基础 HTML之目录问题
HTML入门基础知识及简单示例

HTML⼊门基础知识及简单⽰例HTML :(Hyper Text Markup Language)超⽂本标记语⾔html基本写法:<html> --开始标签<head>⽹页上的控制信息; -- utf-8:国内使⽤的⼀种解码⽅式<title>页⾯标题</title></head><body>页⾯显⽰的内容</body></html> --结束标签body的属性:bgcolor 页⾯背景⾊text ⽂字颜⾊topmargin 上页边距leftmargin 左页边距rightmargin 右页边距bottomargin 下页边距background 背景壁纸1.1、⼀般标签1.1.1、格式控制标签<font color="" face="" size=""></font> 控制字体;color="##FF0000";face,字体;size,字体⼤⼩。
<b></b> 字体加粗<i></i> 倾斜<u></u> 下划线<strong></strong> 字体加粗(强调,语⽓加强⽤)<em></em> 字体倾斜(强调,语⽓加强⽤)<center></center> 居中<br> 或<br /> 相当于回车 ;表⽰空格也可以在设计页⾯中按ctrl+shift+space1.1.2、内容容器标签<h1></h1>……<h6></h6> 标题(会⾃动换⾏)。
HTML标题(Heading)是通过<h1> - <h6> 等标签进⾏定义的。
第2章 html基础语法

第2章目录
第2章 HTML语言基础 HTML语言基础
六、超链接标记
链接-当前页面与其他相关页面间的联结关系;链 接的目标可以是任何图像和文件。若浏览器能识别就显 示,不能识别就下载 格式:<A>…</A> 功能:在当前页面和其他页面间建立链接。 主要属性见附表。 【举例2 【举例2-7】超级链接
第2章目录
第2章目录
功能:分区显示文档(布局)
第2章 HTML语言基础 HTML语言基础
说明:在一个文本块或许多段落中设置布局(对齐) 方式,经常使用DIV,它可以将文档内容分成区块一次 性地布局
注意:★若单个align属性出现在DIV内的标题或段 注意:★若单个align属性出现在DIV内的标题或段 落中,这些值将使全局变量DIV的设置无效 落中,这些值将使全局变量DIV的设置无效 ★DIV不是段落类型,故DIV应与其它标记配 DIV不是段落类型,故DIV应与其它标记配 合使用( 合使用(如P、Hn、UL、BLOCKQUOTE等) Hn、UL、BLOCKQUOTE等 ★也可以用CENTER代替DIV 也可以用CENTER代替DIV
第2章目录
【举例2 【举例2-4】文本标记综合示例
第2章 HTML语言基础 HTML语言基础
四、列表格式标记
1、有序列表 格式:<OL type=“符号类型”> <LI type=“符号类型”>……</LI> <LI type=“符号类型”>……</LI> …… </OL> 功能:建立有序列表
第2章目录
第2章目录
【举例】<Br>标记 【举例】<Br>标记
第2章 HTML语言基础 HTML语言基础
网页制作案例教程 清华大学出版社 教学课件第3章 HTML基础

文本字体、大小、颜色属性,主要是通过在<font>标签 中设置face、size、color的值,设置文本的字体、大 小和颜色。
案例3-13文本字体属性应用
3、<hr>标签的属性
在<hr>标签中,通过设置width和size属性,用来控制 水平线的长度和宽度,默认情况下,水平线的宽度是 100%,1像素的高度,在设置宽度和高度时可以是确 定的像素值也可以是占窗口的百分比。 color属性可以设置水平线的颜色,颜色表示和字体 颜色的表示相同.
表格标签、属性、单元格以及表格嵌套应用 框架基本结构、分割方式、属性及链接、浮动 窗口
本章学习导航
HTML标签的学习,是初学者掌握网页制作的 入门技术,也是后续学习创建静态、动态网站 必备基础知识,了解JavaScript的基本标签、 属性运用及作用,并使用它们制作精美的网页 ,是初学者掌握本章内容的基本要求。 本章内容在全书知识结构中所处位置如图所示
3.1.2 HTML基本结构及书写规范
1、HTML基本结构
在HTML中,由<>和</>括起来的文本叫做“标签”,<> 表示开始标签;</>表示结束标签,开始标签和结束标签配 对使用,它们之间的部分是该标签的作用域,比如 <html></html>等。HTML就是以这些标签来控制内容的显 示方式。
8)注释标签 在HTML文档中用来表示注释的标签为<!-- 注释内容-->
案例3-10 注释标签应用 9)水平分割线标签hr <hr>标签是水平线标签,用于段落和段落之间的分割, 使文档结构清晰明了,使文字的编排更整齐。加入一 个<hr>标签,就加入了一条默认的水平线。
HTML基础第11章 商品列表和详细信息页面的制作

习题11
1.读者继续制作习题10中网上书店的图书目录子页面, 如图11-16所示。
2.制作网上书店的特别推荐子页面,如图11-17所示。
11.2 制作商品详细信息页面
商品详细信息 页面是客户查看具 体产品时显示的页 面,此外,页面中 还增加了相似产品 和推荐产品的列表, 为浏览者提供产品 参考。商品详细信 息页面的效果如图 11-8所示。
11.2 制作商品详细信息页面
布局示意图如图11-9所示。
11.2 制作商品详细信息页面
1.左侧边栏区域的制作 2.商品详细介绍-2所示。
11.1 制作商品搜索列表页面
1.前期准备 (1)新建网页
在站点根目录下新建搜索列表页面list.html。 (2)添加CSS规则
打开网站style目录下的样式表文件style.css,在首页 的样式之后准备添加实现搜索结果翻页效果的CSS规则。 2.制作页面
添加一个pagination类的Div容器,用于对整个翻页区域进行控制 。
11.1 制作商品搜索列表页面
在网页的结构代码中将刚创建的currentpage类应用在 当前页面数字所在的<li>标签中,代码如下:
<li class="currentpage">1</li>
此时,页面效果如图11-7所示。
111制作商品搜索列表页面商品详细信息页面是客户查看具体产品时显示的页面此外页面中还增加了相似产品和推荐产品的列表为浏览者提供产品参考
第11章 商品列表和详细信息页面的制作
11.1 制作商品搜索列表页面 11.2 制作商品详细信息页面
11.1 制作商品搜索列表页面
搜索列表页面是客 户在搜索栏中输入关键 字后,通过系统搜索找 出符合条件的产品列表 页面。搜索列表页面的 效果如图11-1所示
高手进阶第1章 HTML基础

用HTML制作的网页 可以通过其中的链接 从一个网页“跳转” 至另一个网页。
Page 5 讲师:贾如春 QQ:460669467
网站开发主要原则
讲师:贾如春 QQ:460669467
2、编写及显示HTML文件
Page 7 讲师:贾如春 QQ:460669467
3、标签、元素和属性
标签
Page 8 讲师:贾如春 QQ:460669467
元素
讲师:贾如春 QQ:460669467
属性
讲师:贾如春 QQ:460669467
目录
HTML简介
HTML常用元素 HTML常用元素
1.基本结构元素 2.常用块元素 3.常用列表元素 4.常用表格元素 5.常用行元素 6.表单元素 7.一些特殊元素
HTML 常用元素 HTML 常用元素
HTML 4.01制定的文档类型 :
严格型(Strict) 转换型(Transitional )
12种
常用元素 大约96种
框架型(Frameset)
讲师:贾如春 QQ:460669467
1、基本结构元素
HTML的基本结构元素:
html(HTML文档)元素 head(头)元素 body(主体)元素
head(头)元素 ● ● ● ●
title元素 link元素和style元素常用于CSS script元素 meta元素
body(主体)元素
讲师:贾如春 QQ:460669467
2.常用块元素
标题类块元素
段落块元素
通用属性
讲师:贾如春 QQ:460669467
HTML基础

特字文字样式标记
标记 文字样式 说明
<b></b>
<I></I> <u></u> <s></s> <em></em> <strong></strong> <address></address > <code></code> <big></big> <small></small> <sup></sup> <sub></sub>
举例
<HTML><TITLE>表格的建立</TITLE> <BODY> <TABLE> <TR><TH>姓名</TH><TH>居住地</TH></TR> <TR><TH>张三</TH><TH>保定</TH></TR> <TR><TH>李四</TH><TH>石家庄</TH></TR> </TABLE> </BODY> </HTML>
• <HR>标记将会在网页上画出一条水平分隔线,用于分 割不同的文字段落. • 其属性有:
– Size 设置水平线粗细
<HR size=10>
– Width 设置水平线宽度,可使用像素,也可使用百分比
第二章HTML基础

例:
无序列表
例:
有序列表
1. 计算机一班 2. 计算机二班
1.无序列表
无序列表由两个标记组成,语法如下:
<ul>
<li> <li> 计算机一班 计算机二班
</ul>
<ul></ul> 表示中间的内容为无序列表 <li> 表明为一个列表项
例:
<html><body> <ul> <li>第一章 <li>第二章 <li>第三章 </ul> </body></html>
问其它的信息资源。
HTML文件大致结构
<HTML> <HEAD> <TITLE>网页标题</TITLE> </HEAD>
<BODY>
网页的内容 </BODY>
</HTML>
一个完整的html文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "/TR/REC-html40/strict.dtd"> <HTML> <HEAD> <TITLE>The document title</TITLE> </HEAD> <BODY> <H1>Main heading</H1> <P>A paragraph.</P> <P>Another paragraph.</P> </BODY> 运行结果 </HTML>
HTML基础填空及概念题

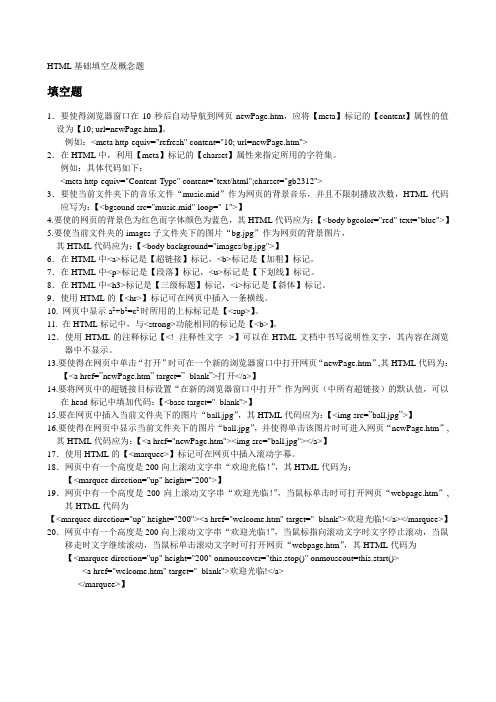
HTML基础填空及概念题填空题1.要使得浏览器窗口在10秒后自动导航到网页newPage.htm,应将【meta】标记的【content】属性的值设为【10; url=newPage.htm】。
例如:<meta http-equiv="refresh" content="10; url=newPage.htm">2.在HTML中,利用【meta】标记的【charset】属性来指定所用的字符集。
例如:具体代码如下:<meta http-equiv="Content-Type" content="text/html";charset="gb2312">3.要使当前文件夹下的音乐文件“music.mid”作为网页的背景音乐,并且不限制播放次数,HTML代码应写为:【<bgsound src="music.mid" loop="-1">】4.要使的网页的背景色为红色而字体颜色为蓝色,其HTML代码应为:【<body bgcolor="red" text="blue">】5.要使当前文件夹的images子文件夹下的图片“bg.jpg”作为网页的背景图片,其HTML代码应为:【<body background="images/bg.jpg">】6.在HTML中<a>标记是【超链接】标记,<b>标记是【加粗】标记。
7.在HTML中<p>标记是【段落】标记,<u>标记是【下划线】标记。
8.在HTML中<h3>标记是【三级标题】标记,<i>标记是【斜体】标记。
9.使用HTML的【<hr>】标记可在网页中插入一条横线。
html课件

块级元素从上到下、行内元素从左到右依次排列的布局方式。
文档流布局
通过设置元素的float属性,使元素脱离文档流并向左或向右浮动,常用于实现文字环绕效果。
浮动布局
通过设置元素的position属性,可以精确控制元素在页面上的位置,包括相对定位、绝对定位和固定定位等。
定位布局
掌握CSS的基本语法,包括选择器、属性和值的写法,以及样式的优先级规则。
使用浏览器前缀
针对不同浏览器使用特定的CSS前缀,确保样式在不同浏览器中的兼容性。
渐进增强与优雅降级
根据浏览器支持情况,提供基本的功能和样式,逐步增强用户体验。
使用Polyfill
针对某些浏览器不支持的HTML5、CSS3特性,引入Polyfill库进行兼容处理。
测试与调试
使用多种浏览器进行测试,及时发现问题并进行修复。
图像处理
06
HTML页面优化与兼容性处理
压缩HTML、CSS和JavaScript文件:通过压缩代码,减少文件大小,提高页面加载速度。
使用CDN加速:通过CDN服务分发资源,减轻服务器压力,提高用户访问速度。
优化图片:压缩图片、使用WebP格式、设置合适的图片尺寸等,降低图片加载时间。
减少HTTP请求:合并多个CSS和JavaScript文件,减少浏览器发起的HTTP请求数量。
CSS语法
颜色与背景
字体与文本
学习如何设置元素的颜色、背景色、背景图片等样式,以及渐变、阴影等高级效果。
学习如何设置文本的字体、大小、颜色、行高等样式,以及文本装饰、对齐等效果。
03
02
01
选择器优先级
了解选择器优先级的规则,包括内联样式、ID选择器、类选择器、元素选择器等之间的优先级关系。
HTML部分目录

基础篇第1章HTML基础1.1 HTML入门1.1.1 HTML简介1.1.2 HTML基本结构以及书写规范1.2 文本1.2.1 常用文本标签1.2.2 文本标签属性设置1.2.3 段落标签1.3 列表1.3.1 有序列表标签1.3.2 无序列表标签1.3.3 嵌套列表1.3.4 自定义列表标签1.4 超链接1.4.1超链接标签1.4.2 超链接种类1.5 图象1.5.1 图象格式1.5.2 图象标签1.5.3 图象标签属性设置1.5.4 图象的超链接1.6 表格1.6.1 表格基本标签1.6.2 表格标签属性设置1.6.3 表格边框和背景设置1.6.4 修改表格的行属性1.6.5 修改表格的单元格属性1.7 表单1.7.1 表单标签1.7.2 添加表单控件1.7.3 输入类控件1.7.4 菜单列表类控件1.8 多媒体1.8.1 动态文本1.8.2 添加多媒体文件案例篇第1章HTML案例应用任务1.1 第一个HTML例子任务1.2 文本综合应用任务1.3 列表应用1.3.1 列表综合例子1.3.2 自定义列表例子1.3.3 列表扩展知识1.3.4 列表高级应用举例任务1.4 超链接应用1.4.1超链接综合应用1.4.2 网页中的锚点任务1.5 图象综合应用任务1.6 表格应用1.6.1 表格综合应用1.6.2 表格高级应用举例任务1.7 表单应用1.7.1表单综合应用1.7.2表单高级应用举例任务1.8 多媒体应用1.8.1 设置动态文本1.8.2 设置背景音乐1.8.3 多媒体高级应用举例。
国开大学Web开发基础课程测试题二

国开大学Web开发基础课程测试题二一、判断题1.HTML规定元素标签可以嵌套,但不允许交叉。
A.对B.错正确答案: A1.单标记只有开始标记,没有结束标记。
开始标记中的/可有可无。
A.对B.错正确答案: A2.如果网页中包含多个拥有相同id属性值的元素,则网页报错,无法显示。
A.对B.错正确答案: B3.<p>元素中不允许包含以下元素:标题元素(h1~h6)、span元素、div元素。
A.对B.错正确答案: B4.HTML 源代码中的空格都是无效的,最终显示时,都会被浏览器删掉。
A.对B.错正确答案: B6.查找父级目录中的文件或文件夹,可使用“.../父级目录文件或文件夹”返回上级目录。
A.对B.错正确答案: B5.若不指定<a>元素的target属性,则在单击超链接时,默认会在当前窗口打开新网页。
6. A.对B.错C.正确答案: A8.设置<td>的colspan属性可让单元格跨多行显示。
A.对B.错正确答案: B9.表格元素的align属性不是设置表格内容居中对齐。
而是设置整个表格在其父元素中整体居中对齐。
A.对B.错正确答案: A7.有序列表可自动将列表项按内容排序后显示。
A.对B.错正确答案: B二、单选题11.下面定义HTML注释正确的是()。
A.<div <!--id="main "-->></div>B.<div><!--这里是注释--></div>C.<!--<!--这里是注释-->-->D.<div><--这里是注释--></div>正确答案: B12.下面定义页面编码格式的元素正确的是()。
A.<meta charset=utf-8>B.<meta charset:"utf-8">C.<meta charset="utf-8">D.<title charset=’utf-8’>正确答案: C13.以下可以实现当鼠标悬停在元素上时,出现工具提示效果的是( )。
第九讲 HTML基础

第9讲 HTML基础
21
HTML标准单位
统一资源定位器(URL)[1]路径是一种 因特网资源地址的表示法。该数据里中 可以包括链接所需协议、链接主机的域 名或IP地址、链接主机的通讯端口 (port)号、主机文件的发布路径和文 件名称等。
[1] 由W3C对HTML 4.0的定义中,URL的描述为
“Universal Resource Identifier(URI)”。
第9讲 HTML基础
22
HTML标准单位
在HTML中,URL路径又分为两种形式: 绝对路径和相对路径。
绝对路径是将主机地址和主机上资源发布 目录的路径和资源名称进行完整的描述。 如:
<a href="/bbs/index.htm"> <a href="file:///c:/xitami/webpages/default.htm">
第9讲 HTML基础
13
HTML文档结构和常用元素
这三个元素一起构成完整的HTML文档结构模 板,所有的HTML文档都应该遵循这个模板:
<HTML> <HEAD> Header element </HEAD> <BODY> body of Document </BODY> </HTML>
第9讲 HTML基础
第9讲 HTML基础
28
块容器(续)
联系地址 <ADDRESS>text</ADDRESS> 特别指邮件地址,这个标记通常 用于标识文章开头的作者名行(作者姓 名)和电子邮箱地址。通常用比较小的 字体或斜体字表示,而且常使用<BR> 标记把地址的各个行分开。
html5相对路径写法

html5相对路径写法HTML5相对路径写法是web开发中经常用到的一个知识点,它能够为我们在编写HTML5文档时,提供一种简洁、通用、方便易用的路径内部文件跳转方法。
它与绝对路径的不同之处在于,它是从当前文档所在位置出发寻找目标文件的。
下面我将为大家详细介绍HTML5相对路径写法的使用方法:1. 当前目录在HTML5文档中使用相对路径时,从具体的相对路径写法开始:在当前文档所在的目录下的文件路径是相对路径中最简单的情况。
比如,在当前目录中有index.html文件,而我们需要在这个文件中链接到同一目录下的另一个文件(如about.html),则可以使用相对路径./about.html。
2. 上级目录有时我们需要在HTML5文档中链接到当前目录的上级目录中的文件,这时可以使用../符号表示上级目录。
例如,当前目录下有一个文件夹“page”,文件夹中有一个index.html文件和一个链接目标文件“products.html”,在index.html文件中使用相对路径来链接到products.html文件的方法:../page/products.html。
3. 根目录根目录也是使用相对路径的一种方式,它的写法为“/”,表示从站点根目录开始寻找文件。
例如,在站点根目录下有一个文件夹“page”,文件夹中有一个index.html文件和一个链接目标文件“products.html”,在index.html文件中使用相对路径来链接到products.html文件的方法:/page/products.html。
4. 父目录下的兄弟目录有时,我们需要在HTML5文档中链接到父目录下其它文件夹中的文件,这时可以使用../符号表示上级目录,然后再跟着目标文件所在的文件夹名称即可。
例如,当前目录下有一个文件夹“page”,文件夹中有一个index.html文件和一个链接目标文件“products.html”,而我们需要在index.html文件中链接到父目录下的“news”文件夹中的“news.html”文件,则可以使用相对路径../news/news.html。
网页设计课后复习题

《网页设计课后复习题》第一章网页设计概述一、填空题。
1.HTML是超文本标记语言的英文缩写,全称是Hyper Text Markup Language。
2.现在网络上使用的绝大多数图片和图像是gif格式、jpeg格式和png文件格式。
3.通过超链接可以从一个网页转到另一个网页,也可以从一个网页转到另一个网页。
超链接的载体包括文本、图像和热区三种。
4.网页能够把信息以多媒体的方式表现出来,同时把世界各地的信息链接在一起。
网页的基本功能有媒体的作用、互动的作用和传输的作用三方面。
5.PNG格式是Fireworks默认的格式。
它结合了jpeg和gif的优点,也支持透明和交错,是无损压缩的。
二、选择题。
1.网页中最基本的元素是(D)。
D.文字。
2.浏览网页时,当鼠标指针指向超链接时,通常鼠标指针的形状会变成(A)。
A.手形。
3.下列(D)不是用于制作网页的软件。
D.ORC。
4.以下图像格式具有动画效果的是(B)。
B.GIF。
5.网页编制完成以后,一般是以(C)为扩展名存盘的。
C.html。
第二章HTML语言基础一、填空题。
1.在HTML语言中文本文档标签是必须的。
2.在HTML语言中<P>标记的作用是表示一个文本段落的开始。
3.在插入图像或者使用超链接时,路径有相对路径和绝对路径两种。
4.HTML的英文全称是Hypertext Markup Language。
5.HTML列表常用的包括有序列表和无序列表,有序列表的标记是<OL>,无序列表的标记是<UL>。
二、选择题。
1.为同段落中的文本换行时,HTML标记为(B)。
B.<br>。
2.HTML代码<img src=url>表示(A)。
A.添加一个图像。
3.在HTML文档中创建最大的标题的文本标签是(B)。
B.<hL></hL>。
4.在HTML文档中网页的主体内容将写在(A)标记内。
HTML基础

</div> </body> </html>
整理课件
24
3 超链接标记
HTML用<a>来表示超链接,英文叫anchor, 一个链接的基本格式如下:
整理课件
17
2.1 head容器的标记
4.base元素 格式:
<base href="URL" target="text" />
base元素指定一个显式 URL 用于解析对于外部源
的链接和引用,如图像和样式表。当用户使用相对
URL请求文档时,超链接也会正确地执行。Target
指定文档中所有链接的默认窗口,该属性主要用在
<div>…<div>
定义标题, 其中:n=1,…,6。<h1>定义了最大 字号的标题, <h6>定义了最小字号的标题
段落标记,文档主体中两个段落之间插入换行
把图像插入到文档中,其中src属性给出图像地 址
定义超文本链接属性,并将结果返回给用户浏览 器
放置一个横穿浏览器窗口的水平线
在文本中强制换行
<!--注释开始, -->注释结束。注释中不能包含 注释
使用框架结构的网页中,使用框架结构,同一浏览
器窗口中可以容纳多个网页,同时在若干不同的框
架窗口中显示。
整理课件
18
2.1 head容器的标记
html ppt课件

02
Байду номын сангаас
03
04
精炼文字
只保留核心信息,删除余外的 修饰词和冗余内容。
选择合适的字体
根据内容和风格选择合适的字 体,确保易读性。
图片与文字的配合
图片应与文字内容相关,增强 信息的转达效果。
版权意识
确保使用的图片和素材不侵犯 任何版权。
动画和过渡效果
适度使用
动画和过渡效果能增加趣味性 ,但过度使用会分散注意力。
XXX
PART 02
PPT制作技能
REPORTING
幻灯片的布局
简洁明了
每张幻灯片应只包含一 个主要观点,避免信息
过载。
统一风格
确保字体、颜色、背景 等视觉元素的一致性。
层次分明
使用标题、段落和列表 等元素,使内容结构清
楚。
引导视线
通过布局和元素的对齐 ,引导观众的视线流动
。
文字和图片的处理
01
强调重点
使用动画突出重要的内容或观 点,引导观众的注意力。
保持一致性
如果使用动画,确保其在全部 PPT中保持一致的风格和节奏。
测试效果
在不同装备和浏览器上测试PPT ,确保动画和过渡效果正常工 作。
XXX
PART 03
HTML与PPT的结合
REPORTING
使用HTML制作PPT
01
02
03
兼容性
HTML PPT课件
汇报人:XXX
202X-12-31
REPORTI作技能 • HTML与PPT的结合 • 案例分析 • 总结与展望
目录
XXX
PART 01
HTML基础
REPORTING
HTML基础知识

</html>
注意:<title></title>标志对只能放在<head></head>标志对之间。
</html>
以上在 IE 中的运行效果如图 1-30 所示。
图 1-30 格式标记执行效果图
6.<div>……</div> <div></div>标志对用来排版大块 HTML 段落,也用于格式化表,此标志对的用法与<p></p>标志 对非常相似,同样有 align 对齐方式属性。
1.1.5 文本标记
HTML 基础知识
2017-11-18
Internet 风行世界,作为展现 Internet 风采的重要载体,Web 页受到了愈来愈多人的重视。好的Web 页可以吸引用户频频光顾站点,从而达到宣传网站的目的。Web 页是由 HTML(Hypertext Markup Language,超文本标记语言)组织起来的,由浏览器解释显示的一种文件。
4.<title>……</title>
使用过浏览器的人可能都会注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是 网页的主题。要将网页的主题显示到浏览器的顶部其实很简单,只要在<title></title>标志对之间加入需 要显示的文本即可。
html合法的相对路径

html合法的相对路径HTML是一种用于创建网页的标记语言,它使用标签和属性来定义网页的结构和内容。
在编写HTML代码时,我们经常需要使用相对路径来引用其他文件或者跳转到其他页面。
相对路径是基于当前文件所在位置的路径,它不包含完整的URL地址。
相对路径主要有以下几种形式:1. 相对于当前文件的路径(./)这种形式的相对路径表示文件与当前文件在同一目录下。
例如,如果当前文件是index.html,要引用同目录下的image.jpg文件,可以使用相对路径"./image.jpg"。
2. 相对于当前文件的父级目录路径(../)这种形式的相对路径表示文件位于当前文件的父级目录中。
例如,如果当前文件位于pages目录下,要引用父级目录中的styles.css 文件,可以使用相对路径"../styles.css"。
3. 相对于根目录的路径(/)这种形式的相对路径表示文件位于网站的根目录下。
例如,要引用根目录下的logo.png文件,可以使用相对路径"/logo.png"。
相对路径的使用可以使网页更加灵活,方便网站的管理和维护。
但是在使用相对路径时,需要注意以下几点:1. 文件路径的大小写敏感性在Windows系统中,文件路径一般是不区分大小写的。
但是在Unix或Linux系统中,文件路径是区分大小写的。
因此,在编写相对路径时,要注意文件名的大小写是否与实际文件名一致。
2. 路径分隔符的使用在Windows系统中,路径分隔符使用反斜杠(\),而在Unix或Linux系统中,路径分隔符使用正斜杠(/)。
在编写相对路径时,要根据所使用的操作系统选择正确的路径分隔符。
3. 引用外部文件时的路径问题在使用相对路径引用外部文件(如CSS和JavaScript文件)时,要确保文件路径的正确性。
可以使用浏览器的开发者工具来检查文件是否被正确引用。
总结一下,在编写HTML代码时,我们经常需要使用相对路径来引用其他文件或者跳转到其他页面。
html选择题

html选择题1、下⾯关于css样式和html样式的不同之处说法正确的是(A)A、html样式只影响应⽤它的⽂本和使⽤所选html样式创建的⽂本B、css样式只可以设置⽂字字体样式不仅仅能够设置字体的样式C、html样式可以设置背景样式该句本⾝没错,但是题⽬是关于不同之处D、html样式和css样式相同,没有区别2、域名系统DNS的含义是(B)。
A.Direct Network SystemB.Domain Name ServiceC.Dynamic Network SystemD.Distributed Network Service3、主机域名由4个⼦域组成,其中代表国别代码的是(D)A、mh ⽹站名B、bit 下属⽹站C、edu 教育机构的域名D、cn 最⾼域名4、当阅读来⾃港澳台地区站点的页⾯⽂档时,应使⽤的正确⽂本编码格式是(C)。
A、GB码中国标准编码B、Unicode码全世界通⽤C、 BIG5码针对繁体汉字的汉字编码,在台湾、⾹港的电脑系统中得到普遍应⽤D、HZ码中国留学⽣为了使汉字信息能在⽹络上直接传送⽽产⽣的5、在HTML中,标记<font>的Size属性最⼤取值可以是(C)。
A.5B.6C.7 <font>标记可以使浏览器按特定的字体类型、⼤⼩和颜⾊来显⽰⽂本,其Size属性最⼤可以取值7。
D.86、如果站点服务器⽀持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( B)。
A、HTTP B、HTTPS C、SHTTP D、SSL7、在HTML中,要定义⼀个空链接使⽤的标记是(A ). A、<a href=”#”> B、<a href=”?”> C、<a href=”@”> D、<a href=”!”>8、对远程服务器上的⽂件进⾏维护时,通常采⽤的⼿段是(B ) A、 POP3 B、FTP C、SMTP D、GopherFTP是File Transfer Protocol的英⽂简称,中⽂含义为⽂件传输协议,⽤于在Internet上控制⽂件的双向传输。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基础 HTML之目录问题(相对路径和绝对路径区别)
相对路径-以引用文件之网页所在位置为参考基础,而建立出的目录路径。
因此,当保
存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对。
绝对路径-以Web站点根目录为参考基础的目录路径。
之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
其实绝对路径与相对路径的不同处,只在于描述目录路径时,所采用的参考点不同。
由于对网站上所有文件而言,根目录这个参考点对所有文件都是一样的,因此,运用以根目录为参考点的路径描述方式才会被称之为绝对路径。
以下为建立路径所使用的几个特殊符号,及其所代表的意义。
"."--代表目前所在的目录。
".."--代表上一层目录。
"/"--代表根目录。
接下来,我们假设读者所建立的Web站点拥有如下图所示目录路径。
假若要在Ref.htm文件中引用BeRef.gif文件时,其相对路径如下:
./SubDir2/BeRef.gif
上面的引用路径中,"."代表目前的目录(Dir1),所以"./SubDir2"代表目前目录下的SubDir2。
其实,也可以省略"./"直接用下这个方式引用。
SubDir2/BeRef.gif
若使用绝对路径以根目录为参考点引用该文件时,引用路径如下:
/Dir1/SubDir2/BeRef.gif
如果Web站点的目录之结构如下图时
引用BeRef.gif文件的相对路径又是如何呢?
假若要在Ref.htm文件中引用BeRef.gif文件时其相对路径如下:
../SubDir2/BeRef.gif
上面的引用路径中,".."代表上一层目录,所以,/Dir2"代表上一层目录下的Dir2子目录。
若使用绝对路径引用时,则引用路径如下:
/Dir2/BeRer.gif
我们再举一个比较复杂的例子,来比较一下相对路径与绝对路径的使用。
假设在读者所建立之Web站点中,拥有如下图的目录路径。
我们用以一个表格来说明在上图的情况下,某文件引用另一文件时,所应使用的相对路径与绝对路径。
上表中比较需要说明的是"../../"所代表的意义。
".."代表上一层目录,而"../../"所代表的是上一层目录的上一层目录。
所以,从上表中可以看出,如果引用的文件存在于目前目录的子目录中,或者存在于上一层目录的另一个子目录中,运用相对路径是比较方便的。
如果不是时,则干脆利用绝对路径,还比较省事。
从上表中,亦可以看出,当被引用的是同一个文件时,引用文件所使用的绝对路径是一样的。
