Photoshop打造超酷的动感音乐立体字[2010-4-14]
ps制作立体字常用的4种方法

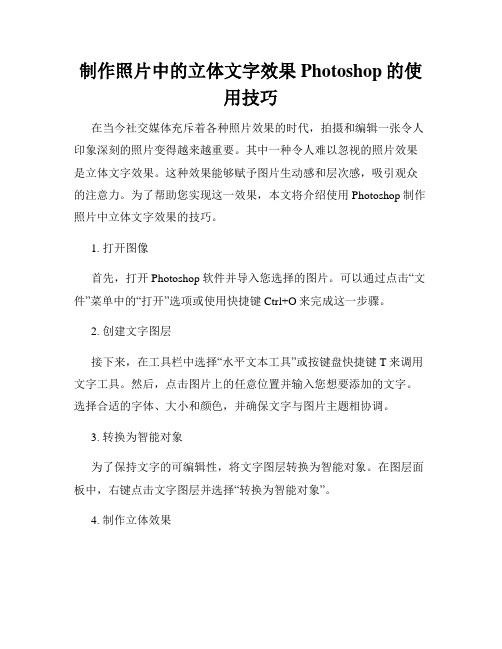
ps制作立体字常用的4种方法PS是一款非常强大的图像处理软件,它可以帮助我们实现各种各样的效果,其中立体字就是其中之一。
立体字是一种非常常见的效果,它可以让文字更加生动、立体、有趣。
那么,如何使用PS制作立体字呢?本文将介绍常用的4种方法。
一、使用图层样式使用图层样式是制作立体字最简单的方法之一。
首先,我们需要输入我们要制作的文字,然后选择文字图层。
接着,我们可以打开图层样式,选择“内阴影”、“外发光”、“倒角”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“投影”、“斜角”等效果。
二、使用渐变使用渐变也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开渐变工具,选择“径向渐变”、“线性渐变”等渐变类型,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
三、使用路径使用路径也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以使用路径工具,在文字图层上绘制一条路径,然后选择路径图层。
接着,我们可以使用“填充”、“描边”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
四、使用3D效果使用3D效果是制作立体字最高级的方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开3D工具,选择“3D文字”、“3D立方体”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“光源”、“材质”等效果。
总结制作立体字有很多方法,我们可以根据不同的需求选择不同的方法。
使用图层样式、渐变、路径、3D效果等方法,可以让我们制作出各种各样的立体效果。
当然,这些方法只是其中的一部分,我们还可以使用其他方法制作立体字。
希望本文对大家有所帮助,谢谢阅读!。
制作立体文字效果

制作立体文字效果在这篇文章中,我将向您介绍如何制作立体文字效果。
立体文字效果可以为设计、广告和艺术作品增添立体感和吸引力。
无论是在数字设计软件中还是手工制作,通过一些简单的技巧和步骤,您都可以轻松地制作出令人惊叹的立体文字效果。
首先,让我们来看看如何在数字设计软件中创建立体文字效果。
最常用的软件之一是Adobe Photoshop。
下面是一些简单的步骤来创建立体文字:1. 打开Photoshop并创建一个新的文档。
选择适当的画布大小和解析度,这取决于您的项目需求。
2. 选择合适的字体和文字颜色。
确保选用的字体足够粗和清晰,以便在最终效果中产生立体感。
3. 输入您要在文档中使用的文字。
您可以调整字体大小和位置,以适应整个画布或特定的区域。
4. 使用文本工具选中文字图层,在层样式面板中添加一些效果,如阴影、外发光和内部发光。
调整这些效果的参数以获得理想的立体效果。
5. 通过复制并稍微平移文字图层,创建一个具有不同阴影或高光效果的副本。
这可以增强立体感,使文字看起来更加立体和引人注目。
6. 添加背景或其他装饰性元素来进一步提升立体文字的效果。
这可以包括渐变、纹理或其他图像。
在手工制作立体文字效果方面,您可以使用各种工具和材料,例如剪纸、印刷、贴纸或模型。
以下是一些基本的步骤:1. 准备所需的材料,如纸张、剪刀、胶水和颜料。
选择适合您设计的颜色和纹理。
2. 决定您要使用的字体和文字大小。
您可以在计算机上打印出文字模板,然后将其剪下来,作为手工制作的指导。
3. 将文字模板放在所选纸张上,并使用剪刀或剪纸刀将文字形状切割出来。
确保切割线整齐、准确。
4. 如果您希望文字具有3D效果,可以使用多个剪纸图层。
这意味着您需要创建多个重叠的文字形状,每个形状都比前一个形状稍微大一些。
5. 如果您使用纸张作为材料,可以通过折叠或弯曲纸张来为文字添加立体感。
这样可以创造出更多的阴影和光线效果。
6. 使用胶水将不同的文字图层粘贴在一起,确保它们对齐和平整。
利用Photoshop制作立体文字效果

利用Photoshop制作立体文字效果在设计和美术创作中,立体文字是一种常见的效果,能够增加文字的立体感和吸引力。
Photoshop作为一款强大的图像处理软件,提供了多种功能和工具来实现立体文字效果。
本文将以制作立体文字效果为主题,介绍使用Photoshop进行操作和技巧。
一、准备工作在使用Photoshop制作立体文字效果之前,需要准备以下材料和资源:1. Photoshop软件:确保你已经安装了最新版本的Photoshop,并熟悉基本的操作面板和工具栏。
2. 文字素材:选择适合的字体和文字,考虑到立体效果,一般选择较粗的字体。
3. 背景图片:选择一张适合的背景图片,可以是实景、抽象或纹理等,根据个人需求进行选择。
二、制作立体文字效果的步骤以下是一种常见的制作立体文字效果的步骤,供参考:1. 创建新文档:打开Photoshop软件,点击“文件”-“新建”创建一个新的文档。
根据个人需求设置文档的尺寸和分辨率。
2. 添加背景:将选择好的背景图片拖动到新建的文档中,调整大小和位置,使其填满整个画布。
3. 添加文字层:点击“工具栏”的“T”工具,选择适合的字体,点击画布上添加文字。
可以调整文字的大小、颜色和位置。
4. 创建文字选区:在图层面板上选择文字图层,按住Ctrl键(Windows用户)或Command键(Mac用户),点击文字图层的缩略图,创建文字的选区。
5. 创建立体效果:点击“选择”-“修改”-“推出/推进”,弹出立体效果的选项框。
根据个人需求,调整控制选项,如深度、大小和倾斜角度等。
6. 应用阴影效果:在图层面板上选择文字图层,点击“图层”-“样式”-“阴影”,调整阴影的颜色、大小和位置等,以增加文字的立体感。
7. 保存和导出:完成设计后,点击“文件”-“保存”将设计保存为PSD 格式,以便后续的编辑和修改。
如果需要导出为其他格式,点击“文件”-“导出”选择合适的格式和选项进行导出。
三、技巧和注意事项以下是一些在制作立体文字效果时的技巧和注意事项,供参考:1. 字体选择:选择适合的字体,通常较粗的字体在立体效果时更加突出。
炫酷的文字效果用PS高级技巧制作动感十足的D字体

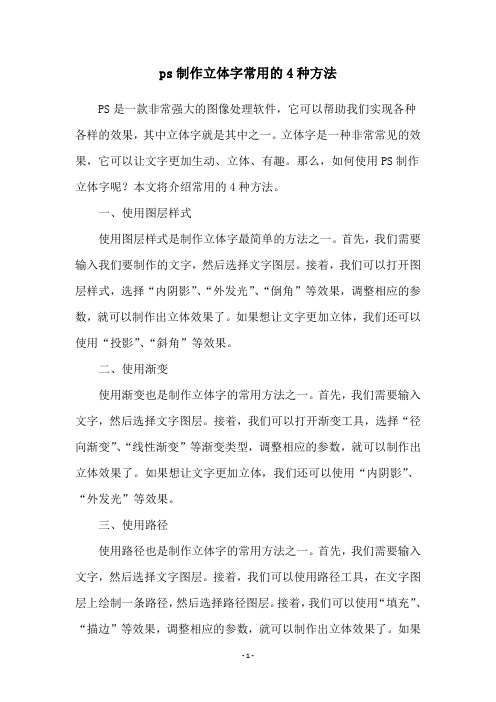
炫酷的文字效果用PS高级技巧制作动感十足的D字体炫酷的文字效果用PS高级技巧制作动感十足的3D字体文字设计是图形设计中的重要要素之一,不仅能够传达信息,还能够为作品增添一丝独特的魅力。
Adobe Photoshop(简称PS)是一款功能强大的图像处理软件,其中的高级技巧可以帮助我们制作出炫酷且动感十足的3D字体效果。
在本文中,我们将分享一些使用PS进行文字效果设计的技巧,让您的作品更加出色。
第一步:准备工作在开始之前,确保您已经正确安装了Adobe Photoshop软件,并具备基本的 PS 操作知识。
您还需要选择一个合适的字体,并准备好您想要设计的文字。
第二步:创建背景为了凸显3D字体的效果,我们可以先创建一个适合的背景。
打开PS,在新建的文档中选择您喜欢的背景颜色,并使用渐变工具填充背景,或者添加纹理效果以增加层次感。
这样可以为文字效果提供一个更加突出的舞台。
第三步:添加文字在选择好背景后,我们开始添加文字。
点击工具栏上的“T”字形工具,然后在画布上点击鼠标进行文字输入。
您可以调整字体的颜色、大小和对齐方式,以满足您的需求。
尽量选择一种简洁、清晰的字体,以保证文字效果的清晰度和可读性。
第四步:应用图层样式要为文字添加炫酷的3D效果,我们可以使用图层样式功能。
首先,确保您选择了文字图层,然后在菜单栏中选择“图层”-“新建图层样式”-“混合选项”。
在弹出的图层样式窗口中,您可以尝试不同的效果,比如内阴影、倒影、外发光等,以制作出独特的文字效果。
第五步:使用滤镜效果除了图层样式,PS还提供了丰富的滤镜效果选项,可以进一步提升文字的炫酷程度。
选择文字图层后,点击菜单栏中的“滤镜”-“滤镜库”,您可以尝试不同的滤镜效果,比如扩散、模糊、变形等,根据您的需求调整参数,以达到预期的效果。
记得保存每一步的操作,方便后续调整和修改。
第六步:调整光影效果要使3D字体看起来更加真实,我们可以通过添加光源和调整阴影来增加立体感。
Photoshop使用3D功能制作震撼的立体字

Photoshop 使用 3D 功能制作震撼的立体字 篇一:PS 制作简洁 3D 立体文字效果的简单教程 PS 制作简洁 3D 立体文字效果的简单教程 教程我们学习如何用 photoshop 打造 3D 高光立体字效,先看效果图 photoshop 教程新建文档 224x206 像素,背景白色,输入黑色文字 添加图层样式 复制一层,右侧挪动一段距离,修改图层样式,将渐变中心挪到右上角 再复制 2 层,修改图层样式,渐变中心如下图所示,添加蒙版用黑色笔刷把多余部分去 除,注意图层顺序。
调出最开始的字母选区,选择>修改>收缩 2 像素 Ctrl+shift+I 反选,shift+alt+ctrl 点击字母选区,得到 2 个选区的交集,填充黑色 添加图层样式,挪到渐变中心,得到类似下图的效果 篇二:3D 立体轻松做!使用 PS 设计立体文字特效 3D 立体轻松做!使用 PS 设计立体文字特效 Header 准备工作: 在这次教程中,我们将需要运用到 GValkyrie 设计的美丽春天笔刷,点击这里下载美丽的 的春天笔刷。
所有这些资源的权利属于他们的所有者。
SUDDENLY SPRING 步骤 1a -建立背景: 创建一个大小 750 × 550 像素的文件。
设置前景颜色为#004B64 和背景#000000 。
使 用径向渐变工具,从上到下拖动渐变。
图 01 步骤 2a -创建一个 3d 文本: 打开 Adobe Illustrator 设置填充为#FFFFFF,并以粗体输入您的第一个字母。
我使用的 是 Helvetica75 粗体。
创建一个黑色图层以便白色的字母保持可见。
图 02 步骤 2b - 创建一个 3d 文本: 选中字母然后选择 效果 > 3D > 凸出和斜角。
按照如下的设置输入数值。
点击预览以便 你能看到设置后的效果,如果需要的话实时调整数值。
图 03 步骤 2c -创建一个 3d 文本: 如下面显示的输入剩下的设置。
Photoshop中制作超酷3D文字

Photoshop中制作超酷3D文字自带组件轻松创建3D字体Photoshop CS6版中自带3D组件,我们只要输入相应的文字,利用这个组件就可以快速生成3D特效字体了。
下面以制作一个堆叠3D字体促销海报为例。
启动Photoshop(本文以CS6版为例)后新建一个大小为1024×768像素的新文档,点击左侧的“T”文字工具,按提示依次在画布中输入“大促销”、“机不可失”和“时不再来”等三行字符。
因为这里是制作堆疊3D字体,为了更方便展示,建议选择笔画较粗的字体,同时将“大促销”字号设置大一些,使得它的长度和下面的文字一致(图1)。
如果输入的是英文字符,还可以打开字符属性窗口对字符间距、行距等进行更多的调整,使得字符排列更便于后续的3D显示。
选中“大促销”图层,点击“3D一从所选的图层创建3D突出”,即会在当前窗口出现一个3D设置窗口,按提示拖动鼠标获得自己满意的3D效果样式。
为了有更好的视觉效果,还可以对图层中3D的材质光线、角度等进行设置(图2)。
操作同上,依次设置其他文字的3D效果,并将它们按照从上到下的顺序堆叠在一起,这样就基本完成一个堆叠3D特效字体的制作了(图3)。
接下来再新建一个图层,按提示填充一些和促销相关的装饰元素,并将这个图层作为促销海报的背景,最后将成品图导出就可以了(图4)。
手工创建个性化3D文字上面的例子是通过Photoshop自带的3D组件完成,而本例则以手工制作为主,因此在低版本的Photoshop中同样可以使用。
首先新建一个空白文档,然后选中工具箱中的画笔工具,再点击菜单“窗口→画笔”,在打开的面板中选择一个画笔,并将间距设置得大一些,使得连续线条变成点状线(图5)。
接下来输入参考文字,并设置好字体及大小,本例中笔者输入的是单词“cool”,使用的是Candara粗体字。
现在选中工具箱中的钢笔工具,沿着文字轮廓绘制出一条路径,并通过转换点工具将直线转换成平滑的曲线。
如何利用Adobe Photoshop软件制作3D文字效果

如何利用Adobe Photoshop软件制作3D文字效果引言:在当今图像设计与编辑领域,Adobe Photoshop软件无疑是最常用的工具之一。
它拥有众多强大的功能,其中之一就是制作出惊人的3D文字效果。
这种效果可以使文字在画面中具有立体感,使得设计作品更加生动有趣。
本文将介绍如何利用Adobe Photoshop软件制作3D文字效果,并提供一些技巧和建议。
1. 准备工作:在开始制作3D文字之前,需确保已获取并安装了Adobe Photoshop软件。
此外,还需选择一种适合的字体,并准备一张背景图像作为文字的底色。
在选择背景图像时,建议选取与文字主题相关的素材,以增强整体效果。
2. 创建新文档:打开Adobe Photoshop软件后,点击“文件”菜单,选择“新建”。
在弹出的对话框中,设置文档的尺寸和分辨率,确保适配打印或网络使用。
点击“确定”后,新的画布将随即打开。
3. 添加文字:在画布上方的工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击画布,输入想要制作3D效果的文字。
此时,可以选择字体、字号和颜色等文本属性,使其与设计主题相匹配。
4. 调整文字样式:为了获得更好的3D效果,我们可以对文字进行一些样式的调整。
首先,选择整个文本图层,然后在图层面板中找到“样式”选项。
点击“样式”后,会出现许多效果选项,如阴影、内外发光、倒影等。
5. 添加阴影效果:在“样式”选项中,点击“阴影”,勾选“深度”选项。
根据设计需求,调整阴影的角度、距离和大小,使得文字显得有立体感和逼真感。
6. 制作反射效果:为了增强3D效果,可以添加文字的倒影。
首先,复制文本图层,并将其命名为“反射”。
然后,点击“编辑”菜单,选择“自由变换”或“翻转”功能,将复制的文字图层垂直翻转。
接着,将反射文字图层与原始文字图层之间添加透明度渐变,以达到逼真的倒影效果。
7. 调整光照效果:为了使3D文字看上去更加真实,还需考虑光照效果。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
ps通道做文字教程_ps通道制作眩酷效果的立体文字

ps通道做文字教程_ps通道制作眩酷效果的立体文字
photoshop通道制作眩酷效果的立体文字方法,主要是通过通道来完成的,适合新手来学习。
下面由店铺为大家整理的ps通道做文字教程,希望大家喜欢!
ps通道做文字教程
1、新建一个800x800画布,背景填充白色。
2、进入通道面板,新建Alpha通道,并在通道中输入文字(IOU)
3、复制一个Alpha 1通道如图所示。
4、对Alpha 1副本通道执行“最大值”滤镜,半径设置为3像素
5、将执行了“最大值”的通道命名为“111”来加以区分,复制一个加粗的通道
该通道执行高斯模糊,参数如图所示
6、选中“111 副本”通道进行操作,按下Ctrl+Shift+I反选,然后再按下Ctrl+L打开色阶调整框进行色阶调整,将右侧的白色滑块向左移动一些
7、再次复制一个Alpha 1通道
8、将新复制出来的Alpha 1副本通道执行“最小值”滤镜,半径1像素
9、按下Ctrl+L调整色阶,将中间的灰色滑块向左移动少许
10、将所有的Alpha通道都设置为可见通道,可以看到我们做出的效果
11、回到图层面板选中背景图层,然后执行图像/应用图像命令,在弹出的应用图像对话框中将通道项设置为“111 副本”通道,混合模式为正片叠底
12、按下Ctrl+U打开色相/饱和度调整界面,将“着色”复选框前的对勾打上,然后调整色相,为文字着色
13、接着执行滤镜/渲染/光照效果,打开光照效果对话框,其中将纹理通道这一项调整为“Alpha 1 副本”。
14、执行滤镜/渲染/镜头光晕,参数如图所示,得到最终效果,
请您欣赏。
制作照片中的立体文字效果Photoshop的使用技巧

制作照片中的立体文字效果Photoshop的使用技巧在当今社交媒体充斥着各种照片效果的时代,拍摄和编辑一张令人印象深刻的照片变得越来越重要。
其中一种令人难以忽视的照片效果是立体文字效果。
这种效果能够赋予图片生动感和层次感,吸引观众的注意力。
为了帮助您实现这一效果,本文将介绍使用Photoshop制作照片中立体文字效果的技巧。
1. 打开图像首先,打开Photoshop软件并导入您选择的图片。
可以通过点击“文件”菜单中的“打开”选项或使用快捷键Ctrl+O来完成这一步骤。
2. 创建文字图层接下来,在工具栏中选择“水平文本工具”或按键盘快捷键T来调用文字工具。
然后,点击图片上的任意位置并输入您想要添加的文字。
选择合适的字体、大小和颜色,并确保文字与图片主题相协调。
3. 转换为智能对象为了保持文字的可编辑性,将文字图层转换为智能对象。
在图层面板中,右键点击文字图层并选择“转换为智能对象”。
4. 制作立体效果现在,我们将应用一系列的图像效果来使文字看起来立体。
首先,在图层面板中选择文字图层,然后点击菜单栏的“滤镜”选项。
选择“变换”下的“倾斜”功能,并微调水平和垂直倾斜度以获得所需的立体效果。
5. 添加阴影为了增强文字的立体感,可以添加一个阴影效果。
选中文字图层,在图层面板中点击“fx”按钮,选择“投影”。
在弹出的窗口中,调整阴影的角度、距离、模糊度和不透明度,以使阴影看起来自然而真实。
6. 渲染效果为了进一步增强立体感,可以使用渲染效果。
选择文字图层,在图层面板中点击右下角的“添加新填充或调整图层”按钮,并选择“渐变覆盖”或“渐变映射”。
在弹出的窗口中,选择合适的渐变类型和颜色,并根据需要调整渐变的角度和大小。
7. 添加边框为了突出文字,可以为文字添加边框。
选择文字图层,在图层面板中点击右下角的“添加新填充或调整图层”按钮,并选择“描边”。
在弹出的窗口中,选择合适的描边颜色、大小和位置,并调整不透明度以使描边看起来自然。
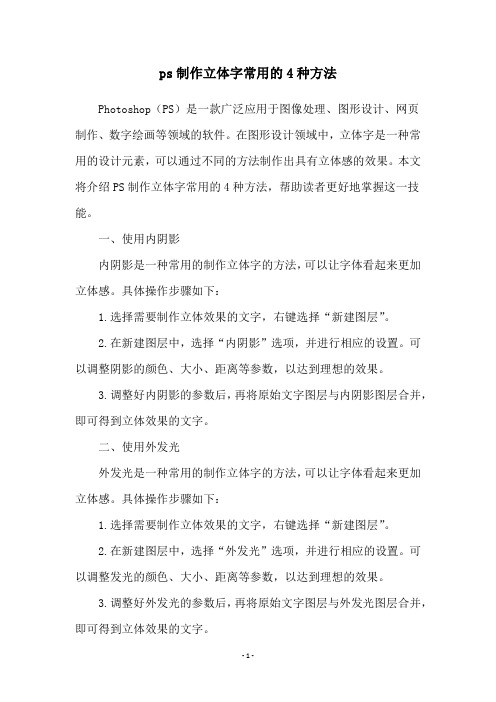
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop(PS)是一款广泛应用于图像处理、图形设计、网页制作、数字绘画等领域的软件。
在图形设计领域中,立体字是一种常用的设计元素,可以通过不同的方法制作出具有立体感的效果。
本文将介绍PS制作立体字常用的4种方法,帮助读者更好地掌握这一技能。
一、使用内阴影内阴影是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“内阴影”选项,并进行相应的设置。
可以调整阴影的颜色、大小、距离等参数,以达到理想的效果。
3.调整好内阴影的参数后,再将原始文字图层与内阴影图层合并,即可得到立体效果的文字。
二、使用外发光外发光是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“外发光”选项,并进行相应的设置。
可以调整发光的颜色、大小、距离等参数,以达到理想的效果。
3.调整好外发光的参数后,再将原始文字图层与外发光图层合并,即可得到立体效果的文字。
三、使用渐变色渐变色是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“渐变”选项,并进行相应的设置。
可以选择不同的渐变颜色、角度、透明度等参数,以达到理想的效果。
3.调整好渐变的参数后,再将原始文字图层与渐变图层合并,即可得到立体效果的文字。
四、使用3D效果3D效果是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“3D”选项,并进行相应的设置。
可以选择不同的3D效果、角度、透明度等参数,以达到理想的效果。
3.调整好3D效果的参数后,再将原始文字图层与3D效果图层合并,即可得到立体效果的文字。
如何制作立体字

如何制作立体字?
∙·手册名称:photoshop入门教程
∙·来源:网络
效果图:
操作过程:
1. 使用File菜单的New命令建立一个RGB文件,背景为白色,大小为12×6cm。
2. 使用文本工具在图像中输入“立体字”三字,在Type Tool对话框中选择Faux Italic
项,使字体有点斜。
3. 按Ctrl键同时在Layers面板中单击文本层,将文字选中,形成文字选区。
4. 单击Layers面板上的删除按钮,将文本层删除。
此时应确保选区还在。
然后单击Layers面板上的新建按钮,建立一个新图层Layer 1。
5. 在工具箱中选择线性渐变工具并双击,打开它的选项面板,在Gradient下拉列表中选择Copper选项。
6. 在图像中从左至右拖曳,水平填充渐变颜色。
7. 按Alt+Ctrl+↑组合键移动复制选区内的图像。
8. 再使用线性渐变工具在图像中从上至下拖曳,再次填充渐变颜色,选项面板设置不变。
9. 按下Ctrl+L组合键打开Levels对话框,调整图像色调,参数设置如下图所示。
你可以自己调整参数,以得到满意的效果。
10. 按下Ctrl+D组合键取消选区,合并图层,完成立体字的制作。
Photoshop软件中制作立体文字的详细步骤

Photoshop软件中制作立体文字的详细步骤Photoshop是一款功能强大的图像处理软件,广泛应用于设计、编辑等领域。
其中,制作立体文字是许多设计师常用的技巧之一。
本文将介绍在Photoshop软件中制作立体文字的详细步骤。
步骤一:选择合适的背景在制作立体文字之前,首先需要选择一张合适的背景图像。
可以是自己拍摄的照片,也可以是网络上下载的素材。
选择一个适合的背景可以使文字更好地融入其中,增加整体效果的美感。
步骤二:创建文字图层在Photoshop中,首先需要创建一个文字图层。
选择"文字工具",点击画布,然后输入你想要制作立体效果的文字。
可以根据需要选择字体、大小和颜色等参数,确保文字的清晰可见。
步骤三:复制文字图层完成文字输入后,需要对文字图层进行复制。
右键点击文字图层,在弹出菜单中选择"复制图层"。
复制后的图层将用于制作文字的立体效果。
步骤四:设定底部字体属性选中复制的文字图层,在图层面板中选择"底部字体"。
然后点击"字体效果"下的小三角符号,选择"倾斜",将底部的文字倾斜一定角度。
可以根据需要调整倾斜角度,使文字具有立体感。
步骤五:设定高光字体属性选中复制的文字图层,在图层面板中选择"高光字体"。
点击"字体效果"下的小三角符号,选择"外发光"。
在外发光参数中,可以设置光晕的颜色、大小和透明度等参数。
适当增加外发光的大小和透明度可以增强立体感。
步骤六:设定阴影字体属性选中复制的文字图层,在图层面板中选择"阴影字体"。
点击"字体效果"下的小三角符号,选择"投影"。
在投影参数中,可以设置阴影的颜色、大小和透明度等参数。
可以根据需要调整阴影的位置和方向,使文字产生逼真的阴影效果。
制作立体文字技巧photoshop的使用技巧

制作立体文字技巧photoshop的使用技巧制作立体文字技巧 - Photoshop的使用技巧Photoshop是一种功能强大的图像处理软件,除了对图像进行编辑、修复和增强外,它还提供了许多有趣的创作功能。
其中之一就是制作立体文字效果,使文字看起来栩栩如生。
本文将介绍几种在Photoshop中制作立体文字的技巧。
1. 透视变换透视变换是一种在2D图像上模拟3D效果的技术。
在Photoshop中,我们可以利用透视变换工具来创建立体文字。
首先,选择文字工具,在画布上输入想要制作成立体效果的文字。
然后,选择透视变换工具,调整文字的形状和角度,使其看起来具有立体感。
通过调整透视变换的控制点,可以进一步调整文字的透视效果。
2. 渐变和阴影渐变和阴影是给立体文字增加深度和立体感的重要元素。
在Photoshop中,通过渐变工具可以为文字添加渐变效果,使文字看起来更加立体。
选择渐变工具,在工具栏上选择合适的渐变类型,然后拖动鼠标在文字上绘制渐变。
此外,可以通过添加阴影效果来进一步增加立体感。
选择文字图层,在图层样式中选择投影或内阴影,调整参数使得阴影效果更加逼真。
3. 灯光效果灯光效果是制作立体文字的关键要素之一。
在Photoshop中,我们可以使用灯光效果功能为文字添加立体感。
选择文字图层,点击滤镜菜单,选择渲染,然后选择灯光效果。
通过调整灯光的位置、角度和亮度,可以使文字看起来更加立体和细腻。
同时,可以根据需要添加多个灯光源,以达到更加逼真的效果。
4. 材质效果为了增强立体文字的真实感,我们可以为文字添加材质效果。
在Photoshop中,可以通过图层样式中的饱和度、浮雕、图案叠加等功能来实现。
选择文字图层,在图层样式中选择合适的效果,调整参数使文字看起来像金属、石头或者木材等材质。
此外,还可以通过添加纹理图案来进一步提升效果。
5. 突出边缘为了使立体文字更加醒目,我们可以通过突出文字边缘的方式来实现。
在Photoshop中,选择文字图层,在图层样式中选择描边,调整参数使文字边缘变得更加清晰和明显。
ps设计3D蓝光立体文字教程

ps设计3D蓝光立体文字教程ps设计3D蓝光立体文字实用教程ps怎么设计3D蓝光立体文字?ps想要设计一个立体的文字,背景是蓝光和烟雾,该怎么制作呢?下面小编为大家带来ps设计3D 蓝光立体文字教程,欢迎大家参考阅读,希望能够帮助到大家! ps设计3D蓝光立体文字教程1、我们新建一个文件分辨率尺寸大小我就随意设计下,大家新建一个像素800X200的差不多了。
2、新建好版面后,我们先不弄文字,我们先来放上我们的.背景图。
底纹素材图大家可以网上找到。
这是我找好的底纹图片3、背景图完成,加上我们的文字,这里用粗一点的字体(效果文字我们先需要用到CDR软件)大家网上有下载的,这里我们就不截图制作3D了,后面我会带上制作3D文件效果视频,大家后面看下视频。
4、加上我们的文字,是没有效果的,因为CDR调不了我们PS需要的一些效果,我们得导入到PS里面处理一下。
我们先把橙色部分和紫色部分分别剪切分开出来。
我们设置一下效果参数。
我们来看下效果设置参数。
5、我们把橙色上面一层复制出来(用魔棒工具)。
设置浮雕参数。
模式内斜面、深度105、方向下、大小40、高光:滤色(白色)阴影模式:正片叠底(颜色C65 M0 Y11 K0)6、设置颜色叠加白色,透明度1007、设置投影效果参数。
模式正常,投影颜色C65 M0 Y11 K0、角度117 距离298、接下来把底部紫色部分复制出来,我们再进行效果处理。
我们直接给底部叠加颜色。
C100 M100 Y35 K09、叠加颜色后3D效果是不怎么明显的。
我们这是把底部图层栅格化样式(图层右键即可),然后我们给图层上锁。
10、选择画笔工具(画笔硬度调为0),颜色选择C70 M60 Y0 K0,在文字周围涂上颜色,从而得到下面的效果。
11、弄好文字效果后,我们来看下整体文字效果。
大家都弄对了吗?12、接下来我们给它加上一点火焰的效果,更加霸气。
我们添加火焰素材,模式直接选择(浅色)就再适当调整下大小就可以了。
PS高级技巧打造令人惊叹的立体文字效果

PS高级技巧打造令人惊叹的立体文字效果Adobe Photoshop(简称PS)是一款功能强大的图像编辑软件,广泛应用于设计、美术、摄影等领域。
在PS中,我们可以使用各种技巧和工具来创建出令人惊叹的立体文字效果,使文字看起来更加生动有趣。
本文将介绍一些高级技巧,帮助你打造出令人惊叹的立体文字效果。
一、投影效果投影效果可以使文字看起来更有层次感和立体感。
在PS中,我们可以通过以下步骤来添加投影效果:1. 创建文字图层:首先,在PS中打开一个新的文档,选择文字工具,在画布上输入所需文字。
2. 复制图层:选中文字图层,在图层选项卡中右键点击“复制图层”。
3. 调整复制图层位置:选中复制的图层,在“编辑”菜单中选择“自由变换”,按住Shift键拖动图层,在垂直方向上向下平移一定距离。
4. 添加投影效果:选中复制图层,在图层选项卡中点击“添加图层样式”按钮,选择“投影”。
可以根据需要调整投影的角度、距离和模糊程度。
二、渐变效果渐变效果可以使文字看起来更加立体和华丽。
在PS中,我们可以通过以下步骤来添加渐变效果:1. 创建文字图层:同样,在PS中打开一个新的文档,选择文字工具,在画布上输入所需文字。
2. 添加渐变样式:选中文字图层,在图层选项卡中点击“添加图层样式”按钮,选择“渐变叠加”。
3. 调整渐变参数:在渐变叠加样式对话框中,可以选择不同的渐变类型(线性、径向、角度等),并调整颜色和位置。
4. 调整图层混合模式:可以在图层选项卡中调整图层的混合模式,以获得更加独特的效果。
三、浮雕效果浮雕效果可以使文字看起来像浮雕在画布上的立体图案。
在PS中,我们可以通过以下步骤来添加浮雕效果:1. 创建文字图层:同样,在PS中打开一个新的文档,选择文字工具,在画布上输入所需文字。
2. 添加浮雕样式:选中文字图层,在图层选项卡中点击“添加图层样式”按钮,选择“浮雕”。
3. 调整浮雕参数:在浮雕样式对话框中,可以选择不同的浮雕类型(内刻、外凸等),并调整角度和高度等参数。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop是一款广泛应用于图像处理和设计领域的软件,在设计中,立体字是一种非常常见的设计元素,可以让设计作品更加生动、有趣。
本文将介绍PS制作立体字常用的4种方法,帮助大家更好地掌握这一设计技巧。
一、图层样式图层样式是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“图层样式”-“内阴影”,设置内阴影的颜色、距离、大小和不透明度等参数。
3.同样选中文本图层,在图层面板中右键选择“图层样式”-“斜面”,设置斜面的角度和高光的颜色、大小和不透明度等参数。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
二、渐变填充渐变填充也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择渐变工具,设置渐变的颜色和方向,然后在文本图层的下方创建一个渐变填充的图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
三、描边描边也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择描边工具,设置描边的颜色和大小,然后在文本图层的下方创建一个描边图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
四、3D图层3D图层是PS中比较高级的制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.在菜单栏中选择“3D”-“新建3D图层”-“从选区创建”。
3.在3D图层面板中,选择“当前视图”-“透视”,然后在“环境”面板中选择“照明”-“新建光源”。
ps制作一个动感液态字体的文字

ps制作一个动感液态字体的文字
想要使用ps自己设计字体,该怎么设计一款动感液态文字呢?下面由店铺为大家整理的ps动感文字教程,希望大家喜欢!
ps动感文字教程
1、我们先手绘一个动感的艺术字,把这个明区与暗区的面积很好的划分开来。
2、我们使用这个钢笔工具来描绘这个艺术字的明区部分,在重点的曲线部分使用一下调整工具,从而让文字的曲线更加的平滑。
3、我们把三个部分一一绘制出来,把这个路径转化成一个选择区域,从而让选区呈现出来。
4、我们在暗区使用一下这个蓝色的渐变效果,从而让这个液态字的暗区效果出来。
5、我们在明区也用钢笔工具全部的描绘出来,再用红色的渐变工具把这个明区的颜色进行填充。
从而让第一个字的液态效果呈现出来。
6、我们用同样的办法把第二个液态字的效果制作出来,接下来的文字也可以一一制作出来,从而让所有的液态字一一呈现出来。
ps怎么做3D立体字

ps怎么做3D立体字ps怎么做3D立体字从Photoshop CS4开始,就提供3D立体的模式,作为一个专业的即使人员,你怎么样利用PS做3D文字立体效果呢?下面,就来看看ps CS6制作3D立体文字的方法吧!1、首先利用工具箱的文字工具,在画面中央输入文字,完毕后对着文字图层,按鼠标右键选择「新增来自选取图层的3D突出」。
2、接着按「是」。
3、这时可直接拖拉,改变立体文字的'角度与位置,而上方的浮动选单中,可任意的切换,来调整立体文字的角度。
4、接着开启3D面板,将页签切到「灯泡」图示,拖拉上方的小圆点,就可调整光向位置。
5、这时可参照后方的光影变化,让文字与后方的光影一致,这样才不会太突兀,显得点不搭。
6、回到「3D」面板,点选文字清选。
7、再开启内容面板,将页签切到「盖子」,增加点文字正面的变化。
8、调整好后,再切到「变形」,妞曲一下让文字有些变化,所以有的设定,都可在画面的圆圈圈中调整。
9、接着再回到「3D」面板,选择「前膨胀材质」项目。
10、点一下右上的图,就可贴入材质,若有玩过3D的朋友,应该不感陌生,这就是材质球,点一下立即就可套用外,同时还可透过下方的选项,调整材质的设定。
11、正面调整好后,换后方延展出去的部分,再回到「3D」面板,选择「突出材质」项目。
12、与刚正面的材质选择一样。
13、当一切都制作完毕后,与用3D软件一样,需要进行算图,点下方的正立方块图示。
14、接着画面就会有个蓝线框开始跑,每跑一次画面就愈细致,而实用结果,蛮怪的是好像跑不完,因此若觉得差不多了,就对着画面点一下就会停止了。
15、这时看一下画面中的文字,是不是细致很多,不会像刚刚有锯齿边。
(整理)制作动感立体文字效果的PS教程 3

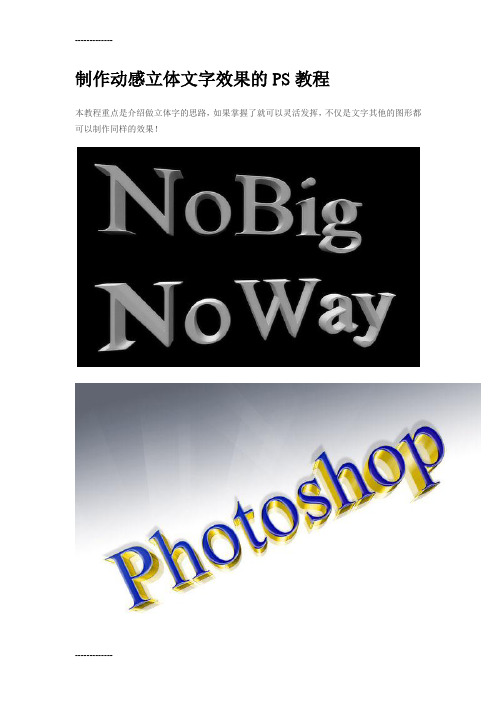
制作动感立体文字效果的PS教程本教程重点是介绍做立体字的思路,如果掌握了就可以灵活发挥,不仅是文字其他的图形都可以制作同样的效果!一、先写大字~~ 先大点好,~完成后再缩小一些问题就看不出来了~二、然后给字的图层应用图层效果:颜色叠加-灰色;斜面和浮雕:1-2像素宽的一般浮雕(就是让字稍微突起一点点)~~三、然后把这个文字层合并到一个空白层上。
四、关键到了:Ctrl+Alt+T 变形复制调整变形(最后是什么样子关键就这一步怎么调整的,当然你可以乱调整,会有一些有趣的效果 - 如上面那个冰字的形状),一般来讲符合透视原理一点的调整是:稍微放大(我一般选择 101%或以下),稍微移动一个像素~(斜方向效果好一点)。
有能力可以靠近自己的一侧放大稍多一点,远离自己的一侧放大稍微少一点~~~(拖动角点自由变化,注意动的要少)切记,这个变形复制的图层,基本不要和原来的图层分离开来,要连着~五、用 Ctrl + Alt + Shift + T 重复执行变形动作 N 遍,具体看你的厚度需求~~六、再合并复制出来的 N 个图层七、缩小图层,这样看起来瑕疵少一点~ 如果你第五步设定了近和远的效果,这时候把远端多缩小一些,具体以看起来正常为准。
八、后续的调整,包括减少分层的感觉(可以用特殊模糊、减少杂色滤镜来做)、旋转调整角度和增加其它一些效果。
PS制作破裂的黑白立体文字效果本教程简单介绍立体字的制作方法。
思路:先打上自己喜爱的文字,然后给文字做好装饰,然后复制一个文字图层填充淡一点色彩做低,加点图层样式并变形,制作出立体的感觉。
最后加上小的装饰物体即可。
最终效果一、新建一个文件,尺寸稍微大点(相对于web设计),背景白色。
二、新建一个图层~~ 在上面打字(粗厚一点的字体有质量感一些),黑色。
三、把这个文字层栅格化(不支持此功能的ps版本,请把这个层和一个空白层合并,使文字变为图形)。
四、修饰这个图层,用选取工具删除出裂缝~ 然后再做一些选区,分别 Ctrl+T 自由变形,制造破裂的错位感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程的效果图非常经典。
作者整体想打造一幅动感的音乐海报。
画面构图以立体字为主体,然后用一些动感的潮流元素装饰,如花纹、光束、小球体等。
再加上背景放射的光束和纹理。
效果非常绚丽,漂亮。
最终效果
1、打开下图所示的背景素材。
、按Ctrl + Shift + U 去色。
3、在它上方添加一个黑色到透明的线性渐变来柔化背景:设置你的前景色为黑色,点击渐变工具以激活渐变选项。
按下图设置渐变。
然后单击确定。
4、渐变工具仍处于选中状态,在镜头光晕上方创建一个新层。
按住Shift键在你的文档中从上到下拖动鼠标。
更改混合模式为柔光。
这将创建一个柔软边缘的镜头光晕。
、给背景添加一系列花纹(花纹笔刷可以去网上下载)。
笔刷颜色使用白色,图层的不透明度为70%。
你稍后可以调整花纹的位置。
6、在背景上添加多一点的发光:在新图层上使用椭圆选框工具画一个大的椭圆,用白色填充选区,然后给图层170%的高斯模糊。
滤镜 > 模糊 > 高斯模糊,然后降低不透明度约25%。
并更改混合模式为柔光。
7、打开下图所示的纹理素材。
、清除纹理,使用克隆工具去掉大的裂缝。
使用柔软的笔刷,然
后按住Alt键点击一个没有灰色斑纹的地方克隆它,然后开始修
补裂纹。
9、给墙壁纹理添加24%的杂色。
滤镜 > 杂色 > 添加杂色,然后拖动墙壁纹理到所有其他图层的上方。
降低不透明度至25%。
10、使用填充调整图层给屏幕添加一些颜色(色彩平衡,渐变填充和色相/饱和度)。
色彩平衡1:点击图层面板底部的“半月形”,从菜单中选择色彩平衡并添加以下设置:青色:-41;洋红:-21 ;黄色:-16。
在混合选择中降低填充为56%。
渐变填充1:点击图层面板底部的“半月形”,从菜单中选择渐变,使用这些颜色:#ed9017、#f8d04a、#f6e6b5。
更改混合模式为线性加深,更改不透明度为48%,填充74%。
渐变填充2:创建另一个渐变填充,使用下面的选项。
使用这些颜色:#b7ad70、#d5cea6。
更改混合模式为亮光,保留100%的不透明度。
色彩平衡2:点击图层面板底部的“半月形”,从菜单中选择色彩平衡:青色:+9;洋红:+14;黄色:+4。
保留100%的填充。
、创建一组色彩平衡和渐变填充图层。
点击Shift,直到所有图
层被选中,仍然按住Shift点击创建一个新组图标(在图层面板
底部半月形图标的旁边)。
命名这组为“光的颜色”。
你设计中
所有的元素应该都在这组下。
12、保存你的Photoshop文件,然后启动Xara 3D开始创建3D文本。
如果你没有Xara 3D,可以直接使用下面的素材。
字体:Roland 这是一个我电脑中的默认字体,但任何字体都行。
斜面类型:滚动,深度21 阴影:关闭挤压:轮廓深度59,宽度20。
13、光1:(左):#FFFFFF 光2:(后):#140D24 光3:(前):#FFFFFF。
14、建立你的Xara文件,输出3D文本。
窗口>质量设置>设置输
出质量为高,然后按确定。
然后点击文件>导出,命名文件,例如
“Music”,并保存为PNG文件。
一个导出对话框将出现,使用下
图的设置,然后按保存。
15、在Photoshop中打开三维文字,把它拖入镜头光晕文件之前改变索引颜色模式为RGB。
图像>模式>RGB颜色,现在把它拖到你的原始文件中,放在“光的颜色”图层组的下方。
16、按Ctrl键点击图层图标创建3D文字的选区。
在3D文字上方创建一个新层,使用油漆桶给选区添加黑色。
17、更改“黑色图层”的混合模式为正片叠底,打开并拖动纹理素材到“黑色图层”的上方,调整纹理的大小到
适合3D文本的尺寸。
18、鼠标指向图层Wall Texture 和“黑色图层”之间,点击
Alt你会看到路径寻找器图标,如图。
19、现在我们将创建三维球体,使用椭圆工具(U)和图层样式。
使用椭圆工具(U),形状图层选项要选中(此选项允许圆缩放比例,但不破坏像素)按住Shift键,拖动以绘制一个完美的球形。
20、给球形应用渐变叠加,拖动最亮的区域到球形顶端,如下图。
十六进制数:#fcfcfa,#976d14,#2a211c。
21、应用内阴影,十六进制颜色:#2c2614。
应用一个柔软的投影,颜色#2a2d21。
现在作品看起来像这样:
23、复制,调整大小以及组合球形,并把它们放置在3D文本的后面。
我合并了一些,改变组为智能物体。
我还放置了一些模糊的小球在“Wall Texture”后面来创建深度,颜色要比前面的球形浅。
24、放置一些球形在3D文本的前面。
然后放置乐器图片在球体的
后面和中间,使用相同的“模糊技术”来创建深度。
25、使用钢笔工具创建“亮线”效果,在球体和3D文字上方创建一个新层,使用笔刷描边和图层样式。
用钢笔工具绘制一条长的弯曲的路径。
钢笔工具仍处于选中状态,右键单击路径,选择描边路径。
笔刷的描边路径确保模拟压力被选中。
26、拖到路径到垃圾桶,(你可以在图层面板菜单中找到路径)。
回到图层菜单,给描边应用这些图层样式。
渐变叠加:#fcfcfa #976d14。
27、外发光:#d38e21。
28、复制,组合以及改变“亮线”的大小,然后把它放在3D文本和球体的周围。
最终效果:。
