论网页色彩设计的原则与方法
色彩在网页设计中的运用

浅谈色彩在网页设计中的运用摘要:色彩在网页设计中起着至关重要的作用,一个网页设计是否成功,在某种程度上取决于设计师对色彩的运用和搭配。
合理的网页色彩设计可以突出主题,给浏览者留下深刻的印象。
关键词:色彩;网页设计;视觉效果中图分类号:j524 文献标识码:a文章编号:1005-5312(2012)14-0074-01一、色彩在网页设计中的重要性网页设计与平面设计密切相关,并具有功能性的设计艺术,必须始终遵循艺术与技术,形式与功能的高度统一。
在五彩缤纷的世界中,色彩是吸引视觉的重要因素,就感觉而言,色彩比形状能够产生更直接、更强烈的影响。
所以网页设计师不仅要掌握基本的网页制作技术,还需要掌握网页的风格、配色等设计艺术,色彩的设计始终在网页中占据着相当重要的地位。
在一定意义上可以说网页也是一种艺术品,它既要求文字的优美流畅,又要求页面的新颖整洁,而且要求使用色彩得当。
合理的页面色彩设计,将直接影响到浏览者的观赏兴趣,它可以使页面更加生动,让浏览者留下深刻的第一印象,产生强烈的视觉效果。
二、色彩在网页设计中的作用(一)突出主题和体现风格每一种色彩都有其情感效果与象征,设计师可以利用色彩本身所具有的表现力和情感效应,使网页的内容与形式有机地结合起来,借助色彩来体现网站的特色与风格,突出其主题。
(二)划分区域和统一风格网页内容丰富,信息含量大,设计师可以利用不同的色彩进行网页界面的视觉区域划分和网页信息的分类布局,利用不同的色彩给人的不同的心理效果,区分主次顺序,形成有序的视觉流程,使网页具有良好的易读性和方便的导向性。
对网页色彩进行系统地规划和设计,可以使网站的整体风格统一,给浏览者完整、有序的视觉印象。
(三)吸引视线和加深印象在网页设计中要充分利用色彩的力量美化页面,或含蓄优雅,或动感强烈,或时尚新颖,或单纯醒目,以引起浏览者的关注,同时大大增强网页的艺术性和吸引力,从而提高访问率,提高网站的知名度三、色彩在网页设计中应把握的原则(一)与网站主题保持一致不同的色彩有着不同的象征意义,因此给浏览者的心理感受也不相同。
前端设计中的渐变色设计原则和技巧

前端设计中的渐变色设计原则和技巧渐变色(Gradient)是指颜色从一个值平滑地过渡到另一个值的效果。
在前端设计中,渐变色被广泛运用于网页背景、按钮设计、图标和标志等各个方面。
合理运用渐变色能够增加网页或应用的吸引力和视觉层次感,提升用户体验。
本文将介绍前端设计中的渐变色设计原则和技巧,以帮助设计师更好地运用渐变色。
一、色彩搭配原则1. 色彩搭配的选择在运用渐变色进行设计时,首先需要考虑的是选择合适的色彩搭配。
为了保证渐变色的效果不过于突兀或失衡,可以选择类似的颜色,如从冷色系过渡到暖色系,或者选择相邻的色彩进行渐变。
2. 对比度的控制渐变色的对比度也是一个需要重视的因素。
对比度过低会使文字或图标不易辨识,对比度过高则可能造成不舒适的视觉冲击。
在设计中,建议选择对比度适中的渐变色来实现和谐统一的效果。
3. 色彩饱和度的平衡渐变色中的色彩饱和度也需要平衡,过高的饱和度可能让用户感到压抑或疲惫,过低的饱和度则可能导致效果过于柔和和缺乏张力。
为了保持用户的注意力和兴趣,色彩饱和度应该适当选择。
二、渐变色的类型1. 线性渐变色线性渐变色是指色彩在直线方向上的渐变效果。
可以从上到下、从左到右、对角线等多个方向进行渐变,实现不同的视觉效果。
通过设定渐变起始点和终止点,可以调整渐变的角度和方向。
2. 径向渐变色径向渐变色是指色彩从中心点向四周辐射状地渐变效果。
可以通过设置起始圆和结束圆的位置和大小,调整渐变的范围和形状。
径向渐变色常用于背景设计、按钮设计等需要突出中心的元素上。
3. 角度渐变色角度渐变色是指色彩从一个中心点向四周以指定的角度渐变的效果。
通过设定渐变的角度和范围,可以实现各种不同的效果。
角度渐变色在图标、边框等设计元素上应用广泛。
三、渐变色的技巧1. 渐变色和纹理的结合为了增加渐变色的层次感和质感,可以将渐变色与纹理相结合。
通过叠加纹理效果,渐变色可以呈现出更加丰富多样的效果,提升设计的质感和视觉冲击力。
网页设计服务总结

网页设计服务总结在如今数字化的时代,网页设计成为了一项不可或缺的服务。
无论是个人网站,还是企业品牌推广,都离不开令人印象深刻的网页设计。
本文将对网页设计服务进行总结,包括设计原则、美观性要求、用户体验、技术要点等方面。
一、设计原则网页设计服务的首要原则是满足用户需求。
设计师需要了解客户的品牌形象、目标受众以及网页的功能要求,以此为基础进行设计。
另外,以下几个设计原则也需要注意:1. 界面简洁明了:网页设计应该避免过多复杂的元素和过度装饰,保持界面的整洁和易读性。
2. 色彩搭配:选择和谐的色彩搭配方案,以提升用户的视觉体验,并展示出品牌的特色。
3. 导航易用:设计师应设计简洁明了的导航栏和菜单,以方便用户浏览和导航网站的各个页面。
4. 响应式设计:随着移动设备的快速发展,网页设计师需要优先考虑响应式设计,以适应不同屏幕尺寸的用户设备。
二、美观性要求除了满足功能性和用户体验的要求,网页设计也需要具备一定的美观性。
以下几个方面需要注意:1. 页面布局:设计师应该合理安排网页的版式,包括文字、图像、按钮等元素的位置,以及整体分区的划分。
2. 图片和图标:选择高质量的图片和图标,确保其清晰度,并与网页整体风格相匹配。
3. 字体选择:选择适合网页内容的字体,确保易读性和兼容性。
4. 界面风格:选择相应的网页风格,比如现代、简约、卡通等风格,以展示出品牌个性。
三、用户体验良好的用户体验对于网页设计至关重要。
以下几个方面可以提供更好的用户体验:1. 页面加载速度:优化网页的加载速度,减少加载时间,提升用户体验。
2. 交互性设计:考虑用户互动的方式,设计师可以添加动画效果、按钮特效等,以增加用户的参与度。
3. 简单易懂:设计师应该设计直观的操作界面,方便用户快速理解和使用。
4. 跨平台兼容性:确保网页在不同浏览器和操作系统上的兼容性,以便用户能够在不同的设备上访问网页。
四、技术要点除了设计原则和美观性要求,网页设计服务还需要一些技术要点的支持:1. HTML和CSS:设计师应该熟悉并掌握HTML和CSS的基础知识,以便实现网页的布局和样式设置。
网页设计的原则与制作技巧分析

网页设计的原则与制作技巧分析摘要:网页设计是当今社会中最重要的一种设计方式,它是网站的门面,已成为网络时代的主流。
在网页设计初期,网页设计师必须对网站进行整体布局,设计各项功能模块和页面风格,这通常要求设计师对网页设计的原则和制作技巧具有一定的了解。
本文对网页设计的原则和制作技巧进行了分析和探讨,希望能够为网页设计师提供一些借鉴和参考。
关键词:网页设计;原则;制作技巧正文:网页设计是一门广泛学科,既包括了美学、视觉设计、用户体验等领域,也涵盖了前端设计、功能设计、互联网营销等方面。
以下是一些网页设计的原则和制作技巧:1. 网页设计要符合用户体验无论从设计、内容和交互的角度,设计师必须有用户为中心的思维。
元素的摆放、色彩的搭配,都应该以用户使用方便为主导,追求简洁、实用和美观。
2. 网页设计要注重布局布局是整个网站建设的基础,包括了色彩、字体、排版以及图像元素等方面。
网页设计中要符合页面的整体布局,突出重点,注意色彩的搭配,把握好网页设计的色彩搭配重点。
3. 网页设计要注意图像的处理图像是网页设计中的一个重要组成部分,它除了能够美化网站外,还能够使网站内容丰富多彩,大大吸引用户的注意力。
因此,设计师必须运用设备和技巧处理、优化图像,保证图像质量清晰、色彩真实,加强色彩的对比。
4. 网页设计要注意响应式设计随着移动互联网日益流行,网页设计已经不再是仅仅适用于桌面浏览器的设计,更要考虑到手机和平板电脑等设备。
因此,设计师必须考虑到响应式设计,保证网页设计在不同的设备上显示效果一致。
5. 网页设计要注意互动设计网页设计中的互动设计已经逐渐成为一种趋势,随着技术的不断发展,我们可以运用HTML5、CSS3和JavaScript等技术来实现网页设计的互动效果。
因此,设计师必须掌握好这一技能,多尝试和创新。
总之,网页设计的原则和制作技巧有很多,但是无论如何,用户体验始终是设计的核心。
同时,在整个网页制作过程中,注意市场营销和搜索引擎优化同样是非常重要的。
网页布局设计的原则与技巧

网页布局设计的原则与技巧网页布局是网站设计的基础,它决定了用户在浏览网页时的体验和感受,也影响了网站的可读性和可用性。
因此,好的网页布局设计不仅要美观,还要符合用户阅读习惯和心理需求。
本文将介绍网页布局设计的原则和技巧。
一、网页布局设计的原则1. 简洁明了网页布局应简洁明了,避免过度堆砌元素。
网页上的元素应尽量精简,使得用户能够快速地浏览到所需要的信息。
2. 易于识别网站的布局设计应该使用户能够轻松地区分不同元素。
这包括正确使用字体,编号和列表等方法来提高可读性,从而将潜在的用户导向他们需要的信息。
3. 多样性相对单调的布局会影响到用户的兴趣和体验。
使用不同的颜色、大小、形状和排版方式来分离不同的元素,从而提高用户的关注度。
但是要注意,多样性要有度,避免过度炫耀而影响用户的使用。
4. 一致性页面上的元素应该保持一致的风格,从而提高用户的可识别性。
以同样的方式呈现标题、菜单项和链接,这将有助于使页面在整体上感觉更加有序,并全面维护用户的使用环境。
二、网页布局设计的技巧1. 使用网格系统网格系统可以让设计更加有结构,这对于在页面上放置元素以及让页面的内容吸引眼球非常有帮助。
通过使用网格系统,您可以更加准确地了解每个元素在页面上的位置。
这将使您能够创建清晰的布局,从而更好地呈现您的内容。
2. 色彩搭配正确的颜色组合可以让页面更具吸引力,提高用户的关注度。
选取适合页面的颜色调色板,并且考虑使用互补色,使每个元素看起来都很舒服,而不至于影响用户体验。
3. 分号分区可以将页面划分为明确的部分,从而使您的设计更加有条理,并有助于吸引用户眼球。
分区无需太过复杂,只需几个色块或简单的线条即可。
4. 可视化元素的对齐使用可视化元素的对齐可以使元素之间的距离更加均衡,并能使设计师更容易看到元素布局相关的任何问题。
确保相对应的元素水平、垂直对齐有助于使整个页面看起来更加有条理。
总而言之,好的网页布局设计应该既美观,又易于使用。
网页设计中色彩搭配原则及方法

网页设计中色彩搭配原则及方法网页的色彩搭配设计影响着网站的美观度,用户都希望页面美观,功能简便又强大。
下面店铺为大家整理了网页设计中色彩搭配原则及方法,希望能帮到大家!网页设计中色彩搭配原则及方法篇1一、色彩搭配原则在选择网页色彩时,除了考虑网站本身的特点外还要遵循一定的艺术规律,从而设计出精美的网页。
1、色彩的鲜明性:如果一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
2、色彩的独特性:要有与众不同色彩,网页的用色必须要有自己独特的风格,这样才能给人浏览者留下深刻的印象。
3、色彩的艺术性:网站设计是一种艺术活动,因此必须遵循艺术规律。
按照内容决定形式的原则,在考虑网站本身特点的同时,大胆进行艺术创新,设计出既符合网站要求,又具有一定艺术特色的网站。
4、色彩搭配的合理性:色彩要根据主题来确定,不同的主题选用不同的色彩。
例如,用蓝色体现科技型网站的专业,用粉红色体现女性的柔情等。
二、网页色彩搭配方法网页配色很重要,网页颜色搭配的是否合理会直接影响到访问者的情绪。
好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。
1、同种色彩搭配:同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
2、邻近色彩搭配:邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色即互为邻近色。
采用邻近色搭配可以里是网页避免色彩杂乱,易于达到页面和谐统一的效果。
3、对比色彩搭配:一般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。
色彩的强烈对比具有视觉诱惑力,能够起到几种实现的作用。
对比色可以突出重点,产生强烈的视觉效果。
通过合理使用对比色,能够使网站特色鲜明、重点突出。
在设计时,通常以一种颜色为主色调,其对比色作为点缀,以起到画龙点睛的作用。
4、暖色色彩搭配:暖色色彩搭配是指使用红色橙色黄色集合色等色彩的搭配。
网页设计四大基本要素搭配

XXX
感 谢 观 看
同时,排版的搭配也需要遵循一些原则。首先,排版应该清晰、易读、易懂,以确保用户可以轻松地获取信息。其次,排版应该突出重点和引导用户的注意力。例如,可以将主要内容放置在加粗、斜体或颜色的背景下,以使其更加突出。最后,排版应该与色彩、图像和其他元素保持协调和一致,以确保整个网页的视觉效果和用户体验
-
THANKS
同时,文字的搭配也需要遵循一些原则。首先,文字应该清晰、易读、易懂,以确保用户可以轻松地获取信息。其次,文字应该突出重点和引导用户的注意力。例如,可以将主要内容放置在加粗、斜体或颜色的背景下,以使其更加突出。最后,文字应该与图像和其他元素保持协调和一致,以确保整个网页的视觉效果和用户体验
排版
11
02.
文字
文字是网页设计中不可或缺的元素之一。它能够传达信息、表达情感、增强视觉效果并提高用户体验。在选择文字时,设计师需要考虑网站的主题、目标受众和品牌形象。例如,如果网站是关于文学的,那么可以使用优美的字体和文学性的语言来吸引用户的注意力。如果网站是关于科技的,那么可以使用简洁明了的字体和术语来传达信息
5
图像
图像是网页设计中另一个重要的元素。它能够传达信息、增强视觉效果、吸引用户的注意力并提高用户体验。图像可以是静态的或动态的,可以是真实的或虚拟的,可以是单一的或组合的。设计师需要根据网站的主题和目标受众来选择适当的图像
网页设计的美学原则

网页设计的美学原则在当今数字化时代,网页设计已成为各行业中不可或缺的一环。
一个好的网页设计能够吸引用户注意、提升用户体验,从而为企业带来更多的流量和潜在客户。
然而,如何进行有效的网页设计,如何将美学原则融入其中,仍然是一个值得深入探讨的话题。
一、简约主义简约主义是现代网页设计中的重要美学原则之一。
通过去除冗余的设计元素,使网页显得简洁大方。
无论是色彩的搭配、文字的排版,还是图片的使用,都应追求简洁大方的效果。
通过简约主义的运用,可以使用户更加专注于核心内容,提升用户体验。
二、色彩选择色彩在网页设计中起着至关重要的作用。
正确选择和搭配色彩,不仅可以增加网页的美观度,还可以传达出特定的情感和信息。
在进行色彩选择时,需要考虑到不同颜色的搭配和对比,以及色彩与品牌形象的一致性。
同时,还需要考虑到色彩的视觉效果、色彩的适应性等因素,以确保用户在浏览网页时获得良好的视觉体验。
三、排版设计合理的排版设计可以增加网页的易读性和整体美观度。
在进行排版设计时,需要考虑到文字的大小、行距、字体搭配等因素,以确保用户可以方便地阅读网页内容。
同时,还需要考虑到网页的版面布局,合理安排各个模块之间的关系,使网页内容有条不紊地展现出来。
四、响应式设计随着移动互联网的不断发展,响应式设计已成为一个必备的能力。
响应式设计指的是能够自动根据用户使用设备的不同而做出相应调整的设计。
通过响应式设计,可以使网页在不同屏幕尺寸下都具有良好的可读性和用户体验,从而提升用户的满意度和留存率。
五、平衡和对比平衡和对比是网页设计中常用的美学原则之一。
通过合理的平衡布局,可以使页面整体看起来更加协调和谐。
同时,在对比的运用方面,可以通过色彩、字体、布局等手段来增加页面元素的吸引力和辨识度。
平衡和对比的运用需要根据具体需求来进行,在实际设计中需要做到恰到好处。
六、UI/UX设计用户界面(UI)设计和用户体验(UX)设计是网页设计中不可分割的一部分。
良好的UI可以提供直观、易懂的操作界面,使用户能够轻松地完成各种操作;而优秀的UX设计则可以提供流畅、舒适的用户体验,从而增加用户的黏性和忠诚度。
网页美工设计色彩搭配原则

网页美工设计色彩搭配原则网页设计中:网页美工设计色彩搭配原则网页美工设计中,最常用的几个颜色为蓝色、绿色、橙色,以及暗红色。
蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON 做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON 做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
一位网页美工设计的前辈说过:设计师不要“为设计而设计”。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要体现的信息,那么,再好的画面呈现也是败笔。
设计的配色原则如何选择适合的颜色搭配

设计的配色原则如何选择适合的颜色搭配在设计领域中,配色是至关重要的因素之一,它直接影响到设计作品的视觉效果和用户的感受。
正确选择适合的颜色搭配是一门艺术,需要遵循一定的原则和技巧。
本文将探讨几种常用的设计配色原则,帮助您选择合适的颜色搭配,让您的设计作品更加出众。
一、色彩搭配原则1. 色轮理论色轮理论是基于颜色环,将颜色按照一定的规律排列形成的图表。
常见的色轮有三原色、六色和十二色等。
色轮理论可以帮助我们快速了解颜色之间的关系,根据色轮的位置选择相邻色、互补色或对比色进行搭配。
- 相邻色:色轮上相邻的颜色会有一定的相似性,搭配在一起可以形成柔和、和谐的效果。
比如选择相邻的蓝色和绿色进行搭配。
- 互补色:色轮上互补的颜色位于相对的位置,搭配在一起可以形成强烈的对比效果。
比如选择红色和绿色进行搭配。
- 对比色:色轮上距离较远的颜色形成对比色,搭配在一起可以形成鲜明、抢眼的效果。
2. 灰色系搭配灰色系是指以灰色为主要色调搭配其他颜色。
灰色可以中和其他颜色的过于鲜艳或过于深沉,让整体感觉更加平衡。
在搭配灰色系时,可以选择搭配的颜色在灰色的基础上增加或减少亮度和饱和度,创造出不同的效果。
- 搭配高亮度的灰色:与高亮度的灰色搭配可以形成清新、明亮的感觉。
- 搭配低亮度的灰色:与低亮度的灰色搭配可以形成稳重、内敛的感觉。
3. 色彩三分法色彩三分法是通过在色轮上将颜色分为冷色、暖色和中性色三个类别,根据不同的需求选择搭配的颜色。
冷色给人一种清新、沉稳的感觉,暖色给人一种热情、活泼的感觉,中性色则相对稳定、平和。
- 冷色系搭配:选择冷色系能够给人一种清新、宁静的感觉。
比如蓝色和绿色的搭配。
- 暖色系搭配:选择暖色系能够给人一种热情、活泼的感觉。
比如红色和黄色的搭配。
- 中性色系搭配:中性色系可以与其他颜色很好地进行搭配,形成柔和、稳定的效果。
比如灰色和棕色的搭配。
二、适用场景和注意事项1. 产品设计在产品设计中,选择适合的配色方案可以帮助建立品牌形象和提升产品的可识别性。
网页设计与制作知识点汇总

网页设计与制作知识点汇总在当今信息化时代,网页设计与制作成为了一门热门的技能与职业。
无论是企业网站、个人博客还是电子商务平台,都需要精心设计与制作的网页才能吸引用户的目光并提供良好的用户体验。
下面是一份关于网页设计与制作的知识点汇总,希望对你有所帮助。
一、响应式设计(Responsive Design)响应式设计是一种能够根据设备屏幕尺寸自动调整布局和样式的设计方法。
通过媒体查询(Media Queries)和流体网格布局(Fluid Grid Layout),可以使网页在不同屏幕上保持良好的可读性和用户体验。
二、色彩搭配与配色原则在网页设计中,色彩的搭配至关重要。
合理的色彩搭配可以增加网页的吸引力和可读性。
常用的配色原则有:互补色、类似色、色相环和分裂互补色。
此外,注意色彩的明暗对比和冷暖搭配也是提高网页美感的重要因素。
三、字体选择与排版在网页设计中,字体的选择和排版也是非常重要的。
应该选择具有良好可读性的字体,并合理设置字号、行间距和字间距等,以确保网页的阅读体验。
常用的字体类型有衬线字体(如宋体)、无衬线字体(如Arial)和等宽字体(如Courier New)。
四、导航设计与页面布局良好的导航设计能够帮助用户快速找到所需信息。
应该考虑导航栏的位置、样式和交互效果,并保持页面布局的整洁和美观。
常见的导航形式包括水平导航和垂直导航,也可以使用面包屑导航和侧边栏等辅助导航方式。
五、图像与多媒体的应用图像和多媒体元素能够为网页增添生动和直观的展示效果。
在使用图像时应注意图像的质量、格式和大小,以保证页面加载速度和用户体验。
此外,音频、视频和动画等多媒体元素的应用也需要考虑到用户的设备兼容性和网页性能。
六、网页交互与用户体验良好的网页交互和用户体验是网页设计与制作的核心目标。
应该合理安排页面元素的交互效果,如按钮的反馈、表单的验证和页面的过渡效果等,以提高用户的使用便捷性和满意度。
同时,关注用户研究和网页性能优化也是提升用户体验的重要手段。
网页设计规范

网页常用的配色方式
1.3 邻近色 配色 近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来 也很和谐。
网页常用的配色方式
1.4 中差色配色 中差色对比相对突出,色彩对比明快。
网页常用的配色方式
2.色调调和而形成的配色方式
这是由同一色调构成的统一性配色。即使 出现多种 色相,只要保持色调一致,画面 也能呈现整体统一性。即:首先确定页面 的整体 色调,再选择几种色相进行调和。
色彩心理学—无彩色
黑色
黑色具有力量、优雅、现代、时尚和神秘感,常用于奢侈品、电影等行 业。
黑白灰,在设计中作为背景与调和色来应用(万能色或百搭色)。
色彩心理学—无彩色
灰色
灰色属于中性色,缺乏活力,也具有保守、冷静。浅灰色常用于金融、 科技行业等。
黑白灰,在设计中作为背景与调和色来应用(万能色或百搭色)。
5. Banner: 为了适应更多的用户群体,banner在页面中的底坐标通常在580px之内; 6. 画面中所有元素都要有直接或间接的统一性或关联性(顶对齐、底对齐、左对齐、右对齐、居
中对齐),这也是画面美观与否的因素之一。设计原则
7. 按钮:常规做一个按钮需要做出他的两种状态,有的需要做出三种状态: (1)正常状态下 (2)鼠标划过状态 (3)点击状态
图像也同样能够起到很好的平衡效果。
通过上述演示得出:
【平衡的关键就是重心平稳与位置关联】 让整个画面更像是一个整体,
而不是每个元素都各自为政,成为独立的个体。
网页的框架结构
1. 分栏式 2. 区域划分 3. 其它结构
网页的框架结构
根据人们的视觉习惯,人们在阅读时通常是遵循从上至下、从左至右的习 惯进行阅读的。 因此网页各板块主次关系按照从上至下、从左至右的原则进行区分。将重 要的部分放在上边和左边。 网页框架的形式是多变的,它根据网站的信息内容划分,有重点地突出和 排列信息。 网页框架结构可归为3类:分栏式、区域划分、自由式。
网页设计会考知识点

网页设计会考知识点一、色彩搭配与运用1.1 色彩基础知识:包括色彩的原理、色相、明度、纯度等概念。
1.2 色彩搭配原则:比如对比色、类似色、互补色等搭配方法。
1.3 色彩运用技巧:涉及到色彩的运用在网页设计中的重要性和具体的实践技巧。
二、布局与排版2.1 页面布局原则:包括对称布局、不规则布局、网格布局等。
2.2 网页排版技巧:如行距、字体搭配、段落设置等。
2.3 响应式设计:了解响应式设计的概念和原理,能够实现适应不同终端的网页布局。
三、用户界面设计3.1 用户体验设计原则:比如易用性、可访问性、可用性等。
3.2 导航设计:包括主导航、次导航的布局和设计。
3.3 按钮与交互元素设计:了解按钮和其他交互元素在网页中的设计规范和使用技巧。
四、图像处理与优化4.1 图片格式选择与优化:了解不同图片格式的特点和应用场景,能够进行图片的压缩和优化处理。
4.2 图片编辑工具:熟练使用常见的图片编辑软件,对图片进行调整和优化。
4.3 图片的引用与版权问题:了解图片引用的规范和版权问题,遵循相关法律法规。
五、网页动画与交互效果5.1 CSS3动画:了解CSS3动画的基本语法和效果实现,能够制作简单的动画效果。
5.2 JavaScript交互效果:掌握JavaScript的基本语法和常用的交互效果的实现方法,能够实现网页的动态效果。
5.3 使用动画与交互效果的注意事项:了解动画效果对用户体验的影响,注意不要过度使用或影响页面性能。
六、网页的可访问性与SEO优化6.1 网页的可访问性原则:了解网页的可访问性标准和规范,包括对残障人士友好的设计和页面的无障碍访问。
6.2 SEO优化基础知识:掌握网站SEO优化的基本原理和常用方法,如关键词优化、页面结构优化等。
七、网页制作工具与技术7.1 网页编辑软件:熟练使用网页编辑软件,如Dreamweaver、Sublime Text等。
7.2 HTML与CSS:掌握HTML和CSS的基本语法和应用,能够编写简单的网页。
浅谈网页颜色的搭配技巧(前端必看)

浅谈⽹页颜⾊的搭配技巧(前端必看)⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅对于做⽹页的初学者可能更习惯于使⽤⼀些漂亮的图⽚作为⾃⼰⽹页的背景,但是,浏览⼀下⼤型的商业⽹站,你会发现他们更多运⽤的是⽩⾊、蓝⾊、黄⾊等,使得⽹页显得典雅,⼤⽅和温馨。
更重要的是,这样可以⼤⼤加快浏览者打开⽹页的速度。
⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅。
⽽为了追求醒⽬的视觉效果,可以为标题使⽤较深的颜⾊。
下⾯是我做⽹页和浏览别⼈的⽹页时,对⽹页背景⾊和⽂字⾊彩搭配积累的经验,这些颜⾊可以做正⽂的底⾊,也可以做标题的底⾊,再搭配不同的字体,⼀定会有不错的效果,希望对⼤家在制作⽹页时有⽤。
BgcolorΚ″#F1FAFA″———做正⽂的背景⾊好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景⾊较好BgcolorΚ″#E8E8FF″———做正⽂的背景⾊较好,⽂字颜⾊配⿊⾊BgcolorΚ″#8080C0″———上配黄⾊⽩⾊⽂字较好BgcolorΚ″#E8D098″———上配浅蓝⾊或蓝⾊⽂字较好BgcolorΚ″#EFEFDA″———上配浅蓝⾊或红⾊⽂字较好BgcolorΚ″#F2F1D7″———配⿊⾊⽂字素雅,如果是红⾊则显得醒⽬BgcolorΚ″#336699″———配⽩⾊⽂字好看些BgcolorΚ″#6699CC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#66CCCC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#B45B3E″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#479AC7″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#00B271″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#FBFBEA″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D5F3F4″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D7FFF0″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#F0DAD2″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#DDF3FF″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂浅绿⾊底配⿊⾊⽂字,或⽩⾊底配蓝⾊⽂字都很醒⽬,但前者突出背景,后者突出⽂字。
网页设计的基本原则

网页设计的基本原则在数字化信息时代,网页设计已经成为非常基础和必须掌握的一项技能。
一个好的网站,需要具备清晰明了及美观的网页设计,目的是吸引用户和提高用户留存率。
下面我们将讨论网页设计的基本原则,帮助读者更好的理解并掌握网页设计的技能。
一、用户体验在网页设计中,最为重要的便是用户体验。
用户体验不仅包括容易上手,还包括页面内容的质量和排版布局的设计。
因此,在设计一个网站时,必须始终关注用户的需求和使用方式。
1. 简洁明了网页设计需要简洁明了,颜色搭配和内容排版突出重点。
不管是头部的导航还是页面的主体展现,必须全部符合简洁明了的要求。
首先,页面的颜色要有所取舍,不能太花哨;其次,内容排版和文字要能够让人一目了然。
2. 响应式设计随着移动设备的流行,响应式网页设计逐渐成为了标配。
也就是说,网页要能够在不同屏幕尺寸和设备下,保持清晰明了和完整的内容呈现。
3. 导航设计网站的导航设计也是非常重要的一环。
导航的布局形式要简洁明了,可供使用者快速找到所需信息和服务。
一般而言,最常用的四种导航方式是顶部导航、侧边栏导航、页脚导航以及响应式导航。
二、视觉设计视觉设计不仅包括网站的配色方案,还包括页面布局和排版设计。
它们共同构成了一个网站的美观性。
在将网站视觉设计渲染成现实之前,需要遵守以下原则。
1. 色彩搭配色彩可以很好的体现网站的氛围和品牌文化,因此,选择合适的配色方案也是至关重要的。
除此之外,需要注意色彩的搭配是否绿色可持续发展,是否独具创意,且颜色的比例是否合适,以增强色彩的美感。
2. 字体选择在网站的视觉设计中,文字是非常重要的一部分。
同时,字体的选择也是至关重要的。
合适的字体能够使得网站文字看起来更加美观,清晰明了,同时也能帮助读者更好的理解和吸收网站提供的信息内容。
3. 页面布局页面布局也是一个网站视觉设计必须要考虑的因素。
不仅需要考虑内容的排列方式,还需要考虑使用者的可读性和互动性。
一般情况下,单列和双列布局很常见,但其他布局方式也是可以考虑的,例如网格布局和绝对定位布局等。
网页配色期末总结

网页配色期末总结在网页设计中,配色是非常重要的一部分。
一个好的配色方案可以使网页更吸引人,更易于阅读和导航,从而增强用户体验。
本次期末总结将对我在网页配色方面的学习和实践经验进行总结。
一、色彩搭配原则在选择网页配色方案时,我首先要考虑的是色彩搭配原则。
以下是我常用的一些原则:1. 色彩的主次对比。
网页的主要元素应以主色调为主,次要元素则选择辅助色彩或相邻色彩,通过对比使主要元素更突出。
2. 色彩的冷暖搭配。
冷色调(蓝色、绿色、紫色等)给人一种清凉的感觉,适合用于传达冷静、专业的信息;而暖色调(红色、黄色、橙色等)则给人一种温暖、活跃的感觉,适合用于传达热情、活力的信息。
3. 色彩的互补对比。
互补色指的是在色彩圈上相距180度的颜色,如红绿、黄紫等。
互补色搭配可以使网页更丰富,更具吸引力。
4. 色彩的和谐统一。
色彩的搭配不仅要符合主题和风格,还要保持整体的和谐统一。
可以通过调整亮度、饱和度等来实现。
二、色彩的心理作用了解色彩的心理作用对于网页配色也非常重要。
不同的色彩可以传达不同的情绪和信息。
以下是一些常见的色彩心理作用:1. 红色:激发激情和能量,适合用于宣传和提醒。
2. 橙色:温暖和活泼,适合用于餐饮和娱乐行业。
3. 黄色:快乐和活力,适合用于儿童和旅游行业。
4. 绿色:平和和健康,适合用于自然和健康领域。
5. 蓝色:冷静和信任,适合用于科技和金融行业。
6. 紫色:神秘和浪漫,适合用于奢侈品和艺术领域。
三、实践经验分享在学习和实践网页配色过程中,我积累了一些实践经验,希望能对大家有所帮助:1. 避免使用过多的颜色。
过多的颜色会让页面显得杂乱无章,不利于信息传达。
2. 考虑文字的可读性。
文字是网页上最重要的信息传达方式,因此要确保文字在背景色上具有足够的对比度,保证易读性。
3. 使用色彩的渐变效果。
渐变效果可以使网页看起来更有层次感,更具吸引力。
4. 考虑全局的配色方案。
网页的不同部分应该保持一致的配色方案,统一的配色方案可以使页面更统一、更整洁。
网页配色期末总结题

网页配色期末总结题一、配色方案的设计原则1. 与品牌形象一致:网站的配色方案应该与品牌形象一致,以便能够传达正确的信息和情感给用户。
品牌的标志性颜色可以成为配色方案的基础,从而建立起用户与品牌的联结。
2. 色彩搭配和谐:网站的配色方案应该遵循色彩搭配的原则,即使用相邻颜色、互补颜色或对比颜色来构建色彩关系。
色彩关系要让人感觉和谐、舒适,并能够引起用户的关注和兴趣。
3. 色彩分配均衡:网站的配色方案应该保持色彩的分配均衡,避免某一颜色过于突出而引起用户不适。
同时,需要考虑到不同色彩在不同背景下的表现效果,以确保用户能够清楚地辨认信息。
4. 色彩适应目标用户:网站的配色方案应该适应目标用户的喜好和习惯。
不同年龄、性别和文化背景的用户对于色彩的偏好有所区别,设计师需要考虑到这些因素来决定最终的配色方案。
5. 色彩传达情感:色彩有能力传达情感和情绪,设计师可以利用色彩的特性来引起用户的共鸣。
例如,红色可以传达激情和强烈的情感,蓝色可以传达冷静和信任的感觉。
二、配色方案的设计步骤1. 确定主色调:首先需要确定一个主色调,该色调应该与品牌形象一致,并能够产生预期的情感和印象。
主色调可以从品牌的标志性颜色中选择,或者根据目标用户的特点来确定。
2. 选择辅助色彩:在确定主色调后,需要选择一系列辅助色彩来进行搭配。
辅助色彩可以从主色调的互补色、相邻色或对比色中选择。
这些辅助色彩应该能够与主色调产生良好的对比效果,并能够突出重要的信息。
3. 设定文字颜色:文字颜色需要与背景颜色形成明确的对比,以确保用户能够清楚地阅读内容。
通常情况下,网页的主要文字应该使用较暗的颜色,而链接、强调文字等则可以使用较亮的颜色。
4. 设计按钮和交互元素的颜色:按钮和交互元素需要能够吸引用户的注意力,并且能够与其他元素形成明确的对比。
可以使用亮色或鲜艳的颜色来设计按钮,以便用户能够方便地与网站进行交互。
5. 考虑响应式设计:在设计配色方案时,需要考虑到不同屏幕尺寸和设备类型的差异。
网页设计中的色彩搭配原则

网页设计中的色彩搭配原则网页设计中的色彩搭配自然界中有好多种色彩,比如玫瑰是红色的,大海是蓝色的,桔子是橙色的……但是最基本的有三种(红,黄,蓝),其它的色彩都可以由这三种色彩调和而成。
我们称这三种色彩为“三原色”。
现实生活中的色彩可以分为彩色和非彩色。
其中黑白灰属于非彩色系列。
其它的色彩都属于彩色。
任何一种彩色具备三个特征:色相,明度和纯度。
其中非彩色只有明度属性。
色相,指的是色彩的名称。
这是色彩最基本的特征,是一种色彩区别于另一种色彩的最主要的因素。
比如说紫色,绿色,黄色等等都代表了不同的色相。
明度,也叫亮度,指的是色彩的明暗程度。
明度越大,色彩越亮,比如一些购物,儿童类网站,用的是亮丽的颜色,让人感觉绚烂多姿,生气勃勃;明度越低,颜色越暗,主要用于一些游戏类网站,充满神秘感;一些个人站长为了体现自身的个性,也可以运用一些暗色调来表达个人的一些孤僻,或者忧郁等性格。
纯度,指色彩的鲜艳程度,纯度高的色彩纯,鲜亮;纯度底的色彩暗淡,含灰色。
暖色,如黄色,橙色,红色,紫色等都属于暖色系列。
暖色一般用于购物类网站用以体现商品的琳琅满目,用于儿童类网站表达活泼,温馨等效果。
冷色,如绿色,蓝色,蓝紫色等等都属于冷色系列。
冷色一般应用于一些高科技,游戏类网站,主要表达严肃,稳重等效果。
一个网站要想让人看上去舒适协调,除了文字、图片等内容的合理排版,恰当地进行色彩搭配是非常必要的。
色彩搭配既是一项技术性工作,同时它也是一项艺术性很强的工作,因此,设计者在设计网页时除了考虑网站本身的特点外,还要遵循一定的艺术规律,从而设计出色彩鲜明、性格独特的网站。
一个网站如果只运用一种颜色,会让人感觉单调,乏味;但是如果将所有的颜色都运用到网站中,就让人感觉轻浮,花哨。
一个网站的用色必须要有自己独特的风格,这样才能显得个性鲜明,给浏览者留下深刻的印象。
网页设计虽然属于平面设计的范畴,但它又与其它平面设计不同,它在遵从艺术规律的同时,还考虑人的生理特点,色彩搭配一定要合理,给人一种和谐、愉快的感觉,避免采用纯度很高的单一色彩或者多种拼凑色彩,这样容易造成视觉疲劳。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
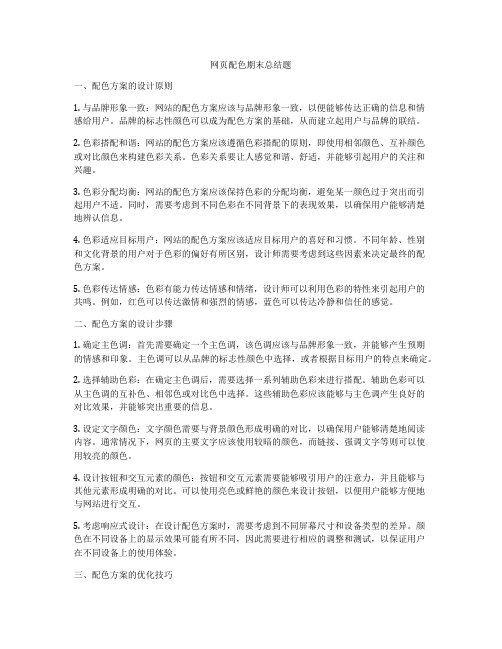
图 1 色 相 环
邻 近 色 : 环 中相 邻 近 的色 彩 。 如 红 色 和 橙 色 , 色 和 蓝 色 就互 为邻 近 色 。 用 邻 近 色 可 以使 网 页 避 免 色彩 杂 乱 , 于达 到页 色 例 绿 采 易
面 的和 谐 。 互补色 : 色环 中相 对 的两 种 色 彩 。 如 红 色 和绿 色 , 色 和 橙 色 等 , 为互 补 色 。 补 色可 以突 出重 点 , 生强 烈 的视 觉 效 果 。 例 蓝 互 互 产 在
m e h e o o e in, t od ofw b c l rd sg
Ke r swe o o ;e i ; b s e y wo d : b c lr, 用 互 联 网 的人 越 来 越 多 。每 当 浏 览 者打 开 一 个 网 页 , 先 感受 到 的不 是 网 页 丰富 的内 容 是 网页 的 色 使 首 而 彩 。色 彩 是 人类 视觉 最 敏 感 的 东 西 , 以在 网页 设 计 中, 彩设 计是 网页 设 计 者首 要 考 虑 的 。 好 的 色彩 设 计 是 网 页设 计 成 功 的一 半 。 所 色
由 蓝绿 到蓝 紫 范 围的 色 会 使 人 感 到 寒冷 , 要 包 括 蓝 绿 、 、 、 主 青 蓝 蓝紫 等 色 , 为 冷 色 。而 黄 绿 、 等 色 属 于 不 冷 不 暖 的 中性 色 。在 网 称 紫
页 中 . 了营 造 出 温馨 祥 和 的气 氛 , 采 用 大 面 积 的 暖 色来 实现 ; 一 些 严 谨 、 感 的信 息 多 以冷 色 表 现 。 为 多 而 敏 色彩 具 有轻 重 感 。明 度 高 的色 彩 让 人 感 觉 轻 , 度低 的 色 彩 让 人感 觉重 。在 明 度 相 同 的 条 件 下 , 色 一 般 比暖 色感 觉 略轻 。在 明 冷 网 页 色 彩设 计时 , 色 用 在 网 页上 部 , 色 用 于 下 部 , 轻 重 比较 符 合 人 们 的 视 觉 习 惯 。 色 彩 还 具 有 强 弱 感 。 彩 的强 弱 感 也 称 为 色 彩 的 华 丽 质 朴 感 或 鲜 艳 浑 浊感 。 色 一般 来说 , 度 高 、 纯 明度 适 中 的色 彩感 觉华 丽 ; 度 纯 低 、 度 过 高 或 过 低 的 色彩 感 觉 质 朴 。 网 页设 计 时 , 理 的 运 用 强 弱 不 同 的 色 彩 , 形 成 动 静得 当 、 浊 适 度 的 画 面效 果 。 如 , 明 在 合 会 鲜 例 以 浊 色 为 主 的 网页 , 给人 以 阴暗 、 极 、 伤 的 印象 , 度加 入 一些 鲜 艳 的颜 色 , 以 调 节 页 面气 氛 , 得更 佳 的效 果 。 会 消 悲 适 可 获
关 键 词 : 页 色彩 : 计 : 网 设 网站
中图 分 类 号 : P 9 T 33
文献标识码 : A
文章 编 号 :0 9 3 4 (0 8 1 — 0 3 — 2 1 0— 0 420 )3 2 7 5 0
Dic si n o h r n i l n e o fW e l r De n s u so n t e P i cp ea d M t d o b Coo ig h
维普资讯
本 目 任 辑 唐 东 栏 责 编 : 一
・ ・ ・ ・ ・ ・多媒 体 技 术 及 其 应 用 ・
论网页色彩设计的原则与方法
物京林
( 安理_大学 高等技术学院 , 西 西安 708 ) 西 丁 陕 10 2
摘 要 : 文作 者 介 绍 了 色彩 的 一 些 基 本 概 念 和 色 彩 的 心 理 感 觉 , 述 了 网 页 色彩设 计 的 原 则 与 方 法。 该 论
网 页设 计 时 , 般 以一 种 颜 色 为 主 色 调 , 补 色 作 为点 缀 , 以 起 到 画 龙 点 睛 的作 用 。 一 互 可
2色彩的 , 感 觉 理
不 同 的色 彩 会 给 浏 览 者不 同 的 心理 感 受 。在 色 环 中 , 红 色 到 黄 色 的 范 围会 使人 感 到 温 暖 , 要包 括 红 、 、 等 色 , 为暖 色 。 从 主 橙 黄 称
YA n — n NG J g h i
(h au yo 曲 Voao a E ua o ,i nUmvrt o eh oo y n7 0 8, hn) T eFcl f t Hi ct nl d ct nX i i a es f cn lg , a 10 2C i i y T Xi a
1色彩 的一 些基本 概 念
首先 了解 一 下 色 彩 的 一 些 基 本 概 念 。自然 界 中有 许 多 种 色 彩 , 比如 玫 瑰 是 红 色 的 , 海 是 蓝 色 的 , 子 是 橙 色 的 等 等 。 中最基 大 桔 其 本 的 有 三种 R B( 、 、 )其 它 的色 彩 都 可 以 由这 三 种 色 彩 调 和 而 成 , 们 称 这 三 种 色 彩 为 “ 原 色 ” G 红 绿 蓝 , 我 三 。 色 彩 可 以分 为非 彩 色 和 彩 色 两 大 类 。 彩 色 指 黑 色 、 色 和灰 色 , 非 白 而其 他 所 有颜 色均 属 于彩 色 。 何 一 种 彩 色 都 具 备 三个 属 性 : 任 色 相 , 度 和 纯 度 。而 非 彩 色 黑 白 灰 只有 明度 属 性 。 明 色相 , 的 是 色 彩 的 相 貌 、 称 。 比如 说 红 色 、 色 、 色 等 都代 表 了不 同 的色 相 。 指 名 绿 黄 明 度 , 叫 亮 度 , 的是 色 彩 的 明 暗 、 浅 程 度 。 明度 越 大 , 也 指 深 色彩 越亮 。 明度 越 低 , 彩 越 暗 。 色 纯 度 , 叫 饱 和 度 , 色 彩 的纯 净 度 、 艳 程 度 。纯 度 高 则 色 彩 纯 , 亮 ; 度 底 则 色 彩 暗 淡 , 灰 色 。 也 指 鲜 鲜 纯 含 色 环 : 研 究 色 彩 时 , 们 将 色 彩 按 “ 一 橙 一 黄 一 绿 一 蓝一 紫 一 红 ” 次 过 渡 渐 变 , 可 以得 到一 个 色 相 环 , 图 l 示 。 在 我 红 依 就 如 所
Ab t a tI h s r c , o u d me tlc n e t n a d t e p y h l gc l ep n e o lra e ito u e , n i u s ep i cp e a d s r c : t i a t l s mef n a n a o c p i n h sc o o ia s o s f o o r n r d c d a d d s s t r i l n n ie o r c c h n
