seo初学者需要掌握的HTML基础
网页设计与开发入门教程

网页设计与开发入门教程第一章:网页设计基础在开始学习网页设计与开发之前,先要了解一些基础概念。
网页是由HTML(Hypertext Markup Language)语言编写的,并使用CSS(Cascading Style Sheets)来装饰和布局。
网页设计的目标是为用户提供一个美观、易于使用且功能强大的网站。
1.1 HTML基础HTML是一种标记语言,用于描述网页的结构和内容。
了解HTML的基本语法和标签是网页设计的第一步。
常用的HTML标签有标题(h1-h6)、段落(p)、链接(a)、图片(img)等。
1.2 CSS基础CSS用于控制网页的样式和布局。
它可以通过选择器选择网页上的元素,并为其应用样式。
了解CSS的基本语法和常用的样式属性(如颜色、字体、边框、背景等)是进行网页设计的关键。
第二章:网页设计工具为了更高效地进行网页设计与开发,可以借助一些专业的工具。
以下是一些常用的网页设计工具:2.1 Adobe PhotoshopPhotoshop是一个功能强大的图像处理软件,网页设计师常用它来创建和编辑用于网页的图像和图标。
掌握基本的Photoshop技巧,如裁剪、调整颜色和大小等,是进行网页设计的基础。
2.2 Adobe IllustratorIllustrator是用于创建矢量图形的软件,特别适用于设计和制作网页上的矢量图标和图形。
熟悉Illustrator的绘图工具和路径编辑功能可以帮助网页设计师实现更精细的设计。
2.3 Sublime TextSublime Text是一款轻量级的代码编辑器,它支持多种编程语言和自定义插件。
在网页开发过程中,使用Sublime Text可以提高代码编写的效率和舒适度。
第三章:网页布局与排版在进行网页布局时,考虑到用户的使用习惯和视觉效果非常重要。
以下是一些常用的网页布局技巧:3.1 响应式设计随着移动设备的普及,响应式设计成为了一种必不可少的技术。
通过使用CSS媒体查询和流式布局,可以使网页在不同设备上自动适应,并提供更好的用户体验。
html语法基础

HTML(HyperText Markup Language)是一种用于构建网页的标记语言。
以下是HTML语法的一些基础知识:标签(Tags): HTML使用标签来定义文档中的元素。
标签通常是成对出现的,包括一个开始标签和一个结束标签。
开始标签用尖括号(<)和结束标签用尖括号和斜杠(</)来表示,例如:<tagname>内容</tagname>。
元素(Elements): 元素由标签、内容和属性组成。
标签定义元素的类型,内容是元素的文本或其他嵌套元素,属性为元素提供额外的信息。
例如:<p class="paragraph">这是一个段落。
</p>,其中"p"是标签,"class"是属性,"paragraph"是属性值,"这是一个段落。
"是内容。
属性(Attributes): 属性为HTML元素提供额外的信息或配置。
属性通常包含在开始标签中,并使用键值对的形式表示,例如:<tagname attribute="value">。
标题(Headings): 标题标签用于定义网页的标题,从<h1>到<h6>共有六个级别,其中<h1>是最高级别的标题。
段落(Paragraphs): 段落标签(<p>)用于定义段落。
超链接(Hyperlinks): 超链接标签(<a>)用于创建指向其他页面、文件或位置的链接。
链接可以通过href属性指定目标。
图像(Images): 图像标签(<img>)用于插入图像。
图像标签通常包含src属性来指定图像的文件路径。
列表(Lists): 有序列表和无序列表用于表示项目的列表。
有序列表使用<ol>标签,无序列表使用<ul>标签,每个列表项使用<li>标签。
前端html学习计划

前端html学习计划第一部分:HTML基础知识1. 学习HTML基本概念和语法- 了解HTML的发展历史和基本概念- 学习HTML的基本标签和语法规则- 理解HTML文档结构和标签嵌套关系2. 学习HTML文档结构与标签- 学习HTML文档的基本结构- 学习HTML中常用的标签,如标题、段落、列表、链接、图片等- 掌握HTML表单相关的标签,如input、form、button等3. 学习HTML元数据与语义化标签- 了解HTML元数据标签,如meta、title、link等- 学习HTML5新增的语义化标签,如header、footer、section、article等 - 掌握如何使用语义化标签构建更加有意义和结构清晰的网页4. 学习HTML多媒体与嵌入内容- 学习在HTML中嵌入多媒体内容,如音频、视频和嵌入代码- 掌握如何使用HTML5新增的video和audio标签来播放视频和音频- 学习如何在网页中嵌入其他网页和外部应用第二部分:HTML进阶知识1. 学习HTML语义化与SEO优化- 深入了解HTML语义化的概念和重要性- 学习如何使用语义化标签优化网页结构和内容- 掌握如何通过HTML优化网页以提高SEO效果2. 学习HTML表单与表格- 深入学习HTML表单标签和属性- 掌握如何使用表单元素构建各种不同类型的表单- 学习HTML表格相关标签和属性,如table、tr、td等3. 学习HTML5新增特性- 了解HTML5的新特性和变化- 学习HTML5新增的标签和属性,如canvas、svg、video、audio等 - 掌握如何使用HTML5的新特性为网页增加更多交互和多媒体效果4. 学习HTML响应式设计- 了解响应式设计的概念和原理- 学习如何使用HTML和CSS实现响应式布局- 掌握如何在不同设备上实现网页的良好显示效果第三部分:实战项目与综合应用1. 实战项目学习- 参与实际的HTML项目开发,在项目中应用HTML基础知识- 学习如何组织和管理HTML文档结构- 掌握如何使用HTML创建网页布局和样式2. 综合应用与项目实践- 综合运用HTML、CSS和JavaScript,完成更加复杂的项目- 学习如何与后端和数据库进行数据交互- 掌握如何使用各种工具和框架来优化HTML开发流程第四部分:HTML进阶应用1. 学习HTML与CSS的整合- 学习如何将HTML和CSS整合应用- 掌握如何通过CSS来美化和布局HTML网页- 学习如何通过CSS动画来为网页增添更多交互效果2. 学习HTML与JavaScript的整合- 学习如何在HTML中嵌入JavaScript代码- 掌握如何通过JavaScript来实现网页的动态交互和效果- 学习如何使用JavaScript操控和修改HTML文档结构3. 学习HTML与前端框架的整合- 学习如何将HTML与前端框架整合应用- 掌握常用的前端框架,如Bootstrap、React等- 学习如何使用前端框架来简化HTML开发过程第五部分:项目实战与深度应用1. 进行独立项目实践- 参与独立的HTML项目开发,在项目中应用HTML的各种知识和技巧 - 学习如何与团队合作,进行项目需求分析和文档编写- 掌握如何将HTML应用于真实的项目和业务场景2. 深度应用与创新实践- 学习HTML在创新应用和前沿技术中的应用- 探索HTML在VR、AR、物联网等领域的应用- 掌握如何利用HTML开发更具创新性和前瞻性的项目第六部分:总结与提高1. 深入总结与反思- 总结并复习HTML的基础知识和技能- 分析自身在学习HTML过程中的不足和不足之处- 总结并归纳HTML的各种技巧和最佳实践2. 继续提高与学习- 继续学习HTML在前端开发中的应用和实践- 持续关注HTML技术的最新发展和变化- 学习并掌握其他前端相关技能和知识,如CSS、JavaScript等以上是一个完整的HTML学习计划,希望对你有所帮助。
html开头基础代码

html开头基础代码HTML开头基础代码,是网站开发的第一步,也是最关键的一步。
因为只有正确的开头代码才能保证网站正常运行,也才能让你的网站在浏览器中显示出来。
下面,我们来详细了解一下HTML开头基础代码的构成和作用。
1. 文档类型声明HTML开头基础代码的第一部分是文档类型声明。
文档类型声明的作用是告诉浏览器这是一个HTML文件,并告诉浏览器使用哪个版本的HTML解析器来解析该文件。
HTML5的文档类型声明为:<!DOCTYPE html>2. HTML标签HTML开头基础代码的第二部分是HTML标签,即<html>标签。
<html>标签包裹着整个HTML文档,告诉浏览器这是一个HTML文档,将网页的内容包含在这个标签中。
3. head标签HTML开头基础代码的第三部分是<head>标签。
head标签用于包含文档的元数据(metadata),包括网页的标题、关键字和其他元素。
例如:<head><title>网页标题</title><meta name="keywords" content="关键字1,关键字2,关键字3"> <meta name="description" content="网页描述信息"></head>其中,<title>标签定义网页的标题,显示在浏览器的标题栏上。
而<meta>标签定义网页的关键字和描述信息,帮助搜索引擎更好地索引你的网站。
4. body标签HTML开头基础代码的第四部分是<body>标签。
body标签包含了网页的主体内容,例如文字、图片和链接等。
例如:<body><h1>这是网页的主标题</h1><p>这是网页的内容</p></body>其中,<h1>标签定义网页的主标题,而<p>标签定义网页的段落。
html教程菜鸟教程

html教程菜鸟教程HTML教程——了解HTML的基础知识与技巧HTML是一种标记语言,用于创建网页。
它是Web开发的基础,可以用来描述网页的结构和内容。
在本教程中,我们将介绍HTML的基础知识和常用标记,帮助您快速入门。
第一步:创建HTML文档在开始编写HTML代码之前,我们需要创建一个HTML文档。
HTML文档的文件扩展名通常为".html"。
使用文本编辑器(如记事本)创建一个新文件,并将其保存为"index.html"(或任何你喜欢的名称)。
第二步:添加HTML标记在HTML文档中,我们可以使用不同的HTML标记来创建不同的元素。
这些标记通常由尖括号包围。
下面是一些常用的HTML标记:- `<html>`:定义HTML文档的根元素。
- `<head>`:定义文档的头部,包含了一些元数据,如标题、样式表等。
- `<body>`:定义文档的主体,包含了网页的实际内容。
第三步:使用HTML标记创建网页内容在`<body>`标记中,我们可以使用HTML标记来创建网页的内容。
以下是一些常用的HTML标记:- `<h1>`到`<h6>`:定义标题,其中`<h1>`是最高级的标题,`<h6>`是最低级的标题。
- `<p>`:定义段落。
- `<a>`:定义链接,可以用来跳转到其他页面。
- `<img>`:定义图像,可以在网页中显示图片。
第四步:保存并查看网页完成了HTML代码的编写后,保存文件并使用Web浏览器打开。
在浏览器中,通过打开"index.html"文件来查看您的网页。
如果一切正常,您应该能够看到您创建的网页。
总结这是一个简单的HTML教程,介绍了如何创建HTML文档、添加HTML标记和创建网页内容。
通过学习以上基础知识,您可以开始编写自己的网页,并逐渐掌握更多高级的HTML技巧。
SEO优化基础知识大全

SEO优化基础知识大全
1.关键字研究:通过研究用户习惯和竞争对手情况,确定关键字,选
择能够带来目标流量的关键字。
2.网站结构优化:合理组织网站内部链接结构,设置完整的导航菜单,方便引擎和用户对网站进行浏览。
3.内容优化:撰写高质量的原创内容,关注关键字密度和内容的相关性,同时保持内容的易读性和完整性。
6.链接优化:使用内部链接和外部链接来引导引擎和用户浏览网站,
同时注意避免坏链和死链。
7.网站速度优化:减少网站的加载时间,提高用户体验和引擎的排名。
8.移动优化:确保网站在移动设备上可以正常显示和操作,提高移动
的排名。
9.社交媒体优化:将网站与社交媒体平台相结合,提高网站的知名度
和影响力。
11.网站安全性优化:为了保护用户信息和避免黑帽SEO的手段,设
置合理的安全性措施如使用HTTPS等。
12.网站链接收集:通过合法手段如友情链接、问答平台等来收集外
部链接,提高网站在引擎中的权重和排名。
13.社区参与和互动:积极参与相关行业的社区或论坛,提供有价值
的评论和建议,增加品牌曝光和链接数量。
14.常见SEO技巧和策略:如关键字密度控制、内容优化、网站地图提交、站点地图优化等。
15.长期持续优化:SEO是一个不断演变的过程,需要根据引擎的算法变化和用户需求的变化来不断改进和优化网站。
这些是SEO优化的基础知识,通过对这些知识的学习和实践,可以提高网站在引擎中的排名,增加网站的流量和曝光度。
但需要注意的是,SEO需要长期持续的努力和优化,同时需要遵守引擎的规则和准则,避免采用违规手段进行优化。
html基础知识

HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
<html><head>头部信息</head><body>文档主体,正文部分</body></html>其中<HTML>在最外层,表示这对标记间的内容是HTML文档。
SEO培训资料SEO教程

SEO培训资料SEO教程SEO(Search Engine Optimization)是一种通过优化网站以提高引擎排名和流量的技术和策略。
SEO能够帮助网站获得更多的有机流量,提高品牌曝光度和点击率,从而增加销售和业绩。
对于想要学习和掌握SEO的人来说,以下是一些有关SEO培训资料和教程的建议。
1.SEO基础知识:-了解引擎工作原理和算法:了解引擎的机制,包括如何检索和排名网页。
-关键词研究:学习如何找到与你的网站内容相关的关键词,并进行竞争对比和分析。
-网站结构优化:学习如何设置和优化网站结构,包括页面布局、URL结构和导航链接等。
-友好的用户体验:了解如何提高网站速度、响应性和易用性,增强用户体验。
2.SEO技术知识:-网页标记语言(HTML)和超文本标记语言(CSS):学习基本的HTML和CSS知识,以便能够优化网站代码。
-引擎爬虫和索引:了解引擎如何爬行和索引网页,以便优化网站结构和内容。
-网站分析工具:学习如何使用网站分析工具(如Google Analytics)追踪和分析网站流量和用户行为,以便优化SEO策略。
3.SEO工具和资源:-关键词研究工具:掌握关键词研究工具,如Google关键词规划工具、Semrush等,以便进行关键词竞争分析和选择。
-网站优化工具:了解和学习如何使用网站优化工具,如网站速度测试工具、404页面检查工具等,以便识别和解决网站优化问题。
-SEO博客和论坛:定期阅读与SEO相关的博客和论坛,以便了解最新的SEO趋势和技术。
4.SEO实践和案例学习:-实践优化网站:选择一个网站进行实践,尝试应用SEO技术和策略进行优化,并不断评估和调整优化效果。
-分析竞争对手:学习如何分析竞争对手的网站,了解他们的SEO策略和技术,以便制定更好的优化方案。
-学习成功案例:阅读和学习成功的SEO案例,了解他们的优化策略和实施方法,以便提高自己的SEO能力。
通过学习和实践以上的SEO培训资料和教程,你可以逐步掌握SEO的基本知识和技能,提高网站的引擎排名和流量。
SEOWHY-基础篇

SEO之前,我应该做些什么?本文为没有建设网站或管理网站经验的同学而写。
你属于这两种情况的哪一种?A同学,有网站,但网站是其他网络公司做的。
B同学,我从来没有接触过网站,想学习下建站。
A同学需要:向网络公司获取网站FTP的IP地址、用户名、密码。
这将是修改网站代码之用。
B同学需要:请认真学习如何在自己的电脑上搭建服务器。
然后,你需要陆续学会这些知识:1、网站、域名、空间三者之间是什么关系?2、如何把网站程序上传到空间(图解)(包含工具下载、实践用户名和密码)3、实践熟悉下网站是怎么回事。
(包含例子、样板、见习用户名和密码)这些理解之后,请考虑你要先做一个怎么样的网站来练习一下。
我们的建议是,采用wordpress,先建一个网站。
该系统简单易用,而且对搜索引擎非常友好,网络上关于wp的指南文章非常多。
咱们同学写的wordpress学习指南:(他从没接触过网站开始的)有了一个自己的网站,然后理解很多概念会轻松很多。
同时,看教程和操作就会很明白。
每看完一个教程和操作,你都可以直接对你的网站进行少量改进和修正。
这样的过程本身就是在进行SEO工作。
我们的建议是,你先完成作业,然后开始阅读这里的教程,这样,教程会帮你一一解开做作业时的疑惑,达到最佳的学习效果。
当然,你也可以先阅读教程,然后做作业,这取决于你的学习习惯。
既然你选择了要成功,那么前面的任何困难都不应是你放弃的理由。
你可能会有的疑问:1、我什么都不懂,怎么办呢?从哪里开始?以上的指南就是为你写的,请你认真实践以上的1-3点。
对自己没信心,往往是因为没有过建站经验。
而其实,建站是非常容易的。
你实践过了,就不会再迷茫。
请按以上指南认真研究2天,这是学习SEO之前的知识,如果你一直无法解决,请告知我们。
请相信,最大的障碍不是难、或其他的原因,而是你想一天就全部学会正常人都要研究2-4天的内容。
2、我需要学习HTML代码、div+css、php、asp等程序代码吗?对于一个做SEO的工作者,以上代码知识都不需要多么精通。
SEO(搜索引擎优化)基础知识

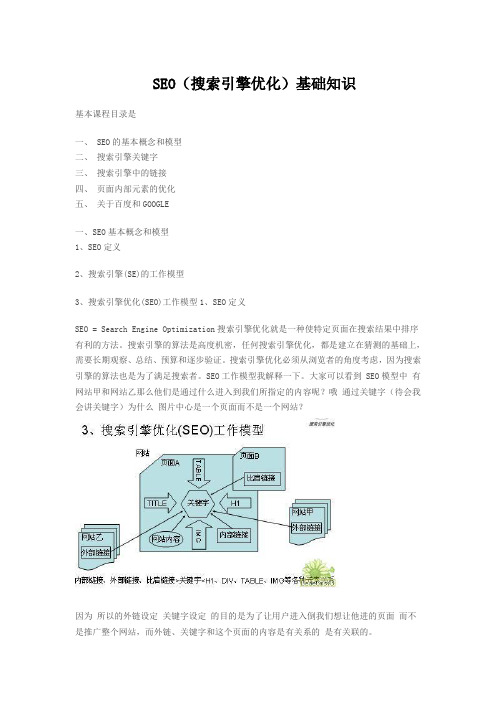
SEO(搜索引擎优化)基础知识基本课程目录是一、 SEO的基本概念和模型二、搜索引擎关键字三、搜索引擎中的链接四、页面内部元素的优化五、关于百度和GOOGLE一、SEO基本概念和模型1、SEO定义2、搜索引擎(SE)的工作模型3、搜索引擎优化(SEO)工作模型1、SEO定义SEO = Search Engine Optimization搜索引擎优化就是一种使特定页面在搜索结果中排序有利的方法。
搜索引擎的算法是高度机密,任何搜索引擎优化,都是建立在猜测的基础上,需要长期观察、总结、预算和逐步验证。
搜索引擎优化必须从浏览者的角度考虑,因为搜索引擎的算法也是为了满足搜索者。
SEO工作模型我解释一下。
大家可以看到 SEO模型中有网站甲和网站乙那么他们是通过什么进入到我们所指定的内容呢?哦通过关键字(待会我会讲关键字)为什么图片中心是一个页面而不是一个网站?因为所以的外链设定关键字设定的目的是为了让用户进入倒我们想让他进的页面而不是推广整个网站,而外链、关键字和这个页面的内容是有关系的是有关联的。
二、搜索引擎关键字1、搜索引擎关键字定义2、如何确认关键字3、关键字其他很多人都说关键字关键字,到底什么是关键字我们发现很少人懂,所以我们提出搜索引擎关键字的概念,用以区别页面关键字 TAG,1、搜索引擎关键字定义:搜索引擎关键字:搜索者习惯使用并被搜索引擎认可的不可分割的汉字组合。
不同于常规所说的关键字。
必定在<title>标题</title>中,同时是页面的标题,和整个页面主要表达的内容。
从搜索引擎的相关搜索可以提炼出来。
大家注意第三段必定在<title>标题</title>中,同时是页面的标题,和整个页面主要表达的内容。
2、如何确认关键字:确认关键字搜索引擎优化工作的第一步,需要一定的语言组织能力和对搜索引擎的理解能力。
确认关键字三原则:准确、相关性、符合搜索习惯。
关于SEO你必须掌握的六大知识点

SEO指的是通过对网站进行站内优化(网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站的关键词排名以及公司产品的曝光度。
下面小编为大家带来关于SEO你必须掌握的六大知识点,希望对您有所帮助!关于SEO你必须掌握的六大知识点SEO作为一种免费的推广方式,我们可以不用花资金就能实现推广的效果,正是由于这种原因,SEO成为了很多个人站长的不二选择。
但是很多站长朋友只知道SEO,却不了解SEO,更是对一些SEO基础知识一点都不了解。
笔者认为,要想做好SEO,就必须在了解SEO基础知识的前提上。
所谓知己知彼,方能百战不殆。
因此,笔者决定比较系统的谈谈SEO相关的基础知识,希望我们能共同进步。
一、网站url网站url是很多站长朋友经常忽略的地方,而网站url的作用却是不可小觑的。
一个合理的网站url不仅仅能便于搜索引擎的抓取,更能方便用户的记忆以及判断相应网站的内容。
因此,在建站时,必须注意网站url的规范性和合理性。
合理的url能便于用户的记忆和搜索引擎对页面的抓取,这是一举两得的事情。
对于网站那些不规范的url,可以通过设置301跳转的方式使之跳转到合理的url上;为了更好的实现网站url,让搜索引擎爬取我们想要爬取的页面,我们可以使用robots.txt文件来禁止Baidu spider抓取你不想向用户展现的页面。
二、title信息网页的title信息是很重要的,它用于告诉用户以及搜索引擎正在访问网页的主要内容是什么。
并且当用户在搜索引擎中搜索到相应网页时,相应的title信息就会显示在摘要中。
除此之外,title 信息也是判断一个页面权重的主要参考信息之一。
对于title的书写要做到主题明确、简练,并且还要和自身的网站相吻合。
三、meta信息对于meta信息,我们主要来讨论meta. description这一部分,Meta. description一般位于html代码的区,用于对网页内容做一个精练的概括。
HTML初级知识点总结,最详细的总结

HTML超文本标记语言,一种规范预定义,已经定义好的各种标记,只需要我们把对应的标记放到合适的位置一. HTML基本语法与基本结构(重点)标记的使用1、标记一般成对出现,包含开始标记和结束标记2、标记可以嵌套使用,但是不能交叉使用3、标记不区分大小写属性的使用(属性控制内容的格式,额外的格式)1、书写位置在开始标记中2、格式:属性名=“属性值",多个属性之间使用空格分割3、不同的标记属性可能相同也可能不同4、属性使用的标记中,只能对本标中的内容记产生影响5、属性不冲突时,效果叠加,属性冲突时,就近原则html的基本结构〈html>-—--声明网页〈head〉———-网页的头部信息<title〉标题〈/title〉—---网页的标题</head><body〉—---网页的主体,网页内容主要展示的部分网页的主要内容</body>〈/html〉二. 文本格式的应用1、标题标记<hn>,n的取值1-6,1级标题最大效果:加粗显示,带有自动换行属性:align控制标题的对齐方式,取值left(左对齐,默认值)|center(居中)|right (右对齐)2、段落标记<p〉效果:把内容分段展示,自动换行属性:align,控制段落内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)3、换行符〈br /〉,单标记,不需要结束标记,换行但不分段空格符号: 表示一个空格强制换行符:<br /〉4、水平线标记<HR />,单标记效果:水平线,默认是一个粗细为2px(像素)的线条属性:size 控制水平线的粗细,取值为整数,单位为像素(px)width 控制水平线的长度,取值可以是像素单位,也可以是百分数(相对于浏览器窗口百分比)noshade设置水平线不带有阴影,该属性不需要取值color 设置水平线的颜色,取值可以是英文的颜色值,也可以是十六进制的颜色代码align 控制水平线的对齐方式,取值left(左对齐)|center(居中,默认值)|right(右对齐)5、分节标记<div〉效果:把内容设置为一节,前后带有自动换行属性:align控制div中内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)6、居中标记符<center>效果:把center标记中的内容居中显示7、文本控制标记<font>效果:控制字体的各种显示样式属性:size 控制字体的大小,取值为绝对值时,1--7,数字越大字体越大,取相对值时,参考的是默认字体(3号),取值在-2-—+4之间color 控制字体的颜色face 控制字体的字体,取值可以是多个值,多个值之间使用逗号分割,取值时从左往右依次取值,找到合适的值为止,假如都不支持,使用默认格式显示8、字体的物理样式加粗:<b>斜体:〈i>下划线:〈u〉删除线:<s〉上标:<sup〉下标:〈sub>1、常用逻辑字符〈ADDRESS〉网页设计者或维护者的信息,通常显示为斜体<CITE> 表示文本属于引用,通常显示为斜体<CODE〉• 表示程序代码,通常显示为固定宽度字体<DFN> • 表示定义了的术语,通常显示为黑体或斜体〈EM> 强调某些字词,通常显示为斜体〈KBD〉表用户的键盘输入,通常显示为固定宽度字体〈SAMP> 表示文本样本,通常显示为固定宽度字体〈STRONG〉特别强调某些字词,通常显示为粗体<VAR> 表示变量,通常显示为斜体2、列表标记1、有序列表,〈ol〉,需要配合〈li>标记使用一个<li>标记对应一个选项ol的属性:type 控制列表的符号样式,取值1|A|a|i|I,默认是1start 控制列表的起始值,取值为任意的整数li的属性:type控制选项自身的符号样式,取值1|A|a|i|Ivalue控制选项本身的起始值,取值为任意整数,但是修改自身起始值之后,会对同一个列表中本选项之后的同级<li〉标记产生影响2、无序列表,<ul>,配合<li>标记使用一个<li>标记对应一个选项ul的属性:type 控制所有选项的符号样式,取值disc(实心圆,默认值)|circle(空心圆)|square(方块)li的属性:type控制选项本身的符号样式li标记用在ol中,type属性的取值跟ol的type属性取值走,用在ul中,跟着ul的type属性取值走3、定义列表,<dl〉,完成对定义列表的声明<dt>,术语标记,可以理解为类似于列表选项的标题使用〈dd>,描述标记,可以理解为类似于列表的选项使用三. 在网页中使用图片标记:〈img>,单标记,不需要结束标记属性: src 引入图片资源的路径绝对路径:资源在服务器上的位置,该位置是从盘符出发相对路径:资源在服务器上的相对位置,从网页本身出发.。
初级SEO

什么是网站优化(SEO) 什么是网站优化( )
简单的说就是使网站的结构合理,目录联系 且紧密相关,内容匹配完善,条理明确,代 码的清晰不臃肿/多余,主次分明。最终适 合搜索引擎的检索要求和思路。使网站在同 类词语搜索结果中排名更优先。
网站优化的作用
直接的说就是提高排名,增加访问,带来业务效益 和业绩… 单独项目/产品站点做了优化后可以使其项目,产 品在搜索结果中靠前,增加潜在顾客/访问量。 综合网站就是通过整体的优化设计,加上细分到每 个内页的优化使整个网站平衡得到更多流量,并不 像有些现象中本来是平衡的栏目却得到不平衡的对 待和点击效果。 比如:英语培训和计算机培训是平衡的,但是如果 在收录数量和访问上有很大差别,那么就说明了没 有整体优化提高排行。
网站优化和网站推广的区分
优化是指对网站的结构还是文本还是格式给 予的处理多在于技术和手工做法,而推广则 有“邮件,AD广告,广告联盟,交换广告, 信息发布,论坛,交流,等模式。局限在于 不给网站做任何动作下的宣传。
网站优化实施具体内容
针对Googl选择与设计 网页文件目录的设计 动态网页转换静态网页 图片注释写法 网站地图的设计 内外部连接设计
网站优化讲解
上海团购网-网络资源部 上海团购网 网络资源部
了解网站优化
网站 有的作用使读者尽快在搜索引擎找到自己需 要的信息,快速检索到网站内容。务必要实 现自身网站的结构完善,条理分明去迎合各 大搜索引擎喜好从而实现众多项目关键字, 业务关键字,行业关键字的排名。
什么是搜索引擎? 什么是搜索引擎?
搜索引擎是指以一定的策略搜集互联网上的信息, 在对信息进行组织和处理后,为用户提供检索服
几个html的代表标签简要说明 几个 的代表标签简要说明
网页设计与制作必考知识点

网页设计与制作必考知识点在网页设计与制作中,有一些必考的知识点是非常重要的,它们对于设计师和开发者来说是必备的技能和了解。
本文将介绍几个关键的知识点,帮助读者更好地理解和应用于网页设计与制作中。
1. HTML基础知识HTML是网页设计与制作的基础,网页的结构和内容都由HTML语言来实现。
设计师和开发者需要了解HTML标签的用途和语法规则,如<head>、<body>、<div>等等。
掌握常用标签的属性和使用方法,能够准确地搭建网页的框架和布局。
2. CSS样式与布局CSS是网页的样式表语言,用于定义网页的外观和布局。
掌握CSS 的各种选择器、属性和值,能够对网页进行各种个性化的样式设置,如字体、颜色、背景、盒模型等。
同时,熟悉CSS的盒模型和浮动布局,能够实现网页的自适应和响应式设计。
3. 响应式设计与移动端优化随着移动设备的普及,网页设计也需要考虑不同屏幕尺寸和设备的适配。
掌握响应式设计的原理和技巧,能够根据设备的特性和屏幕大小,灵活调整网页的布局和样式,以提供更好的用户体验。
此外,了解移动端优化的方法,如图片的压缩与懒加载、字体的优化等,能够提高网页的加载速度和性能。
4. 网页性能优化网页性能是用户体验的重要因素之一,影响着用户的留存和转化率。
设计师和开发者需要了解网页性能优化的方法和工具,如减少HTTP请求、压缩代码、启用浏览器缓存等。
同时,合理使用CSS和JavaScript,减少冗余代码和文件大小,能够提高网页的加载速度和响应时间。
5. 用户体验设计用户体验是网页设计与制作中的核心概念,关注用户在使用网页过程中的感受和反馈。
设计师需要了解用户调研和需求分析的方法,通过用户画像和用户故事,确定网页的功能和交互设计。
同时,注重网页的可用性和易用性,提供清晰的导航和交互界面,以提升用户的满意度和使用体验。
6. SEO优化SEO(Search Engine Optimization)是指通过优化网页的结构和内容,提高网站在搜索引擎中的排名和曝光度。
SEO新手必备HTML详解

基础篇·十天学会HTML(第一天)其实,学习HTML用不了10天的时间,不过我们慢慢来。
HTML(Hyper Text Markup Langeage:超文本标记语言)是全球广域网上描述网页内容和外观的标准。
1989年,欧洲料子物理实验室(CERN)的研究员Tim Berners-Lee和Anders Berglund两人创建了一种基于标记的语言,以方便研究人员在万维网上共享技术文件,它就是大名鼎鼎的HTML。
HTML实际就是一个文本文件,使用一套特定标记(这些标记全都以尖括号“<”和“>”括起来)将文档标注起来,当通过浏览器打开HTML网页时,由浏览器负责解析这些标记。
并按预先定义的格式显示出内容。
所以学习网页制作的第一步就是学习HTML(不懂得HTML,使用像FrontPage、Dreamweaver等网页制作软件也可以做出像模像样的网页来,但我想你永远都将只是个菜鸟,入不了大虾之流)。
对了,编写程序要有程序编辑器,那么写HTML要用什么编辑器呢?因为HTML是一种文本化的脚本语言,所以就可用最简单的文本编辑工具――“记事本”来完成这个工作。
接下来用一分钟时间我们来体验一下HTML的魅力吧。
打开记事本,输入以下文字(注意:HTML中所有的标记必须在英文输入法下输入,这点很重要的哦!否则你的浏览可不干活,因为它不认识。
还有HTML不区分大小写。
):<Html><Head><Title>我的第一个网页</Title></Head><Body><a href=””>链接到红袖添香网站</a></Body></Html>接下来,将其保存为test.htm。
双击打开看看,是不是出现了一个文字为:“链接到红袖添香网站”的超级链接。
单击这个链接就会打开我的站点(你必须在线)。
【seo基础教程】第十四讲:SEO与HTML的关系

【seo基础教程】第十四讲:SEO与HTML的关系本文由seo研究中心提供收集整理一 title<title>页面标题</title>页面标题简短的概括了页面内容,页面标题不宜过长。
推荐格式为首页标题为网站名称或者网站名称_提供服务介绍或者网站名称_产品介绍频道页频道名称_网站名称文章页文章title_频道名称_网站名称title 做为属性时值可以写一句话来描述当前位置的内容。
二 description keywords<meta name="description" content="概括当前页面的内容一段文字" />description 的值不能重复。
<meta name="keywords" content="与当前页面有关的关键词" />三 altalt一般作为img 或者area 的标签属性用。
搜索引擎蜘蛛或者爬虫很难检测到图片的内容,如果你给添加了alt属性并为赋值,那么蜘蛛或者爬虫就检索到这个值并记录。
alt的作用还有如果图片路径不对,那么网页内容会显示alt的值。
alt 还可以帮助盲人通过屏幕阅读工具来理解图片上的内容。
<img src="图片路径" alt="图片描述"/>四 summarysummary是talble的属性,你也可以给table增加summary并赋值。
<table summary="一月财务报表">五 nofollow如果给元标签写 <meta name="robots" content="nofollow" /> 是告诉搜索引擎的蜘蛛不要检索这个页面如果给 A标签写 <a rel="nofollow" href="url">是告诉搜索引擎的蜘蛛不要跟踪这个链接。
HTML零基础入门教程

HTML零基础入门教程
第一部分:HTML基础知识
1.HTML的概念:
2.HTML文档的构成:
5.HTML注释:
注释可以在HTML文档中添加解释和说明,使用<!--注释内容-->的格式。
第三部分:HTML属性
1.属性的概念:
属性是用于指定HTML元素的额外信息,比如样式、行为等。
2.常用属性:
class属性可以用于指定元素的类别,id属性可以用于指定元素的唯一标识,style属性可以用于指定元素的样式。
3.链接属性:
href属性用于指定链接的URL地址,target属性用于指定链接在新窗口打开。
第四部分:HTML布局
1.块级元素:
块级元素占据一整行空间,常用的块级元素有<div>、<p>、<h1>等。
2.内联元素:
内联元素只占据其包裹内容的空间,常用的内联元素有<span>、<a>、<strong>等。
结束语:。
如何学习html

如何学习html学习HTML是学习网页开发的第一步,它是一种标记语言,用于创建网页的结构和内容。
学习HTML并不难,只要有耐心和恒心,就能掌握它。
下面是一些学习HTML的方法和技巧:1. 学习基础知识:在学习HTML之前,首先要了解一些基础知识,比如什么是HTML,它的语法规则是什么,以及如何创建一个简单的网页。
可以通过阅读相关的书籍或在线教程来学习这些知识。
2. 实践是最重要的:学习HTML最重要的方法就是不断地实践。
创建一些简单的网页,尝试使用不同的标签和属性来布局和设计页面。
通过实践,可以更好地理解HTML的用法和特性。
3. 查阅文档:HTML有很多标签和属性,有时候会忘记某个标签的用法或属性的取值范围。
这时可以查阅HTML的官方文档或在线教程,来获取相关信息。
4. 学习CSS和JavaScript:学习HTML只是网页开发的第一步,接下来还需要学习CSS和JavaScript来实现页面的样式和交互效果。
CSS用于控制页面的样式和布局,而JavaScript用于实现页面的交互功能。
5. 参与项目:参与一些开源项目或者自己创建一些小项目,可以帮助巩固所学的知识。
通过和其他开发者合作,可以学习到更多的技巧和经验。
6. 不断学习和更新:互联网技术在不断发展,新的标准和技术不断涌现。
因此,学习HTML是一个不断更新和学习的过程,要保持对新技术的敏感和学习的热情。
总的来说,学习HTML并不是一件困难的事情,只要有恒心和耐心,不断实践和学习,就能掌握它。
希望以上的方法和技巧能帮助你更好地学习HTML。
seowhy

做网站该注意哪些基本要素?
以下内容参考 Google 对网站管理员的建议,适当的地方我们已经添加注解。 设计与内容指南 网站应具有清晰的层次结构和文本链接。每个网页应至少可以通过一个静态文本链 接打开。文本链接不同于通过 javascript 等其他代码生成的链接。如本文下面的“打 印”即不是通过文本链接实现。
总目录
第一章 SEO 入门 ...................................................................................3 第二章 关键词优化 .............................................................................14 第三章 网站导航与链接 ......................................................................20 第四章 URL 重写优化 .........................................................................24 第五章 SEO 技巧 .................................................................................27 第六章 SEO 工具 .................................................................................30 第七章 SEO 案例分析 .........................................................................37 第八章 SEO 作弊 .................................................................................41 第九章 SEO 服务 .................................................................................44 第十章 疑难解答 .................................................................................47 附录:一句话入门 SEO .......................................................................53
SEO入门教程

• 3、反向链接的数量很重要。五个网站的首页给我们5个反 向链接,和10个同等水平的网站首页各给我们一个反向链 接效果肯定是不一样的。
• 搜索引擎排名过程简介 • 发现网站网页 • 搜索引擎通常通过其他一些链接来寻找到新的网站、网页,所以在搜
索引擎发现网站的过程中,就需要增加适当的外链,而且,内链也应 当丰富,能让搜索引擎派出的spider从内链中顺利爬行,以便抓取新 的页面 • 搜索网站页面 •很可能希望整个网站都被搜索。但是,这很可能 会由于搜索效率低或者基础结构(阻止站点登陆网站)等因素而受到阻 碍。 • 提取内容 • 一旦搜索引擎派出的spider登陆某个页面,它就会进行选择性存储, 搜索引擎就会考虑到底需不需要储存这些内容。如果它们认为这些内 容大多都比较空洞或者说价值不大,那么通常不会储存网页(比如, 这些网页或许是网站上其他网页内容的总和)。重复内容的其中一个 普遍原因就是合并,这就是索引。
• 1.Site
• 这个是最常见的高级搜索命令,作用是查询网站的收录情况,并且这 个命令在所有的搜索引擎里是通用的。用法:site:
• 2.Domain
• 查出来的结果不是反链,效果还不如双引号 (“”),domain用法:domain:
• 三、相关页面的推荐
• 1、相关页面就是内容相关的页面。比如说,我这个页面 是关于手机功能介绍的,所连接的那个页面是关于手机厂 商介绍的,那么这两个页面就是手机的相关页面。
• 2、相关页面之间的互相推荐很重要。比如,在我这个页 面介绍完了手机功能之后,我还要给访客介绍一些手机制 造商,那么我会给他们推荐您的网页,也就是在我的网页 上放置上了您这个网页的链接,同样的在您这个网页介绍 完手机制造商之后,您也可以给您的访客推荐我的网页, 也就是在您的网页上放上我网页的链接,这就是相关推荐。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
seo初学者需要掌握的HTML基础
一些初学seo不久的朋友,他们很多人都对seo的理论学习的还不错,只是一涉及到简单的页面优化和修改的时候就手忙脚乱、手足无措的样子,所以今天决定给大伙总结一下seo初学者需要掌握的HTML基础。
我们言归正传,进入关于seo初学者需要掌握的HTML基础的话题吧。
一、基本的html文件的框架:
<html>
<head></head>---------------------------------->头部
<body></body>--------------------------------->身子
</html>
html基本的结构就是一个脑袋+身子和我们人类是一样的,最外层被一对<html></html>包裹,你可以认为它是一件雨衣(包括了雨鞋。
)。
html的标签大部分都是成对出现的例如:<html></html>这就是一对标签。
<head></head>标签里面一般都是有meta标签、title标签这类的页面说明的标签。
而<body></body>标签中的内容就是页面呈现给用户的内容了。
二、最常用的html标签:
<br/>强制换行。
<p></p>表示是一个段落,无论你在p标签里面怎么换行他都是一个段落,如果你想强制换行就用上面的br标签。
空格。
<strong></strong>或是<b></b>关键词加粗的标签。
<hr>分割线。
<h1></h1>(h1到h2是标题标签,从大到最小)使用它的优势是告诉搜素引擎页面的大小标题,让页面更加有层次性。
<a href=""></a>超链接的标签。
<img src=“”alt=“”/>图片标签。
总结:以上是最基本的html知识,如果你想好好学一下html 代码,那么去W3CSCHOOL学习就可以去百度一搜索就找到了,三年前旋木就是在那里开始的编程之路的。
由基本的html代码引申出的seo知识:
1.我们一般发布文章中会出现1-3次我们的关键词,这时候第一个关键词就需要我们加粗
<strong></strong>。
2.有人问过纯文本的超链接到底有木有用,还是有一定的用处,
一般一个纯文本链接我们早期认为它对于搜索引擎是无用的,但是现在发现,搜索引擎会寻觅他周围的文字,如果寻觅不到就找寻h标签,h标签再找不到的话,就直接拿走页面的title。
如果你真想要学好SEO,更加系统的了解网站排名优化操作方法,能够做好网站优化排名。
成为这个行业的牛人。
你可以来这群:开头先是输入3339,中间是70,结尾三位是687。
这里每天都有SEO课程的知识讲解,每天SEO学习资料的更新,只要自己认真我相信你能学别的地方学不到的SEO知识。
在这个互联网不断更新发展的时代,只有不断学习,才能让你更加强大。
希望这篇seo初学者需要掌握的HTML基础能帮助到更多刚刚入门的朋友。
