第六章 网页的色彩设计
UI设计师必备技能网页中的色彩搭配(色彩篇)

UI设计师必备技能⽹页中的⾊彩搭配(⾊彩篇) 优秀⽹页设计,电脑编程与视觉艺术完美结合的效果,电脑程序提供技术⽀撑,视觉传达则通过造型、⾊彩、构图来完善效果。
合理的⾊彩搭配,能从感性⽅⾯提供良好的氛围并准确传达企业与个⼈的性格特征。
凭借丰富多彩的⾊彩变化将版⾯诸多元素变得具有⽣命⼒。
经过笔者长期以来的观察,得出⼀个惊⼈的结论:使⽤⽹页⾸页通过⾊彩感受,给⼈先声夺⼈的效果,确定对页⾯的第⼀印象。
论⽂通过⽹页中⾊彩搭配原则和设计⽅法解析,讲解⾊彩搭配在⽹页设计中的运⽤。
⼀、⾊彩在⽹页中的作⽤ 近年来,⽆论是个⼈⽹站、企业⽹站还是政府⽹站,内嵌的⽹页如何在品类众多的⽹页中脱颖⽽出,是每⼀个设计师努⼒的⽅向。
作为新兴的媒体,⽹页的作⽤不⾔⽽喻。
⽹页中的⾊彩是⼀个⽹站吸引注意⼒的主⼒军,我们都清楚不同的⾊彩搭配都会产⽣不同的视觉效果,但是具体的情况,只有经过认真的分析才能得出真正的结论来,下⾯我们主要介绍下⾊彩在⽹页中的作⽤: (⼀)主题营造风格 ⾊彩是具有⾊相,明度,和纯度的属性不同的⾊相可以个⼈不同的⼼⾥感受,营造不同的风格氛围。
⾊彩搭配能准确为产品定位并给⼈视觉美感,能得到更⾼的精神享受。
例如脉动的⼴告采⽤的是以蓝⾊为主的⾊调,营造出清凉、舒爽的风格;⽽可⼝可乐公司则是以红⾊为主⾊调,营造出热情、奔放的风格特点。
(⼆)划分布局 优秀的⽹页往往具有丰富,详细的信息内容。
条理清晰的内容版块划分有利于受众轻松阅读站内信息。
利⽤⾊彩进⾏页⾯划分。
配合合理的⾊彩搭配,表现独特的视觉效,也使⽹页具有良好的阅读性,利于便捷传递产品信息。
(三)视觉引导 视觉传达中的信息层次往往通过恰当的对不划分。
⽹页设计中我们经常⽤到的就是利⽤不同的⾊彩就结合不同形式的搭配,从⽽对需要推⼴的信息进⾏视觉强化,容易使浏览者印象深刻,提⾼⽹页的浏览率,只有这样,在展⽰⽹页的时候,才能够成功的吸引更多的浏览者。
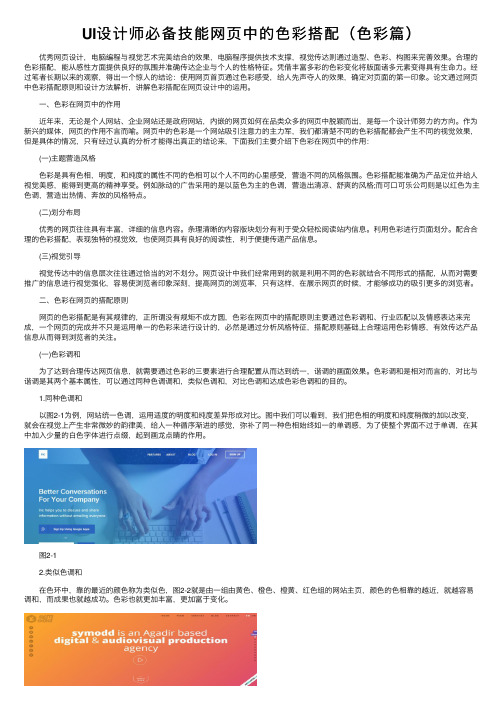
⼆、⾊彩在⽹页的搭配原则 ⽹页的⾊彩搭配是有其规律的,正所谓没有规矩不成⽅圆,⾊彩在⽹页中的搭配原则主要通过⾊彩调和、⾏业匹配以及情感表达来完成,⼀个⽹页的完成并不只是运⽤单⼀的⾊彩来进⾏设计的,必然是通过分析风格特征,搭配原则基础上合理运⽤⾊彩情感,有效传达产品信息从⽽得到浏览者的关注。
网页色彩 网页艺术设计的色彩设计 SY

【内容提要】 整体感是网页色彩和谐的前提,在遵循色彩艺术规律及合理 运用技术的基础上,网页色彩应用要依据设计定位充分表现设计 师个性风格。 【关键词】 色彩技术 色彩整体感 色彩形式感 色彩情感 色彩风格
色彩的应用在网页艺术设计中起着十分重要而突出的作用。浏 览者在浏览网页时,留下的第一印象往往就是页面的色彩设计。
第二节 网页色彩的整体感
网页色彩的整体感很大程度决定了网站风格的确认。
一、色彩的系统性 网页色彩整体感首先指的是网页之间色彩的系统性。
二、页面的协调感 网页色彩整体感还体现为网页页面本身的协调感。
/design/753785.htm
二、色彩的节奏和韵律 色彩的节奏和韵律也是网页色彩的形式感体现,它是通过色彩 的交替变化出现的。
www.slagtehal3.dk
三、色彩的均衡与对比 色彩的均衡是指各色块之间的平衡。
www.visionmedia.nl
对比是自然界普遍存在的规律,色彩的对比也始终存在于网页 色彩当中。应用好色彩的对比,关键是把握好“对比之中求调和, 调和之中求对比”这一设计法则。
第一节 网页色彩的技术基础
RGB色彩模式的色域更加宽广一些。
“网络安全色”(Websafe colors)指的是216种特定颜色,这 216种颜色经研究发现它们在所有软件系统下显示效果都是一致的。
网页特殊的显示环境,还要求网页色彩设计尤其要注意减少视 觉污染,维护人与环境的协调。
第三节 网页色彩的形式感
马蒂斯说:“色彩因自身而存在,色彩具有它自身的美。” 色彩是凝固的音乐,色彩的音乐感是伴随着视线的流动而产生的。 色彩的音乐感类似于音乐表现的色彩感觉。
网页图像色彩调整

商业广告
商业广告中,色彩调整是必不可少的 环节,通过调整色彩可以突出产品特 点,吸引消费者注意力。
例如,暖色调可以营造温馨、舒适的 氛围,适合家居、服装等产品;冷色 调则给人清爽、科技感,适合电子产 品、饮料等产品。
网页设计
在网页设计中,色彩调整对于页面视觉效果至关重要,能够影响用户对网站的印象和体验。
例如,利用色彩对比可以突出重点内容,引导用户视线;通过调整背景色和文字颜色,可以营造出不 同的情感氛围。
摄影作品展示
对于摄影作品展示,色彩调整是必不 可少的步骤,能够提升作品的艺术感 和表现力。
VS
通过调整色彩饱和度、对比度和色调, 可以让照片更加生动、鲜明或具有梦 幻效果,从而吸引观众的眼球。
印刷品设计
在印刷品设计中,色彩调整同样重要,能够影响印刷品的整体质量和观感。
例如,在印刷前对图像进行色彩调整,可以确保印刷品的颜色准确、饱满;同时,根据印刷工艺和纸张类型,适当调整色彩 可以获得更好的印刷效果。
05
色彩调整的注意事项与建 议
避免过度调整
01
避免过度饱和或对比度过高,以免影响图片的视觉效果和用 户体验。
Lightroom
面向摄影师的专业工具
Lightroom是Adobe公司为摄影师开发的图像 处理软件,具有强大的色彩调整功能。
快速导入和组织
Lightroom支持快速导入和组织大量照片,方 便用户进行批量处理。
灵活的预设效果
Lightroom提供了多种预设效果,用户可以根据需要快速应用。
色彩调整插件
02
对于儿童、年轻人等受众,可以选择鲜艳、活泼的色彩风格; 对于成年人、商务等受众,可以选择稳重、简约的色彩风格。
03
网页设计的色彩调配和应用

标准 色彩不 超过 三种 , 色彩过 多易造 成搭 配效果 的杂 乱无章 。在 网页 配色设计 中 , 确定 网页 的主色 调是 第一 步 , 是非 常关键 的一步 。主色 调 就犹 如 船 的风 帆 , 整个 网页 起 着 主导 作 用 。在 主色 调 的选 择 也 对 上, 首先应 该 明确 网站 的 主题 、 务对象 和想要 传达 的信息 , 服 以及利 用色彩 想要 达到 的视觉 和心理效 果 。 辅助 色在 网页 中所 占的 比例 不大 , 却对 整个 页面 的色彩起 着调和 的作用 , 但 它让 页面更 活泼 、 富有生气 ,
收 稿 日期 :2 ห้องสมุดไป่ตู้ ~l ~ l 09 2 7 作 者简 介 :李 健 , , 建 厦 门人 , 明职 业 技 术 学 院机 械 电 子 系 讲 师 , 制 工 程 硕 士 。 男 福 三 控
*
第 2期
李 健 : 页 设计 的 色 彩调 配 和 应 用 网
・ 13 ・ 2
并使 主色调 更加 流畅 地 贯 穿 整体 。辅 助 色 可 以使 用 跟 主色 调 相 邻 近 的 颜 色 , 可 以用 主 色调 的对 比 也
Vo . 6 No 2 I1 .
网 页 设 计 的 色 彩 调 配 和 应 用
李 健
( 明职 业 技 术 学 院 机 械 电子 系 , 建 三 明 3 5 0 ) 三 福 6 00
摘
第6章 网页设计的色彩元素

第 6 章 网页设计的色彩元素
课堂练习——设计时尚美容网站页面
随着网络的发展,网络成了商家们所青睐的对象,商家借助网络 来推销自己的产品或公司,从而提高自己公司或产品的知名度,在设 计的时候不仅要美观,色彩的搭配也要符合公司的特点
第 6 章 网页设计的色彩元素
课堂练习——设计时尚美容网站页面
本案例设计汽车俱乐部网站页面,整个网页页面以褐色为主色调, 主题字色彩运用鲜明,以达到和谐、均衡和突出重点的目的,文字与 图片的组合具有空间感,整个网页页面不仅有和谐的美感而且有较强 的视觉效果
网页色彩的4 种功能角色 在小说和戏剧中,角色分为主角和配角,同样的道理,在网页色 彩设计中,不同的颜色也担当着不同的角色, 分为主色、支配色、融 合色、强调色,概括起来可以称之为色彩的4 种功能角色。 网页配色的基本方法 色彩不同的网页给人的感觉会有很大差异,可见网页配色对于整 个网站有很重要的意义。 使用基本色配色 使用基本色配色是指在网站页面中只使用一种色彩或几种类似色 彩进行的配色,主体色也就是在网站页面中比重最大的色彩,浏览者 可以很容易地记住网站的色彩形象。 使用多色彩配色 在网站页面中应用多种色彩进行搭配,可以表现出绚丽多彩的 效果。 网页配色常见问题 尽管对色彩理论有了一定的了解,但是在实际进行配色时,难免 会产生一些问题,总是觉得少了些什么。
第 6 章 网页设计的色彩元素
色彩的心理特征
色彩的联想作用和心理效果 色彩联想由商品、广告、购物环境或其他各种条件给消费者提供 的色彩感知,而联想到其他事物的心理活动过程。 红色 红色对人眼睛的刺激效果最显著,最容易引人注目,最能够使人 产生心理共鸣,是受瞩目和吸引人的颜色。 粉色 粉色通常象征着爱情、美丽和女性气质,它也是一种令人兴奋、 充满活力而且具有时尚气息的色彩。 橙色 橙色是欢快活泼的光辉色彩,是暖色系中最温暖的颜色,它使人 联想到金色的秋天,丰硕的果实,跳动的火苗,因此是一种富足的、 欢乐而幸福的颜色。 黄色 黄色和红色一样引人注目,给人温暖和充满活力的感觉。
网页设计中的色彩优质PPT资料

网页中的色彩
在网页制作中,色彩是一个非常重要的元素,只有合理地安排色彩,页面才能 够吸引浏览者的眼球,各种信息才能够正确地传达出来。学习运用色彩是一个 长期积累的过程,需要在了解各种色彩原理的基础上不断实践和总结才能够运 用自如。通过本章的学习,可以掌握最核心的色彩知识和运用方法。
对比色彩的搭配
对比色彩的搭配是指使用色环中相对的,或者距离较远的颜色进行搭配。对比色彩的搭配会给人一 种鲜明的效果,因为色彩跳跃性比较大,所有在使用对比色的时候要注意色彩面积的大小,不同大 小的对比色产生的视觉效果完全不同。
暖色色彩搭配
色彩的冷暖是色彩最明显的特征之一,比如红色、黄色特别是明亮的黄色可以给人一种阳光温暖 的感觉,而蓝色、绿色就给人一种偏冷的感觉。这种色彩的冷暖对网页主题的设置非常重要,比 如通常食品相关的网站都会使用暖色系,目的是引起读者的食欲,从而增加顾客对网站的好感度。
2.内容和背景的对比程度要大。 冷色系的搭配被使用到大部分的商务网站之中,因为冷色系通常可以给人一种专业、冷静、稳重的感觉。
网页的颜色尽量控制在三种以内,这样可以让画面更加统一。
所以在制作网页的时候,对于色彩的选取最好安装大家心目中约定俗成的习惯进行选择,这样会让网页更容易被大家接受。
同种色彩搭配也叫做类似色搭配,意思是使用色环上相邻或者相近的颜色进行搭配,或者使用同一色相不同明度和饱和度的颜色进行 搭配。
第二:文字一定要突出显示,因为文字对于传达信息非常重要,特别是一些阅读类的网站,如果文字和背景颜色安排不合理,很容易 引起视觉疲劳,影响读者的阅读。
冷的感觉。 色彩的鲜明性,并不是说要求色彩非常的活跃或者夸张,而是色彩的意向鲜明,可以让整个 每个网站都是网由很站多的个色页彩面更构加成,突在出设和计明网确站。的时同候时,色要彩考的虑鲜到整明体性的也风意格味和着色彩色的彩统要一非,常避吸免不引同眼页球面,颜可色以差别一过下大抓的问题。
Photoshop网页设计与配色标准教程第六章网页色彩知识

第6章网页色彩知识在实用美术中,常有“远看色彩近看花,先看颜色后看花,七分颜色三分花”的说法,出色的网页配色能让人眼前一亮,会给人留下深刻的印象,能引起浏览者深入了解网页内容的欲望。
在本章中,将会向读者介绍网页色彩的基础知识、色彩与视觉原理、色彩的三要素以及混合模式、网页配色和色彩模式的管理等,帮助读者更好地掌握网页设计中色彩的运用。
6.1 网页色彩色彩是人眼感知到的第一个要素,网页设计对色彩具有强烈的依赖性,所以色彩的选择和搭配效果的好坏都会对用户的感官产生重要的影响,这是决定用户会不会浏览网页的关键一步。
6.1.1 认识网页色彩不同的色彩会给用户带来不一样的情感体验,这样更有助于设计作品在信息传达中发挥感情攻势,可以让浏览者感到快乐、清爽或者温馨,从而达到刺激消费、宣传产品、加深网站印象等目的,如图6-1所示。
网页配色的恰当与否将直接影响访问者的情绪,恰当的色彩搭配会给访问者带来很强的视觉冲击力,如图6-2所示的网页,虽然用色较少,当浏览者看到网页时,简单的配色却会给其留下深刻清爽的印象,同时蓝色也象征着心理治愈,十分切合网站的主题。
6.1.2 216网页安全色当网页设计师选择了一个合理且有创意的色彩搭配方案时,在传输到用户终端时,最后的显示效果和设计师所要达到的效果之间会出现一定的偏差,因为即使相同的色彩也会受到显示设备、操作系统、浏览器等各种因素的综合影响。
图6-1 色彩的视觉感图6-2 色彩的合理搭配为此,对于一个网页设计师来说,了解并且利用网页安全色可以拟定更安全、更出色的网页配色方案,通过使用216网页安全色彩进行网页配色,不仅可以避免色彩失真,而且可以使配色方案很好地为网站主题服务。
216网页安全颜色是指在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的颜色集合,这些颜色在任何终端浏览用户显示设备上的显示效果都是相同的。
所以使用216网页安全颜色进行网页配色时可以避免原有的颜色失真问题,如图6-3所示。
网页设计与制作_第6章 网页构图与色彩

以上介绍的是关于网页中心平衡的一些 实例,可见重心平衡是设计一个网页时 必须考虑到的重要因素。当发现自己的 网页看上去不协调时,首先需要考虑到 的就是网页的重心是否平衡的问题。当 然,网页的重心本身不是独立的,下面 一节介绍的页面色彩在网页上同样会发 挥相当的作用,如果两者结合起来相互 配合可起到事半功倍的效果。
虽然重心平衡的原理很简单,但初学者在实际操作中往往会忽视这个问 题,或者感到束手无策无法调整妥当。网页上的元素众多,除了经常遇 到的图片和文字外,还有页面背景、表格、表单元素(如文本框、列表 框、按钮等)等,这就使得重心变得更加难以平衡。
6.1.2重心平衡设计实例
一般来说,为了确保网页的生动性如果采用同 一类元素去保持重心平衡那么就会适得其反, 因为同一类元素本身的重心是一样的,除非他 们呈对称分布,否则网页的重心不能获得平衡。 而不同元素由于有不同的重心,在网页上就容 易取得不对称布局时的重心平衡。
在做到用色有的放矢之后,再回到平面设计上 来,因为网页设计实际上就是平面设计,只不 过目的性、时效性更强而已。每一次网页设计 都可以被当作是做平面设计,但也有一些不同。 例如,网页的外框是受电脑的屏幕所限制的, 具有特定的比例。同时还有一个与电脑屏幕的 颜色搭配问题,在普通的平面设计中一般是不 会受到任何限制。在用色的要求与规律方面, 网页设计和普通的平面设计是相通的,即包括 搭配色彩的明暗、轻重、冷暖等等,以及调整 色彩对比度的应用等。
3、BIRMINGHAM公司的主页平衡
BIRMINGHAM公司的主页如图6-5所示。在这个网页中, 重心的平衡原则运用得相当明显。
整个页面的空间分为两大部分,左边空间由一幅象征 着飞向明天飞向希望的展翅高飞的飞机图片作为背景, 在此背景上方放置着栏目导航条,这样不仅可以让浏 览者清晰地读到信息,最重要的是和右边空间中央放 置的具有公司Title的图片相互呼应,达到了左右平衡 之效果。但是这时,整个页面的重心还是偏在左方, 如图6-6。为了平衡重心,页面的右下角加上一条长长 的蓝色横线,此横线是整个页面的点睛之笔。整个页 面的重心通过这条横线向页面右方移动,从而达到平 衡。小小的横线不仅使页面空间分割很合理,而且它 是左边飞机机翼的一种无形延伸,给人一种很强的视 觉冲击力。
网页色彩设计

设计网页色彩设计网页设计的成败,在很大程度上取决于色彩运用的优劣。
网页的色彩创作拥有自身的设计规则,与其他视觉形式有着较大的差异。
对平面设计而言,色彩是“静止”的,色彩的分布是根据固定的信息去编排的,创作好后,作品也就完成了。
即使是系列平面作品,每幅作品也会具有自己的思量,可以独立思考。
对网站来说,信息是“流动”的,页面的信息会“变更”。
图片信息较多时,图片中的色彩将主宰整个页面,此时的网页色彩风格必定与插图色彩密不可分。
即便创作已经完成了,由于后续信息的更新,可能会对初案风格产生影响。
即便是稍许的偏差,如果不去调整,也可能会把整套风格打散。
面对平面作品,观众只能是被动地接收信息。
而浏览者在查阅网站的同时,和网站之间是互动关系,网站对浏览者而言是可使用的“东西”,此时色彩就不仅仅是传达某种信息了。
更多的时候,色彩的作用在于帮助浏览者阅读信息。
以Telemig Celular为例,我们具体分析一下网站色彩设计的特点。
在分析案例的同时,掌握一些必备的色彩设计技巧和思路。
首页http://www.Telemigcelular.com.brTelemig Celular 是个少见的以红色为主色调,并把色彩配置得相当出色的网站。
设计师没有运用很明显的辅助色,网站引人注意的颜色除了红色还是红色。
Telemig Celular 的首页设计有个特殊点,就是导航不在页面最上部,而是放置在页面最下部。
103Web Designer Idea——设计师谈网页设计思维能够实现这个设计形式的主要原因是:Telemig Celular的首页很短,页面上的内容可以全部出现在第一屏内。
反过来说,只要保证页面上的信息能够完整地出现在第一屏幕上,那么导航放在页面上的任何位置,都可以被视为可用性高。
基于浏览者习惯的考虑,可用性最高的位置仍旧是页面顶部。
观察首页上的色彩分布,除了网站标志是红色的,起到了重要的“主色调为红色”的色彩识别作用外,页顶的红色粗线不仅确立了页面的宽度,也加深了红色在浏览者心中的网站形象感。
如何设计网页色彩

如何设计网页色彩如何设计网页色彩导语:网页的色彩决定了网页给人的第一印象,下面是网页色彩设计的知识,欢迎参考!网页色彩的要素1.色彩的要素:我们把日常生活所遇到的色彩分为彩色和非彩色。
非彩色指黑白灰,彩色具有三个属性即色相,饱和度,明度,而非彩色只有明度属性。
色相指色彩的相貌,在可见光谱中,红橙黄绿蓝紫,每一种色相都有自己的波长与频率。
不同波长的可见光会呈现出不同的颜色,当波长组成一定时,颜色也就确定了。
饱和度也称纯度,指色彩的鲜浊程度。
它取决于一种颜色的波长单一程度。
人的视觉能辨认出有色相感的色彩都具有一定程度的鲜艳度。
因此饱和度大的颜色就显得生动艳丽,视觉冲击力强;饱和度小的颜色看起来就灰暗。
在无色彩中,明度最高的色为白色,明度最低的色为黑色,中间存在一个从明到暗的灰色系。
在有彩色中,任何一种纯度色都有明度的特征。
黄色为明度最高色,紫色为明度最低色。
明度在三要素中具有较强的独特性,他可以不带色相的特征,可以通过黑白灰的关系单独呈现出来。
色相和纯度必须依赖一定的明暗关系才能显现,色彩一旦发生,明暗关系就会同时出现。
2.色立体色立体是指以三维空间方式表达色彩的三属性的立体色彩图。
色立体为设计者提供了直观的色彩资料,可以帮助设计者快速的查找所需要的颜色号,更清楚的理解色彩分类、对比与调和的规律。
蒙赛尔是美国的色彩学家,美术教育学家,美国光学会对他的表色体系经过多年反复测定并几度修订,于1943年发表了“修正蒙赛尔色彩体系”成为国际上通用的色彩体系。
蒙赛尔色相环以红,黄、绿、蓝、紫共五个色相组成,在邻近的色相之间在分别插入黄红,黄绿,蓝绿,蓝紫,红紫成为10支主要色相,主要色相划分为10个等分度,分成100个色相刻度的色相环。
网页的色彩心理每一种颜色都有自己的精神价值,相应的也会给人带来不同的心理感受。
每个人对色彩的感知力、辨别力和象征力的认知力不同,在心理上也会引起不同的感受。
例如;阳光红黄橙等颜色,看到红黄橙的人就会联想到火热,所以称这些颜色为暖色;而绿青蓝等颜色,就会给人凉爽的感觉,所以这些颜色被称为冷色。
网页设计色彩

无论是平面设计,还是网页设计,色彩永远是最重要的一环。
当我们距离显示屏较远的时候,我们看到的不是优美的版式或者是美丽的图片,而是网页的色彩。
关于色彩的原理有许多,在此我们不可能一一阐述,大家可以看看相关设计书籍,有利于系统地理解。
在此我们仅仅想告诉大家一些网页配色时的小技巧。
1.用一种色彩。
这里是指先选定一种色彩,然后调整透明度或者饱和度,产生新的色彩,用于网页。
这样的页面看起来色彩统一,有层次感。
2.用两种色彩。
先选定一种色彩,然后选择它的对比色。
3.用一个色系。
简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。
在网页配色中,还要切记一些误区:1.不要将所有颜色都用到,尽量控制在三种色彩以内。
2.背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
色彩定义在黑暗中色彩消失。
我们四周不管是自然的或人工的物体,都有各种色彩和色调。
这些色彩看起来好像附着在物体上。
然而一旦光线减弱或称为成为黑暗,所有物体都会失去各自的色彩。
我们看到的色彩,事实上是以光为媒体的一种感觉。
色彩是人在接受光的刺激后,视网膜的兴奋传送到大脑中枢而产生的感觉。
牛顿的光谱光是电磁波,能产生色觉的光只占电磁波中的一部分范围。
而其中人类可以感受到的范围(可见光),是780毫米到380毫米之间。
太阳光属于可见光,牛顿第一次实验时,利用菱镜分散太阳光,形成光谱。
单色光和复合光这种分散的光谱,即使再一次透过菱镜也不会再扩散,称为单色光。
我们日常所见的光,大部分都是单色光聚合而成的光,称为复合光。
复合光中所包含的各种单色光的比例不同,就产生不同的色彩感觉。
色彩的的产生1.光源光。
光源发出的色光直接进入视觉。
2.透射光。
光源光穿过透明或半透明物体后再进入视觉的光线,称为透射光。
3.反射光。
反射光是光进入眼睛的最普遍的形式,在有光线照射的情况下,眼睛能看到的任何物体都是由于反射光进入视觉所致。
色彩在网页设计中的运用与技巧

色彩对品牌形象的影响
• 色彩可以传达品牌形象和价值观
• 色彩选择不当,可能损害品牌形象
色彩心理学及其对用户体验的影响
色彩心理学的基本概念
• 色彩能够引起人们的心理反应
• 不同色彩具有不同的心理效应
色彩对用户体验的影响
• 色彩情感:色彩能够引起人们的情感反应,如温暖、寒冷、舒适等
• 预测色彩在网页设计中的未来发展趋势,指导网页设计实践
谢谢观看.
Thank you for watching.
Docs
• 色彩点缀:在整体色彩的基础上,适
当使用点缀色彩,增加视觉趣味
03
网页设计中的色彩选择与运用
网页主题与色彩选择的关系
01
02
根据网页主题选择色彩
色彩在主题表达中的作用
• 选择与网页主题相符的色彩,传
• 色彩可以强化网页主题,提高传
达主题信息
达效果
• 避免使用与网页主题无关的色彩,
• 色彩可以调和网页氛围,使主题
当前网页设计的主要趋势
01
02
• 扁平化设计
• 分析色彩在扁平化设计、响应式
• 响应式设计
设计和微交互设计中的运用
• 微交互设计
• 了解色彩在这些趋势中的重要作
用和价值
色彩在网页设计趋势中的运用
色彩在网页设计趋势中的未来发展
• 探讨色彩在网页设计趋势中的更多可能性
• 色彩可以突出网页元素,提高可视性
• 色彩可以传达网页元素的功能和意义
02
色彩在网页元素中的实例
• 分析优秀网页元素中的色彩运用,学习
色彩搭配技巧
• 设计自己的网页元素,运用色彩提高网
网页设计中的色彩设计

网页设计中的色彩设计从心理的角度来讲,设计元素给人一定的先后印象,它们的次序分别是:色彩―图象―文字。
色彩起着必不可少的作用,把握好色彩,才能把握好网页的整体设计。
一、网页设计中的色彩模式网页设计的页面最终显示在计算机显示器上,而非传统的纸张上,因此,它的色彩运用有特殊的要求。
网页设计中用色以RGB色彩模型为基础,而RGB模型则依赖混合不同的R(红)、G (绿)、B(蓝)值来建立色谱中的大多数颜色,RGB模式主要用于计算机上所显示的图象。
以红,绿,蓝为计算机上所显示图象的三原色,其它的色彩都可以用这三种色彩调和而成。
二、网页设计的色彩艺术设计(一)综合色相、明度、纯度进行的网页色彩设计网页的色彩艺术设计是以色彩的属性进行配色的依据,而色彩的属性包括色相―色彩不同的相貌、明度―色彩的明暗程度、纯度―色彩的鲜浊程度。
1、根据色相的特征考虑网页的色彩充分运用色彩的特性,可以使我们的网页设计具有深刻的艺术内涵,从而提升网页的文化品位。
下面分析不同色彩的特性:(1)黑色使人感觉沉静、庄重、含蓄。
无论什么色彩与它相配,都能取得赏心悦目的良好效果,在网页设计中,把黑色与其他流行色彩组合应用,颇有时尚、个性的气派。
但是,黑色大面积使用会产生压抑、阴沉的恐怖感。
(2)白色给人的印象是洁净、光明、恬静等。
在它的衬托下,其他色彩会显得更鲜艳、更明朗。
(3)灰色突出的性格是柔和、平稳,它不会明显影响其它色彩,因此,在网页设计中,作为背景色非常理想。
任何色彩都可与灰色相混合,给人以高雅、细腻、含蓄、而有素养的高档感觉。
(4)红色一般用作迎贵宾的场合,含白的高明度粉红色,则有柔美、甜蜜、幸福的感觉,不妨考虑用它作为女性网站的色彩。
(5)橙色感觉活泼、华美、甜密、幸福等,但也有疑惑、嫉炉等消极的倾向。
含白的浅橙色与橙色本身都是食品包装中常用的甜美色彩,用在食品的网页设计上是不错的选择。
(6)黄色是所有色相中明度最高的色彩,具有轻快、活泼、健康等印象。
网页设计的网站色彩设计

网页设计的网站色彩设计色彩是网页设计中至关重要的一个方面。
一个网站的颜色设计能够传达出该网站的风格、品牌和氛围,对用户的第一印象也有着至关重要的影响。
因此,网页设计师需要好好掌握网站色彩设计的技巧,来为网站注入怎样的设计元素,才能抓住用户的目光并留下深刻印象呢?在本文中,我们将深入研究网站色彩设计,探讨其在设计过程中的作用和技巧。
色彩在网站设计中的重要性网站设计过程中,色彩设计的重要性不言而喻。
首先,色彩可传达品牌思想和声音。
通过选取特定颜色或配色方案,设计师能够使网站更加美观、一致以及符合品牌标准。
其次,颜色还能影响用户的情绪状态和行为。
正如心理学家所发现的那样,颜色会激发我们的情绪和心理状态。
因此,在网站设计中应重视颜色的运用,尤其是在调整和引导用户行为方面,颜色更是具有独特的作用。
配色方案的选择网站配色方案对于整个网站的展示效果均有着不可忽略的影响。
配色的选择应当与品牌形象、目标用户、行业、当前设计趋势等因素相结合进行考虑。
设计师需要了解这些信息,并将这些信息灵活地运用在网站的配色设计中。
在进行配色方案的选择时,还应注意色轮的运用。
色轮是帮助设计师更好的选择色彩的有力工具,通过颜色的组合来展示品牌色彩。
在使用色轮时,设计师首先需要了解颜色的基本属性,在此基础上运用“类似色”、“相反色”、“三合一”等方案来设计出符合品牌标准,同时具有吸引力且易于使用的网站。
颜色的声音及情绪在网站的配色方案的选择上,了解颜色的声音和情绪也十分重要。
每种颜色都有着不同的意义和声音,熟练运用这些颜色是成功的网站设计的关键要素。
例如,黄色代表幸福和乐观,红色代表紧迫性和行动,绿色代表平静和自然,深蓝色代表秩序和责任感,橙色代表温馨和亲切。
各种浅淡的颜色则代表温柔,舒适的感觉。
色彩的使用应考虑到品牌的风格,目标用户调查等信息。
当然,具有个性化的颜色设计也能更好的吸引用户的注意力和留下更为印象深刻的印象。
细节重于一切在进行网站设计之后,还应注重细节设计。
色彩在网页设计中的表现

关键字:网页设计色彩表现一、色彩搭配的原理一个网页的色彩要具有鲜明特色,要有自己独特风格,这样才能显得个性鲜明,给浏览者留下深刻的印象。
同时,搭配要合理,网页设计虽然属于平面设计的范畴,但它又与其他平面设计不同,它在遵从艺术规律的同时还考虑人的生理特点,色彩搭配一定要合理,给人一种和谐、愉快的感觉,避免采用纯度很高的单一色彩,以免造成视觉疲劳。
同时还要考虑到网站本身的特点,确定网页的色相、冷暖色调与对比色调。
暖色调包括红色、橙色、黄色等,在对比中强调暖色调,可以使页面呈现热情、积极、温馨的情绪。
冷色调包括青色、灰色、白色、紫色等,在对比中强调冷色调,可以使页面呈现出一种清凉、高洁、稳重、肃穆甚至萧瑟的情绪。
在色调的对比中同样要重视网页的美与纯艺术美的差别。
网页是要表达一定目的的,在所有艺术手法的使用上,既要像作纯艺术那样敢于创新,也要重视所达成的结果是否符合当初的设计目的。
因此就要注意统一的色彩搭配原则。
在网页的整体色彩搭配上尽量不要做大范围的对比处理,在一些小的细节上可以尽量做一些具有鲜明风格的对比尝试。
因为人的视觉习惯总是希望在一个大范围的视野中寻找某些兴奋点,如果全部都是令人兴奋的东西,那其实也就无所谓什么兴奋点了,能让人容易兴奋的,往往是点而不是面。
二、网页色彩的角色划分网页色彩设计并不是只用一种色彩就可以设计完成的。
网页中可以采取多种颜色,但是从色彩学规律或从适应网民心理的角度,在一个网页中只能有一个基色调也就是主色彩。
主色彩就好比乐曲中的主旋律,对网页起着主导作用。
辅助色彩和强调色彩起到丰富页面的作用,增加页面的层次感,使整个网页看起来显得活泼生动。
在设计网页时色彩的比例决定着网页的主色彩,主色彩即是网页中占比例比较多的色彩。
在一般的网页中一个网页的主色彩,就是标志的色彩和标题的色彩。
还有就是根据这个网页的性质来决定选用的颜色和它的主色彩。
以标志和标题的颜色为主色调为统一网页色调,形成整体统一的色彩。
网页设计之色彩搭配

色彩使用技巧
• 确定主题色 一个网站不可能单一的运用一种颜色 ,让人感觉单调、乏味;但是也不可能 将所有的颜色都运用到网站中,让人感 觉轻浮,花哨。一个网站必须有一种或 两种主题色,不到于让客户迷失方向, 也不至于单调、乏味。所以确定网站的 主题色也是必需考虑的问题之一
色彩使用技巧
用一种色彩。这里是指先选定一种色彩,然后调整 透明度或者饱合度(将色彩加深或减淡),产生新 的色彩。用于网页。这样的页面看起来色彩统一, 有层次感
色彩使用技巧
• 用两种色彩。先选定一种色彩,然后先 择它的对比色。比如蓝色与黄色。这样 搭配可以使整个页面色彩丰富但不花哨
• 用一个色系。简单的来说就是一个感觉 的色彩,例如淡蓝,淡黄,淡绿,或者 土黄,土灰,土蓝。
• 用黑色各一种颜色。比如:大红的字体 配黑色的边框感觉很“跳”。
色彩使用忌讳
• 不要将所有颜色都用到,尽量控制在三 种色彩以内
红、绿、蓝三种波长的光是自然界所有颜色的基 础,光谱 中的所有颜色都是由这三种光的不同强 度构成。这三种光本身各自独立,其中任何一种 都不能由其余两种光混合产生。所以我们把这三 种颜色的光称为“色光三原色”“三原色”
色彩的分类
色彩的构成元素
色相 色彩的相貌,类似于人名,确切地表 示某种颜色色别的名称。如:中国红, 军绿色等
大公司的网站中颜色运用的例子
• Verizon公司
红色是Verizon的企业 品牌主色调,也是贯 穿整个网站的颜色。 红色有助于刺激用户 的兴奋性,展示出一 个出售让人兴奋和快 速更新的产品的公司 形象。白色背景的运 用与亚马逊类似,通 过一个整洁有序的界 面来帮助用户阅读这 个网站。
大公司的网站中颜色运用的例子
大公司的网站中颜色运用的例子
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
11、灰色(有彩灰/高级灰)
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.1配色的基本方法 ●相同色相关系的配色
第六章 网页的色彩设计
6.1配色的基本方法 ●相反色相关系
第六章 网页的色彩设计
6.1配色的基本方法 ●相反色相关系
第六章 网页的色彩设计
6.1配色的基本方法 ●以色调为中心的配色
第六章 网页的色彩设计
6.1配色的基本方法
第六章 网页的色彩设计
6.1配色的基本方法
第六章 网页的色彩设计
6.1配色的基本方法
第六章 网页的色彩设计
6.1配色的基本方法
第六章 网页的色彩设计
6.1配色的基本方法 ●小结 配色就如同作曲,最终的目的是要达到画面的 整体和谐统一。色调就如同曲调一样。 总的说来配色方法实际上只有三种: 一、类似配色 二、对比 三、明暗对比度上搭配要合理。等明度为短调,大 明度跨越为长调。按色调的高低也可以分为高色调、 中色调、按调。(音乐与色彩的对比)
第六章 网页的色彩设计
6.2 配色 印象
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.1配色的基本方法
1.可爱的
第六章 网页的色彩设计
6.1配色的基本方法
2.轻快的
第六章 网页的色彩设计
6.1配色的基本方法
3、精力充沛的
第六章 网页的色彩设计
6.1配色的基本方法
7、粉红色(玫瑰红)
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
8、蓝紫色
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
10、黑色
1.红色
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
2.橙色
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
第六章 网页的色彩设计
第六章 网页的色彩设计
6.1配色的基本方法
●在网页设计个要素中(图形图像、文字、色彩、排 版、机理),色彩是非常重要并且最具表现力的因 素。它能在第一时间、最远距离,传达出一种与主 题相吻合的视觉印象。
●两种配色方法 1、以色相为中心的配色 2、以色调为中心的配色
第六章 网页的色彩设计
4.干净的
第六章 网页的色彩设计
6.1配色的基本方法
5.自然的
第六章 网页的色彩设计
6.1配色的基本方法
6.华丽的
第六章 网页的色彩设计
6.1配色的基本方法
7.时髦的
第六章 网页的色彩设计
6.1配色的基本方法
8.优雅的
第六章 网页的色彩设计
6.1配色的基本方法
9.稳重的
第六章 网页的色彩设计
3、黄色
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
4、绿色
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
6、褐色
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
6.1配色的基本方法
10.高雅的
第六章 网页的色彩设计
6.1配色的基本方法
11.温和的
第六章 网页的色彩设计
6.1配色的基本方法
12.隐约的
第六章 网页的色彩设计
6.1配色的基本 (配女性风 格、商务风 格、艺术风 格)
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.3各种色彩网页设计赏析
5、蓝色
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
第六章 网页的色彩设计
6.1配色的基本方法
1 、以色相为中心的 配色 这里以色相为中心进 行配色,也就是说 以色相环为基础的 配色。
第六章 网页的色彩设计
6.1配色的基本方法 ●相同色相关系的配色
第六章 网页的色彩设计
6.1配色的基本方法 ●相同色相关系的配色
第六章 网页的色彩设计
6.1配色的基本方法 ●相同色相关系的配色
