/css" /><!--edo js--><script src="../../scripts/edo/edo.js"type="text/javascript"></script>注意,请仔细检查css和js的路径是否正确。
很多错误都只是CSS或JS路径不对造成的。
创建EdoGantt创建一个EdoGantt,需要两大对象:1.Edo.lists.Gantt :甘特图显示组件。
负责界面显示和操作。
2.Edo.data.DataGantt :甘特图数据组件。
负责数据修改。
我们在网页上创建一个web gantt,来说明如何使用这两个对象://创建一个Edo.data.DataGantt甘特图数据对象var dataGantt = new Edo.data.DataGantt(ganttData);Edo.build({id: 'gantt',type: 'gantt', //甘特图显示组件width: 700, //宽度height: 350, //高度startDate: new Date(2009, 0, 28), //甘特图显示开始日期finishDate: new Date(2009, 1, 30), //甘特图显示截止日期data: dataGantt, //将甘特图数据对象,设置给甘特图显示组件render: document.getElementById('view')});这里的ganttData数据对象,就是我们上一节教程“甘特图数据结构”中的甘特图基础数据对象,是一个普通的JS Array。
创建的甘特图视图如下:创建标准甘特图使用Edo.lists.Gantt创建的甘特图组件,只是一个条形图视图。
一般人们需要的甘特图,是一个左侧树,右侧条形图的视图。
EdoJS提供了一个强大的树形组件:Edo.lists.Tree,来帮助我们实现一个标准的甘特图。
标准甘特图视图如下:监听处理甘特图事件当我们创建并显示一个甘特图组件后,我们需要进行操作,比如,拖拽调节开始日期、完成日期,调节完成百分比等。
Edo.lists.Gantt其实只有一个操作事件"itemdragcomplete",根据此事件对象action属性的不同,可以区分为是开始日期、完成百分比操作等类型。
如下代码所示://监听gantt的拖拽操作事件gantt.on('itemdragcomplete', function(e){var task = e.item;//获得操作后的值,将其覆盖掉任务原来的值,就修改了任务属性var value = e[e.action];//设置后,不会因为任务多次操作,而不断引发视图刷新dataGantt.beginChange();switch(e.action){case 'Start': //调节开始日期task.Start = value;break;case 'Finish': //调节完成日期task.Finish = value;break;case 'PercentComplete': //调节完成百分比task.PercentComplete = value;break;case 'Item': //拖拽整个ganttItem, 这里用来移动任务整个日期value = e.Start;var time = task.Finish.getTime() - task.Start.getTime();task.Start = e.Start;task.Finish = new Date(task.Start.getTime() + time);break;}//在最后,只进行一次视图刷新, 提升操作性能和体验dataGantt.endChange();});我们通过监听Edo.lists.Gantt对象的itemdragcomplete事件,对不同的操作类型进行不同的任务属性修改处理。
下面是各种界面拖拽操作,对应的itemdragcomplete事件对象的action操作类型:Start:Finish:PercentComplete:Item:注意,本例是简单的任务属性修改处理,只修改任务本身的属性。
实际情况是,当一个任务的属性修改后,根据任务相关性和父子关系,会对其他任务造成“数据联动修改”,这就是复杂的项目管理功能逻辑了。
总之,不管是简单还是复杂处理数据修改,itemdragcomplete事件是甘特图界面操作的数据修改入口点。
监听处理任务树事件以上只说明了Edo.lists.Gantt对象的事件,事实上我们必须对Edo.lists.Tree 树形组件也作出事件监听,因为一个标准的甘特图,不仅仅只有条形图,还有一个任务树。
下面是Edo.lists.Tree的事件监听和处理代码:tree.on('beforesubmitedit', function(e){var task = this.data.getAt(e.row); //获得当前行任务对象var column = this.columns[e.column]; //获得当前编辑的列对象dataGantt.beginChange();switch(column.dataIndex){case 'Name': = e.value;break;case 'Start':task.Start = e.value;break;case 'Finish':task.Finish = e.value;break;case 'PercentComplete':task.PercentComplete = e.value;break;}dataGantt.endChange();return false; //这一行代码很重要, 表示本次单元格编辑, 不进行默认操作});以上这段Edo.lists.Tree的事件处理逻辑,跟Edo.lists.Gantt是十分类似的,这里同样进行了简单的任务修改处理,也可以进行复杂的项目管理功能逻辑处理。
