购物车代码
java购物车系统源代码

java购物车系统源代码import java.util.Scanner;public class ShopCar_Client {ShopCar_Manager manager = new ShopCar_Manager();Scanner input = new Scanner(System.in);// 购物车int saveNo[] = new int[10]; // 存储商品编号String saveName[] = new String[10]; // 存储商品名称int savePrice[] = new int[10]; // 存储商品价格String saveInfo[] = new String[10]; // 存储商品信息int saveAmount[] = new int[10]; // 存储商品数量int shuliang = 0; // 购买商品的数量int Num; // 购买商品的编号// 显示仓库中的商品public void showShop(int[] quotID, String[] quotName, int[] quotNum,String[] quotInfo, int[] quotPrice) {System.out.println("现在库存里的商品数量有:");System.out.println("商品编号\t\t" + "商品名称\t\t" + "商品数量" + "\t\t商品信息"+ "\t\t" + "商品价格");for (int i = 0; i < quotID.length; i++) {if (quotID[i] == 0) {break;}System.out.println(quotID[i] + "\t\t" + quotName[i] + "\t\t"+ quotNum[i] + "\t\t" + quotInfo[i] + "\t" + quotPrice[i]);}}// 购买商品public void goumai(int[] quotID, String[] quotName, int[] quotNum,String[] quotInfo, int[] quotPrice) { // 购买商品String answer = "";do {System.out.println("********************************************"); System.out.println("请选择 1.购买商品 2.查询购物车 3.保存商品订单 4.退出");System.out.println("********************************************");int num1 = input.nextInt();switch (num1) {case 1: // 购买商品System.out.print("请输入你要够买的商品的编号:");Num = input.nextInt();int index = -1;for (int x = 0; x < quotID.length; x++) { // 在库存中循环找到需购买商品的编号if (quotID[x] == 0) {break;}if (quotID[x] == Num) {index = x;break;}}if (index != -1) {System.out.print("请输入你要够买的商品的数量:"); // 若有此商品就提示用户输入购买的数量shuliang = input.nextInt();if (shuliang > 0) { // 判断输入的数量是否大于0for (int i = 0; i < quotNum.length; i++) {if (saveNo[i] == Num) { // 判断购物车里是否有此商品quotNum[index] = quotNum[index] + saveAmount[i]; // 货架上商品数量saveAmount[i] = saveAmount[i] + shuliang; // 购物车内商品数量manager.quotNum[index] = manager.quotNum[index]-saveAmount[index]; // 购买商品后台减少数量showShop(manager.quotID, manager.quotName,manager.quotNum, manager.quotInfo,manager.quotPrice);break;}if (saveNo[i] == 0) { // 找到存储商品的空数组saveNo[i] = quotID[index]; // 编号saveName[i] = quotName[index]; // 名称savePrice[i] = quotPrice[index]; // 价格saveInfo[i] = quotInfo[index]; //信息if (shuliang <= quotNum[index]) {saveAmount[i] = saveAmount[i] + shuliang; // 购物车内的商品数量manager.quotNum[index] = manager.quotNum[index]-saveAmount[i]; // 购买商品后台减少数量System.out.println("操作完成!!");showShop(manager.quotID, manager.quotName,manager.quotNum, manager.quotInfo,manager.quotPrice);} else {System.out.println("抱歉,商品数量只有:"+ quotNum[index]);}break;}}} else {System.out.println("抱歉,你的输入有错误!");}//} else {System.out.println("抱歉,没有该商品!");}break;case 2:purchasesn(); // 查询购物车内商品break;case 3: // 确定购买商品结账退出getAllMoney(); // 打折前的总价格getScore(); // 计算积分getZheKou(); // 计算折扣payPrice(); // 打折后的价格saveMenu(); // 结账菜单break;case 4:break;default:System.out.println("没有你所选的选项");}System.out.println("是否继续:(y/n)"); // 是否回到购买菜单answer = input.next();} while (answer.equals("y"));}/*** 查看商品修改商品删除商品**/String answer = "";boolean big = true;public void purchasesn() {int index1 = -1;int index2 = -1;System.out.println("商品编号\t\t" + "商品名称\t\t" + "商品数量" + "\t\t商品信息"+ "\t\t商品价格");for (int a = 0; a < saveNo.length; a++) { // 循环输出购物车里的商品if (saveNo[a] != 0) {System.out.println(saveNo[a] + "\t\t" + saveName[a] + "\t\t"+ saveAmount[a] + "\t\t" + saveInfo[a] + "\t\t"+ savePrice[a]);big = false;}}System.out.println("\n1.修改商品 2.删除商品 3.返回"); System.out.println("(如果你要查询库存请去购买商品)");int num = input.nextInt();switch (num) {case 1:System.out.print("请选择需修改的商品编号:");int num1 = input.nextInt();for (int i = 0; i < saveNo.length; i++) { // 循环查找购物车内相对应是商品if (saveNo[i] == 0) {break;}if (saveNo[i] == num1) {index1 = i;break;////}}for (int i = 0;i< manager.quotID.length; i++) { // 循环查找货架上相对应是商品if (manager.quotID[i] == 0) {break;}if (manager.quotID[i] == num1) {index2 = i;}}if (index1 != -1) {System.out.print("请输入要修改的商品数量:");int xiugaiNum = input.nextInt();if (xiugaiNum > 0&& xiugaiNum < (manager.quotNum[index2] + saveAmount[index1])) { // 修改的数量的小于总数量manager.quotNum[index2] = manager.quotNum[index2]+ saveAmount[index1]; saveAmount[index1] = xiugaiNum;manager.quotNum[index2] = manager.quotNum[index2]- saveAmount[index1];System.out.println("修改成功!!");} else {System.out.println("库存商品不足,您不能修改!!");}} else {System.out.println("没有您要修改的商品");}break;case 2:System.out.print("请输入要删除的商品编号:");int num2 = input.nextInt();for (int i = 0; i < saveNo.length; i++) { // 循环查找购物车内的相对应是商品if (saveNo[i] == 0) {break;}if (saveNo[i] == num2) {index1 = i;}}for (int i = 0; i < manager.quotID.length; i++) { // 循环查找货架上的相对应是商品if (manager.quotID[i] == 0) {break;}if (manager.quotID[i] == num2) {index2 = i;}}if ((index1 != -1) && (index2 != -1)) {//if (num2 == saveNo[index1]) { // 删除manager.quotNum[index2] = manager.quotNum[index2]+ saveAmount[index1];if (index1 == saveNo.length - 1) { // 删除最后一个商品saveNo[index1] = 0;// 编号saveName[index1] = null; // 名称savePrice[index1] = 0; // 价格saveInfo[index1] = null; // 信息saveAmount[index1] = 0; // 数量}for (int i = index1; i < saveNo.length - 1; i++) {saveNo[i] = saveNo[i + 1]; // 编号saveName[i] = saveName[i + 1]; // 名称savePrice[i] = savePrice[i + 1]; // 价格saveInfo[i] = saveInfo[i + 1]; // 信息saveAmount[i] = saveAmount[i + 1]; // 数量}System.out.println("删除成功!!");}} else {System.out.println("没有您要删除的商品!!");//}break;default:showShop(manager.quotID, manager.quotName, manager.quotNum,manager.quotInfo, manager.quotPrice);goumai(manager.quotID, manager.quotName, manager.quotNum,manager.quotInfo, manager.quotPrice);}if (big) {System.out.println("购物车暂时没有商品,请先购买商品然后再查看!");}}/*************************************************************************** * 用户在购买商品时,根据用户购买商品所花的钱来给用户加积分**/int allMoney = 0; // 购买商品,计算折扣前的总价int score = 100; // 定义初始积分。
visualstudiocode购物车代码

visualstudiocode购物车代码摘要:1.Visual Studio Code 简介2.购物车代码的概念与实现3.购物车代码的优势与应用场景4.如何学习和使用购物车代码5.结论正文:【Visual Studio Code 简介】Visual Studio Code 是一款由微软公司开发的免费、开源的代码编辑器,它支持多种编程语言,具有丰富的插件系统和广泛的社区支持,因此在全球范围内广受欢迎。
【购物车代码的概念与实现】购物车代码是指在网站或应用程序中实现购物车功能的相关代码。
购物车是电子商务中常见的功能,它允许用户将多个商品添加到购物车中,实现一次性购买多个商品的功能。
购物车代码通常包括前端展示和后端逻辑两部分,前端展示主要负责展示购物车中的商品信息和用户操作,后端逻辑主要负责处理商品数量、价格和库存等逻辑。
【购物车代码的优势与应用场景】购物车代码的优势主要体现在以下几点:1.方便用户:购物车功能方便用户一次性购买多个商品,提高了用户体验。
2.便于管理:购物车功能有利于商家管理订单,提高了商家的管理效率。
3.营销手段:购物车功能可以配合其他营销手段,如满减、优惠券等,提高转化率。
购物车代码的应用场景包括但不限于:电子商务网站、在线商城、移动端购物应用等。
【如何学习和使用购物车代码】学习和使用购物车代码需要掌握前端和后端开发技术,以下是一些建议:1.学习基础知识:学习HTML、CSS、JavaScript 等前端技术,了解后端编程语言(如PHP、Java、Python 等)的基本语法和常用框架。
2.学习购物车代码实例:通过阅读开源项目的源代码或者参考购物车代码教程,学习购物车代码的实现方法和技巧。
3.实践项目:通过实际开发项目,将购物车代码应用到实际场景中,提高自己的编程能力。
【结论】购物车代码是实现电子商务中购物车功能的关键代码,它具有广泛的应用场景和显著的优势。
php 购物车完整实现代码_

php 购物车完整实现代码_1、商品展现页面代码如下:table width=255 border=0 cellspacing=0 cellpadding=0trtd width=130 rowspan=6div align=center?phpif(trim($info[tupian]==)){echo 暂无图片;}else{?img src=?php echo $info[tupian];? width=130 height=100 border=0?php}?/div/tdtd width=20 height=16 /tdtd width=113font color=ef9c3e【?php echo $info[mingcheng];?】/font/td/trtrtd height=16 /tdtdfont color=910800【市场价:?php echo $info[shichangjia];?】/font/td/trtrtd height=16 /tdtdfont color=dd4679【会员价:?php echo $info[huiyuanjia];?】/font/td/trtrtd height=16 /tdtd【a href=lookinfo.php?id=?php echo $info[id];?查看信息/a】/td/trtrtd height=16 /tdtd【a href=addgouwuche.php?id=?php echo $info[id];?放入购物车/a】/tdtrtd height=16 /tdtdfont color=13589b【剩余数量:?phpif(($info[shuliang]-$info[cishu])0) {echo ($info[shuliang]-$info[cishu]); }else{echo 已售完;}?】/font/td/tr/table?php}?/table2、文件addgouwuche.php代码如下:session_start();include(conn.php);if($_session[username]==){echo scriptalert('请先登录后购物!');history.back();/script;exit;}$id=strval($_get[id]);$sql=mysql_query(select * from shangpin where id='.$id.',$conn);$info=mysql_fetch_array($sql);if($info[shuliang]=0){echo scriptalert('该商品已经售完!');history.back();/script;exit;}$array=explode(@,$_session[producelist]);for($i=0;$icount($array)-1;$i++){if($array[$i]==$id){echo scriptalert('该商品已经在您的购物车中!');history.back();/script;exit;}}$_session[producelist]=$_session[producelist].$id.@; $_session[quatity]=$_session[quatity].1@;header(location:gouwu1.php);?3、文件gouwu1.php代码如下:?phpsession_start();if($_session[username]==){echo scriptalert('请先登录,后购物!');history.back();/script;exit;}??phpinclude(top.php);?table width=800 height=438 border=0 align=center cellpadding=0 cellspacing=0trtd width=200 height=438 valign=top bgcolor=#e8e8e8div align=center?php include(left.php);?/div/tdtd width=10 background=images/line2.gif /tdtd width=590 valign=toptable width=550 height=10 border=0 align=center cellpadding=0 cellspacing=0 trtd /td/tr/tabletable width=500 border=0 align=center cellpadding=0 cellspacing=0form name=form1 method=post action=gouwu1.phptrtd height=25 bgcolor=#555555div align=center style=color: #ffffff?php echo $_session[username];?的购物车/div/td/trtrtd bgcolor=#555555table width=500 border=0 align=center cellpadding=0 cellspacing=1?phpsession_start();session_register(total);if($_get[qk]==yes){$_session[producelist]=;$_session[quatity]=;}$arraygwc=explode(@,$_session[producelist]);$s=0;for($i=0;$icount($arraygwc);$i++){$s+=intval($arraygwc[$i]);}if($s==0 ){echo tr;echo td height='25' colspan='6' bgcolor='#ffffff' align='center'您的购物车为空!/td;echo/tr;}else{?trtd width=125 height=25 bgcolor=#ffffffdiv align=center商品名称/div/tdtd width=52 bgcolor=#ffffffdiv align=center数量/div/tdtd width=64 bgcolor=#ffffffdiv align=center市场价/div/tdtd width=64 bgcolor=#ffffffdiv align=center会员价/div/tdtd width=51 bgcolor=#ffffffdiv align=center折扣/div/tdtd width=66 bgcolor=#ffffffdiv align=center小计/div/tdtd width=71 bgcolor=#ffffffdiv align=center操作/div/td/tr?php/*** 购物车商品数量管理* edit */$total=0;$array=explode(@,$_session[producelist]);$arrayquatity=explode(@,$_session[quatity]);while(list($name,$value)=each($_post)){for($i=0;$icount($array)-1;$i++){if(($array[$i])==$name){$arrayquatity[$i]=$value;}}}$_session[quatity]=implode(@,$arrayquatity);for($i=0;$icount($array)-1;$i++){$id=$array[$i];$num=$arrayquatity[$i];if($id!=){$sql=mysql_query(select * from shangpin where id='.$id.',$conn);$info=mysql_fetch_array($sql);$total1=$num*$info[huiyuanjia];$total+=$total1;$_session[total]=$total;?trtd height=25 bgcolor=#ffffffdiv align=center?php echo $info[mingcheng];?/div/tdtd height=25 bgcolor=#ffffffdiv align=centerinput type=text name=?php echo $info[id];? size=2 class=inputcss value=?php echo $num;?/div/tdtd height=25 bgcolor=#ffffffdiv align=center?php echo $info[shichangjia];?元/div/tdtd height=25 bgcolor=#ffffffdiv align=center?php echo $info[huiyuanjia];?元/div/tdtd height=25 bgcolor=#ffffffdiv align=center?php echo@(ceil(($info[huiyuanjia]/$info[shichangjia])*100)) .%;?/div/tdtd height=25 bgcolor=#ffffffdiv align=center?php echo $info[huiyuanjia]*$num.元;?/div/tdtd height=25 bgcolor=#ffffffdiv align=centera href=removegwc.php?id=?php echo $info[id]?移除/a/div/td/tr?php}}?trtd height=25 colspan=8 bgcolor=#ffffffdiv align=righttable width=500 height=25 border=0 align=center cellpadding=0 cellspacing=0trtd width=125div align=centerinput type=submit value=更改商品数量class=buttoncss/div/tdtd width=125div align=centera href=gouwu2.php去收银台/a/div/tdtd width=125div align=centera href=gouwu1.php?qk=yes清空购物车/a/div/tdtd width=125div align=left总计:?php echo $total;?/div/td/tr/table/div/td/tr?php}?/table/td/tr/form/table/td/tr/table3、文件gouwu2.php代码如下:table width=800 height=438 border=0 align=center cellpadding=0 cellspacing=0trtd width=200 height=438 valign=top bgcolor=#e8e8e8div align=center?php include(left.php);?/div/tdtd width=10 background=images/line2.gif /tdtd width=590 valign=toptable width=550 height=15 border=0 align=center cellpadding=0 cellspacing=0 trtd /td/tr/tabletable width=550 border=0 align=center cellpadding=0 cellspacing=0trtd height=25 bgcolor=#555555div align=center style=color: #ffffff收货人信息/div/td/trtrtd height=300 bgcolor=#555555table width=550 height=300 border=0 align=center cellpadding=0 cellspacing=1script language=javascript/*** 购物车收货人信息* edit */function chkinput(form){if(.value==){alert(请输入收货人姓名!);.select();return(false);}if(form.dz.value==){alert(请输入收货人地址!);form.dz.select();return(false);}if(form.yb.value==){alert(请输入收货人邮编!);form.yb.select();return(false);}if(form.tel.value==){alert(请输入收货人联系电话!);form.tel.select();return(false);}if(form.email.value==){alert(请输入收货人e-mail地址!); form.email.select();return(false);}if(form.email.value.indexof(@)0) {alert(收货人e-mail地址格式输入错误!);form.email.select();return(false);}return(true);}/scriptform name=form1 method=post action=savedd.php onsubmit=return chkinput(this)trtd width=100 height=25 bgcolor=#ffffffdiv align=center收货人姓名:/div/tdtd width=183 bgcolor=#ffffffdiv align=leftinput type=text name=name size=25 class=inputcss style=background-color:#e8f4ffonmouseover=this.style.backgroundcolor='#ffffff' onmouseout=this.style.backgroundcolor='#e8f4ff'/div /tdtd width=86 bgcolor=#ffffffdiv align=center性别:/div/tdtd width=176 bgcolor=#ffffffdiv align=leftselect name=***option selected value=男男/optionoption value=女女/option/select/div/td/trtrtd height=25 bgcolor=#ffffffdiv align=center具体地址:/div/tdtd height=25 colspan=3 bgcolor=#ffffffdiv align=leftinput name=dz type=text class=inputcss id=dz style=background-color:#e8f4ff onmouseover=this.style.backgroundcolor='#ffffff' onmouseout=this.style.backgroundcolor='#e8f4ff'size=25/div/td/trtrtd height=25 bgcolor=#ffffffdiv align=center邮政编码:/div/tdtd height=25 colspan=3 bgcolor=#ffffffdiv align=leftinput type=text name=yb size=25 class=inputcss style=background-color:#e8f4ffonmouseover=this.style.backgroundcolor='#ffffff' onmouseout=this.style.backgroundcolor='#e8f4ff'/div /td/trtrtd height=25 bgcolor=#ffffffdiv align=center联系电话:/div/tdtd height=25 colspan=3 bgcolor=#ffffffdiv align=leftinput type=text name=tel size=25 class=inputcss style=background-color:#e8f4ff onmouseover=this.style.backgroundcolor='#ffffff' onmouseout=this.style.backgroundcolor='#e8f4ff'/div /td/trtrtd height=25 bgcolor=#ffffffdiv align=center电子邮箱:/div/tdtd height=25 colspan=3 bgcolor=#ffffffdiv align=leftinput type=text name=email size=25 class=inputcss style=background-color:#e8f4ff onmouseover=this.style.backgroundcolor='#ffffff' onmouseout=this.style.backgroundcolor='#e8f4ff'/div/td/trtrtd height=25 bgcolor=#ffffffdiv align=center送货方式:/div/tdtd height=25 colspan=3 bgcolor=#ffffffdiv align=leftselect name=shff id=shffoption selected value=一般平邮一般平邮/optionoption value=特快专递特快专递/optionoption value=送货上门送货上门/optionoption value=个人送货个人送货/optionoption value=e-maile-mail/option/select/div/td/trtrtd height=25 bgcolor=#ffffffdiv align=center支付方式:/div/tdtd height=25 colspan=3 bgcolor=#ffffffdiv align=leftselect name=zfff id=zfffoption selected value=建设银行汇款建设银行汇款/optionoption value=交通银行汇款交通银行汇款/optionoption value=邮局汇款邮局汇款/optionoption value=网上支付网上支付/option/select/div/td/trtrtd height=100 bgcolor=#ffffffdiv align=center简洁留言:/div/tdtd height=100 colspan=3 bgcolor=#ffffffdiv align=lefttextarea name=ly cols=60 rows=8 class=inputcss style=background-color:#e8f4ffonmouseover=this.style.backgroundcolor='#ffffff' onmouseout=this.style.backgroundcolor='#e8f4ff'/tex tarea/div/td/trtrtd height=25 colspan=4 bgcolor=#ffffffdivalign=centerinput type=submit value=提交订单class=buttoncss/div/td/tr/form/table/td/tr/table/td/tr/table?phpif($_get[dingdanhao]!=){ $dd=$_get[dingdanhao];session_start();$array=explode(@,$_session[producelist]);$sum=count($array)*20+260;echo script language='javascript';echowindow.open('showdd.php?dd='+'.$dd.','newframe','to p=150,left=200,width=600,height=.$sum.,menubar=no,t oolbar=no,location=no,scrollbars=no,status=no '); echo /script;}?4、数据库配置文件conn.php代码如下:?php$conn=mysql_connect(localhost,root,) or die(数据库服务器连接错误.mysql_error());mysql_select_db(shop,$conn) or die(数据库访问错误.mysql_error());mysql_query(set character set gb2312);mysql_query(set names gb2312);?更多信息请查看IT技术专栏...。
javaweb购物车源代码

这个购物车用了个简单的Map集合Megan1.package com.sxt;2.3.import java.util.HashMap;4.import java.util.Map;5.import java.util.Scanner;6.7.class Goods{8.private Integer id;9.private String name;10. private Integer price;11. private Integer numbers;12. Goods(){}13.public Integer getId() {14.return id;15.}16.public void setId(Integer id) {17.this.id = id;18.}19.public String getName() {20.return name;21.}22.public void setName(String name) { = name;24.}25.public Integer getPrice() {26.return price;27.}28.public void setPrice(Integer price) {29.this.price = price;30.}31.public Integer getNumbers() {32.return numbers;33.}34.public void setNumbers(Integer numbers) {35.this.numbers = numbers;36.}37.public Goods(Integer id, String name, Integer price, Integer numbers){38.super();39.this.id = id; = name;41.this.price = price;42.this.numbers = numbers;43.}44.45.}46.47.p ublic class MyGwcDemo {48.Map<Integer,Goods> al=new HashMap<Integer,Goods>();49.//添加购物车50.public void cun() {51.Scanner sc=new Scanner(System.in);52.System.out.println("请输入商品的ID");53.Integer id = sc.nextInt();54.Goods m=new Goods();55.if(al.containsKey(id)) {56.al.get(id).setNumbers((al.get(id).getNumbers()+1));57.}else {58.m.setId(id);59.System.out.println("请输入商品的名字");60.String name = sc.next();61.m.setName(name);62.System.out.println("请输入商品的价格");63.int jia = sc.nextInt();64.m.setPrice(jia);65.m.setNumbers(1);66.al.put(id, m);67.}68.// sc.close();69.}70.//查看一件71.public void cha() {72.System.out.println("请输入要查看商品的ID");73.Scanner sc=new Scanner(System.in);74.Integer id = sc.nextInt();75.System.out.println("Id\t名字\t价格\t数量");76.System.out.println(al.get(id).getId()+"\t"+al.get(id).getName()+ "\t"+al.get(id).getPrice()+"\t"+al.get(id).getNumbers());77.//sc.close();78.}79.//删除商品80.public void deleate(){81.System.out.println("请输入要删除的商品的ID");82.Scanner sc=new Scanner(System.in);83.Integer id = sc.nextInt();84.al.remove(id);85.//sc.close();86.}87.//查看购物车88.public void View() {89.for(Goods g:al.values()) {90.System.out.println("Id\t名字\t价格\t数量");91.System.out.println(g.getId()+"\t"+g.getName()+"\t"+g.getPrice()+ "\t"+g.getNumbers());92.}93.}94.public static void main(String[] args) {95.MyGwcDemo myg=new MyGwcDemo();96.//Scanner sc =new Scanner(System.in);97.Scanner sc =new Scanner(System.in);98.do {99.System.out.println("1.添加商品\t 2.查看商品\t 3.删除商品 \t 4.查看所有商品\t 5.退出");100.Integer it = sc.nextInt();101.switch(it) {102.case 1: myg.cun();103.break;104.case 2:myg.cha();105.break;106.case 3:myg.deleate();107.break;108.case 4:myg.View();109.break;110.case 5:111.sc.close();112.System.exit(0);113.default:System.out.println("输入有误,请重新输入");114.break;115.}116.117.}while(true);118.119.}120.}。
ASP购物车代码超级简单

ASP购物车代码超级简单将以下ASP购物车代码都保存为一个文件,如cart.asp,调用时比如加入购物车直接使用链接cart.asp?id=商品ID即可。
本例中商品数据库表为product,使用到商品ID,商品名称product_name等,在实际使用ASP购物车代码时将相关参数替换下。
<%'简单ASP购物车代码原理action=request.QueryString("action")if request.QueryString("id")="" thenbookid=session("productlist")'///////////////////////////////// /调入查询物品的idelseif session("productlist")="" thensession("productlist")=request.QueryString("id")bookid=request.QueryString("id")elseif instr(request.querystring("id"),session("productlist"))<1 thenbookid=session("productlist")+","+request.QueryString("id" )'//////////////把id全部存储到bookid中类似与数组session("productlist")=bookidelsebookid=session("productlist")end ifend ifend ifif session("productlist")="" then'////////////////////////若id为空,则说明用户没有购物bookid=0end ifif action="del" then '删除购物车中的某一件商品aProducts=split(Session("ProductList"),",")delid=cstr(trim(Request.QueryString("id")))For i=0 To UBound(aProducts) '循环所有商品IDIf trim(aProducts(i))<>delid then'不等于被删除的ID时则保存进新的列表中sNewProducts = sNewProducts & "," & aProducts(i)end ifNextSession("ProductList") = mid(sNewProducts,2)if session("ProductList")="" thenbookid=0elsebookid=Session("ProductList")end ifend if%>以下是ASP购物车里的所有商品:<br><br><%'根据临时存储到SESSION里的商品ID分别从商品数据库循环调出商品显示到购物车页面,遇到重复ID不显示if bookid<>0 and bookid<>"" thenset rs=server.CreateObject("adodb.recordset")dim sqlsql="select id,product_name from product where id in ("&bookid&") order by id" '这里替换成实际的商品数据库及字段rs.open sql,conn,1,1dim bookscount,books '定义判断有几个bookidbookscount=request.QueryString("id").countaa=1do while not rs.eofdim quatity '判断input 名Quatity = CInt( Request( "ckxp"&rs("id")) )If Quatity <=0 Then Quatity = 1'以下为购物车每一件商品内容,包含ID、名称、数量及取消%>商品ID:<%=rs("id")%>商品名称:<a href="showproduct.asp?id=<%=rs("id")%>" title="<%=rs("info")%>"target="_blank"><%=rs("product_name")%></a>订购数量:<input name="sl<%=aa%>" type="text" Value="1" size="3">取消商品:<a href="?nav=m&id=<%=rs("id")%>&action=del"><fontcolor="#FF0000" size="4" style="font-weight:bold">×</font></a><br><%'循环读取ASP购物车内的商品rs.movenextaa=aa+1looprs.closeset rs=nothing%><%if bookid=0 or bookid="" then%>ASP购物车内没有商品,请选择需订购的商品。
完整asp购物车代码

response.Redirect("login.asp")
endif
%>
做一个搜索的文本框,方便用户搜索商品。其原理是这样的:用户填入要搜索的商品后,通过表单提交到本页面,从数据库中查找像用户填写的字符串的商品,再显示出来
<formmethod="post"action="index.asp">
<tdalign="center"><inputtype="submit"name="buy"value="购买"/></td>
</tr>
</table>
<!--#includefile="inc/conn.asp"-->
<body>
<%
pid=request.QueryString("id")
response.Write(pid)
sql="select*fromproductswherepid="&pid
<inputtype="text"size="15"name="search"id="search"/><inputtype="submit"value="搜索"/>
购物车源代码

newDC = new DataColumn("max", System.Type.GetType("System.String")); ds.Tables["CartTable"].Columns.Add(newDC);
{
int h; DataTable nowTable3 = new DataTable("nowCartTable3"); nowTable3 =(DataTable)Session["myCartTable"]; if (nowTable3.Rows.Count0) //返回购物车中是否有货物 { int total = 0; ; for (h = 0; h = this.ShoppingCartDlt.Rows.Count-1; h++) { total += Convert.ToInt32((Int32.Parse(nowTable3.Rows[h].ToString()) * Double.Parse(nowTable3.Rows[h].ToString())));
int i = 0; bool hasone = false; int nowProdID;
while (ipn && !hasone) { nowProdID = Int32.Parse(nowTable.Rows[i][0].ToString()); if (nowProdID == Int32.Parse(AddProID)) //判断购物信息表中,是否存有当前放入商品。if(nowProdID==Int32.Parse(AddProID)) { hasone = true; } else { i++; }
购物车数量加减代码

购物车数量加减代码.amount-wrap .icon{display: inline-block;width: 28px;height: 28px;line-height: 28px;text-align: center;border: 1px solid #cdcdcd;background-color: #eee;vertical-align: middle;}.amount-wrap .icon-minus {border-right: 0;}.amount-wrap .icon-plus {border-left: 0;}.amount-wrap input {width: 40px;margin-bottom: 0;text-align: center;vertical-align: middle;}<td class="amount-wrap"><a href="#" class="icon icon-minus"></a><input type="text" value="1"><a href="#" class="icon icon-plus"></a></td> $('#orderList').find('input[type="text"]').on('keyup paste input',function(){this.value = ~~this.value.replace(/\D/g,''); // onkeyup="this.value=this.value.replace(/[^0-9]*/,'')"if(this.value == '') this.value = 0;setTotal();});$('#selectList').on('keyup paste input','input[type="text"]',function(){this.value = ~~this.value.replace(/\D/g,'');if(this.value == '') this.value = 0;setTotal();});$('#orderList .minus').on('click',function(e){e.preventDefault();var t = $(this).parent().find('input[type="text"]'),tit = $(this).parents('li').find('h2 > a').html(),price = $(this).parents('li').find('span.order-price > i').html(),pid = $(this).parents('li').attr('id'),index = $(this).parents('li').index(),catid = $('.swiper-nav').find('.swiper-slide').eq(index).data('catid'),cattit = $('.swiper-nav').find('.swiper-slide').eq(index).find('.title').html(),$hasPid = $("#selectList").has('#s-'+ pid);if(parseInt(t.val()) > 0 ){t.val(parseInt(t.val())-1);}if($hasPid){if(parseInt(t.val()) == 0){$('#s-'+ pid).remove();}else{$('#s-'+ pid).find('input[type="text"]').val(parseInt(t.val()));}}setTotal();});$('#orderList .plus').on('click',function(e){e.preventDefault();var t = $(this).parent().find('input[type="text"]'),tit = $(this).parents('li').find('h2 > a').html(),price = $(this).parents('li').find('span.order-price > i').html(),pid = $(this).parents('li').attr('id'),index = $(this).parents('.swiper-slide').index(),catid = $('.swiper-nav').find('.swiper-slide').eq(index).data('catid'),cattit = $('.swiper-nav').find('.swiper-slide').eq(index).find('.title').html(),$hasPid = $("#selectList").has('#s-'+ pid).length;t.val(parseInt(t.val())+1);if($hasPid){$('#s-'+ pid).find('input[type="text"]').val(parseInt(t.val()));}else{var _html = '<li id="s-'+pid+'">'+'<a href="#" class="tit">【'+cattit+'】'+tit+'</a><span class="order-price pull-right">¥<i>'+price+'</i></span>'+'<div class="clearfix selected-btm">'+'<a href="#" class="icon-del"></a> '+'<div class="order-amount pull-right">'+'<a href="#" class="minus"></a>'+'<input type="text" value="'+parseInt(t.val())+'">'+'<a href="#" class="plus"></a>'+'</div>'+'</div>'+'</li>';$("#selectList ul").append(_html);}setTotal();});$('#selectList').on('click','.plus',function(e){e.preventDefault();var $this = $(this),$parentLi = $this.parents('li'),$pid = $parentLi.attr('id').replace('s-','');var t = $this.parent().find('input[type="text"]');t.val(parseInt(t.val())+1);$('#'+$pid).find('input[type="text"]').val(t.val());setTotal();});$('#selectList').on('click','.minus',function(e){e.preventDefault();var $this = $(this),$parentLi = $this.parents('li'),$pid = $parentLi.attr('id').replace('s-','');var t = $this.parent().find('input[type="text"]');if(parseInt(t.val()) == 1){$this.addClass('disable');return false;}t.val(parseInt(t.val())-1);$('#'+$pid).find('input[type="text"]').val(t.val());setTotal();});$('#selectList').on('click','.icon-del',function(e){e.preventDefault();var $this = $(this),$parentLi = $this.parents('li'),$pid = $parentLi.attr('id').replace('s-','');$parentLi.remove();$('#'+$pid).find('input[type="text"]').val(0);setTotal();});function setTotal(){var moneyTotal = 0, numTotal = 0;var date = new Date();date.setTime(date.getTime() + (1 * 24 * 60 * 60 * 1000));$("#orderList li").each(function(){var $this = $(this),numVal = $this.find('input[type="text"]').val(),pid = $this.attr('id');if ( numVal > 0) {moneyTotal += parseInt(numVal)*parseFloat($(this).find('span.order-price>i').text()); numTotal += parseInt(numVal);$.cookie(pid,numVal,{path:path,expires:date});$.cookie('mTotal',moneyTotal,{path:path,expires:date});$.cookie('nTotal',numTotal,{path:path,expires:date});}else {$.cookie(pid,null,{ path: path,expires:-1});}});if($("#selectList ul li").length == 0){$("#selectList").hide();}else{$("#selectList").show();}$("#moneyTotal").html(moneyTotal.toFixed(2));$("#numTotal").html(numTotal);$("#moneyTotal2").html(moneyTotal.toFixed(2));$("#numTotal2").html(numTotal);}$('.amount-wrap').find('input[type="text"]').on('keyup paste input',function(){ this.value = ~~this.value.replace(/\D/g,'');if(this.value == '') this.value = 0;});$('.amount-wrap').on('click','.icon-plus',function(e){e.preventDefault();var $this = $(this),$parent = $this.parent(),$input = $parent.find('input[type="text"]');$input.val(parseInt($input.val())+1);$this.siblings('.icon-minus').removeClass('disable'); });$('.amount-wrap').on('click','.icon-minus',function(e){ e.preventDefault();var $this = $(this),$parent = $this.parent(),$input = $parent.find('input[type="text"]');if(parseInt($input.val()) == 1){$this.addClass('disable');return false;}$input.val(parseInt($input.val())-1);});。
html简单的购物车界面代码(全选,取消全选,批量删除,清零

html简单的购物车界面代码(全选,取消全选,批量删除,清零这是一个简单的HTML购物车界面代码,包括全选、取消全选、批量删除和清零功能:<!DOCTYPE html><html><head><title>购物车</title><script>// 全选/取消全选function selectAll() {var checkboxes =document.querySelectorAll('input[name="item"]');for (var i = 0; i < checkboxes.length; i++) {checkboxes[i].checked = true;}}function deselectAll() {var checkboxes =document.querySelectorAll('input[name="item"]');for (var i = 0; i < checkboxes.length; i++) {checkboxes[i].checked = false;}}// 批量删除function deleteSelected() {var checkboxes =document.querySelectorAll('input[name="item"]');for (var i = 0; i < checkboxes.length; i++) {if (checkboxes[i].checked) {checkboxes[i].parentNode.parentNode.remove();}}}// 清零function clearCart() {var cart = document.getElementById('cart');cart.innerHTML = "";}</head><body><h1>购物车</h1><table id="cart"><tr><th><input type="checkbox"onclick="selectAll()" />全选</th><th>商品</th><th>价格</th></tr><tr><td><input type="checkbox" name="item" /></td><td>商品1</td><td>10元</td></tr><tr><td><input type="checkbox" name="item" /></td><td>商品2</td><td>20元</td><tr><td><input type="checkbox" name="item" /></td><td>商品3</td><td>30元</td></tr></table><br /><button onclick="deselectAll()">取消全选</button> <button onclick="deleteSelected()">批量删除</button><button onclick="clearCart()">清零</button></body></html>以上代码展示了一个简单的购物车界面,包含商品列表、全选、取消全选、批量删除和清零功能。
我的购物车”的代码,详细描述功能实现过程;

我的购物车”的代码,详细描述功能实现过程;标题: 我的购物车”的代码,详细描述功能实现过程;(创建与此标题相符的正文并拓展)本文将介绍一个基于Python和Django开发的“我的购物车”应用程序的功能实现过程。
该应用程序允许用户添加、编辑和删除商品,并将它们添加到购物车中。
用户可以在结账时一次性支付所有商品,或选择按件数支付。
首先,我们需要安装所需的Python和Django依赖项。
可以使用pip命令进行安装:```pip install Django```安装完成后,我们可以开始编写代码。
下面是一个简单的购物车应用程序的代码示例,包括添加、编辑和删除商品的功能:```pythonfrom django.shortcuts import renderfrom django.http import HttpResponseRedirectfrom django.urls import reversefrom .models import Productclass ProductController(models.Controller):def index(self):return render(request, "product_index.html")def create(self, request):product = Product.objects.create_new()return HttpResponseRedirect(reverse("product:list"))def edit(self, request):product = request.POST["product"]if product:product.update_info(request.POST)return HttpResponseRedirect(reverse("product:list"))def delete(self, request):product = request.POST["product"]if product:product.delete()return HttpResponseRedirect(reverse("product:list"))class ProductView(视图):def get(self, request):product = request.GET["product"]if product:return render(request, "product.html", {"product": product}) else:return HttpResponse("Product not found")def post(self, request):product = request.POST["product"]if product:return render(request, "product.html", {"product": product}) else:return HttpResponse("Product not found")class 购物车Controller(Controller):def index(self):return render(request, "cart_index.html")def list(self, request):cart = request.GET["cart"]ifcart:product_list = cart.split(",")return render(request, "cart.html", {"cart": product_list}) else:return HttpResponse("Invalid input")def add(self, request):product = request.POST["product"]cart = request.GET["cart"]if product:product_id = product.idproduct_name = product_description = product.descriptionproduct_price = product.pricecart["product"] = product_idcart["name"] = product_namecart["description"] = product_descriptioncart["price"] = product_pricereturn HttpResponseRedirect(reverse("cart:list")) else:return HttpResponse("Invalid input")def update(self, request):product = request.POST["product"]if product:product_id = product.idproduct_name = product_description = product.descriptionproduct_price = product.pricecart = request.GET["cart"]if product_id:product_obj = Product.objects.get(id=product_id) cart["name"] = product_namecart["description"] = product_descriptioncart["price"] = product_pricereturn HttpResponseRedirect(reverse("cart:list")) else:return HttpResponse("Invalid input")def delete(self, request):product_id = request.POST["product_id"]if product_id:product = Product.objects.get(id=product_id)if product:product_id = product.idproduct_name = product_description = product.descriptionproduct_price = product.pricecart = request.GET["cart"]cart["product"] = product_idcart["name"] = product_namecart["description"] = product_descriptioncart["price"] = product_pricereturn HttpResponseRedirect(reverse("cart:list"))else:return HttpResponse("Invalid input")def list_all(self, request):product_list = request.GET["product_list"]if product_list:return render(request, "cart.html", {"cart": product_list}) else:return HttpResponse("Invalid input")def order(self, request):product_list = request.GET["product_list"]if product_list:return render(request, "cart.html", {"cart": product_list})else:return HttpResponse("Invalid input")最后,我们需要编写一个“cart.html”模板,用于显示购物车中的商品列表。
c语言购物车代码

System.Threading.Thread.Sleep(2000);
sc.AddGoods(g5);
System.Threading.Thread.Sleep(2000);
sc.AddGoods(g6);
sc.PrintGoodsList();
sc.PrintTotalAmount();
Console.WriteLine("您把商品{0}加入购物车中,数量{1}件!\n", , g.Number);
}
}
//警报器
public class Alarm
{
public void MakeAlert(int n) // 5定义事件处理程序。
{
if (n < ShoppingCart.Capacity)
{
get { return currentGoodsNumber; }
}
public void PrintGoodsList()
{
for (int i = 0; i < currentGoodsNumber; i++)
{
goodsList[i].PrintInfo();
}
}
public void PrintTotalAmount()
}
}
}
{
Console.WriteLine("顾客,您的购物车已满!");
}
}
//主程序
class Program
{
static void Main(string[] args)
{
Goods g1 = new Goods(1, "爱国者Mp3", 98, 1);
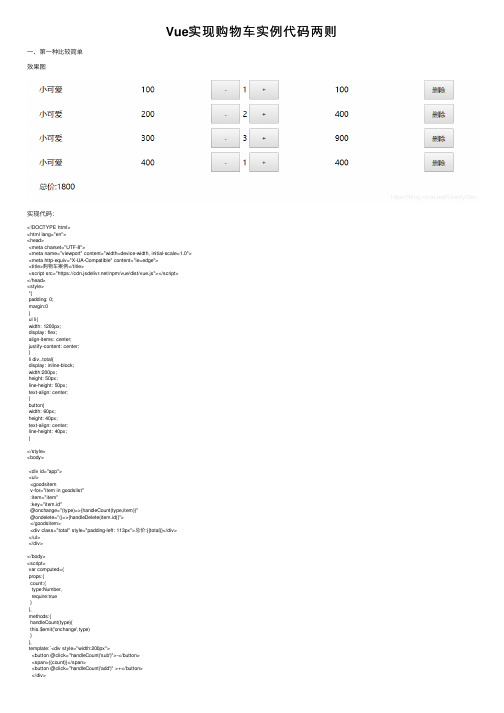
Vue实现购物车实例代码两则

Vue实现购物车实例代码两则⼀、第⼀种⽐较简单效果图实现代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>购物车案例</title><script src="https:///npm/vue/dist/vue.js"></script></head><style>*{padding: 0;margin:0}ul li{width: 1200px;display: flex;align-items: center;justify-content: center;}li div,.total{display: inline-block;width:200px;height: 50px;line-height: 50px;text-align: center;}button{width: 60px;height: 40px;text-align: center;line-height: 40px;}</style><body><div id="app"><ul><goodsitemv-for="item in goodslist":item="item":key="item.id"@onchange="(type)=>{handleCount(type,item)}"@ondelete="()=>{handleDelete(item.id)}"></goodsitem><div class="total" style="padding-left: 113px">总价:{{total}}</div></ul></div></body><script>var computed={props:{count:{type:Number,require:true}},methods:{handleCount(type){this.$emit('onchange',type)}},template:`<div style="width:200px"><button @click="handleCount('sub')">-</button><span>{{count}}</span><button @click="handleCount('add')" >+</button></div>`}var goodsitem={props:{item:{type:Object,require:true}},methods:{handleCount(type){this.$emit('onchange',type)},handleDelete(){this.$emit('ondelete')}},components:{computed},template:`<li><div>{{item.goodsName}}</div><div>{{item.price}}</div><computed :count="item.count" @onchange="handleCount"></computed> <div>{{item.sum}}</div><div><button @click="handleDelete">删除</button></div></li>`}var app=new Vue({el:"#app",data:{goodslist:[{id:1,goodsName:"⼩可爱",price:100,count:1,sum:100},{id:2,goodsName:"⼩可爱",price:200,count:2,sum:400},{id:3,goodsName:"⼩可爱",price:300,count:3,sum:900},{id:4,goodsName:"⼩可爱",price:400,count:1,sum:400},]},methods:{handleCount(type,item){if(type=='add'){item.count+=1}else{if(item.count==1){this.handleDelete(item.id)return}item.count-=1}item.sum=item.count*item.price},handleDelete(id){return this.goodslist=this.goodslist.filter((item)=>{return id!=item.id})}},computed:{total(){return this.goodslist.reduce((total,item)=>{return total+=item.sum},0)}},components:{goodsitem}})</script></html>⼆、⼀个⽤vue实现的简单响应式购物车案例实现结果如上,所有书类数据存在数组⾥,遍历显⽰在表格中,点击+和-可以实现数量和总价格的响应式变化,其中,减号到1时便添加了disabled类型,⽆法点击。
C# 经典购物车流程全代码

C# 购物车及后台代码C# 程序语言一.防止SQL注入public static bool SqlFilter2(string InText){ string word = "and|exec|insert|select|delete|update|chr|mid|master|or|truncate|char|declare|join|'"; if (InText == null)return false;foreach (string str_t in word.Split('|')){if ((InText.ToLower().IndexOf(str_t + " ") > -1) || (InText.ToLower().IndexOf(" " + str_t) > -1) || (InText.ToLower().IndexOf(str_t) > -1)){ return true;//返回有}}}二.MD5加密using system.web.securitystring pwd = FormsAuthentication.HashPasswordForStoringInConfigFile(TextBox2.Text,"MD5"); 四..配置文件的加密与解密数据库连接字符串<appSettings><add key=”ConnectionString” value=”server=(Local);database = test; pwd=sa;uid=sa;”/></appSettings加密Configurationconfig=WebConfigurationManager.OpenWebConfiguration(Request.ApplicationPat h);ConfigurationSection section config.GetSection(”appSettings”);if(section !=null && !section.SectionInformation.IsProtected){ Section.SectionInforma tion.ProtectSection(”RsaProtectedConfigurationProvider”);Config.Save();}解密Configurationconfig=WebConfigurationManager.OpenWebConfiguration(Request.ApplicationPath); ConfigurationSection section =config.GetSection(“appSettings”);If(section !=null && secion.SectionInformation.IsProtected){Section SectionInformation.UnprotectSection();Config.Save();}五.邮件的发送和接收Encoding encoding = Encoding.GetEncoding("GB2312");string address = TextBox1.Text.Trim();string biaoti = "购物网用户激活";string content = "status.aspx?id=" + TextBox2.Text + "";MailAddressfrom=newMailAddress("****************","Fei_L",encoding); MailAddress to = new MailAddress(address);MailMessage mail = new MailMessage(from, to);mail.Subject = biaoti;mail.Body = content;mail.SubjectEncoding = encoding;mail.BodyEncoding = encoding;SmtpClient smtp = new SmtpClient("");smtp.DeliveryMethod = work;eDefaultCredentials = true;smtp.Credentials=workCredential("****************","061110"); smtp.Send(mail);dbcon.message("会员注册成功,请登录邮件激活会员!");六.产品添加protected void Button1_Click(object sender, EventArgs e){SqlConnection conn = dbcon.conn();conn.Open();SqlCommand cmd_rz = new SqlCommand("select count(*) from shop where sortid='" + TextBox6.Text + "'", conn);int num_rz = (int)cmd_rz.ExecuteScalar();conn.Close();if (num_rz > 0){dbcon.message("此产品编号已登记!");}else{if (DropDownList1.SelectedItem.Text == "产品分类"){dbcon.message("请选择分类!");}else{conn.Open();SqlCommand cmd=new SqlCommand ("insert into shop(sortid, sortname, product, ,buy, inventory, discount, price, path, parentpath) values ('" + TextBox6.Text + "','" + TextBox1.Text+ "','" + FCKeditor1.Value+ "','" + TextBox3.Text + "','" + TextBox3.Text+ "','" + TextBox4.Text+ "','" +(int.Parse(TextBox5.Text) * int.Parse(TextBox4.Text)).ToString()+ "','" +Session["picid"].ToString()+ "','" + DropDownList1.SelectedItem.Text + "')", conn);int num = cmd.ExecuteNonQuery();conn.Close();if (num > 0) dbcon.message("添加产品成功!");}}}七.用户登录状态的保存if (Session["uid"] != null){string uid = "";||if (Request["id"].ToString() != ""){uid = Request["id"].ToString();}if (!Page.IsPostBack){uid = username.Text;SqlDataReader rd = select(uid);}}八.购物车a = mandArgument.ToString();//if (Session["ID"] != null)//如果用户没有登录//{ if (Session["Cart"] == null)//如果购物篮不存在{// Response.Write("<script language='javascript'>alert('1')</script>"); this.BuildCart();//创建购物篮并将商品存入}else//购物篮存在{ DataTable cart = Session["Cart"] as DataTable;if (this.ExistBook(cart))//如果购物篮已存在该商品{this.BuildSession(cart); //修改购物篮中的商品}}//Response.Redirect("buy car.aspx");//跳转到购物车界面//}//else//{//如果没有登录,跳转到登录界面// Response.Redirect("denglu.aspx");//}}public bool ExistBook(DataTable cart){ foreach (DataRow dr in cart.Rows){if (dr["QID"].ToString()==a){ dr["NUM"] = Convert.ToInt32(dr["NUM"]) + 1;Session["Cart"] = cart;//Response.Redirect("Cart.aspx");}}return true;}public void BuildCart(){//创建购物车DataTable cart = new DataTable();//已经创建了表,但是没有字段cart.Columns.Add("QID");cart.Columns.Add("ID");cart.Columns.Add("NUM");cart.Columns.Add("IID");cart.Columns.Add("name");cart.Columns.Add("jiage");//Response.Write("<script language='javascript'>alert('创建了表')</script>");//cart表中已有5个字段//将点击的商品加入购物车中this.BuildSession(cart);//往cart中添加一条记录}///// <summary>///// 添加新书///// </summary>///// <param name="cart"></param>public void BuildSession(DataTable cart){//新建一个数据行的记录DataRow dr = cart.NewRow();SqlDataReader rd=select(a);if (rd.Read()){ dr["QID"] = a;//存商品编号dr["ID"] = rd[1];//存商品名称dr["NUM"] = "1";//存商品数量dr["iid"] = rd[2];dr["name"] = rd[3];//存入单价dr["jiage"] = rd[4];//存入商品图片地址cart.Rows.Add(dr);//将数据行加入到cart表中//Response.Write("<script language='javascript'>alert('添加了记录')</script>");//Response.Write(rd[1]);//Response.Write(rd[2]);//Response.Write(rd[3]);//Response.Write(rd[4]);}Session["Cart"] = cart;//将数据表cart的值存入session保存//Response.Write("<script language='javascript'>alert('购买成功')</script>");RegisterStartupScript("", "<script language='javascript'>alert('购买成功')</script>");}九..计算总价if (Session["cart"] == null){Response.Write("<script>alert('购物车为空,请挑选商品');window.location.href='shengri.aspx?id=1';</script>"); }DataTable cart = (DataTable)Session["cart"];GridView1.DataSource = cart;GridView1.DataBind();int NUM = 0;foreach (DataRow dr in cart.Rows){NUM += int.Parse(dr["NUM"].ToString()) * int.Parse(dr["jiage"].ToString());}Label3.Text = NUM.ToString();十.删除时跳出对话框双击GridView的OnRowDataBound事件;protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e){if (e.Row.RowType == DataControlRowType.DataRow){if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate){((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:"" + e.Row.Cells[1].Text + ""吗?')");}}}。
购物车代码文档

购物车以下是自己做的购物车实现的一些源代码及界面。
Account.jsp<%@ page language="java" pageEncoding="GBK"%><%@ page import="java.util.*" import="sunyang.domain.*"import="sunyang.util.*"%><html><head><title>您的账单</title><%List<Shoppingcart> lsc = (List<Shoppingcart>) session.getAttribute("Shoppingcart");Userinfo u = (Userinfo) session.getAttribute("userinfo");%><script type="text/javascript">function check(){var temp = document.getElementById("postcode");var postcodeStr = /^([0-9]){6}$/;if(!postcodeStr.test(temp.value)){alert('请输入正确的邮编!');temp.focus();return false;}if(document.getElementById("address").value==""){alert('请输入地址');document.getElementById("address").focus();return false;}}</script></head><link type="text/css" rel="stylesheet" href="CSS/style.css"><body><h1 align="center">正超电子商城</h1><h2 align="center">您的账单</h2><form action="account.do?flag=1" method="post"><div align="center"><table border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#CCCCCC"><tr><td>  订单号:<input type="text" name="accountcode" readonlyvalue="<%=request.getAttribute("accountCode")%>" /></td></tr><tr>Accountover.jsp<%@ page language="java" pageEncoding="GBK"%><html><head><title>结账成功</title></head><body><div align="center">结账成功</div><div align="center">【<a href='login.jsp'>退出本系统</a>】</div></body></html>Addscsuccess.jsp<%@ page language="java" pageEncoding="GBK"%><html><head><title>成功</title></head><body><div><div align="center">成功将商品加入购物车</div></div><div><div align="center">【<a href='javascript:onclick=history.go(-2)'>返回继续购物</a>】</div> </div><div><div align="center">【<a href="selectSC.jsp">查看购物车</a>】</div></div></body></html>Cleard.jsp<%@ page language="java" pageEncoding="GBK"%><html><head><title>购物车清空</title></head><body><div><div align="center">成功将购物车清空</div></div><div><div align="center">【<a href='goods.do?flag=0'>返回商品页面</a>】</div></div></body></html>Error.jsp<%@ page language="java" pageEncoding="GBK"%><html><head><title>出错啦!</title></head><body><div><div align="center"><%=request.getAttribute("errors") %></div></div><div><div align="center">【<a href='javascript:onclick=history.go(-1)'>返回</a>】</div> </div></body></html>Homepage.jsp<%@ page language="java" pageEncoding="GBK"%><%@ page import="java.util.*" import="sunyang.domain.*"import="sunyang.util.*"%><html><head><%List<Goods> l = (List<Goods>) request.getAttribute("findAllGoods");Userinfo u = (Userinfo) session.getAttribute("userinfo");PageList pl = (PageList) request.getAttribute("page");%><title>查看商品</title><style type="text/css"><!--.STYLE1 {font-size: 12px}--></style></head><link type="text/css" rel="stylesheet" href="CSS/style.css"><body><h1 align="center">正超电子商城</h1><h2 align="center">查看商品</h2><div align="center"><table width="600" height="30"><tr><td width="456"><span class="STYLE1"> 你好,<%=u.getRealname()%>。
JSP购物车代码

购物车添加商品代码// 取出购物车和添加的书籍Map cart = (Map) session.getAttribute("cart");BookBean book = (BookBean) session.getAttribute("bookToAdd");// 如果购物车不存在,创建购物车if (cart == null) {cart = new HashMap();// 将购物车存入session之中session.setAttribute("cart", cart);}// 判断书籍是否在购物车中CartItemBean cartItem = (CartItemBean) cart.get(book.getISBN()); // 如果书籍在购物车中,更新其数量.// 否则,创建一个条目到Map中.if (cartItem != null){cartItem.setQuantity(cartItem.getQuantity() + 1);cart.put(book.getISBN(),cartItem);}elsecart.put(book.getISBN(), new CartItemBean(book, 1));// 转向viewCart.jsp显示购物车dispatcher = request.getRequestDispatcher("/viewCart.jsp"); dispatcher.forward(request, response);显示购物车信息<%Map cart = (Map) session.getAttribute("cart");double total = 0;if (cart == null || cart.size() == 0)out.println("<p>购物车当前为空.</p>");else {// 创建用于显示内容的变量Set cartItems = cart.keySet();//Iterator iterator = cartItems.iterator();Object[] isbn = cartItems.toArray();BookBean book;CartItemBean cartItem;int quantity;double price, subtotal;%><table cellSpacing=0 cellPadding=0 width=590 border=1> <thead><tr align="center"><th>书籍名称</th><th>数量</th><th>价格</th><th>小计</th></tr></thead><%// continue scriptletint i = 0;while (i < isbn.length) {// 计算总和cartItem = (CartItemBean)cart.get((String)isbn[i]);book = cartItem.getBook();quantity = cartItem.getQuantity();price = book.getPrice();subtotal = quantity * price;total += subtotal;i++;%><tr><td><%= book.getTitle() %></td><td align="center"><%= quantity %></td><td class = "right"><%=new DecimalFormat( "0.00" ).format( price )%></td><td class = "bold right"><%=new DecimalFormat( "0.00" ).format( subtotal ) %></td></tr><%}%><tr><td colspan = "4" class = "boldright"><b>总计:</b><%=new DecimalFormat( "0.00" ).format( total ) %> </td></tr></table><%// continue scriptlet// make current total a session attributesession.setAttribute( "total", new Double( total ) );} // end of else%><p class = "bold green"><a href = "/store/books.jsp">继续购物</a></p><!-- form to proceed to checkout --><form method = "get" action = "/store/order.html"> <p><input type = "submit" value = "结账" /></p> </form>购物车单项商品类public class CartItemBean implements Serializable {private static final long serialVersionUID = 1L;private BookBean book;private int quantity;/***@return book*/public BookBean getBook() {return book;}/***@param book*要设置的book*/public void setBook(BookBean book) {this.book = book;}/***@return quantity*/public int getQuantity() {return quantity;}/***@param quantity*要设置的quantity*/public void setQuantity(int quantity) {this.quantity = quantity;}public CartItemBean(com.entity.BookBean book, int number) { this.book = book;this.quantity = number;}}。
python购物车程序简单代码

python购物车程序简单代码本⽂实例为⼤家分享了python购物车程序的具体代码,供⼤家参考,具体内容如下代码:'''''Created on 2017年9⽉4⽇@author: len'''product_list = [('Robot',200000),('MacPro',12000),('Iphone8',8888),('Hello World',1200),]shopping_list = []user_salary=input("请输⼊你的⼯资:")if user_salary.isdigit():user_salary = int(user_salary)while True:print("商品如下:")for index,item in enumerate(product_list):print (index,item)user_choice = input("请输⼊要购买的商品编号:")if user_choice.isdigit():user_choice = int(user_choice)if user_choice < len(product_list) and user_choice > -1:p_item = product_list[user_choice]if user_salary>=p_item[1]:shopping_list.append(p_item)user_salary-=p_item[1]print("购买商品",p_item,"成功您的余额为",user_salary,"元!" )else:print("您的余额为",user_salary,"余额不⾜以购买此商品,购买失败!")else:print("并⽆此产品!")elif user_choice == "q":print("--------shopping list-------")for i in shopping_list:print(i)exit()else:print("invalidate")效果图:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
js实现简易购物车功能

js实现简易购物车功能本⽂实例为⼤家分享了js实现简易购物车功能的具体代码,供⼤家参考,具体内容如下⼀.整体效果图(关灯下)(开灯下)⼆.HTML代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>购物车</title><link type="text/css" rel="stylesheet" href="购物车样式.css" ><script src="购物车功能.js"></script></head><body id="body" ><button id="kg" onclick="kz()">开灯</button><div id="cons"><table id="table"><tr><th>产品名称</th><th>产品单价</th><th>产品数量</th><th>总价</th></tr><tr><td>⼩⽶11</td><td >5000</td><td><input type="button" value="-" onclick="add(this)"><span class="num">5</span><input type="button" value="+" onclick="add2(this)"><!--通过this找到点击的是谁--></td><td class="money">25000</td></tr><tr><td>联想Y9000</td><td>10000</td><td><input type="button" value="-" onclick="add(this)"><span class="num">1</span><input type="button" value="+" onclick="add2(this)"></td><td class="money">10000</td></tr><tr><td>男⼠护肤</td><td>200</td><td><input type="button" value="-" onclick="add(this)"><span class="num">1</span><input type="button" value="+" onclick="add2(this)"></td><td class="money">200</td></tr><tr><td colspan="3">总⾦额</td><td id="total">5000</td></tr></table></div></body></html>三.CSS代码table,th,td,tr{border: 5px solid slateblue;border-radius: 10px;}#cons{border: 3px solid #FFFFFF;width: 600px;padding: 5px;border-radius: 10px;margin: 200px auto;}#body{background-color: black;}table{/*定义表格边框合并显⽰*//*border-collapse: collapse;*/color: aquamarine;width: 600px;height: 200px;text-align: center;border-collapse: separate;border-spacing:0;/*border-spacing 属性设置相邻单元格的边框间的距离(仅⽤于“边框分离”模式)。
小程序实现购物车完整版

⼩程序实现购物车完整版⼩程序实现完整购物车[全选/反选计算⾦额/加减计算数量跟⾦额],供⼤家参考,具体内容如下⼀、wxml页⾯代码模块<view wx:if="{{hasList}}"><view class="order_list"><view class="order" wx:for="{{list}}" wx:key="{{index}}"><view class="xuanze" wx:if="{{item.selected}}" catchtap="selectList" data-index="{{index}}"><image src="/images/serch/xuanze.png" /></view><view class="xuanze" catchtap="selectList" data-index="{{index}}" wx:else><image src="/images/serch/gouxuan.png" /></view><!--列表商品图⽚--><view class="order_img"><image src="{{item.image}}" /></view><view class="order_text"><view class="text_top"><!--列表标题--><view class="title">{{item.title}}</view><view class="detel" catchtap="deletes" data-index="{{index}}"><image src="/images/serch/detel.png" /></view></view><!--规格--><view class="size">规格:{{item.pro_name}}</view><view class="text_bottom"><!--价格--><view class="money">¥{{item.price}}</view><!--商品数量加减--><view class="number"><!--减按钮--><view class="reduce" catchtap="btn_minus" data-obj="{{obj}}" data-index="{{index}}"><!--按钮图⽚--><image src="/images/serch/jian-1.png" /></view><!--数量--><view class="numb">{{item.num}}</view><!--加按钮--><view class="add" catchtap="btn_add" data-index="{{index}}"><!--按钮图⽚--><image src="/images/serch/add-1.png" /></view></view></view></view></view></view><!--固定底部--><view class="buy"><view class="buy_top"><view class="top_left"><view class="left_img" catchtap="selectAll" wx:if="{{selectAllStatus}}"><image src="/images/serch/gouxuan.png" /></view><view class="left_img" catchtap="selectAll" wx:else><image src="/images/serch/gouxuan.png" /></view><view class="left_name">全选</view></view><view class="top_left"><view class="left_img"><image src="/images/serch/fenxiang.png" /></view><view class="left_name">分享</view></view></view><view class="buy_bottom"><view class="buy_left"><view class="heji">合计:¥{{totalPrice}}</view></view><view class="buy_right"><!--提交订单--><view class="liji " catchtap="btn_submit_order">⽴即购买</view> <view class="liji two active">预约试⾐</view></view></view></view></view><!--购物车没订单--><view wx:else><view class="list_none">购物车是空的哦~</view></view>⼆、样式代码page {background-color: rgba(238, 238, 238, 0.5);}.order {height: 238rpx;background-color: #fefeff;margin: 27rpx;border-radius: 4rpx;display: flex;align-items: center;}.xuanze {width: 40rpx;height: 40rpx;/* background-color: darkgoldenrod; */border-radius: 50%;margin: 0 11rpx;}.xuanze image {width: 100%;height: 100%;display: block;border-radius: 50%;}.order_img {width: 180rpx;height: 180rpx;}.order_img image {width: 100%;height: 100%;display: block;}.order_text {margin-left: 20rpx;width: 58%;height: 180rpx;}.text_top {display: flex;justify-content: space-between;align-items: center;}.title {width: 70%;font-size: 28rpx;color: #4b5248;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 1;overflow: hidden;}.detel {width: 30rpx;height: 30rpx;}.detel image {width: 100%;height: 100%;display: block;}.size {font-size: 24rpx;color: #a8ada6;}.text_bottom {display: flex;margin-top: 50rpx;align-items: center;justify-content: space-between; }.money {font-size: 30rpx;color: #a5937f;}.number {display: flex;justify-content: space-around; align-items: center;width: 170rpx;}.reduce {width: 46rpx;height: 46rpx;}.reduce image {width: 100%;height: 100%;display: block;}.numb {font-size: 30rpx;color: #a5937f;}.add {width: 46rpx;height: 46rpx;}.add image {width: 100%;height: 100%;display: block;}/*购买按钮*/.buy {height: 180rpx;width: 696rpx;position: fixed;left: 27rpx;bottom: 41rpx;background-color: #555555f3; border-radius: 4rpx;}.buy_top {border-bottom: 1px solid rgb(98, 98, 99); height: 75rpx;display: flex;align-items: center;justify-content: space-between;}.top_left {display: flex;align-items: center;}.left_img {width: 37rpx;height: 37rpx;margin: 11rpx;}.left_img image {width: 100%;height: 100%;display: block;}.left_name {font-size: 24rpx;color: #fefeff;margin-right: 29rpx;}.buy_bottom {display: flex;height: 104rpx;justify-content: space-between;align-items: center;padding: 0rpx 30rpx 0rpx 12rpx;}.buy_left {font-size: 26rpx;color: #fff;}.buy_right {display: flex;align-items: center;}.liji {width: 180rpx;height: 70rpx;border: 2rpx solid rgba(248, 248, 248, 1); box-sizing: border-box;border-radius: 4rpx;line-height: 70rpx;text-align: center;font-size: 26rpx;color: #FEFEFF;}.two{margin-left: 12rpx;}.active{background-color: #A5937F;border: none;}三、js代码模块Page({/*** 页⾯的初始数据*/data: {hasList: true, //默认展⽰列表数据//商品列表数据list: [{id: 1,title: '园艺⼤师抗皱精华露',image: '/images/serch/2.png',pro_name: "30ml",num: 1,price: 180,selected: true},{id: 2,title: '伊芙琳玫瑰护⼿霜',image: '/images/serch/1.png',pro_name: "25g",num: 1,price: 62,selected: true},{id: 2,title: '燕麦⼭⽺乳舒缓护⼿霜',image: '/images/serch/2.png',pro_name: "75ml",num: 1,price: 175,selected: true}],//⾦额totalPrice: 0, //总价,初始为0//全选状态selectAllStatus: true, // 全选状态,默认全选 },/*** ⽣命周期函数--监听页⾯加载*/onLoad: function(options) {},/*** ⽣命周期函数--监听页⾯显⽰*/onShow: function() {wx.showToast({title: '加载中',icon: "loading",duration: 1000})// 价格⽅法this.count_price();},/** 当前商品选中事件 */selectList(e) {var that = this;//获取选中的 radio索引var index = e.currentTarget.dataset.index; //获取到商品列表数据var list = that.data.list;//默认全选that.data.selectAllStatus = true;//循环数组数据,判断--选中/未选中[selected] list[index].selected = !list[index].selected; //如果数组数据全部为selected[true],全选for (var i = list.length - 1; i >= 0; i--) {if (!list[i].selected) {that.data.selectAllStatus = false;break;}}// 重新渲染数据that.setData({list: list,selectAllStatus: that.data.selectAllStatus})// 调⽤计算⾦额⽅法that.count_price();},// 删除deletes(e) {var that = this;// 获取索引const index = e.currentTarget.dataset.index; // 获取商品列表数据let list = this.data.list;wx.showModal({title: '提⽰',content: '确认删除吗',success: function(res) {if (res.confirm) {// 删除索引从1list.splice(index, 1);// 页⾯渲染数据that.setData({list: list});// 如果数据为空if (!list.length) {that.setData({hasList: false});} else {// 调⽤⾦额渲染数据that.count_price();}} else {console.log(res);}},fail: function(res) {console.log(res);}})},/** 购物车全选事件 */selectAll(e) {// 全选ICON默认选中let selectAllStatus = this.data.selectAllStatus; // true ----- falseselectAllStatus = !selectAllStatus;// 获取商品数据let list = this.data.list;// 循环遍历判断列表中的数据是否选中for (let i = 0; i < list.length; i++) {list[i].selected = selectAllStatus;}// 页⾯重新渲染this.setData({selectAllStatus: selectAllStatus,list: list});// 计算⾦额⽅法this.count_price();},/** 绑定加数量事件 */btn_add(e) {// 获取点击的索引const index = e.currentTarget.dataset.index; // 获取商品数据let list = this.data.list;// 获取商品数量let num = list[index].num;// 点击递增num = num + 1;list[index].num = num;// 重新渲染 ---显⽰新的数量this.setData({list: list});// 计算⾦额⽅法this.count_price();},/*** 绑定减数量事件*/btn_minus(e) {// // 获取点击的索引const index = e.currentTarget.dataset.index;// const obj = e.currentTarget.dataset.obj;// console.log(obj);// 获取商品数据let list = this.data.list;// 获取商品数量let num = list[index].num;// 判断num⼩于等于1 return; 点击⽆效if (num <= 1) {return false;}// else num⼤于1 点击减按钮数量--num = num - 1;list[index].num = num;// 渲染页⾯this.setData({list: list});// 调⽤计算⾦额⽅法this.count_price();},// 提交订单btn_submit_order() {var that = this;console.log(that.data.totalPrice);// 调起⽀付// wx.requestPayment(// {// 'timeStamp': '',// 'nonceStr': '',// 'package': '',// 'signType': 'MD5',// 'paySign': '',// 'success': function (res) { },// 'fail': function (res) { },// 'complete': function (res) { }// })wx.showModal({title: '提⽰',content: '合计⾦额-' + that.data.totalPrice + "暂未开发", })},/*** 计算总价*/count_price() {// 获取商品列表数据let list = this.data.list;// 声明⼀个变量接收数组列表pricelet total = 0;// 循环列表得到每个数据for (let i = 0; i < list.length; i++) {// 判断选中计算价格if (list[i].selected) {// 所有价格加起来 count_moneytotal += list[i].num * list[i].price;}}// 最后赋值到data中渲染到页⾯this.setData({list: list,totalPrice: total.toFixed(2)});},})以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
代码:using System;using System.Data;using System.Data.SqlClient;namespace DAO{public class SqlHelper{//从Web.config中读取数据库连接字符春private String ConnStr =System.Configuration.ConfigurationSettings.AppSettings["ConnString"];private SqlConnection conn = null;/// <summary>/// 将查询结果集填充到DataTable/// </summary>/// <param name="query">查询T-Sql</param>/// <returns></returns>public DataTable FillDataTable(String query){DataTable dt = new DataTable();using (conn = new SqlConnection(ConnStr)){SqlCommand cmd = new SqlCommand();cmd.Connection = conn;mandText = query;SqlDataAdapter ada = new SqlDataAdapter();ada.SelectCommand = cmd;ada.Fill(dt);}return dt;}/// <summary>/// 将查询结果集填充到DataSet/// </summary>/// <param name="query">查询T-Sql,可以是多个Select语句</param>/// <returns></returns>public DataSet FillDataSet(String query){DataSet ds = new DataSet();using (conn = new SqlConnection(ConnStr)){SqlCommand cmd = new SqlCommand();cmd.Connection = conn;mandText = query;SqlDataAdapter ada = new SqlDataAdapter();ada.SelectCommand = cmd;ada.Fill(ds);}return ds;}/// <summary>/// 执行insert、update、delete、truncate语句/// </summary>/// <param name="commandText">insert、update、delete、truncate语句</param>public void ExecuteNonQuery(String commandText){using (conn = new SqlConnection(ConnStr)){conn.Open();SqlTransaction tran = conn.BeginTransaction();try{SqlCommand cmd = new SqlCommand();cmd.Connection = conn;cmd.Transaction = tran;mandText = commandText;cmd.ExecuteNonQuery();mit();}catch{tran.Rollback();}finally{tran.Dispose();}}}}}4、产品列表功能实现ProductList.aspx前台页面DataList:显示产品列表HyperLink:翻页代码:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ProductList.aspx.cs"Inherits="ProductList" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>浏览产品列表</title><link href="CSS/buy.css" mce_href="CSS/buy.css" rel="stylesheet" type="text/css" /></head><body><form id="form1" runat="server"><div id="zone"><div align="right" class="divBorder"><a href="shoppingcart.aspx" mce_href="shoppingcart.aspx"><img src="Images/cart.jpg" mce_src="Images/cart.jpg" alt="我的购物车" border="0" title="查看购物车" /></a></div><br /><div align="center" class="divBorder"><asp:DataList ID="dlProducts" runat="server" RepeatColumns="4" RepeatDirection="Horizontal"OnItemDataBound="dlProducts_ItemDataBound" Width="99%"><ItemTemplate><div><asp:Image ID="imgPic" runat="server" /></div><div><%# Eval("ProductName") %></div><div><font color="gray"><s><%#Convert.ToInt32(Eval("MarketPrice")).ToString("c2") %></s></font><font color="red"><%#Convert.ToInt32(Eval("BuyPrice")).ToString("c2")%></font></div><div><a href='ShoppingCart.aspx?ID=<%# Eval("ID")%>'><img src="Images/addtocart.png" mce_src="Images/addtocart.png" alt="添加到购物车" border="0" title="添加到购物车" /></a></div></ItemTemplate></asp:DataList></div><br /><div class="divBorder"><asp:Label ID="lblCurrentPage" runat="server"></asp:Label>/<asp:Label ID="lblPageCount" runat="server"></asp:Label>页<asp:HyperLink ID="lnkFirst" runat="server">首页</asp:HyperLink><asp:HyperLink ID="lnkPrev" runat="server">上页</asp:HyperLink><asp:HyperLink ID="lnkNext" runat="server">下页</asp:HyperLink><asp:HyperLink ID="lnkLast" runat="server">末页</asp:HyperLink> </div></div></form></body></html>用到的CSS代码:view plaincopy to clipboardprint?body{font-size:12px;text-align:center;}#zone{margin:0 auto;width:800px;}.divBorder{border-style:dashed;border-width:thin;}body{font-size:12px;text-align:center;}#zone{margin:0 auto;width:800px;}.divBorder{border-style:dashed;border-width:thin;}PS:页面中关于价格的数字颜色和样式,请用CSS实现后台代码:view plaincopy to clipboardprint?using System;using System.Web.UI.WebControls;using DAO;using System.Data;public partial class ProductList : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){this.BindList();}}private void BindList(){SqlHelper helper = new SqlHelper();PagedDataSource pds = new PagedDataSource();pds.DataSource = helper.FillDataTable("Select * From Products Order By ID DESC").DefaultView;pds.AllowPaging = true;if (Request.QueryString["P"] != null){pds.PageSize = ((DataView)pds.DataSource).Table.Rows.Count;btnRedirect.Text = "浏览器发飙了,赶紧回地球吧";}else{pds.PageSize = 6;btnRedirect.Text = "翻页很累,在火星可以显示所有产品";}int CurrentPage;if (Request.QueryString["Page"] != null){CurrentPage = Convert.ToInt32(Request.QueryString["Page"]);}else{CurrentPage = 1;}pds.CurrentPageIndex = CurrentPage - 1;lblCurrentPage.Text = CurrentPage.ToString();lblPageCount.Text = pds.PageCount.ToString();if (!pds.IsFirstPage){lnkPrev.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToInt32(CurrentPage - 1);lnkFirst.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=1";}if (!pds.IsLastPage){lnkNext.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToInt32(CurrentPage + 1);lnkLast.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + pds.PageCount;}dlProducts.DataSource = pds;dlProducts.DataBind();}protected void dlProducts_ItemDataBound(object sender, DataListItemEventArgs e){if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem){DataRowView drv = (DataRowView)e.Item.DataItem;((Image)e.Item.FindControl("imgPic")).ImageUrl = "~/Images/Products/" + drv["PicturePath"].ToString();}}protected void btnRedirect_Click(object sender, EventArgs e){if (btnRedirect.Text == "翻页很累,在火星可以显示所有产品"){Response.Redirect("ProductList.aspx?P=1");}else{Response.Redirect("ProductList.aspx");}}}5、购物车功能实现ShoppingCart.aspx前台页面view plaincopy to clipboardprint?<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ShoppingCart.aspx.cs" Inherits="ShoppingCart" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>我的购物车</title><link href="CSS/buy.css" mce_href="CSS/buy.css" rel="stylesheet" type="text/css" /><mce:script type="text/javascript"><!--//点击+号图,数量+1function Plus(obj) {obj.value = parseInt(obj.value) + 1;}//数量-1function Reduce(obj) {if (obj.value > 1) {objobj.value = obj.value - 1;}}//替换txtAmount文本框非整数的输入//数据整个不合法时置1function CheckV alue(obj) {var v = obj.value.replace(/[^\d]/g, '');if (v == '' || v == 'NaN') {obj.value = "1";}else {obj.value = v;}}// --></mce:script></head><body><form id="form1" runat="server"><div id="zone"><div align="left" class="divBorder"><img src="Images/back.jpg" mce_src="Images/back.jpg" onclick="javascript:location.href='ProductList.aspx';"style="cursor: hand" mce_style="cursor: hand" alt="返回产品列表" border="0" title="返回产品列表" /><img src="Images/cart_001.gif" mce_src="Images/cart_001.gif" alt="我的购物车" /></div><br /><div class="divBorder"><asp:GridView ID="gvCart" runat="server" DataKeyNames="ID" AutoGenerateColumns="False"ShowFooter="True" Width="98%" OnRowDataBound="gvCart_RowDataBound" OnRowDeleting="gvCart_RowDeleting"><Columns><asp:BoundField DataField="ProductNo" HeaderText="产品编号"><ItemStyle Width="80px" /></asp:BoundField><asp:BoundField DataField="ProductName" HeaderText="产品名称" /><asp:TemplateField HeaderText="产品单价"><ItemStyle Width="80px" /><ItemTemplate><%# Convert.ToInt32(Eval("BuyPrice")).ToString("c2") %></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="数量"><ItemStyle Width="80px" /><ItemTemplate><img src="Images/bag_close.gif" mce_src="Images/bag_close.gif" id="imgReduce" runat="server" /><asp:TextBox ID="txtAmount" Width="20px" Height="16px" runat="server" Text='<%# Eval("Amount") %>'onkeyup="CheckValue(this)"></asp:TextBox><img src="Images/bag_open.gif" mce_src="Images/bag_open.gif" id="imgPlus" runat="server" /></ItemTemplate></asp:TemplateField><asp:CommandField HeaderText="删除" DeleteText="删除" ShowDeleteButton="true"><ItemStyle Width="30px" /></asp:CommandField></Columns><EmptyDataTemplate>您的购物车中没有任何商品。
