Photoshop制作常见的镏金立体字
ps金属字体教程_Photoshop制作大气金色立体字特效

ps金属字体教程_Photoshop制作大气金色立体字特效立体字都是在PS里面完成。
重点是文字立体面的制作,先做出有光感的渐变,然后按一定规律复制,做出立体面,做好后还需要把暗部渲染出来。
下面由店铺为大家整理的ps金属字体教程,希望大家喜欢!ps金属字体教程1、建立图层打字,在混合选项里设置渐变叠加。
2、根据你要立体的方向稍微倾斜。
3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。
4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。
5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。
6、再勾选渐变叠加更改渐变成金色。
7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。
8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。
9、合并除40层外的其他3字图层,就是后面的立体块。
10、栅格化图层40,也就是最上面的3字层。
11、新建个空白层,在混合选项里勾选阴影效果,目的在下面。
12、选图层40合并向下层,目的是把图层40的效果栅格化。
最终目的在下面。
13、选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择。
14、选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉。
15、删掉多出来的阴影后的效果。
16、给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了。
17、导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。
18、调到合适的大小。
19、把花放到图层2的上面建立向下剪贴蒙板。
这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边。
ps立体文字制作教程

ps立体文字制作教程PS立体文字制作是一种常见的图形设计技术,它可以使文字呈现出立体感,增加视觉冲击力。
下面我将为大家介绍一种简单的PS立体文字制作方法。
首先,我们打开Photoshop软件,选择一个合适的画布大小。
然后选择文字工具,在画布上点击并输入所需的文字。
调整文字的字体、大小和颜色,确保其清晰可见。
接下来,我们需要对文字进行一些处理。
选中文字图层,按下Ctrl+J复制图层,然后将复制得到的新图层命名为“底部”。
接着,在右侧的图层面板中,找到“底部”图层,右键点击并选择“融合选项”。
在“融合选项”窗口中,找到“倒角”选项,调整半径以实现文字的圆角效果。
根据需要,还可以进行其他调整,如投影、渐变等。
然后,我们继续制作文字的立体效果。
选中“底部”图层,按下Ctrl+T进行自由变换。
在工具栏中选择“形变”工具,通过拖动控制手柄或输入数值来进行文字的变形。
通常,我们可以将文字的上下两个边缘向外拉伸,为文字增加一定的厚度。
调整文字的形状,使其更具立体感。
接下来,我们来制作文字的阴影效果。
选中“底部”图层,按下Ctrl+J复制图层,然后将复制得到的新图层命名为“阴影”。
将“阴影”图层移动到底部图层下面,然后按下Ctrl+T进行自由变换。
通过拖动控制手柄或输入数值,将阴影适当地放大和调整形状。
继续制作文字的高光效果。
选中“底部”图层,按下Ctrl+J复制图层,然后将复制得到的新图层命名为“高光”。
将“高光”图层移动到底部图层上面,然后按下Ctrl+T进行自由变换。
通过拖动控制手柄或输入数值,将高光适当地缩小和调整形状。
然后,调整“高光”图层的透明度和混合模式,使其与文字的颜色融合。
最后,我们可以对文字进行一些额外的修饰。
可以添加颜色叠加、描边、阴影等效果,以使文字更加立体和有层次感。
根据需要,还可以调整整体的亮度、对比度、饱和度等参数,使文字更加鲜明醒目。
通过以上几个简单的步骤,我们就可以制作出一个立体感强烈的PS立体文字效果。
PS Photoshop金色字体黄金字体 效果制作教程

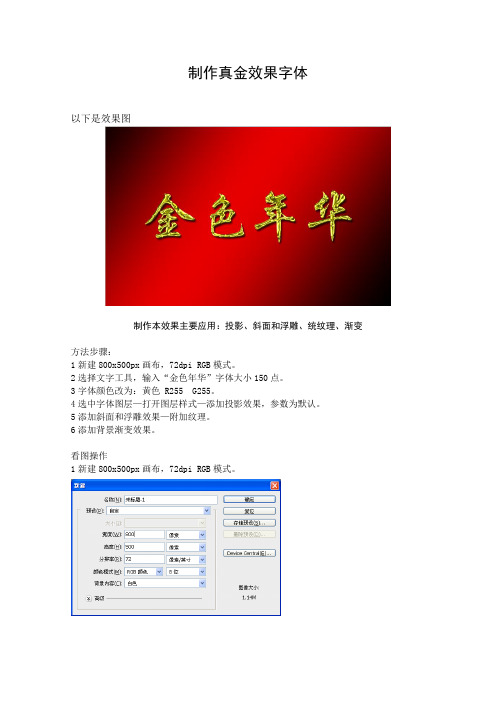
制作真金效果字体
以下是效果图
制作本效果主要应用:投影、斜面和浮雕、统纹理、渐变
方法步骤:
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
6添加背景渐变效果。
看图操作
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
(参数如图)
得到的效果如下:
6添加背景渐变效果。
颜色设置:黑色R 0 G 0 B 0 红色 R 230 G 0 B0
最终效果。
ps金色金属字教程_Photoshop制作金色浮雕金属字

ps金色金属字教程_Photoshop制作金色浮雕金属字用图层样式制作金属字,最重要的就是要有耐心,不同大小的文字或图形用到的数值不同,设置的时候需要慢慢去尝试。
下面由店铺为大家整理的ps金色金属字教程,希望大家喜欢!ps金色金属字教程1、新建1000*800px大小的文档,我们复制背景图层,给“背景副本”图层油漆桶填充颜色#452c16。
2、PS打开图案素材,编辑--定义图案即可。
3、我们给“背景副本”图层添加图层样式--图案叠加。
4、我们打开“花纹”素材,摆放好位置,改图层模式为叠加。
5、打上字体“THink”,这里字体选择的是“False Positive BRK”,颜色#b37a37,大小430pt。
6、复制字体图层,得到“字体副本”图层,改图层填充0%。
7、给“THink”图层添加图层样式如下。
8、给“THink副本”图层添加图层样式如下。
9、我们在两个字体图层中间新建图层“样式”,按住ctrl键点击字体图层,得到字体选区。
10、设置前景色为#ffac19,背景色为#432c17,在“样式”图层上执行滤镜--渲染--云彩。
11、ctrl+D取消选区,继续执行滤镜--素描--半调图案,设置如下。
12、我们将“样式”图层模式改为柔光,不透明度90%。
13、选择画笔工具,设置画笔如下。
14、在“THink”图层上新建图层“星光”,右击字体图层,选择创建工作路径。
15、设置前景色为#fff1d8,右击描边路径,确保你在“星光”图层上操作,改图层模式为亮光。
16、到这基本完成了,最后我加上一些小字,字体颜色#ffe9e1,模式柔光,样式投影。
最终效果:。
ps金属雕刻字教程_ps怎么制作在金属刻字的文字效果

ps金属雕刻字教程_ps怎么制作在金属刻字的文字效果制作一个效果就是一块金属板上刻了很多字的效果,该怎么制作呢?下面由店铺为大家整理的ps金属刻字教程,希望大家喜欢!ps金属刻字教程1、启动Photoshop cs5,执行cterl+n命令,新建一个大小为800*600,背景颜色为白色,分辨率为72的文件。
2、在图层面板中双击背景图层弹出新建图层命令,名称为图层0,点击确定按钮。
3、在图层面板中点击创建新图层按钮,新建图层1,执行滤镜-渲染-云彩命令,查看效果。
4、执行图像-调整-曲线命令,调出曲线对话框,在该对话框中调整曲线,根据自己的需要进行调整。
5、执行图像-调整-色彩平衡命令,在弹出的对话框中设置参数为-8、0、8,然后点击确定按钮。
6、执行滤镜-模糊-高斯模糊命令,在弹出的对话框中设置半径为2.0像素,然后点击确定。
7、执行滤镜-杂色-添加杂色命令,在弹出的对话框中设置数量为5,分布为平均分布,勾选单色点击确定。
8、执行滤镜-模糊-动感模糊命令,在弹出的对话框中设置角度为0,距离为20,点击确定按钮。
9、执行滤镜-锐化-usm锐化命令,在弹出的对话框中设置数量为150,半径为6,阈值为0,点击确定。
10、执行图像-调整-色阶命令,在弹出的对话框中设置参数为0、0.9、 255,点击确定按钮。
11、双击图层1调出图层样式,勾选斜面与浮雕选项,样式设置为内斜面,深度设置为700,点击确定按钮。
12、选择工具箱的文字工具,在画布上输入文字内容,然后双击该图层调出图层样式进行设置,勾选斜面与浮雕,选择枕状浮雕,勾选颜色叠加,设置颜色即可。
13、执行文件-存储为命令,在弹出的对话框中输入名称为“金属刻字效果”,保存位置选择桌面即可。
ps里怎么做3d立体字

ps里怎么做3d立体字在Photoshop中制作3D立体字是一项非常有趣且有创造力的任务。
通过使用Photoshop的多个工具和功能,您可以创建出令人惊叹的3D文字效果,使您的设计更加生动和吸引人。
在本文中,我们将一步一步地向您介绍如何在Photoshop中制作3D立体字。
第一步是打开Photoshop软件并创建一个新的文档。
您可以单击菜单栏中的“文件”选项,然后选择“新建”来创建一个新的文档。
在新建文档窗口中,您可以选择您想要的尺寸和分辨率,然后单击“确定”按钮。
接下来,选择文字工具,该工具位于工具栏中的第一个位置,或者您可以使用快捷键“T”来选取它。
在文档中单击鼠标,然后输入您想要创建3D效果的文本。
在创建了文本后,您可以在“字符”面板中选择您喜欢的字体和字号。
字符面板位于窗口菜单中的“字符”选项下。
您还可以调整文本的颜色和对齐方式,以使其符合您的设计需求。
然后,确保选中了文本图层,然后单击菜单栏中的“3D”选项。
在3D菜单中,选择“新建3D形状”,然后选择“3D倒角”。
这将使您的文本变成一个3D立体对象。
在3D面板中,您可以调整不同的参数来对3D效果进行定制。
您可以旋转、移动和缩放3D文字。
您还可以调整光照、深度和材质等参数,以达到您想要的效果。
如果您想要给3D文字添加一些其他效果,您可以在图层面板中添加图层样式。
右键单击文本图层,然后选择“图层样式”。
您可以选择添加阴影、浮雕、渐变等效果,以增强3D效果。
您还可以尝试调整不同的图层模式,如颜色加深、正片叠底等,以给文字添加一些特殊的效果。
要使3D文字更生动,您可以使用画笔工具和橡皮擦工具来在文本图层上绘制和擦除一些细节。
这可以让文字看起来更真实,增加立体感。
完成了所有的调整和效果后,您可以选择将文档保存为Photoshop 文件,以便以后进行编辑。
您还可以选择将其保存为不同的图像文件格式,如JPEG、PNG或GIF,以便与他人共享或在其他项目中使用。
PS高级技巧实现立体文字效果

PS高级技巧实现立体文字效果Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于图像编辑、设计等领域。
在PS中,我们可以利用各种技巧和工具来实现立体文字效果,使文字更具立体感和层次感。
本文将介绍一些PS 高级技巧,帮助您实现立体文字效果。
一、投影效果在PS中,通过添加投影效果可以使文字产生立体感。
可以通过以下步骤实现立体文字的投影效果:1. 选择文本工具(T),在文档中输入需要添加立体效果的文字;2. 选中文字图层,点击“图层样式”面板中的“投影”选项,设置投影的颜色、角度、不透明度等参数;3. 调整投影效果的位置和大小,使文字看起来立体有质感。
二、渐变填充效果利用渐变填充效果,可以给文字添加立体的光影效果。
以下是实现立体文字渐变填充效果的步骤:1. 创建一个新图层,选择渐变工具(G);2. 在渐变工具选项中,选择合适的颜色和渐变样式;3. 将渐变工具从文字的底部向上拖拽,使文字底部逐渐加深,顶部逐渐变亮,形成立体效果。
三、重影效果重影效果可以给文字增加立体感,使文字看起来立体而有质感。
实现立体文字重影效果的步骤如下:1. 选中文本图层,在图层样式中选择“复制图层”;2. 点击复制的图层,在“编辑”菜单下选择“自由变换”,将文字图层上下翻转;3. 使用移动工具(V)将翻转后的文字图层下移一些距离,制造阴影效果,调整透明度使阴影看起来更加自然。
四、文字立体效果利用变形工具(Edit > Transform > Perspective/Skew)可以将平面文字变形成立体效果。
以下是实现立体文字效果的步骤:1. 选中文本图层,选择变形工具;2. 拖拽变形控制点,调整文字图层的透视效果,使文字看起来立体;3. 可以根据需要调整文字图层的大小和形状。
五、纹理贴图效果通过添加纹理贴图效果,可以使文字看起来更加具有质感。
以下是实现立体文字纹理贴图效果的步骤:1. 创建一个新图层,将纹理图像拖拽到该图层中;2. 将纹理图层置于文字图层之上,在图层样式中选择“叠加”混合模式;3. 调整纹理图层的透明度和大小,使文字表面出现纹理感。
PS制作金属立体字效果

PS制作金属立体字效果先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母)给文字填充个浅灰色。
然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。
然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。
然后调整曲线,调成如图效果就好。
(一定要合并了图层样式之后调曲线,否则没效果)这样金属质感就出来了。
把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。
然后全选除顶层外下面所有的复制出来的文字层。
合并掉适当的调整顶层的颜色对比。
和下面的颜色对比。
炫彩光效教程1.新建文档(RGB模式),置入图形ohmygod,居中.2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层.3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模糊-高斯模糊,调整为上图状态.4.填充背景色为黑色.5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡.6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不理想可以继续使用滤镜-渲染-云彩,来调整效果.7.用小星星的笔刷画一些小星星,调整图层位置如图所示.8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。
PhotoShop制作漂亮的折纸文字效果的教程这是个photoshop字体教程。
PS怎么做金属质感字体效果

PS怎么做金属质感字体效果金属质感的字看起来就很有力量,很多时候被用于广告语,招牌等等,具体怎么利用ps制作呢,本次教程我们将利用图层样式来对某段文本信息进行处理,并赋役TA银色金属质感,具体步骤请看操作。
PS怎么做金属质感字体?1、进入PS界面,Ctrl+N新建画布。
2、在左侧工具栏中选择文字工具,然后在画布中输入文本信息。
3、双击文字图层进入图层样式,添加“投影”正片叠底模式的黑色投影,不透明度75%。
4、添加内斜面样式,平滑方法的斜面浮雕,注意的等高线图案。
5、添加滤色模式的白色光泽,不透明度50%。
6、添加样式完成后,效果图如下。
7、之后还可以在网上下载一些相似的素材,也可以用自定义形状进行绘制,让整个画面更加丰富一点儿。
8、另外每个文字的效果都是不一样的,你可以进行多种尝试,如果要修改细节的话,在样式中对数值进行调整即可。
补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L】魔棒工具【W】裁剪工具【C】切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B】像皮图章、图案图章【S】历史画笔工具、艺术历史画笔【Y】像皮擦、背景擦除、魔术像皮擦【E】渐变工具、油漆桶工具【G】模糊、锐化、涂抹工具【R】减淡、加深、海棉工具【O】路径选择工具、直接选取工具【A】文字工具【T】钢笔、自由钢笔【P】矩形、圆边矩形、椭圆、多边形、直线【U】写字板、声音注释【N】吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到ImageReady3.0中【Ctrl】+【Shift】+【M】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】循环选择画笔【[】或【]】建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
在Photoshop中制作立体3D文字效果

在Photoshop中制作立体3D文字效果Photoshop是一款功能强大的图像处理软件,除了常见的图像编辑功能外,它还提供了各种创意效果和特殊效果的制作方法。
其中,制作立体3D文字效果是一个很受欢迎的技巧。
本文将为大家详细介绍在Photoshop中制作立体3D文字效果的步骤和技巧。
步骤一:创建背景首先,在Photoshop中创建一个新文档作为背景。
选择“文件”-“新建”,设置所需的尺寸和分辨率,并选择背景颜色或背景图片。
点击“确定”来创建新文档。
步骤二:添加文字在新文档的图层面板中,点击“新建填充或调整图层”按钮(显示为一个黑白分层的圆圈图标),选择“文字工具”。
然后,在文档中点击鼠标左键,并输入所需的文字。
可以选择字体、大小和颜色等设置,以达到想要的效果。
完成后,点击“确认”按钮。
步骤三:创建3D效果在图层面板中,选中文字图层,并右键点击,选择“转换为形状”。
然后,再次右键点击图层,并选择“复制图层”。
这样,我们就有两个相同内容的图层。
现在,选中其中一个图层,右键点击,选择“立体3D”-“新建3D镶嵌物”。
在3D面板中,可以看到默认的3D效果已经应用到文字上了。
步骤四:调整3D效果通过3D面板中的各种选项和控制点,可以调整文字的3D效果。
例如,可以改变文字的旋转角度、照明角度、光照强度等。
还可以通过移动和缩放文字来调整立体效果的深度和大小。
此外,3D面板中还有许多其他选项可以探索,如材质、质感、渲染模式等。
这些选项可以让文字看起来更加逼真、立体感更强。
步骤五:调整光照效果要让文字看起来更加立体,我们可以调整光照效果。
在3D面板中,点击“环境光”、“点光源”或“平行光源”等选项,然后调整光照的颜色、强度和位置等参数。
可以通过拖动控制点来改变光照的位置和角度,使文字投影和阴影更加逼真。
步骤六:添加材质和纹理为了增加文字的真实感和质感,可以给文字添加材质和纹理。
在3D面板中,点击“材质”选项卡,并选择“新材质”。
立体文字 Photoshop实现文字浮雕效果

立体文字:Photoshop实现文字浮雕效果Photoshop是一款功能强大的图像处理软件,其中有许多特效可以帮助我们创作出精美的设计作品。
在这篇教程中,我们将重点介绍如何利用Photoshop实现立体文字的浮雕效果,让文字看起来更加生动有趣。
首先,我们需要在Photoshop中创建一个新的文档。
打开软件后,点击菜单栏中的“文件”,选择“新建”,并设置合适的尺寸和分辨率。
接下来,选择一个合适的背景颜色或导入一张图片作为背景。
在新建文档上,点击工具面板中的文字工具,然后在文档上点击并输入你想要添加立体效果的文字。
可以调整字体、大小和颜色等属性,以满足自己的设计需要。
接下来,我们将使用内置的滤镜效果来实现文字的浮雕效果。
首先,选中你输入的文字图层,然后点击菜单栏中的“滤镜”,选择“样式化”,再选择“浮雕”。
在弹出的浮雕设置对话框中,可以自定义浮雕的高度、角度、光照类型等参数,以达到你想要的效果。
调整参数后,点击确定。
此时,你会看到文字已经实现了浮雕效果,立体感明显增强。
但是,我们还可以通过使用图层样式进一步优化浮雕效果。
选中文字图层,然后点击图层面板底部的“添加图层样式”按钮,选择“阴影效果”。
调整阴影的位置、距离和角度,可以使文字看起来更加立体。
同时,你还可以选择添加其他的样式效果,如描边或内外发光等,以增强整体效果。
除了利用滤镜和图层样式,我们还可以使用Photoshop的其他工具和特效来进一步拓展立体文字的效果。
例如,可以通过使用渐变工具来为文字添加立体感。
选中文字图层,点击工具面板中的渐变工具,在选项栏中选择合适的渐变类型和颜色。
然后,在文字图层上拖动渐变工具,从上到下或从左到右,创建一个渐变效果。
调整透明度和叠加模式,以使渐变效果与浮雕效果融为一体。
除此之外,还可以尝试使用阴影工具或模糊工具等工具,对文字图层进行细节调整,以增加真实感和质感。
在设计过程中,记得不断尝试和调整各种效果和参数,直到达到你满意的效果为止。
如何使用PS制作金字效果

如何使用PS制作金字效果
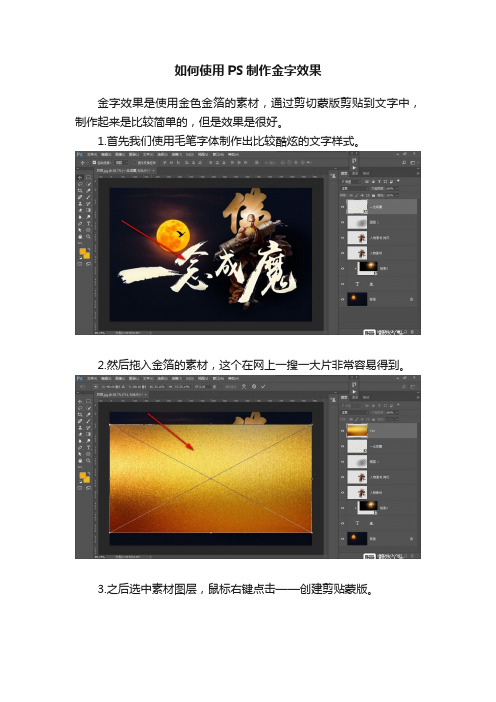
金字效果是使用金色金箔的素材,通过剪切蒙版剪贴到文字中,制作起来是比较简单的,但是效果是很好。
1.首先我们使用毛笔字体制作出比较酷炫的文字样式。
2.然后拖入金箔的素材,这个在网上一搜一大片非常容易得到。
3.之后选中素材图层,鼠标右键点击——创建剪贴蒙版。
4.这个时候就将这种纹理剪贴到了文字中。
5.下面鼠标双击文字图层,打开图层样式,
6.选择一个外发光,发光颜色选择金箔的颜色,这样就将金字做好了,比较快速,而且效果不错。
ps怎样制作金光闪闪的鎏金字ps设计制作鎏金字教程

ps怎样制作⾦光闪闪的鎏⾦字ps设计制作鎏⾦字教程ps怎样制作⾦光闪闪的鎏⾦字?运⽤PHOTOSHOP软件,可以很简单的制作⼤家想要的照⽚,下⾯和⼩编⼀起来看看具体步骤吧。
最终效果具体步骤:1、新建画布。
打开PS软件,按Ctrl + N 新建,尺⼨为1000 * 700像素,分辨率为72像素/英⼨,如下图。
2、选择渐变⼯具,颜⾊设置如下图,然后由画布中⼼向边⾓拉出径向渐变作为背景。
3、把下⾯的⽂字素材保存到本机,再⽤PS打开,⽤移动⼯具拖进来,并放到画布中间位置。
4、下⾯开始给⽂字添加图层样式。
点击图层⾯板下⾯的“添加图层样式”按钮,选择图层样式,然后设置。
斜⾯和浮雕:5、确定后把填充改为0%,如下图。
6、按Ctrl + J 把当前⽂字图层复制⼀层。
7、在⽂字副本图层缩略图后⾯的蓝⾊区域⿏标右键,选择“清除图层样式”,效果如下图。
8、同样的⽅法给当前图层设置图层样式。
内阴影:光泽:渐变叠加:9、确定后把填充改为0%,效果如下图。
10、按Ctrl + J 把当前⽂字图层复制⼀层,然后清除图层样式,效果如下图。
11、给当前⽂字图层设置图层样式。
斜⾯和浮雕:等⾼线:光泽:12、确定后把填充改为0%,效果如下图。
13、按Ctrl + J 把当前⽂字图层复制⼀层,清除图层样式后再重新设置。
内发光:14、确定后把填充改为0%,效果如下图。
15、现在来调整⽂字颜⾊。
按住Ctrl键 + ⿏标左键点击⽂字缩略图,载⼊选区,如下图。
16、创建⾊彩平衡调整图层,对⾼光进⾏调整,参数及效果如下图。
改为20%,如下图。
18、创建曲线调整图层,对RGB,红通道进⾏调整,参数设置如下图,确定后创建剪切蒙版,再把图层不透明度设置为50%,如下图。
19、选择任意⼀个⽂字图层,按Ctrl + J 复制⼀层,并按Ctrl + Shift + ] 置顶,然后清除图层样式。
20、给当前⽂字图层设置图层样式。
斜⾯和浮雕:描边:内阴影:外发光:投影:21、确定后把填充改为0%,如下图。
PS软件中如何制作图像立体文字效果

PS软件中如何制作图像立体文字效果在图像处理领域,Photoshop(简称 PS)软件无疑是一款强大的工具。
其中,制作图像立体文字效果能够为作品增添独特的视觉魅力。
接下来,让我们一步一步深入了解在 PS 中实现这一效果的方法。
首先,打开 PS 软件并新建一个文档。
根据您的具体需求,设置文档的大小、分辨率和背景颜色。
对于初学者,建议先从一个适中的尺寸开始,比如 800×600 像素,分辨率 72 像素/英寸。
接下来,选择文字工具(快捷键 T),在文档中输入您想要制作立体效果的文字。
您可以在工具选项栏中设置文字的字体、字号、颜色等属性。
尽量选择一种简洁明了、易于突出立体效果的字体。
输入文字后,在图层面板中,您会看到一个新的文字图层。
右键单击该图层,选择“转换为形状”。
这一步将文字从单纯的文本转换为可编辑的形状,为后续的立体效果处理提供更多可能性。
然后,复制这个形状图层(快捷键 Ctrl + J)。
选中复制的图层,使用移动工具(快捷键 V),按住键盘上的方向键,稍微移动一下复制的图层,使其与原图层产生一定的偏移。
这样就初步营造出了立体的感觉。
接下来,为每个图层添加不同的颜色,以便区分。
选中一个图层,点击图层面板下方的“添加图层样式”按钮(fx 图标),选择“渐变叠加”。
在弹出的对话框中,选择您喜欢的渐变颜色,比如从深到浅的同色系渐变。
对于另一个图层,也进行同样的操作,但选择不同的渐变颜色,以增强立体的层次感。
为了让立体效果更加逼真,我们还需要为文字添加阴影和高光。
继续在“添加图层样式”中,选择“投影”。
调整投影的距离、大小、模糊度等参数,使文字看起来像是浮在背景之上。
然后,选择“内阴影”,适当调整参数,增强文字的立体感。
对于高光部分,可以新建一个图层,使用柔边画笔工具,选择白色,在文字的受光面轻轻涂抹。
将这个图层的混合模式设置为“柔光”或“叠加”,根据效果进行调整。
如果觉得立体效果还不够强烈,可以多次复制并移动图层,然后按照前面的步骤添加样式,直到达到满意的效果。
教你如何在Adobe Photoshop软件中制作独特的立体字

教你如何在Adobe Photoshop软件中制作独特的立体字在设计领域中,字体一直扮演着重要的角色。
一个独特且吸引眼球的字体可以为设计作品增添足够的视觉冲击力,而Adobe Photoshop软件是一个神奇的工具,可以帮助我们制作各种独特的立体字体效果。
接下来,我将向大家分享一些关于在Adobe Photoshop软件中制作独特的立体字的方法和技巧。
首先,我们需要为字体选择一个适合的背景。
可以使用一张纯色背景或者一张具有纹理和图案的背景来增加立体感。
接着,选择一个合适的字体,并将其输入到Photoshop软件中。
接下来,我们可以尝试使用“阴影和发光”工具来制作立体感。
首先,选中文字图层,在“图层样式”选项中找到“阴影”选项,点击勾选。
接着,调整阴影的位置、大小和透明度,使其与背景融合但又突出。
对于立体感的制作,可以选择投影或内发光效果。
如果选择投影效果,则可以调整阴影的角度和距离,使其看起来有立体效果。
如果选择内发光效果,则可以通过调整发光的颜色和大小,使字体显得凸起。
除了使用“阴影和发光”工具,我们还可以尝试使用“渐变叠加”工具来制作立体字。
在“图层样式”选项中找到“渐变叠加”选项,并点击勾选。
然后,调整渐变的角度和颜色,使字体呈现出立体的效果。
可以尝试使用两种或多种颜色的渐变,以增加立体感。
如果觉得以上方法不够满意,我们还可以尝试使用“变换”工具来制作立体字。
选中文字图层,在菜单栏中找到“编辑”选项,选择“变换”并点击“倾斜”。
通过调整倾斜的角度,可以使字体呈现出更立体的效果。
此外,我们也可以尝试调整图层的透明度和混合模式,以增加字体的立体感。
除了以上的方法和技巧,我们还可以探索其他的特效和滤镜,以制作更加独特和惊艳的立体字效果。
例如,可以使用“高斯模糊”滤镜,使字体显得更加柔和和立体。
或者,可以尝试使用“光线效果”特效,为字体增加一种奇幻的立体感。
在制作立体字的过程中,还可以尝试不同的字体样式和排版方式,以获得不同的效果。
制作立体文字技巧photoshop的使用技巧

制作立体文字技巧photoshop的使用技巧制作立体文字技巧 - Photoshop的使用技巧Photoshop是一种功能强大的图像处理软件,除了对图像进行编辑、修复和增强外,它还提供了许多有趣的创作功能。
其中之一就是制作立体文字效果,使文字看起来栩栩如生。
本文将介绍几种在Photoshop中制作立体文字的技巧。
1. 透视变换透视变换是一种在2D图像上模拟3D效果的技术。
在Photoshop中,我们可以利用透视变换工具来创建立体文字。
首先,选择文字工具,在画布上输入想要制作成立体效果的文字。
然后,选择透视变换工具,调整文字的形状和角度,使其看起来具有立体感。
通过调整透视变换的控制点,可以进一步调整文字的透视效果。
2. 渐变和阴影渐变和阴影是给立体文字增加深度和立体感的重要元素。
在Photoshop中,通过渐变工具可以为文字添加渐变效果,使文字看起来更加立体。
选择渐变工具,在工具栏上选择合适的渐变类型,然后拖动鼠标在文字上绘制渐变。
此外,可以通过添加阴影效果来进一步增加立体感。
选择文字图层,在图层样式中选择投影或内阴影,调整参数使得阴影效果更加逼真。
3. 灯光效果灯光效果是制作立体文字的关键要素之一。
在Photoshop中,我们可以使用灯光效果功能为文字添加立体感。
选择文字图层,点击滤镜菜单,选择渲染,然后选择灯光效果。
通过调整灯光的位置、角度和亮度,可以使文字看起来更加立体和细腻。
同时,可以根据需要添加多个灯光源,以达到更加逼真的效果。
4. 材质效果为了增强立体文字的真实感,我们可以为文字添加材质效果。
在Photoshop中,可以通过图层样式中的饱和度、浮雕、图案叠加等功能来实现。
选择文字图层,在图层样式中选择合适的效果,调整参数使文字看起来像金属、石头或者木材等材质。
此外,还可以通过添加纹理图案来进一步提升效果。
5. 突出边缘为了使立体文字更加醒目,我们可以通过突出文字边缘的方式来实现。
在Photoshop中,选择文字图层,在图层样式中选择描边,调整参数使文字边缘变得更加清晰和明显。
超精细鎏金立体质感字效

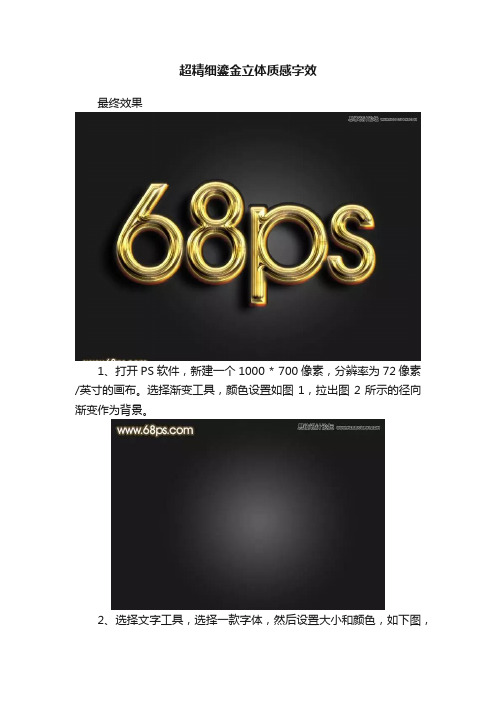
超精细鎏金立体质感字效最终效果1、打开PS软件,新建一个1000 * 700像素,分辨率为72像素/英寸的画布。
选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
2、选择文字工具,选择一款字体,然后设置大小和颜色,如下图,输入想要的文字,如图4。
3、双击图层面板当前图层缩略图后面的蓝色区域设置图层样式。
投影:斜面和浮雕:样式“外斜面”,方法“雕刻清晰”,其它设置如下图。
4、确定后把填充改为:0%,效果如下图。
5、按Ctrl + J 把当前文字图层复制一层,然后清除当前文字图层样式,效果如下图。
6、再给当前文字设置图层样式,参数设置如图9,10。
7、确定后把填充改为:0%,效果如下图。
8、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。
9、给当前图层设置图层样式。
投影:内阴影:内发光:混合模式“叠加”,颜色#ebae58,其它设置如下图。
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。
等高线:颜色叠加:混合模式“正常”,颜色为橙黄色#feb312,不透明度55%。
渐变叠加:混合模式“叠加”,渐变色设置为白色至透明度渐变,其它设置如下图。
图案叠加:选择自带的图案,设置如下图。
10、确定后把填充改为:0%,效果如下图。
11、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。
12、给当前图层设置图层样式。
投影:颜色#eedecc,其它设置如下图。
内阴影:混合模式“线性减淡”,颜色#9a8d80,其它设置如下图。
外发光:混合模式“滤色”,颜色#feffe8,其它设置如下图。
内发光:混合模式“正常”,颜色#dfcebd,其它设置如下图。
斜面和浮雕:等高线:13、确定后把填充改为:0%,效果如下图。
最后微调一下参数,完成最终效果。
====================================== 来源:PS联盟作者:Sener。
打造漂亮的金色立体文字PS处理教程

打造漂亮的金色立体文字PS处理教程打造漂亮的金色立体文字PS处理教程1、选比较粗矿点的英文字体,打出你想要的字母,鼠标放该图层右键点将其栅格化,独个ctrl+t(变换在变换框右键,将其各种变形,塑造好你想要的造型,或者从参考图裁取你想要的笔画部分,进行各种拼凑2、完成草图后,用钢笔工具(p)将其勾勒出来,把图案修饰完整3、填充色块4、再则将其独个描边,修饰,删除掉被有些笔画遮挡住的部分,使其有种前后的效果5、将整体复制合并新键一个图层,垫于最下层,将其往下移(再进行稍微的缩小,不然会显得比较平均立体效果不明显),填充另外一种颜色,将其两者区分开来,这样很明显,立体的效果就出来了再稍微调整,使其冲击力更强一些6、接下来是上色的部分,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上这样就不会显得太平(强调一下,这里我是想喷绘出自己想要的效果,而不是根据参考图效果模仿得一样我参考得只是它的造型)7、反过去,在画板上调出原色彩比较亮一点部分的颜色,学过美术的人应该就懂得怎样强调画出立体效果。
但这里我们也不用太拘束刻画得那么深入,把该有的表现出来就好8、打上最亮最显眼的地方,不用太多,根据需要把(本来喷的时候模糊了下,但发觉效果太柔软了所以我选择硬一点的)9、接下来是字体厚度部分的上色,同上,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上10、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上11、根据需要,勾勒圈绕字体的绳子跟小标牌(被字体遮挡住的部分,将其删除)12、同上,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上13、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上14、接下来是小标牌的处理,同最初的步骤,打出你想要的字体,再将其复制垫于其下面的图层往下移(将其勾勒,相接),用不同颜色区分开来,这样立体的效果就出来了再稍微喷画出一下过渡明暗,打上投影15、参考的'字体我也不清楚是用什么软件做的效果,所以只能用钢笔工具(p)一笔一划勾勒出来(如果熟悉其他软件能做出这种效果的朋友,千万别学我啊,这样很费神还需要很多时间耐心)勾好了在路径那双击将其保存,然后选用画笔(选边缘实而不是边缘模糊的画笔把数据调整好想要的大小),在保存的路径那右键,选“描边路径”,“模拟压力”不用打勾(这是使线条两头自动收缩变尖细的效果,不打勾则是线条平均的效果),然后按确定16、接下来将字体,绳子,以及笔画与笔画之间一些投影,喷画表现出来,再进行修饰调整让效果更好看,有冲击力些17、再画上几条有动感点的线条,显得有带动性。
ps教程立体文字效果

ps教程立体文字效果在PS软件中,我们可以运用各种技巧和工具,制作出各种炫酷的效果。
其中,立体文字效果是一种非常常见且受欢迎的效果之一。
通过使用PS的图层样式和滤镜功能,我们可以轻松地给文字添加立体感,增加设计的层次感和吸引力。
下面,我将为大家分享一种简单的方法,帮助你实现立体文字效果。
首先,打开PS软件并新建一个文档。
选择合适的尺寸和分辨率,以适应你的设计需求。
接下来,选择文字工具,在画布上输入你想要制作为立体效果的文字。
选择一个合适的字体和字号,确保文字清晰可见。
在创建文字之后,我们需要调整文字的颜色和字体样式,使其更加鲜明和突出。
你可以选择适合你设计风格的颜色,也可以在文字上应用渐变或纹理效果,以增加立体感。
一旦你满意文字的外观,接下来我们将开始制作立体效果。
首先,选择文字图层,然后右键单击该图层,在弹出的菜单中选择“样式”选项。
在样式面板中,选择“内阴影”选项。
通过调整不同的属性,如尺寸、位置和透明度,来改变内阴影的外观。
内阴影可以给文字增加立体感,使其看起来远离背景,更加突出。
接下来,我们将添加外发光效果。
在样式面板中选择“外发光”选项。
通过调整外发光的属性,如尺寸、距离和透明度,来改变外发光的外观。
外发光可以让文字看起来更加立体,有种放射状的效果。
为了进一步增加立体效果,我们可以使用PS的滤镜功能。
选择文字图层,然后点击顶部菜单的“滤镜”选项。
在滤镜菜单中,选择“模糊”下的“高斯模糊”。
通过增加模糊的半径,可以使文字看起来更加立体且模糊的效果,增强立体感。
除此之外,你还可以尝试使用其他滤镜,如“浮雕”、“颜色抠图”等等,通过改变滤镜属性,来达到不同的立体效果。
在制作立体文字效果时,记得要灵活运用各种工具和技巧,不断尝试不同的调整和效果。
你可以根据自己的设计需求,随意调整图层样式和滤镜属性,来创造出各种不同的立体文字效果。
总结一下,制作立体文字效果的方法主要包括选择合适的颜色和字体样式,运用内阴影和外发光效果,以及使用滤镜来增强立体感。
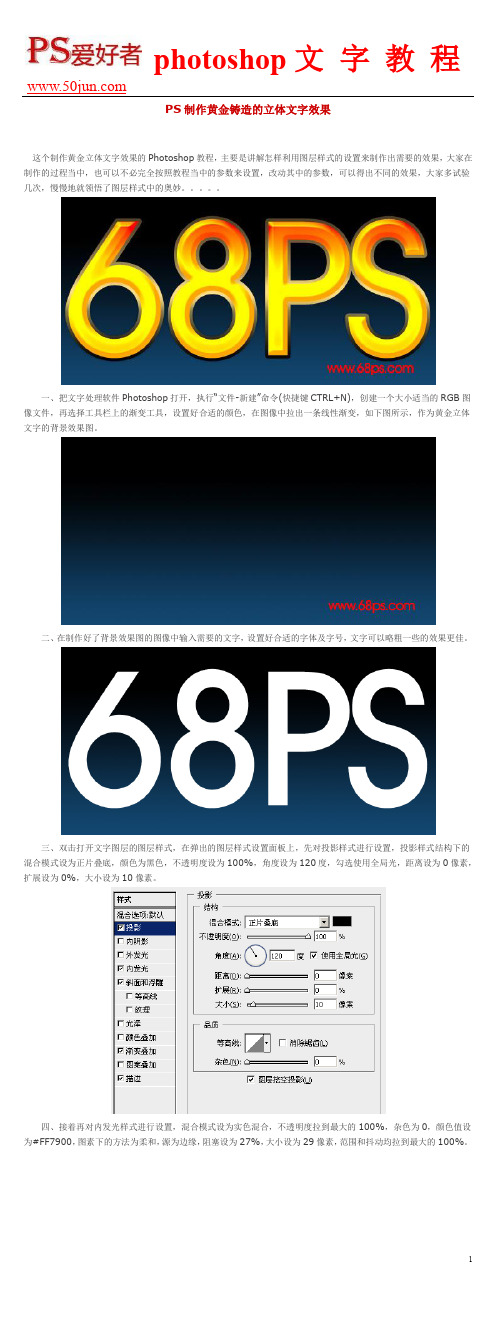
PS制作黄金铸造的立体文字效果

PS制作黄金铸造的立体文字效果这个制作黄金立体文字效果的Photoshop教程,主要是讲解怎样利用图层样式的设置来制作出需要的效果,大家在制作的过程当中,也可以不必完全按照教程当中的参数来设置,改动其中的参数,可以得出不同的效果,大家多试验几次,慢慢地就领悟了图层样式中的奥妙。
一、把文字处理软件Photoshop打开,执行“文件-新建”命令(快捷键CTRL+N),创建一个大小适当的RGB图像文件,再选择工具栏上的渐变工具,设置好合适的颜色,在图像中拉出一条线性渐变,如下图所示,作为黄金立体文字的背景效果图。
二、在制作好了背景效果图的图像中输入需要的文字,设置好合适的字体及字号,文字可以略粗一些的效果更佳。
三、双击打开文字图层的图层样式,在弹出的图层样式设置面板上,先对投影样式进行设置,投影样式结构下的混合模式设为正片叠底,颜色为黑色,不透明度设为100%,角度设为120度,勾选使用全局光,距离设为0像素,扩展设为0%,大小设为10像素。
四、接着再对内发光样式进行设置,混合模式设为实色混合,不透明度拉到最大的100%,杂色为0,颜色值设为#FF7900,图素下的方法为柔和,源为边缘,阻塞设为27%,大小设为29像素,范围和抖动均拉到最大的100%。
五、我们继续对斜面和浮雕样式进行设置,结构中的样式为内斜面,方法为平滑,深度为最大的1000%,方向为上,大小为8像素,软化为0像素,阴影下的角度设为120度,勾选使用全局光,高度设为30度,高光模式为滤色,颜色值为#F3FF00,不透明度为100%,阴影模式为正片叠底,颜色值为#FFA932,不透明度为100%。
六、渐变叠加样式的参数设置为:混合模式为正常,不透明度为100%,渐变的颜色条参考下图,样式为线性,角度为90度,缩放为100%,勾选与图层对齐。
七、最后还剩下描边样式需要进行设置了,结构中的大小为5像素,位置为外部,混合模式为正常,不透明度为100%,填充类型为渐变,渐变的颜色参考下图,样式为线性,角度为90度,缩放为100%,勾选与图层对齐。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程介绍较为常用的金属立体字制作方法。
过程也比较简单,大致分为两大部分:首先是金属字的制作,用图层样式即可完成。
然后是立体部分的制作,跟其他立体字基本相似。
最终效果
1、新建文档大小自定,设置前景色和背景色,拉出渐变。
2、输入文字。
3、复制一层文字,得到文字副本,添加图层样式。
4、选中文字层,按住ctrl+alt键,再依次按向下和向右方向键,移动复制图层12次,再合并图层。
得到副本13图层。
5、按ctrl键点击副本13,调出选区,填充淡黄色(可到文字副本层取样),再调整亮度对比度。
6、选择椭圆工具,在文字底部绘出高光部分,再分别复制移动,调整到合适位置。
7、按ctrl+enter键,将路径转为选区,羽化3像素。
8、新建一层,填充高光颜色。
9、反选选区,删除。
10、盖印除背景层以外的图层,得到副本(合并)图层。
按ctrl键点击合并图层,调出选区,新建一层,填充黑色。
并将图层移到图层1上面。
11、高斯模糊。
12、自由变换,调整文字阴影位置。
13、复制副本(合并)图层,垂直翻转,移动到合适位置,得到文字倒影。
14、将素材复制到图层1上,并设置图层模式为叠加。
15、隐藏倒影图层和背景图层,合并可见图层,执行滤镜-渲染-光照效果。
16、为倒影图层添加蒙板,拉出渐变。
17、最后复制背景层,移到顶层,拉出径向渐变。
最终效果:。
