dedecms(织梦)生成网站地图Sitemap.xml
seo第八天笔记

站点地图文件(sitemap)sitemap.html sitemap.xml sitemap.txt站点地图的制作方法首先织梦网站自带的站点地图文件织梦系统自动生成的地图页面上面的内容生成的不完整,其次是生成的文件路径层级比较深,不利于蜘蛛抓取。
所以我们做优化就需要自己来重新给网站生成一个地图文件。
我们可以使用地图在线生成工具来在线生成。
第一个工具:小爬虫地图生成工具。
http://www.sitemap-xml.o rg/小爬虫可以生成两种格式的地图一种是html的格式一种是xml的格式xml格式的地图上面全部是网站的网址链接,没有具体的内容文章的标题所以百度比较喜欢这种html格式的地图谷歌比较喜欢xml格式的地图。
我们还可以使用这个英文地图生成工具https://www.xml-sitemaps .com/无论使用哪个工具,重点要生成一个html格式的地图。
生成好的学员把生成的地图文件命名成sitemap.html,上传到网站的根目录里面。
传完以后我们就来加载地图文件。
<ahref="asky /sitemap.htm" target="_blank">网站地图</a>这种地图不需要每天更新的,一般一个月更新生成一次就可以,优化的前三个月可以生成地图辅助抓取收录。
网站收录比较稳定,权重比较稳定的情况下,我们就不需要再去更新地图了。
其次最后大家可以把地图的链接提交给百度。
网站站内的内容编辑策略做seo网站必须要有丰富的内容。
而且内容的质量度还要高。
百度一直强调网站需要提供原创的内容。
内容更新网站编辑文案专员程序人员美工人员推广人员编辑人员外链人员网站内容的创建方式采集内容采集内容的优点就是能快速丰富网站内容,弊端就是采集的内容质量度很低,雷同度很高,收录效果不好。
这种采集内容并不是适合单个的网站,一般站群站点,可以使用采集的手段来做内容。
dedecms网站地图获取文章列表支持标签调用的方法

点评:dedecms网站地图很好用,但sitemap.htm所调用的标签很有限,下面有个不错的方法可以解决这个问题dedecms网站地图很好用,但sitemap.htm所调用的标签很有限,分析了一下makehtml_map.php?dopost=site这个文件,发现生成视图用的是dedetag.class.php 文件,有点简单。
所以不能使用织梦的很多标签,例如:代码如下:{dede:arclist titlelen=25 row='25'}<a href=[field:arcurl/]>[field:title/]</a>{/dede:arclist}就不能解析出列表。
现在仿照首页的方法,使用arc.partview.class.php,这是一个视图类,可以解析这些标签。
修改makehtml_map.php如下:1、将代码如下:require_once(dedeinc./dedetag.class.php);改成代码如下:require_once(dedeinc./arc.partview.class.php);2、将代码如下:$dtp = new dedetagparse();$dtp->loadtemplet($tmpfile);$dtp->saveto($cfg_basedir.$murl);改成$dtp = new partview();$globals['_arclistenv'] = 'index';$dtp->settemplet($tmpfile);$dtp->savetohtml($cfg_basedir.$murl);3、将代码如下:$dtp->clear();改成//$dtp->clear();4、将代码如下:$murl = $cfg_cmspath./data/sitemap.html;$tmpfile = $cfg_basedir.$cfg_templets_dir./plus/sitemap.htm;改成$murl = $cfg_cmspath./sitemap.html;//把生成的网站地图放在网站根目录下,data目录一般设置了蜘蛛不抓取$tmpfile = $cfg_basedir.$cfg_templets_dir./.$cfg_df_style./sitemap.htm;//同时把网站地图模板改在默认的模板文件夹下现在就可以解析dedecms所有的标签了,包括文章列表标签。
网站地图的制作方法

网站地图的制作方法
方法一:登录dede后台—生成—更新网站地图—普通地图
—开始更新。
注:这是属于dede后台自动生成的,比较简单。
如果你不满意,可以去网上下载一个网站地图模版,就需要用到另一个方法。
方法二:(1)将下好的模版上传到FlashFXP注意要将模版放到wwwroot—templets—default里面。
(2)登录dede后台—核心—自由列表管理—增加列表
自由列表标题—写成网站地图—列表HTML存放目录—{cmspath}/—目录默认页名称—sitemap.html—命名规则—sitemap{page}.html—列表模板—浏览—default/sitemap_html.htm
关键字和列表描述需要写。
限定频道—选择普通文章—将循环列表记录样式里面的代码删掉,将
[field:textlink/][field:pubdate
function="GetDateTimeMK(@me)"/]
复制进去—保存一个列表就可以了。
网站地图sitemap.xml自动更新lastmod文件(PHP代码)-更新

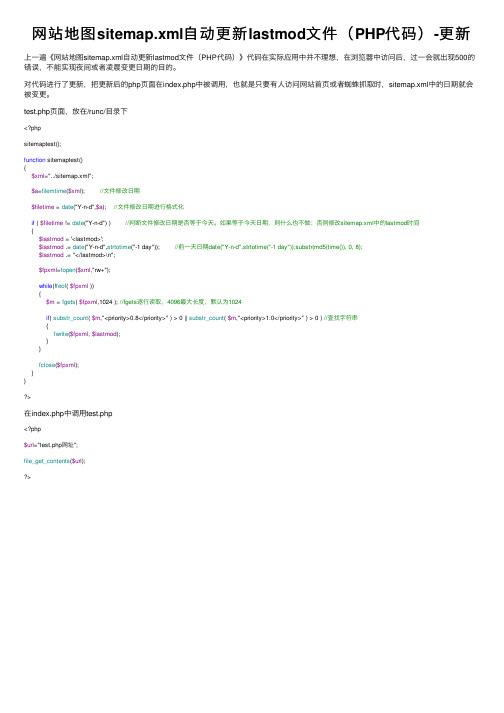
⽹站地图sitemap.xml⾃动更新lastmod⽂件(PHP代码)-更新上⼀遍《⽹站地图sitemap.xml⾃动更新lastmod⽂件(PHP代码)》代码在实际应⽤中并不理想,在浏览器中访问后,过⼀会就出现500的错误,不能实现夜间或者凌晨变更⽇期的⽬的。
对代码进⾏了更新,把更新后的php页⾯在index.php中被调⽤,也就是只要有⼈访问⽹站⾸页或者蜘蛛抓取时,sitemap.xml中的⽇期就会被变更。
test.php页⾯,放在/runc/⽬录下<?phpsitemaptest();function sitemaptest(){$xml="../sitemap.xml";$a=filemtime($xml); //⽂件修改⽇期$filetime = date("Y-n-d",$a); //⽂件修改⽇期进⾏格式化if ( $filetime != date("Y-n-d") ) //判断⽂件修改⽇期是否等于今天。
如果等于今天⽇期,则什么也不做;否则修改sitemap.xml中的lastmod时间{$lastmod = '<lastmod>';$lastmod .= date("Y-n-d",strtotime("-1 day")); //前⼀天⽇期date("Y-n-d",strtotime("-1 day"));substr(md5(time()), 0, 8);$lastmod .= "</lastmod>\n";$fpxml=fopen($xml,"rw+");while(!feof( $fpxml )){$m = fgets( $fpxml,1024 ); //fgets逐⾏读取,4096最⼤长度,默认为1024if( substr_count( $m,"<priority>0.8</priority>" ) > 0 || substr_count( $m,"<priority>1.0</priority>" ) > 0 ) //查找字符串{fwrite($fpxml, $lastmod);}}fclose($fpxml);}}>在index.php中调⽤test.php<?php$url="test.php⽹址";file_get_contents($url);>。
DEDECMS织梦网站制作字母地图

为织梦DEDECMS制作字母地图在使用织梦建站的时候,有的网站在用户体验或者是优化中需要一个“字母地图”例如:八度盒子游戏网中有很多游戏,为了方便用户查找游戏,那么就需要一个字母地图来为用户导航。
那么如何制作字母地图呢?下面切入正题,网站字母地图制作:第一步,打开/dede/templets/cotalog_add.html(默认路径,如果你已做过修改,请按修改后的路径找到文件。
在<tr><td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td><td class='bline'><input name="typename" type="text" id="typename" size="30" class="iptxt" /></td></tr>后面添加如下代码(注意:使用Dreamweaver或其他html编辑工具修改,不要使用后台自带的文件管理器修改)<tr><td width="150" class='bline' height="26" style="padding-left:10px;">字母索引:</td><td class='bline'> <input type='text' id="firstword" name='firstword' value="<?php echo $myrow['firstword']?>" class='np'/> </td></tr>然后找到/dede/templets/cotalog_edit.html做以上同样的修改。
dede目录详细说明,织梦所有目录及数据表详解,织梦新手、老鸟必备的dede参考帮助,看懂了就已经学会了一半

认识dedecms目录安装后dedecms的目录如下表:根目录/dede 管理后台目录/freelist 自由文档列表生成目录/html 默认文章生成目录/include 程序核心文件目录/member 会员管理目录/plus 插件及辅助功能目录/setup 安装目录/special 专题生成目录/templets 默认模板存放目录/upimg 上传下载文件保存目录base.css 基本样式表index.php 网站默认首页robots.txt 搜索控制文件3、dedecms模板制作要学会dede模板制作不难,了解清楚模板位置最重要。
1)模板位置及目录结构/templets模板目录/dedecmsv31 3模板目录/default 默认模板目录article_article.htm 普通文章页面模板article_default.htm 一般文档页面模板article_flash.htm flash页面模板article_image.htm 图集页面模板article_soft.htm 软件页面模板article_spec.htm 专题页面模板index.htm 网站首页模板index_article.htm 文章频道封面模板index_article_webart1.htm 备用模板index_article_webart2.htm 备用模板index_article_webart.htm 备用模板index_default.htm 一般文档封面模板index_flash.htm flash频道封面模板index_image.htm 图集频道封面模板index_soft.htm 软件频道封面模板list_article.htm 文章列表模板list_default.htm 一般文档列表目录模板list_flash.htm flash文档列表模板list_free.htm 自由列表模板list_image.htm 图集列表模板list_soft.htm 软件列表模板list_spec.htm 专题列表模板/img 模板图片目录(含样式表)/plus 辅助插件模板目录download_links_templet.htm 下载链接模板feedback_confirm.htm 评论确认模板feedback_templet.htm 用户评论模板feedback_templet_js.htm 同上flink-add.htm 友情链接添加模板flink-list.htm 友情链接列表模板guestbook.htm 留言本模板heightsearch.htm 高级搜索模板js.htm JS脚本模板recommend.htm 推荐好友模板rss.htm RSS的XML模板rssmap.htm RSS订阅文件showphoto.htm 图片显示模板sitemap.htm 网站地图模板view_msg.htm 会员提示信息模板vote.htm 投票结果显示模板/system 系统模板目录channel_list.htm 栏目列表系统模板list_fulllist.htm 文档列表系统模板mynews.htm 站内新闻系统模板part_arclist.htm 文章列表系统模板part_autochannel.htm 分类栏目系统模板part_channelartlist.htm 包含文章列表的栏目系统模板part_imginfolist.htm 使用imginfolist标签调用的模板part_imglist.htm 使用imglist标签调用的模板part_type_list.htm 单个栏目的系统模板spec_arclist.htm 专题列表文章系统模板spec_list.htm 专题用模板tag_arclist.htmtag_fieldlist.htm fieldlist用系统模板/system/channel 频道特殊底层模板目录channel_downlinkpage.htm 下载地址列表链接模板channel_downlinks.htm 下载地址列表模板channel_spec_note.htm 专题节点列表模板制作好的模板根据上面的列表覆盖即可2)模板制作及发布方法建议方法:①制作网站模板②参考官方模板在对应地方填入对应dede标签③替换templets/default目录下的对应文件④后台系统设置中,自定义“模板默认风格(cfg_df_style)”变量,讲模板放入自建的目录中。
进入网站后台管理系统,点击下载图片,下载站点地图生成

一、进入网站后台管理系统,点击下载图片,下载站点地图生成工具到本地电脑。
二、双击Sitemap.exe 工具,第一次打开可以看到如下页面,请选择新建工程,单击确定按钮。
三、看到如下图后,请在工程名称中输入您网站的名称,网站地址中输入你的网站地址,然后点击下一步
四、生成文件的格式必须选择XML格式,文件保存地址是指保存在本地电脑的地址,
请注意文件的名称必须命名为SiteMap.xml
五、进入该页面后直接选择自动设置就可以,然后点击下一步。
六、点击确定
七、进入该页后点击开始按钮,软件将会自动生成站点地图文件
八、将本地电脑的站点地图文件(SiteMap.xml)在后台直接导入即可。
Sitemap的规则

Sitemap的规则Sitemap是一个XML文件,用于指导搜索引擎爬虫(spider)更有效地抓取和索引网站的内容。
以下是一些关于Sitemap的规则和指导:1.文件命名与位置:●Sitemap文件应该命名为 sitemap.xml。
●Sitemap文件通常应放置在网站的根目录下。
2.XML格式:●Sitemap文件必须符合XML格式的语法规范。
●每个URL都应该使用<url>标签进行包裹,其中包含<loc>标签来定义URL地址。
●其他可选标签包括<lastmod>(指定页面上次修改的时间),<changefreq>(指定页面更新的频率),<priority>(指定页面相对于其他页面的优先级)等。
3.URL规则:●每个URL在Sitemap文件中只能出现一次。
●URL必须是有效的绝对路径,并以协议开头。
●如果网站有多个域名,Sitemap文件应该只包括主要域名下的URL。
●标准化URL格式,确保URL不包含任何会造成重复内容的查询参数或片段(fragment)。
4.分割和索引:●如果Sitemap文件太大(超过50,000个URL或超过10MB),可以使用Sitemap索引(sitemap index)来分割为多个Sitemap文件。
●Sitemap索引是一个XML文件,包含多个<sitemap>标签,每个标签定义一个Sitemap文件的URL和其他相关信息。
5.更新和提交:●当网站的内容发生变化时,需要更新Sitemap文件。
●可以在Sitemap文件中使用<lastmod>标签指定每个页面的上次修改时间。
●更新后的Sitemap文件应该被重新提交给搜索引擎,可以通过搜索引擎的Webmaster工具或提交Sitemap的API接口进行提交。
这些规则可以帮助您创建正确和有效的Sitemap文件,以便搜索引擎能够更好地理解和抓取您的网站内容。
织梦cms建站教程

织梦cms建站教程织梦CMS(Dreamweaver CMS)是一个功能强大的内容管理系统,用于创建和管理网站。
它是一个开源的、简单易用的建站工具,无需编程知识即可使用。
本篇文章将向您介绍如何使用织梦CMS建立自己的网站。
首先,您需要下载和安装织梦CMS。
访问其官方网站,下载最新版本的织梦CMS压缩包。
解压缩文件后,将相应文件和文件夹上传到您的Web服务器。
接下来,您需要创建一个MySQL数据库。
登录您的数据库管理器(如phpMyAdmin),创建一个新的数据库,并为其命名。
记住这个数据库的名称、用户名和密码,稍后在安装织梦CMS时需要用到。
然后,您可以通过访问您的网站域名,在浏览器中打开织梦CMS的安装界面。
按照提示,输入您的数据库信息,以及网站的名称、描述等基本信息。
安装完成后,您可以登录织梦CMS的后台管理界面。
在浏览器中访问您的网站域名,追加“/admin”路径,输入您在安装过程中设置的管理员用户名和密码。
在后台管理界面中,您可以进行各种设置和管理操作。
首先,您可以选择一个适合您网站主题的模板,并进行样式和布局的调整。
织梦CMS提供了多种免费和付费的模板,您可以根据需要选择。
其次,您可以创建和管理您的网站内容。
通过织梦CMS内置的文章管理功能,您可以轻松地添加、编辑和删除文章。
您可以对文章进行分类、标签和关键字的设置,以便用户更容易地浏览和搜索您的网站内容。
此外,织梦CMS还提供了丰富的插件和扩展功能,使您可以根据需要添加各种功能和特性。
例如,您可以添加评论系统、在线订购功能、社交媒体分享按钮等等。
最后,为了提高网站的安全性和性能,您可以定期更新织梦CMS的版本,并备份您的网站数据。
织梦CMS的官方网站上提供了最新版本和升级说明,您可以根据需要进行更新。
织梦CMS是一个功能丰富、易于使用的建站工具,适合各种规模的网站。
通过以上的简要介绍,相信您已经了解了如何使用织梦CMS建立自己的网站,快快行动起来,创建属于自己的在线空间吧!。
网站优化之sitemap.xml网站地图的写法

⽹站优化之sitemap.xml⽹站地图的写法⽹站地图是⼀个⽹站的缩影,包含⽹站的内容地址,是根据⽹站的结构、框架、内容,⽣成的导航⽂件。
⽹站地图分为三种⽂件格式:xml 格式、html格式以及txt格式。
xml格式和txt格式⼀般⽤于搜索引擎,为搜索引擎蜘蛛程序提供便利的⼊⼝到你的⽹站所有⽹页;html格式⽹站地图可以作为⼀个⽹页展⽰给访客,⽅便⽤户查看⽹站内容。
本⽂主要讲解xml格式的⽹站地图相关内容和⽣成⽅法。
Sitemap 0.90 是依据创意公⽤授权-相同⽅式共享的条款提供的,并被⼴泛采⽤,受 Google、Yahoo! 和 Microsoft 在内的众多⼚商的⽀持。
⽹址:https:///zh_CN/faq.html。
1<?xml version="1.0" encoding="UTF-8"?>2<urlset xmlns="/schemas/sitemap/0.9"3 xmlns:xsi="/2001/XMLSchema-instance"4 xsi:schemaLocation="/schemas/sitemap/0.95 /schemas/sitemap/0.9/sitemap.xsd">6<url>7<loc>/</loc>8<changefreq>daily</changefreq>9</url>10<url>11<loc>/wyblog?catid=43</loc>12<changefreq>daily</changefreq>13</url>14<url>15<loc>/wyblog/?catid=167</loc>16<changefreq>daily</changefreq>17</url>18<url>19<loc>/wyblog/?catid=170</loc>20<changefreq>daily</changefreq>21</url>22</urlset>⽹站地图制作提交步骤:1、⽣成⽹站地图:⽹页版:/客户端:/2、下载⽣成的地图⽂件sitemap.xml并上传⾄⽹站根⽬录3、到站长平台提交⽹站地图。
在线生成Sitemap地图 包括(xml html txt )三种类型

在线生成Sitemap地图,包括(xml/html/txt)
对于一些不懂网站程序、或者网站需要建立Sitemap地图的站长软思技术推荐一个特别管用的Sitemap地图生成器。
只要你提交网址系统就可以自动为您网站生成包括(xml/html/txt)3种类型,只要你选择自己合适的类型通过Ftp上传到服务器做好相关的链接就可以了。
具体操作流程:
1.打开网址:软思技术提升:因为站点是英文的,建议使用google浏览器打开然后选择中文翻译,页面就就变成中文了,方面站长更灵活的去操作。
如果还是不懂可以咨询我们软思技术中心。
2.在编辑框输入您网站的网址,点击下方的“生成网站地图”按钮,这时您网站的Sitemap地图开始生成了,大概需要几分钟的时间就可以完成Sitemap地图了。
3.稍等一会儿,便会生成四种网站地图格式的文件
(sitemap.xml/sitemap.xml.gz/Sitemap.html/urllist.txt)然后根据自己的所需选择合适的文件下载就完成了。
WordPress免插件生成完整站点地图(sitemap.xml)的php代码张戈博客

WordPress 免插件生成完整站点地图(sitemap.xml )的php 代码张戈博客前言:站点地图(sitemap.xml )的作用,相信站长们都有所了解,我就不献宝了。
而免插件生成sitemap.xml ,网络上也早就有了纯代码生成的方法。
一直以来,张戈博客都是用DX-SEO 这个很好用的中文SEO 插件生成的sitemap 。
今天整理电脑文件时,看到了以前收藏的生成sitemap.xml 的php 脚本,就随手打开看了看,发现这个代码只能生成主页和文章页的sitemap 。
果断百度了一下,发现网上分享的都大同小异,只有首页和文章页。
感觉有点缺憾,反正今天也是闲着,就动手改造了一番,让这个代码更加完善,可以同时生成首页、文章、单页面、分类和标签的sitemap !一、PHP 代码PHP1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <?phprequire('./wp-blog-header.php');header("Content-type: text/xml");header('HTTP/1.1 200 OK');$posts_to_show = 1000;echo '<?xml version="1.0" encoding="UTF-8"?>';echo '<urlset xmlns="/schemas/sitemap/0.9" xmlns:mobile="/schemas/sitemap-mobile/1/">' ?><!-- generated-on=<?php echo get_lastpostdate('blog'); ?> Diy By 张戈博客()--><url><loc><?php echo get_home_url(); ?></loc><lastmod><?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod><changefreq>daily</changefreq><priority>1.0</priority></url><?php21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 /* 文章页面 */$myposts = get_posts( "numberposts=" . $posts_to_show ); foreach( $myposts as $post ) { ?><url><loc><?php the_permalink(); ?></loc><lastmod><?php the_time('c') ?></lastmod><changefreq>monthly</changefreq><priority>0.6</priority></url><?php } /* 文章循环结束 */ ?><?php/* 单页面 */$mypages = get_pages();if(count($mypages) > 0) {foreach($mypages as $page) { ?><url><loc><?php echo get_page_link($page->ID); ?></loc> <lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod> <changefreq>weekly</changefreq><priority>0.6</priority></url><?php }} /* 单页面循环结束 */ ?><?php/* 博客分类 */$terms = get_terms('category', 'orderby=name&hide_empty=0' ); $count = count($terms);if($count > 0){foreach ($terms as $term) { ?><url><loc><?php echo get_term_link($term, $term->slug); ?></loc><changefreq>weekly</changefreq><priority>0.8</priority></url><?php }} /* 分类循环结束 */?><?php/* 标签(可选) */$tags = get_terms("post_tag");foreach ( $tags as $key => $tag ) {$link = get_term_link( intval($tag->term_id), "post_tag" ); if ( is_wp_error( $link ) )return false;646566 $tags[ $key ]->link = $link;?><url><loc><?php echo $link ?></loc><changefreq>monthly</changefreq><priority>0.4</priority></url><?php } /* 标签循环结束 */ ?></urlset>将以上代码保存为sitemap.php,传到网站根目录。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
dedecms(织梦)生成网站地图Sitemap.xml
dedecms没有为我们准备好现成的生成sitemap.xml的东东,网上搜罗一圈,以下解决办法还是挺好的
只需新建一个自由列表即可,需要更新sitemap时点点更新就行.看图吧...
1.自由列表管理中,增加列表
2,按红字要求填写即可
3.要选择一个,不然不添加不成功
4.主要代码部分了,可根据需求自行编写
<url>
<loc>[field:arcurl function="Gmapurl(@me)"/]</loc>
<lastmod>[field:senddate function="strftime('%Y-%m-%d',@me)"/]</lastmod> <changefreq>weekly</changefreq>
<priority>0.5</priority>
</url>
5保存列表,修改新增加的列表,将图3按说明修改,保存好点更新,如图
大功告成,打开你的网址http://你的网址/sitemap.xml查看吧!
文章来源:/post-72.html。
