让网页飞
网页制作实训总结

网页制作实训总结•相关推荐网页制作实训总结(精选10篇)总结是对某一特定时间段内的学习和工作生活等表现情况加以回顾和分析的一种书面材料,它可以帮助我们总结以往思想,发扬成绩,让我们抽出时间写写总结吧。
如何把总结做到重点突出呢?下面是小编帮大家整理的网页制作实训总结(精选10篇),仅供参考,大家一起来看看吧。
网页制作实训总结篇1在经济迅速发展的今天,internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。
学校在本周为我们安排了维持三周的网页制作专用周是实习,让我们把平时所学知识运用到实习中做到真正的学以致用而不只是纸上谈兵。
通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足。
近三个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。
从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。
这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。
这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。
这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。
总体来说这次是对我的综合素质的培养,锻炼和提高。
网页制作实训总结篇2上周,我们电商专业进行了为期五天的网页制作实训。
在机房里待了一个星期,虽然生理反应不大,但是还是不好受。
原本以为是实训比平时上课要舒服多了吧,但是这一个星期下来差点没被累死,比平时上课还疼苦。
但是在这实训的一星期里我的收获还是很多的。
第一、从这次实训当中我深刻的体会到理论知识的重要性,只有在自己熟练理论知识后再能在实践中游刃有余,才不会出现“书到用时方恨少”的尴尬体会。
第二、实训中我印象最深的是对各种网页制作工具的使用不熟练,甚至还有个别不会用的,只是自己想要做个图片或图标等都做不好,其心情想而知。
甘肃教育出版社_六年级下册_信息技术_教案

甘肃省教育出版社小学信息技术六年级下册教案第1课认识网站与网页教学目的:1、了解万维网的基本架构。
2、区分网页和网站的不同之处。
3、掌握网页元素和网页构件的使用。
教学重点:掌握网页元素和网页构件的使用。
教学难点:理解网页中“超链接”的作用。
教学准备:1、调试每台计算机2、打开计算机并由教师机控制3、由各组组长带队有秩序地进电脑室。
教学过程:一、引入:首先登录两个不同的网站,打开不同的网页,引发同学们对更喜欢哪一个网站哪一个网页的大讨论。
然后提出“你为什么更喜欢这个网页(网站)?”“你想做出自己漂亮的网页吗?”等问题来引起学生的学习兴趣,从而导入新课。
二、新授任务一:登录自己喜欢的网站,你认为网站与网页有什么不同?学生活动:登录网站,完成学习任务单的有关内容。
交流讨论:网站与网页区别。
任务二:你最喜欢哪一个网页?为什么?学生活动:打开自己喜欢的网页,让大家一起欣赏,自己思考一下喜欢的理由交流讨论:自己喜欢的理由任务三:你最喜欢的那一个网页的页面有哪些元素组成?它们各有什么作用?学生活动:阅读教材,针对网页,找出网页的组成元素。
交流讨论:网页构成元素的作用任务四:登录中华少儿网站/1、认识“超链接”通过单击“中华少儿网”主页中的“科学大观”目录,跳到“科学大观”的网页。
2、学生上机操作,尝试打开自己感兴趣的栏目。
小结。
三、想一想1、网页可以由哪些元素组成?2、什么元素可以让你从当前网页跳转到其他网页或网站?教学反思:第2课创建网站建立第一个网页教学目的:1、会启动FrontPage软件2、识记FrontPage窗口各部分名称3、掌握建立一个站点的方法,制作一个简单的网页教学重点:掌握建立一个站点的方法,制作一个简单的网页教学难点:设置网页属性教学方法:演示法教学准备:安装FrontPage软件教学过程:一、导入大家一定很想开始制作自己的网页吧。
其中FrontPage是一种比较容易入门的网页制作工具。
如何突破网页限制轻松下载资源

如何突破网页限制轻松下载资源今天跟大家介绍一下审查元素,审查元素在一些浏览器上也叫检查,它与查看网页源代码不同,源代码就是直接写好的代码。
这样的代码没有一定编程基础的人是看不懂的,审查元素也是,而且这样的代码是不能够更改的,但审查元素可以更改。
学会审查元素我们能做什么呢?1.下载一些网站受限制的图片、音频、视频等。
2.利用一些活动网站的漏洞,刷活动优惠。
3.显示网站上存储的密码和手机号。
还有很多功能就不一一列举了这样比喻吧,如果将浏览器打开的网站比作一款游戏,那么审查元素就像是游戏中的金手指(修改器)。
我所崇尚的是高效快捷的生活方式,人是懒的,所以创造了飞机,让我们可以去世界的任何一个角落。
搭建了互联网,让世界的任何一个角落连接起来,人类学会了制造并使用工具,所以站在了世界顶端,好了,似乎扯远了。
从八爪鱼采集器到油猴脚本,我一直在找一些我们可以快捷处理数据的方式,对一些初学者来说,他们或许是高大上。
当然,对于很多高手来说,对我的恶评是少不了的,写任何一篇文章都要做好被喷的准备。
审查元素的作用审查元素可以做到定位网页元素、实时监控网页元素属性变化的功能,可以及时调试、修改、定位、追踪检查、查看嵌套。
修改样式和查看js动态输出信息,是开发人员得心应手的好工具,相当于Firefox插件提供的检查元素功能。
看完介绍,我相信大部分没接触过编程的朋友已经开始晕了,没关系,我们今天不讲编程语法,我的水平也教不了大家编程语法,只是跟大家一起探讨。
很多人早就知道有审查元素,但我是这么想的,通过这个公众号平台,把文章写给有需要的人看。
可能有些朋友就碰到过这样的问题,我的想法是让更多不知道的人知道这个方法,而不是让已经知道的人再次知道。
如果不小心被哪些大牛看到了,请在留言区给我一个“这个早知道了”类似的回复就好,开喷就没必要了。
有一些朋友跟我反映,说油猴的设置有点麻烦,对于小白来说有些然并卵,但今天的这个审查元素,不用下载软件不用借助第三方工具,只是需要一个浏览器就可以实现某些功能。
打开网页就能免费发短信 网页版飞信初体验

筐
然后在 对方手机 号或者飞信 号栏 中输 入对
方的 号码. 输入验证 码等信息 ( 图 3】 再 如 .
最后单击 确定” 即可 .等 对方同意后 就 把对方加 为好友 了。
l+ _ - ; ・ ¨ _ h I
^ _
’
燕功后 ,如 累之 前没 有 提 示你开通 空间 ,单击
便 宜的宝贝 !ee
开回 页版飞 信鼙 录 网址 计 拯 其的 简单 ( 圈 2l 如 '右侧 为好 友列 ii 0 8 n (如 图 表 区 ,仍 然是使用树 状结构 ,在 这里可 以 xn1 0 6 c £ 音飞 信号以及 密码 然 看到用户所 有的好友 名称和信 息资料 ,用 } 后单击 “ 璧录”按 钮进 户可 像普通飞 信一样 .单击好友 进行聊天 些 日志 留言、相册等 .让好友动 老第一 时间 掌握。 步 骤 3 用户 同样可 以像 客 户端飞 信
一
的好 友,如果 不在篑
到手机 上 。这 个短隹
有 多人聊天模 式.耳
模式 每打开 一个跟! 操 作. 中间 分是显示 好友动态 .包括一 就显示 多一个 留言栖 部 随意移 动的 单 击 哪个聊天 窗 口就 自
样添 加好友 . 击右栏 的 “ 单 源加好 友 .
函_ ☆ 一 £一
பைடு நூலகம்
.一 ~
~
步骤 5对 于飞 f
网页版飞 信 的界面设
●| l ‘- ‘
鼍 一
。岬 _
_ - _ …
兰
.
… - ’
息 ,网 页版飞信会 及 示显示 .显示有未 读
来的消息提 示框 .保
●一
■
__■ 一
’
百度SEO快速排名方法总结

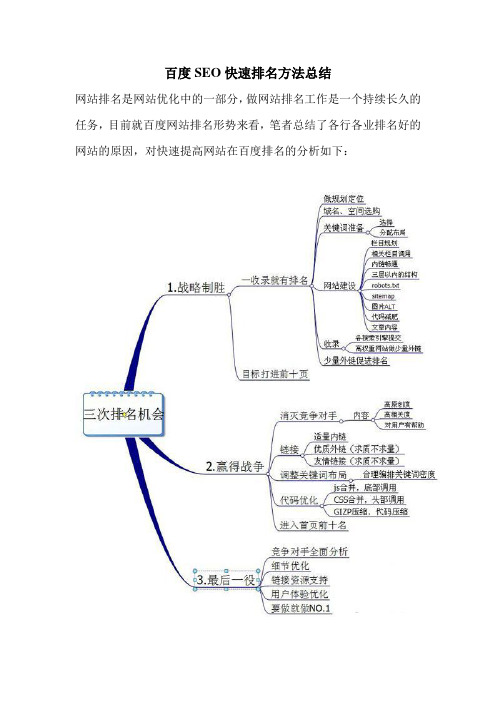
百度SEO快速排名方法总结网站排名是网站优化中的一部分,做网站排名工作是一个持续长久的任务,目前就百度网站排名形势来看,笔者总结了各行各业排名好的网站的原因,对快速提高网站在百度排名的分析如下:第一战略制胜如果你的网站上线很长时间了,但在百度里任何关键词的排名都没有,或者排名非常靠后的话,你就要检讨下自己,网站基础建设工作空间有没有做好,因为就算一个行业竞争度非常激烈也好,但只要你的网站基础建设做好了,一些竞争不太激烈,但相关性高的长尾关键词肯定会有排名的。
只要你的网站你是认真去做的,而不是单纯的随便玩玩,全都是采集而来的文章,等于说你的站不是垃圾站,网站上线后肯定有一个初次排名。
第二赢得战争这一步是网站建设中期的SEO优化人员感觉最头疼的问题,自己的网站虽然有了排名了,但都是徘徊在后面几页,20多名,30多名,40多中,50多名之间,老听说发外链能提升排名,每天拼命的发外链,但就是看不到效果,一直都上不去,SEO优化人员苦不堪言,那么如何才能跨过这一步,进入更高的排名了?千千之家一直都是重点围绕着网站的内容建设方面去讲解问题,内容可读性高+围绕关键词+内链的完善系统,这三个方面都促进排名再进一步有非常大的作用,其实在目前这个阶段来说,外链的作用是不太明显的了,百度更注重的网站的文章,外链,友情链接等都是辅助性的东西,只不过进一步提高网站收录和综合权重而已。
第三最后一役基本上大多数的网站都卡在这一步了,怎么样也进不了前三,内容也做的很精良了,外链也有一定的建树了,但还是被排名对手死死的顶在首页的末尾,感到很无奈,很多人这时候忍不住就想用黑帽的手法做上去,最后却惨遭被K。
到了这一步,那么千千之家就恭喜你了,你已经成功进了首页,但又遇到了一个难题,就是老是首页最后几名徘徊,有时可能到第四,第五,但不太稳定,会掉到最后第8,第9名,怎么样也进不了前三,那时候你的网站内容也做的比较好的了,外链方面也有一定的数量与质量,但还是被前面的前辈吃的死死的,这时候你会不会感到很无奈,有些SEO优化人员就会受不了,可能会想着用黑猫的方法把排名做上去,但可能最后得不偿失,大幅度降权,严重的话甚至被K站。
I网速慢?高手教你如何让I飞起来I菜鸟请进

I网速慢?高手教你如何让I飞起来I菜鸟请进 The latest revision on November 22, 2020IPad网速慢高手教你如何让IPad飞起来~IPad菜鸟请进IPad网速慢高手教你如何让IPad飞起来~IPad菜鸟请进常常听见朋友抱怨在苹果App Store的下载应用的速度太慢,以至于一个仅几十兆的游戏都要连续下个几小时。
其实这个问题对于苹果iOS系统设备的初学者而言,并不是个例,由于苹果App Store的服务器并不在国内,所以无论是访问和下载都需要通过国外的服务器进行数据传输。
对于自己所使用的网络进行简单的设置后,就能够解决诸如App Store下载速度过慢,越狱后Cydia数据加载不成功,或者某些国外网站无法访问等问题。
在WiFi网络下点击蓝色的小箭头即可进入相应网络的详细设置首先当我们连接WiFi网络后,在设置、无线局域网中可以看到附近所有的无线网络,如果连接成功某一个无线网络后,iOS系统会默认记住此网络,以便在今后默认进行连接,对于某一网络的所有设置都可以点击下图中标红的蓝色的按钮进行设置。
点击蓝色小箭头后可进入具体设置“忽略此网络”这个选项的意义在于,当用户输入密码连接某一网络后,iOS系统会默认记住此网络首次进入所需的密码,以便今后用户在同一位置范围内打开WiFi后即可连接入此网络,不必再次输入密码,简化操作。
而当此WiFi网络密码更改后,iOS系统则无法进入此网络,用户也没有输入密码的机会,此时只能点击“忽略此网络”,重新输入,以便再次连接入网。
在此可设置HTTP代理提高网页打开速度和限制而在最下方的HTTP代理,就是我们通常所说的代理,在设置好服务器和端口后,通过代理服务器可以加速某些国外网站的访问和下载速度,同时对于App Store的加速也有明显的效果。
当然有些免费代理服务器的地址和端口会经常性的失效或速度过慢。
解决App Store应用下载速度过慢最简单有效的方法除了设置代理服务器之外,还可以通过设置DNS。
国内网页设计网站网址大全

国内网页设计网站网址大全一、网页设计类蓝色理想 网页设计师联盟 网页设计大本营 我爱设计网 视觉中国 设计在线 网易学院 /school天极设计在线 二、图象处理类设计中国(中国PHOTOSHOP联盟) 图像谷 三、动画设计类闪客帝国闪吧 闪盟在线 四、网页素材类桌面城市 素材精品屋站酷(ZCOOL) E库素材 中国站长素材 五、程序开发类CSDN开发者网络 MSDN 中文网站 /zh-cn/default.aspx动网先锋 编程中国 六:网站源码类代码中国 天新网源码下载 /src源码之家 站长下载 [转]国内WEB设计资源、教程、素材、站长资讯交流类网站汇集以下排列不分先后**************************************WEB设计资源(素材、代码、特效类):**************************************站酷(ZCOOL),素材分享与设计交流,为您提供矢量素材,psd,png,gif,icon,psd分层素材,酷站等素材资源……/素材图片下载网页模板图标下载酷站欣赏 QQ表情矢量素材音效下载桌面壁纸网页素材素材下载-中国站长站/ 素材、模板素材、矢量素材、flash源码素材、专业素材网/卜咯米Web设计交流社区是Web设计爱好者的家园,这里提供了精彩实用的Web设计相关教程和资源.../末米吧提供丰富的背景图片、墙纸资源素材,并提供在线的演示功能,^0^设计师的好帮手!~/素材中国,关于各类设计素材的收集下载/懒人图库专注于提供网页素材下载,其内容涵盖网页素材、设计图库,小图片、网页背景、导航菜单、矢量图等,让任何一个网页设计师都能找到自己想要的素材!/天堂图库-专注的素材图片库,提供风景图片、生活图片、设计素材、商务图片、建筑园林图片、装饰家居图片、人物图库、动物植物图片和精美壁纸等超过80000张的图片素材。
/(前端技术)--读者的进步速度远大于博客的进步速度。
2024网页美工个人年度总结例文(4篇)

2024网页美工个人年度总结例文很高兴最后被录用了,成为了美工组的一员。
首次例会时,组长向我们介绍了美工组组的主要工作以及值班时的工作细节问题,由于自己的技术不太好,当时担心自己胜任不了这份工作,很有压力,但经过一段时间的相处,我渐渐地消除了这种疑虑,因为有技术的学长学姐很热心地帮助新员工解答问题,大家共同学习,共同进步。
网站是一个平台,有志之士在这里历练、充实,在回报网站的同时也为自己的将来储备必要的技能。
一、网站学习点滴上周网站布置任务整改app,我们美工组负责设计主页,为了检查一下我们的实力,组长让我们每人做了一张主页图片,我花了____天的时间做完了,自我感觉还不错,但当我见到敏姐的作品时,我为自己的自大感到羞愧,真正感到了实力的差距,明白自己需要学的还有很多,也认识到了网站里是个藏龙卧虎的地方,每个人都有值得我学习的闪光点,这让我也有兴奋,有了学习的动力。
听说组长祥哥的动画制作很有造诣,可惜目前无缘见识,不过来日方长,以后在慢慢请教。
在技术方面之外,网站人员的性格各异,也为网站注入了很大的活力。
祥哥的睿智;敏姐的成熟,沉稳;瑞姐的可爱,达观,散发出个性的光辉,展示青春的色彩,组成了一个温暖的集体。
二、个人学习计划在惊羡网站众多技术型人才的优秀作品,羡慕他们被一家家知名企业录用之余,我知道我更应该做的是学习,掌握像他们一样过硬的技术。
目前最重要的是认真完成组长布置的培训任务,学习基本的技能,天道酬勤,我相信经过自己的努力,定能看到那丰收的硕果。
同时,也要和网站的老员工们积极做思想交流,学长学姐有丰富的人生经历,他们的建议往往是最切实际的,能够让我们少走很多弯路。
天高任鸟飞。
三、网站建议网站现在刚招进一批新员工,注入了新的活力,首先应该重点加大培训力度,让新员工尽快融入网站的工作之中;其次,关于网站方面的改进以及网站负责重大活动时,应鼓励员工们积极创新,提出改进方案与建议;另外,网站有独立的书柜,应该收藏一些和各个组学习应用有关的书籍,这样既可以作为培训教材,也方便网站人员自主学习。
HTML5+CSS3网页设计与制作案例教程

随着信息通信技术的不断成熟,以及互联网与各行各业的日益融合,越来越多的人接触或从事网页设计制作工作。
在介绍网页制作技术之前,我们有必要先了解一下相关的基础知识。
本章主要介绍网页相关知识、网页的基本元素以及制作网页常用的技术和软件。
本章学习目标◎ 了解互联网、因特网、万维网的关系和区别。
◎ 了解网站、网页和HTML的基本概念。
◎ 了解静态网页和动态网页的区别和联系。
◎ 了解HTTP、FTP、IP地址、域名和URL等基本概念。
◎ 能够安装并使用浏览器查看网页。
◎ 了解从媒体内容和布局元素两个角度出发,网页所包含的基本元素。
◎ 了解网页开发所使用的基本技术和工具。
HTML5+CSS3网页设计与制作案例教程在学习如何设计一个网页之前,我们首先要对网站、网页及其相关知识具有最基本的认识。
1.1.1 互联网(internet)、因特网(Internet)、万维网(WWW)互联网指由若干计算机网络相互连接而成的网络。
进一步讲,凡是能彼此通信的设备组成的网络就叫互联网,即使仅有两台机器,不论用何种技术使其彼此通信,就可以称为互联网。
互联网的英文用开头字母小写的internet表示,不是专有名词,泛指由多个计算机网络相互连接而成的一个大型网络。
因特网和其他类似的由计算机相互连接而成的大型网络系统,都可算是互联网,因特网只是互联网中最大的一个网络。
因特网是目前全球最大的一个电子计算机互联网,是由美国的ARPA网发展演变而来的。
但因特网并不是全球唯一的互联网络,例如在欧洲,跨国的互联网络就有“欧盟网”(Euronet)、“欧洲学术与研究网”(EARN)、“欧洲信息网”(EIN),在美国还有“国际学术网”(BITNET),世界范围的还有“飞多网”等。
Internet专指全球最大的也就是我们通常所使用的互联网络——因特网,“因特网”是作为专有名词出现的,因而开头字母必须大写。
万维网是指环球信息网,英文全称为World Wide Web,简称WWW。
20162017黔西南州金州教育云中小学教师微课大赛结果公

入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖 入围奖
103 用坐标表示平移 104 信息与信息社会 105 一元一次方程 106 100以内的退位减法 107 孔乙己 108 新航路的开辟 109 圆的周长 110 孝敬父母 111 加法运算定律 112 比较大小 113 统计 114 正比例函数与反比例函数的区别与联系 115 桃花源记 116 如何在word2010中绘制几何图形 117 相似段构思 118 二元一次方程与实际问题 119 显微镜和望远镜 120 抓住高线特征,高效解三角形 121 抓住中线特征,高效解三角形 122 启动与退出Word 123 现在进行时 124 十几减9 125 认识人民币(一) 126 分数的意义 127 同分母分数的加减法 128 圆柱的表面积
13 直线和圆的位置关系
14 八年级信息技术微课《设置无线路由器》
15 《使用电子邮件交流信息》
16 根据化学式的有关计算
17 0的除法
18 圆的认识
19 《三种血细胞》
20 夏季防雷教育
21 被动语态
22 3 的倍数特征
23 口算除法
24 三角形三边的关系
作者 吴星欣 付豫珏 张家祥
张刚 王翔 王雪原 谢勇 余芳 徐朝信 周继华 柳然 徐瑞花 唐明雄 卢金刚 吴登俊 匡维彪 肖青 汪关进 肖丽 岑天友 刘琪 何珊 刘莹 贺秀祥
义龙新区 义龙新区德卧中学高中部 普安县 普安县南湖街道三板桥小学
义龙新区 义龙新区木咱镇木咱中学 普安县 普安县青山镇新田小学
义龙新区 义龙新区顶效镇铁路小学 普安县 普安县高棉乡高棉中学 兴仁县 兴仁县第一中学 普安县 普安县南湖街道民族希望小学
16个非常有趣的HTML5Canvas动画特效集合

16个⾮常有趣的HTML5Canvas动画特效集合HTML5技术正在不断的发展和更新,越来越多的开发者也正在加⼊HTML5阵营,甚⾄在移动开发上HTML5的地位也是越来越重要了。
HTML5中的⼤部分动画都是通过Canvas实现,因为Canvas就像⼀块画布,我们可以通过调⽤脚本在Canvas上绘制任意形状,甚⾄是制作动画。
本⽂就是收集了很多⾮常富有创意的⼀些canvas动画特效例⼦,这些例⼦都⾮常适合⼤家学习。
1、HTML5 Canvas⾼空瀑布下落湖⾯动画HTML5 Canvas是⼀个神奇的⽹页技术,我们在Canvas画布上可以做任何有趣的事情。
今天要分享的这款瀑布动画就是利⽤了HTML5 Canvas的相关特性实现的。
记得我们在很早以前给⼤家介绍过⼀个超逼真的HTML5瀑布动画,也是在Canvas上完成的,⾮常酷。
今天的这个瀑布更加美妙,因为它模拟了整个瀑布落⼊湖⾯的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个⼈觉得已经⾮常不错了。
2、HTML5/CSS3 3D雷达扫描动画之前我们分享过⼀款纯CSS3雷达扫描模拟动画,看起来⼗分炫酷。
这次我们分享的另外⼀款雷达动画更加让⼈震撼,它是基于HTML5和CSS3实现,它的⼀⼤特点是3D⽴体的视觉效果,⿏标点击雷达后将会展现⼀张3D⽴体地图,并且对地图上指定的⼏个地点进⾏坐标详细信息描述。
3、HTML5 Canvas 图⽚粒⼦沙漏动画之前我们分享过很多款炫酷的HTML5 Canvas粒⼦动画,⽐如这款HTML5 Canvas 多种炫酷3D粒⼦图形动画和HTML5 Canvas⽂字粒⼦动画就都⾮常不错。
这次我们要给⼤家带来的是⼀款基于HTML5 Canvas的图⽚粒⼦沙漏动画,主要是将⼀张图⽚打散成粒⼦,然后模拟沙漏将图⽚粒⼦掉落下来。
4、HTML5 Canvas⽕焰⽂字动画特效HTML5技术确实挺强⼤的,特别是Canvas画布更是让⽹页动画变得丰富多彩。
教大家怎么调网速 ,让你的电脑像飞机的速度

所谓 DMA,即直接存储器存储模式,指计算机周边设备(主要指硬盘)可直接与内存交 换数据,这样可加快硬盘读写速度,提高速据传输速率。-
Internet Explorer 临时文件夹[方法]在 IE 主窗口中,依次进入“工具→Internet 选项→常规”标签,打开“Internet 临时文件”设置界面,点击“移动文件夹”按钮将原来保存于 C 盘的临时目录移动至 C 盘以外的驱动器中,如果你使用的是宽带,பைடு நூலகம்将“临时文件夹”使用空间设置为最小值 1M刻录时产生的临时文件-
别怪网速慢,只怪自己不会调网速(教大家怎么调网速) XP/WIN7 系统都会默认限制 20%的网速,我们可以很轻松地解除这个限制,使你的上网速 度达到 100%,真正地体验冲浪的感觉.方法如下:开始菜单-运行-输入"gpedit.msc” -确定-计算机配置-管理模板-网络-qos 数据包计划程序-限制保留宽带-属性-已 启用-将带宽限制改为 0%-选应用-确定 就 OK 了 如果不会的请看下面的图: 首先单击开始在选择运行
方法二:
一、每天关机前要做的清洗:双击“我的电脑”— —右键点 C 盘——点“属性”——点“磁盘清理”——点“确定”——再点 “是”——再点“确定”。清理过程中,您可看得到未经您许可(您可点“查看文件”看,就知道 了)进来的“临时文件”被清除了,盘的空间多了。对 D,E,F 盘也要用这法进行。二、随时要进行的清理 :打开网页——点最上面一排里的“工具”——点“Internet 选项”——再点中间的“Internet 临时 文件”中的“删除文件”——再在“删除所有脱机内容”前的方框里打上勾——再点“确定”——清 完后又点“确定”。这样,可为打开网和空间提高速度。三、一星期进行的盘的垃圾清理 :点“开始”——用鼠标指着“所有程序”,再指着“附件”,再指着“系统工具”,再点“磁盘粹片整 理程序”——点 C 盘,再点“碎片整理”(这需要很长时间,最好在您去吃饭和没用电脑时进 行。清理中您可看到您的盘里的状况,可将清理前后对比一下)——在跳出“清理完成”后点 “关闭”。按上述,对 D,E,F 盘分别进行清理。电脑系统越来越慢,怎么删除临时文件啊1.关闭"休眠"方法:打开[控制面板]→[电源选项]→[休眠],把"启用休眠"前面的勾去掉-
javascript毕业参考文献

《JavaScript毕业参考文献》随着互联网技术的飞速发展和普及,JavaScript作为一种前端脚本语言,已经成为网页开发中不可或缺的一部分。
在过去的几年里,JavaScript一直都是前端开发的主角,它为网页增加了动态效果、交互功能和用户体验。
作为一名即将毕业的学生,深入了解和掌握JavaScript无疑是至关重要的。
在这篇文章中,我将从基础知识、框架应用、未来发展等多个角度来全面评估JavaScript,并根据需求编写一篇有价值的文章。
1. JavaScript基础知识JavaScript是一种基于对象和事件驱动的脚本语言,最初是为了使网页具有更好的交互能力而被设计出来的。
它主要应用于客户端的网页开发,用来实现网页上的动态效果和交互功能。
在学习JavaScript的过程中,我发现最重要的基础知识包括变量、数据类型、运算符、流程控制、函数、对象等内容。
这些基础知识是我深入学习JavaScript 的基石,也为我理解JavaScript提供了坚实的基础。
2. 框架应用除了基础知识外,JavaScript的框架应用也是我需要深入了解和掌握的内容。
在当今的前端开发领域,有许多优秀的JavaScript框架,比如React、Vue、Angular等,它们都为前端开发提供了强大的支持和便利。
在学习这些框架时,我发现它们能够极大地提高开发效率,简化代码复杂度,而且能够更好地组织和管理前端项目。
学习和掌握这些框架的应用对我的毕业设计和未来的工作发展意义重大。
3. 未来发展我还需要深入思考JavaScript在未来的发展方向。
随着Web技术的不断革新和飞速发展,JavaScript也在不断演进和完善。
我相信在未来,JavaScript将会更加强大、灵活和多样化。
随着ES6、ES7等新版本的推出,JavaScript语言本身的能力和表现形式也将会有所提升。
而在前端开发的工具和技术方面,新的框架、库、工具也在不断涌现,为开发者提供更多选择和可能性。
网页设计实践教学探索(3篇)

第1篇摘要:随着互联网的快速发展,网页设计已成为当今社会的一项重要技能。
本文从网页设计实践教学的角度出发,探讨了网页设计实践教学的现状、存在的问题以及改进措施,旨在为提高网页设计教学质量提供参考。
一、引言网页设计是计算机科学与技术领域的一个重要分支,它涉及到图形设计、前端开发、用户体验等多个方面。
随着互联网的普及,网页设计已成为当今社会的一项重要技能。
然而,在实际教学中,网页设计实践教学存在着一些问题,影响了教学效果。
本文将从以下几个方面对网页设计实践教学进行探索。
二、网页设计实践教学现状1. 课程设置不合理目前,许多高校的网页设计课程设置存在不合理之处。
一方面,课程内容过于理论化,忽视了实践环节;另一方面,课程设置缺乏针对性,无法满足学生个性化需求。
2. 教学方法单一在网页设计教学中,许多教师仍然采用传统的教学方法,如讲授法、演示法等,忽视了学生的主体地位,导致学生参与度不高。
3. 实践环节不足网页设计是一门实践性很强的课程,但在实际教学中,实践环节往往不足,学生难以将所学知识应用于实际项目中。
4. 考核方式单一目前,网页设计课程的考核方式主要以期末考试为主,忽视了过程性评价和项目评价,难以全面评估学生的综合能力。
三、网页设计实践教学存在的问题1. 学生实践能力不足由于实践环节不足,学生难以将所学知识应用于实际项目中,导致实践能力不足。
2. 教师实践经验缺乏部分教师缺乏实际工作经验,难以指导学生进行实践操作。
3. 校企合作不足高校与企业的合作不足,导致学生缺乏实习和就业机会。
4. 资源配置不合理教学资源、实验设备等资源配置不合理,影响了教学效果。
四、网页设计实践教学改进措施1. 优化课程设置根据市场需求和学生特点,调整课程设置,增加实践环节,提高课程的实用性和针对性。
2. 改进教学方法采用多种教学方法,如项目式教学、翻转课堂等,激发学生的学习兴趣,提高学生的参与度。
3. 加强实践环节建立实践基地,开展项目实践,让学生在实践中掌握网页设计技能。
小学信息技术教案保存网页中的文字

小学信息技术教案保存网页中的文字随着信息技术的飞速发展,越来越多的教育资源转移到了网络上。
作为一名小学信息技术教师,我们常常需要从互联网上寻找教案和教学资源来丰富我们的课堂内容。
然而,网络上的资源是时刻在更新变化的,并且有时候我们需要保存网页中的文字,以备课堂教学使用。
那么,在这篇文章中,我们将介绍一种简单而有效的方法,来保存网页中的文字。
这个方法不仅可以在短时间内保存所需的文字,而且还能够帮助我们更好地组织和管理这些信息。
下面是具体的步骤:第一步:选择合适的浏览器在保存网页中的文字之前,我们首先需要选择一个合适的浏览器。
常见的浏览器有谷歌浏览器、火狐浏览器、微软边缘浏览器等。
无论选择哪个浏览器,都要确保它具有保存网页的功能。
第二步:打开需要保存的网页在浏览器中打开你需要保存文字的网页。
可以通过在浏览器的地址栏中输入网页的地址,或者通过搜索引擎搜索相关关键词来找到对应的网页。
确保打开的网页是你需要保存文字的目标页面。
第三步:复制需要保存的文字在打开的网页中,使用鼠标选中需要保存的文字。
可以选择部分文字或者全部文字,根据自己的需求进行选择。
选中文字后,点击鼠标右键,在弹出的菜单中选择“复制”。
第四步:新建文档并保存文字在计算机上打开一个新的文档编辑器,可以选择写字板、记事本等软件。
在编辑器中点击鼠标右键,选择“粘贴”。
你将看到之前复制的文字已经成功地粘贴到文档中了。
接下来,点击编辑器中的“文件”菜单,选择“保存”选项,给这个文档起一个有意义的名字,并选择保存的位置。
第五步:整理和管理保存的文字保存文字后,我们可以对这些教案进行整理和管理,以便更好地应用于课堂教学。
可以根据教案的主题或者年级来创建不同的文件夹,将相应的教案进行分类存放。
此外,还可以使用文件名中的关键词来标识教案的内容,以便快速查找。
通过以上简单的步骤,我们可以轻松地保存网页中的文字。
这种方法不仅方便快捷,而且能够帮助我们更好地管理和组织教案资源,提高教学效率。
通过WebGL实现3D图形和动画效果

通过WebGL实现3D图形和动画效果近年来,随着互联网的飞速发展和计算机图形技术的日益成熟,越来越多的网页设计师和开发者开始关注在网页中实现3D图形和动画效果的可能性。
在此背景下,WebGL技术应运而生,它为网页开发者提供了一个强大的工具,使他们能够通过浏览器展示出令人惊叹的3D图形和动画效果。
WebGL(Web Graphics Library)是一种基于JavaScript API的图形技术,它可在浏览器中对计算机图形进行硬件加速渲染。
与传统的2D图形相比,WebGL能够通过使用计算机的GPU进行处理,实现更加逼真的3D效果,这一技术为网页开发带来了全新的可能性。
在使用WebGL实现3D图形和动画效果时,一般的流程是先使用JavaScript代码创建一个画布(canvas)元素,在其中绘制出要展示的图形。
随后,通过WebGL API对这些图形进行处理,比如设置光照效果、调整材质属性等。
最后,使用渲染器将处理后的图形显示在网页上。
在WebGL技术的支持下,网页设计师可以创造出各种惊艳的3D图形效果。
例如,他们可以通过WebGL生成一个逼真的3D模型,让用户可以自由旋转、缩放和移动该模型,从而获得一种沉浸式的操作体验。
此外,还可以利用WebGL创建3D场景,使用户可以在虚拟环境中进行探索和交互。
这些图形效果不仅可以为网页增添视觉上的吸引力,还能为用户提供更好的交互体验。
与此同时,通过WebGL实现的动画效果也成为网页设计中的亮点之一。
借助WebGL技术,开发者可以在网页中创造出流畅的、逼真的动画效果,使用户更加沉浸在网页内容中。
例如,开发者可以使用WebGL在网页中创建一段动态的火焰效果,让火焰栩栩如生地在网页上舞动;亦或是通过WebGL制作一个动态的水波效果,使用户仿佛置身于一个水波荡漾的环境中。
这些动画效果不仅可以增强网页的视觉吸引力,还可以让用户在浏览网页时更加有趣和愉悦。
当然,在实现3D图形和动画效果时,并非一蹴而就。
观看让子弹飞观后感范文600字五篇

观看让子弹飞观后感范文600字五篇让子弹飞,是什么意思说全了,就是让子弹再飞一会。
以下是小编给大家整理的观看让子弹飞观后感600字,希望可以帮到大家观看让子弹飞观后感600字《让子弹飞》的确是一部十分精彩的影片。
商业片应有的元素:震撼的大场面、精良的制作、传奇的故事以及明星大腕儿,一应俱全,并且质量上成,真正是让观众过足了瘾啊。
看完后,一向意犹未尽忍俊不禁。
某人以往电话里给我学了一句台词;是重庆话!我就决定看看,确实实至名归!嗯,用一个时髦的词来形容,给力,很给力!而酣畅的欢乐之后,却还有一种欲说还休的感慨,让人久久回味。
当张麻子成功地发动群众,搞垮了恶霸黄四郎,英雄的戏码正上演到高潮,掌声和鲜花都还来不及送上,并肩作战的兄弟却要散伙了,带着自我心爱的姑娘,奔向繁华热闹的大上海。
这一幕,峰回路转,却又似水到渠成--原先并不是人人都想要当英雄的,这世间有远比当英雄趣味得多的事物和生活。
也不是人人都拿英雄当回事的,普通人或许更在意的是英雄屁股下头坐着的那把椅子,盘算着把它划拉成自我的财产。
甚至,这个英雄本人,似乎也不在乎自我是否成为英雄,他更乐意享受的,或许是那一刻"让子弹飞一会儿"的率性不羁吧。
然而,子弹终究是要击中目标的,没可能飞个没完没了。
再率性不羁的岁月,也是有数的,总会在某一个出其不意地的时刻戛然而止。
列车载着小弟们的欢歌笑语,奔向了他们新的梦想。
孤独的大哥纵马随行。
不明白他是快马扬鞭奋力追赶,还是驻足目送。
惟有《送别》的歌声,余韵悠长。
一丝黯然,一丝怅然,一丝淡然,一丝了然…心中感慨,丝丝缕缕,无可名状。
或许仅有那温煦的阳光读到了,仅有那漫漫的长路记取了,仅有那苍茫的岁月懂得了。
忽然想起陈奕迅《感情转移》里的一句歌词:"荡气回肠是为了最美的平凡"。
拿来为这个片尾做一个注解,竟也别是一番境界吧。
上网看过了许多关于《让子弹飞》的影评,真是"横看成岭侧成峰,远近高低各不一样"。
八年级上册信息技术电子工业出版社利用网络资源的教案

八年级上册信息技术电子工业出版社利用网络资源的教案- 1 -- -课堂教学设计- -- -课堂教学设计- -八年级信息技术教案目录第一单元网络与生活第一课我看网络第二课上网准备第三课我的E世界第四课因特网探源第五课因特网的未来第二单元网上交流第六课电子邮件第七课 e鸽传书第八课邮件好管家第九课各抒己见第十课直面你我第三单元网上安家第十一课我看网站第十二课制定建站计划第十三课为网站搜集素材第十四课建立网站站点第十五课用表格定位网页第十六课充实主页第十七课建立分页面第十八课建立超链接第十九课让网页有声有色第二十课发布我的网站第二十一课综合实践——制作班级网站第一单元网络与生活一、本单元课程简介本册教材围绕探究因特网与人类生活关系这一主线,介绍了因特网的发展历程及各项应用。
本单元是一个准备阶段,让学生初步了解因特网;以学生的视角看待网络的发展;初步掌握上网所必须的软硬件设备;收集各类资料了解因特网的过去、现在和未来,并完成一篇小报告。
第1课我看网络了解日常生活中的各种网络,了解它们的用途和特点。
了解计算机网络的概念,了解网络的分类和连接方式,理解信息化对人类社会的影响。
第2课上网必备了解让计算机连接上因特网的几种方式,了解各种上网方式分别需要哪些硬件和软件。
通过对中国互联网络信息中心的访问,了解我国目前因特网的发展现状,以及对国民经济飞速发展的影响。
第3课我的E世界通过对工作、学习、生活中的各种因特网应用的分析,如电子政务、电子商务、远程教育、网上多媒体等,了解因特网的主要功能。
第4课因特网探源了解因特网的发展历程,认识因特网的发生与发展对人类社会产生的深刻影响。
掌握利用网络进行探索、以及自主学习的方法。
第5课因特网的未来通过对因特网未来发展方向及现状的探讨,加深对因特网的认识,为进入未来因特网世界做好准备。
二、学习目标通过与学生学习生活密切相关的教学任务,反复出现常用的操作让学生去“做”,这是本教材的一个特点。
9199网页游戏平台

平台简介9199网页游戏平台[1]9199网页游戏平台是国内发展速度最快的网页游戏平台之一,公司集结国内顶尖的技术人才、丰富的互联网从业经验、掌握核心营销方法和渠道!该平台秉承“服务至上、用户第一”的经营理念,拥有着国内最精品的网页游戏,集休闲、娱乐、游戏、玩家互动为一体,整合多种信息传媒、游戏官网群等,力图为大家打造一个最优秀最专业的绿色健康游戏平台。
目前,9199网页平台正在运营中的游戏有《神魔遮天》《凡人修真2》《英雄远征》《梦幻飞仙》《盛世三国》《神仙道》《神曲》等,其他更多的精彩游戏也在不断地整合到9199网页游戏平台中。
平台文化态度决定一切;细节决定成败;态度决定行为;行为培养性格;性格决定命运。
平台旗下游戏神魔遮天《神魔遮天》是一款Q版MMORPG角色扮演网页游戏,游戏分为尚武、逍遥和流星三大门派,以刀、剑、杖、扇、弓和弩为基础职业,展开玩家在修仙界的各方争夺之路。
玩家在游戏中,可以体验装备强化和镶嵌,法宝的修炼及融合。
五大职业培养等中国特色的创新玩法,并领略以副本为特点的PVE玩法、竞技战、帮会战为代表的PVP玩法。
在《神魔遮天》构建的虚拟社区中,玩家或标新立异不同凡响,或行侠仗义共同修仙。
[2]凡人修真2《凡人修真2》一款以修仙为题材2D即时战斗模式MMORPG游戏。
游戏中的修仙世界观、宠物养成、任务、运镖、副本、万人国战等系统,演绎了中国修仙文化。
游戏分为逍遥、星辰、苍穹三大门派,以武灵、幻羽、法尊、天机为基础职业,展开玩家在修仙界的各方争夺之路。
英雄远征《英雄远征》是以秦、楚、汉为时代背景的即时战斗网页游戏,集策略、冒险、探险等多种游戏元素为一体。
游戏采用目前世界顶尖技术可以同时满足万人在线;游戏画面精美,极具时代感,方便快捷的战斗系统让用户较容易上手。
梦幻飞仙《梦幻飞仙》是以修仙为背景和主角实力的不断提升为主线,探索上古时代诸多神魔古事,历经爱恨情仇,终解开前世未了情缘,飞仙得道。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
推荐引擎
Mahout实现 Api
RecommendServiceRelease SpeclGoodsBasedRecommender
Schedule:接口
SimilarityServlet GoodsSchedule. updateGoodsSimilarity deleteInvalidGoodsSimilarity
千腾网站构建实践
Resin VS Tomcat Web + PRC模式 读写分离模式 跨库事务处理方法 我们对memcache做了什么改造 搜索的使用 分布式消息的使用 推荐引擎
Resin
分企业版和个人版,企业版是收费的 IO比tomcat更优 有监控进程,当机可自动重启 内置数据源支持跨库事务
Solr的配置
Solr 的主目录展开后为如下结构: ➔ bin:建议将集群复制脚本放在这个目 录下。 ➔ conf:放置配置文件。 ➔ conf/schema.xml:建立索引的schema 包含了字段类型定义和其相关的分析 器。 ➔ conf/solrconfig.xml:这个是Solr 主要 的配置文件。 replication 支持过滤、查询、中文分词
Solr的程序
Schedule,创建索引 com.specl.schedule.utils.SolrIndexServer Api,查询 com.specl.api.search.GoodsServerNew
activeMQ的使用
JMS的服务 Activemq.xml
<persistenceAdapter> <kahaDB directory="${activemq.base}/data/kahadb"/> </persistenceAdapter> <networkConnectors> <networkConnector name="ha_queue1" uri="static:(tcp://:61616)" /> </networkConnectors>
谢谢
Q&A
select epoll
内存映射 mmap() 异步IO
服务器性能 5:缓存的威力
活跃内容数 实际吞吐率 平均缓存有效期
缓存命中率= 1-活跃内容数/(实际吞吐率*平均缓存有效期) 后端吞吐率=活跃内容数/平均缓存有效期
反向代理缓存ESI
服务器脚本的性能
FastCGI .net PHP/Perl/Python/Ruby Java SSI
页面分屏显示
大网页多次flush UI阻塞:flush ui update 图片后加载/图片滚屏加载
获取图片/JS/iframe
什么宽,节约计算时间
about:cache 只有get请求才缓存,post不缓存 last-modified 304请求/etag SSI的last-modified expires 强制使用本地缓存 cache-control:缓存的相对时间
如何加速网页显示
YSlow的忠告 减少HTTP请求
keep alive
压缩组件 把CSS放在顶部 把JS放在底部 精简代码,杜绝重复
提纲
浏览器
浏览器请求的过程 如何加速网页显示
网络
网页如何在网络内转发 负载均衡与高可用
服务器
服务器性能 服务器脚本的效率 你的代码
网页如何转发
从主机到网络:写入进程内存空间,JVM 调用系统函数向内核发出系统调用,内核 通知网卡控制器取数据(内部总线宽度) 从物理层到数据链路:交换机拥有独立的 处理器和高速缓存,对数据帧根据MAC地 址准确转发(DR直接路由) 网络层:识别目的地IP,转发至正确网络 (CDN路由/LVS负载/NAT) 传输层:头部信息加入端口号,实现两个 主机进程间网络通信(TCP/UDP)
跨库事务处理
3pc-跨IDC
Begin Prepare Pre-commit Commit
DataSourceUtils.doGetConnection
TransactionSynchronizationManager ThreadLocal
Memcache改造
Socket按字节读,改成按行读 (SockIOPool.SockIO.readLine()) 用ConcurrentHashMap代替HashMap, 去除synchronized(SockIOPool) 读写速度提高约6-10%
吞吐率,服务器平均处理时间 用户平均等待时间
服务器平均处理时间 + 切换时间 并发策略可能缩短平均用户等待时间
并发用户数与并发连接数
处理速度很快的情况下,最大并发用户数可 以大于最大并发连接数 处理速度慢时,最大并发用户数要小于最大 并发连接数
服务器性能 2:CPU并发计算
进程模型
apache prefork pthread
load average 系统负载 IOWait
sendfile
进程调度器、进程优先级
服务器性能 3:内存分配
Nginx多线程处理请求,多个线程间可以 共享内存资源 10000个非活跃HTTP持久连接仅需要 2.5M内存
服务器性能 4:IO模型
磁盘性能RAID DMA 同步阻塞IO 同步非阻塞IO 多路IO就绪通知
HTTP协议
状态码:200/300/400/500 方法 头部域
content-type user-agent Cookie Referer
提纲
浏览器
浏览器请求的过程 如何加速网页显示
网络
网页如何在网络内转发 负载均衡与高可用
服务器
服务器性能 服务器脚本的效率 你的代码
服务器性能 1:服务指标
让网页飞
千腾构建互联网服务的实践 于连宇
提纲
浏览器
浏览器请求的过程 如何加速网页显示
网络
网页如何在网络内转发 负载均衡与高可用
服务器
服务器性能 服务器脚本的效率
千腾构建实践
浏览器请求过程
先ARP得到网关MAC
浏览器请求的过程
HTML解析引擎
Webkit/firefox/ie
启动CSS渲染
什么拖累了渲染的速度
为什么使用RPC
Api项目是我们所有项目都要使用的 web service restful rmi spring rmi/ejb nio -- mina/neety Google protobuf Alibaba dubbo Taobao hsf
Mysql 读写分离
Mysql binlog复制
Threadlocal的应用 public class DynamicDataSource extends AbstractRoutingDataSource DataSourceInterceptor
