本地图片上传教程v1
校园网上传文章、照片操作步骤

在缩略图中选择一张图片上传(在校园网主页的图片滚动窗内出现)
保存
等待
在弹出的地址上单击,看到效果,关闭
完成(校园网上出现该文,需要一段时间间隔)
用户名:干巷学校
密码:57205995
修改
标题24pk
文章18pk
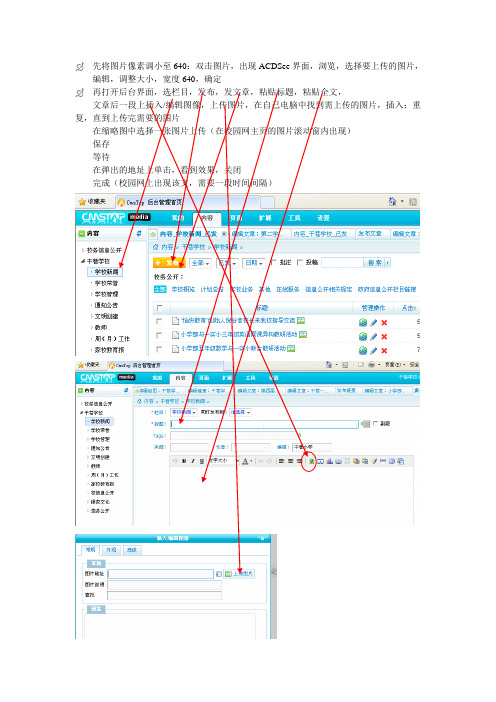
双击图片出现acdsee界面浏览选择要上传的图片编辑调整大小宽度640确定再打开后台界面选栏目发布发文章粘标题粘贴全文文章后一段上插入编辑图像上传图片在自己电脑中找到需上传的图片插入
先将图片像素调小至640:双击图片,出现ACDSee界面,浏览,选择要上传的图片,编辑,调整大小,宽度640,确定
再打开后台界面,选栏目,发布,发文章,粘贴标题,粘贴全文,
前台显示
点干巷学校
右边:快捷操作---生成栏目页---去掉勾---确定
首行空格:工具栏最右边点一下,上一行最右边点一下
iPad如何上传视频和音乐 – 1分钟教程

苹果iPad如何上传视频和音乐很多人不知道如何正确同步电影,音乐,图片,电子书到iPad上,我在国内非常火爆的iPad论坛上是音视频版块的版主(V-9是我的ID),接触的比较多,每天都有很多果粉提相关问题。
今天十五博客作者团团长Neo将针对iPad 如何上传视频,iPad如何上传音乐,进行详细的讲解,让你拥有几乎所有音视频娱乐的本领(之前写的一篇关于iPod如何上传视频,音乐教程)!一、iPad如何上传/同步视频?本文将针对iPad的支持的视频如何上传到iPad上且不抹掉原来的视频进行详解,如果是RM格式,RMVB格式,Flash FLV优酷土豆视频格式(快速免费下载优酷土豆),AVI 视频格式?MKV格式的视频,WMV, MP4,DiVX,Xvid等各种iPad不支持的视频格式,如何通过iTunes 上传到手中的iPad?(且听下回分解–如何上传RM.RMVB视频,优酷视频,AVI视频到iPad上?1分钟教程)步骤如下:第一步:下载安装最新iTunes版本软件(官方最新地址:地址一,地址二),安装完成后,首先需要进行相关同步设置选项,主要是为了设置为“手动管理磁盘”(这样就可以在iPad和电脑的iTunes连接后可以直接在iTunes左侧面板处拖拽视频到iPad上。
不会拖拽?没关系,请看第一条留言。
)iTunes 设置手动管理磁盘添加视频或音乐,参照图片的具体方法:iPhone 或iPad 只能与一台电脑同步,即使您手动管理它的内容。
首次将iPod、iPhone 或iPad 连接到电脑时,您需要选取自动同步或手动管理内容,但该设置可以在您将设备连接到电脑时随时进行更改。
一:将iPad 连接到电脑并在iTunes 左侧边栏中“设备”的下面选择iPad(文章例举的是iPod Touch)。
二:单击“摘要”按钮并选择“手动管理音乐和视频”(在“选项”下面)。
三:直接拖拽视频到iTunes 左侧边栏中“设备”的下面选择iPad(我推荐此方法,省去先把资源上传到资料库);或者选择“资料库”下面的“音乐”、“影片”或“电视节目”,将视频、播放列表、表演者、风格和专辑拖到“设备”下面的iPod、iPhone 或iPad 上。
微信小程序实现上传图片功能

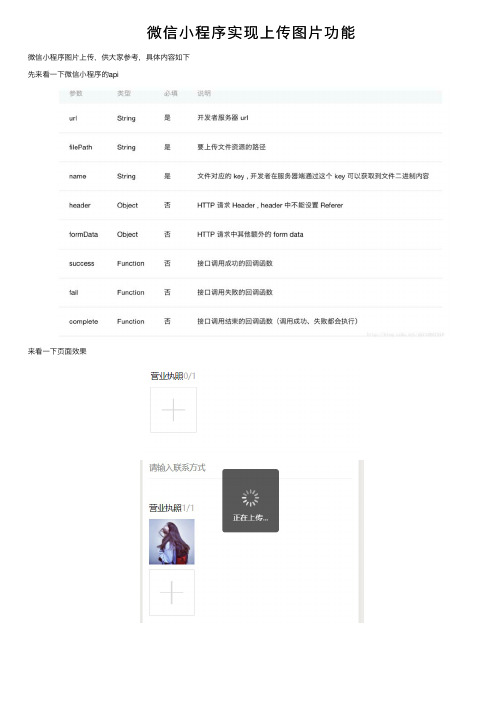
微信⼩程序实现上传图⽚功能微信⼩程序图⽚上传,供⼤家参考,具体内容如下先来看⼀下微信⼩程序的api来看⼀下页⾯效果查看⼤图wxml⽂件代码:<view class="weui-cell"><view class="weui-cell__bd"><view class="weui-uploader"><view class="weui-uploader__hd"><view class="weui-uploader__title">营业执照</view><view class="weui-uploader__info">{{imageList.length}}/{{count[countIndex]}}</view></view><view class="weui-uploader__bd"><view class="weui-uploader__files"><block wx:for="{{imageList}}" wx:for-item="image"><view class="weui-uploader__file"><image class="weui-uploader__img" src="{{image}}" data-src="{{image}}" bindtap="previewImage"></image> </view></block></view><view class="weui-uploader__input-box"><view class="weui-uploader__input" bindtap="chooseImage"></view></view></view></view></view></view>js⽂件代码chooseImage: function () {var that = this;console.log('aaaaaaaaaaaaaaaaaaaa')wx.chooseImage({count: this.data.count[this.data.countIndex],success: function (res) {console.log('ssssssssssssssssssssssssss')//缓存下wx.showToast({title: '正在上传...',icon: 'loading',mask: true,duration: 2000,success: function (ress) {console.log('成功加载动画');}})console.log(res)that.setData({imageList: res.tempFilePaths})//获取第⼀张图⽚地址var filep = res.tempFilePaths[0]//向服务器端上传图⽚// getApp().data.servsers,这是在app.js⽂件⾥定义的后端服务器地址wx.uploadFile({url: getApp().data.servsers + '/weixin/wx_upload.do',filePath: filep,name: 'file',formData: {'user': 'test'},success: function (res) {console.log(res)console.log(res.data)var sss= JSON.parse(res.data)var dizhi = sss.dizhi;//输出图⽚地址console.log(dizhi);that.setData({"dizhi": dizhi})//do something}, fail: function (err) {console.log(err)}});}})},previewImage: function (e) {var current = e.target.dataset.srcwx.previewImage({current: current,urls: this.data.imageList})}java 后端代码://获取当前⽇期时间的string类型⽤于⽂件名防重复public String dates(){Date currentTime = new Date();SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");String dateString = formatter.format(currentTime);return dateString;}@RequestMapping("wx_upload.do")public void uploadPicture(HttpServletRequest request, HttpServletResponse response,PrintWriter writer) throws Exception { System.out.println("进⼊get⽅法!");//获取从前台传过来得图⽚MultipartHttpServletRequest req =(MultipartHttpServletRequest)request;MultipartFile multipartFile = req.getFile("file");//获取图⽚的⽂件类型String houzhu=multipartFile.getContentType();int one = stIndexOf("/");System.out.println(houzhu.substring((one+1),houzhu.length()));System.out.println(multipartFile.getName());//根据获取到的⽂件类型截取出图⽚后缀String type=houzhu.substring((one+1),houzhu.length());System.out.println(multipartFile.getContentType());String filename;// request.getRealPath获取我们项⽬的根地址在加上我们要保存的地址String realPath = request.getRealPath("/upload/wximg/");try {File dir = new File(realPath);if (!dir.exists()) {dir.mkdir();}//获取到当前的⽇期时间⽤户⽣成⽂件名防⽌⽂件名重复String filedata=this.dates();//⽣成⼀个随机数来防⽌⽂件名重复int x=(int)(Math.random()*1000);filename="zhongshang"+x+filedata;System.out.println(x);将⽂件的地址和⽣成的⽂件名拼在⼀起File file = new File(realPath,filename+"."+type);multipartFile.transferTo(file);//将图⽚在项⽬中的地址和isok状态储存为json格式返回给前台,由于公司项⽬中没有fastjson只能⽤这个 JSONObject jsonObject=new JSONObject();jsonObject.put("isok",1);jsonObject.put("dizhi","/upload/wximg/"+filename+"."+type);writer.write(jsonObject.toString());} catch (IOException e) {e.printStackTrace();} catch (IllegalStateException e) {e.printStackTrace();}}来看⼀下之前在前端js输出的内容:打开浏览器⽤我们的服务器的地址加上后台返回json的dizhi字段去访问这张图⽚我们可以看到图⽚已经填⼊我们的服务器端⾥了,然后在打开我们服务器端项⽬根地址下⾯的/upload/wximg到这⾥就⼤功告成了如果是多张图⽚上传可以在js⾥⾯根据要上传的数量循环上传。
华为手机发送原图操作方法

华为手机发送原图操作方法
要在华为手机上发送原图,根据您的手机型号和操作系统版本可能会有些许不同。
以下是一般的操作步骤:
1. 打开您的短信或社交媒体应用程序(例如微信、QQ、WhatsApp等)。
2. 选择要发送原图的聊天对话框或联系人。
3. 在聊天框中,通常会有一个"+" 或者相机图标的选项。
点击它以打开相册。
4. 在相册中,找到您想要发送的原图照片,并点击选择。
5. 照片会自动被压缩并显示在聊天框中。
为了发送原图,您需要查找一个类似于"原图"、"原始图片" 或者"原始尺寸" 的选项。
6. 点击选项,使其变为选中状态。
7. 点击发送按钮或者相机图标发送您的原图。
需要注意的是,发送原图可能需要消耗较多的数据流量和时间,因此请确保在有WIFI连接或者足够数据流量的情况下进行操作,以避免因此产生额外费用。
请注意,由于不同的手机型号和操作系统版本可能会有差异,因此以上步骤仅供参考。
建议您根据您的手机型号和操作系统版本,在相应的用户手册或网络上查询更详细的指南。
前端上传图片的三种方法

前端上传图⽚的三种⽅法前端上传图⽚的三种⽅法 Django框架下,在前端上传⽂件,保存在数据库,并在前端不刷新页⾯显⽰上传图⽚。
利⽤XMLHttpRequest 对象和FormData对象上传⽂件Ajax上传⽂件基于form表单和iframe⾃⼰实现ajax请求1、⾸先创建数据库表class Img(models.Model):path = models.CharField(max_length=128)更新数据库>python manage.py makemigrations>python manage.py migrate2、在Django后台views中定义函数#前端上传⽂件,保存在数据库,并在前端不刷新页⾯显⽰上传图⽚import os,json@csrf_exemptdef upload(request):if request.method == 'GET':img_list = models.Img.objects.all()return render(request,'upload.html',{'img_list': img_list})elif request.method == "POST":user = request.POST.get('user')fafafa = request.POST.get('fafafa')obj = request.FILES.get('fafafa')file_path = os.path.join('static','upload',)f = open(file_path, 'wb')for chunk in obj.chunks():f.write(chunk)f.close()models.Img.objects.create(path=file_path)ret = {'status': True, 'path': file_path}return HttpResponse(json.dumps(ret))3、添加urls路径url(r'^upload.html$', views.upload),4、前端⽂件上传的三种⽅法第⼀种、XML的⽅式上传⽂件<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.container img{width: 200px;height:200px;}</style></head><body><h1>图⽚列表</h1><div class="container" id="imgs">{% for img in img_list %}<img src="/{{ img.path }}"/>{% endfor %}</div><input type="file" id="img"><input type="button" value="提交XML" onclick="UploadXML()"/><input type="button" value="提交JQ" onclick="Uploadjq()"/><script src="/static/jquery-2.1.4.min.js"></script><script>//XML的⽅式上传⽂件,并在页⾯不刷新显⽰图⽚function UploadXML(){var dic = new FormData();dic.append('user', 'v1');dic.append('fafafa',document.getElementById('img').files[0]);var xml = new XMLHttpRequest();xml.open('post', '/upload.html',true);xml.onreadystatechange = function () {if (xml.readyState == 4){var obj = JSON.parse(xml.responseText);if (obj.status){var img = document.createElement('img');img.src = "/" + obj.path;$('#imgs').append(img);}}};xml.send(dic);}</script></body></html>第⼆种、ajax⽅式上传⽂件,并异步显⽰<input type="file" id="img"><input type="button" value="提交XML" onclick="UploadXML()"/><input type="button" value="提交JQ" onclick="Uploadjq()"/><script src="/static/jquery-2.1.4.min.js"></script><script>//ajax⽅式上传⽂件,并异步显⽰function Uploadjq(){var dic = new FormData();dic.append('user', 'v1');dic.append('fafafa',document.getElementById('img').files[0]);$.ajax({url:'/upload.html',type:'POST',data:dic,processData:false,// tell jQuery not to process the data 默认情况下jquary会对数据做处理 contentType:false, // tell jQuery not to set contentTypedataType:'JSON',success: function (arg) {if (arg.status){var img = document.createElement('img');img.src = "/" + arg.path;$('#imgs').append(img);}}})}第三种、基于form表单和iframe⾃⼰实现ajax请求<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.container img{width: 200px;height:200px;}</style></head><body><h1>测试iframe功能</h1><input type="text" id="url"/><input type="button" value="点我" onclick="iframChange()"><iframe id="ifr" src=""></iframe><hr/><h1>基于ifram实现form提交</h1><form action="/upload.html" method="post" target="iframe_1" enctype="multipart/form-data"><iframe style="display: none" id="iframe_1" name="iframe_1" src="" onload="loadIframe()"></iframe> <input type="text" name="user"/><input type="file" name="fafafa"/><input type="submit" value="确定"/></form><h1>图⽚列表</h1><div class="container" id="imgs">{% for img in img_list %}<img src="/{{ img.path }}"/>{% endfor %}</div><script src="/static/jquery-2.1.4.min.js"></script><script>//测试function iframChange(){var url = $('#url').val();$('#ifr').attr('src',url);}//基于form表单和iframe⾃⼰实现ajax请求function loadIframe(){console.log(2);// 获取iframe内部的内容var str_json = $('#iframe_1').contents().find('body').text();var obj = JSON.parse(str_json);if (obj.status){var img = document.createElement('img');img.src = "/" + obj.path;$('#imgs').append(img);}}</script></body></html>。
手把手教您如何免费上传照片、插入照片到淘宝店铺

手把手教您如何免费上传照片、插入照片到淘宝店铺亲爱的淘友大家好!最近在【淘友互助吧】里看到好多淘友(特别是新加入淘宝的朋友)发贴求助,大部份都是关于在宝贝描述中插入照片的一些问题。
明明是插入了照片的,进行预览显示都很正常的,可是为什么确认提交后或是过两天就不显示呢?其实他们都犯了一个同样的错误,以为在宝贝描述中插入了照片链接就可以了!呵呵…其实不是哪么一回事的?现在就自己的一些经验拿出来和大家分享一下,看看我是怎么做的宝贝照片、店标图片、论坛头像(旺旺名片头像),这几个图片是直接上传淘宝服务器的,不需要上传相册的,但是上传的时候必须要保证图片的格式、大小正确,否则是不能上传成功的!现在我们来了解一下宝贝照片、店标图片、论坛头像(旺旺名片头像)、论坛个性签名档图片格式、大小要求:宝贝照片:图片尺寸最大500×500象素,文件大小120k以内(支持JPG,GIF)。
店标图片:图片尺寸最大100×100象素,文件大小80k以内(支持JPG,GIF)。
论坛头像:图片尺寸最大120×120象素,文件大小100k以内(支持JPG,GIF)。
而宝贝描述插图,论坛贴图、个人空间贴图等图片,必须先要把图片上传到相册的,然后再插入相册上图片地址就行了。
目前,淘宝宝贝描述插图,论坛贴图、个人空间贴只支持网络链接,本地链接是不能用的,否则会造成图片显示不正常的!图片链接一般是以“http://”开始,以“.JPG”或“.GIF”为后缀的,“.htm”、“.html”和“.asp”为后缀是网页链接,这点淘友们可要分清吆!例如:本地链接:D:\My Documents\img\01.JPG网络链接:/img/01.GIF注意啦!1、宝贝描述照片的大小:淘宝宝贝描述最大支持宽度为900像素照片(高度不限),如果描述照片宽度大于900像素,也只会显示图片的一部份,看起来不美观,所以仙香建议淘友们在制作描述照片时,要考虑这个因素,照片宽度不要大于900像素吆!对于有些新手,对这些图片信息不是很清楚,怎么才能了解图片是否符合要求呢?我教您个最简单的方法:把鼠标放在要查看的图片上,就会显示图片的相关信息的(包括图片尺寸、类型、大小)!如图:如果图片不符合上传要求,您可以进行图片处理的。
图片上传的方法

图片上传的方法
上传照片最简单的方法通常有以下几个:
1.使用智能手机:如果您的照片已经保存在智能手机中,您可以使用智能手机的照片应用或社交媒体应用(如Instagram、微信、Facebook等)来上传照片。
这些应用都拥有便捷的上传功能,您只需要选择照片并进行上传即可。
2.使用电脑:如果您的照片保存在电脑中,您可以使用云存储服务,如Google Drive、Dropbox、OneDrive等,将照片上传到云端中。
这些服务都提供便捷的上传功能,您只需要将照片拖放到指定的文件夹中即可实现上传。
3.通过邮件上传:您还可以通过电子邮件来上传照片。
将照片附加到电子邮件中,然后直接发送即可实现上传。
您可以将邮件发送给自己或者其他人,以实现共享和备份功能。
4.使用社交分享功能:如果您想将照片分享给其他人,您可以使用社交媒体平台的分享功能,如微信、Instagram、Facebook 等。
只需打开该应用程序,选择“共享”或“发布”选项,然后选择要上传的照片即可。
总之,对于上传照片来说,最简单的方法就是使用您已经掌握的设备和软件,并最大化利用云存储和社交分享功能,来实现方便、快捷的照片上传和分享。
五个免费FPT上传1G上传空间(附教程)

五个免费FPT上传1G上传空间(附教程)
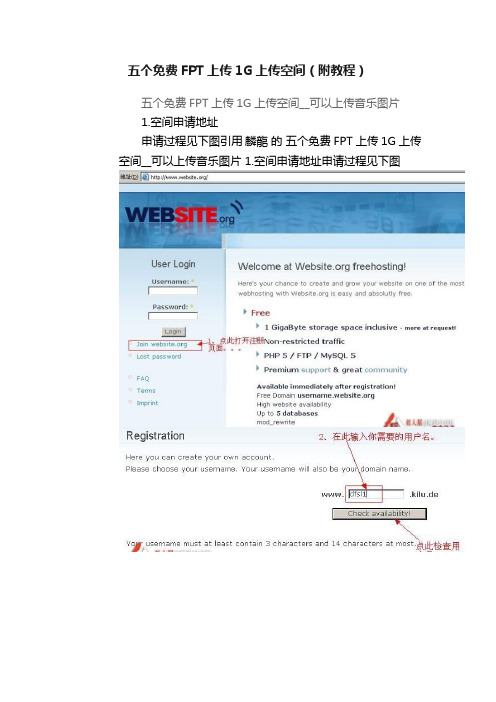
五个免费FPT上传1G上传空间__可以上传音乐图片
1.空间申请地址
申请过程见下图引用麟龍的五个免费FPT上传1G上传空间__可以上传音乐图片 1.空间申请地址申请过程见下图
CuteFTP8 使用教程
网上流行的FTP上传软件较多,推荐使用CuteFTP8。
具体过程如下:
1.此版本为绿色破解版本。
无需安装,解压后即可使用。
2、解压软件至电脑任意位置。
3、打开文件夹。
如下图:
4、启动后画面如下:
5、添加站点:
站点列表区点击鼠标右键,选择“连接向导”如下图
点“连接向导”后如下图
6、FTP空间新建文件夹
现在可以往刚建的文件里传文件了。
7、文件上传
补充:整个文件夹上传方法同上传单个文件!!
上传完成
8、获取上传文件的网络地址:
此例中,空间的网络地址是:
图中:
www 是FTP空间的要目录。
对应:
yinhua]
yinhua
是我们后建的文件夹。
对应:
001.jpg]yinhua/
001.jpg
是我们上传的图片。
对应:
yinhua/001.jpg
[M]以此类推,因上我们上传的图片可以点此链接打开:yinhua/001.jpg
至此,CuteFTP8的设置站点,建立文件夹,上传文件,文件地址的进取都介绍完了,过程中在所难免一些不足,请大家见谅。
.
2.常来网
.
3.趣盘.
4.图吧
5.千脑在线电脑。
上传文件到云端的简单步骤

上传文件到云端的简单步骤现如今,云计算已经成为人们生活中的重要组成部分。
随着技术的不断发展和普及,上传文件到云端已经成为一项简单而常见的操作。
在这篇文章中,我将为您介绍上传文件到云端的简单步骤,帮助您更好地利用云计算的便利性。
首先,让我们明确云计算的概念。
云计算是一种通过网络将数据存储和处理在远程服务器上,而非本地硬件设备上的计算方式。
通过云端存储,我们可以将文件保存在云服务器上,随时随地使用和共享这些文件,避免了对本地存储设备的依赖和限制。
要上传文件到云端,我们首先需要选择适合我们需求的云存储服务提供商。
市面上有许多知名的云存储服务提供商,如谷歌云端硬盘、微软OneDrive、亚马逊云存储等等。
选择一个值得信赖和适合自己需求的服务商非常重要,因此您可以根据服务商的数据存储容量、用户评价、访问速度等方面做出选择。
一旦您选择好了云存储服务提供商,接下来的步骤就非常简单了。
首先,您需要创建一个账户。
通常,您只需要提供一个有效的电子邮件地址和设置一个密码即可创建一个账户。
然后,您需要登录到您新创建的账户中。
经过这些简单的准备步骤后,您就可以开始上传文件了。
在大多数云存储服务中,您会看到一个明显的“上传”按钮或功能。
点击这个按钮,一个文件浏览窗口会弹出,您可以选择您想要上传的文件。
选择文件后,点击“确定”或类似按钮即可开始上传。
上传文件的时间取决于您的网络连接速度和文件大小。
对于大文件,可能需要一些时间才能完成上传。
在上传过程中,您可以看到上传进度条,以便您了解文件上传的进度。
一旦文件上传完成,您的文件就存储在云服务器上了。
从那时起,您可以通过任何连接互联网的设备访问和管理这些文件。
您可以随时随地浏览、编辑、下载或分享这些文件。
如果需要与他人共享文件,您只需要生成一个分享链接或邀请其他用户访问特定的文件夹。
总结起来,上传文件到云端是一个简单而便利的过程。
只需几个简单的步骤,您就可以将文件存储在云服务器上,并随时随地访问这些文件。
解决照片因大小无法上传的方案

解决照片因大小无法上传的方案重要提示:进行下述操作时,请备份好原有的图片,以下的操作基本上不可恢复。
如果手边有一张标准的半身照如下(本例图片宽600像素,高800像素)修改照片的步骤◆查看图片像素大小◆缩放到适当比例◆剪裁◆保存◆察看图片像素大小依次点击Windows左下角开始—>程序—>附件—>画图(系统不同,显示略有不同)打开的画图程序如下依次点击文件—>打开,选择并打开需要修改的图片点击图像—>属性,察看一下图片的大小,本例的大小为宽600像素,高800像素。
图像属性中的宽度与高度(见上图)的数值大小将决定该图像的大小,数值越大,保存出的图像大小就越大;数值越小,保存出的图像大小就越小。
以下以将图像变小为例,按以下步骤进行操作(将图像变大的方法与变小的方法一致):由于这张照片规格比上传要求的要大,并且是半身照,我们需要缩小并且剪裁照片,才能符合要求。
首先需要计算照片需要缩小的比例,点击图像—>拉伸/扭曲,在水平和垂直旁边的文本框里面输入相同的数字(这样图片才不会变形!),本例中经过尝试,选择了缩小比例为40%。
点击确定之后,如果输入的比例不合适,那么点击编辑—>撤销,重复上述步骤,直至调整到合适的比例。
先用鼠标点击画图左边工具栏第一行第二个,然后用鼠标在图片上划定范围。
画图右下角显示了划定矩形的大小,当选定的大小恰好为160*210的时候,选择编辑—>复制,这样我们就把选中的内容复制了。
(下面的操作是在原图像上修改,一旦保存不可恢复)选择编辑—>粘贴,然后选择图像—>属性,宽和长分别填入160和210,点击文件—>保存,图片处理完毕。
文件如何上传

文件上传:什么是文件上传?我们的一些web程序是运行在tomcat服务器里的,其他用户通过访问服务器,而把一些文件数据给传送到服务器里。
(可以通过socket进行文件传输)。
怎么实现文件上传?步骤:1、写一个upload.jsp文件:<body><form action="upload"enctype="multipart/form-data" method="post">作者:<input type="text"name="author"><br/>来自:<input type="text"name="company"><br/>文件1:<input type="file"name="file1"><br/>文件2:<input type="file"name="file2"><br/><input type="submit"value="开始上传"></form></body>2.建立一个servlet名为UploadServlet(手动写时要在web.xml文件中配置)public class UploadServlet extends HttpServlet {public void destroy() {super.destroy(); // Just puts "destroy" string in log// Put your code here}public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {doPost(request, response);}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();// 获取保存上传文件的目录,定位路径String uploadDir =getServletContext().getRealPath("/upload");System.out.println("绝对路径:"+uploadDir);// 打印的是上传文件在服务器中的绝对路径if (uploadDir == null) {// 如果获取不到即为空,则说明没有那个上传位置目录out.println("无法访问存储目录");return;}File fUploaDir = new File(uploadDir);if (!fUploaDir.exists()) {//如果文件不存在就创建if (!fUploaDir.mkdir()) {//如果不能创建则打印不能创建目录out.println("无法创建存储目录");return;}else{fUploaDir.mkdir();}}/*** isMultipartContent(request)* 这个方法是用来判断 jsp中的表单的提交模式是什么?* 什么是jsp中表单的提交模式即表单中的enctype属性* 默认不写如下:* enctype="application/x-www-form-urlencoded"* 这个说明你的表单里提交的都是通过urlencode进行编码过的数据,怎么编码先不用管,* 可以简单理解为普通的form表单提交的文本数据,没有夹杂一些二进制文件* 如果是上传文件且夹杂着正常字符串,这时候怎么办呢?* 就要把enctype="multipart/form-data"*/if(!ServletFileUpload.isMultipartContent(request)){out.println("只能处理multipart/form-data类型的数据!");return;}//初始化工厂负责上传文件DiskFileItemFactory factory = new DiskFileItemFactory();//超过1M的字段数据采用临时文件缓存factory.setSizeThreshold(1024*1024);//设置临时要储存上传文件的一个目录factory.setRepository(fUploaDir);//上传工具ServletFileUpload fu = new ServletFileUpload(factory);//最多上传数据大小,在此设为200Mfu.setSizeMax(1024*1024*200);//设置上传的普通字段的名称和文件字段的文件名所采用的字符集编码fu.setHeaderEncoding("utf-8");//得到所有表单字段对象的集合List fileItems = null;try {fileItems = fu.parseRequest(request);} catch (FileUploadException e) {out.println("解析数据时出现如下问题:");e.printStackTrace(out);return;}//处理每个表单字段Iterator i = fileItems.iterator();while(i.hasNext()){FileItem fi =(FileItem) i.next();if(fi.isFormField()){//判断是不是一个普通字符串的FileItem String content = fi.getString("utf-8");String fieldName = fi.getFieldName();System.out.println("content:"+content);System.out.println("fieldName"+fieldName);request.setAttribute(fieldName, content);}else{String pathSrc = fi.getName();System.out.println("pathSrc"+pathSrc);/*** 如果没在form表单中的文件字段选任何文件,则忽略对该字段项的处理*/if(pathSrc.trim().equals("")){continue;}int start = stIndexOf('\\');String fileName = pathSrc.substring(start+1);File pathDest = new File(uploadDir, fileName);try {fi.write(pathDest);String fieldName = fi.getFieldName();request.setAttribute(fieldName, fileName);} catch (Exception e) {out.println("存储文件时出现如下问题:");e.printStackTrace();return;}finally{//总是立即删除保存表单字段内容的临时文件fi.delete();}}}}public void init() throws ServletException {// Put your code here}}。
Android选择与上传图片之Matisse教程

Android选择与上传图⽚之Matisse教程效果图:就⽬前效果图来看,好像也没什么⽑病哈,其实我这个集成的过程是有点坎坷的。
⽽且,功能也不算是很齐全吧…主要体现在以下⼏个点没有回调之后的预览选择之后不能删除已选已选择的图⽚再次选择不能带过去剪裁压缩权限Glide版本过低但是,也是有特点的MD风格⽩天模式和夜间模式其他与同类相⽐也真的没什么了,唯⼀背书就是知乎团队出的呗。
相⽐之下,昨天出的就更加友好和⼈性化了。
下⾯来说说集成遇到的问题以及解决⽅案。
集成Gradle:repositories {jcenter()}dependencies {compile 'com.zhihu.android:matisse:0.4.3'}releases最新是v0.5.0-beta3的,本⽂还是基于官⽅⽂档0.4.3的版本你以为这样就可以使⽤了吗,nonono,权限需要动态获取,你还需要RxPermissions或者其他权限库,或者⾃⼰封装compile 'com.tbruyelle.rxpermissions2:rxpermissions:0.9.5@aar'这就完了吗,no,你还需要rxjavacompile "io.reactivex.rxjava2:rxjava:2.1.9"现在总可以了吧,依然nonono,如果你项⽬集成了,还是会报错,我在⽤的Glide版本是4.6.1的,Matisse中集成的是3.7.0的,是有区别的,具体你可以看这⾥,你也可以⽤。
会报异常ng.NoSuchMethodError: com.bumptech.glide.RequestManager.load解决⽅案就是重新⾃定义图⽚加载⽅式GlideEngine,具体可以看这⾥到这⾥你以为就ok了吗,还是nonono,还是会报异常,因为两个版本会冲突啊ng.NoClassDefFoundError: android.support.v4.animation.AnimatorCompatHelper解决⽅案看这⾥Matisse:爱我你怕了吗终于可以使⽤了,哇的哭出声使⽤你以为集成都这么坎坷了,使⽤应该很⽅便吧,no啊⼤胸弟,虽然集成之前我看到150+的Issues有点头⽪发⿇,果然没让我失望,坎坷的路还长着呢。
微信小程序上传本地图片路径获取到后端接口返回数据

} } )
wx.chooseImage( { count: 1, //默认9 sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //选择图片的来源 success: (res) => { let tempFilePaths = res.tempFilePaths; // 返回选定照片的本地路径列表
通过wxchooseimage调用相册或者相机获取到本地文件路径然后直接通过wxuploadfile调取后端接口即可获取到这个接口返回的数据而不是单独调用后端接口
微信小程序上传本地图片路径获取到后端接口返回数据
后端有个上传文件/图片的接口,需要传文件流
通过wx.chooseImage调用相册或者相机获取到本地文件路径,然而不是单独调用后端 接口
wx.uploadFile({
url: 'http://xxxxxx:9090/api/app/oss', //后端接口 filePath: path[0], name: 'file', header: "后端接口请求时,所需的请求头", success(res) { console.log(res); }, fail(e) {
自定义上传图片样式并实现上传立即展示该图片

⾃定义上传图⽚样式并实现上传⽴即展⽰该图⽚最近做了⼀个H5的⼿机⽹站,⾥⾯有⼀个上传图⽚的功能,⾸先这个上传图⽚的样式是⾃定义,由美⼯设计的,不是默认的<inputtype="file" >的样式,然后这个图⽚前端选择上传后,要⽴即显⽰这个图⽚在页⾯上。
⼀、实现⾃定义上传样式先上⾃定义上传控件的HTML代码:<div class="btnWrap"><input class="file" type="file"><div class="upload ts"></div></div>⾃定义上传控件的css代码:.btnWrap{width: 216px; height: 246px; position: relative;}.upload{width: 216px; height: 246px; background: url("../img/add.gif") no-repeat; position: absolute;left: 0;top:0;}.upload.ts{background-size: 216px 246px;}.file{width: 216px; height: 246px; position: absolute; left: 0;top:0; z-index: 10; opacity: 0}实现原理总结:建⼀个容器 .btnWrap,在容器⾥⾯分别新建.file和.upload ,.file和.upload 都相对于.btnWrap定位,然后设置z-index的值,让 .file 的层级在.upload 之上,然后再把 .file 的opacity设置为0⼆、js实现上传即展⽰该图⽚$(function() {$(".file").change(function() {var $file = $(this);var objUrl = $file[0].files[0];//获得⼀个http格式的url路径:var windowURL = window.URL || window.webkitURL;//createObjectURL创建⼀个指向该参数对象(图⽚)的URLvar dataURL;dataURL = windowURL.createObjectURL(objUrl);$(".upload").css("background",'url('+dataURL+')').css("backgroundSize","216px 246px");});});实现原理总结:把本地图⽚路径:"E(盘符):/images/..."转为"http://..."格式路径来进⾏显⽰图⽚欢迎加⼊⼤前端交流群!群号:277942610,VIP新群。
101教育PPT新功能之图片快传

101教育PPT新功能之图⽚快传
【图⽚快传】⾃推出之初就受到了⼴⼤⽼师的欢迎。
此次更新后,【图⽚快传】焕然⼀新,不但⽀持多张图⽚同时上传,还新增实时评⽐等课堂互动⼩⼯具,不但让你的课堂“有图有真相”,还能“对⽐出真知”。
增加更多功能,⽐如:
能够同时上传多张图⽚,免去重复操作,节省时间。
能够在上传图⽚的同时,更加直观地将优秀案例与错误⽰范进⾏对⽐。
能够利⽤【图⽚快传】开展实时评⽐活动,增加课堂互动演⽰环节。
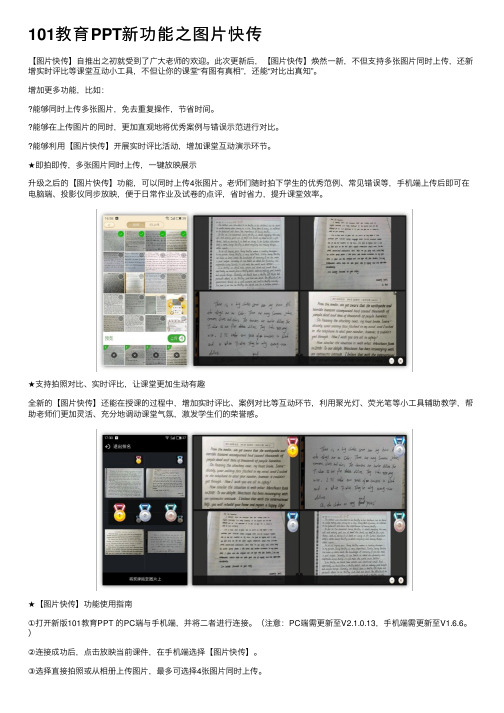
★即拍即传,多张图⽚同时上传,⼀键放映展⽰
升级之后的【图⽚快传】功能,可以同时上传4张图⽚。
⽼师们随时拍下学⽣的优秀范例、常见错误等,⼿机端上传后即可在电脑端、投影仪同步放映,便于⽇常作业及试卷的点评,省时省⼒,提升课堂效率。
★⽀持拍照对⽐、实时评⽐,让课堂更加⽣动有趣
全新的【图⽚快传】还能在授课的过程中,增加实时评⽐、案例对⽐等互动环节,利⽤聚光灯、荧光笔等⼩⼯具辅助教学,帮助⽼师们更加灵活、充分地调动课堂⽓氛,激发学⽣们的荣誉感。
★【图⽚快传】功能使⽤指南
①打开新版101教育PPT 的PC端与⼿机端,并将⼆者进⾏连接。
(注意:PC端需更新⾄V2.1.0.13,⼿机端需更新⾄V1.6.6。
)
②连接成功后,点击放映当前课件,在⼿机端选择【图⽚快传】。
③选择直接拍照或从相册上传图⽚,最多可选择4张图⽚同时上传。
④上传成功后,⼿机端和PC端将同步显⽰已上传的多张图⽚(1—4张)。
⑤通过⼿机即可对已上传的图⽚进⾏展⽰、实时评⽐等操作。
